Cho dù bạn đang viết một bài đăng blog mới hay đang làm việc trên các trang sản phẩm của mình, rất có thể bạn sẽ thấy mình hỏi liệu trang của bạn có cần hình ảnh hay không. Câu trả lời luôn là “Có”. Hình ảnh làm cho trang web trở nên sống động và góp phần SEO cho trang web của bạn. Nhưng đừng lo lắng; chúng tôi sẽ giúp bạn tìm ra nơi để tìm hình ảnh phù hợp và tối ưu hóa nó cho SEO ngay lập tức. Bắt đầu nào!
Mục lục
Luôn sử dụng hình ảnh
Hình ảnh khi được sử dụng đúng cách sẽ giúp người đọc hiểu rõ hơn về bài viết của bạn. Hoặc hiểu rõ hơn về sản phẩm hoặc dịch vụ bạn đang cung cấp. Câu nói cũ “Một bức tranh đáng giá ngàn lời nói” có lẽ không áp dụng được cho Google. Nhưng điều đó đúng khi bạn cần thêm gia vị cho 1,000 từ buồn tẻ, minh họa điều bạn muốn nói trong biểu đồ hoặc làm cho bài đăng trên mạng xã hội của bạn trở nên hấp dẫn hơn.
Đó là một đề xuất đơn giản: hãy thêm hình ảnh vào mỗi bài viết bạn viết hoặc trang bạn tạo để khiến chúng hấp dẫn hơn. Hơn nữa, với bối cảnh tìm kiếm đang thay đổi nhanh chóng và không chỉ dựa vào văn bản nữa, việc thêm hình ảnh vào các trang của bạn sẽ có lợi cho SEO của bạn.
Tìm kiếm trực quan vẫn là một phần quan trọng của phương trình - như đã rõ ràng trong Tầm nhìn của Google về tương lai của tìm kiếm vài năm trước. Nhưng với sự phát triển của AI và các phương tiện đa phương tiện khác, việc tối ưu hóa hình ảnh của bạn (và video, về vấn đề đó) giúp công cụ tìm kiếm và mọi người tìm thấy bạn dễ dàng hơn. Nỗ lực tối ưu hóa hình ảnh của bạn có thể mang lại cho bạn một lượng truy cập lớn.
Khi truy cập Google Hình ảnh, bạn sẽ nhận thấy giờ đây nó có các bộ lọc, siêu dữ liệu và ghi nhận tác giả. Điều này cho chúng ta thấy rằng Google ngày càng biết rõ nội dung trong một hình ảnh và cách hình ảnh đó phù hợp với bối cảnh lớn hơn.

Tìm hình ảnh phù hợp

Tốt hơn hết bạn nên sử dụng ảnh gốc – ảnh chất lượng cao mà bạn đã chụp – hơn là ảnh có sẵn. Trang nhóm của bạn cần hình ảnh của nhóm thực tế của bạn. Không phải anh chàng bên phải này hay một trong những người bạn chụp ảnh lưu trữ khác của anh ấy.
Bài viết của bạn cần một hình ảnh liên quan đến chủ đề của nó. Nếu bạn thêm một bức ảnh ngẫu nhiên chỉ để có được dấu đầu dòng màu xanh lục trong Phân tích nội dung Yoast SEO, bạn đang làm sai rồi. Hình ảnh phải phản ánh chủ đề của bài viết hoặc có mục đích minh họa trong bài viết. Ngoài ra, hãy cố gắng đặt hình ảnh gần văn bản có liên quan. Nếu bạn có hình ảnh trung tâm hoặc hình ảnh bạn đang cố xếp hạng, hãy cố gắng giữ hình ảnh đó ở gần đầu trang nếu có thể mà không cảm thấy bị ép buộc. Có một lý do SEO hình ảnh đơn giản cho tất cả những điều này. Một hình ảnh có văn bản liên quan xếp hạng tốt hơn cho từ khóa mà nó được tối ưu hóa. Nhưng chúng ta sẽ đi sâu vào SEO hình ảnh ở phần sau của bài viết này.
