Seitdem Google im Mai 2021 die Core Web Vitals (CWV) zu einem Rankingfaktor gemacht hat, nimmt die Bedeutung dieser Kennzahlen stetig zu. Viele Websitebesitzer, möglicherweise auch Sie selbst, setzen alles daran, diese entscheidenden Leistungsmaßstäbe zu erfüllen. Trotz aller Bemühungen ist es nicht ungewöhnlich, dass immer noch die Meldung „Core Web Vitals Assessment fehlgeschlagen“ angezeigt wird.
In dieser Diskussion werde ich umsetzbare Strategien zur Bewältigung von CWV-bezogenen Herausforderungen beleuchten und einen „Bestanden“-Status garantieren.
Lassen Sie uns zunächst das Geheimnis hinter Core Web Vitals lüften. Diese Kennzahlen konzentrieren sich ausschließlich auf die Benutzererfahrung und bewerten die Geschwindigkeit und Benutzerfreundlichkeit einer Website. Die Entscheidung von Google, CWV als Ranking-Determinante einzubeziehen, unterstreicht das kontinuierliche Engagement von Google für das Nutzererlebnis.
Wenn die Bewertung von Core Web Vitals fehlschlägt, ist die Lokalisierung der Probleme und die Implementierung von Lösungen nicht verhandelbar. Dadurch wird nicht nur die Leistung Ihrer Website gesteigert, sondern auch die Chancen, in den Suchrankings aufzusteigen, steigen.
Das Arsenal zur Analyse und Verbesserung der Core Web Vitals Ihrer Website ist riesig. Es gibt eine Vielzahl von Tools und Optimierungstricks, die von der Feinabstimmung von Bildern bis zur Minimierung der Server-Reaktionszeit reichen und alle darauf abzielen, dass Sie die Bewertung mit einer Eins + bestehen.
Indem Sie die Bedeutung dieser Kennzahlen wirklich erkennen und die richtigen Optimierungsmethoden einsetzen, können Sie das gefürchtete Label „Bewertung der Core Web Vitals fehlgeschlagen“ überwinden und Ihre Website auf die Bereitstellung eines herausragenden Benutzererlebnisses vorbereiten.
Key Take Away
- Core Web Vitals sind entscheidende Leistungskennzahlen, die sich auf das Google-Suchranking auswirken.
- Um die Prüfung erfolgreich zu bestehen, ist es wichtig, Probleme zu erkennen und anzugehen.
- Der Einsatz der richtigen Tools und Techniken kann die Core Web Vitals-Leistung einer Website erheblich verbessern.
Grundlegende Web-Vitals verstehen
Als Websitebesitzer versuche ich stets, die bestmögliche Benutzererfahrung zu bieten. Und hier kommen die Core Web Vitals ins Spiel.
Diese Metriken liefern Einblicke in die Leistung Ihrer Website, die sich letztendlich darauf auswirkt, wie Benutzer sie wahrnehmen und mit ihr interagieren. Lassen Sie mich einige wichtige Punkte zu Core Web Vitals mit Ihnen teilen.
Erstens handelt es sich bei Core Web Vitals um eine Reihe von Metriken, die die Benutzererfahrung auf einer Website messen. Sie konzentrieren sich auf drei Hauptaspekte: Ladeleistung, Interaktivität und visuelle Stabilität. Diese Aspekte sind entscheidend für ein reibungsloses und angenehmes Surferlebnis auf jeder Webseite.
Schauen wir uns nun die spezifischen Metriken an, die bei der Core Web Vitals-Bewertung verwendet werden.
Größte inhaltliche Farbe (LCP)
Largest Contentful Paint (LCP) ist eine Metrik, die sich auf die Messung der Zeit konzentriert, die benötigt wird, bis das größte Inhaltselement auf der Seite angezeigt wird. Dies kann ein Bild, ein Video oder sogar ein Textblock sein. Ein guter LCP-Wert bedeutet, dass Ihre Website ihre Hauptinhalte schnell lädt, was für die Bindung und Bindung der Benutzer von entscheidender Bedeutung ist. Sie sollten einen LCP-Wert von weniger als 2.5 Sekunden anstreben.
