Haben Sie genug von langsam ladenden Websites, die Ihre Besucher frustrieren und Ihren Online-Erfolg behindern?
Suchen Sie nicht weiter! In diesem umfassenden Leitfaden zur Geschwindigkeitsoptimierung helfen wir Ihnen, die Leistung Ihrer Website mit einfachen Tipps und Tricks zu steigern, die Ihre Besucher in Erstaunen versetzen werden!
In der schnelllebigen digitalen Welt von heute kommt es vor allem auf Geschwindigkeit an, und schon wenige Sekunden können den Unterschied ausmachen, ob Besucher auf Ihrer Website bleiben oder wegklicken.
Mit geeigneten Methoden und Techniken können Sie Ihre Website zu einem Hochgeschwindigkeitswunder machen, das Besucher vom ersten Klick an fesselt.🚀
Sie können sich unser Video dazu ansehen Die 9 praktischen Tipps, um Ihre Website zu beschleunigen Oder lesen Sie weiter, um mehr zu erfahren, einschließlich der fortgeschrittenen Aufführungstechniken.

Egal, ob Sie Ihr eigenes kleines Unternehmen leiten, die Welt des Bloggens rocken oder in die Welt des Online-Unternehmertums eintauchen, dieser Leitfaden zur Geschwindigkeitsoptimierung ist Ihr ultimatives Ticket, um die Geschwindigkeit Ihrer Website zu steigern.
Lassen Sie uns die Leistung Ihrer Website schnell verbessern und Besuchern ein außergewöhnliches Surferlebnis bieten.
Sind Sie bereit? Tauchen wir ein!
1 Die Bedeutung der Website-Geschwindigkeit verstehen
Bevor wir mit den Möglichkeiten zur Verbesserung Ihrer Geschwindigkeitsoptimierung beginnen, ist es wichtig, die Bedeutung der Website-Geschwindigkeit zu verstehen. Die Website-Geschwindigkeit trägt dazu bei, ein außergewöhnliches Benutzererlebnis zu bieten, die Absprungraten zu reduzieren, die Konvertierungen zu verbessern und sogar Ihr Suchmaschinenranking zu verbessern.
Geschwindigkeitsoptimierung ist nicht nur ein schickes Schlagwort – sie ist ein wesentlicher Faktor für den Online-Erfolg.
Der Zusammenhang zwischen Website-Geschwindigkeit und Benutzererfahrung
Stellen Sie sich vor, Sie klicken auf einen Link und es dauert eine gefühlte Ewigkeit, bis die Seite endlich geladen wird. Äh, wie nervig, oder?
Wenn es um die Benutzererfahrung geht, ist es ein notwendiger Bestandteil jeder Online-Strategie, sicherzustellen, dass Ihre Seite so schnell wie möglich geladen wird. Und wie Sie vielleicht schon erraten haben – Die Geschwindigkeit einer Website ist ein wesentlicher Bestandteil der Benutzererfahrung.
Indem Sie die Website-Geschwindigkeit ganz oben auf Ihrer Website platzieren, können Sie ein ansprechendes Benutzererlebnis schaffen, das Ihre Besucher mit Ihrer Website beschäftigt. Und wissen Sie, was das bedeutet? Dies bedeutet, dass Sie eine größere Chance haben, zu konvertieren und Ihre Geschwindigkeitsoptimierungsziele zu erreichen.
Die Auswirkungen langsam ladender Websites
Langsam ladende Websites können ein Conversion-Killer sein. Eine langsame Website reicht heutzutage einfach nicht mehr aus.
Stellen Sie sich Folgendes vor: Sie haben Zeit damit verbracht, eine beeindruckende Website zu erstellen, Ihre Produkte oder Dienstleistungen sind erstklassig und Sie sind bereit, Besucher in Kunden zu verwandeln.
Wenn das Laden Ihrer Website jedoch ewig dauert, verlieren diese potenziellen Kunden das Interesse und suchen nach einer anderen Website, die ihren Bedürfnissen entspricht.
Je länger es also dauert, bis Ihre Website geladen ist, desto wahrscheinlicher ist es, dass Besucher sie verlassen, ohne sie weiter zu erkunden. Mithilfe von Techniken zur Geschwindigkeitsoptimierung können Sie die Absprungraten reduzieren, Besucher binden und die Chancen erhöhen, sie zu treuen Kunden zu machen.
Die Rolle der Website-Geschwindigkeit im Suchmaschinen-Ranking
Wussten Sie, dass sich Geschwindigkeitsoptimierung direkt auf das Suchmaschinenranking auswirkt?
Suchmaschinen mögen Google priorisieren schnell ladende Websites, weil sie die Bedeutung der Benutzererfahrung verstehen.
Laut Google, Ihre Website sollte in höchstens zwei bis drei Sekunden geladen werden.
Wenn Suchmaschinen Ihre Website crawlen, achten sie darauf, wie schnell sie lädt. Eine langsam ladende Website kann zu einem niedrigeren Ranking führen, da Suchmaschinen Websites priorisieren, die den Benutzern ein nahtloses und schnelles Erlebnis bieten.
John Mueller hat erklärt, dass langsame Ladezeiten einer Website zu niedrigen Rankings in den SERPs führen können.
Durch die Investition in Geschwindigkeitsoptimierung steigern Sie nicht nur die Benutzerzufriedenheit, sondern verbessern auch Ihre Chancen auf ein höheres Ranking in den Suchergebnissen. Es ist eine Win-Win-Situation.
2 So beschleunigen Sie Ihre WordPress-Site mit effektiven Methoden
Sind Sie bereit, Ihre Website vom Schneckentempo auf blitzschnell umzustellen?
Geschwindigkeitsoptimierung ist das A und O, und in diesem Abschnitt zeigen wir Ihnen, wie Sie dies mühelos erreichen können. Von der Optimierung von Bildern und der Nutzung von Caching-Plugins bis hin zur Auswahl des richtigen Hosting-Anbieters und vielem mehr sind Sie bei uns genau richtig.
Lassen Sie uns also gleich die Geheimnisse der WordPress-Geschwindigkeitsoptimierung lüften!
2.1 Optimieren Sie das Hosting auf Geschwindigkeit
Auswahl des richtigen Hosting-Anbieters
Bei der Geschwindigkeitsoptimierung spielt Ihr Hosting-Anbieter eine wichtige Rolle.
Es ist sozusagen die Grundlage für die Leistung Ihrer Website. Betrachten Sie es als den Motor, der Ihre Website antreibt. So wie Sie keinen trägen Motor in Ihrem Sportwagen haben möchten, möchten Sie auch nicht, dass ein langsamer Hosting-Anbieter Ihre Website belastet.
Ein zuverlässiger und leistungsstarker Hosting-Anbieter kann dafür sorgen, dass Ihre Website schnell geladen wird und Ihre Besucher engagiert und zufrieden bleiben.
Doch worauf sollten Sie bei der Auswahl eines Hosting-Anbieters achten?
Bedenken Sie in erster Linie die Antwortzeit des Servers. Je schneller die Antwortzeit des Servers ist, desto schneller wird Ihre Website geladen.
Ein weiterer Faktor, den Sie berücksichtigen können, ist Serverzuverlässigkeit. Sie möchten, dass Ihre Website Ihren Besuchern rund um die Uhr ohne Unterbrechungen zur Verfügung steht. Rechts?
Ein zuverlässiger Hosting-Anbieter verfügt über eine robuste Infrastruktur und mehrere Server-Backups, um eine maximale Serververfügbarkeit zu gewährleisten. Denn was nützt eine schnelle Website, wenn sie häufig nicht verfügbar ist?
Außerdem sind bestimmte Hosting-Anbieter auf WordPress-spezifische Einstellungen zur Geschwindigkeitsoptimierung spezialisiert. Sie bieten Funktionen wie serverseitiges Caching, automatische WordPress-Updates usw.
Wenn Sie eine fundierte Entscheidung treffen, können Sie Ihre Besucher mit einem schnellen Surferlebnis begeistern, das sie dazu bringt, wiederzukommen, um mehr zu erfahren.
Nehmen Sie sich also Zeit für die Recherche und wählen Sie einen Hosting-Anbieter aus, der Ihren Geschwindigkeitsoptimierungszielen entspricht.
Bewertung verschiedener Hosting-Optionen
Bei der Bewertung der Hosting-Optionen für Ihre Website haben Sie mehrere Möglichkeiten: Shared Hosting, virtuelle private Server und dediziertes Hosting.
Schauen wir uns jede Alternative genauer an.
- Shared Hosting: Shared Hosting ist wie das Mieten eines Zimmers in einer überfüllten Wohnung. Ihre Website teilt Serverressourcen mit anderen Websites, was sie zu einer erschwinglichen Option für Einsteiger macht. Dies bedeutet jedoch auch, dass Sie nur begrenzte Kontrolle über Serverkonfigurationen und -leistung haben.
- Hosting virtueller privater Server: VPS-Hosting ist wie eine eigene geräumige Wohnung in einem Hochhaus. Sie teilen den physischen Server mit anderen Websites. Es bietet mehr Skalierbarkeit und Flexibilität im Vergleich zu Shared Hosting.
- Dediziertes Hosting: Dediziertes Hosting ist wie der Besitz eines eigenen Hauses. Sie verfügen über einen kompletten Server, der ausschließlich Ihrer Website gewidmet ist und beispiellose Leistung, Kontrolle und Sicherheit bietet. Diese Option ist ideal für Websites mit hohem Datenverkehr und solchen mit besonderen Serveranforderungen.
2.2 Zugriff auf die aktuelle Website-Geschwindigkeit
Bevor Sie sich mit der Geschwindigkeitsoptimierung Ihrer Website befassen, ist es wichtig, deren aktuelle Geschwindigkeitsleistung zu bewerten. Denn um Verbesserungen herbeizuführen, muss man wissen, woran man ist.
