The beauty of the digital marketplace lies in its potential unconstrained by physical boundaries. Shouldn’t accessing it be smooth sailing without any obstacles?
At Ecwid by Lightspeed, we recognize the importance of accessibility — that’s why our ecommerce platform follows standards issued under the Americans with Disabilities Act, or ADA.
It isn’t just about ticking a box for inclusivity — it struck a chord with online store owners.
One design template for Ecwid stores, in particular, proved to be a hit, thanks to its accessible design. Now, it’s the go-to option for entrepreneurs who want their stores to be both easy to use and open to everyone.
What Web Accessibility Means for Online Stores and Why It Is Important
Accessibility isn’t a feature; it’s a necessity. It acknowledges the spectrum of abilities and ensures that disabilities do not deter anyone from using digital platforms.
Common accessibility requirements relate to visual, auditory, motor, and cognitive abilities. This includes ensuring compatibility with assistive technologies such as screen readers for individuals with visual impairments or alternative keyboard navigation for those with motor disabilities.
It’s a common misconception that accessibility is needed only for individuals with permanent disabilities. It also caters to temporary impairments, such as having a broken arm or recovering from eye surgery.
An accessible website benefits all kinds of users. For example, a parent holding a baby would also benefit from a user-friendly interface that requires minimal use of a mouse or keyboard.
An accessible online store means reaching a wider audience and potential customers. It also promotes inclusivity and creates a more welcoming environment for all website visitors.
Common Guidelines for Ensuring Accessibility
The Americans with Disabilities Act (ADA) is a well-known law that protects individuals with disabilities from discrimination. This also extends to the digital space, and many countries have their own set of accessibility guidelines for websites and online platforms.
The Web Content Accessibility Guidelines (WCAG) is a widely used framework for creating accessible web content. It includes four principles: perceivable, operable, understandable, and robust. These principles cover a range of accessibility needs and provide specific guidelines for developers to follow.
Empowerment Through Accessibility
In 2020, the Lightspeed team volunteered to create an accessible, bilingual online shop for Summit School in Montreal, an organization that helps neurodivergent students reach their potential.
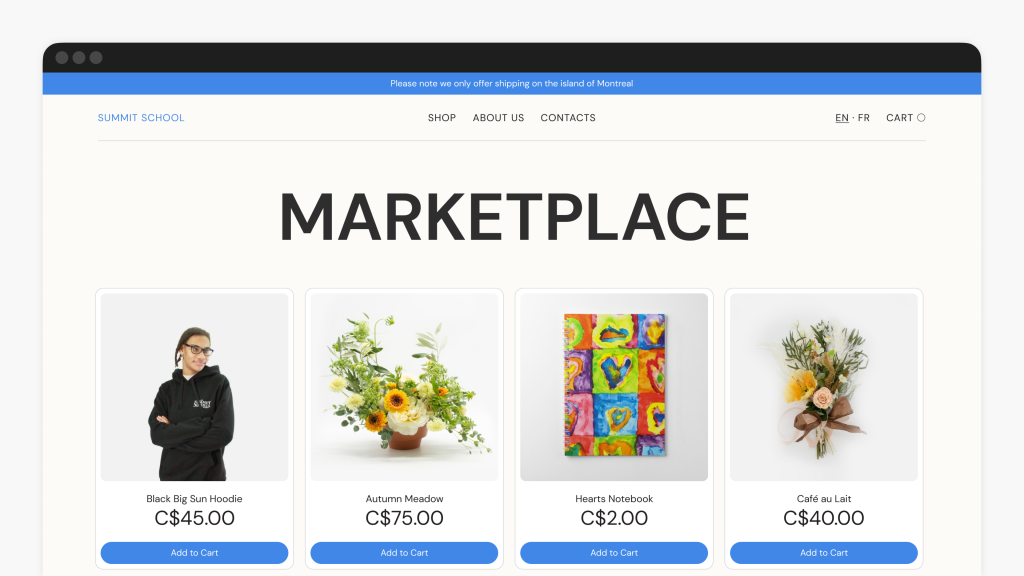
Then, when Lightspeed added Ecwid to their lineup, we teamed up and revamped the Summit School’s website, building a Summit Marketplace with Ecwid. The Summit Marketplace showcases the works of developmentally diverse artisans, artists, and entrepreneurs from Summit School.

