Google が 2021 年 XNUMX 月に Core Web Vitals (CWV) をランキング要素にして以来、これらの指標の重要性は着実に高まっています。 おそらくあなた自身も含め、多くの Web サイト所有者は、これらの重要なパフォーマンス ベンチマークを満たすためにあらゆる手を尽くしています。 最大限の努力をしたにもかかわらず、依然として「Core Web Vitals Assessment Failed」通知が表示されることは珍しくありません。
このディスカッションでは、CWV 関連の課題に取り組み、「合格」ステータスを保証するための実行可能な戦略に光を当てます。
まず、Core Web Vitals の背後にある謎を解明しましょう。 これらの指標はユーザー エクスペリエンスに重点を置き、Web サイトの速度と使いやすさを評価します。 ランキング決定要因として CWV を含めるという Google の決定は、ユーザー エクスペリエンスに対する Google の継続的な取り組みを強調しています。
Core Web Vitals の評価が失敗した場合、問題の特定と解決策の実装には交渉の余地がありません。 そうすることで、ウェブサイトのパフォーマンスが向上するだけでなく、検索順位が上がる可能性も高まります。
サイトのコア ウェブ バイタルを分析して強化するための武器は膨大です。 画像の微調整からサーバーの応答時間の最小化に至るまで、多数のツールや最適化テクニックがあり、それらはすべて A+ で評価を通過することを目的としています。
これらの指標の重要性を真に認識し、適切な最適化方法を採用することで、恐ろしい「コア ウェブ バイタル評価に失敗しました」というラベルを打ち破り、サイトを優れたユーザー エクスペリエンスを提供できる状態にすることができます。
主要な取り組み
- Core Web Vitals は、Google 検索のランキングに影響を与える重要なパフォーマンス指標です。
- 問題を特定して対処することは、評価に合格するために不可欠です。
- 適切なツールとテクニックを使用すると、サイトの Core Web Vitals のパフォーマンスを大幅に向上させることができます。
コアウェブバイタルを理解する
ウェブサイト所有者として、私は常に可能な限り最高のユーザーエクスペリエンスを提供するよう努めています。 そこで Core Web Vitals が登場します。
これらの指標は、Web サイトのパフォーマンスに関する洞察を提供し、最終的にはユーザーが Web サイトをどのように認識し、操作するかに影響を与えます。 Core Web Vitals に関する重要なポイントをいくつか共有させてください。