Tools zum Testen der Website-Geschwindigkeit
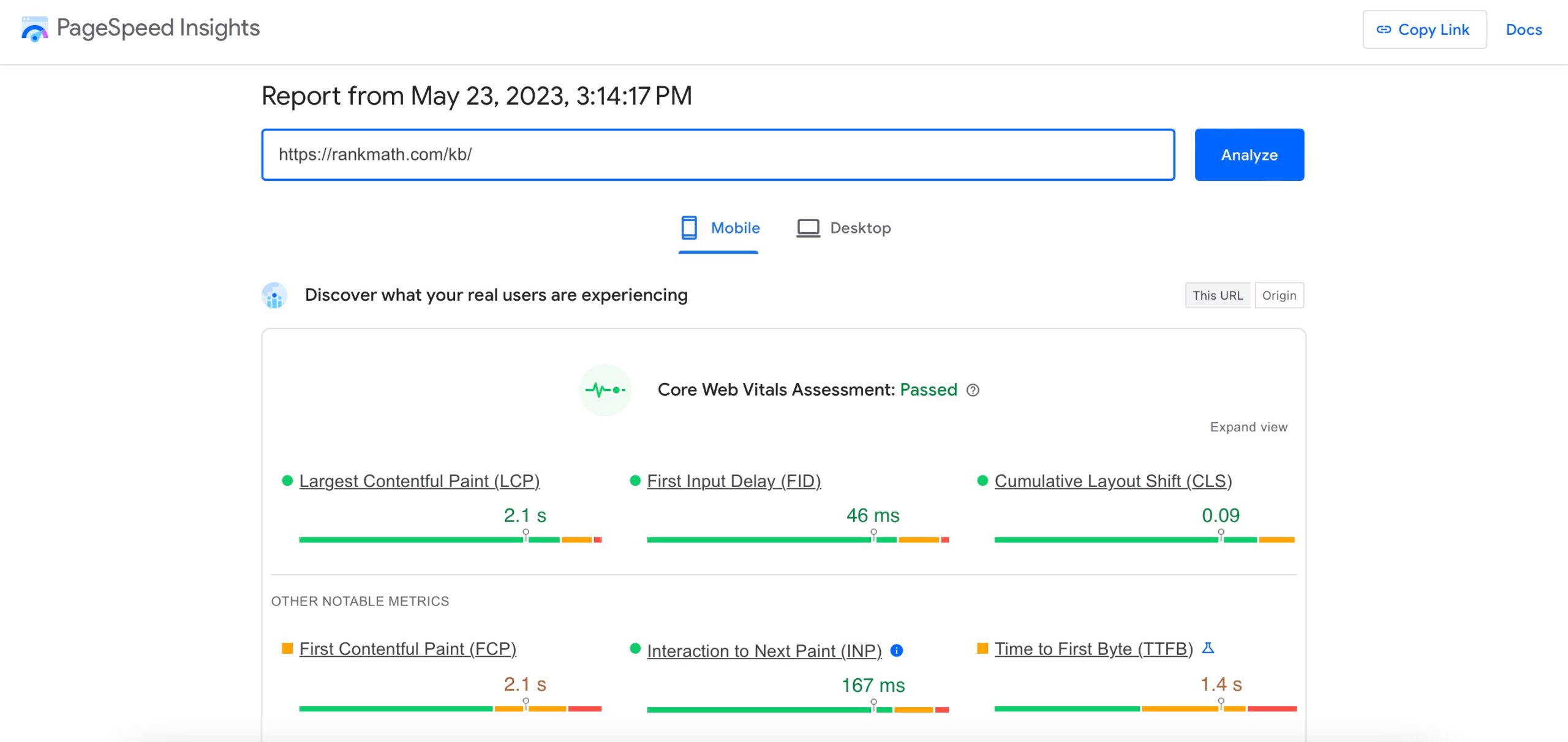
Es stehen verschiedene Online-Tools zur Verfügung, mit denen Sie die Geschwindigkeit Ihrer Website bewerten können. Ein beliebtes Tool ist Google PageSpeed Einblicke.
Geben Sie einfach die URL Ihrer Website ein und Sie erhalten eine detaillierte Analyse der Leistung Ihrer Website sowie Empfehlungen für Verbesserungen. Es ist, als hätten Sie einen persönlichen Speed-Coach für Ihre Website!

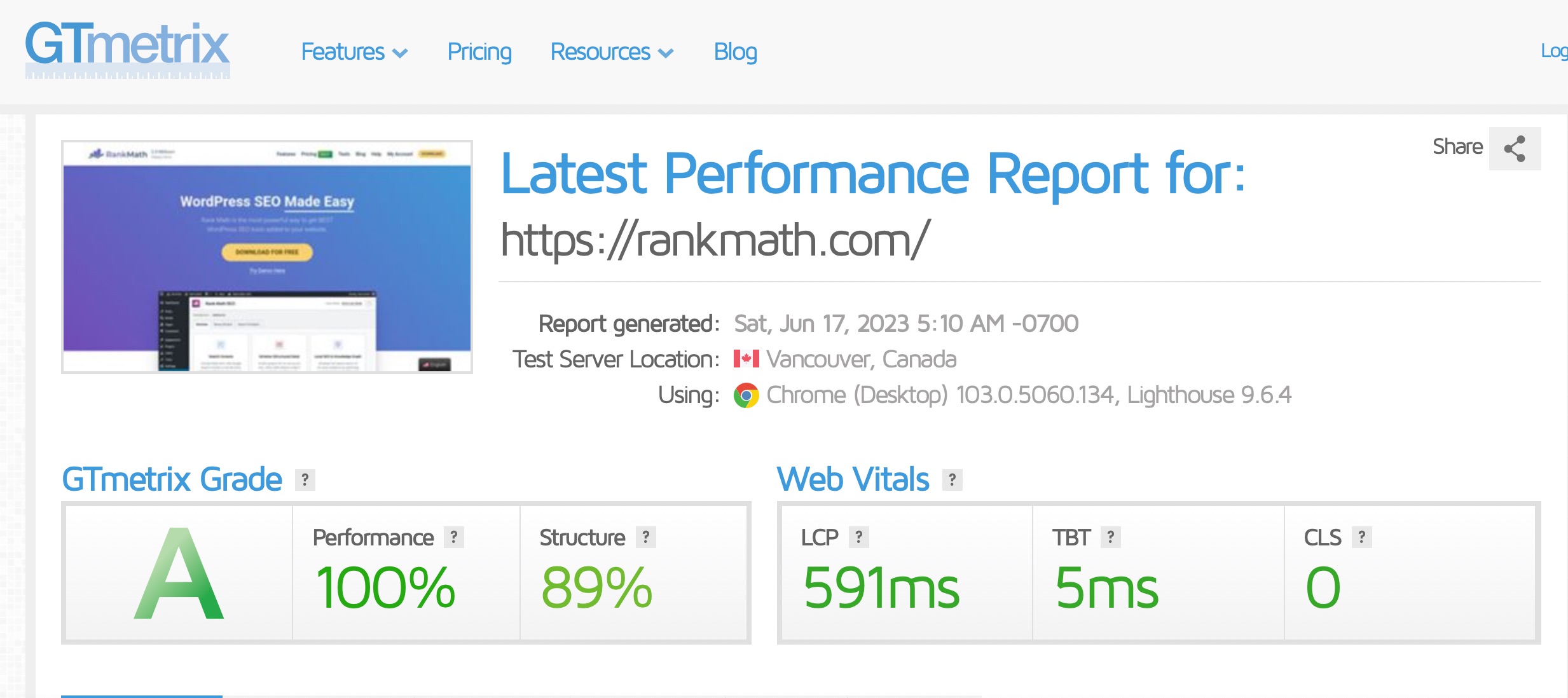
Ein weiteres nützliches Werkzeug ist GTmetrix um die Leistung Ihrer Website zu verfolgen.

Wichtige Kennzahlen zur Bewertung
Achten Sie bei der Bewertung der Geschwindigkeit Ihrer Website auf die folgenden Schlüsselkennzahlen:
- Ladezeit der Seite: Dies misst, wie lange es dauert, bis Ihre Website vollständig geladen ist. Schnellere Ladezeiten führen zu besseren Benutzererlebnissen.
- Erste Contentful Paint (FCP): FCP bezeichnet die Zeit, die benötigt wird, bis das erste Inhaltselement auf dem Bildschirm erscheint. Dies ist ein wichtiger Indikator für die wahrgenommene Geschwindigkeit und kann die Benutzerzufriedenheit erheblich beeinflussen.
- Mobile Leistung: Angesichts der steigenden Zahl mobiler Nutzer ist es wichtig, die Geschwindigkeit Ihrer Website auf Mobilgeräten zu beurteilen. Tools wie die von Google Handy-freundliche-Test kann Ihnen bei der Bewertung der mobilen Leistung helfen.
- Größter schmerzhafter Inhalt (LCP): Unter LCP versteht man die Zeit, die benötigt wird, bis das größte Element einer Webseite für den Benutzer sichtbar wird. Es hilft bei der Beurteilung der Ladegeschwindigkeit einer Website und ist ein entscheidender Faktor für die Bestimmung der Benutzererfahrung.
- Erste Eingangsverzögerung (FID): FID ist eine Leistungsmetrik, die die Reaktionsfähigkeit einer Webseite misst. Es berechnet die Zeit, die eine Webseite benötigt, um auf die erste Benutzerinteraktion zu reagieren, beispielsweise auf das Klicken auf eine Schaltfläche oder das Tippen auf einen Link.
- Kumulative Layoutverschiebung (CLS): CLS misst die visuelle Stabilität einer Webseite während des Ladevorgangs. Es bewertet, wie stark sich das Seitenlayout unerwartet verschiebt oder verschiebt, was zu einer störenden Benutzererfahrung führt.
