乱雑な Web ページのセットをユーザーや検索エンジンに愛されるサイトに変える鍵となるのは、慎重に作成された構造です。 結局のところ、Web サイトの構成を明確に理解し、関連情報をどこで見つけられるかを知ることは、ユーザーと検索エンジンの両方にとって重要です。
では、堅固な Web サイトのアーキテクチャを作成するのに役立つ主なルールとは正確には何でしょうか? また、最初にどのように設計し、さらに開発していくべきでしょうか? そして、なぜそれがSEOとUXの両方にとって不可欠なのでしょうか?
この記事では、サイトの開発中に強固な SEO 基盤を構築するための、シンプルだが重要な手順をいくつか説明します。
そもそも、Webサイトの構造とは何でしょうか?
ウェブサイトの構造の定義から始めましょう。 サイト構造とは、Web サイト上のすべてのページの編成と相互接続、およびページ間のナビゲーションの管理です。 一般的に使用される構造には XNUMX つのタイプがあり、それぞれ異なる Web サイトのタイプに適しています。
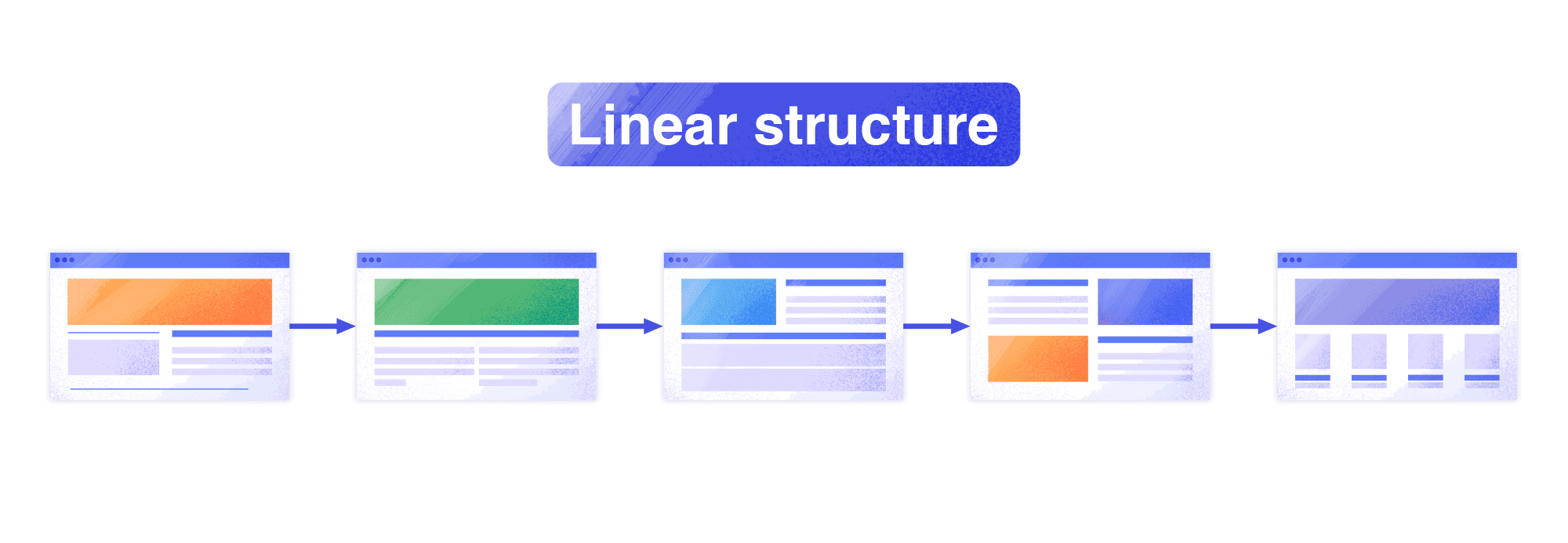
線形, またはシーケンシャル構造
この構造では、ページはアクションの論理パスに従って直線的に接続されます。 たとえば、ユーザーはメイン ページからサービス ページに移動し、次にリクエスト/見積ページに移動します。 これは、製品、サービス、またはブランドを紹介することを目的とした小規模な Web サイトに適しています。 ユーザーは、通常はメイン ページから開始して後続のページに直線的に進む、所定のページ シーケンスに従ってガイドされます。 特定の順序。 これにより、ユーザー エクスペリエンスが合理化され、重要な情報が論理的な順序で表示されるようになります。 事前定義されたパスを通じてユーザーをガイドすることで、線形構造は主要な機能、メリット、または行動喚起を効果的に強調し、購入やリクエストや見積もりの送信などの特定の目標にユーザーを導きます。

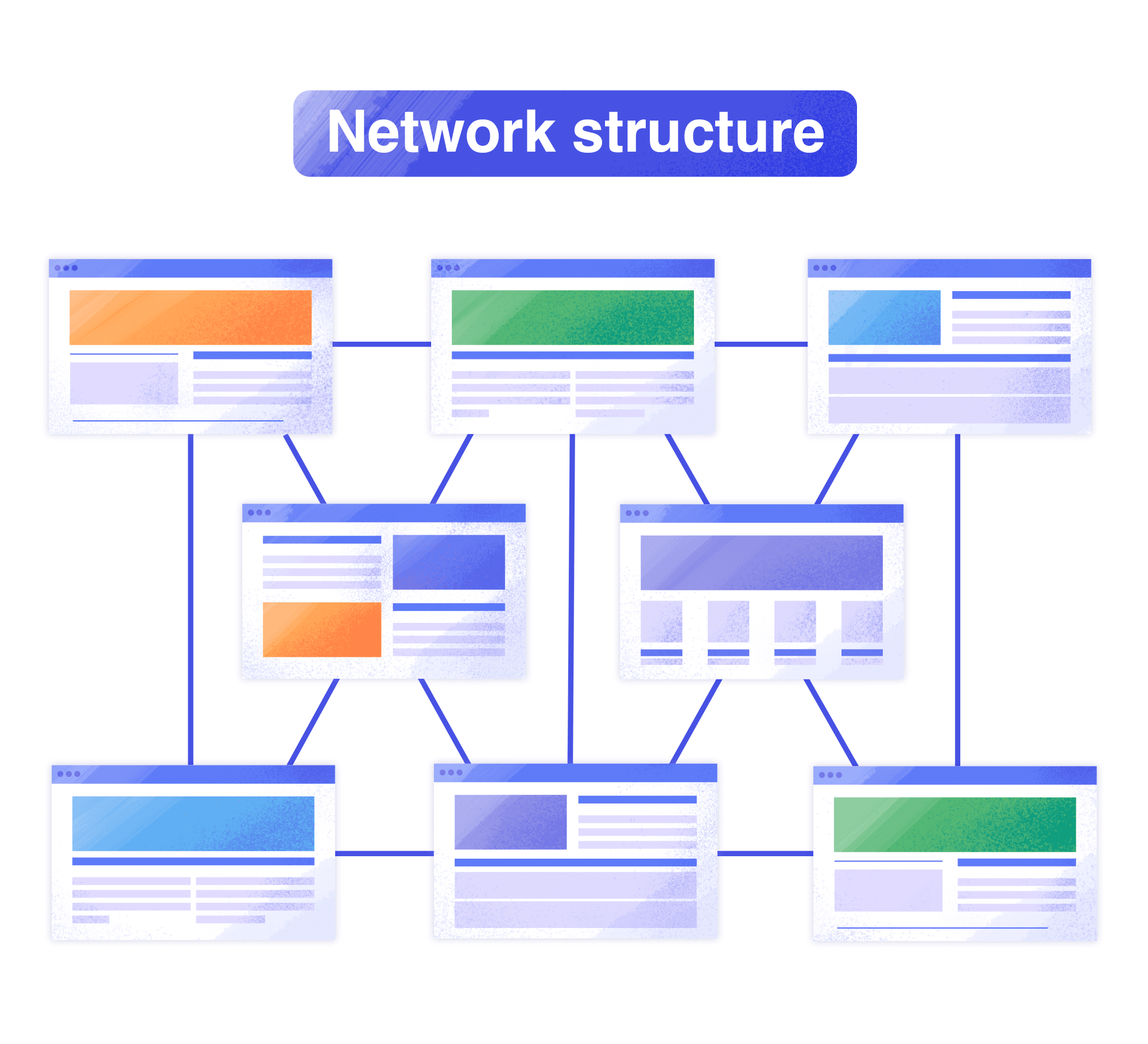
ネットワーク またはウェブにリンクされた構造
これは、各ページが他のページからアクセスできる珍しいタイプの Web サイト構成です。 相互接続されるページの数が限られている Web サイトに適しています。 この構造により、非線形ナビゲーションが可能になり、ユーザーがコンテンツを自由に探索できるようになります。 ただし、この構造を持つ大規模な Web サイトの管理とナビゲーションは困難になる可能性があります。 ユーザーに相互接続された情報を柔軟に発見できるにもかかわらず、明確な階層構造がありません。 これにより、ユーザーが全体の構造を理解し、特定のコンテンツを見つけることが困難になります。