Lựa chọn thay thế
Bạn không có bất kỳ hình ảnh gốc nào có thể sử dụng trên trang web của mình? Có nhiều cách khác để tìm thấy những hình ảnh độc đáo. Flickr: Creative Commons và Unsplash chẳng hạn, là những nguồn hình ảnh tuyệt vời vì bạn có thể sử dụng hình ảnh Creative Commons. Hãy nhớ kiểm tra các hạn chế và ghi nhận tác giả gốc khi bạn sử dụng một trong các hình ảnh của họ. Bài đăng trên blog của chúng tôi cung cấp cho bạn cái nhìn tổng quan về lấy hình ảnh đẹp ở đâu. Tránh xa những hình ảnh có sẵn rõ ràng. Và nếu bạn nhất quyết sử dụng ảnh có sẵn, hãy chọn những ảnh trông đẹp mắt chân thực hơn. Nhưng dù bạn sử dụng loại nào, bạn cũng có thể sẽ thấy rằng những hình ảnh có người trong đó có xu hướng trông giống như ảnh stock. Trừ khi bạn tự chụp ảnh, điều đó (theo ý kiến của chúng tôi) luôn là ý tưởng tốt nhất.
Các lựa chọn thay thế rõ ràng cho ảnh là hình minh họa hoặc đồ thị, đó là những gì chúng tôi tại Yoast thường sử dụng. Ngoài ra, một đề cập đáng trân trọng phải kể đến ảnh GIF động, hiện đang thịnh hành.

Mặc dù ảnh GIF động rất phổ biến nhưng hãy ở mức độ vừa phải. Nó sẽ làm cho bài đăng của bạn khó đọc hơn vì chuyển động của hình ảnh sẽ làm người đọc mất tập trung. Ngoài ra, điều quan trọng cần đề cập là chúng có thể làm chậm trang của bạn.
Chuẩn bị hình ảnh để sử dụng trong bài viết của bạn
Khi bạn đã tìm thấy hình ảnh phù hợp – ảnh, hình minh họa hoặc biểu đồ – bước tiếp theo là tối ưu hóa hình ảnh đó cho trang web của bạn. Vì vậy, trước khi thêm hình ảnh của mình, có một số điều bạn cần suy nghĩ:
Chọn đúng tên tập tin
Vâng, chúng tôi nghiêm túc. SEO hình ảnh bắt đầu bằng tên tệp. Bạn muốn Google biết nội dung của hình ảnh đó mà không cần nhìn vào nó. Vì vậy, hãy sử dụng cụm từ khóa trọng tâm của bạn trong tên tệp hình ảnh. Rất đơn giản: nếu bạn đang viết một bài báo về Nhà thờ Đức Bà và sử dụng hình ảnh thể hiện cảnh bình minh ở Paris phía trên Nhà thờ Đức Bà thì tên tệp không được là DSC4536.jpg. Tên tệp thích hợp sẽ là notre-dame-paris-sunrise.jpg. Bằng cách đó, chủ đề chính của bức ảnh (và có lẽ cả bài viết của bạn) nằm ở đầu tên tệp.
Chọn định dạng phù hợp
Đối với hình ảnh, các định dạng đúng không tồn tại. Nó phụ thuộc vào loại hình ảnh và cách bạn muốn sử dụng nó. Nói tóm lại, chúng tôi khuyên bạn nên:
- Chọn JPEG để có ảnh hoặc hình minh họa lớn hơn. Nó sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước tệp tương đối nhỏ;
- sử dụng PNG nếu bạn muốn duy trì độ trong suốt của nền trong hình ảnh của mình;
- hoặc sử dụng WebP thay vì JPEG và PNG. Nó sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của bạn thành WebP.
- sử dụng SVG cho logo và biểu tượng. Với sự trợ giúp của CSS hoặc JavaScript, bạn có thể quản lý hình ảnh ở định dạng SVG. Ví dụ: thay đổi kích thước chúng mà không làm giảm chất lượng.
Nếu bạn biết phần lớn khán giả của mình sử dụng các trình duyệt hoặc thiết bị cụ thể, hãy kiểm tra xem các trình duyệt đó trên CanIuse.com hỗ trợ định dạng ưa thích của bạn. Khi bạn đã chọn đúng tên và định dạng, đã đến lúc thay đổi kích thước và tối ưu hóa hình ảnh của bạn!