- Interaktion mit Next Paint (INP): INP misst die Zeit, die eine Webseite benötigt, um auf Benutzerinteraktionen zu reagieren, nachdem der größte Inhalt sichtbar geworden ist.
- Zeit bis zum ersten Byte (TTFB): TTFB misst die Zeit, die ein Browser benötigt, um nach einer Anfrage das erste Datenbyte von einem Server zu empfangen. Es spiegelt die Reaktionsfähigkeit des Servers und die Effizienz der Netzwerkverbindung wider.
Analyse der Ergebnisse
Sobald Sie die Ergebnisse des Geschwindigkeitstests haben, nehmen Sie sich etwas Zeit, sie zu analysieren. Suchen Sie nach Bereichen, in denen Verbesserungen vorgenommen werden können, z. B. durch die Optimierung von Bildern, die Nutzung von Caching oder die Reduzierung der Serverantwortzeit. Priorisieren Sie die Empfehlungen basierend auf ihrer potenziellen Auswirkung auf die Geschwindigkeit Ihrer Website.
Laut Akamai-Forschung, kann eine Verzögerung der Seitenladezeit um eine Sekunde zu einer Reduzierung der Conversions um 7 % führen? Das ist richtig! Besucher haben hohe Erwartungen an die Geschwindigkeit einer Website, und eine langsam ladende Website kann dazu führen, dass Gelegenheiten verpasst werden.
Indem Sie die Geschwindigkeit Ihrer Website regelmäßig bewerten und die erforderlichen Geschwindigkeitsoptimierungen vornehmen, können Sie Ihren Benutzern ein schnelleres und angenehmeres Erlebnis bieten. Dies erhöht nicht nur die Benutzerzufriedenheit, sondern trägt auch zu besseren Suchmaschinen-Rankings bei. Wie bereits erwähnt, ist die Geschwindigkeit der Website ein Ranking-Faktor, der von Suchmaschinen wie Google berücksichtigt wird.
Nehmen Sie sich also die Zeit, mithilfe zuverlässiger Testtools die Geschwindigkeit Ihrer Website zu ermitteln und nutzen Sie die gewonnenen Erkenntnisse, um die Leistung Ihrer Website zu optimieren und zu steigern. Ihre Besucher werden es Ihnen danken und Sie sind auf dem Weg zum Erfolg bei der Geschwindigkeitsoptimierung!
2.3 Optimieren Sie WordPress-Themes und Plugins
Die Optimierung der Themes und Plugins ist ein Geheimtipp, um Ihre Geschwindigkeit zu optimieren und ein erstaunliches Benutzererlebnis zu bieten.
Bewerten der Theme-Leistung
Bei Themes kommt es auf die Leistung an!
Die Wahl eines einfachen und gut codierten Themes kann einen großen Unterschied in der Geschwindigkeit Ihrer Website machen. Werfen Sie einen Blick unter die Haube und bewerten Sie die Leistung verschiedener Themes.
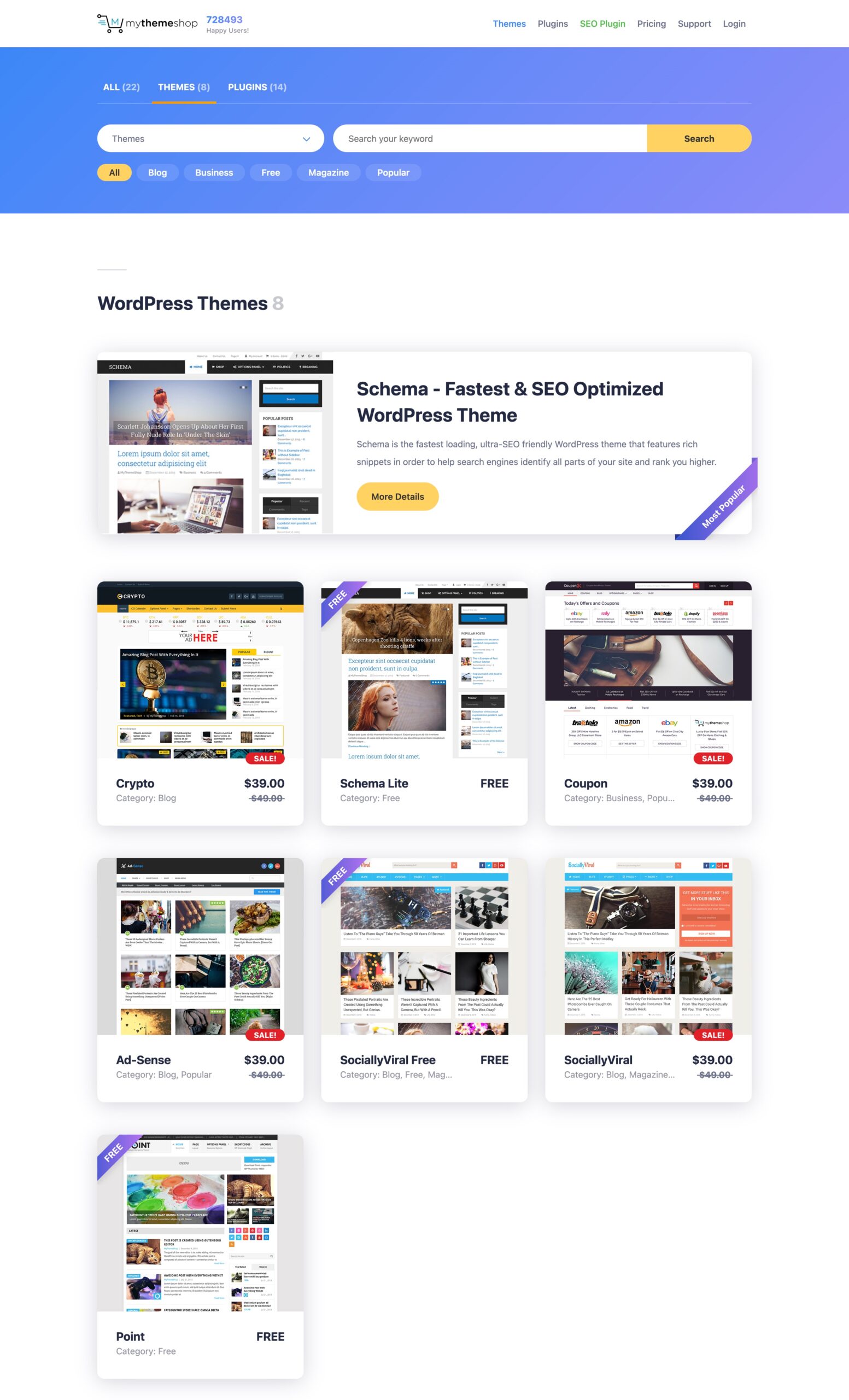
MyThemeShop bietet verschiedene Themen, die bei der Geschwindigkeitsoptimierung helfen, indem sie optimale Leistung, schnelle Ladezeiten, sauberen Code usw. bieten.

Entfernen Sie alle unerwünschte Themen und wählen Sie das beste Thema aus, das Ihren Geschwindigkeitsoptimierungszielen entspricht.
Best Practices für die Plugin-Auswahl
Plugins sind wie kleine Helfer, die Ihrer Website zusätzliche Funktionalität hinzufügen. Aber seien Sie nicht verrückt nach Plugins! Zu viele Plugins können Ihre Website verlangsamen. Denken Sie daran: Qualität geht jeden Tag vor Quantität!
Bevor Sie ein Plugin hinzufügen, fragen Sie sich, ob Sie es tatsächlich für Ihre Website benötigen. Suchen Sie nach Plugins, die regelmäßig aktualisiert werden und gute Bewertungen von Benutzern haben.
Welches ist also das schnellste WordPress-SEO-Plugin?
Schauen Sie sich dieses kurze Youtube-Video an und Sie werden Ihre Antwort haben!🔥
[Eingebetteten Inhalt]
Rank Math, auch bekannt als das Schweizer Taschenmesser der WordPress-SEO, ist ein kostenloses Plugin, das über die reine SEO-Optimierung hinausgeht und zur Geschwindigkeitsoptimierung Ihrer Website beiträgt. Sein effizienter Code, die integrierten Leistungsfunktionen und die Integration mit Caching-Plugins machen es zu einem wertvollen Werkzeug zum Erreichen Ihrer Geschwindigkeitsoptimierungsziele.
Nutzen Sie also die Kraft von Rank Math um die Leistung Ihrer Website zu steigern und sie an die Spitze der Suchmaschinen-Rankings zu bringen!
2.4 Optimieren Sie Bilder für ein schnelleres Laden
Es ist an der Zeit, diese umfangreichen Bilder auf Diät zu setzen und dafür zu sorgen, dass sie schneller als je zuvor geladen werden!
Bilder spielen eine entscheidende Rolle bei der Anziehung und Einbindung Ihrer Besucher. Wenn die Bilder jedoch nicht richtig optimiert sind, können sie Ihre Website verlangsamen und Ihre Benutzer verärgern. Auf der anderen Seite sorgen schnell ladende Bilder für ein nahtloses Surferlebnis.
[Eingebetteten Inhalt]
Techniken zur Bildkomprimierung und Größenänderung der Bilder
Bildkompression:
Stellen Sie sich die Bildkomprimierung so vor, als würden Sie Ihren Koffer packen, indem Sie unerwünschte Gegenstände entfernen. Durch die Bildkomprimierung wird die Dateigröße Ihrer Bilder reduziert, wodurch sie in Bytes kleiner werden und gleichzeitig ihre visuelle Qualität erhalten bleibt. Zur Geschwindigkeitsoptimierung ist eine Bildkomprimierung erforderlich.