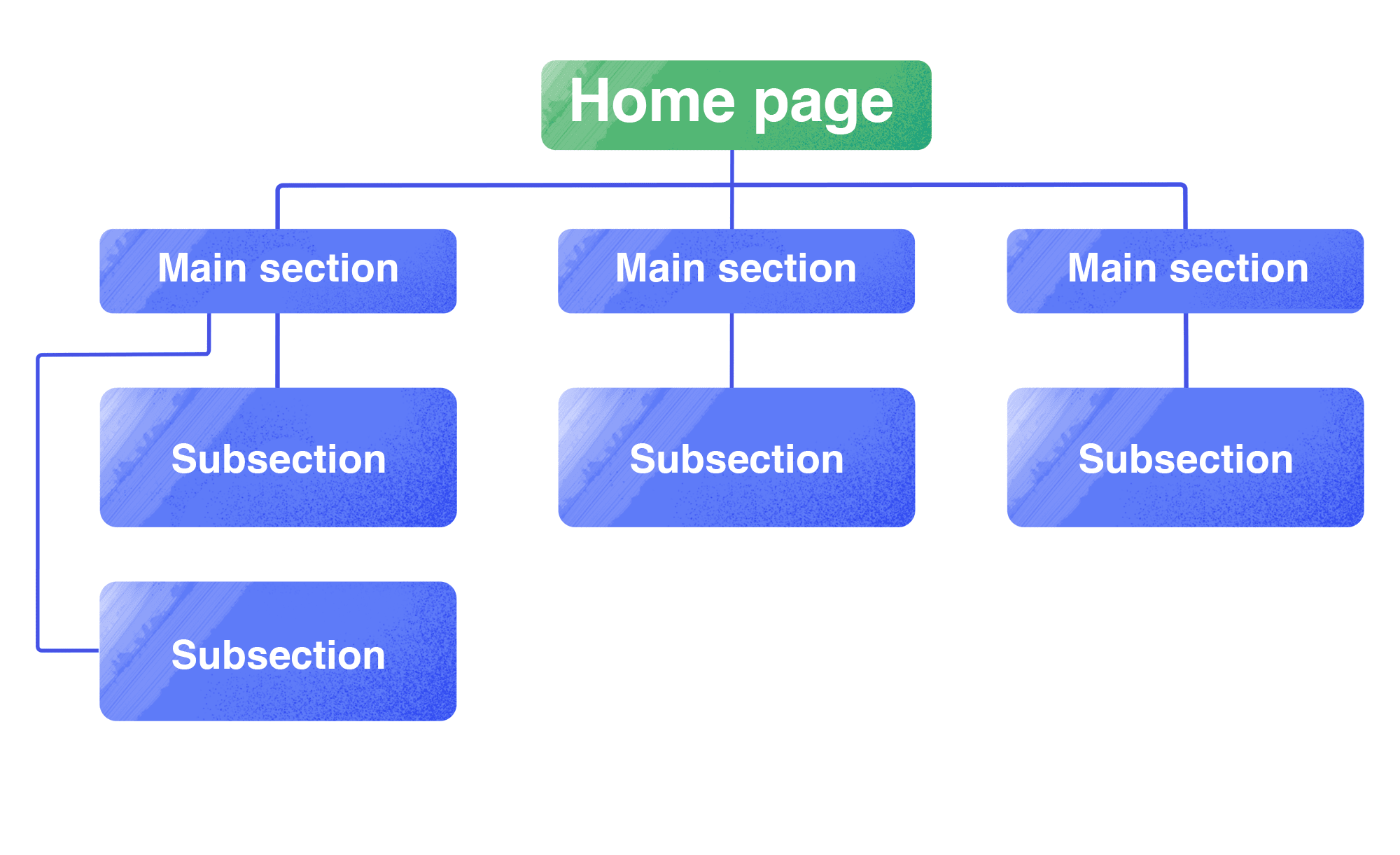
階層構造またはツリー状構造
これは、あらゆる規模の Web サイトに適用できる、最も一般的で汎用性の高いタイプの構造です。 カテゴリの階層的な配置に従い、一般的なページからより具体的なページに移動します。 このツリー状の構成は、論理的かつ直観的なコンテンツ ナビゲーションに役立ちます。 これにより、効率的なコンテンツ管理が容易になり、全体の構造を中断することなく新しいページやサブカテゴリを追加できます。 階層構造は、検索アルゴリズムが Web サイトのコンテンツをクロールしてインデックスを作成するための明確な経路を提供するため、検索エンジンの最適化の取り組みにも役立ちます。