Thang đo cho SEO hình ảnh
Thời gian tải rất cần thiết cho trải nghiệm người dùng và SEO tổng thể. Các trang web nhanh hơn, người dùng và công cụ tìm kiếm càng dễ dàng truy cập một trang hơn. Hình ảnh tác động đáng kể đến thời gian tải, đặc biệt khi bạn tải lên một hình ảnh lớn để hiển thị nó ở kích thước nhỏ. Ví dụ: hình ảnh 2500×1500 pixel được hiển thị ở kích thước 250×150 pixel.
Ngay cả khi nó được hiển thị nhỏ hơn rất nhiều, toàn bộ hình ảnh vẫn phải được tải. Vì vậy, hãy thay đổi kích thước hình ảnh theo kích thước bạn muốn hiển thị. WordPress giúp bạn làm điều này bằng cách tự động cung cấp hình ảnh ở nhiều kích cỡ sau khi tải chúng lên. Thật không may, điều đó không có nghĩa là kích thước tệp cũng được tối ưu hóa; đó chỉ là kích thước hiển thị hình ảnh. Vì vậy, hãy suy nghĩ về kích thước mà bạn tải lên hình ảnh của mình!
Sử dụng hình ảnh đáp ứng
Điều này cũng rất cần thiết cho SEO. Và nếu bạn đang sử dụng WordPress, nó sẽ được thực hiện tự động vì nó được thêm theo mặc định trong WordPress 4.4. Hình ảnh nên có srcset thuộc tính, cho phép phân phát một hình ảnh khác nhau trên mỗi chiều rộng màn hình, đặc biệt hữu ích cho di động thiết bị.
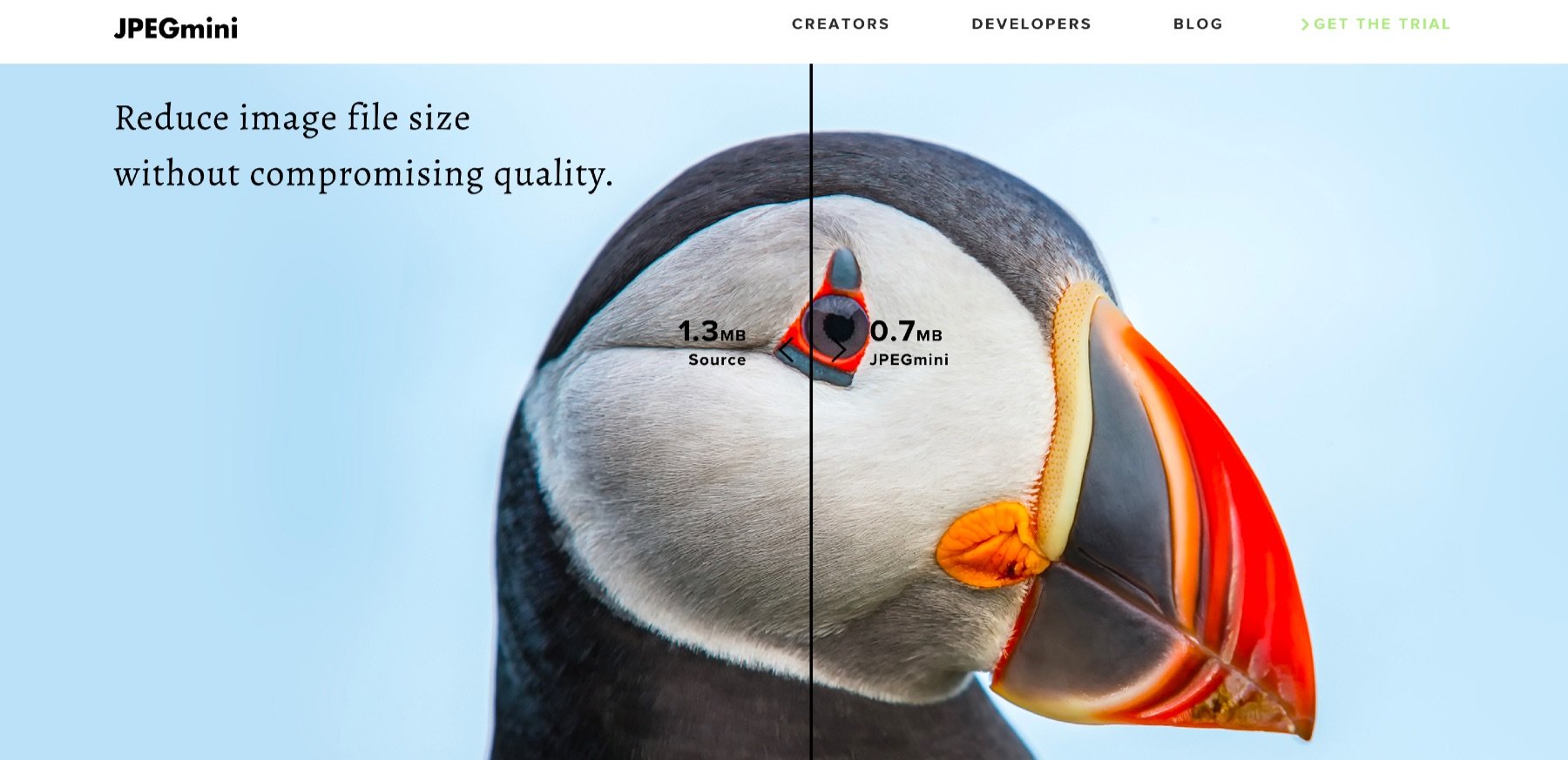
Giảm kích thước tập tin
Bước tiếp theo trong SEO hình ảnh là đảm bảo hình ảnh được chia tỷ lệ của bạn được nén. Bằng cách đó, nó được phục vụ ở kích thước tệp nhỏ nhất có thể. Thật tốt khi biết rằng WordPress có nén hình ảnh bạn tải lên. Tuy nhiên, thật không may, việc nén tự động này thường không đủ nếu chỉ dựa vào nó.
