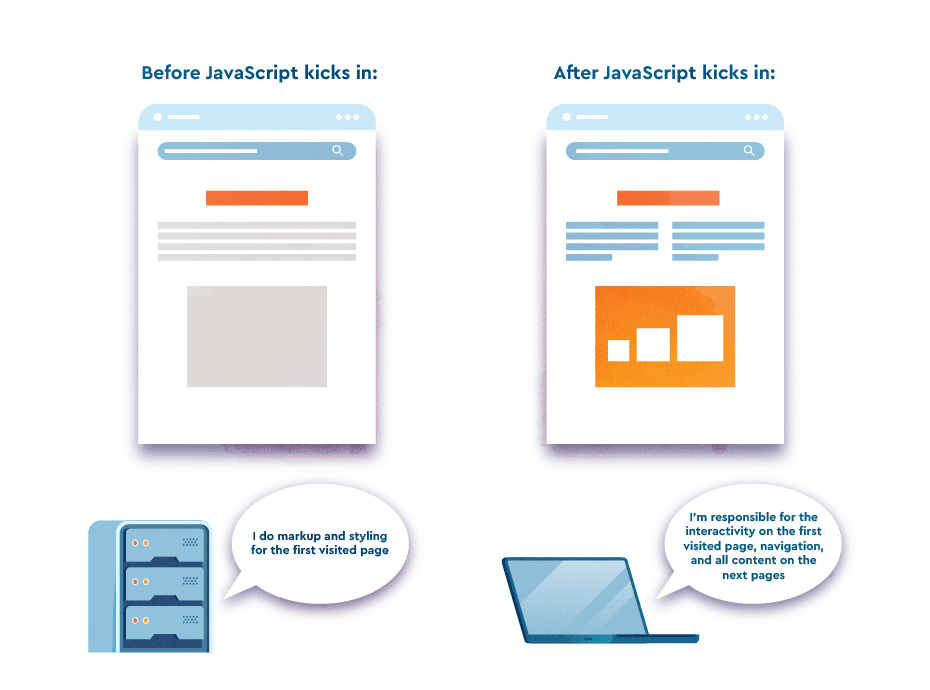
Trước đây, các nhà phát triển web đã sử dụng HTML cho nội dung, CSS để tạo kiểu và JavaScript (JS) cho các yếu tố tương tác. JS cho phép bổ sung các tính năng như hộp thoại bật lên và nội dung có thể mở rộng trên các trang web. Ngày nay, qua 98% tất cả các trang web sử dụng JavaScript do khả năng sửa đổi nội dung web dựa trên hành động của người dùng.
Một xu hướng tương đối mới của việc kết hợp JS vào các trang web là việc áp dụng các ứng dụng một trang. Không giống như các trang web truyền thống tải tất cả tài nguyên của họ (HTML, CSS, JS) bằng cách yêu cầu từng tài nguyên từ máy chủ mỗi khi cần, các SPA chỉ yêu cầu tải lần đầu và không tiếp tục gây gánh nặng cho máy chủ. Thay vào đó, trình duyệt xử lý tất cả quá trình xử lý.
Điều này dẫn đến các trang web nhanh hơn, điều này tốt vì các nghiên cứu cho thấy rằng người mua hàng trực tuyến mong đợi các trang web tải bên trong ba giây. Thời gian tải càng lâu thì càng ít khách hàng ở lại trang web. Áp dụng phương pháp SPA có thể là một giải pháp tốt cho vấn đề này, nhưng nó cũng có thể là một thảm họa cho SEO nếu thực hiện không đúng cách.
Trong bài đăng này, chúng tôi sẽ thảo luận về cách các SPA được tạo ra, xem xét những thách thức mà chúng đưa ra để tối ưu hóa và cung cấp hướng dẫn về cách thực hiện SEO SPA đúng cách. Hãy SEO SPA ngay và các công cụ tìm kiếm sẽ có thể hiểu các SPA của bạn và xếp hạng chúng tốt.
Tóm lại SPA
Ứng dụng một trang, hay SPA, là một công nghệ dựa trên JavaScript cụ thể để phát triển trang web không yêu cầu tải thêm trang sau khi tải lượt xem trang đầu tiên. React, Angular và Vue là các khung JavaScript phổ biến nhất được sử dụng để xây dựng SPA. Chúng chủ yếu khác nhau về các thư viện và API được hỗ trợ, nhưng cả hai đều phục vụ kết xuất phía máy khách nhanh chóng.
Một SPA tăng cường đáng kể tốc độ trang web bằng cách loại bỏ các yêu cầu giữa máy chủ và trình duyệt. Nhưng các công cụ tìm kiếm không hào hứng với thủ thuật JavaScript này. Vấn đề nằm ở chỗ các công cụ tìm kiếm không tương tác với trang web giống như người dùng, dẫn đến thiếu nội dung có thể truy cập được. Các công cụ tìm kiếm không hiểu rằng nội dung đang được thêm vào một cách linh hoạt, khiến chúng có một trang trống chưa được lấp đầy.

Người dùng cuối được hưởng lợi từ công nghệ SPA vì họ có thể dễ dàng điều hướng qua các trang web mà không phải xử lý thêm tải trang và thay đổi bố cục. Do các ứng dụng một trang lưu trữ tất cả các tài nguyên trong bộ lưu trữ cục bộ (sau khi chúng được tải theo yêu cầu ban đầu), người dùng có thể tiếp tục duyệt chúng ngay cả khi kết nối không ổn định. Bất chấp nỗ lực SEO bổ sung mà nó đòi hỏi, lợi ích của công nghệ đảm bảo sự hiện diện lâu dài của nó.
Ví dụ về SPA
Nhiều trang web cấu hình cao được xây dựng với kiến trúc ứng dụng một trang. Ví dụ về những cái phổ biến bao gồm:
- bản đồ Google
Google Maps cho phép người dùng xem bản đồ và tìm đường. Khi người dùng lần đầu truy cập trang web, một trang duy nhất được tải và các tương tác tiếp theo được xử lý động thông qua JavaScrip. Người dùng có thể xoay và thu phóng bản đồ và ứng dụng sẽ cập nhật chế độ xem bản đồ mà không cần tải lại trang.
Airbnb là một trang web đặt phòng du lịch phổ biến sử dụng thiết kế một trang duy nhất cập nhật động khi người dùng tìm kiếm chỗ ở. Người dùng có thể lọc kết quả tìm kiếm và khám phá các chi tiết thuộc tính khác nhau mà không cần điều hướng đến các trang mới.
Khi người dùng đăng nhập vào Facebook, họ sẽ thấy một trang duy nhất cho phép họ tương tác với các bài đăng, ảnh và bình luận, loại bỏ nhu cầu làm mới trang.
Trello là một công cụ quản lý dự án dựa trên web do SPA cung cấp. Trên một trang duy nhất, bạn có thể tạo, quản lý và cộng tác trên các dự án, thẻ và danh sách.
Spotify là một dịch vụ truyền phát nhạc phổ biến. Nó cho phép bạn duyệt, tìm kiếm và nghe nhạc trên một trang duy nhất. Không cần tải lại hoặc chuyển đổi giữa các trang.
Ứng dụng một trang có tốt cho SEO không?
Có, nếu bạn thực hiện nó một cách khôn ngoan.
SPA cung cấp trải nghiệm người dùng liền mạch và trực quan. Chúng không yêu cầu trình duyệt tải lại toàn bộ trang khi điều hướng giữa các phần khác nhau. Người dùng có thể tận hưởng trải nghiệm duyệt web nhanh. Người dùng cũng ít có khả năng bị phân tâm hoặc thất vọng khi tải lại trang hoặc gián đoạn trong trải nghiệm duyệt web. Vì vậy, sự tham gia của họ có thể cao hơn.
Phương pháp SPA cũng phổ biến đối với các nhà phát triển web vì nó cung cấp hoạt động tốc độ cao và phát triển nhanh chóng. Các nhà phát triển có thể áp dụng công nghệ này để tạo các phiên bản nền tảng khác nhau dựa trên mã làm sẵn. Điều này tăng tốc quá trình phát triển ứng dụng di động và máy tính để bàn, làm cho nó hiệu quả hơn.
Mặc dù SPA có thể mang lại nhiều lợi ích cho người dùng và nhà phát triển, nhưng chúng cũng đưa ra một số thách thức đối với SEO. Vì các công cụ tìm kiếm theo truyền thống dựa vào nội dung HTML để thu thập dữ liệu và lập chỉ mục các trang web, nên việc truy cập và lập chỉ mục nội dung trên các SPA phụ thuộc nhiều vào JavaScript có thể là một thách thức đối với họ. Điều này có thể dẫn đến các vấn đề về khả năng thu thập dữ liệu và khả năng lập chỉ mục.
Cách tiếp cận này có xu hướng tốt cho cả người dùng và SEO, nhưng bạn phải thực hiện đúng các bước để đảm bảo các trang của bạn dễ thu thập dữ liệu và lập chỉ mục. Với việc tối ưu hóa ứng dụng một trang phù hợp, trang web SPA của bạn có thể thân thiện với SEO như bất kỳ trang web truyền thống nào.
Trong các phần sau, chúng ta sẽ tìm hiểu cách tối ưu hóa SPA.
Tại sao khó tối ưu hóa SPA
Trước khi JS trở nên thống trị trong phát triển web, các công cụ tìm kiếm chỉ thu thập dữ liệu và lập chỉ mục nội dung dựa trên văn bản từ HTML. Khi JS ngày càng trở nên phổ biến, Google đã nhận ra nhu cầu diễn giải các tài nguyên JS và hiểu các trang dựa trên chúng. Trình thu thập thông tin tìm kiếm của Google đã có những cải tiến đáng kể trong những năm qua, nhưng vẫn còn nhiều vấn đề tồn tại liên quan đến cách chúng cảm nhận và truy cập nội dung trên các ứng dụng trang đơn.
Mặc dù có rất ít thông tin về cách các công cụ tìm kiếm khác cảm nhận các ứng dụng một trang, nhưng có thể nói rằng tất cả chúng không phát cuồng với các trang web phụ thuộc vào Javascript. Nếu bạn đang nhắm mục tiêu các nền tảng tìm kiếm ngoài Google, thì bạn đang gặp khó khăn. MỘT Thử nghiệm Moz 2017 tiết lộ rằng chỉ có Google và đáng ngạc nhiên là Ask mới có thể thu thập dữ liệu nội dung JavaScript, trong khi tất cả các công cụ tìm kiếm khác vẫn hoàn toàn mù tịt về JS.
