Of u nu een doorgewinterde website-eigenaar bent of net begint, u heeft waarschijnlijk wel eens gehoord hoe belangrijk het is om een goed ontworpen en functionele website te hebben.
Een vaak over het hoofd gezien element van een websiteontwerp is de voettekst.
Een websitevoettekst is een van de essentiële elementen van uw websiteontwerp en kan met een paar eenvoudige stappen in WordPress worden aangepast aan uw behoeften.
Een voettekst informeert uw gebruikers dat ze de onderkant van een pagina hebben bereikt, stelt hen in staat om andere pagina's op uw website te bekijken zonder terug te scrollen naar de navigatie bovenaan, en helpt uw merkidentiteit te versterken.
Voordat we ingaan op de details van het bewerken van de voettekst, is het belangrijk om te begrijpen wat een voettekst is en waarom deze belangrijk is. Laten we dus een duik nemen in de wereld van WordPress-voetteksten!
Een websitevoettekst is een gedeelte onderaan elke pagina van uw site. Het is als het laatste hoofdstuk van een boek. Het is misschien niet de belangrijkste focus, maar het dient nog steeds een belangrijk doel.
Een voettekst bevat doorgaans essentiële functies, zoals een copyrightvermelding of links naar belangrijke pagina's van uw website, zoals een contactpagina, een pagina met een privacybeleid en andere.
Hier is een uitstekend voorbeeld van een voettekst uit de MyThemeShop website.

Het toevoegen van een voettekst aan uw website kan veel voordelen met zich meebrengen. Laten we ze snel ontvouwen.
2.1 Verbeter de gebruikerservaring
Ten eerste kan een voettekst helpen de algehele gebruikerservaring van uw WordPress-website te verbeteren. Wanneer uw bezoekers de onderkant van de pagina bereiken, verwachten ze vaak aanvullende informatie of navigatie-opties te vinden om hen te helpen verder te verkennen.
Door een voettekst aan uw site toe te voegen met nuttige links en bronnen, kunt u het voor bezoekers gemakkelijker maken om te vinden wat ze zoeken en hen betrokken te houden bij uw site.
2.2 Vestig uw merk
Ten tweede kan een voettekst helpen om uw merk te vestigen, waardoor consistentie in de branding op uw website wordt gegarandeerd. U kunt de voettekst gebruiken om de contactgegevens, auteursrechtvermeldingen of links naar sociale media van uw bedrijf weer te geven. Dit helpt u om vertrouwen op te bouwen bij bezoekers en uw site professioneler en legitiemer te maken.
Standaard hebben de meeste WordPress-thema’s de “Met trots mogelijk gemaakt door WordPress” bericht en een themacredit-ankertekst in de voettekst.
Dit houdt in dat iedereen die naar de onderkant van de pagina van uw website bladert, weet dat deze met WordPress is gebouwd en met welk thema.
Wat betreft branding: als u elk ontwerpelement op maat maakt voor uw bedrijf, bevordert u de professionaliteit en vergroot u uw geloofwaardigheid.
2.3 Verbeter SEO
Een ander voordeel van het toevoegen van een voettekst aan uw WordPress-website is dat deze de prestaties van uw website kan verbeteren SEO. Door interne links naar andere pagina's op uw site in de voettekst op te nemen, kunt u de zoekmachines helpen de structuur van uw site te begrijpen en de algehele navigatie te verbeteren.
Dit kan mogelijk leiden tot een hogere ranking op de resultatenpagina's van zoekmachines, waardoor meer verkeer naar uw site kan worden geleid.
Laten we, met dat in gedachten, nu kijken wat u in de voettekst van uw website kunt opnemen.
Het is essentieel om te weten dat de inhoud van het voettekstgedeelte van uw website sterk kan variëren, afhankelijk van de ontwerpdoelen van uw website en uw doelgroep. In wezen bestaat er geen nauwkeurig protocol voor het formatteren van websites. Wat goed werkt voor een andere website, werkt mogelijk niet goed voor de jouwe.
Hier volgen echter enkele veelvoorkomende elementen die u kunt overwegen toe te voegen aan de voettekst van uw website:
- Contact Informatie: Dit kan het adres, telefoonnummer, e-mailadres of een contactformulier van uw bedrijf zijn, zodat gebruikers gemakkelijk contact met u kunnen opnemen.
- Sociale media-iconen: Door uw sociale-mediaprofielen te koppelen, kunnen gebruikers uw merk op verschillende platforms volgen en er interactie mee hebben.
- Sitenavigatie: Een lijst met links naar belangrijke pagina's op uw website, zoals de startpagina, over ons, diensten, producten en blog, kan gebruikers helpen snel te vinden wat ze zoeken.
- Links naar juridische pagina's: Dit omvat pagina's over het privacybeleid, de servicevoorwaarden, de algemene voorwaarden en het retourbeleid die u helpen aan de wettelijke vereisten te voldoen, vertrouwen op te bouwen en gebruikers te helpen de regels en verwachtingen van het gebruik van uw website te begrijpen.
- Informatie over copyright: Hoewel dit niet de krachtigste methode is, kan het wel helpen de inhoud en het intellectuele eigendom van uw website te beschermen.
- Leadvangst: U kunt een aanmeldingsformulier toevoegen dat bezoekers ertoe aanzet zich te abonneren op uw nieuwsbrief en op de hoogte te blijven van uw laatste nieuws, producten of promoties.
- Recente berichten of artikelen: Het weergeven van links naar uw meest recente blogposts of artikelen kan gebruikers ertoe aanzetten uw inhoud verder te verkennen.
- Oproep tot actie: In plaats van een voettekst als een dode zone achter te laten, kunt u een call-to-action-element opnemen om uw bezoekers ervan te overtuigen actie te ondernemen op wat uw website te bieden heeft.
De meeste WordPress-thema's bieden de mogelijkheid om de voettekstsectie te bewerken, zodat u deze kunt aanpassen aan uw webontwerpvereisten. In dit gedeelte bekijken we enkele van de meest effectieve manieren om de voettekst in WordPress te wijzigen.
4.1 Een thema-aanpasser gebruiken
Met de ingebouwde thema-aanpasserfunctie kunt u uw voettekst wijzigen door nieuwe navigatielinks toe te voegen, het kleurenschema te wijzigen en zelfs het bericht ‘Proudly powered by WordPress’ te verwijderen.
Hier leest u hoe u een voettekst in WordPress kunt bewerken met een thema-aanpasser.
4.1.1 Themacredits in het voettekstgebied bewerken
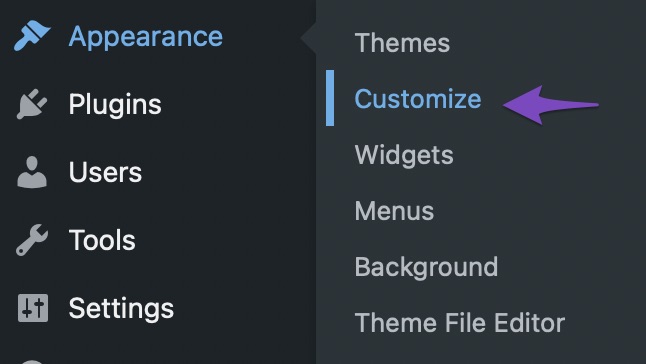
Om de WordPress-voettekst te bewerken, logt u in op uw dashboard en navigeert u naar het Uiterlijk → PersonaliseerZoals hieronder aangegeven.

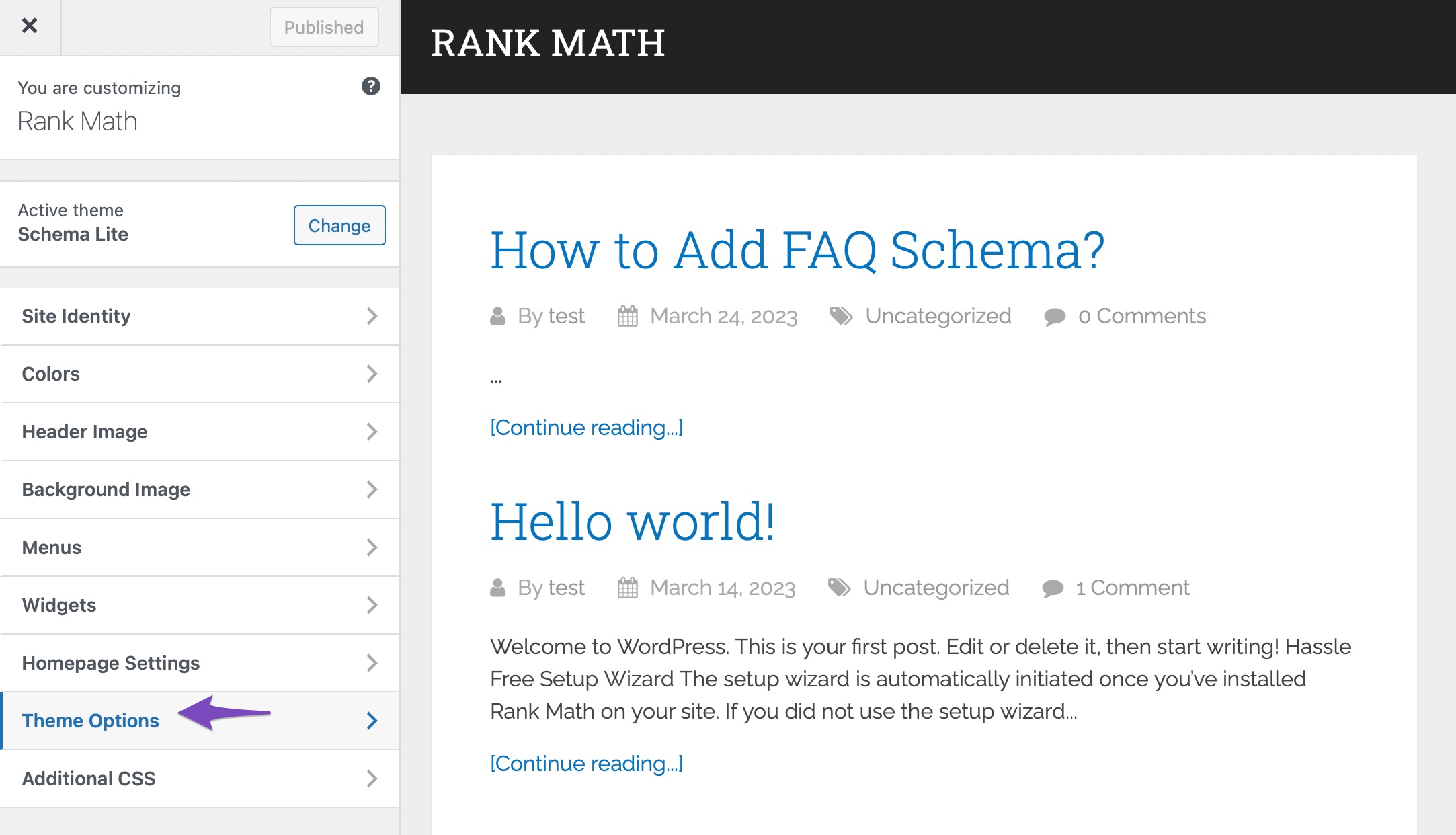
Hierdoor wordt de aanpassingsinterface geopend met uw huidige thema.

