Kể từ khi Google đưa Core Web Vitals (CWV) trở thành yếu tố xếp hạng vào tháng 2021 năm XNUMX, tầm quan trọng của các chỉ số này đã tăng lên đều đặn. Nhiều chủ sở hữu trang web, có thể bao gồm cả chính bạn, đang tìm mọi cách để đáp ứng các tiêu chuẩn hiệu suất quan trọng này. Bất chấp những nỗ lực tốt nhất, không có gì lạ khi vẫn gặp phải thông báo 'Không thể đánh giá các chỉ số quan trọng của trang web cốt lõi'.
Trong cuộc thảo luận này, tôi sẽ làm sáng tỏ các chiến lược khả thi để giải quyết các thách thức liên quan đến CWV và đảm bảo trạng thái 'vượt qua'.
Để bắt đầu, hãy làm sáng tỏ bí ẩn đằng sau Core Web Vitals. Tập trung hoàn toàn vào trải nghiệm người dùng, các số liệu này đánh giá tốc độ và khả năng sử dụng của trang web. Quyết định của Google về việc đưa CWV làm yếu tố quyết định thứ hạng nhấn mạnh sự cống hiến không ngừng của Google đối với trải nghiệm người dùng.
Khi đánh giá Core Web Vitals không thành công, việc xác định chính xác vấn đề và triển khai giải pháp là điều không thể thương lượng. Bằng cách đó, không chỉ hiệu suất trang web của bạn sẽ được tăng cường mà khả năng tăng thứ hạng tìm kiếm cũng sẽ tăng lên.
Kho vũ khí để phân tích và nâng cao Core Web Vitals của trang web của bạn rất lớn. Có vô số công cụ và thủ thuật tối ưu hóa, từ tinh chỉnh hình ảnh đến giảm thiểu thời gian phản hồi của máy chủ, tất cả đều nhằm mục đích giúp bạn vượt qua bài đánh giá với điểm A+.
Bằng cách thực sự nhận ra tầm quan trọng của các số liệu này và sử dụng các phương pháp tối ưu hóa phù hợp, nhãn 'Không thể đánh giá các chỉ số quan trọng của trang web cốt lõi' đáng sợ có thể bị loại bỏ, khiến trang web của bạn luôn sẵn sàng mang lại trải nghiệm vượt trội cho người dùng.
Chìa khóa chính
- Core Web Vitals là số liệu hiệu suất quan trọng ảnh hưởng đến thứ hạng tìm kiếm của Google.
- Xác định và giải quyết các vấn đề là điều cần thiết để vượt qua đánh giá thành công.
- Việc sử dụng đúng công cụ và kỹ thuật có thể cải thiện đáng kể hiệu suất Core Web Vitals của trang web.
Hiểu các chỉ số quan trọng về trang web cốt lõi
Là chủ sở hữu trang web, tôi luôn cố gắng cung cấp trải nghiệm người dùng tốt nhất có thể. Và đó là lúc Core Web Vitals phát huy tác dụng.
Các số liệu này cung cấp thông tin chi tiết về hiệu suất trang web của bạn, điều này cuối cùng sẽ tác động đến cách người dùng cảm nhận và tương tác với trang web. Hãy để tôi chia sẻ với bạn một số điểm chính về Core Web Vitals.
Đầu tiên, Core Web Vitals là một tập hợp các số liệu đo lường trải nghiệm của người dùng trên trang web. Họ tập trung vào ba khía cạnh chính: hiệu suất tải, tính tương tác và độ ổn định hình ảnh. Những khía cạnh này rất quan trọng để mang lại trải nghiệm duyệt web mượt mà, thú vị trên bất kỳ trang web nào.
Bây giờ, hãy xem các số liệu cụ thể được sử dụng trong đánh giá Core Web Vitals.
Sơn nội dung lớn nhất (LCP)
Thời gian hiển thị nội dung lớn nhất hay LCP là số liệu tập trung vào việc đo thời gian cần thiết để phần tử nội dung lớn nhất trên trang được hiển thị. Đây có thể là một hình ảnh, một video hoặc thậm chí là một khối văn bản. Điểm LCP tốt có nghĩa là trang web của bạn tải nội dung chính một cách nhanh chóng, điều này rất quan trọng để giữ chân người dùng và thu hút họ tham gia. Bạn nên nhắm đến điểm LCP dưới 2.5 giây.
