
INP (Tương tác với lần sơn tiếp theo) sẽ thay thế FID (Độ trễ đầu vào đầu tiên) trong các chỉ số Core Web Vitals của Google vào ngày 12 tháng 2024 năm XNUMX.
Google đang phát triển các chỉ số Core Web Vitals để thay thế chỉ số “Độ trễ đầu vào đầu tiên” (FID) bằng “Tương tác với lần sơn tiếp theo” (INP). Thay đổi này đối với hệ thống xếp hạng tập trung vào trải nghiệm người dùng của thuật toán tìm kiếm sẽ diễn ra vào ngày 12 tháng 2024 năm XNUMX.
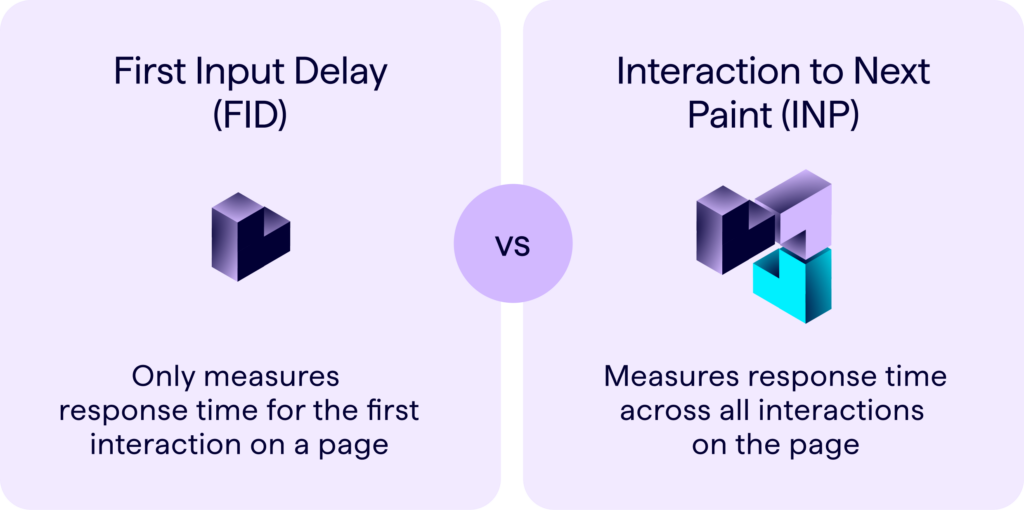
INP sẽ cung cấp phân tích toàn diện hơn về trải nghiệm người dùng so với FID tiền thân của nó, vì nó lấy mẫu tất cả các tương tác trên trang web để đưa ra đánh giá. — thay vì chỉ xem xét tương tác đầu tiên của người dùng trên một trang (như trường hợp của FID).
Để đảm bảo trải nghiệm người dùng trang web của bạn sẵn sàng giúp bạn xếp hạng tốt trong SERPs, bạn nên lưu ý đến việc chuyển đổi sắp tới sang INP và kiểm tra Core Web Vitals của trang web của bạn theo số liệu mới.
Hãy cùng tìm hiểu sự thay đổi — và cách nhóm trang web có thể cải thiện chỉ số INP trên trang web của họ.
Tóm tắt cấp cao nhất:
- INP đo lường khả năng phản hồi của trang web đối với tương tác của người dùng.
- INP được đánh giá bằng cách theo dõi trung bình khoảng thời gian trôi qua giữa các tương tác của người dùng (chẳng hạn như nhấp chuột, nhấn hoặc nhấn phím) và phản hồi của trang web đối với tương tác đó.
- Trong khi FID chỉ đo thời gian phản hồi trong Thành phố điện khí hóa phía tây dãy núi Rocky đầu tiên tương tác trên một trang web, INP sẽ đo thời gian phản hồi trung bình trên nhiều tương tác trên một trang.
- Sản phẩm thấp hơn điểm INP, hơn trải nghiệm của người dùng. (Điểm INP thấp hơn cho thấy thời gian phản hồi nhanh hơn.)
INP (Tương tác với Sơn tiếp theo) là gì và nó khác với FID (Độ trễ đầu vào đầu tiên) như thế nào?

Tương tác với lớp sơn tiếp theo (INP) là số liệu đo lường thời gian phản hồi của trang web đối với các thành phần tương tác.
Nó được tạo ra để cung cấp phép đo toàn diện hơn về khả năng tương tác và khả năng phản hồi của trang so với chỉ số tiền thân của nó, Độ trễ đầu vào đầu tiên (FID).
