About ページには、あなたの歴史、価値観、使命がすべて XNUMX か所にまとめられています。 これは、ほんの数段落では難しい注文です。 行き詰まりを感じている場合は、これらのアバウトページの例を参照してインスピレーションを得てください。

この投稿では、完璧な About ページを作成するための詳細を学びます。 これには、ミッション、デザインのヒント、エミュレートするテンプレートについて書くためのベスト プラクティスが含まれます。
目次
注目のリソース:私たちの29のお気に入りの私たちについてのページ

ガイドをダウンロードする 私たちについての素晴らしいページの例について私たちが気に入っていることを確認し、独自のページを作成する方法に関するいくつかのヒントを確認してください。
優れた「About」ページの条件?
注目すべきについてのページは、本物で、親しみやすく、際立っています。 訪問者は、あなたと一緒に働くことがどのようなものかを垣間見る必要があります。 個人的な興味、ストーリー、ビジネスのユニークなストーリーを伝える写真を含めることができます。 チームのメンバーとその役割に関する情報を含めることもできます。
About ページはあなたとあなたの会社にとって個人的なものです。 ただし、同じ書き込みプロセスから始めます。
概要ページを作成するための一連のガイドを見てみましょう。
アバウトページの書き方
- ミッションステートメントを確立します。
- 会社のストーリーの概要を説明します。
- あなたがどのように進化したかを明らかにしてください。
- 「あはは!」と言ってください。 一瞬。
- あなたが誰に奉仕するかを説明してください。
- あなたが彼らに提供しているものを説明してください。
- あなたが仕えた人の例を挙げてください。
- あなたの価値観を説明してください。
1.ミッションステートメントを確立します。
アバウト ページは、単一のミッション ステートメントよりも包括的である可能性があります。 ただし、人々を引き付けるには、業界での目標を前もって簡潔に述べる必要があります。
ここで何をするのですか? Web サイトの訪問者が気にする必要があるのはなぜですか? この情報は、読者があなたのウェブサイトを離れた後も、あなたの会社について何かを覚えておくのに役立ちます.
2.会社のストーリーの概要を説明します。
すべてのビジネスには語るべきストーリーがあります。 たとえ歴史の短いスタートアップを経営しているとしても、あなたの会社の進捗状況を共有したいと思うでしょう。 概要ページで、現在の状況にどのように到達したかについて話します。
プロヒント: 会社設立前のマイルストーンを分離し、それらを使用して、現在のベンチャーのバックストーリーを読者に提供します。
3.あなたがどのように進化したかを明らかにします。
あなたが始めてからあなたのビジネス戦略、あるいはあなたの考え方さえもどのように変わったかを認めるのは恥ずべきことではありません。 実際、これらの進化は、Webサイトの訪問者に伝えるストーリーを改善することができます。
Aboutページは、あなたがどこから始めたのか、どのように成長したか、組織の成熟に貢献した理想について話すのに最適なスペースです. これらの瞬間を利用して、業界のニーズに合わせて常に変化し、適応する準備ができていることを人々に示してください。
4.「あはは!」と言ってください一瞬。
優れた企業はすべて、現在の市場ではまだ提供されていないアイデアに基づいて設立されました。 あなたのアイデアは何ですか?
この「あはは!」を使ってください。 あなたの会社のストーリーを語るときのピボットポイントとしての瞬間。 会社を発展させる上で直面した課題は何でしたか? この挑戦や発見は、今日のあなたをどのように形成しましたか?
5. 誰に仕えているか説明してください。
アバウトページにできるだけ多くの注目を集める必要があります。 ただし、すべての Web サイト訪問者とビジネスを行うわけではありません。 そのため、コア顧客を特定して言及する必要があります。
あなたの概要ページでは、あなたのビジネスが助けている人々を正確に説明する必要があります。 これにより、見込み客はあなたのサービスが彼らのニーズに合っているかどうかを知ることができます.
6.提供しているものを説明します。
企業は、多くの場合、提供する製品を一般化します。 ウェブサイトのコピー、顧客が実際に支払っているものを理解するのが難しくなります。 XNUMX ~ XNUMX 文で、潜在顧客があなたのビジネスから得られるものを正確に説明してください。
この簡潔な要約は、訪問者をより長くあなたのウェブサイトにとどめ、より多くのことを知りたいと思わせるでしょう.
プロヒント: 企業は、製品の詳細な説明が十分に面白くないか、書面で魅力的でないように聞こえることを恐れている場合があります。 それは当然の懸念です。 あなたの製品がどのような問題を解決するかを説明することから始めましょう。 次に、詳細情報のページにリンクします。
7. あなたが仕えた人の例を挙げてください。
ポートフォリオに忠実な顧客がいますか? 概要ページを使用して、それらについて世界に伝えます。 最も成功したクライアントの名前を挙げ、ケース スタディにリンクすることを検討してください。
ケーススタディは、会社の過去の成功を示すため、見込み客の購入決定に影響を与える可能性があります。 さらに、最高の顧客のストーリーを通じて、見込み客が将来の成功を思い描くのに役立ちます。
8.あなたの価値観を説明してください。
顧客は人間のように扱われることを望んでいます。 そのためには、人間に仕えられていると感じる必要があります。 自己紹介ページを完成させるときは、個人またはチームとしての自分について説明してください。 あなたの会社の文化はどのようなものですか? 人生のどのような全体像があなたのビジネスを推進していますか?
プロヒント: 将来の従業員は、会社の概要ページの二次的な対象者です。 これは、自分の個人的な価値観を概要ページで説明するもう XNUMX つの理由です。 うまく行けば、あなたの会社が代表するすべてのものと一致する求職者を雇うことができます。
素晴らしいAboutページをデザインするための7つのヒント
- 適切な配色を選択してください。
- クリエイティブなビジュアルを含めます。
- 適切なスタッフの写真を選択してください。
- 読みやすいフォントを使用してください。
- 長い段落や文は避けてください。
- ページをレスポンシブにします。
- ロード時間重視。
素晴らしいページ デザインとは、会社のカラー スキームを組み込むだけではありません。 これには、選択したフォント、ビジュアル、アイコンなどが含まれます。 ここでは、素晴らしい自己紹介ページをデザインするための XNUMX つのヒントを紹介します。
1. 適切な配色を選択します。
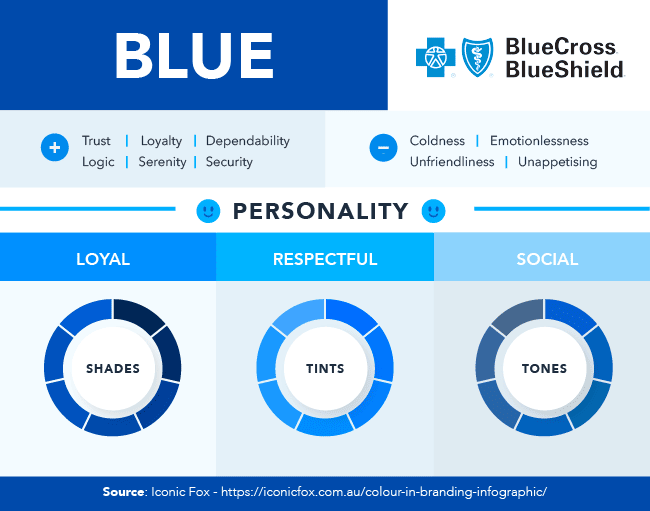
人間はさまざまな色に対して自然な反応を示すため、選択した色がコンバージョン率に影響を与える可能性があります。 それがあなたが必要な理由です 色彩心理学.
たとえば、青は安全、強さ、知恵、信頼を意味します。 BlueCross BlueShield のロゴと Web ページの両方で、この色を使用して、患者が知識豊富な人の手に委ねられていることを強調しています。