まず、Core Web Vitals は、Web サイト上のユーザー エクスペリエンスを測定する一連の指標です。 これらは、読み込みパフォーマンス、対話性、視覚的安定性という XNUMX つの主要な側面に焦点を当てています。 これらの側面は、あらゆる Web ページでスムーズで楽しいブラウジング エクスペリエンスを実現するために重要です。
次に、Core Web Vitals の評価で使用される具体的な指標を見てみましょう。
最大のContentful Paint(LCP)
Largest Contentful Paint (LCP) は、ページ上の最大のコンテンツ要素が表示されるまでにかかる時間を測定することに重点を置いた指標です。 これは、画像、ビデオ、またはテキストのブロックである場合もあります。 優れた LCP スコアは、サイトのメイン コンテンツが迅速に読み込まれることを意味します。これは、ユーザーを維持し、エンゲージメントを維持するために重要です。 2.5 秒未満の LCP スコアを目指す必要があります。
良い LCP スコアを達成するために、私は通常、画像を最適化し、効率的なキャッシュと配信戦略を使用し、Web サイトのコードが可能な限り軽量であることを確認します。
最初の入力遅延(FID)
初回入力遅延 (FID) は、ユーザーが Web サイトを操作したときに Web サイトが応答するまでにかかる時間を測定する指標です。 これには、クリック、タップ、またはキーボード入力が含まれる場合があります。
ユーザーは Web サイトの応答性と読み込みの速さを、特にモバイル デバイス上で期待しているため、FID が低いことが不可欠です。 適切な FID は 100 ミリ秒未満である必要があります。
Web サイトの FID を改善するには、JavaScript タスクの最適化、長時間実行プロセスの分割、および必要に応じてパッシブ イベント リスナーの使用を検討する必要があります。
累積レイアウトシフト(CLS)
累積レイアウト シフト (CLS) は、Web サイトの視覚的な安定性を監視するのに役立つ指標です。 ページの読み込み中に発生するすべてのレイアウト シフトの合計を計算します。 望ましくないシフトはユーザーを煩わせ、誤クリックやユーザー エクスペリエンスの低下につながる可能性があります。
CLS を最小限に抑えるには、Web サイトの要素の寸法が指定されていることを確認し、画像やビデオに適切な読み込み属性を使用し、スタイルやサイズ変更による予期しないレイアウトの変更を避ける必要があります。
