Heute fast 19 % der SERPs von Google Bilder anzeigen. Das bedeutet, dass Ihnen trotz Ihrer besten SEO-Bemühungen möglicherweise noch eine weitere organische Traffic-Quelle entgeht: die Bilder Ihrer Website.

Wie kommen Sie an diese Traffic-Quelle heran? Bild-Alternativtext. In diesem Artikel erfahren Sie, wie Sie Alternativtext für Bilder schreiben, damit Ihre Bilder in Suchmaschinen einen hohen Rang einnehmen und den Traffic steigern.
Inhaltsverzeichnis
Was ist Alt-Text?
Alternativtext, auch Alt-Tags und Alt-Beschreibungen genannt, ist die geschriebene Kopie, die anstelle eines Bildes auf einer Webseite erscheint, wenn das Bild nicht auf dem Bildschirm eines Benutzers geladen werden kann. Dieser Text hilft Bildschirmlesetools, Bilder für sehbehinderte Leser zu beschreiben, und ermöglicht Suchmaschinen, Ihre Website besser zu crawlen und zu bewerten.
Ob Sie auftreten oder nicht SEO Für Ihr Unternehmen ist die Optimierung des Bild-Alt-Textes Ihrer Website die beste Lösung Schaffung einer besseren Benutzererfahrung für Ihre Besucher, egal wie sie Sie zum ersten Mal gefunden haben.
Warum ist Bild-Alternativtext wichtig?
Bild-Alt-Text ist aus drei Gründen wichtig: Zugänglichkeit, Benutzererfahrung und Bildverkehr. Wenn Sie diese Gründe verstehen, können Sie effektiven Alternativtext für alle Ihre Bilder schreiben. Lass uns eintauchen.
Zugänglichkeit
Im Jahr 1999 veröffentlichte das W3C seine Richtlinien zur Barrierefreiheit von Webinhalten 1.0 um zu erklären, wie Inhalte für Benutzer mit Behinderungen zugänglicher gemacht werden können. Eine dieser Richtlinien bestand darin, „äquivalente Alternativen zu akustischen und visuellen Inhalten bereitzustellen“. Das bedeutete, dass jede Webseite mit Bildern (oder Filmen, Tönen, Applets usw.) gleichwertige Informationen zu ihren visuellen oder akustischen Inhalten enthalten sollte.
In erster Linie stellen beschreibende Textalternativen zu akustischen und visuellen Inhalten sicher, dass jeder von den von Ihnen geteilten Inhalten profitieren kann, insbesondere Menschen mit Sehbehinderungen, die möglicherweise Screenreader verwenden, um den Inhalt einer Webseite aufzunehmen. Ein Bild ohne Beschreibung ist für jemanden, der diese Technologie verwendet, nicht hilfreich und führt zu einer schlechten Benutzererfahrung und in manchen Fällen zu einer schlechten Markenwahrnehmung.
Angenommen, eine Webseite enthält das Bild eines Aufwärtspfeils, der auf ein Inhaltsverzeichnis verweist. Ein Textäquivalent könnte „Gehe zum Inhaltsverzeichnis“ lauten. Dies würde es einem Benutzer mit einem Bildschirmlesegerät oder einer anderen unterstützenden Technologie ermöglichen, den Zweck des Bildes zu verstehen, ohne es zu sehen.
Mit anderen Worten: Alternativtext trägt dazu bei, dass Ihre visuellen Inhalte für alle Benutzer zugänglich sind, unabhängig von ihren visuellen Fähigkeiten.
Benutzererfahrung
Alt-Text fördert die Barrierefreiheit und bietet allen Benutzern ein besseres Benutzererlebnis. Angenommen, ein Besucher verfügt über eine Verbindung mit geringer Bandbreite, sodass Ihre Bilder nicht geladen werden. Anstatt nur ein Symbol für einen defekten Link zu sehen, sehen sie auch Alternativtext, um herauszufinden, was das Bild vermittelt.
