質問への回答を求める場合、テキストベースのコンテンツは常に重要ですが、インフォグラフィック、チャート、グラフ、アニメーション GIF、その他の共有可能な画像などのビジュアルを作成すると、読者の注意を引き、記事やレポートを強化するのに驚くべき効果を発揮します。 色彩理論とデザインを知ることで、コンテンツを際立たせることができます。

「素晴らしいビジュアルをデザインする方法がわかりません。 私は創造的ではありません。」 私もそうではありませんが、HubSpot でデータ ビジュアライゼーションに強みを見出しました。HubSpot では、ブログ投稿用のインフォグラフィックやその他のビジュアルの作成にほとんどの時間を費やしてきました。
これを色彩理論、配色の種類、パレットの使用の入門コースと考えてください。 次のトピックについて説明します。
色彩理論とは何ですか?
色彩理論は、美的に魅力的なビジュアルを作成するための色とその使用に関する主要なルールとガイドラインの基礎です。 色彩理論の基礎を理解することで、色の論理構造を解析し、自分で作成して使用できるようになります。 カラーパレット より戦略的に。 結果は、特定の感情、雰囲気、または美学を呼び起こすことを意味します。
配色理論が Web デザインで重要なのはなぜですか?
色は、デザインの最も重要な側面ではないにしても、重要な側面であり、テキストの意味、特定のレイアウト内でのユーザーの移動方法、およびその際のユーザーの感覚に影響を与える可能性があります。 色彩理論を理解することで、インパクトのあるビジュアルをより意図的に作成できます。
最も芸術的でない私たちでさえも魅力的なビジュアルを作成するのに役立つツールはたくさんありますが、グラフィックデザインのタスクには、以下に関する背景知識がもう少し必要です。 設計原理.
取る 適切な色の組み合わせの選択、 例えば。 最初は簡単に思えるかもしれませんが、カラー ホイールを見つめていると、自分が見ているものに関する情報があればいいのにと思うでしょう。 実際、あらゆる規模のブランドが使用しています 色彩心理学 色が意思決定にどのように影響し、デザインに影響を与えるかを学びます。
色がどのように連携するか、色が気分や感情に与える影響、Web サイトのルック アンド フィールをどのように変えるかを理解することは、適切な理由により、群集から際立つために重要です。
効果的な CTA から販売コンバージョンやマーケティング活動まで、適切な色を選択することで、Web サイトの特定のセクションを強調したり、ユーザーがナビゲートしやすくしたり、最初にクリックした瞬間から親しみを感じたりすることができます。
しかし、単に色を選択して最高のものを期待するだけでは十分ではありません — 色彩理論からムードやスキームまで、 適切な HTML カラーコードを見つけ、 & 製品および Web サイトの Web アクセス可能な色の識別、色の使用について知れば知るほど、成功する可能性が高くなります。
サイトのカラー理論、カラー ホイール、カラー スキームに関するデザイナー向けガイドをお読みください。
色彩理論101
まず、高校の美術の授業に戻り、色の基本について話し合いましょう。
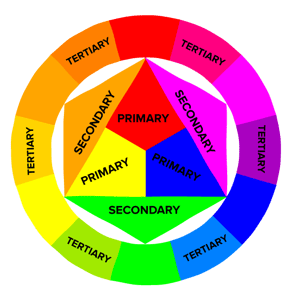
原色、二次色、三次色について聞いたことを覚えていますか? 色に関する他のすべてを理解したい場合、これらは非常に重要です。

