Suppose you’ve launched your WordPress website, and it’s off to a great start. But now, you’re craving a change.
If you’re ready to give your website a remarkable facelift, it’s time to learn how to change the logo in WordPress. The process might seem a little daunting initially, but you need not worry!
In this post, we’ll navigate the exhilarating world of logo customization in WordPress. We’ll unravel the importance of adding a logo and explore the ways to change the logo for a truly tailored logo experience.
So are you ready to unlock your creativity and make a long-lasting impression? Let’s get started.
1 Why is a Website Logo Important?
Imagine navigating through a sea of websites, searching for a product or service that meets your needs. Suddenly, you stumble upon a website with a captivating logo—an image that instantly grabs your attention and curiosity. Without even reading a single word of content, you’re intrigued.
But why is that? Why is a website logo so important?
A logo serves as the face of your brand, the visual representation of everything you stand for. It’s a powerful tool that communicates your values, establishes your identity, and creates a memorable impression on visitors. In a world where attention spans are dwindling, and competition is fierce, a well-crafted logo can make all the difference.
Think about some iconic logos you encounter in your daily life. The swoosh of Nike, the golden arches of McDonald’s, or the bitten apple of Apple—these logos are etched in our minds. They evoke emotions, build trust, and instantly connect us to their brands.
So, how can you harness the same power for your own website?
First and foremost, a logo brings recognition. It’s a visual cue that allows your audience to identify and remember your brand amidst a sea of competitors.
Moreover, a well-designed logo can convey your brand’s personality and values. By carefully crafting your logo, you can attract your target audience and create an emotional connection.
Consider the impact of a logo when it comes to building trust. Let’s say you’re searching for a reputable financial institution to entrust your savings. You stumble upon two websites—one with a professional, polished logo and the other with a generic, unremarkable one. Which one would you trust with your hard-earned money? A well-designed logo instills confidence, assuring visitors that your brand is credible and reliable.
Now, let’s take a moment to reflect on your own website. What do you want your logo to say about your brand? Are you a fashion-forward e-commerce store aiming to be a trendsetter? Or a nonprofit organization dedicated to making a positive impact? Your logo is your opportunity to convey your brand’s story and values visually. It’s your chance to make a powerful first impression that resonates with your audience.
So let’s embrace the power of a thoughtfully crafted logo and set yourself apart from the crowd.
2 How to Change the Logo in WordPress
Changing the logo in WordPress is extremely simple and gives your site a fresh, personalized look. Let’s explore the ways to change the logo in WordPress.
2.1 Adding a Logo to WordPress Default Theme
WordPress has a default theme – the one you’ll see once you’ve installed WordPress. We’re using the default Twenty Twenty-Three theme.
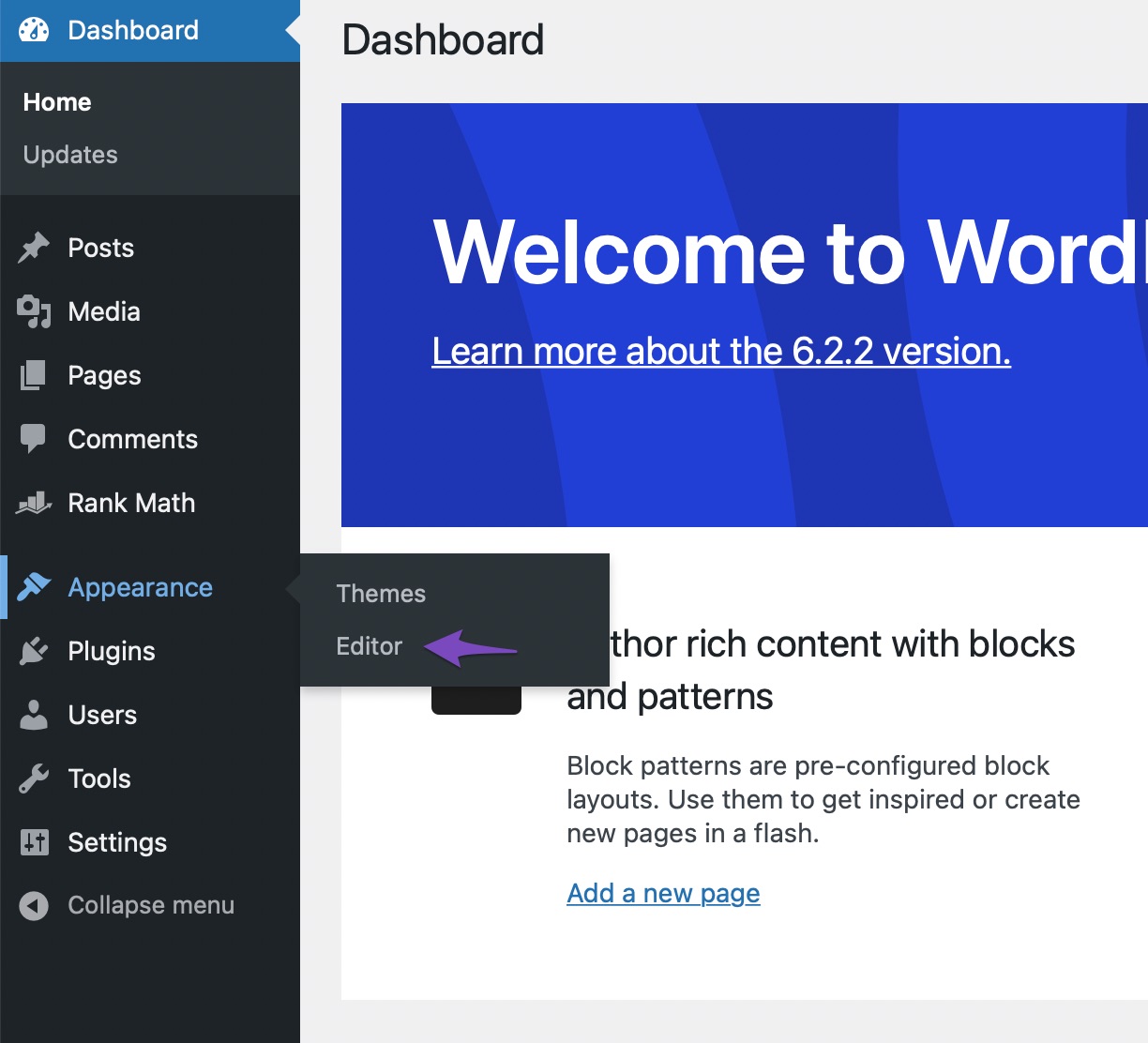
To add a logo to the default theme, navigate to Appearance > Editor from your WordPress dashboard, as shown below.

The editor will redirect you to your website homepage. It’ll also display the design templates you can customize on the left side of the screen.
