
Vì bất kỳ lý do gì, gần đây tôi nhận thấy ngày càng có nhiều chủ sở hữu trang web liên hệ với tôi về các đoạn tìm kiếm xuất hiện mà họ không hài lòng. Ví dụ: Google đang chọn văn bản cho một đoạn tìm kiếm mà họ không muốn hiển thị trong kết quả tìm kiếm. Các chủ sở hữu trang web liên hệ không biết liệu họ có thể tác động đến điều đó bằng cách nào đó hay họ chỉ bị mắc kẹt.
Trong những tình huống đó, tôi luôn giải thích rằng việc cung cấp một mô tả meta chắc chắn có thể làm tăng khả năng Google sử dụng mô tả của chính bạn trong đoạn trích. Điều đó nói lên rằng, và như Google chỉ nhắc lại trong tuần này, nó có thể chọn bất kỳ văn bản nào trên trang cho đoạn trích. Đó có thể là từ nội dung chính, nhận xét của người dùng trên trang, v.v. Vì vậy, có thể sử dụng meta description hoặc bất kỳ nội dung nào từ trang.
Tin vui cho chủ sở hữu trang web là có một công cụ bạn có thể sử dụng để giới hạn nội dung nào được sử dụng để tạo đoạn trích và tôi vẫn thấy nhiều người không biết nó có sẵn. Nó được gọi là data-nosnippet và Google đã triển khai tính năng đó vào năm 2019 (cùng với một số điều khiển đoạn mã khác). Data-nosnippet rất dễ sử dụng và hoạt động tốt. Và nó có thể thay đổi đoạn tìm kiếm của bạn khá nhanh sau khi trang được thu thập lại thông tin và lập chỉ mục lại.
Dưới đây, tôi sẽ hướng dẫn bạn một thử nghiệm nhanh mà tôi đã chạy để cho thấy cách hoạt động của data-nosnippet.
Thử nghiệm: Thay đổi đoạn tìm kiếm thông qua data-nosnippet.
Để thay đổi đoạn mã tìm kiếm của mình, bạn có thể sử dụng thuộc tính data-nosnippet trên bất kỳ phần tử div, span hoặc phần html nào. Nó chỉ đơn giản là một thuộc tính mà bạn có thể thêm vào mã html. Nếu nội dung hiện đang được sử dụng hiện không được bao bọc trong phần tử div, span hoặc phần mà bạn có thể áp dụng data-nosnippet thì bạn có thể thêm nội dung bao bọc nội dung hiện đang được sử dụng trong đoạn mã (để yêu cầu Google KHÔNG sử dụng văn bản đó).
Nó khá là nhiều.
Đối với thử nghiệm, lần đầu tiên tôi tìm thấy một đoạn tìm kiếm cho một trong những bài đăng trên blog của mình không dựa trên mô tả meta. Sau đó, tôi đã thêm thẻ span vào html chứa văn bản đang được sử dụng để tạo đoạn mã tìm kiếm.
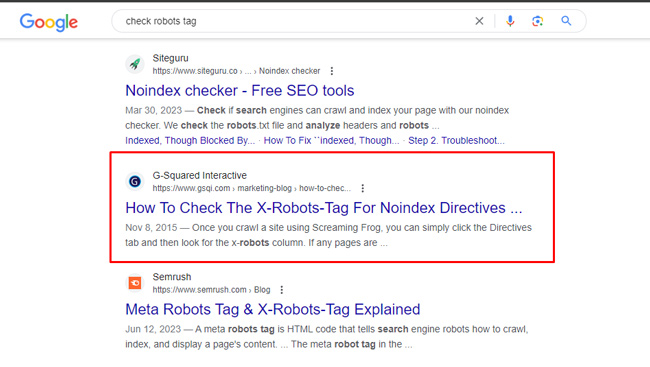
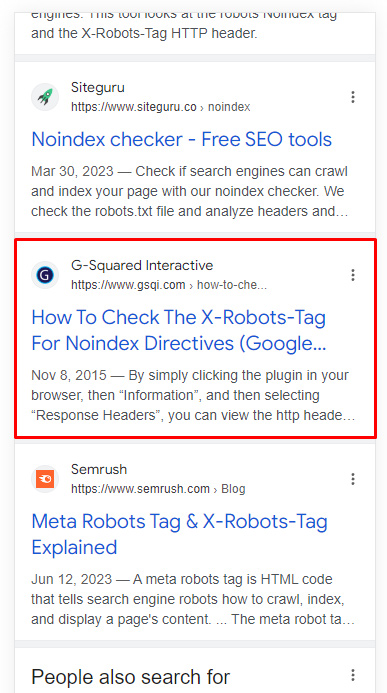
Tôi đã chọn bài đăng của mình về cách kiểm tra thẻ x-robot vì đoạn mã không được lấy từ mô tả meta và nó chỉ tập trung vào một trong các công cụ trong bài đăng. Truy vấn là “kiểm tra thẻ robot”. Lưu ý, đây chỉ là để chạy thử nghiệm nhanh và tôi không tập trung vào việc có được đoạn trích hoàn hảo cho kết quả này. Tôi chỉ muốn giải thích cách hoạt động của data-nosnippet.