De optie om uw voettekst aan te passen, verschilt afhankelijk van het thema dat u gebruikt. In dit geval gebruiken we het Schema Lite-thema van MyThemeShop.
Navigeer vervolgens naar de Thema Opties → footerZoals hieronder aangegeven.

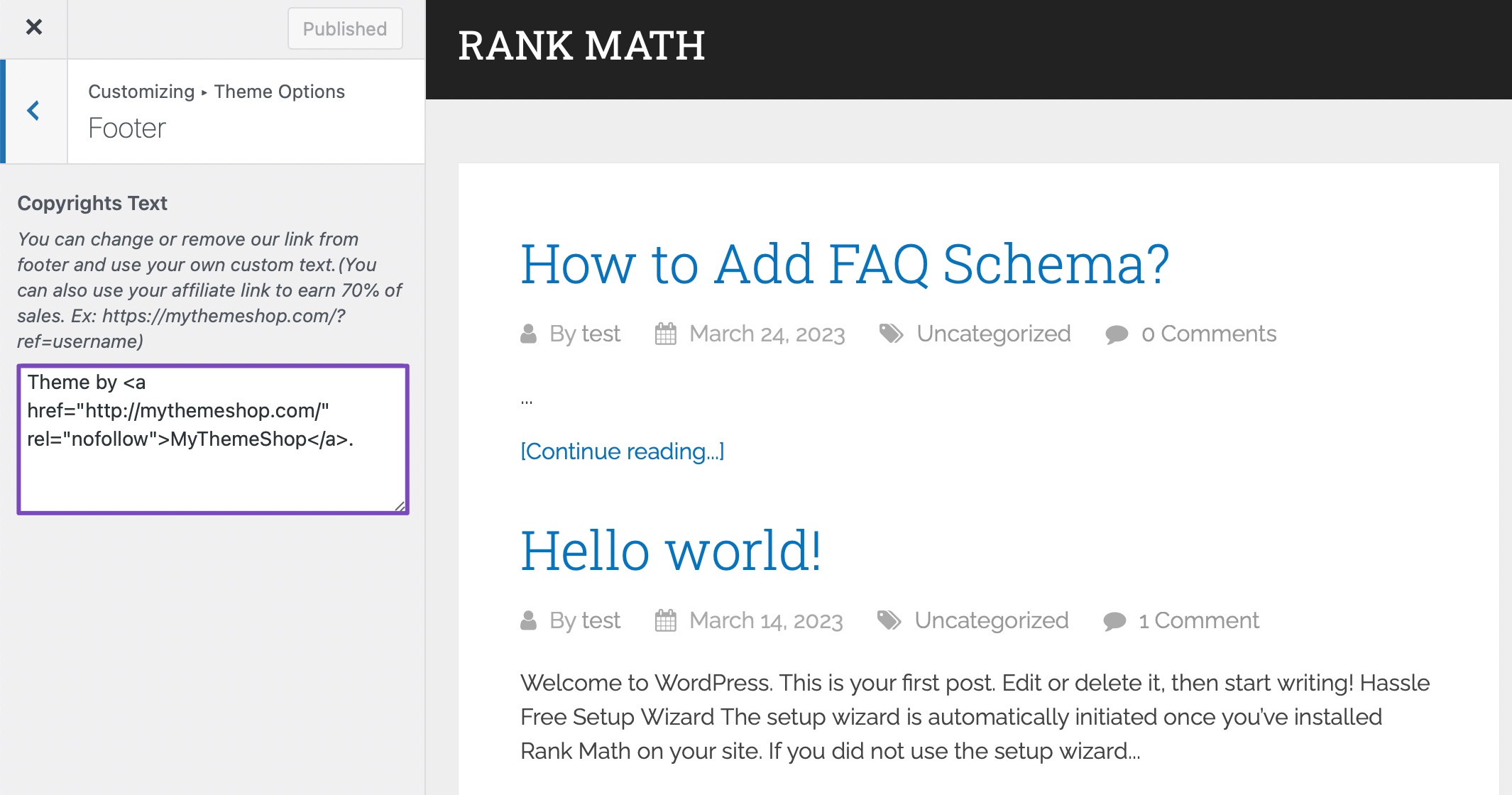
Je ziet een tekstvak in de WordPress-aanpasser. U kunt nu de tekst bewerken en afstemmen op uw website-ontwerp.

Als u klaar bent met het bewerken van de tekst, klikt u op de Publiceer Knop om de wijzigingen op te slaan.
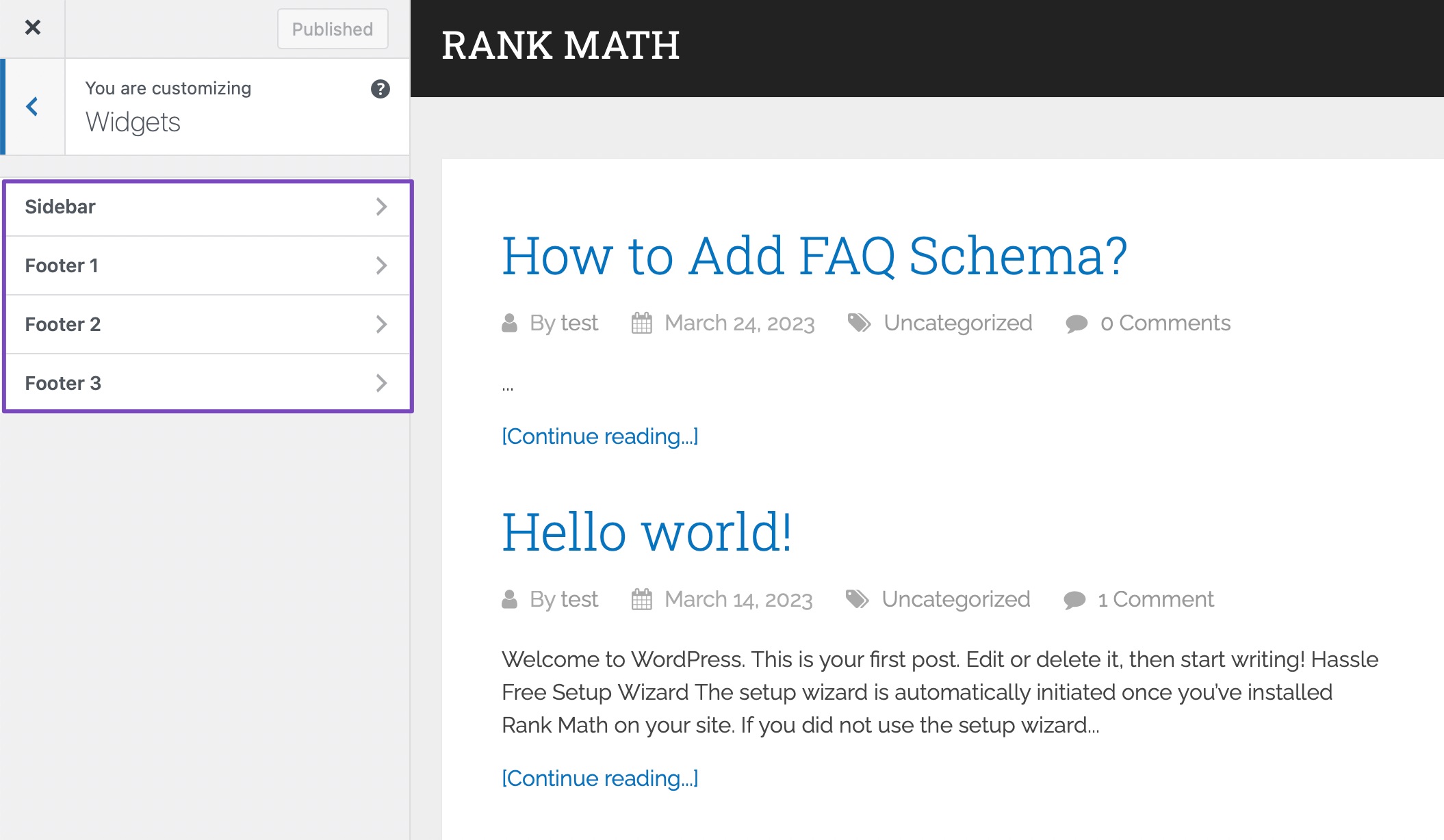
Om nieuwe blokken toe te voegen aan uw voettekstwidgets in de Aanpasser, navigeert u naar het Uiterlijk → Personaliseer vanuit uw WordPress-dashboard en klik op widgets, zoals hieronder weergegeven. Dit toont u actieve widgets die u aan uw voettekst kunt toevoegen.