Um einen guten LCP-Score zu erreichen, optimiere ich normalerweise meine Bilder, verwende effiziente Caching- und Bereitstellungsstrategien und stelle sicher, dass der Code meiner Website so leicht wie möglich ist.
Erste Eingangsverzögerung (FID)
First Input Delay (FID) ist eine Kennzahl, die die Zeit misst, die Ihre Website benötigt, um zu reagieren, wenn ein Benutzer mit ihr interagiert. Dazu können Klicks, Tippen oder Tastatureingaben gehören.
Ein niedriger FID ist wichtig, da Benutzer erwarten, dass Websites reagieren und schnell geladen werden, insbesondere auf Mobilgeräten. Ein guter FID sollte unter 100 Millisekunden liegen.
Um den FID Ihrer Website zu verbessern, müssen Sie JavaScript-Aufgaben optimieren, lang laufende Prozesse aufteilen und gegebenenfalls passive Ereignis-Listener verwenden.
Kumulative Layoutverschiebung (CLS)
Cumulative Layout Shift (CLS) ist eine Metrik, die mir hilft, die visuelle Stabilität meiner Website zu überwachen. Es berechnet die Summe aller Layoutverschiebungen, die während des Ladens einer Seite auftreten. Unerwünschte Verschiebungen können Benutzer verärgern und zu versehentlichen Klicks oder einer schlechten Benutzererfahrung führen.
Um CLS zu minimieren, müssen Sie sicherstellen, dass die Elemente Ihrer Website über bestimmte Abmessungen verfügen, die entsprechenden Ladeattribute für Bilder und Videos verwenden und unerwartete Layoutverschiebungen aufgrund von Stil- oder Größenänderungen vermeiden.
Das Ladeattribut wird in HTML verwendet, um das Ladeverhalten von Offscreen-Bildern und Iframes, wie z. B. Videos, zu steuern. Dieses Attribut hilft, die Leistung einer Webseite zu verbessern, indem es steuert, wann bestimmte Elemente tatsächlich geladen werden, wodurch die Datenmenge reduziert werden kann, die geladen werden muss, wenn die Seite zum ersten Mal angefordert wird. Hier sind die möglichen Werte für das Ladeattribut
Indem Sie sich auf die Verbesserung der LCP-, CLS- und FID-Werte Ihrer Website konzentrieren, stellen Sie sicher, dass Ihre Website ein erstklassiges Benutzererlebnis bietet. Unabhängig davon, ob Sie Entwickler oder Websitebesitzer sind, ist die Beachtung dieser Core Web Vital-Kennzahlen von entscheidender Bedeutung, da sie sich erheblich auf die Gesamtleistung der Website auswirken können.
Sie können Ihre Core Web Vitals ganz einfach auf Ihrer gesamten Website überprüfen. Melden Sie sich einfach bei der Google Search Console an und klicken Sie dann im Menü auf der linken Seite auf den Eintrag „Core Web Vitals“:

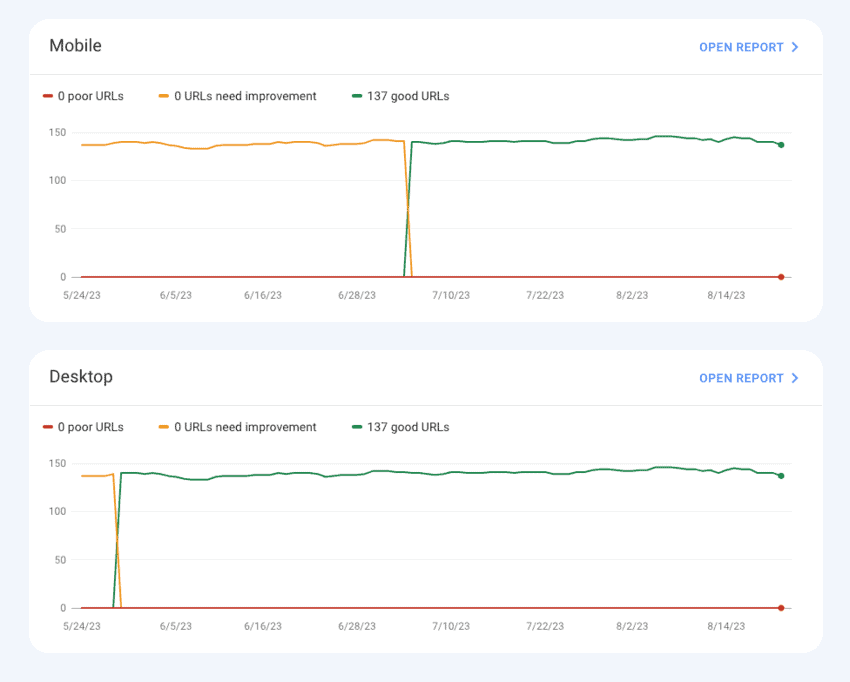
Auf dem nächsten Bildschirm sehen Sie zwei Berichte, einen für Mobilgeräte und einen für den Desktop:

Tools zur Bewertung der wichtigsten Web-Vitalwerte
In diesem Abschnitt werde ich einige hilfreiche Tools zur Bewertung von Core Web Vitals vorstellen, die Ihnen dabei helfen, Verbesserungsmöglichkeiten zu ermitteln und sicherzustellen, dass Ihre Website die Bewertung besteht.
