Vì vậy, bạn ở đây vì muốn tìm hiểu cách tăng tốc trang web WooC Commerce của mình. Có thể bạn nhận thấy cửa hàng của bạn quá chậm. Có thể bạn đã nghe nói rằng điều này rất quan trọng đối với trải nghiệm người dùng và SEO. Dù lý do là gì thì bạn đã đến đúng nơi.
Trong bài đăng này, chúng tôi sẽ cung cấp cho bạn danh sách chi tiết về cách cải thiện tốc độ trang web của cửa hàng trực tuyến WooC Commerce của bạn. Chúng tôi sẽ nói về lý do tại sao tốc độ lại quan trọng và cung cấp cho bạn hướng dẫn từng bước thực tế về cách bạn có thể tăng hiệu suất trang web thương mại điện tử của mình.
Cuối cùng, chúng tôi thậm chí còn đưa vào một nghiên cứu điển hình để bạn có thể thấy tác động của mọi thứ chúng tôi đề cập trên một trang web ngoài đời thực.
1 Tại sao tối ưu hóa tốc độ WooC Commerce lại quan trọng
Hãy bắt đầu với câu hỏi tại sao bạn nên quan tâm đến chủ đề này. Rốt cuộc, nếu trang web WooC Commerce của bạn hoạt động, tốc độ tải của nó có quan trọng gì không? Mọi người có thực sự bận tâm chờ đợi một chút không?
Trên thực tế, họ có.
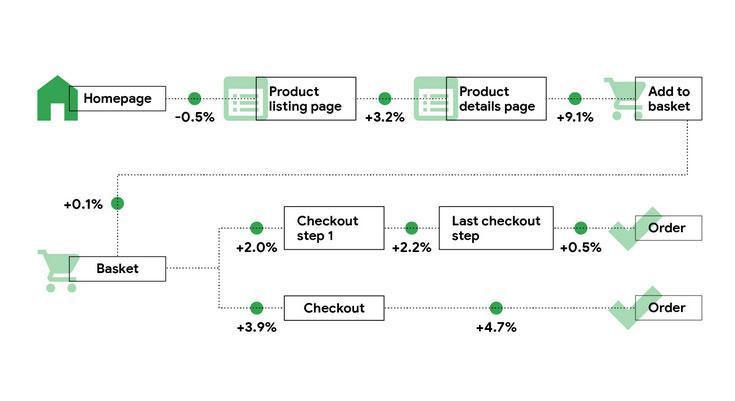
Tốc độ trang web là một trong những yếu tố bị đánh giá thấp nhất trong sự thành công của một cửa hàng trực tuyến. Trong một nghiên cứu của Google, thậm chí chỉ cần cải thiện 0.1 giây về thời gian tải trang web dành cho thiết bị di động cũng đã cải thiện tỷ lệ chuyển đổi trên các trang web bán lẻ lên 8.4%.

Nghiên cứu tương tự cũng cho thấy tác động tích cực lên hầu hết các bước trong hành trình của người mua.

Ngoài ra, tốc độ tải trang rất quan trọng để tối ưu hóa công cụ tìm kiếm. Nó đóng một vai trò lớn trong Các trang web cốt lõi, là một phần của các yếu tố xếp hạng mới nhất. Do đó, hiệu suất trang web chậm có thể ảnh hưởng đến khả năng hiển thị tự nhiên, đó là lý do tại sao nó là một phần của SEO WooCommerce.
2 9 cách để làm cho trang web WooC Commerce của bạn nhanh hơn
Bây giờ chúng ta đã biết lý do tại sao bạn nên quan tâm đến chủ đề này, hãy cùng tìm hiểu cách biến nó thành hành động. Sau đây, chúng tôi sẽ giới thiệu một số cách để bạn có thể tăng tốc cửa hàng WooC Commerce của mình.
2.1 Chọn đúng dịch vụ lưu trữ
Hosting có tác động lớn đến hiệu suất trang web. Nó xác định máy vật lý chứa ứng dụng cửa hàng trực tuyến của bạn. Nếu nó chậm hoặc chất lượng thấp, nó thực sự có thể ảnh hưởng đến tốc độ tải trang web của bạn. Chưa kể, hosting kém làm tăng nguy cơ ngừng hoạt động.
Vì lý do đó, bạn thực sự muốn đảm bảo rằng mình sẽ tìm được một nhà cung cấp dịch vụ lưu trữ tốt. Dưới đây là những yếu tố cần xem xét cho điều đó:
- Loại hình lưu trữ – Tự tìm hiểu về sự khác biệt giữa dịch vụ lưu trữ chia sẻ, VPS, đám mây, dịch vụ lưu trữ WordPress chuyên dụng và được quản lý. Bằng cách đó, bạn có thể chọn những gì phù hợp nhất.
- Kỳ vọng về lưu lượng truy cập – Nếu bạn mới bắt đầu, không cần phải trả tiền cho biên độ lưu lượng truy cập mà bạn sẽ không đáp ứng được. Hãy thực tế về số lượng khách truy cập bạn sẽ thu hút. Bạn luôn có thể nâng cấp sau.
- Các tính năng hiệu suất – Các trung tâm dữ liệu có được đặt ở nơi khách hàng của bạn không? Nhà cung cấp dịch vụ lưu trữ của bạn có cung cấp CDN không? Tối ưu hóa hiệu suất khác? Tất cả những cân nhắc quan trọng.
- Biện pháp an ninh – Nhà cung cấp của bạn có đi kèm với một chứng chỉ SSL, sao lưu tự động và các yếu tố bảo mật quan trọng khác?
- Các tính năng khác – Khả năng tạo các trang web dàn dựng, đủ băng thông và dung lượng lưu trữ hoặc tính năng tự động cài đặt cho WooC Commerce đều là những điều cần xem xét.
- Ngân sách – Đúng, việc lưu trữ rất quan trọng, nhưng chi phí sẽ không làm hỏng hoạt động kinh doanh của bạn. Hãy chắc chắn rằng bạn có thể thanh toán hóa đơn trước khi mua.
Khi bạn đã thu hẹp được nhu cầu của mình, hãy nghiên cứu ứng viên trước khi đưa ra quyết định.
Kiểm tra so sánh tốc độ, báo cáo thời gian ngừng hoạt động và các tùy chọn hỗ trợ khách hàng có sẵn cũng như đọc đánh giá của khách hàng.
Nếu bạn đang tìm kiếm một nhà cung cấp dịch vụ lưu trữ đáng tin cậy ở Đức, một khởi đầu tuyệt vời là lưu trữ dogado. Đối với các khu vực bên ngoài nước Đức, hãy xem One.com.

2.2 Chọn một chủ đề WooC Commerce được tối ưu hóa
Bên cạnh việc lưu trữ, một trong những thành phần chính của cửa hàng WooC Commerce là chủ đề. Nó kiểm soát mọi thứ liên quan đến thiết kế trang web của bạn và do đó, cũng có thể có tác động lớn đến hiệu suất. Vì vậy, việc thực hiện một số nghiên cứu ở đây cũng có ích.
Đọc đánh giá, tốt hơn nữa, thiết lập một trang web dàn dựng hoặc phát triển và cung cấp cho nó một vòng quay. Kiểm tra chủ đề các tính năng trực tiếp, điền vào đó một số nội dung giả và chạy kiểm tra tốc độ trên đó.
Nó sẽ cho bạn biết liệu có bất kỳ trở ngại nào mà bạn cần lưu ý hay không.

Một cân nhắc khác là khả năng đáp ứng của thiết bị di động. Điều đó có nghĩa là nó tự động điều chỉnh theo kích thước màn hình của mọi thiết bị, giúp bạn dễ dàng sử dụng trên điện thoại và máy tính bảng.
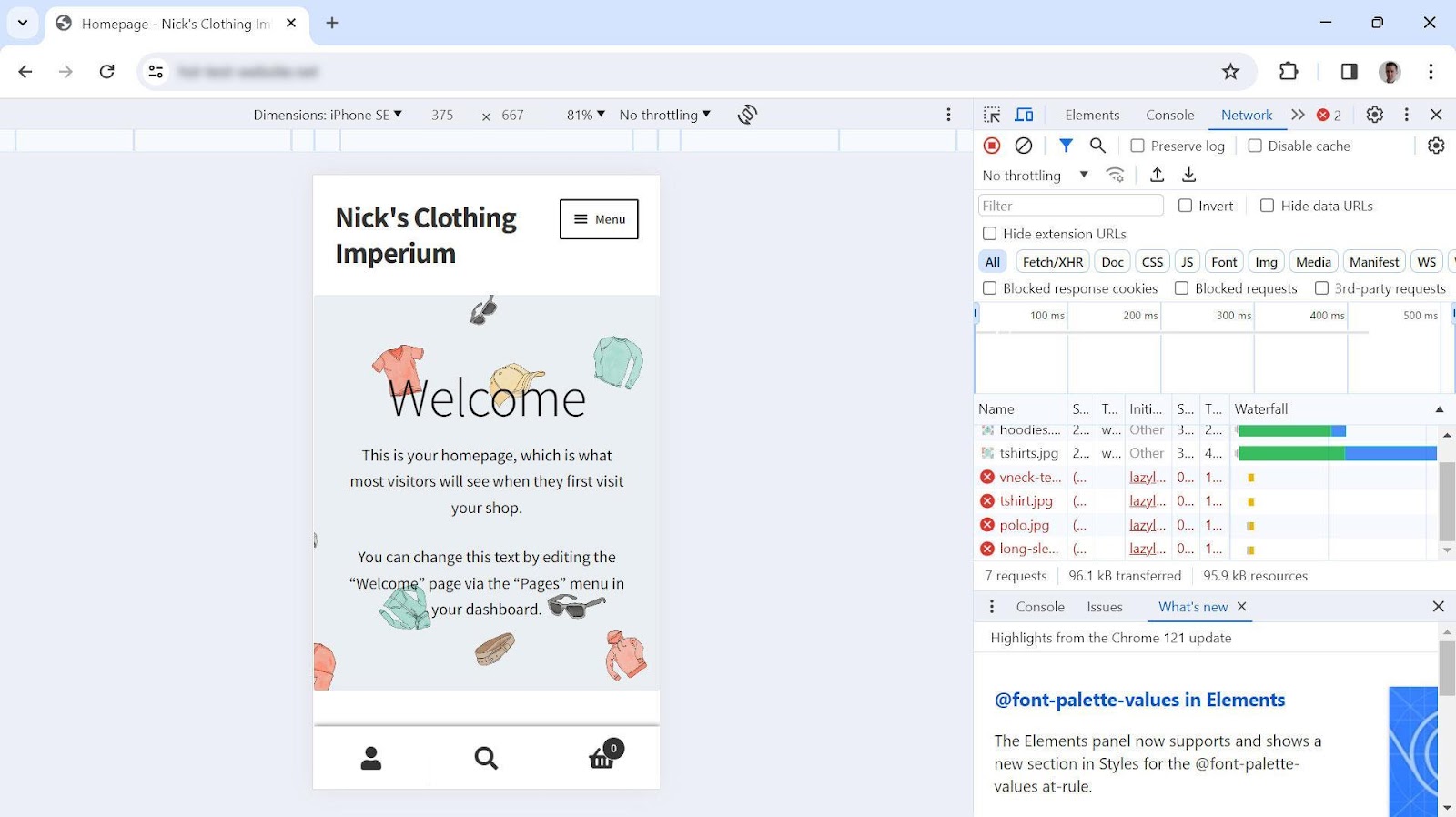
Ngày nay, không ai nên bán các chủ đề WooC Commerce không phản hồi nhưng việc kiểm tra sẽ không có hại gì. Một lần nữa, hãy thiết lập một trang web demo và sử dụng các công cụ dành cho nhà phát triển trình duyệt hoặc thiết bị di động để kiểm tra.
Đây là cách thực hiện điều sau:
- Mở trang web thử nghiệm của bạn trong trình duyệt bạn chọn
- Chuyển sang chế độ thiết kế đáp ứng (Cmd/Ctrl+Shift+M trong cả Chrome và Firefox)
- Sử dụng cài đặt ở trên cùng để mô phỏng các kích cỡ thiết bị và tốc độ kết nối khác nhau
- Duyệt như bình thường và thử tất cả các tính năng của trang web

2.3 Sử dụng Plugin bộ nhớ đệm
Một cách dễ dàng để tăng tốc WooC Commerce là sử dụng plugin bộ nhớ đệm. Trong trường hợp bạn không quen với bộ nhớ đệm, điều đó có nghĩa là lưu phiên bản hoàn chỉnh của các trang web của cửa hàng bạn trên máy chủ để khách truy cập có thể truy cập chúng ngay lập tức.
Thông thường, trong WordPress/WooC Commerce, các trang web được tạo động từ các tệp PHP. Chúng được xử lý trên máy chủ với nội dung được lấy từ cơ sở dữ liệu để phân phối mã HTML mà trình duyệt có thể hiển thị. Plugin bộ đệm sẽ bỏ qua một số bước bằng cách xử lý trước mọi thứ để máy chủ có thể gửi HTML trực tiếp.
Một trong những phổ biến nhất và plugin bộ nhớ đệm tốt nhất đối với WooC Commerce là WP Rocket.