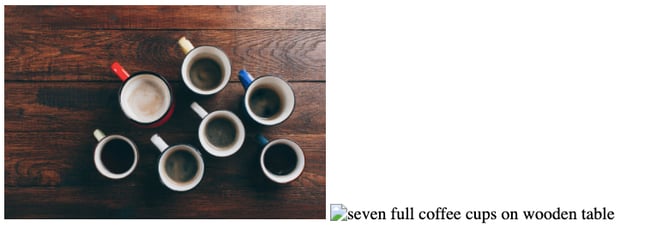
Beispielsweise kann ein Benutzer Ihrer Website möglicherweise das Bild links sehen. Wenn sie dies aus irgendeinem Grund nicht können, hören oder sehen sie den Alternativtext auf der rechten Seite. Dies trägt zu einer besseren Benutzererfahrung bei, als wenn es keinen Alternativtext gäbe.

Bildverkehr
Eine weitere wichtige Funktion von Alt-Text besteht darin, dass Ihre Bilder in den Suchergebnissen angezeigt werden, sei es in Google Bilder oder als Bildpakete. Bildpakete sind spezielle Ergebnisse, die als horizontale Reihe von Bildlinks angezeigt werden und an jeder organischen Position erscheinen können (einschließlich der ersten Stelle auf einem SERP, wie im Beispiel im Intro zu sehen ist).
Und Bilder, die in beiden Arten von Suchergebnissen erscheinen, sind eine weitere Möglichkeit, organische Besucher zu gewinnen. Dies kann zu Tausenden von mehr Besuchern führen – zumindest war dies im Fall von HubSpot der Fall.
Ab 2018 implementierte das HubSpot-Blog-Team ein neue SEO-Strategie die sich zum Teil stärker auf die Optimierung von Bild-Alternativtexten konzentrierte. Dies trug dazu bei, den Bildverkehr des Blogs in weniger als einem Jahr um 779 % zu steigern, was zu 160,000 weiteren organischen Aufrufen führte. Mehr über den Erfolg des Teams können Sie hier lesen Blog-Post.
So fügen Sie Alt-Text zu Ihren Bildern hinzu
In den meisten Content-Management-Systeme (CMS)Wenn Sie auf ein Bild im Hauptteil eines Blog-Beitrags klicken, wird eine Bildoptimierung durchgeführt Rich-Text-Modul, wo Sie den Alt-Text des Bildes erstellen und ändern können.
Lassen Sie uns unten die nächsten Schritte für CMS Hub und WordPress durchgehen.
So fügen Sie Alt-Text im HubSpot CMS hinzu
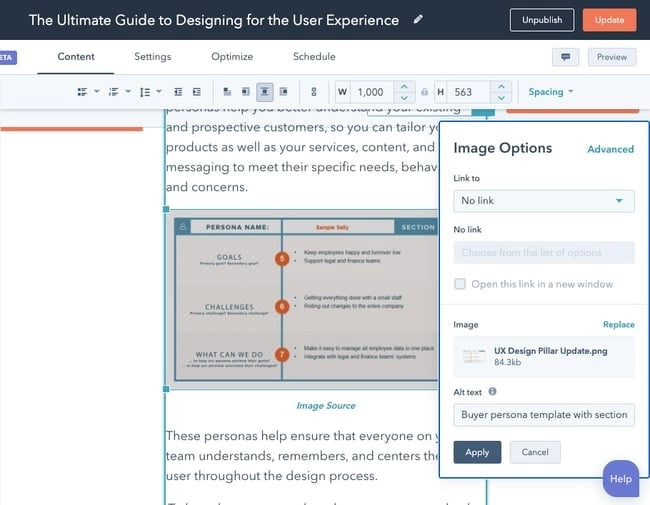
Sobald Sie in HubSpot auf ein Bild und dann auf das Bearbeitungssymbol (das wie ein Bleistift aussieht) geklickt haben, wird ein Popup-Fenster zur Bildoptimierung angezeigt.