Để đạt được điểm LCP tốt, tôi thường tối ưu hóa hình ảnh của mình, sử dụng chiến lược phân phối và bộ nhớ đệm hiệu quả, đồng thời đảm bảo rằng mã trang web của tôi nhẹ nhất có thể.
Độ trễ đầu vào đầu tiên (FID)
Độ trễ đầu vào đầu tiên hay FID là số liệu đo thời gian cần thiết để trang web của bạn phản hồi khi người dùng tương tác với nó. Điều này có thể bao gồm các lần nhấp, chạm hoặc nhập bằng bàn phím.
FID thấp là điều cần thiết vì người dùng mong đợi các trang web phản hồi nhanh và tải nhanh, đặc biệt là trên thiết bị di động. FID tốt phải dưới 100 mili giây.
Để cải thiện FID của trang web, bạn cần xem xét việc tối ưu hóa các tác vụ JavaScript, tách các quy trình chạy dài và sử dụng trình xử lý sự kiện thụ động khi thích hợp.
Thay đổi bố cục tích lũy (CLS)
Sự thay đổi bố cục tích lũy, hay CLS, là số liệu giúp tôi theo dõi độ ổn định hình ảnh của trang web của mình. Nó tính tổng tất cả các thay đổi bố cục xảy ra trong quá trình tải trang. Những thay đổi không mong muốn có thể gây khó chịu cho người dùng và dẫn đến những cú nhấp chuột vô tình hoặc trải nghiệm người dùng kém.
Để giảm thiểu CLS, bạn cần đảm bảo rằng các thành phần trang web của bạn có kích thước được chỉ định, sử dụng thuộc tính tải thích hợp cho hình ảnh và video, đồng thời tránh mọi thay đổi bố cục không mong muốn do thay đổi về kiểu hoặc thay đổi kích thước.
Thuộc tính loading được sử dụng trong HTML để kiểm soát hành vi tải của hình ảnh và iframe ngoài màn hình, chẳng hạn như video. Thuộc tính này giúp cải thiện hiệu suất của trang web bằng cách kiểm soát thời điểm một số phần tử nhất định được tải thực sự, điều này có thể làm giảm lượng dữ liệu cần tải khi trang được yêu cầu lần đầu tiên. Dưới đây là các giá trị có thể có cho thuộc tính tải
Bằng cách tập trung vào việc cải thiện điểm LCP, CLS và FID của trang web, bạn đang đảm bảo rằng trang web của mình mang lại trải nghiệm người dùng hàng đầu. Cho dù bạn là nhà phát triển hay chủ sở hữu trang web thì việc chú ý đến các số liệu Core Web Vital này là rất quan trọng vì chúng có thể tác động đáng kể đến hiệu suất tổng thể của trang web.
