Bạn có mệt mỏi với các trang web tải chậm khiến khách truy cập thất vọng và cản trở thành công trực tuyến của bạn không?
Đừng tìm đâu xa! Trong hướng dẫn tối ưu hóa tốc độ toàn diện này, chúng tôi sẽ giúp bạn tăng hiệu suất trang web của mình bằng các mẹo và thủ thuật đơn giản sẽ khiến khách truy cập của bạn kinh ngạc!
Trong thế giới kỹ thuật số có nhịp độ nhanh ngày nay, tốc độ chiếm ưu thế và chỉ một vài giây thôi cũng có thể tạo ra sự khác biệt giữa khách truy cập ở lại trang web của bạn và nhấp chuột đi.
Sử dụng các phương pháp và kỹ thuật phù hợp, bạn có thể làm cho trang web của mình trở thành một tuyệt tác tốc độ cao thu hút khách truy cập ngay từ lần nhấp đầu tiên.🚀
Bạn có thể xem video của chúng tôi về 9 mẹo thiết thực để tăng tốc trang web của bạn hoặc tiếp tục đọc để tìm hiểu thêm, bao gồm các kỹ thuật thực hiện nâng cao.

Vì vậy, cho dù bạn đang điều hành doanh nghiệp nhỏ của riêng mình, khuấy động thế giới viết blog hay lao vào thế giới kinh doanh trực tuyến, thì hướng dẫn tối ưu hóa tốc độ này là tấm vé cuối cùng giúp bạn tăng tốc độ trang web của mình.
Hãy nhanh chóng cải thiện hiệu suất trang web của bạn và cung cấp cho khách truy cập trải nghiệm duyệt web đặc biệt.
Bạn đã sẵn sàng chưa? Hãy đi sâu vào!
1 Hiểu tầm quan trọng của tốc độ trang web
Trước khi chúng tôi bắt đầu với các cách để cải thiện tối ưu hóa tốc độ của bạn, điều cần thiết là phải hiểu tầm quan trọng của tốc độ trang web. Tốc độ trang web giúp cung cấp trải nghiệm người dùng đặc biệt, giảm tỷ lệ thoát, cải thiện chuyển đổi và thậm chí tăng thứ hạng trên công cụ tìm kiếm của bạn.
Tối ưu hóa tốc độ không chỉ là một từ thông dụng ưa thích – đó là một yếu tố thiết yếu của thành công trực tuyến.
Mối tương quan giữa tốc độ trang web và trải nghiệm người dùng
Hãy tưởng tượng bạn nhấp vào một liên kết và có cảm giác như lâu lắm rồi trang mới tải xong. Uh, thật khó chịu, phải không?
Khi nói đến trải nghiệm người dùng, đảm bảo rằng trang của bạn tải nhanh nhất có thể là một phần cần thiết của bất kỳ chiến lược trực tuyến nào. Và như bạn có thể đoán ra – tốc độ trang web là một thành phần thiết yếu của trải nghiệm người dùng.
Bằng cách đặt tốc độ trang web ở đầu trang web của mình, bạn có thể tạo trải nghiệm người dùng hấp dẫn sẽ khiến khách truy cập tương tác với trang web của bạn. Và bạn có biết điều đó có nghĩa là gì? Điều này có nghĩa là bạn sẽ có nhiều cơ hội chuyển đổi hơn và đạt được các mục tiêu tối ưu hóa tốc độ của mình.
Ảnh hưởng của các trang web tải chậm
Các trang web tải chậm có thể là kẻ giết người chuyển đổi. Những ngày này, một trang web chậm không cắt được.
Hình dung điều này: bạn đã dành thời gian để tạo một trang web tuyệt đẹp, sản phẩm hoặc dịch vụ của bạn là hàng đầu và bạn đã sẵn sàng chuyển đổi khách truy cập thành khách hàng.
Nhưng nếu trang web của bạn tải mãi mãi, những khách hàng tiềm năng đó sẽ mất hứng thú và tìm kiếm một trang web khác để đáp ứng nhu cầu của họ.
Vì vậy, trang web của bạn tải càng lâu thì càng có nhiều khả năng khách truy cập sẽ rời đi mà không khám phá thêm. Với sự trợ giúp của các kỹ thuật tối ưu hóa tốc độ, bạn có thể giảm tỷ lệ thoát, thu hút khách truy cập và tăng cơ hội biến họ thành khách hàng trung thành.
Vai trò của tốc độ trang web trong xếp hạng công cụ tìm kiếm
Bạn có biết rằng tối ưu hóa tốc độ ảnh hưởng trực tiếp đến thứ hạng của công cụ tìm kiếm?
Các công cụ tìm kiếm như Google ưu tiên các trang web tải nhanh vì họ hiểu tầm quan trọng của trải nghiệm người dùng.
Theo Google, trang web của bạn sẽ tải trong hai ba giây hoặc ít hơn.
Khi các công cụ tìm kiếm thu thập dữ liệu trang web của bạn, chúng sẽ lưu ý tốc độ tải trang. Một trang web tải chậm có thể dẫn đến xếp hạng thấp hơn, vì các công cụ tìm kiếm ưu tiên các trang web cung cấp trải nghiệm liền mạch và nhanh chóng cho người dùng.
John Mueller đã giải thích rằng thời gian tải chậm của một trang web có thể dẫn đến thứ hạng thấp trong SERPs.
Bằng cách đầu tư vào tối ưu hóa tốc độ, bạn không chỉ nâng cao sự hài lòng của người dùng mà còn cải thiện cơ hội xếp hạng cao hơn trong kết quả tìm kiếm. Đó là một tình huống đôi bên cùng có lợi.
2 Cách tăng tốc trang web WordPress của bạn bằng các phương pháp hiệu quả
Bạn đã sẵn sàng để đưa trang web của mình từ chậm chạp sang nhanh như chớp chưa?
Tối ưu hóa tốc độ là tên của trò chơi và trong phần này, chúng tôi sẽ chỉ cho bạn cách bạn có thể đạt được điều đó một cách dễ dàng. Từ việc tối ưu hóa hình ảnh và tận dụng các plugin bộ nhớ đệm đến chọn nhà cung cấp dịch vụ lưu trữ phù hợp và hơn thế nữa, chúng tôi đã hỗ trợ bạn.
Vì vậy, hãy mở khóa những bí mật về tối ưu hóa tốc độ WordPress ngay lập tức!
2.1 Tối ưu hóa Hosting cho tốc độ
Chọn nhà cung cấp dịch vụ lưu trữ phù hợp
Khi nói đến việc tối ưu hóa tốc độ, nhà cung cấp dịch vụ lưu trữ của bạn đóng một vai trò quan trọng.
Nó giống như nền tảng của hiệu suất trang web của bạn. Hãy nghĩ về nó như động cơ cung cấp năng lượng cho trang web của bạn. Giống như việc bạn không muốn một động cơ chậm chạp trong chiếc xe thể thao của mình, bạn không muốn một nhà cung cấp dịch vụ lưu trữ chậm chạp làm giảm tải trang web của bạn.
Một nhà cung cấp dịch vụ lưu trữ hiệu suất cao và đáng tin cậy có thể đảm bảo rằng trang web của bạn tải nhanh chóng, khiến khách truy cập của bạn tương tác và hài lòng.
Nhưng những gì bạn nên tìm kiếm khi lựa chọn một nhà cung cấp dịch vụ lưu trữ?
Trước hết, hãy xem xét các thời gian phản hồi của máy chủ. Thời gian phản hồi của máy chủ càng nhanh, trang web của bạn sẽ tải càng nhanh.
Một yếu tố khác bạn có thể xem xét là độ tin cậy của máy chủ. Bạn muốn trang web của mình có sẵn cho khách truy cập suốt ngày đêm mà không bị gián đoạn. Phải?
Một nhà cung cấp dịch vụ lưu trữ đáng tin cậy sẽ có cơ sở hạ tầng mạnh mẽ và nhiều bản sao lưu máy chủ để đảm bảo thời gian hoạt động tối đa của máy chủ. Xét cho cùng, một trang web tốc độ tốt là gì nếu nó thường xuyên ngừng hoạt động?
Ngoài ra, một số nhà cung cấp dịch vụ lưu trữ chuyên về cài đặt tối ưu hóa tốc độ dành riêng cho WordPress. Họ cung cấp các tính năng như bộ nhớ đệm phía máy chủ, cập nhật WordPress tự động, v.v.
Bằng cách đưa ra lựa chọn sáng suốt, bạn có thể lôi kéo khách truy cập của mình bằng trải nghiệm duyệt web linh hoạt sẽ khiến họ quay lại nhiều hơn.
Vì vậy, hãy dành thời gian nghiên cứu và chọn nhà cung cấp dịch vụ lưu trữ phù hợp với mục tiêu tối ưu hóa tốc độ của bạn.
Đánh giá các tùy chọn lưu trữ khác nhau
Khi nói đến việc đánh giá các tùy chọn lưu trữ cho trang web của bạn, bạn có một số lựa chọn để xem xét: lưu trữ chia sẻ, máy chủ riêng ảo và lưu trữ dành riêng.
Hãy xem xét từng phương án chi tiết hơn.
- Shared Hosting: Chia sẻ lưu trữ giống như thuê một căn phòng trong một căn hộ đông đúc. Trang web của bạn chia sẻ tài nguyên máy chủ với các trang web khác, điều này làm cho nó trở thành một lựa chọn hợp lý cho những người mới bắt đầu. Tuy nhiên, điều đó cũng có nghĩa là bạn có quyền kiểm soát hạn chế đối với cấu hình và hiệu suất của máy chủ.
- Lưu trữ máy chủ riêng ảo: Lưu trữ VPS giống như có căn hộ rộng rãi của riêng bạn trong một tòa nhà cao tầng. Bạn chia sẻ máy chủ vật lý với các trang web khác. Nó cung cấp khả năng mở rộng và linh hoạt hơn so với lưu trữ chia sẻ.
- Máy chủ chuyên biệt: Lưu trữ chuyên dụng giống như sở hữu ngôi nhà độc lập của riêng bạn. Bạn có toàn bộ máy chủ dành riêng cho trang web của mình, cung cấp hiệu suất, khả năng kiểm soát và bảo mật vô song. Tùy chọn này lý tưởng cho các trang web có lưu lượng truy cập cao và những trang web có yêu cầu máy chủ cụ thể.