Hiện tại, không có công cụ tìm kiếm nào, ngoài Google, đưa ra bất kỳ thông báo đáng chú ý nào liên quan đến nỗ lực hiểu rõ hơn về JS và các trang web ứng dụng một trang. Nhưng một số khuyến nghị chính thức do hiện hữu. Ví dụ, Bing đưa ra những gợi ý tương tự với tư cách là Google, thúc đẩy kết xuất trước phía máy chủ—một công nghệ cho phép bingbot (và các trình thu thập thông tin khác) truy cập HTML tĩnh dưới dạng phiên bản hoàn chỉnh và dễ hiểu nhất của trang web.

Sự cố thu thập dữ liệu
HTML, mà các công cụ tìm kiếm có thể thu thập dữ liệu dễ dàng, không chứa nhiều thông tin về SPA. Tất cả những gì nó chứa là một tệp JavaScript bên ngoài và hữu ích src attribute. The browser runs the script from this file, and then the content is dynamically loaded, unless the crawler fails to perform the same operation. When that happens, it sees an empty page.
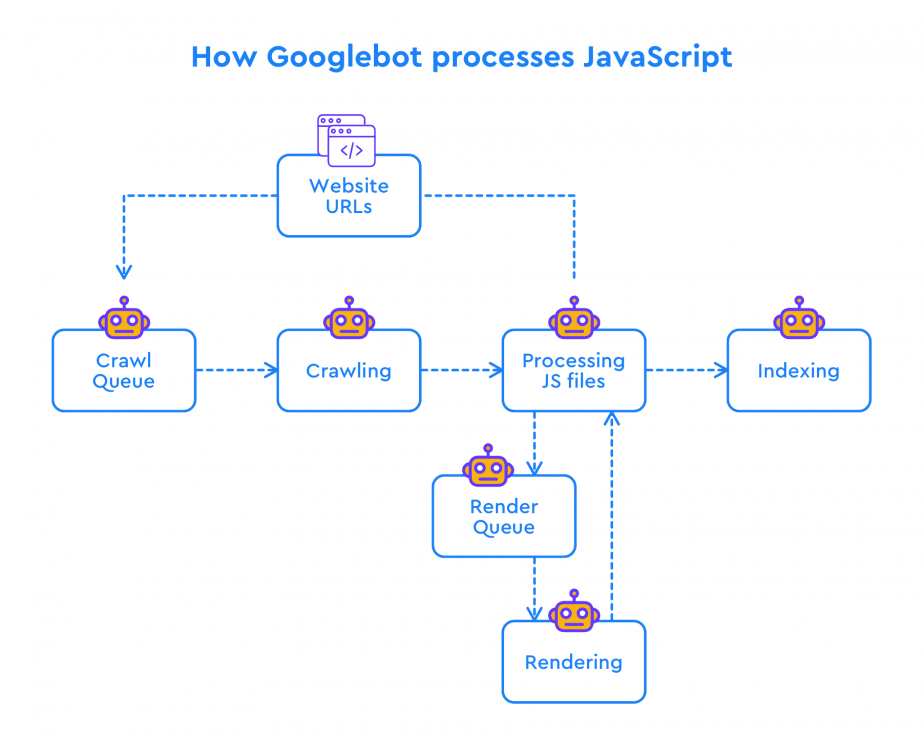
Trở lại trong 2014, Google đã công bố rằng trong khi họ đang cải thiện chức năng của nó để hiểu rõ hơn về các trang JS, họ cũng thừa nhận rằng có rất nhiều trình chặn ngăn họ lập chỉ mục các trang web giàu JS. trong thời gian Google I/O '18 loạt, các nhà phân tích của Google đã thảo luận về khái niệm hai làn sóng lập chỉ mục cho các trang web dựa trên JavaScript. Điều này có nghĩa là Googlebot sẽ hiển thị lại nội dung khi có các tài nguyên cần thiết. Do sức mạnh xử lý tăng lên và bộ nhớ cần thiết cho JavaScript, chu kỳ thu thập thông tin, kết xuất và lập chỉ mục không diễn ra tức thời.
May mắn thay, vào năm 2019, Google cho biết rằng họ nhắm đến thời gian trung bình là 5 giây để các trang web dựa trên JS chuyển từ trình thu thập thông tin sang trình kết xuất. Ngay khi các quản trị viên web đã quen với hai làn sóng tiếp cận lập chỉ mục, Google Martin Splitt đã nói vào năm 2020 rằng tình hình "phức tạp hơn" và quan niệm trước đó không còn đúng nữa.

Google tiếp tục nâng cấp Googlebot của mình bằng cách sử dụng các công nghệ web mới nhất, cải thiện khả năng thu thập dữ liệu và lập chỉ mục các trang web. Là một phần của những nỗ lực này, Google đã giới thiệu khái niệm về một Googlebot thường xanh, hoạt động trên công cụ kết xuất Chromium mới nhất (phiên bản hiện tại là 114).
Với trạng thái thường xanh của Googlebot, nó có quyền truy cập vào nhiều tính năng mới có sẵn cho các trình duyệt hiện đại. Điều này cho phép Googlebot hiển thị và hiểu chính xác hơn nội dung cũng như cấu trúc của các trang web hiện đại, bao gồm các ứng dụng một trang. Điều này dẫn đến nội dung trang web có thể được đã thu thập dữ liệu và lập chỉ mục tốt hơn.
Điều quan trọng cần hiểu ở đây là có sự chậm trễ trong cách Google xử lý JavaScript trên các trang web và tất cả nội dung JS được tải ở phía máy khách có thể không được coi là hoàn chỉnh, chứ chưa nói đến việc lập chỉ mục chính xác. Công cụ tìm kiếm có thể phát hiện ra trang nhưng sẽ không thể xác định liệu bản sao trên trang đó có chất lượng cao hay liệu nó có phù hợp với mục đích tìm kiếm hay không.
Vấn đề với lỗi 404
Với một SPA, bạn cũng mất logic truyền thống đằng sau Trang lỗi 404 và nhiều mã trạng thái máy chủ không phải 200 khác. Do tính chất của SPA, nơi mọi thứ được hiển thị bởi trình duyệt, máy chủ web có xu hướng trả về một Mã trạng thái 200 HTTP cho mọi yêu cầu. Do đó, các công cụ tìm kiếm gặp khó khăn trong việc phân biệt các trang không hợp lệ để lập chỉ mục.
URL và định tuyến
Mặc dù SPA cung cấp trải nghiệm người dùng được tối ưu hóa, nhưng có thể khó tạo chiến lược SEO tốt xung quanh chúng do cấu trúc và định tuyến URL khó hiểu của chúng. Không giống như các trang web truyền thống có URL riêng biệt cho từng trang, các SPA thường chỉ có một URL cho toàn bộ ứng dụng và dựa vào JavaScript để cập nhật động nội dung trên trang.
Nhà phát triển phải quản lý cẩn thận các URL, làm cho chúng trực quan và có tính mô tả, đảm bảo rằng chúng phản ánh chính xác nội dung được hiển thị trên trang.
Để giải quyết những thách thức này, bạn có thể sử dụng kết xuất trước và kết xuất phía máy chủ. Điều này tạo ra các phiên bản tĩnh của SPA. Một lựa chọn khác là sử dụng API lịch sử or phương thức pushState(). Phương pháp này cho phép các nhà phát triển tìm nạp tài nguyên một cách không đồng bộ và cập nhật URL mà không cần sử dụng mã định danh phân đoạn. Bằng cách kết hợp nó với API lịch sử, bạn có thể tạo các URL phản ánh chính xác nội dung được hiển thị trên trang.
Theo dõi các vấn đề
Một vấn đề khác phát sinh với SPA SEO có liên quan đến theo dõi Google Analytics. Đối với các trang web truyền thống, mã phân tích được chạy mỗi khi người dùng tải hoặc tải lại trang, đếm chính xác từng lượt xem. Nhưng khi người dùng điều hướng qua các trang khác nhau trên ứng dụng một trang, mã chỉ chạy một lần, không thể kích hoạt các lần xem trang riêng lẻ.
Bản chất của tải nội dung động ngăn GA nhận được phản hồi của máy chủ cho mỗi lần xem trang. Đây là lý do tại sao báo cáo tiêu chuẩn trong GA4 không cung cấp số liệu phân tích cần thiết trong trường hợp này. Tuy nhiên, bạn có thể khắc phục hạn chế này bằng cách tận dụng Đo lường nâng cao của GA4 và định cấu hình Trình quản lý thẻ của Google cho phù hợp.
Sự đánh số trang cũng có thể đặt ra những thách thức cho SPA SEO, vì các công cụ tìm kiếm có thể gặp khó khăn khi thu thập thông tin và lập chỉ mục nội dung được phân trang được tải động. May mắn thay, có một số phương pháp mà bạn có thể sử dụng để theo dõi hoạt động của người dùng trên trang web ứng dụng một trang
Chúng tôi sẽ đề cập đến các phương pháp này sau. Hiện tại, hãy nhớ rằng chúng cần thêm nỗ lực.
Cách làm SEO SPA
Để đảm bảo rằng SPA của bạn được tối ưu hóa cho cả công cụ tìm kiếm và người dùng, bạn sẽ cần thực hiện một cách tiếp cận chiến lược để tại trang tối ưu hóa. Đây là bản hoàn chỉnh của bạn hướng dẫn SEO trên trang, bao gồm đầy đủ các chiến lược hấp dẫn nhất để tối ưu hóa tại chỗ.
Ngoài ra, hãy cân nhắc sử dụng các công cụ có thể giúp bạn trong quá trình này, chẳng hạn như Xếp hạng SE Công cụ kiểm tra SEO trên trang. Với công cụ này, bạn có thể tối ưu hóa nội dung trang của mình cho các từ khóa mục tiêu, tiêu đề và mô tả trang cũng như các yếu tố khác.
Bây giờ, chúng ta hãy xem xét kỹ các phương pháp hay nhất về SEO cho SPA.
Kết xuất phía máy chủ
Kết xuất phía máy chủ (SSR) liên quan đến việc kết xuất một trang web trên máy chủ và gửi nó tới trình duyệt. Kỹ thuật này cho phép các bot tìm kiếm thu thập dữ liệu tất cả nội dung trang web dựa trên các phần tử dựa trên JavaScript. Mặc dù đây là một cứu cánh về mặt thu thập thông tin và lập chỉ mục, nhưng nó có thể làm chậm quá trình tải. Một khía cạnh đáng chú ý của SSR là nó khác với cách tiếp cận tự nhiên của các SPA. Các SPA chủ yếu dựa vào kết xuất phía máy khách, điều này góp phần tạo nên tính chất tương tác và nhanh chóng của chúng, mang lại trải nghiệm người dùng liền mạch. Nó cũng đơn giản hóa quá trình triển khai.