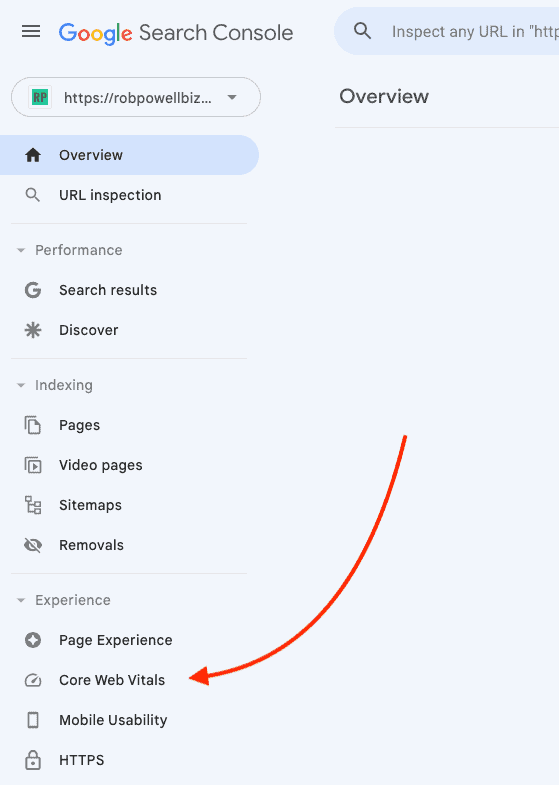
Bạn có thể dễ dàng kiểm tra Core Web Vitals trên toàn bộ trang web của mình. Chỉ cần đăng nhập vào Google Seach Console rồi nhấp vào mục 'Core Web Vitals' ở menu bên trái:

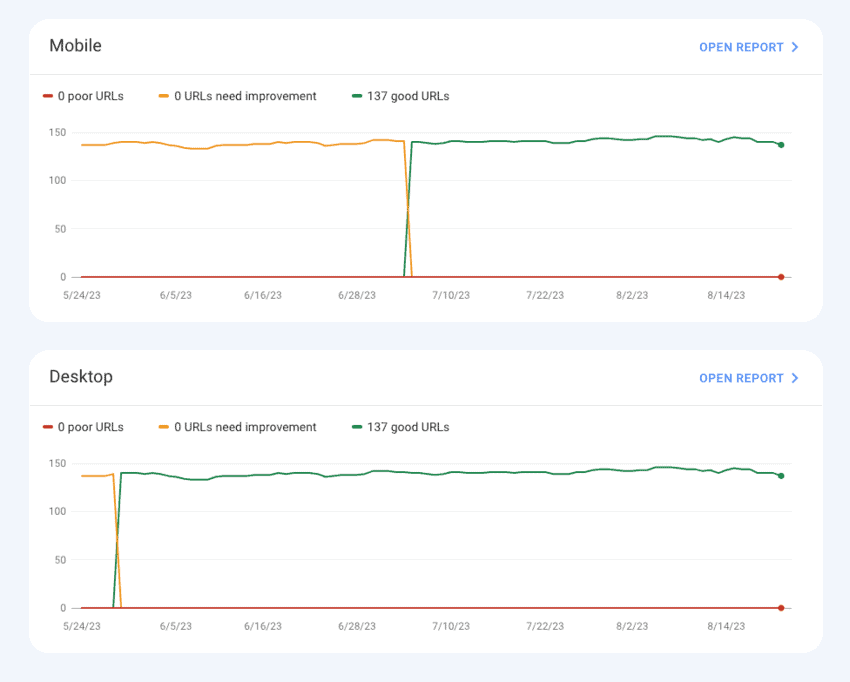
Trên màn hình tiếp theo, bạn sẽ thấy hai báo cáo, một cho thiết bị di động và một cho máy tính để bàn:

Công cụ để đánh giá các chỉ số quan trọng của trang web
Trong phần này, tôi sẽ chia sẻ một số công cụ hữu ích để đánh giá Core Web Vitals, giúp bạn xác định các lĩnh vực cần cải thiện và đảm bảo trang web của bạn vượt qua bài đánh giá.
Đầu tiên, hãy nói về PageSpeed Insights. Đây là một trong những công cụ yêu thích của tôi vì nó cung cấp thông tin chi tiết về hiệu suất trang web của bạn trên thiết bị di động và máy tính để bàn. Công cụ do Google cung cấp này sử dụng Lighthouse để phân tích trang web của bạn, đánh giá mức độ tuân thủ của trang web với các phương pháp hay nhất về hiệu suất khác nhau, bao gồm cả Core Web Vitals. Bạn có thể sử dụng PageSpeed Insights bằng cách chỉ cần nhập URL trang web của mình và nó sẽ nhanh chóng trả về báo cáo chi tiết cùng với các đề xuất về cách cải thiện hiệu suất trang web của bạn.
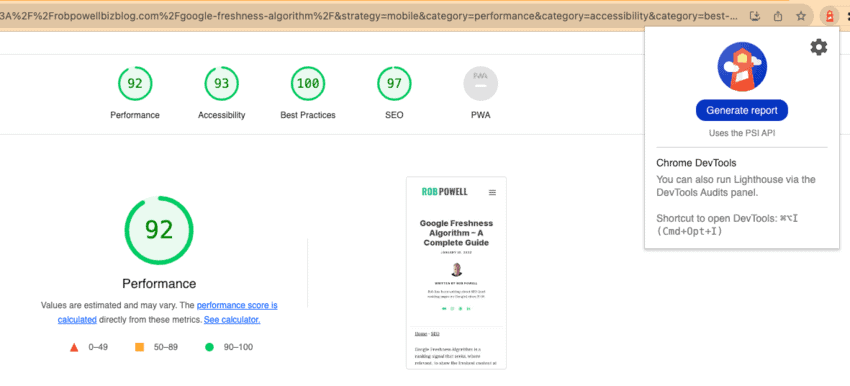
Một công cụ tuyệt vời khác là Lighthouse . Có sẵn dưới dạng tính năng tích hợp bên trong Chrome DevTools và dưới dạng mở rộng trình duyệt, Lighthouse cho phép bạn phân tích trang web của mình trực tiếp trên trình duyệt. Nó cung cấp điểm hiệu suất và các đề xuất hữu ích để cải thiện, tập trung vào Core Web Vitals, khả năng truy cập, hiệu suất và SEO:

Google Search Console rất quan trọng đối với quản trị viên web và báo cáo Core Web Vitals của nó giúp theo dõi lưu lượng truy cập, hiệu suất và trải nghiệm người dùng trên trang web của bạn. Báo cáo chứa dữ liệu về cả ba chỉ số Core Web Vitals (LCP, FID và CLS), phân loại các trang web của bạn thành các nhóm như “kém”, “cần cải thiện” hoặc “tốt”. Với dữ liệu này trong tay, bạn có thể nhanh chóng xác định các trang không đáp ứng tiêu chuẩn và thực hiện các hành động có mục tiêu để cải thiện chúng.
