Sản phẩm Sự kiện ảo CommerceNow 2023 đã cung cấp những hiểu biết vô giá về Bán hàng trực tuyến từ các chuyên gia trong ngành Michael Aagaard, Nicoleta Danieltvà Brian Massey. Các cuộc thảo luận xoay quanh nghệ thuật và khoa học của tối ưu hóa các trang thương mại điện tử, Các đổi mới trong Thử nghiệm A / B, và sự phát triển của các hình thức web.
Nếu bạn là một thương gia quan tâm đến việc đi trước cạnh tranh, thử nghiệm cái mới chiến lược tỷ lệ chuyển đổi, và rất vui mừng về việc mới nổi công nghệ mới, hãy đọc tiếp.
Tối ưu hóa bốn trang chính trong trang web thương mại điện tử của bạn
Một trang web đóng vai trò là mặt tiền cửa hàng cho các doanh nghiệp thương mại điện tử, chào đón người dùng vào không gian kỹ thuật số của họ. Như thế nào doanh nghiệp bán lẻ tối ưu hóa trong cửa hàng của họ kinh nghiệm người dùng và sự hài lòng, các thương hiệu Thương mại điện tử phải đối xử với khách truy cập trang web của họ một cách dễ chịu Hành trình khách hàng.
Thật không may, nhiều thương hiệu không đáp ứng được tiêu chuẩn này và đó không phải lỗi của ai. Nhiều chủ doanh nghiệp bị quá tải và làm việc quá sức, dẫn đến tình trạng mất tính khách quan và nhầm lẫn về các bước tiếp theo.
May mắn thay, Michael Aagaard, một người kỳ cựu với hơn 15 năm kinh nghiệm trong lĩnh vực Tối ưu hóa tỷ lệ chuyển đổi (CRO), cho chúng tôi xem trong phiên họp của mình, “4 trang thương mại điện tử quan trọng nhất và cách tối ưu hóa chúng ”, rằng chỉ có bốn trang chính mà thương hiệu Thương mại điện tử của bạn cần phải lo lắng:
- Trang chủ
- Trang danh sách sản phẩm
- Trang trưng bày sản phẩm
- Giỏ hàng
Cùng nhau, đây là những các trang được truy cập nhiều nhất trên trang web của bạn và có tác động đáng kể đến kết quả kinh doanh của bạn. Chúng thu hút một lưu lượng giao thông lớn và có thể hướng dẫn người dùng đến tất cả các sản phẩm mà thương hiệu của bạn cung cấp, cuối cùng là tăng doanh thu.
Ngoài ra, bạn có thể thử nghiệm với phương pháp tiếp cận khác nhau như thử nghiệm A/B để đạt được kết quả tốt hơn nữa.
Dưới đây, Michael cho chúng ta thấy việc sử dụng các thành phần trên trang web của bạn có thể mang lại hiệu quả tích cực, lâu dài như thế nào cho khách hàng của bạn.
Trang chính 1: Trang chủ
Mục tiêu trang:
Tạo tác động ngay lập tức. Thương hiệu và dịch vụ của bạn phải xuất hiện ở vị trí trung tâm ngay khi khách hàng đến – mang lại cho bạn cơ hội cao nhất để tiếp cận chuyển đổi một khách hàng tiềm năng.
Luôn luôn giảm thiểu số lần nhấp vào trang sản phẩm của bạn – càng ít nhấp chuột thì càng tốt. Cuối cùng, trang chủ đóng vai trò là cầu nối giữa các sản phẩm khác nhau của bạn và trải nghiệm thương hiệu tổng thể.
Lời khuyên có thể hành động:
- Đừng áp đảo người dùng: Acơn sốt 5% người dùng cuộn xuống cuối trang chủ. Như Michael đã nói, trang chủ quá dài sẽ không hiệu quả. Chỉ giữ những chi tiết cần thiết nhất để có tỷ lệ trò chuyện tối ưu.
- Trình diễn ngay lập tức: Hiển thị danh mục và sản phẩm của bạn ngay lập tức.
- Chiến lược bật lên: Nếu bạn phải sử dụng cửa sổ bật lên, hãy đảm bảo chúng không gây khó chịu cho người dùng. Thời gian là tất cả; ví dụ: kích hoạt cửa sổ bật lên cho người dùng đang duyệt trang sản phẩm thứ hai của họ – thể hiện sự quan tâm của họ đến việc mua sắm thêm.