2. クリエイティブなビジュアルを含める。
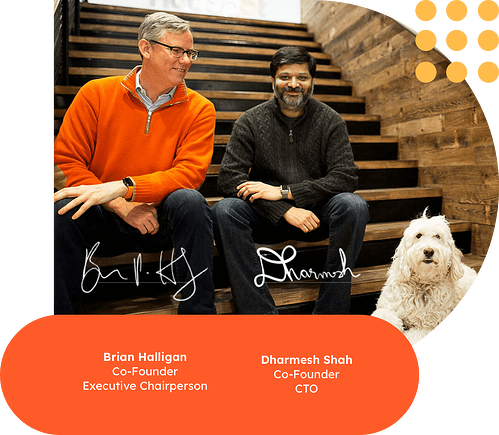
アバウトページのビジュアルは、ブランドをより人間味のあるものにします。 さらに重要なのは、ストックフォトではなく、実在の人物のビジュアルを使用することです. たとえば、 HubSpot についてのページ 創業者のイメージがあります。

そして、CTO の横にいるかわいい犬も忘れないでください。 この写真は、私たちのブランドをユーザーに親しみやすくし、HubSpot ブランドの背後にある顔を見せるのに役立ちます。
ビデオを使用して会社のストーリーを伝えることで、さらに一歩進んでください。 人はつながりを求めます。 そして、カメラに映る以上につながる方法はありません。 HubSpot の About Us ページからのビデオの例を次に示します。
3. 適切なスタッフの写真を選択します。
私たちについてのほとんどのページには、経営幹部、創業者、チームのすべてのメンバーなど、スタッフの写真が含まれています。 可能であれば、中立的な背景でのプロの顔写真を選択してください。
理想的には、チームの写真は会社の色に似た配色になります。 顔写真の背景とチームの服装の両方が、サイトにすでにある色と衝突しないようにしてください。
プロヒント: スタッフの写真を標準化するのに問題がある場合は、白黒フィルターを検討してください。
4. 読みやすいフォントを使用します。
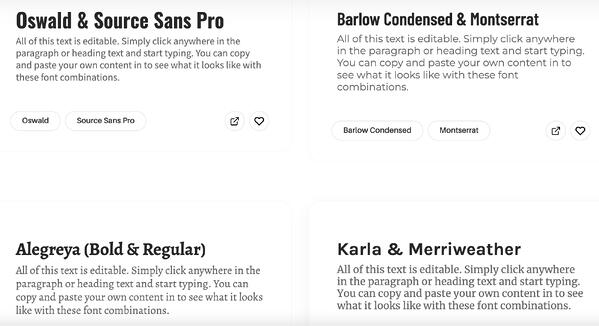
私たちについてのページをデザインするとき、高品質のフォントを見つけることは非常に重要です。 複数のフォントを使いたい場合は、 フォントペア 優れたフォントの組み合わせを提供します。
さらに、フォントが アクセス可能な 障害のある個人に。 これにより、すべての訪問者が概要ページを通過する際に豊かな体験を得ることができます。
5. 長い段落や文章は避けてください。
文章や段落が長いと、読者がコンテンツを読みにくくなります。 原則として、段落は 3 ~ 4 行を超えないようにし、各文は 20 語未満にする必要があります。
6. ページをレスポンシブにします。
誰もがデスクトップ ブラウザであなたのページにアクセスするわけではありません。 多くの方がタブレットやスマートフォンからアクセスされます。 レスポンシブ デザインにより、すべてのデバイスでページが美しく表示されます。
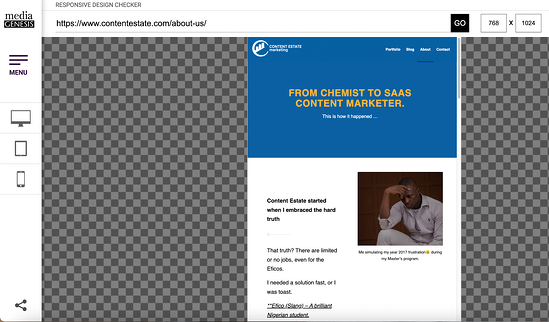
いくつかある チェックする有料ツール あなたの概要ページ 即応性. ただし、無料のツールを好む場合は、これ レスポンシブデザインチェッカー は、26 の画面サイズで会社概要ページの外観をテストするための優れたオプションです。

7. 読み込み時間に注意してください。
ビジネスの規模に関係なく、概要ページの読み込みを高速化する必要があります。 ページの読み込みに時間がかかりすぎると、訪問者はクリックして離れてしまいます。
を使用してページ速度を確認できます GoogleのPageSpeed Insights. 概要ページの読み込みに時間がかかりすぎる場合は、画像のサイズを小さくすることを検討してください。
会社概要ページのテンプレートと例
私たちについてテンプレート
会社の Web サイト用の About Us テンプレートを簡単に作成できます。 会社概要ページの標準的なレイアウトは次のとおりです。

ビジネスに関係なく、概要ページには次の情報を含める必要があります。
- ミッションステートメント。 これは、サービスを提供する業界または市場に関連するビジネスの目的を表しています。
- ビジョンステートメント。 このセクションでは、ビジネスの将来について概説します。
- あなたの価値観。 コア バリューは、読者が個人的なレベルであなたやあなたのビジネスとつながるのに役立ちます。
- ターゲット市場の概要。 あなたのサイトの訪問者は、自分が正しい場所にいること、そしてあなたの会社が彼らを助けることができることを知りたがっています.
- 簡単な会社の歴史。 簡単な社歴は、訪問者の興味を引くだけでなく、プレスがあなたのビジネスを正確に説明するのに役立ちます。
ドラフトを作成したら、HubSpot のいずれかを使用できますあなたのために完成したウェブサイトのテンプレート Aboutページのレイアウトを作成します。 これらのテンプレートは、数分でインストールおよびカスタマイズできます。
私たちについてのページテンプレート
コピーは概要ページの重要な要素ですが、ブランドのストーリーとアイデンティティを世界に紹介したいと思うでしょう. これらの About Us ページ テンプレートは、魅力的でカスタマイズ可能なユーザー エクスペリエンスを作成します。
1.Tourazaテンプレート (ワードプレス)
少し味わいのあるものが必要な場合は、Tourazaテンプレートが上品な選択肢です。 上部にある「チームに会う」セクション、幾何学的なデザイン、印象的なタイポグラフィを使用すると、ブランドの背後にいる人間を紹介することができます。

