メディアからエンターテインメント、電子商取引、ビジネスに至るまで、さまざまな種類の Web サイトがたくさんあります。リストはさらに続きます。 各タイプには独自の構造、設計への独自のアプローチ、および独自の理想的な SEO 構造があります。 場合によっては、特にビジネスやポートフォリオを紹介することが目的の場合は、Web サイトに XNUMX ページだけあれば問題ありません。 シングルページの Web サイトは、デザイン面で創造性を発揮する機会を提供しますが、SEO の可能性にはまだ十分な余地が残されています。
この記事では、単一ページの Web サイトを作成するさまざまな方法をすべて説明します。 また、XNUMX ページの Web サイトの SEO の特殊性についても見ていきます。
シングルページ Web サイトとは何ですか?
概念は非常に単純です。シングルページ Web サイトには XNUMX ページだけが含まれます。 通常、長いスクロールのレイアウトがあり、特定の CTA 向けに設計されています。
また、機能や UX が若干異なる、XNUMX ページ Web サイトという別の用語を見かけることもあります。 XNUMX ページ Web サイトは通常、静的であり、単一の HTML ページ内に自己完結型です。 別のページセクションにつながるナビゲーションリンクは組み込まれていません。 すべての情報、ビジュアル、機能が XNUMX つの連続したレイアウトに凝縮されています。 このデザインはシームレスなスクロール体験を生み出し、ページのコンテンツが統一され統合されているという印象をユーザーに与えます。
一方、単一ページの Web サイトでは、動的なコンテンツの読み込みを利用し、アンカー リンクを使用します。 これらはサーバーからコンテンツを動的に取得して表示し、ページ全体をリロードすることなくユーザーの操作に応答します。
この XNUMX つの違いを強調する人もいますが、この記事の私たちを含め、SEO アプローチが一般的に似ているため、シングルページ Web サイトと XNUMX ページ Web サイトを同様のものとして扱う人もいます。
シングルページ Web サイトはどのような目的に使用できますか?
- 特定の製品またはサービスを販売すること。 通常、XNUMX ページの Web サイトは、XNUMX つのサービスに集中したランディング ページのように見えます。 複数のページが必要なく、ブログを開設する予定もない場合は、単一ページのサイトが最適な選択肢です。
- ブランド認知度の向上。 一部の企業は、純粋に Web への露出を目的として Web サイトを作成しています。
- クリエイティブなポートフォリオを持つこと。 ポートフォリオは、単一ページ サイトのもう XNUMX つの一般的な例です。 すべての連絡先情報と主要なプロジェクトを XNUMX つのページに含めると、他のチャネルへの配布が容易になるので便利です。
- チームを雇う。 企業は、潜在的な従業員を惹きつけるために Web サイトを作成できます。 この目的を達成するには、有効なページが XNUMX つだけ必要です。
シングルページの Web サイトを作成する目的は他にもたくさんありますが、ここではその方法に焦点を当てます。 サイトを構築する ユーザーをコンバージョンさせ、利益をもたらします。
シングルページ Web サイトの典型的なコンポーネントを見てみましょう。 その構造には次のものが含まれます。
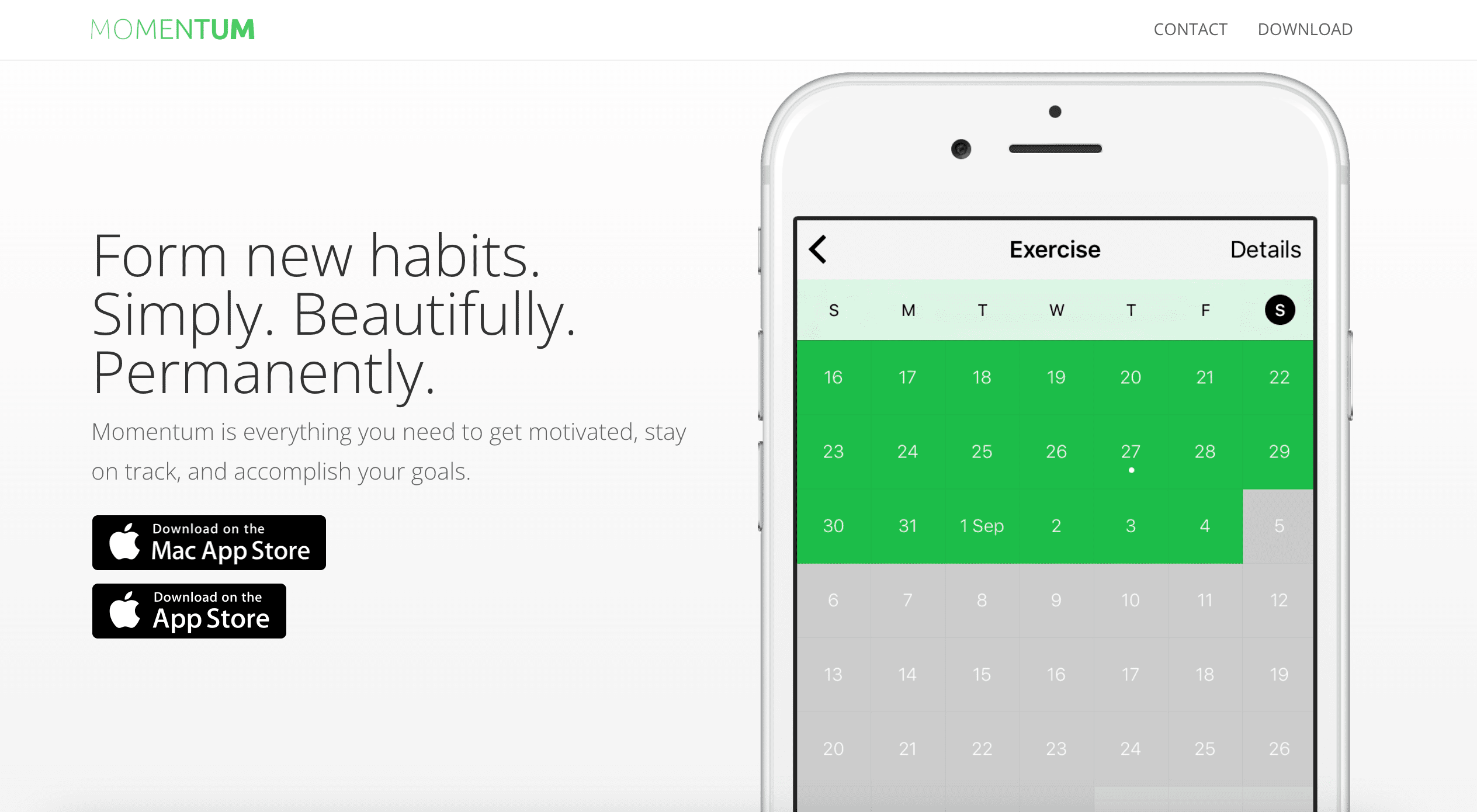
- キャッチーな見出し。 見出しは Web サイトで最初に目にするものなので、視覚的に魅力的であることを確認してください。 研究は示しています 最も優れた見出しは、感情的な言葉を使用し、動作動詞を含み、ポジティブな雰囲気を醸し出し、読者に明確なメリットを伝えます。 価値提案、ハウツーフレーズ、興味深い体験談を使用して、インパクトのある見出しを作ることもできます。

- ページのさまざまなセクションにリンクするナビゲーション ボタン。 単一のページであるという事実は、各セクションへのリンクを提供できないという意味ではありません。 ページの上部に常に表示されるナビゲーション バーは、スクロール中に表示され、Web サイトのさまざまなセクションにユーザーを誘導できます。
- 製品、サービス、ブランドなどの基本的な説明。 あなたの唯一のページでは、あなたのサービスを明確かつ詳細に説明する必要があります。 製品の信頼性と関連性を高めるためにレビューを含めることもお勧めします。
- 独特のCTA。 これはシングルページ Web サイトの極めて重要な要素であり、ユーザーの行動を促します。 CTA が簡潔で魅力的で、対象ユーザーの心に響くものであることを確認してください。
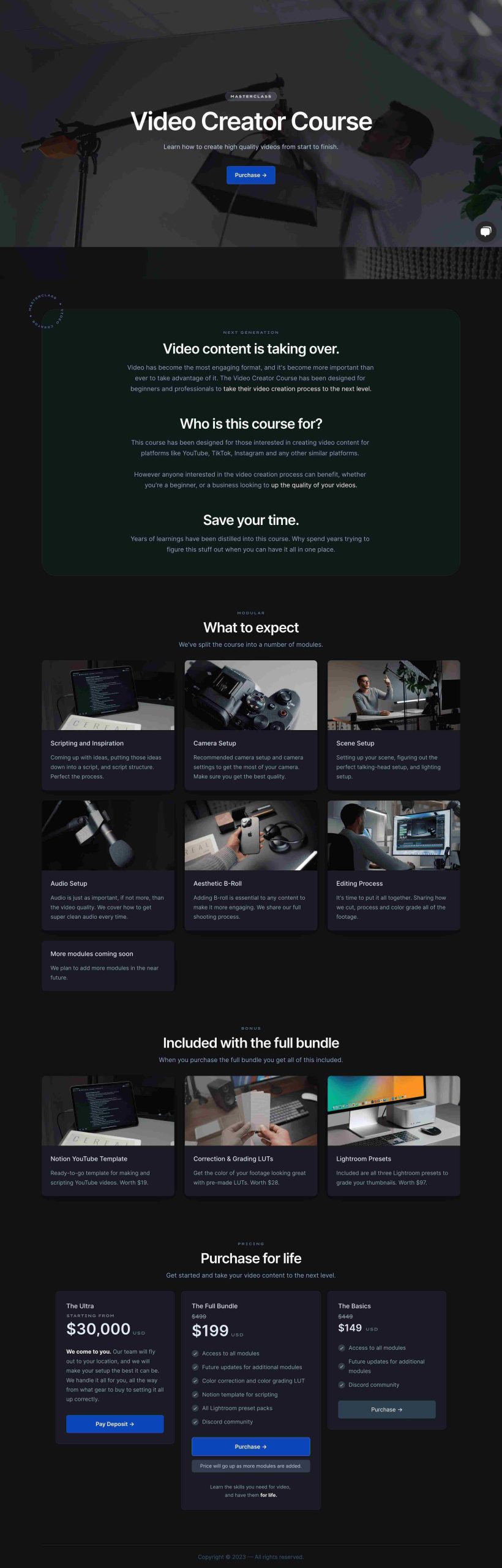
以下は、ユーザーを潜在顧客や忠実な顧客に変えることを目的としたいくつかの CTA ボタンを表示しながら、さまざまなサービス機能を通じてユーザーをガイドする論理的な物語を構築する Web サイトの例です。

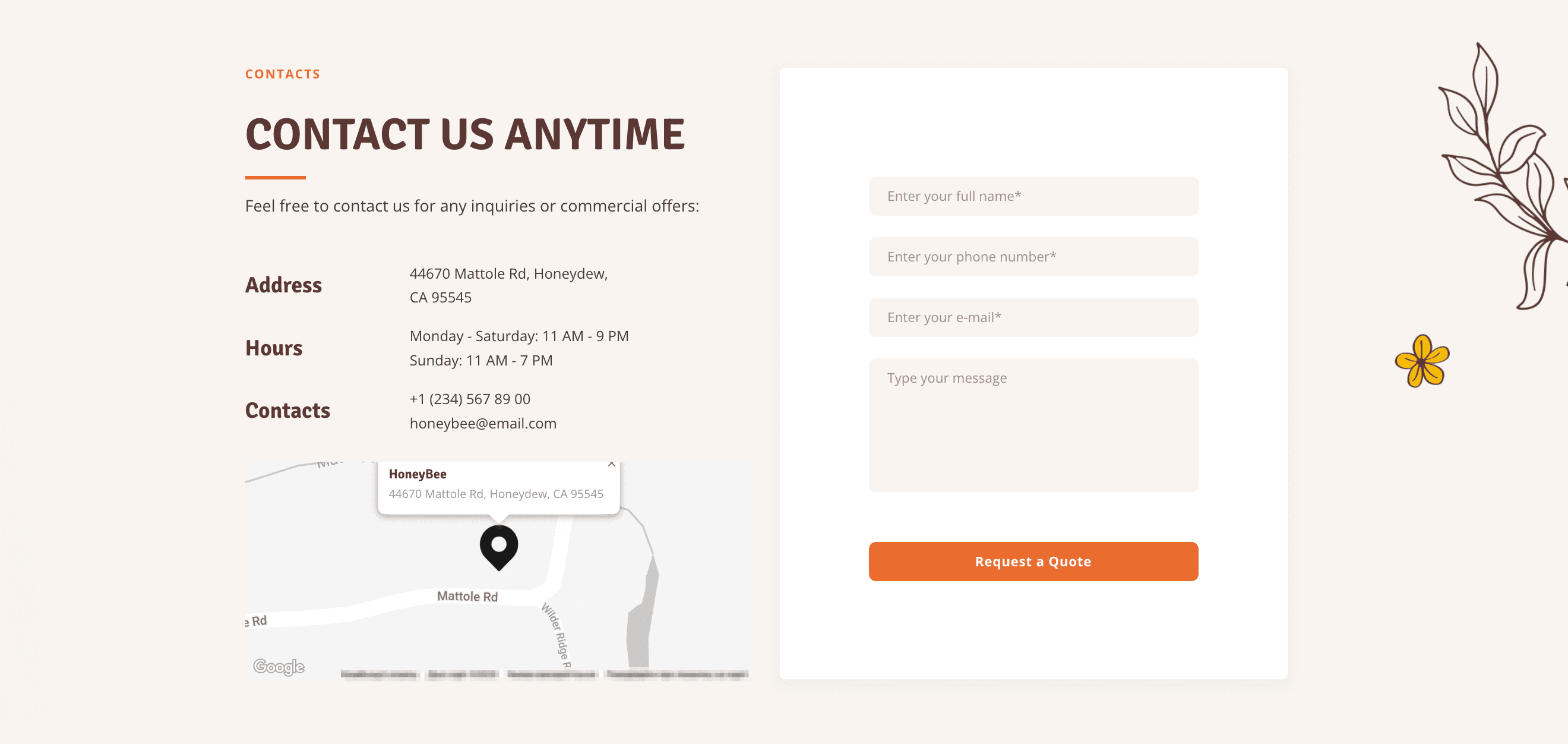
- 連絡先。 連絡先情報を表示することも、連絡先フォーム全体をページに直接統合することもできます。 ソーシャル メディア アカウントをお持ちの場合は、連絡先とともにそのアカウントへのリンクを提供します。