Trang chính 2: Trang danh sách sản phẩm (PLP)
Mục tiêu trang:
Cung cấp thông tin tổng quan rõ ràng và ngắn gọn về các mặt hàng trong từng danh mục, đồng thời đảm bảo điều hướng dễ dàng đến các trang sản phẩm.
Lời khuyên có thể hành động:
- Hiển thị sản phẩm, không chỉ mô tả: Người dùng muốn xem sản phẩm ngay khi họ truy cập trang. Tránh chôn chúng dưới nội dung quảng cáo hoặc những chi tiết không cần thiết.
- Chỉ khuyến mãi có liên quan: Nếu bạn phải bao gồm chương trình khuyến mãi, đảm bảo chúng có liên quan đến danh mục duyệt web của người dùng. Các chương trình khuyến mãi không liên quan có thể là một sự thay đổi.
- Bao gồm các chi tiết quan trọng: Hình thu nhỏ của sản phẩm, tiêu đề SEO, giá, danh sách các biến thể và nút “thêm vào mục yêu thích”.
- Chức năng lọc và sắp xếp dễ dàng truy cập: Đặt các tùy chọn này ở trạng thái "dính", nghĩa là luôn ở trong tầm nhìn của người dùng để họ có thể nhanh chóng điều hướng đến chúng nếu cần - điều này sẽ cải thiện đáng kể trải nghiệm tổng thể của người dùng.
Trang chính 3: Trang trưng bày sản phẩm (PDP)
Mục tiêu trang:
Tạo các trang hiển thị sản phẩm hấp dẫn bằng cách tích hợp hình ảnh chất lượng cao và mô tả toàn diện. Dự đoán nhu cầu của khách hàng và cung cấp thông tin sâu sắc để xây dựng niềm tin và sự tin cậy của họ, cuối cùng thúc đẩy họ mua hàng.
Lời khuyên có thể hành động:
- Vùng không bị phân tâm: Tránh chuyển hướng sự chú ý của người dùng bằng hình ảnh sản phẩm lộn xộn.
- Giao diện người dùng rõ ràng cho các lựa chọn kích thước và màu sắc: Để giúp việc lựa chọn sản phẩm dễ dàng hơn, điều quan trọng là sử dụng chủ đề màu sắc và kích thước nút nhất quán. Việc sử dụng các mẫu màu cho phép so sánh và thử nghiệm các cách phối màu khác nhau để xác định xem cách phối màu nào mang lại tỷ lệ chuyển đổi cao nhất và sự hài lòng của người dùng.
- Thông tin quan trọng Gần 'Thêm vào giỏ hàng': Đặt những thông tin cần thiết như vận chuyển, giao hàng và trả lại gần nút 'Thêm vào giỏ hàng'.
Lưu ý: Khi thiết kế các trang PLP và PDP này, việc hiểu tâm lý người tiêu dùng có thể là yếu tố thay đổi cuộc chơi.
Ví dụ, nguyên tắc của 'sự khan hiếm' có thể được tận dụng trong PLP bằng cách chỉ ra mức tồn kho thấp. Điều này tạo ra cảm giác cấp bách cho người dùng, dẫn đến quyết định mua hàng nhanh chóng hơn.
Trang chính 4: Trang giỏ hàng/Thanh toán
Mục tiêu trang:
Cung cấp cái nhìn tổng quan rõ ràng về các mặt hàng và giá của chúng, giúp việc thêm và xóa các mặt hàng trở nên dễ dàng và đưa người dùng vào trạng thái trải nghiệm thanh toán dễ dàng.
Quy trình thanh toán là điểm tiếp xúc quan trọng trong bất kỳ hành trình Thương mại điện tử nào và thường là điểm mà khách hàng quyết định xem có nên hoàn tất giao dịch mua hàng của mình hay không hoặc từ bỏ nó.
Lời khuyên có thể hành động:
- Tránh phiền nhiễu không cần thiết: Quá nhiều giao diện giỏ hàng có thể dẫn đến việc cuộn không cần thiết. Điều cuối cùng bạn muốn là chuyển hướng sự chú ý của khách hàng ở giai đoạn quan trọng này. Hãy tập trung vào việc hoàn tất giao dịch mua chứ không phải tải xuống ứng dụng hoặc nhập mã giảm giá.