Mặc dù cả FID và INP đều là số liệu web đánh giá mức độ phản hồi của các trang web nhưng mức độ tương tác mà chúng đo lường khác nhau: FID chỉ xem xét phản hồi của người dùng. Thành phố điện khí hóa phía tây dãy núi Rocky đầu tiên tương tác trên một trang trong khi lấy mẫu INP tất cả các tương tác - giúp phân tích toàn diện hơn và điểm tương tác chính xác hơn FID.

Tại sao INP lại quan trọng đối với SEO
Một trang web phản hồi chậm và thiếu tính tương tác rõ ràng sẽ tạo ra trải nghiệm tiêu cực cho người dùng. Bởi vì Google đặt mục tiêu hiển thị cho người dùng các trang web chất lượng cao ở đầu kết quả tìm kiếm của họ - cả về chất lượng nội dung và UX - Trải nghiệm người dùng ngày càng trở nên quan trọng đối với SEO, đặc biệt sau khi giới thiệu Core Web Vitals của Google. Do đó, việc cải thiện INP có thể giúp bạn xếp hạng cao hơn trong kết quả tìm kiếm, thúc đẩy lưu lượng truy cập không phải trả tiền và tăng khả năng hiển thị.
Trải nghiệm người dùng cũng tác động đến chuyển đổi và doanh số bán hàng cho doanh nghiệp của bạn — Ví dụ: khi nói đến tốc độ trang web, thậm chí thời gian tải trên thiết bị di động có độ trễ một giây có thể tác động đến tỷ lệ chuyển đổi lên tới 20%, theo Mary Ellen Coe, chủ tịch Giải pháp khách hàng của Google.
INP là một phần của Core Web Vitals của Google
INP là một trong một số số liệu Google sử dụng để đánh giá trải nghiệm người dùng trên một trang web như một phần của chiến lược rộng hơn Các trang web cốt lõi hệ thống xếp hạng.

Sau khi INP được giới thiệu, 3 chỉ số Core Web Vitals trong hệ thống của Google sẽ bao gồm:
- INP (Tương tác với lần sơn tiếp theo) - Đo lường tính tương tác
- LCP (Sơn nội dung lớn nhất) - Đo thời gian tải trang
- CLS (Dịch chuyển bố cục tích lũy) - Đo độ ổn định thị giác
Chú thích: Core Web Vitals sử dụng “dữ liệu thực địa” (tức là dữ liệu sử dụng trong thế giới thực) để phản ánh trải nghiệm thực tế của người dùng.
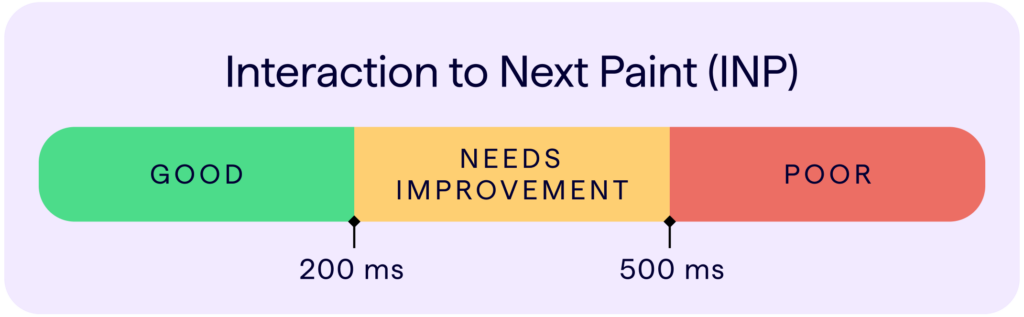
Đánh giá kết quả INP: tốt, xấu và xấu
Điểm INP càng thấp thì trải nghiệm người dùng càng tốt.
- Điểm INP tốt: <200 mili giây
- Điểm INP trung bình: 500 – 199 mili giây
- Điểm INP kém: > 500 mili giây
Google khuyến nghị điểm INP là 200 mili giây hoặc ít hơn cho trải nghiệm người dùng thoải mái. Các kết quả nằm dưới giới hạn này cho thấy các trang có tốc độ phản hồi nhanh, mang lại trải nghiệm liền mạch cho người dùng.
Điểm số nằm trong khoảng từ 200 đến 500 mili giây nêu bật nhu cầu cải thiện khả năng phản hồi của trang, trong khi bất kỳ điểm nào trên 500 mili giây đều phản ánh hiệu suất kém và thời gian phản hồi chậm có thể khiến người dùng tắt.