So sieht dieses Bildoptimierungsfenster im aus CMS in Ihrem HubSpot-Portal:

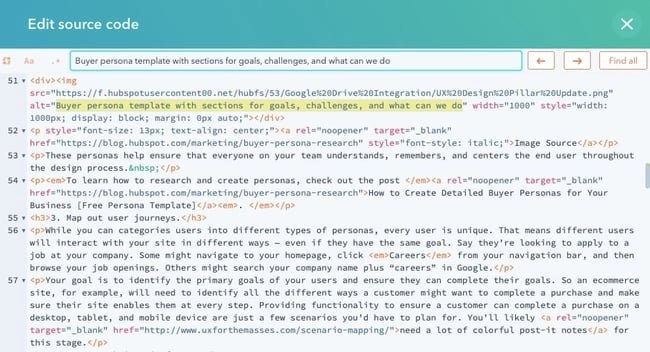
Ihr Alternativtext wird dann automatisch in den HTML-Quellcode der Webseite geschrieben, wo Sie den Alternativtext des Bildes weiter bearbeiten können, wenn Ihr CMS nicht über ein leicht bearbeitbares Alternativtextfenster verfügt. So könnte dieses Alt-Tag im Quellcode eines Artikels aussehen:

So fügen Sie Alt-Text im WordPress CMS hinzu
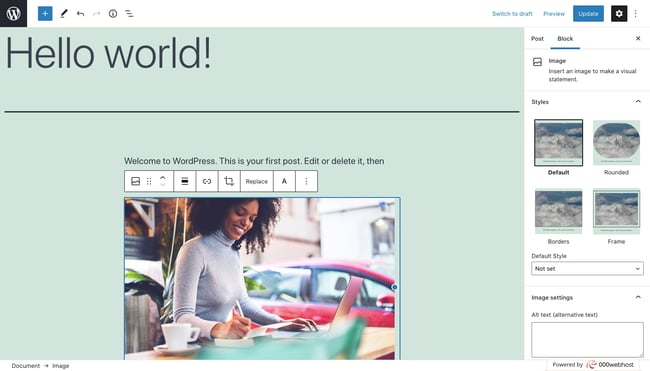
Wenn Sie in WordPress auf ein Bild klicken, wird das automatisch geöffnet Blockieren Registerkarte in der Seitenleiste. Fügen Sie im Abschnitt „Bildeinstellungen“ den Alternativtext in das leere Feld ein.

Wenn Sie fertig sind, klicken Sie auf Aktualisierung aus der Symbolleiste oben auf Ihrem Bildschirm.
Die wichtigste Regel für Alt-Text? Seien Sie beschreibend und spezifisch. Beachten Sie jedoch, dass diese Alternativtextregel ihren Wert verlieren kann, wenn Ihr Alternativtext nicht auch den Kontext des Bildes berücksichtigt. Alt-Text kann auf drei verschiedene Arten das Ziel verfehlen. Betrachten Sie die folgenden Beispiele.
3 Beispiele für Bild-Alt-Texte (das Gute und das Schlechte)
1. Schlüsselwort vs. Detail

Schlechter Alt-Text
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it"
Was stimmt mit der Alternativtextzeile oben nicht? Zu viele Verweise auf HubSpot. Wenn Sie Alt-Text verwenden, um Schlüsselwörter in fragmentierte Sätze zu stopfen, wird das Bild zu unübersichtlich und es fehlt der Kontext. Diese Schlüsselwörter könnten für den Herausgeber wichtig sein, für ihn jedoch nicht Web-Crawler.
Tatsächlich erschwert der obige Alt-Text es Google, den Zusammenhang des Bildes mit dem Rest der Webseite oder dem Artikel, auf dem es veröffentlicht wird, zu verstehen, und verhindert so, dass das Bild in der entsprechenden Kategorie gerankt wird Longtail Keywords, die ein höheres Interesse wecken.
Am schlimmsten noch, Google verhängt Strafen für Keyword-Stuffing.
