Então, você está aqui porque quer aprender como acelerar seu site WooCommerce. Talvez você tenha notado que sua loja está muito lenta. Talvez você já tenha ouvido falar que isso é importante para a experiência do usuário e para o SEO. Seja qual for o motivo, você veio ao lugar certo.
Nesta postagem, daremos a você um resumo detalhado de como melhorar a velocidade do site da sua loja online WooCommerce. Falaremos sobre por que a velocidade é importante e forneceremos instruções práticas passo a passo sobre como você pode aumentar o desempenho do seu site de comércio eletrônico.
Por fim, estamos até lançando um estudo de caso onde você poderá ver os efeitos de tudo o que mencionamos em um site da vida real.
1 Por que a otimização da velocidade do WooCommerce é importante
Vamos começar perguntando por que você deveria se preocupar com esse assunto. Afinal, se o seu site WooCommerce funciona, o que importa a rapidez com que ele carrega? As pessoas realmente se importam em esperar?
Na verdade, eles fazem.
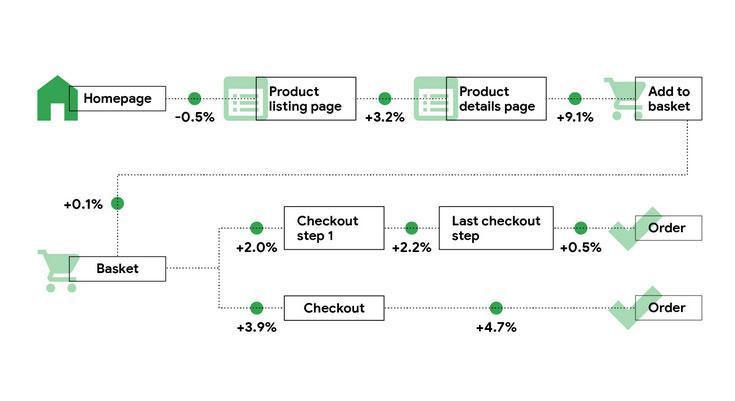
A velocidade do site é um dos fatores mais subestimados no sucesso de uma loja online. Em um estudo do Google, mesmo uma melhoria de apenas 0.1 segundo nos tempos de carregamento de sites para dispositivos móveis melhorou as taxas de conversão em sites de varejo em 8.4%.

O mesmo estudo também mostrou um impacto positivo em praticamente todas as etapas da jornada do comprador.

Além disso, a velocidade de carregamento da página é importante para a otimização dos mecanismos de pesquisa. Desempenha um grande papel Principais Vitais da Web, que fazem parte dos fatores de classificação mais recentes. Portanto, o desempenho lento do site pode ter impacto na visibilidade orgânica, por isso faz parte SEO WooCommerce.
2 9 maneiras de tornar seu site WooCommerce mais rápido
Agora que sabemos por que você deve se preocupar com esse tópico, vamos ver como transformá-lo em ação. A seguir, veremos várias maneiras de acelerar sua loja WooCommerce.
2.1 Escolha a hospedagem certa
A hospedagem tem um grande impacto no desempenho do site. Ele determina a máquina física em que reside o aplicativo da sua loja online. Se for lento ou de baixa qualidade, pode realmente afetar a velocidade de carregamento do seu site. Sem mencionar que uma hospedagem ruim aumenta o risco de tempo de inatividade.
Por esse motivo, você realmente quer ter certeza de escolher um bom provedor de hospedagem. Aqui estão os fatores a serem considerados para isso:
- Tipo de hospedagem – Eduque-se sobre as diferenças entre hospedagem WordPress compartilhada, VPS, nuvem, dedicada e gerenciada. Dessa forma, você pode escolher o que é mais adequado.
- Expectativa de tráfego – Se você está apenas começando, não há necessidade de pagar por margens de tráfego que não vai atingir. Seja realista quanto ao número de visitantes que você atrairá. Você sempre pode atualizar mais tarde.
- Recursos de desempenho – Os data centers estão localizados onde seus clientes estão? O seu provedor de hospedagem oferece um CDN? Outras otimizações de desempenho? Todas as considerações importantes.
- As medidas de segurança – O seu provedor vem com um Certificado SSL, backups automáticos e outros fatores de segurança importantes?
- Outros recursos – A capacidade de criar sites de teste, largura de banda e armazenamento suficientes ou um recurso de instalação automática para WooCommerce são coisas a serem consideradas.
- Orçamento – Sim, a hospedagem é importante, mas o custo não deve arruinar o seu negócio. Certifique-se de que você pode pagar a conta antes de comprar.
Depois de restringir suas necessidades, pesquise seus candidatos antes de tomar uma decisão.
Confira comparações de velocidade, relatórios de tempo de inatividade e opções de suporte ao cliente disponíveis e leia as avaliações dos clientes.
Se você está procurando um provedor de hospedagem confiável na Alemanha, um ótimo começo é hospedagem dogado. Para regiões fora da Alemanha, confira One.com.

2.2 Escolha um tema WooCommerce otimizado
Além da hospedagem, um dos principais pilares de uma loja WooCommerce é o tema. Ele controla tudo o que tem a ver com o design do seu site e pode, consequentemente, também ter um grande impacto no desempenho. Portanto, vale a pena fazer algumas pesquisas aqui também.
Leia comentários, melhor ainda, configurar um site de teste ou desenvolvimento e dar-lhe uma volta. Confira o tema recursos em primeira mão, preencha-o com algum conteúdo fictício e execute um teste de velocidade nele.
Ele mostrará se há algum gargalo que você deva estar ciente.

Outra consideração é a capacidade de resposta móvel. Isso significa que ele se adapta automaticamente ao tamanho da tela de qualquer dispositivo, facilitando o uso também em telefones e tablets.
Hoje em dia, ninguém deveria vender temas WooCommerce que não respondem, mas não custa verificar. Novamente, configure um site de demonstração e use um dispositivo móvel ou ferramentas de desenvolvedor de navegador para verificar.
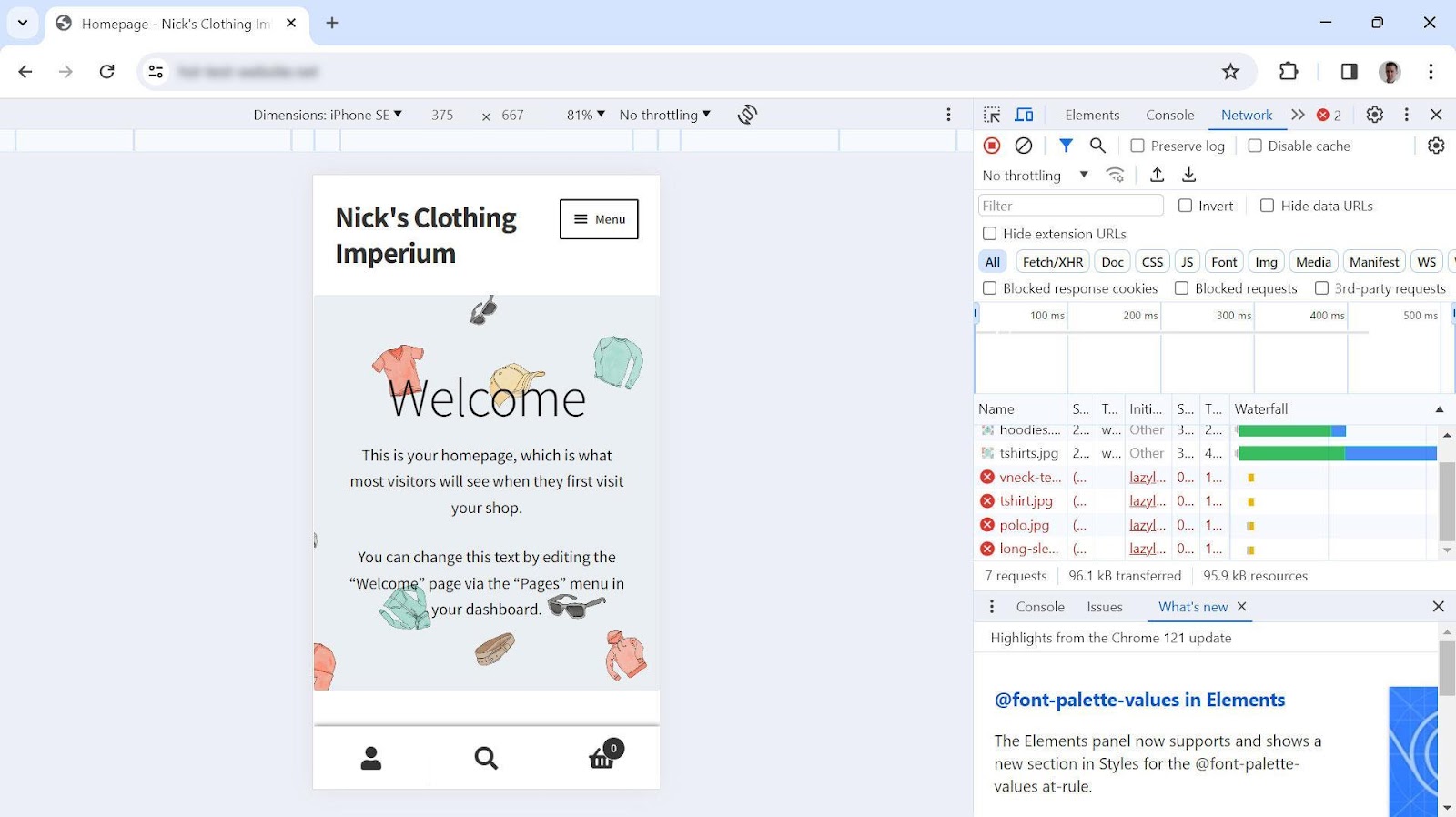
Veja como fazer o último:
- Abra seu site de teste no navegador de sua preferência
- Mude para o modo de design responsivo (Cmd/Ctrl+Shift+M no Chrome e no Firefox)
- Use as configurações na parte superior para simular diferentes tamanhos de dispositivos e velocidades de conexão
- Navegue normalmente e experimente todas as funcionalidades do site

2.3 Use um plugin de cache
Uma maneira fácil de acelerar o WooCommerce é usar um plugin de cache. Caso você não esteja familiarizado com cache, significa salvar uma versão final das páginas da sua loja no servidor para que os visitantes possam acessá-las imediatamente.
Normalmente, no WordPress/WooCommerce, as páginas da web são criadas dinamicamente a partir de arquivos PHP. Eles são processados no servidor com conteúdo extraído de um banco de dados para entregar o código HTML que o navegador pode exibir. Um plugin de cache pula várias etapas pré-processando tudo de antemão para que o servidor possa enviar o HTML diretamente.
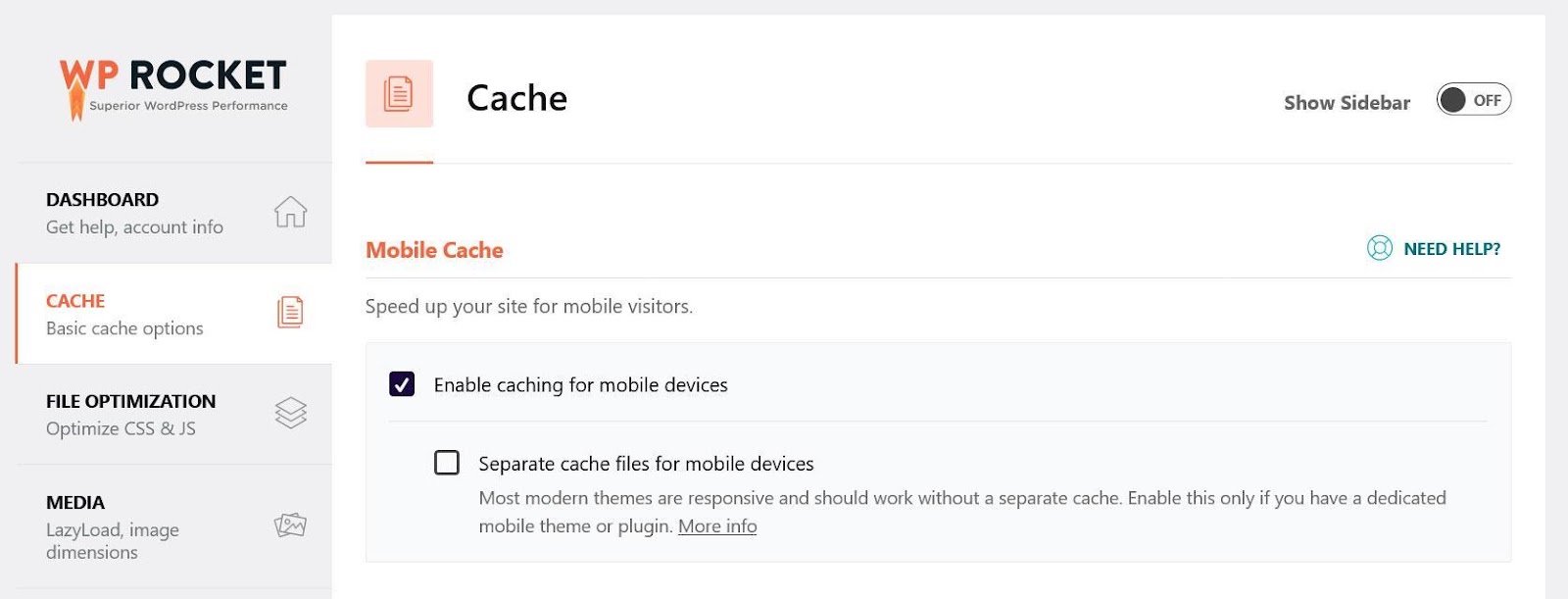
Um dos mais populares e melhores plug-ins de cache para WooCommerce é WP Rocket.