JS đẳng cấu
Một giải pháp hiển thị khả thi cho ứng dụng một trang là JavaScript đẳng cấu hoặc JavaScript “phổ quát”. Isomorphic JS đóng vai trò chính trong việc tạo các trang ở phía máy chủ, giảm nhu cầu về trình thu thập thông tin tìm kiếm để thực thi và hiển thị các tệp JS.
“Điều kỳ diệu” của các ứng dụng JavaScript đẳng cấu nằm ở khả năng chạy trên cả phía máy chủ và máy khách. Nó hoạt động bằng cách cho phép người dùng tương tác với trang web như thể nội dung của nó được trình duyệt hiển thị trong khi thực tế, người dùng thực sự đang sử dụng tệp HTML được tạo ở phía máy chủ. Có các khung hỗ trợ phát triển ứng dụng đẳng cấu cho từng khung SPA phổ biến. Hãy sử dụng Tiếp theo.js và Gatsby đối với React làm ví dụ về điều này Cái trước tạo HTML cho từng yêu cầu, trong khi cái sau tạo một trang web tĩnh và lưu trữ HTML trên đám mây. Tương tự, Nuxt.js đối với Vue kết xuất JS thành HTML trên máy chủ và gửi dữ liệu tới trình duyệt.
Kết xuất trước
Một giải pháp tiếp theo khác cho các ứng dụng trang đơn là kết xuất trước. Điều này liên quan đến việc tải tất cả các phần tử HTML và lưu trữ chúng trong bộ nhớ cache của máy chủ, bộ đệm này sau đó có thể được cung cấp cho trình thu thập thông tin tìm kiếm. Một số dịch vụ, như Kết xuất trước và BromBone, chặn các yêu cầu được gửi tới một trang web và hiển thị các phiên bản trang khác nhau của các trang cho bot tìm kiếm và người dùng thực. HTML đã lưu trong bộ nhớ cache được hiển thị cho các bot tìm kiếm, trong khi nội dung giàu JS “bình thường” được hiển thị cho người dùng thực. Các trang web có ít hơn 250 trang có thể sử dụng kết xuất trước miễn phí, trong khi những cái lớn hơn phải trả phí hàng tháng bắt đầu từ 200 đô la. Đó là một giải pháp đơn giản: bạn tải lên tệp sơ đồ trang web và phần còn lại sẽ được thực hiện. Xương Brom thậm chí không yêu cầu tải lên sơ đồ trang web thủ công và có giá 129 đô la mỗi tháng.
Có các phương pháp khác, tốn nhiều thời gian hơn để cung cấp HTML tĩnh cho trình thu thập thông tin. Một ví dụ là sử dụng Headless Chrome và Con rối thư viện, sẽ chuyển đổi các tuyến đến các trang thành cây phân cấp của các tệp HTML. Nhưng hãy nhớ rằng bạn sẽ cần xóa mã bootstrap và chỉnh sửa tệp cấu hình máy chủ của mình để định vị HTML tĩnh dành cho bot tìm kiếm.

Tăng cường lũy tiến với tính năng phát hiện
Sử dụng phương pháp phát hiện tính năng là một trong những khuyến nghị mạnh mẽ nhất của Google dành cho các SPA. Kỹ thuật này liên quan đến việc nâng cao dần dần trải nghiệm với các nguồn mã khác nhau. Nó hoạt động bằng cách sử dụng một trang HTML đơn giản làm nền tảng mà cả trình thu thập thông tin và người dùng đều có thể truy cập được. Trên đầu trang này, các tính năng bổ sung như CSS và JS được thêm và bật hoặc tắt tùy theo hỗ trợ của trình duyệt.
Để triển khai tính năng phát hiện tính năng, bạn sẽ cần viết các đoạn mã riêng biệt để kiểm tra xem từng API tính năng được yêu cầu có tương thích với từng trình duyệt hay không. May mắn thay, có những thư viện cụ thể như Hiện đại hóa có thể giúp bạn tiết kiệm thời gian và đơn giản hóa quá trình này.
Lượt xem dưới dạng URL để làm cho chúng có thể thu thập thông tin
Khi người dùng cuộn qua một SPA, họ sẽ chuyển qua các phần trang web riêng biệt. Về mặt kỹ thuật, một SPA chỉ chứa một trang (một tệp index.html) nhưng khách truy cập cảm thấy như họ đang duyệt nhiều trang. Khi người dùng di chuyển qua các phần khác nhau của trang web ứng dụng một trang, URL chỉ thay đổi trong phần băm của nó (ví dụ: http://website.com/#/about, http://website.com/#/contact) . Tệp JS hướng dẫn trình duyệt tải một số nội dung nhất định dựa trên số nhận dạng phân đoạn (thay đổi hàm băm).
Để giúp các công cụ tìm kiếm hiểu các phần khác nhau của trang web là các trang khác nhau, bạn cần sử dụng các URL riêng biệt với sự trợ giúp của API lịch sử. Đây là một phương pháp được tiêu chuẩn hóa trong HTML5 để thao tác với lịch sử trình duyệt. Phòng thí nghiệm lập trình của Google đề xuất sử dụng API này thay vì định tuyến dựa trên hàm băm để giúp các công cụ tìm kiếm nhận ra và xử lý các đoạn nội dung khác nhau được kích hoạt bởi các thay đổi hàm băm dưới dạng các trang riêng biệt. API Lịch sử cho phép bạn thay đổi liên kết điều hướng và sử dụng đường dẫn thay vì hàm băm.
nhà phân tích Google Martin Splitt đưa ra lời khuyên tương tự—để coi các lượt xem là URL bằng cách sử dụng API lịch sử. Anh ấy cũng đề xuất thêm đánh dấu liên kết với thuộc tính href và tạo tiêu đề và thẻ mô tả duy nhất cho mỗi chế độ xem (với “một chút JavaScript bổ sung”).
Lưu ý rằng đánh dấu có giá trị đối với bất kỳ liên kết nào trên trang web của bạn. Vì vậy, để các công cụ tìm kiếm có thể thu thập dữ liệu các liên kết trên trang web của bạn, bạn nên sử dụng thẻ có thuộc tính href thay vì dựa vào hành động onclick. Điều này là do JavaScript onclick không thể được thu thập thông tin và gần như vô hình đối với Google.
Vì vậy, quy tắc chính là làm cho các liên kết có thể thu thập dữ liệu được. Đảm bảo các liên kết của bạn tuân theo Tiêu chuẩn của Google cho SPA SEO và chúng xuất hiện như sau:
Google có thể cố gắng phân tích các liên kết được định dạng khác nhau, nhưng không có gì đảm bảo rằng nó sẽ làm như vậy hoặc thành công. Vì vậy, hãy tránh các liên kết xuất hiện theo cách sau:
Bạn muốn bắt đầu bằng cách thêm các liên kết sử dụng phần tử HTML mà Google hiểu là định dạng liên kết cổ điển. Tiếp theo, hãy đảm bảo rằng URL được bao gồm là một địa chỉ web hợp lệ và đang hoạt động, đồng thời URL tuân theo các quy tắc của tiêu chuẩn Mã định danh tài nguyên thống nhất (URI). Nếu không, trình thu thập thông tin sẽ không thể lập chỉ mục và hiểu nội dung của trang web một cách chính xác.
Lượt xem cho các trang lỗi
Với các trang web một trang, máy chủ không liên quan gì đến việc xử lý lỗi và sẽ luôn trả về mã trạng thái 200, cho biết (không chính xác trong trường hợp này) rằng mọi thứ đều ổn. Nhưng đôi khi người dùng có thể sử dụng sai URL để truy cập SPA, vì vậy cần có một số cách để xử lý các phản hồi lỗi. Google khuyên bạn nên tạo các chế độ xem riêng cho từng mã lỗi (404, 500, v.v.) và điều chỉnh tệp JS để nó hướng các trình duyệt đến chế độ xem tương ứng.
Tiêu đề & mô tả cho chế độ xem
Tiêu đề và mô tả meta là những yếu tố cần thiết cho SEO trên trang. Một tiêu đề và mô tả meta được xây dựng tốt có thể cải thiện khả năng hiển thị của trang web trong SERPs và tăng tỷ lệ nhấp của nó.
Trong trường hợp SPA SEO, việc quản lý các thẻ meta này có thể khó khăn vì chỉ có một Tệp HTML và URL cho toàn bộ trang web. Đồng thời, các tiêu đề và mô tả trùng lặp là một trong những các vấn đề SEO phổ biến.
Làm thế nào để giải quyết vấn đề này?
Tập trung vào chế độ xem, là các đoạn HTML trong SPA mà người dùng coi là màn hình hoặc 'trang'. Điều quan trọng là tạo các chế độ xem độc đáo cho từng phần của trang web một trang của bạn. Việc tự động cập nhật tiêu đề và mô tả để phản ánh nội dung được hiển thị trong mỗi chế độ xem cũng rất quan trọng.
Đến thiết lập hoặc thay đổi mô tả meta và phần tử trong SPA, nhà phát triển có thể sử dụng JavaScript.
Sử dụng thẻ meta robot
Thẻ meta robot cung cấp hướng dẫn cho các công cụ tìm kiếm về cách thu thập dữ liệu và lập chỉ mục các trang của trang web. Khi được triển khai đúng cách, chúng có thể đảm bảo rằng các công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục những phần quan trọng nhất của trang web, đồng thời tránh nội dung trùng lặp hoặc lập chỉ mục trang không chính xác.
Ví dụ: sử dụng lệnh “nofollow” có thể ngăn công cụ tìm kiếm theo các liên kết trong một chế độ xem nhất định, trong khi lệnh “noindex” trong thẻ meta rô bốt có thể loại trừ các chế độ xem hoặc phần nhất định của SPA không được lập chỉ mục.
Bạn cũng có thể sử dụng JavaScript để thêm thẻ meta rô bốt, nhưng nếu một trang có thẻ ngăn lập chỉ mục trong thẻ meta rô bốt của nó, thì Google sẽ không hiển thị hoặc thực thi JavaScript trên trang đó. Trong trường hợp này, nỗ lực thay đổi hoặc xóa thẻ ngăn lập chỉ mục của bạn bằng JavaScript sẽ không hiệu quả vì Google thậm chí sẽ không bao giờ nhìn thấy mã đó.
Để kiểm tra các vấn đề về thẻ meta rô bốt trên SPA của bạn, hãy chạy ứng dụng một trang kiểm toán với Xếp hạng SE. Công cụ kiểm toán sẽ phân tích trang web của bạn và phát hiện bất kỳ sự cố kỹ thuật nào đang ngăn trang web của bạn vươn lên đầu SERP.
