Mỗi ngày, hàng triệu người dùng Pháp truy cập các trang web toàn cầu như Amazon.com. Mặc dù trang chính thức của Amazon.com bằng tiếng Anh, người dùng vẫn có thể xem văn bản và mô tả sản phẩm bằng tiếng Pháp. Điều này là do trang web toàn cầu của Amazon có phiên bản bản địa hóa cho Pháp, đảm bảo rằng tất cả người dùng Pháp có thể tự động xem nội dung trang web bằng tiếng Pháp.
Nếu trang web của bạn có các trang được bản địa hóa thành nhiều ngôn ngữ, tương tự như Amazon, bạn có thể chỉ định ngôn ngữ cho từng trang bằng cách sử dụng hreflang thuộc tính.
Hreflang giúp các công cụ tìm kiếm dễ dàng xác định rằng trang web của bạn có nội dung bằng các ngôn ngữ khác nhau, đơn giản hóa quá trình chuyển hướng khách truy cập đến trang tương ứng với khu vực của họ.
Hreflang là gì?
Hreflang là một thuộc tính HTML được sử dụng cho các trang web có nội dung bằng nhiều ngôn ngữ và cho khách truy cập từ các khu vực khác nhau.
Điều này về cơ bản có nghĩa là nếu trang chủ, example.com, được dịch sang tiếng Đức và tiếng Anh, bạn có thể sử dụng thuộc tính hreflang để chỉ ra Ngôn ngữ và / hoặc khu cho các trang của bạn. Tùy thuộc vào vị trí của người dùng, Google sẽ chọn và hiển thị cho họ phiên bản tương ứng của trang.
Cách trang web sử dụng thuộc tính hreflang
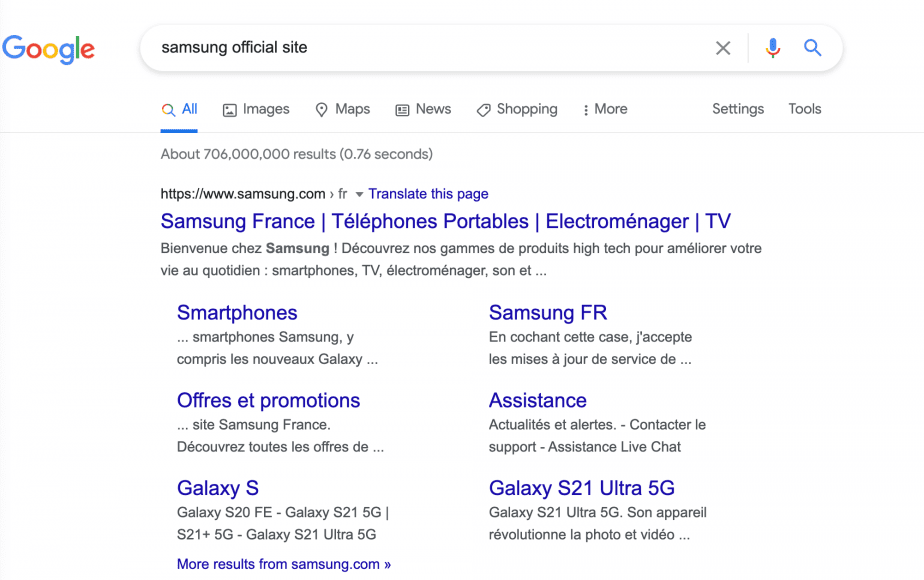
Nếu bạn sống ở Pháp và Googled “Trang web chính thức của Samsung,” bạn sẽ thấy kết quả như sau:

Bằng cách nhấp vào liên kết, bạn sẽ được đưa đến https://www.samsung.com/fr/. Google sẽ xác định vị trí của bạn và đưa bạn đến phiên bản tiếng Pháp của trang web.
Trang web của bạn thực sự cần bao nhiêu phiên bản ngôn ngữ
Tạo các trang được bản địa hóa cho nhiều khu vực khác nhau có vẻ như là giải pháp tốt nhất cho trải nghiệm người dùng, vì rõ ràng người dùng có nhiều khả năng dành nhiều thời gian hơn trên trang web nếu trang web được trình bày bằng ngôn ngữ mẹ đẻ của họ.
Tuy nhiên, điều quan trọng là phải cân bằng các lợi ích được mô tả ở trên với các tài nguyên cần thiết để tạo và duy trì nhiều phiên bản ngôn ngữ. Việc dịch và bản địa hóa nội dung có thể tốn nhiều thời gian và chi phí.
John Mueller đưa ra lời khuyên không phân tán sự tập trung của bạn vào hàng chục ngôn ngữ khác nhau chỉ vì lợi ích của nó. Kết quả cuối cùng có thể là một loạt các trang có rất ít lưu lượng truy cập mang lại ít giá trị cho trang web của bạn và thêm chi phí khổng lồ cho cả bạn và các công cụ tìm kiếm. Thay vào đó, John khuyên nên tập trung vào các trang quan trọng nhất thay vì bản địa hóa tất cả các trang trên trang web.
Điều tra phân tích trang web của bạn để xác định các quốc gia hoặc khu vực nơi cơ sở người dùng của bạn đang phát triển mạnh. Tiến hành nghiên cứu người dùng để đánh giá sở thích ngôn ngữ và mong đợi của họ. Điều này sẽ giúp bạn đưa ra quyết định sáng suốt về số lượng phiên bản ngôn ngữ mà trang web của bạn thực sự cần.
Hreflang có quan trọng đối với SEO không?
Việc triển khai Hreflang rất quan trọng đối với SEO vì các thẻ này giúp công cụ tìm kiếm hiểu được mối quan hệ giữa các phiên bản ngôn ngữ khác nhau hoặc các biến thể khu vực của các trang web của bạn.
Bằng cách đặt đúng hreflang, bạn có thể hưởng lợi theo những cách sau:
- Cải thiện UX
Hreflang cho phép các công cụ tìm kiếm cung cấp phiên bản ngôn ngữ phù hợp nhất hoặc biến thể theo khu vực của trang web của bạn cho người dùng dựa trên tùy chọn ngôn ngữ hoặc vị trí địa lý của họ. Phương pháp được cá nhân hóa này đảm bảo rằng người dùng tìm thấy nội dung phù hợp nhất với họ, dẫn đến trải nghiệm người dùng được cải thiện trên trang web của bạn. Google đánh giá cao các trang web cung cấp trải nghiệm người dùng tốt.