Ele adiciona cache automaticamente à sua loja online no momento em que é ativado, incluindo uma opção para dispositivos móveis.

Além disso, como você verá a seguir, oferece funcionalidades muito mais poderosas para acelerar facilmente sites WooCommerce.
2.4 Otimize seu código
Outro fator importante para o desempenho é melhorar o código do seu site. O cache é uma técnica chave para tornar o WooCommerce mais rápido, no entanto, existem outras medidas de otimização de velocidade você precisa considerar para resolver problemas de desempenho mais sistêmicos.
Com esse espírito, aqui estão três técnicas que você pode usar para tornar o código do seu site mais simplificado:
- minification – Isso significa remover toda a formatação dos arquivos do site destinada a tornar o código mais legível, como comentários, recuos, etc. Os navegadores são capazes de entender o código sem ele e a formatação extra torna os arquivos maiores e, portanto, mais lentos para download.
- Reduzir CSS não utilizado – Se você tiver um código em seu site que não contribui em nada para a página em que é carregado, isso apenas o torna mais lento.
- Atrasar e adiar JavaScript – Atrasar e adiar significa dizer ao navegador para ignorar arquivos JavaScript menos importantes, como scripts analíticos, para que possa priorizar arquivos essenciais para o processo de carregamento. Estas são ótimas técnicas para elimine recursos de bloqueio de renderização.
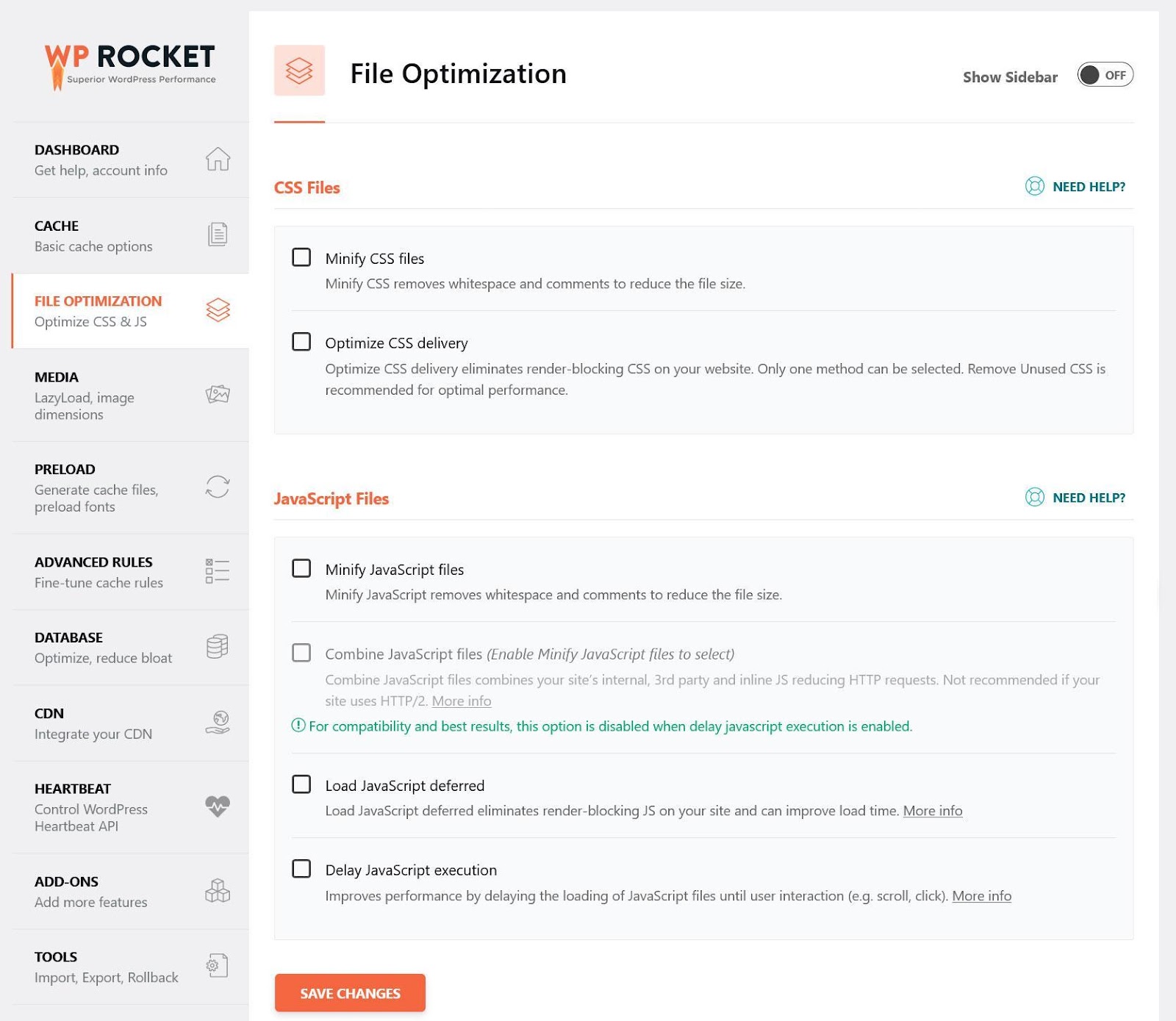
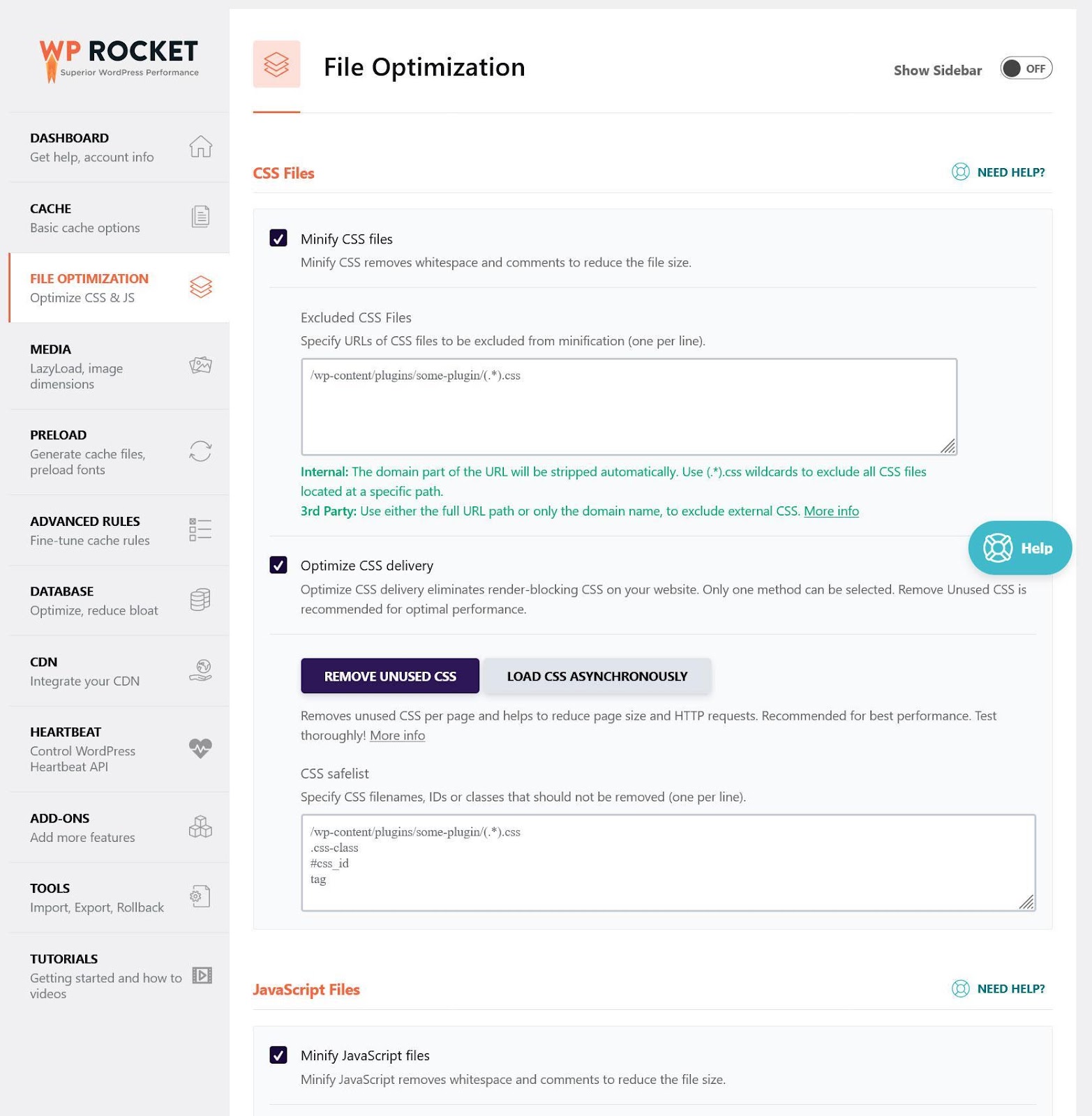
WP Rocket oferece opções para todos os itens acima em Otimização de arquivo. Você pode reduzir, otimizar e adiar JavaScript e CSS marcando algumas caixas.