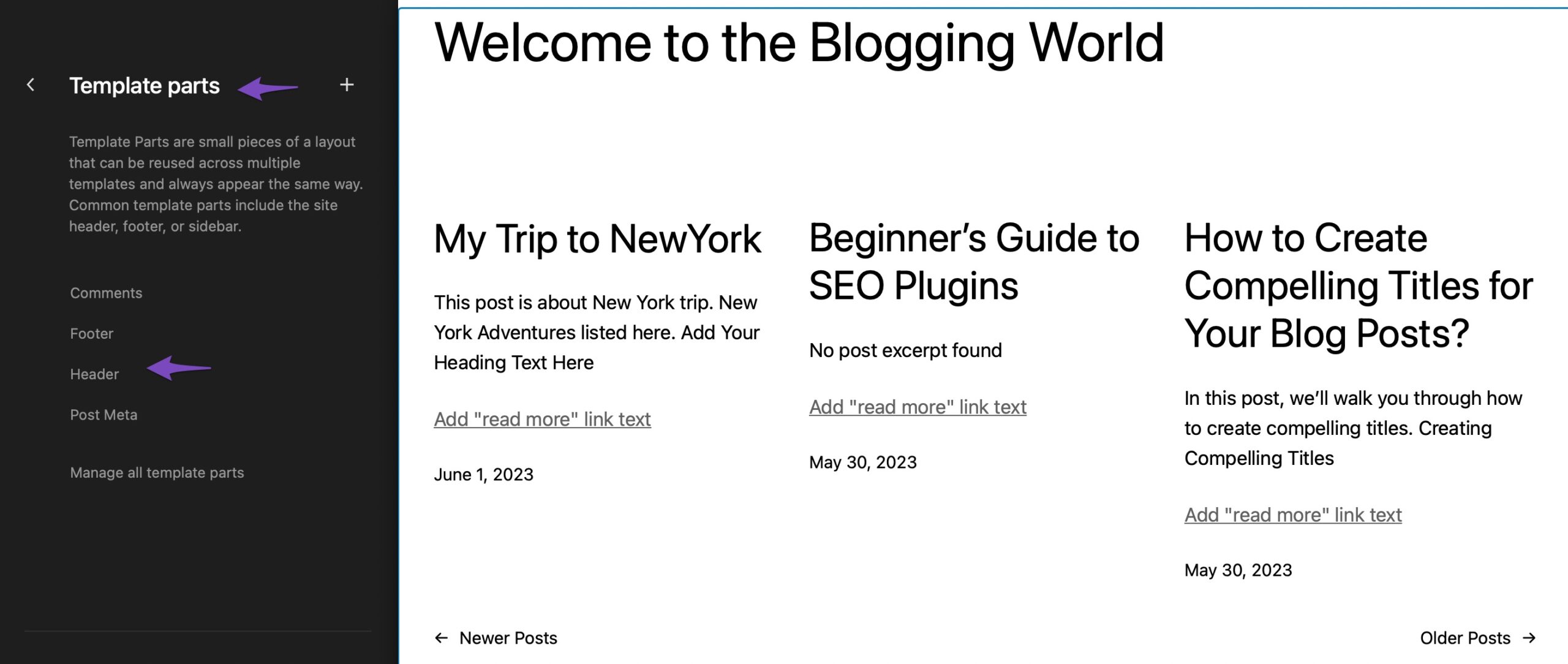
Next, navigate to Templates parts > Header, as shown below.

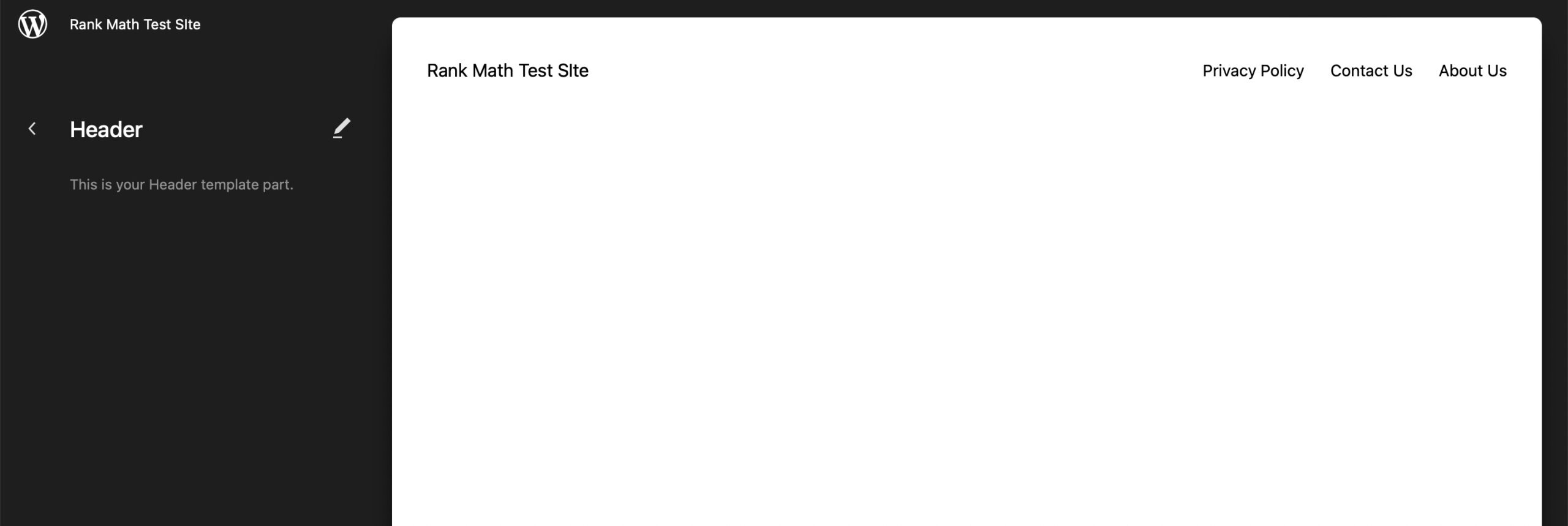
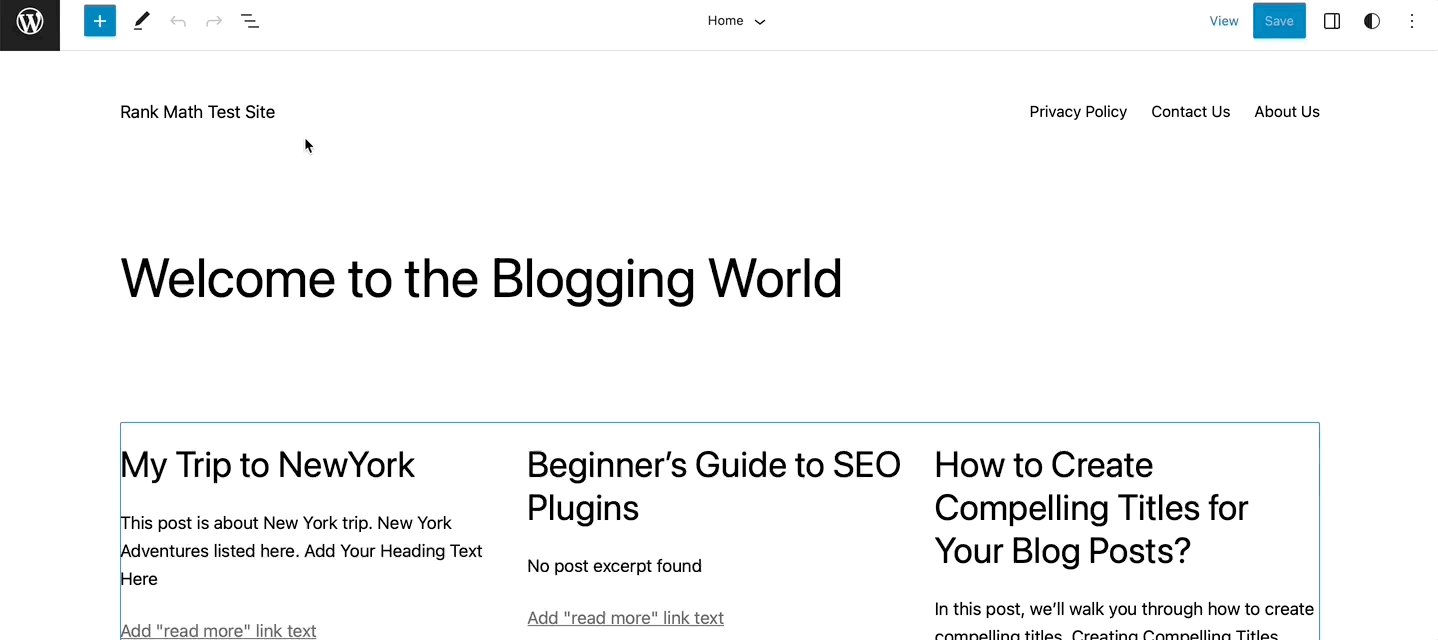
It will open your header as a standalone element in the block editor.