2.ローガンテンプレート (Shopify)
このテンプレートは、モダンなレイアウトで大きな画像を使用して、十分な余白を分割しています。 その結果、クリーンで楽しい読書体験が得られます。
ページの上部には、ブランド ストーリー (またはその他の紹介テキスト) が最初に配置され、それ自体が物語る大きな画像によって支えられています。 ポップな色をブランド スタイルに合わせてカスタマイズし、CTA を強調できます。

3.マンチ テンプレート (ワードプレス)
このテーマは、会社の歴史が短い中小企業に最適です。 ミッションを簡潔に説明することから始めて、すぐに重要なリンクにジャンプできます。

4.モビライズテンプレート (ワードプレス)
この視覚的に説得力のあるページにより、情報を均等に分散させることができます。 余白をうまく利用することで、ウェブページの訪問者の読みやすさを妨げる巨大なテキストの壁がなくなります。
ページの上部に履歴を簡単に説明できます。 XNUMX つのアイコンを使用すると、最も重要な値をレイアウトできます。 さらに、このページにはカルーセルがあり、チームメイトの顔写真やタイトルを含めることができます.

ベストアバウトページの例
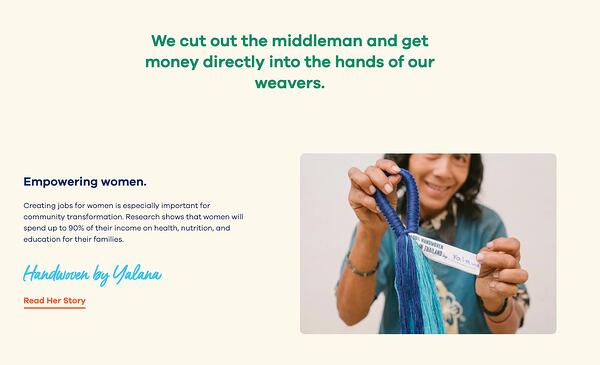
1.黄色の葉のハンモック
良いストーリーはブランドを人間味のあるものにし、提供するコンテンツにコンテキストと意味を提供します。 さらに、良いストーリーは粘着性があります。つまり、人々はそのストーリーとつながり、伝えていく可能性が高くなります。
Yellow Leaf Hammocks は、ハンモックが職人の織り手とその家族にどのように力を与えるかを説明することで、製品についてユーザーに伝えます。 同社は、ストーリーのさまざまな部分を、単語と簡単に消化できるグラフィックを組み合わせたセクションに分割します。

プロヒント: ストーリーテリングのスキルを、会社概要ページで活用してください。 説明的で感情的なコピーと豪華なグラフィックを使用して、ストーリーのある会社概要ページは、一般的なページよりもビジネスに効果的です.
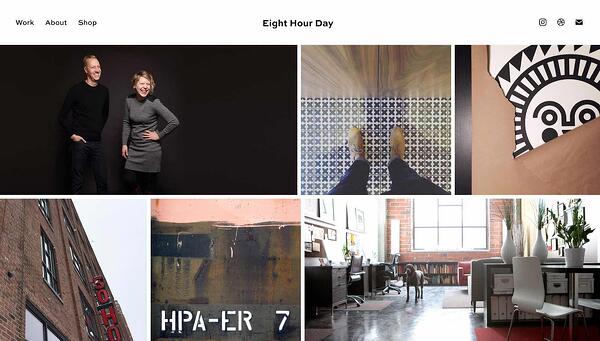
2.8時間の日
一部の人々は、信用と信頼を得るためにページがフォーマルに聞こえなければならないと考えています。 まあ、それは完全に正しいというわけではありません。なぜなら、ほとんどの人は、あまり堅苦しくない人間を信頼する方が簡単だと思うからです. だからあなたの私たちのページを友好的で現実的なものにしてください.
Eight Hour Day からインスピレーションを得てください。 彼らは、会社の背後にいる人々を紹介することで、ブランドを人間味のあるものにしています。

私たちが愛するもの: この私たちについてのページで招待状の写真を添えて創設者を紹介すると、ネイサンとケイティが「創造性に情熱を持った XNUMX 人の個人であり、創造性は私たちを幸せにします」という点が強調されます。
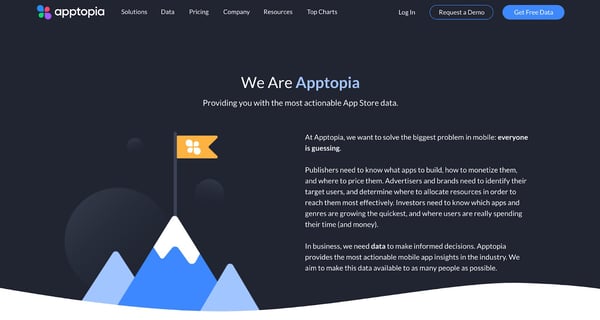
3.Apptopia
人々はあなたのビジネスが何をしているのか、そしてそれが彼らをどのように助けることができるのかを知りたがっています。 結局のところ、人々があなたが何をしているのか理解できない場合、彼らはあなたの製品やサービスが必要であることをどうやって知るのでしょうか?
ですから、業界用語は飛ばしてください。Apptopia は私たちについてのページでそれを行っています。 彼らのシンプルだが洗練された言葉遣いは、平均的な人が理解できるようにしながら、会社の製品を効果的に伝えています。

私たちが愛するもの: Apptopia は、ひいきにならないように、複雑な製品やアイデアを短くパンチの効いた文章で説明しています。 この私たちについてのページのコピーは、共感をもたらします。
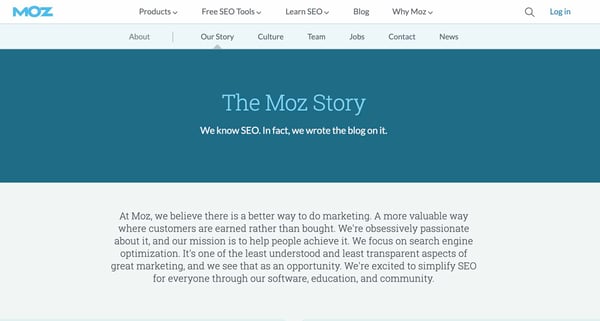
4.MOZ
私たちについての古典的なスクリプトに従う代わりに、何か違うことを試してください. 例えばモズ。 2004 年に会社を設立して以来、多くのことが起こりました。このページでは、楽しくすっきりとしたデザインを使用して、会社のマイルストーンを共有しています。
Moz の About us ページには、明確なヘッダー、簡潔な宣伝文、テキストを分割するための小さなグラフィックが組み込まれています。

