귀하는 디지털 제품(웹, 앱)을 구현하는 데 시간과 리소스를 투자했습니다. 우리는 사용자의 요구 사항을 개념화하고, 디자인하고, 이해하고, 이를 기능으로 전환하려고 노력하는 것에 대해 이야기하고 있습니다.
귀하는 자신과 사용자 모두에게 더 나은 탐색 경험, 더 나은 콘텐츠, 더 나은 웹 아키텍처를 보장하는 지속적인 최적화 방법론을 구현하기 위한 전략을 마련했습니다. 다음 단계는 무엇입니까? 목표를 설정하고 언제까지 브레인스토밍, A/B 테스트, 분석 및 반복을 시작하시나요? 시간이 지남에 따라 귀하의 이니셔티브나 실험이 덜 영향력이 있다는 것을 알기 시작합니다. 왜 그런 겁니까?
이 블로그 게시물을 읽는 많은 분들이 이 문제를 겪으셨을 것입니다. 저도 직접 겪었습니다. 그리고 우리의 전략, 로드맵, 노력-영향 매트릭스 내에서 우리는 선험적으로 관련이 없거나 성장으로 이어질 수 있다고 생각할 수 있는 작은 변화를 무시해 왔다는 사실을 여러 번 발견했습니다. 하지만 속지 말자. 제품에 생명을 불어넣고 디자인과 유용성 측면에서 구성 요소를 향상시키는 요소이기 때문이다. 내가 얘기하는거야 마이크로 상호작용.
마이크로 인터랙션이란 무엇입니까?
보다 공식적인 정의는 다음과 같습니다. 닐슨 노먼 그룹 입니다
“미시적 상호작용은 트리거-피드백 쌍입니다. 트리거 사용자 작업일 수도 있고 시스템 상태 변경일 수도 있습니다. 그리고 피드백 이는 트리거에 대한 좁은 목표의 응답이며 사용자 인터페이스의 작고 상황에 맞는 일반적으로 시각적인 변화를 통해 전달됩니다."
더 쉽게 말하면, 마이크로 상호작용 디지털 여정에서 오류를 방지하는 동시에 피드백을 제공하고 정보를 명확한 방식으로 표시하여 사용자를 지원합니다.
제가 말하는 내용을 더 잘 이해하기 위한 몇 가지 예가 있습니다. 데이터를 새로 고치기 위해 아래로 스와이프할 때, 콘텐츠에 좋아요를 표시할 때 장치의 반응, 탭할 때 메뉴가 슬라이드되는 방식, 아래로 스크롤할 때의 스크롤 막대, 버튼 위로 마우스를 가져갈 때의 반응을 생각해 보세요. 이러한 모든 동작은 적절하게 설계되면 간단하고 매끄럽게 보이며 이것이 실제로 미세한 상호 작용입니다.

마이크로 상호작용이 중요한 이유는 무엇입니까?
이제 그것이 무엇인지 알았으니 예를 생각해 보겠습니다. 온라인으로 무언가를 구매하고 '주문하기' 버튼을 클릭했는데 아무 일도 일어나지 않습니다.
10초도 안 되어 여러분의 마음속에 떠오를 질문이 몇 가지 있습니다. 모든 필드를 올바르게 작성했습니까? 버튼이 작동하지 않나요? 내가 뭔가를 잊어버린 걸까요? 이것은 가짜 웹 사이트입니까? 버튼을 다시 클릭해야 하나요?
이 시나리오에서 사용자가 좌절감을 느끼거나 여정을 포기하지 않도록 하려면 어떻게 해야 합니까? 여기에서 살펴볼 다른 요소가 있을 수 있지만 우리는 마이크로 상호작용에 대해 이야기하고 있으므로 각 요소를 다루도록 하겠습니다.
1. 오류 방지를 위한 양식 작성 유효성 검사
양식을 채울 때 인라인 유효성 검사 메시지를 추가하면 사용자가 올바르게 입력했을 때 녹색 확인이 표시되고, 사용자 입력이 잘못되었을 때 오류 메시지가 표시됩니다. 이는 불확실성을 줄이는 데 도움이 되며 모든 내용이 사용자에게 확신을 줄 것입니다. 양식에 제공된 정보가 정확하거나 무언가를 검토해야 할 수도 있습니다.
2. 즉각적인 피드백 제공
CTA를 디자인할 때 사용자를 지원하고 안내할 버튼의 다른 상태와 같이 올바른 피드백을 제공하는지 확인하세요. 예를 들어 사용자에게 다음 단계로 이동할 수 없음을 알리고, 이전 단계가 올바르게 완료되면 사용자는 다음 단계를 알 수 있습니다.
반면, 모든 입력이 올바르게 입력되면 사용자가 다음 단계로 이동할 수 있고 작업이 올바르게 완료되었음을 나타내는 명확한 활성화된 CTA를 표시합니다.
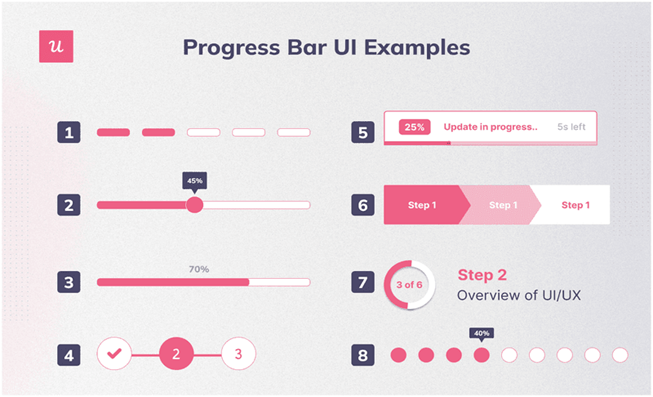
3. 진행률 표시줄
쇼핑객이 거쳐야 할 여러 단계가 있는 결제 프로세스를 살펴보겠습니다. 이 경우 사용자가 어느 페이지 또는 어느 단계에 흐름에 있는지, 그리고 작업 완료까지 얼마나 남았는지 명확하게 명시하는 것이 중요합니다.
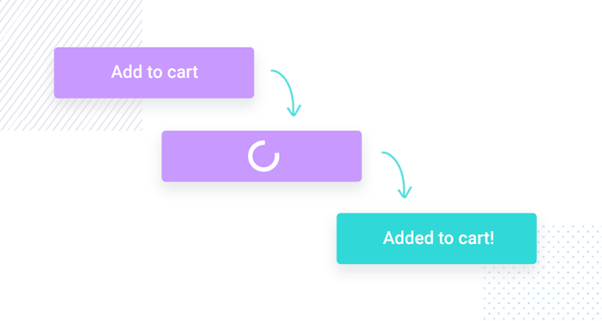
4. 로더 및 로딩 스피너
CTA 버튼을 클릭할 때 불확실성을 유발할 수 있는 한 가지 문제는 주문이 바로 눈앞에서 처리될 때 정보가 부족하다는 것입니다. 따라서 '즉각적인 피드백 제공'의 필요성과 관련하여 사용자가 무슨 일이 일어나고 있는지 이해할 수 있도록 표시된 메시지와 함께 로더를 포함해야 합니다.
이 시나리오에서는 사용자가 '주문하기' 버튼을 클릭하면 로더와 함께 주문이 처리 중임을 나타내는 메시지가 표시됩니다. 주문이 완료될 때까지 어떤 일이 일어나고 있음을 알리는 동시에 웹 사이트나 제품에 대한 불안감이나 신뢰 부족을 제거합니다.