Lassen Sie uns zuerst darüber sprechen PageSpeed Insights. Es ist eines meiner Lieblingstools, da es Einblicke in die Leistung Ihrer Website auf Mobil- und Desktop-Geräten bietet. Dieses von Google betriebene Tool analysiert Ihre Webseite mithilfe von Lighthouse und misst deren Konformität mit verschiedenen Best Practices für die Leistung, einschließlich Core Web Vitals. Sie können PageSpeed Insights nutzen, indem Sie einfach die URL Ihrer Website eingeben. Sie erhalten dann schnell einen detaillierten Bericht mit Vorschlägen zur Verbesserung der Leistung Ihrer Website.
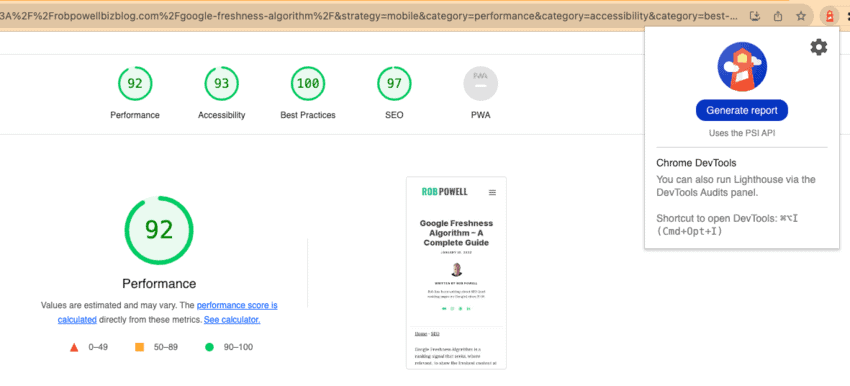
Ein weiteres hervorragendes Werkzeug ist Lighthouse. Verfügbar als integrierte Funktion in Chrome DevTools und als BrowsererweiterungMit Lighthouse können Sie Ihre Webseite direkt im Browser analysieren. Es bietet Leistungsbewertungen und umsetzbare Empfehlungen für Verbesserungen und konzentriert sich dabei auf Core Web Vitals, Zugänglichkeit, Leistung und SEO:

Google Search Console ist für Webmaster von entscheidender Bedeutung und der Core Web Vitals-Bericht hilft dabei, den Datenverkehr, die Leistung und die Benutzererfahrung Ihrer Website zu überwachen. Der Bericht enthält Daten zu allen drei Core Web Vitals-Metriken (LCP, FID und CLS) und kategorisiert Ihre Webseiten in Gruppen wie „schlecht“, „verbesserungsbedürftig“ oder „gut“. Mit diesen Daten können Sie Seiten, die nicht den Standards entsprechen, schnell identifizieren und gezielte Maßnahmen zur Verbesserung ergreifen.