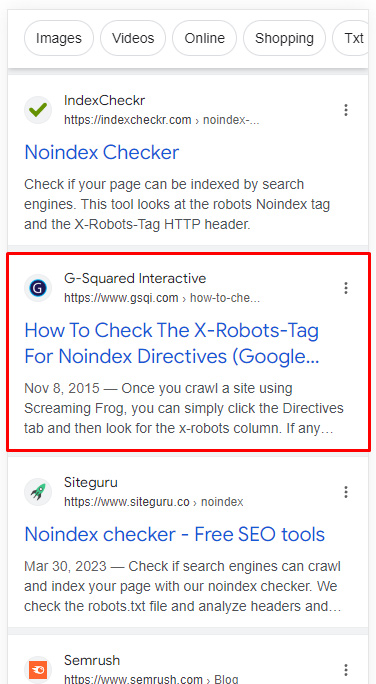
Đây là đoạn mã ban đầu trông như thế nào trên cả máy tính để bàn và thiết bị di động:


Để thay đổi đoạn mã, tôi đã truy cập WordPress và thêm thẻ span html chứa văn bản hiện đang được Google sử dụng để tạo đoạn mã tìm kiếm. Và sau đó tôi đã thêm thuộc tính data-nosnippet vào thẻ span đó. Và sau đó tôi đóng thẻ span ở cuối văn bản (giống như bạn làm với bất kỳ thẻ html nào).
Ví dụ: tôi đã thêm … nội dung văn bản tôi không muốn sử dụng cho đoạn trích.

Lưu ý, data-nosnippet là thuộc tính Boolean nên bạn không cần giá trị cho thuộc tính. Tuy nhiên, WordPress đã thêm một giá trị trống nên tôi đã thay đổi giá trị đó thành “true”. Nhưng hãy lưu ý rằng Google không quan tâm thuộc tính đó là gì. Bạn có thể thêm data-snippet=“rankbrain” và điều đó không thành vấn đề. 🙂 Miễn là có thuộc tính data-nosnippet thì nó nên được sử dụng. Tôi sẽ giải thích thêm một chút về điều này trong phần mẹo cuối cùng của bài đăng này.
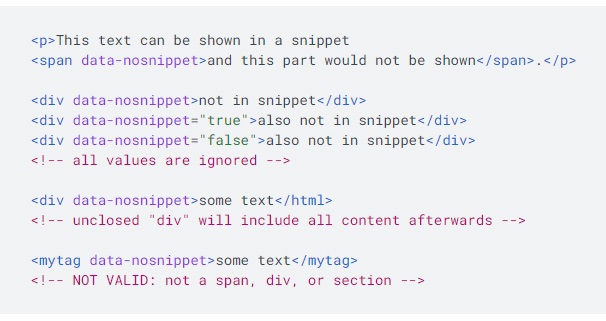
Đây là ảnh chụp màn hình từ tài liệu của Google về các giá trị thuộc tính:

Kết quả: Xin chào đoạn tìm kiếm mới!
Sau khi thêm data-nosnippet, tôi đã yêu cầu lập chỉ mục trong GSC. Chỉ mất vài phút và bài đăng đã được thu thập lại và lập chỉ mục lại. Nhưng khi kiểm tra kết quả tìm kiếm, đoạn mã không thay đổi nhanh chóng như vậy… Vì vậy, tôi tiếp tục kiểm tra mỗi giờ hoặc lâu hơn để xem khi nào một đoạn mã mới sẽ được tạo. Khoảng 2.5 giờ sau, đoạn mã đã thay đổi trên cả máy tính để bàn và thiết bị di động. Thành công! Đoạn mã mới không hoàn hảo và tôi có thể tiếp tục khắc phục điều đó bằng cách áp dụng data-nosnippet, nhưng thuộc tính này đã hoạt động.