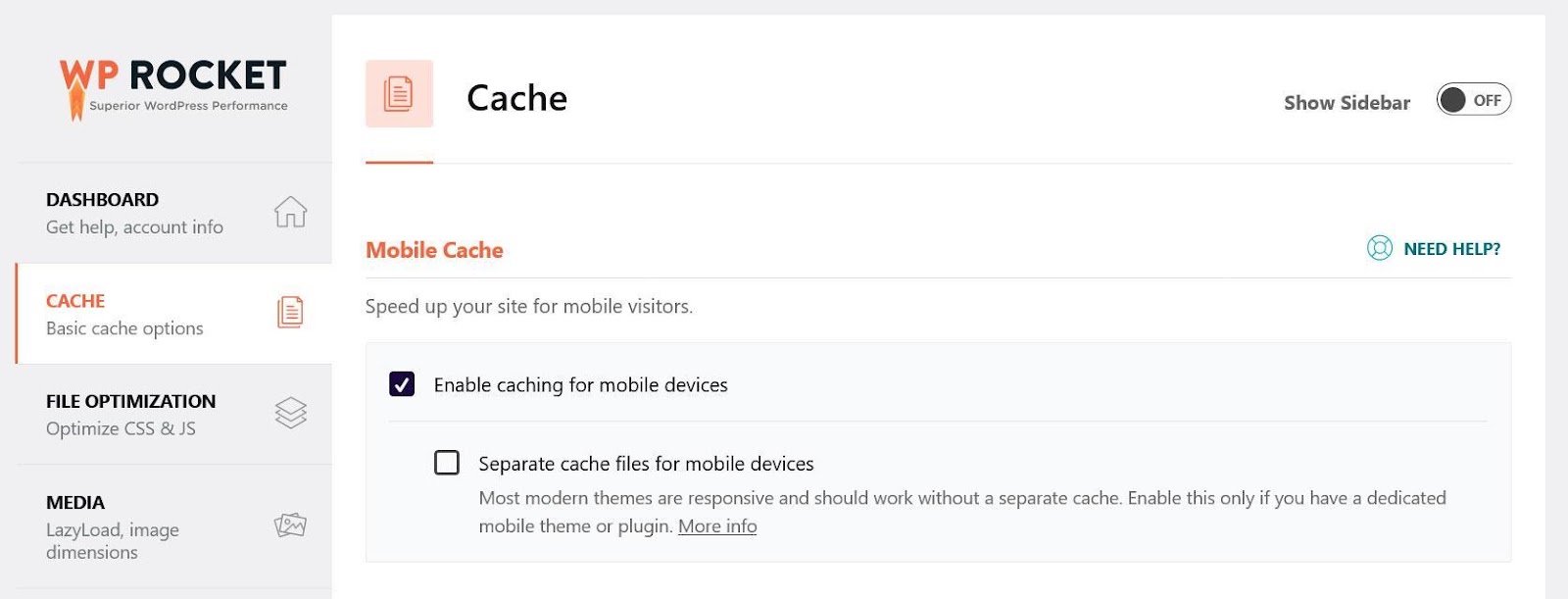
Nó tự động thêm bộ nhớ đệm vào cửa hàng trực tuyến của bạn ngay khi được kích hoạt, bao gồm tùy chọn dành cho thiết bị di động.

Ngoài ra, như bạn sẽ thấy bên dưới, nó còn cung cấp nhiều chức năng mạnh mẽ hơn để tăng tốc các trang web WooC Commerce một cách dễ dàng.
2.4 Tối ưu hóa mã của bạn
Một yếu tố quan trọng khác đối với hiệu suất là cải thiện mã trên trang web của bạn. Bộ nhớ đệm là một kỹ thuật quan trọng để làm cho WooC Commerce nhanh hơn, tuy nhiên, có những kỹ thuật khác biện pháp tối ưu hóa tốc độ bạn cần xem xét để giải quyết các vấn đề về hiệu suất mang tính hệ thống hơn.
Với tinh thần đó, đây là ba kỹ thuật bạn có thể sử dụng để làm cho mã trang web của mình hợp lý hơn:
- việc rút gọn – Điều này có nghĩa là loại bỏ tất cả định dạng khỏi các tệp trang web nhằm làm cho mã dễ đọc hơn, chẳng hạn như nhận xét, thụt lề, v.v. Trình duyệt có thể hiểu mã mà không cần nó và định dạng bổ sung làm cho tệp lớn hơn và do đó, tải xuống chậm hơn.
- Giảm CSS không sử dụng – Nếu bạn có mã trên trang web của mình mà không đóng góp gì cho trang mà nó tải vào, điều đó chỉ làm chậm trang web mà thôi.
- Trì hoãn và trì hoãn JavaScript – Trì hoãn và trì hoãn có nghĩa là yêu cầu trình duyệt bỏ qua các tệp JavaScript ít quan trọng hơn, như tập lệnh phân tích, để trình duyệt có thể ưu tiên các tệp cần thiết cho quá trình tải. Đây là những kỹ thuật tuyệt vời để loại bỏ tài nguyên chặn hiển thị.
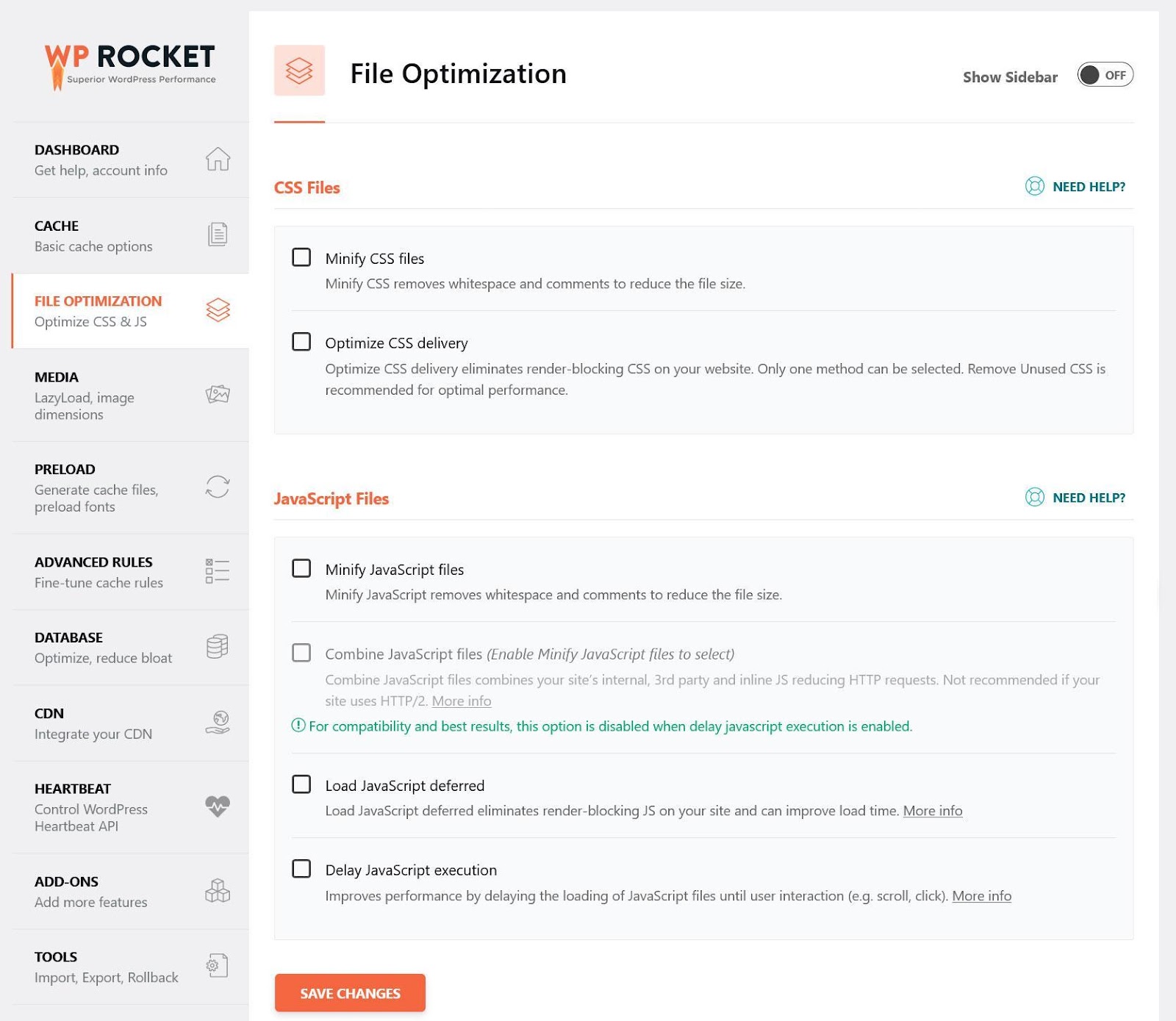
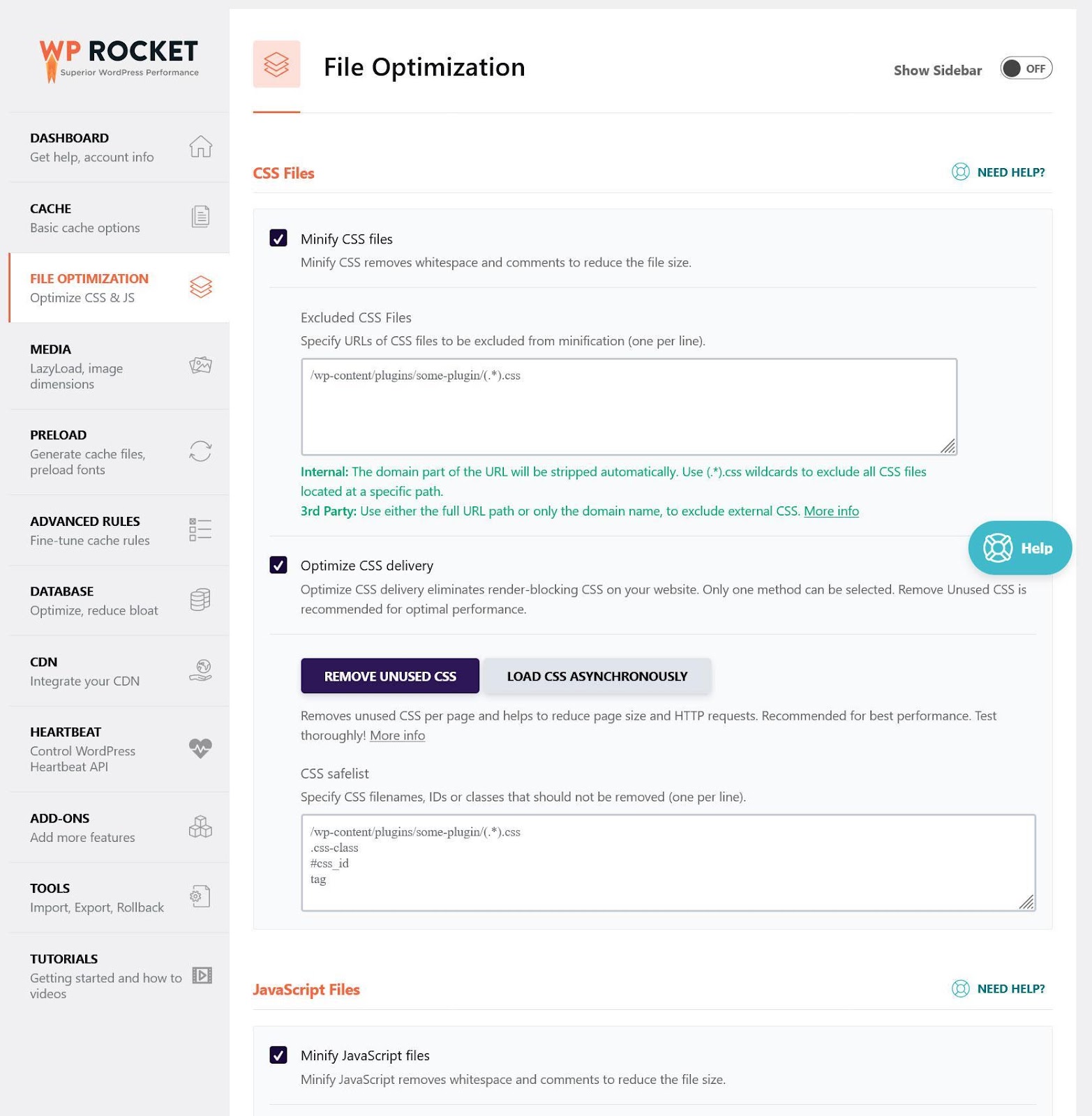
WP Rocket cung cấp các tùy chọn cho tất cả những điều trên trong Tối ưu hóa tệp. Bạn có thể thu nhỏ, tối ưu hóa và trì hoãn JavaScript và CSS bằng cách chọn một vài hộp.

