새 블로그 게시물을 작성하거나 제품 페이지 작업을 할 때 페이지에 이미지가 필요한지 묻는 질문을 받게 될 가능성이 높습니다. 대답은 항상 "예"입니다. 이미지는 페이지에 생기를 불어넣고 웹사이트 SEO에 기여합니다. 하지만 걱정하지 마세요. 적절한 이미지를 찾을 수 있는 위치를 파악하고 즉시 SEO에 맞게 최적화할 수 있도록 도와드리겠습니다. 시작하자!
차례
항상 이미지를 사용하세요
이미지를 올바르게 사용하면 독자가 기사를 더 잘 이해하는 데 도움이 됩니다. 또는 귀하가 제공하는 제품이나 서비스에 대해 더 나은 아이디어를 얻으십시오. "백문이 불여일견이다"라는 옛말은 아마도 Google에는 적용되지 않을 것입니다. 하지만 1,000개의 지루한 단어를 보완해야 하거나 차트에서 의미하는 바를 설명해야 하거나 소셜 미디어 게시물을 더욱 매력적으로 만들어야 할 경우에는 그렇습니다.
간단한 권장사항입니다. 작성하는 모든 기사나 페이지에 이미지를 추가하여 더욱 매력적으로 만드세요. 또한 검색 환경이 빠르게 변화하고 더 이상 텍스트에만 의존하지 않는 상황에서 페이지에 시각적 요소를 추가하면 SEO에 도움이 됩니다.
시각적 검색은 여전히 방정식의 상당 부분을 차지하고 있습니다. 검색의 미래에 대한 Google의 비전 몇 년 전. 그러나 AI 및 기타 멀티미디어 개발이 증가함에 따라 이미지를 최적화하고 동영상, 즉)을 사용하면 검색 엔진과 사람들이 귀하를 더 쉽게 찾을 수 있습니다. 이미지를 최적화하기 위해 노력하면 약간의 트래픽이 발생할 수 있습니다.
Google 이미지로 이동하면 이제 필터, 메타데이터 및 속성이 함께 제공되는 것을 볼 수 있습니다. 이는 Google이 이미지에 무엇이 있는지, 해당 이미지가 더 큰 맥락에 어떻게 들어맞는지 점점 더 많이 알고 있음을 보여줍니다.

올바른 이미지 찾기

스톡 사진보다 원본 이미지(촬영한 고품질 사진)를 사용하는 것이 항상 더 좋습니다. 팀 페이지에는 실제 팀의 사진이 필요합니다. 오른쪽에 있는 이 친구나 그의 다른 스톡 사진 친구 중 한 명이 아닙니다.
기사에는 주제와 관련된 이미지가 필요합니다. 녹색 총알을 얻기 위해 임의의 사진을 추가하는 경우 Yoast SEO 콘텐츠 분석, 당신은 잘못하고있다. 이미지는 게시물의 주제를 반영하거나 기사 내에서 설명 목적을 가지고 있어야 합니다. 또한 관련 텍스트 근처에 이미지를 배치해 보세요. 중심 이미지나 순위를 매기려는 이미지가 있는 경우 가능하면 강제적인 느낌 없이 페이지 상단 근처에 유지하도록 노력하세요. 이 모든 것에는 단순한 이미지 SEO 이유가 있습니다. 관련 텍스트가 포함된 이미지는 최적화된 키워드에 대해 더 높은 순위를 매깁니다. 하지만 우리는 이 글의 뒷부분에서 이미지 SEO에 대해 다룰 것입니다.
대체
귀하의 웹사이트에 사용할 수 있는 원본 이미지가 없나요? 독특한 이미지를 찾는 다른 방법도 있습니다. 플리커: 크리에이티브 커먼즈 과 Unsplash 예를 들어 Creative Commons 이미지를 사용할 수 있으므로 훌륭한 이미지 소스입니다. 이미지 중 하나를 사용할 때 제한 사항을 확인하고 원래 사진 작가의 이름을 밝히는 것을 잊지 마십시오. 우리 블로그 게시물에서는 다음에 대한 개요를 제공합니다. 멋진 이미지를 얻을 수 있는 곳. 뻔한 스톡 사진은 피하세요. 스톡 사진을 꼭 사용해야 한다면 눈에 띄는 사진을 선택하세요. 더 진실된. 그러나 무엇을 사용하든 사람이 포함된 이미지는 스톡 사진처럼 보이는 경향이 있습니다. 사진을 직접 찍지 않는 한, (저희 의견으로는) 항상 최고의 아이디어입니다.