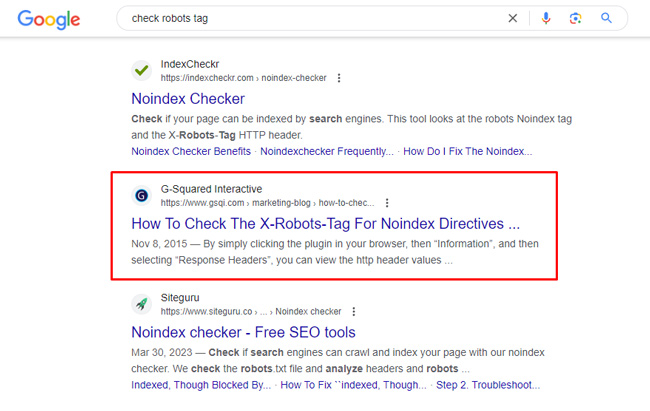
Đây là đoạn mã mới trên cả máy tính để bàn và thiết bị di động:


Sử dụng data-nosnippet: Mẹo và đề xuất dành cho chủ sở hữu trang web.
Dưới đây, tôi sẽ cung cấp một số mẹo và đề xuất cuối cùng nếu bạn cần sử dụng data-nosnippet để thay đổi đoạn mã tìm kiếm trong kết quả tìm kiếm của Google. Tôi nghĩ bạn sẽ thấy thuộc tính này hoạt động như mong đợi, dễ sử dụng và có thể phát huy tác dụng khá nhanh.
- Bạn phải sử dụng data-nosnippet trên phần tử div, span hoặc phần html. Nếu bạn sử dụng nó với một phần tử html khác, nó sẽ không hoạt động.
- Như đã đề cập trước đó, data-nosnippet là thuộc tính Boolean. Điều đó có nghĩa là nó bật hoặc tắt đối với phần tử html mà bạn sử dụng. Bạn không cần thêm giá trị cho thuộc tính. Nhưng bạn có thể thêm một giá trị vì Google bỏ qua mọi giá trị ở đó.
- Đừng quên yêu cầu lập chỉ mục trong GSC sau khi triển khai data-nosnippet. Điều đó có thể khiến url được thu thập lại và lập chỉ mục lại nhanh hơn.
- Theo dõi các thay đổi trong SERP sau khi yêu cầu lập chỉ mục. Tùy thuộc vào những gì Google chọn cho đoạn mã, bạn thực sự có thể nhận được một đoạn tìm kiếm tồi tệ hơn! Bạn không thể cho Google biết nên sử dụng văn bản nào, vì vậy Google có thể chọn một phần nội dung khác không tối ưu. Nếu bạn cần sử dụng data-nosnippet ở nhiều vùng nội dung hơn thì bạn có thể làm điều đó.
- Dữ liệu-nosnippet làm KHÔNG tác động đến việc lập chỉ mục hoặc xếp hạng. Nó chỉ tác động đến văn bản nào có thể được sử dụng cho đoạn tìm kiếm. Vì vậy, bạn có thể cảm thấy thoải mái khi thực hiện thay đổi khi biết nội dung bạn đang chỉ định bằng data-nosnippet vẫn có thể được lập chỉ mục và sử dụng cho mục đích xếp hạng.
- Từ quan điểm kết xuất, Google giải thích rằng họ có thể trích xuất data-nosnippet cả trước và sau khi kết xuất, vì vậy không dựa vào JavaScript để làm việc này. Google khuyên bạn nên đảm bảo data-nosnippet có trong HTML nguồn (HTML tĩnh).
Tóm tắt: Có, bạn có một số quyền kiểm soát đối với các đoạn trích.
Nếu bạn thấy mình ở trong tình huống mà đoạn mã tìm kiếm không phải là điều bạn mong muốn hoặc mong đợi thì bạn có khả năng thay đổi đoạn mã đó. Google đã giới thiệu data-nosnippet vào năm 2019 vì lý do chính xác đó. Bằng cách thêm một thuộc tính đơn giản vào phần tử div, span hoặc phần html, bạn có thể đảm bảo rằng Google không sử dụng một phần cụ thể trong nội dung của bạn để tạo đoạn mã tìm kiếm. Thật dễ dàng để làm và có thể làm việc khá nhanh chóng. Vì vậy, đừng giải quyết các đoạn tìm kiếm dưới mức tối ưu. Bạn có thể thực hiện các thay đổi chỉ trong vài phút.
GG
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://www.gsqi.com/marketing-blog/how-to-use-data-nosnippet/