2.2 Truy cập tốc độ trang web hiện tại
Trước khi đi sâu vào tối ưu hóa tốc độ cho trang web của bạn, điều quan trọng là phải đánh giá hiệu suất tốc độ hiện tại của trang web. Rốt cuộc, bạn cần biết mình đang đứng ở đâu để cải thiện.
Công cụ kiểm tra tốc độ trang web
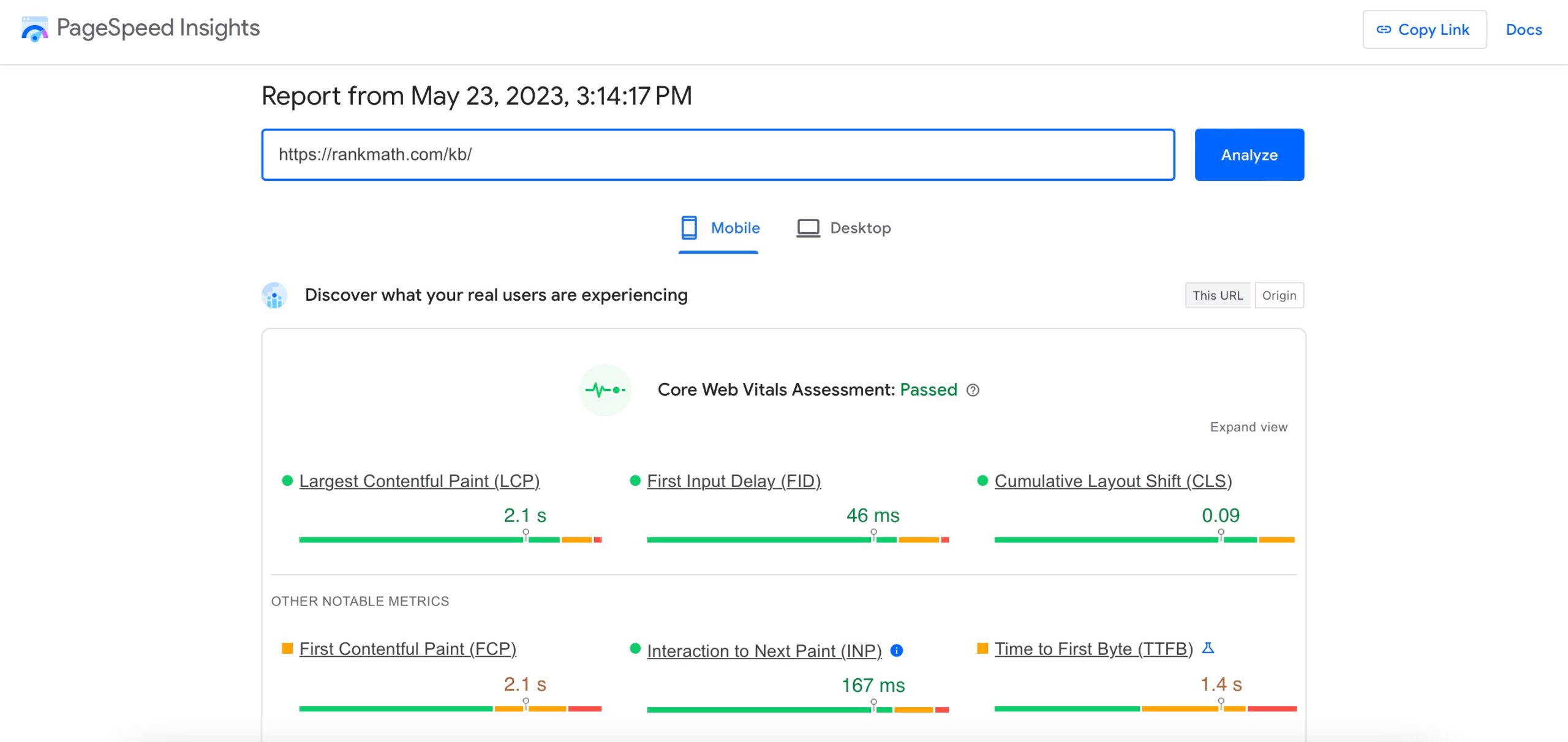
Hiện có nhiều công cụ trực tuyến có thể giúp bạn đánh giá tốc độ trang web của mình. Một công cụ phổ biến là Tốc độ trang Google Thông tin chi tiết.
Chỉ cần nhập URL trang web của bạn và nó sẽ cung cấp cho bạn phân tích chi tiết về hiệu suất trang web của bạn, cùng với các đề xuất để cải thiện. Nó giống như có một huấn luyện viên tốc độ cá nhân cho trang web của bạn!

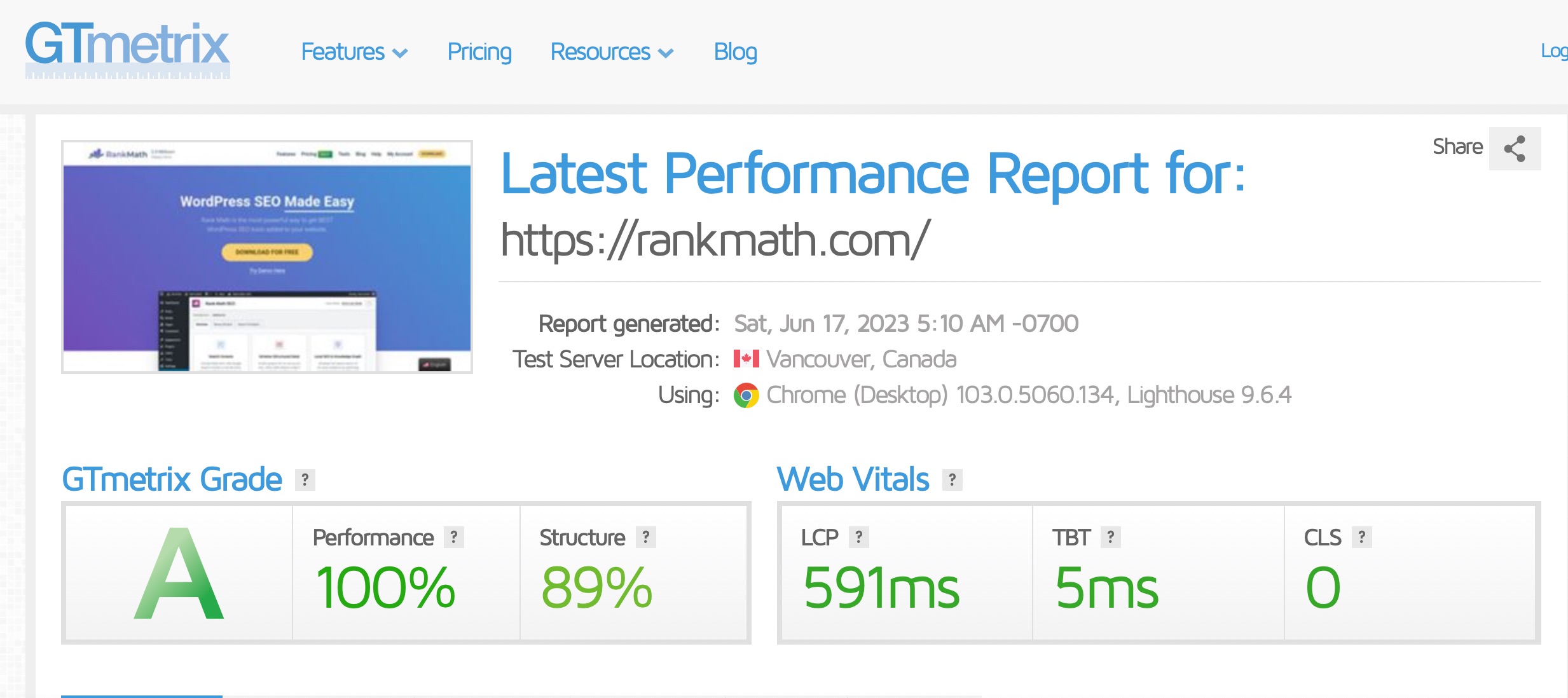
Một công cụ hữu ích khác là GTmetrix để theo dõi hiệu suất của trang web của bạn.

Các số liệu chính để đánh giá
Khi đánh giá tốc độ trang web của bạn, hãy chú ý đến các số liệu chính sau:
- Thời gian tải trang: Điều này đo thời gian cần thiết để trang web của bạn tải đầy đủ. Thời gian tải nhanh hơn dẫn đến trải nghiệm người dùng tốt hơn.
- Sơn nội dung đầu tiên (FCP): FCP đề cập đến thời gian cần thiết để phần tử nội dung đầu tiên xuất hiện trên màn hình. Đây là một chỉ số quan trọng về tốc độ cảm nhận và có thể tác động đáng kể đến sự hài lòng của người dùng.
- Hiệu suất di động: Với số lượng người dùng di động ngày càng tăng, điều quan trọng là phải đánh giá tốc độ trang web của bạn trên thiết bị di động. Các công cụ như của Google Điện thoại di động thân thiện với thử nghiệm có thể giúp bạn đánh giá hiệu suất di động.
- Nội dung đau đớn lớn nhất (LCP): LCP đề cập đến thời gian cần thiết để phần tử lớn nhất trên trang web hiển thị với người dùng. Nó giúp đánh giá tốc độ tải của một trang web và là một yếu tố quan trọng trong việc xác định trải nghiệm người dùng.
- Độ trễ đầu vào đầu tiên (FID): FID là chỉ số hiệu suất đo lường mức độ phản hồi của trang web. Tính năng này tính toán thời gian cần thiết để trang web phản hồi tương tác đầu tiên của người dùng, chẳng hạn như nhấp vào nút hoặc nhấn vào liên kết.
- Dịch chuyển bố cục tích lũy (CLS): CLS đo độ ổn định hình ảnh của trang web trong quá trình tải. Nó đánh giá mức độ thay đổi của bố cục trang hoặc di chuyển bất ngờ, gây ra trải nghiệm người dùng bị gián đoạn.
