Trong bài viết này, chúng tôi đi sâu vào những điểm phức tạp của Elementor và Beaver Builder – chúng tôi so sánh các tính năng, hiệu suất, tính dễ sử dụng và khả năng tổng thể của chúng.
Cho dù bạn là nhà phát triển dày dạn kinh nghiệm hay người mới tạo trang web, việc chọn trình tạo trang phù hợp có thể tác động đáng kể đến quy trình thiết kế và chất lượng sản phẩm cuối cùng của bạn.
Bằng cách xem xét điểm mạnh và điểm yếu của Elementor và Beaver Builder, chúng tôi mong muốn giúp bạn đưa ra quyết định sáng suốt và chọn tùy chọn phù hợp nhất cho nhu cầu cụ thể của bạn.
Chúng ta sẽ khám phá các khía cạnh thiết yếu của cả hai trình tạo trang, bao gồm giao diện người dùng, thư viện mẫu, tùy chọn tùy chỉnh, tích hợp của bên thứ ba và hệ thống hỗ trợ. Ngoài ra, chúng tôi sẽ thảo luận về cấu trúc định giá của chúng và bất kỳ tính năng độc đáo nào khiến chúng khác biệt với nhau.
Trong suốt quá trình so sánh này, chúng tôi sẽ cố gắng cung cấp phân tích khách quan để giúp bạn đưa ra lựa chọn tốt nhất dựa trên yêu cầu và sở thích của mình.


Bài viết này chứa các liên kết liên kết và tôi sẽ nhận được một khoản hoa hồng nhỏ nếu bạn mua hàng từ trang này
Câu trả lời nhanh
Cả hai trình tạo trang đều có giao diện người dùng tốt và cả hai đều có tất cả chức năng bạn cần để tạo các trang web có giao diện thông minh mang lại trải nghiệm tuyệt vời cho người dùng.
Elementor là lựa chọn tốt nhất của bạn nếu:
- bạn chỉ có một hoặc hai trang web (Elementor Pro)
- bạn muốn có một trình chỉnh sửa trang hoạt động đầy đủ mà không tốn một xu (Elementor miễn phí)
- bạn muốn một trình tạo trang WordPress có nhiều chức năng hơn (ví dụ: trình tạo cửa sổ bật lên)
Beaver Builder là lựa chọn tốt nhất của bạn nếu:
- bạn là nhà phát triển và bạn xây dựng trang web cho khách hàng
- bạn dự định sử dụng trình tạo trang trên hơn ba trang web (Beaver Builder có thể được sử dụng trên các trang web không giới hạn).
- bạn muốn có tùy chọn nhãn trắng (nghĩa là sản phẩm cuối cùng mà bạn có thể bán cho khách hàng của mình mà không có nhãn hiệu).
Trình tạo trang là gì?
Nhưng trước hết, trình tạo trang là gì?
Trình tạo trang là một plugin WordPress cho phép bạn tạo các trang trên trang web của mình bằng cách kéo và thả các phần tử như cột, hàng, tiêu đề, hộp văn bản và tiện ích con.
Chúng thường đi kèm với một thư viện các mẫu, bố cục và yếu tố thiết kế được thiết kế sẵn.
Trình tạo trang giúp quá trình tạo trang web dễ dàng và nhanh hơn. Chúng cho phép bạn tạo các trang web phức tạp và được thiết kế đẹp mắt mà không cần có bất kỳ kinh nghiệm nào về thiết kế hoặc phát triển web và không phải trả tiền cho nhà phát triển để làm điều đó cho bạn.
Elementor vs Beaver Builder: So sánh song song
Elementor cung cấp cho bạn nhiều tính năng và cài đặt thiết kế hơn Beaver Builder. Và đối với nhiều người, điều đó làm cho Elementor trở thành một lựa chọn tốt hơn so với Beaver Builder.
Nhưng Beaver Builder cho phép bạn làm được nhiều hơn thế chỉnh sửa cốt lõi (ví dụ: tạo bố cục hoặc sửa đổi bố cục hiện có). Và điều đó làm cho nó trở thành một lựa chọn tốt hơn cho các nhà phát triển WordPress.
Dưới đây là so sánh chi tiết của tôi về hai trình tạo trang này dựa trên bảy tiêu chí chính:
- Giao thức
- Tùy chọn thiết kế
- Thiết kế Responsive
- Templates
- Trình tạo Popup
- Trình tạo chủ đề
- GIÁ CẢ
1. Giao diện Trình tạo
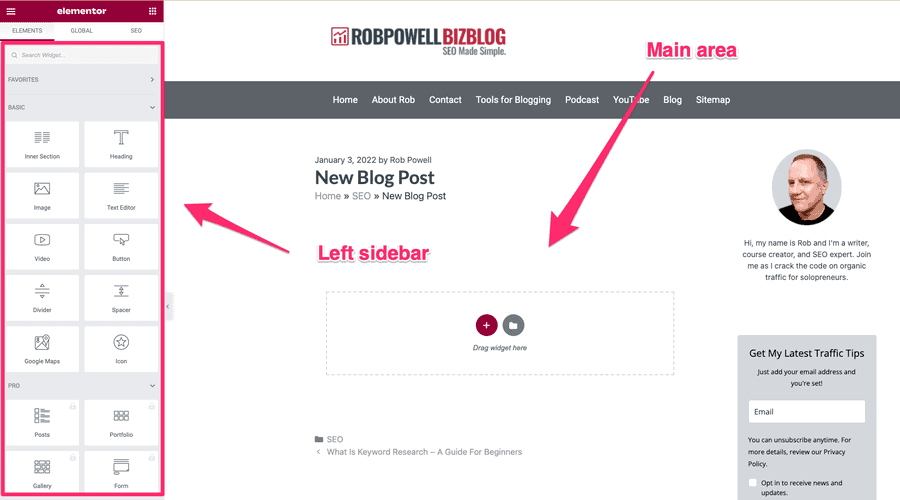
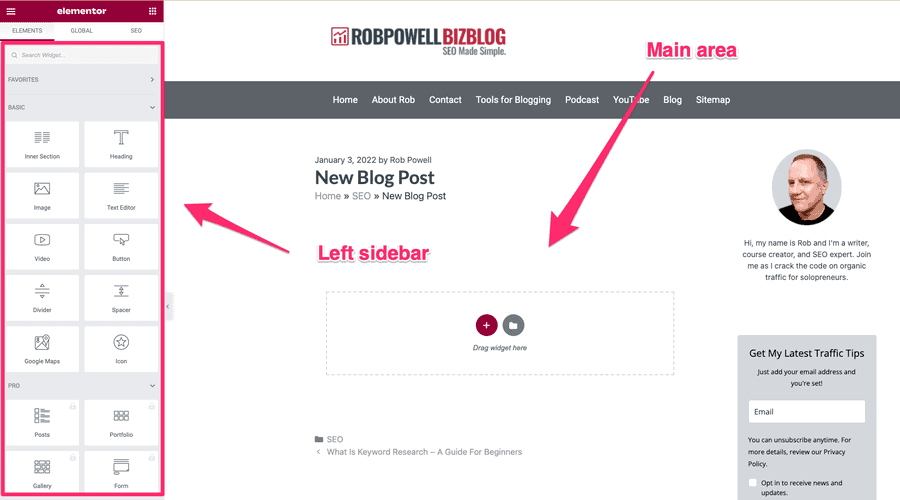
Giao diện người dùng Elementor (UI)
Giao diện là một nơi tốt để bắt đầu so sánh của chúng tôi vì đó là nơi bạn sẽ dành nhiều thời gian của mình.
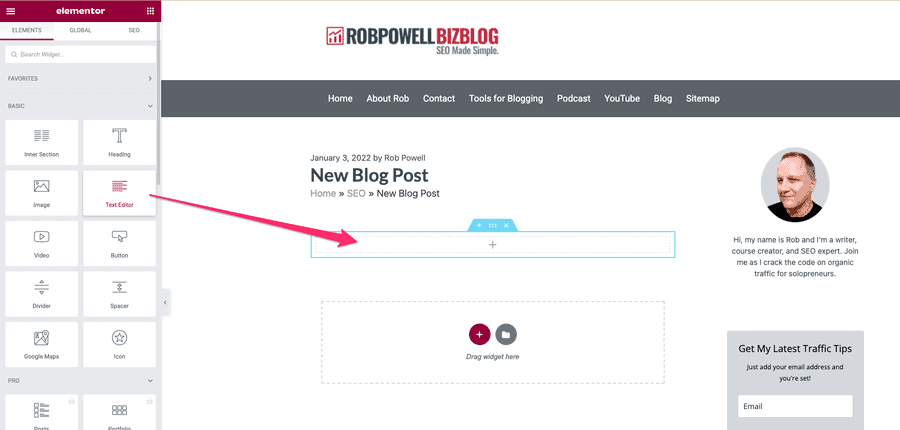
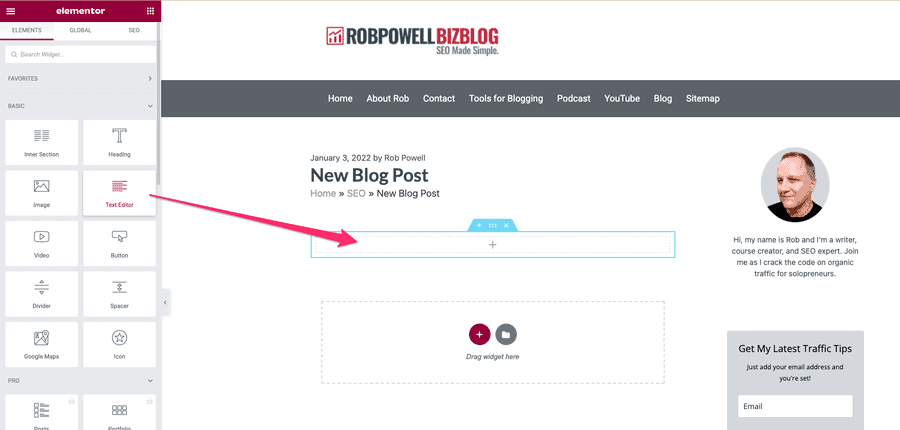
Khi bạn tạo một bài đăng blog mới bằng trình tạo trang này, màn hình của bạn sẽ được chia thành hai: khu vực chính nơi bạn xem trước trực tiếp bài đăng blog của mình và một thanh bên trái cố định chứa các yếu tố mà bạn có thể kéo và thả vào bài đăng blog của mình .