Tránh lỗi 404 mềm
Lỗi 404 mềm xảy ra khi một trang web trả về mã trạng thái 200 (OK) thay vì 404 (Không tìm thấy) thích hợp cho một trang không tồn tại. Máy chủ thông báo sai cho các công cụ tìm kiếm rằng trang này tồn tại.
Lỗi 404 mềm có thể đặc biệt nghiêm trọng đối với các trang web SPA do cách chúng được xây dựng và công nghệ chúng sử dụng. Vì các SPA phụ thuộc nhiều vào JavaScript để tải nội dung động nên không phải lúc nào máy chủ cũng có thể xác định chính xác liệu một trang được yêu cầu có tồn tại hay không. Do định tuyến phía máy khách, thường được sử dụng trong các SPA được kết xuất phía máy khách, thường không thể sử dụng mã trạng thái HTTP có ý nghĩa.
Bạn có thể tránh lỗi 404 mềm bằng cách áp dụng một trong những kỹ thuật sau:
- Sử dụng chuyển hướng JavaScript tới URL kích hoạt mã trạng thái HTTP 404 từ máy chủ.
- Thêm thẻ ngăn lập chỉ mục vào các trang lỗi thông qua JavaScript.
Nội dung được tải chậm
Lazy loading đề cập đến việc thực hành tải nội dung, chẳng hạn như hình ảnh hoặc video, chỉ khi cần thiết, thường là khi người dùng cuộn xuống trang. Kỹ thuật này có thể cải thiện tốc độ và trải nghiệm trang, đặc biệt là đối với các SPA có thể tải một lượng lớn nội dung cùng một lúc. Nhưng nếu áp dụng không đúng cách, bạn có thể vô tình ẩn nội dung khỏi Google.
Để đảm bảo rằng Google lập chỉ mục và xem tất cả nội dung trên trang của bạn, điều cần thiết là phải thực hiện các biện pháp phòng ngừa. Đảm bảo rằng tất cả nội dung có liên quan được tải mỗi khi nội dung đó được hiển thị trong chế độ xem. Bạn có thể làm điều này bằng cách:
- Nộp đơn tải chậm bản địa đối với hình ảnh và iframe, được triển khai bằng cách sử dụng thuộc tính "đang tải".
- Sử dụng API giao lộObserver cho phép các nhà phát triển xem khi một phần tử đi vào hoặc thoát khỏi chế độ xem và polyfill để đảm bảo tính tương thích của trình duyệt.
- Sử dụng thư viện JavaScript cung cấp một bộ công cụ và chức năng giúp dễ dàng tải nội dung chỉ khi nội dung đó đi vào chế độ xem.
Cho dù bạn chọn cách tiếp cận nào, hãy đảm bảo rằng nó hoạt động chính xác. Sử dụng một kịch bản múa rối để chạy thử nghiệm cục bộ và sử dụng công cụ kiểm tra URL trong Google Search Console để xem tất cả hình ảnh đã được tải chưa.
Chia sẻ xã hội và dữ liệu có cấu trúc
Tối ưu hóa chia sẻ xã hội thường bị bỏ qua bởi các trang web. Bất kể nó trông có vẻ tầm thường như thế nào, việc triển khai Thẻ Twitter và Biểu đồ mở của Facebook sẽ cho phép chia sẻ phong phú trên các kênh truyền thông xã hội phổ biến, điều này tốt cho khả năng hiển thị tìm kiếm trên trang web của bạn. Nếu bạn không sử dụng các giao thức này, việc chia sẻ liên kết của bạn sẽ kích hoạt hiển thị xem trước của một đối tượng trực quan ngẫu nhiên và đôi khi không liên quan.
Sử dụng dữ liệu có cấu trúc cũng cực kỳ hữu ích để làm cho các loại nội dung trang web khác nhau có thể đọc được đối với trình thu thập dữ liệu. Schema.org cung cấp các tùy chọn để gắn nhãn các loại dữ liệu như video, công thức nấu ăn, sản phẩm, v.v.
Bạn cũng có thể sử dụng JavaScript để tạo dữ liệu có cấu trúc bắt buộc cho SPA của mình ở dạng JSON-LD và đưa dữ liệu đó vào trang. JSON-LD là một định dạng dữ liệu nhẹ, dễ tạo và phân tích cú pháp.
Bạn có thể tiến hành một Kiểm tra kết quả nhiều định dạng trên Google để khám phá mọi loại dữ liệu hiện được chỉ định và để bật kết quả tìm kiếm phong phú cho các trang web của bạn.
Thử nghiệm một SPA cho SEO
Có một số cách để kiểm tra SEO trang web SPA của bạn. Bạn có thể sử dụng các công cụ như Google Search Console hoặc Mobile-Friendly Tests. Bạn cũng có thể kiểm tra bộ nhớ cache của Google hoặc kiểm tra nội dung của mình trong kết quả tìm kiếm. Chúng tôi đã phác thảo cách sử dụng từng loại bên dưới.
Kiểm tra URL trong Google Search Console
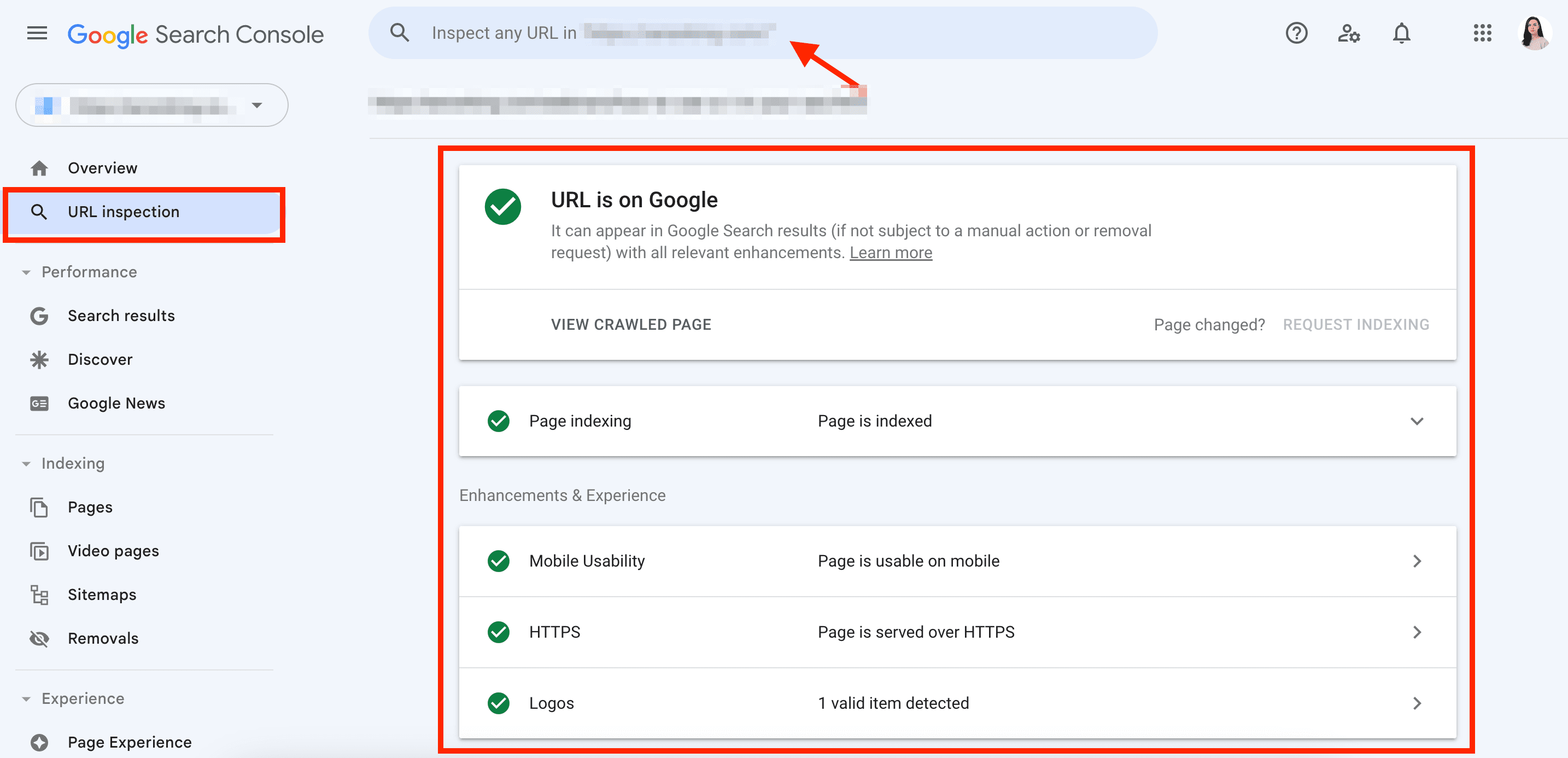
Bạn có thể truy cập thông tin lập chỉ mục và thu thập dữ liệu cần thiết trong phần Kiểm tra URL của Google Search Console. Nó không cung cấp bản xem trước đầy đủ về cách Google xem trang của bạn, nhưng nó cung cấp cho bạn thông tin cơ bản, bao gồm:
- Công cụ tìm kiếm có thể thu thập dữ liệu và lập chỉ mục trang web của bạn hay không
- HTML được kết xuất
- Tài nguyên trang mà công cụ tìm kiếm không thể tải và xử lý

Bạn có thể tìm hiểu chi tiết liên quan đến lập chỉ mục trang, khả năng sử dụng trên thiết bị di động, HTTPS và biểu trưng bằng cách mở báo cáo.