Es stehen mehrere Tools zur Verfügung, mit denen Sie Ihr Bild komprimieren können, ohne die Qualität zu beeinträchtigen. Ein beliebtes Tool ist TinyPNG. Sie können auch die Verwendung in Betracht ziehen Imagify Plugin, mit dem Sie Ihre Bilder mühelos optimieren können.
Größenänderung der Bilder:
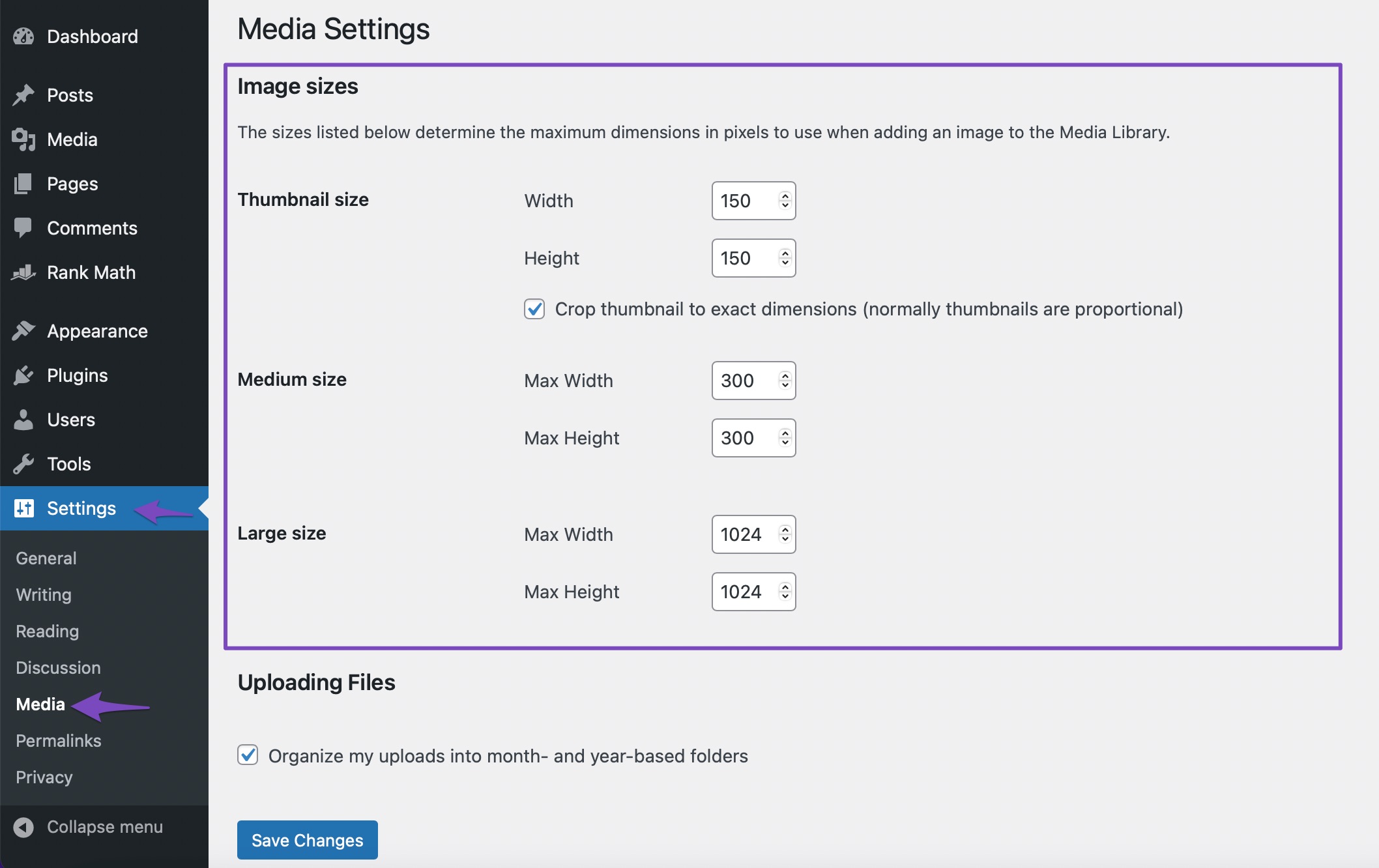
Die Größenänderung der Bilder ist so, als würden Sie Ihre Bilder so anpassen, dass sie perfekt in das Layout Ihrer Website passen. Dabei geht es darum, die Abmessungen eines Bildes an den Platz anzupassen, den es auf Ihrer Webseite einnimmt. Die beste Größe für ein Bild liegt unter 200 KB. Sie können auch die folgenden Dimensionen berücksichtigen für:
- Bild in voller Länge: 800 Pixel breit
- Halblanges Bild: 300 bis 400 Pixel breit
Mit diesem einfachen Trick können Sie am einfachsten sicherstellen, dass Sie die richtigen Größen für Ihre Bilder hochladen. Navigieren Sie zu Ihrem Einstellungen> Medien in Ihrem WordPress-Dashboard und notieren Sie sich die Bildgrößen, die Ihr Theme verwendet.

Tools wie Adobe Photoshop Außerdem können Sie die Abmessungen Ihrer Bilder einfach anpassen.

Versuchen Sie Lazy Loading auf bildlastigen Websites
Lazy Loading ist eine raffinierte Technik, die dabei hilft, die Ladegeschwindigkeit Ihrer Website zu verbessern.
Stellen Sie sich vor, Sie haben einen Blogbeitrag mit 10-12 hochauflösenden Bildern. Ohne verzögertes Laden werden alle Bilder gleichzeitig geladen, was dazu führt, dass die Seite langsam lädt. Wenn Sie jedoch Lazy Loading aktiviert haben, werden zunächst nur die ersten paar Bilder geladen, die auf dem Bildschirm sichtbar sind. Während der Benutzer nach unten scrollt, werden die verbleibenden Bilder nach und nach geladen.
Um Lazy Loading zu implementieren, können Sie Plugins wie verwenden WP Rocket das LazyLoad für Bilder, Iframes und Videos implementiert.
Weitere Informationen finden Sie in unserem Bild-SEO Leitfaden, in dem wir die verschiedenen Möglichkeiten zur Optimierung der Bilder für die Suche behandelt haben.
2.5 Caching-Strategien für verbesserte Leistung
Wenn es um Geschwindigkeitsoptimierung geht, wirkt Caching wie ein Superheld, der Ihnen den Tag retten und Ihre Website zum Erfolg bringen kann!
Stellen Sie sich vor, Sie klicken auf eine Website und boomen! Es wird im Handumdrehen geladen und liefert fast augenblicklich die Inhalte, nach denen Sie sich sehnen. Caching trägt zu blitzschnellen Ladezeiten bei und macht Ihre Besucher glücklich.
Werfen wir einen kurzen Blick auf einige Caching-Strategien, die Ihre Website in einen Geschwindigkeitsdämonen verwandeln können.
Verschiedene Caching-Mechanismen verstehen
- Caching auf Browserebene: Wenn ein Besucher auf Ihrer Website landet, speichert seine Website bestimmte Elemente wie Bilder, CSS-Dateien und JavaScript auf seinem Gerät. Beim nächsten Besuch kann der Browser diese zwischengespeicherten Elemente blitzschnell abrufen und so wertvolle Zeit sparen.
- Serverseitiges Caching: Beim serverseitigen Caching werden vollständig gerenderte Webseiten oder dynamische Inhalte in einem Cache auf dem Server gespeichert. Wenn der Besucher also eine Seite anfordert, kann der Server die zwischengespeicherte Version schnell abrufen, anstatt sie von Grund auf neu erstellen zu müssen.
- Datenbank-Caching: Beim Datenbank-Caching werden häufig aufgerufene Daten jedes Mal aus der Datenbank gespeichert. Ihr Server kann die zwischengespeicherten Daten schnell abrufen und den Datenbankzugriff vollständig umgehen. Plugins wie W3 Total Cache oder WP Rocket übernehmen das Datenbank-Caching nahtlos.
- Content Delivery Networks (CDNs): CDNs sind wie ein Netzwerk von Servern, die über verschiedene Standorte verteilt sind und jeweils eine zwischengespeicherte Kopie des statischen Inhalts Ihrer Website (wie Bilder, CSS) hosten. Wenn ein Besucher auf Ihre Website zugreift, stellt das CDN den Inhalt vom Server in seiner Nähe bereit, wodurch die Latenz minimiert und die Geschwindigkeit maximiert wird.
Implementierung von Caching-Plugins und Konfigurationstipps
Caching-Plugins sind wie magische Werkzeuge, die Ihnen dabei helfen, Ihre Website zu optimieren, indem sie stark zwischengespeicherte Versionen Ihrer Webseiten erstellen. Durch die Implementierung von Caching-Plugins und die Feinabstimmung ihrer Einstellungen können Sie die Leistung Ihrer Website auf ein neues Niveau heben.