Guter Alt-Text
Unter Berücksichtigung des schlechten Alternativtexts (oben) könnte ein besserer Alternativtext für dieses Bild sein:
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office"
2. Detail vs. Spezifität

Schlechter Alt-Text
alt="Baseball player hitting a ball at a baseball field"
Die Zeile des Alternativtexts oben folgt technisch gesehen der ersten Regel des Alternativtexts – seien Sie beschreibend –, aber sie ist nicht auf die richtige Art und Weise beschreibend. Ja, das Bild oben zeigt ein Baseballfeld und einen Spieler, der einen Baseball schlägt. Aber das ist auch ein Bild von Fenway Park – und David Ortiz mit der Nummer 34 der Red Sox, der einen Treffer über das rechte Feld erzielt. Dies sind wichtige Angaben, die Google benötigen würde, um das Bild ordnungsgemäß zu indizieren, wenn es sich beispielsweise in einem Blogbeitrag über Bostoner Sportarten befindet.
Guter Alt-Text
Unter Berücksichtigung des schlechten Alternativtexts (oben) könnte ein besserer Alternativtext für dieses Bild sein:
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park"
3. Spezifität vs. Kontext

Beide Bilder oben haben einen klaren Kontext, der uns beim Schreiben von gutem Alternativtext helfen kann – eines stammt aus einem HubSpot-Büro und das andere aus Fenway Park. Aber was ist, wenn Ihr Bild keinen offiziellen Kontext (z. B. einen Ortsnamen) hat, mit dem es beschrieben werden kann?
Hier müssen Sie das Thema des Artikels oder der Webseite verwenden, auf der Sie das Bild veröffentlichen. Hier sind einige schlechte und gute Beispiele für Alternativtext, basierend auf dem Grund, warum Sie ihn veröffentlichen:
Für einen Artikel über den Besuch einer Business School
Schlechter Alt-Text
alt="Woman pointing to a person's computer screen"
Die Zeile mit dem Alternativtext oben würde normalerweise als anständiger Alternativtext durchgehen, aber da unser Ziel darin besteht, dieses Bild mit einem Artikel über den Besuch einer Business School zu veröffentlichen, verpassen wir einige Schlüsselwortauswahlmöglichkeiten, die Google dabei helfen könnten, das Bild zuzuordnen mit bestimmten Abschnitten des Artikels.
Guter Alt-Text
Unter Berücksichtigung des schlechten Alternativtexts (oben) könnte ein besserer Alternativtext für dieses Bild sein:
alt="Business school professor pointing to a student's computer screen"
Für eine Webseite über Bildungssoftware für Wirtschaftsschullehrer
Schlechter Alt-Text
alt="Teacher pointing to a student's computer screen"
Die obige Alternativtextzeile ist fast so beschreibend und spezifisch wie der gute Alternativtext aus dem vorherigen Beispiel. Warum reicht sie also nicht für eine Webseite über Bildungssoftware? Dieses Beispiel befasst sich noch tiefer mit dem Thema Business School und zeigt, dass die ideale Zielgruppe für diese Webseite Lehrer sind. Daher muss der Alternativtext des Bildes dies widerspiegeln.
Guter Alt-Text
Unter Berücksichtigung des schlechten Alternativtexts (oben) könnte ein besserer Alternativtext für dieses Bild sein:
alt="Professor using education software to instruct a business school student"
Best Practices für Bild-Alt-Text
Letztendlich muss der Alternativtext für Bilder spezifisch, aber auch repräsentativ für das Thema der Webseite sein, die er unterstützt. Haben Sie die Idee schon verstanden? Hier sind ein paar wichtige Schlüssel zum Schreiben effektiver Bild-Alternativtexte:
- Beschreiben Sie das Bild und seien Sie konkret. Lassen Sie sich sowohl vom Motiv als auch vom Kontext des Bildes leiten.