- Ngăn chặn vấn đề nội dung trùng lặp
Các công cụ tìm kiếm có thể diễn giải nội dung tương tự bằng nhiều phiên bản ngôn ngữ hoặc nội dung theo vùng cụ thể bằng cùng ngôn ngữ với nội dung trùng lặp, điều này có thể tác động tiêu cực đến thứ hạng trang web của bạn. Các thẻ hreflang báo hiệu cho các công cụ tìm kiếm rằng đây là các phiên bản thay thế của cùng một nội dung, loại bỏ nguy cơ trùng lặp nội dung.
- Nhắm mục tiêu đối tượng cụ thể
Hreflang cho phép bạn nhắm mục tiêu hiệu quả đối tượng nói ngôn ngữ hoặc khu vực cụ thể. Khả năng này cho phép bạn hướng nhiều lưu lượng truy cập được nhắm mục tiêu hơn đến trang web của mình từ các thị trường khác nhau.
- Đẩy mạnh SEO quốc tế
Nếu bạn có một trang web quốc tế nhắm mục tiêu đến nhiều quốc gia hoặc thị trường ngôn ngữ, thì hreflang là công cụ giúp cải thiện các nỗ lực SEO quốc tế của bạn. Bằng cách giúp các công cụ tìm kiếm hiểu ngôn ngữ và cách nhắm mục tiêu theo địa lý của nội dung của bạn, hreflang đảm bảo rằng nội dung đó được hiển thị phù hợp cho người dùng bằng ngôn ngữ hoặc khu vực ưa thích của họ.
Thẻ hreflang trông như thế nào?
Thẻ hreflang thường có dạng thẻ HTML sau:
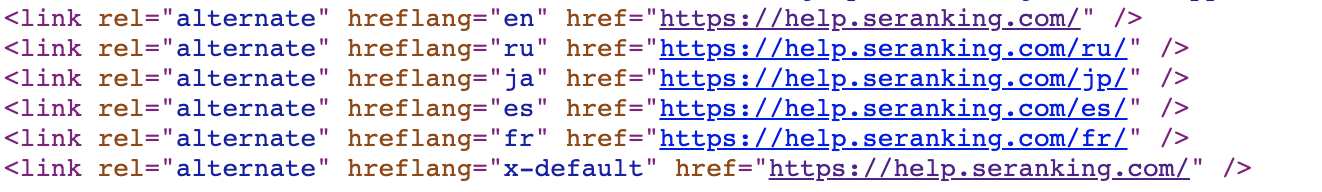
Bây giờ, hãy xem cách thẻ hreflang được triển khai trên trang chính của Xếp hạng SE:
Những yếu tố này có ý nghĩa gì?
- liên kết rel = “thay thế”: Các luân phiên thuộc tính chỉ ra rằng liên kết đại diện cho một phiên bản thay thế của trang hiện tại, trong trường hợp của chúng tôi—phiên bản tiếng Pháp.
- hreflang = “fr”: Thuộc tính này cho biết ngôn ngữ hoặc khu vực ngôn ngữ của trang thay thế. Trong trường hợp của chúng tôi, liên kết thay thế trỏ đến "fr”, đó là mã ngôn ngữ tiếng Pháp.
- href = “https://serank.com/fr/”: Thuộc tính này chỉ định URL của trang thay thế được liên kết với ngôn ngữ đã chỉ định. Trong trường hợp của chúng tôi, URL trỏ đến trang bằng tiếng Pháp, cho phép người dùng truy cập vào phiên bản nội dung bằng tiếng Pháp.
Ngôn ngữ và khu vực
Mã ngôn ngữ và vùng được sử dụng để chỉ định ngôn ngữ hoặc vùng được nhắm mục tiêu cho các phiên bản thay thế của trang web. Các mã này có thể là mã đơn lẻ như nó, en, es, de, v.v., trong khi trong các trường hợp khác, bạn có thể nhận thấy sự kết hợp của các mã như en-US, en-GB, v.v.
Loại mã đầu tiên (mã ngôn ngữ) cho biết một ngôn ngữ cụ thể và tuân theo ISO-639 1 định dạng. it là viết tắt của Tiếng Ý, en cho Tiếng Anh, es cho tiếng Tây Ban Nha, de cho Tiếng Đức, v.v. Loại mã thứ hai (mã quốc gia), trong ví dụ kết hợp, chỉ định khu vực cho một ngôn ngữ nhất định và tuân theo ISO 3166-1 Anpha 2 định dạng. Ví dụ, en-US đại diện cho tiếng Anh khi trang được hiển thị ở Hoa Kỳ và en-GB được sử dụng để hiển thị các trang bằng tiếng Anh cho Vương quốc Anh.
Mã ngôn ngữ là bắt buộc và luôn đứng đầu, trong khi mã quốc gia là tùy chọn và đứng sau. Ví dụ, nếu bạn viết be với ý định nhắm vào Bỉ, nó sẽ không hoạt động. Điều này là do Google coi mã đầu tiên là ngôn ngữ và be được công nhận là mã ngôn ngữ Belarus.
Điều quan trọng cần lưu ý là ngôn ngữ và mã vùng không nhất thiết phải liên quan đến nhau. Ví dụ:
- pl đại diện cho một trang bằng tiếng Ba Lan cho người dùng từ khắp nơi trên thế giới.
- pl-PL đại diện cho một trang bằng tiếng Ba Lan cho người dùng từ Ba Lan.
- làm ơn-DE đại diện cho một trang bằng tiếng Ba Lan cho người dùng từ Đức.
Ở một số quốc gia, người dùng có thể nói các phương ngữ khác nhau hoặc sử dụng các hệ thống chữ viết khác nhau. Ví dụ, Trung Quốc có 10 nhóm phương ngữ và tiếng Nhật có ít nhất bốn nhóm. Trong những trường hợp như vậy, các biến thể chữ viết ngôn ngữ có thể được sử dụng để biểu thị các hệ thống chữ viết khác nhau hoặc chữ viết được sử dụng cho cùng một ngôn ngữ.