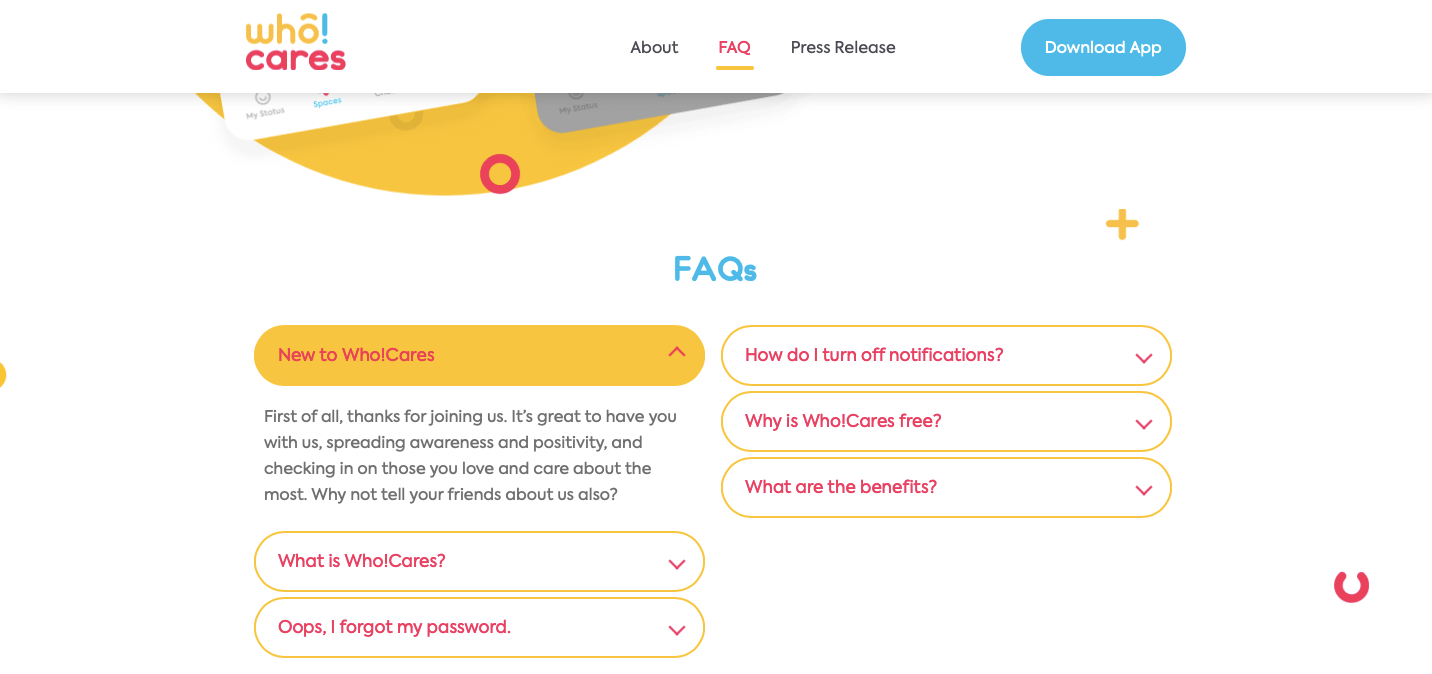
- よくある質問。 訪問者に製品やサービスを試してみるよう説得するには、FAQ セクションにできるだけ多くの情報を含めます。 FAQ を追加すると、ユーザーは情報に基づいた意思決定を行うことができます。

詳細については、こちらから 信頼要因、ウェブサイトにとって何が不可欠なのか、ウェブサイトの信頼性を高め、コンバージョン率を高めるのにどのように役立つのかを説明します。
典型的な要素とは別に、XNUMX ページ サイトには視差スクロールと呼ばれる非常に特徴的なデザイン中心の機能があることがよくあります。 このテクニックは、奥行きの錯覚を作り出し、ページをよりインタラクティブにするために使用されます。 これらの Web サイトを移動すると、上下にスクロールすると背景のコンテンツがどのように移動するかに気づくでしょう。

XNUMX ページ Web サイトと複数ページ Web サイト: どちらを選択しますか?
Web サイトを構築するときの基本的な選択は、XNUMX ページのサイトを作成するか、複数ページのサイトを作成するかです。 各アプローチには独自の長所と考慮事項があり、適切なオプションの選択は、目標、コンテンツの構造、対象読者によって異なります。
XNUMX ページの Web サイトは、合理的で焦点を絞った UX を必要とするプロジェクトに最適です。 これらは次の場合に適した形式です。
- ランディングページ: XNUMX ページ Web サイトは、特定の製品、サービス、またはイベントの宣伝に焦点を当てた効果的なランディング ページを作成するためによく使用されます。 これらは訪問者の注意を引き、望ましい行動を取るよう促すことに優れており、すべての重要な情報を一貫した視覚的に魅力的な方法で提示します。
- 単一の製品またはサービスを扱うビジネス: 強調したい単一の製品やサービスがある場合は、XNUMX ページの Web サイトが最適な選択肢となります。 セクションやスクロール可能な要素を利用して、包括的な詳細、紹介文、魅力的なビジュアルをすべて XNUMX つのページで提供できます。
- ストーリーテリングまたは個人のポートフォリオ: XNUMX ページの Web サイトは、魅力的なストーリーを伝えたり、個人のポートフォリオを紹介したりするのに最適です。 これらを使用すると、物語や創造的なプロジェクトをリニアで没入型の形式で共有でき、コンテンツをスクロールする訪問者の注意を引くことができます。
複数ページの Web サイトは、広範なコンテンツとともに包括的な階層構造を必要とするプロジェクトに適しています。 これらは次のような場合に適しています。
- 情報ウェブサイト: 紹介するコンテンツやさまざまなカテゴリの情報が多数ある場合、複数ページの Web サイトでは、より明確な構成とシンプルなナビゲーションが提供されます。 コンテンツを論理的なセクションまたはページに分割して、ユーザーがアクセスしやすく、理解しやすいものにできるようにします。
- e コマースのウェブサイト: オンライン ストアの場合、多くの場合、複数ページの Web サイトが最適な選択肢となります。 これらを使用すると、製品を分類したり、個別の製品ページを作成したり、より伝統的なナビゲーション構造に従うことができます。 これにより、訪問者は特定の製品を簡単に閲覧して検索できるようになります。
- スケーラブルなプロジェクト: Web サイトが時間の経過とともに拡大することが予想され、新しいセクション、機能、または機能を組み込む計画がある場合は、複数ページ構造にすることで将来の成長に柔軟に対応できます。 Web サイトが進化するにつれて、複数のページがあると、メンテナンス、更新、拡張性がよりスムーズになります。
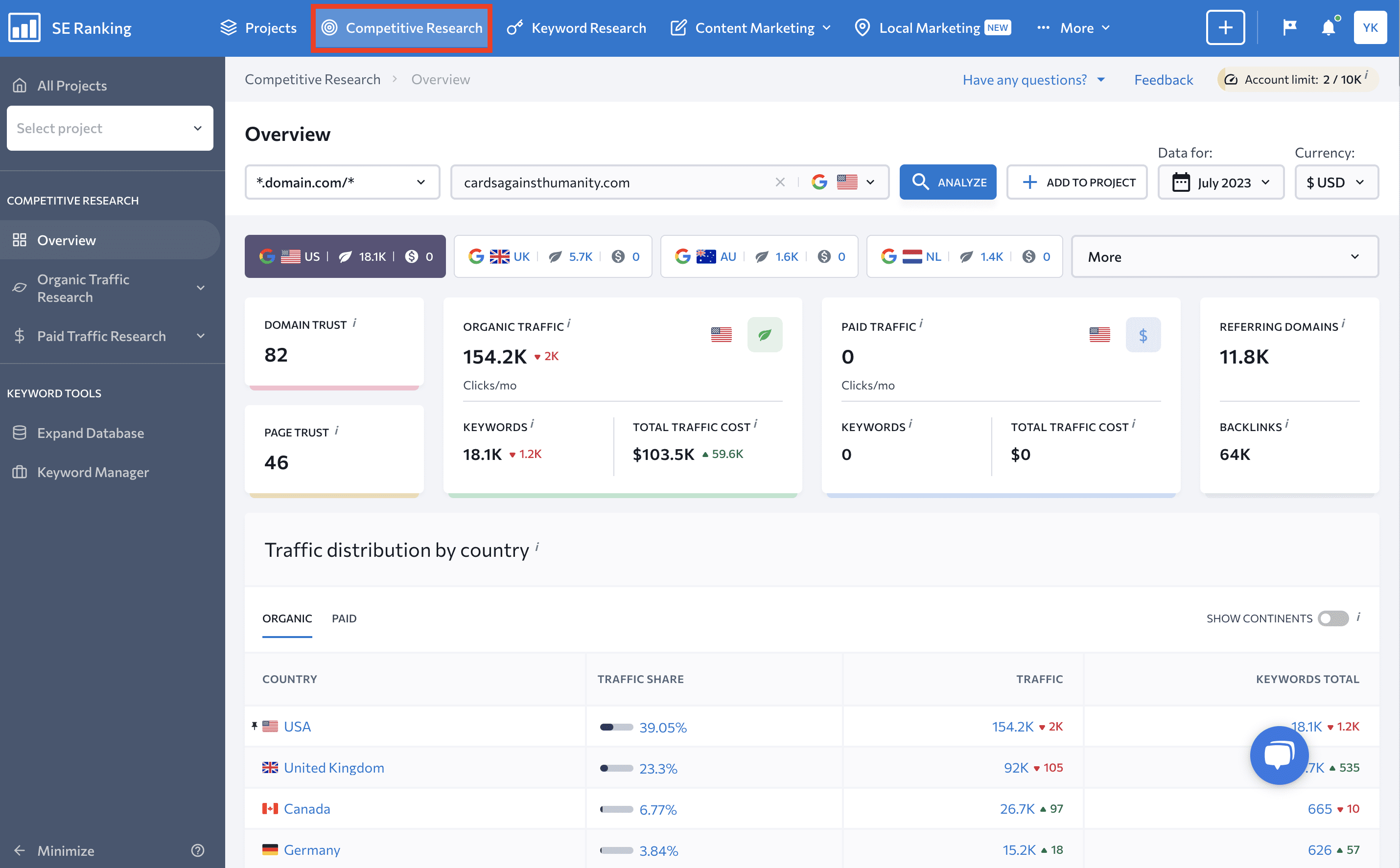
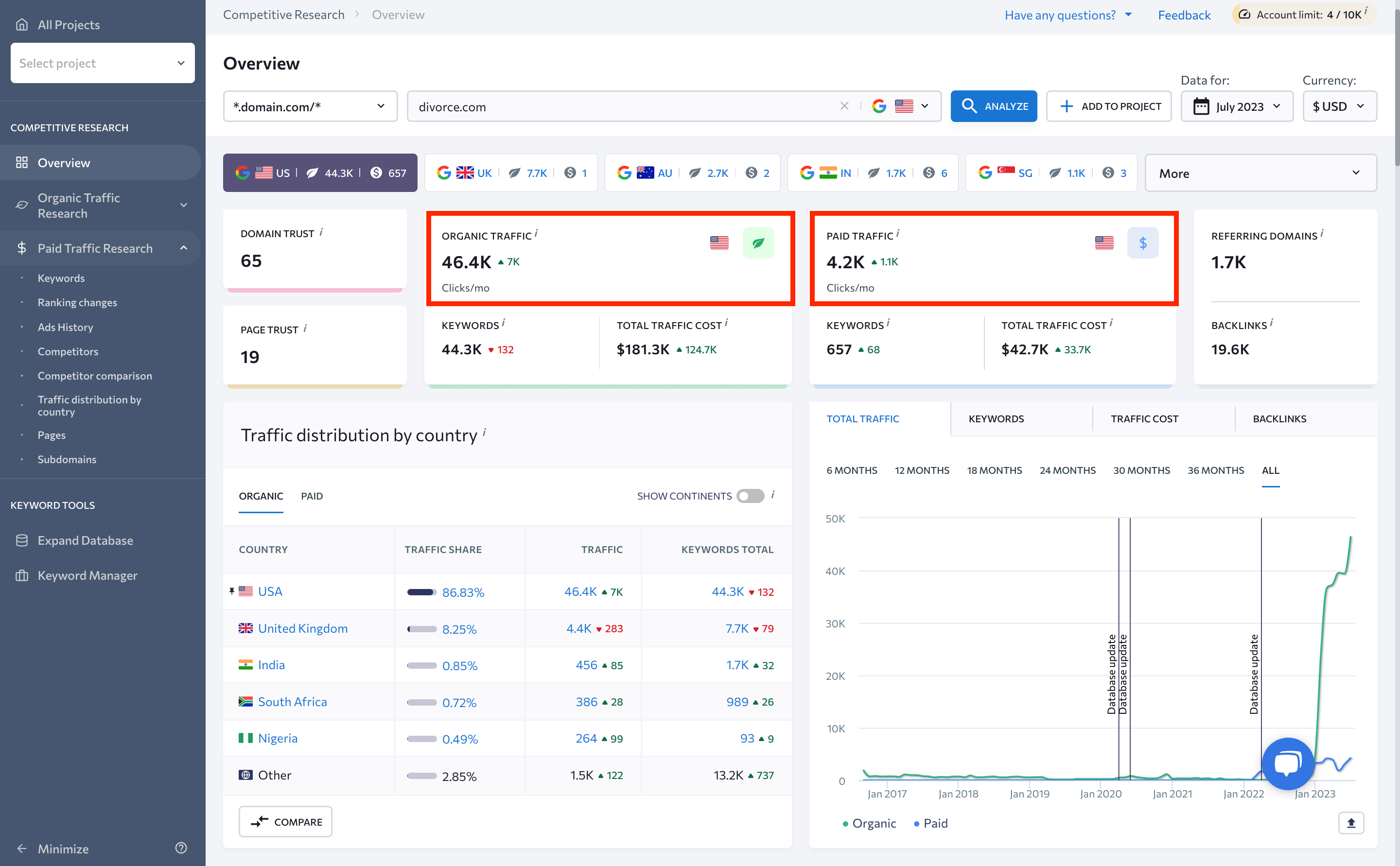
SE ランキングの使用を検討してください 競争力のある研究ツール どの形式が最適かを判断します。 このツールを使用すると、競合他社の Web サイトを分析し、オンライン戦略についての洞察を得ることができます。 自分の専門分野で成功している Web サイトを調査することで、傾向を特定し、どのアプローチが自分の目標によりよく適合するかを判断し、情報に基づいた意思決定を行うことができます。 あなたのウェブサイトの構造.
Web サイトを入力し、地域を選択して、「分析」ボタンをクリックするだけです。 わずか数秒で、サイトの SEO および PPC キャンペーンに関する包括的なレポートが得られます。