사진에 대한 대안으로는 일러스트레이션이나 그래프가 있는데, 이는 Yoast에서 자주 사용하는 것입니다. 또한 오늘날 널리 퍼져 있는 애니메이션 GIF에 대해서도 명예로운 언급이 필요합니다.

애니메이션 GIF가 인기가 있더라도 적당한 수준을 유지하세요. 이미지의 움직임이 독자의 주의를 산만하게 하기 때문에 게시물을 읽기가 더 어려워집니다. 또한 중요하지도 않고 언급해도 좋은 점은 페이지 속도가 느려질 수 있다는 것입니다.
기사에 사용할 이미지 준비
사진, 일러스트레이션, 차트 등 올바른 이미지를 찾았으면 다음 단계는 이를 웹사이트에 맞게 최적화하는 것입니다. 따라서 이미지를 추가하기 전에 고려해야 할 몇 가지 사항이 있습니다.
올바른 파일 이름을 선택하세요
네, 진심이에요. 이미지 SEO는 파일 이름으로 시작됩니다. 이미지를 보지 않고도 Google이 이미지의 내용을 알 수 있기를 바랍니다. 따라서 이미지 파일 이름에 초점 키프레이즈를 사용하세요. 간단합니다. 노트르담에 대한 기사를 작성하고 노트르담 대성당 위로 파리의 일출을 보여주는 이미지를 사용하는 경우 파일 이름은 DSC4536.jpg가 아니어야 합니다. 적절한 파일 이름은 notre-dame-paris-sunrise.jpg입니다. 이렇게 하면 사진의 주요 주제(그리고 아마도 기사)가 파일 이름의 시작 부분에 있게 됩니다.
올바른 형식 선택
이미지의 경우, 전에, 올바른 형식이 존재하지 않습니다. 이미지 종류와 사용 방법에 따라 다릅니다. 간단히 말해서 다음을 권장합니다.
- 더 큰 사진이나 일러스트레이션을 보려면 JPEG를 선택하세요. 상대적으로 작은 파일 크기로 색상과 선명도 측면에서 좋은 결과를 얻을 수 있습니다.
- 이미지의 배경 투명도를 유지하려면 PNG를 사용하세요.
- 또는 JPEG 및 PNG 대신 WebP를 사용하세요. 파일 크기가 작아도 고품질 결과를 얻을 수 있습니다. 다음과 같은 도구를 사용할 수 있습니다. Squoosh 이미지를 WebP로 변환합니다.
- 로고와 아이콘에는 SVG를 사용하세요. CSS 또는 JavaScript의 도움으로 SVG 형식의 이미지를 관리할 수 있습니다. 예를 들어 품질 저하 없이 크기를 조정할 수 있습니다.
청중의 대다수가 특정 브라우저나 장치를 사용한다는 것을 알고 있다면 해당 브라우저가 CanIuse.com 선호하는 형식을 지원합니다. 올바른 이름과 형식을 선택했다면 이제 이미지 크기를 조정하고 최적화할 차례입니다!
이미지 SEO를 위한 확장
로딩 시간은 사용자 경험과 SEO 전반에 필수적입니다. 그만큼 사이트가 더 빨라진다, 사용자와 검색 엔진이 페이지를 더 쉽게 방문할 수 있습니다. 이미지는 로딩 시간에 큰 영향을 미치며, 특히 작은 이미지를 표시하기 위해 큰 이미지를 업로드하는 경우 더욱 그렇습니다. 예를 들어 2500×1500픽셀 이미지가 250×150픽셀 크기로 표시됩니다.
훨씬 작게 표시되더라도 전체 이미지를 로드해야 합니다. 따라서 표시하려는 크기로 이미지 크기를 조정하십시오. WordPress에서는 이미지를 업로드한 후 다양한 크기의 이미지를 자동으로 제공하여 이를 수행하는 데 도움을 줍니다. 불행히도 이것이 파일 크기도 최적화되었다는 의미는 아닙니다. 그것은 단지 이미지 표시 크기일 뿐입니다. 따라서 이미지를 업로드할 크기를 생각해 보세요!