Nếu trang của bạn bằng tiếng Nhật và nhắm mục tiêu đến Nhật Bản, bạn sẽ sử dụng ja-JP như ngôn ngữ và mã quốc gia. Nhưng nếu bạn sử dụng âm tiết tiếng Nhật (Hiragana và Katakana), bạn nên sử dụng hrkt làm mã kịch bản và mã ngôn ngữ cuối cùng sẽ là ja-Hrkt. Bạn cũng có thể thêm mã vùng để chỉ định ai sẽ phục vụ trang, chẳng hạn như ja-Hrkt-US. Các công cụ tìm kiếm sẽ hiểu rằng trang của bạn được viết bằng các âm tiết tiếng Nhật và sẽ hiển thị nó cho người dùng ở Hoa Kỳ.
Bộ sưu tập đầy đủ các kịch bản có sẵn trong ISO 15924 danh sách.
x-mặc định là gì?
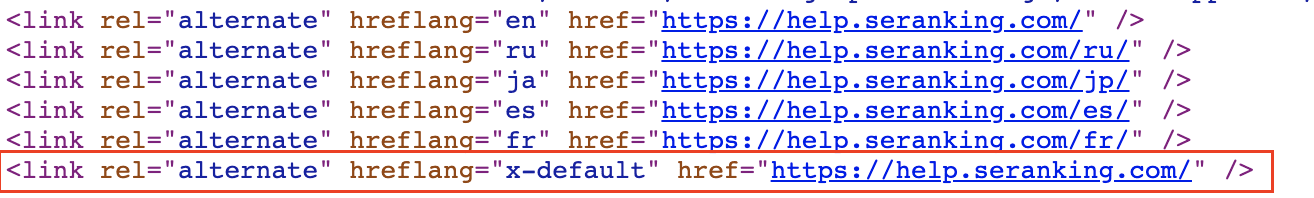
Dưới đây là một ví dụ HTML có chứa dòng với thuộc tính x-default hreflang.

Nếu không có ngôn ngữ nào được chỉ định phù hợp với cài đặt trình duyệt của người dùng của bạn, x-default sẽ tự động chuyển hướng họ đến trang mặc định. Theo quy định, người dùng được chuyển hướng đến phiên bản chính của trang. Hãy xem xét một ví dụ trong đó các thuộc tính hreflang được sử dụng cho các phiên bản tiếng Anh và tiếng Ý của trang. Nếu bạn đặt phiên bản tiếng Anh làm mặc định bằng cách sử dụng thuộc tính x-default hreflang, người dùng từ Tây Ban Nha và Pháp sẽ được chuyển hướng đến phiên bản đó của trang vì đó là phiên bản mặc định.
Sử dụng thuộc tính x-default có một số lợi ích:
- Các URL được đề cập trong thuộc tính x-default có thể giúp các công cụ tìm kiếm phát hiện ra chúng. Việc thiết lập liên kết toàn diện giữa tất cả các URL được bản địa hóa cho các trang web lớn hơn có thể là một thách thức. Bằng cách sử dụng x-default, các bot có thể trích xuất URL và có khả năng lên lịch thu thập thông tin cho chúng.
- Nếu bạn không có sẵn nội dung bằng các ngôn ngữ cụ thể, nhưng vẫn muốn người dùng của mình thực hiện hành động trên các trang có liên quan, thì bạn có thể hướng họ đến các trang mặc định nơi họ có thể thực hiện các hành động mục tiêu.
Khi bạn cần thuộc tính hreflang
Bây giờ, hãy xem khi nào bạn cần sử dụng thuộc tính hreflang:
- Khi chỉ một số phần nhất định của trang web (mẫu, đầu trang, chân trang hoặc phần tử điều hướng) được dịch.
- Khi trang web có nội dung khác nhau cho các khu vực khác nhau. Ví dụ: nội dung tiếng Anh cho người dùng Hoa Kỳ và nội dung tiếng Pháp cho người dùng Canada.
- Khi trang web được bản địa hóa hoàn toàn sang nhiều ngôn ngữ:
- Một trang web tiếng Bồ Đào Nha có thể có hai phiên bản:
- một cho Bồ Đào Nha:
- một cho Brazil:
- Một trang web tiếng Bồ Đào Nha có thể có hai phiên bản:
- Khi các trang web toàn cầu có nhiều phiên bản cho các khu vực khác nhau bằng một ngôn ngữ. Điều này có thể bao gồm các phiên bản Vương quốc Anh, Hoa Kỳ và Canada.
- Khi các trang web có sẵn bằng các ngôn ngữ khác nhau: tiếng Anh, tiếng Ý và tiếng Trung.
- Khi các trang web phục vụ khách truy cập từ các khu vực cụ thể và chỉ cung cấp nội dung bằng tiếng Anh và tiếng Pháp cho khách truy cập từ Vương quốc Anh.
Nếu trang web của bạn giống với bất kỳ ví dụ nào ở trên, thì cần triển khai thuộc tính hreflang.
Khi nào bạn không nên sử dụng hreflang
Hãy xem xét một số tình huống mà bạn không cần sử dụng hreflang hoặc nên thận trọng:
- Khi bạn không nhắm mục tiêu các ngôn ngữ hoặc quốc gia khác.
Chú thích Hreflang chủ yếu được sử dụng để biểu thị nhắm mục tiêu theo ngôn ngữ và khu vực cho các trang web quốc tế hoặc đa ngôn ngữ. Nếu trang web của bạn chỉ tập trung vào việc phục vụ một ngôn ngữ hoặc quốc gia cụ thể và bạn không có kế hoạch phục vụ cho các khu vực khác, thì việc triển khai hreflang là không cần thiết.
- Đối với các trang không chính tắc
Sử dụng rel = canonical sai cùng với thuộc tính hreflang có thể gây xung đột và gây nhầm lẫn cho các công cụ tìm kiếm. Nếu trang trùng lặp và thẻ chuẩn trỏ đến một trang khác, bạn không thể sử dụng hreflang.
Khi rel=canonical chuyển hướng người dùng đến một trang khác, nó sẽ gửi tín hiệu sau đến các công cụ tìm kiếm: “Đừng chú ý đến trang này, thay vào đó hãy lập chỉ mục một trang chuẩn khác.” Khi các thuộc tính hreflang được sử dụng trên cùng một trang, các công cụ tìm kiếm có thể hiểu chúng là: “Vui lòng lập chỉ mục trang này; chúng tôi có nội dung tuyệt vời ở đây. Và đừng quên các phiên bản bằng các ngôn ngữ khác nữa.”