Các trang mất hơn 500 mili giây để phản hồi tương tác của người dùng nên khẩn trương giải quyết các vấn đề về hiệu suất này.
Kỹ thuật cải thiện INP và Core Web Vitals trên trang web của bạn
Cải thiện INP của bạn và các chỉ số Core Web Vitals rộng hơn là một nhiệm vụ nhiều mặt liên quan đến một số chiến lược khác nhau. Bằng cách áp dụng các phương pháp sau, bạn có thể cải thiện điểm INP và do đó cải thiện trải nghiệm người dùng tổng thể của mình:
- Tải hình ảnh lười biếng:
Chiến lược này làm chậm quá trình tải hình ảnh bên ngoài khung nhìn ban đầu, từ đó tối ưu hóa thời gian tải trang và cải thiện điểm INP của bạn. Tuy nhiên, hãy đảm bảo rằng việc tải chậm không ảnh hưởng đến các hình ảnh quan trọng trên trang của bạn, vì điều này có thể cản trở các số liệu web cốt lõi của bạn.
- Tối ưu hóa tập tin tài nguyên:
Cách tiếp cận này chủ yếu liên quan đến việc nén các tệp CSS và JavaScript để giảm kích thước và thời gian tải xuống của chúng. Nó cũng bao gồm việc loại bỏ các tài nguyên không cần thiết, chẳng hạn như các tệp CSS, thư viện JavaScript hoặc hình ảnh không được sử dụng, đồng thời cho phép lưu vào bộ nhớ đệm các tài nguyên được sử dụng thường xuyên. Việc quản lý tài nguyên đơn hàng được tải trên trang web của bạn (ví dụ: tải tệp CSS trước và tải JavaScript cuối cùng) cũng có thể có ích, mặc dù thứ tự tải chính xác sẽ khác nhau tùy thuộc vào nhu cầu trang web cụ thể của bạn.
- Tải không đồng bộ:
Sử dụng tải không đồng bộ có thể tránh xung đột tài nguyên và giúp trang web của bạn tải nhanh hơn. Phương pháp này cho phép nhiều tác vụ chạy đồng thời, ngăn tác vụ này chặn các tác vụ khác và do đó cải thiện thời gian tải tổng thể.
- Ưu tiên CSS quan trọng:
Việc xác định nội dung CSS quan trọng phải được tải và hiển thị trước khi trang được hiển thị đầy đủ có thể cải thiện đáng kể thời gian tải trang.
- Theo dõi và phân tích tương tác:
Giám sát chặt chẽ hiệu suất trang web của bạn và sử dụng các công cụ phân tích có thể giúp bạn xác định những tương tác nào đang gặp phải sự chậm trễ.
- Xác định các tương tác bị tắc nghẽn:
Bằng cách xác định và tối ưu hóa các tương tác có tác động đáng kể đến thời gian tải trang, bạn có thể cải thiện đáng kể điểm INP tổng thể của mình.
- Triển khai CDN (Mạng phân phối nội dung):
CDN có thể cải thiện hiệu quả điểm INP của bạn bằng cách phân phối nội dung trang web của bạn theo địa lý, cho phép người dùng truy cập nhanh hơn, giảm thời gian tải trang và cải thiện điểm INP.
- Kiểm tra khả năng tương thích của thiết bị và trình duyệt:
Các thiết bị và trình duyệt khác nhau có thể tạo ra kết quả hiệu suất khác nhau, vì vậy việc kiểm tra và kiểm tra nội dung trang web của bạn trên các trình duyệt và thiết bị khác nhau là rất quan trọng trong việc tối ưu hóa kết quả INP. Đảm bảo trang web của bạn có đầy đủ chức năng và hoạt động tốt trên tất cả các thiết bị và trình duyệt.
Bằng cách siêng năng triển khai các chiến lược này, bạn có thể tạo ra trải nghiệm người dùng mượt mà hơn, nhanh hơn và hài lòng hơn, dẫn đến kết quả INP và Core Web Vitals được cải thiện, mức độ hài lòng của người dùng cao hơn và cuối cùng là kết quả kinh doanh tốt hơn.
Suy nghĩ cuối cùng về INP
INP (Tương tác với bức vẽ tiếp theo) trông giống như một thước đo đầy hứa hẹn sẽ cho phép đạt được hiệu suất tổng thể của các trang web chứ không chỉ trong lần tải đầu tiên. Vào năm 2024, chỉ số này sẽ trở thành một phần thường xuyên của Core Web Vitals theo cam kết của Google trong việc cung cấp cho người dùng trải nghiệm tốt hơn, nhanh hơn trên web.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