私たちが愛するもの: Moz がどのように資金を調達したか、どのようにブランド ポジショニングを変更したか、そして最も重要なこととして、どのように元のモデルに戻ったかについての謙虚な言及に注目してください。 これは、誠実さと謙虚さがお客様にもたらす価値を物語っています。
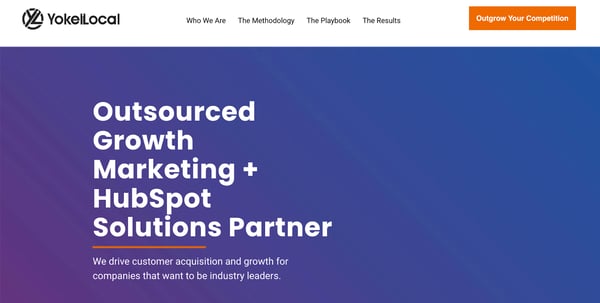
5.ヨーケルローカル
Yokel Local の概要ページでは、クライアント、ストーリーとミッション、ブランドの背後にあるチームにスポットライトを当てています。
Yokel Local は、その雰囲気が見込み顧客を獲得することを知っているため、この最後の要素が重要です。 結局のところ、エージェンシーを雇うということは、その人を雇っているということです。 そして人には個性があります。

私たちが愛するもの: 「Yokel Local」はちょっと風変わりな名前で人々を一時停止させるため、同社は定義を提供することでそれをからかっています。 次に、チームの仕事中 (および遊び中) の写真、エージェンシーのストーリー、ミッションと価値観、魔法を実現する人々の写真につながります。
6.ナイキ
Nike は、オレゴン大学のトラック コーチである Bill Bowerman の手によってオレゴン大学のキャンパスで始まりました。
彼はもう会社で働いていませんが、彼の最愛の言葉の XNUMX つは、Nike の会社概要ページの下部に今でもブランド化されています。

この太字の文章は、そのすぐ上にあるアスタリスク付きの「アスリート」という言葉で参照されており、ナイキの聴衆に重要な光を当てています.
今日のブランドは大きくなっているかもしれませんが、Nike は会社が「人間の可能性を広げる」ために依存している新星の存在がすべてです。
私たちが愛するもの: ナイキはオーディエンスを明確に理解しており、私たちについてのページにたどり着くとすぐに、その使命を彼らに明らかにします。 訪問者が適切な場所にいて、ナイキが何をしようとしているのかを正確に理解していることに疑いの余地はありません。
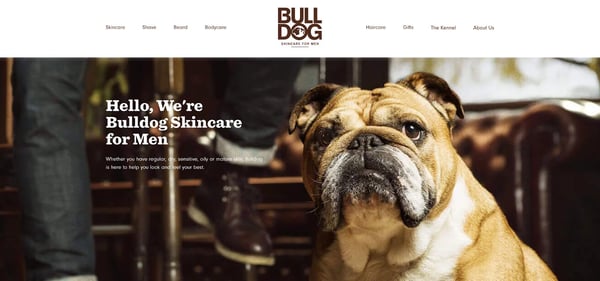
7.ブルドッグスキンケア
私たちについての最高のページは、適切な色の組み合わせを使用し、個性を持ち、会社のユニークなブランドの声に忠実であり続けます. 男性用スキンケアブランドのブルドッグを見てみましょう。
私たちについてのページは簡潔で、名前とブランドにぴったりのかわいいブルドッグで始まります. また、ブルドッグのウェブサイトにアクセスしたときに見られる(確かに愛らしい)しわの寄った顔で目を覚ますのを助けるために、製品の目的も述べています.

私たちが愛するもの: Bulldog は、そのブランドを楽しむことを恐れません。 ちょっとしたユーモアのおかげで、私たちについてのこのページは典型的なものではありません。 ブルドッグの使命とビジョンとのつながりを即座に感じさせる方法で、訪問者にストーリーの準備を整えます。
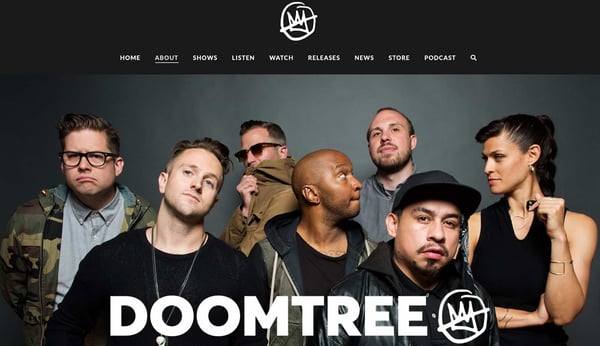
8.ドゥームツリー
Doomtree はソロ キャリアが盛んな才能あるアーティストで構成されており、これらのミュージシャンを集めてクルーとしてクリエイティブなプロジェクトに取り組んでいます。 このグループは「ミネアポリスの友達の集まりとして始まり、放課後にふざけ、マニュアルを読まずに音楽を作ろうとしました。」
Doomtree の About us ページにアクセスするとすぐに、それらの友人の大きく大胆な写真が表示されます。

下にスクロールすると、クルーのイベントや音楽トラックとのやり取りが増えます。 訪問者に Doomtree の製品のサンプルを即座に提供するため、これは理にかなっています。

プロヒント: マルチメディア要素を使用する方法を見つけます。 写真が千の言葉に値するなら、ビデオは何倍もの価値があります。 あなたのユニークなストーリーを Doomtree のようなオーディオとビジュアルと組み合わせることを検討してください。
9.スクロールせずに見える範囲
below the Fold は、「他では聞いたことのないニュース記事を共有する」ことを約束する会社です。
そのことを念頭に置いて、会社概要ページの大きな見出しで会社の目的を紹介しています。 さらに下には、ビジネスがどのように収益を生み出すか、舞台裏のチームに関する詳細など、XNUMX つのコア バリューがあります。

私たちが愛するもの: このページでは、Below the Fold とは何か、誰にサービスを提供し、なぜ存在するのかについて簡単に説明します。 シンプルなデザインには、色、装飾、センセーショナルなイメージが欠けているため、読者は会社の言いたいことに集中できます。これは、ミッションステートメントに直接うなずきます.
10.セロス
Ceros の About us ページはインタラクティブで魅力的です。 スクロールすると、2006 年以降の同社の業績のタイムラインが表示されます。
次に、同社が受賞した素晴らしいデザインがあります。 これにより、Ceros は潜在的な求職者にとって最適なブランドとして位置付けられます。

私たちが愛するもの: Ceros は、ページ上のテキストを短くて魅力的に保ち、「私たちの使命は、創造性を刺激し、解き放つことです」などの力強いステートメントを使用しています。

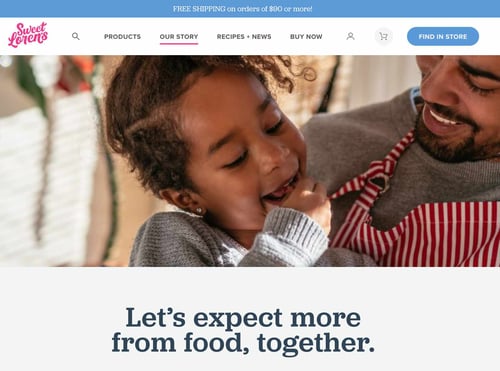
11.スウィートローレン
最初から最後まで、Sweet Loren の私たちについてのページは遊び心があり、魅力的で、カラフルです。 このページは 60 秒の動画で始まり、クッキー生地をすくう GIF も組み込まれています。 スクロールすると、包摂性や妥協の拒否など、Sweet Loren の印象的な価値観のいくつかを確認できます。
私たちが愛するもの: Sweet Loren のおいしい製品はページの最後にあり、Sweet Loren の使命について学んだ後に購入する準備が完全に整います。