HTML では、loading 属性を使用して、ビデオなどのオフスクリーン画像や iframe の読み込み動作を制御します。 この属性は、特定の要素が実際にロードされるタイミングを制御することにより、Web ページのパフォーマンスを向上させるのに役立ちます。これにより、ページが最初にリクエストされたときにロードする必要があるデータの量を削減できます。 読み込み属性に指定できる値は次のとおりです。
サイトの LCP、CLS、および FID スコアの向上に重点を置くことで、Web サイトが一流のユーザー エクスペリエンスを提供できるようになります。 開発者であってもサイト所有者であっても、Web サイト全体のパフォーマンスに大きな影響を与える可能性があるため、これらの Core Web Vital メトリクスに注意を払うことが重要です。
Web サイト全体の Core Web Vitals を簡単に確認できます。 Google Seach Console にログインし、左側のメニューで [Core Web Vitals] 項目をクリックするだけです。

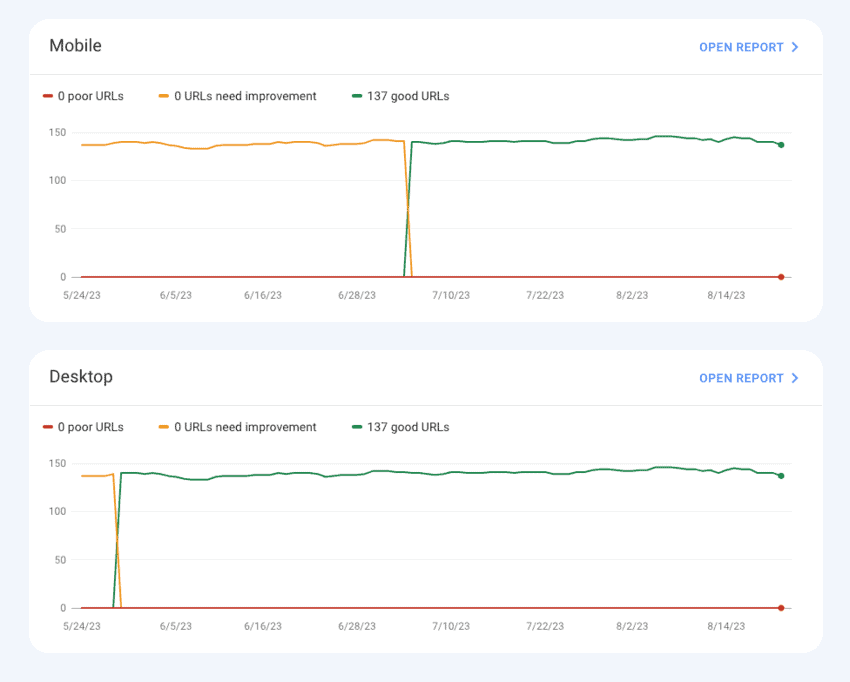
次の画面では、モバイル用とデスクトップ用の XNUMX つのレポートが表示されます。

コアウェブバイタルを評価するツール
このセクションでは、Core Web Vitals を評価するための役立つツールをいくつか紹介します。これは、改善すべき領域を特定し、Web サイトが確実に評価に合格するのに役立ちます。
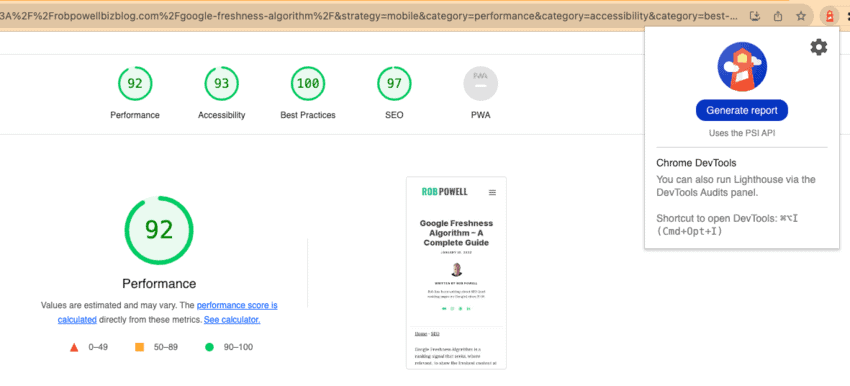
まず、話しましょう PageSpeed Insightsの。 これは、モバイルおよびデスクトップデバイスでの Web サイトのパフォーマンスに関する洞察を提供するため、私のお気に入りのツールの XNUMX つです。 この Google 提供のツールは、Lighthouse を使用して Web ページを分析し、Core Web Vitals を含むさまざまなパフォーマンスのベスト プラクティスへの準拠性を評価します。 Web サイトの URL を入力するだけで PageSpeed Insights を使用でき、サイトのパフォーマンスを改善する方法に関する提案を含む詳細なレポートがすぐに返されます。
もう一つの優れたツールは、 Lighthouse。 Chrome DevTools 内の組み込み機能として、または ブラウザの拡張機能, Lighthouse を使用すると、ブラウザーで Web ページを直接分析できます。 Core Web Vitals、アクセシビリティ、パフォーマンス、SEO に焦点を当てた、パフォーマンス スコアと改善のための実用的な推奨事項を提供します。