Tất nhiên, bạn có thể xuất hình ảnh và thử nghiệm tỷ lệ phần trăm chất lượng. Tuy nhiên, chúng tôi ưu tiên sử dụng hình ảnh có chất lượng cao nhất có thể, đặc biệt khi xét đến sự phổ biến của màn hình độ phân giải cao trên thiết bị di động và máy tính để bàn.

Bạn vẫn có thể giảm kích thước tệp của những hình ảnh này bằng cách xóa phần Dữ liệu EXIF, Ví dụ. Chúng tôi khuyên bạn nên sử dụng các công cụ như ImageOptim hoặc các trang web như Squoosh, jpegmini, jpeg.io or Kraken.io.
Khi bạn đã tối ưu hóa hình ảnh của mình, bạn có thể kiểm tra trang của mình bằng các công cụ như Google Insights PageSpeed, WebPageTest.org or Pingdom.
Cải thiện LCP trong Core Web Vitals
Chỉ định width và height cho hình ảnh trong CSS có thể cải thiện đáng kể trải nghiệm người dùng và hiệu suất tổng thể của trang web của bạn. Bằng cách đặt kích thước rõ ràng cho hình ảnh, bạn có thể tối ưu hóa bố cục và ngăn nội dung thay đổi trong khi tải hình ảnh. Thực hành này là cần thiết để cải thiện Các trang web cốt lõi, bao gồm cả Thời gian hiển thị nội dung lớn nhất (LCP).
Khi bạn xác định width và height thuộc tính cho hình ảnh trong CSS, trình duyệt có thể phân bổ không gian cần thiết cho hình ảnh trước khi nó được tải đầy đủ. Điều này cho phép trình duyệt hiển thị nội dung chính xác hơn và tránh những thay đổi bố cục không mong muốn, điều này có thể gây khó chịu cho người dùng.