Selecteer een van de voettekstsecties waar u blokken aan uw website wilt toevoegen. Als u klaar bent, klikt u op de Plus pictogram in uw thema-aanpasser en selecteer het blok dat u aan uw voettekstwidget wilt toevoegen.
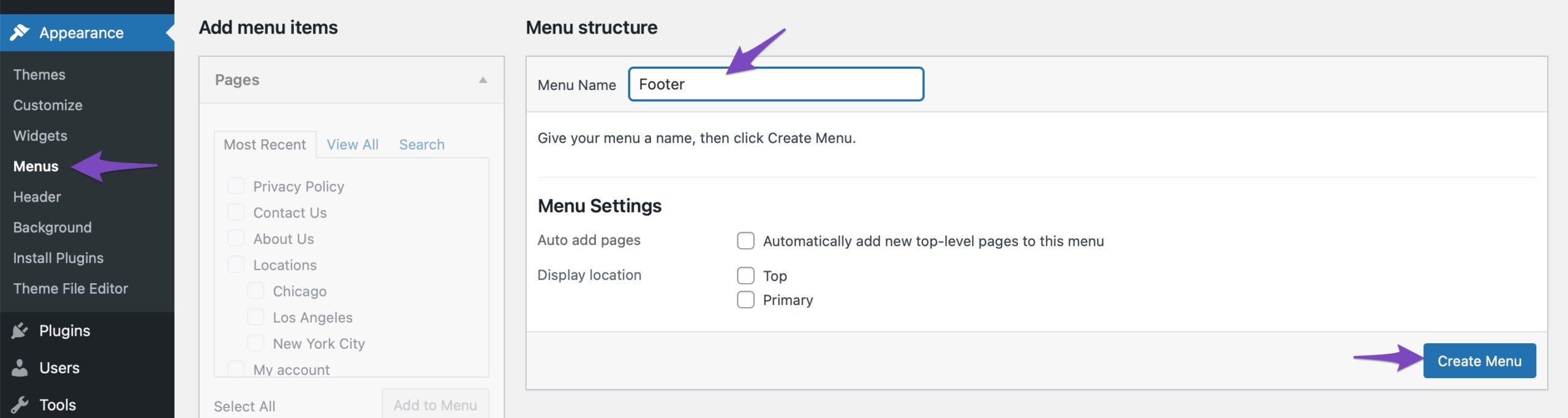
Laten we in dit geval een navigatiemenu toevoegen. Als u nog niet eerder een navigatiemenu heeft gemaakt, hoeft u zich geen zorgen te maken. Ga gewoon naar de het Uiterlijk → Menu's pagina van uw WordPress-dashboard.
WordPress zal u vragen een naam toe te voegen voor uw nieuwe menu.
Voer een naam in waarmee u uw menu gemakkelijk kunt identificeren, selecteer de relevante voettekstlocatie en klik op de Menu maken knop.

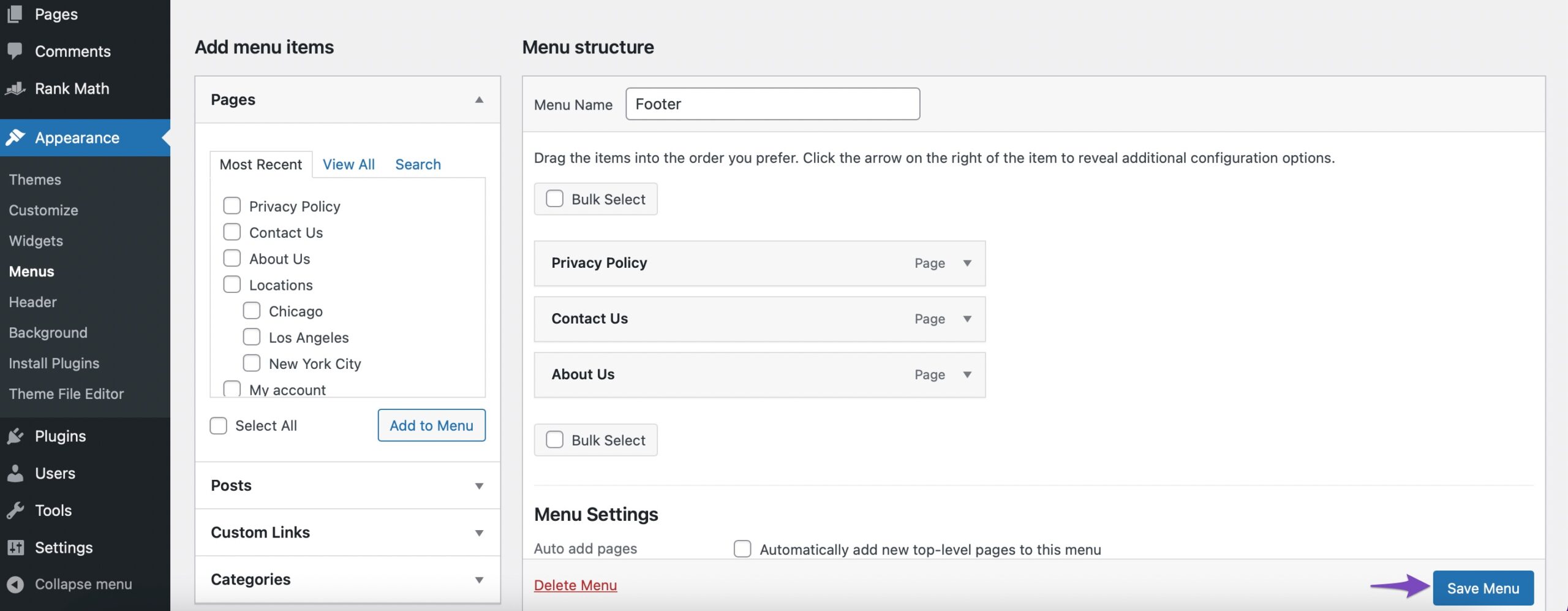
Je kunt de pagina's, berichten of categorieën in de linkerkolom selecteren om ze toe te voegen.

Uw menu is nu klaar om te worden toegevoegd aan het WordPress-voettekstwidgetgebied.
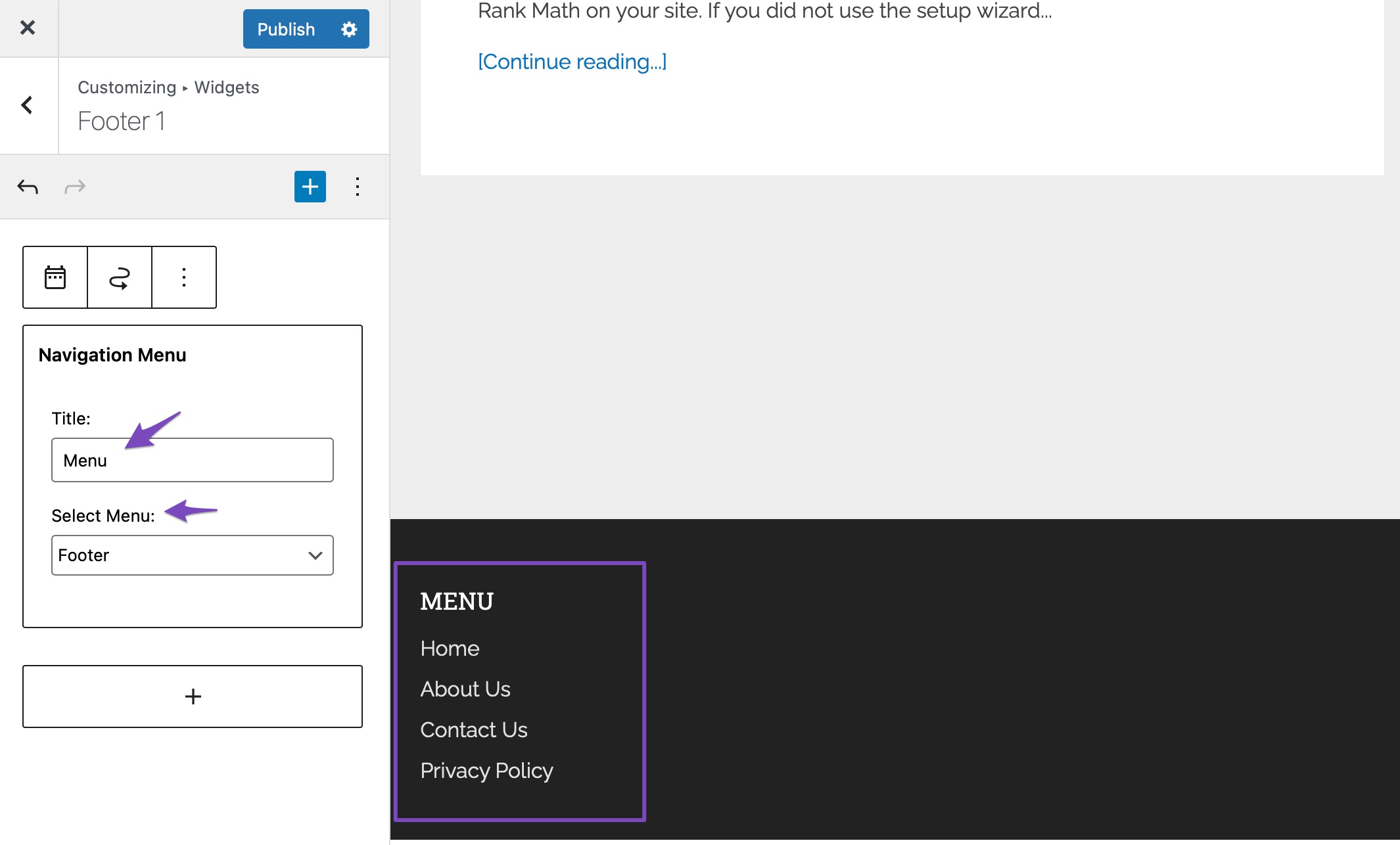
Selecteer de titel voor uw menu en selecteer vervolgens het menu-item. Het blok wordt automatisch toegevoegd aan uw voettekstwidget, zoals hieronder weergegeven.