- Khi bạn nhắm mục tiêu các thành phố khác nhau trong cùng một quốc gia
Nếu bạn có một doanh nghiệp địa phương và một trang web nhắm mục tiêu đến một số thành phố trong cùng một quốc gia và đối tượng của bạn ở những thành phố đó nói cùng một ngôn ngữ, thì bạn có thể thực hiện mà không cần thẻ hreflang. Nhưng nếu khách truy cập của bạn từ những thành phố đó sử dụng các ngôn ngữ hoặc phương ngữ khác nhau và bạn có nội dung cụ thể phù hợp với họ, hãy đảm bảo sử dụng thẻ hreflang.
Trong trường hợp nội dung cùng ngôn ngữ của bạn chỉ có một số điểm khác biệt nhỏ ở một số phần (chẳng hạn như thông tin giao hàng của sản phẩm ở các thành phố khác nhau), bạn có thể muốn áp dụng một giải pháp phổ quát chẳng hạn như thêm nút chuyển đổi hoặc công cụ tính giá.
Hãy nhớ rằng mặc dù có mã quốc gia và mã ngôn ngữ nhưng không có mã cụ thể nào cho các thành phố.
Một điều nữa cần lưu ý là tránh sử dụng hreflang trỏ đến các trang không tồn tại. Điều này có thể gây nhầm lẫn cho các công cụ tìm kiếm, dẫn đến lỗi lập chỉ mục và làm hỏng trải nghiệm người dùng.
Hreflang và nội dung trùng lặp
Nội dung trùng lặp đề cập đến nội dung giống hệt nhau hoặc rất giống nhau tồn tại trên nhiều URL, trong cùng một trang web hoặc trên các miền khác nhau. Khi các công cụ tìm kiếm gặp phải các trang trùng lặp, chúng phải đối mặt với thách thức trong việc xác định phiên bản nào sẽ hiển thị cho người dùng. Điều này có thể dẫn đến việc các công cụ tìm kiếm hiển thị sai phiên bản nội dung cho đối tượng dự định, dẫn đến mất lưu lượng truy cập được nhắm mục tiêu và chuyển đổi tiềm năng.
Ví dụ: hãy xem xét một công ty thương mại điện tử đa quốc gia hoạt động ở cả Hoa Kỳ và Vương quốc Anh. Bạn cung cấp các sản phẩm giống nhau nhưng có các trang riêng biệt cho từng quốc gia với nội dung và mô tả sản phẩm tương tự bằng tiếng Anh. Điều này có khả năng tạo ra nội dung trùng lặp, vi phạm chính sách cung cấp thông tin duy nhất của Google. Nhưng nếu bạn có cùng một nội dung bằng các ngôn ngữ khác nhau, chẳng hạn như tiếng Anh và tiếng Đức, thì nội dung đó sẽ không bị coi là trùng lặp vì bạn đang sử dụng các ngôn ngữ khác nhau, ngay cả khi các thông điệp được truyền tải là tương tự nhau.
Nếu bạn không thông báo cho các công cụ tìm kiếm rằng mỗi trang là khác nhau và được tạo cho các đối tượng mục tiêu riêng biệt:
- Các trang ở Vương quốc Anh có thể xuất hiện trong kết quả tìm kiếm cho người dùng ở Hoa Kỳ và ngược lại.
Or
- Hoặc có thể không có trang nào xuất hiện trong tìm kiếm.
Để tránh một trong hai vấn đề này, bạn cần thêm thuộc tính hreflang, như được hiển thị bên dưới, cho Google biết rằng nó sẽ hiển thị phiên bản trang web ở Hoa Kỳ cho người dùng ở Hoa Kỳ và phiên bản trang web ở Vương quốc Anh cho người dùng ở Vương quốc Anh:
Nhưng hãy nhớ rằng hreflang cung cấp hướng dẫn cho công cụ tìm kiếm hơn là chỉ thị. Việc triển khai và bảo trì đúng cách là rất quan trọng để đảm bảo tính hiệu quả của nó, vì các thẻ hreflang không chính xác hoặc không đầy đủ có thể dẫn đến các vấn đề về nội dung trùng lặp.
Một điểm quan trọng khác là bạn vẫn nên cố gắng làm cho nội dung của mình trở nên độc đáo nhất có thể. Trong đoạn trích dưới đây, John Mueller đưa ra lời khuyên sử dụng hreflang và cung cấp các khía cạnh độc đáo và cụ thể cho người dùng ở mỗi quốc gia thay vì chỉ sao chép nội dung giữa các quốc gia.

Nếu bạn không thể làm cho nội dung trở nên độc đáo cho các thị trường khác nhau, thì ngay từ đầu hãy tự hỏi liệu bạn có thực sự cần những phiên bản ngôn ngữ khác nhau này không. Đôi khi hợp nhất chúng thành một bằng cách sử dụng 'en' hreflang mà không chỉ định khu vực sẽ có ý nghĩa hơn.
Thẻ hreflang so với thẻ canonical: sự khác biệt là gì?
Các thẻ hreflang và canonical đều là các yếu tố SEO quan trọng khi xử lý nội dung trùng lặp và nhắm mục tiêu quốc tế. Tuy nhiên, chúng phục vụ các mục đích riêng biệt và đôi khi có thể gây nhầm lẫn.
Các thẻ hreflang thông báo cho các công cụ tìm kiếm về ngôn ngữ và nhắm mục tiêu theo khu vực của các trang web cụ thể, coi mỗi trang như một trang riêng biệt có giá trị lập chỉ mục. Chúng hướng dẫn các công cụ tìm kiếm hiển thị phiên bản phù hợp nhất của trang cho người dùng dựa trên tùy chọn ngôn ngữ và vị trí địa lý của họ.
Mặt khác, các thẻ Canonical chỉ định URL nào trong số nhiều URL có nội dung tương tự hoặc giống hệt nhau sẽ được coi là phiên bản ưu tiên hoặc chuẩn của một trang. Họ hướng dẫn các công cụ tìm kiếm lập chỉ mục và xếp hạng phiên bản chuẩn đã chọn trong khi bỏ qua các phiên bản khác.
Cả hai thẻ có thể được sử dụng cùng nhau. Ví dụ: nếu trang A trên phiên bản tiếng Anh của trang web của bạn có cùng nội dung với trang A1 và A2 và Trang B trên phiên bản tiếng Đức có cùng nội dung với trang B1 và B2, thì mỗi trang trùng lặp phải có thẻ rel=canonical trỏ đến trang chính:
Trang A1 và A2 phải chỉ định trang A là phiên bản chuẩn, trong khi trang B1 và B2 phải chỉ định trang B là chuẩn. Sau khi đã giải quyết xong, hãy sử dụng thuộc tính hreflang cho các trang chuẩn để biểu thị nhắm mục tiêu theo ngôn ngữ và khu vực.