原色
原色とは、XNUMX つ以上の他の色を組み合わせて作成できない色です。 それらは素数によく似ており、他の XNUMX つの掛け算では作成できません。 番号 一緒に。
次の XNUMX つの原色があります。
- レッド
- イエロー
- 青
原色を親色と考えて、デザインを一般的な配色に固定します。 これらの色のいずれかまたは組み合わせは、他の色合い、トーン、色合いを探索するときにブランドのガードレールを提供できます (これらについてはすぐに説明します)。
原色を使ってデザインしたり絵を描いたりするときは、上記の XNUMX つの原色だけに制限されていると感じないでください。 たとえば、オレンジは主要な色ではありませんが、ブランドは確かにオレンジを主要な色として使用できます (HubSpot はこれをよく知っています)。
原色を知る 作ります オレンジは、適切な色合い、トーン、または色合いが与えられた場合に、オレンジに合う色を特定するためのチケットです。 これにより、次のタイプの色が得られます…
二次色
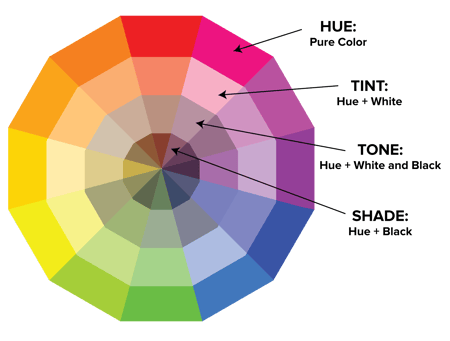
二次色は、上記の XNUMX つの原色のうちの任意の XNUMX つを組み合わせて形成される色です。 上記の色理論モデルを確認してください。各二次色が三原色のうちの XNUMX つによってどのようにサポートされているかを確認してください。
次の XNUMX つの二次色があります。 オレンジ, 紫, (緑字). XNUMX 原色のうち XNUMX つを使用して、それぞれを作成できます。 二次色作成の一般的なルールは次のとおりです。
- 赤 + 黄 = オレンジ
- 青 + 赤 = パープル
- 黄 + 青 = グリーン
上記の色の混合は、各原色の最も純粋な形を使用する場合にのみ機能することに注意してください. この純粋な形は色として知られています 色相をご覧ください。これらの色相が、下のカラー ホイールの各色の下にあるバリアントとどのように比較されるかがわかります。
三次色
XNUMX 次色は、XNUMX 次色と XNUMX 次色を混ぜると作成されます。
ここから、色はもう少し複雑になります。専門家がデザインでどのように色を選択するかを知りたい場合は、まず色の他のすべての要素を理解する必要があります.
三次色の最も重要な要素は、すべての原色が二次色と一致して三次色を作成できるわけではないということです。 たとえば、赤は緑と調和することはできず、青はオレンジと調和することはできません。両方の混合物はわずかに茶色になります (もちろん、それがあなたが探しているものでない限り)。
代わりに、下のカラーホイールで一次色がそれに隣接する二次色と混ざると、三次色が作成されます。 この要件を満たす XNUMX つの XNUMX 次色があります。
- 赤 + 紫 = 赤紫 (赤紫色)
- 赤 + オレンジ = 赤いオレンジ (朱色)
- 青 + 紫 = ブルーパープル (バイオレット)
- 青 + 緑 = 青緑 (ティール)
- 黄 + オレンジ = 黄オレンジ (アンバー)
- 黄 + 緑 = 黄緑 (シャルトリューズ)
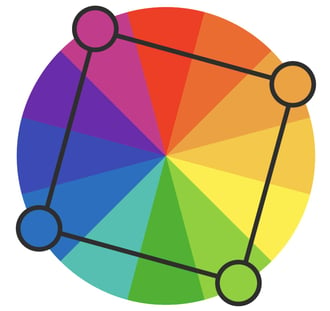
カラーセオリーホイール
わかりました。 これで「主な」色はわかりましたが、あなたも私も、 色の組み合わせ、特にコンピューターでは、12 の基本色よりもはるかに広い範囲が含まれます。
これが、カラー ホイールの背後にある推進力です。カラー ホイールは、原色、二次色、および三次色のそれぞれと、それぞれの色相、色合い、トーン、色合いを表す円グラフです。 このように色を視覚化すると、レインボー カラー スケールで各色が隣の色とどのように関連しているかが示されるため、配色を選択するのに役立ちます。 (ご存じのとおり、虹の色は順番に 赤, オレンジ, 黄, (緑字), 青, 藍, バイオレット.)

配色の色を選択する場合、カラー ホイールを使用すると、元の色に白、黒、グレーを混ぜて、より明るく、より明るく、より柔らかく、より暗い色を作成できます。 これらの混合により、以下に説明するカラー バリエーションが作成されます。
色相
色相は、「色」という言葉で実際に意味するものとほぼ同義です。 たとえば、原色と二次色はすべて「色相」です。
XNUMX つの原色を組み合わせて二次色を作成する場合、色相を覚えておくことが重要です。 混合する XNUMX つの原色の色相を使用しない場合、二次色の色相は生成されません。 これは、色相の中に他の色が最も少ないためです。 XNUMX つの原色を混ぜ合わせて他の色合い、色調、陰影を加えることは、技術的には混合物に XNUMX つ以上の色を追加することになり、最終的な色は XNUMX つ以上の色の互換性に依存することになります。
例えば、赤と青を混ぜると紫になりますよね? しかし、ミックス 色合い 青の色合いの赤と、わずかに色のついた紫が得られます.
シェード
「シェード」という用語は、同じ色相の明るいバージョンと暗いバージョンを指すために頻繁に使用されるため、見覚えがあるかもしれません。 しかし実際には、色合いとは、技術的には、特定の色相に黒を追加したときに得られる色です。 さまざまな「色合い」は、追加する黒の量を示しています。
ティント
色合いは色合いの反対ですが、色の色合いと色の色合いを区別することはあまりありません。 色に白を加えるとまた違った色合いになります。 そのため、色にはさまざまな色合いと濃淡の両方を含めることができます。
トーン(または彩度)
また、白と黒の両方を色に加えてトーンを作成することもできます。 トーンと彩度は基本的に同じ意味ですが、デジタル画像用に作成された色について話している場合、ほとんどの人は彩度を使用します。 トーンは、より頻繁にペイントに使用されます。
基本を説明したら、もう少し複雑なことに飛び込みましょう — 加法および減法色彩理論などです。
加法および減法色彩理論
任意のコンピューター プログラムで色を操作したことがある場合は、RGB または CMYK の色と、文字の横に数字が表示されているモジュールを見たことがあるでしょう。
それらの文字が何を意味するのか疑問に思ったことはありませんか?
CMYK
CMYKは、シアン、マゼンタ、イエロー、キー(ブラック)の略です。 これらは、たまたま、プリンターのインク カートリッジに記載されている色でもあります。 それは偶然ではありません。
CMYK は 減法混色モデル. あなたがしなければならないので、それはそう呼ばれます 引く 色は白になります。 つまり、色を追加するほど、黒に近づきます。 紛らわしいですよね?