2.5 Otimize suas imagens de produtos
Se você tem uma loja online, é provável que esteja usando muitas imagens para tornar seus produtos mais atraentes. É uma boa ideia, porém, as imagens possuem muito mais dados do que o conteúdo de texto, então você precisa saber como faça suas imagens carregarem mais rápido.
As principais técnicas para isso são:
- Compactando imagens – Semelhante à minificação, significa eliminar dados desnecessários. Isso pode reduzir o tamanho da imagem sem comprometer a qualidade.
- Reduzindo o tamanho da imagem - Outra maneira de tornar as imagens menores e de download mais rápido é exibi-las apenas no tamanho necessário para o local em que aparecem. Caso contrário, você estará fazendo com que seus visitantes baixem dados desnecessários.
- Usando melhores formatos de imagem – Formatos como WebP ou Avif usam muito menos dados que JPG ou PNG.
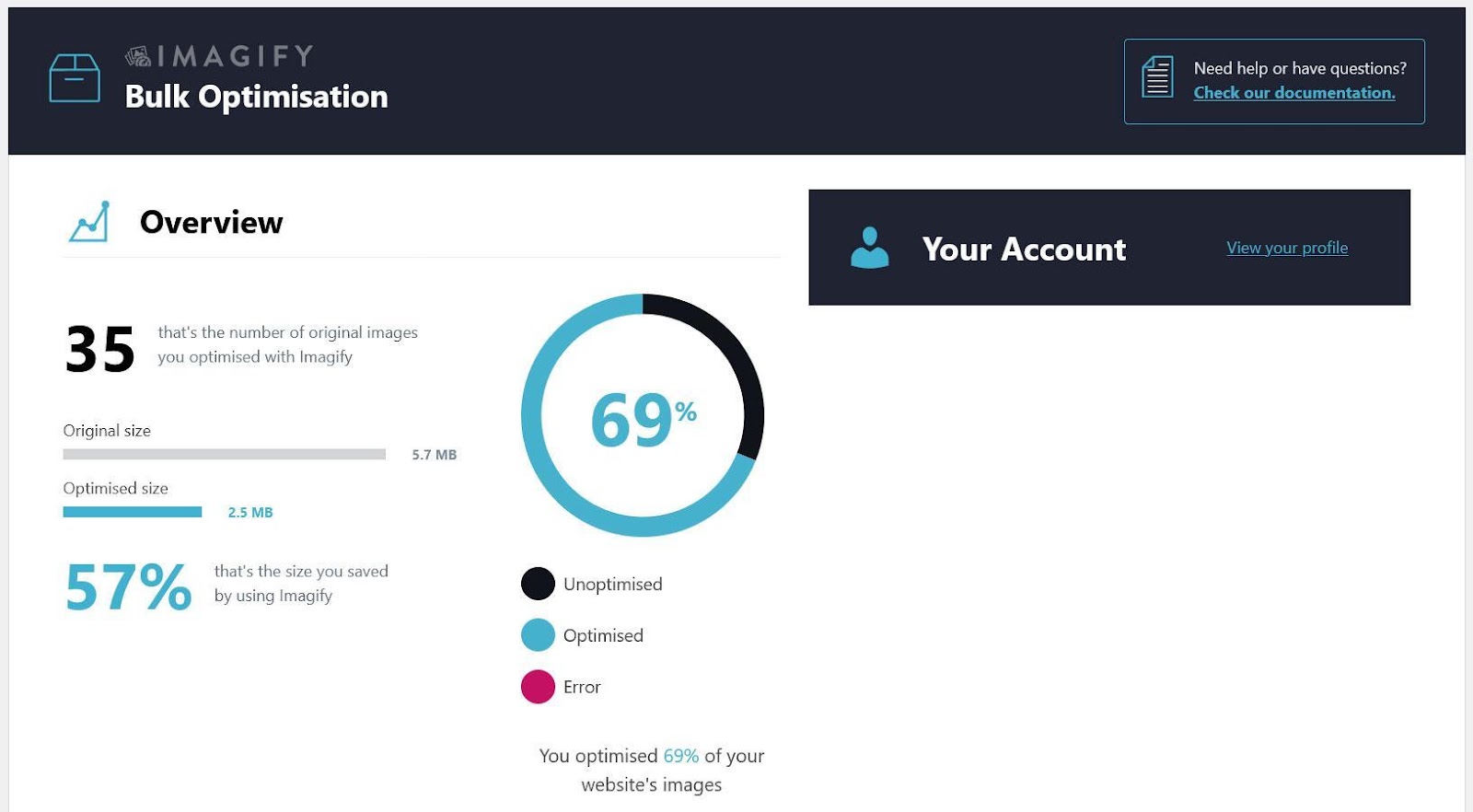
Uma opção para implementar o acima automaticamente é Imagify. É um plugin complementar ao WP Rocket e pode compactar imagens em massa e convertê-las em WebP.

2.6 Use um CDN
Uma CDN ou “Content Delivery Network” é um conjunto de servidores interconectados posicionados em diferentes lugares do mundo. Todos eles contêm cópias dos arquivos do seu site e o objetivo é encurtar a distância e o tempo que os visitantes de diferentes áreas do planeta levam para acessá-los. É uma ótima maneira de agilizar sua loja online para clientes internacionais.
Existem muitos provedores de CDN por aí. Você pode simplesmente se inscrever em um e configurá-lo para o seu site.
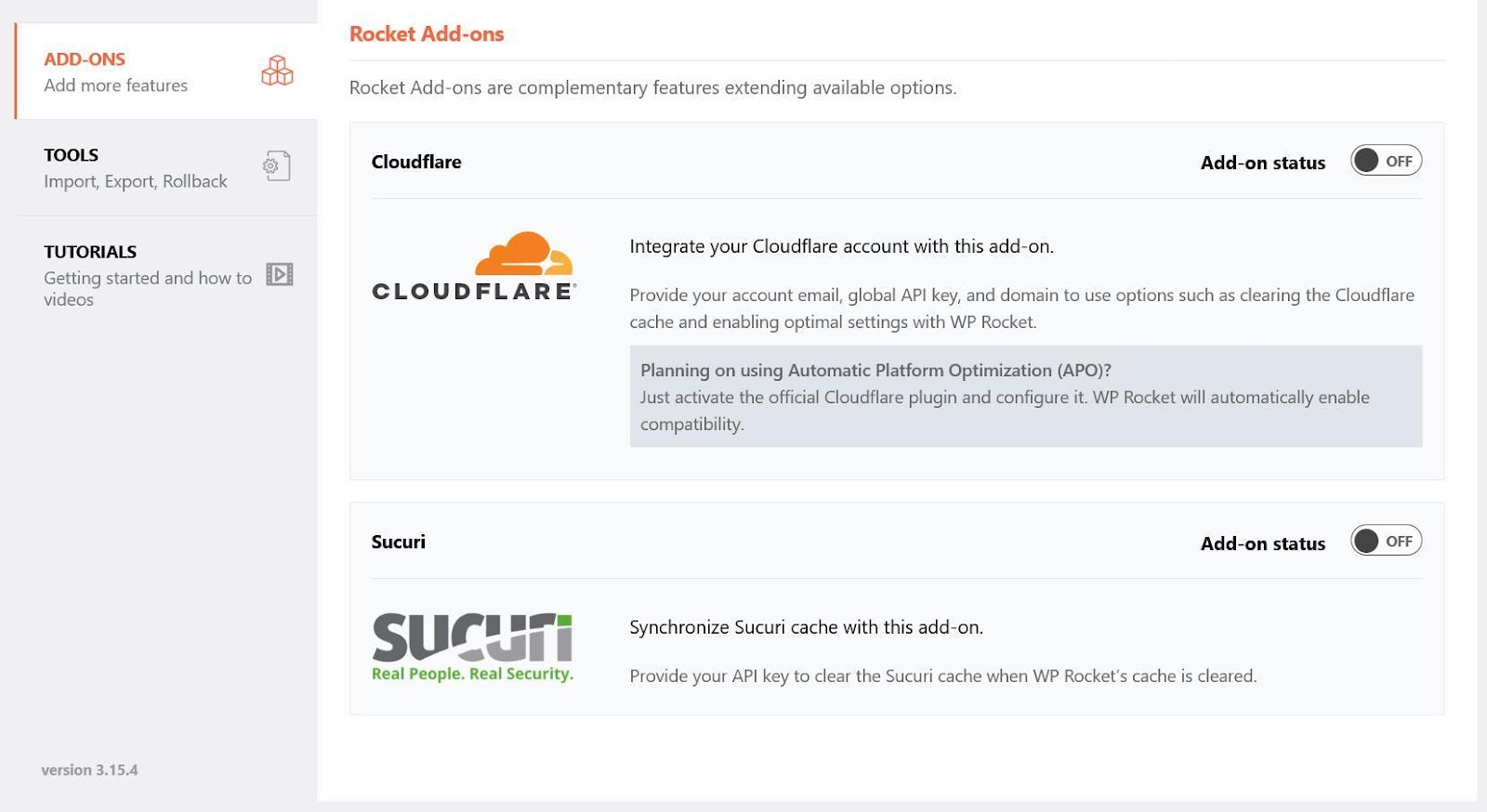
Se você precisar de ajuda, o WP Rocket está à sua disposição com complementos dedicados para Sucuri e Cloudflare, duas soluções populares. Isso os torna muito rápidos de configurar.

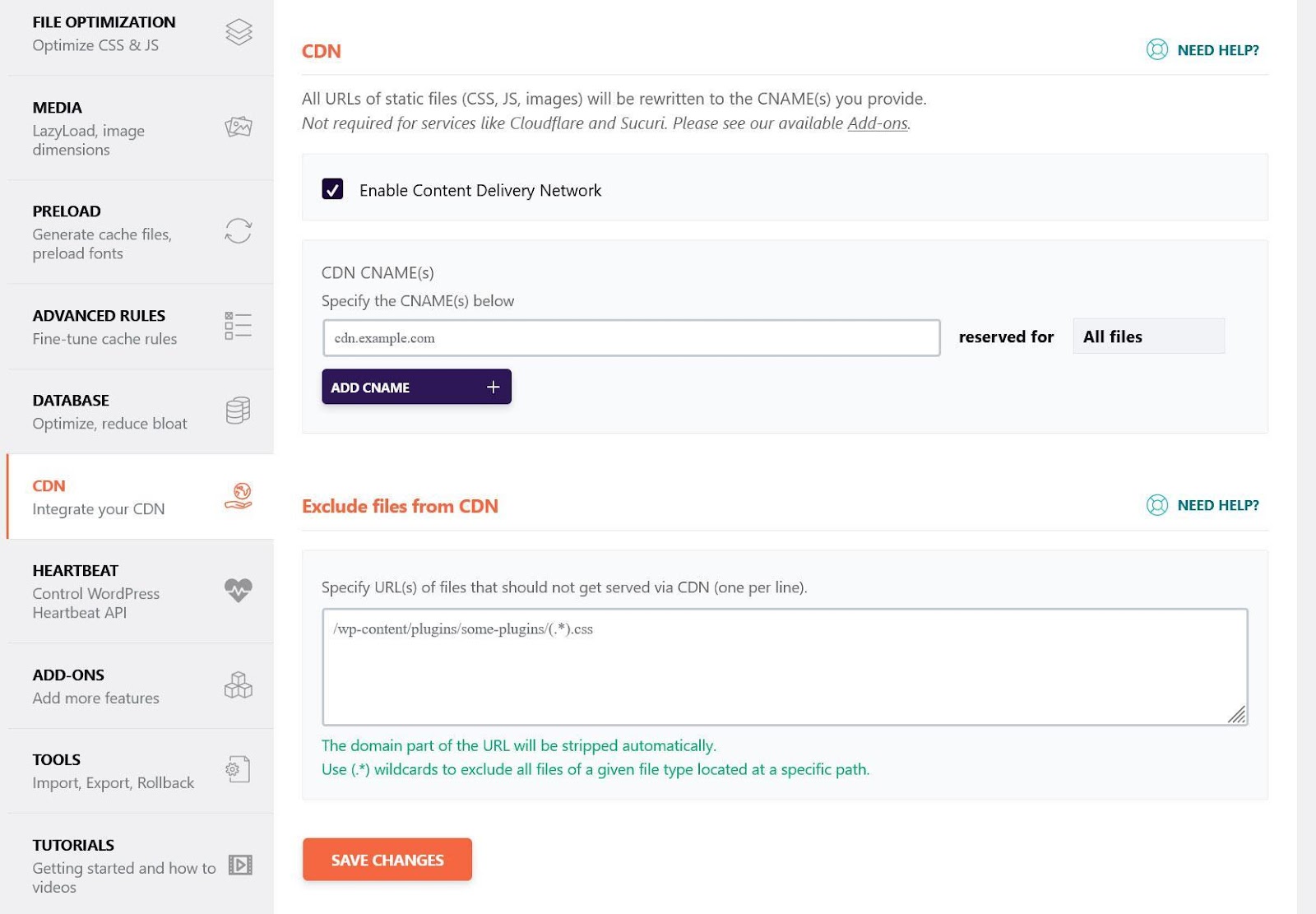
Para outras opções, você pode simplesmente ativar o uso de CDN em CDN, forneça o CNAME da sua rede e configure quais arquivos você deseja terceirizar para ela.