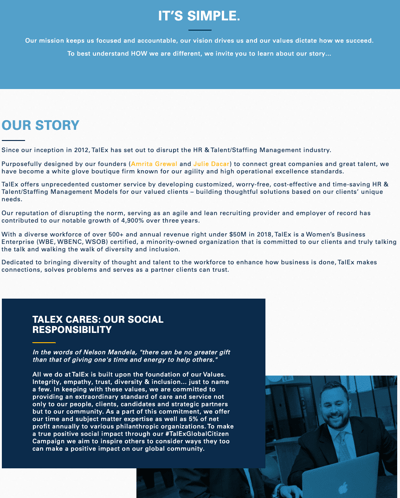
12.タレックス
TalEx が始まったのは 女性XNUMX人が大手人材紹介会社を退職 独自のものを構築します。 それ以来、TalEx は前例のない成長を遂げています。 4,900年間でXNUMX%. 同社の概要ページには、この歴史やその他の情報が記録されています。
私たちが愛するもの: 社会的責任に対する同社の強調がページの半分近くを占めており、このコアバリューが明確になっています。 この声明は、年間純利益の 5% を慈善団体に寄付するという TalEx のコミットメントを説明しています。 Web サイトを訪れた人は、TalEx のチームにとって恩返しが重要であることをすぐに理解します。

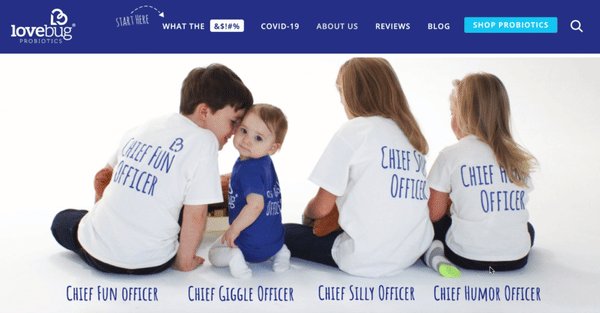
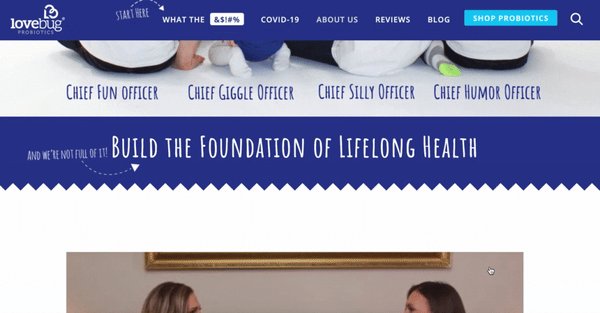
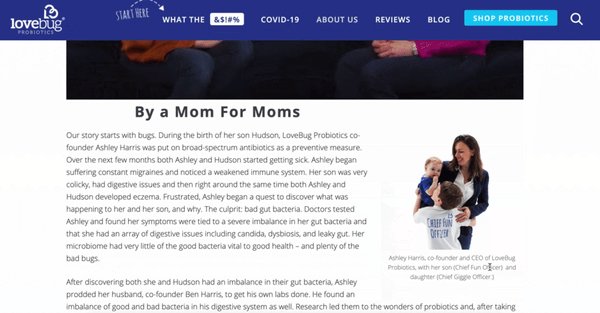
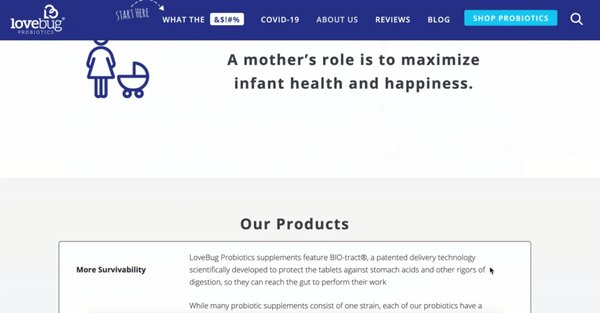
13.LoveBugプロバイオティクス
LoveBug Probiotics のページには、十分な情報に基づいた購入決定を行うために必要な、会社に関するすべての情報が効果的に含まれています。 それには、創設者がどのようにアイデアを思いついたか、ビジョンとの個人的なつながり、プロバイオティクスの背後にある科学が含まれます.
製品は科学に裏打ちされていますが、私たちについてのページは、理解しにくい事実で訪問者を混乱させることはありません. 代わりに、このページは簡単で役に立ちます。

私たちが愛するもの: この私たちについてのページには、「チーフ ファン オフィサー」、「チーフ ギグル オフィス」、「チーフ シリー オフィサー」、「チーフ ユーモア オフィサー」の T シャツを着た創業者の XNUMX 人の子供の画像が掲載されています。 あれほどかわいく紹介されているページはなかなかありません。
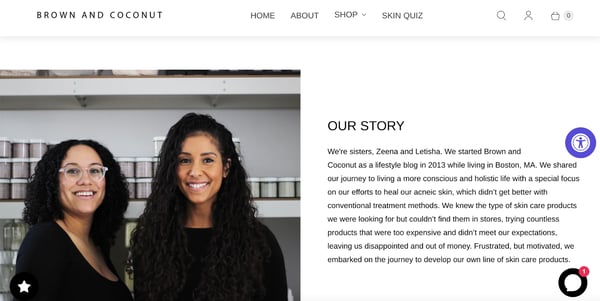
14.ブラウンとココナッツ
ブラウンとココナッツの場合のように、シンプルな方が良い場合もあります。 この私たちについてのページには、XNUMX 人の共同創設者の写真と、ブランドのビジョンを概説する数段落のテキストが掲載されています。
Brown and Coconut のアバウト ページでは、簡単な言葉を使ってビジネスを説明しています。
私たちが愛するもの: 訪問者を製品に誘導する CTA で終わるのではなく、共同創設者は、訪問者がソーシャル チャネルでビジネスをフォローするための CTA を含めることを選択し、ブランドの認知度から始まるより効果的で長期的なリード生成戦略を促進します。

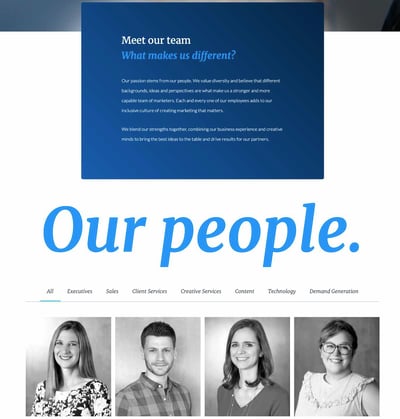
15.くのクリエイティブ
Kuno Creative の概要ページは、会社を差別化するもの、つまり人材に効果的に焦点を当てています。 最初の段落ではデジタル マーケティング エージェンシーの起源について説明していますが、全従業員の白黒の顔写真と各メンバーの説明がページのほとんどを占めています。
私たちが愛するもの: 会社概要ページに何を含めたいかわからない場合は、Kuno Creative が製品ではなく人々にどのように焦点を当てているかに注意してください。 これは、ブランドを人間味のあるものにする優れた方法を提供します。