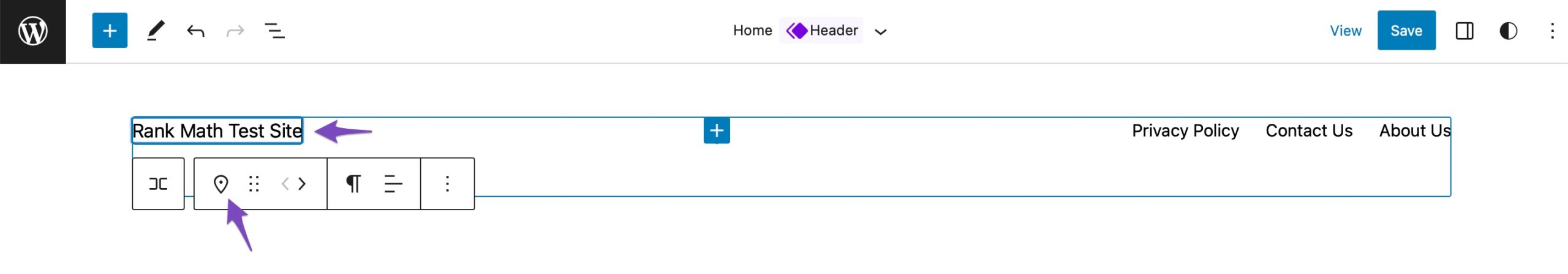
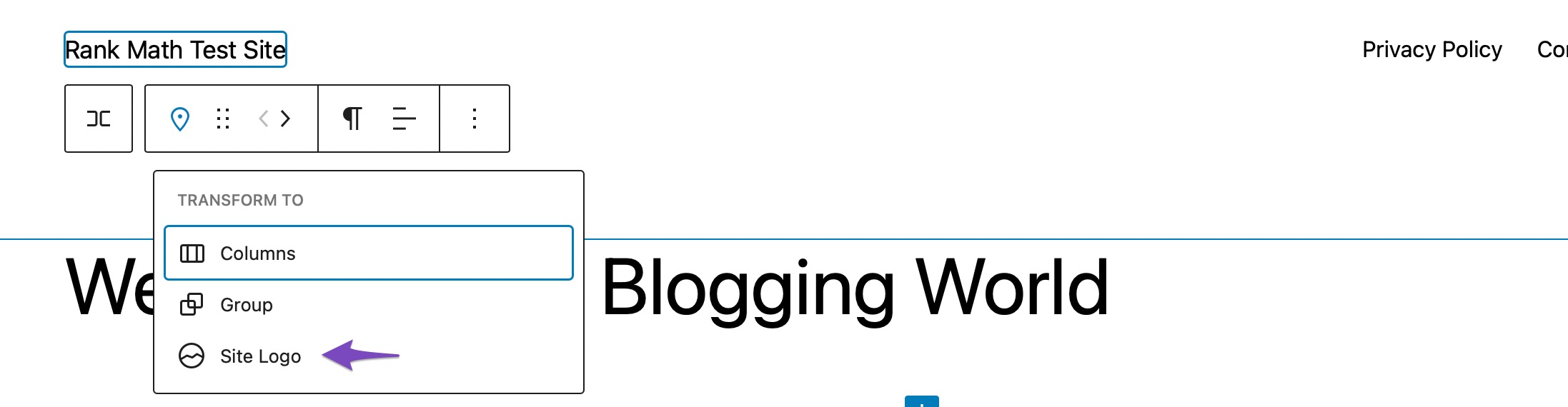
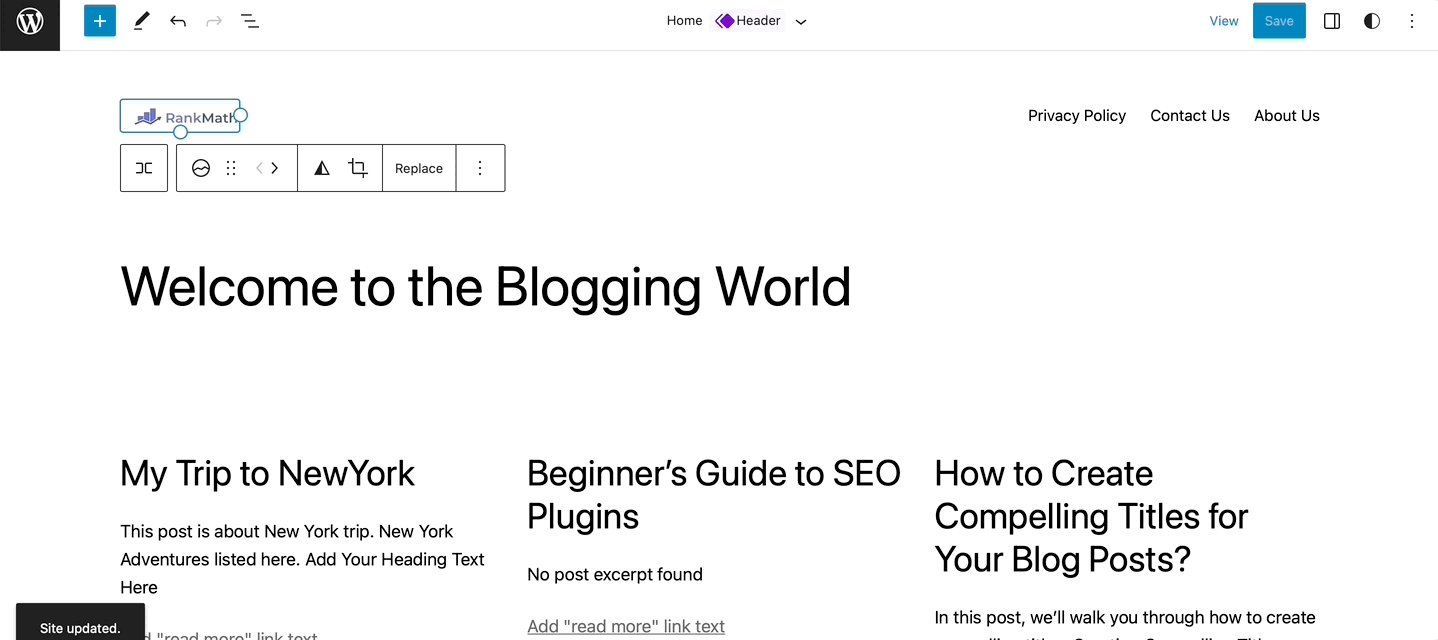
To add a logo, click on your site title, and click on the location icon, as shown below.