- Fügen Sie Kontext hinzu, der sich auf das Thema der Seite bezieht. Wenn das Bild keinen erkennbaren Ort oder keine erkennbare Person zeigt, fügen Sie Kontext basierend auf dem Inhalt der Seite hinzu. Beispielsweise könnte der Alternativtext für ein Archivbild einer Person, die auf einem Computer tippt, lauten: „Frau optimiert WordPress-Website für SEO“ oder „Frau recherchiert nach kostenlosen Blogging-Plattformen“, je nach Thema der Webseite.
- Halten Sie Ihren Alternativtext auf weniger als 125 Zeichen. Bildschirmlesetools hören an dieser Stelle normalerweise auf, Alternativtext zu lesen, und unterbrechen langatmigen Alternativtext in unangenehmen Momenten, wenn diese Beschreibung für Sehbehinderte verbalisiert wird.
- Beginnen Sie den Alternativtext nicht mit „Bild von…“ oder „Bild von…“ Springen Sie direkt zur Bildbeschreibung. Bildschirmlesetools (und auch Google) erkennen es als Bild aus dem HTML-Quellcode des Artikels.
- Verwenden Sie Ihre Schlüsselwörter, aber sparsam. Fügen Sie das Zielschlüsselwort Ihres Artikels nur ein, wenn es problemlos in Ihren Alternativtext eingebunden werden kann. Wenn nicht, denken Sie darüber nach semantisch Schlüsselwörter, oder einfach nur die wichtigsten Begriffe innerhalb eines Longtail-Keywords. Wenn das Hauptschlüsselwort Ihres Artikels beispielsweise „Wie man Leads generiert“ lautet, könnten Sie „Lead-Generierung“ in Ihrem Alternativtext verwenden, da es schwierig sein könnte, „Wie“ auf natürliche Weise in Bild-Alternativtexte einzubinden.
- Stopfen Sie Ihr Schlüsselwort nicht in den Alt-Text jedes einzelnen Bildes. Wenn Ihr Blogbeitrag eine Reihe von Körperbildern enthält, fügen Sie Ihr Schlüsselwort in mindestens einem dieser Bilder ein. Identifizieren Sie das Bild, das Ihrer Meinung nach am repräsentativsten für Ihr Thema ist, und weisen Sie ihm Ihr Schlüsselwort zu. Halten Sie sich an ästhetischere Beschreibungen in den umliegenden Medien.
- Überprüfung auf Rechtschreibfehler. Falsch geschriebene Wörter im Alternativtext von Bildern können die Benutzererfahrung beeinträchtigen oder Suchmaschinen beim Crawlen Ihrer Website verwirren. Sie sollten Alternativtext wie jeden anderen Inhalt auf der Seite überprüfen.
- Fügen Sie nicht jedem Bild Alt-Text hinzu. Aus SEO-, UX- und Barrierefreiheitsgründen sollten Sie den meisten Bildern auf einer Webseite Alternativtext hinzufügen – es gibt jedoch Ausnahmen. Bilder, die rein dekorativer Natur sind oder beispielsweise im Text beschrieben werden, sollten ein leeres Alt-Attribut haben. Eine detailliertere Aufschlüsselung, wann Alternativtext hinzugefügt werden sollte und wann nicht, finden Sie hier Entscheidungsbaum.
Wie sich Alt-Text auf SEO auswirkt
Laut GoogleAlternativtext wird – in Kombination mit Computer-Vision-Algorithmen und dem Inhalt der Seite – verwendet, um das Thema der Bilder zu verstehen.
Alternativtext hilft Google daher dabei, nicht nur besser zu verstehen, worum es in den Bildern geht, sondern auch, worum es auf der Webseite als Ganzes geht. Dies kann dazu beitragen, die Chancen zu erhöhen, dass Ihre Bilder in den Bildernsuchergebnissen erscheinen.
Mit der Einführung von Search Generative Experience (SGE) durch Google stellt hochwertiger und kontextbezogener Alternativtext sicher, dass Ihre Inhalte im Mix der neuen KI-gestützten Momentaufnahme wichtiger Informationen enthalten sind.