階層的な Web サイト構造には、サイロ化の概念が含まれることがよくあります。 サイロとは、ページをグループ化し、そのコンテンツを強化して、ユーザーのクエリに対する関連性を高めるために使用されるセマンティック エンティティを指します。 個別のトピックや検索意図に基づいてコンテンツ サイロを作成でき、それに応じてページを編成できます。
大規模な Web サイトの場合、階層構造が唯一の実行可能なオプションです。 電子商取引サイトでスマート スピーカーを探すときにユーザーがたどるパスを考えてみましょう。メイン ページ - スマート ホームの一般カテゴリ - エンターテインメント デバイス カテゴリ - スピーカーとサウンドバーのカタログ - 製品ページ。 冗長なカテゴリや理解できない名前のカテゴリが原因でこのパスが複雑になる場合は、構造とナビゲーションを改善する必要があります。 ユーザーは必ずしもメイン ページや特定のターゲット ページからサイトにアクセスするとは限らないため、どのページから開始しても必要な情報を見つけられる必要があります。
データベース Web サイトの構造
動的構造とも呼ばれるデータベース サイト構造は、ご想像のとおり、データベースを通じて Web サイトのコンテンツを編成および管理します。 この構造は、Web サイトを形成するためにボトムアップのアプローチを採用しており、コンテンツを効率的に整理および分類するためのメタデータと分類法の重要性を強調しています。
動的なアプローチを採用することで、データの迅速な保存、取得、操作が可能になります。 これにより、ユーザーの操作や検索クエリに基づいて、特定のコンテンツへの迅速かつ的を絞ったアクセスが容易になります。 この構造の顕著な例は、オンライン バンキング Web サイトで観察できます。そこでは、個人化された情報がデータベースから取得され、効率性とセキュリティを確保しながら個人化されたエクスペリエンスを提供します。
覚えておくべき重要なことは、SEO、UX デザイナー、コンテンツ スペシャリストが効果的なサイト構造の開発において重要な役割を果たすということです。 この共同作業により、重要な側面が見落とされることがなくなり、ユーザーにとっても検索エンジンにとっても使いやすい Web サイトが完成します。 そうは言っても、SEO に最適な Web サイト構造を選択する前に、すべての長所と短所を慎重に検討してください。
SEO にとって構造が重要な理由と、構造が検索の可視性にどのような影響を与えるのか
スマート リンクを備えた SEO に優しい構造であれば、ユーザーと Google の両方があなたの Web サイトを「理解し」、気に入ってくれるでしょう。 しかし、徹底した構造により、検索の可視性と最適化の両方が正確にどのように向上するのでしょうか?
- 検索エンジンはユーザーエクスペリエンスを重視します。 SERPランキングは、Webサイトのナビゲーションと使用のしやすさに影響されます。 ページ間のすべての遷移は自然である必要があり、すべてのページに XNUMX 回のクリック以内でアクセスできる必要があります。
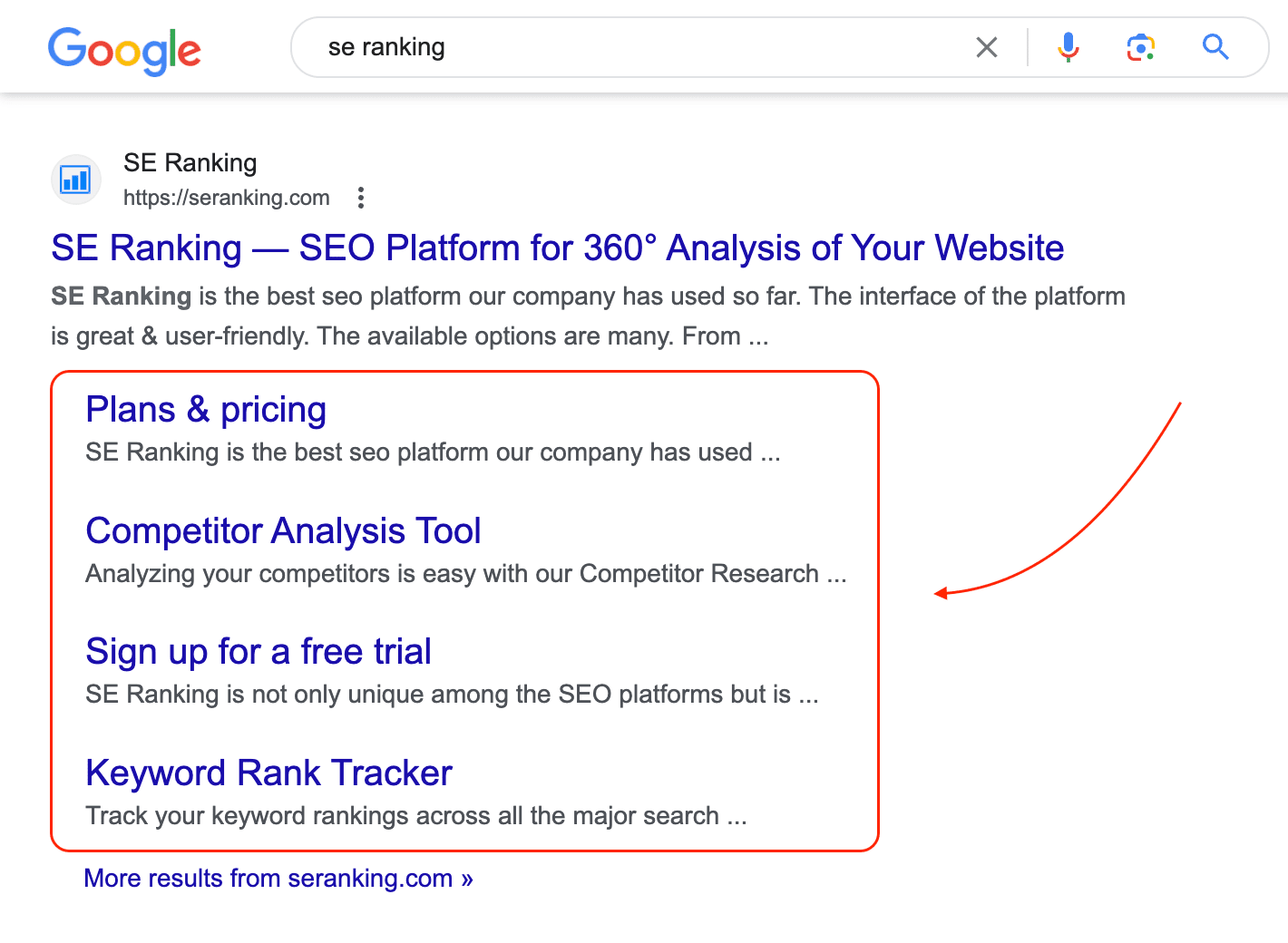
- 適切に構造化されたサイトは、サイトリンクやその他の SERP 機能を取得する可能性を高めます。 サイトリンクは SERP に表示され、以下にグループ化されたいくつかの内部 URL とともにドメインを紹介します。 検索結果であなたの Web サイトを他の Web サイトと区別し、CTR を向上させることができます。 Google は最も関連性の高い情報を自動的に取得してサイトリンクを生成します。 このプロセスに影響を与える唯一の方法は、包括的な構造を構築することであることに注意してください。
- テクニカルSEOは強固な構造に依存します。 ページのクローリングやインデックス作成など、SEO の技術的な側面の多くは、Web サイトの構造に依存します。
- 適切な構造により、適切なページ クローリングが保証されます。。 サイト構造と内部リンクの論理的な構成により、クロール プロセスが簡素化されるだけでなく、クロール バジェット (検索クローラーが指定された期間内に処理できるページ数) も最適化されます。 クロールの予算は Web サイトのサイズにも依存することに注意することが重要です。
- 効果的な構造は、検索意図に対するコンテンツの関連性に貢献します。 これにより、さまざまなトピックやクエリに応じて、Web ページ全体にコンテンツをより適切に配信できます。
- 自己競争を妨げる: 適切に組織化された Web サイトのアーキテクチャにより、 カニバリゼーション 異なるページが互いに競合するのを防ぐことで問題を解決します。 明確で論理的な構造により、各ページは重複したり矛盾したりすることなく独自の目的を達成することができ、オンラインでの一貫した存在感を実現します。 これにより可視性が最大化され、検索エンジンの権威の低下が回避され、より効果的な Web サイトが実現します。
ウェブサイト構造の必須要素
適切に構造化された Web サイトは、その構成、ナビゲーション、および全体的なユーザー エクスペリエンスに貢献するいくつかの重要な要素に依存しています。 これらの要素を理解して実装することは、一貫性のあるユーザー フレンドリーなオンライン プレゼンスを作成し、構造を最適化し、シームレスなナビゲーションを促進し、全体的なユーザー満足度を高めるための鍵となります。
サイト アーキテクチャの次の重要な要素を見てみましょう。
- URL構造: URL 構造は Web サイトの全体的な構成において重要な役割を果たし、SEO に影響を与えます。 URL 構造を最適化するには、末尾のスラッシュ、HTTPS、www リダイレクトなどの考慮事項が重要です。
- カテゴリー: 類似したコンテンツや製品を特定のカテゴリにグループ化すると、論理的な組織を作成し、ユーザーが簡単にナビゲーションできるようになります。
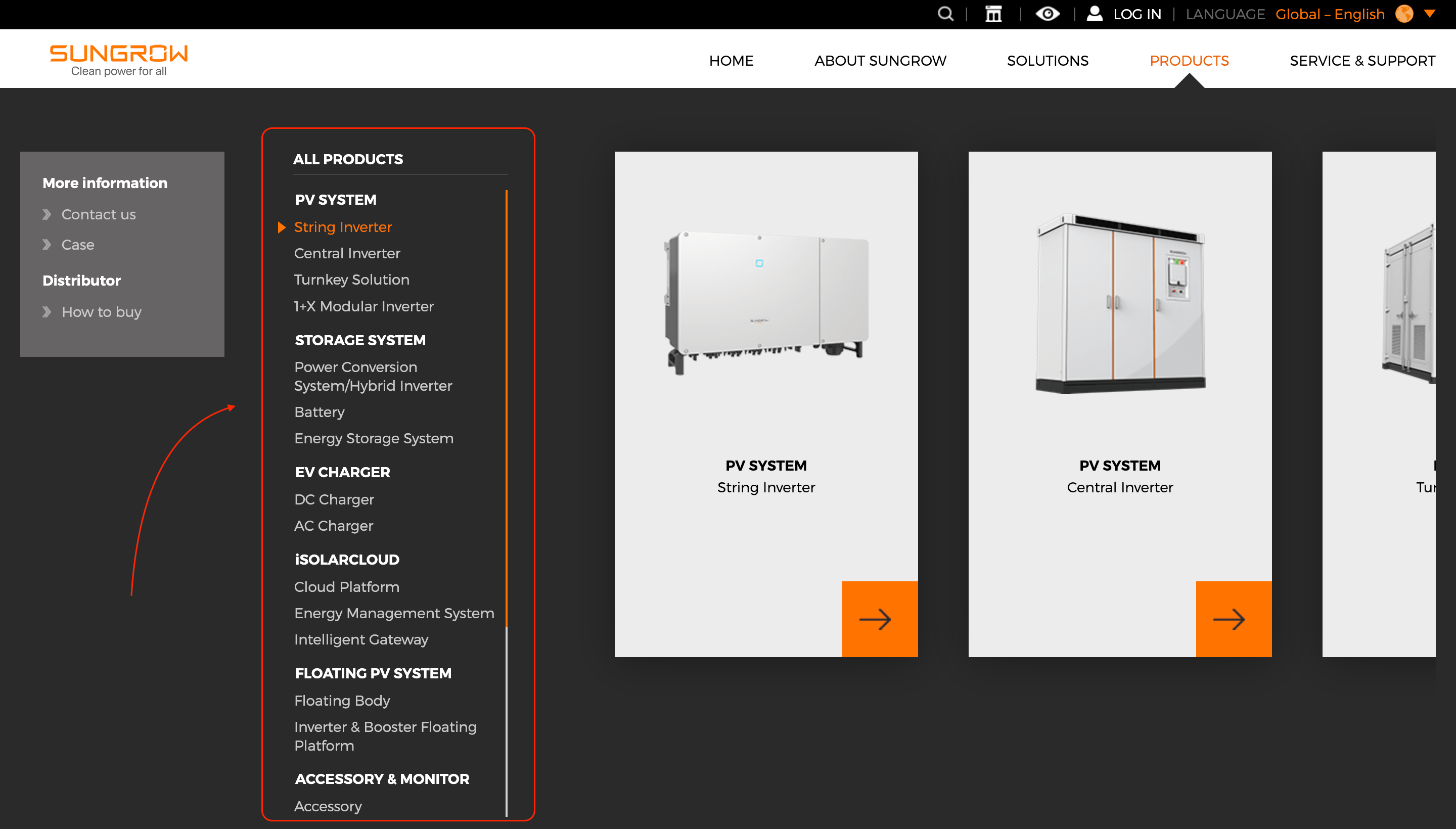
- ナビゲーション: メニューまたはナビゲーション バーは、通常、さまざまなページまたはカテゴリへのリンクを提供することによって、Web サイト全体にわたってユーザーをガイドします。 これにより、ユーザーはセクション間を簡単に移動して、必要な情報を見つけることができます。
- 内部リンク: 内部ハイパーリンクは Web サイト内の異なるページを接続し、ページ間の関係を確立し、ナビゲーションを向上させます。 また、検索エンジンによるコンテンツの発見とインデックス付けも支援します。
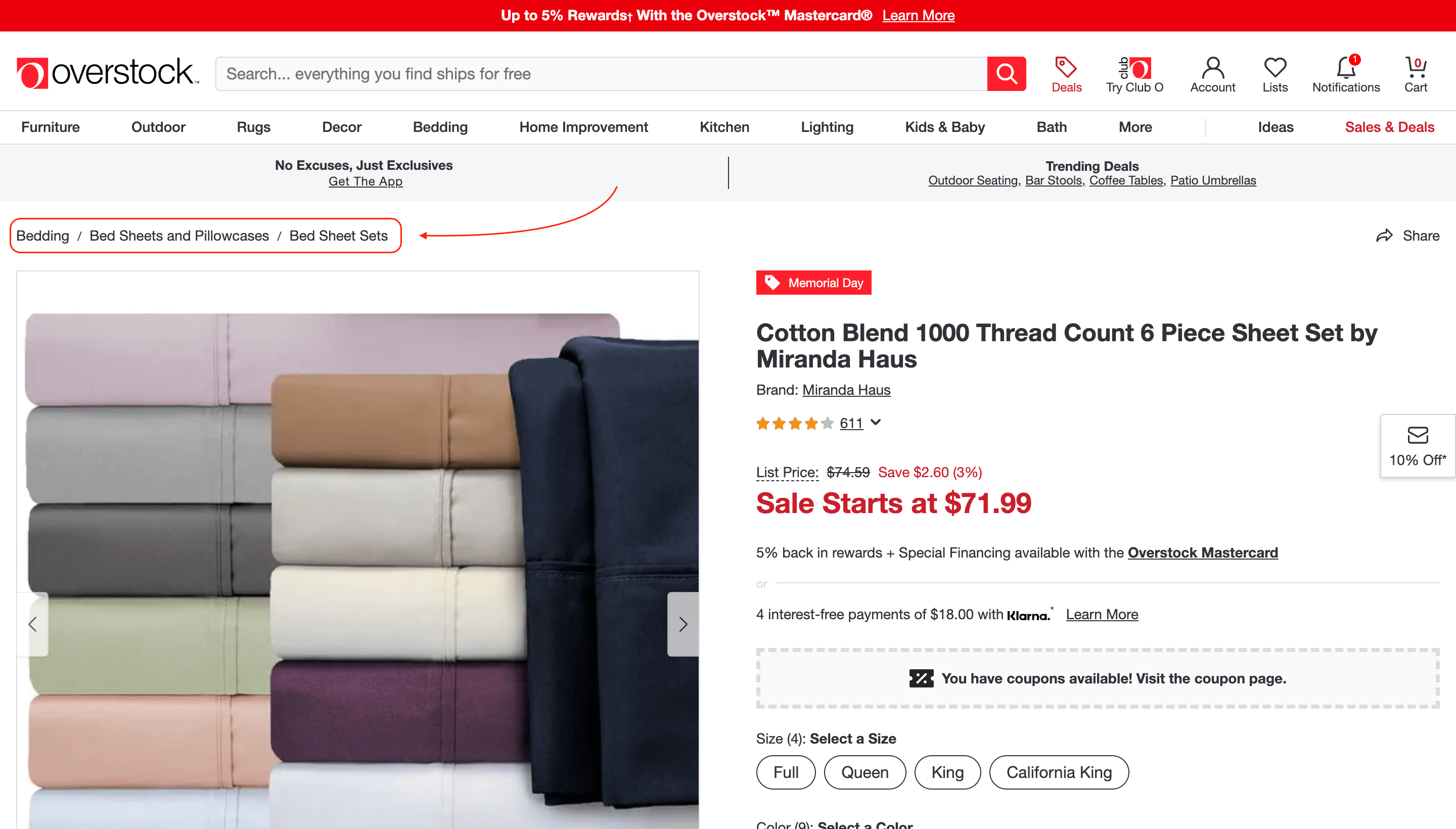
- パン粉: ナビゲーション ヒントは、Web ページの上部付近に配置されることが多く、Web サイトの階層内でのユーザーの位置を示し、ホームページまたは上位レベルのページに戻るリンクの軌跡を提供します。
- サイトマップ: サイトマップは、Web サイト上のすべての既存のページをリストおよび整理して、Web サイトの構造の階層的な概要を提供するファイルまたはページです。 これにより、検索エンジンが Web サイトをより効果的にクロールし、インデックスを作成するのに役立ちます。
Web サイト構造のこれらの要素は、コンテンツの整理、ナビゲーションの強化、ユーザー エクスペリエンスの向上、検索エンジンの可視性の最適化に不可欠です。 Web サイトは、思慮深く設計された構造を実装することで、訪問者が探している情報を簡単に見つけて移動できるようにすることができます。
強固なサイト構造を構築するためのステップバイステップ ガイド
Web サイト構造を作成する段階的なプロセスを詳しく見てみましょう。
ステップ 1. 競合他社が何をしているかを見る
まずは競合他社の Web サイトを調査することから始めます。 彼らが誰であるかを特定し、Web サイトをどのように構築したかを分析します。 セクションの数やセクションの相互接続など、サイト上の情報がどのように整理されているかを見てください。 ユーザーの視点から複数のライバルの構造をチェックすることも有益です。 手動による調査に加えて、解析ツールや Web スクレイピング ツールを使用することもできます。
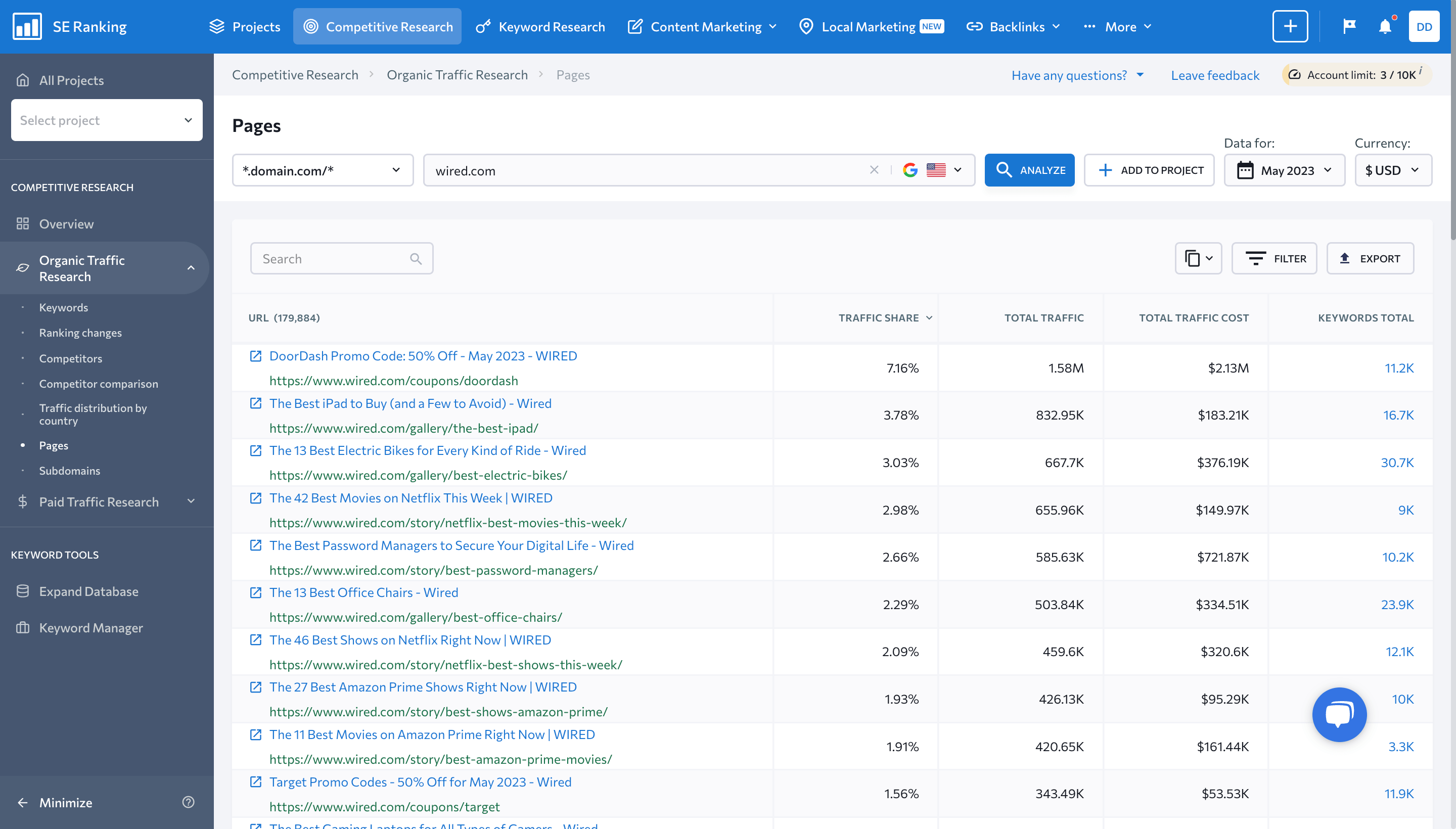
競合他社の特定のページが検索結果で好成績を収めていること、Web サイト構造内での位置、使用しているキーワードを調査できます。 これらの情報はすべて、SE ランキングを使用して取得できます。 競争調査 道具。 ライバルを見つけたり、Google のオーガニック検索結果や有料検索結果のトップ 100 で最もランク付けされたページを特定したりするのに役立ちます。
主要な競合他社のサイトの分析を実行し、次のサイトに移動します。 ページ セクションに オーガニックトラフィック調査 セクション。 ここでは、すべてのページとサブドメインを表示し、トラフィック シェアとキーワードの数に基づいてフィルタリングできます。 結果を .xls または .csv でエクスポートして、URL ごとに構造を調べます。