반응형 이미지 사용
이것은 SEO에도 필수적입니다. WordPress를 사용하는 경우 WordPress 4.4에 기본적으로 추가되었으므로 자동으로 수행됩니다. 이미지에는 srcset 화면 너비별로 다른 이미지를 제공할 수 있게 해주는 속성은 특히 다음과 같은 경우에 유용합니다. 변하기 쉬운 장치.
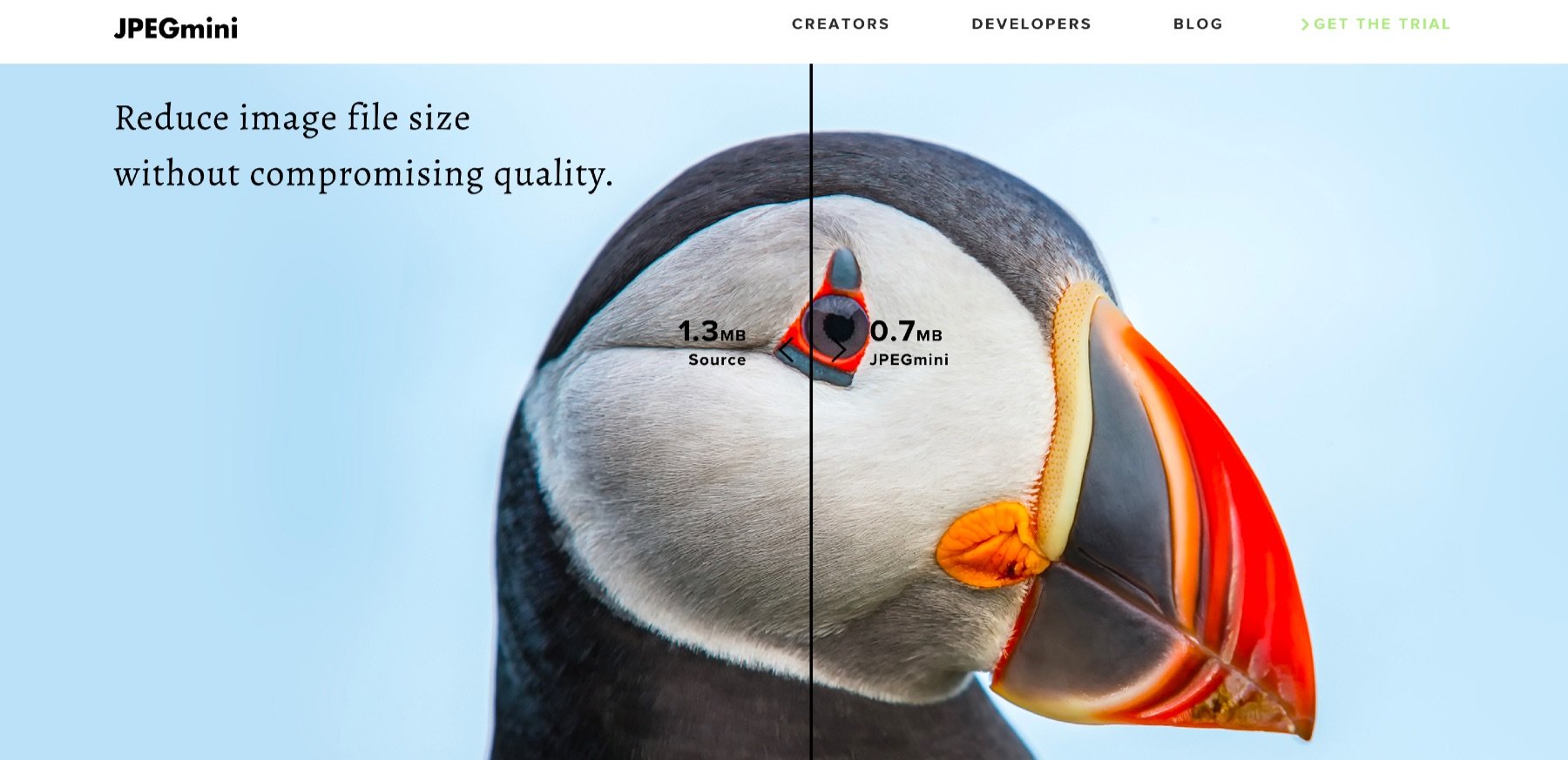
파일 크기를 줄입니다
이미지 SEO의 다음 단계는 크기가 조정된 이미지가 압축되었는지 확인하는 것입니다. 이렇게 하면 가능한 가장 작은 파일 크기로 제공됩니다. WordPress가 업로드한 이미지를 압축한다는 사실을 알아두면 좋습니다. 그러나 불행하게도 이 자동 압축만으로는 충분하지 않은 경우가 많습니다.