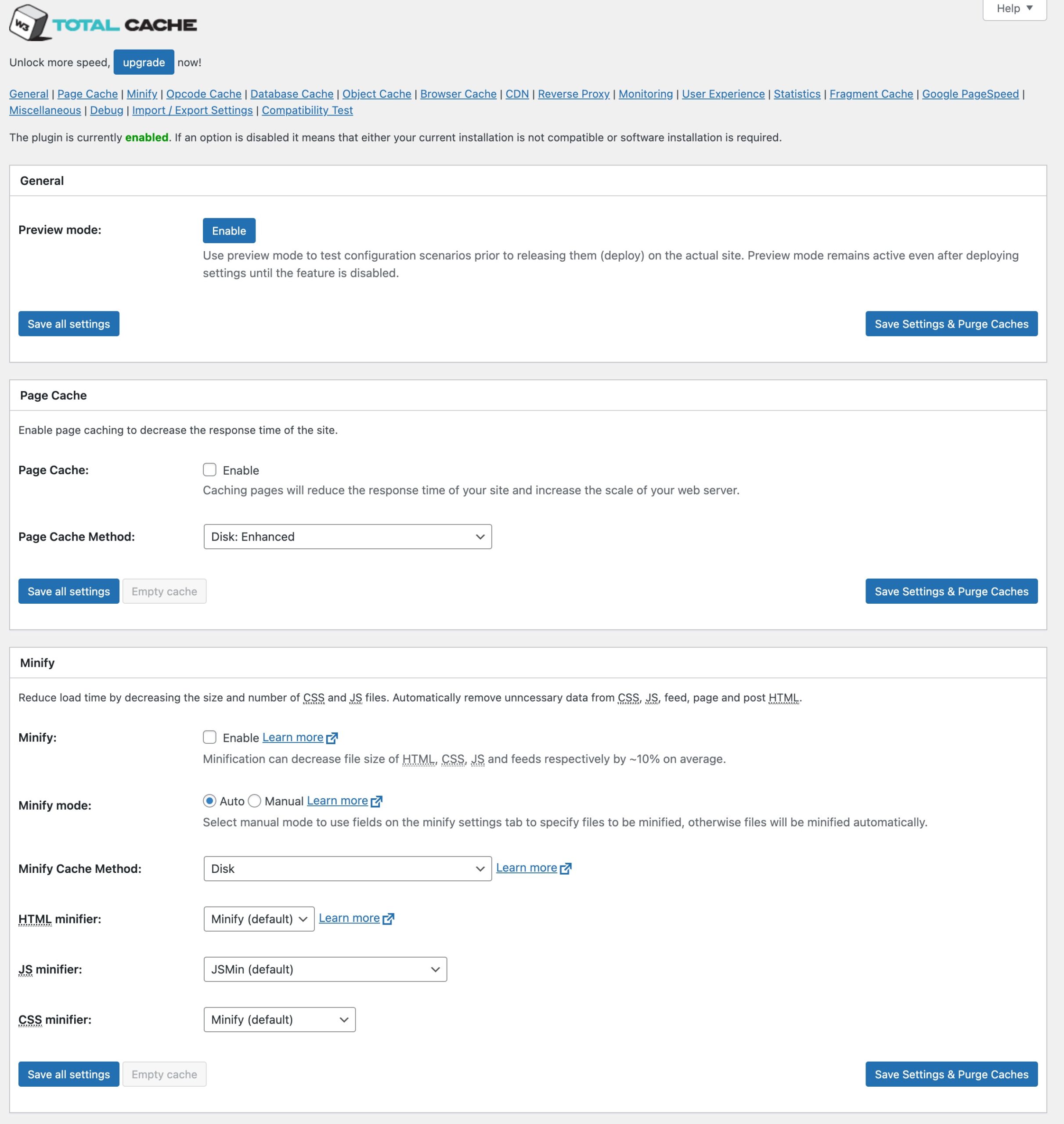
Bei der Auswahl eines Caching-Plugins stehen mehrere Optionen zur Verfügung, z W3 Total Cache, WP Rocket, etc. Diese Plugins bieten eine Reihe von Funktionen und Anpassungsoptionen, sodass Sie die Caching-Einstellungen an Ihre spezifischen Bedürfnisse anpassen können.
Sobald Sie ein Caching-Plugin installiert haben, ist es an der Zeit, es für optimale Leistung zu konfigurieren. Hier sind einige wichtige Konfigurationstipps, die Sie berücksichtigen sollten:
- Seiten-Caching aktivieren: Mit dieser Funktion kann das Caching-Plugin statische HTML-Versionen Ihrer Webseiten erstellen. Wenn ein Besucher eine Seite anfordert, wird die zwischengespeicherte HTML-Version bereitgestellt, anstatt dynamischen Inhalt zu verarbeiten.
- Nutzen Sie Browser-Caching: Indem Sie das Browser-Caching aktivieren, weisen Sie die Browser der Besucher an, statische Ressourcen wie Bilder, CSS-Dateien und JavaScript-Dateien für einen bestimmten Zeitraum zu speichern. Dadurch können wiederkehrende Besucher diese Ressourcen aus ihrem lokalen Cache abrufen und so die Anzahl der Anfragen an Ihren Server reduzieren.
- Dateien minimieren und kombinieren: Viele Caching-Plugins bieten Optionen zum Minimieren und Kombinieren von CSS- und JavaScript-Dateien. Durch die Minimierung werden unnötige Zeichen und Leerzeichen aus diesen Dateien entfernt und so deren Größe reduziert. Durch das Kombinieren von Dateien werden mehrere Dateien zu einer zusammengeführt, wodurch die Anzahl der an den Server gestellten Anfragen verringert wird.
- Implementieren Sie die GZIP-Komprimierung: Durch die Aktivierung der GZIP-Komprimierung auf Ihrer Website wird die Dateigröße Ihrer Webseiten reduziert, sodass diese schneller vom Server zum Browser des Besuchers übertragen werden können. Dies verbessert die Ladezeit erheblich, insbesondere für Benutzer mit langsameren Internetverbindungen.
- Cache-Ablauf festlegen: Es ist wichtig, eine angemessene Cache-Ablaufzeit für verschiedene Arten von Inhalten festzulegen. Statische Ressourcen wie Bilder können eine längere Ablaufzeit haben, während dynamische Inhalte möglicherweise kürzere Ablaufzeiten erfordern, um sicherzustellen, dass Besucher die neuesten Updates sehen.
Hier sind einige der Funktionen, die W3 Total Cache bietet.

Nutzung von Content Delivery Networks (CDNs) für globales Caching
Lassen Sie uns nun die wunderbare Reise von CDNs annehmen und sehen, wie sie die Geschwindigkeitsoptimierung Ihrer Website auf die nächste Stufe heben können. Durch die Nutzung von CDNs und ihren globalen Caching-Funktionen können Sie sicherstellen, dass Ihre Website für Besucher auf der ganzen Welt schnell geladen wird.
Lassen Sie uns mit unserem Video ein Beispiel anführen, um die Leistungsfähigkeit von CDNs zu veranschaulichen:

John Mueller von Google weist darauf hin, dass der Standort eines CDN für internationales SEO und mehrsprachige Websites keine Rolle spielt.
Sie können die Verwendung beliebter CDNs in Betracht ziehen, z Cloudflare und StackPath. Wir empfehlen auch die Verwendung RocketCDN, ein Premium-CDN, das direkt integriert werden kann WP Rocket.
2.6 Codeoptimierung und -minimierung
Codeoptimierung und -minimierung sind zwei leistungsstarke Techniken, die die Geschwindigkeitsoptimierung Ihrer Website erheblich steigern können. Durch die Optimierung und Minimierung des Codes Ihrer Website können Sie die Dateigröße reduzieren, die Ladezeiten verbessern und Ihren Besuchern ein reibungsloseres Surferlebnis bieten.
Stellen Sie sich zum Beispiel vor, Sie haben eine Website, die mehrere JavaScript- und CSS-Dateien enthält. Diese Dateien enthalten Leerzeichen, Kommentare und lange Variablennamen, wodurch sie größer werden.
Ohne Codeoptimierung und -minimierung dauert das Herunterladen dieser Dateien länger, was zu langsameren Ladezeiten für Ihre Besucher führt. Durch die Optimierung und Minimierung des Codes können Sie jedoch die Dateigröße reduzieren, was zu deutlich schnelleren Ladezeiten und einem verbesserten Benutzererlebnis führt.
Denken Sie daran, immer eine Sicherungskopie Ihres Originalcodes aufzubewahren, bevor Sie eine Codeoptimierung oder -minimierung anwenden. Dadurch wird sichergestellt, dass Sie bei Problemen problemlos zur Originalversion zurückkehren können.
Tools zur Optimierung von CSS, Javascript und HTML-Code
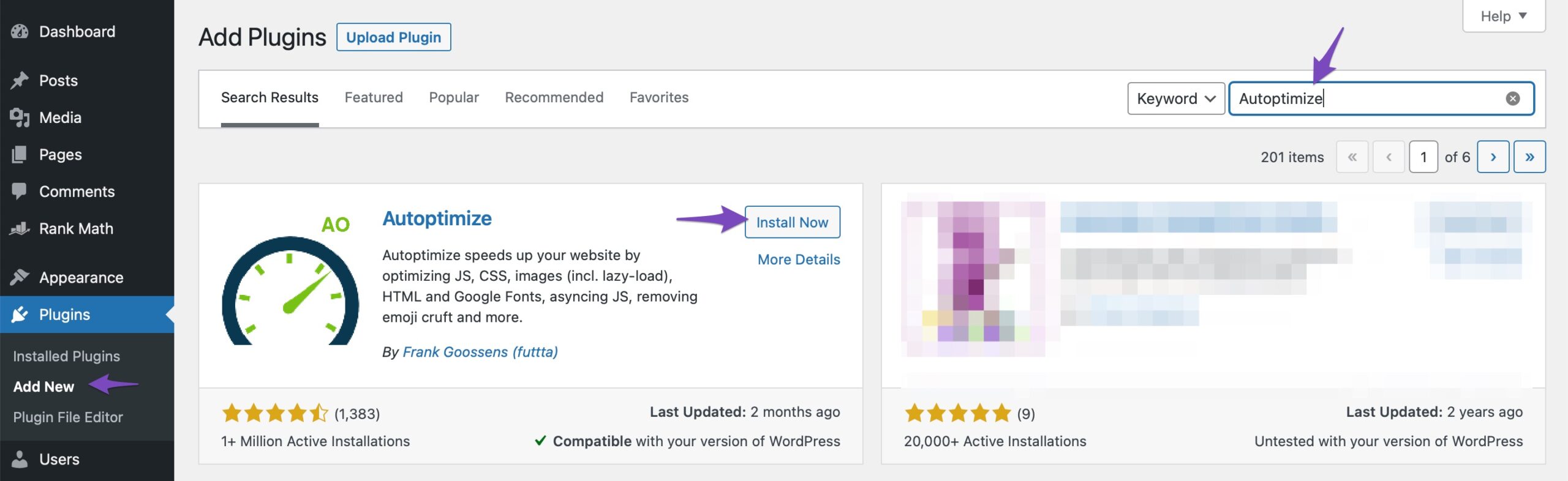
Sie können ein kostenloses WordPress-Plugin wie verwenden Autoptimize Das scannt Ihre CSS- und JavaScript-Dateien, löscht unnötigen Code (wie Leerzeichen und Kommentare) und verkleinert die Dateien so weit, dass sie ohne Verzögerung geladen werden.