競合他社が持つ共通セクションや類似のページを調べて、どれを Web サイトに組み込むかを決定します。 SEランキング 競争調査 このツールを使用すると、XNUMX つのサイト間の意味上の重複を確認でき、専門分野の主要なリソースで一般的に使用されるキーワードのリストが提供されます。
ステップ 2. キーワードを収集して分類する
どのキーワードがライバルにとって効果的かを分析したら、さらに調査を行って、 完全なキーワードリストを収集する あなたのウェブサイトのために。
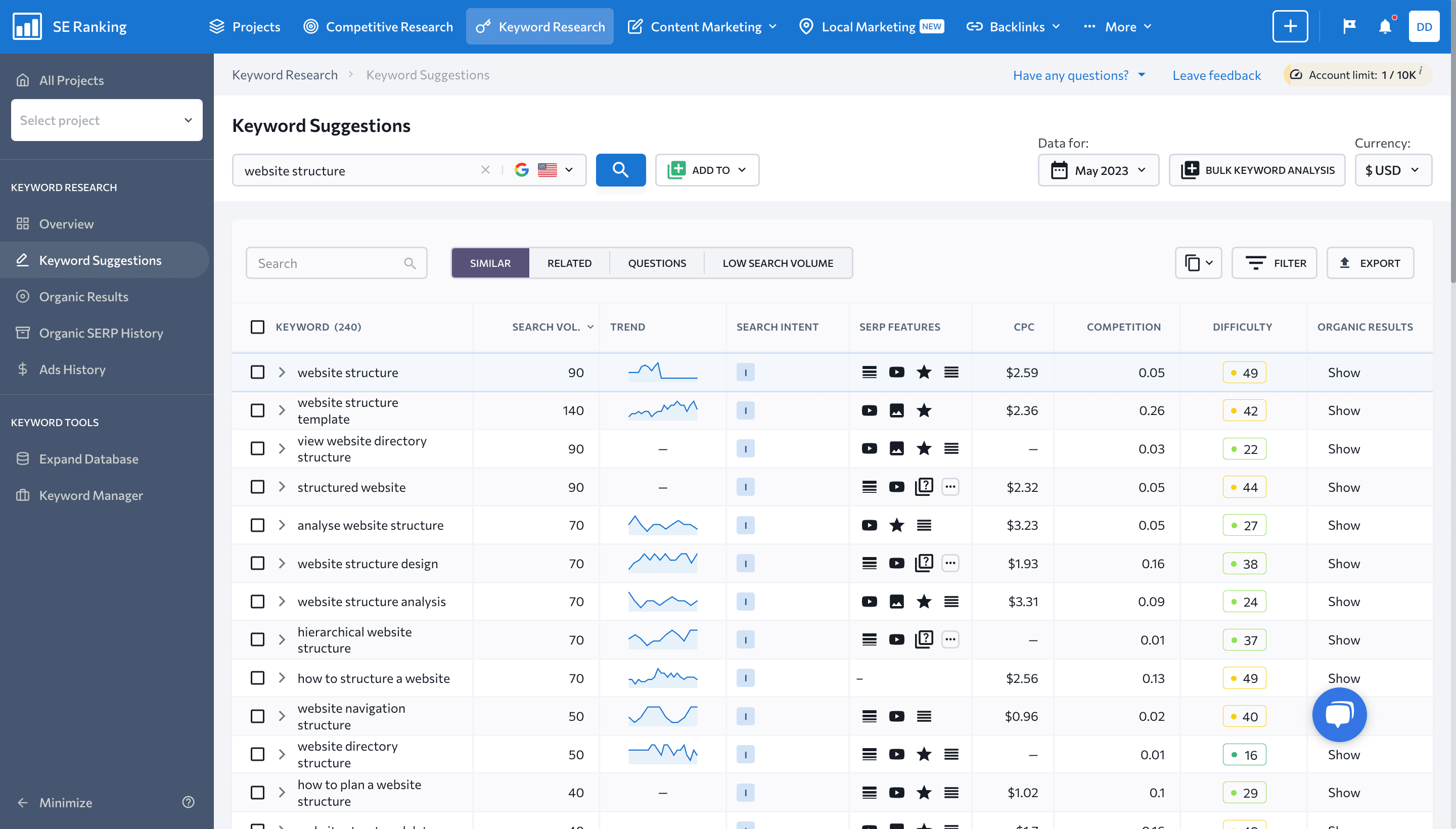
SEランキング キーワード探索 ツール 関連するすべての検索クエリを収集するのに役立ちます。 検索エンジンを指定するだけで、キーワード候補のリストと各キーワードの最高ランクのドメインのリストが表示されます。 Web サイトが多言語の場合は、言語ごとに個別のキーワード調査を実施する必要があります。