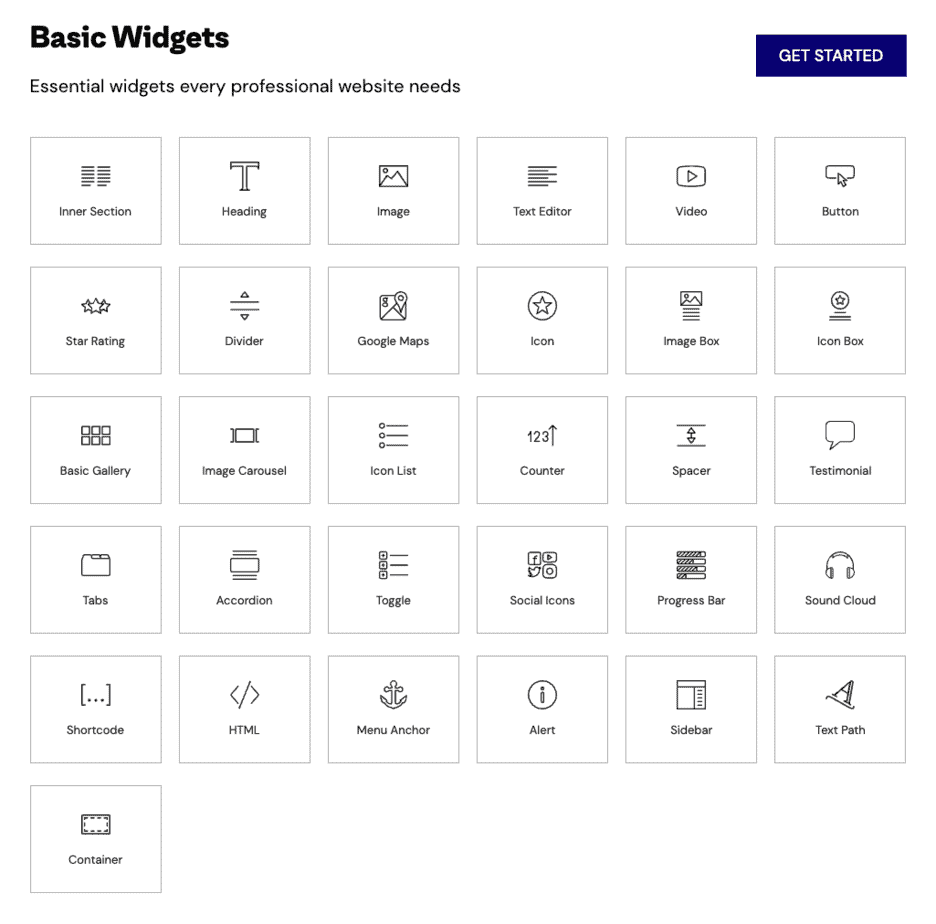
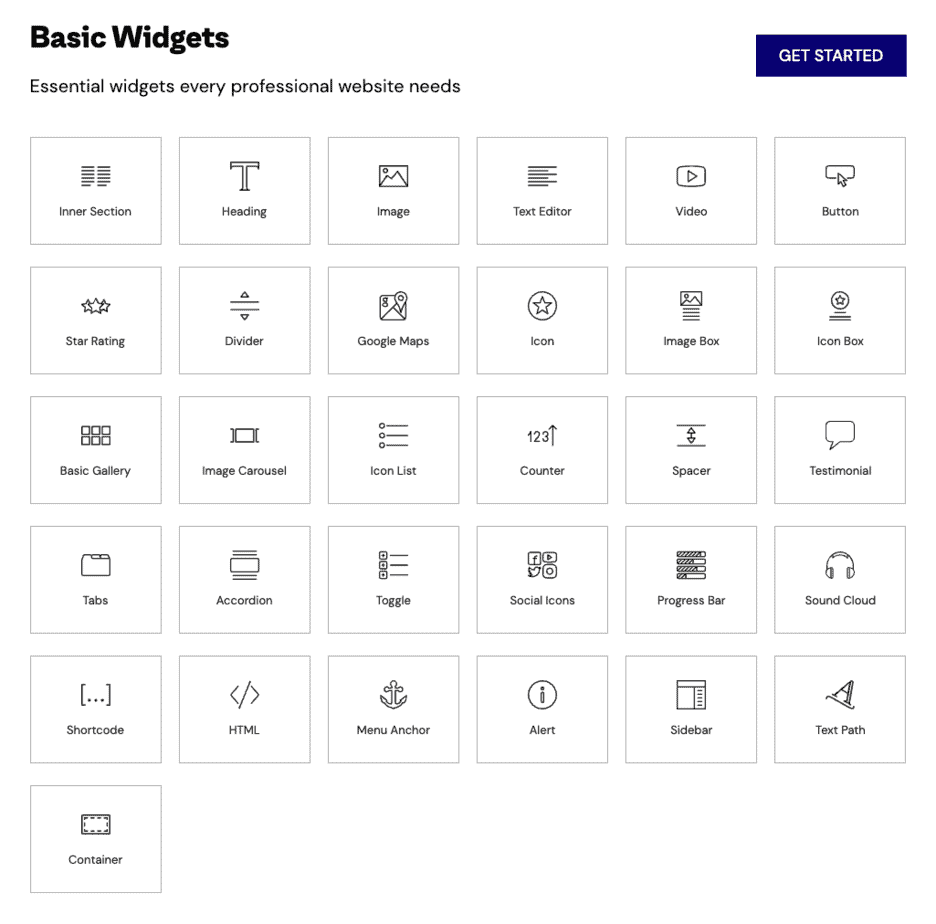
Elementor sử dụng ba yếu tố cơ bản:
- Mục
- Cột
- Widgets
Mục là các phần tử cấp cao nhất: chúng chứa các cột và tiện ích con.
Cột là các phần tử cấp hai: chúng phù hợp với các phần bên trong và chúng chứa các tiện ích con.
Widgets là cấp độ thứ ba của hệ thống phân cấp khối xây dựng: chúng chịu trách nhiệm về nội dung thực tế trên trang của bạn. Widget bao gồm những thứ như tiêu đề, văn bản, hình ảnh, video, v.v.
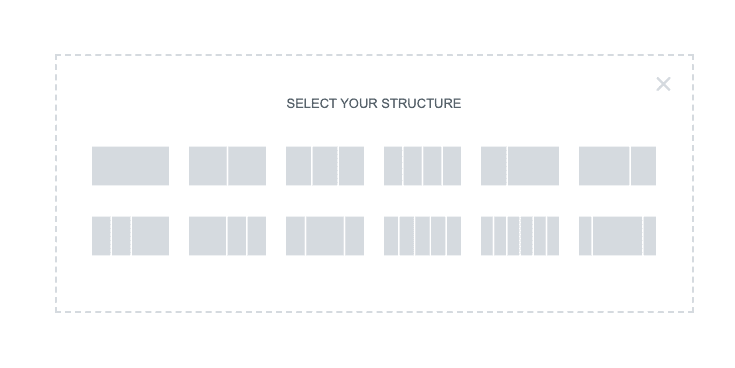
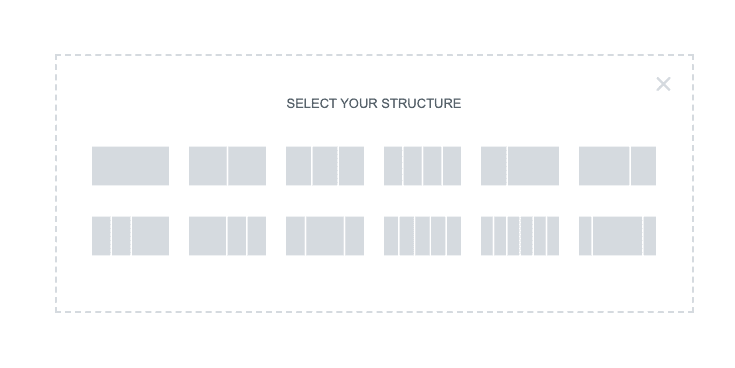
Nhấp vào dấu cộng trong khu vực chỉnh sửa chính sẽ cung cấp cho bạn các tùy chọn để thêm các phần vào bài đăng trên blog của bạn.
Đây là nơi bạn tạo bố cục hoặc cấu trúc cho bài đăng trên blog của mình. Trong Elementor, bạn có thể chọn nhiều cách kết hợp cột và chiều rộng cột:


Khi bạn đã chọn bố cục cho phần đó, bạn có tùy chọn thêm các thành phần từ thanh bên trái:
Sau đó, bạn có thể kéo một thành phần, chẳng hạn như khối văn bản, vào trang của mình:


Để thêm một yếu tố khác, chẳng hạn như hình ảnh, chỉ cần lặp lại quy trình.
Đó là một giao diện dễ sử dụng và cảm thấy khá trực quan.
Như bạn mong đợi từ trình tạo máy nhắn tin hàng đầu, Elementor có tính năng chỉnh sửa văn bản nội tuyến, nghĩa là bạn có thể nhập thư mục vào khu vực chỉnh sửa trên trang của mình.
Thanh bên trái cố định chứa tất cả các tiện ích WordPress mà bạn cần định dạng và tạo bài đăng trên blog của mình.
Một tính năng hữu ích trong trình tạo trang này là điều hướng nhấp chuột phải. Khi bạn nhấp chuột phải vào bất kỳ yếu tố nào, trình đơn thả xuống sẽ bật lên cung cấp cho bạn nhiều tùy chọn chỉnh sửa khác nhau.
Menu nhấp chuột phải này cung cấp cho bạn tùy chọn để sao chép nhanh một phần tử hoặc thay đổi kiểu dáng của phần tử đó.
Một tính năng hữu ích khác trong Elementor là 'bộ điều hướng'. Đây là một bảng điều khiển dạng cây cung cấp khả năng truy cập dễ dàng vào hệ thống phân cấp thiết kế.
Bộ điều hướng cho phép bạn xem chính xác tính năng thiết kế mà bạn đang làm việc và nhanh chóng chuyển sang tính năng khác trong trang của bạn. Trong Elementor, menu chuột phải cũng cho phép bạn lưu một phần tử dưới dạng mẫu.
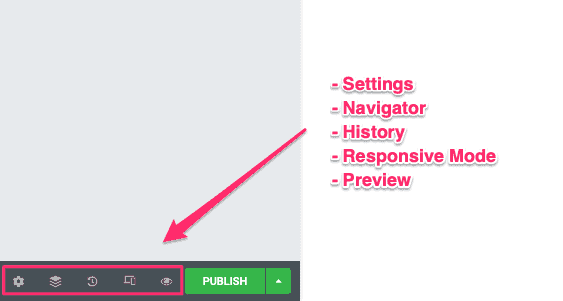
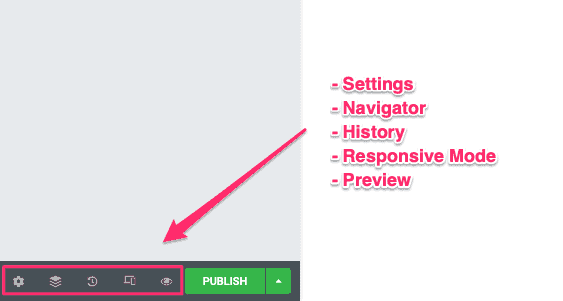
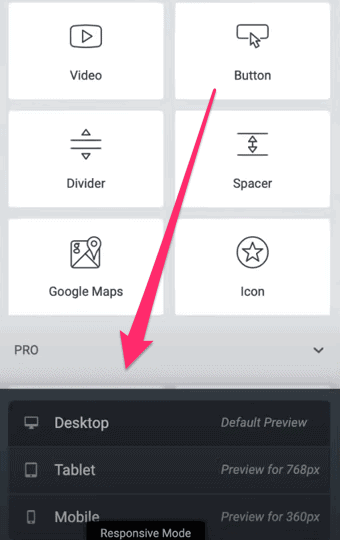
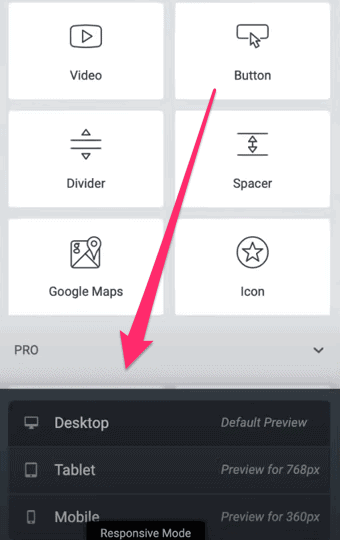
Ở dưới cùng bên trái của giao diện, có các nút cho phép bạn truy cập vào một số công cụ hữu ích: cài đặt, trình điều hướng, lịch sử, chế độ phản hồi và xem trước:


Giao diện người dùng Beaver Builder (UI)
Sản phẩm Beaver Builder giao diện hoạt động hơi khác so với của Elementor.
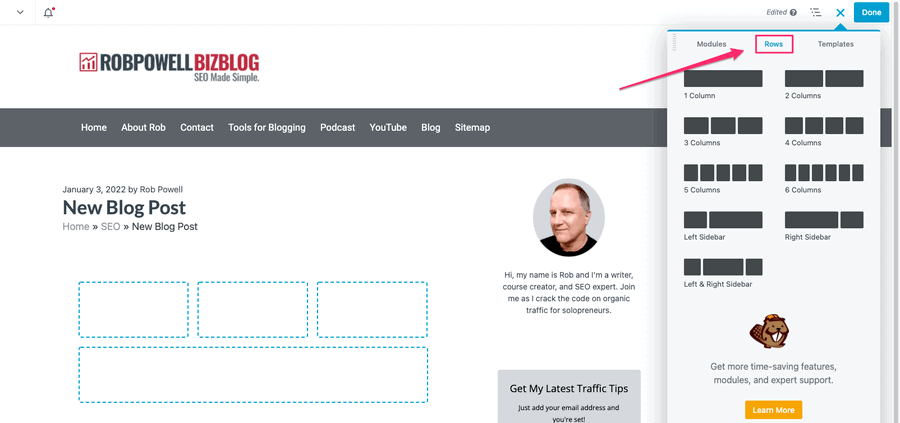
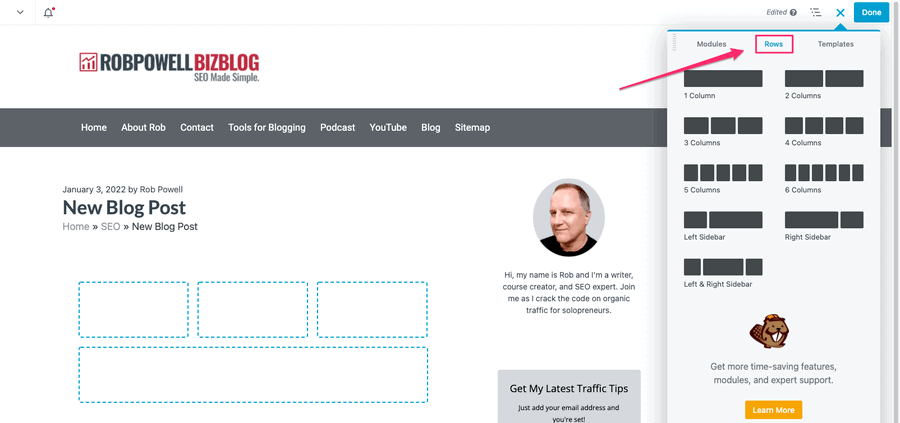
Khi bạn bắt đầu một bài đăng blog mới, toàn bộ màn hình là bản xem trước của bạn. Ở góc trên cùng bên phải là dấu cộng màu xanh lam. Nhấp vào đó và bạn sẽ nhận được một menu thả xuống nơi bạn có thể thêm các mô-đun, hàng và mẫu:


Thuật ngữ trong hai trình tạo trang này hơi khác nhau.
Elementor gọi là 'widget', Beaver Builder gọi là 'mô-đun'.
Nhưng chúng hoàn toàn giống nhau. Trong cả hai trình chỉnh sửa, chúng là các khối xây dựng mà bạn sử dụng để tạo trang web của mình.
Các hàng tạo bố cục trang của bạn và các mô-đun tạo nội dung trang của bạn.
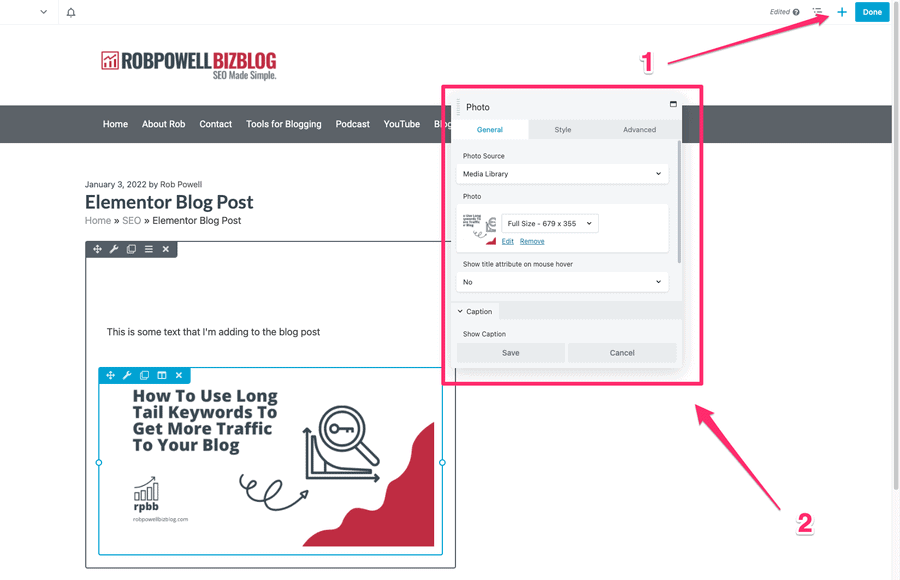
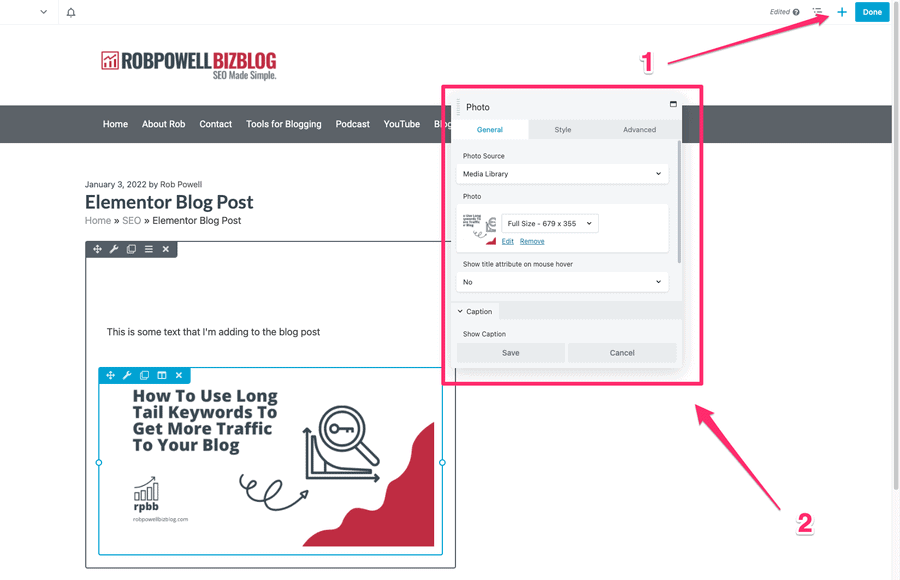
Khi bạn thêm một mô-đun vào trang của mình, một cửa sổ bật lên sẽ xuất hiện cho phép bạn kiểm soát nội dung và kiểu dáng của mô-đun đó. Ví dụ, đây là một mô-đun văn bản.
Bạn có thể nhập văn bản của mình vào cửa sổ bật lên hoặc trực tiếp vào chính trang đó.
Bạn có thể kéo các cửa sổ bật lên mô-đun này xung quanh màn hình và đặt chúng ở bất cứ đâu bạn muốn. Điều này làm cho Beaver Builder linh hoạt hơn rất nhiều so với Elementor, sử dụng menu bên trái cố định.
Bố cục giao diện của Beaver Builder là tùy biến hơn hơn của Elementor. Đối với một số người, điều này làm cho nó dễ sử dụng hơn Elementor.
Hàng và cột cũng có cửa sổ bật lên cho phép bạn kiểm soát kiểu của chúng.
Quy trình xây dựng trang của bạn trong Beaver Builder là:
- Nhấp vào dấu cộng ở góc trên cùng bên phải để thêm hàng hoặc mô-đun
- Sử dụng cửa sổ bật lên cho hàng hoặc mô-đun đó để định dạng thành phần theo cách bạn muốn