シングルページ Web サイトとランディング ページの違い
場合によっては、ランディング ページがほとんどの単一ページの Web サイトと同じ長いスクロールのデザインになる傾向がありますが、誤解しないでください。それらは同じではありません。 ランディング ページは特定の機能やオファーに焦点を当てており、ユーザーを製品やサービスに誘導するように設計されています。 これは、他の多くのページを含む大規模な Web サイトの一部でもあります。
反対に、シングルページ Web サイトには階層がなく、URL は XNUMX つに限定されます。 シングルページの Web サイトでナビゲーション クリックすると、メイン (唯一の) ページのセクションに移動しますが、通常の Web サイト上の要素は他の URL にリダイレクトされます。
シングルページ Web サイトの重要な側面
では、明白な点以外に、シングルページ Web サイトを区別するものは何でしょうか? そしてさらに重要なのは、この Web サイトのスタイルがあなたのビジネスに適しているかどうかをどうやって判断できるのでしょうか? シングルページ サイトの重要な属性をいくつか見てみましょう。
- XNUMX つのコア オファーに重点を置きます。 シングルページの Web サイトを巧みにデザインし、メインのオファーを中心としたコンテンツを作成することで、ユーザーが迷ったり気を散らされたりすることがなくなります。 できるだけ多くの情報をむやみに詰め込まないでください。
- デザインにおいて創造性を発揮する機会。 たった XNUMX ページにすべての努力を集中することで、創造性への道が開かれます。 レイアウト、配色、インタラクティブな要素を自由に試すことができます。 これにより、機能性が確保されるだけでなく、ブランドの独自性も反映されます。
一部の Web サイトは、純粋に創造的な表現を楽しむことを目的として設計されています。 ある企業は、仕事を通じて引き起こされる感情を視覚的に比喩するページを作成しました。 これは、新規見込み客の創出という点では無意味に思えるかもしれませんが、会社の価値観と自社の取り組みに対する献身的な姿勢を効果的に伝えることができます。


このポートフォリオ Web サイトとその楽しいインタラクティブな要素をチェックしてください。

ただし、意識的にアプローチするようにしてください。 すべてを上回る豪華なデザインを実行すると、読み込み速度が低下し、ユーザー エクスペリエンスの満足度が低下する可能性があります。
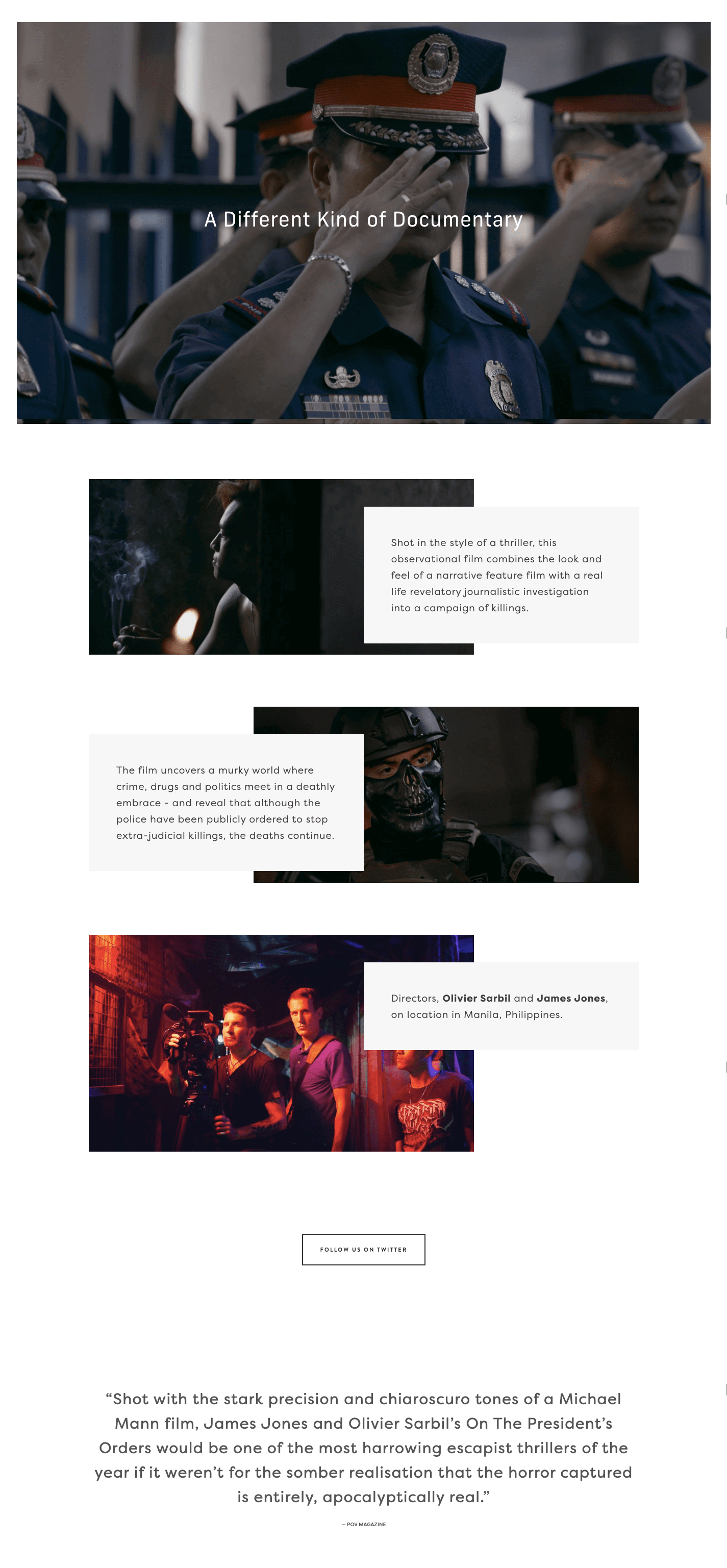
- 長い形式のアプローチの利点。 長くスクロールする Web ページでは、直線的な構造とストーリーテリングの芸術を最大限に活用できます。 チェックアウト この物語 これには、製品ページを包括的な物語に変換することが含まれます。 このサイトは、当初は別々の URL に展開されていたさまざまなセクションを 37.5 つのページに組み込みました。 この統合により、ユーザーはすべての機能、お客様の声、手順を XNUMX か所で確認できるようになりました。 その結果、彼らの製品の登録数は XNUMX% 増加しました。
長いスクロールにより、しっかりとした物語を構築する機会が得られ、商用オファーとクリエイティブ プロジェクトの両方で驚異的な効果を発揮します。 ストーリーテリングは、長い形式のコンテンツに効果を発揮する強力な説得ツールであり、マーケティングにおいて効果的であることが証明されています。