물론 이미지를 내보내고 품질 비율을 실험해 볼 수도 있습니다. 그러나 우리는 특히 모바일 및 데스크톱 장치에서 고해상도 화면의 인기를 고려하여 가능한 최고 품질의 이미지를 사용하는 것을 선호합니다.

다음을 제거하여 이러한 이미지의 파일 크기를 줄일 수 있습니다. EXIF 데이터, 예를 들어. 다음과 같은 도구를 사용하는 것이 좋습니다. ImageOptim 또는 같은 웹 사이트 Squoosh, JPEGmini, jpeg.io or 크라켄. 오..
이미지를 최적화한 후에는 다음과 같은 도구를 사용하여 페이지를 테스트할 수 있습니다. Google PageSpeed Insights, WebPageTest.org or 핑덤.
핵심 웹 바이탈의 LCP 개선
지정 width 과 height CSS의 이미지는 웹사이트의 사용자 경험과 전반적인 성능을 크게 향상시킬 수 있습니다. 이미지의 크기를 명시적으로 설정하면 레이아웃을 최적화하고 이미지가 로드되는 동안 콘텐츠가 이동하는 것을 방지할 수 있습니다. 이 연습은 개선을 위해 필수적입니다. 핵심 웹 바이탈, 콘텐츠가 포함된 최대 페인트(LCP)를 포함합니다.
정의할 때 width 과 height CSS의 이미지 속성을 사용하면 브라우저는 이미지가 완전히 로드되기 전에 이미지에 필요한 공간을 할당할 수 있습니다. 이를 통해 브라우저는 콘텐츠를 보다 정확하게 렌더링할 수 있으며 사용자에게 매우 실망스러울 수 있는 예상치 못한 레이아웃 변경을 방지할 수 있습니다.
이를 수행하면 다음과 같은 몇 가지 주요 이점을 얻을 수 있습니다.
- 레이아웃 변경을 방지합니다. 이미지의 정확한 크기를 설정하면 적절한 공간을 확보할 수 있습니다. 이렇게 하면 이미지가 로드될 때 페이지의 다른 콘텐츠가 이동하거나 뛰어다니지 않습니다. 사용자는 방해받지 않고 콘텐츠를 소비하기 시작하여 더 나은 사용자 경험을 얻을 수 있습니다.
- 페이지 로딩 속도를 향상시킵니다: 브라우저가 이미지의 크기를 미리 알고 있으면 다른 페이지 요소가 계속 로드되는 동안 이미지에 공간을 할당할 수 있습니다. 이는 콘텐츠가 포함된 가장 큰 요소의 공간이 처음부터 예약되어 있으므로 페이지 로딩 속도, 특히 LCP 측정항목을 최적화하는 데 도움이 됩니다.
- 브라우저 렌더링을 최적화합니다. 이미지 크기를 알면 브라우저의 렌더링 및 페인팅 성능이 향상됩니다. 리소스를 효율적으로 할당하고 렌더링 파이프라인을 최적화하여 더 부드럽고 빠른 탐색 경험을 제공할 수 있습니다.
지정하려면 width 과 height CSS의 이미지에는 인라인 스타일이나 외부 스타일시트를 사용할 수 있습니다. 예는 다음과 같습니다.
img {너비: 500px; /* 원하는 너비 설정 */ height: 300px; /* 원하는 높이를 설정 */ }
고정된 픽셀 값을 사용하는 대신 백분율이나 뷰포트 기반 단위와 같은 상대 단위를 사용할 수 있습니다(예: vw, vh) 이미지를 반응형으로 만들고 다양한 화면 크기에 맞게 조정합니다.