Proceed and select the Site Logo block.

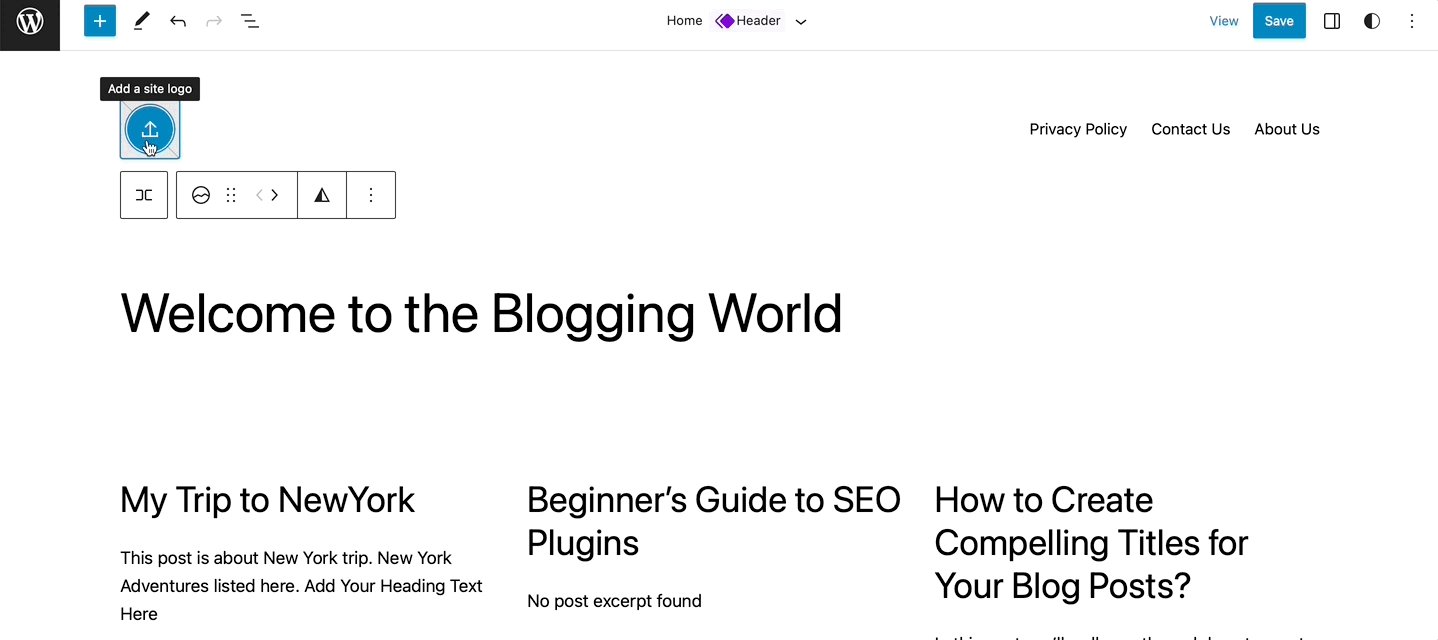
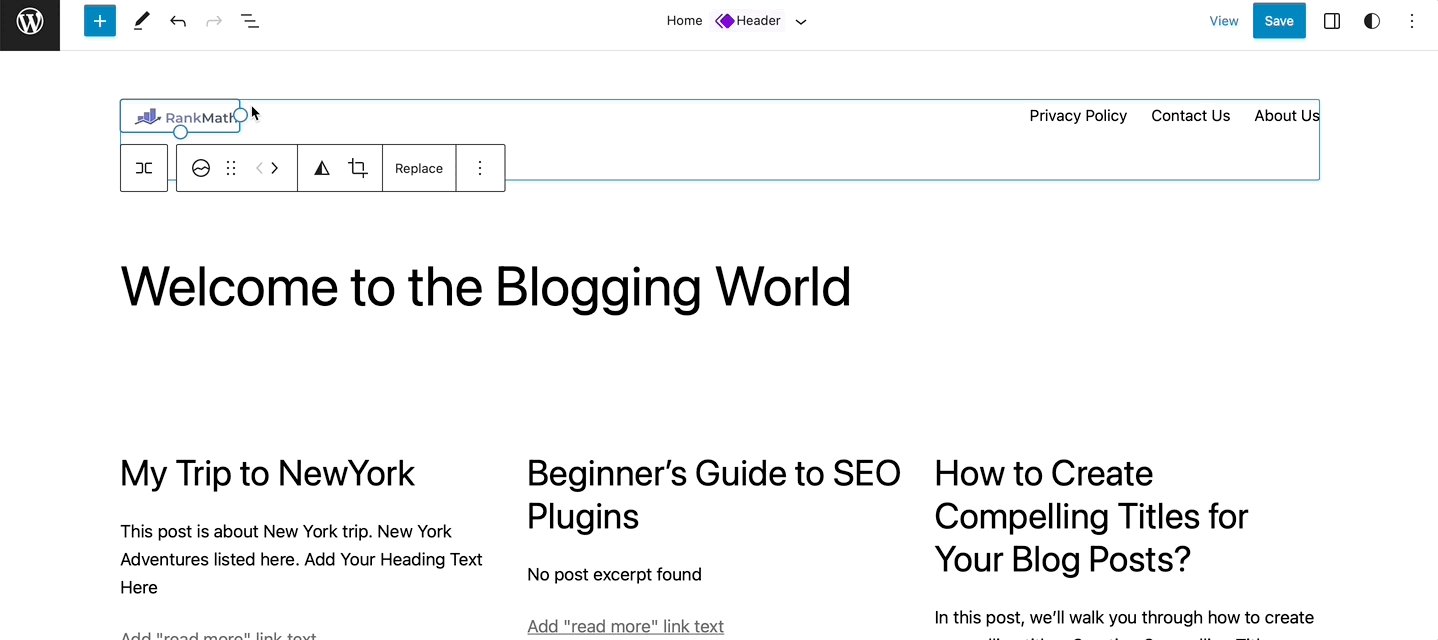
Next, click the upload icon to upload your site logo from your media or local computer files. By default, The WordPress editor will crop your logo if it is not square and link it to your home page.