2.5 Tối ưu hóa hình ảnh sản phẩm của bạn
Nếu bạn điều hành một cửa hàng trực tuyến, rất có thể bạn đang sử dụng rất nhiều hình ảnh để làm cho sản phẩm của mình hấp dẫn hơn. Đó là một ý tưởng hay, tuy nhiên, hình ảnh có nhiều dữ liệu hơn nội dung văn bản nên bạn cần biết cách làm cho hình ảnh của bạn tải nhanh hơn.
Các kỹ thuật chính cho việc đó là:
- Nén hình ảnh – Tương tự như thu nhỏ, nó có nghĩa là loại bỏ những dữ liệu không cần thiết. Làm như vậy có thể giảm kích thước hình ảnh mà không ảnh hưởng đến chất lượng.
- Giảm kích thước hình ảnh – Một cách khác để làm cho hình ảnh nhỏ hơn và tải xuống nhanh hơn là chỉ hiển thị chúng ở kích thước cần thiết cho vị trí chúng xuất hiện. Nếu không, bạn đang khiến khách truy cập tải xuống những dữ liệu không cần thiết.
- Sử dụng các định dạng hình ảnh tốt hơn – Các định dạng như WebP hoặc Avif sử dụng ít dữ liệu hơn nhiều so với JPG hoặc PNG.
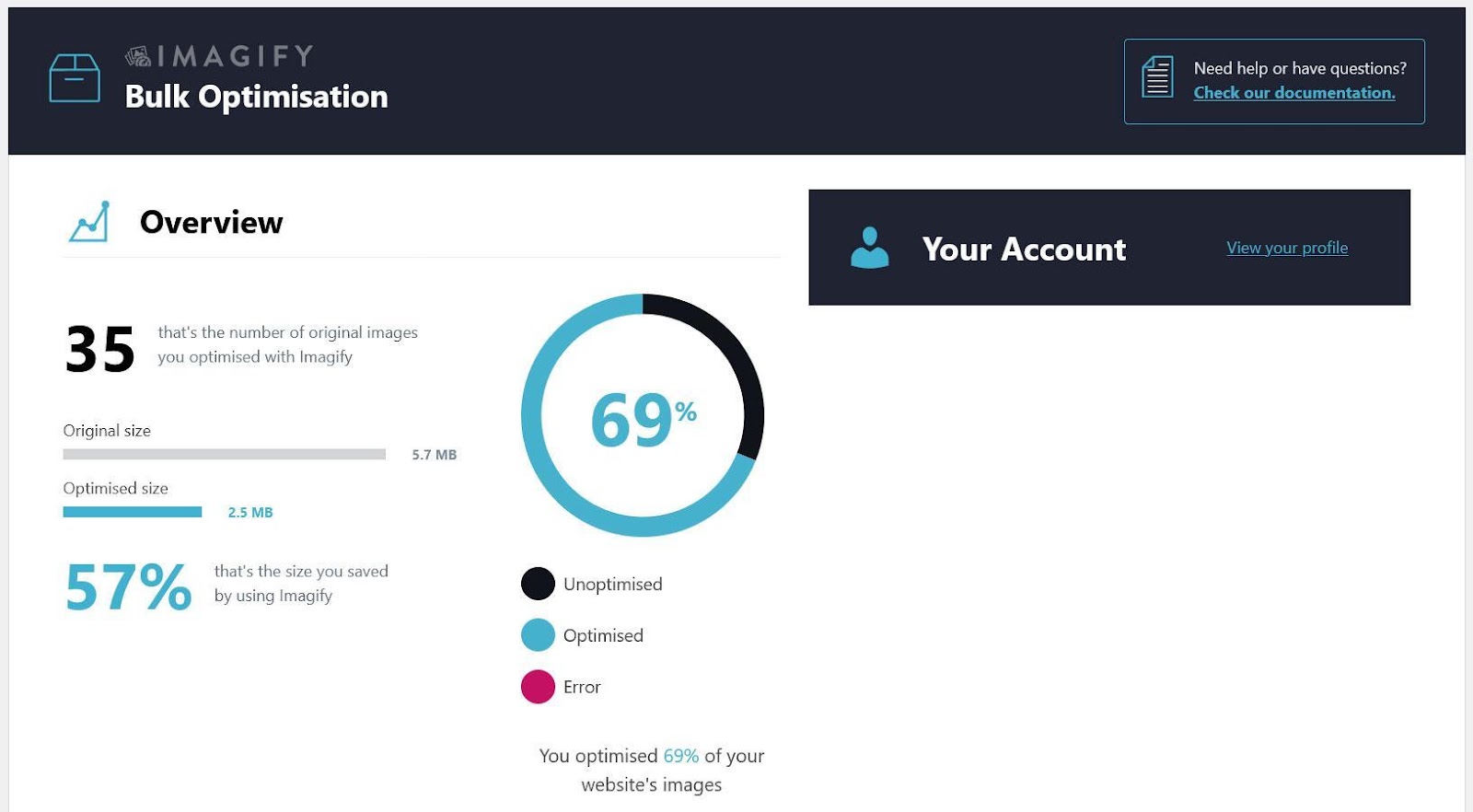
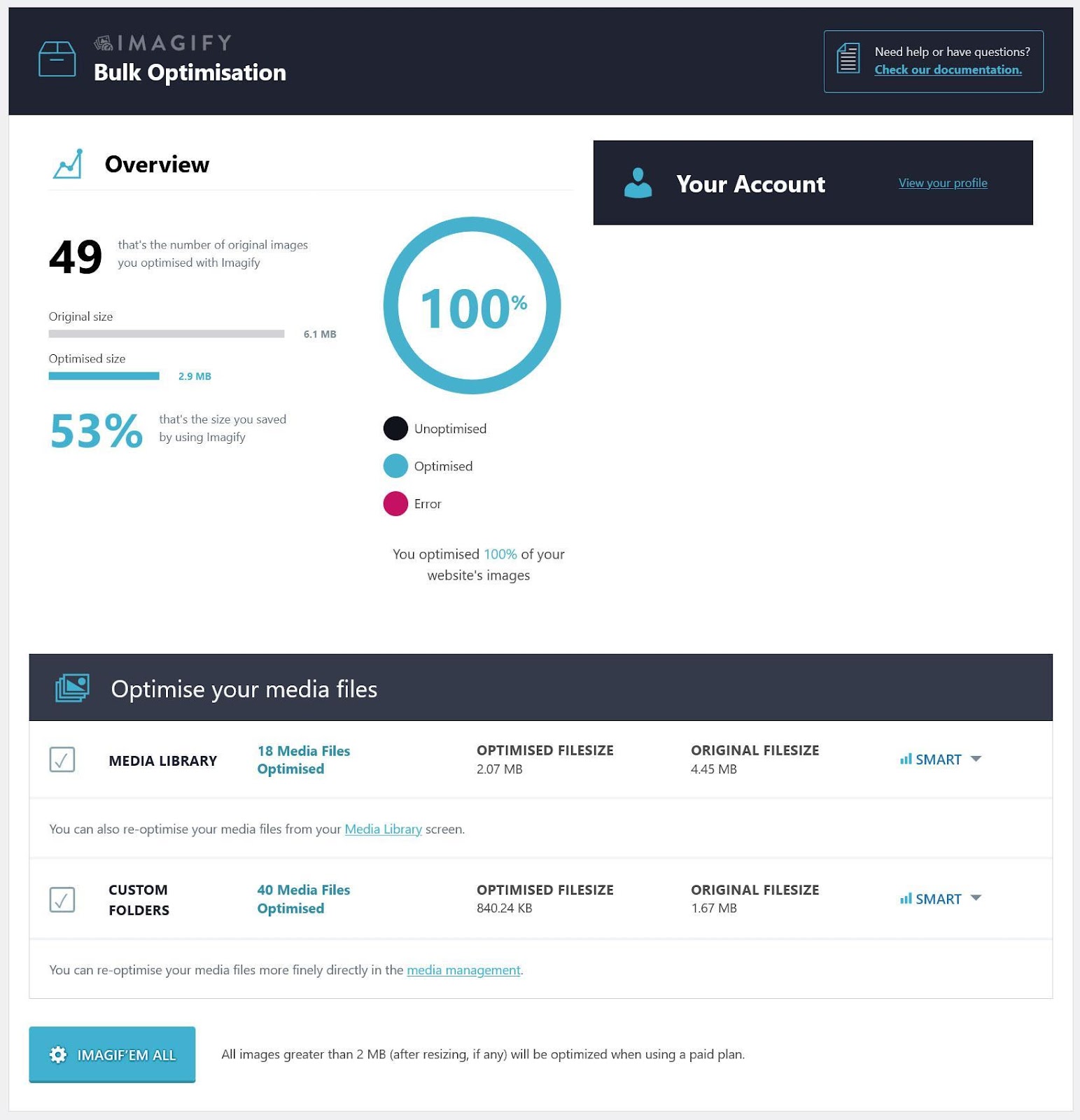
Một tùy chọn để thực hiện tự động ở trên là Tưởng tượng. Đây là một plugin đồng hành với WP Rocket và có thể nén hình ảnh hàng loạt và chuyển đổi chúng sang WebP.

2.6 Sử dụng CDN
CDN hay “Mạng phân phối nội dung” là tập hợp các máy chủ được kết nối với nhau được đặt ở những nơi khác nhau trên thế giới. Tất cả chúng đều chứa bản sao của các tệp trang web của bạn và mục đích là để rút ngắn khoảng cách và thời gian để khách truy cập ở các khu vực khác nhau trên hành tinh có thể truy cập chúng. Đó là một cách tuyệt vời để tăng tốc cửa hàng trực tuyến của bạn cho khách hàng quốc tế.
Có rất nhiều nhà cung cấp CDN ngoài kia. Bạn có thể chỉ cần đăng ký một tài khoản và định cấu hình nó cho trang web của mình.
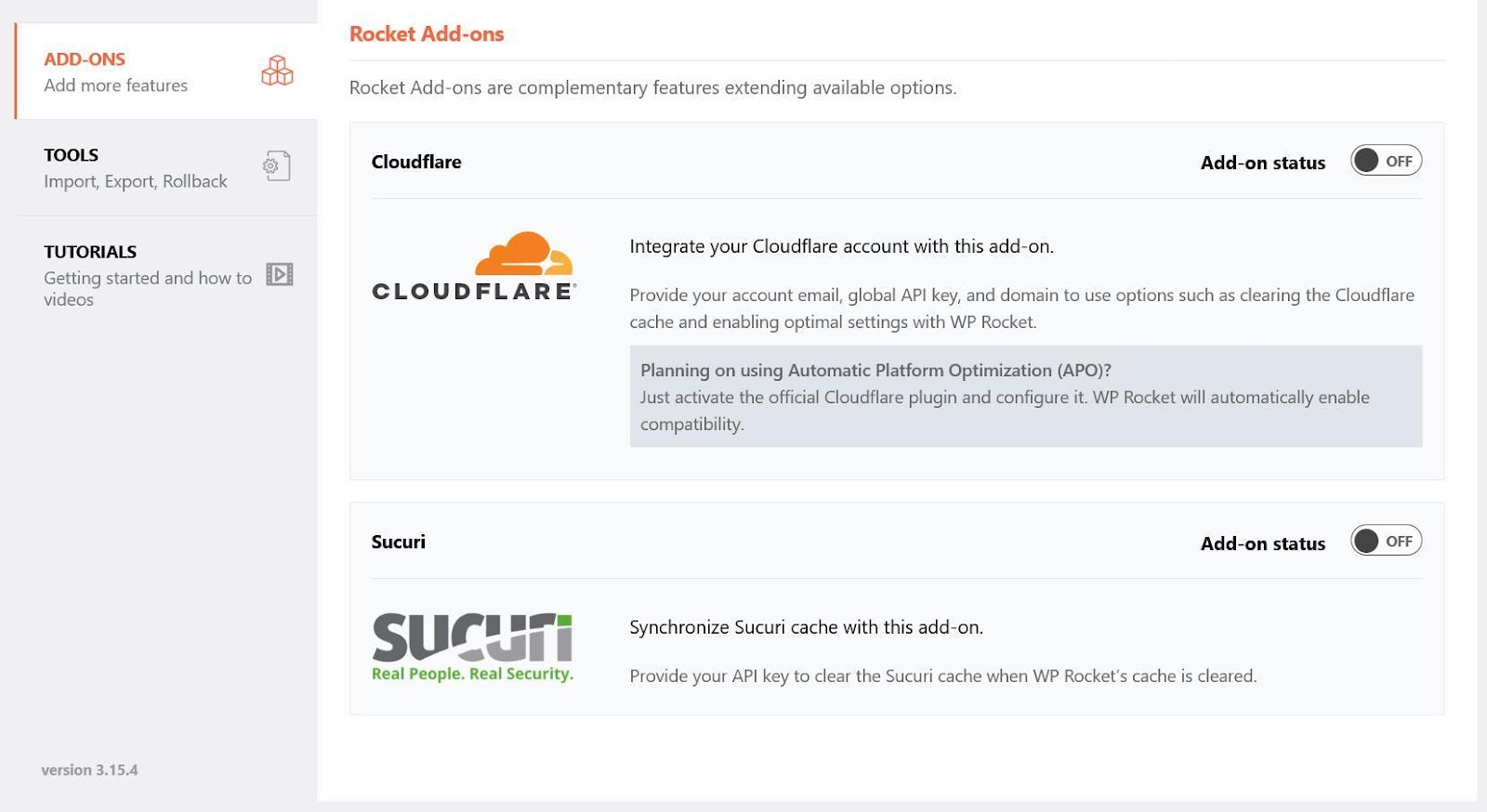
Nếu bạn muốn được trợ giúp, WP Rocket sẽ hỗ trợ bạn bằng các tiện ích bổ sung dành riêng cho Sucuri và Cloudflare, hai giải pháp phổ biến. Nó làm cho chúng được cấu hình thực sự nhanh chóng.