마이크로 인터랙션을 통해 어떻게 디자인과 사용자 경험을 더욱 개선할 수 있을까요?
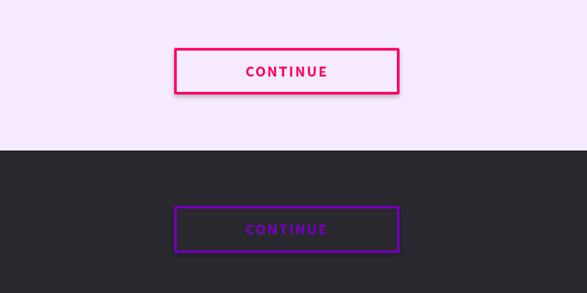
호버 애니메이션
호버 애니메이션은 추가 정보를 제공하는 데 있어 귀중한 리소스입니다. 툴팁은 마음속에 떠오르는 가장 편리한 예 중 하나입니다. 또한 사용자가 요소 위로 마우스를 가져갈 때 커서 모양이나 디자인을 변경하여 좋은 마이크로 인터랙션으로 바꾸도록 하세요.
이렇게 하면 쇼핑객은 어떤 요소가 클릭 가능하고 실행 가능한지 알 수 있으며 제품이 의도한 대로 요소와 상호 작용할 것입니다.

출처: 내 UI 코딩
토글 스위치
즉각적인 응답을 제공한다는 아이디어에 따라 토글 스위치는 일반적으로 제공된 옵션 수에 따라 기능 상태 또는 사용자 기본 설정을 변경하는 가장 좋은 옵션 중 하나인 디지털 켜기/끄기 스위치입니다. 이렇게 하면 사용자의 여정이 매우 빠르게 단순화됩니다.
전환율 최적화와 관련하여 이러한 미세한 상호 작용은 어떤 영향을 미치나요?
이전 예에서 잘 설계된 마이크로 상호 작용을 포함함으로써 직접적으로 관련된 이점, 즉 다음과 같은 이점을 확인했습니다.
- 더 나은 사용자 참여
- 사용성 향상
- 오류 예방
- 사용자 안내
- 좌절감과 마찰 감소
- 제품에 대한 이해도가 높아짐
마이크로 상호 작용을 처리하면 전환율에 긍정적인 영향을 미칠 수 있으며 마이크로 상호 작용을 최적화함으로써 영향을 받는 또 다른 지표는 종료율이 낮아지는 것입니다.
결론
책으로는 마이크로 상호작용 "좋은 제품과 훌륭한 제품의 차이는 세부 사항입니다. 기능 내부와 주변의 작은 순간을 구성하는 미세한 상호 작용입니다."
제품 전략에서 이들이 수행하는 역할인 미세한 상호 작용을 이해하고 이를 과소평가하지 않으면 사용자 여정, 쇼핑객이 제품에 참여하는 방식에 긍정적인 영향을 미치고 궁극적으로 수익 성장을 창출할 수 있습니다.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 출처: https://blog.2checkout.com/ux-micro-interactions/