Por fim, o WP Rocket também vem com seu próprio CDN, chamado RocketCDN. Você pode adicioná-lo facilmente à sua conta WP Rocket existente e configurá-lo automaticamente.
2.7 Implementar HTTP/2
O protocolo HTTP é um dos blocos básicos de construção das conexões com a Internet. É por isso que escrevemos http:// na frente dos URLs do site.

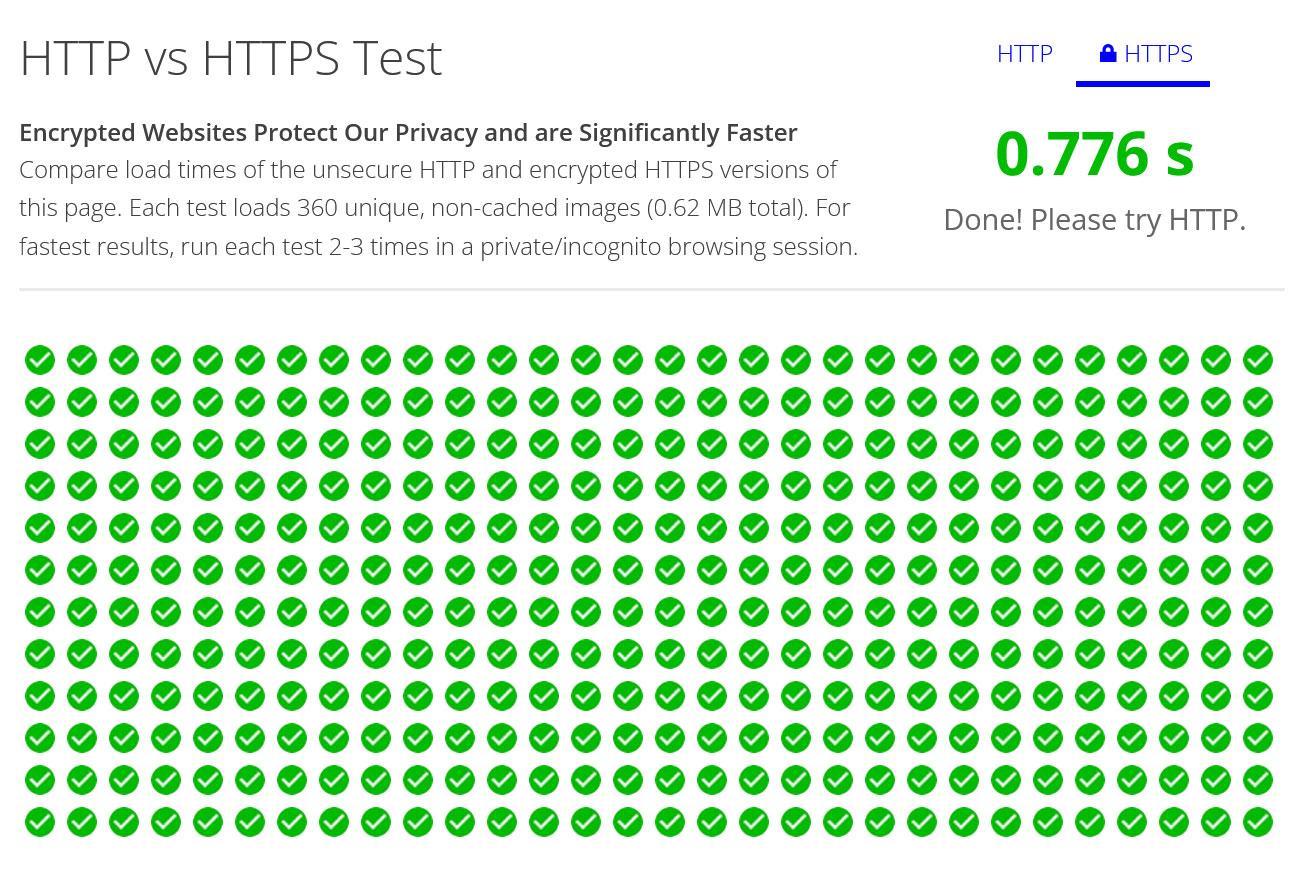
Com o tempo, versões novas e aprimoradas do HTTP foram lançadas com forte foco na velocidade de transmissão. Por exemplo, HTTP/2 é muitas vezes mais rápido que HTTP. Você pode ver a prova SUA PARTICIPAÇÃO FAZ A DIFERENÇA.

Como uma loja online, você já deve ter o HTTP/2 instalado. É a base do HTTPS, que você precisa para estabelecer uma conexão segura e processar dados de pagamento confidenciais, como informações de cartão de crédito. Se não for esse o caso, certifique-se de alterá-lo o mais rápido possível. Isso também aumentará a velocidade do seu site.
No entanto, agora existe uma nova versão disponível, HTTP/3, que vem com melhorias adicionais de velocidade. Se o seu provedor de hospedagem na web oferece suporte a este protocolo, considere mover seu site WooCommerce para ele. É o que usamos aqui no Rank Math também.

2.8 Limpe seu banco de dados
Como você deve saber, os sites WooCommerce consistem em duas partes: o sistema de arquivos e o banco de dados.
O banco de dados é onde todo o conteúdo é salvo, como texto nas páginas, descrições de produtos, nomes de itens de menu, etc. Essas informações são usadas em todas as páginas da web, portanto, se seu banco de dados for lento, todo o seu site será prejudicado.
Com o tempo, os bancos de dados podem ficar entupidos com dados temporários e redundantes. Além disso, à medida que seu site continua crescendo, quanto mais informações são armazenadas nele, mais tempo pode levar para acessar a página certa.
Portanto, para garantir que funcione como uma máquina bem lubrificada, você deve otimizar regularmente seu banco de dados. Você pode fazer isso manualmente por meio de um programa de banco de dados como PHPMyAdmin ou um plugin do WordPress.
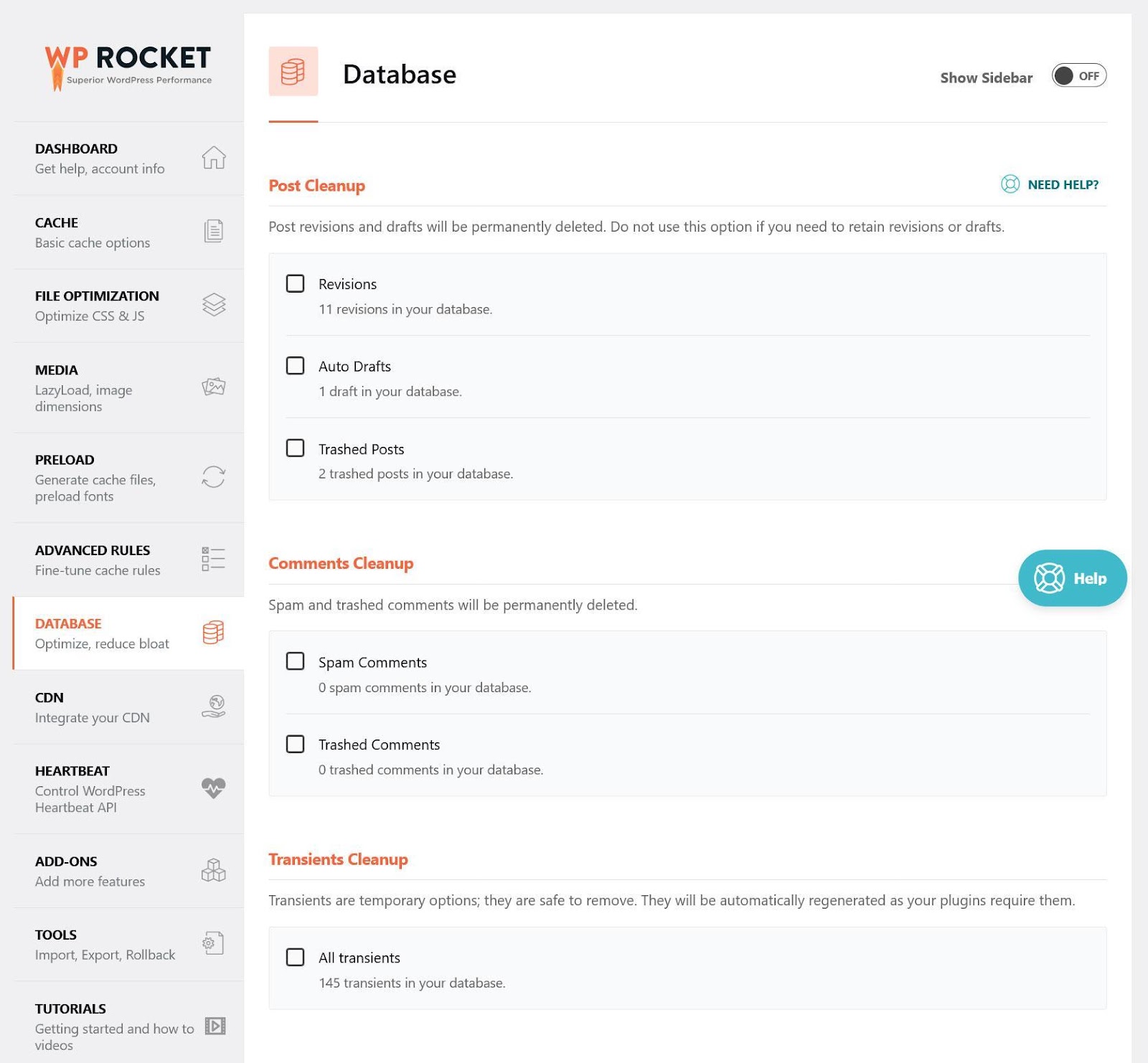
Se você já usa o WP Rocket, a otimização do banco de dados – você adivinhou – também faz parte de seu conjunto de recursos. Sob banco de dados, você pode excluir revisões e rascunhos automáticos, comentários de spam, limpar transientes (que são dados temporários do banco de dados), otimizar tabelas e até mesmo agendar limpezas automáticas.