Google検索コンソール はウェブマスターにとって不可欠であり、その Core Web Vitals レポートは、Web サイトのトラフィック、パフォーマンス、ユーザー エクスペリエンスを監視するのに役立ちます。 このレポートには、Web Vitals の XNUMX つの主要指標 (LCP、FID、CLS) に関するデータがすべて含まれており、Web ページを「悪い」、「改善が必要」、または「良い」などのグループに分類します。 このデータを手元に置くことで、標準を満たしていないページを迅速に特定し、改善するために対象を絞ったアクションを実行できます。
最後に、 Chromeユーザーエクスペリエンスレポート (CrUX) は、Web サイトのパフォーマンスに関する詳細な実際のユーザー データを提供する貴重なツールです。 BigQuery で利用できる CrUX データセットは、Core Web Vitals に関して実際のユーザーがサイトをどのように体験しているかを理解するのに役立ちます。 このデータは分析が複雑になる可能性がありますが、ユーザー中心のパフォーマンスを向上させたい場合は、努力する価値があります。
これらのツールを使用すると、Web サイトの Core Web Vitals パフォーマンスを効果的に分析し、情報に基づいて必要な最適化に関する意思決定を行うことができます。 これらのツールがお役に立てば幸いです。 最適化をお楽しみください。
コアウェブバイタルを改善する方法 – 5 つのクイックフィックス
#1. 画像を最適化する
WordPress サイトの重要な Web 要素を修正するには、最大コンテンツフル ペイント (LCP)、初回入力遅延 (FID)、および累積レイアウト シフト (CLS) という XNUMX つの主要な指標を理解することが不可欠です。 これらの指標は、Web サイトが優れたユーザー エクスペリエンスを提供しているかどうかを判断するのに役立ちます。
LCP を改善するために私が行ったことの XNUMX つは、画像を最適化することでした。 画像の品質を損なうことなく、画像のサイズが適切に設定され、圧縮されていることを確認します。
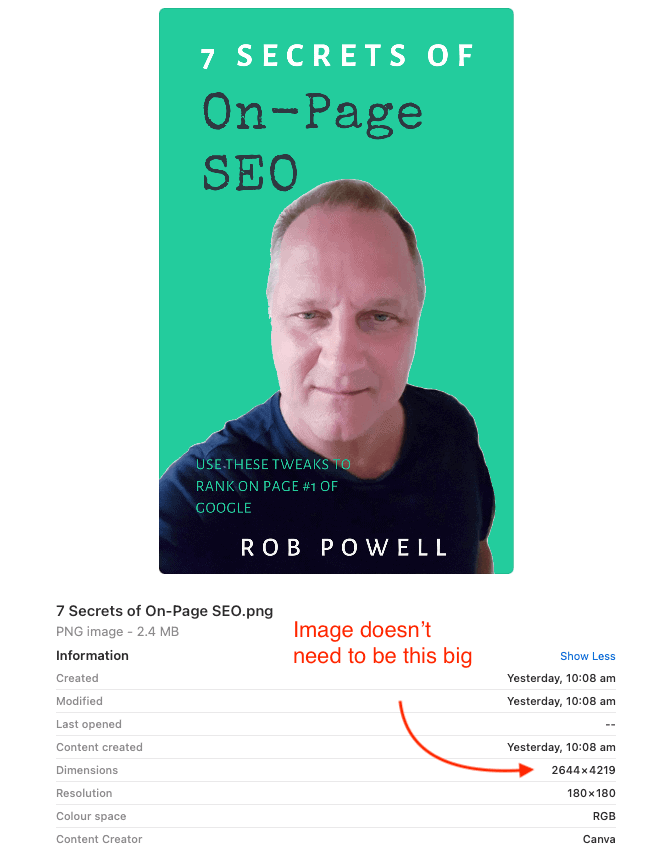
ウェブサイトの所有者は、知らず知らずのうちに必要以上に大きなサイズの画像を使用していることがよくあります。 たとえば、この画像の幅は 2,820 ピクセルです。

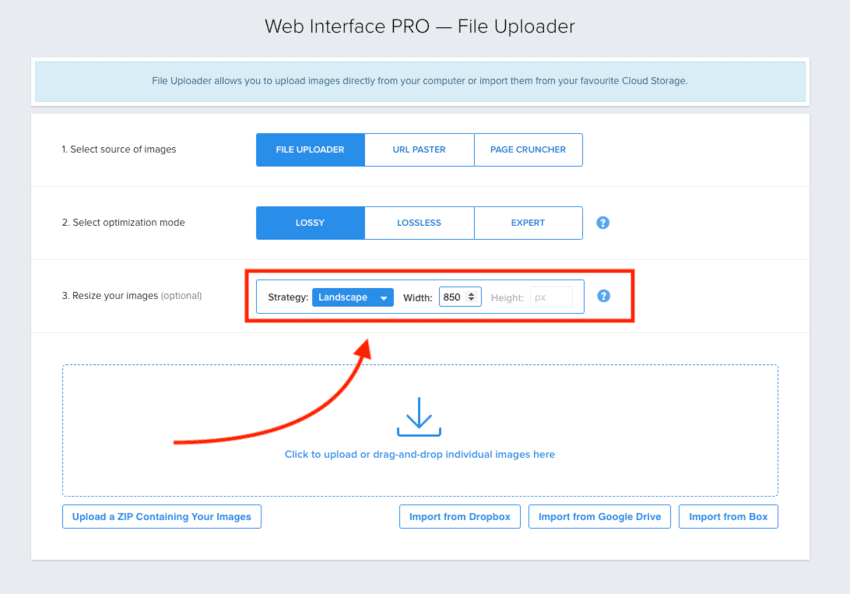
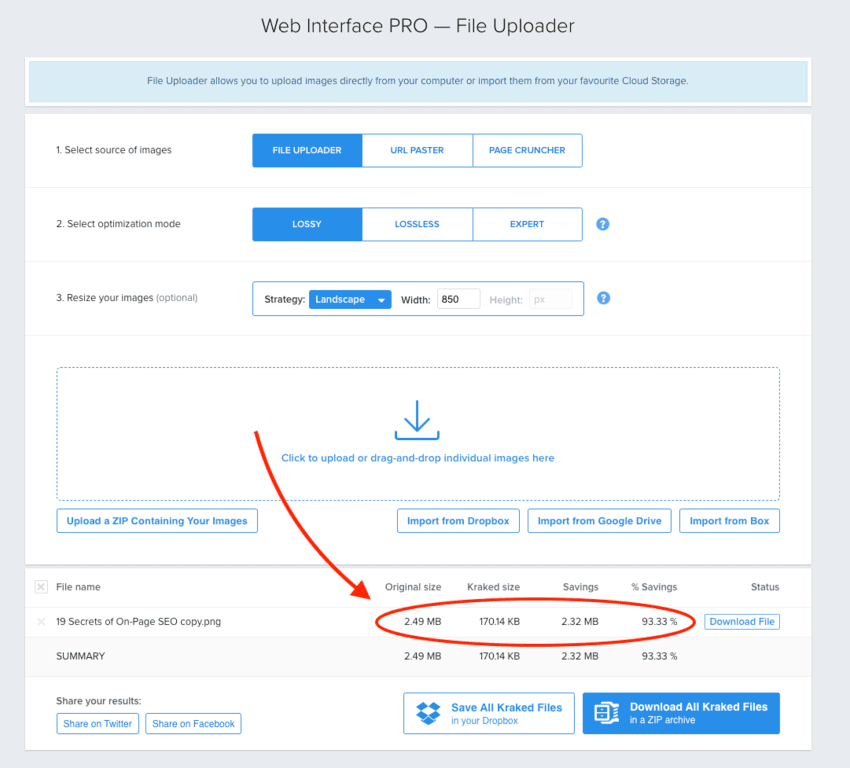