Schließlich wird der Chrome-Erfahrungsbericht (CrUX) ist ein wertvolles Tool, da es detaillierte, reale Benutzerdaten über die Leistung Ihrer Website liefert. Der auf BigQuery verfügbare CrUX-Datensatz hilft Ihnen zu verstehen, wie tatsächliche Benutzer Ihre Website in Bezug auf Core Web Vitals erleben. Die Analyse dieser Daten kann komplex sein, aber der Aufwand lohnt sich, wenn Sie benutzerzentrierte Leistungsverbesserungen vornehmen möchten.
Mit diesen Tools können Sie die Core Web Vitals-Leistung Ihrer Website effektiv analysieren und fundierte Entscheidungen über die notwendigen Optimierungen treffen. Ich hoffe, diese Tools helfen Ihnen. Viel Spaß beim Optimieren!
So verbessern Sie die wichtigsten Web-Vitals – 5 schnelle Lösungen
#1. Optimieren Sie Ihre Bilder
Um die wichtigsten Webfunktionen einer WordPress-Site zu verbessern, ist es wichtig, die drei wichtigsten Metriken zu verstehen: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Mithilfe dieser Kennzahlen können Sie feststellen, ob Ihre Website eine gute Benutzererfahrung bietet.
Eine Sache, die ich zur Verbesserung von LCP getan habe, war die Optimierung meiner Bilder. Ich stelle sicher, dass meine Bilder die richtige Größe und Komprimierung haben, ohne dass die Qualität darunter leidet.
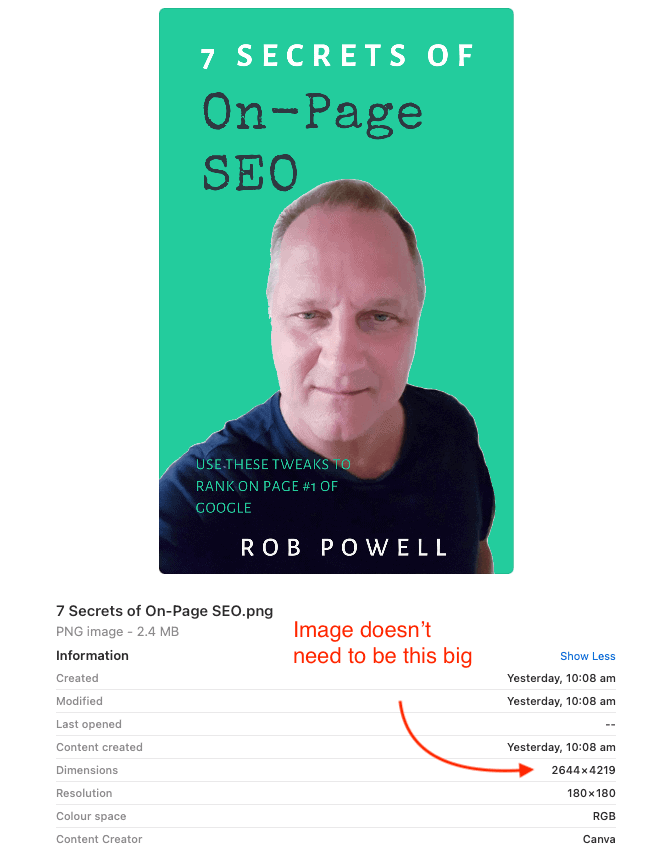
Websitebesitzer verwenden oft unwissentlich Bilder, die viel größere Abmessungen als nötig haben. Dieses Bild ist beispielsweise 2,820 Pixel breit:

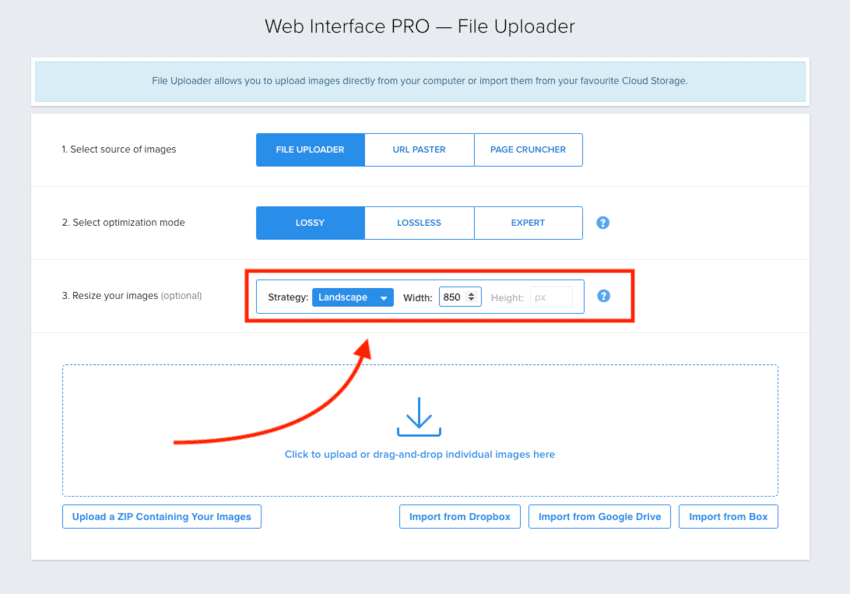
Das Bild ist 2644 Pixel breit und 4219 Pixel hoch. Aber es muss nicht unbedingt so breit sein, da die Seitenbreite für meine Blogbeiträge nur 850 Pixel beträgt. Die Möglichkeit, dies zu beheben, ist die Verwendung eines Tools wie Kraken.io. Stellen Sie die Größenänderungsoption auf „Querformat“ und die maximale Breite auf 850 ein:

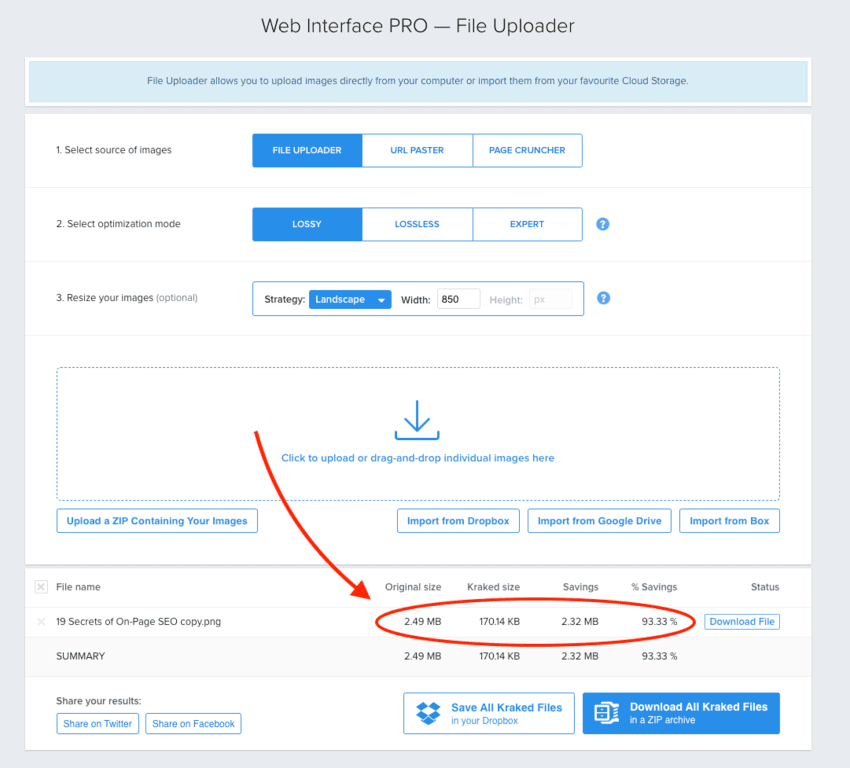
Das verkleinerte Bild ist von 2.49 MB auf 170 KB geschrumpft:

#2. Verwenden Sie ein Geschwindigkeitsoptimierungs-Plugin
Geschwindigkeitsoptimierungs-Plugins wie FlyingPress und WP Rocket wird eine Vielzahl technischer Probleme beheben, die Ihnen bessere Core Web Vitals bieten.
Hier sind einige Möglichkeiten, wie FlyingPress Ihre Website beschleunigen kann.