- あなたのニッチ分野を評価するチャンス。 シングルページの Web サイトは、ビジネスの認知度を高め、顧客を引き付けるための最初のプラットフォームとして機能します。 単一ページから開始する方が、より迅速かつコスト効率の高いアプローチであり、必要に応じていつでも拡大縮小できます。
- A/B テストが簡単になります。 すべての情報を XNUMX ページに凝縮すると、Web サイトの複数のバージョンをテストしやすくなります。 さまざまな CTA ボタン、見出し、インタラクティブ要素を含む複数のページでテストを実行するよりも効果的です。
- 技術的な問題が少なくなります。 ページが XNUMX つだけであれば、技術的な問題の特定と修正がより簡単になり、時間も短縮されます。
シングルページの Web サイトは SEO に適していますか?
シングルページ Web サイトは、訪問者を魅了し、シームレスなブラウジング エクスペリエンスを提供するための強力なツールとして機能します。 正しく実装すると、直感的な設計と合理化された機能が可能になります。 ただし、検索エンジンの最適化を妨げる可能性のあるいくつかの制限を考慮することも重要です。
以下に潜在的な欠点をいくつか示します。
- コンバージョンが減ります。 単一ページのデザインで特定のユーザーをターゲットにするのは簡単ですが、トラフィックとコンバージョンの獲得において、複数のランディング ページほど効果的なものはありません。 HubSpotの調査 ランディング ページを 30 ~ 40 倍以上用意すると、7 ~ 12 倍の見込み客を獲得できることが明らかになり、複数のページをデザインするのはチャンスを逃してしまう可能性があることを示しています。
- 信頼の欠如。 ブログ投稿、製品リスト、詳細な説明などの機能にページ全体を割り当てることができる通常の Web サイトとは異なり、シングルページ Web サイトでは、すべてのコンテンツを XNUMX ページだけで提供します。 関連する情報をすべて提供しないと、クライアントの信頼が損なわれる可能性があります。 単一ページの信頼性を高めるには、明確な製品/サービスの説明、お客様の声、よくある質問、ソーシャル メディア プロフィールへのリンクを使用して、ユーザーが提供するものについて詳しく知ることができます。
- モバイルエクスペリエンスに関する課題。 シングルページ Web サイトでは創造的なデザインが可能ですが、ページが重くなり、速度が低下する可能性があります。 この種の Web サイト (特にモバイル デバイス向け) を最適化するには、デスクトップでの使用と同等のスムーズなナビゲーションを確保するために特別な努力が必要です。
- セマンティックコアは制限されています。 XNUMX ページに好きなだけ用語を詰め込むことはできません。 つまり、キーワードのセグメント化と優先順位付けに余分な時間を費やす必要があります。
- 思うようにコンテンツを制作することはできません。 ページが XNUMX つしかないということは、SEO に複数のページ、ブログ投稿、その他のコンテンツを提供できないことを意味します。
- サイロ化やその他の強力な構造化テクニックが入る余地はありません。 サイロ化とは、サイトの階層内で関連コンテンツをグループ化することを指し、機能強化のために使用されます。 内部リンク。 最適化に使用できるページが XNUMX つだけであるため、グループ化して構造化するのに十分なコンテンツがありません。
- サイト全体で使用できるタイトルと説明は XNUMX つだけです。 ページが XNUMX つあるということは、最適化する機会が XNUMX つしかないことを意味します。 タイトルと説明のタグ、SERPでのサイトの表示方法に大きな影響を与えます。
- シングルページ サイトへのリンクが含まれるソースはほとんどありません。 持っている情報が少なければ少ないほど、あなたのサイトへのリンクに興味を持つソースも少なくなります。 これにより、リンク構築の可能性が大幅に損なわれます。
- インデックス作成の問題。 Google などの検索エンジンは、ページセクションを個別にインデックス付けしません。 アンカーがさまざまなコンテンツ セクションにリンクしている場合でも、検索エンジンはページ全体を統一されたエンティティとして扱うため、検索エンジンがページの明確な意図を識別することがさらに困難になります。
特定の技術やアプローチには限界があるため、多くの SEO 専門家はシングルページ Web サイトの概念について懸念を表明しています。 Google ウェブマスターの回答 Google がシングルページの Web サイトをどのように認識しているかは非常に曖昧で、上位にランクされるためには Web サイトが役立つ必要があるという考えを中心に展開しています。
このように欠点がたくさんありますが、まだ丘を目指して走るのはやめてください。 シングルページの Web サイトに SEO を実装することは依然として実用的であり、実行可能です。 次の重要な側面に焦点を当ててください。
- シンプルさと焦点: これらの Web サイトには、明確で焦点を絞ったメッセージが必要です。 検索エンジンは、関連性があり価値のあるコンテンツをユーザーに提供する Web サイトを評価します。 すべての情報を XNUMX つのページに集中させることで、コンテンツが簡潔かつ対象を絞り、ユーザーと検索エンジンの両方にとって理解しやすいものになります。
- UX: ユーザーフレンドリーなナビゲーションを確立し、訪問者に集中的で中断のない閲覧の旅を提供します。 インタラクティブな要素を使用する場合は、それらがすぐに読み込まれるようにしてください。 あ シームレスなUX 検索エンジンはユーザー中心のデザインを優先するサイトを好むため、これは SEO の基本です。 優れた UX はパフォーマンスの低下にもつながる 直帰率 エンゲージメントの増加はどちらも検索エンジンにとってポジティブなシグナルです。
- P年齢の速さ: 複数のページと関連アセットをロードしていないにもかかわらず、単一のページがすでに画像、ビデオ、アニメーションで過負荷になっている場合があります。 ユーザーの関心を維持するには、Web サイトが迅速に読み込まれるようにすることが重要です。
- モバイルフレンドリーさと応答性: ウェブサイトはモバイル画面にうまく適応する必要があります。 すべてのデバイスにわたって一貫した最適化されたエクスペリエンスを保証します。
XNUMX ページの Web サイトはランク付けされますか?
はい、XNUMX ページの Web サイトは検索エンジンで上位にランクされる可能性があります。 サイトに明確な構造、簡潔なコンテンツ、関連リンク、最適化された画像があれば、成功はすぐそこまで来ている可能性があります。
SEO に関しては、単一ページのデザインを採用する前に、Web サイトの目標とコンテンツ要件を慎重に検討することが依然として重要です。
シングルページ Web サイトを作成するためのさまざまな方法
選択できるテンプレートや Web サイトビルダーが多数あります。 開発者とデザイナーのチームを雇うこともお勧めします。 要求の厳しいクリエイティブなデザインを選択したとしても、発生するコストは複雑な構造の複数ページの Web サイトよりもはるかに低くなるからです。
まず、DIY ウェブサイト構築オプションをいくつか見てみましょう。
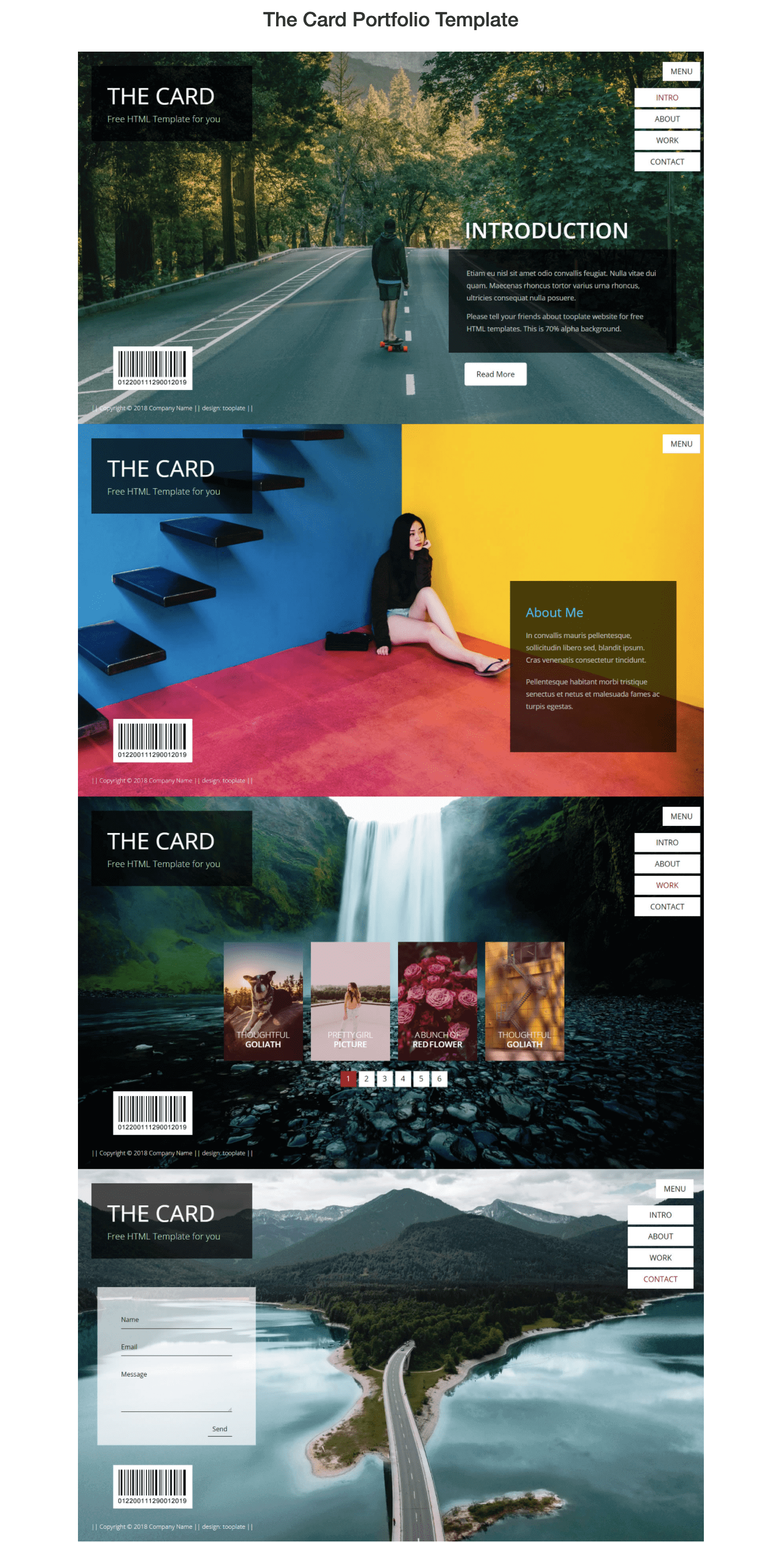
- テンプレート. 好きなサービス トゥープレート では、HTML、CSS、JS ファイルを無料でダウンロードできるさまざまなテンプレートを提供しています。 好きなテンプレートを選択し、独自のコンテンツを入力するだけです。 ここではカスタマイズ性のレベルは低いですが、この方法を使用すると、最小限の労力で迅速に Web サイトを作成できます。

- ウェブサイトビルダー。 ウェブサイトビルダー ドラッグ アンド ドロップの原理を使用してサイトを作成できます。 このサイト構築方法はコーディングのスキルを必要とせず、非常に簡単に使用できます。 テンプレートを選択してカスタマイズするか、いくつかの異なるブロックから Web サイトを構築するだけです。 ほんの数例を挙げると、 ウィックス, uKit, Jimdoの 単純な Web サイトを作成する場合によく使用されます。 が提供する典型的な要素を参照してください。 ナイスページ:

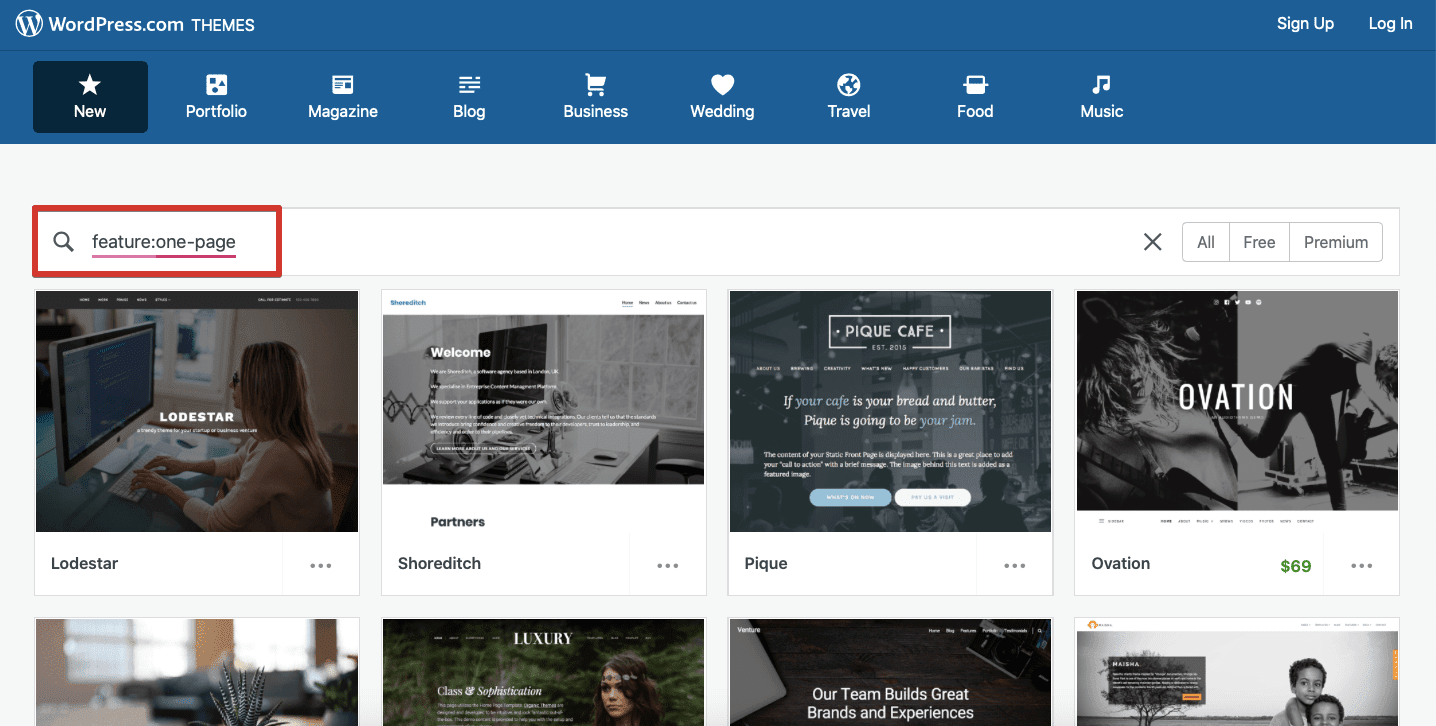
- コンテンツ管理システム (CMS)。 単一ページのサイトを使用している場合でも、複数ページのサイトを使用している場合でも、適切な CMS を選択することが成功には重要です。 WordPress、最も人気のあるシステム、パワー 以上30% 既存のすべての Web サイトの。 豊富なカスタマイズ オプションが提供され、サイトのパフォーマンスを監視するための多くのプラグインがサポートされています。 XNUMX ページ Web サイト用の無料および有料の WordPress テーマがたくさんあります。

さまざまなオプションの詳細については、こちらをご覧ください。 最適な CMS の選択に関する記事。 サイトのスケーラビリティの可能性、SEO の目標、ニッチ分野などの要素を考慮して、最適なサイトを見つけてください。
- 手作業でコーディングされたウェブサイト。 HTML、CSS、JS の基本的な知識があれば、シングルページのサイトを最初から作成できます。 これにより、独自のコードをより詳細に制御できるようになりますが、はるかに労力がかかります。
そうするとき テーマまたはテンプレートの選択、次の点に焦点を当てます。
- 利用可能な事前構築コンポーネント
- コンポーネントのカスタマイズ可能性
- セクションの分割とセクション間のナビゲーション
- CTAボタンの統合
十分な予算がある場合は、プロのプログラマーや Web デザイナーを雇えば、適切な外観とカスタマイズされた機能を備えた独自のサイトを作成できます。 デザインとコーディングの両方を含むオールインワンのソリューションを提供するエージェンシーを見つけることもできますし、フリーランサーやニッチな開発会社を雇って個別の手配を選択することもできます。
では、誰を採用することを検討すべきでしょうか?
- ウェブデザイナー。 熟練したデザインチームが、お客様の特定の要件に従って Web サイトを作成し、他の Web サイトより目立つものにすることができます。 カスタム設計に投資することが妥当かどうかを決めるのはあなた次第ですが、業界の一部の専門家は次のような意見を持っています。 意見 ビジネスアイデアを検証する前にデザイナーを雇うのはお金の無駄です。 それでも、第一印象を与える二度目のチャンスはありません。
- プログラマー。 フロントエンドとバックエンドの開発者は、Web サイトがどのデバイスやブラウザーでも適切に表示されるようにするために不可欠です。 また、データを保護し、データが正しく表示されるようにすることもできます。
- コンテンツクリエーター。 Web サイト用に作成するコンテンツは、実際には、コンバージョンを促進し、サイトを SERP の上位に押し上げる上で最も重要な要素です。 自分で行うことも、経験豊富なコピーライターや SEO スペシャリストを雇って、コンテンツを作成して洗練させることもできます。
シングルページサイトのSEOを行う方法
以前にも述べたように、単一ページの Web サイトの SEO には多くの要望が残されることがよくあります。 サイトを検索エンジンに表示し、包括的にするには、いくつかのコツを覚えておく必要があります。
TL; DR:
- ロード速度とCWVを定期的に確認してください。
- モバイルデバイス用にWebサイトを最適化します。
- キーワードを収集してセグメント化します。
- さまざまな種類のコンテンツを使用します。
- コンテンツを定期的に更新します。
- コンテンツをセクションごとに分割、構造化し、最適化します。
- 各セクションに見出しと H1 タグを作成します。
- 画像を圧縮し、altタグを追加します。
- すでに使用されているドメインを購入した場合は、その履歴を調べます。
- 関連する信頼できるドメインからバックリンクを構築します。
ここで、これらのヒントをさらに詳しく説明しましょう。
高速な読み込み速度を目指してください
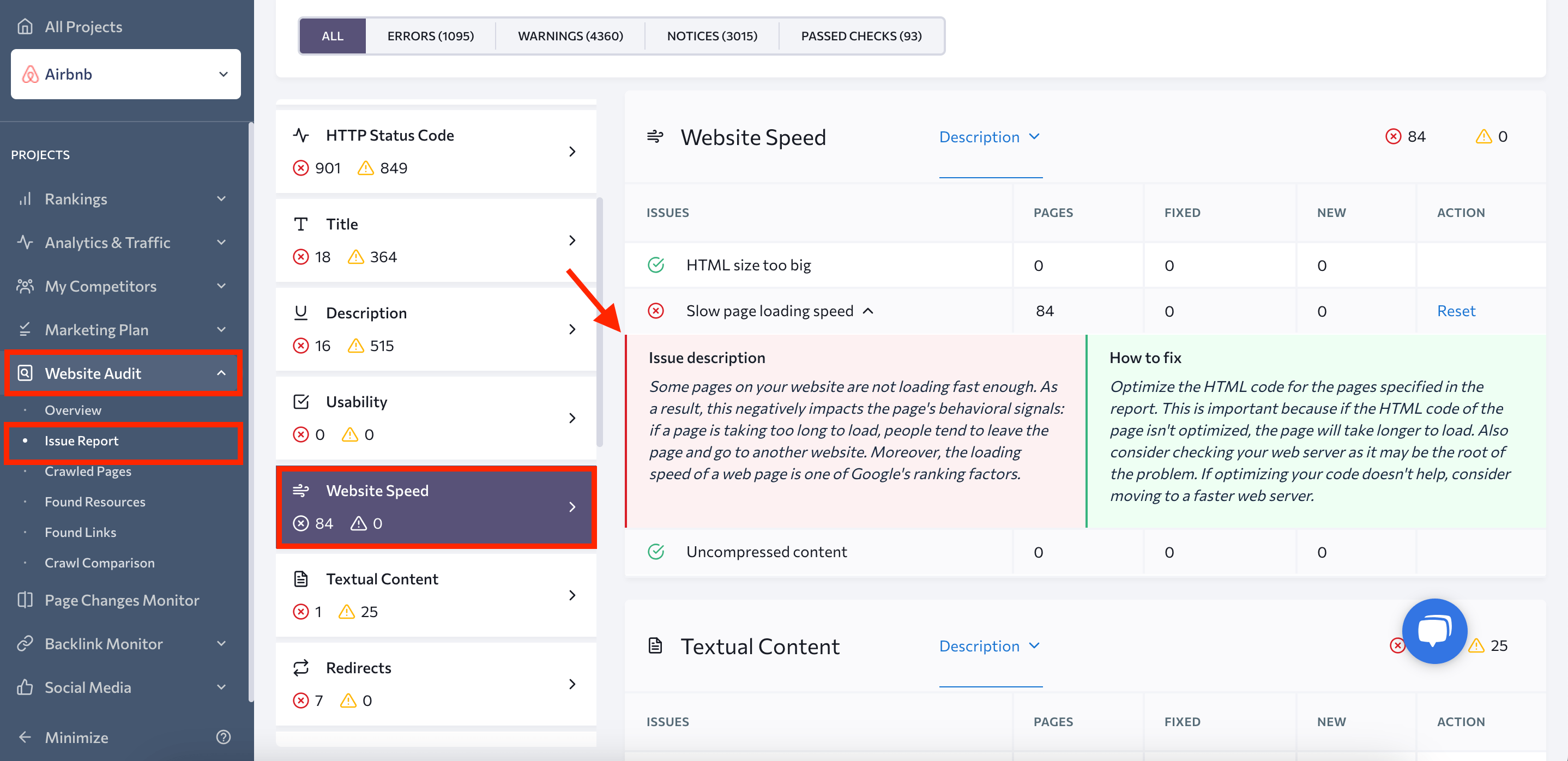
Since 読み込み速度 は主要な技術的な SEO 要素であるため、それを確認し、必要に応じて改善することが不可欠です。 Google のサービスを含む、多数のサイト速度テスト サービスが利用可能です。 PageSpeed Insightsの。 計算されたスコアと推奨事項は、改善が必要な点についての洞察を提供します。 また、SEランキングでは、 ウェブサイト監査 ウェブサイトの速度を他の技術パラメータとともに計算するヘルスチェックが含まれています。