About Meページのテンプレートと例
私についてテンプレート
私についてのページはさまざまですが、ほとんどの優れたページにはいくつかの標準的な要素が含まれています。 HubSpot の推奨テンプレートを以下に示します。

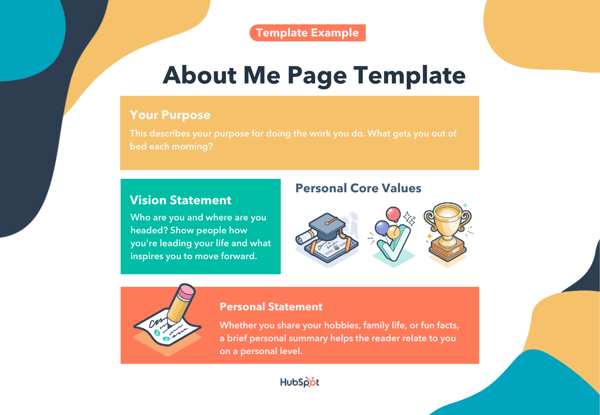
ページに次の情報が含まれていることを確認してください。
- あなたの目的。 これは、あなたが行う仕事を行う目的を説明しています。 毎朝ベッドから起き上がるのは何ですか? を使用してみてください いきがいマップ 案内はこちらから。
- ビジョンステートメント。 あなたは誰で、どこに向かっているのですか? 信じられないかもしれませんが、人々はあなたにリーダーシップを求めています。 あなたがどのように人生を送っているか、前進するためのインスピレーションを与えるものを彼らに示してください。
- あなたのコアバリュー。 個人の核となる価値観は、読者があなたとつながり、共通点を見つけるのに役立ちます。
- 簡単な個人的な声明。 趣味、家族生活、楽しい事実などを共有するかどうかにかかわらず、簡単な個人的な要約は、読者が個人的なレベルであなたと関係を持つのに役立ちます.
次に、以下の例でこれらの要素の動作を確認します。
自己紹介ページのテンプレート
1.同軸テンプレート (ワードプレス)
Coax テンプレートを使用すると、タイポグラフィとコピーを主役にすることができます。 このテキスト中心のアプローチは、あなたの個人的な成果を際立たせ、サービスを販売します。 左側に大きな小見出し、右側に説明文を配置した履歴書のようなコンテンツをレイアウトすることを検討してください。
さらに、このテンプレートは、カスタマイズを容易にするページ ビルダーである Elementor を利用しています。
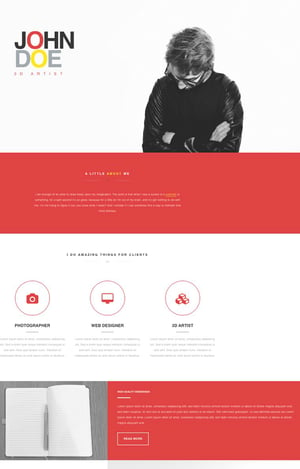
2.XNUMX ページのポートフォリオ テンプレート
テキストの壁の代わりに、この自己紹介ページは別々のセクションにきちんと分割されています。 ページ上部のテキストでは、自分の使命と背景を説明できます。
次のセクションのアイコンは、提供する XNUMX つの特定のサービスに注意を喚起します。 ページのさらに下では、これらのサービスをより詳細に説明できます。 写真を含めて、何ができるかを示すこともできます。

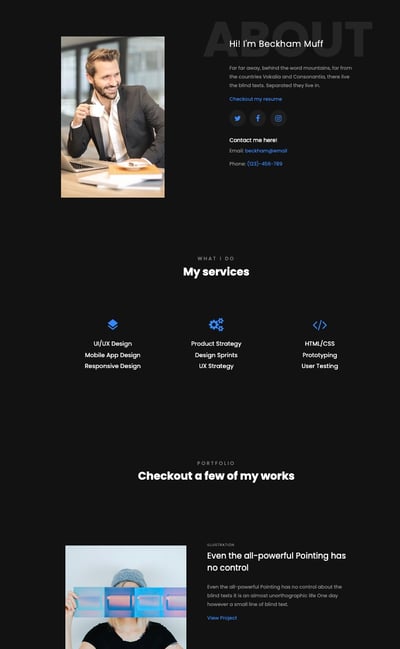
3.ベッカム テンプレート
自己紹介ページでは、サービスの概要だけでなく、成果のハイライトを提供する必要があります。 このテンプレートは、最善を尽くすのに役立ちます。
ベッカム テンプレートには、履歴書をリンクするための提案された場所と、以前に完了したプロジェクトを示すセクションが含まれています。
私たちが愛するもの: ページの下部近くに、重要な数字を表示できます。 これには、顧客の数、完了したプロジェクトの数、飲んだコーヒーの量が含まれます。

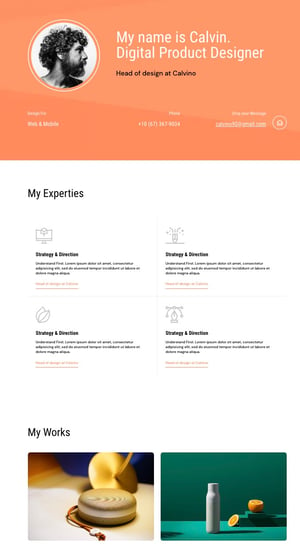
4.カルバン テンプレート
個人の Web サイトの場合は、連絡先情報を前面と中央に配置することを検討してください。 訪問者は、連絡方法を確認するために検索する必要はありません。
Calvin テンプレートを使用すると、連絡先情報と個人的なストーリーをシームレスに統合できます。 このテンプレートは電子メールと電話番号で始まり、作品へのリンクを含める前にサービスの概要を説明できます。

ベストアバウトミーページの例
1.ジョーペイトン
概要ページのスタイルとトーンは、提供するサービスと一致する必要があります。 例として Joe Payton の Web サイトを見てみましょう。
ジョーの自画像は、顧客の記憶に残る個人的なブランドを彼に与えるだけでなく、デザイナーおよびアニメーターとしての彼の専門知識も示しています。 彼のウェブサイトの訪問者は、簡単に消化できる方法で彼が何をしているかを知ることができます。