- Tương tác với Sơn tiếp theo (INP): INP đo thời gian cần thiết để trang web phản hồi tương tác của người dùng sau khi nội dung lớn nhất hiển thị.
- Thời gian đến Byte đầu tiên (TTFB): TTFB đo thời gian để trình duyệt nhận byte dữ liệu đầu tiên từ máy chủ sau khi đưa ra yêu cầu. Nó phản ánh khả năng đáp ứng của máy chủ và hiệu quả của kết nối mạng.
Phân tích kết quả
Khi bạn có kết quả kiểm tra tốc độ, hãy dành chút thời gian để phân tích chúng. Tìm kiếm những lĩnh vực có thể cải tiến, chẳng hạn như tối ưu hóa hình ảnh, tận dụng bộ nhớ đệm hoặc giảm thời gian phản hồi của máy chủ. Ưu tiên các đề xuất dựa trên tác động tiềm ẩn của chúng đối với tốc độ trang web của bạn.
Theo nghiên cứu Akamai, thời gian tải trang chậm một giây có thể làm giảm 7% chuyển đổi? Đúng rồi! Khách truy cập có kỳ vọng cao khi nói đến tốc độ trang web và trang web tải chậm có thể dẫn đến bỏ lỡ cơ hội.
Bằng cách thường xuyên đánh giá tốc độ trang web của bạn và thực hiện các tối ưu hóa tốc độ cần thiết, bạn có thể cung cấp trải nghiệm nhanh hơn và thú vị hơn cho người dùng của mình. Điều này không chỉ nâng cao sự hài lòng của người dùng mà còn góp phần cải thiện thứ hạng của công cụ tìm kiếm và như chúng tôi đã đề cập trước đây, tốc độ trang web là yếu tố xếp hạng được các công cụ tìm kiếm như Google xem xét.
Vì vậy, hãy dành thời gian để truy cập tốc độ trang web của bạn bằng các công cụ kiểm tra đáng tin cậy và sử dụng thông tin chi tiết thu được để tối ưu hóa và tăng hiệu suất trang web của bạn. Khách truy cập của bạn sẽ cảm ơn bạn và bạn sẽ đi đến thành công trong việc tối ưu hóa tốc độ!
2.3 Hợp lý hóa các chủ đề và plugin WordPress
Hợp lý hóa các chủ đề và plugin là một công thức bí mật để tăng cường tối ưu hóa tốc độ của bạn và mang lại trải nghiệm tuyệt vời cho người dùng.
Đánh giá hiệu suất chủ đề
Khi nói đến chủ đề, hiệu suất là chìa khóa!
Việc chọn một chủ đề nhẹ và được mã hóa tốt có thể tạo ra sự khác biệt lớn về tốc độ trang web của bạn. Hãy xem kỹ và đánh giá hiệu suất của các chủ đề khác nhau.
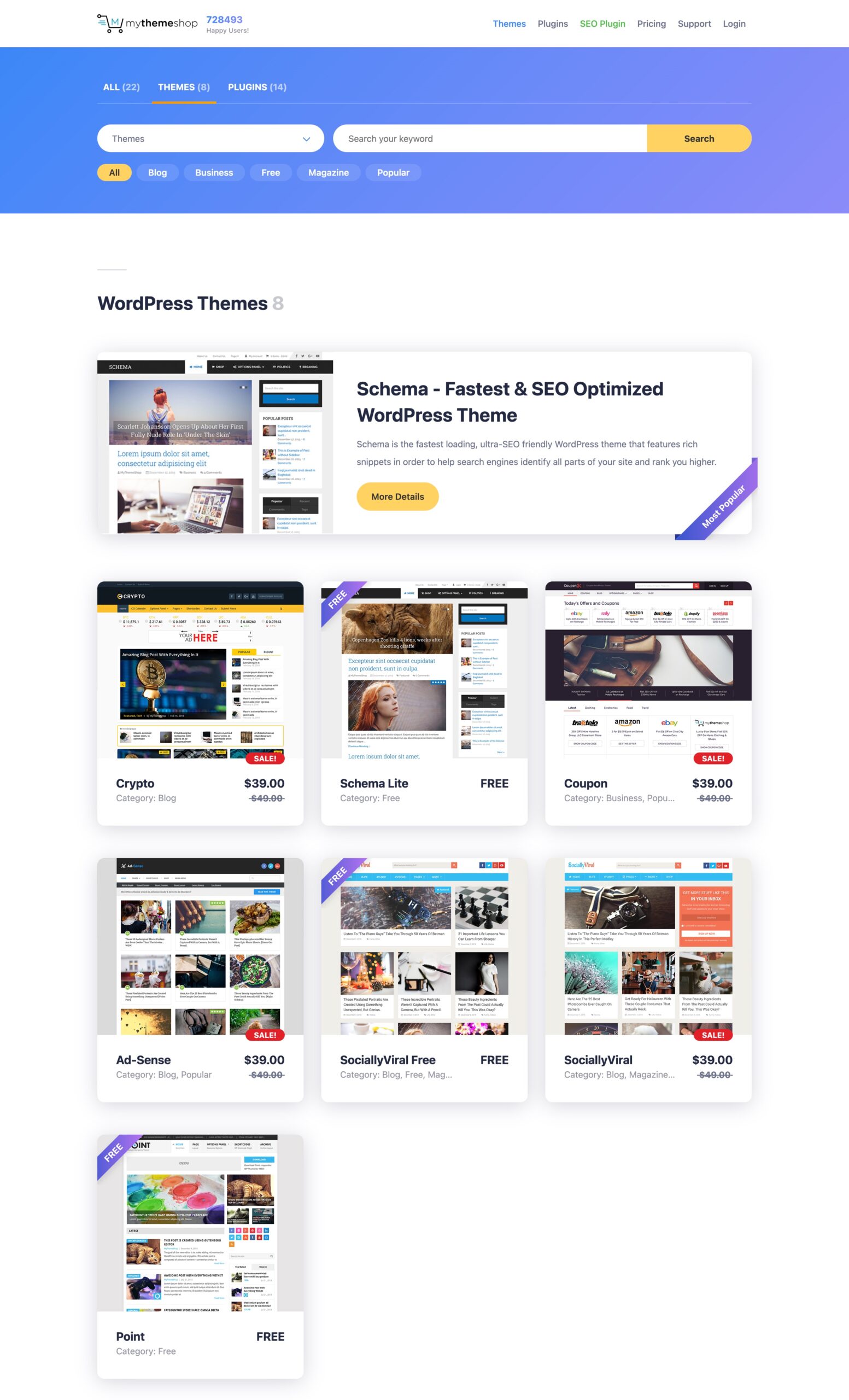
MyThemeShop cung cấp các chủ đề khác nhau giúp tối ưu hóa tốc độ bằng cách cung cấp hiệu suất tối ưu, thời gian tải nhanh, mã sạch, v.v.

Loại bỏ tất cả chủ đề không mong muốn và chọn chủ đề tốt nhất phù hợp với mục tiêu tối ưu hóa tốc độ của bạn.
Thực tiễn tốt nhất để lựa chọn plugin
Plugin giống như những người trợ giúp nhỏ bổ sung thêm chức năng cho trang web của bạn. Nhưng đừng phát điên với plugin! Quá nhiều plugin có thể làm chậm trang web của bạn. Hãy nhớ rằng, Chất lượng đánh bại số lượng vào bất kỳ ngày nào!
Trước khi thêm plugin, hãy tự hỏi xem bạn có thực sự cần nó cho trang web của mình không. Hãy tìm các plugin được cập nhật thường xuyên và có đánh giá tốt từ người dùng.
Vì vậy, plugin SEO WordPress nào nhanh nhất?
Hãy xem video Youtube ngắn này và bạn sẽ có câu trả lời cho mình!🔥
[Nhúng nội dung]
Rank Math, còn được gọi là Con dao quân đội Thụy Sĩ của WordPress SEO, là một plugin miễn phí không chỉ đơn thuần là tối ưu hóa SEO và góp phần vào nỗ lực tối ưu hóa tốc độ trang web của bạn. Mã hiệu quả, các tính năng hiệu suất được tích hợp sẵn và khả năng tích hợp với các plugin lưu vào bộ đệm làm cho nó trở thành một công cụ có giá trị để đạt được các mục tiêu tối ưu hóa tốc độ của bạn.
Vì vậy hãy tận dụng sức mạnh của Xếp loại toán để tăng hiệu suất trang web của bạn và đẩy nó lên đầu bảng xếp hạng của công cụ tìm kiếm!
2.4 Tối ưu hóa hình ảnh để tải nhanh hơn
Đã đến lúc đưa những hình ảnh nặng nề đó vào chế độ ăn kiêng và khiến chúng tải nhanh hơn bao giờ hết!
Hình ảnh đóng một vai trò quan trọng trong việc thu hút và thu hút khách truy cập của bạn. Nhưng nếu hình ảnh không được tối ưu hóa đúng cách, chúng có thể làm chậm trang web của bạn và gây khó chịu cho người dùng của bạn. Mặt khác, hình ảnh tải nhanh tạo ra trải nghiệm duyệt web liền mạch.
[Nhúng nội dung]
Kỹ thuật nén ảnh và thay đổi kích thước ảnh
Nén hình ảnh:
Hãy coi việc nén hình ảnh giống như đóng gói vali của bạn bằng cách loại bỏ các mục không mong muốn. Nén hình ảnh làm giảm kích thước tệp hình ảnh của bạn, làm cho chúng nhỏ hơn theo byte trong khi vẫn giữ được chất lượng hình ảnh của chúng. Nén hình ảnh là cần thiết để tối ưu hóa tốc độ.
Có một số công cụ có sẵn để nén hình ảnh của bạn mà không làm giảm chất lượng. Một công cụ phổ biến là TinyPNG. Bạn cũng có thể cân nhắc sử dụng Tưởng tượng plugin sẽ giúp bạn tối ưu hóa hình ảnh của mình một cách dễ dàng.