Như với Elementor, Beaver Builder cung cấp cho bạn một bảng điều khiển dạng cây hiển thị cho bạn thứ bậc của các thành phần thiết kế và xác định thành phần bạn hiện đang làm việc.
Giao diện người dùng – Cái nào tốt hơn?
Beaver Builder dễ sử dụng hơn Elementor – nó có giao diện mượt mà và linh hoạt hơn Elementor.
Với Elementor, bạn có một menu bên trái, cố định. Nhưng với Beaver Builder, bạn có cửa sổ bật lên chỉnh sửa mà bạn có thể di chuyển xung quanh màn hình. Một số người sẽ thấy rằng thân thiện với người dùng hơn.
Mặt khác, Elementor cung cấp cho bạn quyền truy cập nhấp chuột phải vào các chức năng quan trọng như sao chép/dán (Beaver Builder không có chức năng này).
Ngoài ra, Elementor cung cấp cho bạn 57 widget khác nhau so với 37 của Beaver Builder.
Vì vậy, cái nào có giao diện tốt hơn?
Nó liên quan đến các menu bật lên có thể di chuyển của Beaver Builder so với menu bên trái cố định của Elementor. Cá nhân tôi thích một menu cố định hơn – các cửa sổ bật lên có thể di chuyển của Beaver có thể cản trở không gian làm việc của bạn.
Nhưng cuối cùng, nó phụ thuộc vào sở thích cá nhân của bạn là gì.
2. Tùy chọn thiết kế
Những tùy chọn nào mà mỗi trình tạo WordPress cung cấp cho bạn để thiết kế các trang của bạn? Làm thế nào chi tiết là các điều khiển? Họ có cung cấp cho bạn các tùy chọn kiểu dáng nâng cao chẳng hạn như hoạt hình chuột và hiệu ứng chuyển động không?
Đó là những gì chúng ta sẽ xem xét trong phần này.
Tùy chọn thiết kế phần tử
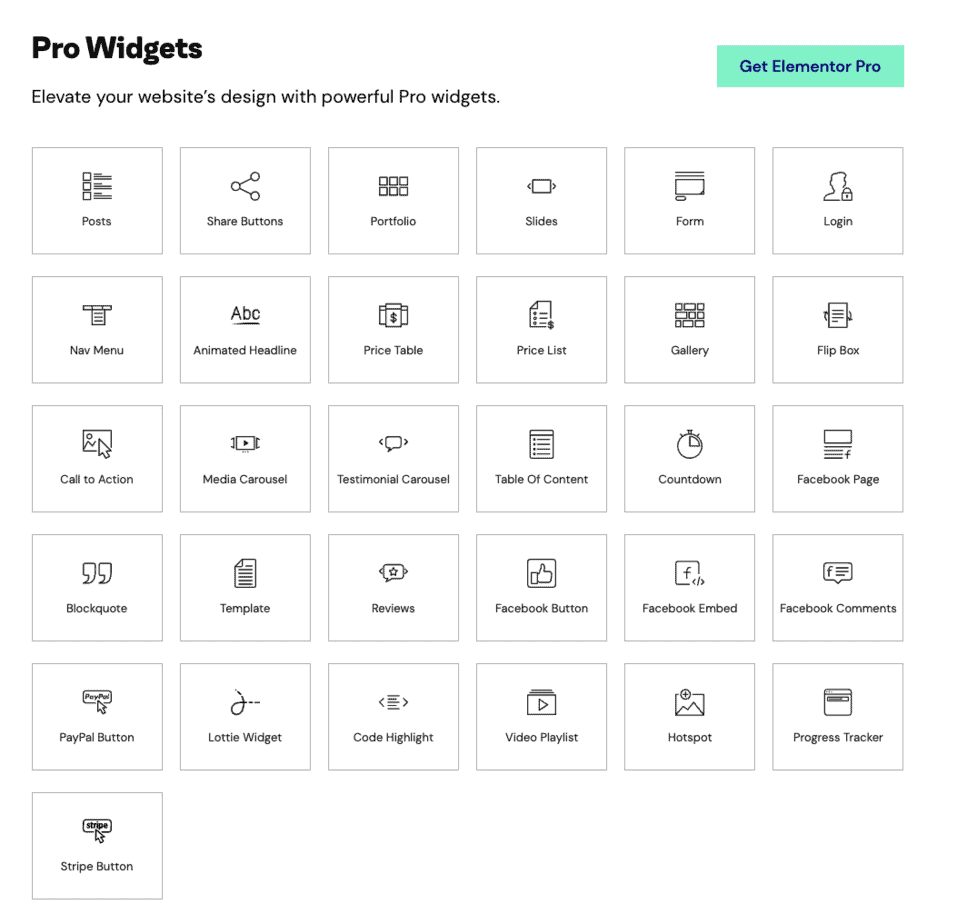
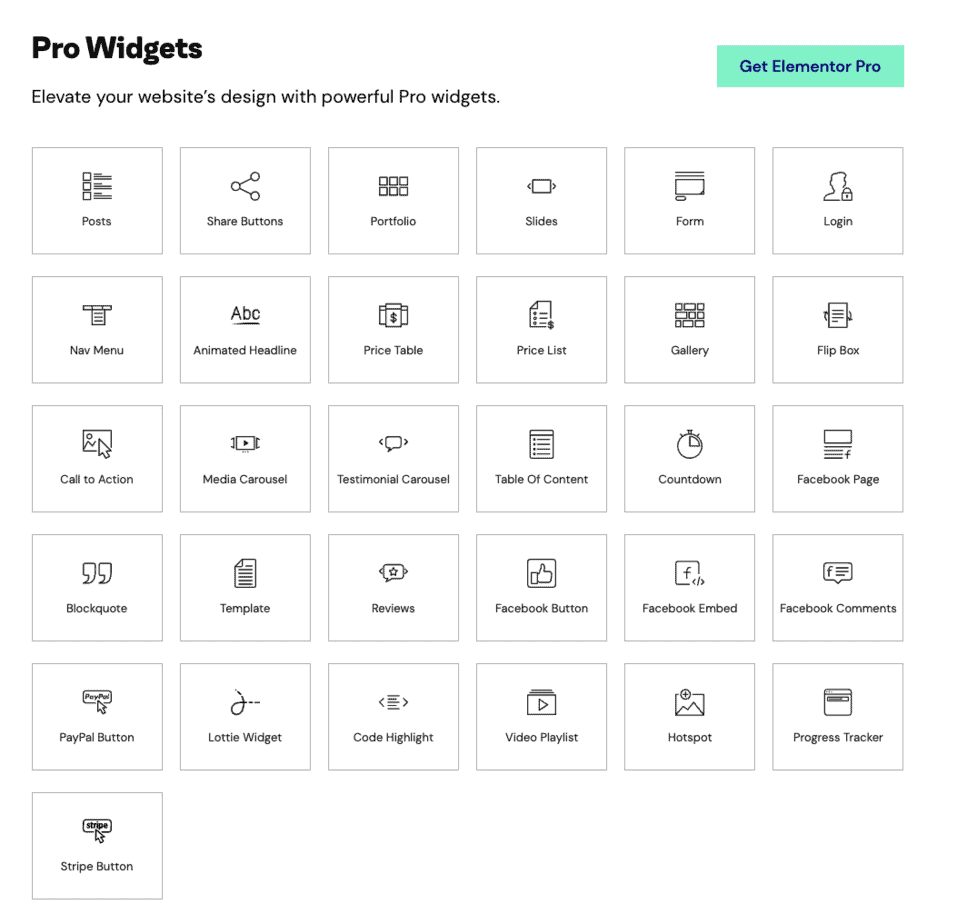
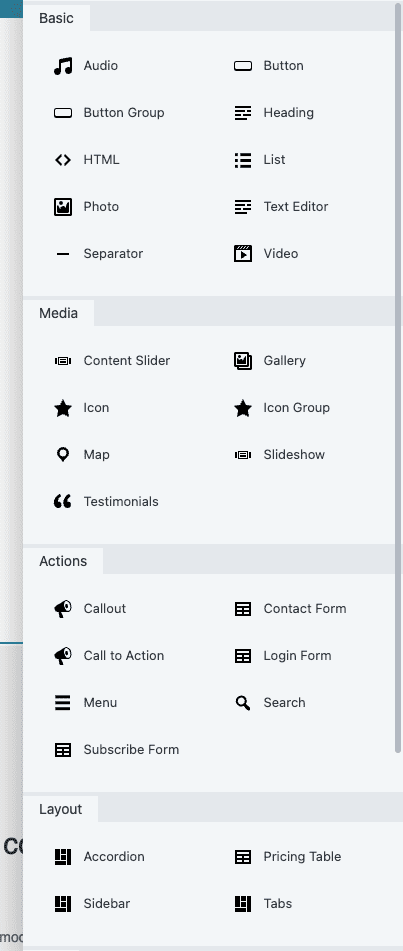
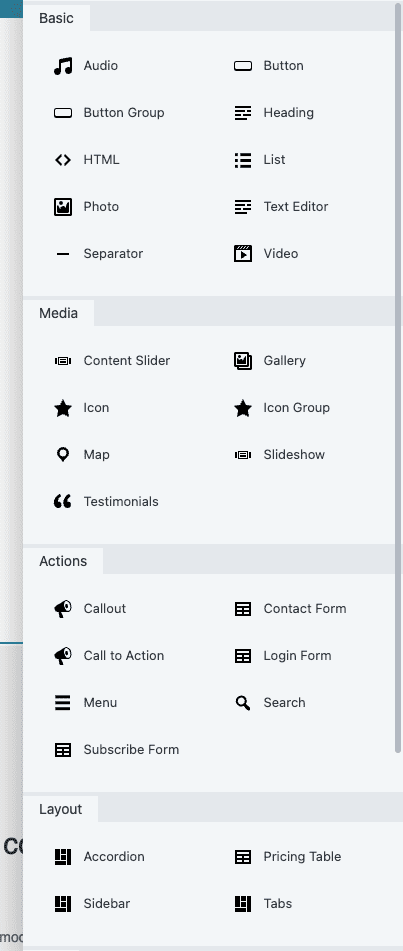
Trong Elementor, thiết kế các trang của bạn phụ thuộc vào các tiện ích hoặc mô-đun tự tạo nội dung. Elementor cung cấp cho bạn 57 vật dụng khác nhau được chia thành 'cơ bản' và nâng cao':