画像は幅 2644 ピクセル、高さ 4219 ピクセルです。 ただし、私のブログ投稿のページ幅はわずか 850 ピクセルなので、そのような幅にする必要はありません。 これを修正する方法は、次のようなツールを使用することです Kraken.io。 サイズ変更オプションを「ランドスケープ」に設定し、最大幅を 850 に設定します。

サイズ変更された画像は 2.49 MB から 170 KB に縮小されました。

#2. 速度最適化プラグインを使用する
速度最適化プラグインなど フライングプレス WP Rocket は、より優れた Core Web Vitals を提供する多くの技術的問題に対処します。
FlyingPress がサイトを高速化する方法をいくつか紹介します。
FlyingPress は、CSS や JavaScript の処理などの一般的な速度の問題に対処することで読み込み時間を短縮します。 これらのスクリプトを縮小して結合し、不要な文字、コメント、空白を削除します。 さらに、必須ではない JavaScript の読み込みを遅らせ、重要なコンテンツが優先されるようにします。 画像は遅延読み込みを通じて特別な処理も受けます。つまり、画像はユーザーのビューポートに表示されたときにのみ読み込まれます。 これにより、サイトの初期負荷が大幅に軽減され、ユーザー エクスペリエンスの高速化に貢献します。
FlyingPress が読み込み時間を短縮するもう XNUMX つの方法は、Web サイト上のコンテンツをキャッシュすることです。 このプラグインはページのキャッシュされたバージョンを作成し、毎回ページを最初から再構築するのではなく、それらをユーザーに提供します。 このキャッシュされたバージョンは、ユーザーの役割やその他の条件に基づいてカスタマイズでき、速度向上の恩恵を受けながら Web サイトを動的に保つことができます。
#3. 高速な Web ホストを使用する
高速で高品質のホスティングプロバイダーを利用することは、WordPress サイトの中核となる Web の重要性を改善しようとするときに大きな違いを生む可能性があります。 最近ウェブホストを次のように変更しました 曇り、高速の最初のバイトまでの時間 (TTFB) と、複数のデータ センターの場所を持つコンテンツ配信ネットワーク (CDN) を備えています。 これにより、TTFB スコアが向上し、世界中のユーザーにサイトが迅速に読み込まれるようになりました。
#4. 軽量のWordPressテーマを使用する
次のような、軽量で SEO に適した WordPress テーマを使用します。 GeneratePress.