一枚の紙に印刷することを考えてみてください。 最初にシートをプリンターにセットするときは、通常、白い紙に印刷しています。 色を追加することで、白色の波長が通過するのをブロックします。
次に、その印刷された紙をプリンターに戻して、もう一度何かを印刷するとします。 XNUMX 回印刷された領域は、黒に近い色になります。
CMYK については、対応する数字で考える方が簡単だと思います。 CMYK は 0 ~ 100 のスケールで機能します。C=100、M=100、Y=100、K=100 の場合、最終的に黒になります。 ただし、0 色すべてが XNUMX の場合は、真の白になります。
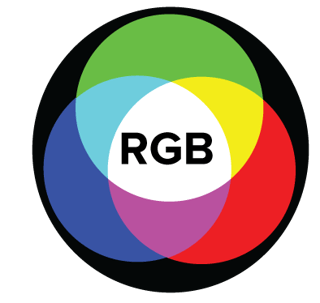
RGB
一方、RGB カラー モデルは、コンピューターを含む電子ディスプレイ用に設計されています。
RGB は赤、緑、青の略で、 加法混色モデル 光波の。 これは、より多くの色を意味します。 加えなさい、 白に近づくほど。 コンピュータの場合、RGB は 0 から 255 までのスケールを使用して作成されます。つまり、黒は R=0、G=0、B=0 になります。 白は R=255、G=255、B=255 です。

コンピュータでカラーを作成する場合、通常、カラー モジュールには RGB と CMYK の両方の数値がリストされます。 実際には、どちらか一方を使用して色を見つけることができ、もう一方のカラー モデルはそれに応じて調整されます。
ただし、多くの Web プログラムでは、RGB 値または HEX コード (CSS および HTML の色に割り当てられたコード) のみが提供されます。 そのため、デジタル イメージや Web デザインをデザインしている場合は、おそらく RGB が色の選択に最適です。
いつでもデザインを CMYK に変換し、印刷物で必要になった場合に調整を行うことができます。
色の意味
さまざまな視覚的影響に加えて、さまざまな色もさまざまな感情的な象徴性を持っています。
- 赤 — 通常、力、情熱、またはエネルギーに関連付けられており、サイトでの行動を促すのに役立ちます
- オレンジ — 喜びと熱意。ポジティブなメッセージに適しています。
- 黄色 — 幸福と知性、ただし使いすぎには注意
- 緑 — 多くの場合、成長や野心に関連しており、緑はブランドが上昇しているという感覚を与えるのに役立ちます
- 青 — 静けさと自信、色合いによって異なります — 明るい色合いは安らぎを与え、暗い色は自信を与えます
- 紫 — 特にサイトで意図的に控えめに使用した場合の贅沢または創造性
- 黒 — パワーとミステリー。この色を使用すると、必要なネガティブ スペースを作成するのに役立ちます。
- 白 — 安全性と無害さ。サイトの合理化に最適です。
注目に値しますか? 聴衆が異なれば、色の認識も異なる場合があります。 上記の意味は北米の視聴者にとって一般的ですが、ブランドが世界の他の地域に進出する場合は、ユーザーが特定の色をどのように認識するかを調査することをお勧めします. たとえば、赤は通常、米国では情熱や権力を象徴していますが、南アフリカでは喪の色と見なされています。
虹の下のすべての色の組み合わせを使用して Web サイトを作成することは可能ですが、最終製品の見栄えが良くない可能性があります。 ありがたいことに、色の専門家とデザイナーは、創造的なプロセスを活性化するのに役立つ XNUMX つの一般的な配色を特定しました。
XNUMX種類の配色とは?
XNUMX つの主要な配色は、単色、類似、補色、分割補色、トライアド、正方形、長方形 (またはテトラディック) です。
各タイプの配色をさらに詳しく調べてみましょう。
1.単色
単色の配色では、さまざまな色合いと濃淡を持つ単一の色を使用して、一貫したルック アンド フィールを生成します。 色のコントラストはありませんが、非常にきれいで洗練された外観になることがよくあります。 また、色の濃淡を簡単に変更することもできます。