Cuối cùng, Báo cáo trải nghiệm người dùng Chrome (CrUX) là một công cụ có giá trị vì nó cung cấp dữ liệu người dùng thực, chi tiết về hiệu suất trang web của bạn. Tập dữ liệu CrUX, có sẵn trên BigQuery, hỗ trợ bạn hiểu cách người dùng thực tế trải nghiệm trang web của bạn về Core Web Vitals. Dữ liệu này có thể phức tạp để phân tích nhưng sẽ đáng nỗ lực nếu bạn muốn cải thiện hiệu suất lấy người dùng làm trung tâm.
Bằng cách sử dụng những công cụ này, bạn có thể phân tích hiệu quả các chỉ số quan trọng về trang web của trang web và đưa ra quyết định sáng suốt về những hoạt động tối ưu hóa cần thiết. Tôi hy vọng những công cụ này sẽ giúp bạn. Chúc bạn tối ưu hóa vui vẻ!
Cách cải thiện các chỉ số quan trọng của trang web – 5 cách khắc phục nhanh
#1. Tối ưu hóa hình ảnh của bạn
Để khắc phục các chỉ số quan trọng về web cốt lõi trong trang web WordPress, điều cần thiết là phải hiểu XNUMX số liệu chính liên quan: Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Thay đổi bố cục tích lũy (CLS). Những số liệu này giúp xác định xem trang web của bạn có cung cấp trải nghiệm tốt cho người dùng hay không.