Thay đổi kích thước hình ảnh:
Thay đổi kích thước hình ảnh giống như điều chỉnh hình ảnh của bạn để phù hợp hoàn hảo với bố cục trang web của bạn. Nó liên quan đến việc điều chỉnh kích thước của hình ảnh để phù hợp với không gian mà hình ảnh sẽ chiếm trên trang web của bạn. Kích thước tốt nhất cho một hình ảnh là dưới 200kb. Bạn cũng có thể xem xét các kích thước sau cho:
- Hình ảnh có chiều dài đầy đủ: chiều rộng 800px
- Hình ảnh một nửa chiều dài: chiều rộng 300px đến 400px
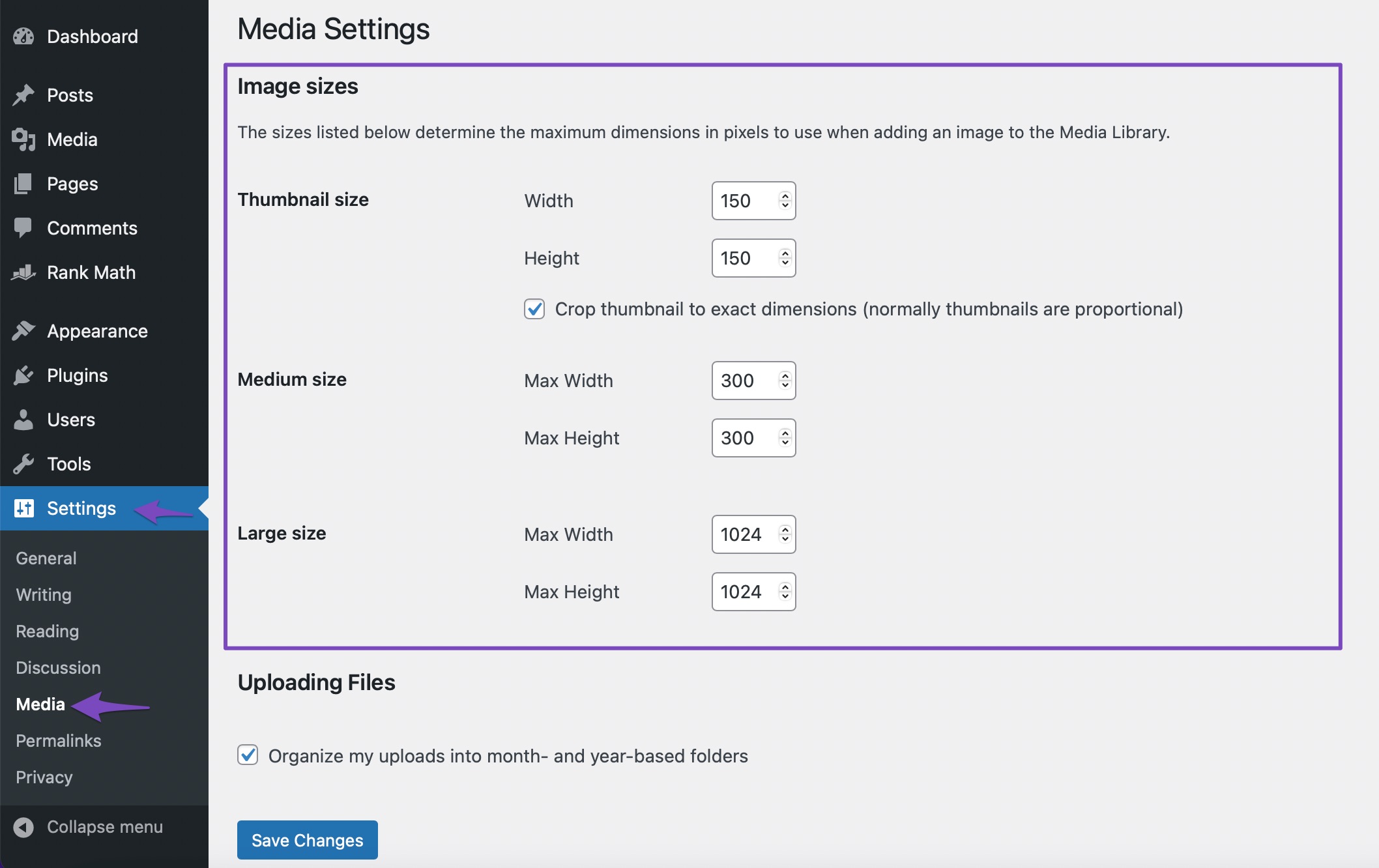
Cách dễ nhất để đảm bảo rằng bạn đang tải lên đúng kích cỡ cho hình ảnh của mình là sử dụng thủ thuật đơn giản này. Điều hướng đến của bạn Cài đặt> Phương tiện từ bảng điều khiển WordPress của bạn và ghi lại kích thước hình ảnh mà chủ đề của bạn sử dụng.

Công cụ như Adobe Photoshop cũng cho phép bạn điều chỉnh kích thước của hình ảnh một cách dễ dàng.

Thử Lazy Loading trên các trang web chứa nhiều hình ảnh
Lazy loading là một kỹ thuật tiện lợi giúp cải thiện tốc độ tải trang web của bạn.
Hãy tưởng tượng bạn có một bài đăng trên blog với 10-12 hình ảnh có độ phân giải cao. Nếu không tải chậm, tất cả các hình ảnh sẽ tải đồng thời, khiến trang tải chậm. Tuy nhiên, nếu bạn đã kích hoạt lazy loading, thì chỉ một vài hình ảnh đầu tiên hiển thị trên màn hình sẽ được tải ban đầu. Khi người dùng cuộn xuống, các hình ảnh còn lại sẽ tải dần dần.
Để triển khai lazy loading, bạn có thể sử dụng các plugin như WP Rocket thực hiện LazyLoad trên hình ảnh, khung nội tuyến và video.
Bạn có thể tham khảo thêm của chúng tôi SEO hình ảnh hướng dẫn, trong đó chúng tôi đã trình bày các cách khác nhau để tối ưu hóa hình ảnh cho tìm kiếm.
2.5 Chiến lược bộ nhớ đệm để cải thiện hiệu suất
Khi nói đến tối ưu hóa tốc độ, bộ nhớ đệm đóng vai trò như một siêu anh hùng có thể tiết kiệm thời gian của bạn và giúp trang web của bạn hoạt động hiệu quả!
Chỉ cần tưởng tượng rằng bạn nhấp chuột vào một trang web và bùm! Nó tải trong tích tắc, cung cấp nội dung mà bạn đang khao khát gần như ngay lập tức. Bộ nhớ đệm giúp thời gian tải nhanh chóng và làm cho khách truy cập của bạn hài lòng.
Chúng ta hãy xem qua một vài chiến lược lưu vào bộ nhớ đệm có thể biến trang web của bạn thành một con quỷ tốc độ.
Hiểu các cơ chế lưu trữ khác nhau
- Bộ nhớ đệm cấp trình duyệt: Khi khách truy cập vào trang web của bạn, trang web của họ sẽ lưu trữ một số thành phần nhất định như hình ảnh, tệp CSS và JavaScript trên thiết bị của họ. Lần tới khi họ truy cập, trình duyệt của họ có thể tìm nạp các phần tử được lưu trong bộ nhớ cache này trong nháy mắt, giúp tiết kiệm thời gian quý báu.
- Bộ nhớ đệm phía máy chủ: Bộ nhớ đệm phía máy chủ liên quan đến việc lưu trữ các trang web được hiển thị đầy đủ hoặc nội dung động trong bộ đệm trên máy chủ. Vì vậy, khi khách truy cập yêu cầu một trang, máy chủ có thể nhanh chóng truy xuất phiên bản đã lưu trong bộ nhớ cache thay vì xây dựng lại từ đầu.
- Bộ nhớ đệm cơ sở dữ liệu: Bộ nhớ đệm cơ sở dữ liệu liên quan đến việc lưu trữ dữ liệu được truy cập thường xuyên từ cơ sở dữ liệu mọi lúc. Máy chủ của bạn có thể nhanh chóng tìm nạp dữ liệu đã lưu trong bộ nhớ cache, bỏ qua hoàn toàn việc truy cập cơ sở dữ liệu. Các plugin như W3 Total Cache hoặc WP Rocket xử lý bộ nhớ đệm cơ sở dữ liệu một cách liền mạch.
- Mạng phân phối nội dung (CDN): CDN giống như một mạng máy chủ trải rộng trên nhiều địa điểm khác nhau, mỗi máy chủ lưu trữ một bản sao nội dung tĩnh trên trang web của bạn (như hình ảnh, CSS) được lưu trong bộ nhớ cache. Khi khách truy cập vào trang web của bạn, CDN sẽ phục vụ nội dung từ máy chủ gần họ nhất, giảm thiểu độ trễ và tối đa hóa tốc độ.
Triển khai các plugin bộ nhớ đệm và mẹo cấu hình
Các plugin bộ đệm giống như các công cụ kỳ diệu giúp tối ưu hóa trang web của bạn bằng cách tạo các phiên bản được lưu trong bộ nhớ cache mạnh mẽ của các trang web của bạn. Bằng cách triển khai các plugin bộ nhớ đệm và tinh chỉnh cài đặt của chúng, bạn có thể nâng hiệu suất trang web của mình lên một tầm cao mới.
Khi nói đến việc chọn một plugin bộ nhớ đệm, có một số tùy chọn khả dụng, chẳng hạn như W3 Total Cache, WP Rocket, vv. Các plugin này cung cấp nhiều tính năng và tùy chọn tùy chỉnh, cho phép bạn điều chỉnh cài đặt bộ nhớ đệm theo nhu cầu cụ thể của mình.
Sau khi bạn đã cài đặt plugin bộ nhớ đệm, đã đến lúc định cấu hình plugin đó để có hiệu suất tối ưu. Dưới đây là một số mẹo cấu hình chính cần xem xét:
- Kích hoạt bộ nhớ đệm trang: Tính năng này cho phép plugin bộ nhớ đệm tạo các phiên bản HTML tĩnh cho các trang web của bạn. Khi khách truy cập yêu cầu một trang, phiên bản HTML đã lưu trong bộ nhớ cache sẽ được phục vụ thay vì xử lý nội dung động.