CSS에서 크기를 지정하면 이미지의 표시 크기만 설정되고 실제 파일 크기는 설정되지 않는다는 점에 유의하는 것이 중요합니다. 더 빠른 로딩을 위해 이미지 파일 크기를 최적화하려면 웹 사이트에 업로드하기 전에 이미지를 압축하고 크기를 조정하는 것이 좋습니다.
지정하여 width 과 height CSS 이미지의 경우 웹 사이트의 전반적인 성능, 시각적 안정성 및 사용자 경험이 향상됩니다. 이 방법을 적절한 이미지 형식, 압축, 지연 로딩 등의 다른 이미지 SEO 기술과 결합하여 웹사이트 속도와 핵심 웹 바이탈에 최대의 영향을 미치세요.
기사에 이미지 추가하기
Google이 이미지 내용을 인식하는 능력을 향상하고 있지만 아직은 Google의 능력에 의존해서는 안 됩니다. 해당 이미지에 대한 컨텍스트를 제공하는 것은 모두 귀하에게 달려 있으므로 가능한 한 많이 입력하십시오! 아래에서 그 방법에 대해 논의하겠습니다.
이미지를 사용할 준비가 되면 기사 어디에나 올려두지 마십시오. 앞서 언급했듯이 관련 텍스트 콘텐츠 가까이에 추가하면 많은 도움이 됩니다. 이미지가 텍스트와 관련이 있는 것처럼 텍스트도 이미지와 관련성이 있으므로 사용자와 Google이 선호하는 것입니다.
캡션
이미지 캡션은 페이지의 이미지와 함께 표시되는 텍스트입니다. 이 기사의 이미지를 보면 각 이미지 아래 회색 상자에 텍스트가 있습니다. 이미지 SEO에 캡션이 중요한 이유는 무엇입니까? 사람들이 기사를 스캔할 때 이를 사용하기 때문입니다. 사람들은 웹페이지를 훑어보면서 제목, 이미지, 캡션을 훑어보는 경향이 있습니다. 1997년에 Jakob Nielsen은 다음과 같이 썼습니다.:
"스캐닝을 향상시키는 요소에는 제목, 큰 활자, 굵은 텍스트, 강조 표시된 텍스트, 글머리 기호 목록, 그래픽, 캡션, 주제 문장 및 목차가 포함됩니다."
모든 이미지에 캡션을 추가해야 합니까? 아니요, 때로는 이미지가 다른 목적으로 사용되기 때문입니다. SEO에도 사용할지 여부를 결정하십시오. 방문자가 그곳에 있다는 것이 이해가 되는 곳에만 캡션을 추가해야 합니다. 방문자를 먼저 생각하고 이미지 SEO 목적으로만 캡션을 추가하지 마세요.
alt 본문
XNUMXD덴탈의 alt 텍스트(또는 대체 태그)가 이미지에 추가되므로 어떤 이유로든 이미지가 방문자에게 표시될 수 없는 경우 설명 텍스트가 배치됩니다. 우리는 이보다 더 나은 것을 말할 수 없습니다 위키 백과:
"웹 브라우저에서 이미지를 끄거나 시각 장애로 인해 화면 판독기를 사용하는 등 독자가 이미지를 사용할 수 없는 상황에서 대체 텍스트는 정보나 기능이 손실되지 않도록 보장합니다."
대체 텍스트는 웹 사이트의 접근성을 향상시키기 위해 존재합니다. 따라서 사용하는 이미지에 대체 텍스트를 추가해야 합니다. 또한 해당하는 경우 해당 페이지에 대한 SEO 핵심 문구를 포함하는 것을 고려하세요. 모든 이미지의 대체 텍스트를 키워드로 채우지 마세요. 가장 중요한 것은 검색 엔진과 사람들이 이해할 수 있도록 그림에 있는 내용을 설명하십시오. 이미지 주변의 관련 정보가 많을수록 검색 엔진에서는 이 이미지를 중요하게 여기게 됩니다.