Once done, click on the Save button to update the changes.

2.2 Change the Logo Using WordPress Customizer
If you do not wish to use the default WordPress themes, install and activate a WordPress theme that supports Customizer via the WordPress dashboard.
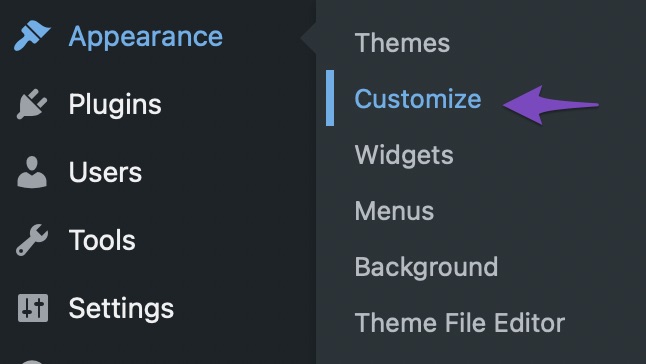
Next, navigate to Appearance > Customize from your WordPress dashboard, as shown below.

This will launch the WordPress Customizer.
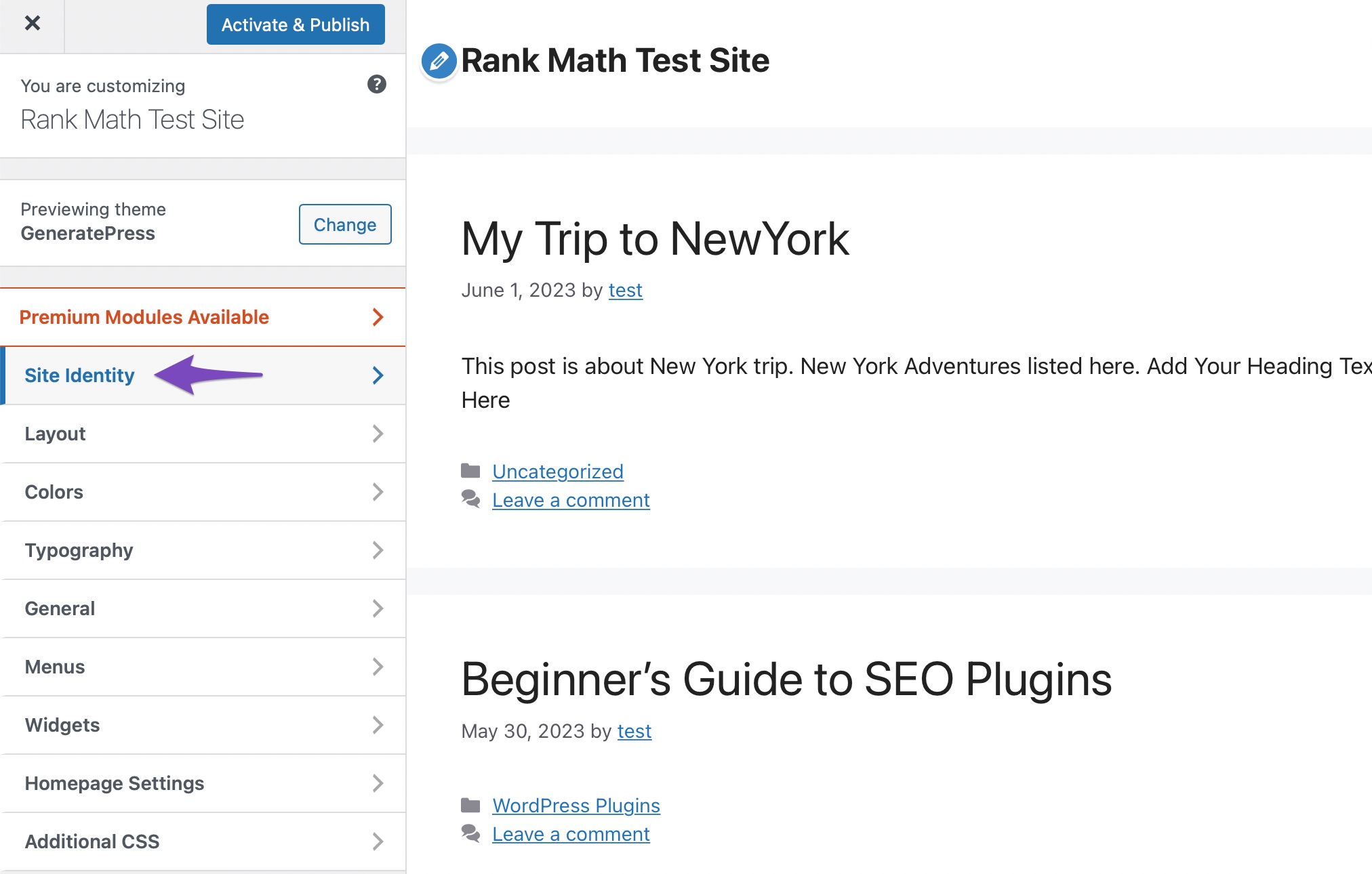
Next, look for the Site Identity or the Logo option in the Customizer menu. This may vary depending on your theme.