- Vấn đề phân cấp thông tin: Sắp xếp các thành phần theo cách đặt thông tin cần thiết như tổng giá và các mặt hàng lên trên cùng. Đẩy các yếu tố phụ như phiếu giảm giá và bản in đẹp xuống dưới.
- Thêm có liên quan Cross-Bán Vật phẩm): mejuri, một thương hiệu trang sức thương mại điện tử, đã làm rất tốt khi cung cấp bộ chăm sóc trang sức với giá 20 đô la khi giỏ hàng của bạn đã đạt gần 500 đô la. Đó là một tiện ích bổ sung không cần bàn cãi.
- Ngưỡng vận chuyển miễn phí: Nếu người dùng gần đủ điều kiện được miễn phí vận chuyển, hãy làm cho thông tin đó dễ tìm thấy. Đó là một cách hiệu quả để tăng Giá trị đơn hàng trung bình (AOV).
Đảm bảo rằng bạn có tất cả thông tin chi tiết về cách tối ưu hóa thành công các trang web thương mại điện tử của bạn bằng cách xem Michael's toàn bộ phiên ở đây.
Đổi mới trải nghiệm mua sắm của bạn với thử nghiệm và phân tích A/B
Trong bối cảnh thương mại kỹ thuật số đang phát triển nhanh chóng, việc hiểu được mô hình mua hàng của khách hàng là rất quan trọng.
Trong phiên của cô ấy, “Đổi mới trải nghiệm mua sắm của bạn với thử nghiệm và phân tích A/B ", Nicoleta Danielt, Chuyên gia CRO cao cấp tại Verifone , chỉ ra thử nghiệm và phân tích A/B là những kỹ thuật tốt nhất để loại bỏ phỏng đoán trong việc tối ưu hóa trang web, trao quyền cho doanh nghiệp của bạn với các quyết định dựa trên dữ liệu.
Tại sao thử nghiệm A/B và phân tích lại quan trọng
Thử nghiệm A/B đang so sánh hai trang web để xem cái nào chuyển đổi tốt hơn. Analytics phân tích của bạn hành vi mua sắm của người dùng và nguồn lưu lượng để tiết lộ các mô hình, xu hướng và hiểu biết sâu sắc. Được sử dụng hiệu quả, A/B và phân tích có thể làm cho sự hiện diện trang web của bạn có tác động mạnh mẽ hơn.


Nicoleta thảo luận về một công nghệ mới cho phép người bán tạo ra quá trình thanh toán không rắc rối.
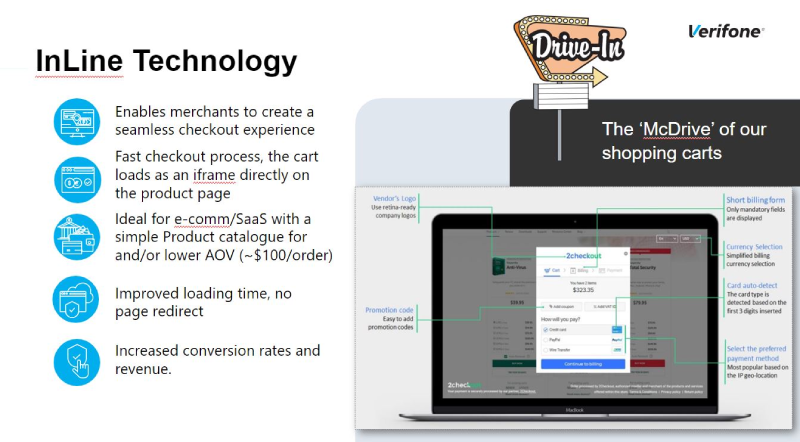
Được đặt ra “Biểu mẫu thanh toán nội tuyến”, các thẻ nội tuyến này là iFrame tải trực tiếp trên trang sản phẩm, loại bỏ hiệu quả nhu cầu về URL thanh toán riêng. Nhưng tại sao bạn nên quan tâm?