FlyingPress reduziert die Ladezeit, indem es häufige Geschwindigkeitsprobleme wie die CSS- und JavaScript-Verarbeitung behebt. Es minimiert und kombiniert diese Skripte und eliminiert unnötige Zeichen, Kommentare und Leerzeichen. Darüber hinaus verzögert es das Laden von nicht unbedingt erforderlichem JavaScript und stellt so sicher, dass wichtige Inhalte Vorrang haben. Bilder erfahren auch eine Sonderbehandlung durch Lazy Loading, d. h. sie werden nur geladen, wenn sie im Ansichtsfenster des Benutzers erscheinen. Dies reduziert die anfängliche Belastung der Website erheblich und trägt zu einer schnelleren Benutzererfahrung bei.
Eine weitere Möglichkeit, wie FlyingPress die Ladezeit verkürzt, besteht darin, den Inhalt Ihrer Website zwischenzuspeichern. Das Plugin erstellt zwischengespeicherte Versionen Ihrer Seiten und stellt sie den Benutzern bereit, anstatt die Seite jedes Mal von Grund auf neu zu erstellen. Diese zwischengespeicherte Version kann basierend auf Benutzerrollen oder anderen Bedingungen angepasst werden, um sicherzustellen, dass die Website dynamisch bleibt und gleichzeitig von der Geschwindigkeitssteigerung profitiert.
#3. Verwenden Sie einen schnellen Webhost
Ein schneller, qualitativ hochwertiger Hosting-Anbieter kann einen großen Unterschied machen, wenn es darum geht, die wichtigsten Webfunktionen einer WordPress-Site zu verbessern. Ich habe kürzlich meinen Webhost auf geändert Cloudways, das über eine schnelle Time to First Byte (TTFB) und ein Content Delivery Network (CDN) mit mehreren Rechenzentrumsstandorten verfügt. Dies hat mir geholfen, einen besseren TTFB-Score zu erzielen und sicherzustellen, dass meine Website für Benutzer auf der ganzen Welt schnell geladen wird.
#4. Verwenden Sie ein leichtes WordPress-Theme
Verwenden Sie ein leichtes, SEO-freundliches WordPress-Theme, z GeneratePress.
Leichte Themes für Websites führen aus mehreren Gründen zu besseren Core Web Vitals.
Sie sorgen für schnellere Ladezeiten, indem sie unnötigen Code entfernen und Mediendateien optimieren. Sie verbessern die Interaktivität, indem sie nur das erforderliche JavaScript und CSS verwenden, und reduzieren Layoutverschiebungen durch die Verwendung sauberer Designs.
Leichte Themes reagieren im Allgemeinen auf Mobilgeräte und sind geräteübergreifend anpassbar, was zu besseren Core Web Vitals-Ergebnissen führt. Sie lassen sich außerdem einfacher anpassen und stellen weniger HTTP-Anfragen, was zu schnelleren Ladezeiten führt.
#5. Vergessen Sie Ihren Page Builder
Wenn Sie sich fragen, ob Ihr WordPress-Seitenersteller Ihre Core Web Vitals durcheinander bringt, ist die Antwort, dass dies durchaus negative Auswirkungen auf Ihren CWV haben könnte.
Lassen Sie uns aufschlüsseln, wie Seitenersteller kann sich auf Core Web Vitals auswirken:
- Die Ladezeiten werden langsamer: Viele Seitenersteller enthalten zusätzliche Skripte und Stile. Ergebnis? Sie können Ihre Seite verlangsamen und Ihren Largest Contentful Paint (LCP) beeinträchtigen.
- Interaktivität erleidet einen Schlag: Schwere JavaScript-Dateien in einigen Seitenerstellern lassen Ihre Benutzer möglicherweise warten. Das ist nicht besonders gut für die First Input Delay (FID), die misst, wie schnell Ihre Seite auf Benutzerinteraktionen reagiert.
- Achten Sie auf Layoutverschiebungen: Ausgefallene Layouts und dynamische Elemente sind cool, können jedoch zu Layoutverschiebungen führen, wenn sie nicht richtig gemacht werden, was sich auf die kumulative Layoutverschiebung (CLS) auswirkt.
- Bilder und Medien? Optimieren Sie sie: Einige Seitenersteller vergessen, diese zu optimieren, was zu größeren Dateien und einer Beeinträchtigung des LCP führt.
- Mobile Optimierung: Seitenersteller, die mobiles Design vernachlässigen? Nicht gut. Core Web Vitals legt großen Wert auf die mobile Leistung. Stellen Sie daher sicher, dass dies auch Ihrem Entwickler wichtig ist.