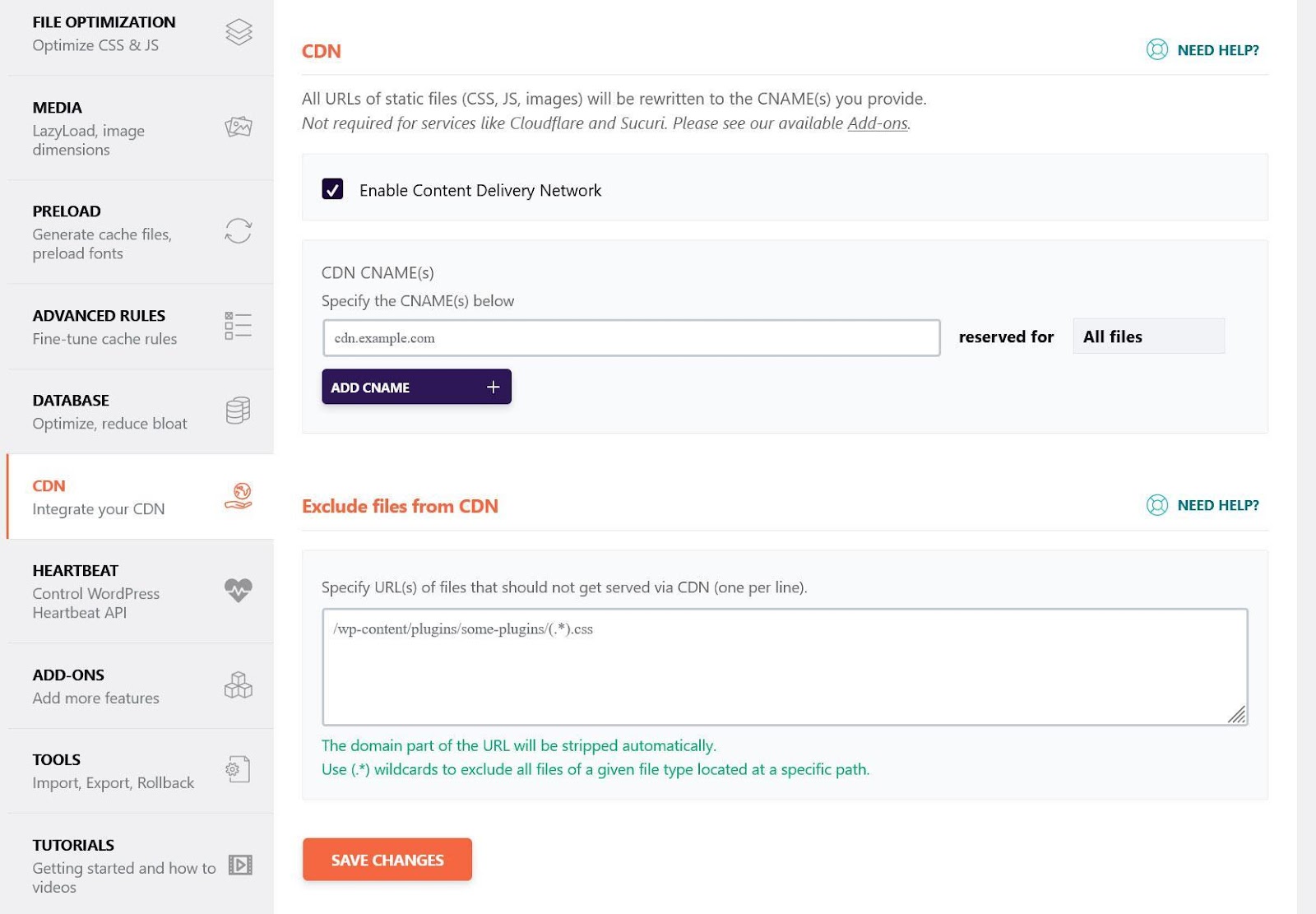
Đối với các tùy chọn khác, bạn chỉ cần kích hoạt sử dụng CDN trong CDN, sau đó cung cấp CNAME cho mạng của bạn và định cấu hình những tệp bạn muốn gia công cho mạng đó.

Cuối cùng, WP Rocket cũng có CDN riêng, được gọi là RocketCDN. Bạn có thể dễ dàng thêm nó vào tài khoản WP Rocket hiện tại của mình và cấu hình nó tự động.
2.7 Triển khai HTTP/2
Giao thức HTTP là một trong những khối xây dựng cơ bản của kết nối Internet. Đó là lý do tại sao chúng tôi viết http:// trước các URL của trang web.

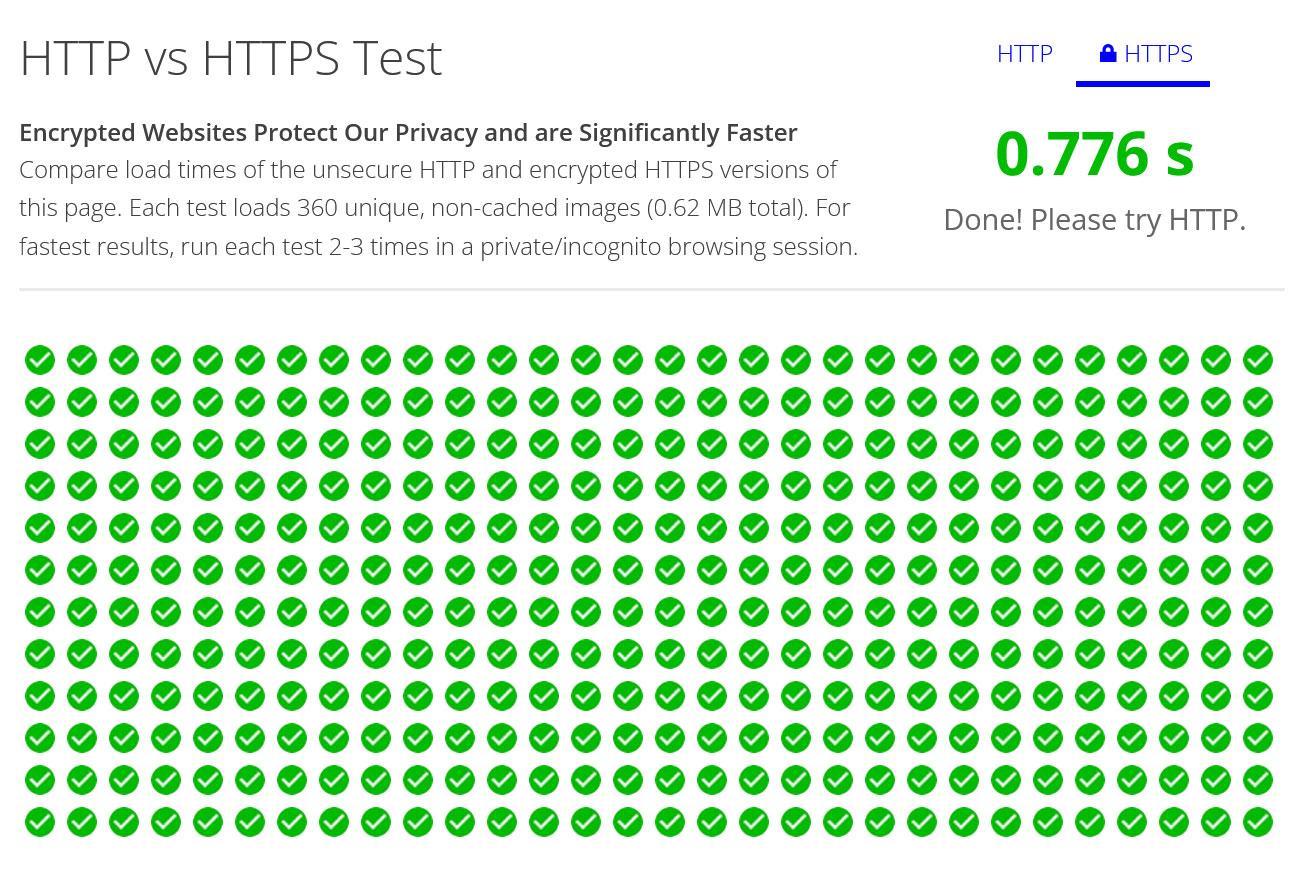
Theo thời gian, các phiên bản HTTP mới và cải tiến đã được phát hành với sự tập trung mạnh mẽ vào tốc độ truyền tải. Ví dụ: HTTP/2 nhanh hơn HTTP nhiều lần. Bạn có thể thấy bằng chứng tại đây.

Là một cửa hàng trực tuyến, bạn phải có sẵn HTTP/2. Đó là nền tảng của HTTPS mà bạn cần để thiết lập kết nối an toàn và xử lý dữ liệu thanh toán nhạy cảm như thông tin thẻ tín dụng. Nếu không, hãy nhớ thay đổi nó càng sớm càng tốt. Nó cũng sẽ giúp tăng tốc độ trang web của bạn.
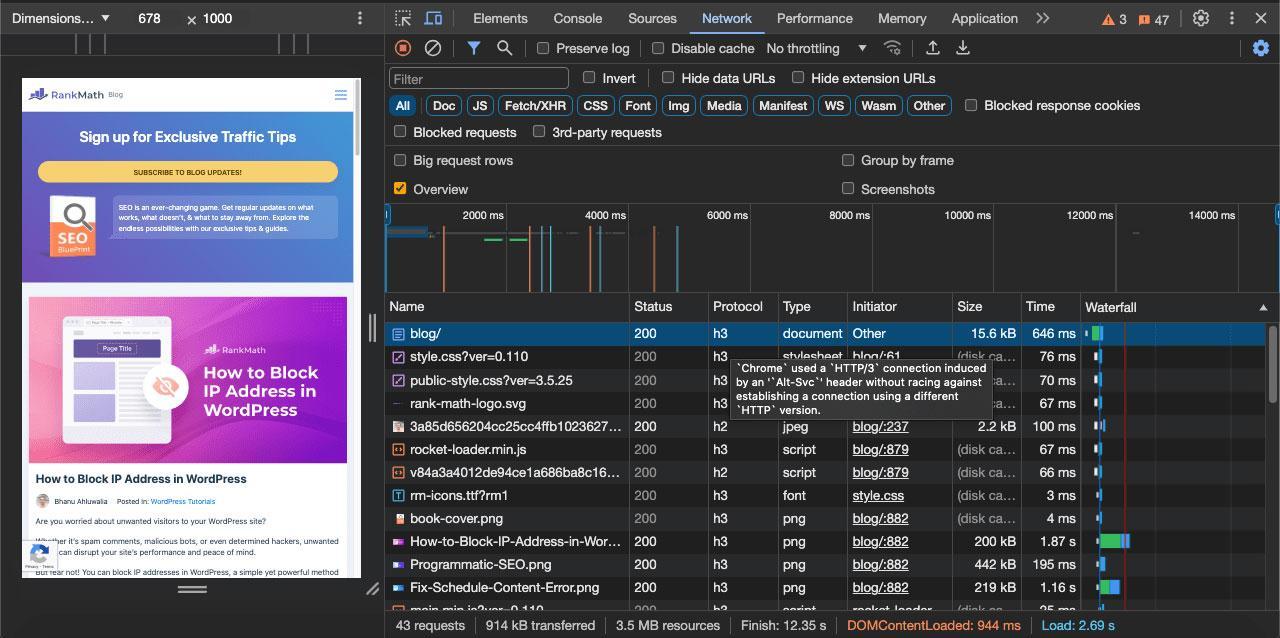
Tuy nhiên, hiện tại đã có phiên bản mới, HTTP/3, có thêm cải tiến về tốc độ. Nếu nhà cung cấp dịch vụ lưu trữ web của bạn hỗ trợ giao thức này, hãy cân nhắc chuyển trang web WooC Commerce của bạn sang giao thức đó. Đó cũng là những gì chúng tôi sử dụng ở đây tại Rank Math.

