
Nhiều nhà thiết kế UX dành thời gian làm việc trên giao diện người dùng. Họ đang xây dựng một ứng dụng dành cho thiết bị di động hoặc một trang web và họ tập trung chính xác vào bố cục cũng như luồng người dùng trong ứng dụng, đảm bảo rằng mọi người có thể điều hướng và hoàn thành các tác vụ trong giao diện người dùng. Tuy nhiên, thiết kế là một hoạt động toàn diện và những cân nhắc trong thiết kế IoT UX cũng không ngoại lệ.
Trải nghiệm người dùng dành cho các sản phẩm do IoT thiết kế đưa ra những thách thức thú vị, phần lớn là do trải nghiệm người dùng tuyệt vời mở rộng đến những gì vượt ra ngoài giao diện người dùng. Khi một sản phẩm must được cài đặt và tích hợp về mặt vật lý, tương tác về mặt vật lý và thậm chí có thể được duy trì về mặt vật lý - đồng thời cũng được tương tác thông qua một ứng dụng hoặc trang tổng quan - từ “trải nghiệm” mang ý nghĩa rộng hơn nhiều.
Để chứng minh, hãy nói khách hàng của bạn sử dụng sản phẩm của bạn đó là được điều khiển thông qua một ứng dụng. Nếu có hiện tượng giật lag, người dùng cũng không quan tâm đó là do chip hỏng hay tín hiệu WiFi yếu. Trải nghiệm của người dùng cuối mới là điều quan trọng và người dùng cuối sẽ không tự hỏi tại sao sản phẩm lại gặp lỗi. Họ sẽ đơn giản kết luận rằng sản phẩm không có tác dụng.
It là với ý định nàyCác nhà thiết kế IoT UX phải đảm bảo rằng sản phẩm hoạt động hoàn hảo từ đầu đến cuối. Nói cách khác, ống kính của nhà thiết kế phải mở rộng ra ngoài giao diện người dùng.
Để vượt trội trong việc tạo ra trải nghiệm người dùng đặc biệt ngoài giao diện người dùng, các nhà thiết kế cần áp dụng cách tiếp cận mở rộng hơn. Có ba lĩnh vực chính mà phương pháp luận của họ mở rộng và biến đổi:
- Hành trình của khách hàng: Để kết hợp các tương tác và ý nghĩa của phần cứng, điều cần thiết là phải lập bản đồ hành trình của khách hàng trong toàn bộ hành trình của sản phẩm.
- Vòng phản hồi giá trị IoT: Chức năng đa ngành (chức năng yêu cầu phần cứng, phần mềm, thiết kế và khoa học dữ liệu hoạt động cùng nhau) cần được đánh giá và lập bản đồ một cách tổng thể. Tại Very, chúng tôi muốn sử dụng Vòng lặp giá trị làm nền tảng để phân tích các tính năng phức tạp này. Nó cũng đảm bảo không có khoảng trống tồn tại.
- Kiểm tra người dùng theo kịch bản: Kiểm tra người dùng phải bao gồm các kịch bản và nhiệm vụ trải rộng trên cả tính năng phần cứng và phần mềm.
Các công cụ trên không bao gồm tất cả cho thiết kế IoT, nhưng chúng sẽ cung cấp nền tảng mà nhà thiết kế UX và người quản lý sản phẩm cần để đánh giá toàn bộ phạm vi trải nghiệm sản phẩm trong suốt hành trình phát triển sản phẩm.
Sử dụng nền tảng này, bạn có thể sớm phát hiện ra những lỗ hổng, rủi ro và vấn đề trong quá trình phát triển sản phẩm. Điều này giúp bạn không phải đợi đến ngày ra mắt sản phẩm để nghe thông tin về sản phẩm từ khách hàng của mình.
Trong bài viết này, chúng tôi xem xét mục đầu tiên trong bộ công cụ - hành trình của khách hàng.
Lập bản đồ hành trình của khách hàng qua trải nghiệm sản phẩm IoT
The hành trình của khách hàng là một nơi tuyệt vời để bắt đầu. Nó nhắc nhở mọi người trong nhóm việc này sản phẩm chỉ thành công nếu khách hàng có thể điều hướng thành công qua tất cả các bước của hành trình. Thông thường, chúng tôi quên rằng nếu khách hàng không tìm được mã QR phù hợp hoặc không hiểu rõ hướng dẫn cài đặt, họ thậm chí có thể không bao giờ được trải nghiệm đầy đủ bộ tính năng.