- Sử dụng bộ nhớ đệm của trình duyệt: Bằng cách bật bộ nhớ đệm của trình duyệt, bạn hướng dẫn trình duyệt của khách truy cập lưu trữ các tài nguyên tĩnh, chẳng hạn như hình ảnh, tệp CSS và tệp JavaScript trong một khoảng thời gian nhất định. Điều này cho phép khách truy cập quay lại truy xuất các tài nguyên này từ bộ đệm cục bộ của họ, giảm số lượng yêu cầu đến máy chủ của bạn.
- Thu nhỏ và kết hợp các tập tin: Nhiều plugin bộ nhớ đệm cung cấp các tùy chọn để thu nhỏ và kết hợp các tệp CSS và JavaScript. Thu nhỏ loại bỏ các ký tự và khoảng trắng không cần thiết khỏi các tệp này, giảm kích thước của chúng. Kết hợp các tệp có nghĩa là hợp nhất nhiều tệp thành một, giảm số lượng yêu cầu được thực hiện cho máy chủ.
- Triển khai nén GZIP: Kích hoạt tính năng nén GZIP trên trang web của bạn sẽ giảm kích thước tệp của các trang web của bạn, giúp chúng chuyển từ máy chủ sang trình duyệt của khách truy cập nhanh hơn. Điều này cải thiện đáng kể thời gian tải, đặc biệt đối với người dùng có kết nối internet chậm hơn.
- Đặt hết hạn bộ đệm: Điều quan trọng là phải đặt thời gian hết hạn bộ đệm thích hợp cho các loại nội dung khác nhau. Các tài nguyên tĩnh như hình ảnh có thể có thời gian hết hạn dài hơn, trong khi nội dung động có thể yêu cầu thời gian hết hạn ngắn hơn để đảm bảo khách truy cập thấy các bản cập nhật mới nhất.
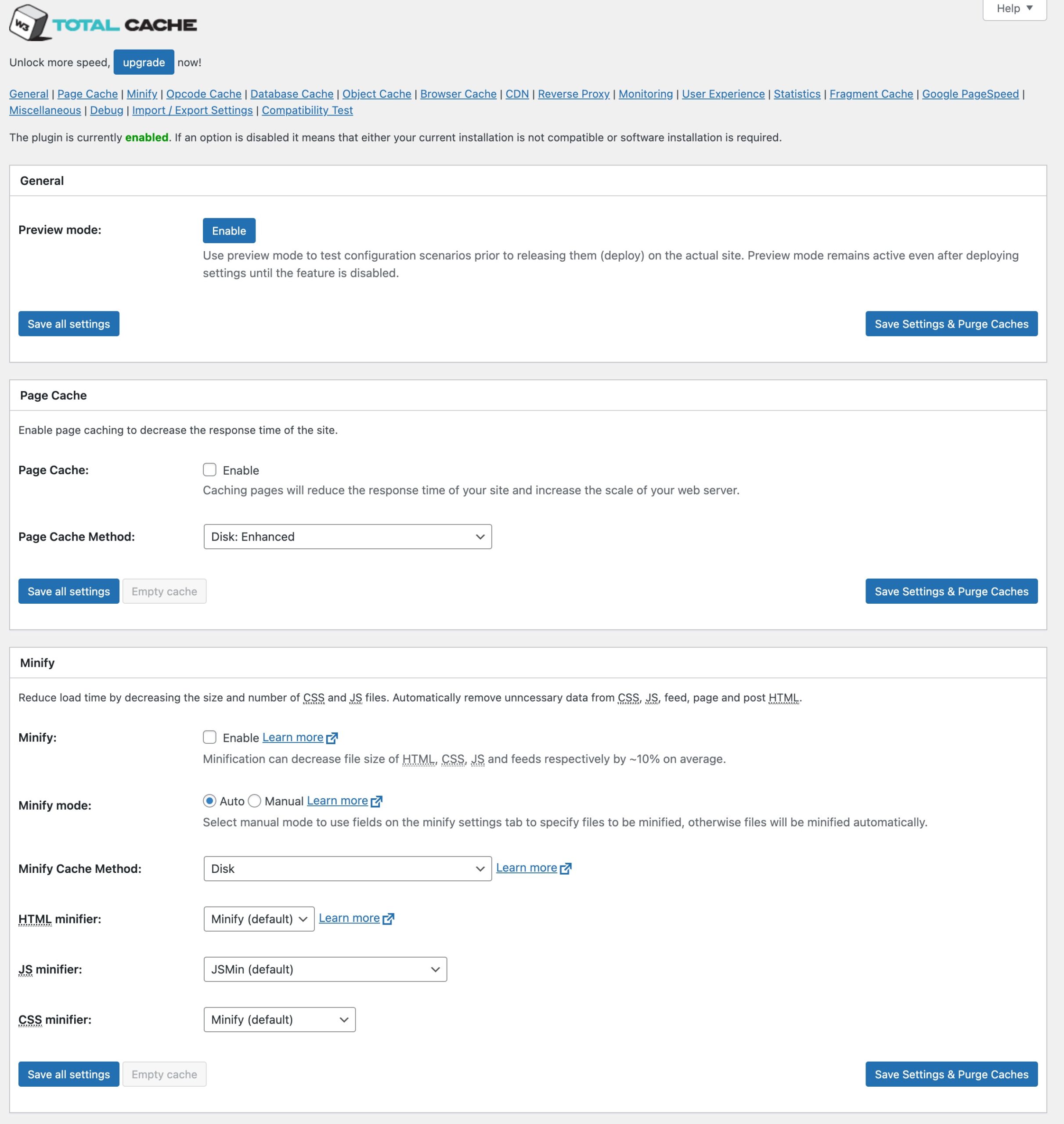
Dưới đây là một số tính năng được cung cấp bởi W3 Total Cache.

Tận dụng Mạng phân phối nội dung (CDN) cho Bộ nhớ đệm toàn cầu
Bây giờ chúng ta hãy đón nhận hành trình tuyệt vời của CDN và xem cách chúng có thể đưa việc tối ưu hóa tốc độ trang web của bạn lên một tầm cao mới. Bằng cách tận dụng CDN và khả năng lưu vào bộ nhớ đệm toàn cầu của chúng, bạn có thể đảm bảo rằng trang web của mình tải nhanh chóng cho khách truy cập trên khắp thế giới.
Hãy mang đến một ví dụ để minh họa sức mạnh của CDN với video của chúng tôi:

John Mueller của Google thông báo rằng vị trí của CDN không quan trọng đối với các trang web đa ngôn ngữ và SEO quốc tế.
Bạn có thể cân nhắc sử dụng các CDN phổ biến như CloudFlare và StackPath. Chúng tôi cũng khuyên bạn nên sử dụng RocketCDN, đây là một CDN cao cấp tích hợp trực tiếp với WP Rocket.
2.6 Tối ưu hóa và giảm thiểu mã
Tối ưu hóa và thu nhỏ mã là hai kỹ thuật mạnh mẽ có thể tăng đáng kể khả năng tối ưu hóa tốc độ trang web của bạn. Bằng cách tối ưu hóa và giảm thiểu mã của trang web, bạn có thể giảm kích thước tệp, cải thiện thời gian tải và cung cấp trải nghiệm duyệt web mượt mà hơn cho khách truy cập.
Ví dụ: hãy tưởng tượng bạn có một trang web bao gồm một số tệp JavaScript và CSS. Các tệp này chứa khoảng trắng, nhận xét và tên biến dài, làm cho chúng có kích thước lớn hơn.
Nếu không tối ưu hóa và rút gọn mã, các tệp này sẽ mất nhiều thời gian hơn để tải xuống, dẫn đến thời gian tải chậm hơn cho khách truy cập của bạn. Tuy nhiên, bằng cách tối ưu hóa và giảm thiểu mã, bạn có thể giảm kích thước tệp dẫn đến thời gian tải nhanh hơn đáng kể và cải thiện trải nghiệm người dùng.
Hãy nhớ rằng, luôn sao lưu mã gốc của bạn trước khi áp dụng bất kỳ tối ưu hóa hoặc thu nhỏ mã nào. Điều này đảm bảo rằng bạn có thể dễ dàng trở lại phiên bản gốc nếu có bất kỳ vấn đề nào phát sinh.
Công cụ tối ưu hóa mã CSS, Javascript và HTML
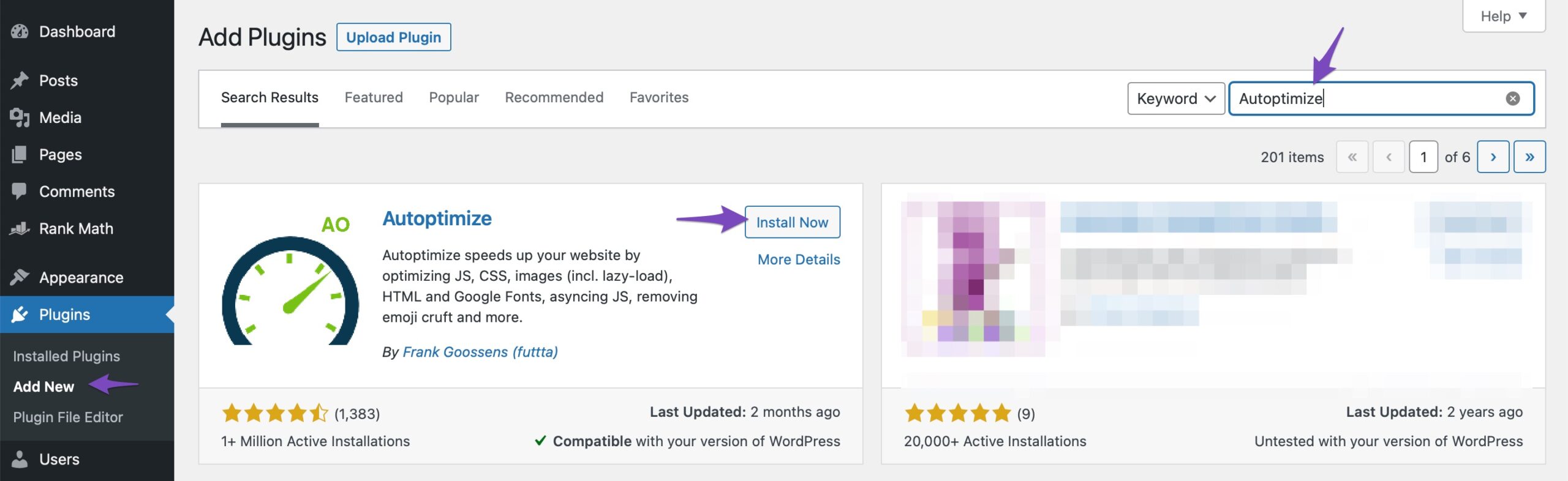
Bạn có thể sử dụng một plugin WordPress miễn phí như Autoptimize quét các tệp CSS và JavaScript của bạn, xóa mã không cần thiết (như khoảng trắng và nhận xét) đồng thời thu nhỏ các tệp đủ để tải mà không bị lag.