Web サイトの軽量テーマは、さまざまな理由から Core Web Vitals の向上につながります。
不要なコードを削除し、メディア ファイルを最適化することで、読み込み時間が短縮されます。 必須の JavaScript と CSS のみを使用することで対話性が向上し、クリーンなデザインを使用することでレイアウトの移動が軽減されます。
軽量テーマは通常、モバイルに対応し、さまざまなデバイスに適応できるため、Core Web Vitals スコアが向上します。 また、カスタマイズが簡単で、HTTP リクエストの回数が減り、読み込み時間が短縮されます。
#5. ページビルダーを捨てる
WordPress ページビルダーが Core Web Vitals に干渉しているのではないかと疑問に思っている場合、その答えは、CWV に悪影響を与えている可能性が非常に高いということです。
方法を詳しく見てみましょう ページビルダー Core Web Vitals に影響を与える可能性があります。
- 読み込み時間が遅くなる: 多くのページ ビルダーには、追加のスクリプトとスタイルがパックされています。 結果? ページの速度が低下し、最大コンテンツフル ペイント (LCP) が混乱する可能性があります。
- インタラクティブ性が打撃を受ける: 一部のページ ビルダーの重い JavaScript ファイルにより、ユーザーが待たされる可能性があります。 これは、ページがユーザーの操作にどれだけ早く反応するかを測定する初回入力遅延 (FID) にとってはあまり良くありません。
- レイアウトの変化に注意してください: 派手なレイアウトや動的な要素はクールですが、正しく行われないとレイアウトのシフトが発生し、累積レイアウト シフト (CLS) に影響を与える可能性があります。
- 画像とメディア? 最適化: 一部のページ ビルダーはこれらの最適化を忘れ、ファイル サイズが大きくなり、LCP に影響を及ぼします。
- モバイルの最適化: ページビルダーはモバイルデザインを見落としていませんか? 良くない。 Core Web Vitals はモバイルのパフォーマンスを重視しているため、ビルダーも同様であることを確認してください。
- 非効率なコードを避ける: コードが肥大化したり乱雑になったりしていませんか? サイトの速度が低下する可能性があるため、クリーンなコードを使用する効率的なビルダーを選択してください。
結論は次のとおりです。Google はランキングに Core Web Vitals を使用しているため、ページ ビルダーが CWV に悪影響を及ぼす場合、ページが検索結果で下位に表示される可能性があります。
私はこの問題が非常に気になったので、最近 Thrive Architect の使用をやめました。 私のブログ投稿はネイティブ WordPress エディター (Gutenberg) で作成されています。 ブロックの生成.
そうは言っても、多くの最新のページビルダーは、画像の遅延読み込みなど、パフォーマンスと SEO を支援する機能を追加して取り組みを強化しています。
私のアドバイスは?
ページビルダーを批判的に見て、これらの付加機能がすべて必要かどうかを自問してください。 なぜなら、最終的にはページへのトラフィックを獲得することが重要だからです。 ページのレイアウトとコンテンツがシンプルであればあるほど、検索結果でのランクが高くなります。
Core Web Vitals 評価に失敗した場合のトラブルシューティング
Web サイトが Core Web Vitals 評価に不合格だった場合、サイトのパフォーマンスを向上させ、できれば CWV テストに合格できる方法をいくつか紹介します。
最初のバイトまでの時間を短縮する (TTFB) – これは Web ページの読み込み速度に直接影響するため、非常に重要です。 これを実現する XNUMX つの方法は、次のような高速 Web ホスティング プロバイダーを使用することです。 曇り.
次に、エッジ キャッシュを備えた CDN (コンテンツ配信ネットワーク) の使用を検討する必要があります。これにより、サイトのコンテンツが複数のサーバーに分散され、ページの読み込み時間が短縮され、待ち時間が短縮されます。 信頼できる CDN は、WordPress Web サイトのパフォーマンスを大幅に向上させることができます。
次の XNUMX つの戦略も実装する必要があります。これらはすべて によって処理されます。 フライングプレス:
- CSS や JS ファイルなどのレンダリングをブロックするリソースを排除すると、サイトの速度が大幅に向上します。 これを実現するには、JavaScript ファイルを延期して最適化し、スクロールせずに見えるコンテンツの重要な CSS をインライン化します。 これはすべて次の方法で処理されます フライングプレス.
- 未使用の CSS および JS ファイルを削除します。これにより、Web サイトが整理され、パフォーマンスがさらに向上します。
- 画像、iframe、ビデオの遅延読み込みを実装します。 この手法により、必要になるまでリソースの読み込みが延期され、初期読み込み時間が短縮され、全体的なユーザー エクスペリエンスが向上します。
私の WordPress サイトで次の手順に従うことで、「Core Web Vitals Assessment Failed」というメッセージが継続的に表示されていた状態から、90 年代の緑色のスコアが表示されるようになりました。
よくある質問
Core Web Vitals 評価に合格するために Web サイトを最適化するにはどうすればよいですか?