近年、Google は Core Web Vitals と呼ばれる一連の指標をますます重視しています。 の 検索大手も認めた CWV に基づいて Web サイトのページの読み込み速度スコアを評価する方向への移行。
これらの指標は速度、応答性、視覚的な安定性を測定し、ユーザーのサイト エクスペリエンスの包括的な概要を提供します。 コア Web バイタルには次のものが含まれます。
- 最大のコンテンツフルペイント(LCP): このメトリクスは、ビューポートの読み込みパフォーマンスを測定します。 LCP は、ページの最初の読み込みから 2.5 秒以内に発生する必要があります。
- 最初の入力遅延(FID): この指標は対話性を測定します。 ページの FID は 100 ミリ秒未満である必要があります。
- 次のペイントへのインタラクション (INP)。 Googleが最近導入した 次のペイントへの相互作用 (INP)、2024 年 XNUMX 月に FID に代わる予定。INP はユーザー インタラクションの待ち時間を測定し、待ち時間のしきい値を下回るインタラクションの割合を反映する単一の値を提示します。
- 累積レイアウトシフト(CLS): この指標は視覚的な安定性を測定します。 ページは 0.1 未満の CLS を維持する必要があります。
SE Rank の Web サイト監査には、レポートに Core Web Vitals が含まれています。 これは、単一ページの Web サイトがこれらの重要な指標に対してどのように機能するかを理解するのに役立つことを目的としています。
レスポンシブデザインを実装する
モバイル デバイスで実行される検索の割合が飛躍的に増加し続けるため、Web サイトをモバイル フレンドリーになるように設計することが不可欠です。
この主な理由の XNUMX つは、Google のモバイル ファースト インデックスに関係しています。 初め 2016で発表、このアプローチは、Google が主にウェブページのモバイル バージョンを使用していることを意味します。 インデキシング そしてランキング。 これまで、Google のインデックスは主にページのデスクトップ コンテンツに依存していました。 2023 年 XNUMX 月までに、 Googleが確認しました 完全な移行。モバイル ファースト インデックスの対象となるサイトの最後のバッチを移動します。
この変化は、Web ブラウジングにモバイル デバイスが広く使用されていることを反映しています。 現在、ほとんどのユーザーはモバイル デバイスを介してインターネットにアクセスしているため、最適なモバイル エクスペリエンスを提供する Web サイトが不可欠です。 Statistaによると, 2023 年の第 58.33 四半期には、モバイル デバイスが世界中の Web サイト トラフィック全体の XNUMX% を生成しており、この数字はさらに増加すると予想されています。
このため、サイトをモバイル デバイス向けに最適化することを怠ると、サイトのランキングを向上させ、より多くの視聴者にリーチするという大きな機会を逃すことになる可能性があります。
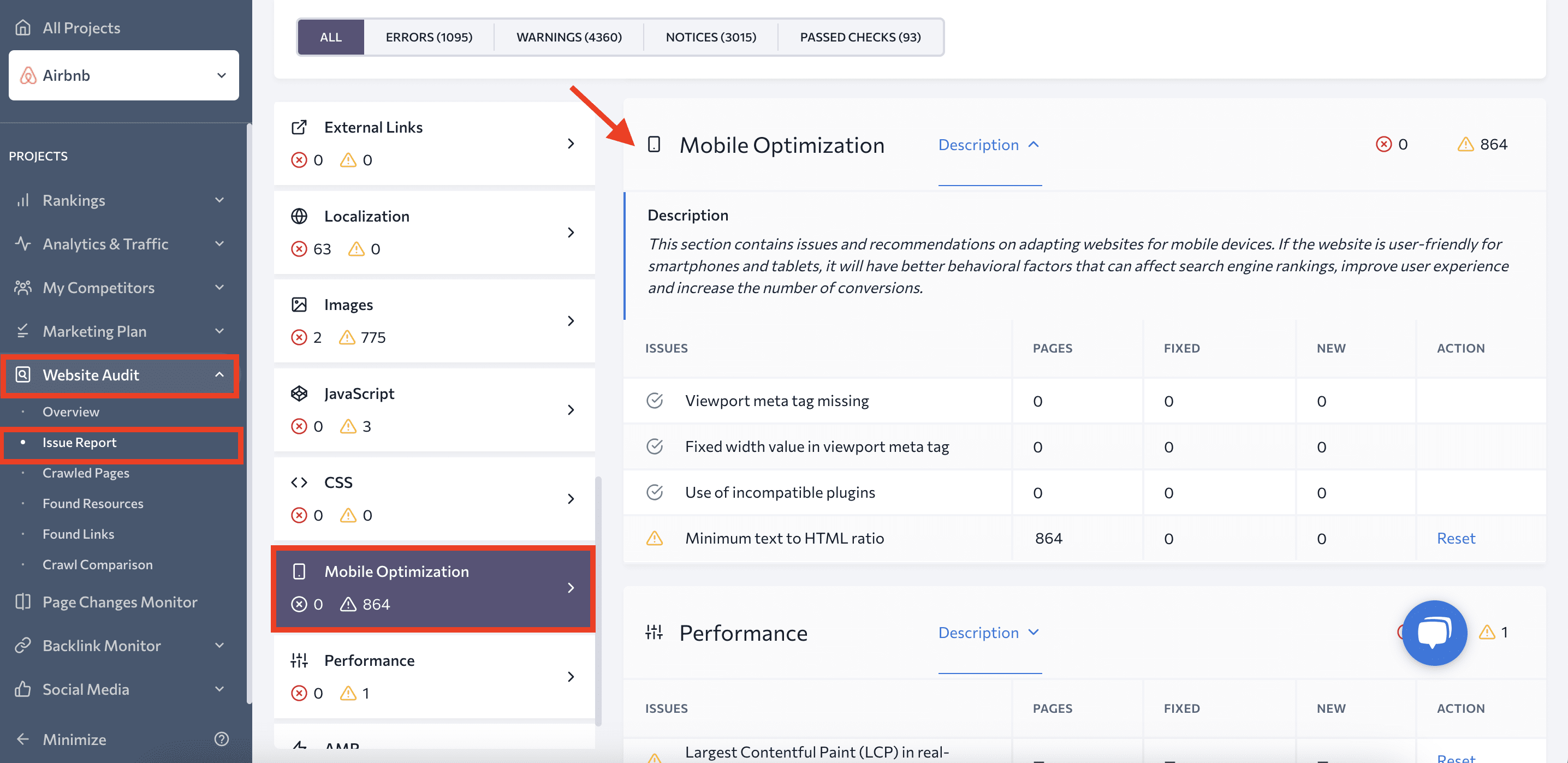
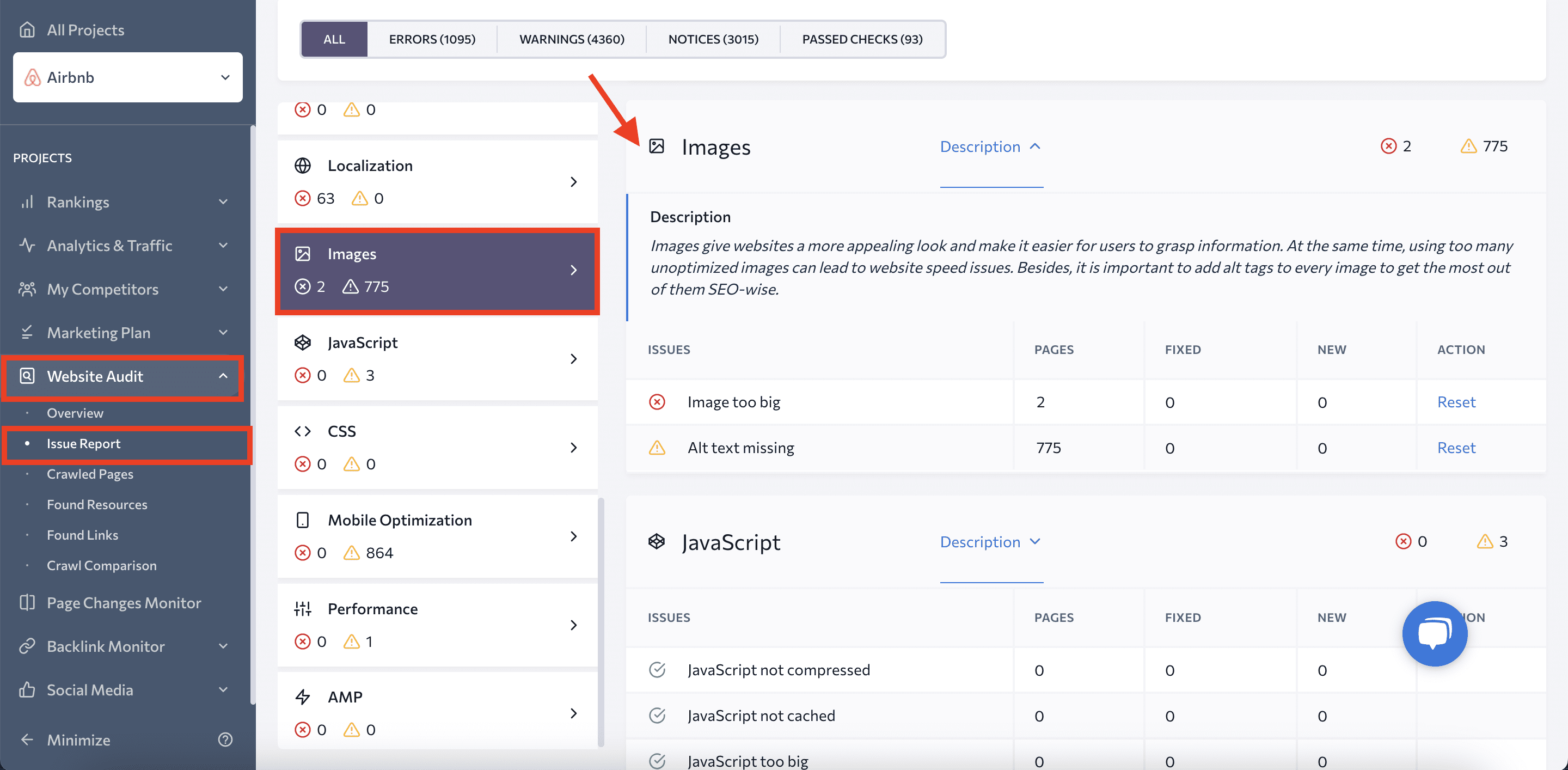
また、ご購読はいつでも停止することが可能です URLをテストする ページがモバイル画面でどのように表示されるかを評価し、問題があるかどうかを検出します。 SE RankのWebサイト監査でWebサイトをチェックすることも可能です。 に行くだけです モバイル最適化 のセクション 発行レポート.