私たちが愛するもの: ジョーは、よく整理されたページで、クリエイティブ プロフェッショナルとしての価値観を自由に表現しています。 彼は、読者がページの一番下までエンドレスにスクロールすることなく、各セクションをガイドするストーリーを語ります。
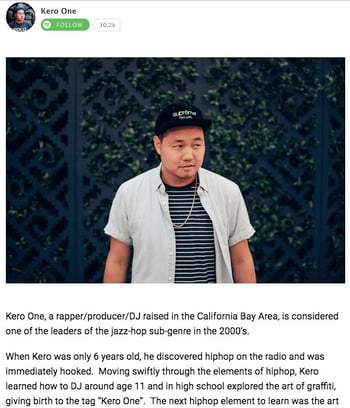
2.ケロワン
Kero One は、サンフランシスコ出身のヒップホップ アーティスト兼 DJ です。 彼の自己紹介ページは、XNUMX 人以上のオーディエンスに対応するパーソナル ブランドにとって、特にそれらのオーディエンスが異なる言語を話す場合に、貴重な教訓をもたらします。
Kero One の自己紹介ページでは、彼のストーリーを英語、日本語、韓国語、中国語で説明しています。 これらの東アジア言語を含めることで、Kero One はこれらのさまざまなコミュニティのリスナーとつながることができます。
プロヒント: サービスがグローバルであるか、提供物が複数の言語で提供されている場合は、自己紹介ページを複数の言語で作成することを検討してください。

3.アジャフロスト
さて、この専門家を強調するのは偏っているかもしれません。 アジャ は、HubSpot の英語成長担当ディレクターです。 それにもかかわらず、彼女が会社にもたらした創意工夫は、彼女のウェブサイトの自己紹介ページで失われていません。
データ駆動型の専門家である Aja は、クライアントが彼女のライティング スキル以上のものを求めていることを知っています。
彼らは、彼女のコンテンツがどのように機能したかを確認したいと考えています。 そのことを念頭に置いて、彼女の自己紹介ページでは、HubSpot ブログに実装した SEO 戦略の結果を示す印象的な折れ線グラフでピークに達している、彼女のキャリアの成長の物語を語っています。

私たちが愛するもの: Aja は、自己紹介ページのようなデジタル スペースであっても、親しみやすさの価値を理解しています。 彼女は自分の空き時間に何をしているかについての個人的なメモで、自己紹介ページを締めくくっています。
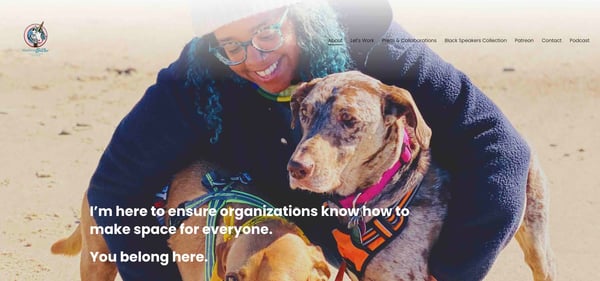
4.マディソンバトラー
マディソンバトラーは、HRチェンジメーカーであり、「現状を解体し、一度にXNUMXつの組織で企業のアメリカを再構築することに取り組んでいます」。 彼女は彼女のDEIの仕事と彼女の擁護を通してこれをします。
サイトのホームページを兼ねる彼女の概要ページの一番上に、「私は組織がすべての人のためにスペースを作る方法を知っていることを確認するためにここにいます」という大胆な声明でこれを呼びかけています.
私たちが愛するもの: マディソンの概要ページは、彼女の使命に忠実でありながら、シンプルで効果的で要点が明確であるため、効果的です。 見出しの XNUMX 番目の文「あなたはここに属しています」は、バトラーの使命と仕事の包括性を強調しています。

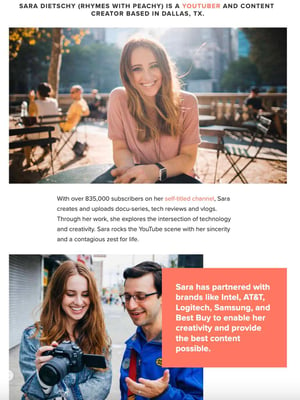
5.サラ・ディーシー
このプロの YouTube コンテンツ クリエーターは、テクノロジーと文化に関連するビデオの折衷的なコレクションを持っており、彼女の自己紹介ページ全体でその多様性を表現しています。
ページの上部にある活気に満ちた自画像に加えて、サラの最初の文は、彼女のチャンネルに登録している人数が 835,000 人であることを示しています。
これは、彼女と協力したり、彼女のチャンネルに広告を掲載したりすることで、どれだけの露出が得られるかを知りたいと考えている彼女の潜在的な動画広告主や協力者にとって、知っておくべき重要な数値です。

私たちが愛するもの: 彼女のページのカラー テキストは、重要な情報を強調しています。 これは、読者がページをナビゲートし、知っておくべき重要なことを理解するのに役立ちます。
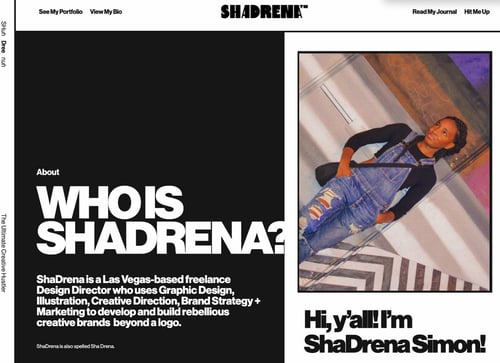
6.シャドレナ
ShaDrena は、「ロゴを超えた創造的な反抗的なブランドを視覚的に構築する」ことを使命とするグラフィック アーティストです。 概要、バイオ、ランダムな事実の XNUMX つのセクションで、聴衆は ShaDrena の完全な体験を得ることができます。これは単なるデザインではありません。 あとは声とか性格とか。
自称「クリエイティブなハスラー」、「ルール破り」、「ドープ ブランドのデザイナー」として、ShaDrena がサイトで使用する言語は、エッジの効いた本物のように見えます。
私たちが愛するもの: ShaDrena の概要ページは、グラフィック アーティストに期待されるものとは直感に反するものです。 ShaDrena は、ほとんどのコンテンツを黒、白、グレーで表現しました。これにより、彼女のデザインの構成にすべての焦点が当てられました。

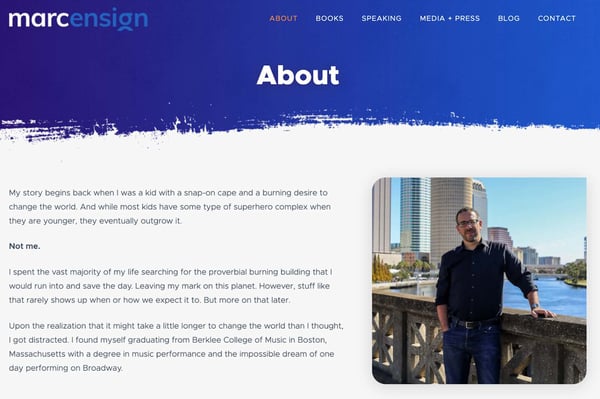
7.マーク・エンサイン
自己紹介ページで、Marc Ensign は自分自身をあまり真剣に考えずに、自分の仕事に真剣に取り組んでいます。 マーケティング担当者は、作成するコンテンツにカジュアルなトーンを維持する価値があることを知っていますが、顧客を引き付けるには、規律と誠実さを証明する必要があります。 これは、多くの場合、バランスを取るのが難しいことがわかります。
私たちが愛するもの: Marc Ensign は、自信に満ちた冒頭の言葉で、フレンドリーとフォーマルのバランスをとっています。 これは読者を引き込み、マークを一緒に仕事をするための親しみやすいパートナーとして確立します。

