
INP (Interaction to Next Paint) zal op 12 maart 2024 FID (First Input Delay) vervangen in de Core Web Vitals-statistieken van Google.
Google evolueert zijn Core Web Vitals-statistieken om de ‘First Input Delay’ (FID)-statistiek te vervangen door ‘Interaction to Next Paint’ (INP). Deze wijziging in het UX-gerichte rankingsysteem van het zoekalgoritme zal plaatsvinden op 12 maart 2024.
INP zal een uitgebreidere analyse van de gebruikerservaring bieden dan zijn FID-voorganger, omdat het alle interacties op de webpagina bemonstert om zijn beoordeling te maken – in plaats van alleen te kijken naar de eerste interactie van een gebruiker op een pagina (zoals het geval was bij FID).
Om ervoor te zorgen dat de gebruikerservaring van uw website klaar is om u te helpen goed te scoren in de SERP's, moet u kennis nemen van de aanstaande overstap naar INP en de Core Web Vitals van uw website onderzoeken in het licht van de nieuwe metriek.
Laten we eens kijken naar de verandering – en hoe websiteteams de INP-statistieken op hun websites kunnen verbeteren.
Samenvatting op het hoogste niveau:
- INP meet de reactiesnelheid van een webpagina op gebruikersinteracties.
- INP wordt geëvalueerd door gemiddeld bij te houden hoeveel tijd er verstrijkt tussen de interacties van een gebruiker (zoals klikken, tikken of toetsaanslagen) en de reactie van de webpagina op die interactie.
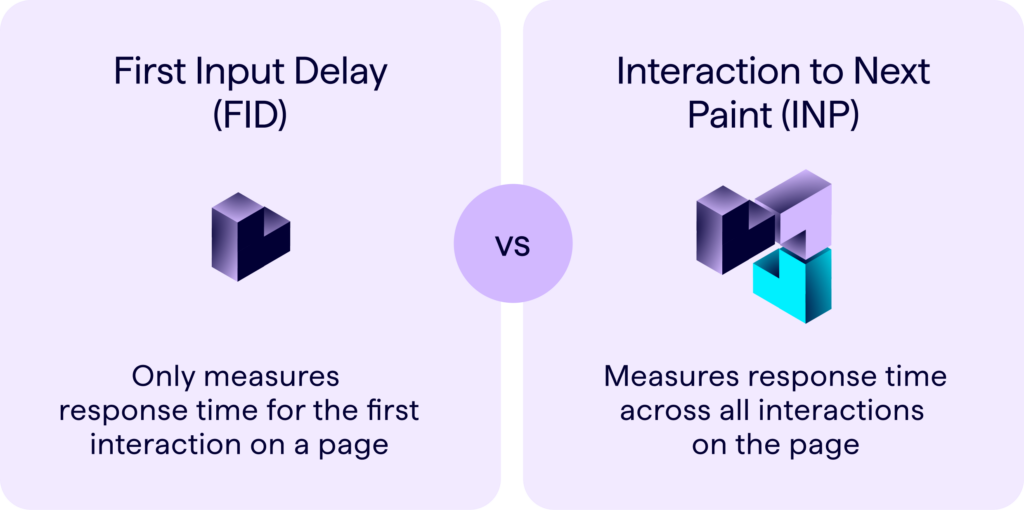
- Terwijl FID de responstijd alleen meet bij die van een gebruiker eerste wisselwerking op een webpagina meet INP de gemiddelde responstijden meerdere interacties op een pagina.
- De te verlagen de INP-score, de beter de gebruikerservaring. (Een lagere INP-score duidt op een snellere responstijd.)
Wat is INP (Interaction to Next Paint) en hoe verschilt dit van FID (First Input Delay)?

Interaction to Next Paint (INP) is een maatstaf die de responstijd van websites voor interactieve elementen meet.
Het is gemaakt om een uitgebreidere meting van interactiviteit en paginaresponsiviteit te bieden dan mogelijk was met zijn voorganger, First Input Delay (FID).