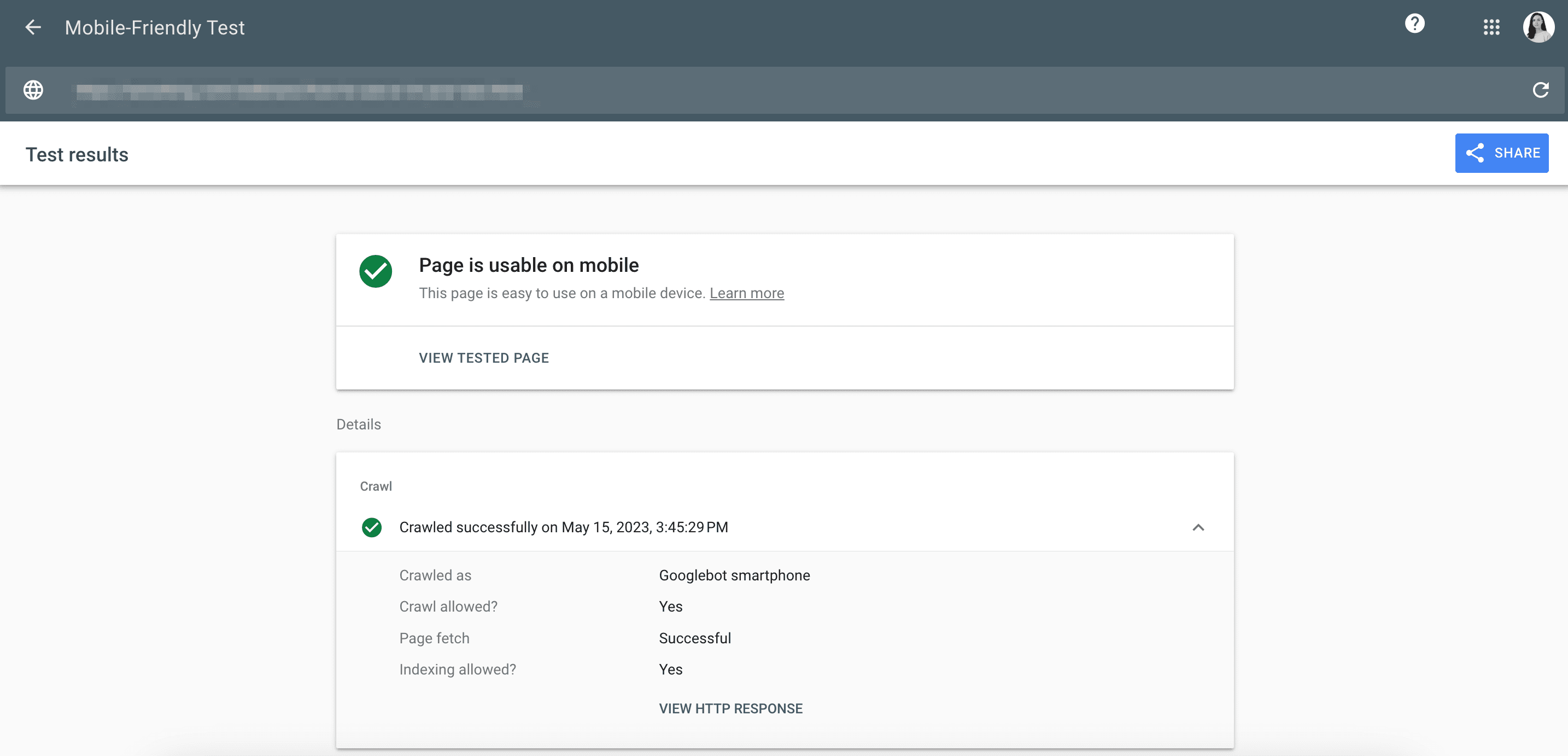
Kiểm tra tính thân thiện với thiết bị di động của Google
Google Điện thoại di động thân thiện với thử nghiệm hiển thị thông tin gần giống như GSC. Nó cũng giúp kiểm tra xem trang được hiển thị có thể đọc được trên màn hình di động hay không.

Đọc hướng dẫn của chúng tôi về SEO di động để nhận các mẹo chuyên nghiệp về cách làm cho trang web của bạn thân thiện với thiết bị di động.
Plus, Chrome không đầu là một công cụ tuyệt vời để kiểm tra SPA của bạn và quan sát cách JS sẽ được thực thi. Không giống như các trình duyệt truyền thống, trình duyệt không đầu không có giao diện người dùng đầy đủ nhưng cung cấp cùng một môi trường mà người dùng thực sẽ trải nghiệm.
Cuối cùng, sử dụng các công cụ như BrowserStack để kiểm tra SPA của bạn trên các trình duyệt khác nhau.
Kiểm tra bộ nhớ đệm Google của bạn
Một kỹ thuật cơ bản khác để kiểm tra trang web SPA của bạn cho SEO là kiểm tra bộ đệm Google của các trang trên trang web của bạn. Bộ nhớ cache của Google là ảnh chụp nhanh của trang web do trình thu thập thông tin của Google chụp tại một thời điểm cụ thể.
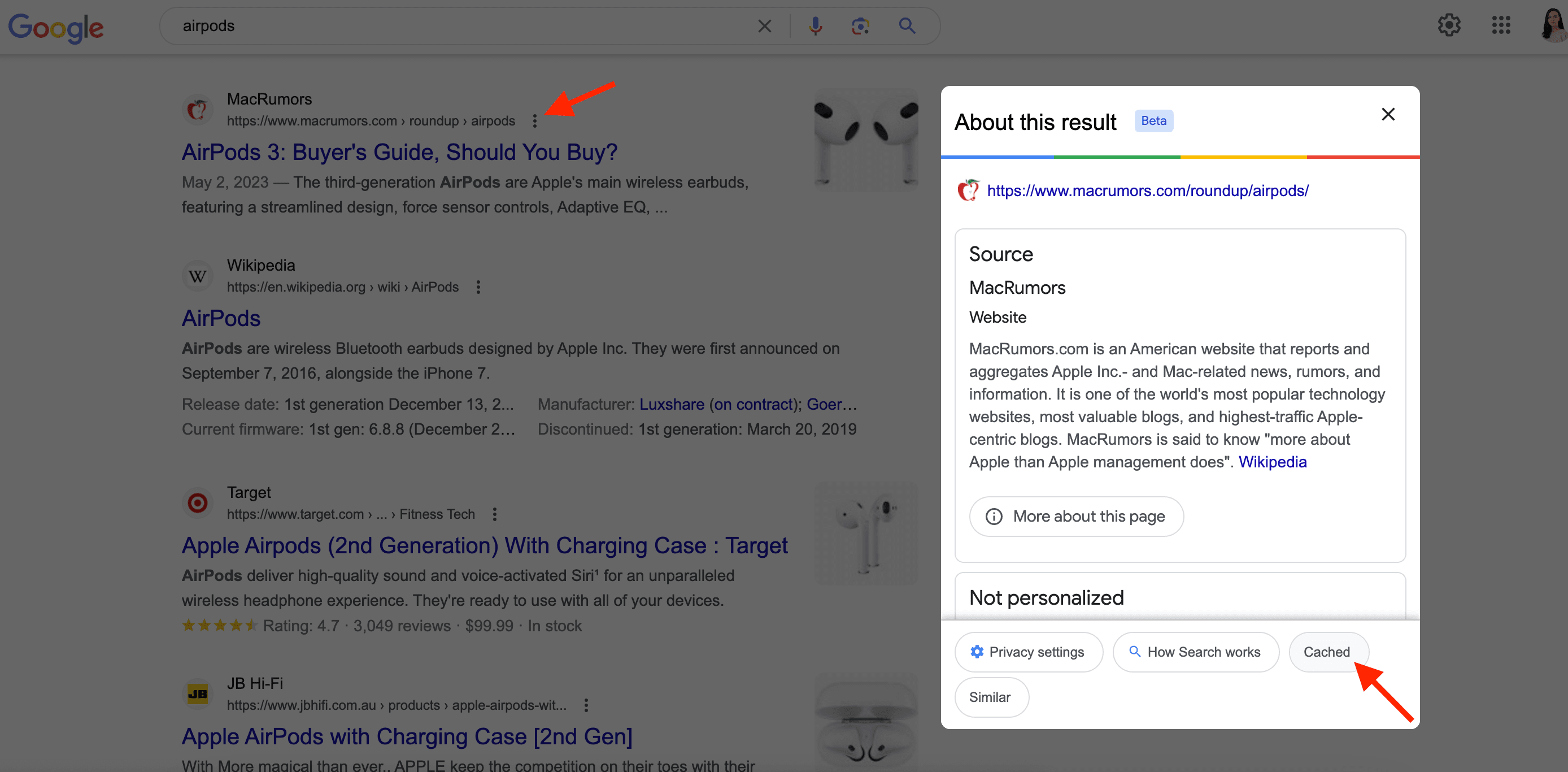
Để mở bộ đệm:
- Tìm kiếm trang trên Google.
- Nhấp vào biểu tượng có ba dấu chấm bên cạnh kết quả tìm kiếm.
- Chọn tùy chọn Đã lưu trong bộ nhớ cache.
Ngoài ra, bạn có thể sử dụng toán tử tìm kiếm “cache:” và dán URL của bạn sau dấu hai chấm (không có khoảng trắng) hoặc bạn có thể sử dụng Trình kiểm tra bộ nhớ cache của Google, đây là công cụ đơn giản và miễn phí của chúng tôi để kiểm tra phiên bản đã lưu trong bộ nhớ cache của bạn.

Lưu ý! Phiên bản được lưu trong bộ nhớ cache của trang của bạn không phải lúc nào cũng cập nhật nhất. Google thường xuyên cập nhật bộ nhớ cache, nhưng có thể có độ trễ giữa thời điểm một trang được cập nhật và khi phiên bản mới xuất hiện trong bộ nhớ cache. Nếu phiên bản được lưu trong bộ nhớ cache của Google của một trang đã lỗi thời, phiên bản đó có thể không phản ánh chính xác nội dung và cấu trúc hiện tại của trang. Đó là lý do tại sao không nên chỉ dựa vào bộ đệm của Google để kiểm tra SEO ứng dụng một trang hoặc thậm chí cho mục đích gỡ lỗi.
Kiểm tra nội dung trong SERP
Có một số cách để kiểm tra xem SPA của bạn xuất hiện như thế nào trong SERPs:
- Bạn có thể kiểm tra các trích dẫn trực tiếp về nội dung của mình trong SERP để xem liệu trang chứa văn bản đó có được lập chỉ mục hay không.