2.8 Làm sạch cơ sở dữ liệu của bạn
Như bạn có thể đã biết, trang web WooC Commerce bao gồm hai phần: hệ thống tệp và cơ sở dữ liệu.
Cơ sở dữ liệu là nơi lưu tất cả nội dung, chẳng hạn như văn bản trên các trang, mô tả sản phẩm, tên mục menu, v.v. Thông tin này được sử dụng trên tất cả các trang web, vì vậy nếu cơ sở dữ liệu của bạn chậm thì toàn bộ trang web của bạn sẽ bị ảnh hưởng.
Theo thời gian, cơ sở dữ liệu có thể bị tắc nghẽn do dữ liệu tạm thời và dư thừa. Ngoài ra, khi trang web của bạn tiếp tục phát triển, càng có nhiều thông tin được lưu trữ trong đó thì càng mất nhiều thời gian để truy cập đúng thông tin.
Do đó, để đảm bảo nó chạy như một cỗ máy được bôi dầu tốt, bạn nên thường xuyên tối ưu hóa cơ sở dữ liệu của mình. Bạn có thể thực hiện việc này một cách thủ công thông qua chương trình cơ sở dữ liệu như PHPMyAdmin hoặc plugin WordPress.
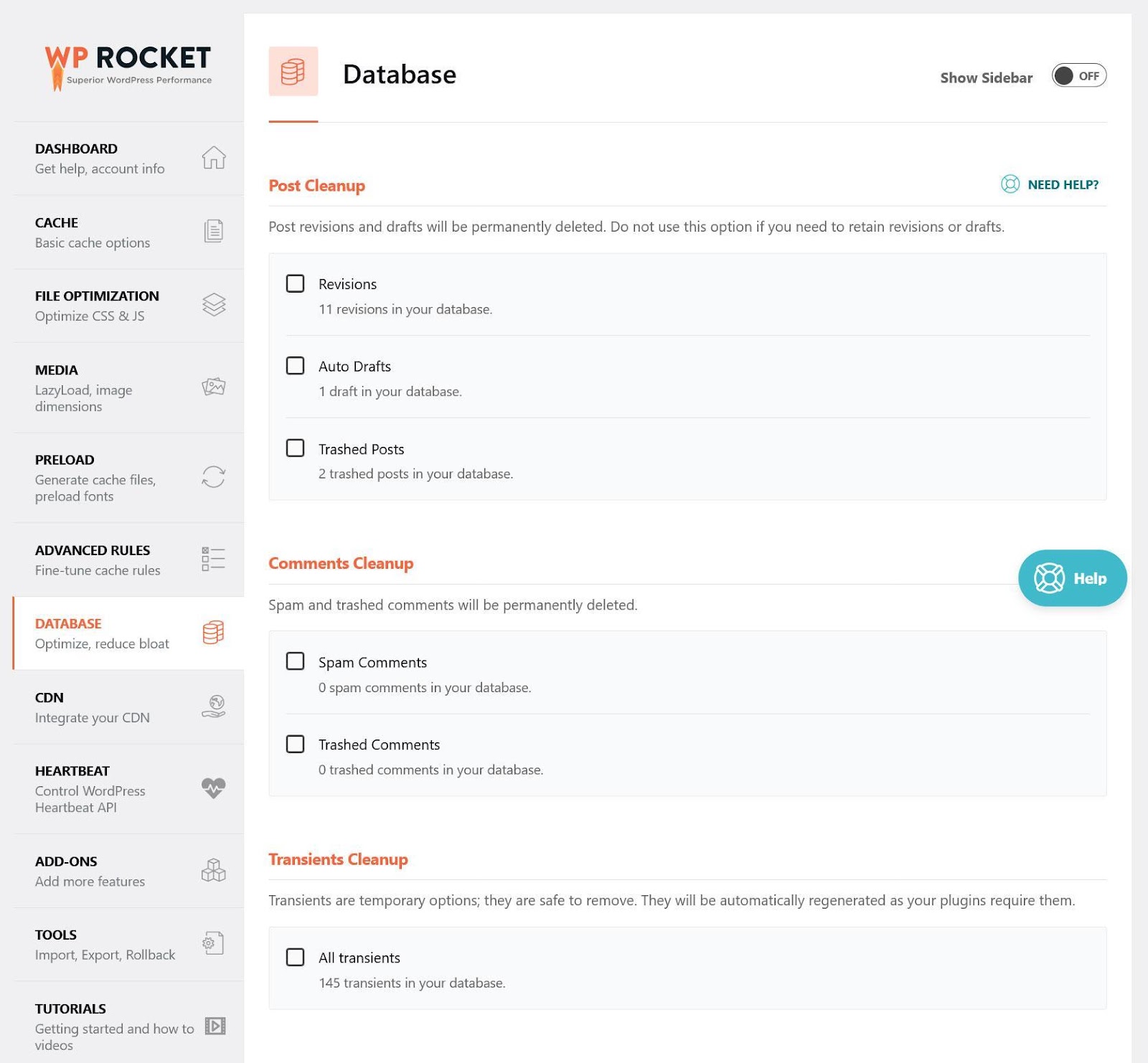
Nếu bạn đang sử dụng WP Rocket, thì việc tối ưu hóa cơ sở dữ liệu – bạn đoán được rồi đấy – cũng là một phần trong bộ tính năng của nó. Dưới Cơ sở dữ liệu, bạn có thể xóa các bản sửa đổi và bản nháp tự động, nhận xét spam, dọn dẹp các dữ liệu tạm thời (là dữ liệu cơ sở dữ liệu tạm thời), tối ưu hóa bảng và thậm chí lên lịch dọn dẹp tự động.

2.9 Tránh quá nhiều plugin
Yếu tố cuối cùng quyết định tốc độ trang web WooC Commerce của bạn là số lượng plugin bạn sử dụng. Bản thân WooC Commerce có hàng trăm tiện ích mở rộng và WordPress cũng cung cấp hàng chục nghìn plugin miễn phí. Do đó, luôn có sự cám dỗ để cài đặt thêm trên trang web của bạn để có thêm chức năng.
Tuy nhiên, mọi plugin đều có mã và tệp riêng cần tải, có khả năng làm chậm trang web của bạn. Đặc biệt nếu chúng không được mã hóa tốt, điều này đôi khi không may xảy ra.
Đó là lý do tại sao, vì mục đích hiệu quả, bạn nên giữ số lượng của chúng ở mức tối thiểu. Chỉ có những plugin đó trên trang web mà bạn tích cực sử dụng. Nếu thứ gì đó không có mục đích thì đã đến lúc loại bỏ nó. Ngoài ra, bạn nên kiểm tra tốc độ trang web của mình thường xuyên để tìm hiểu xem plugin nào có tác động đặc biệt mạnh đến thời gian tải trang.
3 Tăng tốc WooC Commerce với WP Rocket: Một nghiên cứu điển hình
Trong phần cuối của bài đăng này, chúng tôi sẽ xem xét một nghiên cứu điển hình để cho bạn thấy một ví dụ thực tế về cách tăng tốc trang web WooC Commerce bằng plugin bộ nhớ đệm.
3.1 Thiết lập kiểm tra và đọc ban đầu
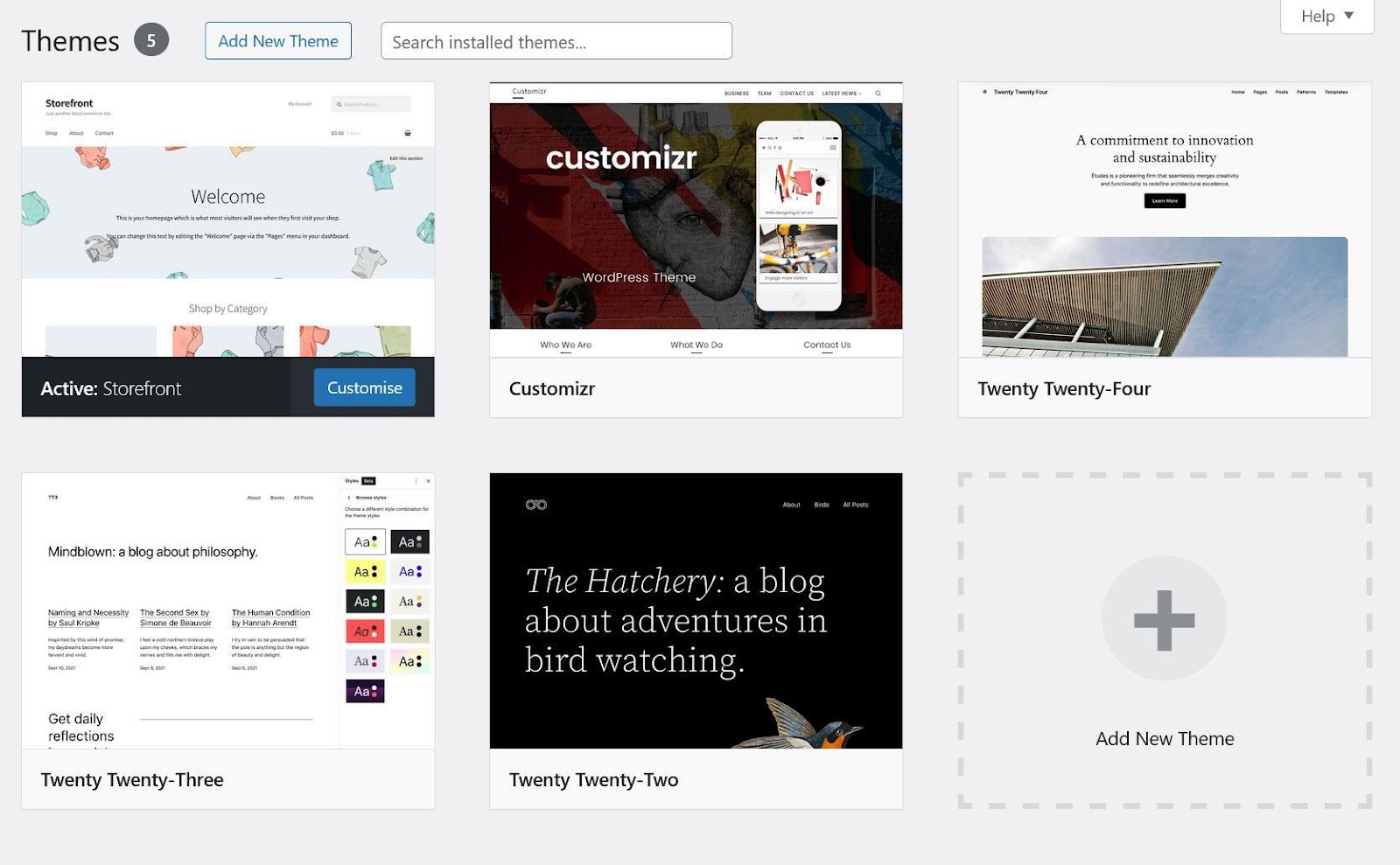
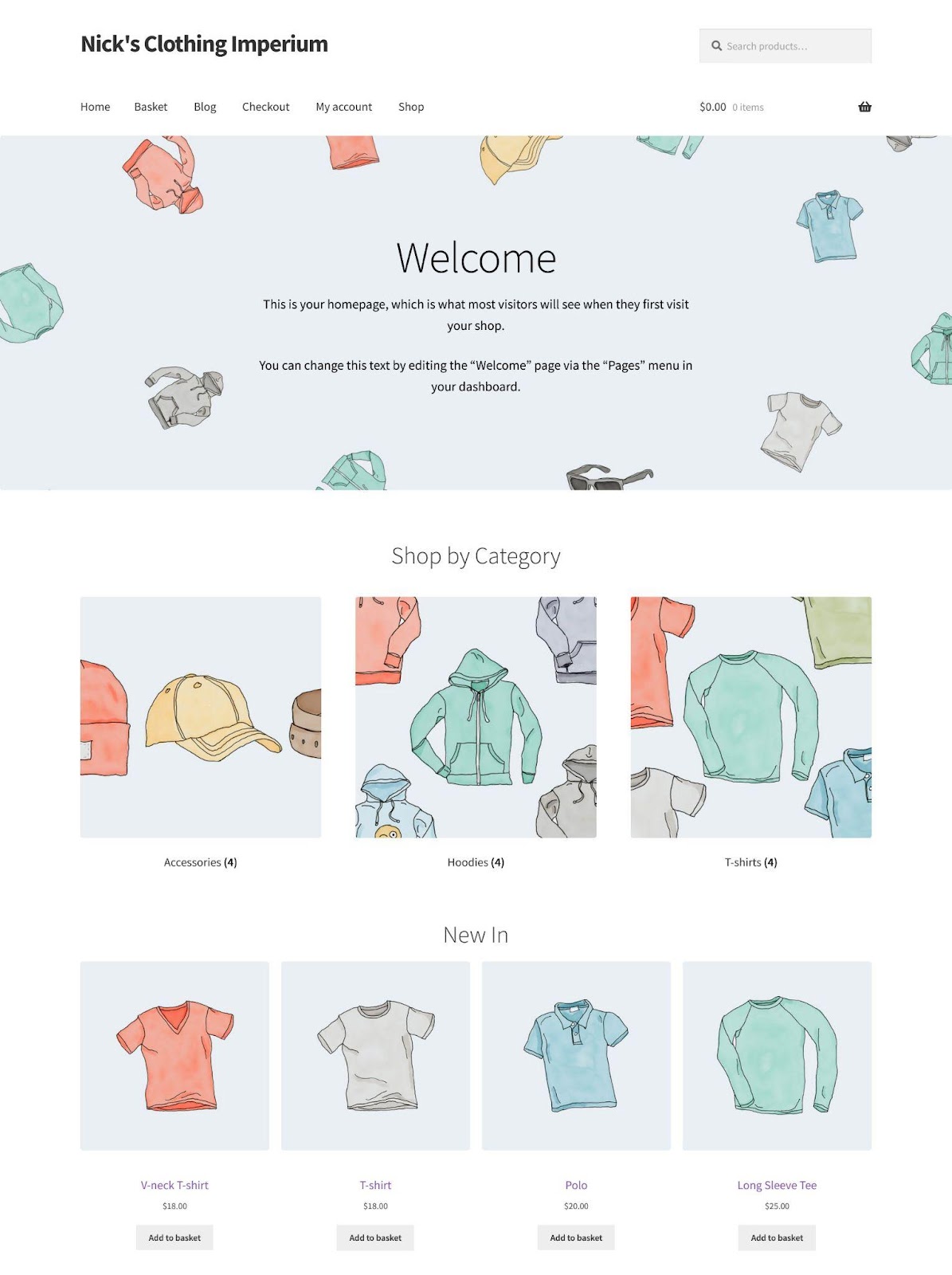
Chúng tôi đã thiết lập một trang web WooC Commerce đơn giản bằng cách sử dụng Chủ đề mặt tiền cửa hàng. Nó tự động tạo ra các sản phẩm mẫu và thiết kế trang chủ.