2.9 Evite muitos plug-ins
Um último fator na velocidade do seu site WooCommerce é o número de plug-ins que você usa. O próprio WooCommerce tem centenas de extensões e o WordPress também oferece dezenas de milhares de plug-ins gratuitos. Portanto, sempre existe a tentação de instalar mais em seu site para obter funcionalidades adicionais.
No entanto, cada plug-in vem com seu próprio código e arquivos que precisam ser carregados, o que pode tornar seu site mais lento. Principalmente se não estiverem bem codificados, o que, infelizmente, às vezes acontece.
É por isso que, por uma questão de desempenho, você deve manter o número deles no mínimo. Tenha em seu site apenas os plug-ins que você usa ativamente. Se algo não tem um propósito, é hora de removê-lo. Além disso, você deve testar a velocidade do seu site regularmente para descobrir se algum plug-in tem um impacto particularmente forte no tempo de carregamento do site.
3 Acelerando o WooCommerce com WP Rocket: um estudo de caso
Na última parte deste post, abordaremos um estudo de caso para mostrar um exemplo prático de como acelerar um site WooCommerce com um plugin de cache.
3.1 Configuração de teste e leituras iniciais
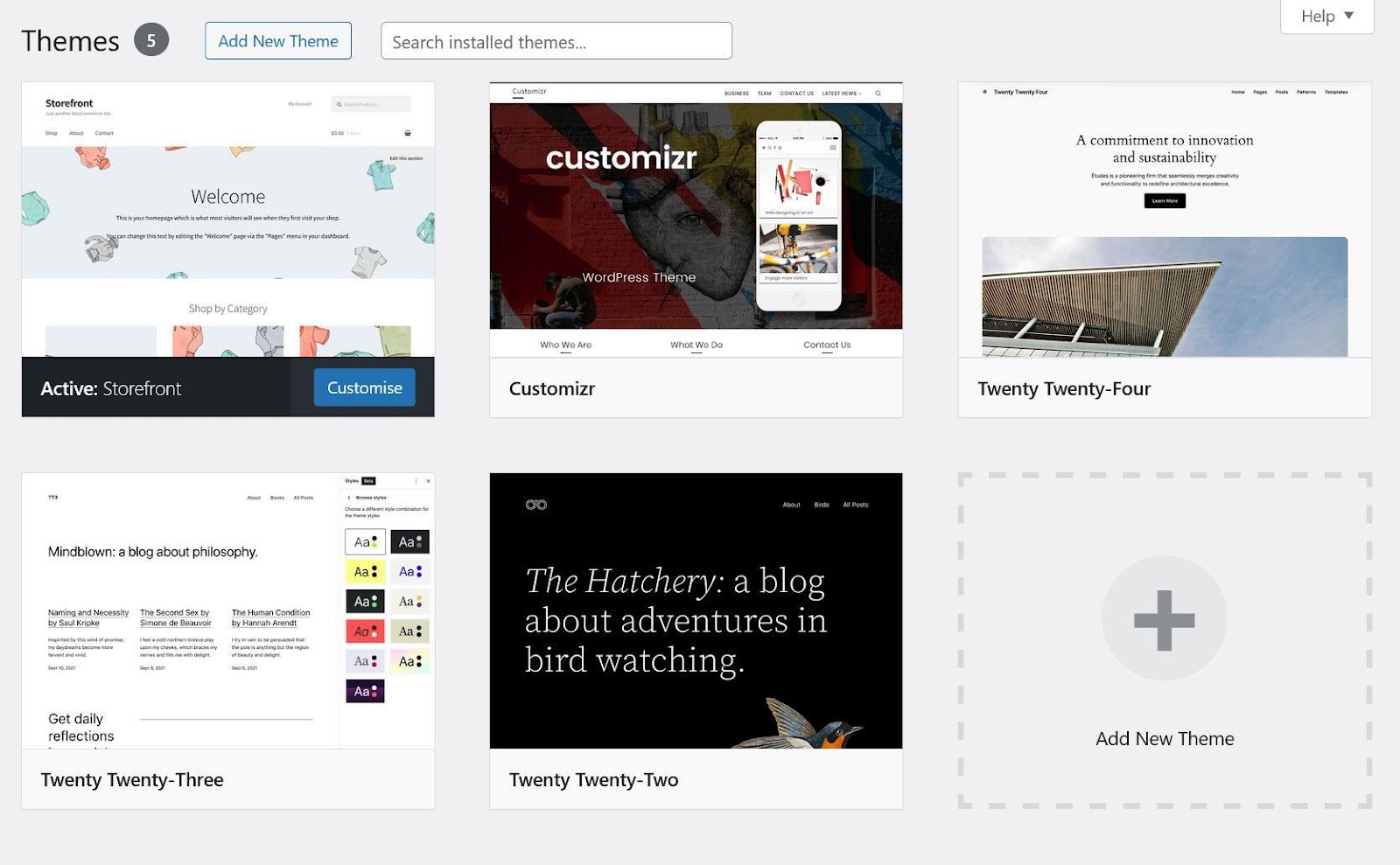
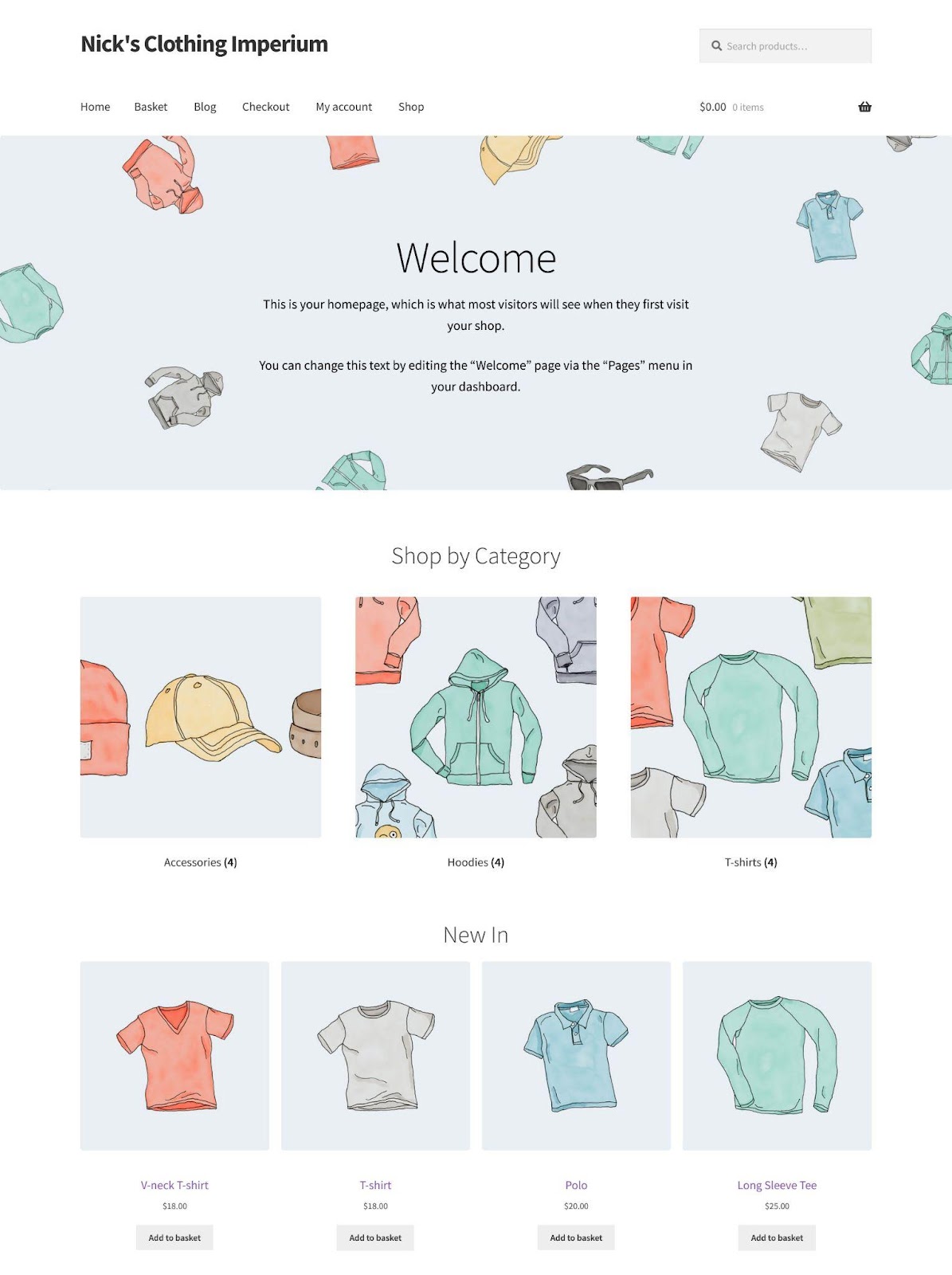
Criamos um site WooCommerce simples usando o Tema da vitrine. Ele criou automaticamente produtos de amostra e um design de página inicial.

Também instalamos vários plug-ins comuns e extensões WooCommerce.
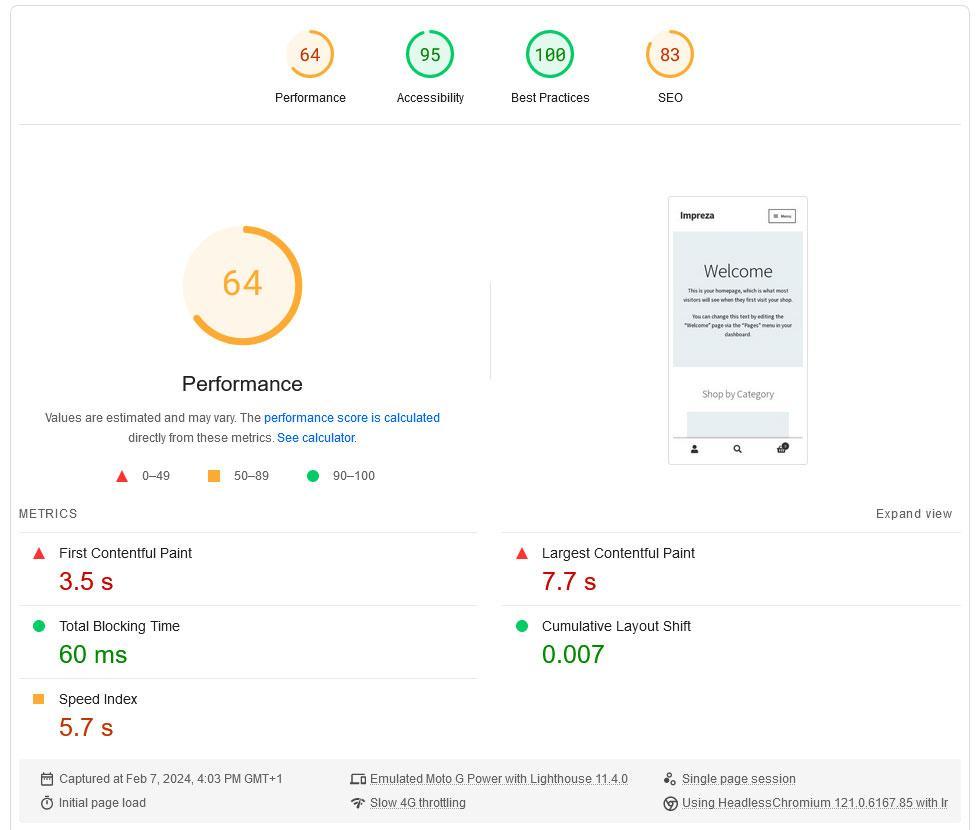
Quando executamos o site pela primeira vez PageSpeed Insights, os resultados são um tanto medíocres.