キーワード調査を行う
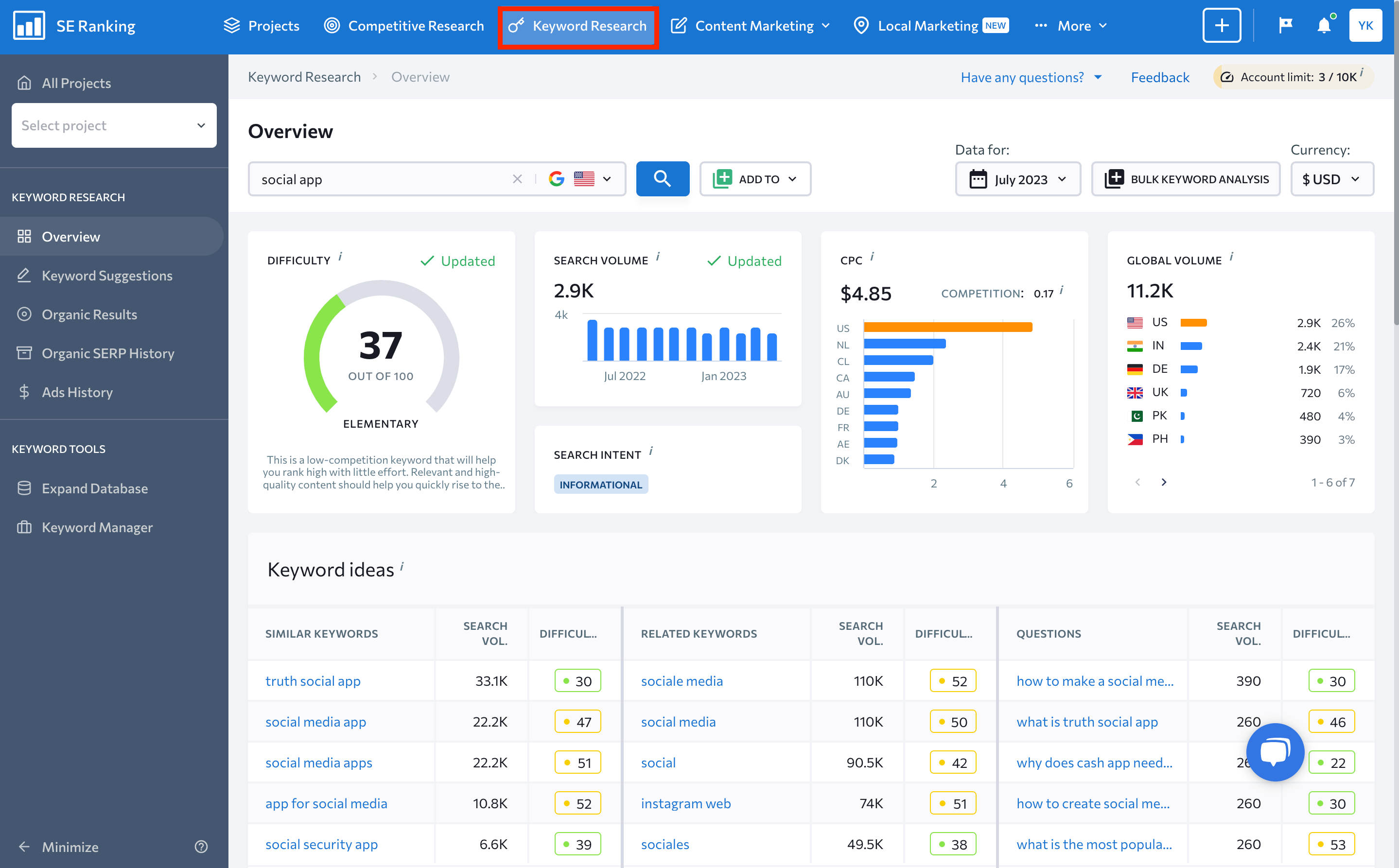
キーワードの収集とセグメント化は、Web サイトのセットアップにとって不可欠な SEO タスクです。 しかし、単一ページのサイトでは、綿密なセマンティック作業がさらに重要になります。 SE ランキングは、次のような専門的なツールを提供しています。 競争調査 および キーワードの研究 調査を開始して、競合他社のキーワードを特定し、提案を検討するのに役立ちます。

コンテンツを多様化する
ページは XNUMX つしかないため、さまざまなタイプのコンテンツとインタラクティブな要素に注意を分ける必要があります。 SEランキングを利用できます コンテンツエディタ ライバルがウェブサイトに投稿するテキストを分析するため。
ページの一貫性を保ち、独自の視聴者に合わせて調整することも同様に重要です。 たとえば、ユーザーにマラソンへの登録を促すことが目標の場合、サイト上のすべての要素がこの特定の CTA を促進する必要があります。
定期的なアップデートを実行する
サイトを最新かつ関連性の高い状態に保つには、コンテンツを一貫して更新する必要があります。 単一ページの Web サイトに新しいページを追加することはできないため、既存のセクションを更新して書き直して新鮮さを保つ必要があります。
頻繁に更新することで、サイトの最新性とアクティビティがユーザーと検索エンジンの両方に示されます。 提供内容に変更があった場合、業界の最新情報、または Web サイトに関連する新しいトレンドがある場合は、それらを直ちにコンテンツに組み込む必要があります。 ユーザーは最新の情報を好むため、最新情報を提供しないと誤った情報や機会損失につながる可能性があります。
これらの更新は大幅である必要はありません。 場合によっては、コンテンツを現在の出来事やトレンドに合わせて微調整するだけで、顕著な影響を与えることがあります。 たとえば、テクノロジーに焦点を当てた単一ページの Web サイトを運営している場合、最新のテクノロジー ニュースや開発情報をコンテンツに定期的に組み込むことができます。
変化のない単一ページの Web サイトは時間の経過とともに静的になり、検索エンジンのランキングで順位が下がる可能性があることに注意してください。 一方、動的で定期的に更新される XNUMX ページの Web サイトでは、関連性、エンゲージメント、可視性を維持でき、複数ページ設定での複数ページの効果をシミュレートできます。
コンテンツをセクションごとに分割して最適化する
XNUMX ページのレイアウト内のセクションごとにコンテンツを効果的に分割、構造化、最適化できます。 キーワード マッピングから始めます。これは、関連コンテンツを特定してグループ化し、XNUMX ページ サイトのロードマップを作成するプロセスです。 これは、どのセクションがどのキーワードをターゲットにしているかを判断するのに役立ちます。
次を使用してコンテンツをさまざまなセクションに分割できます。 HTMLタグ ような or 。 各コンテンツ セクションは、特定のキーワードまたは関連するキーワードに焦点を当てる必要があります。 キーワードクラスター、 XNUMX ページの Web サイト内のスタンドアロンの「ページ」として機能します。
各セクションには、焦点を当てているキーワードやトピックを反映する ID も必要です。 この ID はそのセクションのスラッグと考えてください。 たとえば、会社専用のセクションがある場合は、そのセクションに次のようなラベルを付けることができます。 「会社名について」 ID。 このアプローチにより、次のようなアンカー リンクを作成できます。 「example.com/#会社名について」 ユーザーと検索エンジンに明確かつ具体的な目的地を提供します。
これらのアンカー リンクを含むヘッダー メニューは、ユーザーを同じページの別の部分に誘導するために組み込まれることがよくあります。 各アンカー リンクにターゲットを絞ったキーワードを入れることで、サイトのナビゲーション性とクローラビリティーの両方が簡素化されます。 さらに、スクロール中にこのナビゲーション メニューが表示されたままになるようにすることで、ユーザー エクスペリエンスとサイトのナビゲーション性を大幅に向上させることができます。
複数の見出しを追加する
複数ページの Web サイトの独立したページと同様に、単一ページのサイトの各セクションは適切に作成され、キーワードに重点を置いたコンテンツが含まれ、目立つ見出しが付けられている必要があります。 これらのセクションを個別の「ページ」として扱うため、各セクションに h1 タグを適用することを検討してください。
シングルページ Web サイトでは、複数の h1 タグの使用が正当化される独自のシナリオが提供されます。 複数持つのは異例ですが、 タグが 1 つの Web ページ上にある場合、このような Web サイトでは複数の h1 見出しを活用して、各セクションの独自の焦点を区別して強調できます。 複数の見出しがあると、複数のセクションを強調し、複数の用語をランク付けすることができます。
見出しのアイデアが思い浮かばない場合は、SE RankのAI Writerの利用を検討してみてください。 このツールは、 コンテンツエディタは、コンテンツ セクションのターゲット キーワードに基づいて魅力的な見出しを生成するのに役立ちます。
画像を最適化
実行する 画像SEO:
- 画像を圧縮して読み込み速度を最適化します。
- alt 属性と title 属性でキーワードを使用すると、検索の可視性が向上します。
画像の最適化はどの Web サイトにとっても重要ですが、単一ページのサイトでは大量の視覚要素に依存しているため、より困難になる可能性があります。 SE Rank の Web サイト監査ツールを使用して Web サイト チェックを実行し、[画像] セクションに移動して問題を特定して修正します。

古いドメインを選択する
ドメインの築年数は重要なランキング要素ではありませんが、 古いドメインを購入する Web サイト最適化の初期段階で最初の利点が得られる可能性があります。
ドメインを選択する際に考慮すべき重要な要素には、古いサイトのニッチ、バックリンク プロファイル、Google の歴史全体が含まれます。
SE ランキングを使用すると、あらゆるドメインの価値を評価できます。
- 競合調査ツールを使用してトラフィックを監視できます。

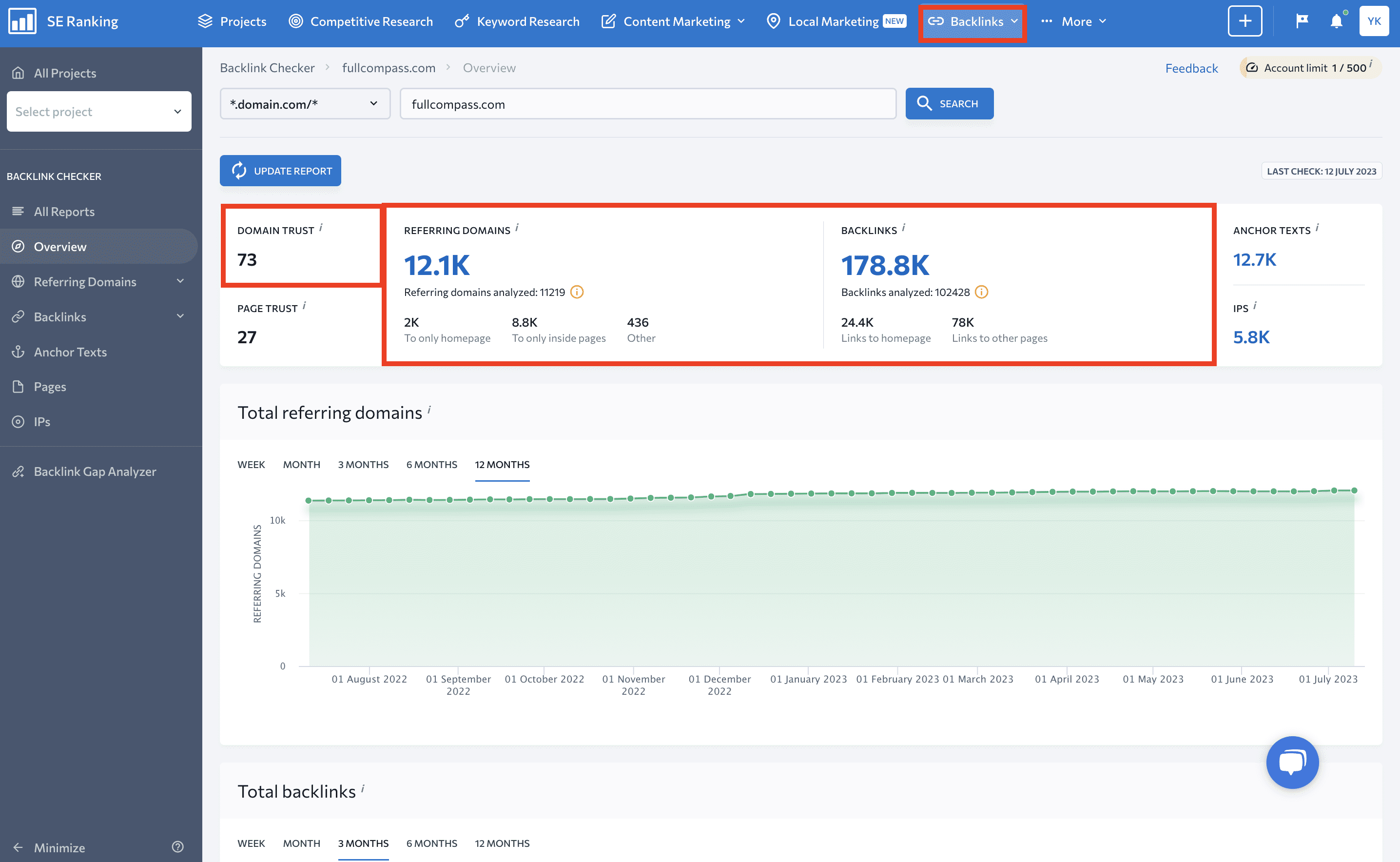
- また、ドメインのバックリンク プロファイルを分析することもできます。 バックリンクチェッカー 道具。 実際、ドメイン信頼メトリクスには特別な注意を払ってください。 この指標は、参照ドメインとバックリンクに関するデータを分析して、Web サイトのランキングの可能性を予測します。