Chúng tôi cũng đã cài đặt một số plugin phổ biến và tiện ích mở rộng WooC Commerce.
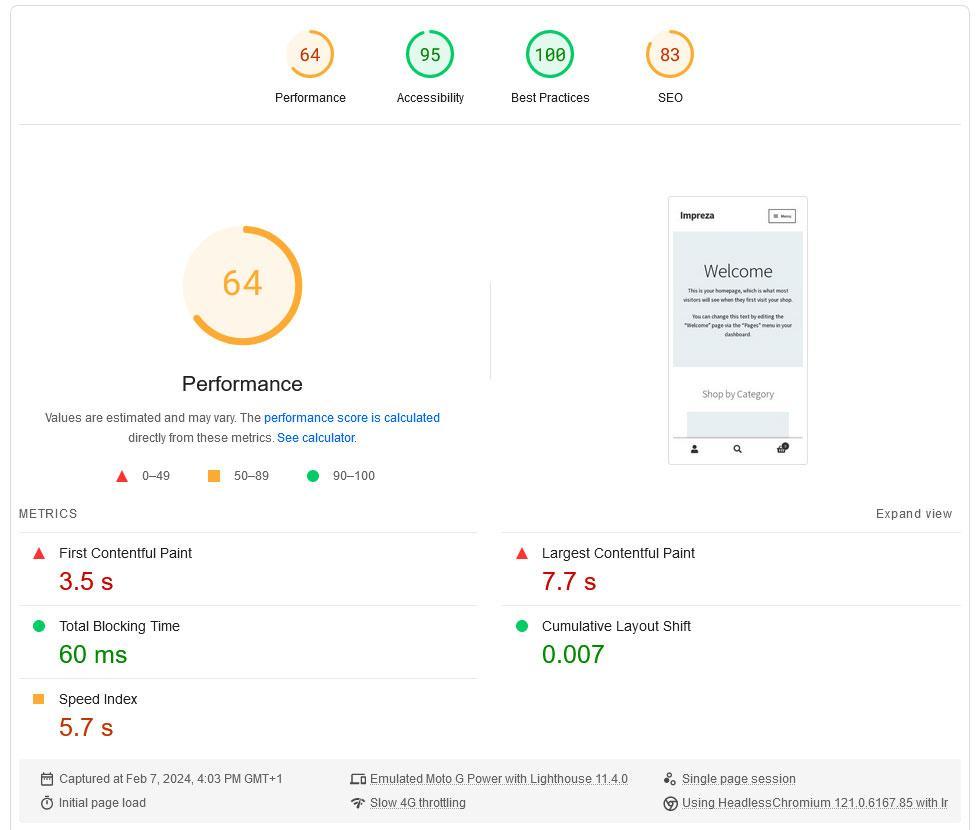
Khi chúng tôi chạy trang web lần đầu tiên thông qua PageSpeed Insights, kết quả có phần tầm thường.

Chúng không quá kinh khủng nhưng cũng không có gì đáng để viết về nhà:
- điểm hiệu suất: 64 (di động), 75 (máy tính để bàn)
- Sơn nội dung lớn nhất: 7.7 giây (di động), 2.5 giây (máy tính để bàn)
- Tổng thời gian chặn (chưa có dữ liệu INP): phiên bản 60 ms (di động), 0 ms (máy tính để bàn)
- Thay đổi bố cục tích lũy: 0.007 (di động), 0 (máy tính để bàn)
Vì vậy, tóm lại, Thời gian hiển thị nội dung lớn nhất quá cao trên cả thiết bị di động và máy tính để bàn và điểm tốc độ tổng thể có thể tốt hơn. Các bài đọc Core Web Vitals khác đều ổn.
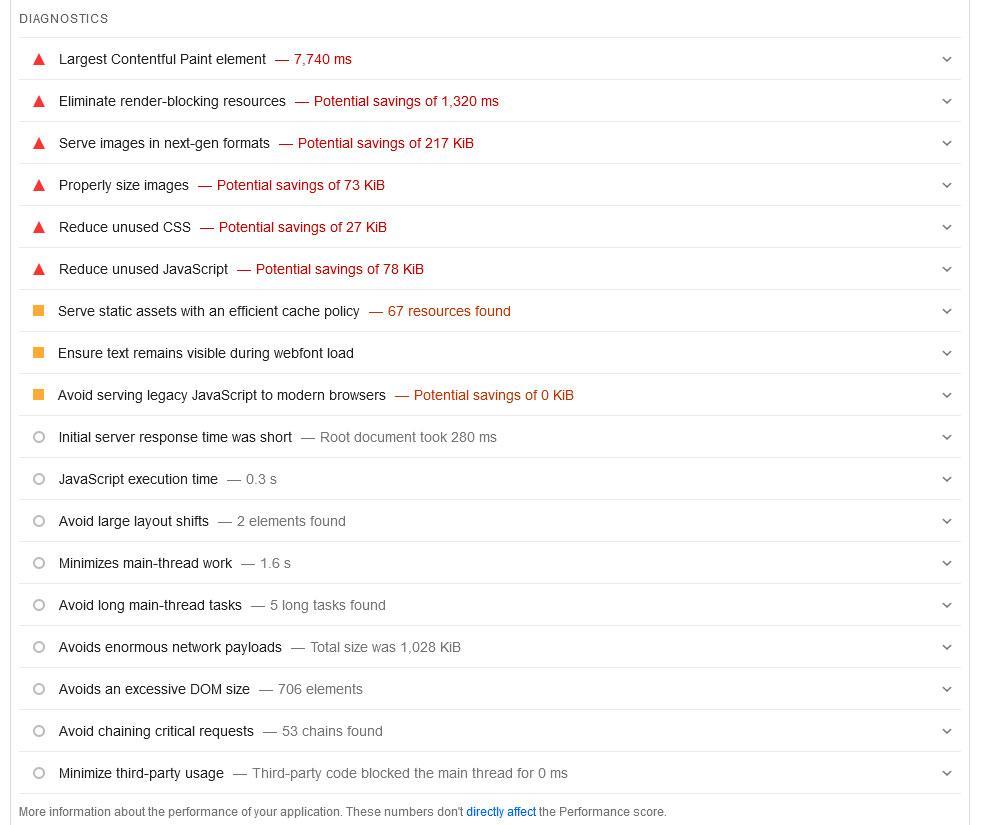
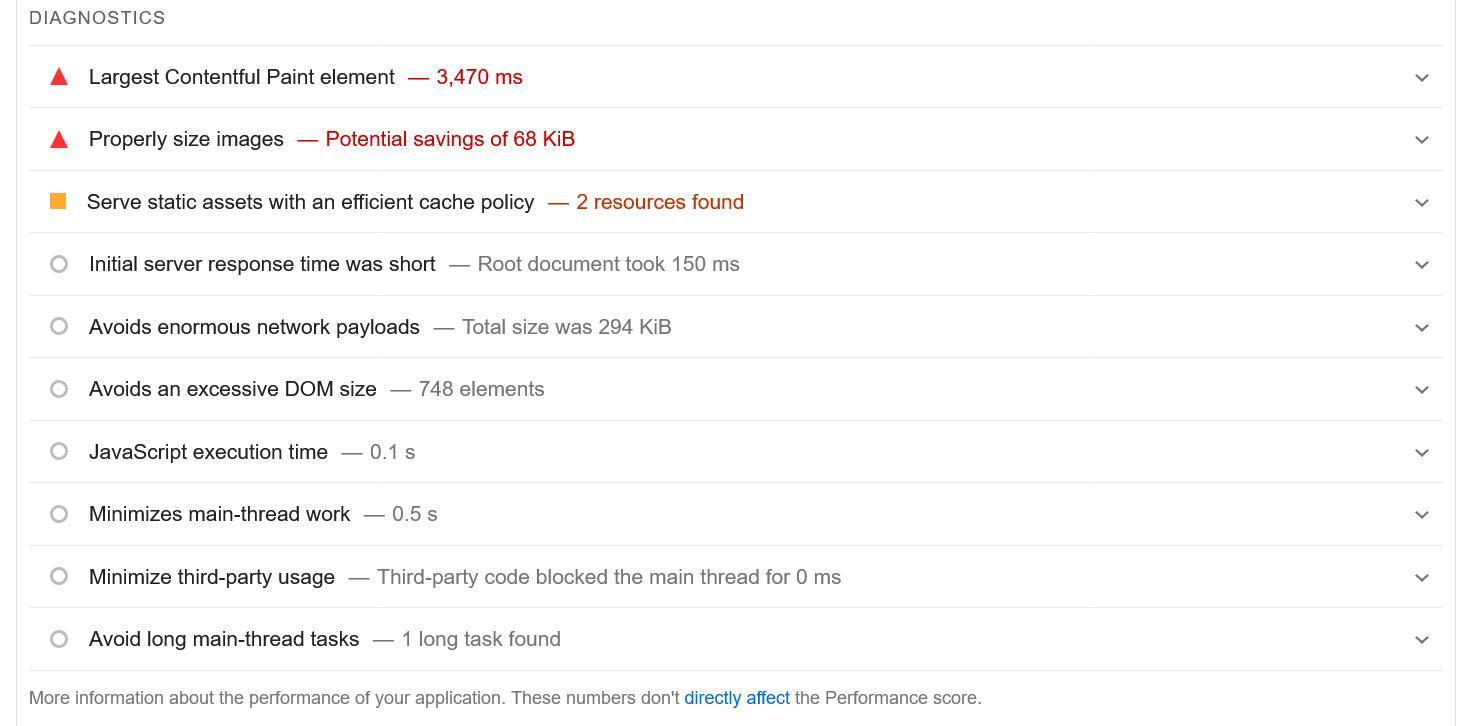
Nếu chúng ta nhìn vào Chẩn đoán phần này, chúng ta có thể thấy rằng có rất nhiều tiềm năng để cải tiến. Nó đề cập đến nhiều cách khắc phục mà chúng tôi đã nói ở trên.