Eles não são horríveis, mas também não há nada digno de nota:
- pontuação de desempenho: 64 (móvel), 75 (computador)
- A maior pintura com conteúdo: 7.7 s (móvel), 2.5 s (desktop)
- Tempo Total de Bloqueio (ainda não há dados INP): versão 60 ms (móvel), 0 ms (desktop)
- Mudança de layout cumulativa: 0.007 (móvel), 0 (computador)
Portanto, resumindo, o Largest Contentful Paint é muito alto tanto em dispositivos móveis quanto em computadores e a pontuação geral de velocidade poderia ser melhor. As outras leituras do Core Web Vitals foram boas.
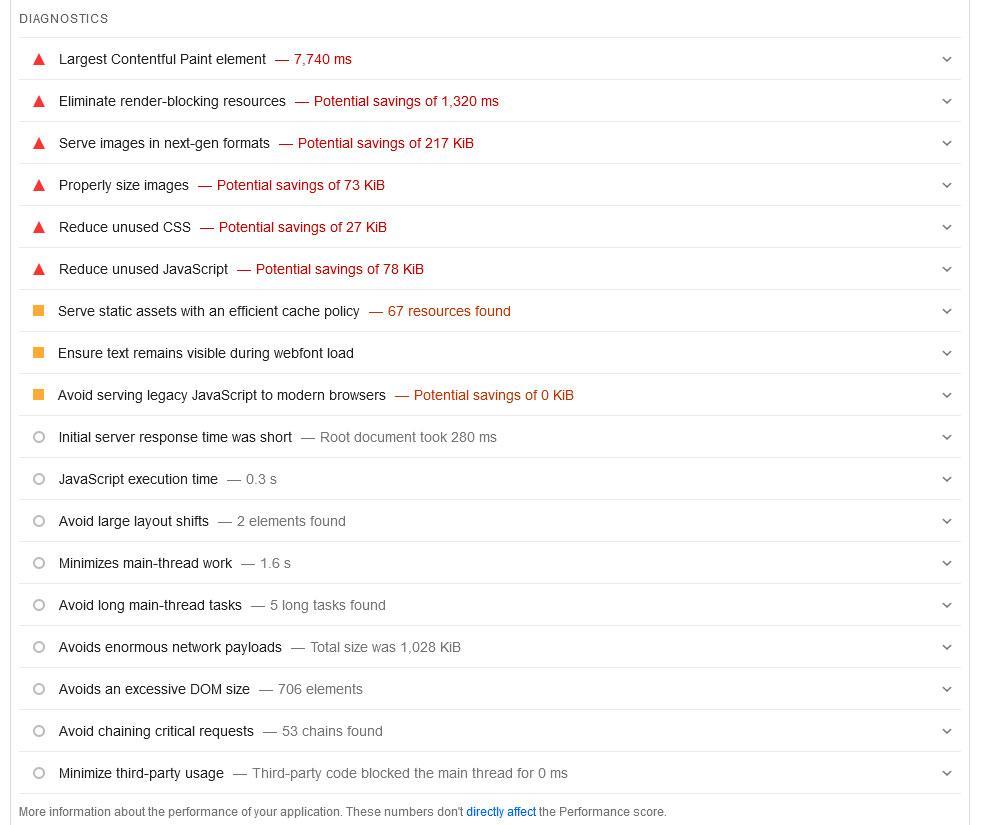
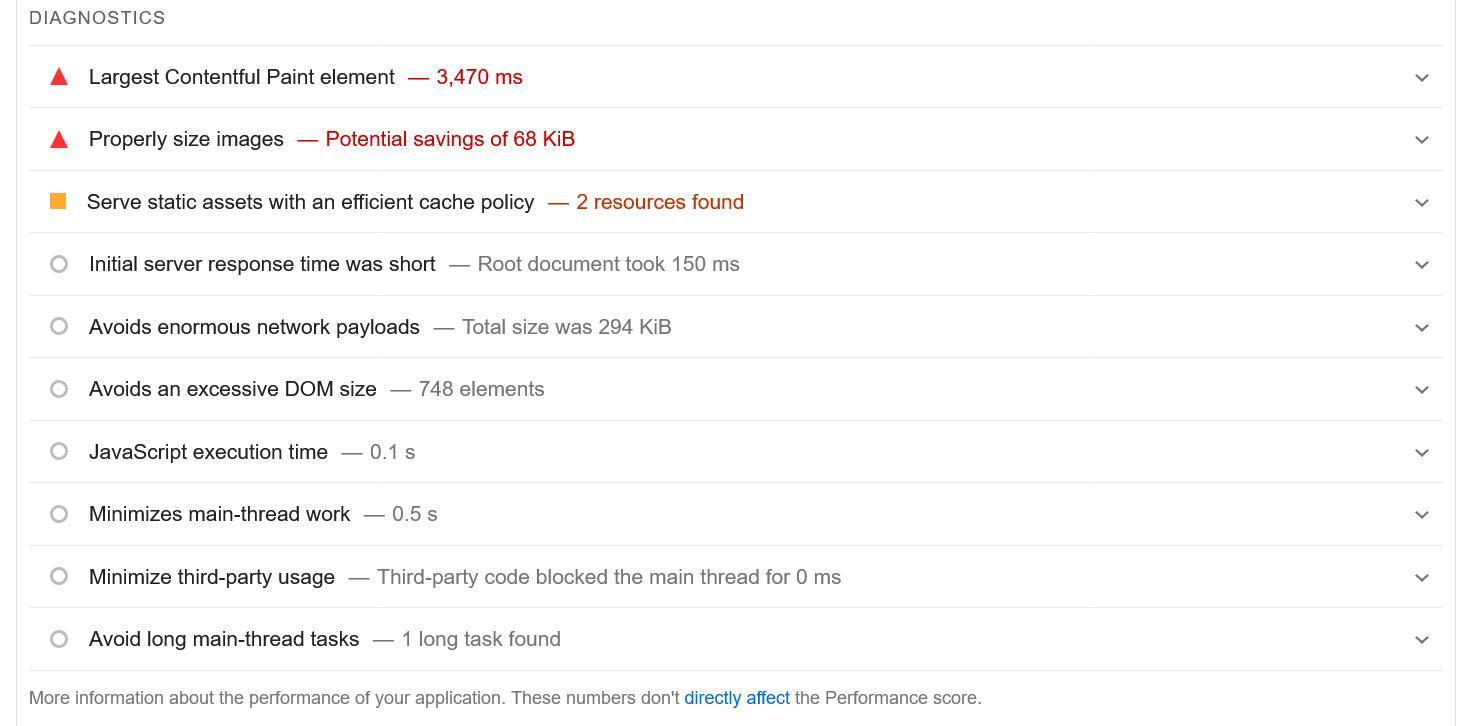
Se olharmos para o Diagnóstico seção, podemos ver que há muito potencial para melhorias. Ele menciona muitas das correções sobre as quais falamos acima.

Vamos ver como o WP Rocket pode ajudar.
3.2 Otimização de velocidade
Depois de instalar e ativar o plugin WP Rocket, ele automaticamente faz uma série de melhorias:
- Ative o cache, incluindo o cache móvel, e defina a vida útil para dez horas
- Ative a compactação Gzip para reduzir os arquivos do site e torná-los mais rápidos para download
- Acelere o tempo de carregamento do Carrinho de compras WooCommerce
- Habilitar pré-carregamento de cache e pré-carregamento para links
Esses já são métodos eficazes para acelerar o WooCommerce. No entanto, há muitas coisas adicionais que podemos fazer.
Em primeiro lugar, nas configurações do plugin, em Otimização de arquivo, ativamos as opções para reduzir, otimizar e adiar CSS e JavaScript.

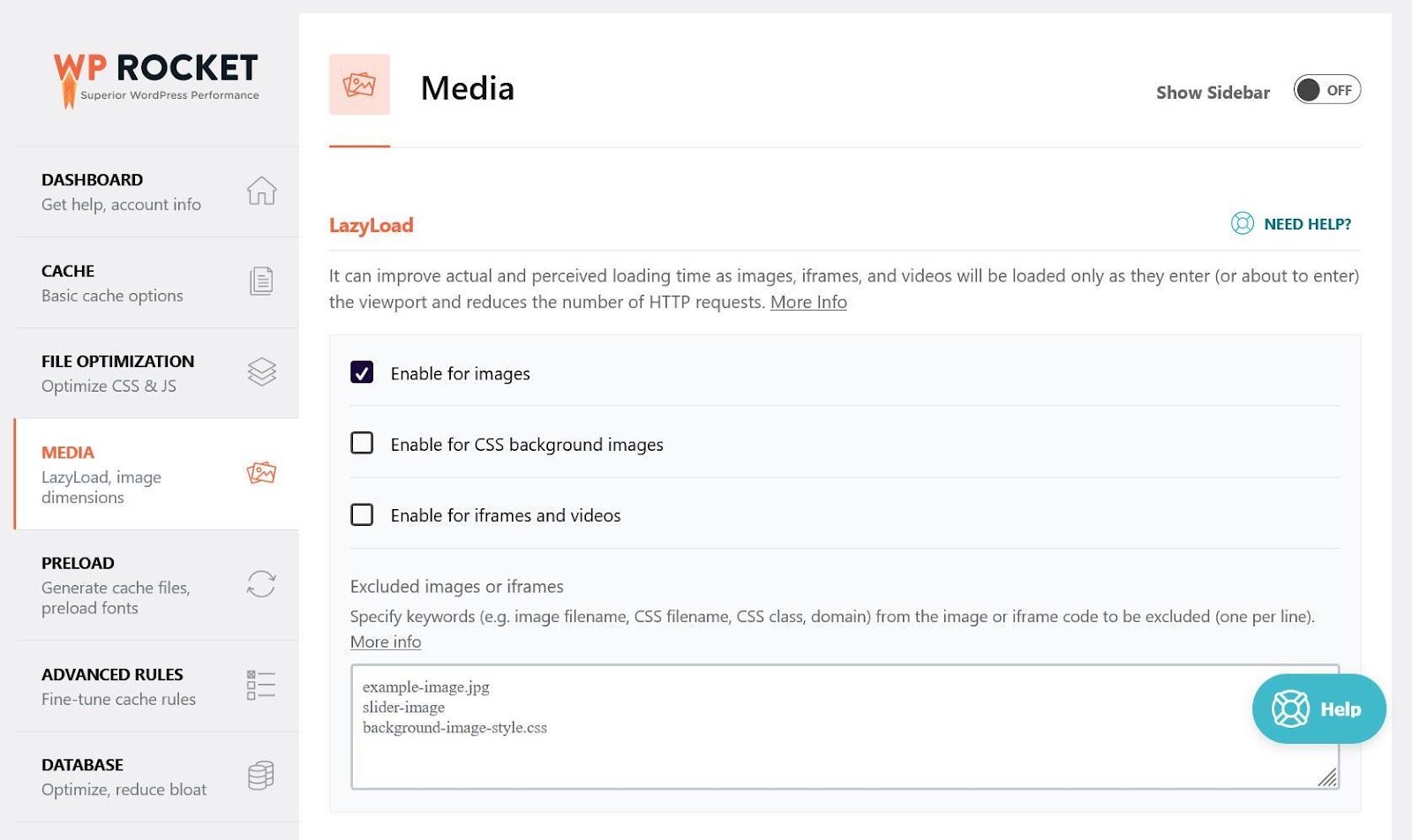
Além disso, sob Mídia, ativamos o carregamento lento.

