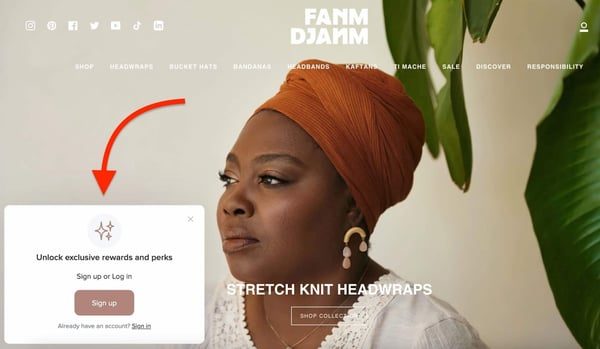
بصفتنا مسوقين داخليين ، فإننا نهتم بإنشاء تجارب خالية من الاحتكاك لزوار موقعنا الإلكتروني سوف أيضا توليد الخيوط. في معظم الأوقات يمكننا القيام بالأمرين ولكن في حالة النماذج المنبثقة، لا يظهر الصراع.![]()
على مدار السنوات القليلة الماضية ، عادت النماذج المنبثقة إلى الظهور كتكتيك تسويقي شائع للترويج للمحتوى ، وزيادة اشتراكات المدونات ،تزايد قوائم البريد الإلكتروني، وتأجيج توليد الرصاص. السؤال هو ، هل يعمل النموذج المنبثق؟ سنغطي ذلك وأكثر أدناه.
ما هو النموذج المنبثق؟
النموذج المنبثق هو نافذة تظهر أثناء تصفح المستخدم لموقع الويب. يمكن تشغيله من خلال عدد من الإجراءات ، بما في ذلك التفاعلات مع عنصر على الصفحة ، والتمرير ، وعدم النشاط.
أصبحت النوافذ المنبثقة منتشرة جدًا لدرجة أنه في عام 2016 ،وزن في جوجل للإعلان عن بدء معاقبة مواقع الويب التي تستخدم ما يسمونه "الإعلانات البينية المتطفلة".
ولكن هذا هو الشيء: ليست كل النوافذ المنبثقة سيئة. عندما يتم تنفيذها بشكل جيد ، يمكن أن تكون جزءًا من استراتيجية صحية للداخل.
ومع ذلك ، نظرًا لطبيعة النوافذ المنبثقة المتطفلة والمزعجة ، يجب على جهات التسويق توخي الحذر بشأن وقت وكيفية ظهورها وكذلك نوع المحتوى الذي تقدمه. بمعنى آخر ، السياق.
عندما يكون السياق المناسب مختلطًا بالقيمة المضافة ، يمكن للنماذج المنبثقة أن تعزز تجربة زوار الموقع وتعزز معدلات التحويل.
أنواع النوافذ المنبثقة
- مرحبا ماتس
- وسائط التراكب
- عند النقر فوق النوافذ المنبثقة
- كوبونات Gamified
- الرايات العلوية
- صناديق منزلقة
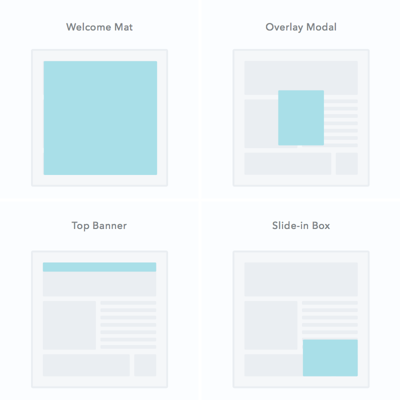
تأتي النوافذ المنبثقة بأشكال وأحجام عديدة ، ولكن إليك رسم يوضح أكثر الأشكال شيوعًا التي قد تراها على صفحة الويب:

دعنا نتعمق قليلاً في هذه التنسيقات المنبثقة:
1. ترحيب ماتس
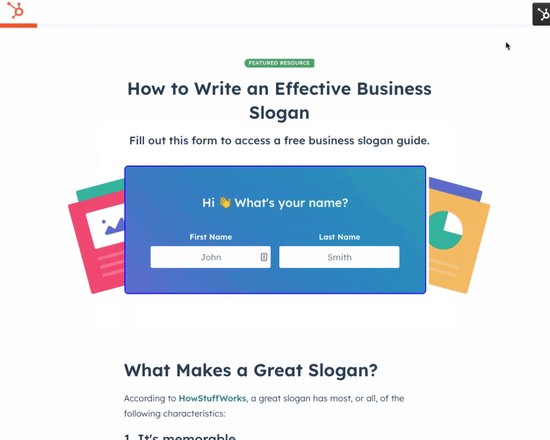
هذه هي النوافذ المنبثقة بملء الشاشة التي تنزلق فوق محتوى الصفحة.