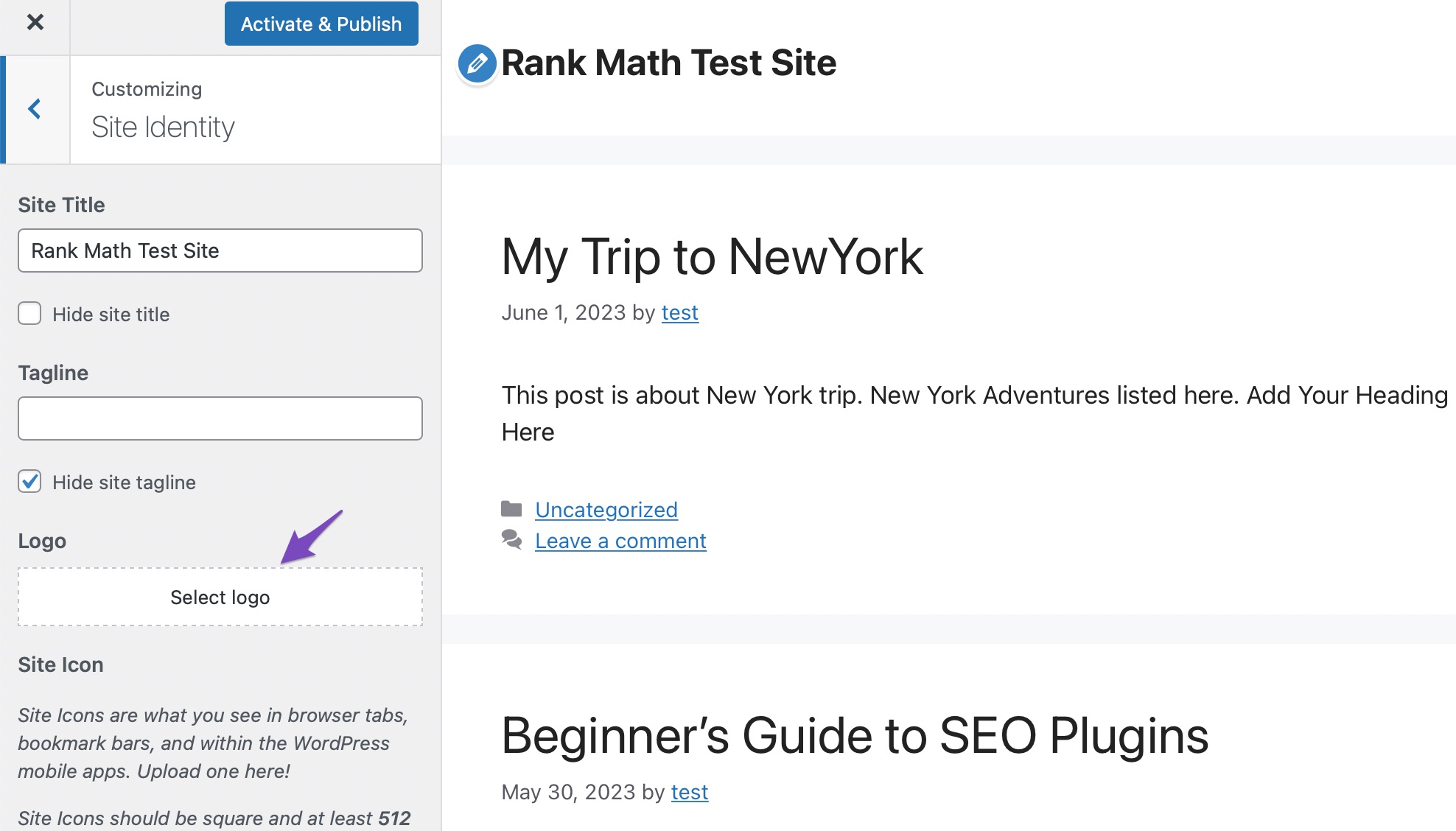
Click on the Logo section, and you’ll be presented with an option to upload a new logo image.

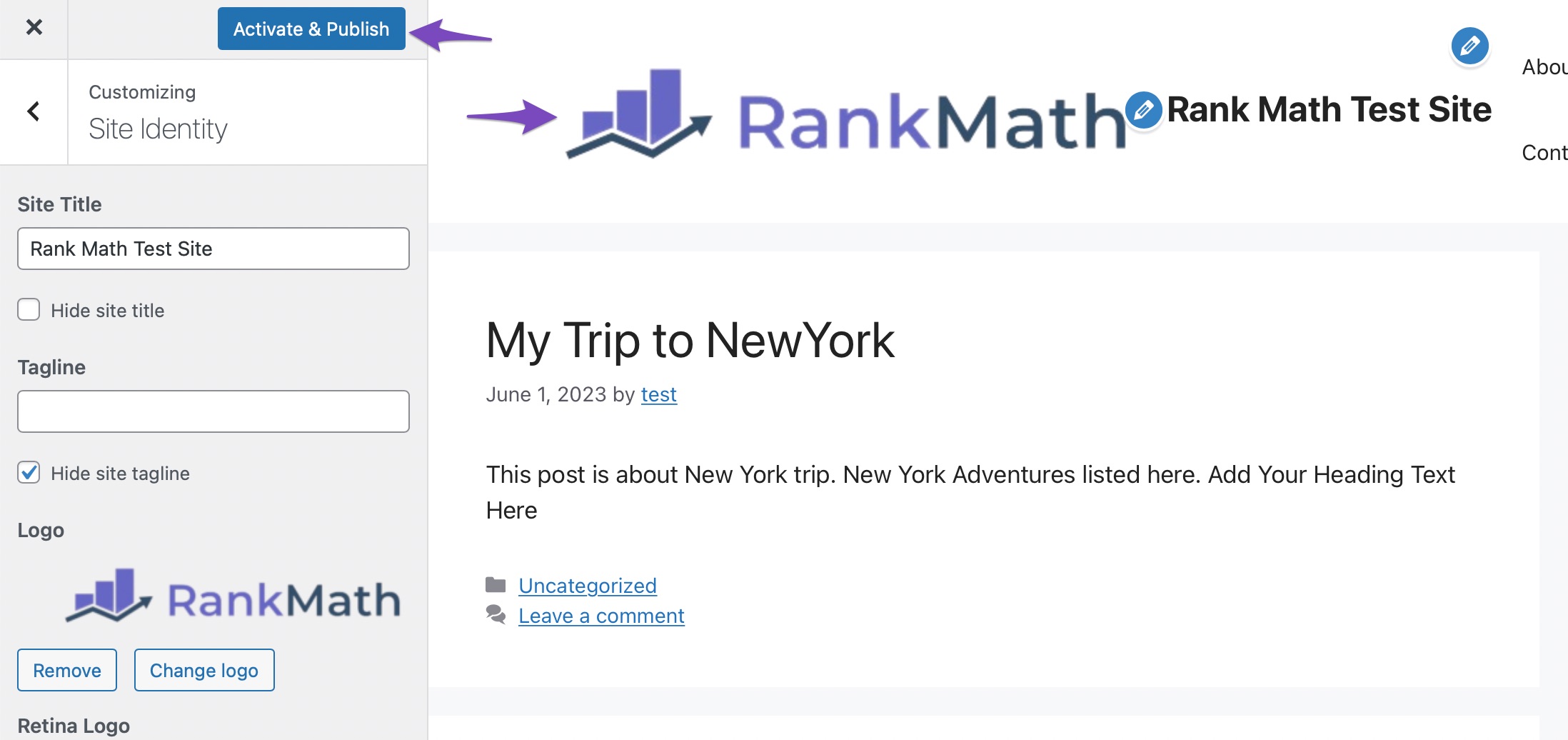
Choose the logo from your computer and click on the Select button, as shown below.

Once the logo is uploaded, you may have additional customization options, such as adjusting your logo size or placement depending on your theme.