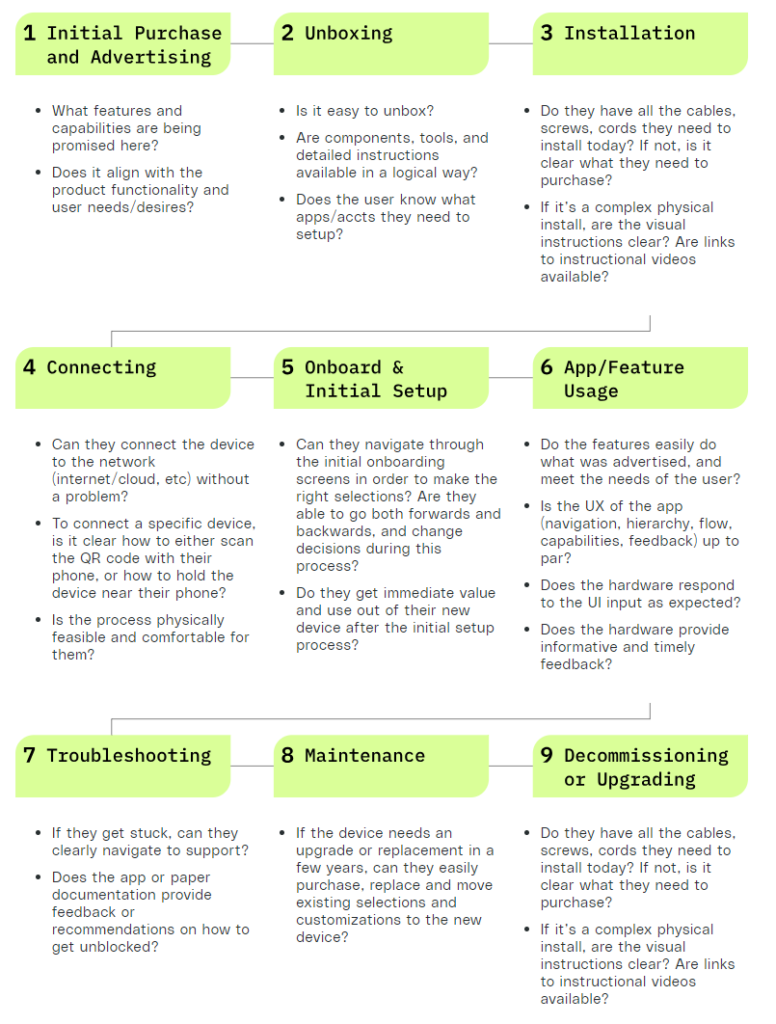
Dưới đây is bản đồ hành trình của khách hàng đối với một sản phẩm IoT, cùng với các câu hỏi quan trọng mà nhà thiết kế nên tự hỏi bản thân và nhóm ở mỗi bước.

Mỗi bước của hành trình đều quan trọng
Rõ ràng có khá nhiều bước trong hành trình nằm ngoài UI. Tương tự, ít tích hợp trực tiếp với trải nghiệm phần cứng vật lý.
Trong công việc của chúng tôi, việc hình dung trải nghiệm theo cách này giúp nhóm hiểu được “bức tranh toàn cảnh”.” xuyên suốt quá trình phát triển sản phẩm. Bức tranh lớn này cách tiếp cận ngăn chặn sự tập trung cận thị vào các tính năng cụ thể. Sự tập trung như vậy có thể dẫn đến những sai sót lớn, chẳng hạn như không đảm bảo người dùng có thể kết nối và tham gia thành công.
Hành trình trải nghiệm người dùng
Dưới đây là một số ví dụ về việc thiếu chú ý ở mỗi bước có thể ảnh hưởng trực tiếp đến trải nghiệm người dùng như thế nào:
- Mua hàng và quảng cáo ban đầu: Nhóm tiếp thị làm gì?họ như một tính năng hàng đầu ahàng tháng xếp hạngs Nhóm phát triển đứng thứ 10 trong ứng dụng và do đó những người khác thậm chí có thể bỏ phạm vi của nó.
- Mở hộp: Bao bì có giá rẻ. Người dùng bỏ qua các hướng dẫn vì chúng dày đặc và khó hiểu, khiến họ không biết bắt đầu từ đâu. Việc không có hướng dẫn rõ ràng về cách tháo lớp nhựa bảo vệ khỏi bộ phận phần cứng tốt nhất sẽ dẫn đến nhầm lẫn và tệ nhất là lắp đặt sản phẩm không chính xác.