Dazu können Sie das Plugin installieren und aktivieren, indem Sie zu navigieren Plugins> Neu hinzufügen Abschnitt Ihres WordPress-Dashboards. Suchen Sie in der Suchleiste nach dem Autoptimize-Plugin, installieren und aktivieren Sie es und beginnen Sie mit der Optimierung Ihres Codes, CSS und anderer Dateien.

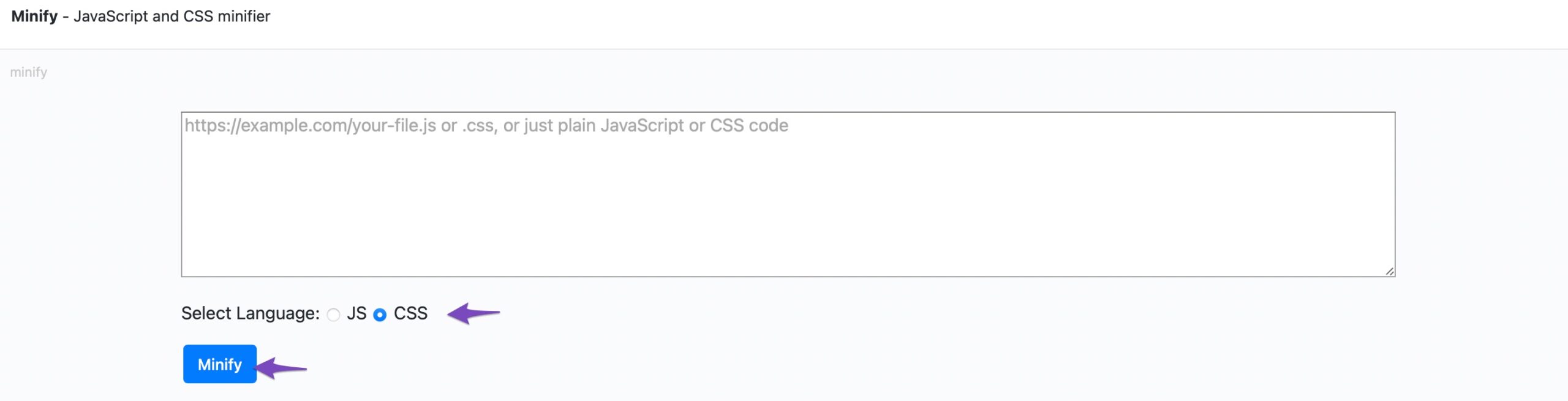
Auch Plugins wie WP Rocket, W3 Total Cache Helfen Sie dabei, Ihre CSS-Dateien zu bereinigen und die Dateigröße zu reduzieren. Sie können auch ein kostenloses Online-Tool wie verwenden Verkleinern und kreuze die an CSS Box, wie unten gezeigt.

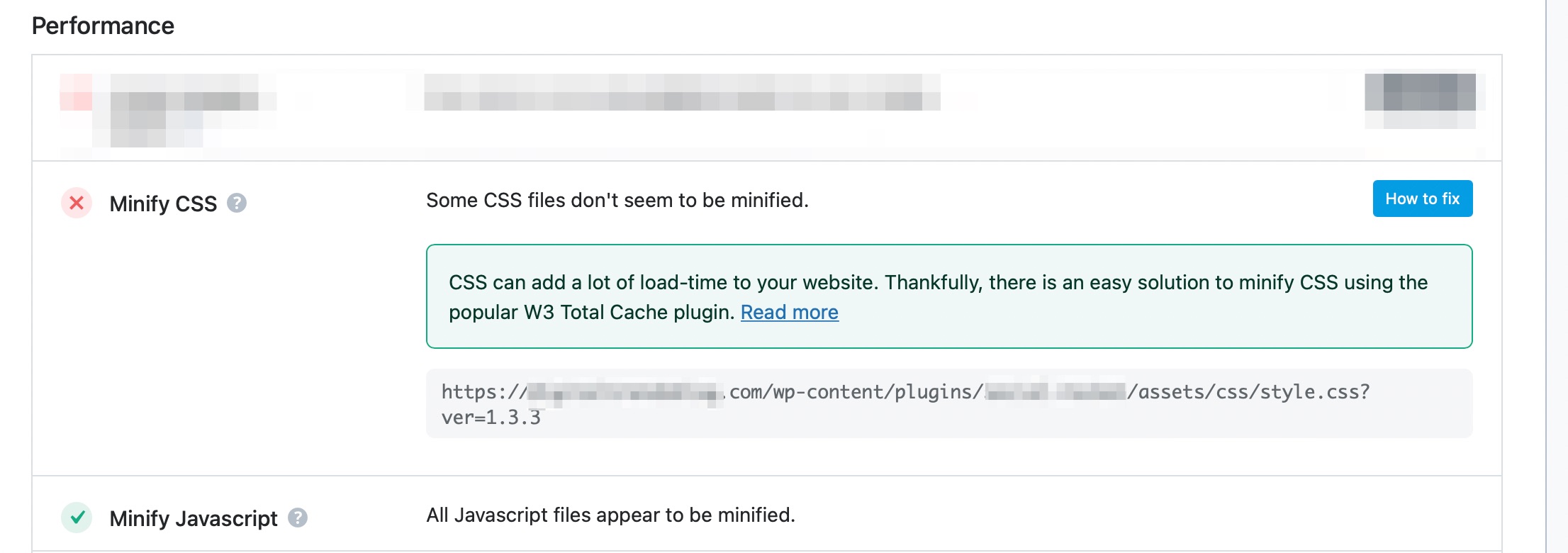
Der SEO-Analysator von Rank Math liefert Ihnen Testergebnisse, die Ihnen Aufschluss darüber geben, ob die CSS-/JavaScript-Dateien auf Ihrer Website minimiert wurden oder nicht.

Weitere Informationen finden Sie in unserem speziellen Artikel zum Thema SEO-Analysator Das wird Ihnen helfen, die grundlegendsten Probleme zu beheben und Ihre Website zu verbessern.
2.7 Führen Sie regelmäßige WordPress-Updates durch
Die regelmäßige Aktualisierung Ihrer Website kann tatsächlich zur Geschwindigkeitsoptimierung beitragen.
Die regelmäßige Aktualisierung Ihrer Website kann tatsächlich zur Geschwindigkeitsoptimierung beitragen. Sehen wir uns nun die verschiedenen WordPress-Updates an, die Sie in Betracht ziehen können, um Ihr Spiel zur Geschwindigkeitsoptimierung zu verbessern.
Theme- und Plugin-Updates
Themes und Plugins erhalten häufig Updates, die Leistungsprobleme beheben und Optimierungstechniken einführen. Indem Sie über diese Updates auf dem Laufenden bleiben und sie regelmäßig anwenden, können Sie von den neuesten Geschwindigkeitsverbesserungen profitieren.
Stellen Sie sich zum Beispiel vor, Sie verwenden ein Kontaktformular-Plugin auf Ihrer Website. Der Plugin-Entwickler veröffentlicht ein Update, das den Code verfeinert und so dessen Auswirkungen auf die Seitenladezeiten verringert. Durch die einfache Aktualisierung des Plugins stellen Sie sicher, dass Ihr Kontaktformular Ihre Website nicht unnötig verlangsamt.
Content-Optimierung
Auch die regelmäßige Optimierung der Inhalte Ihrer Website kann zur Geschwindigkeitsoptimierung beitragen. Hier ein paar Beispiele:
- Bildkompression: Wie bereits erwähnt, reduziert die Optimierung von Bildern durch Komprimierung ihre Dateigröße und verbessert die Ladezeiten. Wenn Sie neue Bilder zu Ihrer Website hinzufügen, achten Sie darauf, diese zu komprimieren, ohne zu große Einbußen bei der Qualität hinnehmen zu müssen. Auf diese Weise werden Ihre Seiten schneller geladen, ohne dass die optische Attraktivität beeinträchtigt wird.
- Datenbankoptimierung: Im Laufe der Zeit können sich in der Datenbank Ihrer Website unnötige Daten wie Entwürfe, Überarbeitungen und Spam-Kommentare ansammeln. Wenn Sie Ihre Datenbank regelmäßig optimieren, indem Sie solche unnötigen Daten entfernen, können Sie die Datenbankleistung und die Gesamtgeschwindigkeit der Website verbessern. Plugins wie WP Optimize und Erweiterter Datenbankreiniger hilft Ihnen beim Scannen aller nicht wesentlichen Elemente in Ihrer Datenbank.
Durch die kontinuierliche Aktualisierung und Optimierung Ihrer Website stellen Sie nicht nur sicher, dass diese sicher und aktuell bleibt, sondern arbeiten auch aktiv an der Geschwindigkeitsoptimierung. Machen Sie es sich also zur Gewohnheit, nach Updates zu suchen, diese zeitnah anzuwenden und Ihre Inhalte regelmäßig zu optimieren.
Lesen Sie unsere Leitfaden für SEO-Inhalte um den maximalen Traffic auf Ihrer Website zu steigern.