하지만, 꼭 기억해주세요 모든 이미지에 대체 텍스트가 필요한 것은 아닙니다.. 대신 대체 텍스트를 콘텐츠의 일부로 간주하고 적절한 위치에 추가하세요. 예를 들어 순전히 장식적인 이유로 이미지가 있는 경우 해당 이미지에는 대체 텍스트가 필요하지 않습니다. 이 경우 대체 텍스트가 있어도 독자에게 어떤 가치도 제공되지 않습니다. 반면, 지난달에 아이스크림을 검색한 사람의 수와 같은 통계가 포함된 이미지를 사용하는 경우 이는 대체 텍스트에 반영되어야 합니다. 여기에서 대체 텍스트에 대한 지침을 찾을 수 있습니다. W3의 기사.
title 본문
일부 브라우저에서는 이미지 위로 마우스를 가져가면 제목 텍스트가 '도구 설명'으로 표시됩니다. Chrome에 제목 텍스트가 표시됩니다. 의도한대로. 이미지의 제목은 유사하며, 제목을 사용하는 많은 사람들이 대체 텍스트를 복사합니다. 그러나 점점 더 많은 사람들이 그것들을 완전히 배제하고 있습니다. 왜 그런 겁니까? Mozilla의 의견은 다음과 같습니다.:
"
title스크린 리더 지원은 매우 예측 불가능하고 대부분의 브라우저는 마우스를 가리키지 않는 한 이를 표시하지 않는다는 사실(예: 키보드 사용자에 대한 액세스가 불가능함)에 주로 기반한 접근성 문제가 많습니다.”
이미지에 첨부하는 것보다 본문에 뒷받침되는 정보를 포함시키는 것이 더 좋습니다.
더 읽기 : Alt 태그 및 제목 태그 최적화에 대해 자세히 알아보기 »
이미지 구조화된 데이터 추가
첨가 구조화 된 데이터 페이지에 추가하면 검색 엔진이 이미지를 리치 결과로 표시하는 데 도움이 됩니다. Google은 구조화된 데이터가 순위를 높이는 데 도움이 되지 않는다고 말하지만, 이미지 검색에서 보다 구체적인 목록을 얻는 데는 도움이 됩니다.
Google에는 이미지 검색에서 이미지를 풍부하게 표시하려는 경우 따라야 할 몇 가지 지침이 있습니다. 우선, 이미지를 구조화된 데이터 속성으로 지정할 때 이미지가 해당 유형의 인스턴스에 속하는지 확인하세요. 또한 이미지에는 이미지 속성이 있어야 하며, 사진은 크롤링 및 색인 생성이 가능해야 합니다. Google에서 모두 찾을 수 있습니다. 구조화된 데이터 일반 지침.
Yoast SEO는 사이트의 여러 이미지에 올바른 구조화된 데이터를 자동으로 추가합니다. 예를 들어, 블록을 사용하여 구축한 방법 기사에 추가하는 로고나 이미지가 있습니다. 플러그인은 모든 페이지에서 구조화된 데이터 그래프에 추가할 관련 이미지를 하나 이상 찾습니다. 이런 방식으로 Yoast SEO는 검색 엔진에 페이지를 적절하게 설명할 수 있습니다. 구조화된 데이터에 대해 더 자세히 알고 싶으십니까? 무료로 등록하세요 구조화된 데이터 교육 과정 페이지에 구조화된 데이터를 추가하는 방법에 대해 자세히 알아보세요!

OpenGraph 및 소셜 공유
앞서 우리는 소셜 공유를 위해 이미지를 사용하는 것에 대해 언급했습니다. 다음 이미지 태그를 추가하면 <head> 페이지 HTML의 섹션은 다음과 같습니다.
<meta property="og:image" content="https://example.com/link-to-image.jpg" />
그러면 이미지가 Facebook이나 Twitter/X의 공유에 포함됩니다(OpenGraph는 다음과 같은 다른 소셜 미디어 플랫폼에도 사용됩니다). 핀터레스트).

요스트 SEO에는 소셜 미디어 출연 섹션 당신이 설정할 수 있는 곳 – 프리미엄 버전에서는 – 심지어 소셜 게시물 미리보기. 소셜 플랫폼에서는 고품질/대형 이미지를 사용하는 경우가 많으므로 게시물에 사용한 원본 이미지와 같은 고품질 이미지를 사용하세요. 이를 올바르게 설정했지만 올바른 이미지가 표시되지 않으면 다음에서 Facebook 캐시를 플러시해 보세요. URL 디버거. 트위터/X 카드 유효성 검사기 트위터에서도 마찬가지다.