U kunt vervolgens dezelfde procedure volgen om blokken aan uw widgets toe te voegen, en vergeet niet op te klikken Publiceer knop om uw wijzigingen op te slaan.
De meeste WordPress-thema's bieden de mogelijkheid om widgets aan uw voettekstsectie toe te voegen. Met deze tool kunt u widgets aan uw voettekst toevoegen en deze aanpassen aan de sfeer en het uiterlijk van uw zakelijke website.
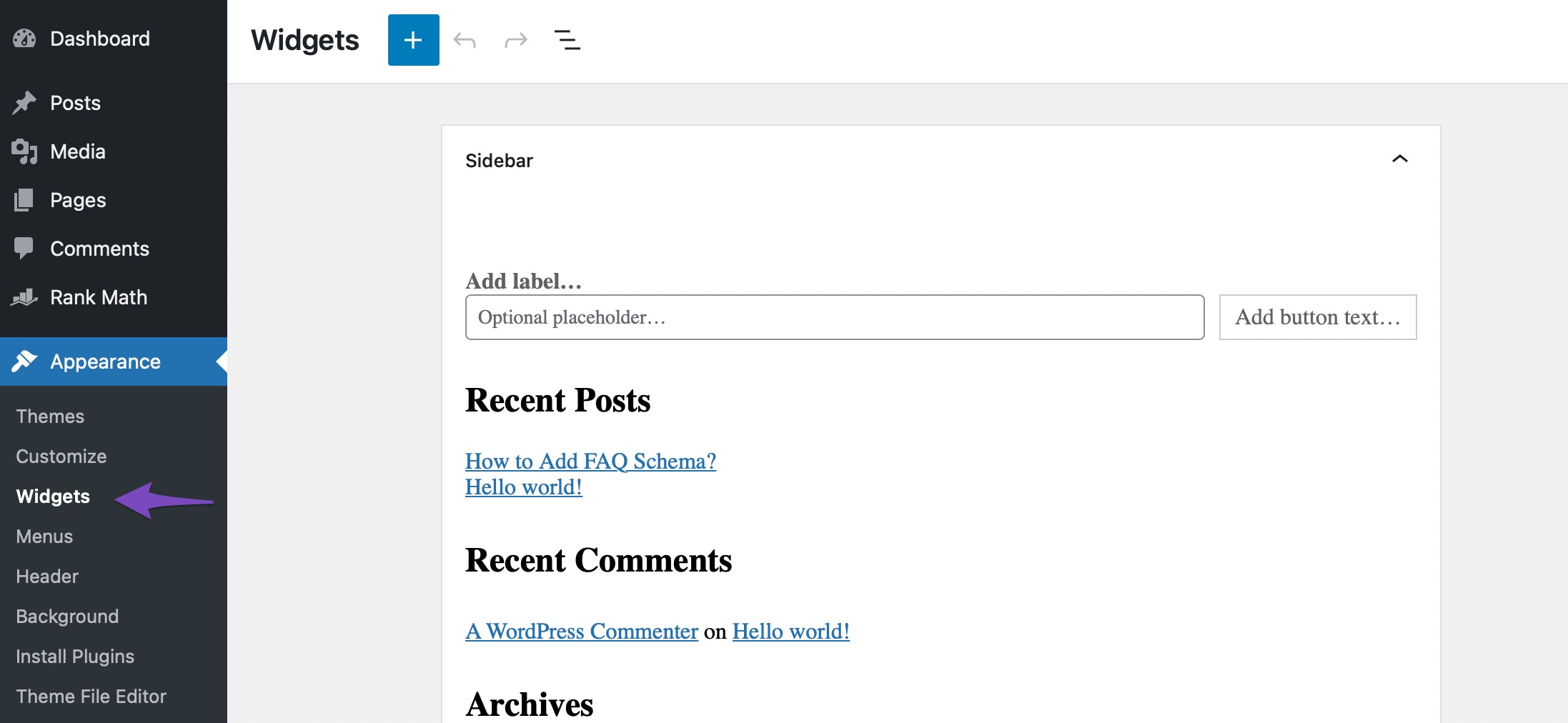
Om er een toe te voegen, navigeert u naar het Uiterlijk → widgets vanuit uw WordPress-dashboard.

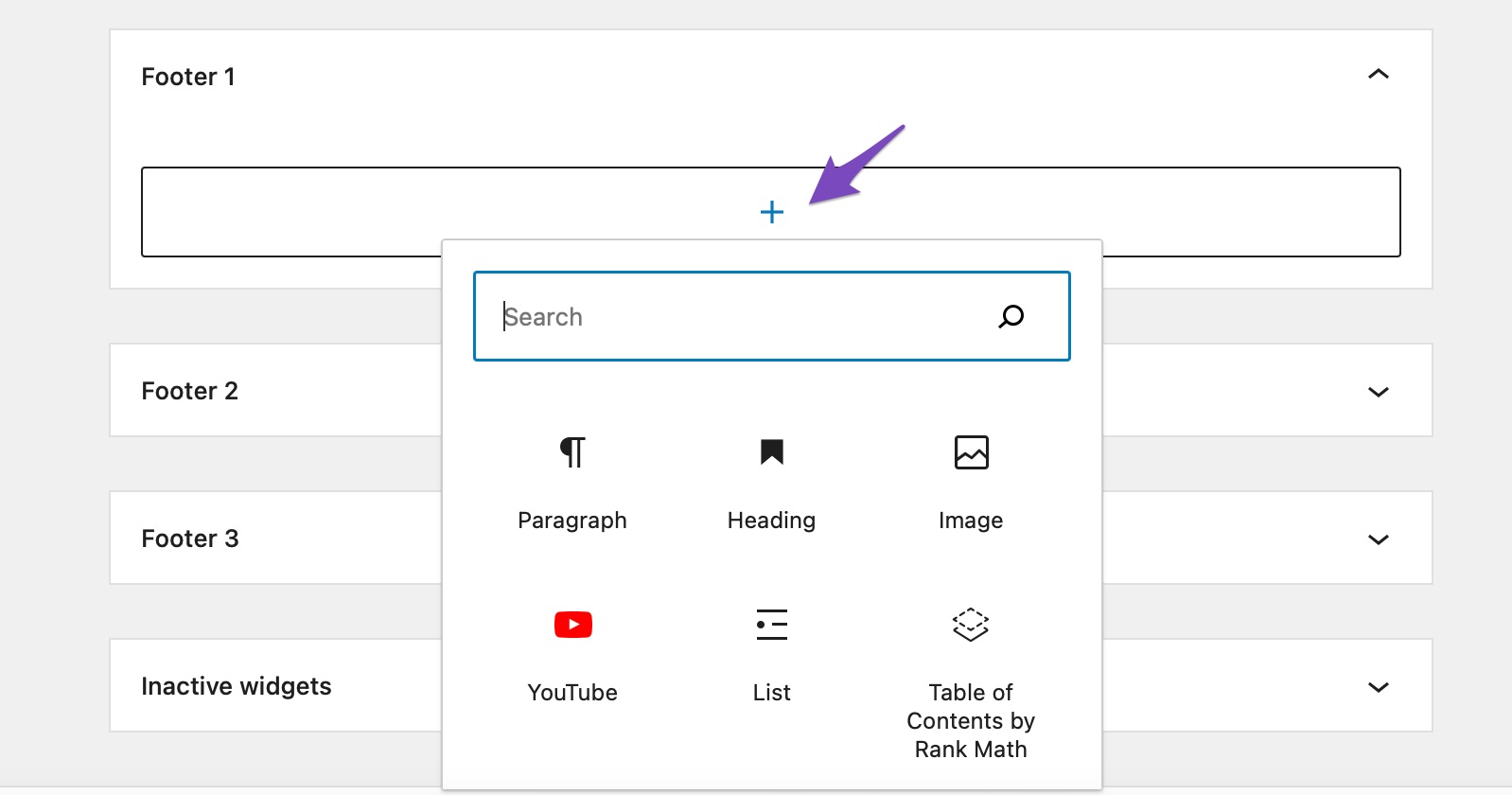
Vervolgens in de footer Sectie, klik op de Plus icoon. Er verschijnt een pop-upwidget met alle blokken die u aan uw voettekst kunt toevoegen.

Laten we in dit geval nu een logo en een korte paragraaf toevoegen waarin uw bezoekers aanvullende informatie over uw bedrijf krijgen.
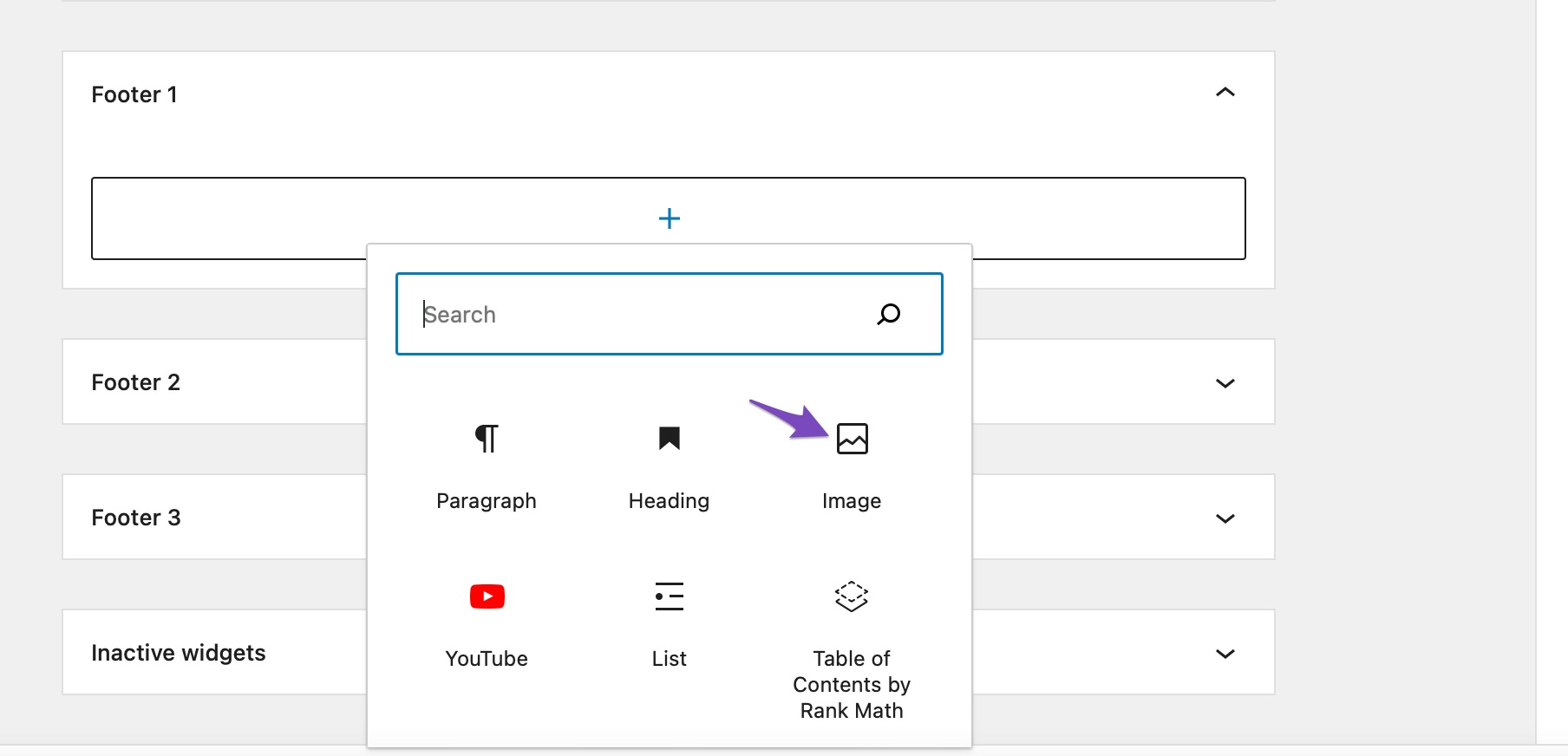
Selecteer dus het Beeld blok.