Core Web Vitals 評価に合格するように Web サイトを最適化するには、サーバー応答時間の短縮、画像の最適化、JavaScript と CSS の最小化、コンテンツ配信ネットワーク (CDN) の実装、遅延読み込み技術の使用という重要な領域に重点を置くことをお勧めします。 また、レスポンシブデザインを採用し、ウェブサイトをモバイルデバイス向けに最適化することも重要です。 これをチェックしてください 記事 。
Core Web Vitals スコアを向上させるのに最適な WordPress プラグインは何ですか?
Core Web Vitals スコアの向上に役立つ WordPress プラグインがいくつかあります。 一般的なオプションには、Autoptimize、WP-Optimize、W3 Total Cache、WP Rocket、および フライングプレス。 このようなプラグインを使用すると、CSS、JavaScript、HTML ファイルの最適化に役立つだけでなく、キャッシュや縮小化も改善できます。
Google Search Console は、Web Vitals の主要な問題の特定と修正にどのように役立ちますか?
Google Search Console (GSC) では、「機能強化」セクションに Core Web Vitals に関する詳細なレポートが提供されます。 このレポートは、Web サイトの Core Web Vitals パフォーマンスのスナップショットを提供し、CWV 評価に合格するために修正する必要がある問題を強調表示します。 GSC レポートは、ユーザー エクスペリエンスへの影響によって問題を分類し、重大度に基づいて改善の優先順位を付けやすくします。
Core Web Vitals 監査の実施に役立つツールはどれですか?
Core Web Vitals 監査の実施に役立つツールがいくつかあります。 人気のある選択肢には次のようなものがあります。 GoogleのPageSpeed Insights, GTmetrix, Pingdomの。 これらのツールは、Web サイトのパフォーマンスに関する洞察を提供し、最大コンテンツフル ペイント (LCP)、初回入力遅延 (FID)、累積レイアウト シフト (CLS) などのコア Web Vitals メトリクスを改善するための実行可能な手順を提案します。
PageSpeed Insights の Core Web Vitals スコアを改善するにはどのような手順を実行できますか?
PageSpeed Insights で Web サイトの Core Web Vitals スコアを向上させるには、サーバーの応答時間の最適化、画像/ビデオの圧縮、レンダリングをブロックする CSS および JavaScript ファイルの最小化、適切なキャッシュの実装、モバイル フレンドリーな Web サイトの設計に重点を置きます。レスポンシブなレイアウト。 これらの戦略は、LCP、FID、および CLS スコアを強化し、Web サイトが最適化されてユーザー エクスペリエンスが向上するようにするのに役立ちます。
Core Web Vitals 要件を満たすために Web サイトの速度を最適化するための具体的な戦略はありますか?
はい。 Web サイトの速度を最適化するための具体的な戦略には、 高速ホスティングプロバイダー、最新のソフトウェア バージョンとセキュリティ パッチで Web サイトを最新の状態に保ち、画像とビデオを圧縮し、カスタム フォントの使用を最小限に抑え、世界中をカバーするコンテンツ配信ネットワーク (CDN) を実装します。 これらの戦略により、Web サイトの読み込み時間と全体的なパフォーマンスが大幅に向上し、Core Web Vitals 要件を満たすことができます。
- SEO を活用したコンテンツと PR 配信。 今日増幅されます。
- PlatoData.Network 垂直生成 Ai。 自分自身に力を与えましょう。 こちらからアクセスしてください。
- プラトアイストリーム。 Web3 インテリジェンス。 知識増幅。 こちらからアクセスしてください。
- プラトンESG。 自動車/EV、 カーボン、 クリーンテック、 エネルギー、 環境、 太陽、 廃棄物管理。 こちらからアクセスしてください。
- プラトンヘルス。 バイオテクノロジーと臨床試験のインテリジェンス。 こちらからアクセスしてください。
- チャートプライム。 ChartPrime でトレーディング ゲームをレベルアップしましょう。 こちらからアクセスしてください。
- ブロックオフセット。 環境オフセット所有権の近代化。 こちらからアクセスしてください。
- 情報源: https://robpowellbizblog.com/core-web-vitals-assessment-failed/