Một điều tôi đã làm để cải thiện LCP là tối ưu hóa hình ảnh của mình. Tôi đảm bảo hình ảnh của mình có kích thước và nén phù hợp mà không ảnh hưởng đến chất lượng của chúng.
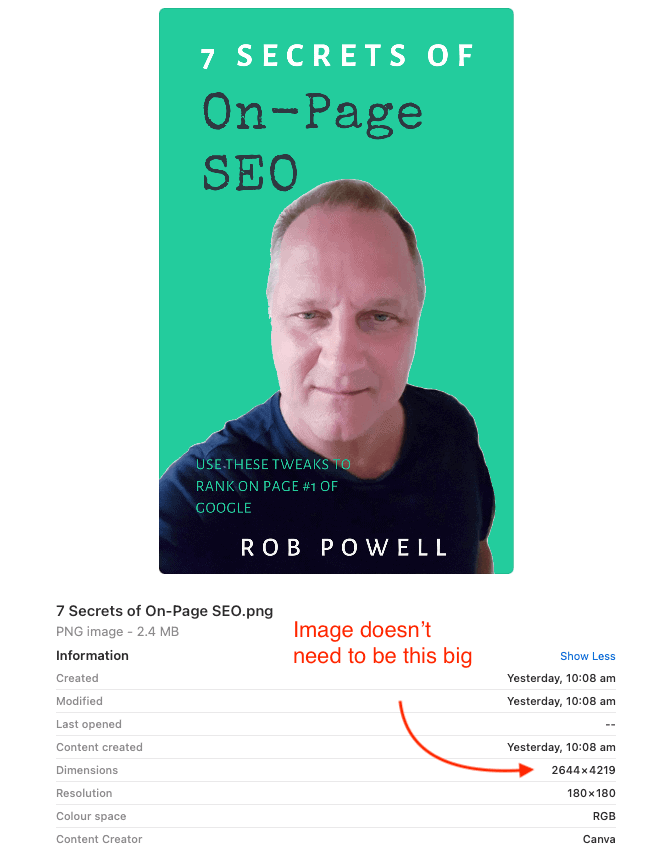
Chủ sở hữu trang web thường vô tình sử dụng hình ảnh có kích thước lớn hơn nhiều so với mức cần thiết. Ví dụ: hình ảnh này rộng 2,820 pixel:

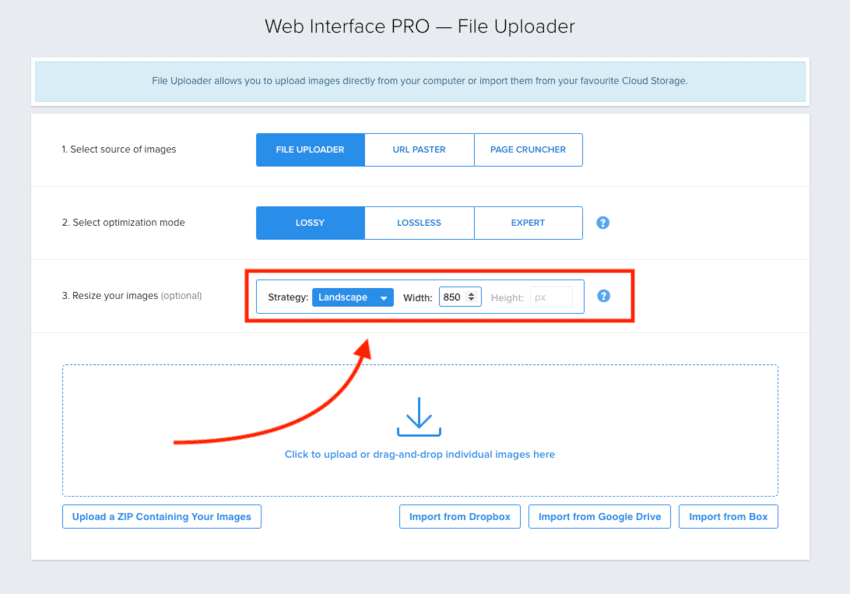
Hình ảnh rộng 2644 pixel và cao 4219 pixel. Nhưng nó không cần phải có chiều rộng như vậy, vì chiều rộng trang cho các bài đăng trên blog của tôi chỉ là 850 pixel. Cách khắc phục điều này là sử dụng một công cụ như Kraken.io. Đặt tùy chọn thay đổi kích thước thành 'ngang' và đặt chiều rộng tối đa thành 850:

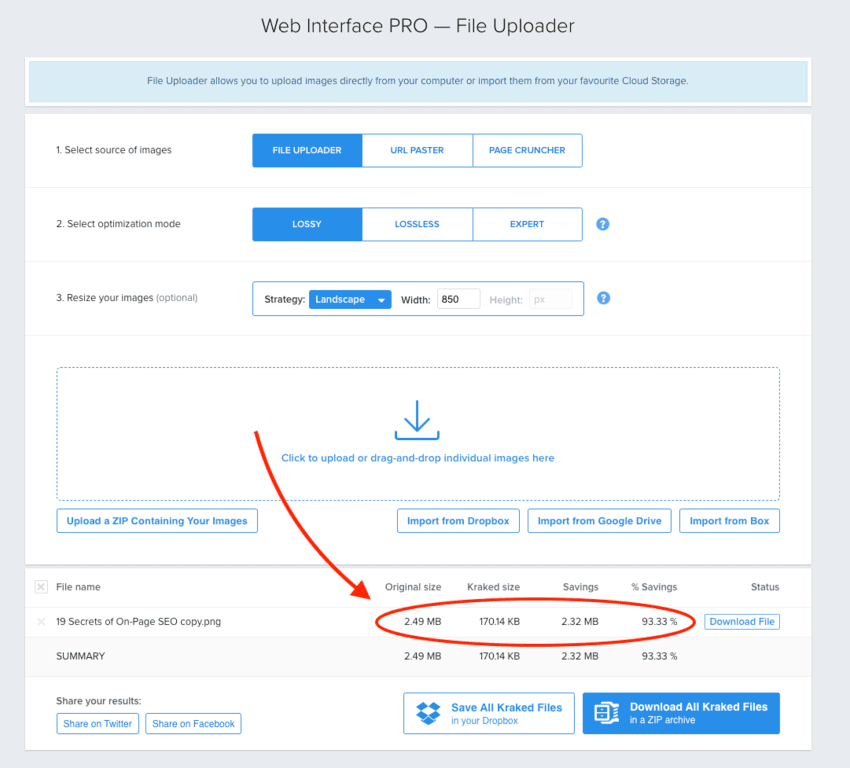
Hình ảnh đã thay đổi kích thước đã giảm từ 2.49 MB xuống 170 KB:

#2. Sử dụng Plugin tối ưu hóa tốc độ
Các plugin tối ưu hóa tốc độ như báo bay và WP Rocket sẽ giải quyết một loạt vấn đề kỹ thuật giúp bạn có Core Web Vitals tốt hơn.