2.8 Post-Revisionen begrenzen
Die Begrenzung der Beitragsrevisionen kann tatsächlich zur Geschwindigkeitsoptimierung Ihrer WordPress-Website beitragen. Lassen Sie uns weiter untersuchen, wie es die Leistung Ihrer Website verbessern kann.
Was sind Post-Revisionen?
Haben Sie sich jemals gefragt, wie WordPress Ihre Änderungen verfolgt, während Sie an einem Beitrag/einer Seite arbeiten? Es sind die Überarbeitungen der Beiträge, die Ihnen hier weiterhelfen! Beitragsrevisionen sind eine wesentliche Funktion von WordPress, die automatisch eine Kopie jeder Revision speichert, die Sie an einem Beitrag oder einer Seite vornehmen.
Sie spielen eine entscheidende Rolle bei der Erhaltung Ihrer Bearbeitungen und bieten ein Sicherheitsnetz für Ihre Arbeit.
Die Auswirkungen übermäßiger Beitragsrevisionen
Stellen Sie sich vor, Sie arbeiten an einem Blogbeitrag und nehmen während des Schreibprozesses mehrere Überarbeitungen vor. Jedes Mal, wenn Sie die Taste drücken Speichern Wenn Sie auf die Schaltfläche klicken, erstellt WordPress eine neue Revision, wodurch zusätzliche Daten in Ihrer Datenbank gespeichert werden. Mit der Zeit kann sich dies ansammeln und die Geschwindigkeit Ihrer Website negativ beeinflussen.
Wie die Begrenzung von Beitragsrevisionen zur Geschwindigkeitsoptimierung beiträgt
Indem Sie die Anzahl der Beitragsrevisionen begrenzen, können Sie die unnötige Aufblähung Ihrer Datenbank reduzieren und die Leistung Ihrer Website verbessern. Berücksichtigen Sie beim Festlegen des Limits Ihre spezifischen Bedürfnisse und die Häufigkeit der Überarbeitungen auf Ihrer Website.
Hier kannst du es machen:
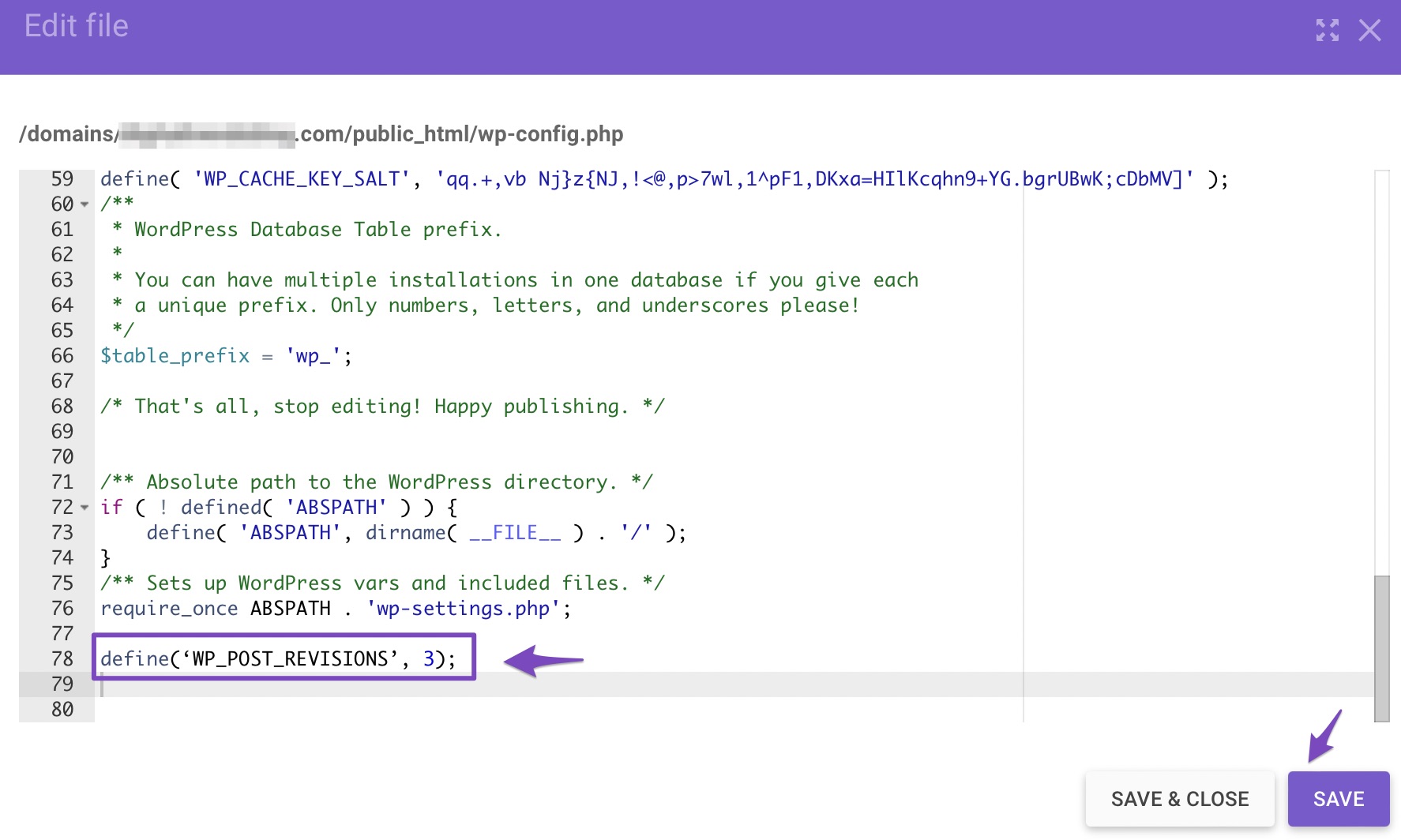
- Manuelles Limit: Sie können die Anzahl der pro Beitrag zulässigen Überarbeitungen manuell festlegen, indem Sie Ihrer WordPress-Konfigurationsdatei (wp-config.php) einen einfachen Codeausschnitt hinzufügen. Sie können beispielsweise Revisionen auf die neuesten 3 oder 5 Versionen beschränken, indem Sie den folgenden Code zu Ihrem hinzufügen
wp-config.phpDatei. Beschränken wir es auf 3, wie unten gezeigt.
define ('WP_POST_REVISIONS', 3);
- Plugin-Unterstützung: Wenn Sie einen benutzerfreundlichen Ansatz bevorzugen, können Sie Plugins wie verwenden WP Optimize or Erweiterter Datenbankreiniger um Beitragsrevisionen einfach zu verwalten. Mit diesen Plugins können Sie mit nur wenigen Klicks Grenzen setzen, ältere Revisionen löschen und Ihre Datenbank optimieren.
Wenn Sie möchten, können Sie auch unseren entsprechenden Beitrag lesen Machen Sie Änderungen in WordPress mit Beitragsrevisionen rückgängig.
Das Hinzufügen von Expires-Headern zu statischen Ressourcen ist eine wertvolle Methode zur Geschwindigkeitsoptimierung. Durch das Festlegen von Ablaufdaten für statische Dateien wie Bilder, CSS und JavaScript können Sie das Browser-Caching nutzen und die Notwendigkeit wiederholter Anfragen an den Server reduzieren.
Wenn ein Benutzer eine Website besucht, muss sein Browser verschiedene Dateien herunterladen, um die Seite korrekt darzustellen. Diese Dateien, beispielsweise Bilder oder Stylesheets, können über einen längeren Zeitraum unverändert bleiben.
Durch das Setzen eines Expires-Headers weisen Sie den Browser an, eine Kopie dieser Dateien lokal zu speichern. Wenn der Benutzer Ihre Website erneut besucht, kann sein Browser die Dateien aus seinem Cache abrufen, anstatt sie erneut vom Server anzufordern. Dies führt zu schnelleren Ladezeiten und einer geringeren Serverlast.
Stellen Sie sich vor, jedes Mal, wenn ein Benutzer Ihre Website besucht, müsste sein Browser alle statischen Dateien von Grund auf herunterladen. Dies würde den Seitenladevorgang erheblich verlangsamen und zu einer frustrierenden Benutzererfahrung führen. Durch das Hinzufügen von Expires-Headern können Sie die Geschwindigkeit und Leistung Ihrer Website drastisch verbessern und so dafür sorgen, dass die Besucher engagiert und zufrieden bleiben.
Die Implementierung von Expires-Headern ist relativ einfach. Sie müssen Ihren Webserver so konfigurieren, dass er die entsprechenden Ablaufdaten in die Antwortheader für statische Ressourcen einfügt.
Durch die Optimierung des Cachings statischer Ressourcen mit Expires-Headern können Websites erhebliche Geschwindigkeitsverbesserungen erzielen.
Wenn Sie also das nächste Mal die Geschwindigkeitsoptimierung Ihrer Website bewerten, denken Sie daran, wie wichtig es ist, Expires-Header zu Ihren statischen Ressourcen hinzuzufügen. Durch die Nutzung von Browser-Caching können Sie die Gesamtleistung Ihrer Website verbessern und Ihren Besuchern ein schnelleres und reibungsloseres Erlebnis bieten.
Weitere Informationen finden Sie in unserem speziellen Tutorial So fügen Sie Expires-Header hinzu zu Ihrer WordPress-Website.
2.10 Verwenden Sie die neueste PHP-Version
Um die Geschwindigkeit Ihrer Website zu steigern, stellen Sie sicher, dass Sie die neueste PHP-Version verwenden.
Nehmen wir an, Sie betreiben eine E-Commerce-Website, die auf WordPress basiert und eine ältere PHP-Version wie PHP 7.4 verwendet. Auch wenn es möglicherweise noch funktioniert, verpassen Sie die Geschwindigkeitsoptimierungen und Sicherheitsverbesserungen, die in neueren PHP-Versionen wie PHP 8 oder höher eingeführt wurden.