Elementor cung cấp cho bạn khả năng kiểm soát mọi khía cạnh của bố cục và nội dung của bạn.
Điều này bao gồm những thứ như chiều rộng cột, lề, phần đệm, mặt phông chữ, màu sắc, kích thước và bóng văn bản. Bạn cũng có toàn quyền kiểm soát cài đặt nền.
Với Elementor, bạn có quyền truy cập vào các tính năng thiết kế nâng cao hơn nữa. Ví dụ: bạn có thể thêm CSS vào các thành phần riêng lẻ, sử dụng định vị tuyệt đối hoặc tương đối và sử dụng cài đặt trên toàn trang web để đảm bảo thiết kế nhất quán trên toàn bộ trang web của bạn.
Elementor cũng cung cấp một bộ công cụ mạnh mẽ để tạo hoạt ảnh cuộn và chuột, bao gồm các hiệu ứng chuyển động nâng cao.
Những hiệu ứng này bao gồm:
- cuộn dọc (hiệu ứng thị sai)
- cuộn ngang
- minh bạch
- blur
- quay
- tỉ lệ
- đường chuột
- nghiêng 3D
Tùy chọn thiết kế Beaver Builder
Beaver Builder cung cấp cho bạn 37 mô-đun khác nhau (ít hơn hơn 57 tiện ích mà Elementor cung cấp):


Beaver cung cấp cho bạn tất cả các tính năng thiết kế cốt lõi mà bạn mong đợi ở một trình tạo trang hàng đầu. Bạn có thể áp dụng cài đặt thiết kế cho hàng, cột và mô-đun.
Đối với các hàng và cột, bạn có hai tab thiết kế: kiểu và nâng cao. Đối với các mô-đun, bạn có ba tab thiết kế, chung, kiểu và nâng cao.
Ngoài ra, Beaver Builder gần đây đã thêm khả năng áp dụng CSS cho các yếu tố thiết kế riêng lẻ.
Tùy chọn thiết kế – Cái nào tốt hơn?
Elementor cung cấp nhiều tính năng và điều khiển thiết kế hơn Beaver Builder.
Ví dụ: cả hiệu ứng chuyển động và định vị tùy chỉnh đều có sẵn trong Elementor nhưng không được hỗ trợ trong Beaver Builder. Ngoài ra, Elementor cung cấp cho bạn nhiều tiện ích hoặc mô-đun hơn Beaver.
Một điểm khác biệt giữa hai trình tạo trang này là Beaver Builder kế thừa phông chữ và màu sắc của chủ đề của bạn theo mặc định. Trong Elementor, bạn phải tắt màu và kiểu chữ mặc định của Elementor nếu muốn sử dụng phông chữ và màu của chủ đề. Về vấn đề này, tôi thích cách tiếp cận của Beaver Builder hơn.
Tuy nhiên, về các tùy chọn thiết kế, sở thích chung của tôi là dành cho Elementor.
3. Phản hồi
Khả năng phản hồi giúp các trang web hiển thị tốt trên nhiều loại thiết bị, bao gồm máy tính để bàn, máy tính bảng và thiết bị di động. Điều cần thiết nếu bạn muốn khách truy cập của mình có trải nghiệm người dùng tốt.
Hai trình tạo trang WordPress này so sánh như thế nào về khả năng phản hồi?
Khả năng phản hồi của phần tử
Các thiết kế của Elementor tự động đáp ứng thiết bị, nhưng bạn cũng có toàn quyền kiểm soát các cài đặt thiết kế đáp ứng.
Ở cuối thanh công cụ bảng điều khiển là các điều khiển xem trước đáp ứng. Những thứ này cho phép bạn chuyển đổi giữa các bản xem trước trên máy tính để bàn, máy tính bảng và thiết bị di động.


Bạn sẽ thấy các tùy chọn tương tự này trong cài đặt cho bất kỳ tiện ích con, cột hoặc phần cụ thể nào.
Một số yếu tố không hiển thị tốt trên thiết bị di động. Và đó là lý do tại sao Elementor cũng cung cấp cho bạn tùy chọn ẩn các phần tử trên máy tính để bàn, máy tính bảng hoặc thiết bị di động.
Khả năng đáp ứng của Beaver Builder
Tất cả các thiết kế trên Beaver Builder đều đáp ứng theo mặc định. Và như với Elementor, bạn có thể xem trang của mình trong các chế độ xem khác nhau (máy tính để bàn, máy tính bảng và thiết bị di động) và thực hiện các điều chỉnh chỉ ảnh hưởng đến cách trang hiển thị trên một loại thiết bị cụ thể.
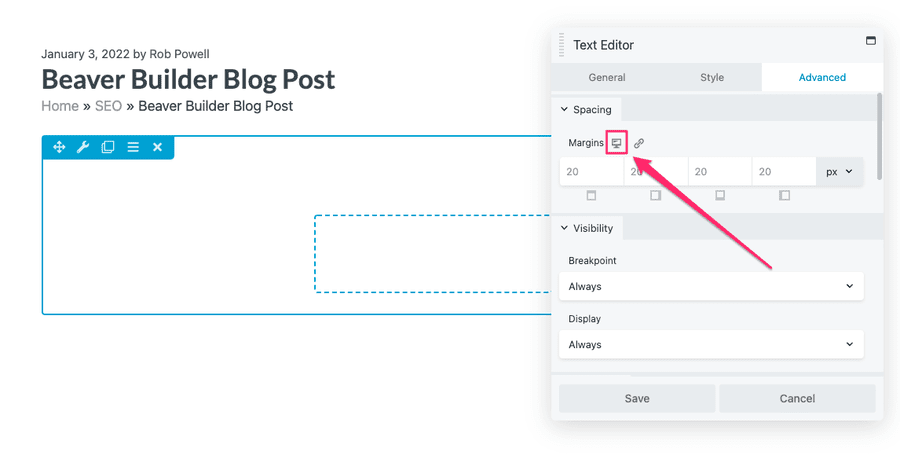
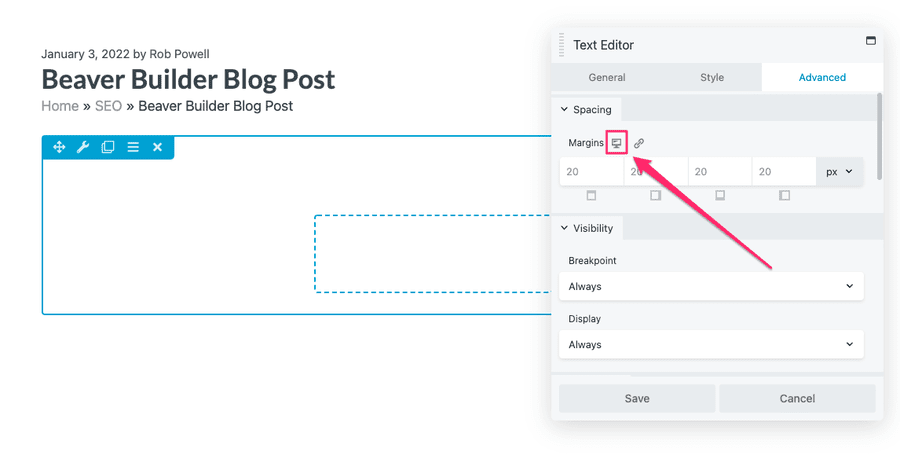
Trong Beaver Builder, bạn có thể làm điều này cho bất kỳ hàng, cột hoặc mô-đun nào hiển thị biểu tượng thiết bị:


Beaver Builder, giống như Elementor, cho phép bạn xác định các điểm dừng để hiển thị phản hồi.
Và như với Elementor, Beaver có chế độ xem trước cho phép bạn xem trang của mình trên các kích cỡ thiết bị khác nhau.
Khả năng đáp ứng – Cái nào tốt hơn?
Cả hai trình tạo trang này đều cho phép bạn điều chỉnh thiết kế của mình để chúng hiển thị chính xác trên tất cả các thiết bị. Về vấn đề này, có rất ít lựa chọn giữa hai nền tảng, vì vậy đây là một kết quả hòa.
XUẤT KHẨU. Mẫu
Mẫu có thể giúp bạn tiết kiệm rất nhiều thời gian. Đây có thể là các mẫu đã được thiết kế sẵn cho bạn hoặc chúng có thể là các mẫu của riêng bạn mà bạn tạo từ đầu.
Dù bằng cách nào, khả năng thả các mẫu vào các trang web của bạn là một yếu tố thay đổi cuộc chơi. Nó cải thiện quy trình làm việc của bạn và tăng năng suất của bạn.
Hãy xem trong hai trình tạo trang này, trình tạo trang nào có mẫu tốt hơn.
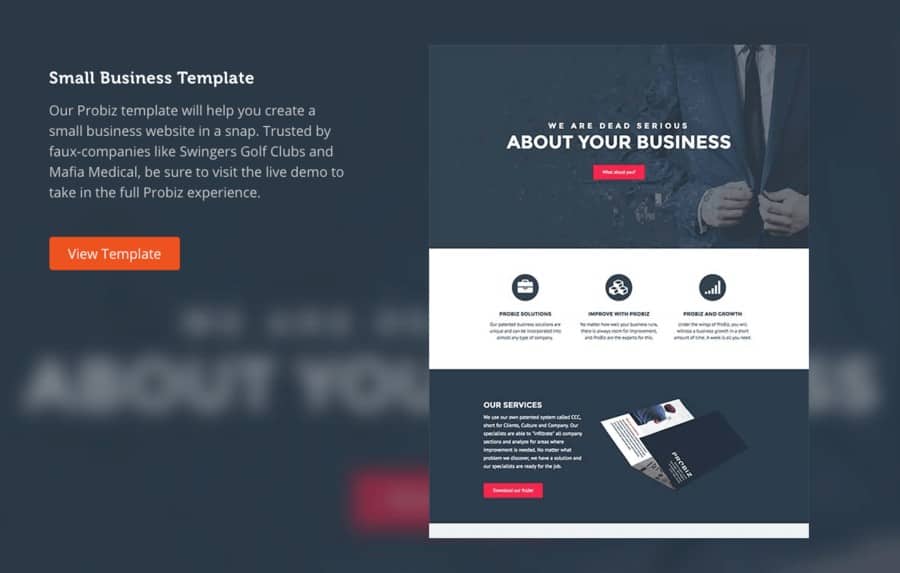
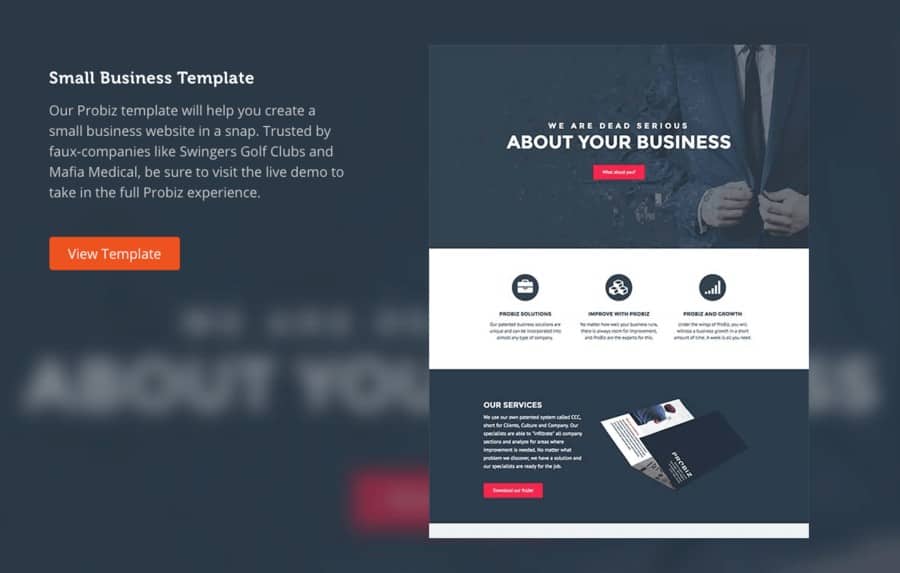
Khi bạn bắt đầu một bài đăng hoặc trang mới trong Elementor, điều đầu tiên bạn nhìn thấy là tùy chọn sử dụng mẫu.
Elementor đi kèm với hai loại mẫu tạo sẵn: khối và trang. mẫu khối là các tiện ích được thiết kế chuyên nghiệp, sẵn sàng sử dụng mà bạn có thể thả vào một trang.
Bạn có thể tùy chỉnh bất kỳ mẫu khối nào để nó trông giống như bạn muốn và sau đó lưu nó để sử dụng nhiều lần.
Điều này sẽ giúp bạn tiết kiệm rất nhiều thời gian.
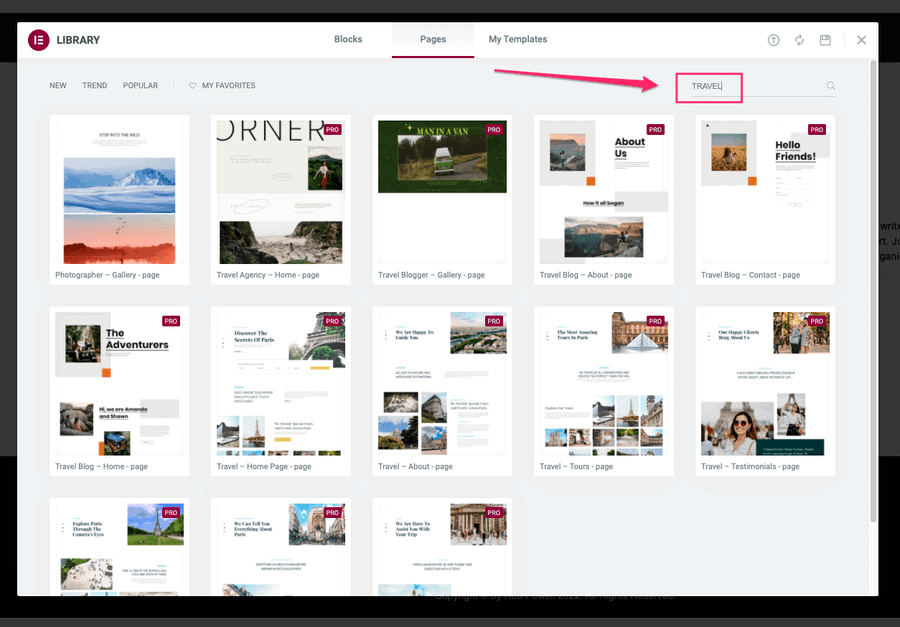
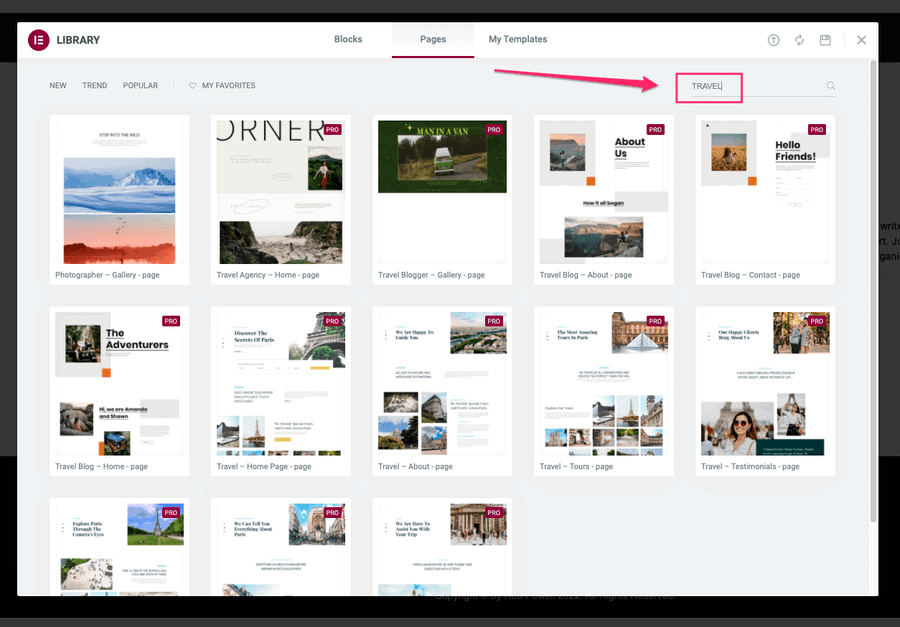
Mẫu trang là bố cục trang do nhà thiết kế thực hiện. Bạn có thể tìm kiếm các mẫu thiết kế phù hợp với thị trường ngách của mình trong thư viện mẫu:


Khi bạn đã chọn một mẫu bố cục trang, bạn có thể tùy chỉnh nó và lưu nó dưới dạng một mẫu mà bạn có thể sử dụng lại.
Elementor Pro cung cấp cho bạn quyền truy cập vào hơn 40 mẫu trang và hơn 160 mẫu khối.
Elementor gần đây đã giới thiệu một loại mẫu khác: Bộ dụng cụ web.
Đây là các bộ mẫu theo chủ đề giúp bạn xây dựng một toàn bộ trang web cho một ngành hoặc thị trường ngách cụ thể. Elementor hiện cung cấp các WebKit sau:
- Làm đẹp & Tóc
- Blog
- Kinh doanh & Dịch vụ
- Sáng tạo
- Thương mại điện tử
- Đào tạo
- Sự kiện & Giải trí
- Thời trang
- Food & Drink
- Sức khoẻ & Sức khoẻ
- Những ban nhạc
- Chức phi chính phủ
- Danh mục đầu tư & CV
- Cửa hàng bán lẻ
- Theo mùa
- Thể thao & Thể hình
- Công nghệ
- Du lịch lữ hành
Các mẫu xây dựng hải ly
Beaver Builder cung cấp hai loại mẫu: mẫu trang đích và mẫu trang nội dung (nhưng không có mẫu tiện ích hoặc mô-đun).
Các mẫu trang đích là các trang độc lập có giao diện chuyên nghiệp được thiết kế để chuyển đổi:


Mẫu nội dung là các trang web thông thường, chẳng hạn như các trang 'Giới thiệu', 'Liên hệ' và 'Danh mục đầu tư'.
Trong Beaver Builder (như với Elementor), bạn có thể tùy chỉnh các mẫu này rồi lưu chúng vào thư viện mẫu của mình.
Có hơn 110 mẫu trình tạo Beaver (đây là những mẫu trang sẵn sàng sử dụng).
Mẫu – Cái nào tốt hơn?
Cả hai trình tạo WordPress này đều có thư viện mẫu lớn.
Tuy nhiên, về vấn đề mẫu, ưu tiên của tôi là Elementor vì nó cung cấp tiện ích con hoặc mẫu khối trong khi Beaver Builder thì không.
5. Trình tạo cửa sổ bật lên
Đây là tính năng chỉ có ở Elementor – tại thời điểm viết bài, không có khả năng tạo cửa sổ bật lên trong Beaver Builder.
Trình tạo cửa sổ bật lên được bao gồm trong Elementor Pro và nó sử dụng cùng một bảng điều khiển bên trái mà bạn sử dụng để tạo và chỉnh sửa các trang cũng như bài đăng.
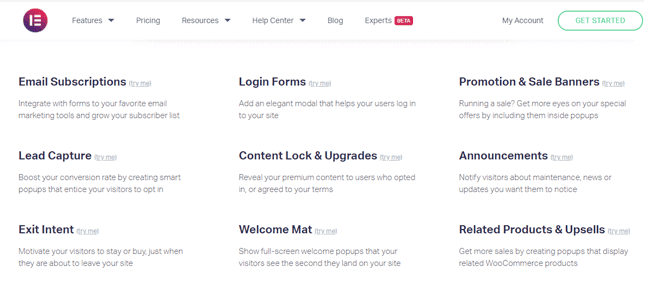
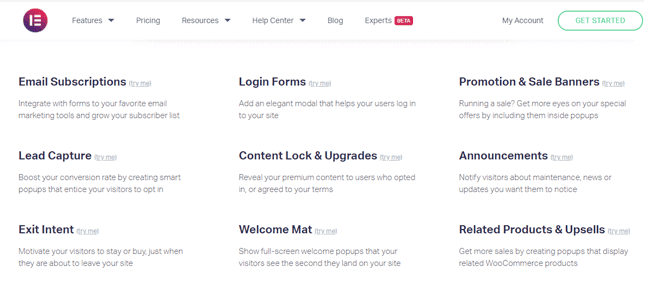
Có nhiều mẫu cửa sổ bật lên khác nhau để lựa chọn, bao gồm biểu mẫu đăng ký email, biểu ngữ quảng cáo và bán thêm:


Bạn có thể sử dụng mẫu cửa sổ bật lên được tạo sẵn hoặc bạn có thể tạo cửa sổ bật lên của mình từ đầu.
Trình tạo cửa sổ bật lên của Elementor cung cấp cho bạn tất cả các cài đặt nâng cao mà bạn cần để kiểm soát cách hoạt động của cửa sổ bật lên, vị trí và thời điểm cửa sổ bật lên xuất hiện.
6. Trình tạo chủ đề
Cả hai trình tạo trang đều cung cấp cho bạn khả năng thiết kế không chỉ các trang riêng lẻ mà còn toàn bộ trang web.
Họ làm điều này thông qua một 'trình tạo chủ đề' cho phép bạn tạo các phần tử tiêu chuẩn, như đầu trang, chân trang, bài đăng đơn, v.v. Sau đó, các phần tử này được sử dụng trên trang web của bạn để tạo chủ đề chứa thương hiệu của bạn.
Vì vậy, cái nào trong số hai trình tạo trang này có trình tạo chủ đề tốt hơn?
Trình tạo chủ đề Elementor
Yếu tố Trình tạo chủ đề cho phép bạn thiết kế toàn bộ trang web. Nó sử dụng cùng một giao diện mà bạn sử dụng để tạo các trang và bài đăng.
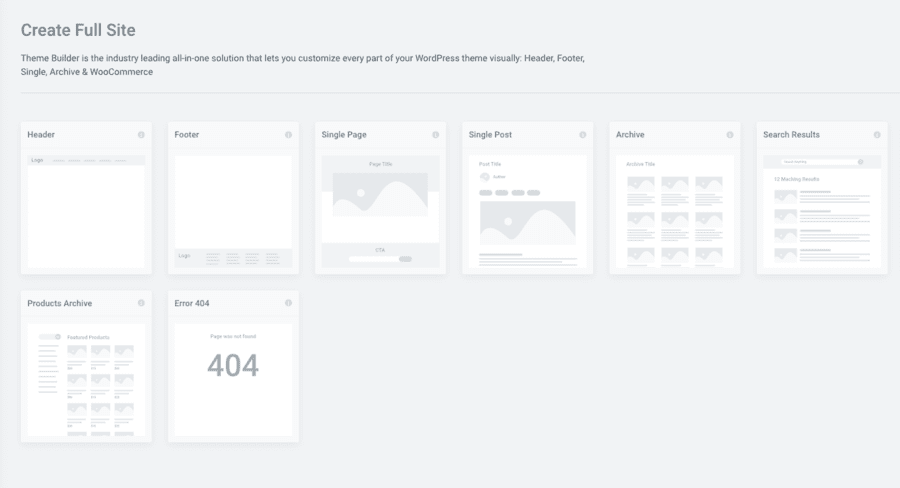
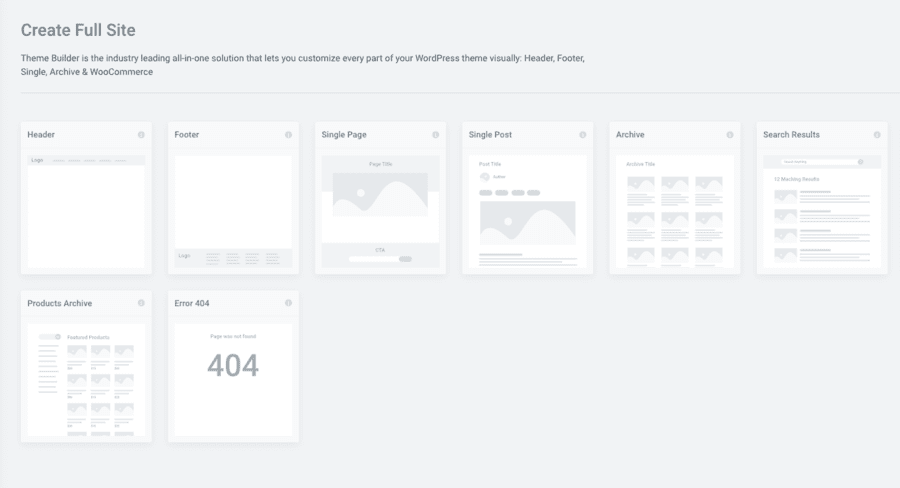
Trình tạo chủ đề bao gồm một số 'phần trang web' như đầu trang, chân trang, trang đơn, bài đăng đơn, v.v.
Có các mẫu cho từng phần của trang này mà bạn có thể tùy chỉnh:


Khi bạn đã tùy chỉnh một trang web, bạn có thể kiểm soát vị trí trang web xuất hiện trên trang web của mình. Ví dụ: bạn có thể thiết kế bố cục 'một bài đăng' chỉ xuất hiện cho các bài đăng của một tác giả cụ thể.
Các nhà phát triển sẽ quan tâm đến Elementor's thẻ động. Những thứ này cho phép bạn hiển thị nội dung động, sử dụng các tiện ích của bên thứ ba.
Bất kỳ trường nào có biểu tượng thẻ động bên cạnh đều có thể được điền bằng nội dung động.
Ngoài các mẫu cho các phần riêng lẻ của trang web, Elementor cũng cung cấp các mẫu cho toàn bộ thiết kế trang web. Chúng được gọi là 'bộ trang web' và có hơn 60 bộ trong số chúng được bao gồm trong Elementor Pro.
Trình tạo chủ đề của Elementor hoạt động với bất kỳ chủ đề WordPress nào – vì vậy không cần phải lo lắng về khả năng tương thích.
Trình tạo chủ đề Beaver Builder
Beaver Builder cũng có một trình tạo chủ đề, được gọi là Beaver Themer. Tuy nhiên, Beaver Themer không phải là một phần của trình tạo trang và phải được mua riêng.
Beaver Themer sử dụng cùng một giao diện mà bạn sử dụng trong Beaver Builder để tạo các trang và bài đăng riêng lẻ:


Bạn có thể sử dụng Beaver Themer để thiết kế bất kỳ yếu tố nào trên toàn trang web, bao gồm đầu trang, chân trang, kho lưu trữ, bài đăng đơn lẻ, trang 404, v.v.
Beaver Themer sử dụng các hook WordPress để đưa nội dung vào các vị trí được chỉ định trên trang web của bạn.
Tính năng tùy chỉnh dựa trên quy tắc của Beaver Themer mang đến cho bạn sức mạnh và sự linh hoạt đáng kể trong cách bạn tùy chỉnh trang web của mình. Nó sử dụng logic có điều kiện để tinh chỉnh chính xác vị trí và thời điểm bố cục Themer hoặc các phần của bố cục Beaver Builder được hiển thị.
Trình tạo chủ đề – Cái nào tốt hơn?
Trình tạo chủ đề trong Elementor và Beaver cũng làm được nhiều việc giống nhau: chúng cho phép bạn tạo các mẫu trên toàn trang web nhằm mang lại thương hiệu, hình thức và bố cục nhất quán cho trang web của bạn.
Cả hai trình tạo đều cho phép bạn tùy chỉnh toàn bộ trang web của mình bằng các mẫu của riêng bạn. Cả hai đều cung cấp các tùy chọn dựa trên quy tắc mạnh mẽ để xác định vị trí các mẫu sẽ xuất hiện trên trang web của bạn.
Sự khác biệt chính giữa hai trình tạo chủ đề không nằm ở những gì họ làm mà ở giá cả.
Trình tạo chủ đề của Elementor được bao gồm trong Elementor Pro. Mặt khác, Beaver Themer không được bao gồm trong Beaver Builder Pro: đó là một tiện ích bổ sung có giá thêm $147.
Theo quan điểm của tôi, Elementor là người chiến thắng rõ ràng ở đây, đơn giản vì trình tạo chủ đề của họ được bao gồm trong phiên bản Pro của trình tạo trang của họ.
7. Định giá
Có một số khác biệt quan trọng về giá giữa Elementor và Beaver Builder. Và bạn sẽ cần tính đến những khác biệt này khi lựa chọn giữa hai trình tạo trang này.
Giá nguyên tố
Phần tử có ba tầng trong giá của nó:
- Cần thiết: $49 p/năm (1 trang web)
- Chuyên gia: $199 p/năm (25 địa điểm)
- Đại lý: $399 p/năm (1000 trang web)
Elementor gần đây đã bắt đầu cung cấp dịch vụ lưu trữ WordPress. Có bốn tầng lưu trữ và tất cả đều bao gồm Elementor Pro:
- Cơ bản: $9.99 p/tháng
- Kinh doanh: $19.99 p/tháng
- Tăng trưởng: $22.99 p/tháng
- Quy mô: $49.99 p/tháng
Định giá Beaver Builder
Beaver Builder có bốn tầng trong giá của nó:
- Tiêu chuẩn: $99 p/năm
- Chuyên nghiệp: $199 p/năm
- Đại lý: $399 p/năm
- Cuối cùng: $546 p/năm
Beaver Builder cho phép bạn sử dụng plugin trên các trang web không giới hạn trong tất cả các gói của họ. Và tất cả các gói gia hạn hàng năm với chiết khấu 40%.
Giá cả – Cái nào tốt hơn?
Một điểm khác biệt lớn giữa hai trình tạo trang này là số lượng trang web bạn có thể cài đặt Elementor tùy thuộc vào gói bạn chọn. Với gói cơ bản (Essential), bạn chỉ có thể cài đặt nó trên một trang web.
Mặt khác, Beaver Builder cho phép bạn sử dụng plugin trên các trang web không giới hạn trong tất cả các gói của họ.
Nếu bạn chỉ có một trang web, thì Elementor có giá tốt hơn. Nếu bạn có hai trang web, thì đó là một trận hòa giữa Elementor và Beaver.
Nhưng nếu bạn có nhiều hơn 3 trang web, Beaver Builder tiết kiệm hơn Elementor. Ví dụ: bạn chỉ mất 199 đô la để cài đặt Beaver trên 1000 trang web, nhưng bạn sẽ mất 399 đô la để làm điều tương tự với Elementor.
Ưu và nhược điểm của Beaver Builder
Chuyên gia xây dựng hải ly
- Nhanh, ổn định và không trục trặc
- Bạn có thể kéo các cửa sổ giao diện xung quanh, giúp quy trình làm việc hợp lý hơn
- Bạn có thể sử dụng Beaver Builder trên các trang web không giới hạn trên tất cả các gói – giá trị tuyệt vời nếu bạn định sử dụng nó trên nhiều trang web
- Tất cả các gói gia hạn với chiết khấu 40%
- Nhẹ hơn Elementor
- Dễ sử dụng - hầu như không có đường cong học tập
- hỗ trợ khách hàng tuyệt vời
- Tiện ích nội dung có thể truy cập mà không cần cuộn
- Bạn có thể sử dụng tiện ích WordPress bên trong khối nội dung của Beaver Builder
Nhược điểm của Beaver Builder
- Đắt hơn nếu bạn chỉ sử dụng nó trên một trang web
- Các mẫu giới hạn so với Elementor Pro
- Ít cài đặt thiết kế nâng cao hơn Elementor Pro (không có hiệu ứng chuyển động, định vị tùy chỉnh hoặc hệ thống thiết kế toàn cầu)
- Không có chức năng nhấp chuột phải trong giao diện
- Không có trình tạo cửa sổ bật lên
- Không có trình tạo biểu mẫu
- Trình tạo chủ đề có thêm chi phí (được bao gồm trong Elementor Pro)
- Beaver Theme không cho phép bạn tạo đầu trang và chân trang (chỉ kiểm soát khu vực nội dung)
Ưu và nhược điểm của Elementor
Yếu tố chuyên nghiệp
- Rẻ hơn nhiều so với Beaver nếu bạn chỉ cần một công cụ xây dựng cho một trang web
- Cung cấp cho bạn trình tạo chủ đề trong plugin cốt lõi, trong khi Beaver Builder yêu cầu bạn mua một sản phẩm riêng biệt
- Đó là trình tạo trang phổ biến nhất và điều đó có nghĩa là có rất nhiều plugin bổ sung của bên thứ ba
- Nhấp chuột phải giúp sao chép/dán các phần tử hoặc kiểu được sắp xếp hợp lý hơn nhiều
- Nhiều cài đặt thiết kế hơn Beaver, bao gồm hiệu ứng chuyển động, định vị tùy chỉnh, v.v.
- Bao gồm trình tạo cửa sổ bật lên
- Sản phẩm cốt lõi miễn phí 100%
- Rất nhiều tiện ích nội dung và mẫu
- Bao gồm các bộ chia hình dạng (các hình dạng đồ họa phân tách các phần của trang)
- Thư viện mẫu lớn hơn nhiều so với Beaver, cộng với toàn bộ mẫu trang web (được gọi là bộ công cụ trang web)
yếu tố nhược điểm
- Giao diện người dùng không thể tùy chỉnh như Beaver Builder
- Đắt hơn nếu bạn định sử dụng nó trên 3 trang web trở lên
- Giao diện không nhanh bằng Beaver's
- Bảng tiện ích nội dung yêu cầu bạn cuộn lên và xuống để tìm nội dung bạn muốn
- Trong quá khứ đã có lỗi với các bản cập nhật mới
- Đường cong học tập dốc hơn (vì nó có nhiều tính năng và tùy chọn hơn Beaver Builder)
- Elementor có thể làm chậm trang web của bạn nhiều hơn Beaver
- Hỗ trợ không tốt bằng Beaver Builder
- Không có phiên bản nhãn trắng (phiên bản Đại lý của Beaver cho phép bạn nhãn trắng)
Cái nào phù hợp với bạn – Elementor hay Beaver Builder?
Lựa chọn giữa Elementor và Beaver Builder không dễ dàng vì cả hai đều là trình tạo trang kéo và thả tuyệt vời.
Nhưng cuối cùng, bạn phải đưa ra lựa chọn. Vì vậy, đây là tóm tắt về ưu và nhược điểm của từng trình tạo trang.
Phong cách và thiết kế đáp ứng
Nếu bạn muốn càng nhiều điều khiển thiết kế đáp ứng và kiểu dáng nâng cao càng tốt, thì Elementor là sự lựa chọn tốt nhất: Elementor cung cấp nhiều tính năng và tùy chọn thiết kế hơn Beaver.
Elementor cũng cung cấp cho bạn nhiều tùy chọn phong cách hơn Beaver Builder.
Khối nội dung
Elementor cung cấp cho bạn nhiều khối nội dung và nhiều mẫu hơn Beaver. Một điều thú vị khác về Elementor là cho dù bạn chọn gói nào (Thiết yếu, Chuyên gia hoặc Đại lý), bạn sẽ nhận được tất cả các tính năng. Họ không giới hạn các tính năng tùy theo gói bạn đăng ký.
Gói miễn phí
Nếu bạn có ngân sách eo hẹp, thì Elementor là lựa chọn rõ ràng vì phiên bản Elementor miễn phí có nhiều tính năng hơn nhiều so với phiên bản cũ. phiên bản miễn phí của Beaver Builder.
Giao diện trực quan
Beaver Builder có giao diện mượt mà và linh hoạt hơn Elementor. Cửa sổ bật lên chỉnh sửa mà bạn có thể di chuyển xung quanh màn hình giúp sử dụng dễ dàng hơn (và nhanh hơn) so với Elementor.
Nhưng Beaver không có nhiều tính năng như Elementor. Trong Beaver, bảng điều khiển bên tải toàn bộ menu chỉnh sửa trên một màn hình và điều đó giúp làm việc dễ dàng hơn. Trong Elementor, bạn phải cuộn xuống để xem tất cả các tùy chọn chỉnh sửa.
Nhiều trang web
Lựa chọn giữa hai trình tạo trang này trở nên dễ dàng hơn khi bạn có nhiều hơn hai trang web.
Sử dụng Beaver Builder trên các trang web không giới hạn có giá 99 đô la một năm, đây là giá của việc sử dụng Elementor chỉ trên hai trang web. Nếu bạn cần một trình tạo trang cho nhiều hơn hai trang web, Beaver Builder là lựa chọn tốt hơn. Và đó là lý do tại sao Beaver được các nhà phát triển ưa chuộng.
Một lý do khác khiến các nhà phát triển thích Beaver Builder là các tùy chọn 'gắn nhãn màu trắng' trong phiên bản Đại lý. Trong gói Đại lý, bạn có thể xóa nhãn hiệu Beaver Builder khỏi phần mềm.
Elementor Pro và Beaver Builder có giá tương tự nhau trên hai trang web. Nhưng khi bạn vượt ra ngoài hai trang web, Beaver Builder sẽ rẻ hơn đáng kể.
Ngoài ra, Beaver Builder gia hạn với chiết khấu 40% tiếp tục hàng năm. Với Elementor, bạn sẽ trả cùng một mức giá để gia hạn hàng năm.
Kết luận
Hy vọng rằng so sánh Elementor vs Beaver Builder này đã giúp bạn quyết định trình tạo trang nào trong số hai trình tạo trang WordPress này phù hợp với bạn. Nếu không, đây là một số suy nghĩ cuối cùng có thể giúp bạn lựa chọn.
Nếu bạn là chủ doanh nghiệp nhỏ có hai trang web trở xuống, lựa chọn tốt nhất của bạn là Elementor. Bạn có được một trình tạo giàu tính năng với nhiều điều khiển thiết kế và kiểu dáng hơn với giá chỉ bằng một nửa so với Trình tạo Beaver.
Nhưng nếu bạn cần một trình tạo trang cho nhiều hơn hai trang web, thì Beaver là lựa chọn tốt nhất của bạn vì cả ba tầng có thể được sử dụng trên các trang web không giới hạn.
Về cơ bản, nó đi xuống như thế này: Elementor cung cấp cho bạn nhiều tính năng và cài đặt thiết kế hơn nhưng Beaver Builder cho phép bạn sử dụng trình tạo trang của họ trên nhiều trang web hơn.
Nếu bạn vẫn không thể quyết định, tại sao không thử chúng? Cả hai đều có phiên bản miễn phí. Bạn có thể tải xuống phiên bản miễn phí của Beaver Builder từ WordPress kho. Và phiên bản Elementor miễn phí đã có sẵn tại đây.
Nhưng cho dù bạn chọn cái nào, bạn cũng không thể đi quá xa vì đây là hai plugin xây dựng trang tốt nhất cho WordPress.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoAiStream. Thông minh dữ liệu Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Đúc kết tương lai với Adryenn Ashley. Truy cập Tại đây.
- Mua và bán cổ phần trong các công ty PRE-IPO với PREIPO®. Truy cập Tại đây.
- nguồn: https://robpowellbizblog.com/elementor-vs-beaver-builder/