次のような他のツールを使用することもできます Googleキーワードプランナー & Googleトレンド、関連するフォーラムにアクセスしてキーワードのリストを拡張します。 一般的な問い合わせと特定の目的の両方をカバーするために、さまざまな量の検索クエリを含めることが重要です。
膨大なキーワードのリストを作成したら、無関係なキーワードを除外します。 Web サイトに関係のないすべてのクエリを除外し、意図、検索ボリューム、難易度、その他の要素などの好みの基準に基づいて残りのクエリを分類します。 の キーワードグルーパー ツールは自動的に行うことができます 類似したクエリをクラスタリングする SERPの類似性に基づいて。 結果を確認することで、キーワードのグループを、Web サイトに含める予定のさまざまなセクションやページと一致させることができます。
ステップ 3. ページを分類する
関連するキーワードを収集してフィルタリングしたら、Web サイトの階層に合わせてキーワードを調整します。 まず主要なセクションをすべて書き留めて構造を視覚化し、サブセクションや特定のページに進みます。 次のような視覚化ツールを使用します。 マインドマップ & XMind 階層を明確に把握し、一般的なカテゴリを表すページとより具体的なカテゴリを識別し、それらをどのように相互接続するかを決定します。
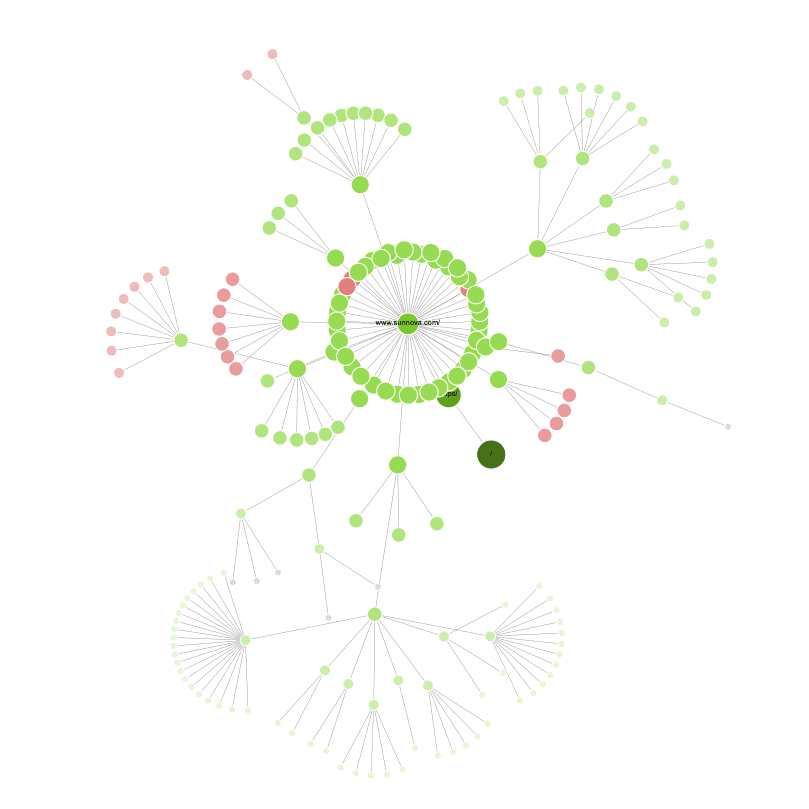
クロール マップ ツールを使用して、Web サイトの構造を視覚化することもできます。