The Summit Marketplace was built with Ecwid
As you might already know, Ecwid provides all users an Instant Site, a free ecommerce website with a built-in online store. There are various templates for Instant Sites tailored to different niches.
Creating an accessible website for Summit School inspired us to make a new Instant Site template.
As mentioned above, Ecwid was already ADA-compliant and checked all the boxes for the WCAG. So, what exactly did we decide to tackle this time?
Here’s a thing about accessible websites: incorporating accessibility features sometimes comes with sacrificing the aesthetic of the website. For example, balancing color, contrast, and font size can be challenging.
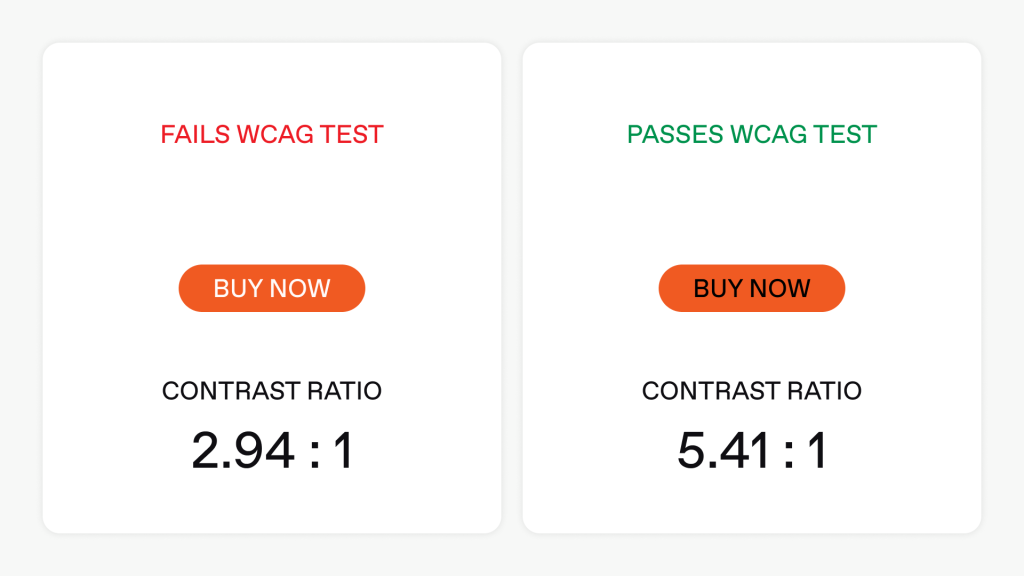
Also, WCAG tests can sometimes show mixed results, as in the example below. A button with black text is perceived as passing the test, yet in reality, it is more challenging to read than the same button featuring white text.

WCAG tests may occasionally yield inaccurate results
Simply following guidelines isn’t enough. Our aim was to develop a template that is not only accessible but also visually appealing, ensuring easy navigation without compromising the website’s aesthetics. We advocate for the idea that accessibility should also embody beauty.
At the same time, we believe that accessibility should not be sacrificed for aesthetics. Our template proves that it is possible to have both an accessible and visually appealing website.