Dưới đây là một số lợi ích chính khi thực hiện việc này:
- Ngăn chặn sự thay đổi bố cục: Bằng cách đặt kích thước chính xác của hình ảnh, bạn dành được không gian thích hợp cho chúng. Điều này đảm bảo rằng nội dung khác trên trang không bị dịch chuyển hoặc nhảy lung tung khi tải hình ảnh. Người dùng có thể bắt đầu xem nội dung mà không bị phân tâm, mang lại trải nghiệm người dùng tốt hơn.
- Cải thiện tốc độ tải trang: Khi trình duyệt biết trước kích thước của hình ảnh, nó có thể phân bổ không gian cho hình ảnh đó trong khi các thành phần khác của trang tiếp tục tải. Điều này giúp tối ưu hóa tốc độ tải trang, đặc biệt là chỉ số LCP, vì không gian của phần tử nội dung lớn nhất được đặt trước ngay từ đầu.
- Tối ưu hóa kết xuất trình duyệt: Biết kích thước hình ảnh cho phép trình duyệt hoạt động tốt hơn trong việc hiển thị và vẽ. Nó có thể phân bổ tài nguyên một cách hiệu quả và tối ưu hóa quy trình kết xuất, mang lại trải nghiệm duyệt web mượt mà và nhanh hơn.
Để cụ thể hóa width và height bạn có thể sử dụng kiểu nội tuyến hoặc biểu định kiểu bên ngoài cho hình ảnh trong CSS. Đây là một ví dụ:
img { chiều rộng: 500px; /* Đặt chiều rộng mong muốn */ chiều cao: 300px; /* Đặt chiều cao mong muốn */ }
Thay vì sử dụng các giá trị pixel cố định, bạn có thể sử dụng các đơn vị tương đối như tỷ lệ phần trăm hoặc đơn vị dựa trên khung nhìn (ví dụ: vw, vh) để làm cho hình ảnh phản hồi nhanh và thích ứng với các kích thước màn hình khác nhau.
Điều quan trọng cần lưu ý là việc chỉ định kích thước trong CSS chỉ đặt kích thước hiển thị của hình ảnh chứ không phải kích thước tệp thực tế của nó. Để tối ưu hóa kích thước tệp hình ảnh để tải nhanh hơn, hãy cân nhắc việc nén và thay đổi kích thước hình ảnh trước khi tải chúng lên trang web của bạn.
Bằng cách chỉ định width và height đối với hình ảnh của bạn trong CSS, bạn sẽ cải thiện hiệu suất tổng thể, độ ổn định hình ảnh và trải nghiệm người dùng của trang web. Kết hợp phương pháp này với các kỹ thuật SEO hình ảnh khác, chẳng hạn như định dạng hình ảnh phù hợp, nén và tải từng phần, để có tác động tối đa đến tốc độ trang web và Core Web Vitals của bạn.
Thêm hình ảnh vào bài viết của bạn
Mặc dù Google đang cải thiện khả năng nhận dạng nội dung trong hình ảnh nhưng bạn chưa nên dựa vào khả năng của họ. Tất cả đều phụ thuộc vào việc bạn cung cấp bối cảnh cho hình ảnh đó - vì vậy hãy điền càng nhiều càng tốt! Chúng ta sẽ thảo luận về cách thực hiện bên dưới.
Khi hình ảnh của bạn đã sẵn sàng để sử dụng, đừng ném nó vào bài viết của bạn ở bất cứ đâu. Như đã đề cập trước đó, việc thêm nó gần với nội dung văn bản liên quan sẽ giúp ích rất nhiều. Nó đảm bảo văn bản có liên quan đến hình ảnh cũng như hình ảnh liên quan đến văn bản, điều mà người dùng và Google ưa thích.
Chú thích
Chú thích hình ảnh là văn bản đi kèm với hình ảnh trên trang. Nếu bạn nhìn vào các hình ảnh trong bài viết này, đó là dòng chữ trong hộp màu xám bên dưới mỗi hình ảnh. Tại sao chú thích lại quan trọng đối với SEO hình ảnh? Bởi vì mọi người sử dụng chúng khi quét một bài viết. Mọi người có xu hướng quét các tiêu đề, hình ảnh và chú thích khi họ quét một trang web. Trở lại năm 1997, Jakob Nielsen đã viết:
“Các yếu tố nâng cao khả năng quét bao gồm tiêu đề, loại lớn, văn bản in đậm, văn bản được đánh dấu, danh sách có dấu đầu dòng, đồ họa, chú thích, câu chủ đề và mục lục.”