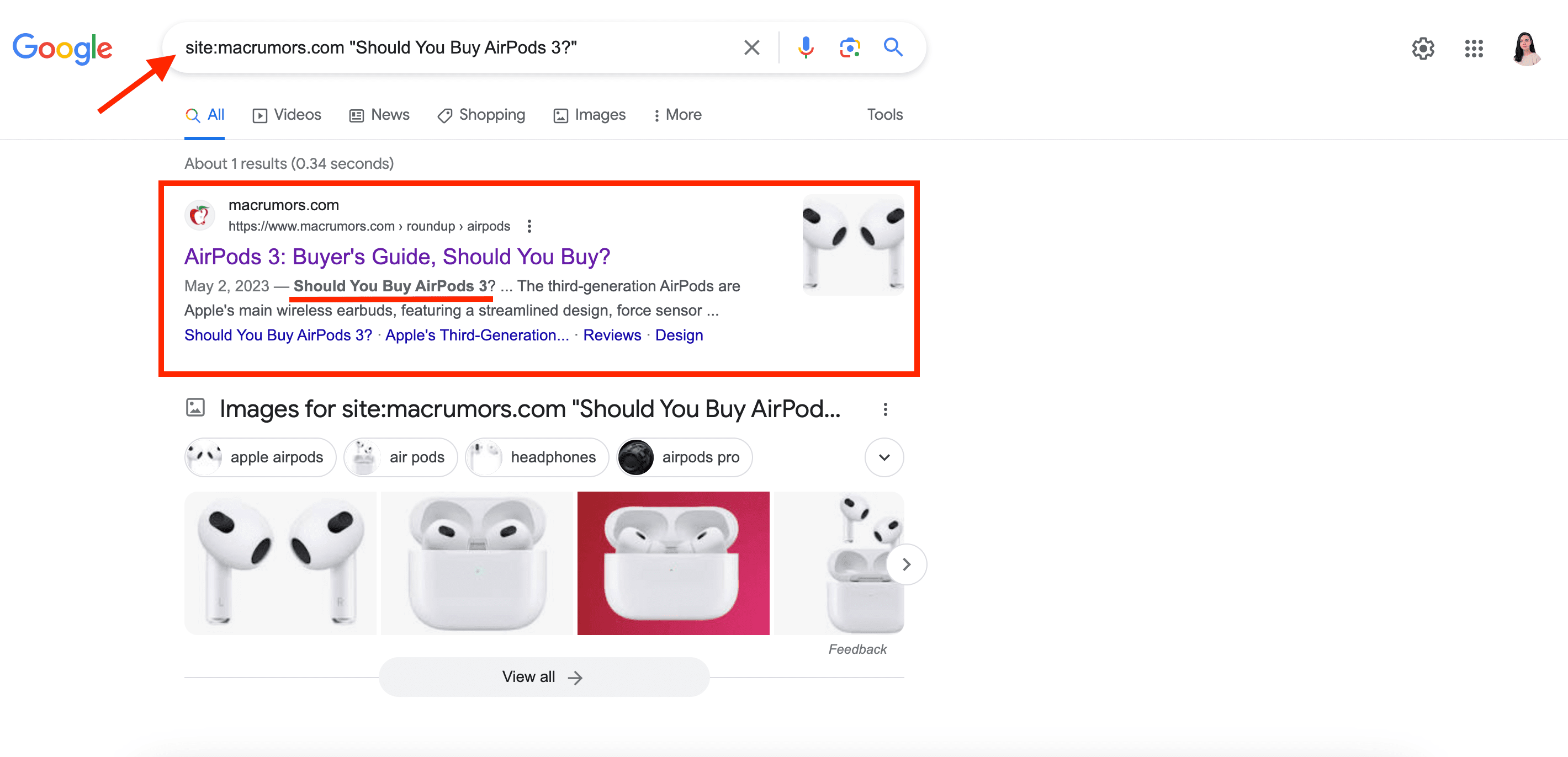
- Bạn có thể sử dụng lệnh site: để kiểm tra URL của mình trong SERP.
Cuối cùng, bạn có thể kết hợp cả hai. Đi vào trang web: tên miền “trích dẫn nội dung”, như trong ảnh chụp màn hình bên dưới và nếu nội dung được thu thập thông tin và lập chỉ mục, bạn sẽ thấy nội dung đó trong kết quả tìm kiếm.

Không có cách nào xung quanh SEO cơ bản
Ngoài tính chất cụ thể của ứng dụng một trang, hầu hết các lời khuyên tối ưu hóa chung đều áp dụng cho loại trang web này. Một số chiến lược SEO cơ bản bao gồm liên quan đến việc tối ưu hóa cho:
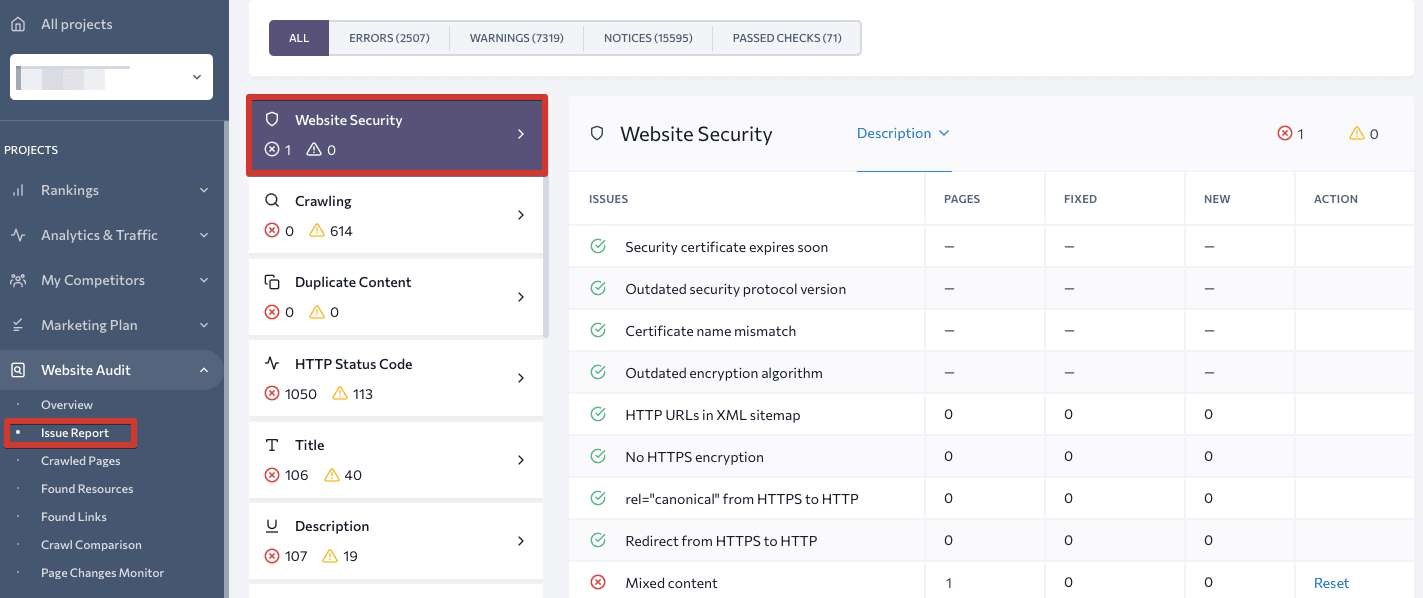
- An ninh. Nếu bạn chưa có, hãy bảo vệ trang web của bạn bằng HTTPS. Nếu không, các công cụ tìm kiếm có thể loại bỏ trang web của bạn và xâm phạm dữ liệu người dùng của nó nếu nó đang sử dụng bất kỳ dữ liệu nào. không bao giờ băng qua Bảo mật trang web ra khỏi danh sách việc cần làm của bạn, vì nó yêu cầu giám sát thường xuyên. Kiểm tra của bạn Chứng chỉ SSL/TLS cho các lỗi nghiêm trọng thường xuyên để đảm bảo trang web của bạn có thể được truy cập an toàn:

- Tối ưu hóa nội dung. Chúng tôi đã nói về các biện pháp cụ thể để tối ưu hóa nội dung trong SPA, chẳng hạn như viết thẻ tiêu đề duy nhất và thẻ meta mô tả cho mỗi chế độ xem, tương tự như cách bạn thực hiện cho từng trang trên trang web nhiều trang. Nhưng bạn cần phải tối ưu nội dung trước khi thực hiện các biện pháp trên. Nội dung của bạn phải được điều chỉnh cho phù hợp với ý định của người dùng, được tổ chức tốt, hấp dẫn trực quan và giàu thông tin hữu ích. Nếu bạn chưa thu thập danh sách từ khóa cho trang web, sẽ rất khó để cung cấp nội dung mà khách truy cập của bạn cần. Hãy nhìn vào chúng tôi hướng dẫn về nghiên cứu từ khóa cho những hiểu biết mới.
- Liên kết xây dựng. Liên kết ngược đóng một vai trò quan trọng trong việc báo hiệu cho Google về mức độ tin cậy mà các tài nguyên khác có trong trang web của bạn. Do đó, xây dựng hồ sơ backlink là một phần quan trọng trong SEO trang web của bạn. Không có hai liên kết ngược nào giống nhau và mỗi liên kết trỏ đến trang web của bạn có một giá trị khác nhau. Mặc dù một số liên kết ngược có thể tăng đáng kể thứ hạng của bạn, nhưng những liên kết ngược có thể làm hỏng sự hiện diện tìm kiếm của bạn. Cân nhắc tìm hiểu thêm về chất lượng backlink và làm theo các phương pháp hay nhất để củng cố hồ sơ liên kết của bạn.
- Giám sát đối thủ cạnh tranh. Rất có thể bạn đã tiến hành nghiên cứu đối thủ cạnh tranh trong giai đoạn đầu phát triển trang web của mình. Tuy nhiên, như với bất kỳ nhiệm vụ tiếp thị và SEO nào, điều quan trọng là phải liên tục theo dõi thị trường ngách của bạn. Nhờ các công cụ giàu dữ liệu, bạn có thể dễ dàng theo dõi các chiến lược của đối thủ trong tìm kiếm không phải trả tiền và có trả tiền. Điều này cho phép bạn đánh giá bối cảnh thị trường, phát hiện những biến động giữa các đối thủ cạnh tranh chính và lấy cảm hứng từ các từ khóa hoặc chiến dịch thành công đã hoạt động cho các trang web tương tự.
Theo dõi các ứng dụng trang đơn
Theo dõi SPA với GA4
Việc theo dõi hành vi của người dùng trên các trang web SPA có thể là một thách thức, nhưng GA4 có các công cụ để xử lý việc này. Bằng cách sử dụng GA4 cho SEO, bạn sẽ có thể hiểu rõ hơn cách người dùng tương tác với trang web của mình, xác định các lĩnh vực cần cải thiện và đưa ra quyết định dựa trên dữ liệu để cải thiện trải nghiệm người dùng và cuối cùng là thúc đẩy thành công trong kinh doanh.
Nếu bạn vẫn chưa cài đặt Google Analytics, hãy đọc hướng dẫn thiết lập GA4 để tìm ra cách thực hiện nhanh chóng và chính xác.