Để làm như vậy, bạn có thể cài đặt và kích hoạt plugin bằng cách điều hướng đến Plugin> Thêm mới phần của bảng điều khiển WordPress của bạn. Tìm plugin Autoptimize trong thanh tìm kiếm, cài đặt và kích hoạt nó rồi bắt đầu tối ưu hóa mã, CSS và các tệp khác của bạn.

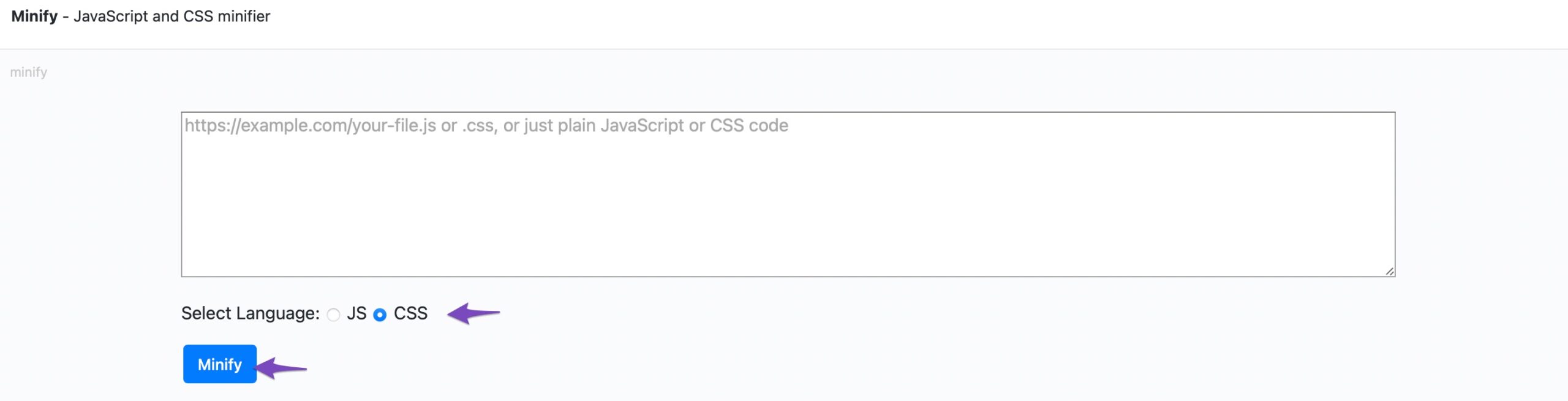
Ngoài ra, các plugin như WP Rocket, W3 Total Cache giúp dọn sạch các tệp CSS của bạn và giảm kích thước tệp. Bạn cũng có thể sử dụng một công cụ trực tuyến miễn phí như Giảm bớt và đánh dấu vào CSS hộp, như hình dưới đây.

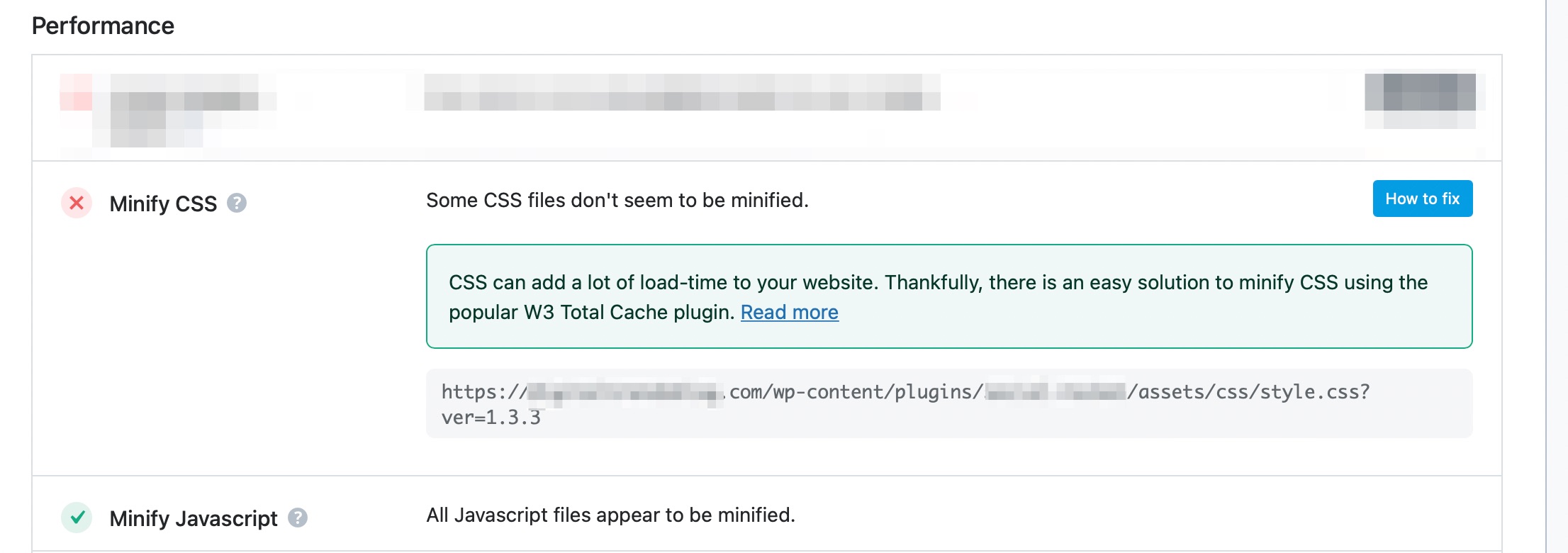
Trình phân tích SEO của Rank Math sẽ cung cấp cho bạn kết quả kiểm tra để thông báo cho bạn biết liệu các tệp CSS/JavaScript đã được thu nhỏ trên trang web của bạn hay chưa.

Bạn có thể tham khảo thêm bài viết chuyên dụng của chúng tôi về Bộ phân tích SEO điều đó sẽ giúp bạn khắc phục các sự cố cơ bản nhất và cải thiện trang web của mình.
2.7 Thực hiện cập nhật WordPress thường xuyên
Thường xuyên cập nhật trang web của bạn thực sự có thể góp phần tối ưu hóa tốc độ.
Bằng cách cập nhật thường xuyên trang web của bạn thực sự có thể góp phần tối ưu hóa tốc độ. Bây giờ chúng ta hãy xem các bản cập nhật WordPress khác nhau mà bạn có thể xem xét để nâng cấp trò chơi tối ưu hóa tốc độ của mình.
Cập nhật chủ đề và plugin
Các chủ đề và plugin thường nhận được các bản cập nhật giải quyết các vấn đề về hiệu suất và giới thiệu các kỹ thuật tối ưu hóa. Bằng cách cập nhật những cập nhật này và thường xuyên áp dụng chúng, bạn có thể tận dụng những cải tiến tốc độ mới nhất.
Chẳng hạn, hãy tưởng tượng bạn đang sử dụng plugin biểu mẫu liên hệ trên trang web của mình. Nhà phát triển plugin phát hành bản cập nhật tinh chỉnh mã, giảm tác động của nó đối với thời gian tải trang. Chỉ cần cập nhật plugin, bạn sẽ đảm bảo rằng biểu mẫu liên hệ của mình không làm chậm trang web của bạn một cách không cần thiết.
Tối ưu hóa nội dung
Thường xuyên tối ưu hóa nội dung trang web của bạn cũng có thể góp phần tối ưu hóa tốc độ. Dưới đây là một vài ví dụ:
- Nén hình ảnh: Như chúng ta đã thảo luận trước đó, việc tối ưu hóa hình ảnh bằng cách nén chúng sẽ giảm kích thước tệp và cải thiện thời gian tải. Bất cứ khi nào bạn thêm hình ảnh mới vào trang web của mình, hãy đảm bảo nén chúng mà không làm giảm quá nhiều chất lượng. Bằng cách này, các trang của bạn sẽ tải nhanh hơn mà không ảnh hưởng đến sự hấp dẫn trực quan.
- Tối ưu hóa Cơ sở dữ liệu: Theo thời gian, cơ sở dữ liệu trang web của bạn có thể tích lũy dữ liệu không cần thiết, chẳng hạn như bản nháp, bản sửa đổi và nhận xét spam. Thường xuyên tối ưu hóa cơ sở dữ liệu của bạn bằng cách loại bỏ những dữ liệu không cần thiết như vậy có thể cải thiện hiệu suất cơ sở dữ liệu và tốc độ tổng thể của trang web. Plugin như Tối ưu hóa WP và Trình dọn dẹp cơ sở dữ liệu nâng cao sẽ giúp bạn quét mọi phần tử không cần thiết trên cơ sở dữ liệu của mình.
Bằng cách liên tục cập nhật và tối ưu hóa trang web của mình, bạn không chỉ đảm bảo rằng trang luôn an toàn và cập nhật mà còn tích cực hướng tới việc tối ưu hóa tốc độ. Vì vậy, hãy tạo thói quen kiểm tra các bản cập nhật, áp dụng chúng kịp thời và tối ưu hóa nội dung của bạn thường xuyên.
đọc của chúng tôi Hướng dẫn nội dung SEO để tăng lưu lượng truy cập tối đa trên trang web của bạn.