Khi sử dụng các thẻ hreflang và canonical, hãy làm theo các quy tắc sau:
- Đảm bảo rằng các thẻ không xung đột với nhau. Tránh các trường hợp trong đó thẻ hreflang chỉ ra việc nhắm mục tiêu cho một quốc gia cụ thể trong khi thẻ chuẩn trên trang trỏ đến một URL khác.
- Chỉ sử dụng một thẻ chuẩn trên mỗi trang để tránh sự cố lập chỉ mục.
- Không hợp nhất thẻ hreflang và thẻ chuẩn thành một thẻ duy nhất.
- Giúp các công cụ tìm kiếm xác định phiên bản chuẩn của một trang bằng cách hợp nhất các URL nhắm mục tiêu các ngôn ngữ khác nhau vào các cụm hreflang. Điều này cho phép Google hiểu rõ hơn về mối quan hệ giữa các phiên bản trang khác nhau, cho phép hiển thị phiên bản phù hợp nhất trong kết quả tìm kiếm.
Cách thiết lập thuộc tính hreflang
Có ba cách để thông báo cho Google về nhiều phiên bản ngôn ngữ của một trang thông qua triển khai hreflang:
- Thẻ HTML
- Tiêu đề HTTP
- BẢN ĐỒ CHI NHÁNH
Hãy cùng tìm hiểu thêm về từng phiên bản để bạn có thể hướng người dùng và công cụ tìm kiếm đến phiên bản phù hợp nhất của trang web dựa trên ngôn ngữ hoặc khu vực.
Thẻ HTML
Đây là một đoạn mã HTML mẫu từ seranking.com bao gồm các thuộc tính hreflang và Thẻ HTML.
Để đưa người dùng từ các khu vực khác nhau đến đúng trang, bạn nên chèn gắn thẻ vào phần tử cho mỗi trang mà bạn muốn đưa vào.

Mỗi phần tử phải có cấu trúc như sau:
<link rel="thay thế" hreflang="lang_code"href ="url_of_page"/>
Sản phẩm đậm yếu tố, “lang_code"Và"url_of_page“, là các biến đại diện cho mã ngôn ngữ và/hoặc khu vực, cùng với liên kết tương ứng. Ví dụ: nếu bạn muốn chỉ định mã cho khách truy cập từ Pháp, bạn sẽ sử dụng fr làm mã ngôn ngữ rồi thêm liên kết thích hợp:
<link rel="thay thế" hreflang="fr" href ="https://seranking.fr/">
Bạn có thể tìm thấy một danh sách đầy đủ các hỗ trợ Ngôn ngữ/khu mã ở đây ..
Tiêu đề HTTP
Nếu bạn có các tệp không phải HTML như PDF, bạn có thể sử dụng tiêu đề HTTP để thông báo cho các công cụ tìm kiếm về các trang có sẵn bằng nhiều ngôn ngữ.
Tiêu đề HTTP phải có cấu trúc sau:
liên kết:url1>; rel="thay thế"; hreflang="lang_code_1",url2>; rel="thay thế"; hreflang="lang_code_2",…
- url: Điều này đề cập đến URL đầy đủ của phiên bản được bản địa hóa của trang của bạn.
- lang_code: Điều này thể hiện mã ngôn ngữ/khu vực được hỗ trợ.
Giả sử bạn muốn cung cấp hai phiên bản tiếng Đức của một tệp PDF: một cho người dùng từ Vương quốc Anh và một cho người dùng quốc tế. Tiêu đề HTTP sẽ như sau:
liên kết:http://de-gb.example.com/file.pdf>; rel="thay thế"; hreflang="khử GB", <http://de.example.com/file.pdf>; rel="thay thế"; hreflang="de"
BẢN ĐỒ CHI NHÁNH
Hãy cùng khám phá cách sử dụng Sơ đồ trang web để thông báo cho các công cụ tìm kiếm về các phiên bản thay thế của một trang, sử dụng ví dụ bên dưới.
Giả sử chúng ta có hai trang: một dành cho du khách nói tiếng Tây Ban Nha từ Argentina và một dành cho du khách nói tiếng Tây Ban Nha từ các quốc gia khác
- www.example.com/es-ar/trang.html: Trang web tiếng Tây Ban Nha cho người dùng từ Argentina
- www.example.com/es/page.html: Trang web tiếng Tây Ban Nha cho người dùng từ các quốc gia khác
Sơ đồ trang web sẽ chứa đoạn mã sau:
http://www.example.com/es/page.html http://www.example.com/es-ar/page.html
Nguyên tắc cơ bản của Hreflang
Các nguyên tắc SEO hreflang cơ bản sau đây đảm bảo rằng các chú thích này hoạt động chính xác và chỉ ra hiệu quả các biến thể ngôn ngữ và khu vực của các trang web. Hãy đọc chúng cẩn thận để sử dụng thẻ hreflang đúng cách trong chiến lược SEO quốc tế của bạn.
- Thẻ Hreflang nên bao gồm tất cả các phiên bản ngôn ngữ của một trang, kể cả chính trang đó.
Điều này có nghĩa là ngoài việc đề cập đến các phiên bản ngôn ngữ khác, hreflang cũng nên trỏ về trang gốc. Đây được gọi là thẻ hreflang tự giới thiệu. Ví dụ: nếu bạn sử dụng hreflang trên một trang tiếng Anh trỏ đến phiên bản tiếng Đức của trang đó, thì bạn cũng nên thêm một hreflang cho phiên bản tiếng Anh.
Bạn nên thêm cả hai thẻ vào cả hai trang. Bằng cách bao gồm tất cả các phiên bản ngôn ngữ, các công cụ tìm kiếm có thể xác định chính xác phiên bản phù hợp để hiển thị dựa trên sở thích của người dùng.
- Chú thích Hreflang nên có mối quan hệ qua lại.
Điều này có nghĩa là nếu một trang bằng tiếng Anh có thẻ hreflang trỏ đến một trang bằng tiếng Đức, thì trang tiếng Đức cũng phải có thẻ hreflang trỏ lại trang tiếng Anh.
Liên kết đối ứng này giúp thiết lập kết nối giữa các phiên bản ngôn ngữ. Nếu các liên kết trả về bị thiếu, các công cụ tìm kiếm có thể bỏ qua các thẻ hreflang.