Khi bạn đã sẵn sàng để tiếp tục, hãy làm theo các bước tiếp theo:
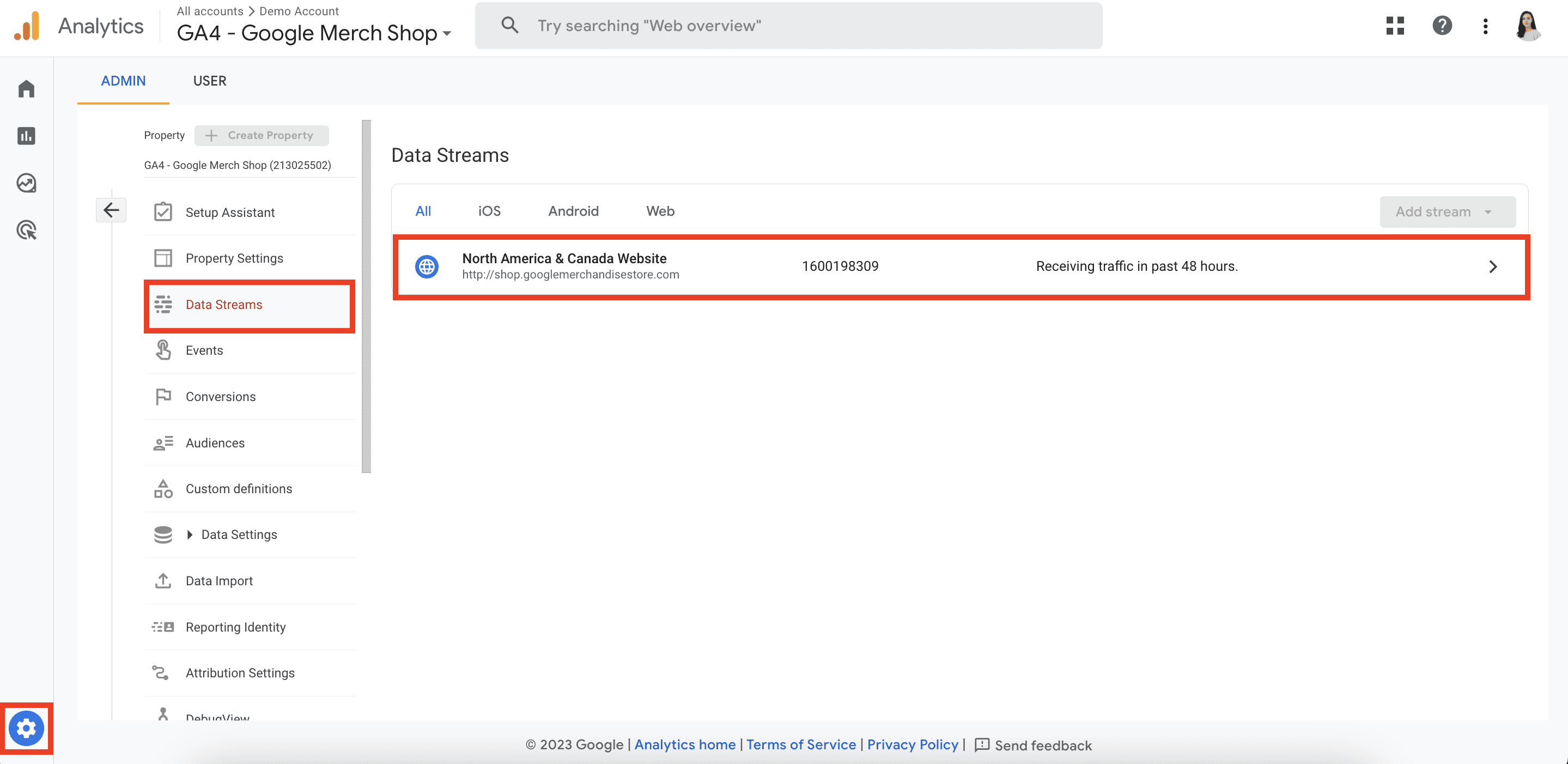
- Chuyển đến tài khoản GA4 của bạn rồi đến Luồng dữ liệu trong phần Quản trị. Nhấp vào luồng dữ liệu web của bạn.

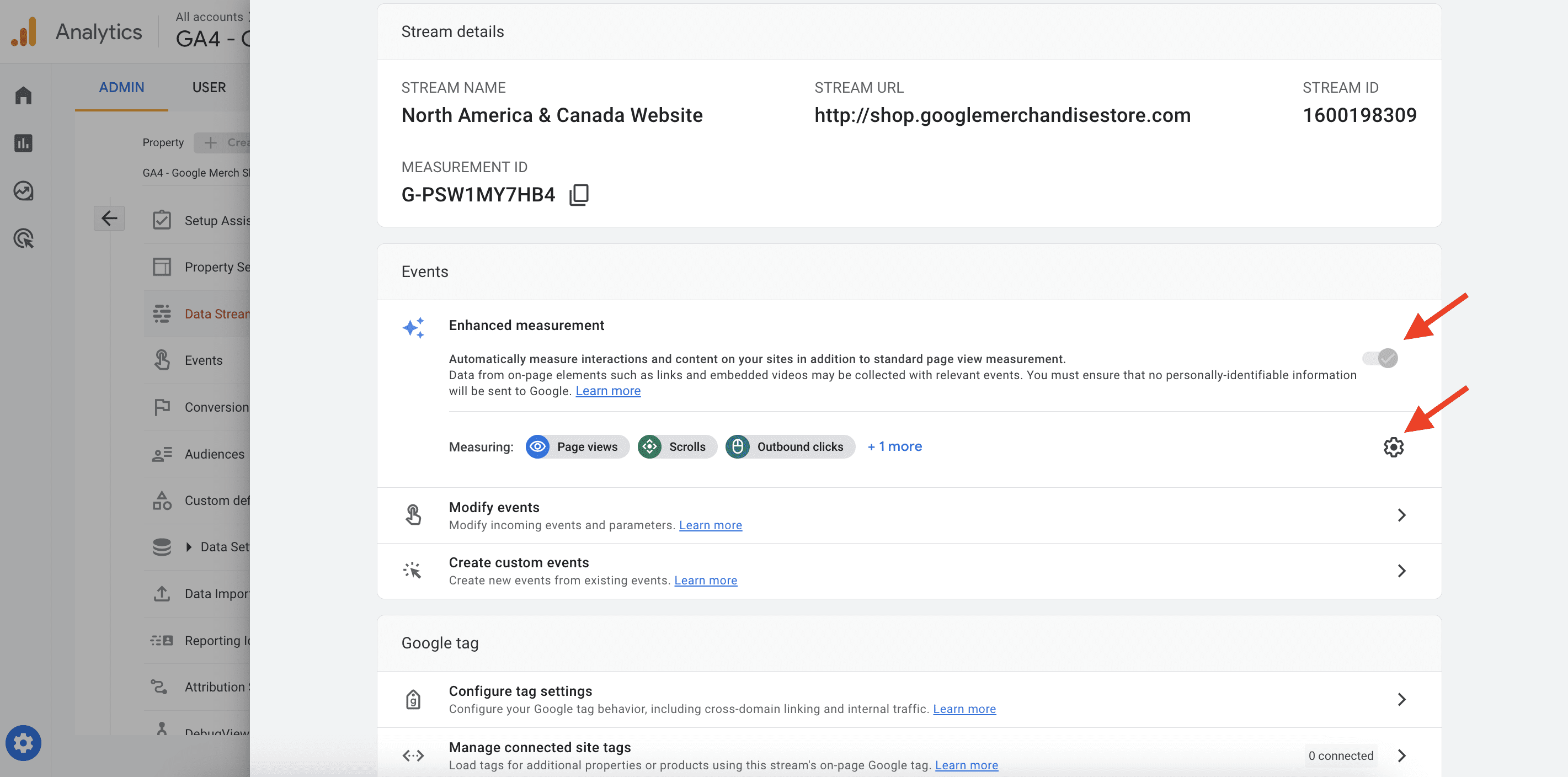
- Đảm bảo rằng nút bật/tắt tính năng Đo lường nâng cao được bật. Nhấp vào biểu tượng bánh răng.

- Mở cài đặt nâng cao trong phần Lượt xem trang và bật cài đặt Thay đổi trang dựa trên sự kiện lịch sử trình duyệt. Hãy nhớ lưu các thay đổi. Bạn cũng nên tắt tất cả các theo dõi mặc định không liên quan đến số lần xem trang vì chúng có thể ảnh hưởng đến độ chính xác.
- Mở Trình quản lý thẻ của Google và bật chế độ Xem trước và Gỡ lỗi.
- Điều hướng qua các trang khác nhau trên trang web SPA của bạn.
- Ở chế độ Xem trước, bộ chứa GTM sẽ bắt đầu hiển thị cho bạn các sự kiện Thay đổi lịch sử.
- Nếu nhấp vào ID đo lường GA4 bên cạnh vùng chứa GTM ở chế độ xem trước, thì bạn sẽ quan sát thấy nhiều sự kiện Lượt xem trang được gửi tới GA4.
Nếu các bước này hoạt động, GA4 sẽ có thể theo dõi trang web SPA của bạn. Nếu không, bạn có thể cần phải thực hiện những điều sau đây các bước bổ sung:
- Triển khai kích hoạt thay đổi lịch sử trong GTM.
- Yêu cầu nhà phát triển kích hoạt mã dataLayer.push
Theo dõi SPA với Trình theo dõi xếp hạng của Xếp hạng SE
Một công cụ theo dõi toàn diện khác là Công cụ theo dõi thứ hạng của Xếp hạng SE. Công cụ này cho phép bạn kiểm tra các ứng dụng trang đơn cho các từ khóa mà bạn muốn nó xếp hạng và thậm chí nó có thể kiểm tra chúng ở nhiều vị trí địa lý, thiết bị và ngôn ngữ. Công cụ này hỗ trợ theo dõi trên các công cụ tìm kiếm phổ biến như Google, Google Mobile, Yahoo!, và Bing.
Để bắt đầu theo dõi, bạn cần phải tạo một dự án cho trang web của bạn trên nền tảng Xếp hạng SE, thêm từ khóa, chọn công cụ tìm kiếmvà chỉ định đối thủ cạnh tranh.