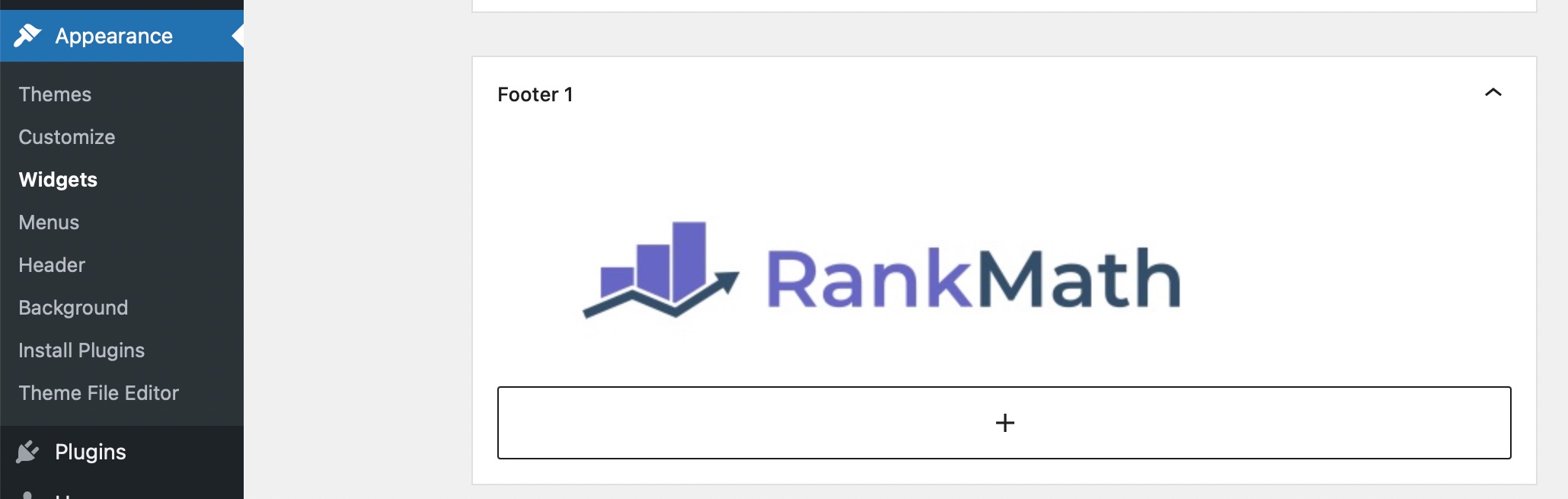
Upload uw websitelogo vanuit uw mediabestanden of lokaal vanaf uw computer.

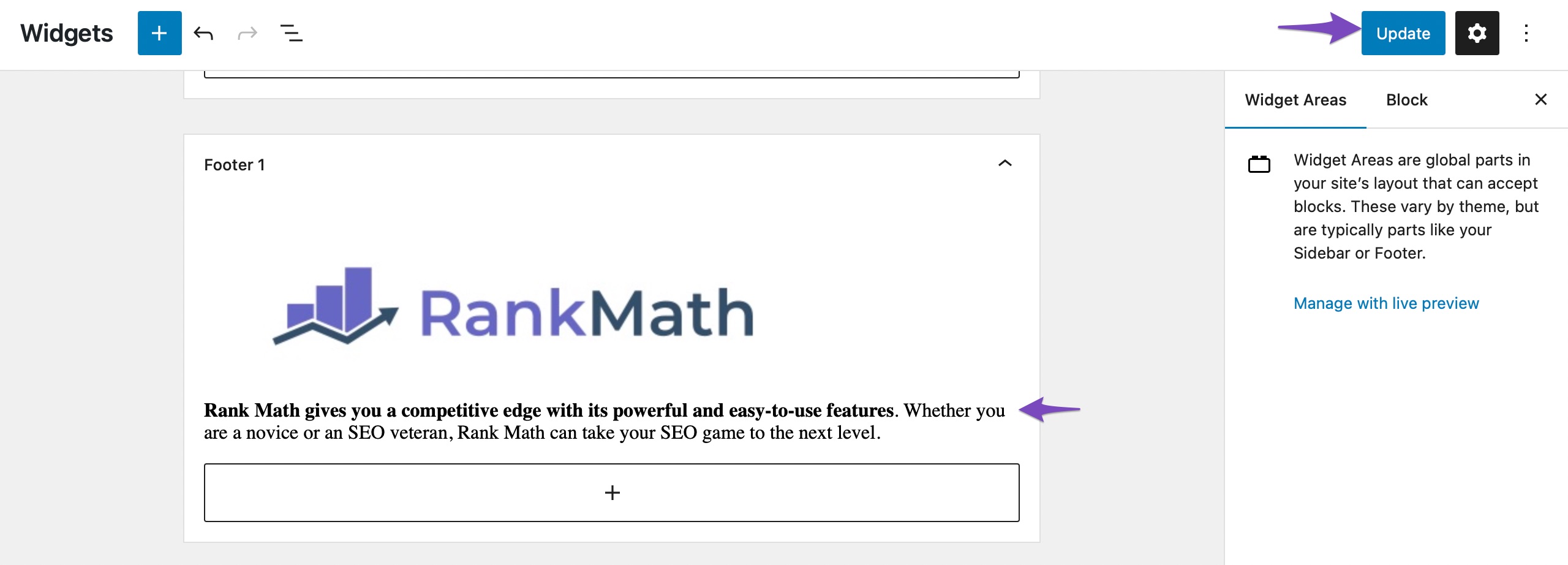
Nadat u de afbeelding heeft toegevoegd, drukt u op de Enter-toets op uw toetsenbord om een nieuw alineagedeelte toe te voegen. Voeg tekst over uw bedrijf toe en klik op de bijwerken knop.

Open een van uw websitepagina's om te zien hoe de voettekstwidget er voor een bezoeker uitziet.

U kunt vervolgens hetzelfde proces volgen om andere voettekstwidgets aan uw website toe te voegen, zoals een voettekstnavigatiemenu en een call-to-action (CTA).
4.3 De voettekst bewerken met de WordPress Full Site Editor
De WordPress-blokthema's ondersteunen de tool voor het aanpassen van thema's niet. Maar dat betekent niet dat u uw voettekst niet kunt bewerken en aanpassen.
In deze sectie laten we de meest eenvoudige manier zien om dit te doen met behulp van de blokeditor.
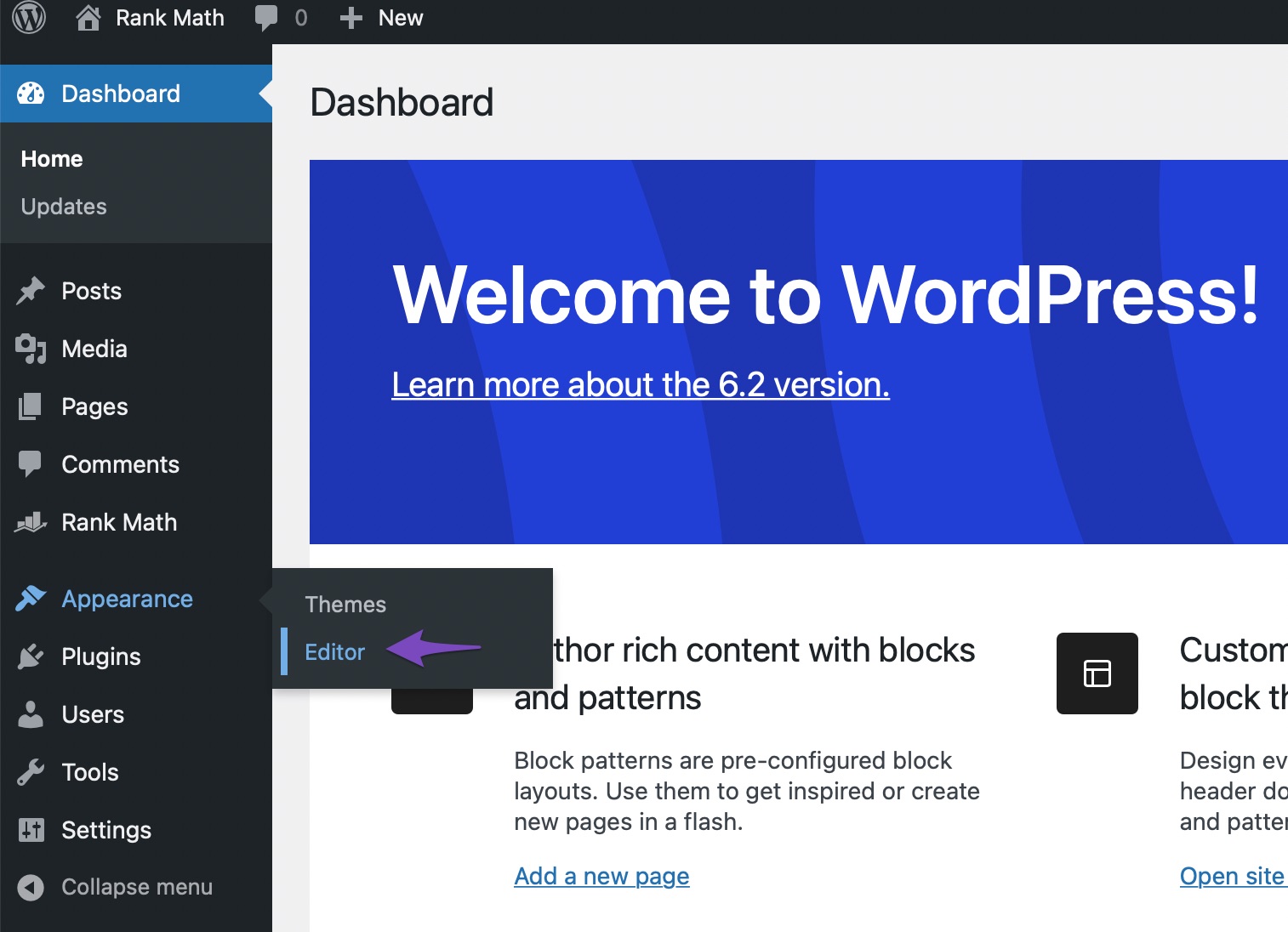
Ga eerst naar het Uiterlijk → editor vanuit uw WordPress-dashboard.