Hãy xem WP Rocket có thể giúp ích như thế nào.
3.2 Tối ưu hóa Tốc độ
Khi bạn cài đặt và kích hoạt plugin WP Rocket, nó sẽ tự động thực hiện một số cải tiến:
- Kích hoạt bộ nhớ đệm, bao gồm bộ nhớ đệm di động và đặt thời lượng sử dụng thành 10 giờ
- Bật tính năng nén Gzip để thu nhỏ tệp trang web và giúp tải xuống nhanh hơn
- Tăng tốc thời gian tải của Giỏ hàng WooC Commerce
- Bật tải trước bộ đệm và tải trước cho liên kết
Đây là những phương pháp hiệu quả để tăng tốc WooC Commerce. Tuy nhiên, chúng ta có thể làm thêm nhiều điều nữa.
Trước hết, trong cài đặt plugin, bên dưới Tối ưu hóa tệp, chúng tôi đã bật các tùy chọn để thu nhỏ, tối ưu hóa và trì hoãn CSS và JavaScript.

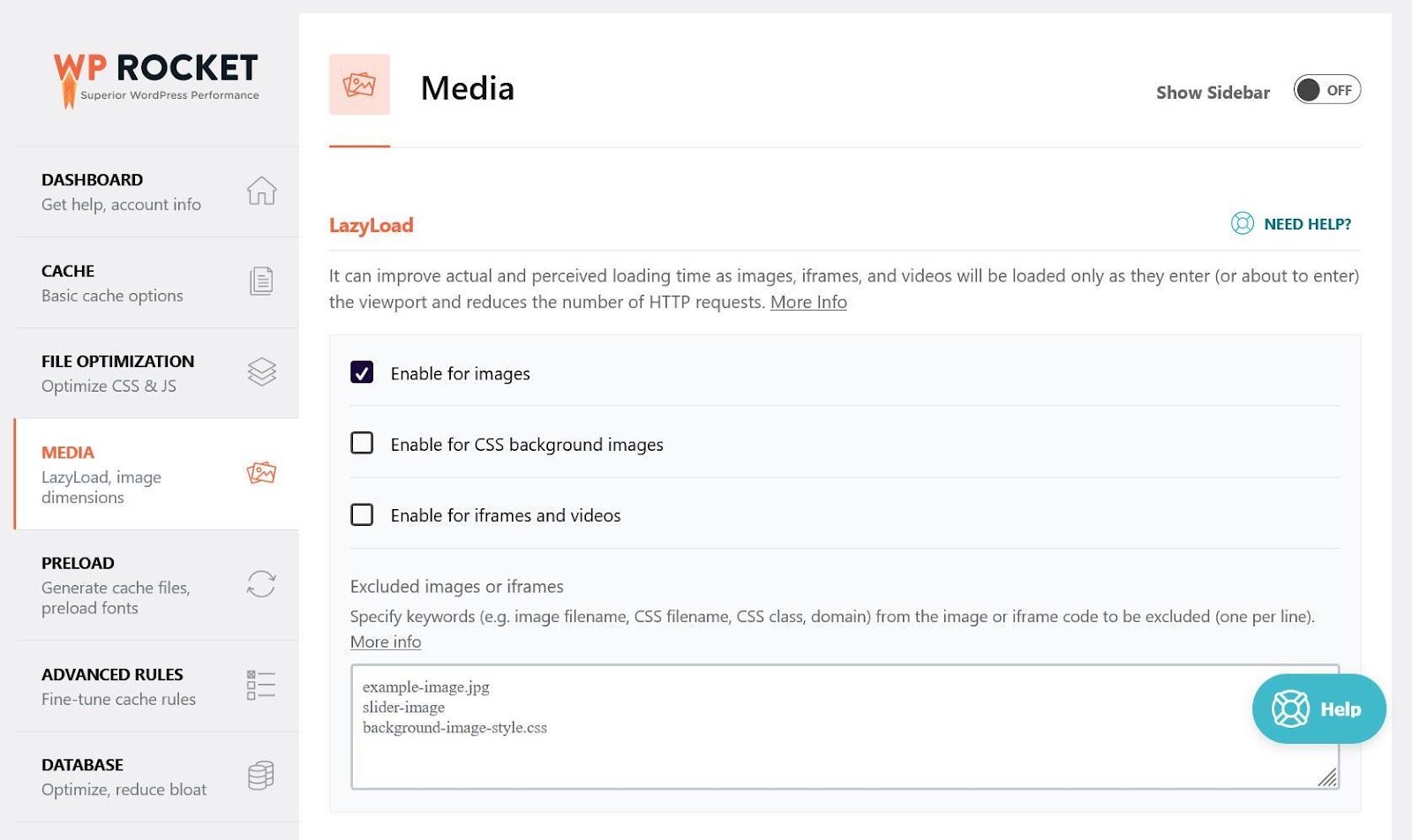
Ngoài ra, dưới Phương tiện truyền thông, chúng tôi đã kích hoạt tính năng tải chậm.

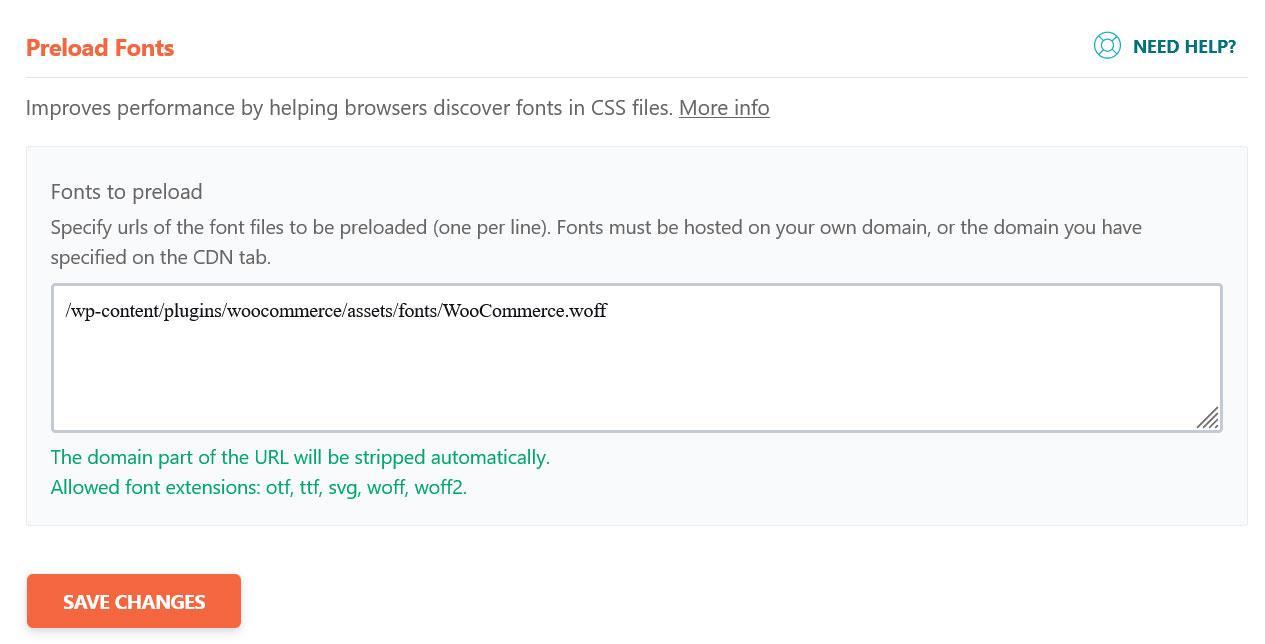
Sau đó, chúng tôi đảm bảo rằng tính năng tải trước đã được kích hoạt và đặc biệt yêu cầu WP Rocket tải trước tệp phông chữ có trong plugin WooC Commerce, đây là thứ xuất hiện trong bài kiểm tra tốc độ.

Nếu bạn muốn làm điều tương tự trên trang WooC Commerce của mình, bạn có thể sao chép và dán đường dẫn này: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
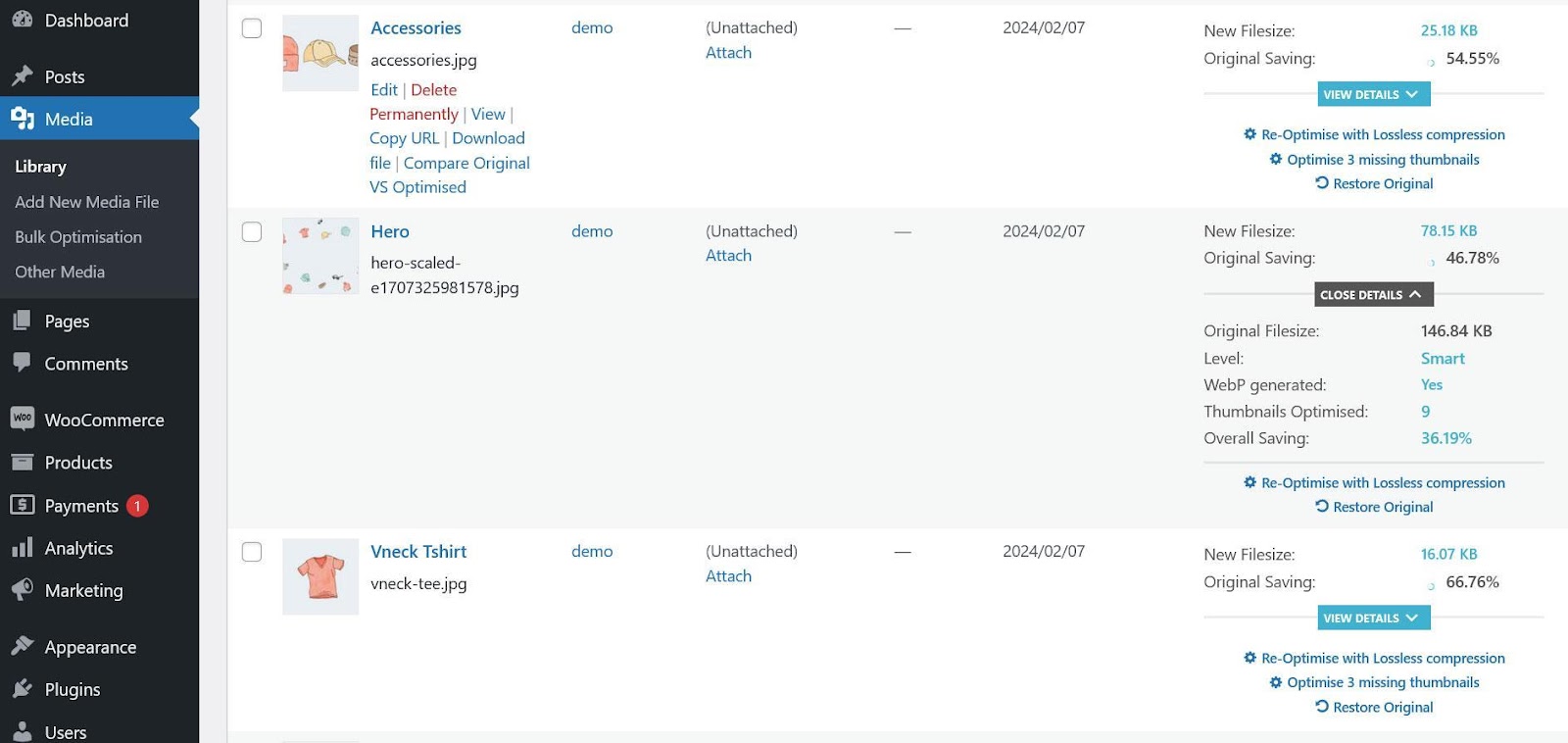
Theo Tối ưu hóa hình ảnh, chúng tôi đã cài đặt Tưởng tượng và chạy tất cả hình ảnh trên trang web thông qua trình tối ưu hóa hàng loạt.