Dưới đây là một số cách mà FlyingPress sẽ tăng tốc trang web của bạn.
FlyingPress giảm thời gian tải bằng cách giải quyết các vấn đề tốc độ phổ biến như xử lý CSS và JavaScript. Nó thu nhỏ và kết hợp các tập lệnh này, loại bỏ các ký tự, nhận xét và khoảng trắng không cần thiết. Hơn nữa, nó trì hoãn việc tải JavaScript không cần thiết, đảm bảo rằng nội dung quan trọng được ưu tiên. Hình ảnh cũng được xử lý đặc biệt thông qua việc tải từng phần, nghĩa là chúng chỉ được tải khi xuất hiện trong khung nhìn của người dùng. Điều này làm giảm đáng kể tải ban đầu trên trang web và góp phần mang lại trải nghiệm người dùng nhanh hơn.
Một cách khác FlyingPress giảm thời gian tải là lưu vào bộ nhớ đệm nội dung trên trang web của bạn. Plugin tạo các phiên bản được lưu trong bộ nhớ cache của các trang của bạn, phân phát chúng cho người dùng thay vì mỗi lần xây dựng lại trang lại từ đầu. Phiên bản được lưu trong bộ nhớ đệm này có thể được tùy chỉnh dựa trên vai trò của người dùng hoặc các điều kiện khác, đảm bảo trang web vẫn hoạt động đồng thời được hưởng lợi từ việc tăng tốc độ.
#3. Sử dụng máy chủ web nhanh
Việc có một nhà cung cấp dịch vụ lưu trữ nhanh, chất lượng tốt có thể tạo ra sự khác biệt lớn khi cố gắng cải thiện các chỉ số quan trọng về web cốt lõi trong trang web WordPress. Gần đây tôi đã thay đổi máy chủ web của mình thành Cloudways, có Thời gian đạt byte đầu tiên (TTFB) nhanh và mạng phân phối nội dung (CDN) với nhiều vị trí trung tâm dữ liệu. Điều này giúp tôi đạt được điểm TTFB cao hơn và đảm bảo trang web của tôi tải nhanh chóng cho người dùng trên toàn thế giới.
#4. Sử dụng Theme WordPress nhẹ
Sử dụng chủ đề WordPress nhẹ, thân thiện với SEO, chẳng hạn như GeneratePress.
Các chủ đề nhẹ dành cho trang web mang lại Core Web Vitals tốt hơn vì một số lý do.
Chúng tạo ra thời gian tải nhanh hơn bằng cách loại bỏ mã không cần thiết và tối ưu hóa các tệp phương tiện. Chúng cải thiện khả năng tương tác bằng cách chỉ sử dụng JavaScript và CSS thiết yếu, đồng thời giảm sự thay đổi bố cục bằng cách sử dụng các thiết kế rõ ràng.
Các chủ đề nhẹ thường đáp ứng trên thiết bị di động và có thể thích ứng trên nhiều thiết bị, mang lại điểm số Core Web Vitals cao hơn. Chúng cũng dễ dàng tùy chỉnh hơn và thực hiện ít yêu cầu HTTP hơn, dẫn đến thời gian tải nhanh hơn.
#5. Bỏ Trình tạo trang của bạn
Nếu bạn đang thắc mắc liệu trình tạo trang WordPress của bạn có đang gây rối với Core Web Vitals hay không, thì câu trả lời là nó rất có thể tác động tiêu cực đến CWV của bạn.
Hãy chia nhỏ làm thế nào người xây dựng trang có thể ảnh hưởng đến Core Web Vitals:
- Thời gian tải chậm hơn: Nhiều trình tạo trang đóng gói thêm các tập lệnh và kiểu. Kết quả? Chúng có thể làm chậm trang của bạn và gây rối với Thời gian hiển thị nội dung lớn nhất (LCP) của bạn.
- Tính tương tác có tác dụng: Các tệp JavaScript nặng trong một số trình tạo trang có thể khiến người dùng của bạn phải chờ đợi. Điều đó không tốt cho Độ trễ đầu vào đầu tiên (FID), đo lường tốc độ trang của bạn phản ứng với tương tác của người dùng.