Durch ein Upgrade auf die neueste PHP-Version können Sie die Leistung Ihrer Website erheblich steigern und Ihren Kunden ein sichereres Online-Einkaufserlebnis bieten.
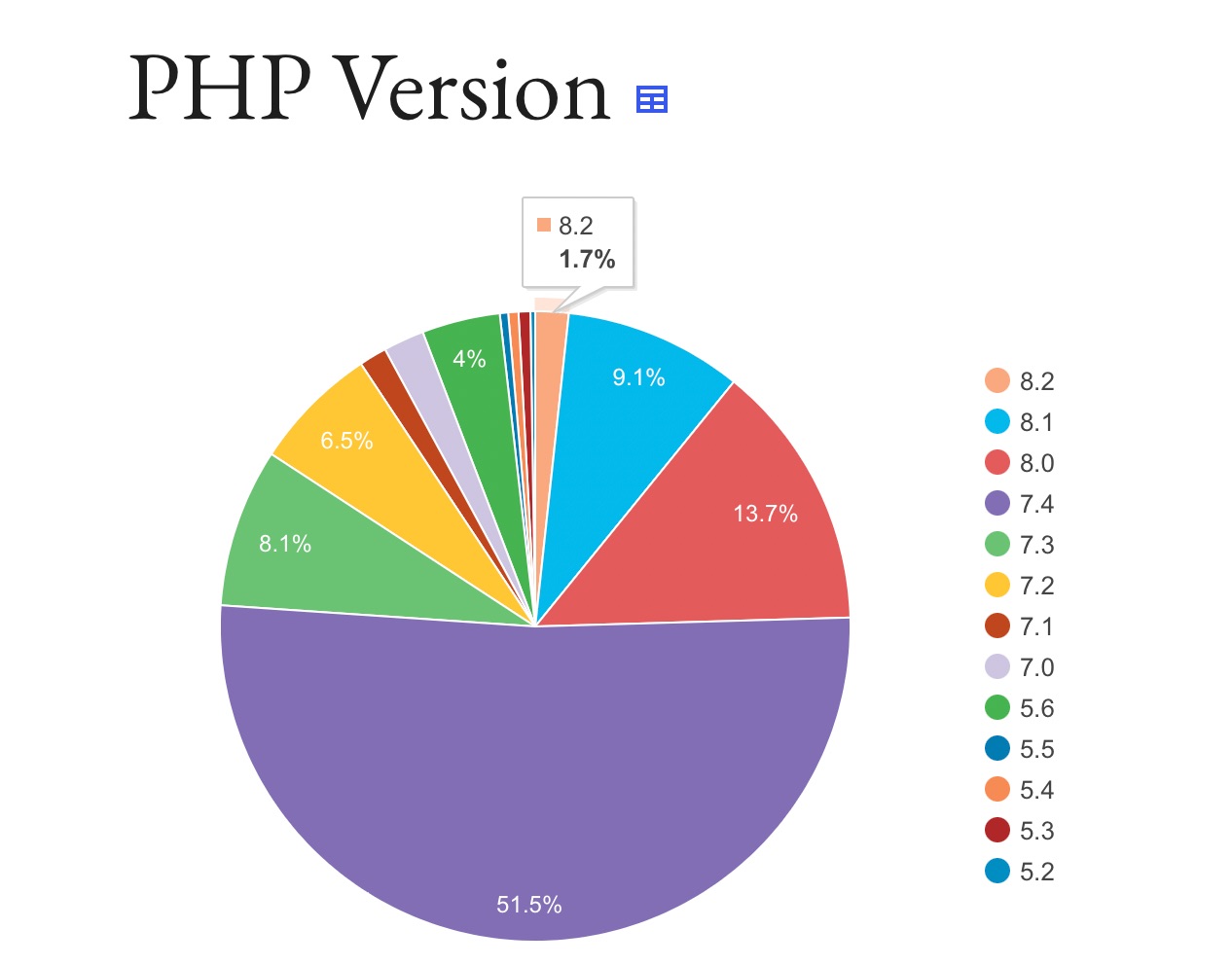
Es ist eigentlich ziemlich traurig, das nur zu sehen 1.7 % aller WordPress-Installationen verwenden PHP 8.2, während satte 51.3 % PHP 7.4 verwenden und andere immer noch die älteren Versionen von PHP verwenden.

Sogar WordPress selbst empfiehlt mittlerweile die Verwendung von PHP 7.4 oder höher.

Aktualisieren Ihrer PHP-Version
- Kompatibilität prüfen: Stellen Sie sicher, dass Ihre Website, einschließlich ihrer Themes und Plugins, mit der neuesten PHP-Version kompatibel ist. Die meisten gut gepflegten Themes und Plugins unterstützen neuere PHP-Versionen, es ist jedoch immer ratsam, dies noch einmal zu überprüfen.
- Kontaktieren Sie Ihren Hosting-Anbieter: Wenden Sie sich an das Support-Team Ihres Hosting-Anbieters und erkundigen Sie sich nach den angebotenen PHP-Versionen. Viele Hosting-Anbieter bieten mittlerweile benutzerfreundliche Schnittstellen an, mit denen Sie mit wenigen Klicks die PHP-Version wechseln können.
- Testen und überwachen: Testen Sie Ihre Website nach dem Update auf die neueste PHP-Version gründlich, um sicherzustellen, dass alles ordnungsgemäß funktioniert. Überwachen Sie die Leistung Ihrer Website mit Tools wie Google PageSpeed Insights or GTmetrix um die Verbesserungen aus erster Hand zu sehen.
3 Fazit: Die ultimative Reise zur Geschwindigkeitsoptimierung
Am Ende unserer ultimativen Reise zur Geschwindigkeitsoptimierung können wir mit Zuversicht sagen, dass Geschwindigkeitsoptimierung der Schlüssel zur Erschließung des wahren Potenzials Ihrer Website ist.
In diesem Leitfaden haben wir verschiedene Aspekte von Geschwindigkeitsoptimierungsstrategien und Best Practices untersucht, die die Leistung und Benutzererfahrung Ihrer Website erheblich verbessern können.
Jeder Schritt zielt darauf ab, ein außergewöhnliches Benutzererlebnis zu bieten und die Leistung Ihrer Website zu steigern. Durch die Implementierung der richtigen Techniken zur Geschwindigkeitsoptimierung können Sie sicherstellen, dass sich Ihre Website von der Konkurrenz abhebt.
Denken Sie an den letzten Besuch einer Website, die innerhalb von Sekunden mühelos geladen wurde. Wie haben Sie sich dabei gefühlt? Die Chancen stehen gut, dass Sie sich beeindruckt, engagiert und begierig darauf gefühlt haben, weitere Entdeckungen zu machen. Das ist die Kraft der Geschwindigkeitsoptimierung – sie fesselt Ihr Publikum, ermutigt es, länger zu bleiben und steigert seine Gesamtzufriedenheit. Schließlich geht es bei der Geschwindigkeitsoptimierung darum, Ihren eigenen Besuchern ein nahtloses Erlebnis zu bieten.
Ebenfalls, Geschwindigkeitsoptimierung ist keine einmalige Aufgabe, sondern ein fortlaufender Prozess. Während sich Ihre Website weiterentwickelt und wächst, ist es wichtig, ihre Leistung im Auge zu behalten, notwendige Aktualisierungen vorzunehmen und die Geschwindigkeit zu optimieren. Auf diese Weise stellen Sie sicher, dass Ihre Website weiterhin eine außergewöhnliche Leistung erbringt und immer einen Schritt voraus ist.
Bedenken Sie bei der Umsetzung der in diesem Leitfaden besprochenen Strategien, dass die Geschwindigkeitsoptimierung eine Reise ist, die auf Ihre individuellen Bedürfnisse zugeschnitten ist. Experimentieren Sie mit verschiedenen Techniken, messen Sie die Wirkung und optimieren Sie Ihren Ansatz. Was für eine Website funktioniert, funktioniert möglicherweise nicht für eine andere. Seien Sie also offen für Tests und Anpassungen.
Schließlich ist die Geschwindigkeitsoptimierung ein entscheidender Faktor für Ihre Website. Es verbessert die Benutzererfahrung, verbessert das Suchmaschinenranking und hebt Sie von der Konkurrenz ab. Wenn Sie die in diesem Leitfaden zur Geschwindigkeitsoptimierung beschriebenen Tipps und Techniken befolgen, haben Sie die Möglichkeit, die Leistung Ihrer Website zu verbessern und ihr volles Potenzial auszuschöpfen.
Sind Sie also bereit, diese aufregende Reise anzutreten? Beginnen Sie noch heute mit der Optimierung der Geschwindigkeit Ihrer Website und erleben Sie, welche transformativen Auswirkungen sie auf Ihren Online-Erfolg haben kann.
Denken Sie daran, dass in der digitalen Welt jede Sekunde zählt und Geschwindigkeitsoptimierung der Schlüssel zur Erschließung des vollen Potenzials Ihrer Website ist.
Machen Sie also weiter, führen Sie die verschiedenen Techniken zur Geschwindigkeitsoptimierung durch und erleben Sie die bemerkenswerte Transformation, die sie mit sich bringt. Denken Sie daran: Geschwindigkeit zählt und Sie können sie optimieren. Viel Spaß beim Geschwindigkeitsoptimieren!
Wenn Ihnen dieser Leitfaden gefällt, teilen Sie uns dies bitte per E-Mail mit @rankmathseo twittern.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- EVM-Finanzen. Einheitliche Schnittstelle für dezentrale Finanzen. Hier zugreifen.
- Quantum Media Group. IR/PR verstärkt. Hier zugreifen.
- PlatoAiStream. Web3-Datenintelligenz. Wissen verstärkt. Hier zugreifen.
- Quelle: https://rankmath.com/blog/wordpress-speed-optimization/