ページの分類プロセスに関する推奨事項をいくつか示します。
- 各ページに簡単にアクセスできるようにする 構造の複雑さに関係なく、Web サイトのどこからでも XNUMX 回のクリック以内でアクセスできます。
- ターゲットキーワードの検索ボリュームのみに基づいて階層を構築することは避けてください。 最も検索されたクエリが、特定のページで常にトップのキーワードになるとは限らないためです。
- すべての技術ページを特定し、インデックスを作成する方法を計画します。。 たとえば、 NOINDEX & nofollowの タグを使用して、Web サイトの検索結果のインデックス作成、並べ替えオプション、およびページネーションを制限します。 ただし、連絡先ページとポリシーはクローラーに対して開いたままにしておきます。
- フィルタリング オプションの実装方法を検討する特に相互に組み合わせた場合。
- ウェブサイトがスケーラブルであることを確認し、 サイトを完全に再構築することなく、新しいカテゴリやサブカテゴリを追加できます。
サイトのアーキテクチャに取り組む際に避けるべきよくある間違いのリストを次に示します。
- カテゴリ名が明確ではない。 カテゴリ名が紛らわしかったり重複していたりすると、ユーザーと検索エンジンの両方が Web サイトのコンテンツを評価するのが難しくなる可能性があります。
- 分類の欠如。 サブカテゴリーとフィルターが効率的かつ論理的な構造に従っていない場合、特定のページを見つけるのが困難になることがあります。 包括的でありながら詳細になりすぎないバランスのとれた構造を設計し、過度のナビゲーション手順を避けます。
- ページの複製。 異なる URL に重複したコンテンツや同一のコンテンツがあると、検索ランキングに悪影響を及ぼします。 動的パラメータを使用して重複した URL を作成する可能性がある CMS またはコードの問題を確認します。
- 古い情報。 関連性を維持するために、Web サイトのページを定期的に確認して更新します。
ステップ 4. 明確な URL 構造を維持する
コンテンツと URL はどちらも意味のあるものでなければなりません。 Web サイトのワイヤーフレームを作成した後、Web サイトの階層に直接従う、シンプルで使いやすい URL 構造を作成することをお勧めします。
を維持するためのヒントをいくつか紹介します URL がクリーン:
- 読みやすい言葉を使用し、URL をできるだけ短くしてください。
- URL には関連性の高いキーワードを使用しますが、キーワードの詰め込みは避けてください (例: www.domain.com/keywords-research は www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion よりも優れています) -割引)。
- アンダースコア (_) の代わりにハイフン (-) を使用します。これは、検索エンジンが前者を単語分割の手段として認識し、後者を単語の一部として認識するためです (例: www.domain.com/keywords-research の方が www.domain. com/keywords_research)。
- 多言語サイトの場合は、 hreflang 属性と言語インジケーターを各 URL に追加します。
ステップ 5. 内部リンクでページを接続する
内部リンクを通じてページ間の明確な接続を確立し、Web サイトのナビゲーションを強化し、Web ページ全体にリンク ジュースを広めます。
検索クローラーは、あるページから別のページに移動して Web サイトを検索し、インデックスを付けます。 特に指示されない限り、クローラーはリンクをたどることでこれを実現します。 スマートな内部リンクにより、クローラーが Web サイト上のすべてのコンテンツを見つけやすくなります。
内部リンクについては、次のアプローチを検討してください。
- ターゲットのトラフィックを引き付けるためにページが持つ価値が大きいほど、そのページへのリンクがより多くなるはずです。
- Web サイトに、そのページへのリンクやそこからのリンクがない、孤立したページや行き止まりのページがないことを確認してください。
- 分類する前にすべての URL を書き留めるか視覚化しておけば、すべてを管理できる可能性があります。
ページ間に強力なつながりを構築する方法の詳細については、次の記事をご覧ください。 内部リンクに関するガイド.
ステップ 6. シンプルなナビゲーションを構築する
ページを接続し、ユーザーが安心して Web サイトを使用できるようにするために必要なナビゲーション要素について説明します。
メニュー: ユーザーの Web サイト内での移動は通常メニューから始まるため、メニューには最も重要なセクションが含まれている必要があります。 メニューはページの上部または左側に配置でき、クリックまたはホバーすることでアクティブにできます。 サイトのアーキテクチャに応じて、XNUMX つまたは複数の種類のメニューが必要です。 重要なことは、デスクトップとモバイル デバイスの両方でメニューに簡単にアクセスできるようにすることです。

パン粉: Web サイトを閲覧しているとき、ユーザーは自分がどこにいるのか、どのようにしてそこにたどり着いたのかを必ずしも理解できるとは限りません。 ブレッドクラムは、ユーザーが任意のセクションに戻る方法を見つけるのに役立ちます。 この要素はユーザーの作業を容易にするだけでなく、検索ボットがサイトの階層を理解するのにも役立ちます。

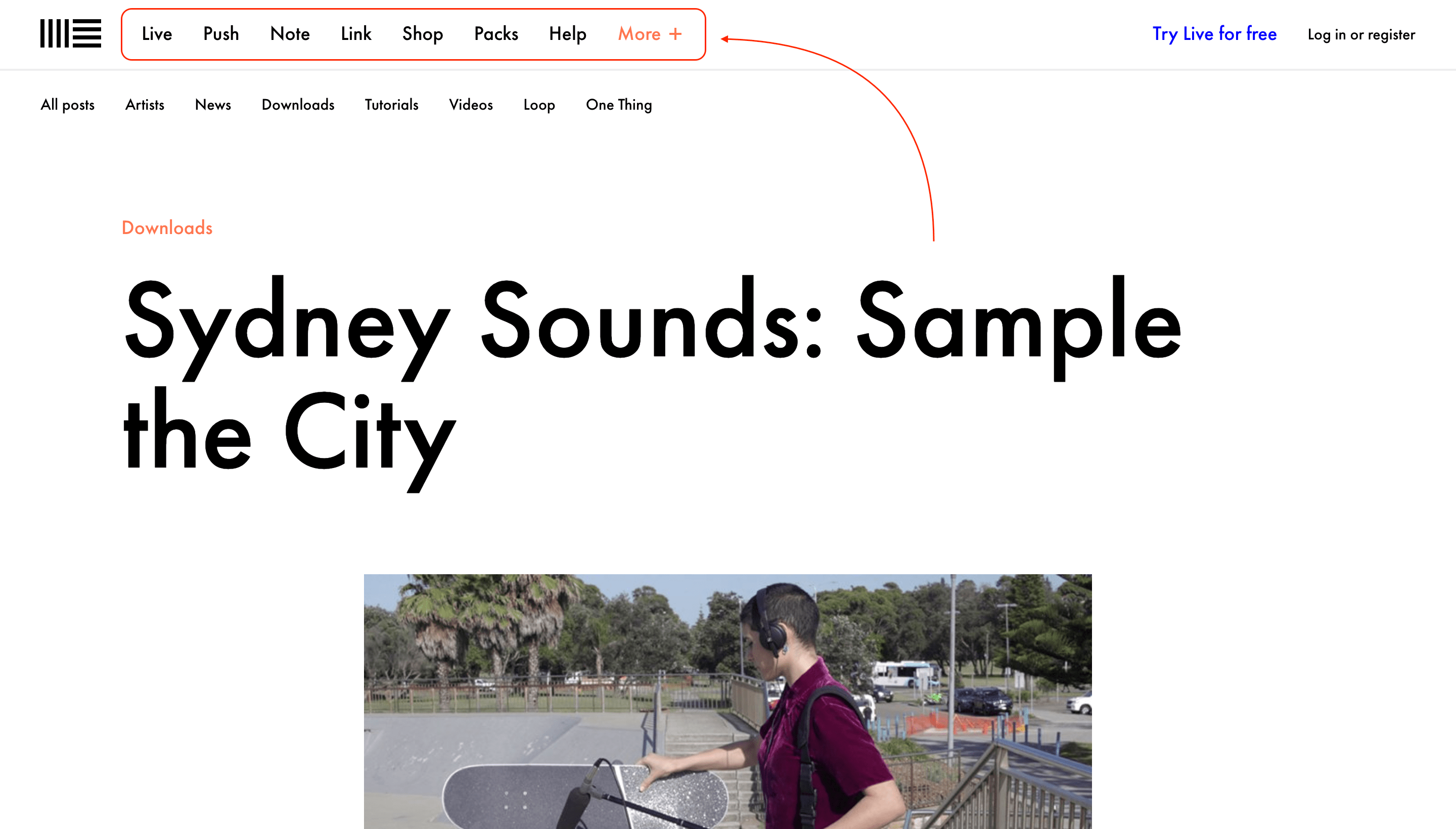
ヘッダ: Web サイトのヘッダーは、最も重要なカテゴリまたはページ (たとえば、 発送先 電子商取引のセクションまたは 料金プラン SaaS Web サイトのセクション)。 ヘッダーに含まれる最も一般的な要素には、連絡先、検索ボックス、言語または地域のスイッチなどがあります。