- Vermeiden Sie ineffizienten Code: Aufgeblähter oder unordentlicher Code? Es kann Ihre Website verlangsamen. Wählen Sie daher einen effizienten Builder, der sauberen Code verwendet.
Das Fazit lautet: Google verwendet Core Web Vitals für das Ranking. Wenn sich Ihr Page Builder also negativ auf den CWV auswirkt, könnte dies dazu führen, dass Ihre Seiten in den Suchergebnissen nach unten rutschen.
Ich war über dieses Problem so besorgt, dass ich vor kurzem aufgehört habe, Thrive Architect zu verwenden. Meine Blogbeiträge werden jetzt mit dem nativen WordPress-Editor (Gutenberg) erstellt und Blöcke generieren.
Allerdings verbessern viele moderne Seitenersteller ihr Spiel mit Funktionen, die die Leistung und SEO verbessern, wie z. B. Lazy Loading für Bilder.
Mein Rat?
Schauen Sie sich Ihren Page Builder kritisch an und fragen Sie sich, ob Sie den ganzen Schnickschnack brauchen. Denn letztendlich geht es darum, Traffic auf Ihre Seiten zu lenken. Je einfacher das Layout und der Inhalt Ihrer Seite sind, desto höher wird sie in den Suchergebnissen gerankt.
Fehlerbehebung bei fehlgeschlagener Core Web Vitals-Bewertung
Wenn Ihre Website die Core Web Vitals-Bewertung nicht bestanden hat, finden Sie hier einige Möglichkeiten, wie Sie die Leistung Ihrer Website verbessern und hoffentlich den CWV-Test bestehen können.
Reduzieren Sie die Zeit bis zum ersten Byte (TTFB) – dies ist entscheidend, da es sich direkt auf die Ladegeschwindigkeit Ihrer Webseiten auswirkt. Eine Möglichkeit, dies zu erreichen, ist die Nutzung eines schnellen Webhosting-Anbieters wie Cloudways.
Als Nächstes sollten Sie die Verwendung eines CDN (Content Delivery Network) mit Edge-Caching in Betracht ziehen, das dabei hilft, den Inhalt Ihrer Website auf mehrere Server zu verteilen, die Ladezeit der Seite zu verbessern und die Latenz zu reduzieren. Ein zuverlässiges CDN kann die Leistung Ihrer WordPress-Website erheblich verbessern.
Sie sollten auch die folgenden drei Strategien implementieren, die alle von verwaltet werden FlyingPress:
- Beseitigen Sie renderblockierende Ressourcen wie CSS- und JS-Dateien, was die Geschwindigkeit Ihrer Website drastisch verbessern kann. Sie können dies erreichen, indem Sie JavaScript-Dateien verschieben und optimieren und wichtiges CSS für „above thefold“-Inhalte einbinden. Dafür ist alles gesorgt FlyingPress.
- Entfernen Sie nicht verwendete CSS- und JS-Dateien – dies trägt dazu bei, Ihre Website aufzuräumen und ihre Leistung weiter zu verbessern.
- Implementieren Sie Lazy Loading für Bilder, Iframes und Videos. Diese Technik verschiebt das Laden der Ressource, bis sie benötigt wird, was die anfängliche Ladezeit beschleunigt und die allgemeine Benutzererfahrung verbessert.
Indem ich diese Schritte auf meiner WordPress-Site befolgte, kam ich in den 90er-Jahren von der ständigen Fehlermeldung „Core Web Vitals Assessment Failed“ zu grünen Ergebnissen.
Häufig gestellte Fragen
Wie kann ich meine Website optimieren, um die Core Web Vitals-Bewertung zu bestehen?
Um Ihre Website so zu optimieren, dass sie die Core Web Vitals-Bewertung besteht, würde ich empfehlen, sich auf diese Schlüsselbereiche zu konzentrieren: Reduzierung der Serverantwortzeit, Optimierung von Bildern, Minimierung von JavaScript und CSS, Implementierung eines Content Delivery Network (CDN) und Verwendung von Lazy-Loading-Techniken. Außerdem ist es wichtig, ein responsives Design zu haben und Ihre Website für mobile Geräte zu optimieren. Schau dir das an Artikel um mehr zu erfahren.