単色配色は、高いコントラストを作成する必要がない場合にチャートやグラフによく使用されます。
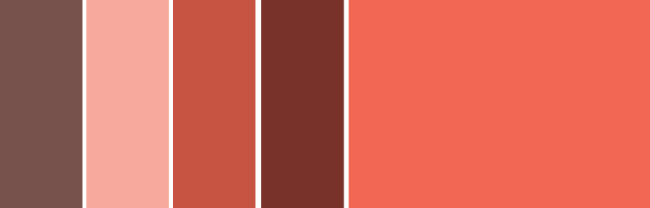
原色である赤の色相に該当するすべての単色を確認してください。

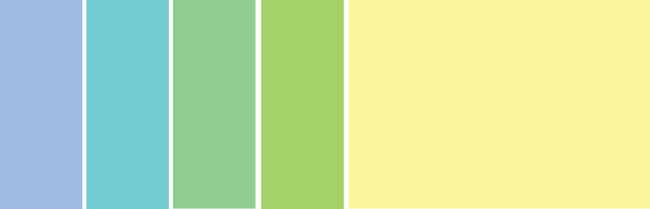
2. 類推
類似配色は、カラー ホイールで XNUMX つの主要な色とそのすぐ隣にある XNUMX つの色を組み合わせることによって形成されます。 XNUMX 色だけでなく XNUMX 色の配色を使用する場合は、XNUMX つの色 (外側の XNUMX つの色の隣にあります) を追加することもできます。

類似構造は、コントラストの高い色のテーマを作成しないため、通常、よりソフトでコントラストの少ないデザインを作成するために使用されます。 たとえば、類似の構造を使用して、秋または春の色で配色を作成できます。
この配色は、下のような暖色 (赤、オレンジ、黄色) または寒色 (紫、青、緑) のカラー パレットを作成するのに最適です。

すべての要素がうまく調和しているため、インフォグラフィックや棒グラフではなく、類似したスキームが画像のデザインによく使用されます。
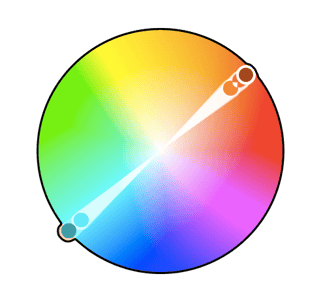
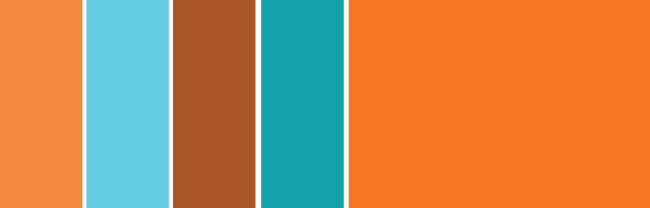
3.補完的
ご想像のとおりかもしれませんが、補色スキームは、カラー ホイール上で互いに直接向かい合う XNUMX つの色と、それらの色の関連する色合いの使用に基づいています。

補色スキームは、最大の色のコントラストを提供します。 このため、配色で補色を使用する方法には注意が必要です。
XNUMX つの色を主に使用し、XNUMX つ目の色をデザインのアクセントとして使用するのが最適です。 補色の配色はチャートやグラフにも最適です。 コントラストが高いと、重要なポイントや要点を強調するのに役立ちます。

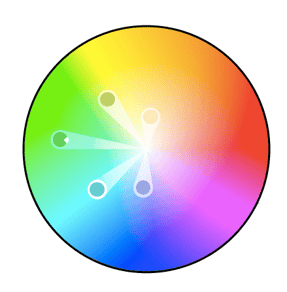
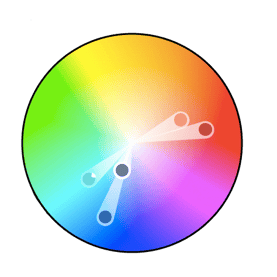
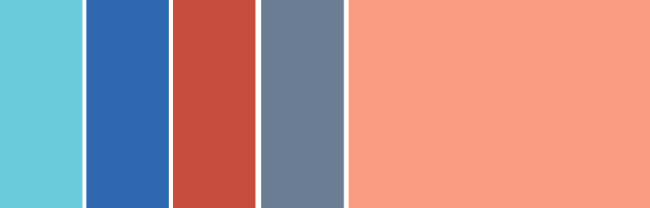
4. 相補的な分割
分割補色方式には、XNUMX つのドミナント カラーと、ドミナント カラーの補色に直接隣接する XNUMX つの色が含まれます。 これにより、対照的な色の利点を維持しながら、補色スキームよりもニュアンスのあるカラー パレットが作成されます。

分割補色配色は、類似配色や単色配色とは異なり、使用されるすべての色が (補色配色と同様に) コントラストを提供するため、バランスを取るのが難しい場合があります。
分割補色モデルの長所と短所は、スキーム内の任意の XNUMX 色を使用して優れたコントラストを得ることができることですが、それはまた、色間の適切なバランスを見つけるのが難しいことも意味します. その結果、適切なコントラストの組み合わせを見つけるために、これをもう少しいじることになるかもしれません。