2.8 Giới hạn bài sửa đổi
Hạn chế sửa đổi bài đăng thực sự có thể góp phần tối ưu hóa tốc độ cho trang web WordPress của bạn. Hãy khám phá thêm cách nó có thể cải thiện hiệu suất trang web của bạn.
Đăng sửa đổi là gì?
Bạn đã bao giờ tự hỏi làm thế nào WordPress theo dõi các thay đổi của bạn trong khi bạn đang làm việc trên một bài đăng/trang chưa? Đó là bản sửa đổi bài viết giúp bạn ra khỏi đây! Bản sửa đổi bài đăng là một tính năng thiết yếu của WordPress, tự động lưu bản sao của mỗi bản sửa đổi bạn thực hiện cho một bài đăng hoặc trang.
Chúng đóng một vai trò quan trọng trong việc bảo quản các chỉnh sửa của bạn và cung cấp một mạng lưới an toàn cho công việc của bạn.
Tác động của việc sửa đổi bài đăng quá mức
Hãy tưởng tượng bạn đang viết một bài đăng trên blog và thực hiện nhiều sửa đổi trong suốt quá trình viết. Mỗi lần bạn nhấn Lưu nút, WordPress tạo bản sửa đổi mới, dẫn đến dữ liệu bổ sung được lưu trữ trong cơ sở dữ liệu của bạn. Theo thời gian, điều này có thể tích lũy và ảnh hưởng tiêu cực đến tốc độ trang web của bạn.
Cách hạn chế sửa đổi bài đăng giúp tối ưu hóa tốc độ
Bằng cách đặt giới hạn về số lần sửa đổi bài đăng, bạn có thể giảm bớt sự phình to không cần thiết trong cơ sở dữ liệu của mình và cải thiện hiệu suất trang web của mình. Xem xét nhu cầu cụ thể của bạn và tần suất sửa đổi trên trang web của bạn khi đặt giới hạn.
Đây là cách bạn có thể làm điều đó:
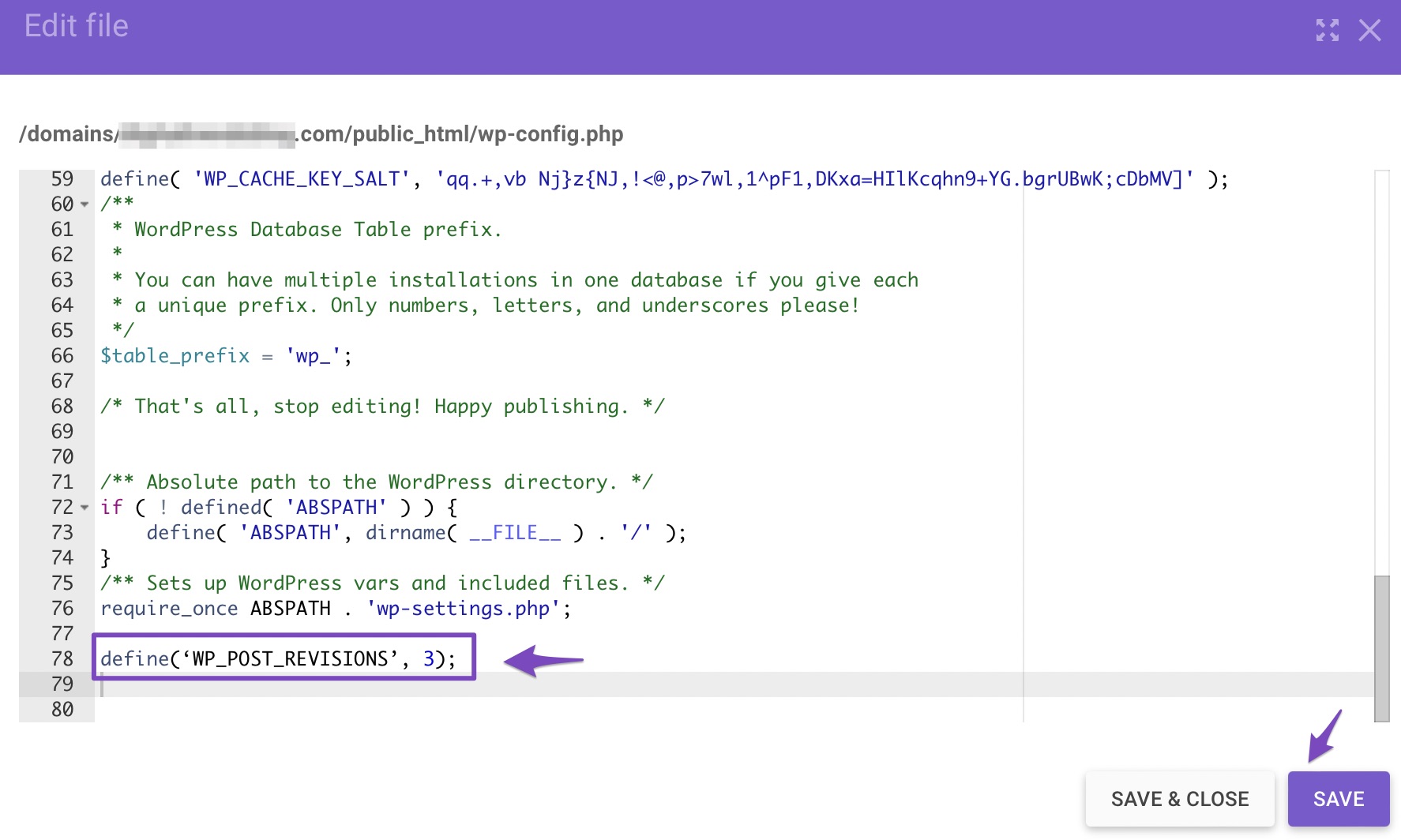
- Giới hạn thủ công: Bạn có thể đặt số lần sửa đổi được phép cho mỗi bài đăng theo cách thủ công bằng cách thêm một đoạn mã đơn giản vào tệp cấu hình WordPress của bạn (wp-config.php). Ví dụ: bạn có thể giới hạn các bản sửa đổi ở 3 hoặc 5 phiên bản gần đây nhất bằng cách thêm mã bên dưới vào
wp-config.phptài liệu. Hãy giới hạn nó ở mức 3, như hình bên dưới.
define ('WP_POST_REVISIONS', 3);
- Hỗ trợ plugin: Nếu bạn thích cách tiếp cận thân thiện với người dùng hơn, bạn có thể sử dụng các plugin như Tối ưu hóa WP or Trình dọn dẹp cơ sở dữ liệu nâng cao để quản lý sửa đổi bài một cách dễ dàng. Các plugin này cho phép bạn đặt giới hạn, xóa các bản sửa đổi cũ hơn và tối ưu hóa cơ sở dữ liệu của bạn chỉ bằng vài cú nhấp chuột.
Bạn có thể kiểm tra thêm bài đăng chuyên dụng của chúng tôi nếu bạn muốn hoàn tác các thay đổi trong WordPress với các bản sửa đổi bài đăng.
Thêm tiêu đề hết hạn vào tài nguyên tĩnh là một phương pháp có giá trị để tối ưu hóa tốc độ. Bằng cách đặt ngày hết hạn cho các tệp tĩnh như hình ảnh, CSS và JavaScript, bạn có thể tận dụng bộ nhớ đệm của trình duyệt và giảm nhu cầu lặp lại yêu cầu tới máy chủ.
Khi người dùng truy cập một trang web, trình duyệt của họ cần tải xuống nhiều tệp khác nhau để hiển thị trang chính xác. Các tệp này, chẳng hạn như hình ảnh hoặc biểu định kiểu, có thể không thay đổi trong một thời gian dài.
Bằng cách đặt tiêu đề hết hạn, bạn hướng dẫn trình duyệt lưu trữ cục bộ bản sao của các tệp này. Khi người dùng truy cập lại trang web của bạn, trình duyệt của họ có thể truy xuất các tệp từ bộ đệm thay vì yêu cầu lại chúng từ máy chủ. Điều này dẫn đến thời gian tải nhanh hơn và giảm tải cho máy chủ.
Chà, hãy tưởng tượng nếu mỗi lần người dùng truy cập trang web của bạn, trình duyệt của họ phải tải xuống tất cả các tệp tĩnh từ đầu. Nó sẽ làm chậm đáng kể quá trình tải trang, dẫn đến trải nghiệm người dùng khó chịu. Bằng cách thêm các tiêu đề hết hạn, bạn có thể cải thiện đáng kể tốc độ và hiệu suất của trang web của mình, khiến khách truy cập tương tác và hài lòng.
Việc triển khai các tiêu đề hết hạn tương đối đơn giản. Bạn cần định cấu hình máy chủ web của mình để đưa ngày hết hạn thích hợp vào tiêu đề phản hồi cho tài nguyên tĩnh.
Bằng cách tối ưu hóa bộ nhớ đệm của các tài nguyên tĩnh có tiêu đề hết hạn, các trang web có thể đạt được những cải tiến đáng kể về tốc độ.
Vì vậy, lần tới khi bạn đánh giá khả năng tối ưu hóa tốc độ trang web của mình, hãy nhớ tầm quan trọng của việc thêm tiêu đề hết hạn vào tài nguyên tĩnh của bạn. Bằng cách tận dụng bộ nhớ đệm của trình duyệt, bạn có thể nâng cao hiệu suất tổng thể của trang web, mang lại trải nghiệm nhanh hơn và mượt mà hơn cho khách truy cập.
Tham khảo hướng dẫn chuyên dụng của chúng tôi về cách thêm tiêu đề hết hạn đến trang web WordPress của bạn.
2.10 Sử dụng phiên bản PHP mới nhất
Để nâng cao hiệu suất tốc độ trang web của bạn, hãy đảm bảo rằng bạn đang sử dụng phiên bản PHP mới nhất.
Giả sử bạn đang chạy một trang web thương mại điện tử do WordPress cung cấp và sử dụng phiên bản PHP cũ hơn như PHP 7.4. Mặc dù nó vẫn có thể hoạt động, nhưng bạn đang bỏ lỡ các tính năng tối ưu hóa tốc độ và cải tiến bảo mật được giới thiệu trong các phiên bản PHP mới hơn như PHP 8 trở lên.