Yêu cầu này cũng ngăn các bên trái phép tạo các phiên bản thay thế cho các trang của bạn.
- Chỉ định địa chỉ đầy đủ của URL thay thế
Chú thích Hreflang nên sử dụng URL đủ điều kiện cho cả phiên bản gốc và phiên bản thay thế của trang, bao gồm giao thức (http / https). Điều này đảm bảo sự rõ ràng và ngăn chặn bất kỳ sự mơ hồ nào trong việc diễn giải các URL.
Ví dụ:
<link rel="alternate" hreflang="en-us" href="//example.com/page-us"/>
Công cụ tìm kiếm sẽ bỏ qua thẻ hreflang này vì URL không hoàn chỉnh.
<link rel="alternate" hreflang="en-us" href="https://example.com/page-us"/>
Thẻ hreflang này sẽ hoạt động vì địa chỉ URL đã hoàn tất và bao gồm giao thức.
- Thẻ Hreflang có thể bao gồm các URL thay thế thuộc về các miền khác nhau.
Trong một số trường hợp nhất định, các phiên bản đa ngôn ngữ của trang web có thể tồn tại trên các miền riêng biệt, chẳng hạn như exampleite.com và exampleite.co.uk. Nhưng bạn vẫn có thể sử dụng thẻ hreflang để thiết lập kết nối giữa các trang web này, bất kể tên miền khác nhau, miễn là bạn đáp ứng các yêu cầu nêu trên.
Cách kiểm tra trang web của bạn để tìm các vấn đề về hreflang
Việc kiểm tra thủ công tất cả các trang có thể rất khó khăn, nếu không muốn nói là không thể. Trước đây, Google đã đề xuất sử dụng Báo cáo nhắm mục tiêu quốc tế in Google Search Console để xác định lỗi. Tuy nhiên, vào năm 2022, công cụ tìm kiếm đã công bố việc xóa báo cáo này khỏi GSC.
Ngày nay, cách thiết thực và phổ biến nhất để phát hiện và gỡ lỗi các vấn đề triển khai hreflang là sử dụng các công cụ như SE Ranking's Kiểm toán trang web SEO dụng cụ. Công cụ này không chỉ kiểm tra hreflang của bạn và cung cấp chi tiết lỗi mà còn đưa ra các đề xuất về cách khắc phục chúng.
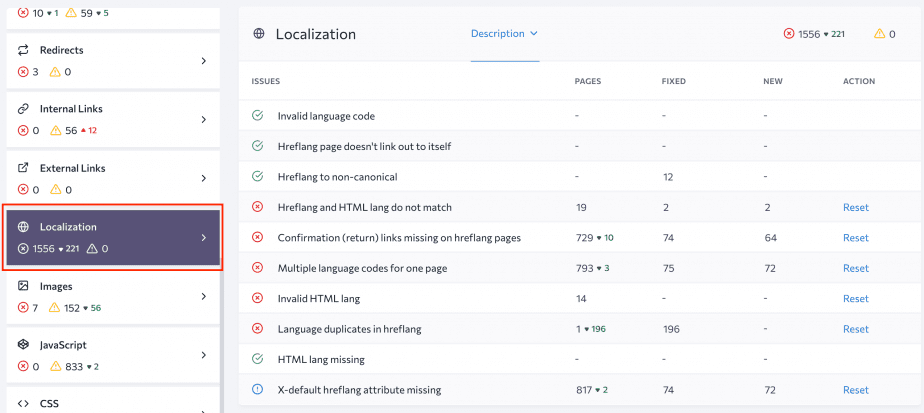
Công cụ kiểm tra trang web sẽ giúp xác định các vấn đề về hreflang sau:
- Mã ngôn ngữ không hợp lệ
- Các trang hreflang không liên kết với chính chúng
- Các hreflang trỏ đến các trang không chính tắc
- Thuộc tính lang hreflang và HTML không khớp
- Liên kết xác nhận (trả lại) bị thiếu trên các trang hreflang
- Nhiều mã ngôn ngữ cho một trang
- Ngôn ngữ trùng lặp trong chú thích hreflang
- Thiếu chú thích x-default hreflang
Để tìm lỗi, hãy đăng nhập vào tài khoản của bạn, chọn dự án của bạn rồi truy cập Kiểm tra trang web → Báo cáo sự cố → Bản địa hóa:

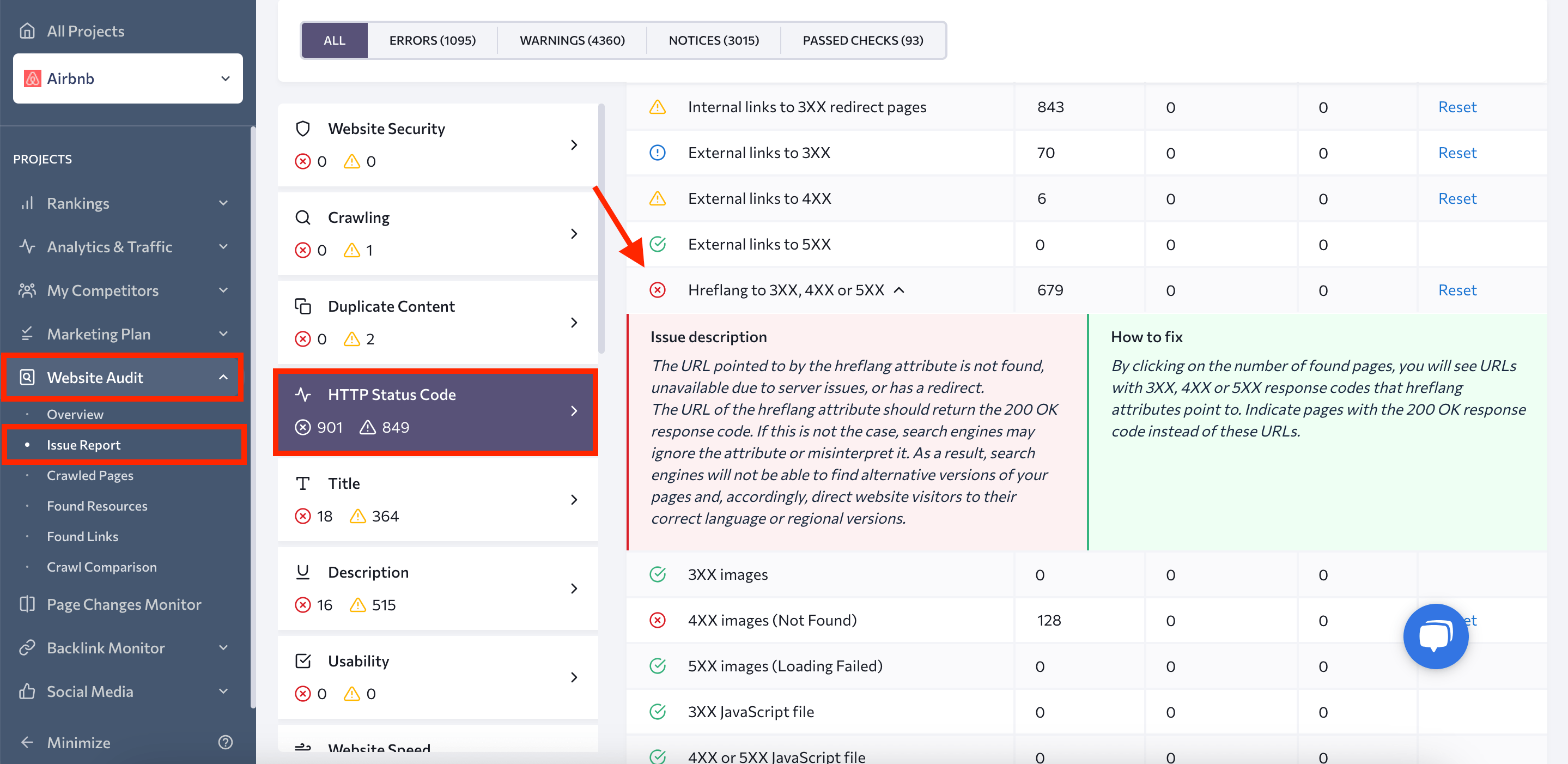
Một phần khác của Báo cáo vấn đề để kiểm tra là Mã trạng thái HTTP. Nó làm nổi bật các hreflang trỏ đến các trang trả về mã trạng thái 3XX, 4XX hoặc 5XX. Điều này cho biết rằng không thể tìm thấy trang được đề cập bởi thẻ hreflang, không khả dụng do sự cố máy chủ hoặc có chuyển hướng.

URL được chỉ định trong hreflang phải trả lại mã phản hồi 200 OK. Nếu không, các công cụ tìm kiếm có thể bỏ qua hoặc hiểu sai chú thích hreflang.