- Chú ý đến những thay đổi về bố cục: Bố cục ưa thích và các phần tử động rất thú vị nhưng có thể gây ra thay đổi bố cục nếu chúng không được thực hiện đúng, ảnh hưởng đến Chuyển đổi bố cục tích lũy (CLS).
- Hình ảnh và phương tiện truyền thông? Tối ưu hóa chúng: Một số người xây dựng trang quên tối ưu hóa những điều này, dẫn đến kích thước tệp lớn hơn và ảnh hưởng đến LCP.
- Tối ưu hóa di động: Người xây dựng trang bỏ qua thiết kế di động? Không tốt. Core Web Vitals quan tâm đến hiệu suất trên thiết bị di động, vì vậy hãy đảm bảo công cụ xây dựng của bạn cũng quan tâm.
- Tránh mã không hiệu quả: Mã cồng kềnh hoặc lộn xộn? Nó có thể làm chậm trang web của bạn, vì vậy hãy chọn một trình tạo hiệu quả sử dụng mã sạch.
Điểm mấu chốt là: Google sử dụng Core Web Vitals để xếp hạng, vì vậy nếu trình tạo trang của bạn có tác động tiêu cực đến CWV, điều đó có thể khiến các trang của bạn tụt hạng trong kết quả tìm kiếm.
Tôi lo ngại về vấn đề này đến mức gần đây tôi đã ngừng sử dụng Thrive Architect. Các bài đăng trên blog của tôi hiện được xây dựng bằng trình chỉnh sửa WordPress gốc (Gutenberg) và Tạo khối.
Phải nói rằng, nhiều nhà xây dựng trang hiện đại đang đẩy mạnh hoạt động của họ với các tính năng giúp cải thiện hiệu suất và SEO, chẳng hạn như tải chậm hình ảnh.
Lời khuyên của tôi?
Hãy nhìn nhận trình tạo trang của bạn một cách nghiêm túc và tự hỏi liệu bạn có cần tất cả những thứ đó không. Bởi vì cuối cùng, vấn đề là thu hút lưu lượng truy cập vào các trang của bạn. Bố cục và nội dung trang của bạn càng đơn giản thì trang đó sẽ được xếp hạng cao hơn trong kết quả tìm kiếm.
Khắc phục sự cố khi đánh giá các chỉ số quan trọng về trang web cốt lõi không thành công
Nếu trang web của bạn không vượt qua bài đánh giá Core Web Vitals thì đây là một số cách bạn có thể cải thiện hiệu suất trang web của mình và hy vọng vượt qua bài kiểm tra CWV.
Giảm thời gian xuống byte đầu tiên (TTFB) – điều này rất quan trọng vì nó ảnh hưởng trực tiếp đến tốc độ tải trang web của bạn. Một cách để đạt được điều này là sử dụng nhà cung cấp dịch vụ lưu trữ web nhanh như Cloudways.
Tiếp theo, bạn nên cân nhắc sử dụng CDN (Mạng phân phối nội dung) với bộ nhớ đệm biên, giúp phân phối nội dung trang web của bạn trên nhiều máy chủ, cải thiện thời gian tải trang và giảm độ trễ. CDN đáng tin cậy có thể cải thiện đáng kể hiệu suất trang web WordPress của bạn.
Bạn cũng nên triển khai ba chiến lược sau, tất cả đều được xử lý bởi báo bay:
- Loại bỏ các tài nguyên chặn hiển thị như tệp CSS và JS, những tài nguyên này có thể cải thiện đáng kể tốc độ trang web của bạn. Bạn có thể thực hiện việc này bằng cách trì hoãn và tối ưu hóa các tệp JavaScript cũng như nội tuyến CSS quan trọng cho nội dung trong màn hình đầu tiên. Tất cả điều này được chăm sóc bởi báo bay.
- Xóa các tệp CSS và JS không sử dụng – điều này sẽ giúp dọn dẹp trang web của bạn, nâng cao hơn nữa hiệu suất của nó.
- Triển khai tải từng phần cho hình ảnh, iframe và video. Kỹ thuật này trì hoãn việc tải tài nguyên cho đến khi cần, tăng tốc thời gian tải ban đầu và cải thiện trải nghiệm tổng thể của người dùng.
Bằng cách làm theo các bước này trên trang web WordPress của mình, tôi đã đi từ việc liên tục thấy thông báo 'Đánh giá các chỉ số quan trọng về trang web cốt lõi không thành công' đến việc nhìn thấy điểm xanh trong những năm 90.