業界の一部の大手企業は、期限切れまたは再利用されたドメインの使用にほとんど自信を持っていません。 Google のジョン ミューラー氏は、この行為を「SEO-flotsam」とさえ呼んで、SEO のメリットが最小限であることを示しています。 同氏は、検索エンジンはこのような状況に対処するための豊富な実践を積んでおり、適切に対処するメカニズムも開発していると説明した。
ただし、古いドメインを使用することによる SEO への影響が完全に否定されるわけではありません。 それどころか、 Googleは確認しました ドメインの負の履歴は、所有権が変更された後でも SEO パフォーマンスに悪影響を与える可能性があるということです。 これは、古いドメインを徹底的に精査することの重要性を強調しています。 ドメインの過去の使用状況、評判、バックリンクのプロファイルを常に調べて、新しいプロジェクトに SEO の負担が引き継がれないようにする必要があります。
バックリンクを取得する
リンクビルディング は SEO の柱の XNUMX つであり、サイトに向けられた外部リンクを保護することに専念することが求められます。 これらのリンクは信頼できるソースから発信され、自然に統合される必要があります。 これを怠ると、Google からペナルティが課せられ、ウェブサイトの可視性が損なわれる可能性があります。
大変な作業です。
しかし、たった XNUMX つのページを効果的に提供できるリンクは何個あるのでしょうか? リンクの量を気にするのではなく、リンクの質に努力を向けてください。 関連する信頼できるソースからのみリンクを確立することに重点を置きます。
現在のバックリンク プロファイルを確認するには、SE ランキングのバックリンク チェッカーに移動し、前述したようにドメインを入力します。 メイン ダッシュボードには次のメトリクスが表示されます。
- ドメインとページの信頼
- 有毒なバックリンク
- 壊れたバックリンク
- 参照ドメインとバックリンクの総数
- 新規および失われた参照ドメインとバックリンク
- 参照ドメインとバックリンクアンカー
このツールには、バックリンク、参照ドメイン、アンカー テキスト、ページ、IP を調査するための特別なタブが含まれており、詳細な洞察が得られます。
競合他社のバックリンク プロファイルを分析したり、 バックリンク ギャップ アナライザー リンク構築の機会を見つけ、情報に基づいた比較を行うことができます。
シングルページ Web サイトの分析
Web サイト分析から洞察を得ることが、パフォーマンスを測定し、改善が必要な領域を特定するために重要です。 これらの洞察から得られるデータは、UX の向上とビジネスの成功の促進に関して、情報に基づいた意思決定を行うのに役立ちます。
シングルページ Web サイトの分析を正しく監視するには、考慮すべきいくつかの明確な要素があります。 一部のツールは他のツールよりもこれを達成するのに優れているため、Google Analytics 4 や SE Rank の Rank Tracker などのプレミアム ツールを使用して、このプロセスを実行する方法を説明します。
GA4によるトラッキング
Google Analytics 4 は、サイト訪問、トラフィック ソース、ユーザー人口統計を追跡するための優れたツールです。 に GA4 を設定する 適切に、ページ上のすべてのリンクとボタンにイベントを追加します。 また、スクロール追跡を追加して訪問者のエンゲージメントを測定します。
GA4 を適切にセットアップするには、次の手順に従ってください。
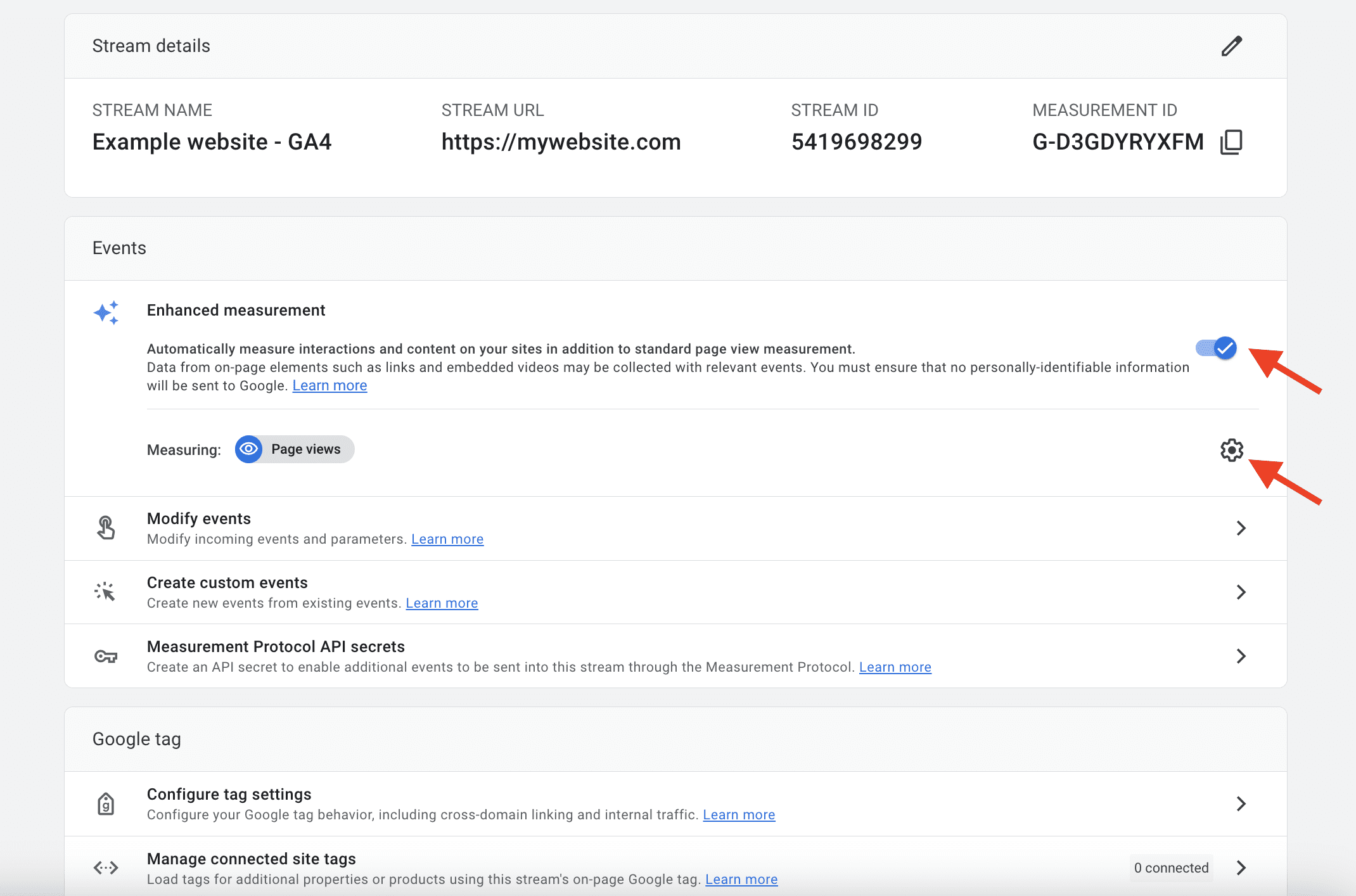
- GA4 アカウントにアクセスし、[管理] セクションの [データ ストリーム] に移動します。 Web データ ストリームを選択します。

- [拡張測定] トグルが有効になっていることを確認し、歯車アイコンをクリックしてこの機能にアクセスします。

- ページ ビューの詳細設定で、ブラウザ履歴イベントに基づくページの変更を有効にします。 正確性を確保するために、ページビューに関係のないデフォルトのトラックをオフにします。 これらの変更を保存します。

次に、Google タグ マネージャー (GTM) 内でプレビュー モードとデバッグ モードを有効にします。 シングルページ Web サイトのさまざまなセクションを探索すると、GTM プレビュー モードで履歴変更イベントが表示されます。
これらの手順が完了すると、GA4 はシングルページ Web サイトを追跡できるようになります。 考慮する 追加の手順 たとえば、dataLayer.push コードをアクティブにしたり、不一致が発生した場合に GTM に履歴変更トリガーを実装したりします。
ランクトラッカーによる追跡
SEランキング ランクトラッカー は、Web サイトの検索パフォーマンスの広範な分析を提供します。 これを使用すると、さまざまな地理的場所、デバイス、言語にわたる特定のキーワードに対する Web サイトのランキングを監視できます。
Rank Tracker の特徴は、クリーンで公平なランキングを提供できることです。 提供されるデータには、個人の検索履歴やユーザーのブラウザ設定は考慮されていません。 これにより、偏りのない結果と 100% の精度が保証されます。
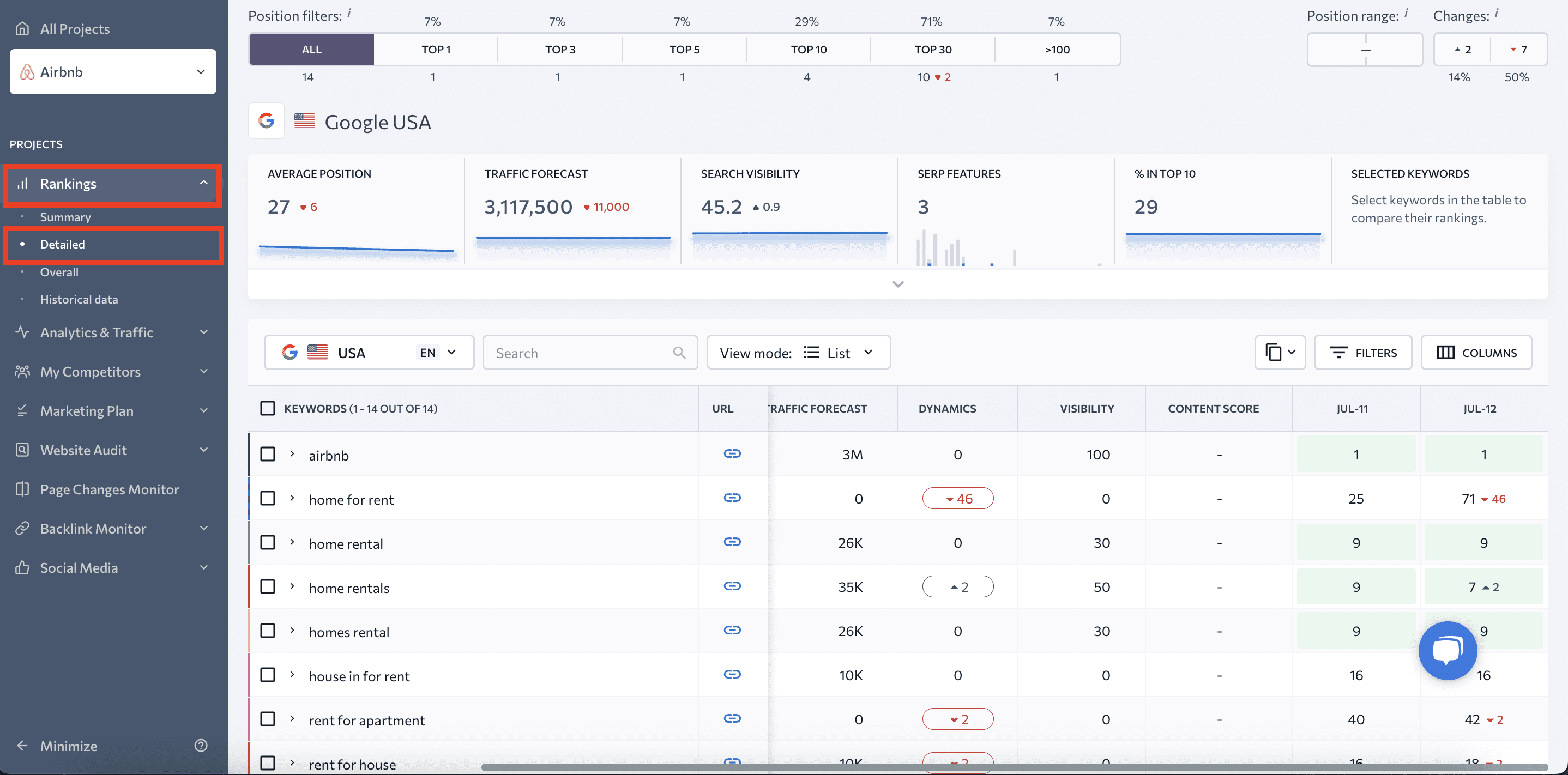
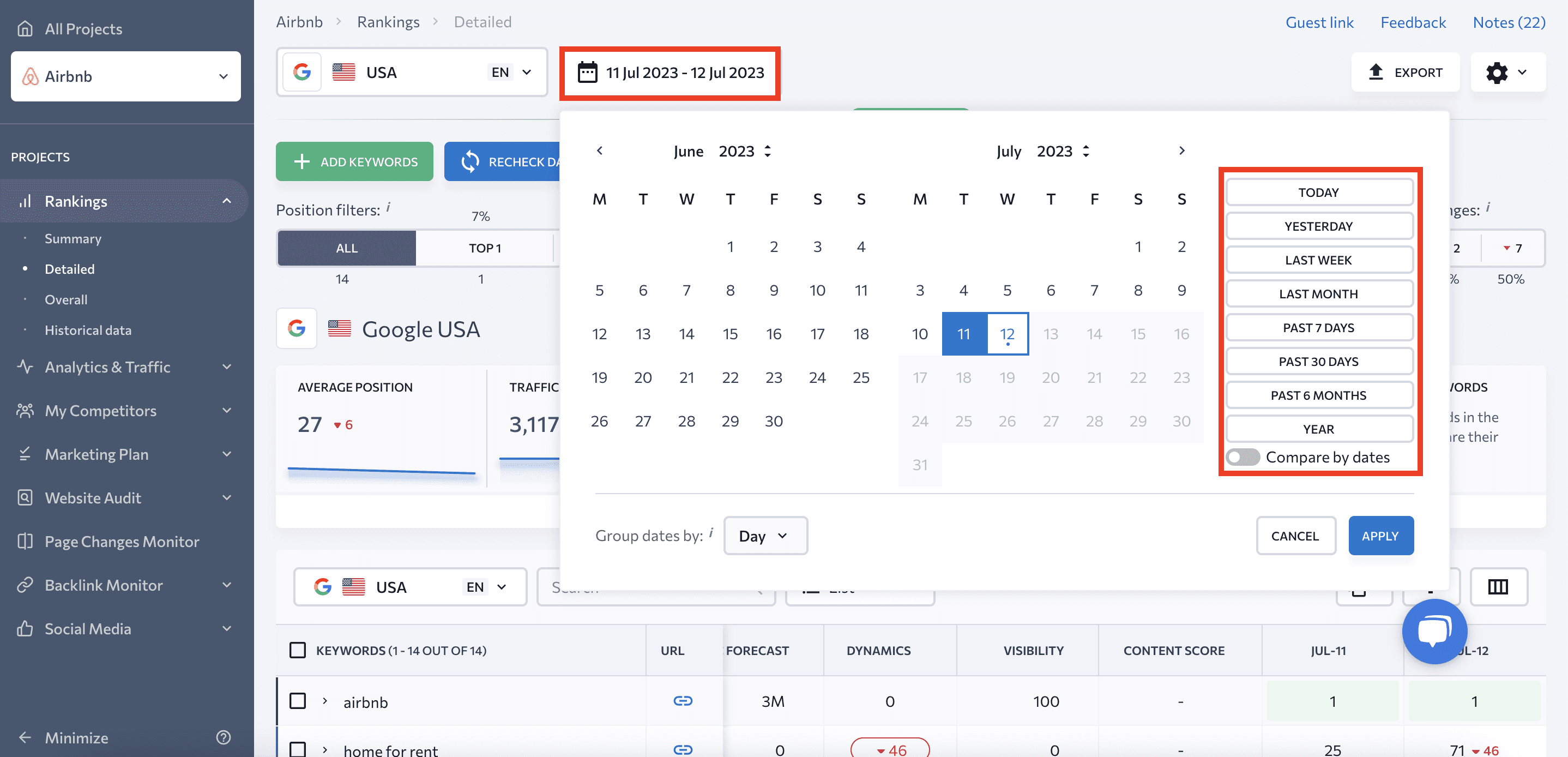
ツールにアクセスするには、 プロジェクトを作成する そして「ランキング」タブに移動します。 これにより、デフォルトの詳細レポートが直接表示されます。