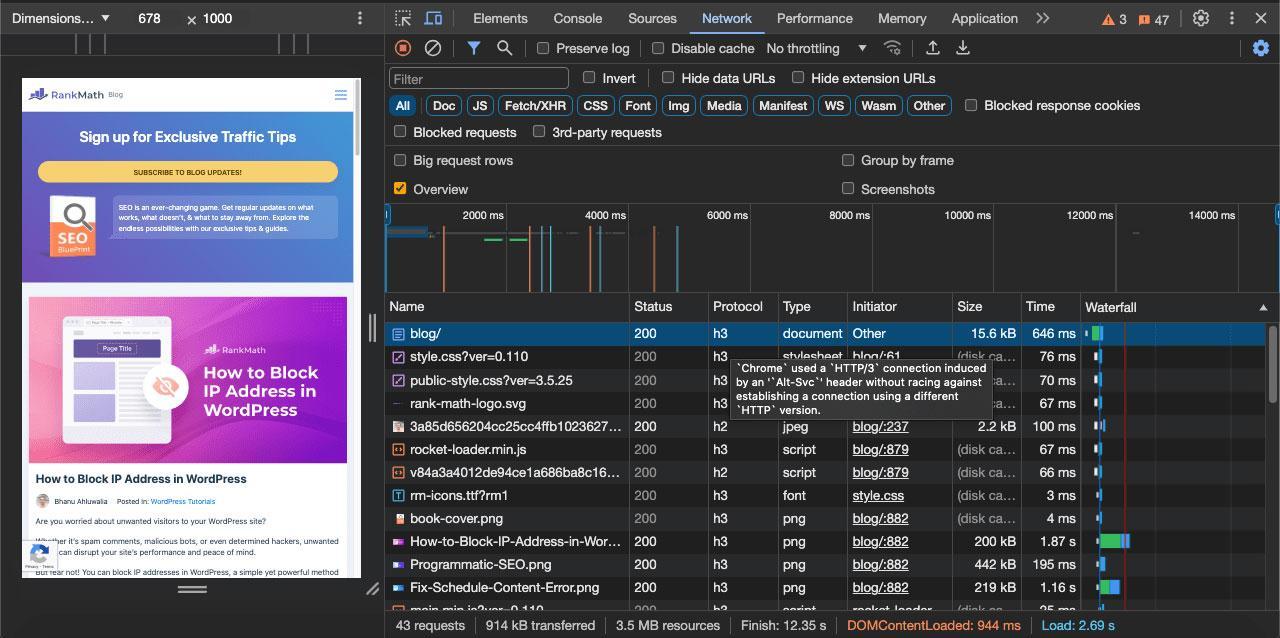
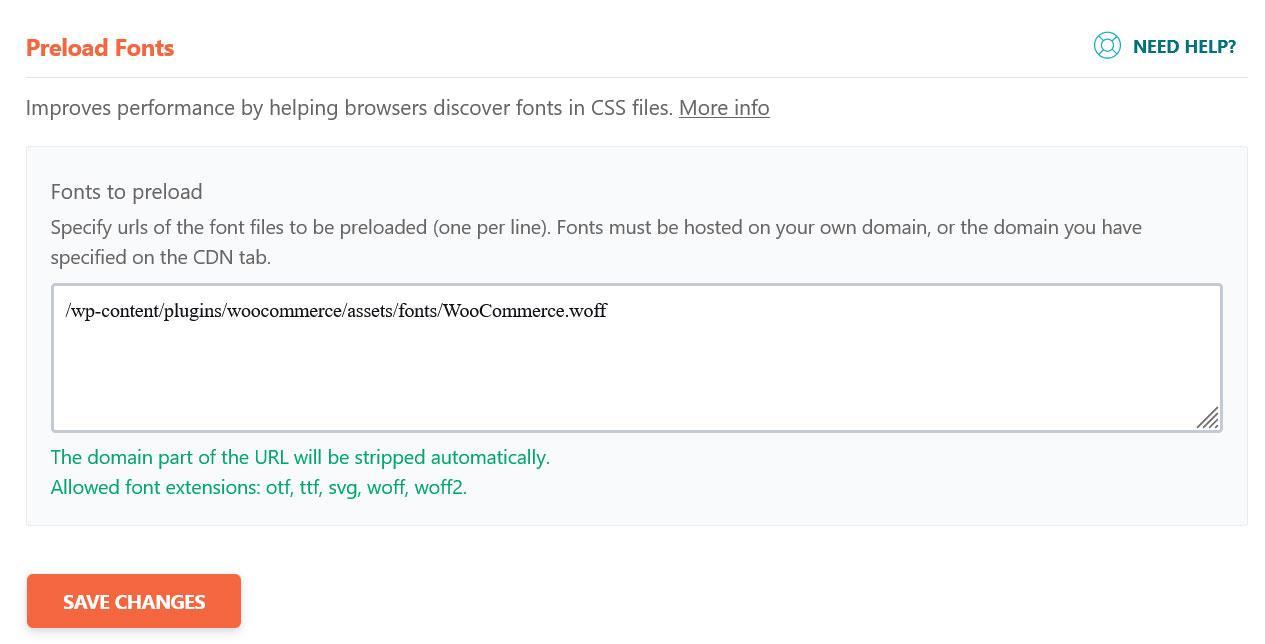
Depois disso, garantimos que o pré-carregamento esteja ativado e dissemos especificamente ao WP Rocket para pré-carregar o arquivo de fonte incluído no plugin WooCommerce, que apareceu no teste de velocidade.

Se quiser fazer a mesma coisa em seu site WooCommerce, você pode copiar e colar este caminho: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
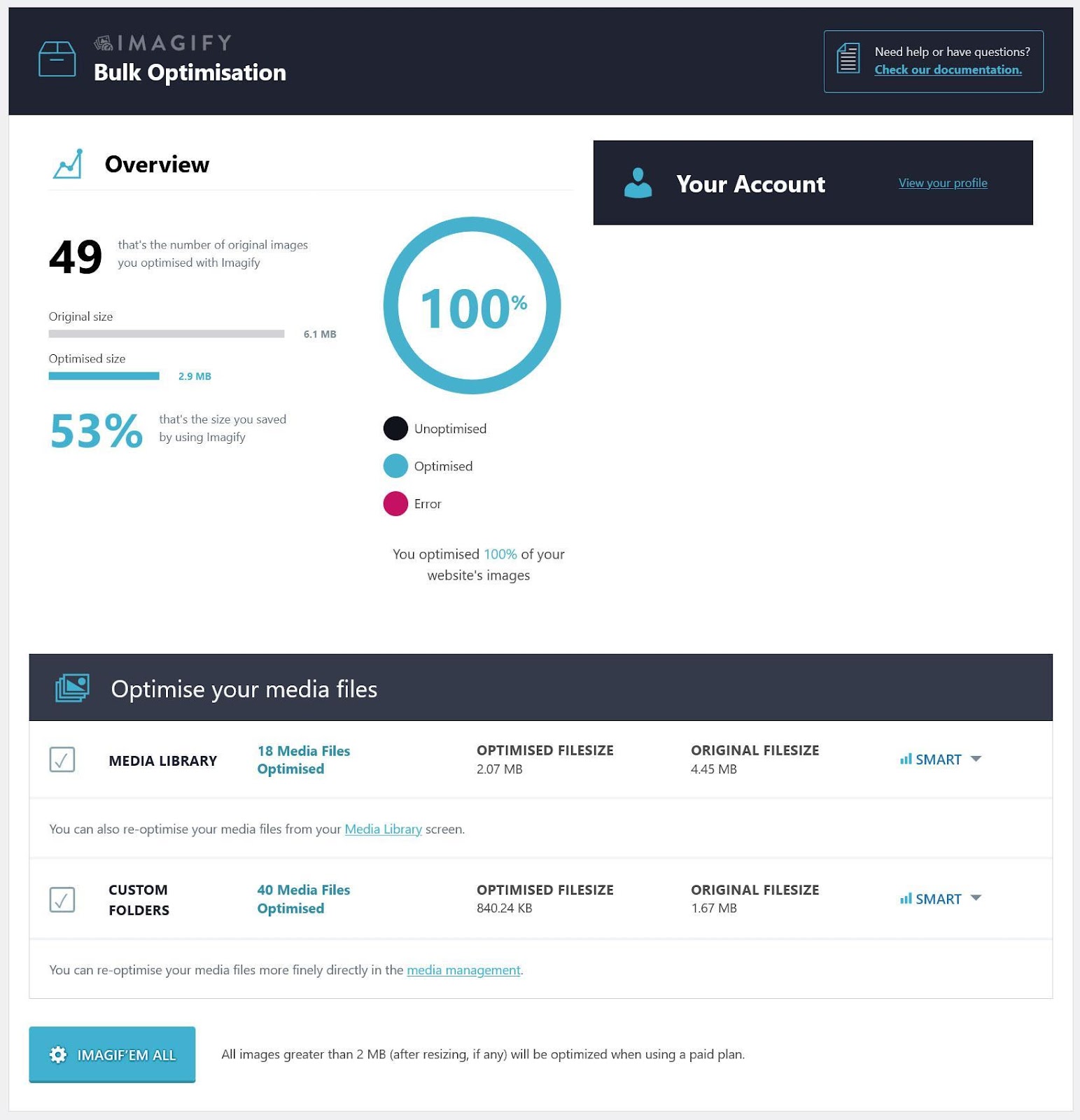
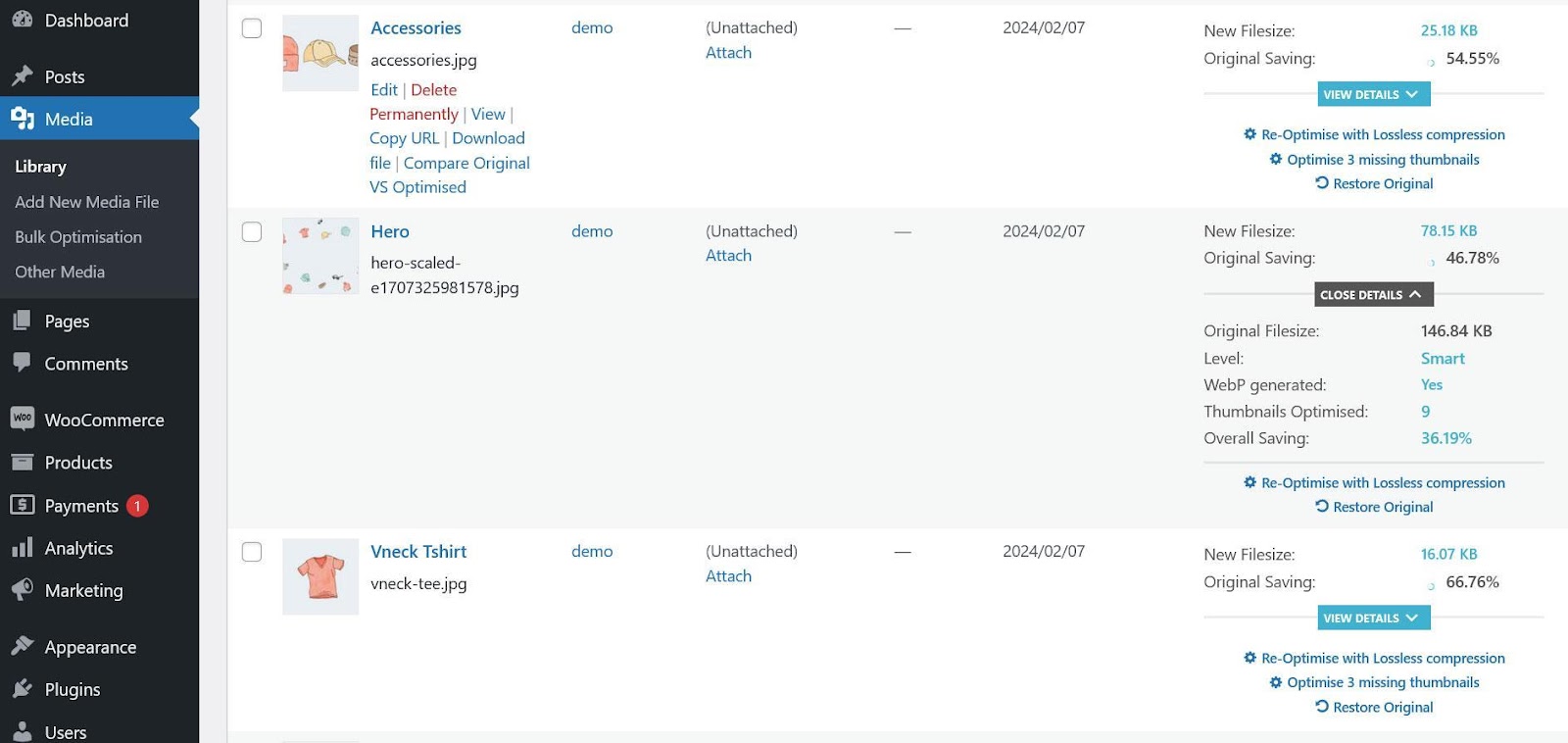
Debaixo Otimização de Imagem, instalamos Imagify e executou todas as imagens do site por meio de seu otimizador em massa.