أكبر ميزة لاستخدام نموذج حصيرة الترحيب المنبثقة هي أن ig يجلب العرض في المقدمة والوسط. ضع في اعتبارك القيام بذلك إذا كان العرض وثيق الصلة بالمحتوى الخاص بك ومهمًا لاستراتيجيتك.
خلاف ذلك ، قد تكون نافذة حصيرة الترحيب المنبثقة متطفلة للغاية ، حيث قد لا تكون ما يتوقعه المستخدمون عند الهبوط على هذه الصفحة.
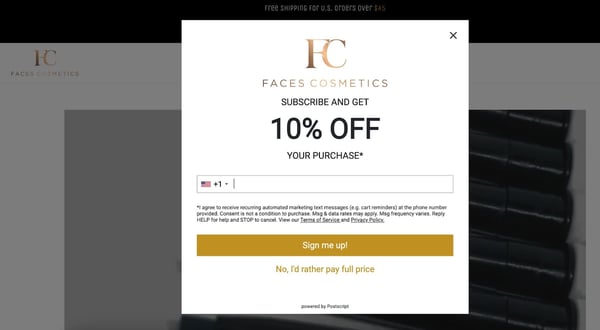
2. وسائط التراكب
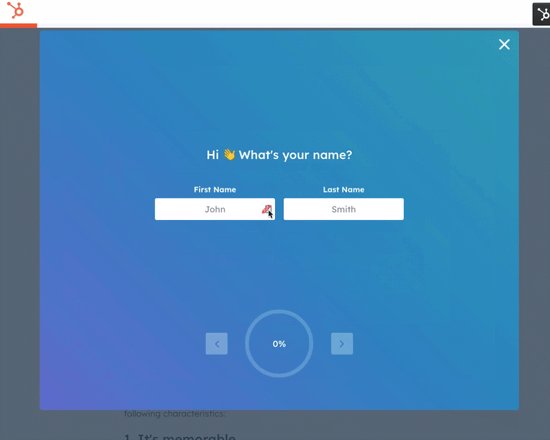
أقرب ما يمكنك الحصول عليه من النوافذ المنبثقة التقليدية ، فهذه هي النوافذ المنبثقة في الشاشة المركزية والتي تظهر أعلى محتوى الصفحة. 
على عكس حصيرة الترحيب ، لا تمنع التراكبات عرض بقية المحتوى ، ولكن سيتعين على المستخدم النقر فوق النافذة المنبثقة لمواصلة ما يفعله. بينما يشعر بعض المستخدمين أن نماذج التراكب تدخلية ، غالبًا ما يكون لديهم معدلات تحويل عالية إذا كان العرض مقنعًا.
3. النوافذ المنبثقة عند النقر
تعد النافذة المنبثقة عند النقر نوعًا محددًا من أشكال التراكب التي تنبثق مع نموذج عندما ينقر المستخدم على عبارة تحث المستخدم على اتخاذ إجراء أو عنصر صفحة آخر.

إنها مثالية عندما يؤدي النموذج المضمّن إلى تشويش الصفحة ولكنك تريد تقليل الاحتكاك بعرض معين. تميل تجربة المستخدم إلى أن تكون سهلة ، مما يقلل الاحتكاك في مسار التحويل.
4. قسائم الألعاب
سيسمح لك نوع آخر من القسائم النمطية المتراكبة واللعبة بلعب لعبة للحصول على خصم أو جائزة من نوع ما في مقابل معلومات المستخدمين.
غالبًا ما تأتي في شكل عجلة جائزة أو تذكرة قابلة للخدش وهي الأفضل لماركات متاجر التجارة الإلكترونية الممتعة (حيث يمكن بعد ذلك تطبيق القسيمة عند الخروج).
5. أعلى لافتات
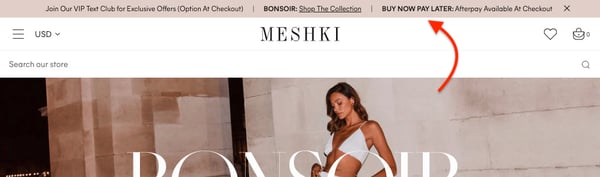
تُعرف أيضًا باسم الأشرطة اللاصقة ، وهي عبارة عن لافتات صغيرة تظهر على شكل شريط في أعلى الصفحة ، وتطلب من المستخدم اتخاذ إجراء بشأن شيء ما.

