Você investiu tempo e recursos para fazer seu produto digital (web, aplicativo) acontecer. Estamos falando de conceituar, projetar, entender as necessidades do usuário e tentar transformá-las em funcionalidades.
Você implementou uma estratégia para implementar uma metodologia de otimização constante que garante que você e seus usuários tenham uma melhor experiência de navegação, melhor conteúdo e melhor arquitetura web. quais são os próximos passos? Você define seus objetivos e começa a fazer brainstorming, testes A/B, análise e iteração até quando? Você começa a perceber que suas iniciativas ou experimentos têm menos impacto com o passar do tempo. Por que é que?
Muitos de vocês que estão lendo esta postagem do blog podem ter encontrado esse problema, eu mesmo o encontrei. E muitas vezes, dentro das nossas estratégias, roadmaps, matriz esforço-impacto, descobrimos que temos ignorado pequenas mudanças que, a priori, podemos pensar que não são relevantes ou que poderiam levar ao crescimento. Mas não nos enganemos, são eles que dão vida ao nosso produto e elevam os nossos componentes em termos de design e usabilidade. estou falando sobre microinterações.
O que são microinterações?
Uma definição mais formal de Nielsen Norman Group é:
“Microinterações são pares gatilho-feedback nos quais o desencadear pode ser uma ação do usuário ou uma alteração no estado do sistema; e a retornos é uma resposta estritamente direcionada ao gatilho e é comunicada por meio de pequenas alterações altamente contextuais, geralmente visuais, na interface do usuário.
Em termos mais simples, microinterações apoiar o usuário fornecendo feedback e exibindo informações de forma clara, evitando erros em sua jornada digital.
Aqui estão alguns exemplos para entender melhor do que estou falando. Pense na resposta do seu dispositivo ao deslizar para baixo para atualizar os dados, ou quando você está gostando do conteúdo, ou na forma como um menu desliza quando tocado, na barra de rolagem quando você rola para baixo, ao passar o mouse sobre um botão. Todas essas ações parecem simples e suaves quando projetadas adequadamente e é isso que as microinterações realmente são.

Por que as microinterações são importantes?
Agora que sabemos o que são, vamos pensar em um exemplo: você está comprando algo online, clica no botão ‘Fazer pedido’ e nada acontece.
São diversas perguntas que vão passar pela sua cabeça em menos de 10 segundos: Preenchi todos os campos corretamente? O botão não está funcionando? Esqueci alguma coisa? Este é um site falso? Devo clicar no botão novamente?
Nesse cenário, como garantir que o usuário não fique frustrado ou abandone sua jornada? Pode haver outros elementos a serem explorados aqui, mas como estamos falando de microinterações, vamos tentar abordar cada um deles.
1. Validações de preenchimento de formulário para prevenção de erros
Ao adicionar uma mensagem de validação em linha ao preencher o formulário, verificações verdes quando o usuário fez isso corretamente ou exibindo mensagens de erro quando a entrada do usuário está errada – isso ajudará a reduzir a sensação de incerteza e garantirá ao usuário que todos os as informações fornecidas no formulário estão corretas ou que talvez seja necessário revisar algo.
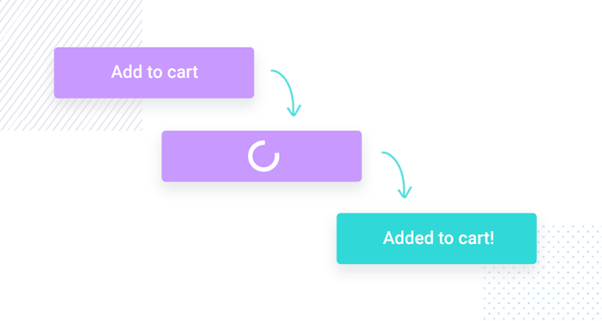
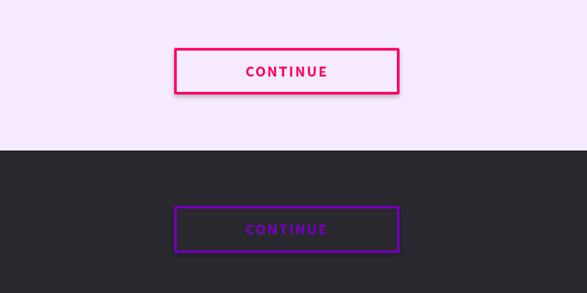
2. Forneça feedback imediato
Ao projetar seus CTAs, certifique-se de fornecer o feedback correto para eles, como um status diferente para os botões que darão suporte e orientarão o usuário. Por exemplo, algo para indicar ao usuário que ele não pode passar para a próxima etapa e, se a etapa anterior tiver sido concluída corretamente, o usuário saberá onde procurar a seguir.
Por outro lado, uma vez que todas as entradas estejam preenchidas corretamente, exiba um CTA habilitado e claro para indicar que o usuário pode ir para a próxima etapa e que a ação foi concluída corretamente.
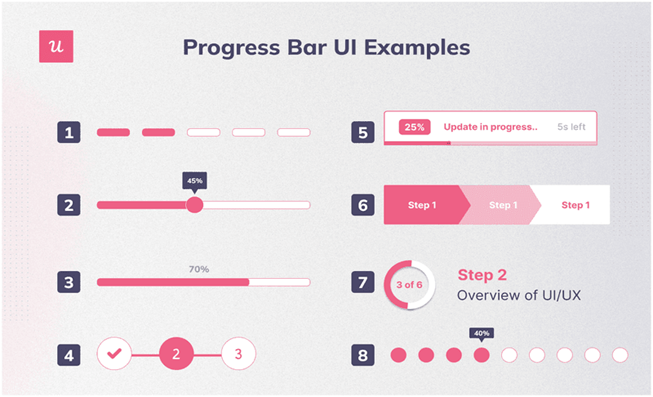
3. Barra de progresso
Vejamos um processo de checkout que possui várias etapas que um comprador deve seguir. Nesse caso, é importante deixar claro em qual página ou etapa o usuário está no fluxo e a que distância ele está de concluir a ação.