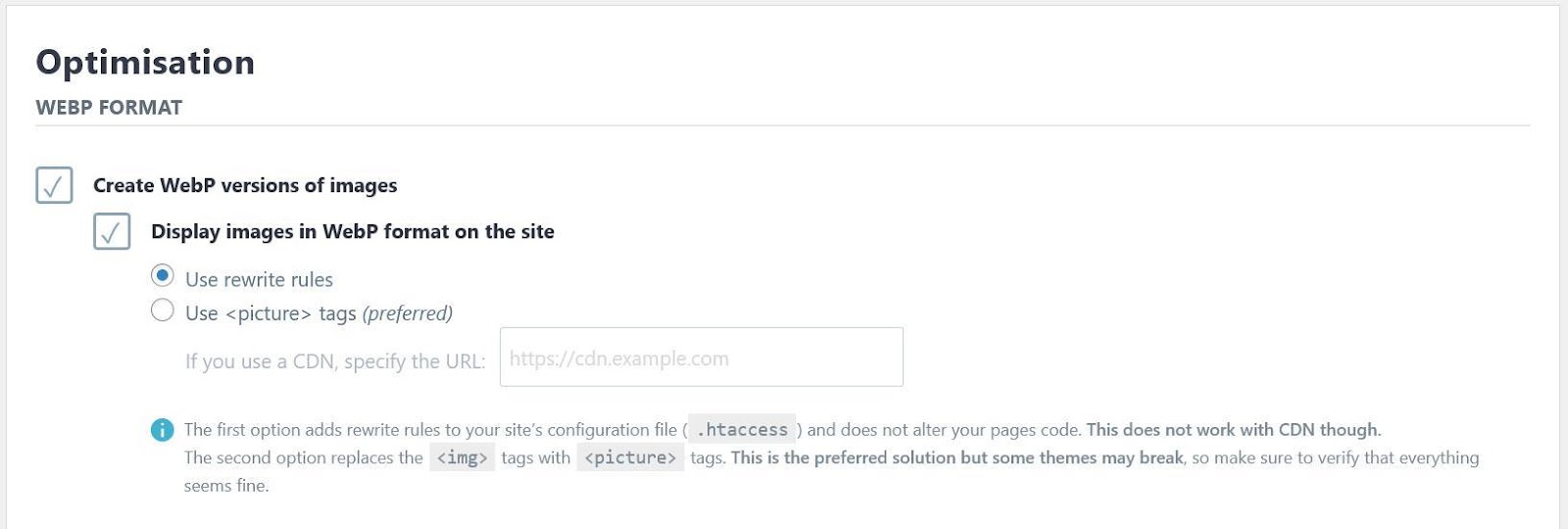
Também ativamos a opção de exibir imagens no formato WebP.

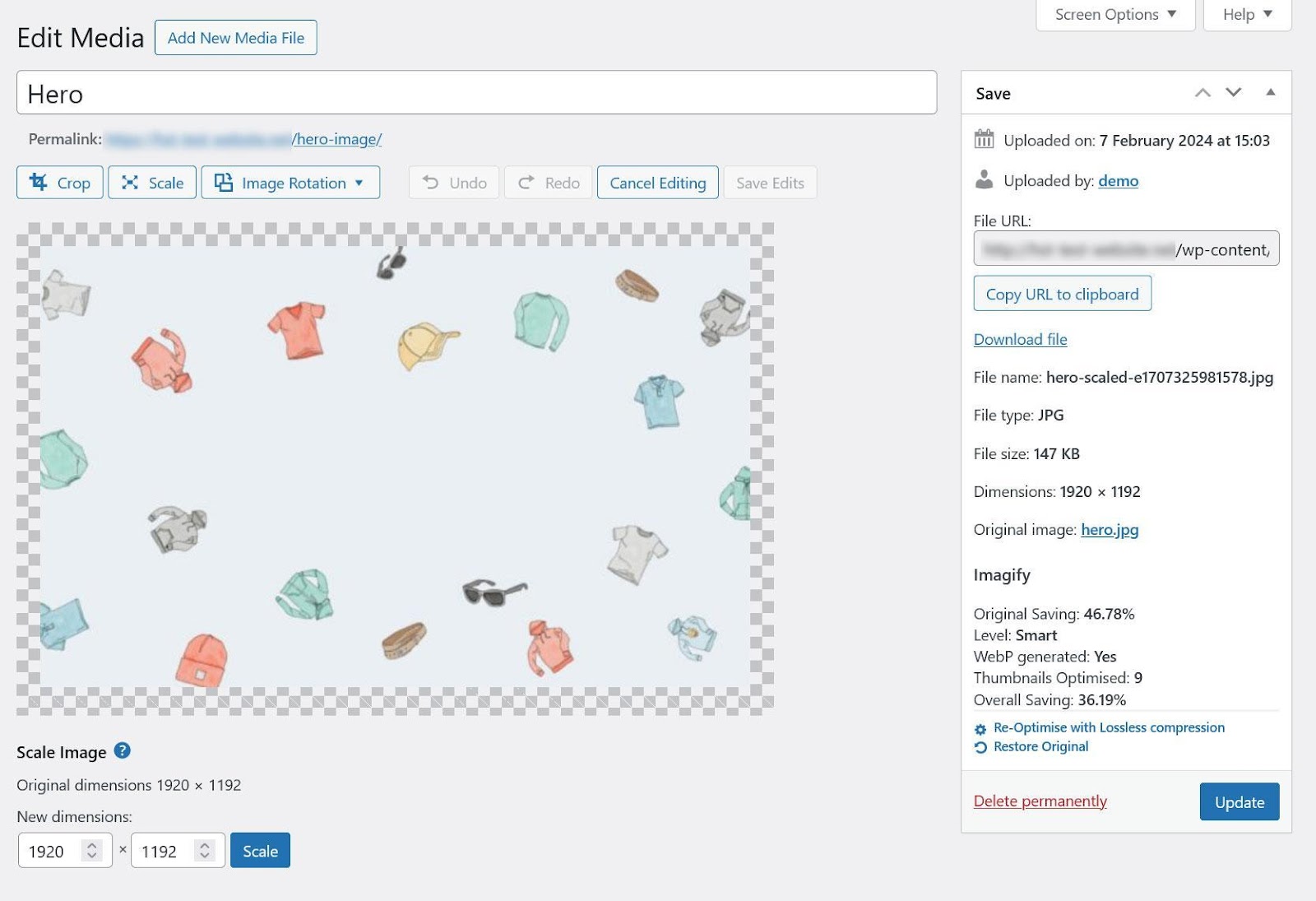
Por fim, acessamos a biblioteca de mídia e otimizamos especificamente todos os tamanhos de miniatura para a imagem principal que aparece na página inicial.

É um dos principais elementos que o PageSpeed Insights mostrou para impedir o carregamento. Também reduzimos sua largura pela metade com as ferramentas de edição integradas.

3.3 Resultados finais de velocidade
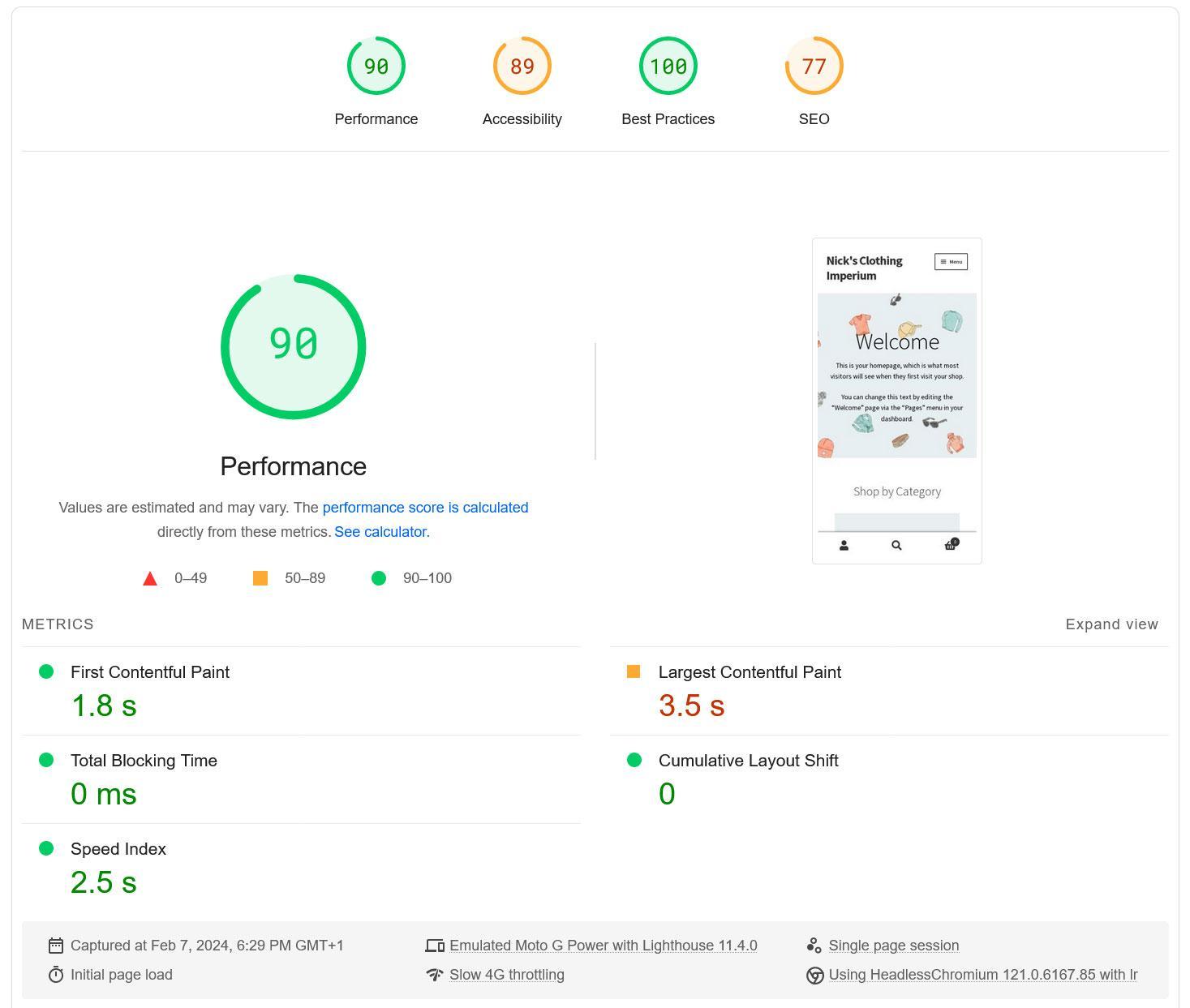
Após fazer esses ajustes, testamos o site novamente. Desta vez, parece muito melhor.

Aqui estão as mudanças que alcançamos:
| Antes | Depois de | Mudar | |
| Pontuação de desempenho (dispositivo móvel) | 64 | 90 | +26 |
| Pontuação de desempenho (desktop) | 75 | 93 | +18 |
| Maior pintura com conteúdo (móvel) | 7.7 s | 3.5 s | -4.2s |
| Maior pintura com conteúdo (desktop) | 2.5 s | 1.5 s | -1s |
| Tempo total de bloqueio (móvel) | 60 ms | 0 ms | -60 ms |
| Tempo total de bloqueio (desktop) | 0 ms | 0 ms | +/- 0 |
A Diagnóstico seção também melhorou. A maioria das recomendações anteriores desapareceu ou está melhor do que antes.

O maior problema ainda é a imagem do Largest Content Paint. Infelizmente, devido à forma como o WordPress funciona, ele usa a mesma imagem no celular e no desktop e não há nada a ser feito a respeito no momento.
No entanto, dado que a otimização levou apenas cerca de dez minutos para ser implementada, os resultados são muito bons!
4 Considerações finais sobre como acelerar o WooCommerce
O desempenho do site é um tema crítico, especialmente em sites de comércio eletrônico, onde a velocidade de carregamento tem impacto direto nas vendas, conversões e SEO. Negligenciar isso significa não dar à sua loja online a melhor chance de sucesso.
Acima, abordamos uma série de etapas eficazes para melhorar a velocidade de sua loja WooCommerce. Escolher a hospedagem e o tema corretos, usar um plugin de cache, otimizar seu código e imagens, bem como limpar seu banco de dados e plugins são apenas algumas das medidas que você pode tomar.
Se você achar que alguma das soluções mais técnicas está acima do seu nível de habilidade, você sempre pode recrutar a ajuda do WP Rocket. Como vimos no estudo de caso, pode ter um grande impacto com muito pouco esforço.
Se você gostou deste post, avise-nos por Tweetando @rankmathseo.
- Conteúdo com tecnologia de SEO e distribuição de relações públicas. Seja amplificado hoje.
- PlatoData.Network Gerativa Vertical Ai. Capacite-se. Acesse aqui.
- PlatoAiStream. Inteligência Web3. Conhecimento Amplificado. Acesse aqui.
- PlatãoESG. Carbono Tecnologia Limpa, Energia, Ambiente, Solar, Gestão de resíduos. Acesse aqui.
- PlatoHealth. Inteligência em Biotecnologia e Ensaios Clínicos. Acesse aqui.
- Fonte: https://rankmath.com/blog/speed-up-woocommerce-store/