5.トライアド
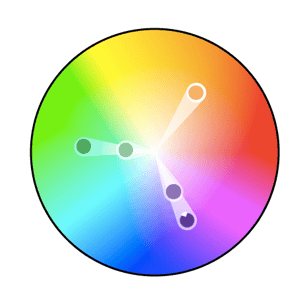
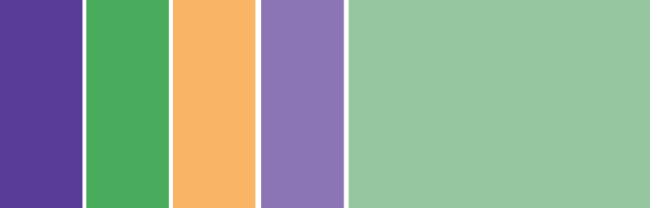
トライアド配色は、同じトーンを維持しながら、コントラストの高い配色を提供します。 トライアド カラー スキームは、カラー ホイールの周りに均等に配置された XNUMX つの色を選択することによって作成されます。

トライアド配色は、デザイン内の各色の間に高いコントラストを作成するのに役立ちますが、すべての色がカラー ホイールの同じ点で選択されている場合、圧倒されるように見えることもあります。
トライアド スキームで色の一部を抑えるには、支配的な色を XNUMX つ選択して他の色を控えめに使用するか、より柔らかい色合いを選択して他の XNUMX つの色を単に抑えることができます。
トライアディック カラー スキームは、比較を作成するために必要なコントラストを提供するため、棒グラフや円グラフなどのグラフィックで見栄えがします。

6。 広場
正方形配色では、カラー ホイール上で互いに等距離にある XNUMX つの色を使用して、正方形または菱形を作成します。 この等間隔の配色は、デザインにかなりのコントラストをもたらしますが、XNUMX 色すべてのバランスを取るよりも、支配的な色を XNUMX つ選択することをお勧めします。

正方形の配色は、Web デザイン全体に関心を持たせるのに最適です。 どこから始めればよいかわからない場合好きな色を選んで、そこから作業を進めて、このスキームがあなたのブランドやウェブサイトに合っているかどうかを確認してください. 黒と白の両方の背景に対して正方形のスキームを試して、最適なものを見つけることもお勧めします。
7.長方形
四角配色とも呼ばれる四角形のアプローチは、四角形の配色に似ていますが、より微妙な色の選択方法を提供します。

上の図でわかるように、青と赤の色合いは非常に大胆ですが、長方形の反対側の緑とオレンジはより控えめで、より大胆な色合いが際立ちます.

どの配色を選択する場合でも、グラフィックに必要なものを念頭に置いてください。 コントラストを作成する必要がある場合は、それを与える配色を選択します。 一方、特定の色の最高の「バージョン」を見つける必要がある場合は、単色の配色をいじって、完璧な色合いと色合いを見つけてください。
XNUMX 色でカラー スキームを作成したとしても、XNUMX 色すべてを使用する必要があるわけではありません。 配色から XNUMX 色を選択するだけで、XNUMX 色すべてを XNUMX つのグラフィックに詰め込むよりもはるかに見栄えがする場合があります。
配色例
配色の種類に慣れてきたので、実際の配色をいくつか見てみましょう。
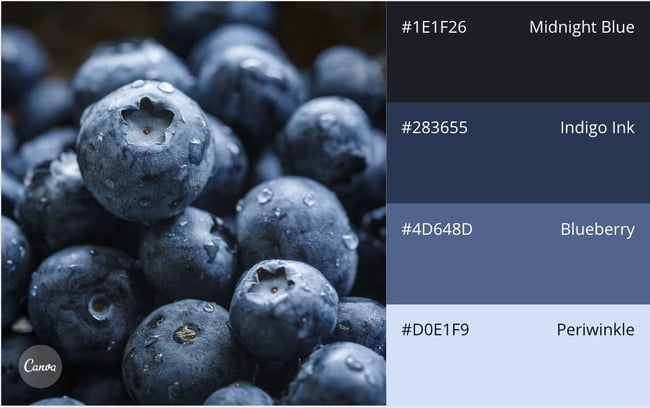
1. Canva
タイプ: 単色
青と紫を使用することで、このブルーベリーにインスパイアされた単色のテンプレートが際立ちます。 各色合いは次の色合いの上に構築され、同じ色ファミリー内にあるにもかかわらず、十分なコントラストを提供します.
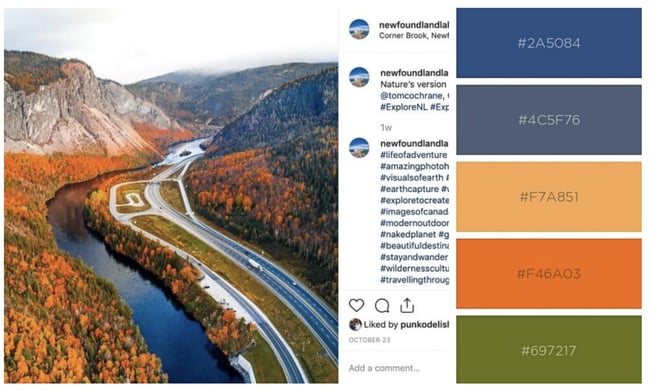
2. ニューファンドランド・ラブラドール州政府観光局
タイプ: トライアド
前述したように、自然はカラー パレットのインスピレーションを得るための優れた方法です。 なんで? 母なる自然はすでにそれを理解しているからです。 ニューファンドランドとラブラドールの観光局は、この地域の自然の美しさを紹介するために、これらのトライアド シェードを利用しました。
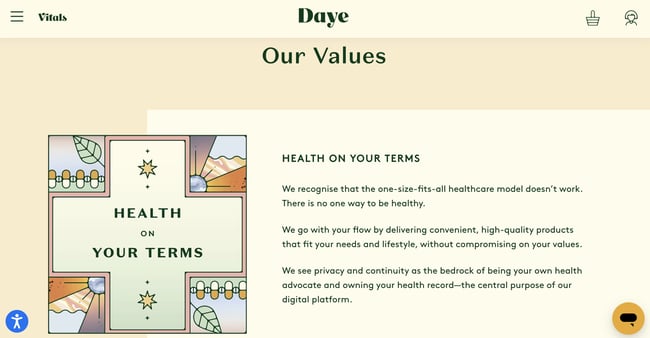
3. ダイエ
タイプ: 類似