Preview the changes and click on the Activate & Publish button if you’re satisfied with the logo for your site. The logo should now be predominantly displayed, enhancing your site’s visual branding.

To further strengthen your WordPress site identity, you can use the logo as the site’s favicon.
2.3 Change the Logo by Adding Custom HTML/CSS Snippets
WordPress logo styles can further be customized or altered using additional CSS.
Note: It’s recommended to create a backup of your website before making any changes so that you can restore it if something goes wrong.
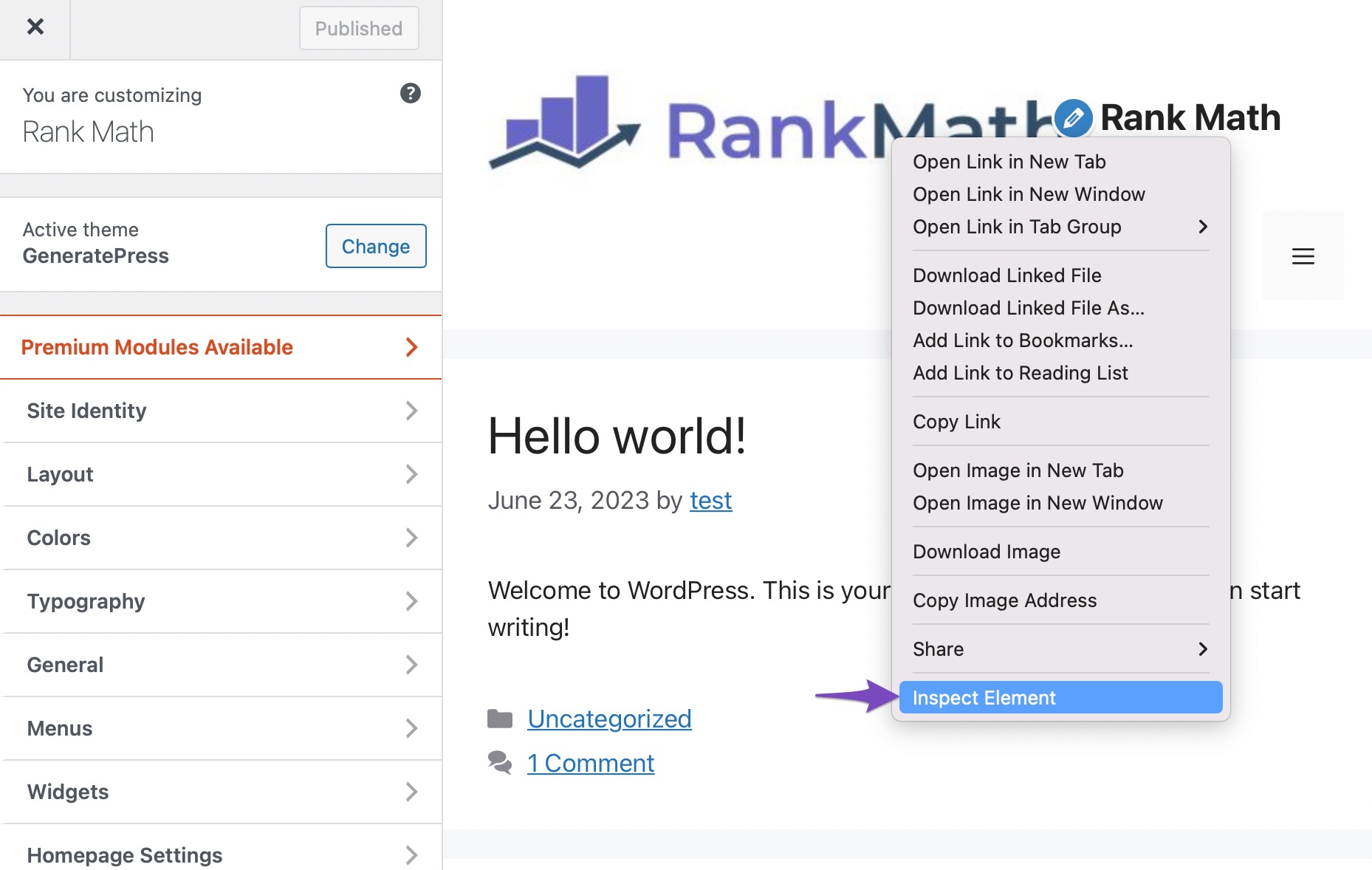
To modify or customize the logo as per your needs, navigate to Appearance > Customize from the WordPress dashboard. Right-click on your logo image and select the Inspect Element option, as shown below.

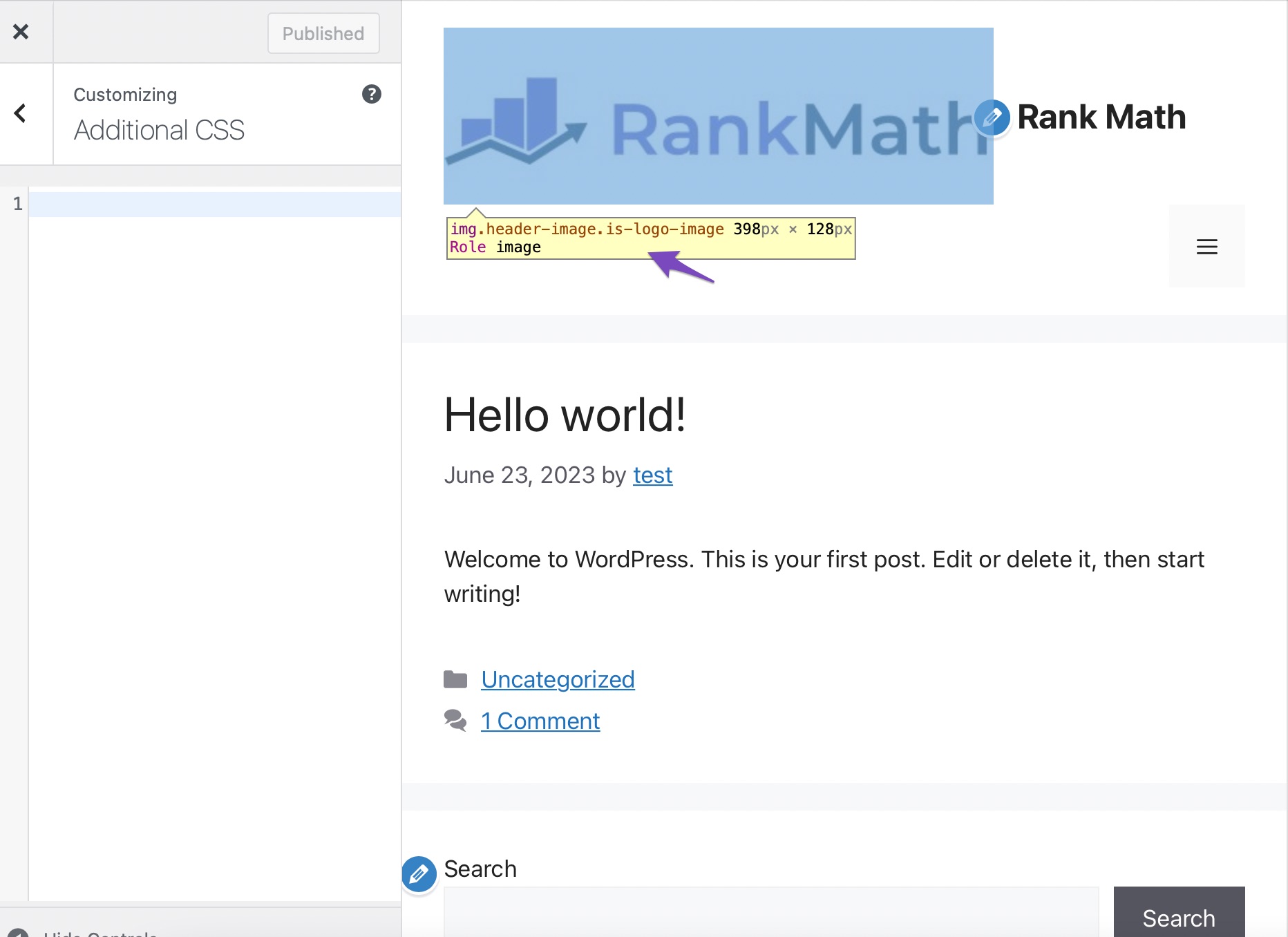
Hover over the highlighted HTML tag and locate the CSS class, as shown below. In our case, it is img.header-image.is-logo-image.