Bạn có cần thêm chú thích cho mỗi hình ảnh không? Không, vì đôi khi hình ảnh phục vụ các mục đích khác. Quyết định xem bạn có muốn sử dụng thông tin của mình cho SEO hay không. Bạn chỉ nên thêm chú thích ở những nơi có ý nghĩa đối với khách truy cập. Hãy nghĩ đến khách truy cập trước tiên và đừng thêm chú thích chỉ nhằm mục đích SEO hình ảnh.
alt văn bản
Sản phẩm alt văn bản (hoặc thẻ alt) được thêm vào hình ảnh, do đó, văn bản mô tả sẽ được áp dụng nếu hình ảnh không thể hiển thị cho khách truy cập vì bất kỳ lý do gì. Chúng tôi không thể diễn tả nó tốt hơn Wikipedia:
“Trong trường hợp người đọc không thể xem hình ảnh, có lẽ vì họ đã tắt hình ảnh trong trình duyệt web hoặc đang sử dụng trình đọc màn hình do khiếm thị, văn bản thay thế sẽ đảm bảo rằng không có thông tin hoặc chức năng nào bị mất.”
Văn bản thay thế ở đó để nâng cao khả năng truy cập trang web của bạn. Vì vậy hãy nhớ thêm văn bản thay thế vào hình ảnh bạn sử dụng. Ngoài ra, hãy cân nhắc việc đưa cụm từ khóa SEO cho trang đó nếu thích hợp. Đừng nhồi nhét từ khóa vào văn bản thay thế của mỗi hình ảnh. Quan trọng nhất là hãy mô tả nội dung trong hình để công cụ tìm kiếm và mọi người có thể hiểu được. Thông tin xung quanh một hình ảnh càng có liên quan thì công cụ tìm kiếm càng cho rằng hình ảnh này quan trọng.
Tuy nhiên, xin hãy nhớ rằng không phải mọi hình ảnh đều cần văn bản thay thế. Thay vào đó, hãy coi văn bản thay thế là một phần nội dung của bạn và thêm văn bản đó vào nơi có ý nghĩa. Ví dụ: nếu bạn có một hình ảnh hoàn toàn vì lý do trang trí thì hình ảnh đó không cần văn bản thay thế. Trong trường hợp này, việc có văn bản thay thế không mang lại bất kỳ giá trị nào cho người đọc của bạn. Mặt khác, nếu bạn sử dụng một hình ảnh có số liệu thống kê, giả sử – số người đã tìm kiếm kem vào tháng trước thì điều này sẽ được phản ánh trong văn bản thay thế. Bạn có thể tìm thấy hướng dẫn cho văn bản thay thế trong phần này bài viết của W3.
title văn bản
Một số trình duyệt hiển thị văn bản tiêu đề dưới dạng 'chú giải công cụ' khi di chuột qua hình ảnh. Chrome hiển thị văn bản tiêu đề như dự định. Tiêu đề của hình ảnh tương tự nhau và nhiều người sử dụng tiêu đề sao chép văn bản thay thế. Nhưng ngày càng có nhiều người bỏ chúng hoàn toàn. Tại sao vậy? Đây là ý kiến của Mozilla:
"
titlecó một số vấn đề về khả năng truy cập, chủ yếu dựa trên thực tế là việc hỗ trợ trình đọc màn hình rất khó dự đoán và hầu hết các trình duyệt sẽ không hiển thị nó trừ khi bạn di chuột bằng chuột (vì vậy, ví dụ như không có quyền truy cập đối với người dùng bàn phím).”
Việc đưa thông tin hỗ trợ vào văn bản chính của bài viết sẽ tốt hơn việc đính kèm thông tin đó vào hình ảnh.