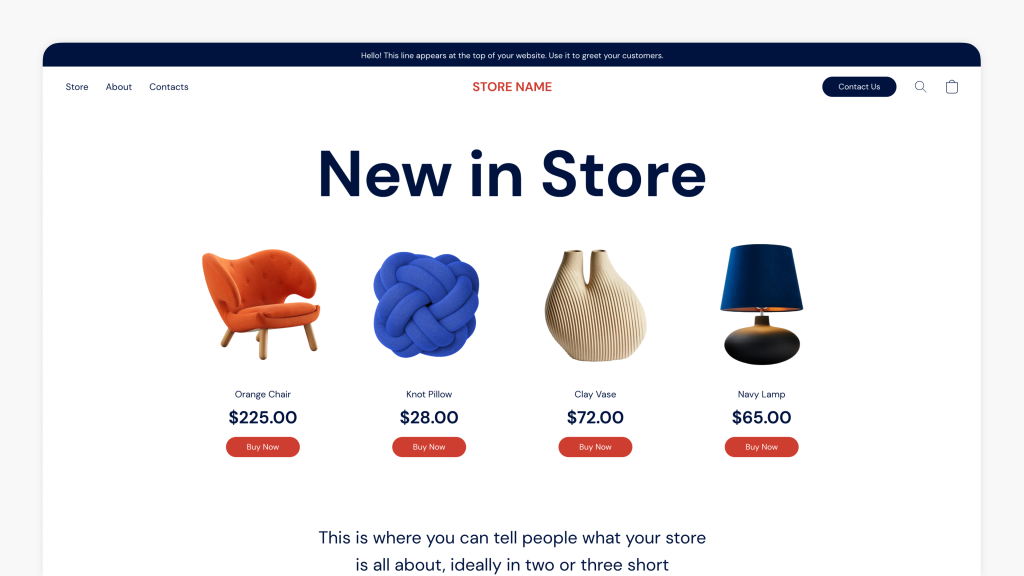
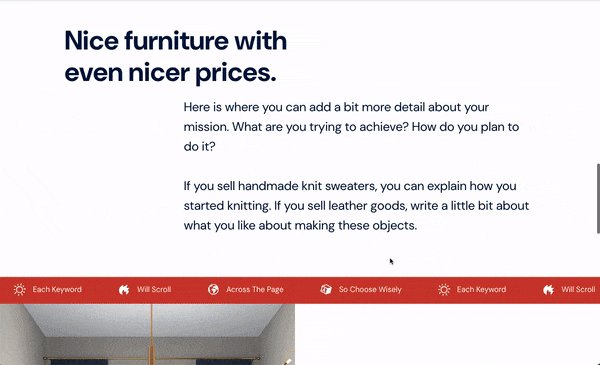
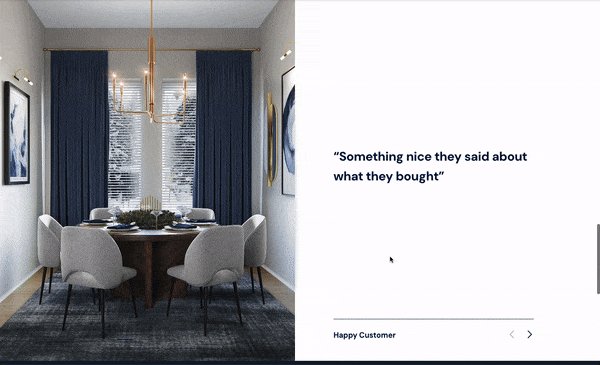
Everything on the site, from the text size to how easy it is to get around, works for everyone. Now, it’s one of our most popular online store templates among all templates for Instant Sites!

One of our most popular Instant Site templates
By the way, the Ecwid ecommerce platform is accessible not just to customers but also to sellers. The Ecwid admin, where you manage your online store, is also designed with accessibility in mind. This makes it easier for business owners with disabilities to run their online stores efficiently.
Here’s what an Ecwid seller who happens to be visually impaired shared about running their Ecwid store:
I would like to thank you very much for a great store that is convenient to manage for visually impaired sellers! And not only the website but also the app is available to you, which is not always the case!
How Ecwid Ensured the Instant Site Template Is Accessible
Accessibility is not just about adherence to standards — it’s about real people encountering no barriers when engaging with online content. How did Ecwid achieve this?
- High contrast template: Visual clarity was a priority, enabling users with impaired vision to quickly discern the text and other elements.
- Prominent storefront focus: The layout was structured to highlight the products and storefront without unnecessary distractions or the need for additional scrolling.
- Enlarged elements: Large images and fonts were employed not merely for aesthetic appeal but to accommodate users with visual impairments.
It’s important to note that all Instant Site templates are accessible. The template in question was designed with accessibility as the primary focus while also making it sleek and beautiful. The latter might be difficult to do when ensuring a site’s accessibility, as it can be easy to overlook design elements in favor of functionality. However, with our templates, we were able to achieve both.

How to Make Your Online Store Accessible
Implementing an accessible online store might appear daunting, but actually, it isn’t. It starts with selecting an accessible website template, like any of Ecwid’s Instant Site templates.
Here are some additional tips to make your online store more accessible:
- Provide descriptive alt text for images: For users with visual impairments, alt text describes the image.
- Include keyboard navigation and shortcuts: This allows individuals who cannot use a mouse to navigate your website using the keyboard.
- Choose colors carefully: Avoid using color alone to convey information, as some individuals may have difficulty distinguishing between specific colors.