- Lắp đặt: Thiếu dây. Vít đi kèm riêng biệt. Hoặc có thể nó đòi hỏi phải tự làm nặng hoặc phải có người siêng năng để cài đặt. Quá trình cài đặt không đặt ra kỳ vọng, khiến người dùng thất vọng vì không thể cài đặt ngay.
- Kết nối: Việc kết nối một thiết bị thường bao gồm việc “bật” thiết bị và quét mã QR hoặc số sê-ri. Nếu mã QR nằm ở vị trí “không thể tiếp cận” trên thiết bị, nó sẽ tác động tiêu cực đến UX.
- Cài đặt ban đầu và cài đặt ban đầu: Quá trình cài đặt quá phức tạp và tín hiệu wi-fi/di động trong phòng yếu đến mức người dùng không thể hoàn tất quy trình. Kết quả? Phần còn lại của ứng dụng không thể sử dụng được vì không thể nhận dữ liệu từ thiết bị.
- Tính năng/Cách sử dụng ứng dụng: Đây là nơi mà hầu hết khách hàng cuối cùng sẽ dành thời gian của họ. Nếu phần cứng, chương trình cơ sở, dữ liệu, phần mềm và giao diện người dùng không đồng bộ thì sản phẩm có thể bị lag hoặc mất kết nối. Điều này có thể khiến người dùng bối rối về nguyên nhân của sự cố.
- Xử lý sự cố: Mọi người đều va vào tường. Hãy giúp đỡ người dùng của bạn bằng cách đưa ra hướng dẫn cho họ hoặc tốt hơn nữa là các đề xuất. Một ví dụ bao gồm, “Tôi thấy điều x đang xảy ra. Điều này có thể là do y. Chúng tôi khuyên bạn nên thử z.” Nếu không, cuối cùng họ sẽ bỏ cuộc và rời xa sản phẩm trong trạng thái choáng ngợp.
- Bảo trì: Ứng dụng nhận được bản cập nhật phần mềm. Các thiết bị cần pin và các bộ phận khác được thay thế thường xuyên. Nếu sản phẩm của bạn cần thay pin hàng tháng và việc tháo pin ra để thay thế rất khó khăn thì bạn sẽ không giữ được pin lâu.
- Ngừng hoạt động hoặc nâng cấp: Thiết bị IoT của người dùng hiện đã được vài năm tuổi và họ muốn có mẫu mới nhất. Tuyệt vời! Nhưng việc lập trình lại tất cả các cài đặt và tự động hóa yêu thích của họ để đạt được điều này sẽ gây ra sự thất vọng. Lý tưởng nhất là bạn có thể chuyển cài đặt qua ứng dụng. Hãy xoa dịu những lo lắng của họ bằng cách cho họ biết trước điều này.
Mở rộng quan điểm và rèn luyện các kỹ năng mới
Khi một nhà thiết kế bắt đầu mở rộng tầm nhìn của họ ngoài các tính năng trong giao diện người dùng và hình ảnh của ứng dụng, một chân trời mới sẽ xuất hiện. Ban đầu đây là lãnh thổ mới để đánh giá và đánh giá nhưng nhanh chóng trở thành bản chất thứ hai.
Tuy nhiên, việc bảo vệ bản đồ hành trình của khách hàng với toàn bộ nhóm - sản phẩm, phần cứng, phần mềm và khoa học dữ liệu - không chỉ sớm giải quyết được các vấn đề về trải nghiệm sản phẩm tiềm ẩn. Quá trình này phá vỡ các rào cản, tạo điều kiện cho sự tham gia năng động và tình bạn thân thiết, đó là chìa khóa để phát triển các sản phẩm cực kỳ thú vị.
- Phân phối nội dung và PR được hỗ trợ bởi SEO. Được khuếch đại ngay hôm nay.
- PlatoData.Network Vertical Generative Ai. Trao quyền cho chính mình. Truy cập Tại đây.
- PlatoAiStream. Thông minh Web3. Kiến thức khuếch đại. Truy cập Tại đây.
- Trung tâmESG. Than đá, công nghệ sạch, Năng lượng, Môi trường Hệ mặt trời, Quản lý chất thải. Truy cập Tại đây.
- PlatoSức khỏe. Tình báo thử nghiệm lâm sàng và công nghệ sinh học. Truy cập Tại đây.
- nguồn: https://www.iotforall.com/mapping-the-customer-journey-in-iot-ux-design-a-guide