Tìm hiểu thêm: Đọc thêm về tối ưu hóa thẻ alt và thẻ tiêu đề »
Thêm dữ liệu có cấu trúc hình ảnh
Thêm dữ liệu có cấu trúc vào các trang của bạn có thể giúp công cụ tìm kiếm hiển thị hình ảnh của bạn dưới dạng kết quả nhiều định dạng. Mặc dù Google cho biết dữ liệu có cấu trúc không giúp bạn xếp hạng cao hơn nhưng nó giúp bạn đạt được danh sách chi tiết hơn trong Tìm kiếm Hình ảnh.
Google có một số nguyên tắc bạn cần tuân theo nếu muốn hình ảnh của mình xuất hiện phong phú trong tìm kiếm hình ảnh. Đầu tiên, khi chỉ định một hình ảnh làm thuộc tính dữ liệu có cấu trúc, vui lòng đảm bảo rằng hình ảnh đó thuộc về phiên bản của loại đó. Ngoài ra, hình ảnh của bạn phải có thuộc tính hình ảnh và hình ảnh của bạn phải có thể thu thập thông tin và lập chỉ mục được. Bạn có thể tìm thấy tất cả chúng trong Google Nguyên tắc chung về dữ liệu có cấu trúc.
Yoast SEO tự động thêm dữ liệu có cấu trúc chính xác vào một số hình ảnh trên trang web của bạn. Ví dụ: biểu trưng của bạn hoặc hình ảnh bạn thêm vào bài viết hướng dẫn bạn xây dựng bằng các khối của chúng tôi. Plugin tìm thấy ít nhất một hình ảnh có liên quan trên bất kỳ trang nào để thêm vào biểu đồ dữ liệu có cấu trúc. Bằng cách này, Yoast SEO có thể mô tả chính xác trang của bạn cho các công cụ tìm kiếm. Bạn muốn tìm hiểu thêm về dữ liệu có cấu trúc? Đăng ký miễn phí của chúng tôi Khóa đào tạo dữ liệu có cấu trúc để tìm hiểu thêm về cách thêm dữ liệu có cấu trúc vào trang của bạn!

OpenGraph và chia sẻ xã hội
Trước đó, chúng tôi đã đề cập đến việc sử dụng hình ảnh để chia sẻ trên mạng xã hội. Nếu bạn thêm thẻ hình ảnh sau vào <head> phần trong trang HTML của bạn như thế này:
<meta property="og:image" content="https://example.com/link-to-image.jpg" />
Điều đó sẽ đảm bảo hình ảnh được đưa vào phần chia sẻ của bạn trên Facebook hoặc Twitter/X (OpenGraph cũng được sử dụng cho các nền tảng truyền thông xã hội khác như Pinterest).

Yoast SEO có Phần xuất hiện trên mạng xã hội nơi bạn có thể đặt và – trong phiên bản Premium – thậm chí xem trước bài đăng trên mạng xã hội của bạn. Đảm bảo sử dụng hình ảnh chất lượng cao, giống như hình ảnh gốc bạn sử dụng trong bài viết, vì các nền tảng xã hội thường sử dụng hình ảnh có chất lượng cao hơn/lớn hơn. Nếu bạn đã thiết lập chính xác và nó không hiển thị đúng hình ảnh, hãy thử xóa bộ nhớ đệm của Facebook trong Trình gỡ lỗi URL. Twitter/X Trình xác thực thẻ làm điều tương tự với Twitter.
Sơ đồ trang web hình ảnh XML
Là một nhà phát triển web, bạn có thể thắc mắc về sơ đồ trang web hình ảnh XML. Chúng tôi muốn mô tả điều này như hình ảnh trong sơ đồ trang web XML. là Google rõ ràng về điều này:
Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh của Google cho sơ đồ trang web để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên trang của bạn. Thông tin sơ đồ trang web hình ảnh giúp Google khám phá những hình ảnh mà chúng tôi có thể không tìm thấy (chẳng hạn như những hình ảnh mà trang web của bạn tiếp cận bằng mã JavaScript) và cho phép bạn chỉ ra những hình ảnh trên trang web của mình mà bạn muốn Google thu thập dữ liệu và lập chỉ mục.