環境に優しい女性の健康企業 Your Daye は、類似した配色にパステルとアースカラーのブレンドを使用しています。 効果はなだめるような、目を楽しませてくれます。
配色の選び方
- 自然のインスピレーションを活用します。
- 配色のムードを設定します。
- 色のコンテキストを考慮してください。
- カラーホイールを参照してください。
- 複数のデザインの下書き。
1. 自然のインスピレーションを活用する。
サイトの運用が安定したら、色の選択を開始します。
何がいいかわからない? 外を見てください。 自然は、互いに補い合う色の最も良い例です。緑色の茎や顕花植物の鮮やかな花から、紺碧の空や白い雲まで、自然な色や組み合わせから文脈を引き出すことは間違いありません。
2.配色のムードを設定します。
いくつかの色の選択を念頭に置いて、配色で設定したいムードを検討してください。 情熱とエネルギーが優先される場合は、赤または明るい黄色に傾いてください。 安らぎや静けさを感じさせたい場合は、明るいブルーとグリーンがトレンドです。
ネガティブに考えることも大切です。 これは、黒または白のネガティブ スペースが、デザインが色で散らかりすぎないようにするのに役立つためです。
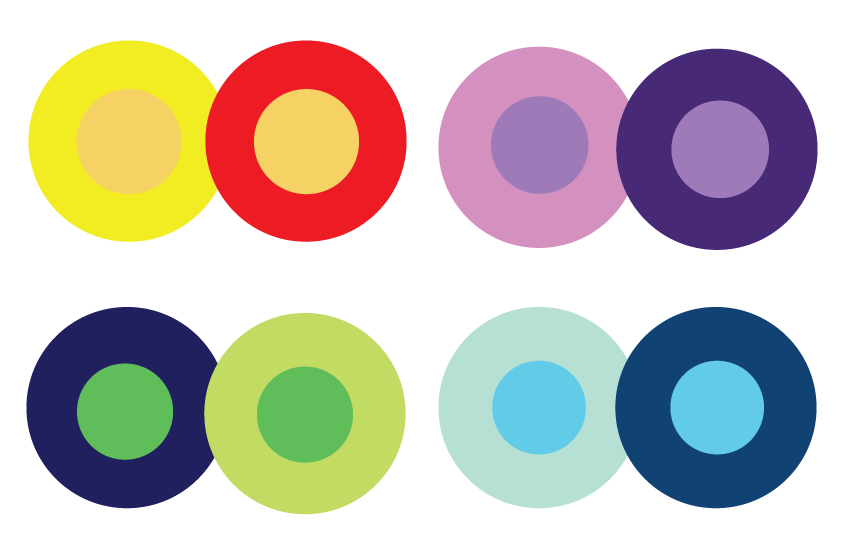
3. 色の文脈を考慮する。
色が対照的にどのように認識されるかを考慮することも価値があります。
下の画像では、各円の中央は同じサイズ、形、色です。 変わるのは背景色だけです。
それでも、中央の円は、その背後にある対照的な色に応じて、柔らかくまたは明るく見えます. XNUMX つの色の変化だけで、動きや奥行きの変化に気付くことさえあります。