عادةً ما تكون عنصر تحويل أكثر ديمومة من الأنواع الأخرى من النوافذ المنبثقة ويتم استخدامها بشكل أفضل للعروض العامة مثل اشتراكات الرسائل الإخبارية أو القسائم أو حتى الإعلانات العامة.
6. صناديق منزلقة
الشرائح الإضافية عبارة عن مربعات صغيرة تنزلق من جانب / أسفل الصفحة ، على غرار نموذج التراكب ولكن بسلوك أقل اقتحامية. 
هذه رائعة لتقديم العروض حيث يقوم المستخدم بالتمرير خلال محتوى الصفحة.
مشغلات منبثقة
من بين أكثر المشغلات المنبثقة شيوعًا ما يلي:
- مدخل الصفحة: تظهر النافذة المنبثقة عندما يصل الزائر إلى الصفحة لأول مرة. يمكن اعتبارها مزعجة ولكن يمكن استخدامها بفعالية مع تنسيقات أقل تدخلاً مثل الشعار العلوي.
- تمرير الصفحة: تظهر النافذة المنبثقة عند الزائرمخطوطات إلى نقطة معينة على الصفحة. هذه رائعة للمحتوى الطويل عندما لا ترغب في تضمين CTAs في المحتوى.
- تفاعل العنصر: تظهر النافذة المنبثقة عندما ينقر الزائر على عنصر معين أو يحوم فوقه. هذه فعالة للغاية لأن المستخدم اتخذ إجراءً محددًا بقصد التحويل.
- الوقت المستغرق في الصفحة: تظهر النافذة المنبثقة عندما يكون الزائر على الصفحة لفترة زمنية محددة.
- نية الخروج: النوافذ المنبثقة بغرض الخروج تظهر عندما يقوم الزائر بالتمرير باتجاه الجزء العلوي من الصفحة للمغادرة. اعتبرها محاولة أخيرة لجذب انتباههم قبل مغادرتهم.
- الخمول: تظهر النافذة المنبثقة عندما لا يتخذ المستخدم إجراءً على موقع الويب منذ فترة.
الآن بعد أن عرفنا المزيد عن النماذج المنبثقة ، دعنا نعود إلى السؤال الأساسي: هل يجب على المسوقين استخدامها؟ دعنا نحفر.
هل تعمل النماذج المنبثقة؟
سأجيب على هذا السؤال فورًا: الجواب نعم. تعمل النماذج المنبثقة ، وهذا هو السبب الرئيسي وراء استخدام العديد من المسوقين لها.
في 2019، البحث الذي أجرته سومو وجدت أن أفضل 10٪ من النماذج المنبثقة أداءً يتم تحويلها بنسبة هائلة تصل إلى 9.3٪.
في 2021، حلل Klaviyo أكثر من 80,000 ألف شركة باستخدام برامجه ووجدت أن نماذج التراكب المنبثقة الشكلية يتم تحويلها بنسبة 3.2٪ والنوافذ المنبثقة المنزلقة عند 2.2٪.
للبحث في سبب أداء بعض النماذج المنبثقة بشكل أفضل من غيرها ، قمنا باستطلاع آراء 100 مستهلك للتعرف على عاداتهم.
يقول 50٪ من المستجيبين أن أكثر ما يجذبهم إلى النموذج هو إشارة واضحة لما سيحصلون عليه مقابل إكماله. أي العرض.
سيلعب طول النموذج مع الوصف الجذاب أيضًا دورًا مهمًا في معدل التحويل. في الواقع ، قال 50٪ من المشاركين في الاستطلاع إن طول النموذج المنبثق يمكن أن يتسبب في تخليهم عنها.
كلما زاد طول النموذج ، زادت احتمالات انسحابهم. 20٪ يقولون أنهم سوف يتخلون عن نموذج إذا شعروا أنه تم طرح أسئلة غازية عليهم.
على الرغم من أن هذا يمكن أن يختلف باختلاف النموذج ، إلا أنه من الأسهل على المستخدمين تقديم اسم وبريد إلكتروني بدلاً من إعطاء رقم هاتف وعنوان منزل.
معرفة الأسئلة التي يجب طرحها هو المفتاح لمدى نجاح النموذج المنبثق في التحويل.
ابحث أدناه عن نصائح إضافية حول إنشاء نماذج منبثقة فعالة.