XML 이미지 사이트맵
웹 개발자라면 XML 이미지 사이트맵에 대해 궁금할 것입니다. 우리는 이것을 다음과 같이 설명하고 싶습니다. XML 사이트맵의 이미지. 구글은 이것에 대해 분명히:
또한 사이트맵용 Google 이미지 확장을 사용하여 페이지에서 사용할 수 있는 이미지에 대한 추가 정보를 Google에 제공할 수 있습니다. 이미지 사이트맵 정보는 Google이 다른 방법으로는 찾을 수 없는 이미지(예: 사이트가 JavaScript 코드를 통해 도달하는 이미지)를 찾는 데 도움이 되며, Google이 크롤링하고 색인을 생성하기를 원하는 사이트의 이미지를 표시할 수 있게 해줍니다.
가끔 사람들이 XML 이미지 사이트맵에 대해 문의합니다. 플러그인에서는 이러한 항목을 생성하지 않지만 Google의 조언에 따라 페이지나 게시물 사이트맵에 포함합니다. 게시물 사이트맵에서 아래로 스크롤하여 모든 게시물에 이미지가 추가되었는지 확인하세요(단지 해당 열이 있음). 이미지 추가 XML 사이트 맵 Google에서 이미지 색인을 생성하는 데 도움이 되므로 더 나은 이미지 SEO를 위해 그렇게 하세요.
이미지 CDN을 통해 이미지 제공
우리 모두는 알고있다 CDN 가장 인기 있는 사이트 속도 최적화 중 하나입니다. CDN을 제공하는 일부 회사에는 이미지용 특정 CDN도 있습니다. 이미지 CDN은 이미지를 최적화하고 가능한 한 빨리 방문자에게 제공하는 기본 작업을 중심으로 구축되었습니다. 이미지 CDN을 실행하면 이미지 전송 속도가 여러 번 향상될 수 있습니다.
이미지 CDN을 사용하면 이미지 변환, 최적화 및 전달을 처리할 수 있습니다. 어떤 로드가 언제 어떻게 작동해야 하는지 결정할 수 있습니다. 예를 들어, 모든 PNG 이미지는 가장 빠르게 로드되고 최상의 이미지 품질을 제공하므로 즉시 webp로 변환해야 합니다. 이미지 CDN에는 프로세스를 세부적으로 조정할 수 있는 다양한 옵션이 있지만 대부분의 사이트에 가장 적합한 기본 설정이 있는 경우가 많습니다.
Sirv, Cloudinary 및 Imagekit과 같이 선택할 수 있는 이미지 CDN이 많이 있습니다. 또한 Cloudflare와 같은 플랫폼을 사용하면 이미지 크기 조정, 형식 변경 및 제공 방법을 결정할 수 있습니다.
이미지 SEO: 요약
이미지 SEO는 여러 요소의 합입니다. Google이 매일 이미지의 요소를 더 잘 인식함에 따라 이미지와 해당 요소가 SEO뿐만 아니라 좋은 사용자 경험에도 기여하는지 확인하는 것이 합리적입니다. Google을 놀리려는 것은 어리석은 일입니다.
기사에 이미지를 추가할 때 다음 12가지 사항을 염두에 두십시오.
- 텍스트와 일치하는 관련 이미지를 사용하세요.
- 이미지에 적합한 파일 이름을 선택하세요.
- 이미지 크기가 표시된 이미지 크기와 일치하는지 확인하세요.
-
srcset가능하다면 - 더 빠른 로딩을 위해 파일 크기 줄이기
- 지정
width과height당신의 이미지를 위해 - 필요한 경우 페이지를 더 쉽게 스캔할 수 있도록 캡션을 추가하세요.
- 이미지 대체 텍스트를 사용하세요. 제목 텍스트는 필요하지 않습니다.
- 이미지에 구조화된 데이터 추가
- 이미지에 OpenGraph 및 Twitter 카드 태그 추가
- XML 사이트맵에 이미지 사용
- CDN을 통해 이미지 제공
- 가능한 모든 맥락을 제공하세요!
SEO 및 사용자 경험에 기여하는 것 외에도 이미지도 변환에 중요할 수 있습니다. 따라서 귀하의 사이트에서 이미지 SEO의 중요성을 과소평가하지 마십시오!
계속 읽으세요: 워드프레스 SEO: 워드프레스 사이트의 더 높은 순위에 대한 결정적인 가이드 »
다음으로!
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 출처: https://yoast.com/image-seo/