De site-editor opent uw standaardstartpagina in de Blokeditor. Zoek nu het voettekstgedeelte, dat zich onderaan de pagina bevindt.
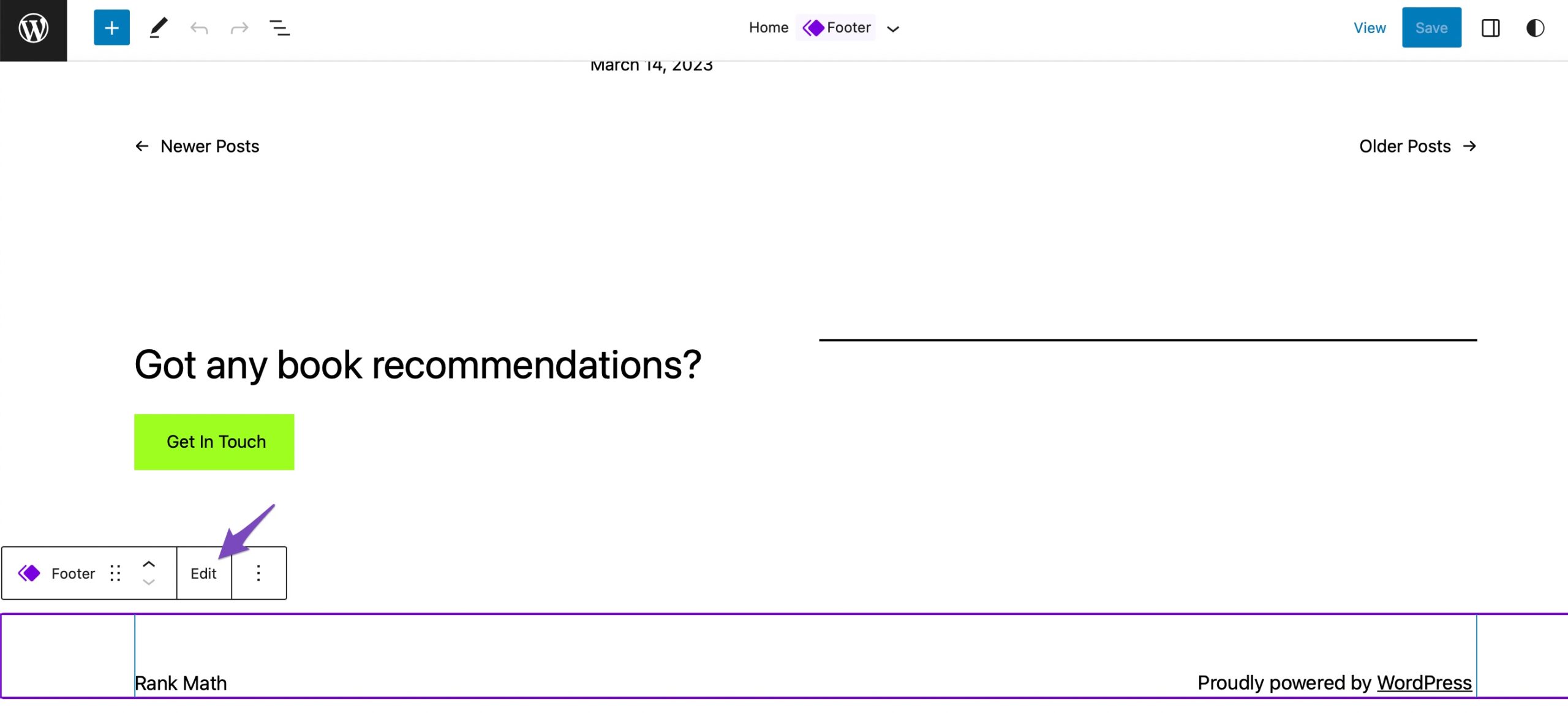
Klik op het voettekstblok en klik Edit in de werkbalk, zoals hieronder weergegeven.

De editor opent de voettekst, zoals hieronder weergegeven. Vanaf hier kunt u het standaardbericht ‘Proudly powered by WordPress’ bewerken en vervangen door uw aangepaste tekst.

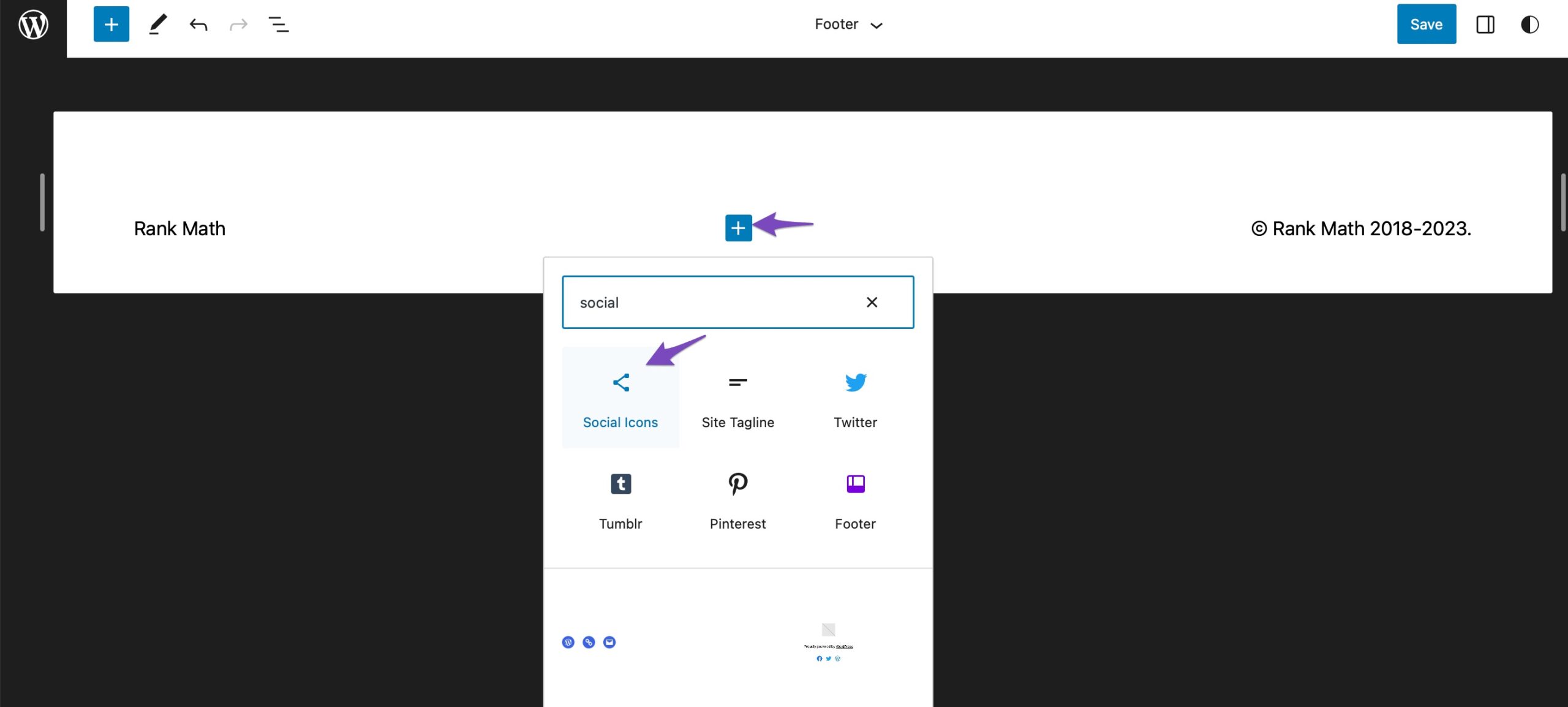
U kunt niet alleen de standaardtekst in de voettekstbalk bewerken, maar u kunt ook andere voettekstblokken toevoegen.
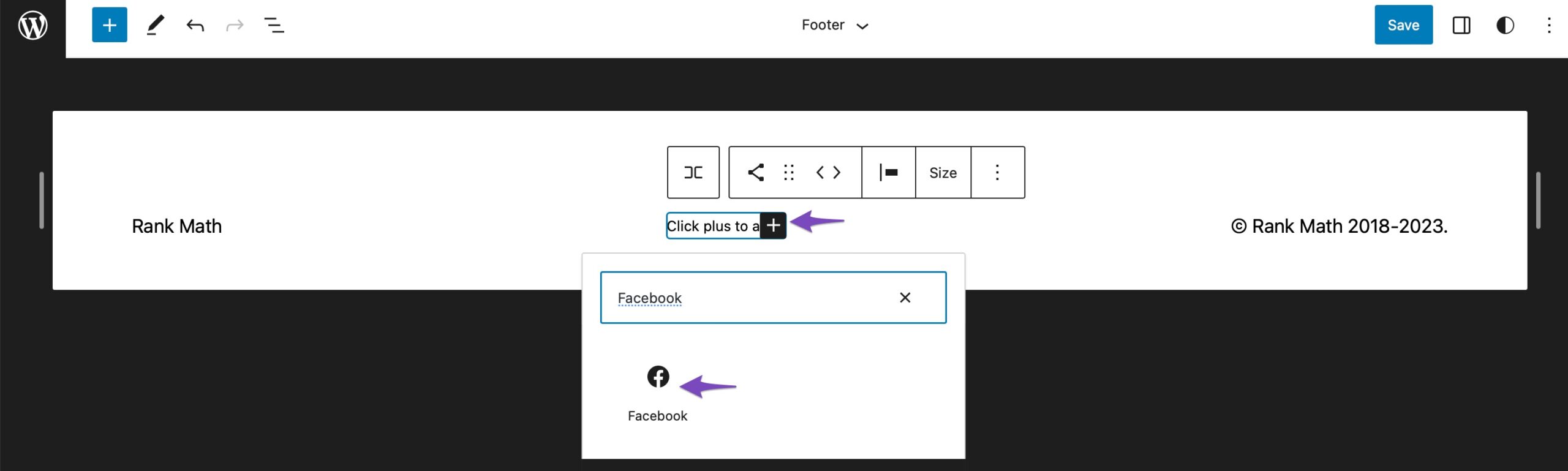
U kunt bijvoorbeeld sociale pictogrammen of zelfs een voettekstmenu toevoegen. Om een van beide toe te voegen, drukt u op de Plus pictogram waar u uw nieuwe blok wilt toevoegen. Zoek daarna naar het blok, bijvoorbeeld Sociale pictogrammen.