Hoewel zowel FID als INP webstatistieken zijn die de responsiviteit van webpagina's beoordelen, verschillen de interacties die ze meten: FID houdt alleen rekening met de eerste interactie op een pagina terwijl INP monsters neemt allen interacties — wat zorgt voor een uitgebreidere analyse en een nauwkeurigere interactiviteitsscore dan FID.

Waarom INP belangrijk is voor SEO
Een traag reagerende webpagina met een gebrek aan zichtbare interactiviteit zorgt voor een negatieve gebruikerservaring. Omdat Google ernaar streeft zijn gebruikers webpagina’s van hoge kwaliteit bovenaan hun zoekresultaten te laten zien – zowel wat betreft inhoudskwaliteit als UX – gebruikerservaring is steeds belangrijker geworden voor SEO, vooral na de introductie van Google's Core Web Vitals. Daarom kan het verbeteren van de INP u helpen hoger te scoren in de zoekresultaten, organisch verkeer te genereren en de zichtbaarheid te vergroten.
De gebruikerservaring heeft ook invloed op conversies en verkopen voor uw bedrijf. Als het gaat om de sitesnelheid, bijvoorbeeld, zelfs een vertraging van één seconde in de mobiele laadtijden kan de conversiepercentages tot wel 20% beïnvloeden, aldus Mary Ellen Coe, president van Google Customers Solutions.
INP als onderdeel van Google's Core Web Vitals
INP is er één van verscheidene statistieken die Google gebruikt om de gebruikerservaring op een webpagina te evalueren als onderdeel van de bredere pagina Kernwebvitaliteit ranking systeem.

Nadat INP is geïntroduceerd, zullen de drie Core Web Vitals-statistieken in de systemen van Google bestaan uit:
- INP (interactie met volgende verf) — Meet interactiviteit
- LCP (Grootste Contentful Paint) — Meet de laadtijden van pagina's
- CLS (cumulatieve lay-outverschuiving) — Meet de visuele stabiliteit
Note: Core Web Vitals gebruikt “veldgegevens” (dwz gebruiksgegevens uit de echte wereld) om de daadwerkelijke gebruikerservaring weer te geven.
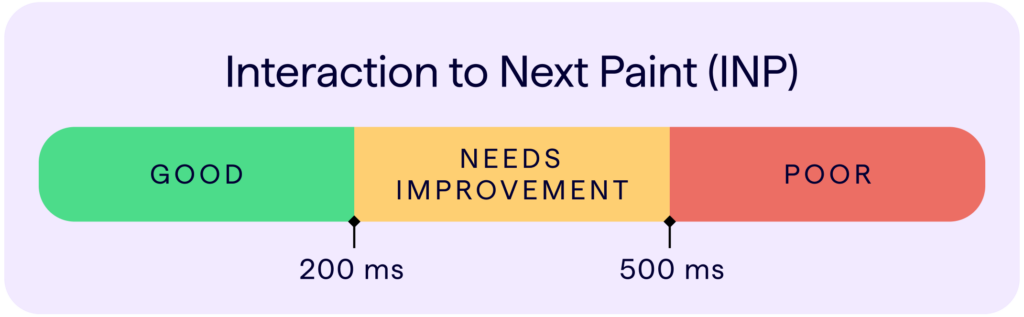
Evalueren van INP-resultaten: het goede, het slechte en het lelijke
Hoe lager de INP-score, hoe beter de gebruikerservaring.
- Goede INP-score: < 200 milliseconden
- Gemiddelde INP-score: 500 – 199 milliseconden
- Slechte INP-score: > 500 milliseconden
Google adviseert een INP-score van 200 milliseconden of minder voor een comfortabele gebruikerservaring. Resultaten die onder deze limiet liggen, tonen snelle, responsieve pagina's die een naadloze gebruikerservaring bieden.
Scores tussen de 200 en 500 milliseconden benadrukken de noodzaak van verbeteringen in de responsiviteit van de pagina, terwijl elke score boven de 500 milliseconden slechte prestaties en trage responstijden weerspiegelt die gebruikers kunnen afschrikken.