4 نصائح لصياغة نماذج منبثقة عالية التحويل
1. تقديم شيء ذي صلة وقيمة.
تكمن المشكلة في معظم النوافذ المنبثقة في أنها تعيق تجربة الزائر على موقع الويب ، بدلاً من تحسينها.
هذا على الأرجح لأن العرض في النافذة المنبثقة إما أنه ليس ذا قيمة للزائر أو غير ذي صلة.
لتعزيز التفاعل مع النافذة المنبثقة الخاصة بك ، تأكد من اتباع الخطوات التالية:
- افهم شخصيتك وما يتوقعونه من هذه الصفحة.
- تعرف على العروض التي تتوافق بشكل أفضل مع احتياجاتهم.
- تأكد من أن العرض يتماشى مع محتوى الصفحة
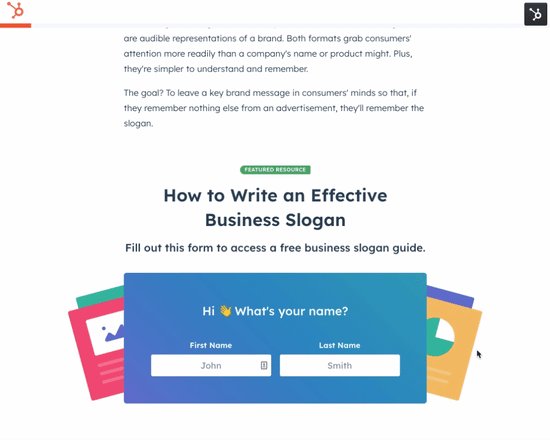
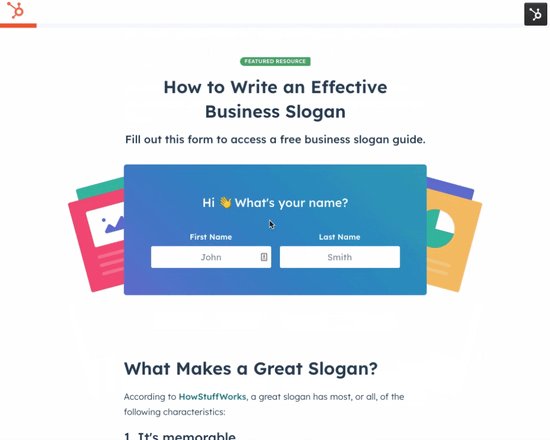
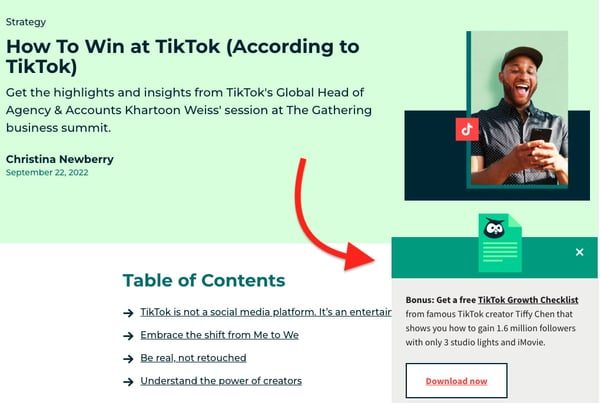
على سبيل المثال ، إذا كنت أكتب منشور مدونة على وسائل التواصل الاجتماعي ، فسأقدم كتابًا إلكترونيًا مجانيًا حول نفس الموضوع - كما هو موضح أدناه. 
في هذا المثال ، تدور المقالة حول زيادة جمهور TikTok كعلامة تجارية. يتماشى العرض المنبثق تمامًا من خلال تزويد القراء بقائمة مراجعة مجانية لنمو TikTok.
في حين أن عرض إحصاءات وسائل التواصل الاجتماعي يمكن أن ينجح ، فمن المحتمل أن يكون معدل التحويل أقل بكثير لأنه لا يستهدف احتياجاتهم الحالية بشكل مباشر.
2. فكر في الطريقة التي يتفاعل بها الأشخاص مع صفحاتك.
خطأ شائع آخر يرتكبه المسوقون مع النوافذ المنبثقة هو جعلها تظهر في الوقت الخطأ ، مما يزيد من عامل الإزعاج. "
كن إستراتيجيًا بشأن توقيت النوافذ المنبثقة وتشغيلها. فكر في الطريقة التي يتفاعل بها الزوار مع أنواع معينة من الصفحات على موقعك.