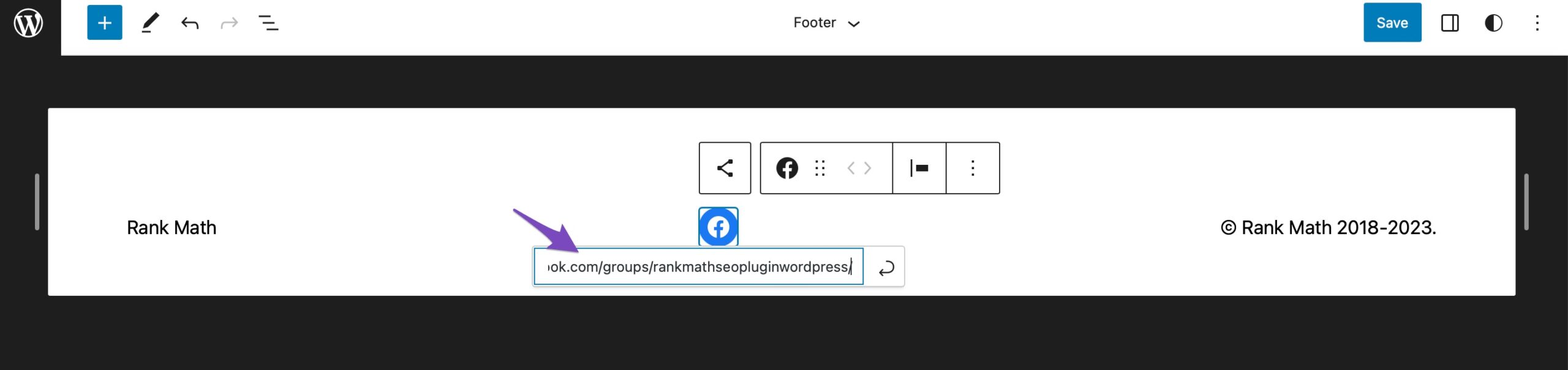
Klik op de Plus pictogram opnieuw en kies het sociale pictogram dat u wilt toevoegen.

Voer vervolgens de URL naar uw sociale mediaprofiel in.

Volg hetzelfde proces om andere sociale-mediapictogrammen toe te voegen en als u klaar bent, klikt u op de Bespaar knop.
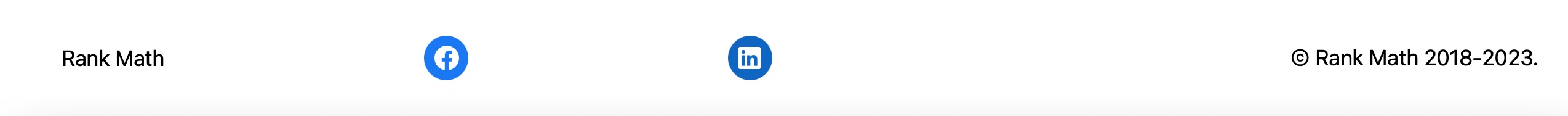
Vervolgens kunt u de startpagina van uw website bezoeken om te zien hoe uw voettekstbalk er voor bezoekers uitziet.

Het gebruik van plug-ins is een andere eenvoudige methode om de voettekst van uw WordPress-website te bewerken. Met deze plug-in kunt u de themacredits bewerken en het bericht ‘Proudly powered by WordPress’ in de voettekst van uw website verwijderen.
In this section, we’ll use the Voettekst verwijderen inpluggen. Installeer en activeer eerst de plug-in.
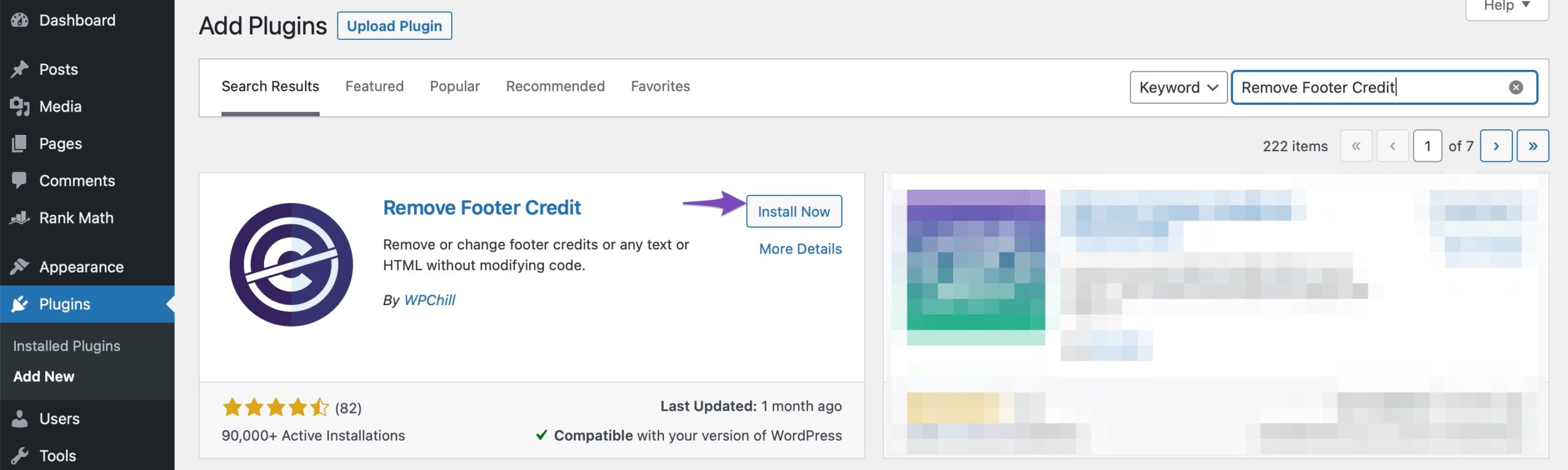
Ga hiervoor naar Plugins → Voeg een nieuwe sectie van uw WordPress-dashboard. Zoek in de zoekbalk naar de Voettekst verwijderen inpluggen. Klik vervolgens op de Installeer nu knop om de knop te installeren.

Zodra de plug-in is geïnstalleerd en geactiveerd, navigeert u terug naar de startpagina van uw website en navigeert u naar het voettekstgedeelte van de pagina.
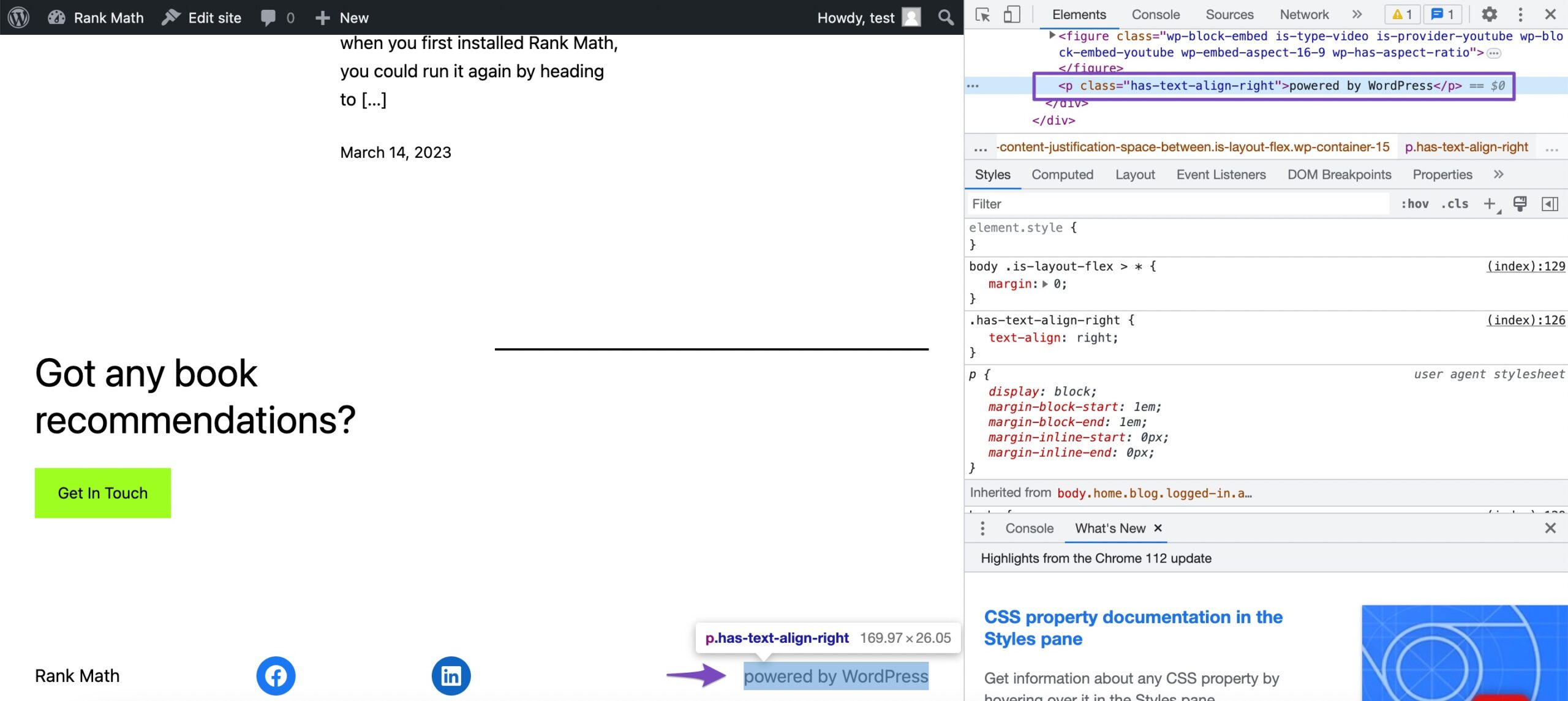
Klik met de rechtermuisknop op het voettekstelement en selecteer vervolgens het Inspecteren optie.