これは、XNUMX つの色を一緒に使用する方法によって、色の認識方法が変わるためです。 したがって、グラフィック デザインの色を選択するときは、デザイン全体でどれだけのコントラストが必要かを考えてください。
たとえば、単純な棒グラフを作成する場合、暗い背景に暗い棒を使用しますか? おそらくそうではありません。 視聴者に背景ではなくバーに注目してもらいたいので、バーと背景自体の間にコントラストを作成したいと思うでしょう。
4. カラー ホイールを参照します。
次に、カラー ホイールと上記のスキームを検討します。 モノクロ、補色、トライアドなどのスキームを使用して、いくつかの異なる色の組み合わせを選択し、何が際立っているかを確認します。
ここでの目標は、最初の試行で正確に適切な色を見つけて完璧なデザインを作成することではなく、どのスキームがあなたの個人的な認識とサイトの外観に自然に共鳴するかを理解することです.
また、理論的には見栄えの良いスキームを選択しても、サイトのデザインに合わない場合があります。 これはプロセスの一部です。試行錯誤を繰り返すことで、コンテンツを際立たせ、ユーザー エクスペリエンスを向上させるカラー パレットを見つけることができます。
5. 複数のデザインの下書き。
複数のカラー デザインを下書きして Web サイトに適用し、どれが際立っているかを確認します。 次に、一歩下がって、数日待ってから、お気に入りが変更されたかどうかをもう一度確認してください。
その理由は次のとおりです。多くのデザイナーが見たいものや見栄えの良いビジョンを持って参加しますが、完成品はデジタル画面では物理的なカラー ホイールとは異なることがよくあります。単調または時代遅れ。
下書き、レビュー、下書きを繰り返し、うまくいかないものを捨てることを恐れないでください。ウェブサイトの作成と同様に、色は常に進化する芸術形式です。
カラー パレットの使用方法
配色はさまざまな色を操作するためのフレームワークを提供しますが、プロジェクトで使用するために選択する色であるカラー パレットを使用する必要があります。 どの色を使用するか迷っている場合は、 パレットジェネレーター あなたの創造性を発揮してください。
カラー パレットを最大限に活用するためのベスト プラクティスを次に示します。
1.グレースケールで作業します。
これは直感に反するように聞こえるかもしれませんが、白黒から始めると、デザインにどれだけのコントラストが存在するかを正確に確認するのに役立ちます. 色を使い始める前に、テキスト、CTA、イラスト、写真、その他のデザイン機能など、すべての要素を配置することが重要です。 デザインがグレースケールでどのように見えるかによって、カラーでの見栄えが決まります。 十分な明暗のコントラストがないと、デザインが見にくくなり、視聴者に満足のいくユーザー エクスペリエンスを提供できなくなります。 また、コントラストの低いデザインは、視覚障害のある人にとってアクセスしにくいものにします。
2. 60-30-10 ルールを使用します。
ホーム デザインでよく使用される 60-30-10 ルールは、ウェブサイトやアプリのデザインにも役立ちます。
- 60%: プライマリまたはメイン カラー
- 30%: 二次色
- 10%: アクセント カラー
使用する色が XNUMX 色に制限されているわけではありませんが、このフレームワークはバランスを提供し、色がシームレスに連携するようにします。
3. パレットを試してみてください。
色を選択したら、どの色がより効果的に機能するかを試してみてください。 指定したメイン カラー (通常は 60% が背景色として使用されます) の上にコピーまたはタイプがどのように表示されるかを検討します。
メインの色は他の場所で既に使用しているため、ボタンには使用しないようにしてください。 代わりに、アクセント カラーの XNUMX つを検討してください。
4. フィードバックを得るか、A/B テストを実施します。
これで下書きが完成しました。 それでは、テストしてみましょう。 デザインを市場に出す前に、ユーザーがデザインをどのように操作するかをテストする必要があります。 あなたには良さそうに見えても、他の人にとっては読みにくいかもしれません。 フィードバックを求める際の考慮事項:
- CTA は注目を集めていますか?
- あなたが選んだ色は気が散っていませんか?
- 色のコントラストは十分ですか?
- コピーは判読可能ですか?
デザインにもう一度目を向けると、作成プロセスで見逃した可能性のあるエラーや矛盾を見つけるのに役立ちます。 彼らのフィードバックを真摯に受け止め、必要に応じて調整してください。
簡単に言えば? 練習は完璧を作る。 色で遊んだり、デザインを練習すればするほど、上達します。 初めて傑作を作る人はいません。
カラーツール
どの色が最もよく合うか、そしてその理由を実際に理解するための理論と実用的な情報がたくさんあります. しかし、デザイン中に色を選択するという実際のタスクになると、実際に作業を迅速かつ簡単に行うのに役立つツールを用意することは常に素晴らしい考えです.
幸いなことに、デザインの色を見つけて選択するのに役立つツールがいくつかあります。
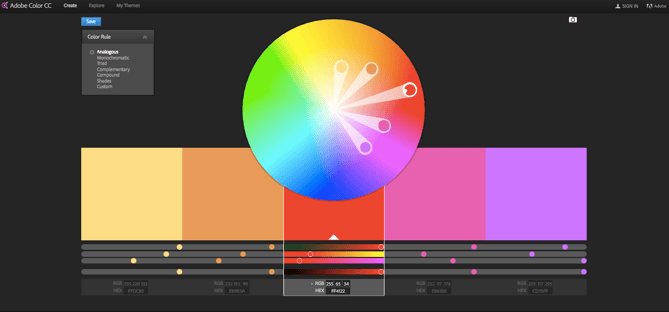
Adobeカラー
インフォグラフィックであろうと円グラフであろうと、何かをデザインする際に使用するお気に入りのカラー ツールの XNUMX つは、Adobe Color (以前の Adobe Kuler) です。
この無料のオンライン ツールを使用すると、この投稿の前半で説明した色構造に基づいて配色をすばやく作成できます。 希望するスキームで色を選択したら、HEX または RGB コードをコピーして、使用しているプログラムに貼り付けることができます。
また、何百もの既製の配色を備えており、独自のデザインを探索して使用できます。 Adobe ユーザーの場合は、テーマをアカウントに簡単に保存できます。