Zum Beispiel, Google Notizen dass sein SGE den Menschen ein umfassendes Einkaufserlebnis mit bemerkenswerten Optionen, Produktbeschreibungen, Preisen und Bildern in einem einzigen Schnappschuss bieten kann. Wenn Ihre Produktbilder beschreibenden und spezifischen Alternativtext enthalten, geben Sie Suchmaschinen den Kontext, um zu wissen, wann Ihr Produkt als hochwertige Wahl in den Ergebnissen einer Person angezeigt werden soll.
Überlegen Sie beim Erstellen von Inhalten zu einem Thema, wie Ihr Publikum möglicherweise am liebsten Antworten auf seine Fragen zu diesem Thema finden möchte. In vielen Fällen möchten Google-Suchende nicht das klassische blaue Suchergebnis mit Hyperlink, sondern das Bild selbst in Ihre Webseite eingebettet haben.
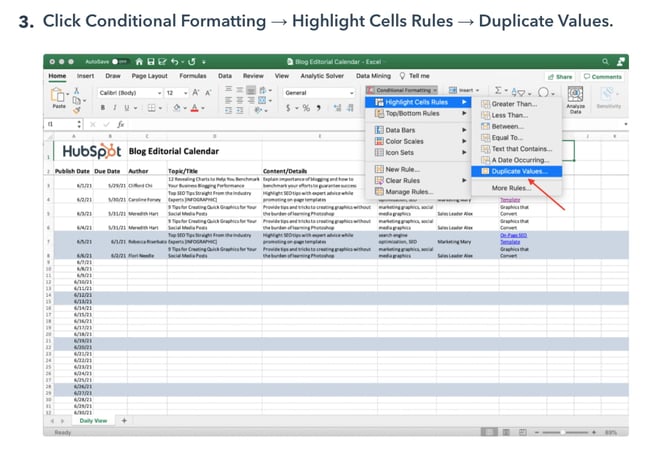
Ein Besucher, der beispielsweise nach dem Entfernen von Duplikaten in Excel sucht, bevorzugt möglicherweise einen Screenshot, damit er auf einen Blick verstehen kann, wie die Aufgabe erledigt werden kann.

Da dieses Bild über optimierten Alternativtext verfügt, erscheint es in den Bildsuchergebnissen für das Longtail-Schlüsselwort „So entfernen Sie Duplikate in Excel“. Da der Beitrag auch in den Web-Suchergebnissen zum gleichen Schlüsselwort erscheint, könnten Besucher über diese beiden unterschiedlichen Kanäle auf den Blog-Beitrag gelangen.
Hinzufügen von Bild-Alt-Text zu Ihrer Website
Wo fangen Sie also an, wenn Sie Alternativtext für Ihre Blogbeiträge und Webseiten entwickeln? Ziehen Sie in Erwägung, eine grundlegende Prüfung Ihrer vorhandenen Inhalte durchzuführen, um zu sehen, wo Sie Alternativtext in zuvor nicht getaggte Bilder integrieren können. Beobachten Sie, wie sich Ihr organischer Traffic auf den Seiten verändert, denen Sie neue Alt-Tags geben.
Je mehr Bilder Sie optimieren, desto besser wird Ihre SEO-Strategie vorankommen.
Anmerkung der Redaktion: Dieser Beitrag wurde ursprünglich im September 2018 veröffentlicht und wurde aus Gründen der Vollständigkeit aktualisiert.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- PlatoData.Network Vertikale generative KI. Motiviere dich selbst. Hier zugreifen.
- PlatoAiStream. Web3-Intelligenz. Wissen verstärkt. Hier zugreifen.
- PlatoESG. Automobil / Elektrofahrzeuge, Kohlenstoff, CleanTech, Energie, Umwelt, Solar, Abfallwirtschaft. Hier zugreifen.
- BlockOffsets. Modernisierung des Eigentums an Umweltkompensationen. Hier zugreifen.
- Quelle: https://blog.hubspot.com/marketing/image-alt-text