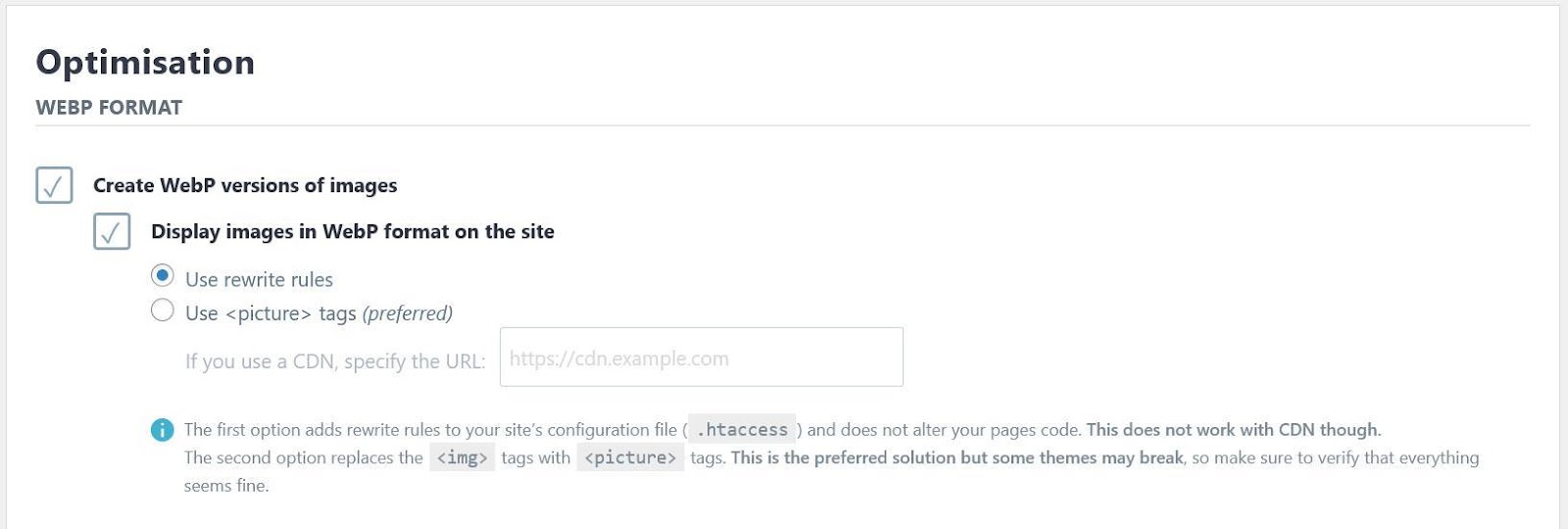
Chúng tôi cũng đã bật tùy chọn hiển thị hình ảnh ở định dạng WebP.

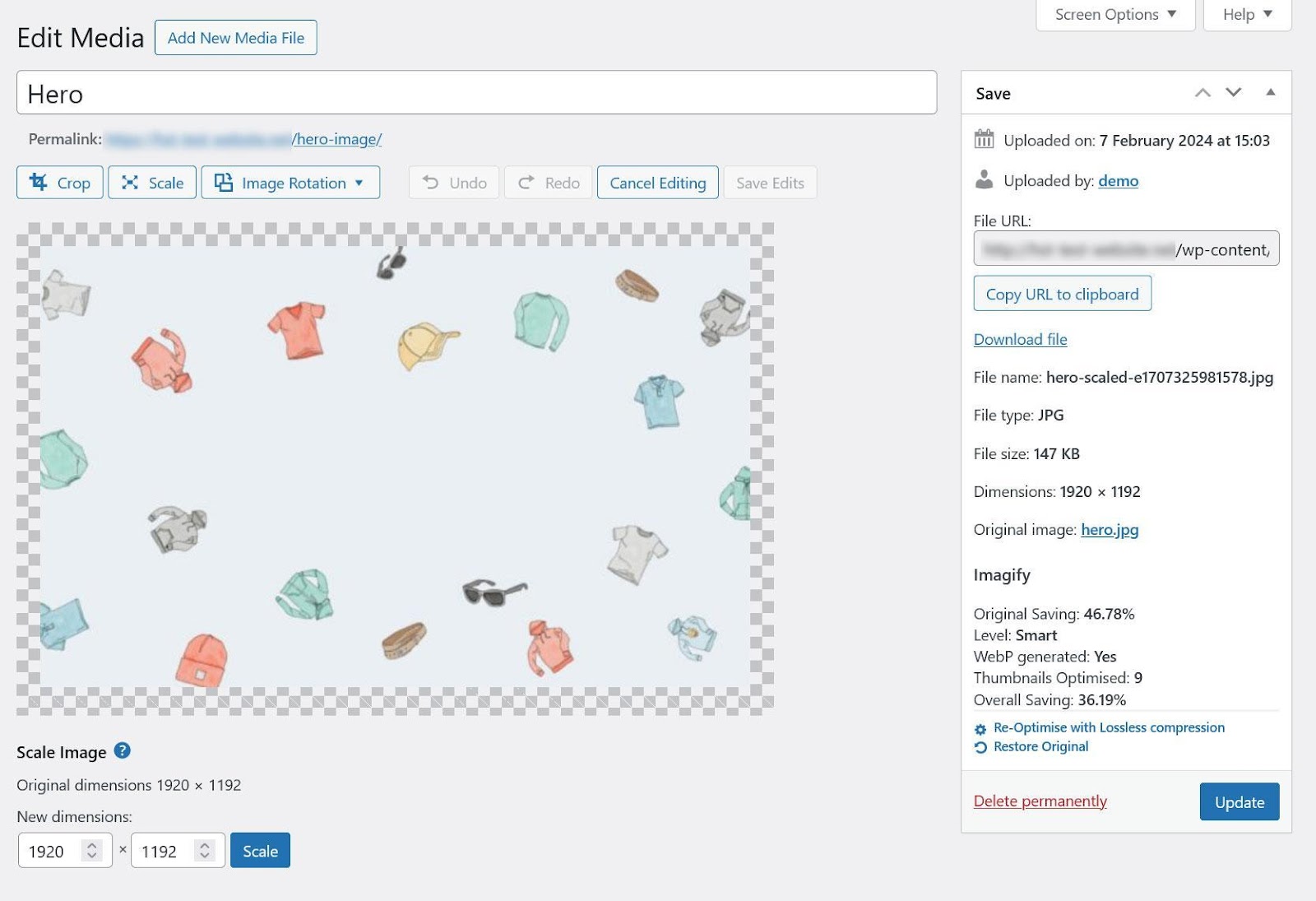
Cuối cùng, chúng tôi đã đi đến thư viện phương tiện và đặc biệt tối ưu hóa tất cả các kích thước hình thu nhỏ cho hình ảnh chính xuất hiện trên trang chủ.

Đây là một trong những yếu tố chính mà PageSpeed Insights cho thấy có tác dụng cản trở việc tải. Chúng tôi cũng giảm một nửa chiều rộng của nó bằng các công cụ chỉnh sửa tích hợp.

3.3 Kết quả tốc độ cuối cùng
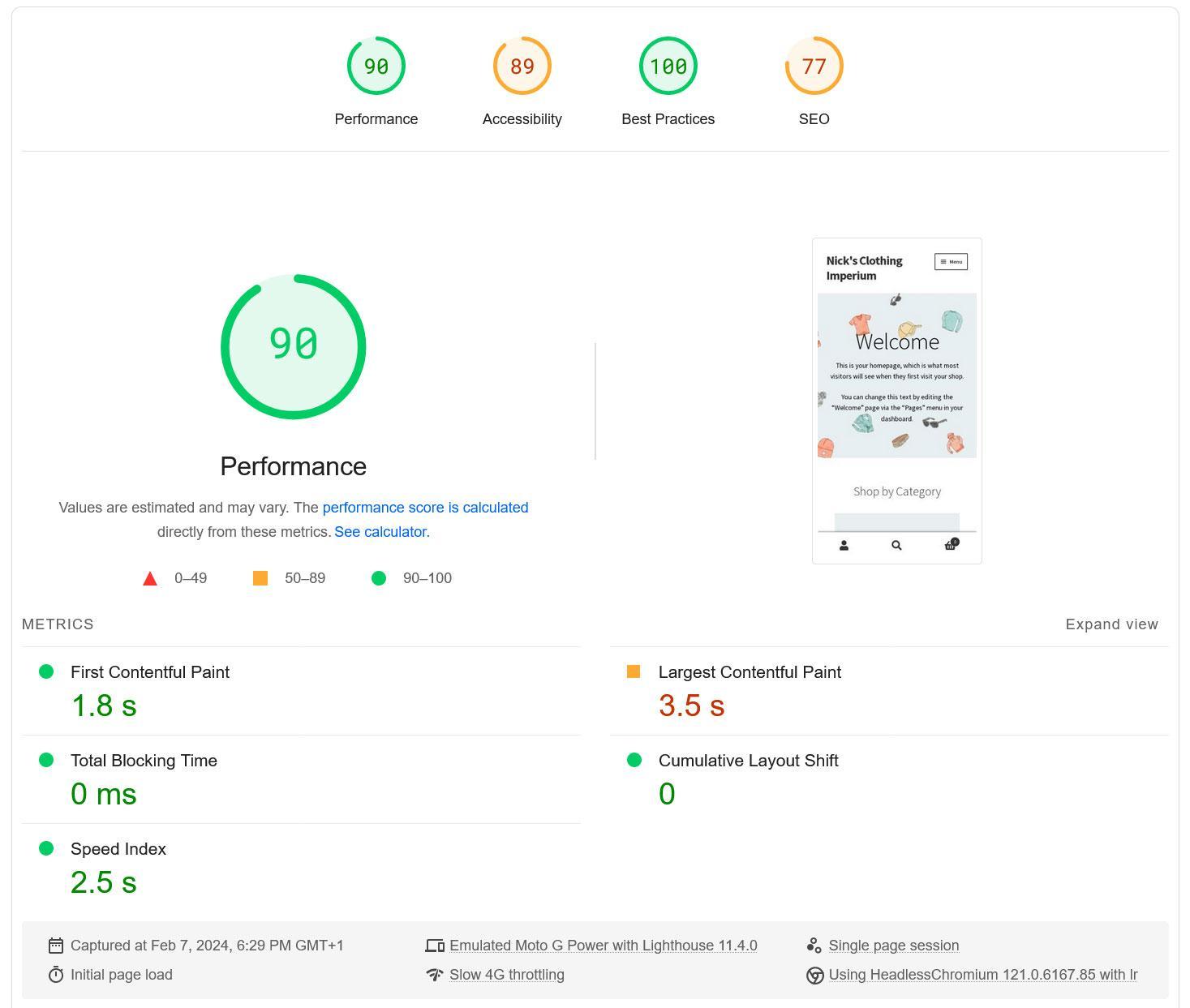
Sau khi thực hiện những điều chỉnh này, chúng tôi đã kiểm tra lại trang web. Lần này trông đẹp hơn nhiều.

Dưới đây là những thay đổi chúng tôi đã đạt được:
| Trước | Sau | Thay đổi | |
| Điểm hiệu suất (di động) | 64 | 90 | +26 |
| Điểm hiệu suất (máy tính để bàn) | 75 | 93 | +18 |
| Sơn có nội dung lớn nhất (di động) | 7.7 s | 3.5 s | -4.2 giây |
| Sơn có nội dung lớn nhất (máy tính để bàn) | 2.5 s | 1.5 s | -1 giây |
| Tổng thời gian chặn (di động) | 60 ms | 0 ms | -60 mili giây |
| Tổng thời gian chặn (máy tính để bàn) | 0 ms | 0 ms | +/- 0 |
Sản phẩm Chẩn đoán phần cũng đã được cải thiện. Hầu hết các khuyến nghị trước đó đã biến mất hoặc tốt hơn trước.

Vấn đề lớn nhất vẫn là hình ảnh Sơn nội dung lớn nhất. Thật không may, do cách hoạt động của WordPress, nó sử dụng cùng một hình ảnh trên thiết bị di động và máy tính để bàn và hiện tại không có gì phải làm về điều đó.
Tuy nhiên, do thực tế là việc tối ưu hóa chỉ mất khoảng mười phút để thực hiện nên kết quả khá tốt!
4 Suy nghĩ cuối cùng về việc tăng tốc WooC Commerce
Hiệu suất trang web là một chủ đề quan trọng, đặc biệt là trên các trang thương mại điện tử, nơi tốc độ tải có tác động trực tiếp đến doanh số bán hàng, chuyển đổi và SEO. Bỏ bê nó có nghĩa là không mang lại cho cửa hàng trực tuyến của bạn cơ hội thành công tốt nhất.
Ở trên, chúng tôi đã thực hiện một số bước hiệu quả để cải thiện tốc độ cửa hàng WooC Commerce của bạn. Chọn dịch vụ lưu trữ và chủ đề phù hợp, sử dụng plugin bộ nhớ đệm, tối ưu hóa mã và hình ảnh cũng như dọn dẹp cơ sở dữ liệu và plugin chỉ là một số biện pháp bạn có thể thực hiện.
Nếu bạn cảm thấy bất kỳ giải pháp kỹ thuật nào vượt quá trình độ kỹ năng của mình, bạn luôn có thể nhờ sự trợ giúp của WP Rocket. Như chúng ta đã thấy trong nghiên cứu điển hình, nó có thể có tác động lớn mà không cần nỗ lực nhiều.
Nếu bạn thích bài đăng này, hãy cho chúng tôi biết bằng cách Đang tweet @rankmathseo.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://rankmath.com/blog/speed-up-woocommerce-store/