このセクションには、Web サイトの次の内容が含まれます。
- 平均位置
- 交通量予測
- 検索の可視性
- SERP機能
- 上位 10 位に含まれる追跡キーワードの割合
- 選択されたキーワード
このレポートでは、各検索語のすべての重要な指標も明らかになります。 この表には、ターゲット URL、検索ボリューム値、可視性、コンテンツ スコア、SERP 機能、ランキングのダイナミクスなどが示されています。
Rank Tracker を使用すると、次のような機会も得られます。
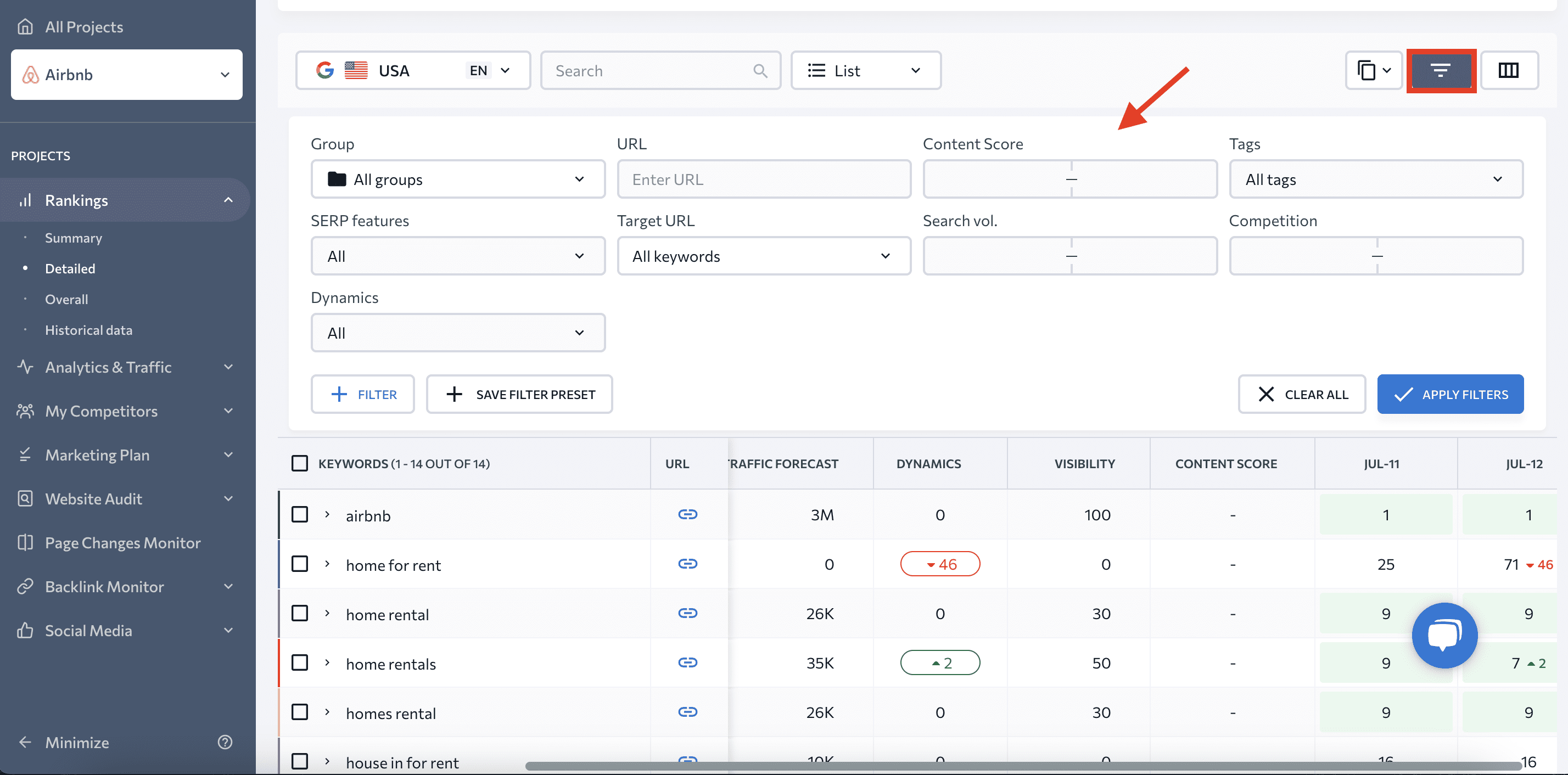
- 好みのパラメータに基づいて検索語をフィルタリングします。

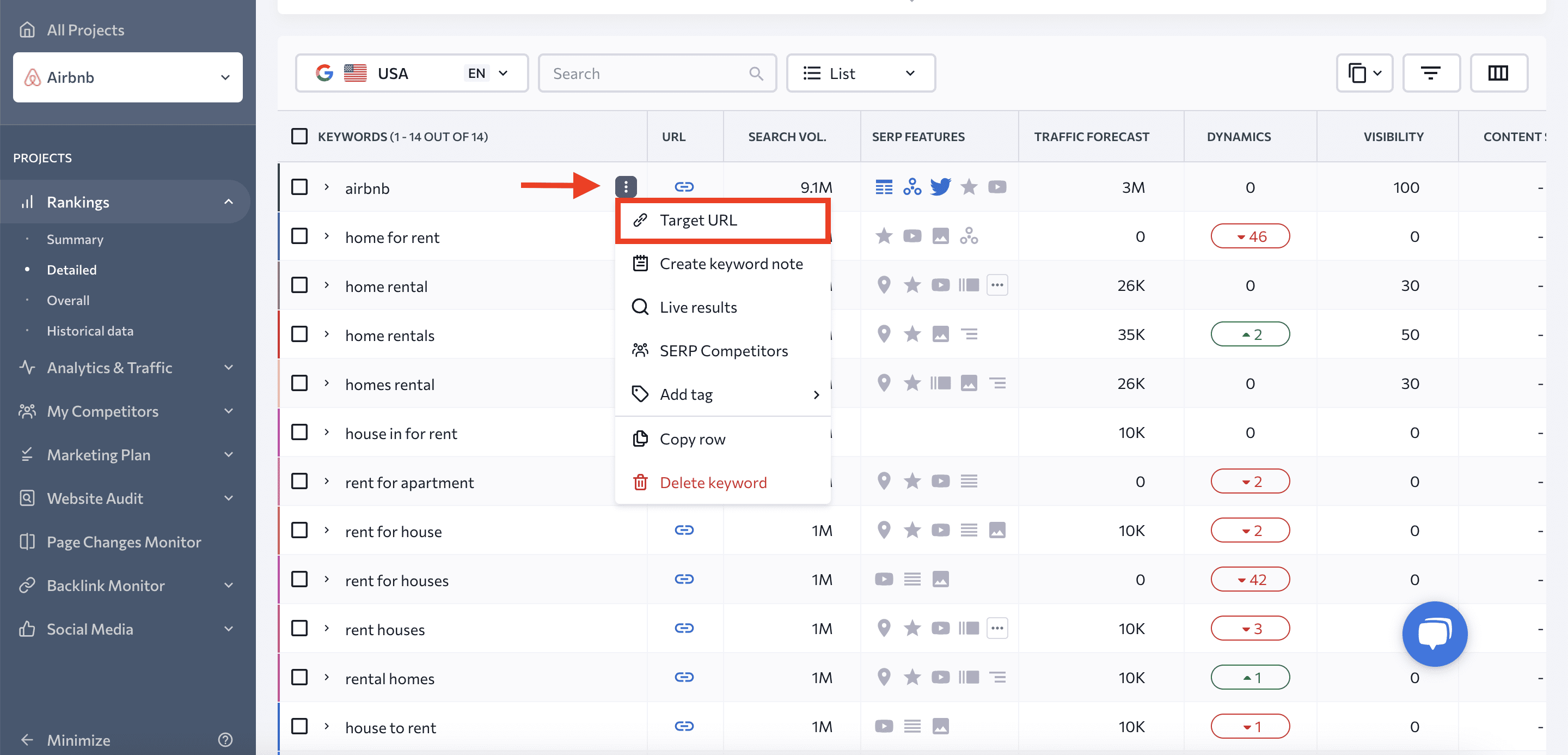
- 検索語のターゲット URL を設定します。

- さまざまな日付のランキングを表示し、データを比較します。

- とはるかに。
Rank Tracker では、他の XNUMX つのタブを通じて、Web サイトのパフォーマンスに関する追加の洞察も提供します。
- まとめ: ここから、検索エンジン、検索用語、競合他社などのさまざまなプロジェクト要素をカバーする、主要なプロジェクト指標の包括的な概要を迅速に評価できます。
- 全体: ここでは、さまざまな検索エンジンにわたるプロジェクトの一般的なランキング データが XNUMX つの画面に表示されます。
- 歴史的なデータ: このレポートでは、基準日以降に発生したすべてのランキングの変化が強調表示されます。
最後の言葉
シングルページの Web サイトは、情報を直線的に表示し、ユーザーを特定のアクションに導くユニークな機会を提供します。 立ち上げやテストが簡単になり、創造的なデザインの可能性は無限大です。
一方で、SEO 戦略の範囲を制限します。
しかし、これまでに述べたシングルページ Web サイトの SEO に関する推奨事項を使用すれば、コンバージョン率の高いシングルページ Web サイトを作成できる可能性は確実に高まります。 要約しましょう:
- 自分に合ったカスタマイズ可能なテンプレートまたは Web サイトビルダーを選択するか、Web サイトをデザインするチームを雇います。
- ストーリーテリングの力を利用し、コンテンツを戦略的に計画して、ユーザーの注意を引き、サービスについて知らせます。
- 視聴者のニーズに直接訴える、魅力的な CTA を作成します。
- ページをセクションに分割し、メニュー内でセクションにアンカーを提供します。
- ページ内およびページ外の SEO に取り組みますが、コンテンツの品質と一貫性を決して妥協しないでください。
- SEO を活用したコンテンツと PR 配信。 今日増幅されます。
- PlatoData.Network 垂直生成 Ai。 自分自身に力を与えましょう。 こちらからアクセスしてください。
- プラトアイストリーム。 Web3 インテリジェンス。 知識増幅。 こちらからアクセスしてください。
- プラトンESG。 自動車/EV、 カーボン、 クリーンテック、 エネルギー、 環境、 太陽、 廃棄物管理。 こちらからアクセスしてください。
- プラトンヘルス。 バイオテクノロジーと臨床試験のインテリジェンス。 こちらからアクセスしてください。
- チャートプライム。 ChartPrime でトレーディング ゲームをレベルアップしましょう。 こちらからアクセスしてください。
- ブロックオフセット。 環境オフセット所有権の近代化。 こちらからアクセスしてください。
- 情報源: https://seranking.com/blog/single-page/