- Announce accessible mode: Inform your customers that your store supports an accessible mode.
By choosing Ecwid’s pre-designed templates, you start with an accessible baseline. Customizations are welcome, but keep an eye on maintaining accessibility.
When creating a website from scratch, it’s important to consider accessibility for all users. This means starting with an accessible baseline using templates or guidelines such as WCAG, ADA, or equivalent standards.
But beyond these guidelines, it’s also crucial to understand the specific needs of your customer base.
For example, if your products cater to individuals with color blindness, the focus should be on providing strong contrast between button colors and text for easier navigation and purchasing.
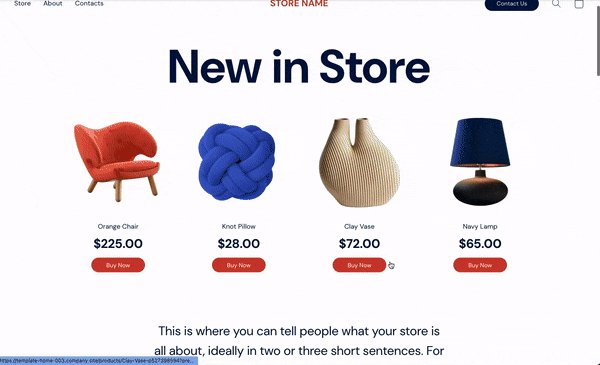
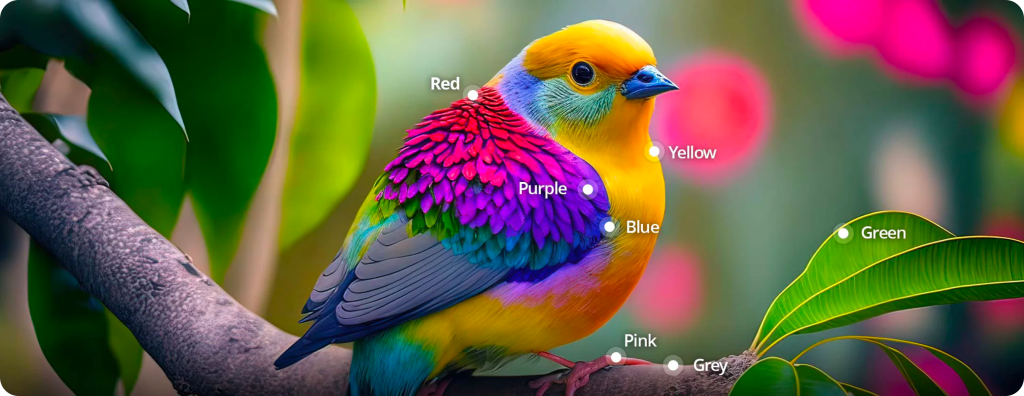
The pictures below demonstrate why online stores catering to such shoppers need strong contrast between button colors and text to help them distinguish options and make purchases.

Here’s how the majority of people see colors

Here’s how people with protanopia (a form of color blindness) see colors
Similarly, if your target audience includes individuals with mobility impairments, ensuring easy navigation through voice commands can greatly improve their browsing experience.
Check your site regularly with tools like Google Lighthouse to see how accessible your store is. Continually assessing and improving things is critical to creating a welcoming online space for everyone.
Wrap Up
Ecwid’s accessible ecommerce platform is more than a win for a product; it’s all about making ecommerce easy for everyone. Ecwid helps online store owners get the most out of their business. More importantly, it ensures every customer can have a smooth shopping experience, no matter their abilities.
Remember, accessible design is not just about compliance — it’s about creating an inclusive and welcoming online space for all. So, don’t hesitate to take the initiative and make your website more accessible! Let’s work towards a digital world that is genuinely open and inclusive for everyone.
- SEO Powered Content & PR Distribution. Get Amplified Today.
- PlatoData.Network Vertical Generative Ai. Empower Yourself. Access Here.
- PlatoAiStream. Web3 Intelligence. Knowledge Amplified. Access Here.
- PlatoESG. Carbon, CleanTech, Energy, Environment, Solar, Waste Management. Access Here.
- PlatoHealth. Biotech and Clinical Trials Intelligence. Access Here.
- Source: https://www.ecwid.com/blog/how-ecwids-accessible-online-store-template-became-a-hit.html