Những câu hỏi thường gặp
Làm cách nào tôi có thể tối ưu hóa trang web của mình để vượt qua bài đánh giá Core Web Vitals?
Để tối ưu hóa trang web của bạn nhằm vượt qua bài đánh giá Core Web Vitals, tôi khuyên bạn nên tập trung vào các lĩnh vực chính sau: giảm thời gian phản hồi của máy chủ, tối ưu hóa hình ảnh, giảm thiểu JavaScript và CSS, triển khai Mạng phân phối nội dung (CDN) và sử dụng các kỹ thuật tải từng phần. Ngoài ra, việc có thiết kế đáp ứng và tối ưu hóa trang web của bạn cho thiết bị di động cũng rất quan trọng. Kiểm tra cái này bài viết để biết thêm thông tin chi tiết.
Các plugin WordPress tốt nhất để cải thiện điểm số Core Web Vitals là gì?
Có một số plugin WordPress có thể giúp cải thiện điểm số Core Web Vitals của bạn. Một số tùy chọn phổ biến bao gồm Autoptimize, WP-Optimize, W3 Total Cache, WP Rocket và báo bay. Việc sử dụng các plugin như thế này có thể giúp tối ưu hóa các tệp CSS, JavaScript và HTML, cũng như cải thiện bộ nhớ đệm và thu nhỏ.
Google Search Console giúp xác định và khắc phục các vấn đề về Core Web Vitals như thế nào?
Google Search Console (GSC) cung cấp báo cáo chi tiết về Core Web Vitals trong phần Cải tiến. Báo cáo này cung cấp thông tin tổng quan nhanh về hiệu suất của Core Web Vitals trên trang web của bạn, nêu bật các vấn đề cần khắc phục để vượt qua bài đánh giá CWV. Báo cáo GSC phân loại các vấn đề theo tác động của chúng đến trải nghiệm người dùng, giúp việc ưu tiên cải thiện dựa trên mức độ nghiêm trọng của chúng trở nên dễ dàng hơn.
Những công cụ nào có thể giúp tiến hành kiểm tra Core Web Vitals?
Có một số công cụ có thể giúp tiến hành kiểm tra Core Web Vitals. Một số lựa chọn phổ biến bao gồm Thông tin chi tiết về trang của Google, GTmetrixvà Pingdom. Những công cụ này cung cấp thông tin chi tiết về hiệu suất trang web của bạn và đề xuất các bước có thể hành động để cải thiện các chỉ số Các chỉ số quan trọng về trang web, chẳng hạn như Thời gian hiển thị nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Thay đổi bố cục tích lũy (CLS).
Bạn có thể thực hiện những bước nào để cải thiện điểm số Core Web Vitals trên PageSpeed Insights?
Để cải thiện điểm số Core Web Vitals của trang web của bạn trên PageSpeed Insights, hãy tập trung vào các bước sau: tối ưu hóa thời gian phản hồi của máy chủ, nén hình ảnh/video, giảm thiểu các tệp CSS và JavaScript chặn hiển thị, triển khai bộ nhớ đệm phù hợp và thiết kế trang web của bạn thân thiện với thiết bị di động, bố trí đáp ứng. Những chiến lược này sẽ giúp nâng cao điểm số LCP, FID và CLS, đảm bảo trang web của bạn được tối ưu hóa để mang lại trải nghiệm tốt hơn cho người dùng.
Có chiến lược cụ thể nào để tối ưu hóa tốc độ trang web nhằm đáp ứng các yêu cầu của Core Web Vitals không?
Đúng. Một số chiến lược cụ thể để tối ưu hóa tốc độ trang web bao gồm sử dụng nhà cung cấp dịch vụ lưu trữ nhanh, luôn cập nhật trang web của bạn với các phiên bản phần mềm và bản vá bảo mật mới nhất, nén hình ảnh và video, giảm thiểu việc sử dụng phông chữ tùy chỉnh và triển khai Mạng phân phối nội dung (CDN) để phủ sóng toàn cầu. Những chiến lược này có thể cải thiện đáng kể thời gian tải và hiệu suất tổng thể của trang web, giúp trang web đáp ứng các yêu cầu của Core Web Vitals.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Ô tô / Xe điện, Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- ChartPrime. Nâng cao trò chơi giao dịch của bạn với ChartPrime. Truy cập Tại đây.
- BlockOffsets. Hiện đại hóa quyền sở hữu bù đắp môi trường. Truy cập Tại đây.
- nguồn: https://robpowellbizblog.com/core-web-vitals-assessment-failed/