Bằng cách nâng cấp lên phiên bản PHP mới nhất, bạn có thể tăng hiệu suất đáng kể cho trang web của mình và đảm bảo trải nghiệm mua sắm trực tuyến an toàn hơn cho khách hàng.
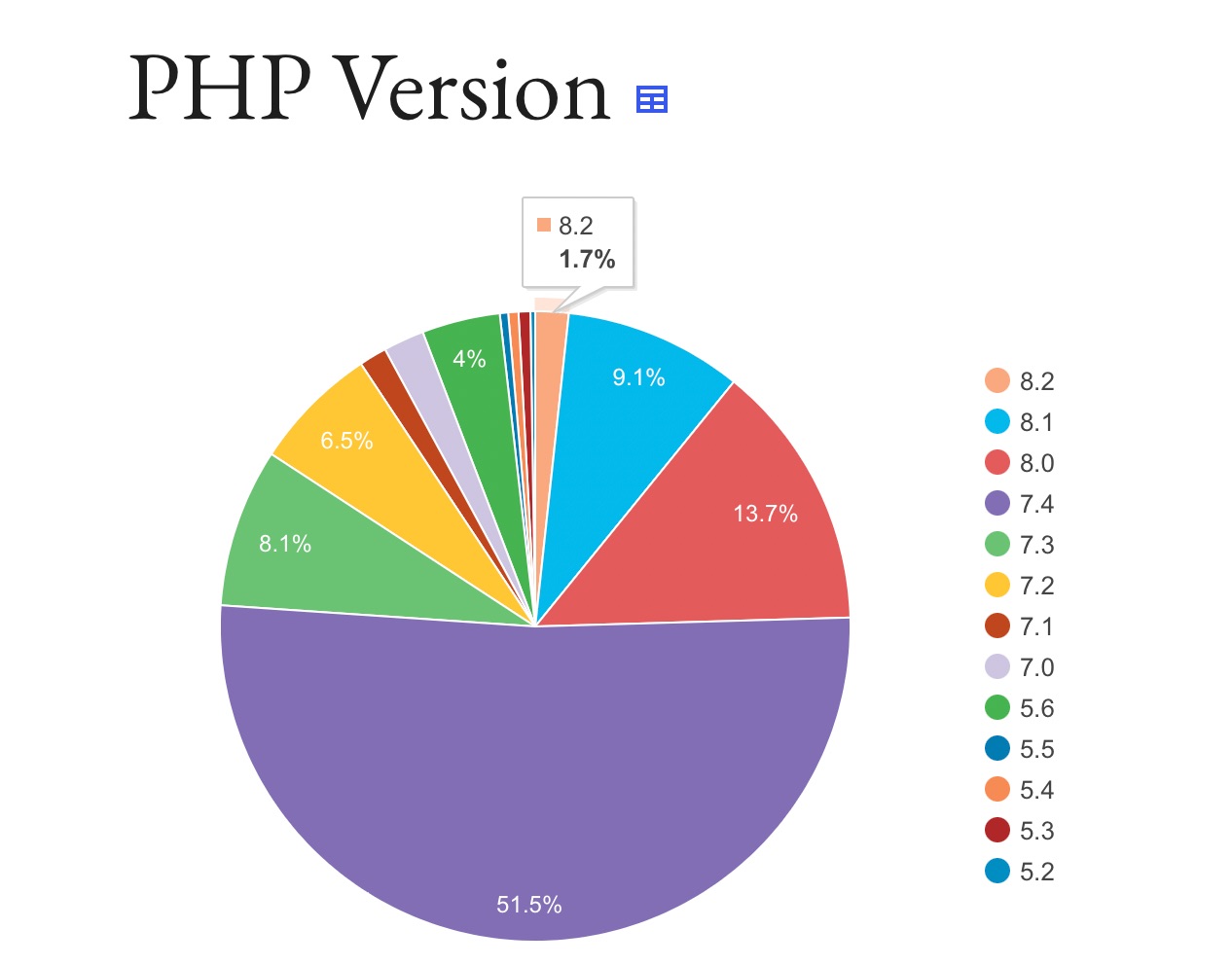
Thật sự khá buồn khi thấy điều đó chỉ 1.7% của tất cả các cài đặt WordPress sử dụng PHP 8.2, trong khi con số khổng lồ 51.3% sử dụng PHP 7.4 và những người khác vẫn sử dụng các phiên bản PHP cũ hơn.

Ngay cả Bản thân WordPress hiện khuyên bạn nên sử dụng PHP 7.4 hoặc ở trên.

Cập nhật phiên bản PHP của bạn
- Kiểm tra tính tương thích: Đảm bảo rằng trang web của bạn, bao gồm cả chủ đề và plugin, tương thích với phiên bản PHP mới nhất. Hầu hết các chủ đề và plugin được duy trì tốt sẽ hỗ trợ các bản phát hành PHP mới hơn, nhưng bạn nên kiểm tra kỹ.
- Liên hệ với nhà cung cấp dịch vụ lưu trữ của bạn: Hãy liên hệ với nhóm hỗ trợ của nhà cung cấp dịch vụ lưu trữ của bạn và hỏi về các phiên bản PHP mà họ cung cấp. Nhiều nhà cung cấp dịch vụ lưu trữ hiện cung cấp các giao diện dễ sử dụng cho phép bạn chuyển đổi các phiên bản PHP bằng một vài cú nhấp chuột.
- Kiểm tra và giám sát: Sau khi cập nhật lên phiên bản PHP mới nhất, hãy kiểm tra kỹ lưỡng trang web của bạn để đảm bảo mọi thứ hoạt động bình thường. Theo dõi hiệu suất trang web của bạn bằng các công cụ như Google PageSpeed Insights or GTmetrix để tận mắt chứng kiến những cải tiến.
3 Tóm tắt: Hành trình tối ưu hóa tốc độ cuối cùng
Khi chúng tôi đi đến cuối hành trình tối ưu hóa tốc độ cuối cùng của mình, chúng tôi có thể tự tin nói rằng tối ưu hóa tốc độ là chìa khóa để khai phá tiềm năng thực sự của trang web của bạn.
Xuyên suốt hướng dẫn này, chúng tôi đã khám phá các khía cạnh khác nhau của chiến lược tối ưu hóa tốc độ và các phương pháp hay nhất có thể nâng cao đáng kể hiệu suất và trải nghiệm người dùng trên trang web của bạn.
Mỗi bước đều nhằm mục đích mang lại trải nghiệm đặc biệt cho người dùng và tăng hiệu suất trang web của bạn. Bằng cách triển khai các kỹ thuật tối ưu hóa tốc độ phù hợp, bạn có thể đảm bảo rằng trang web của mình nổi bật so với đối thủ cạnh tranh.
Hãy nghĩ về lần cuối cùng bạn truy cập một trang web tải dễ dàng trong vòng vài giây. Làm thế nào mà nó làm cho bạn cảm thấy? Rất có thể, bạn cảm thấy ấn tượng, gắn bó và mong muốn khám phá thêm. Đó là sức mạnh của tối ưu hóa tốc độ – nó thu hút khán giả của bạn, khuyến khích họ ở lại lâu hơn và nâng cao mức độ hài lòng tổng thể của họ. Xét cho cùng, tối ưu hóa tốc độ là tạo ra trải nghiệm liền mạch cho khách truy cập của riêng bạn.
Cũng thế, Tối ưu hóa tốc độ không phải là nhiệm vụ một lần mà là một quá trình liên tục. Khi trang web của bạn phát triển và lớn mạnh, điều quan trọng là phải theo dõi hiệu suất của trang web, thực hiện các cập nhật cần thiết và tinh chỉnh tối ưu hóa tốc độ của trang web. Bằng cách đó, bạn đảm bảo rằng trang web của mình tiếp tục mang lại hiệu suất vượt trội và luôn dẫn đầu.
Khi bạn triển khai các chiến lược được thảo luận trong hướng dẫn này, hãy nhớ rằng tối ưu hóa tốc độ là một hành trình phù hợp với nhu cầu riêng của bạn. Thử nghiệm với các kỹ thuật khác nhau, đo lường tác động và tinh chỉnh cách tiếp cận của bạn. Những gì hoạt động cho một trang web có thể không hoạt động cho một trang web khác, vì vậy hãy cởi mở để thử nghiệm và điều chỉnh.
Cuối cùng, tối ưu hóa tốc độ là yếu tố thay đổi cuộc chơi cho trang web của bạn. Nó cải thiện trải nghiệm người dùng, tăng thứ hạng của công cụ tìm kiếm và giúp bạn khác biệt với đối thủ. Bằng cách làm theo các mẹo và kỹ thuật được nêu trong hướng dẫn tối ưu hóa tốc độ này, bạn có khả năng cải thiện hiệu suất trang web của mình và khai thác toàn bộ tiềm năng của trang web.
Vì vậy, bạn đã sẵn sàng để bắt đầu cuộc hành trình thú vị này? Bắt đầu tối ưu hóa tốc độ trang web của bạn ngay hôm nay và chứng kiến tác động biến đổi mà nó có thể có đối với thành công trực tuyến của bạn.
Hãy nhớ rằng, mỗi giây đều có giá trị trong thế giới kỹ thuật số và tối ưu hóa tốc độ là chìa khóa để khai thác toàn bộ tiềm năng của trang web của bạn.
Vì vậy, hãy tiếp tục, thực hiện các kỹ thuật tối ưu hóa tốc độ khác nhau và chứng kiến sự chuyển đổi đáng chú ý mà nó mang lại. Hãy nhớ rằng, tốc độ quan trọng và bạn có thể tối ưu hóa nó. Chúc bạn tối ưu hóa tốc độ vui vẻ!
Nếu bạn thích hướng dẫn này, hãy cho chúng tôi biết bằng cách Đang tweet @rankmathseo.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- EVM tài chính. Giao diện hợp nhất cho tài chính phi tập trung. Truy cập Tại đây.
- Tập đoàn truyền thông lượng tử. Khuếch đại IR/PR. Truy cập Tại đây.
- PlatoAiStream. Thông minh dữ liệu Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- nguồn: https://rankmath.com/blog/wordpress-speed-optimization/