Pagina's die meer dan 500 milliseconden nodig hebben om te reageren op gebruikersinteracties moeten deze prestatieproblemen dringend aanpakken.
Technieken om INP en Core Web Vitals op uw website te verbeteren
Het verbeteren van uw INP en bredere Core Web Vitals-statistieken is een veelzijdige taak waarbij een aantal verschillende strategieën betrokken zijn. Door de volgende werkwijzen toe te passen, kunt u uw INP-score en daarmee uw algehele gebruikerservaring verbeteren:
- Lui laden van afbeeldingen:
Deze strategie vertraagt het laden van afbeeldingen buiten de initiële laadtijd van de viewport, waardoor de laadtijd van de pagina wordt geoptimaliseerd en uw INP-score wordt verbeterd. Zorg er echter voor dat vertraagd laden geen invloed heeft op cruciale afbeeldingen op uw pagina, omdat dit uw belangrijkste webstatistieken kan belemmeren.
- Optimalisatie van bronbestanden:
Deze aanpak omvat voornamelijk het comprimeren van CSS- en JavaScript-bestanden om hun grootte en downloadtijd te verkleinen. Het omvat ook het verwijderen van onnodige bronnen, zoals ongebruikte CSS-bestanden, JavaScript-bibliotheken of afbeeldingen, en het inschakelen van caching van veelgebruikte bronnen. Het beheren van de volgorde waarin bronnen op uw site worden geladen (bijvoorbeeld door eerst CSS-bestanden en JavaScript als laatste te laden) kan ook nuttig zijn, hoewel de precieze laadvolgorde zal variëren afhankelijk van de behoeften van uw specifieke site.
- Asynchroon laden:
Door asynchroon laden te gebruiken, kunnen bronconflicten worden vermeden en kan uw webpagina sneller worden geladen. Met deze methode kunnen meerdere taken tegelijkertijd worden uitgevoerd, waardoor wordt voorkomen dat de ene taak de andere blokkeert en daardoor de algehele laadtijd wordt verbeterd.
- Kritieke CSS-prioriteit:
Het identificeren van de kritische CSS-inhoud die moet worden geladen en weergegeven voordat de pagina volledig wordt weergegeven, kan de laadtijden van de pagina aanzienlijk verbeteren.
- Interacties monitoren en analyseren:
Door de prestaties van uw webpagina nauwlettend in de gaten te houden en analysetools te gebruiken, kunt u identificeren welke interacties vertragingen ondervinden.
- Identificeren van verstopte interacties:
Door interacties te identificeren en te optimaliseren die een aanzienlijke invloed hebben op de laadtijd van de pagina, kunt u uw algehele INP-score aanzienlijk verbeteren.
- Implementatie van een CDN (Content Delivery Network):
CDN's kunnen uw INP-score effectief verbeteren door de inhoud van uw webpagina geografisch te distribueren, waardoor gebruikers sneller toegang krijgen, de laadtijd van de pagina wordt verkort en de INP-score wordt verbeterd.
- Apparaat- en browsercompatibiliteitscontroles:
Verschillende apparaten en browsers kunnen verschillende prestatieresultaten opleveren, dus het testen en controleren van de inhoud van uw website op verschillende browsers en apparaten is van cruciaal belang voor het optimaliseren van INP-resultaten. Zorg ervoor dat uw site volledig functioneel is en goed werkt op alle apparaten en browsers.
Door deze strategieën zorgvuldig te implementeren, kunt u een soepelere, snellere en bevredigendere gebruikerservaring creëren die leidt tot verbeterde INP- en Core Web Vitals-resultaten, hogere gebruikerstevredenheid en uiteindelijk betere bedrijfsresultaten.
Laatste gedachten over INP
INP (Interaction to Next Paint) lijkt een veelbelovende maatstaf die de algehele prestaties van webpagina's mogelijk maakt, en niet alleen hun eerste laadbeurt. In 2024 zal deze statistiek een vast onderdeel worden van Core Web Vitals, in lijn met het streven van Google om gebruikers betere, snellere ervaringen op internet te bieden.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