Thỉnh thoảng, mọi người hỏi chúng tôi về sơ đồ trang web hình ảnh XML. Chúng tôi không tạo những thứ này trong plugin của mình nhưng làm theo lời khuyên của Google và đưa chúng vào sơ đồ trang web của trang hoặc bài đăng. Chỉ cần cuộn xuống sơ đồ trang web dành cho bài đăng của chúng tôi và thấy chúng tôi đã thêm hình ảnh vào tất cả các bài đăng của mình (có một cột dành riêng cho việc đó). Thêm hình ảnh vào của bạn Sơ đồ trang XML giúp Google lập chỉ mục hình ảnh của bạn, vì vậy hãy nhớ làm như vậy để SEO hình ảnh tốt hơn.
Phục vụ hình ảnh qua CDN hình ảnh
Chúng ta đều biết CDN là một trong những cách tối ưu hóa tốc độ trang web phổ biến nhất. Một số công ty cung cấp CDN cũng có CDN riêng cho hình ảnh. CDN hình ảnh được xây dựng xoay quanh các nhiệm vụ cơ bản: tối ưu hóa hình ảnh của bạn và đưa chúng đến tay khách truy cập nhanh nhất có thể. Chạy CDN hình ảnh có thể tăng tốc độ phân phối hình ảnh của bạn lên rất nhiều lần.
CDN hình ảnh cho phép bạn xử lý việc chuyển đổi, tối ưu hóa và phân phối hình ảnh. Bạn có thể xác định tải nào sẽ hoạt động khi nào và như thế nào. Ví dụ: tất cả hình ảnh PNG của bạn phải được chuyển đổi nhanh chóng sang webp vì những hình ảnh này tải nhanh nhất và cho chất lượng hình ảnh tốt nhất. CDN hình ảnh có vô số tùy chọn để tinh chỉnh quy trình, nhưng thường có cài đặt mặc định có lẽ phù hợp nhất với hầu hết các trang web.
Có rất nhiều CDN hình ảnh để bạn lựa chọn, như Sirv, Cloudinary và Imagekit. Ngoài ra, các nền tảng như Cloudflare cho phép bạn xác định cách thay đổi kích thước, định dạng lại và phân phát hình ảnh.
SEO hình ảnh: tóm tắt
SEO hình ảnh là tổng hòa của một số yếu tố. Với việc Google ngày càng nhận dạng các thành phần trong hình ảnh tốt hơn, việc đảm bảo hình ảnh và các thành phần của nó góp phần mang lại trải nghiệm tốt cho người dùng cũng như SEO là điều hợp lý. Sẽ thật ngu ngốc nếu cố gắng đùa giỡn với Google.
Hãy ghi nhớ 12 điều sau khi thêm hình ảnh vào bài viết:
- Sử dụng hình ảnh có liên quan phù hợp với văn bản của bạn
- Chọn một tên tệp hay cho hình ảnh của bạn
- Đảm bảo kích thước hình ảnh khớp với kích thước hình ảnh được hiển thị
- Sử dụng
srcsetnếu có thể - Giảm kích thước tệp để tải nhanh hơn
- Chỉ định
widthvàheightcho hình ảnh của bạn - Thêm chú thích, nếu thích hợp, để quét trang dễ dàng hơn
- Sử dụng văn bản thay thế hình ảnh. Không cần văn bản tiêu đề
- Thêm dữ liệu có cấu trúc vào hình ảnh của bạn
- Thêm thẻ OpenGraph và Twitter Card cho hình ảnh
- Sử dụng hình ảnh trong sơ đồ trang web XML của bạn
- Phục vụ hình ảnh qua CDN
- Cung cấp tất cả bối cảnh bạn có thể!
Bên cạnh việc đóng góp vào SEO và trải nghiệm người dùng, hình ảnh cũng có thể quan trọng trong việc chuyển đổi. Vì vậy, đừng đánh giá thấp tầm quan trọng của SEO hình ảnh trên trang web của bạn!
Hãy đọc tiếp: WordPress SEO: Hướng dẫn dứt khoát để có thứ hạng cao hơn cho các trang web WordPress »
Sắp tới tiếp theo!
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://yoast.com/image-seo/