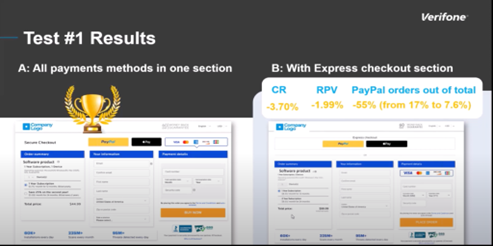
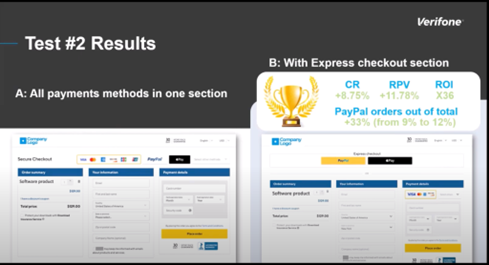
Dữ liệu của Nicoleta cho thấy sự thay đổi tưởng chừng như nhỏ này đã dẫn đến tỷ lệ chuyển đổi đáng kể và doanh thu tăng. Lý do rất đơn giản: trải nghiệm thanh toán mượt mà hơn, nhanh hơn giúp thu hút khách hàng, giảm bớt khó khăn và hoàn tất việc bán hàng hiệu quả hơn.
Đây là điểm thú vị—thẻ nội tuyến không phải là một kích cỡ phù hợp cho tất cả. Họ bước vào hai biến thể: nhiều bước và một bước. Mỗi giải pháp đều có những lợi thế và thách thức riêng biệt, điều quan trọng là phải lựa chọn sáng suốt dựa trên nhu cầu của bạn. yêu cầu kinh doanh độc đáo.
Nói chung, xe đẩy nội tuyến hoạt động tốt cho các công ty có danh mục sản phẩm đơn giản hơn và giá trị đơn hàng thấp hơn.
Để trình bày ngắn gọn sự khác biệt của họ:
- Xe đẩy nội tuyến nhiều bước cung cấp cái nhìn toàn diện hơn về hành vi của khách hàng thông qua phân tích, cho phép bạn tối ưu hóa kênh bán hàng của mình ở nhiều giai đoạn khác nhau.
- Xe đẩy nội tuyến một bước nhằm mục đích giảm việc bỏ giỏ hàng bằng thiết kế hợp lý, mặc dù chúng cung cấp thông tin chi tiết hạn chế do số liệu phân tích bị hạn chế.
Kỹ thuật để có trải nghiệm mua sắm an toàn
Bằng chứng xã hội như một tín hiệu tin cậy
Nicoleta nhấn mạnh vai trò của bằng chứng xã hội trong việc nâng cao trải nghiệm mua sắm. Ví dụ, thêm logo của bên thứ ba hoặc thống kê hiệu suất cho hàng đầu của trang thanh toán có thể tăng tỷ lệ chuyển đổi lên tới 11% và doanh thu trên mỗi lượt truy cập lên tới 21%.
Tuy nhiên, đừng khiến người dùng choáng ngợp với quá nhiều bằng chứng xã hội. Hãy sử dụng một trang giỏ hàng rõ ràng và ngắn gọn với các trường biểu mẫu và lời kêu gọi hành động rõ ràng.
Điều này có làm cho tích hợp bằng chứng xã hội vào thanh toán của bạn? Câu trả lời là có.
Các tính năng bảo mật chính
Quyền riêng tư và bảo mật dữ liệu là không thể thương lượng. Nicoleta khuyên nên sử dụng các giao thức mã hóa, chứng chỉ SSL và huy hiệu thanh toán an toàn để bảo vệ dữ liệu của khách hàng. Các chỉ số tin cậy này phải được hiển thị nổi bật, đặc biệt là xung quanh phần chi tiết thanh toán, để trấn an khách hàng và giảm việc bỏ giỏ hàng.
Nghiên cứu giỏ hàng của đối thủ cạnh tranh
Với bạn Chiến lược thử nghiệm A / B tại chỗ, Nicoleta tập trung vào giá trị của việc phân tích đối thủ cạnh tranh để đẩy nhanh kết quả giả thuyết của riêng bạn.
By phân tích đối thủ cạnh tranh của bạn, bạn có thể thu thập thông tin chi tiết, xác định các điểm xung đột và hiểu rõ hơn những gì phù hợp với doanh nghiệp của mình.
Nicoleta đã đánh giá ba SaaS các công ty—Microsoft, HubSpot và Zoom—và các khoản thanh toán tự thực hiện của họ. Phân tích cho thấy ngay cả những gã khổng lồ trong ngành cũng có chỗ cần cải tiến, đặc biệt là về vị trí địa lý, phương thức thanh toán và thiết kế biểu mẫu.