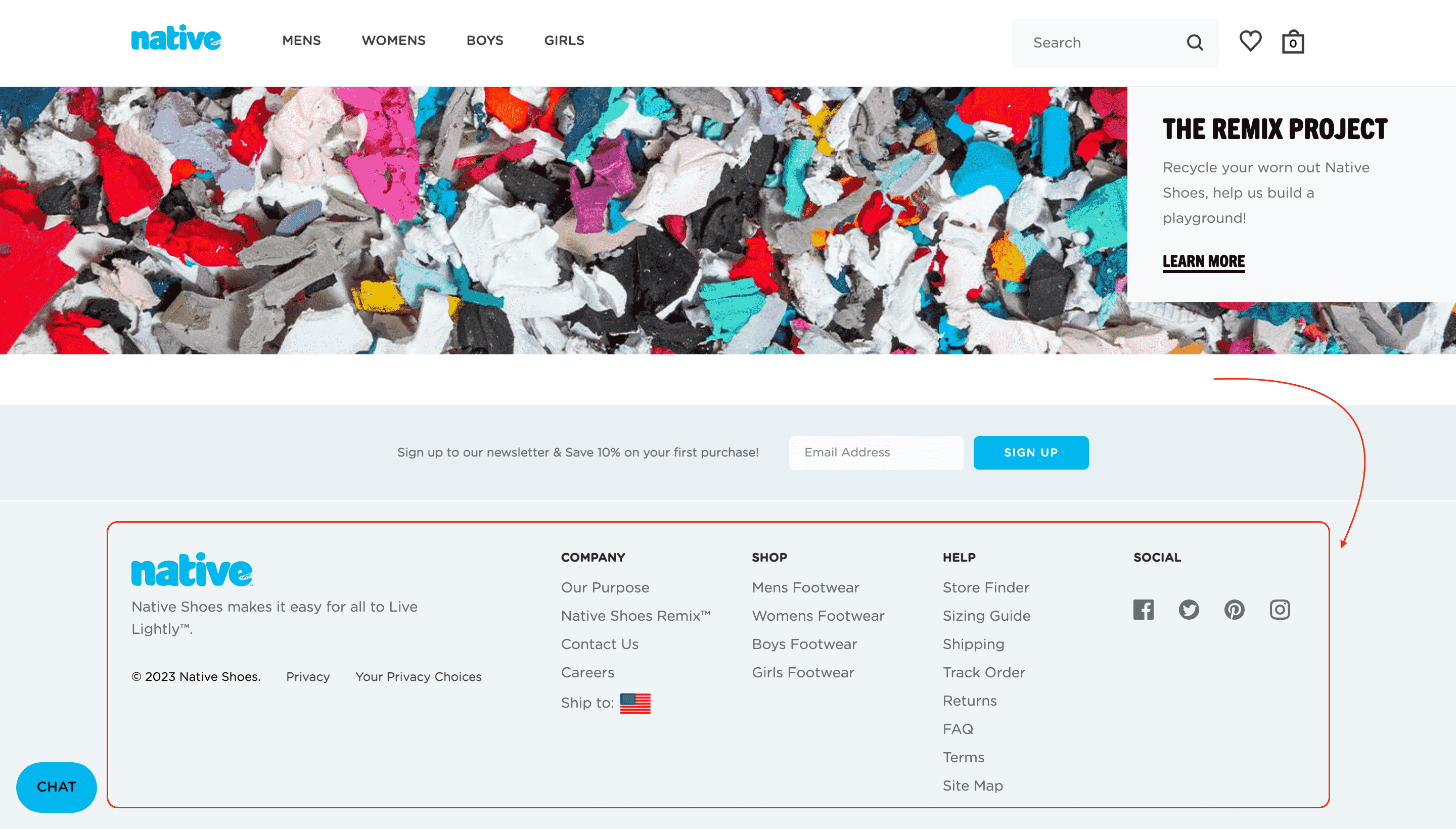
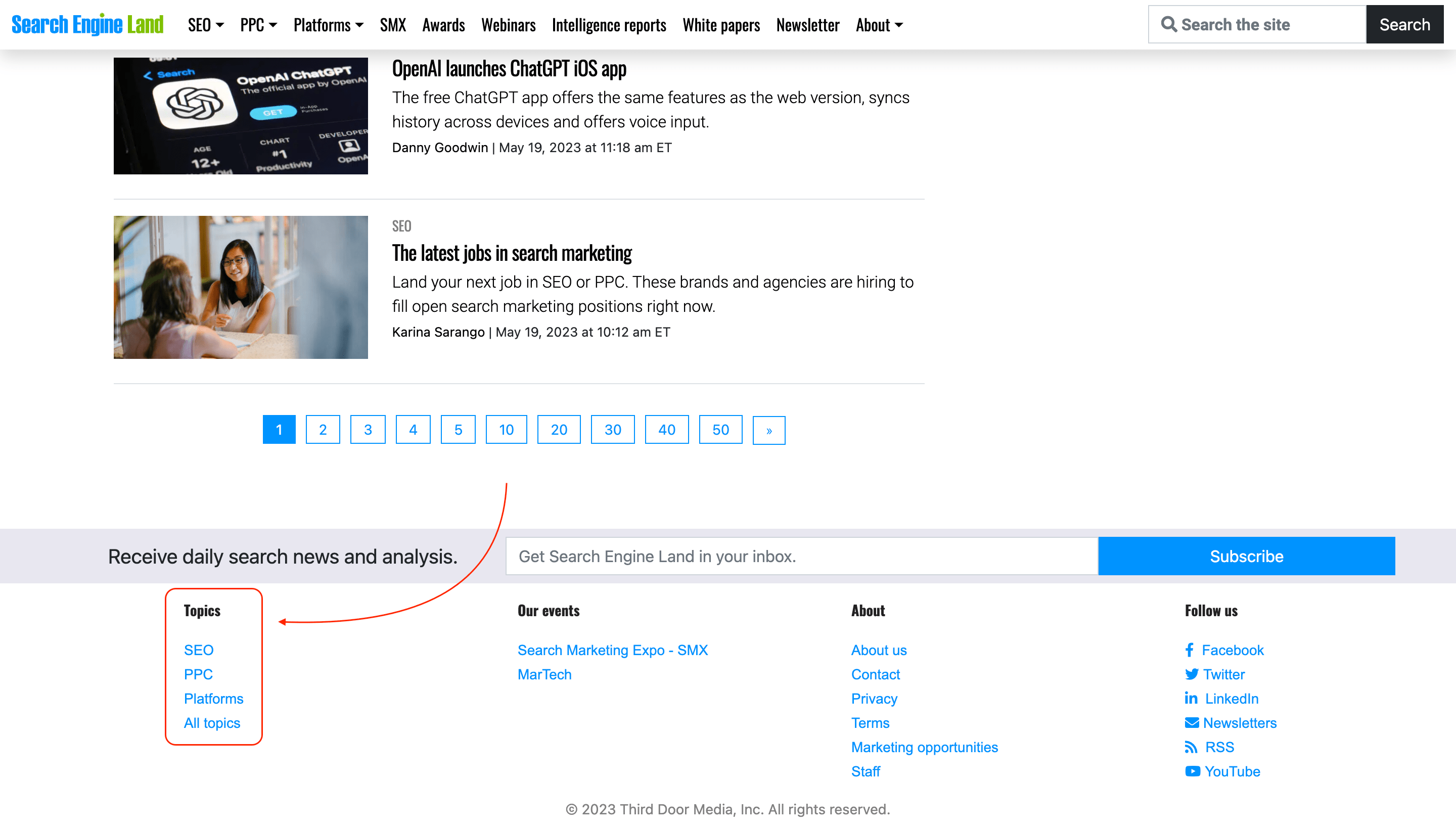
フッター: フッターはページの下部に配置されるブロックで、メイン メニューにあるいくつかの要素を複製し、プライバシー ポリシーやその他のドキュメント、FAQ、連絡先などへのリンクも備えています。

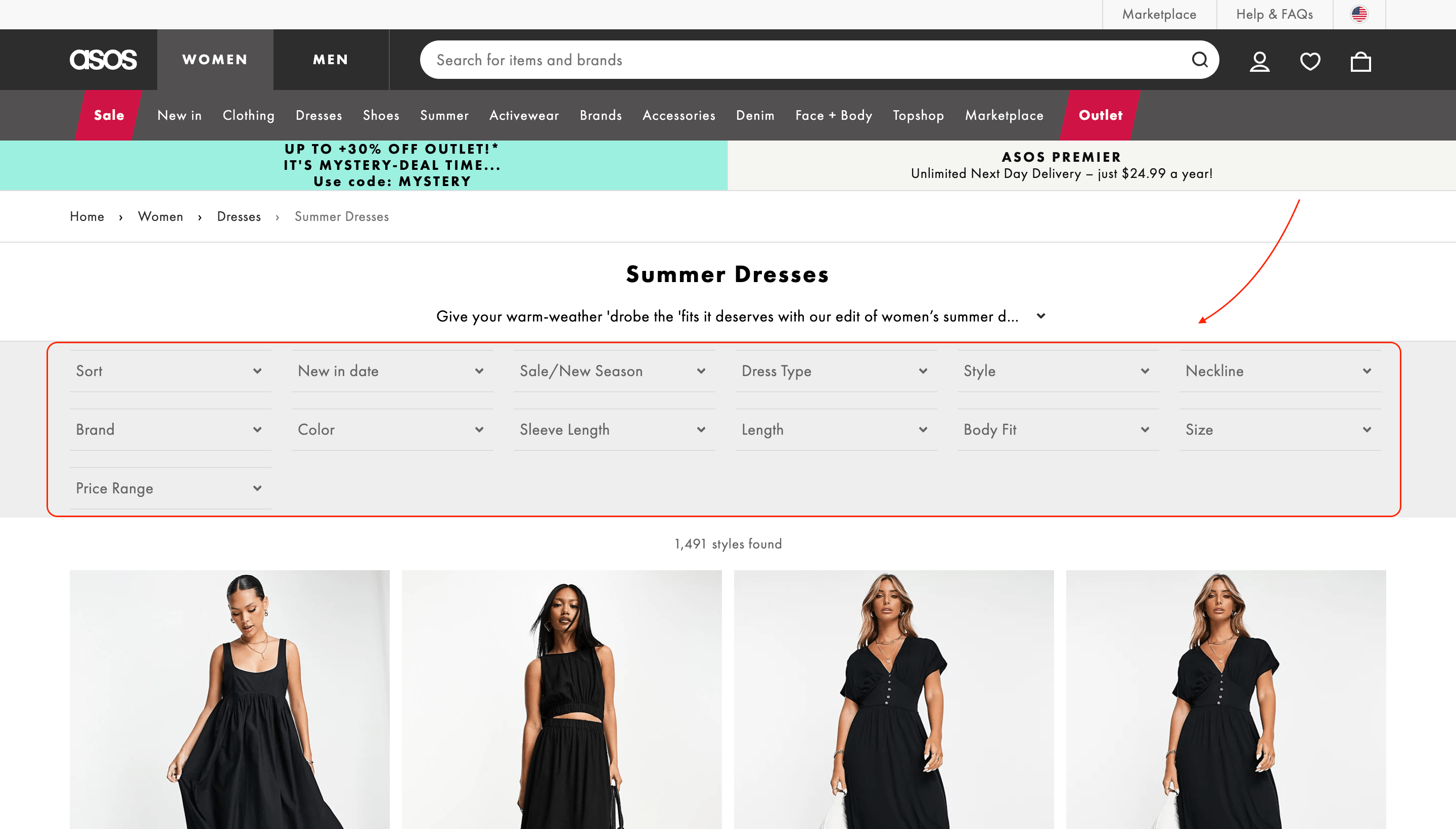
フィルタリングと並べ替え: Web サイトに提供するサービスや製品が多数ある場合は、ユーザーが探しているものを見つけられるように、フィルターと並べ替えオプションのシステムを設計する必要があります。 フィルターはカテゴリに応じて異なる場合があり、考えられるすべての製品特性をカバーする必要があります。