Vervolgens onder de Elementen tab in de Ontwikkelaarstools, zoek de themacredits, indien aanwezig, en de codefragmenten 'Powered by WordPress'. Kopieer het codefragment.

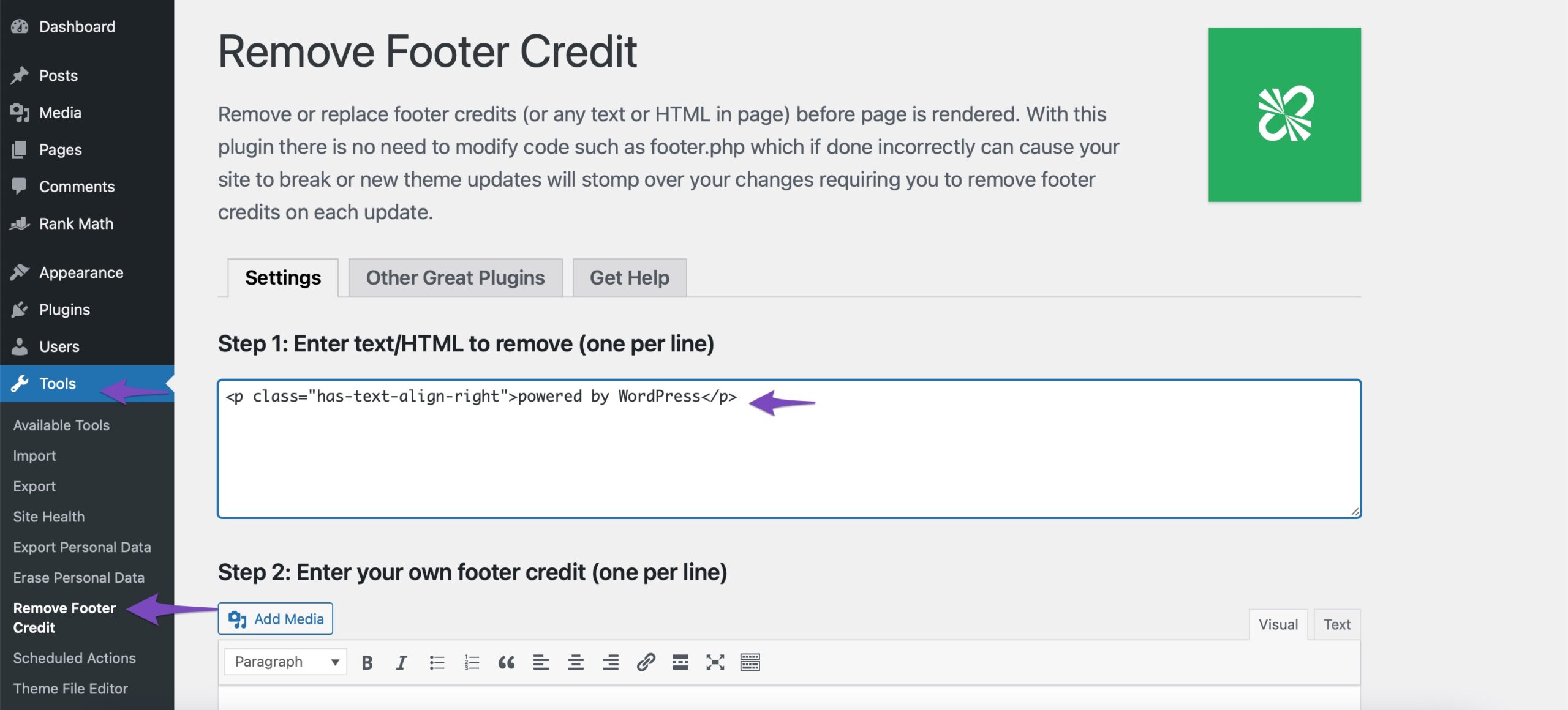
Ga nu naar Tools → Voettekst verwijderen vanuit uw WordPress-dashboard. Plak het gekopieerde codefragment in het Stap 1 veld van de plug-in.

Als je klaar bent, klik je op Bespaar knop onderaan de pagina.
En dat is het! Hiermee worden het bericht 'Proudly powered by WordPress' en de themacredittekst in de voettekst van uw pagina verwijderd.

Hieronder hebben we een aantal andere plug-ins vermeld die u kunt gebruiken om uw WordPress-voettekst te bewerken:
Als de voorgaande methoden niet voor u werken, kunt u de voettekst 'Proudly powered by WordPress' verwijderen met behulp van de PHP van uw thema. Afhankelijk van het thema vereist deze methode het verwijderen van de kredietcode uit het footer.php bestand.
Opmerking: Voordat u de code in uw footer.php bestand, raden wij u aan eerst een back-up te maken van uw website, omdat u hiermee de functionaliteit van uw site kunt herstellen als u deze per ongeluk verbreekt terwijl u deze rechtstreeks bewerkt.
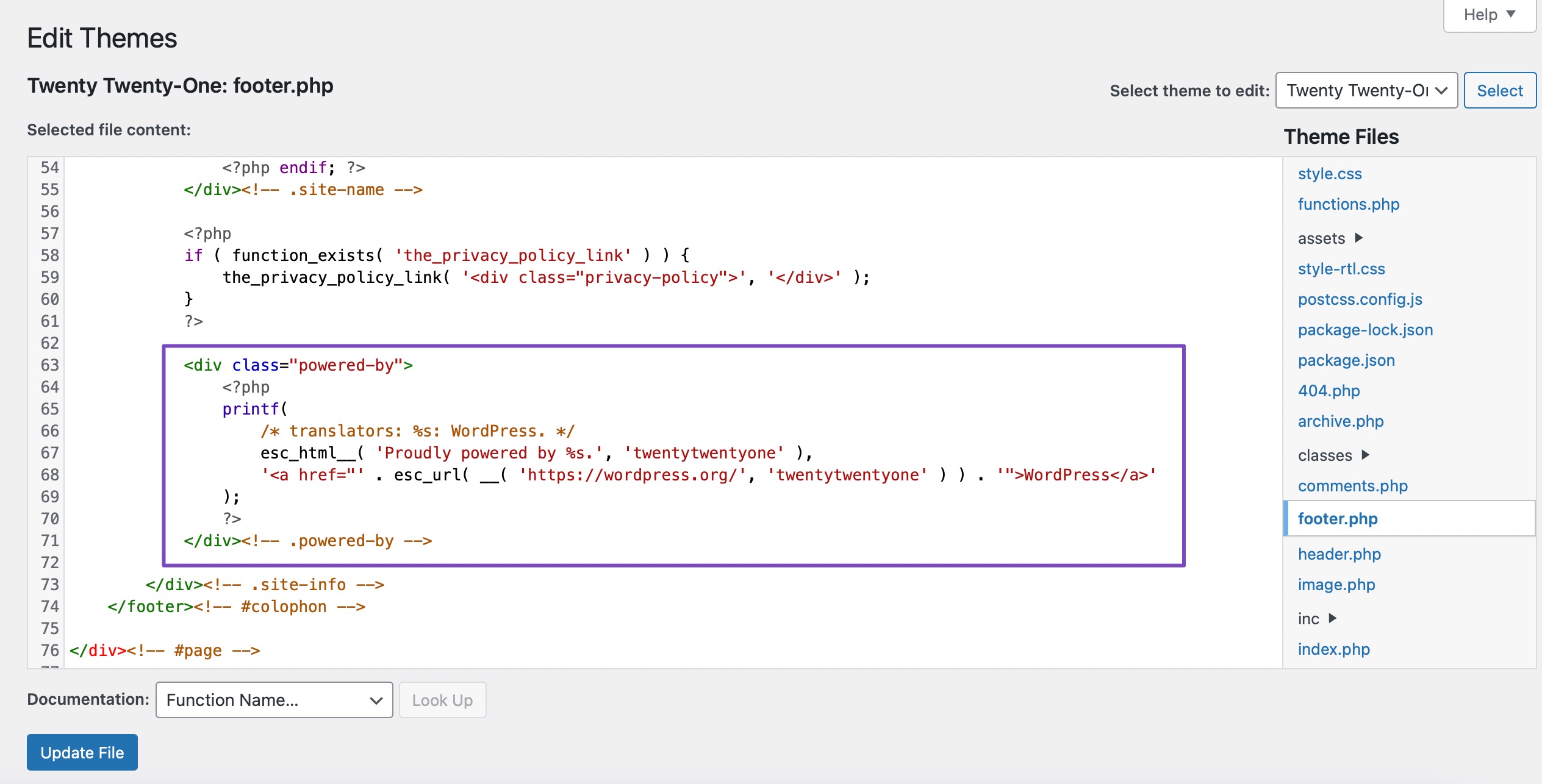
Als u een merkvoettekst wilt bewerken in het footer.php bestand, navigeer naar Uiterlijk → Themabestand-editor vanuit uw WordPress-dashboard. Ga verder door op te klikken footer.php link in de rechterzijbalk van de pagina.

Zoek vervolgens de "aangedreven door" codefragment in het bestand en verwijder het. Klik op de Update File knop om uw wijzigingen op te slaan.

Hiermee wordt het bericht 'Proudly powered by WordPress' in de voettekst van uw WordPress-website verwijderd.
5 Conclusie
Een voettekst is een gedeelte van een WordPress-website dat onderaan elke pagina verschijnt en informatie bevat zoals de naam van de site, links, widgets, pictogrammen voor sociale media en meer.
Het bewerken van de voettekst van uw WordPress-site is een eenvoudige en effectieve manier om uw algehele gebruikerservaring voor uw bezoekers te verbeteren. Of u nu een blogger of eigenaar van een klein bedrijf bent of gewoon uw website wilt personaliseren, de voettekst is een geweldige plek om te beginnen.
Met de methoden die we in dit artikel hebben besproken, heeft u de flexibiliteit om uw voettekst aan te passen aan uw unieke behoeften en voorkeuren.
Wees dus niet bang om creatief te worden en plezier te hebben met je voettekst! Uw website is een weerspiegeling van u en uw merk, en de voettekst is slechts een klein maar belangrijk element dat een groot verschil kan maken in de algehele gebruikerservaring.
Heeft uw website een aangepaste voettekst? Zo ja, heeft u een van de methoden gebruikt om er een te maken? Laat het ons weten per Tweeten @rankmathseo.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://rankmath.com/blog/edit-footer-in-wordpress/