Was sind die besten WordPress-Plugins zur Verbesserung der Core Web Vitals-Ergebnisse?
Es gibt mehrere WordPress-Plugins, die Ihnen helfen können, Ihre Core Web Vitals-Ergebnisse zu verbessern. Zu den beliebten Optionen gehören Autoptimize, WP-Optimize, W3 Total Cache, WP Rocket und FlyingPress. Die Verwendung solcher Plugins kann bei der Optimierung von CSS-, JavaScript- und HTML-Dateien helfen sowie das Caching und die Minimierung verbessern.
Wie hilft die Google Search Console bei der Identifizierung und Behebung von Core Web Vitals-Problemen?
Die Google Search Console (GSC) bietet im Abschnitt „Verbesserungen“ einen detaillierten Bericht zu Core Web Vitals. Dieser Bericht bietet einen Überblick über die Core Web Vitals-Leistung Ihrer Website und hebt die Probleme hervor, die behoben werden müssen, um die CWV-Bewertung zu bestehen. Der GSC-Bericht kategorisiert die Probleme nach ihrer Auswirkung auf die Benutzererfahrung und erleichtert so die Priorisierung von Verbesserungen basierend auf ihrem Schweregrad.
Welche Tools können bei der Durchführung eines Core Web Vitals-Audits hilfreich sein?
Es gibt mehrere Tools, die bei der Durchführung eines Core Web Vitals-Audits hilfreich sein können. Einige beliebte Optionen sind: Googles PageSpeed Insights, GTmetrix und Pingdom. Diese Tools bieten Einblicke in die Leistung Ihrer Website und schlagen umsetzbare Schritte zur Verbesserung der Core Web Vitals-Metriken vor, wie z. B. Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Welche Schritte können unternommen werden, um die Core Web Vitals-Scores auf PageSpeed Insights zu verbessern?
Um die Core Web Vitals-Werte Ihrer Website bei PageSpeed Insights zu verbessern, konzentrieren Sie sich auf die folgenden Schritte: Optimierung der Serverantwortzeit, Komprimierung von Bildern/Videos, Minimierung von CSS- und JavaScript-Dateien, die das Rendern blockieren, Implementierung des richtigen Cachings und Gestaltung Ihrer Website mit mobilfreundlichen, Responsive Layouts. Diese Strategien tragen dazu bei, die LCP-, FID- und CLS-Werte zu verbessern und sicherzustellen, dass Ihre Website für ein besseres Benutzererlebnis optimiert ist.
Gibt es spezielle Strategien zur Optimierung der Website-Geschwindigkeit, um die Anforderungen von Core Web Vitals zu erfüllen?
Ja. Zu den spezifischen Strategien zur Optimierung der Website-Geschwindigkeit gehört die Verwendung von a schneller Hosting-Anbieter, Halten Sie Ihre Website mit den neuesten Softwareversionen und Sicherheitspatches auf dem neuesten Stand, komprimieren Sie Bilder und Videos, minimieren Sie die Verwendung benutzerdefinierter Schriftarten und implementieren Sie ein Content Delivery Network (CDN) für eine globale Abdeckung. Diese Strategien können die Ladezeit und Gesamtleistung Ihrer Website erheblich verbessern und dabei helfen, die Core Web Vitals-Anforderungen zu erfüllen.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- PlatoData.Network Vertikale generative KI. Motiviere dich selbst. Hier zugreifen.
- PlatoAiStream. Web3-Intelligenz. Wissen verstärkt. Hier zugreifen.
- PlatoESG. Automobil / Elektrofahrzeuge, Kohlenstoff, CleanTech, Energie, Umwelt, Solar, Abfallwirtschaft. Hier zugreifen.
- PlatoHealth. Informationen zu Biotechnologie und klinischen Studien. Hier zugreifen.
- ChartPrime. Verbessern Sie Ihr Handelsspiel mit ChartPrime. Hier zugreifen.
- BlockOffsets. Modernisierung des Eigentums an Umweltkompensationen. Hier zugreifen.
- Quelle: https://robpowellbizblog.com/core-web-vitals-assessment-failed/