على سبيل المثال ، عندما يتفاعل شخص ما مع منشور مدونة ، يقوم بذلك عن طريق التمرير لأسفل الصفحة أثناء قراءته للمحتوى. إذا كنت ترغب في جذب زوارك وهم أكثر تفاعلًا ، فيجب عليك تخصيص النافذة المنبثقة لتظهر عندما يقوم شخص ما بالتمرير في منتصف الصفحة لأسفل.
وبالمثل ، قد تجد أن الأشخاص الذين يظلون على صفحات المنتج أو التسعير الخاص بك لأكثر من 30 ثانية يشاركون بشكل كبير لأنهم يأخذون الوقت الكافي لقراءة الخيارات المتاحة لهم والنظر فيها.
في هذا السيناريو ، يمكنك استخدام نافذة منبثقة تستند إلى الوقت تظهر عندما يكون الزائر على الصفحة لعدد محدد من الثواني.
لفهم كيفية تفاعل الزائرين مع الصفحات المختلفة على موقعك بشكل أفضل ، حاول البحث فيها Google Analytics البيانات ، مثل معدل الارتداد ومتوسط الوقت على الصفحة.
الأفضل من ذلك ، استخدم أداة مثلHotJar orمجنون البيض لتسجيل المستخدمين على موقعك لإنشاء خرائط حرارية للمكان الذي ينقرون فيه ويتنقلون إليه. سيعطيك هذا فكرة أفضل عن كيفية تفاعل الأشخاص مع المحتوى الخاص بك.
بالإضافة إلى ذلك ، ضع في اعتبارك الأداة التي تستخدمها لبناء النموذج الخاص بك. أداة مثل TYPEFORM سيساعدك على إنشاء نماذج ذات علامة تجارية وقابلة للتخصيص تتوافق مع هوية علامتك التجارية وستزيد من التحويلات.
3. استخدم لغة محددة وقابلة للتنفيذ وبشرية.
تحتوي معظم النماذج المنبثقة على تخطيط أساسي إلى حد ما. تحصل على عنوان رئيسي ، وجسم ما ، وربما صورة. بمعنى آخر ، ليس لديك الكثير من العقارات للعمل بها.
هذا يعني أنه من المهم للغاية تثبيت النسخة على النموذج المنبثق. للقيام بذلك ، تأكد من أن نسختك محددة وقابلة للتنفيذ وبشرية:
- محددة: حدد بالضبط ما سيحصل عليه الزائر إذا نقر على النافذة المنبثقة. لا تخبرهم أنه دليل ؛ أخبرهم أنه دليل من 10 صفحات يحتوي على نصائح عملية. لا تشجعهم على الانضمام إلى قائمة البريد الإلكتروني الخاصة بك ؛ اسألهم عما إذا كانوا يريدون البقاء على اطلاع دائم بأخبار الصناعة والاتجاهات.
- فعالة: دع الزوار يعرفون بالضبط ما تريد منهم أن يفعلوه. بدلاً من "انقر هنا" ، جرب "تنزيل دليلنا المجاني" أو الأفضل من ذلك ، "احصل على دليلي المجاني." صمم عبارة مقنعة تحث المستخدم على اتخاذ إجراء من شأنها أن تلهم زوارك لاتخاذ إجراء.
- الإنسان: ذكر الزائرين أن هناك شخصًا حقيقيًا وراء النموذج المنبثق. استخدم اللغة العامية لجعل النماذج الخاصة بك ودية. بدلاً من "انضم إلى قائمة البريد الإلكتروني الخاصة بنا" ، جرب "هل تمانع إذا كنا نرسل لك بريدًا إلكترونيًا مرتين في الأسبوع؟"
4. لا تفسد تجربة الهاتف المحمول.
عند إنشاء النماذج المنبثقة ، من المهم أن تفكر في استخدام الأجهزة المحمولة. نظرًا لأن معظم المستهلكين يصلون إلى الإنترنت من هواتفهم الذكية في الوقت الحاضر ، فقد يكون ذلك بمثابة رقابة مكلفة.
لضمان تجربة جوّال سهلة الاستخدام وتجنب معاقبة Google ، تأكد من استبعاد النماذج المنبثقة للجوال ، أو استخدم النوافذ المنبثقة التي لا تشغل شاشة الصفحة بالكامل على الأجهزة المحمولة.
تقدم معظم الأدوات المنبثقة بالفعل هذا النوع من الوظائف ، ولكن إذا لم يكن ما تستخدمه حاليًا لا ، فقد تحتاج إلى إيجاد حل جديد.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في أكتوبر 2016 وتم تحديثه من أجل الشمول.