Đọc chi tiết của chúng tôi hướng dẫn kiểm toán trang web và dành thời gian để kiểm tra trang web của bạn bằng công cụ Kiểm tra trang web của Xếp hạng SE, đây là công cụ tuyệt vời để phát hiện các vấn đề về SEO, bao gồm cả lỗi liên kết nội bộ, sự cố thu thập thông tin, nội dung trùng lặp, lỗi chuyển hướng, v.v.
Lỗi hreflang phổ biến
Việc triển khai hreflang một cách chính xác có thể là một thách thức. Ngay cả những lỗi nhỏ cũng có thể có tác động tiêu cực đáng kể đến khả năng hiển thị trang web và trải nghiệm người dùng của bạn.
Hãy xem cách thực hiện bằng cách đi sâu vào một số lỗi hreflang phổ biến nhất mà chủ sở hữu trang web và người hành nghề SEO mắc phải. Bằng cách hiểu những cạm bẫy này và học cách tránh chúng, bạn sẽ được trang bị tốt hơn để đạt được nhắm mục tiêu theo khu vực và ngôn ngữ chính xác.
Hãy phân tích những sai lầm này chi tiết hơn.
Thiếu liên kết trả lại
Nếu trang A có thẻ hreflang trỏ đến trang B, thì trang B cũng phải bao gồm thẻ hreflang trỏ lại trang A. Việc không bao gồm các liên kết đối ứng có thể khiến các công cụ tìm kiếm hiểu sai nguyên tắc.
Ví dụ: nếu trang tiếng Pháp sử dụng chú thích hreflang cho phiên bản tiếng Đức, thì trang tiếng Đức cũng phải liên kết lại với trang tiếng Pháp.
Phiên bản tiếng Pháp của trang sẽ trông như thế này:
Trang 1: https://www.example.com/fr
✅
Tuy nhiên, trong ví dụ bên dưới, phiên bản tiếng Đức thiếu URL của trang tiếng Pháp ::
Trang 2: https://www.example.com/de
❗ <link rel="thay thế" href="https://www.example.com/fr" hreflang="fr"/>
— trang tiếng Đức không liên kết lại với trang tiếng Pháp.
Không có hreflang tự tham khảo
Mỗi trang không chỉ bao gồm các URL của các phiên bản ngôn ngữ khác mà còn bao gồm cả tham chiếu của chính nó. Trong ví dụ bên dưới, trang tiếng Pháp chứa URL được yêu cầu nhưng phiên bản tiếng Đức thì không.
Trang 1: www.example.com/fr
✅
—trang tiếng Pháp tự tham chiếu trong chú thích hreflang
Trang 2: https://www.example.com/de
❗
—trang tiếng Đức không tự tham chiếu trong chú thích hreflang
Riêng mã vùng được chỉ định (thiếu mã ngôn ngữ)
Khi chỉ định hreflang, cần bao gồm cả mã ngôn ngữ hoặc cả mã ngôn ngữ và mã vùng nếu được yêu cầu. Chỉ xác định khu vực (mã quốc gia) sẽ không hoạt động vì công cụ tìm kiếm sẽ không thể xác định ngôn ngữ chỉ dựa trên mã quốc gia.
Để triển khai hreflang chính xác, hãy viết nó như sau:
- fr-FR—để chỉ định ngôn ngữ và khu vực
- fr— để chỉ định ngôn ngữ cho khả năng truy cập của người dùng từ tất cả các quốc gia.
Ngoài ra, hãy nhớ rằng hreflang không phân biệt chữ hoa chữ thường. Điều này có nghĩa là cả mã quốc gia được viết bằng chữ hoa và mã ngôn ngữ được viết bằng chữ thường hoặc ngược lại đều sẽ được chấp nhận. Quy tắc tương tự cũng được áp dụng nếu bạn viết mọi thứ bằng chữ hoa hoặc chữ thường.
Mã ngôn ngữ không hợp lệ
Việc mắc lỗi mã ngôn ngữ có thể khiến thẻ hreflang không hoạt động chính xác hoặc hoàn toàn không hoạt động.