8.ミラクルイナメティ-アルキボン
彼女のコピーを強調する優れたデザインを備えた Miracle Inameti-Archibong のサイトは、XNUMX ページの Web サイトをうまく作成する方法についてのマスター クラスです。 Miracle は、大きく鮮明な画像、大胆な色、ダイナミックな角度とブロック、シンプルなタイポグラフィでコンテンツを提示します。
私たちが愛するもの: Miracle の自己紹介セクションは XNUMX 年以上にも及びますが、わずか XNUMX 文で構成されています。 読者は、過剰な情報に圧倒されることなく、彼女の経歴を簡単に理解できます。
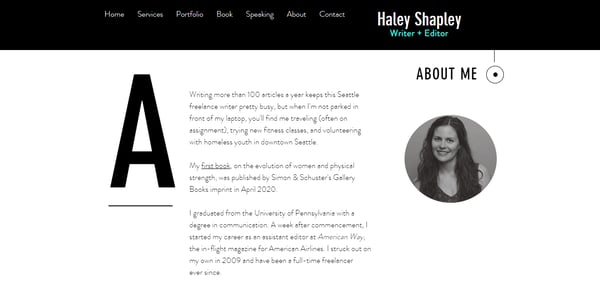
9.ヘイリー・シャプレー
ヘイリーはフリーランスのライター兼編集者であり、ウェブサイトに単一ページ形式を使用して、彼女の人柄、執筆サンプル、および専門的なサービスを紹介しています。 このサイトには、背景に非常にクールなアニメーション ビデオ効果もあり、空間と動きの感覚を生み出しています。

私たちが愛するもの: ヘイリーは重要な数字でリードしています。彼女は年間 100 件以上の記事を書くことができます。 印象的なデータ ポイントから始めると、彼女の経験のレベルを示すのに役立ちます。
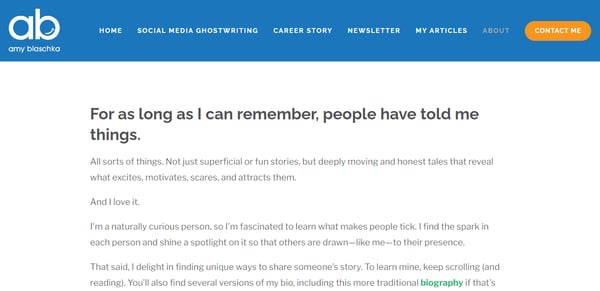
10. エイミー・ブラシュカ
Amy Blaschka のポートフォリオは、十分な余白が特徴で、鮮やかな青色のヘッダーとコンバージョン アクション (つまり、「話しましょう」) 用のオレンジ色のボタンでバランスをとっています。 彼女が何をしているのかを説明するためにビデオを使用することも、混雑したスペースで彼女を際立たせるのに役立ちます。

私たちが愛するもの: 彼女の創造性と個性を示すために、エイミーは好きなものと嫌いなものの箇条書きリストを作成しています。 彼女はまた、ウェブサイトの訪問者に 75 つ (はい、150 つ!) の異なるバージョンの略歴を提供しています。短いもの (XNUMX 語未満)、長いもの (XNUMX 語未満)、およびページ全体を占める完全な略歴です。
これを行うことで、彼女はメッセージを作成する才能を示しています & 彼女が誰であるかについて見込み顧客を教育します。 非常に卑劣な、エイミー !
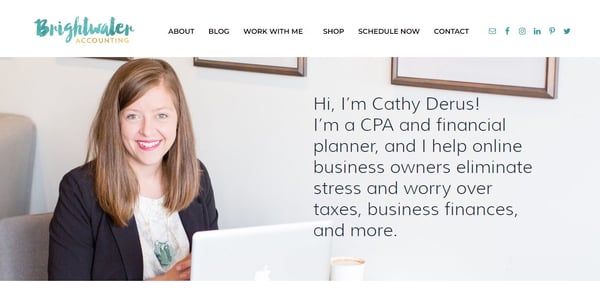
11. キャシー・デラス
Cathy Derus のサイトでは、大胆な画像と鮮明なテキストが特徴です。 このサイトでは、次のような主要なメディアや出版物でのキャシーの出演も強調しています。 起業家 & コスモポリタン.

私たちが愛するもの: Cathy の About セクションには、Cathy のノート PC 上のページ全体の画像が掲載されており、その右側に簡単な紹介文が表示されています。 画像をテキストで分割する代わりに、Cathy はテキストを実際の画像に重ねて表示するので、ウェブサイトの訪問者は彼女と一緒に実際に彼女のオフィスにいるような感覚を得ることができます。 これは、信頼性を構築するための優れた方法です。
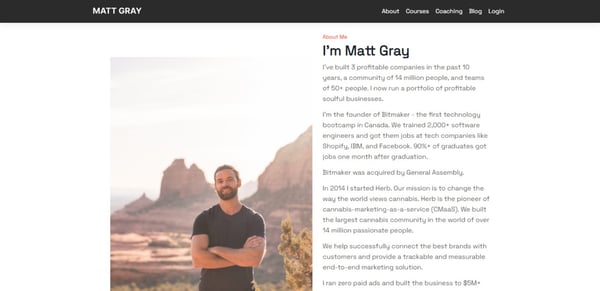
12.マットグレイ
マットは連続起業家で、現在は「ソウルフルなビジネス」のポートフォリオを管理しています。 彼のウェブサイトでは、彼が開発した起業家向けの有料コースと、よりパーソナライズされたタッチを求める人々に提供するマンツーマンのコーチングを宣伝しています。
Matt のサイトには、訪問者が彼が誰で、何をしているのかを理解するのに役立つコンテンツが豊富に用意されています。 このサイトの目的は非常にシンプルです。メール ニュースレターにサインアップして訪問者をコンバージョンに導くことです。

私たちが愛するもの: バイオセクションの下で、Matt はシンプルな 1-2-3 形式で提供物を分類し、すべての人に何かを提供します。 ページの下部に、訪問者はメーリング リストのサインアップ フォームを見つけて、サインアップすることでサブスクライバーが何を受け取るかを約束します。
あなたのことをすべて世界に伝える
例を見たので、次は独自の About ページを作成します。 伝えるべき優れたストーリー、クリエイティブなコピー、謙虚さ、および消化しやすいビジュアルにより、人目を引くユーザー エクスペリエンスを実現できます。
私たちについて、そして私についてのページの海からすぐに目立つようになります。 では、あなたの違いを教えてください。 私たちはあなたについてもっと知りたいと思っています。
編集者注:この投稿は元々2020年XNUMX月に公開され、包括的に更新されています。
- SEO を活用したコンテンツと PR 配信。 今日増幅されます。
- Platoblockchain。 Web3メタバースインテリジェンス。 知識の増幅。 こちらからアクセスしてください。
- 情報源: https://blog.hubspot.com/marketing/remarkable-about-us-page-examples


![→今すぐダウンロード:会社概要ページガイド[無料ルックブック]](https://zephyrnet.com/wp-content/uploads/2023/02/27-best-about-us-and-about-me-page-examples-templates.png)