タグ: タグは、コンテンツを整理し、関連するページの特定のセットをユーザーに提供するもう XNUMX つの優れた方法です。

リンクブロック: 「このトピックをもっと見る」、「あなたも好きかもしれません」、「こんな人も見ています」などのおすすめブロックを作成することを検討してください。 これらのブロックにより、内部リンク構造が強化され、関連ページへのトラフィックが増加します。

ステップ 7. サイトマップを作成する
サイトをナビゲートしやすくするには、検索クローラーについても考慮することが重要です。 サイトマップは、Web サイト上のすべてのページを追跡し、検索エンジンによるインデックス作成を迅速化するのに役立ちます。 検索エンジンは、正規 URL を決定するための参照点としてサイトマップを使用することもできます。
すべての URL とその階層のリストを含む、クロール目的の XML サイトマップを作成できます。 また、ユーザー向けに HTML サイトマップを生成し、すべてのページの対話型リストとして機能させることもできます。 各検索エンジンには、サイトマップ ファイルを作成して送信するための具体的な手順が用意されています。 SEランキング ウェブサイト監査 サイトマップを自動的に作成することで、このプロセスを簡素化できます。
適切なフォーマットの詳細については、ガイドを参照してください。 サイトマップの作成.
ステップ 8. Web サイトをテストする
検索エンジンはユーザーのニーズに合わせてアルゴリズムを強化するため、Web サイトの構造をユーザーの観点から評価することが重要です。 Web サイトを公開する前に、その Web サイトを同僚や友人に見せて、構造とコンテンツが検索意図に応じてどのように機能するかについてフィードバックを収集し、さまざまなページ間でのナビゲーションや操作のしやすさを評価することを検討してください。
起動後は、さまざまなツールを使用してユーザーの行動を監視できます。 ヒートマップのような ホットジャー & クレイジー卵 訪問者がサイト内をどのように移動し、どこをクリックするかを示します。 これらのヒートマップ アプリが提供する A/B およびユーザビリティ テスト機能を使用して、どの機能がうまく機能し、どの機能がうまく機能しないかを定義することもできます。 また、実際のユーザーからのフィードバックを使用して、改善が必要なものについての洞察を得ることで、この問題に対処します。
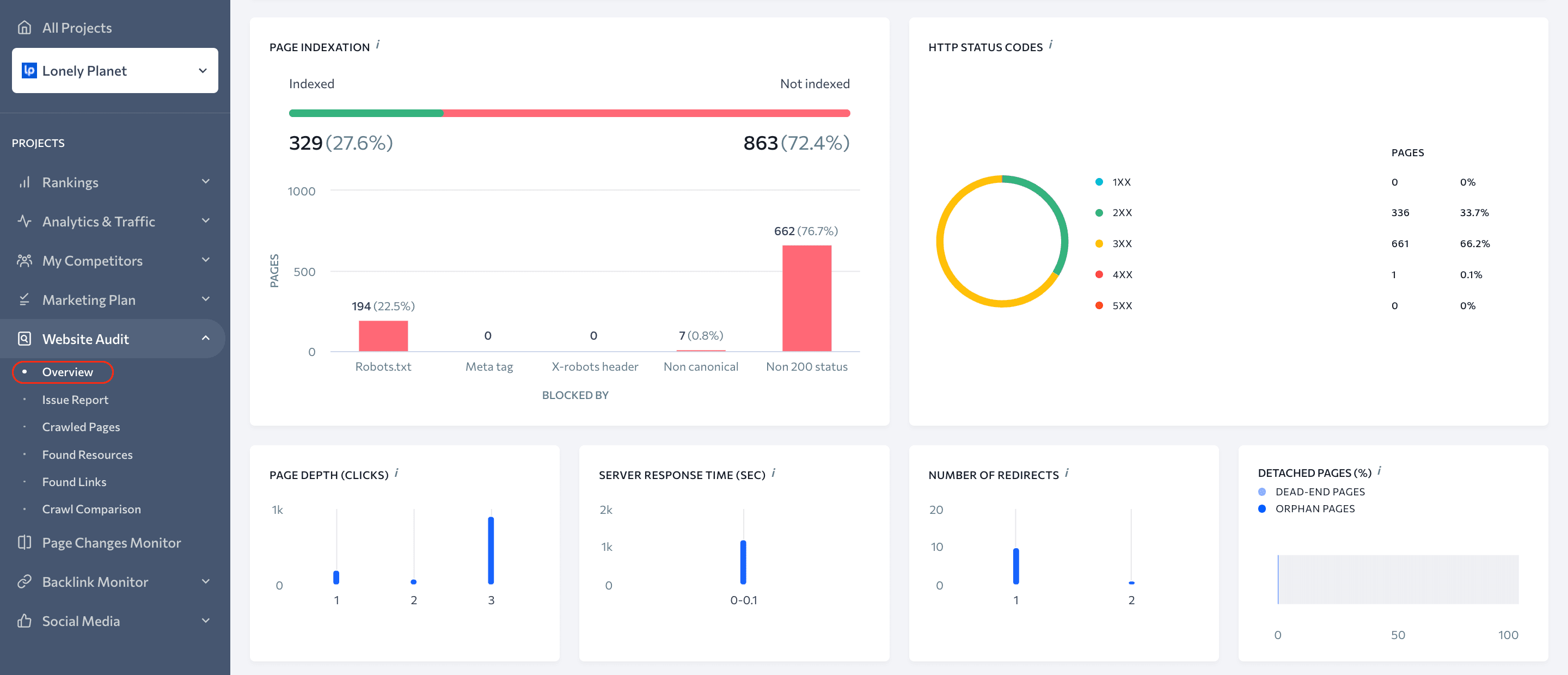
技術的な観点から構造をチェックするには、SE ランキングのようなツールを使用してください。 ウェブサイト監査. このツールはすべてのページをスキャンし、リンク、タグ、インデックス作成ディレクティブなどに関するすべての問題を特定します。 また、使用 Google検索コンソール Googlebot があなたのページをどのように認識しているかを監視します。

ステップ 9. サイトリンクを確認する
前述したように、適切に構造化された Web サイトでは、多くの場合、 サイトリンク そしてSERPで目立っています。

検索エンジンはサイトリンクを自動的に生成し、次のことを推奨します。
- 論理構造とナビゲーションを確保します。 グーグルは主張する 検索者にとって役立つ場合はサイトリンクが生成されます。
- Google Search Console にサイトマップを送信する または他の検索エンジンのウェブマスター サービス。 すべての重要なページがインデックス作成のために開いていることを確認してください。
- 内部リンクを構築する 有益で関連性の高いアンカーテキスト付き。
- 固有の書き込み タイトル タグ ページごとに説明があり、検索者に役立ちます。
- ユーザー構造化データを提示する Web サイト上のさまざまな種類のコンテンツを整理します。
サイトリンクを取得した後は、その永続性が保証されないことに注意してください。 検索ボットは定期的に Web サイトを再クロールし、サイトリンク内のセクションを変更したり (Web サイトに新しいセクションが追加された場合)、サイトリンクを完全に削除したり (Web サイトの構造が変更された場合) することがあります。
まとめ
堅牢でシンプルな Web サイトのアーキテクチャを構築するには、セクションやリンクだけではありません。 ユーザーエクスペリエンスとデザインも含まれます。 サイト自体を構築する前に、SEO に適した構造の作成に時間とリソースを投資してください。 競合他社の構造を調べ、詳細なキーワード調査を実施し、これらの結果に基づいて Web ページを分類します。 明確な URL 構造を維持し、ページを内部リンクで接続し、ユーザーが必要なものをすぐに見つけられるようにナビゲーション要素を設計します。
Web サイトがすでに公開されている場合は、構造的な観点から Web サイトを評価し、弱点を見つけて、変更の実装を開始します。 ランキングを強化し、ユーザー エクスペリエンスを向上させる機会となるため、この機会をお見逃しなく。
- SEO を活用したコンテンツと PR 配信。 今日増幅されます。
- EVMファイナンス。 分散型金融のための統一インターフェイス。 こちらからアクセスしてください。
- クォンタムメディアグループ。 IR/PR増幅。 こちらからアクセスしてください。
- プラトアイストリーム。 Web3 データ インテリジェンス。 知識増幅。 こちらからアクセスしてください。
- 情報源: https://seranking.com/blog/website-structure/