Fonte: JavaScript em inglês simples
4. Carregadores e giradores de carregamento
Um problema que pode gerar incerteza ao clicar em um botão de CTA é a falta de informação quando o pedido está sendo processado bem na nossa frente. Portanto, em conexão com a necessidade de 'fornecer feedback imediato', você deve incluir carregadores com mensagens exibidas para que o usuário possa entender o que está acontecendo.
Neste cenário, o usuário clicará no botão ‘Fazer pedido’ e deverá ver uma mensagem com um carregador indicando que o pedido está sendo processado. Eles garantem que algo está acontecendo até a conclusão do pedido, ao mesmo tempo que eliminam a insegurança ou a falta de confiança no site ou produto.

Como podemos aprimorar ainda mais o design e a experiência do usuário por meio de microinterações?
Animações flutuantes
As animações instantâneas são um recurso valioso quando se trata de fornecer informações adicionais. Uma dica de ferramenta é um dos exemplos mais úteis que vem à mente. Além disso, certifique-se de alterar a forma ou design do cursor quando o usuário passa o mouse sobre um elemento e transforme-o em uma boa microinteração.
Dessa forma, seus compradores saberão quais elementos são clicáveis e acionáveis e interagirão com eles da maneira que seu produto pretende que o façam.

Fonte: Codifique minha IU
Chaves de alternância
Seguindo a ideia de oferecer uma resposta imediata, os interruptores são interruptores digitais liga/desliga que costumam ser uma das melhores opções para alterar o estado das funcionalidades ou as preferências do usuário dependendo da quantidade de opções fornecidas. Isso simplificará a jornada de seus usuários muito rapidamente.
Qual é o impacto dessas microinterações quando se trata de Otimização da Taxa de Conversão?
Vimos nos exemplos anteriores os benefícios diretamente associados à inclusão de microinterações bem projetadas, benefícios como:
- Melhor envolvimento do usuário
- Usabilidade aprimorada
- Prevenção de erros
- Orientação do usuário
- Frustração e atrito reduzidos
- Melhor compreensão do produto
Ao cuidar das micro interações, você verá um impacto positivo em suas taxas de conversão e outra métrica que será impactada pela otimização de suas micro interações será uma taxa de saída mais baixa.
Conclusão
Como o livro Microinterações diz: “A diferença entre um bom produto e um excelente são seus detalhes: as micro interações que compõem os pequenos momentos dentro e ao redor dos recursos”.
Ao compreender as microinterações, o papel que elas desempenham na estratégia de seu produto e não subestimá-las, você pode causar um impacto positivo na jornada do usuário, na forma como seus compradores se envolvem com seu produto e, em última análise, gerar crescimento de receita.
- Conteúdo com tecnologia de SEO e distribuição de relações públicas. Seja amplificado hoje.
- PlatoData.Network Gerativa Vertical Ai. Capacite-se. Acesse aqui.
- PlatoAiStream. Inteligência Web3. Conhecimento Amplificado. Acesse aqui.
- PlatãoESG. Carbono Tecnologia Limpa, Energia, Ambiente, Solar, Gestão de resíduos. Acesse aqui.
- PlatoHealth. Inteligência em Biotecnologia e Ensaios Clínicos. Acesse aqui.
- Fonte: https://blog.2checkout.com/ux-micro-interactions/