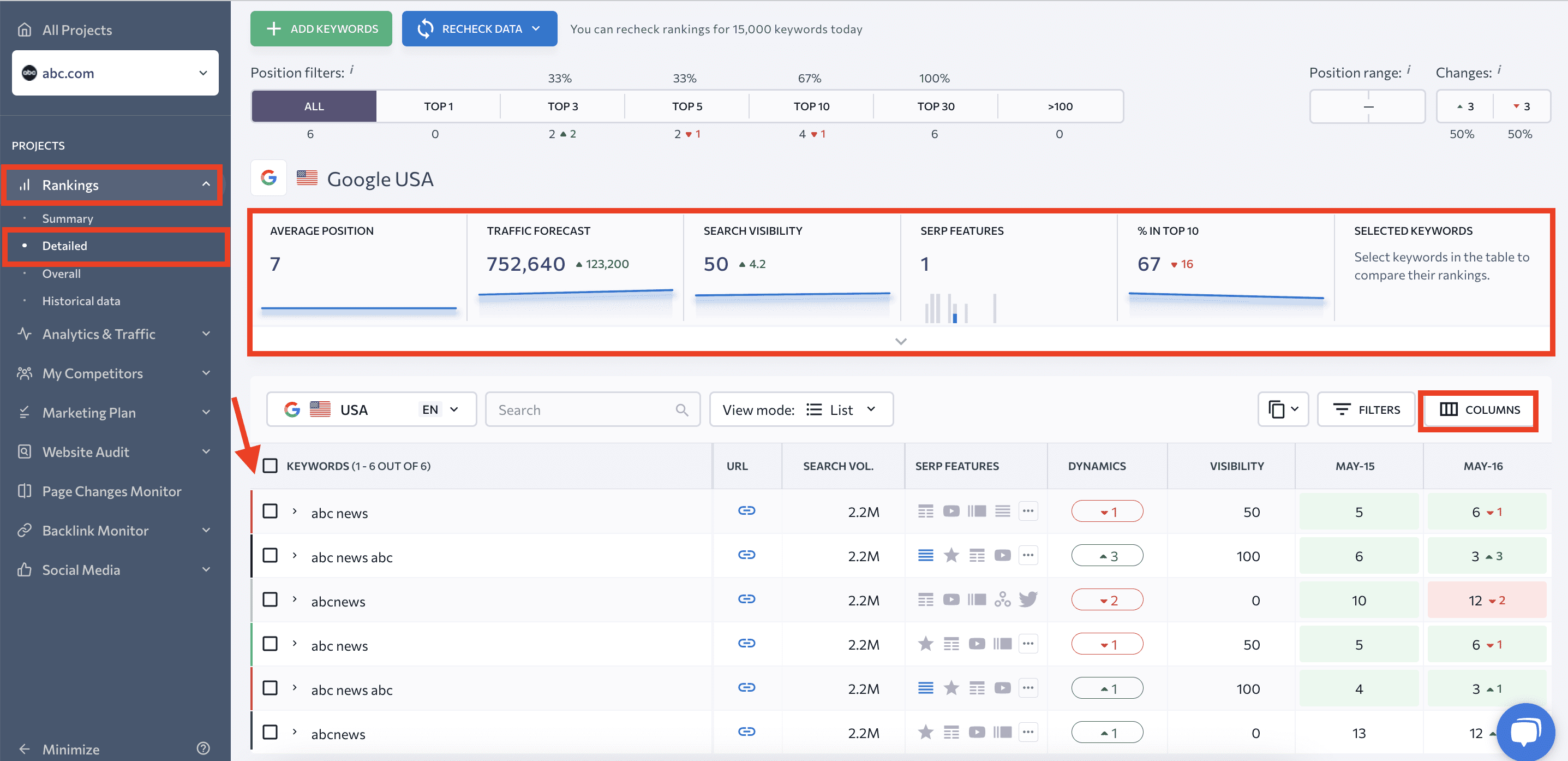
Sau khi dự án của bạn được thiết lập, hãy chuyển đến tab Xếp hạng, bao gồm một số báo cáo:
- Tổng kết
- Chi tiết
- Tổng thể
- Dữ liệu lịch sử
Chúng tôi sẽ tập trung vào tab Chi tiết mặc định. Nó có thể là báo cáo đầu tiên bạn nhìn thấy sau khi thêm dự án của mình. Ở đầu phần này, bạn sẽ tìm thấy SPA của mình:
- Vị trí trung bình
- Dự báo lưu lượng truy cập
- khả năng hiển thị tìm kiếm
- Tính năng SERP
- % trong top 10
- Danh sách từ khóa
Bảng từ khóa được hiển thị bên dưới các biểu đồ này cung cấp thông tin về từng từ khóa mà trang web của bạn được xếp hạng. Nó bao gồm các chi tiết như URL mục tiêu, khối lượng tìm kiếm, tính năng SERP, động lực xếp hạng, v.v. Bạn có thể tùy chỉnh bảng với các tham số bổ sung có sẵn trong phần Cột.

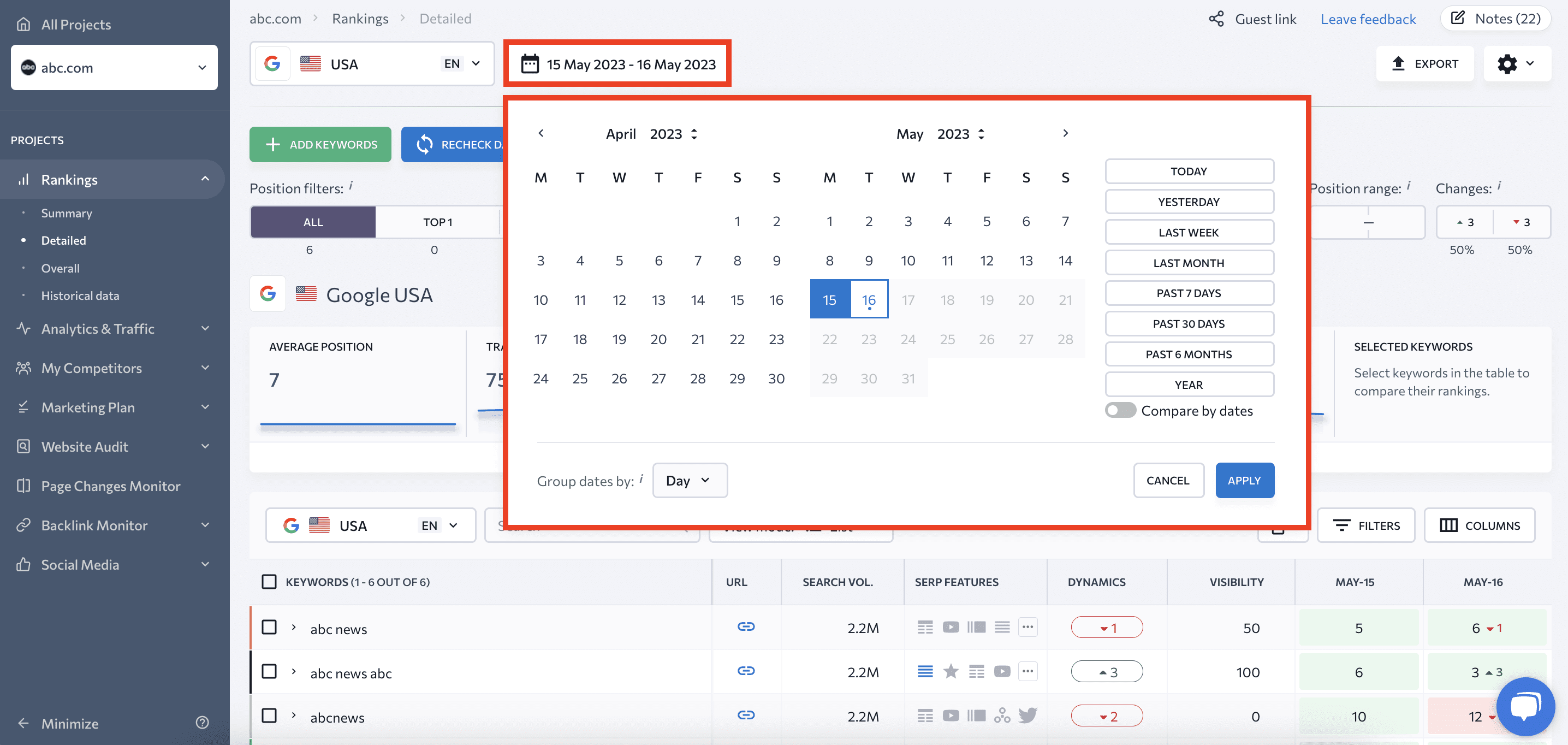
Công cụ này cho phép bạn lọc các từ khóa dựa trên các tham số ưa thích của mình. Bạn cũng có thể đặt URL và thẻ mục tiêu, xem dữ liệu xếp hạng cho các ngày khác nhau và thậm chí so sánh kết quả.

Keyword Rank Tracker cung cấp cho bạn hai báo cáo bổ sung:
- Dữ liệu xếp hạng trang web của bạn: Điều này bao gồm tất cả các công cụ tìm kiếm mà bạn đã thêm vào dự án, có thể được tìm thấy trong một tab duy nhất, được gắn nhãn là “Tổng thể”.
- Thông tin lịch sử: Điều này bao gồm dữ liệu liên quan đến những thay đổi trong thứ hạng trang web của bạn kể từ ngày cơ sở. Điều hướng đến tab Dữ liệu lịch sử để tìm thông tin này.
Để biết thêm thông tin về cách theo dõi vị trí trang web, hãy xem hướng dẫn của chúng tôi về theo dõi xếp hạng trong các công cụ tìm kiếm khác nhau.
Các trang web ứng dụng một trang được thực hiện đúng
Bây giờ bạn đã biết tất cả thông tin chi tiết về SEO cho các trang web SPA, bước tiếp theo là áp dụng lý thuyết vào thực tế. Làm cho nội dung của bạn dễ dàng truy cập được đối với trình thu thập thông tin và xem trang web của bạn tỏa sáng trong mắt các công cụ tìm kiếm. Trong khi cung cấp cho khách truy cập tải nội dung động, tốc độ nhanh và điều hướng liền mạch, điều quan trọng cần nhớ là trình bày phiên bản tĩnh cho các công cụ tìm kiếm. Bạn cũng sẽ muốn đảm bảo rằng bạn có sơ đồ trang web chính xác, sử dụng các URL riêng biệt thay vì mã định danh đoạn và gắn nhãn các loại nội dung khác nhau bằng dữ liệu có cấu trúc.
Sự gia tăng của trải nghiệm một trang được hỗ trợ bởi JavaScript đáp ứng nhu cầu của người dùng hiện đại, những người khao khát tương tác ngay lập tức với nội dung web. Để duy trì các lợi ích tập trung vào trải nghiệm người dùng của các SPA đồng thời đạt được thứ hạng cao trong tìm kiếm, các nhà phát triển đang chuyển sang những gì kỹ sư của Airbnb Spike Brehm gọi là “con đường khó khăn”—cân bằng khéo léo các khía cạnh máy khách và máy chủ trong quá trình phát triển web.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoAiStream. Thông minh dữ liệu Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Đúc kết tương lai với Adryenn Ashley. Truy cập Tại đây.
- Mua và bán cổ phần trong các công ty PRE-IPO với PREIPO®. Truy cập Tại đây.
- nguồn: https://seranking.com/blog/single-page-application-seo/