Nếu họ có thể hưởng lợi từ việc tối ưu hóa, hãy tưởng tượng những gì được nhắm mục tiêu Thử nghiệm A / B có thể làm cho bạn. Đứng yên không phải là một lựa chọn.
Thông qua thử nghiệm và phân tích A/B nghiêm ngặt, bạn có thể tinh chỉnh trải nghiệm thanh toán của bạn, nâng cao niềm tin của khách hàng và cuối cùng là thúc đẩy lợi nhuận của bạn.
Tiền thưởng: Nếu bạn muốn tìm hiểu thêm về cách tối ưu hóa giỏ hàng của mình và nhận được tỷ lệ chuyển đổi tốt nhất từ đó, hãy tải xuống Sách điện tử miễn phí của chúng tôi trên Thực tiễn tốt nhất về giỏ hàng.
Xây dựng nhóm CRO nội bộ so với tư vấn
Đội ngũ nội bộ cho phép doanh nghiệp kiểm soát tốt hơn các chiến lược tối ưu hóa của mình, điều chỉnh chúng chặt chẽ với các mục tiêu cụ thể và nhận diện thương hiệu.
Xây dựng Nhóm CRO nội bộ cung cấp:
- Kiểm soát tốt hơn chiến lược tối ưu hóa
- Hiểu sâu hơn về những thách thức độc đáo
- Tập trung liên tục và cải tiến bền vững
Ngược lại, các chuyên gia bên ngoài mang lại nhiều kinh nghiệm và thực tiễn tốt nhất trong Thương mại điện tử và tối ưu hóa kỹ thuật số, cung cấp chuyên môn ngay lập tức.
Tư vấn cung cấp:
- Truy cập ngay vào kiến thức chuyên ngành
- Quan điểm mới mẻ và linh hoạt
- Một cách tiếp cận tháo vát hơn
Để tìm hiểu thêm về tăng cường chiến lược thử nghiệm A/B của bạn và nâng cấp bản thiết kế của bạn cho tăng chuyển đổi của bạn, hãy nhớ xem của Nicoleta toàn bộ phiên cô ấye.
Cách nâng cấp biểu mẫu web của bạn: Hãy quên bánh kếp đi
Đầu tiên, tại sao hình thức bánh pancake lại phổ biến đến vậy? Theo Brian Massey's, Người sáng lập và Đối tác quản lý tại Khoa học chuyển đổi, phiên trên “Suy nghĩ lại về các biểu mẫu web: Sự kết thúc của biểu mẫu bánh kếp”, bộ não của chúng ta, với mức trần thiên vị nặng 3 pound, thích đi đường tắt.
Khi một mẫu thiết kế lặp lại đủ thường xuyên, chúng ta bắt đầu tin rằng đó là cách “đúng đắn” để thực hiện mọi việc.
Nhưng vấn đề là thế này—bộ não của chúng ta không nhất thiết phải là người đánh giá tốt nhất những gì phù hợp với người dùng của chúng ta.
Vấn đề với các hình thức bánh kếp
Vấn đề chính với hình thức bánh kếp là chúng có thể trông khó chịu, đặc biệt là trên thiết bị di động. Khi một biểu mẫu có vẻ như có quá nhiều việc phải điền, khách hàng tiềm năng có thể sẽ từ bỏ quá trình.
Nó không chỉ là về số lượng trường; nó cũng là về tải nhận thức nó đặt vào người dùng, khiến họ phải suy nghĩ kỹ trước khi tiếp tục.
Brian đề nghị chia biểu mẫu của bạn thành các bước nhỏ hơn. Ví dụ, trong một thông qua cửa hàng trực tuyến của chúng tôi, , bạn có thể bắt đầu bằng cách hỏi một vài câu hỏi thú vị về phong cách của khách hàng. Điều này làm cho nó bớt choáng ngợp hơn và giống một cuộc trò chuyện hơn.
Bạn muốn đi xa hơn? Thử các dạng bài kiểm tra. Điều này không chỉ đơn thuần là phá vỡ mọi thứ; đó là việc hỏi và giải thích lý do tại sao bạn cần một số thông tin nhất định. Điều này có thể làm cho khách hàng cảm thấy thoải mái hơn và ít có khả năng rời đi.
Cuối cùng, hãy luôn nhớ tập trung vào một Thiết kế thân thiện với thiết bị di động và cung cấp các chỉ số tiến độ rõ ràng giữa mỗi bước của biểu mẫu.