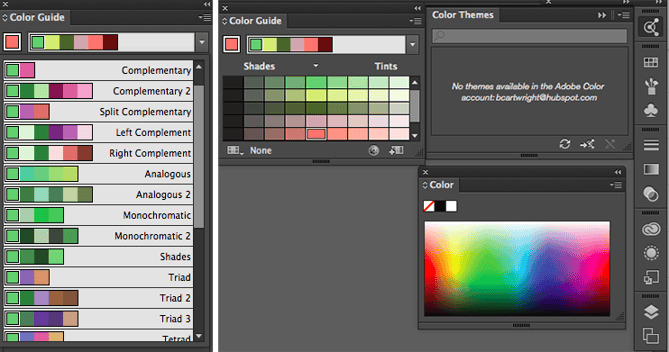
イラストレーターカラーガイド
私は Adobe Illustrator に多くの時間を費やしていますが、最もよく使用する機能の XNUMX つはカラー ガイドです。 カラー ガイドで XNUMX つの色を選択すると、XNUMX つの配色が自動的に生成されます。 また、スキーム内の各色の色合いと色合いの範囲も提供します。
メインカラーを切り替えると、カラーガイドはそのスキームの対応する色を切り替えます。 したがって、青をメインカラーとする補色を選択した場合、メインカラーを赤に切り替えると、補色もオレンジからグリーンに切り替わります。
Adobe Color と同様に、カラー ガイドには、必要な配色を選択するための多数のプリセット モードがあります。 これは、既に使用しているプログラム内で適切な配色スタイルを選択するのに役立ちます。
必要なカラー スキームを作成したら、そのスキームを「カラー テーマ」モジュールに保存して、プロジェクト全体または将来的に使用することができます。

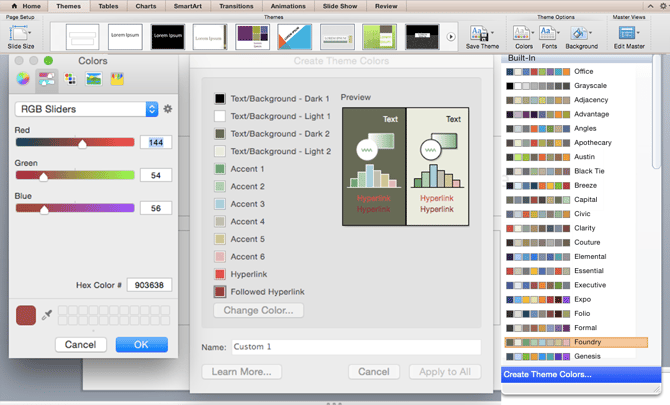
プリセットカラーガイド
Adobe ユーザーでない場合は、Microsoft Office 製品を少なくとも XNUMX 回は使用したことがあるでしょう。 すべての Office 製品には、配色を作成するために使用したり操作したりできるプリセットの色があります。 PowerPoint には、デザインのインスピレーションを引き出すために使用できる多数の配色プリセットもあります。
配色が PowerPoint のどこにあるかは、使用しているバージョンによって異なりますが、ドキュメントの色の「テーマ」を見つけたら、環境設定を開いて、使用されている色の RGB および HEX コードを見つけることができます。
次に、これらのコードをコピーして貼り付け、設計作業に使用しているプログラムで使用できます。

適切な配色を見つける
この投稿には多くの理論があります。 しかし、色の選択に関して言えば、色の背後にある理論を理解することで、実際の色の使い方に驚くことができます。 これにより、特に色をカスタマイズできるデザイン テンプレートを使用する場合に、ブランド化されたビジュアルを簡単に作成できます。
編集者注: この記事はもともと 2021 年 XNUMX 月に公開されたもので、包括性を高めるために更新されています。
- コインスマート。 ヨーロッパで最高のビットコインと暗号通貨取引所。ここをクリック
- Platoblockchain。 Web3メタバースインテリジェンス。 知識の増幅。 こちらからアクセスしてください。
- 情報源: https://blog.hubspot.com/marketing/color-theory-design


![今すぐダウンロード: 150 以上のコンテンツ作成テンプレート [無料キット]](https://zephyrnet.com/wp-content/uploads/2022/11/color-theory-101-a-complete-guide-to-color-wheels-color-schemes.png)