Ví dụ: nếu bạn sử dụng nhầm sl thay vì sk làm mã ngôn ngữ cho tiếng Slovak, trang sẽ được nhắm mục tiêu đến ngôn ngữ tiếng Slovenia. Tương tự, chỉ định mã al thay vì sq vì mã của ngôn ngữ Albanian sẽ khiến thẻ không thành công vì mã của ngôn ngữ Albanian là sq.
Để tránh lỗi với chú thích hrelfang của bạn, hãy nhấn đúpkiểm tra tính chính xác của các mã ngôn ngữ.
Một số mã ngôn ngữ cho một URL
Nếu nhiều mã ngôn ngữ có cùng một URL, thì các công cụ tìm kiếm khó có thể xác định phiên bản ngôn ngữ nào sẽ hiển thị.
Ví dụ, nếu hreflang = “fr” và hreflang = “de” dẫn đến https://www.example.com/de, điều này sẽ tạo ra xung đột.
Nhiều trang có cùng mã ngôn ngữ
Khi nhiều trang trong một bộ có cùng mã ngôn ngữ, điều này có thể gây nhầm lẫn và làm giảm hiệu quả của chú thích hreflang.
Giả sử trang web của bạn có hai phiên bản của một trang mà cả hai đều chia sẻ nhầm mã ngôn ngữ hreflang giống nhau, chẳng hạn như de: https://www.example.com/ and https://www.example.com/de. Điều này gây khó khăn cho các công cụ tìm kiếm trong việc xác định phiên bản nào sẽ hiển thị cho những khách truy cập thích xem nội dung được viết bằng tiếng Đức.
Hreflang tới các URL không chính tắc
Các thẻ hreflang nên được sử dụng cụ thể để biểu thị các lựa chọn thay thế ngôn ngữ và khu vực của các URL chuẩn.
Việc đặt các thẻ hreflang trên hoặc trỏ đến các URL không chính tắc có thể gây nhầm lẫn cho các công cụ tìm kiếm về mối quan hệ giữa các phiên bản ngôn ngữ hoặc khu vực khác nhau. Điều này là do:
- Thẻ hreflang yêu cầu các công cụ tìm kiếm hiển thị phiên bản được bản địa hóa của một trang trong kết quả tìm kiếm dựa trên ngôn ngữ và vị trí của người dùng.
- Tuy nhiên, thẻ chuẩn hướng dẫn các công cụ tìm kiếm lập chỉ mục một URL khác thay thế.
Những hướng dẫn mâu thuẫn này có thể dẫn đến lập chỉ mục công cụ tìm kiếm sai hướng và ảnh hưởng đến khả năng hiển thị của các trang đối với người dùng. Đảm bảo rằng các thẻ hreflang của bạn chỉ trỏ đến các trang chuẩn.
Hreflang đến các trang không phải 200
Nếu trang trả về bất kỳ thứ gì khác ngoài mã trạng thái 200 OK, thì có gì đó không ổn với trang đó. Nó có thể hiện không khả dụng hoặc không còn tồn tại, trong số các vấn đề khác. Nếu thẻ hreflang của bạn liên kết đến loại trang này, về cơ bản, bạn đang yêu cầu các công cụ tìm kiếm hiển thị một trang bị hỏng trong kết quả tìm kiếm. Vì các công cụ tìm kiếm không thể hiển thị cho người dùng của họ nội dung không tồn tại hoặc không khả dụng, điều quan trọng là đảm bảo rằng các thuộc tính hreflang của bạn trỏ đến các trang đang hoạt động.
Hreflang đến các trang không được lập chỉ mục
“Noindex” là lệnh hướng dẫn các công cụ tìm kiếm không đưa một trang cụ thể vào chỉ mục của chúng, dẫn đến trang không xuất hiện trong kết quả của công cụ tìm kiếm.
Nếu bạn thêm thẻ hreflang vào trang bị cấm lập chỉ mục, bạn sẽ nhầm lẫn các công cụ tìm kiếm với các lệnh xung đột, tương tự như trường hợp với hreflang trên trang không chính tắc.
Một mặt, hreflang của bạn thông báo cho các bot tìm kiếm rằng trang này có các phiên bản ngôn ngữ thay thế mà chúng nên xử lý. Mặt khác, lệnh noindex cho họ biết rằng trang không nên được lập chỉ mục. Do đó, các bot tìm kiếm có thể hiểu sai các yêu cầu của bạn hoặc bỏ qua chúng hoàn toàn.
Thiếu x-mặc định
Mặc dù không bắt buộc phải sử dụng “x-default”, nhưng chúng tôi thực sự khuyên bạn nên làm như vậy. Bao gồm các trang "x-default" cho phép nhắm mục tiêu tốt hơn người dùng từ các quốc gia bên ngoài khu vực cốt lõi của bạn, những người cũng có thể muốn truy cập trang web của bạn. Nếu không chỉ định trang mặc định, các công cụ tìm kiếm có thể chọn một URL không phải là URL mà bạn dự định. Ví dụ: nếu trang web của bạn không có phiên bản tiếng Pháp, bạn có thể chỉ định rằng tất cả khách truy cập từ Pháp sẽ được chuyển hướng đến phiên bản chính của trang, thường là phiên bản tiếng Anh không dành riêng cho khu vực.
Kết luận
Áp dụng các thẻ hreflang là một chiến lược tuyệt vời để hỗ trợ các công cụ tìm kiếm cung cấp các kết quả trang phù hợp cho những người dùng đang tìm kiếm bằng các ngôn ngữ và khu vực riêng biệt. Bằng cách triển khai hreflang một cách chính xác, bạn có thể giải quyết các vấn đề về nội dung trùng lặp, cải thiện trải nghiệm người dùng và tăng cường SEO toàn cầu cho nội dung của bạn.
Một điều cuối cùng cần xem xét là việc triển khai các thuộc tính hreflang đòi hỏi phải chú ý đến từng chi tiết. Ngay cả một lỗi nhỏ nhất cũng có thể dẫn đến mất thứ hạng và trùng lặp, nhưng thực hiện đúng có thể mang lại lợi ích danh nghĩa cho cả trang web và người dùng.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Ô tô / Xe điện, Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- BlockOffsets. Hiện đại hóa quyền sở hữu bù đắp môi trường. Truy cập Tại đây.
- nguồn: https://seranking.com/blog/hreflang-beginner-guide/