Tâm lý đằng sau các hình thức nhiều bước
Brian cũng nêu bật các khía cạnh tâm lý giúp hình thức nhiều bước và kiểu câu đố trở nên hiệu quả. Bao gồm các:
- Ngụy biện chi phí chìm: Người dùng càng dành nhiều thời gian để điền vào biểu mẫu thì khả năng họ từ bỏ nó càng ít. Điều này tạo ra động lực khuyến khích họ hoàn thành quá trình.
- Phòng để giải thích: Không giống như biểu mẫu bánh kếp, biểu mẫu nhiều bước cung cấp nhiều chỗ để giải thích lý do bạn cần thông tin cụ thể. Điều này có thể làm giảm đáng kể sự lo lắng của người dùng và tăng tỷ lệ hoàn thành biểu mẫu.
- Thiết kế thân thiện với thiết bị di động: Thao tác cuộn trên thiết bị di động có thể ẩn các thông tin hoặc nút quan trọng. Biểu mẫu nhiều bước được thiết kế tốt hơn để vừa với màn hình di động hoàn chỉnh, giúp quy trình trở nên trực quan hơn.
Điều quan trọng cần lưu ý là chỉ đơn giản chuyển sang biểu mẫu nhiều bước có thể không giải quyết được vấn đề của bạn. Brian nhấn mạnh sự cần thiết Thử nghiệm A / B, lặp lại nhận xét của Nicoleta, trong việc xác định hướng đi tốt nhất cho doanh nghiệp của bạn.
Ông cũng nói thêm rằng tốt nhất là nên tiết kiệm cá nhân hơn và câu hỏi thách thức dành cho các bước cuối cùng của biểu mẫu gồm nhiều bước – giảm khả năng người dùng thoát ra vì chúng gần hoàn thành.
Cần đo lường điều gì khi kiểm tra A/B biểu mẫu web của bạn
Nếu bạn không Thử nghiệm A / B biểu mẫu của bạn, về cơ bản bạn đang bị mù. Brian nhấn mạnh vai trò quan trọng của thử nghiệm A/B trong việc xác định các liên kết yếu.
Phần nào trong biểu mẫu của bạn là nút cổ chai? Những hiểu biết dựa trên dữ liệu có thể đưa ra câu trả lời. Sau khi được xác định, cần phải tinh chỉnh các phân khúc cụ thể đó để đảm bảo chuyển tiếp mượt mà hơn và giảm tỷ lệ bỏ học.
Từng bước một, nó trông như thế này:
- Theo dõi từng bước trong luồng biểu mẫu của bạn
- Phân tích (các) bước nào gây ra kết quả cao nhất tỷ lệ bỏ rơi
- Thiết kế lại hoặc thay đổi thứ tự các bước chưa được tối ưu hóa
- Sử dụng dữ liệu đã thu thập để quyết định xem dạng Pancake hay Multistep là tốt nhất
Khám phá tin sốt dẻo bên trong tại sao phong cách biểu mẫu thay thế này lại tỏ ra hiệu quả đến vậy bằng cách xem Brian's toàn bộ phiên ở đây.
Kết thúc: Trao quyền cho doanh nghiệp của bạn thông qua dữ liệu và tối ưu hóa
Để thành công trong Thương mại điện tử, việc nắm vững hành trình của khách hàng từ trang chủ đến bước thanh toán không chỉ quan trọng—mà còn cần thiết.
Bằng cách theo dõi từng giai đoạn trong hành trình của người dùng, bạn trao quyền cho thương hiệu của mình xác định các cơ hội nhằm nâng cao trải nghiệm của khách hàng lên mức phi thường. Cách tiếp cận tập trung này không chỉ giúp xác định những thiếu sót mà còn biến chúng thành những hiểu biết sâu sắc có thể hành động, giúp tăng cường lòng trung thành của khách hàng và tối đa hóa doanh thu.
Dựa trên những hiểu biết sâu sắc vô giá và hàng thập kỷ kinh nghiệm được cung cấp bởi Michael Aagaard, Nicoleta Danilet và Brian Massey. Chắc chắn rằng xem toàn bộ phiên họp đầy trí tuệ của CommerceNow'23 để khám phá những hiểu biết sâu sắc có thể hành động nhằm đổi mới cách bạn bán hàng trực tuyến.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://blog.2checkout.com/tactical-optimizations-for-your-ecommerce-website-commercenow23/