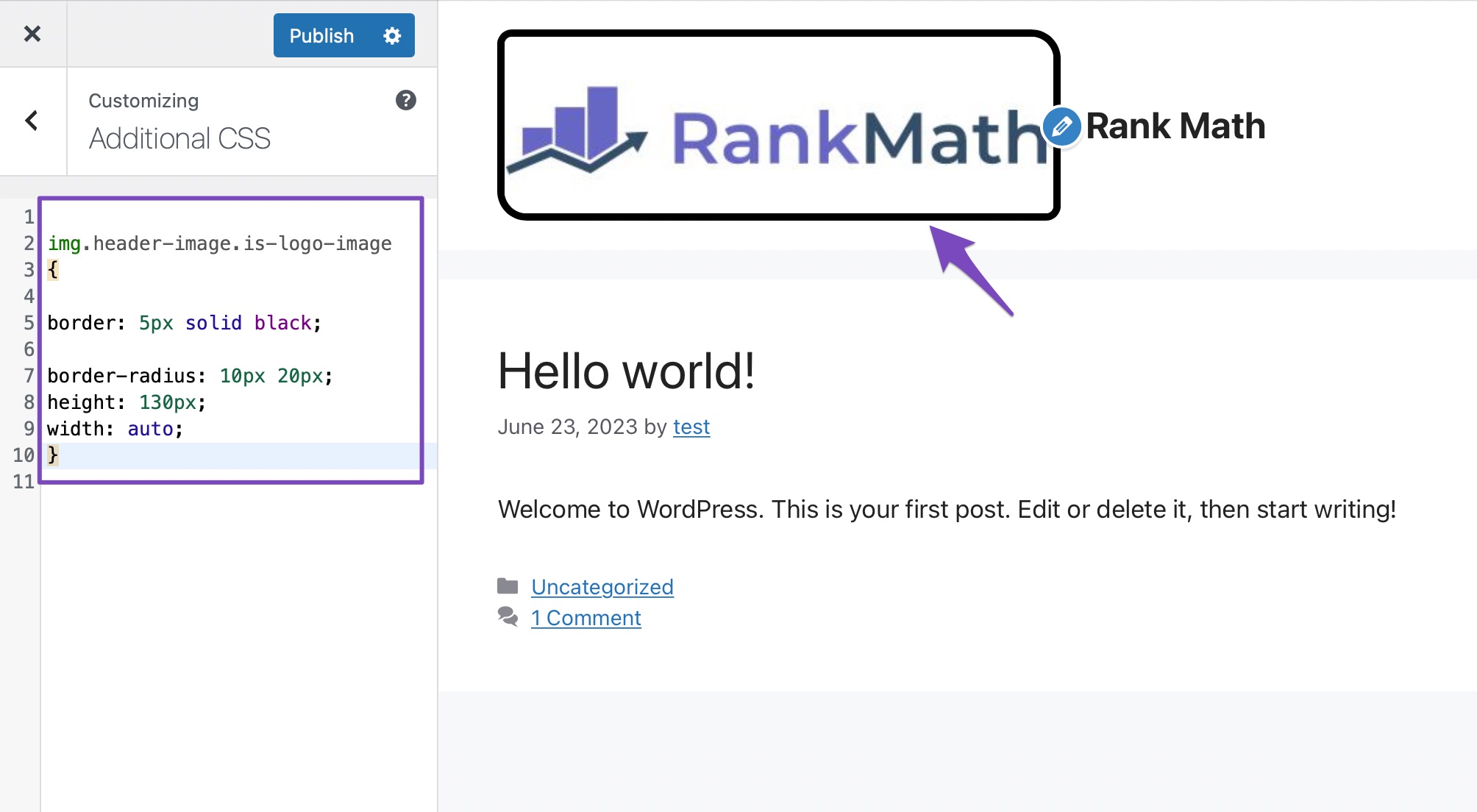
Next, add your own CSS properties to customize your logo. Here’s an example:
img.header-image.is-logo-image
{ border: 5px solid black; border-radius: 10px 20px; height: 130px; width: auto;
}Do not forget to change your CSS class name. And this is how the logo will look like:

Once you’ve changed the logo as per your requirements, click on the Publish button to save the changes.
3 Conclusion
By embracing the power of a well-crafted logo, you can enhance brand recognition, convey your brand’s personality, build trust, and create a lasting connection with your target audience.
Choose the method that aligns with your vision, follow the steps we’ve outlined, and bring your new logo to life. Now go ahead and make your mark with a captivating logo in WordPress!
So have you added a logo to your WordPress site? Let us know by Tweeting @rankmathseo.
- SEO Powered Content & PR Distribution. Get Amplified Today.
- PlatoData.Network Vertical Generative Ai. Empower Yourself. Access Here.
- PlatoAiStream. Web3 Intelligence. Knowledge Amplified. Access Here.
- PlatoESG. Automotive / EVs, Carbon, CleanTech, Energy, Environment, Solar, Waste Management. Access Here.
- PlatoHealth. Biotech and Clinical Trials Intelligence. Access Here.
- ChartPrime. Elevate your Trading Game with ChartPrime. Access Here.
- BlockOffsets. Modernizing Environmental Offset Ownership. Access Here.
- Source: https://rankmath.com/blog/change-logo-in-wordpress/



