Smakämnen CommerceNow 2023 virtuellt evenemang erbjöd ovärderliga insikter i online-försäljning från branschexperter Michael Aagaard, Nicoleta Daniletoch Brian Massey. Diskussionerna kretsade kring konsten och vetenskapen om optimera e-handelssidor, den innovation i A / B-testning, Och den utvecklingen av webbformulär.
Om du är en handlare som är intresserad av att ligga före konkurrens, experimenterar med nytt omvandlingsfrekvensstrategier, och är entusiastiska över att dyka upp ny teknik, Fortsätt läsa.
Optimera de fyra nyckelsidorna på din e-handelswebbplats
En webbplats fungerar som skyltfönster för e-handelsföretag, välkomnar användare till deras digitala utrymme. Hur då detaljhandeln optimerar deras i butik användarupplevelse och tillfredsställelse, e-handel varumärken måste behandla sina webbplatsbesökare till en trevlig Kundresa.
Tyvärr uppfyller många märken inte denna standard, och det är ingens fel. Många företagare är överbelastade och överarbetade, vilket resulterar i en förlust av objektivitet och förvirring angående nästa steg.
Lyckligtvis, Michael Aagaard, en veteran med över 15 år inom konverteringsoptimering (CRO), visar oss i sin session, "De 4 mest kritiska e-handelssidorna och hur man optimerar dem ”, att det bara finns fyra nyckelsidor som ditt e-handelsvarumärke behöver oroa sig för:
- Hemsida
- Produktlistasida
- Produktvisningssida
- Varukorgen
Tillsammans är dessa mest besökta sidorna på din webbplats och ha en betydande inverkan på ditt företags resultat. De lockar en stor trafikvolym och kan guida användarna till alla ditt varumärkes erbjudanden, vilket i slutändan ökar intäkterna.
Dessutom kan du experimentera med olika tillvägagångssätt som A/B-tester för att uppnå ännu bättre resultat.
Nedan visar Michael oss hur att leka med delar av din webbplats kan leda till en positiv, varaktig effekt för dina kunder.
Nyckelsida 1: Hemsidan
Sidmål:
Skapa en omedelbar effekt. Ditt varumärke och dina erbjudanden bör vara i centrum så fort kunden landar – vilket ger dig den högsta chansen konvertera en potentiell lead.
Alltid minimera klicken till dina produktsidor – ju färre klick, desto bättre. I slutändan fungerar hemsidan som en brygga mellan dina olika produkterbjudanden och övergripande varumärkesupplevelse.
Handlingsbara tips:
- Överväldiga inte användaren: A5% av användare bläddra till botten av en hemsida. Som Michael uttrycker det är alltför långa hemsidor helt enkelt inte effektiva. Håll det bara till de viktigaste detaljerna för optimala samtalshastigheter.
- Omedelbar uppvisning: Visa dina kategorier och produkter direkt.
- Popup-strategi: Om du måste använda popup-fönster, se till att de inte irriterar användaren. Timing är allt; till exempel, utlösa en popup för en användare som surfar på sin andra produktsida – vilket visar sitt intresse för ytterligare shopping.
Nyckelsida 2: Produktlistningssidan (PLP)
Sidmål:
Ge en tydlig och koncis översikt över artiklar i varje kategori, och säkerställ enkel navigering till produktsidor.
Handlingsbara tips:
- Visa produkterna, inte bara beskrivningar: Användare vill se produkter så snart de landar på sidan. Undvik att begrava dem under reklaminnehåll eller onödiga detaljer.
- Endast relevanta kampanjer: Om du måste inkludera kampanjer, se till att de är relevanta för användarens webbläsarkategori. Irrelevanta kampanjer kan vara en avstängning.
- Inkludera viktiga detaljer: Produktminiatyr, SEO-titel, pris, lista över varianter och en "lägg till i favorit"-knapp.
- Lättåtkomligt filter och sorteringsfunktion: Ha dessa alternativ "klibbiga", vilket betyder att användaren alltid kan se dem, så att de snabbt kan navigera till dem om de skulle behöva - detta kommer att avsevärt förbättra den övergripande användarupplevelsen.
Nyckelsida 3: Produktvisningssidan (PDP)
Sidmål:
Skapa övertygande produktvisningssidor genom att integrera bilder av hög kvalitet och omfattande beskrivningar. Förutse dina kunders behov och erbjuda insiktsfull information för att bygga upp deras förtroende och förtroende, i slutändan motivera dem att köpa.
Handlingsbara tips:
- Distraktionsfri zon: Undvik att avleda användarens uppmärksamhet med röriga produktbilder.
- Rensa gränssnitt för storlek och färgval: För att göra det enklare att välja produkter är det viktigt att använda konsekventa knappstorlekar och färgteman. Att använda färgrutor gör det möjligt att jämföra och testa olika färgscheman för att avgöra vilket som ger högst konvertering och användarnöjdhet.
- Kritisk information nära "Lägg till i varukorgen": Placera viktig information som frakt, leverans och returer nära knappen "Lägg i kundvagn".
Notera: När man designar dessa PLP- och PDP-sidor kan förståelsen av konsumentpsykologi vara en spelförändring.
Till exempel principen om 'Bristen' kan utnyttjas i PLP genom att indikera låga lagernivåer. Detta skapar en känsla av brådska hos användarna, vilket leder till snabbare köpbeslut.
Nyckelsida 4: Varukorgen/kassasidan
Sidmål:
Ge en tydlig översikt över artiklar och deras pris, gör det enkelt att lägga till och ta bort artiklar och driva användare till en friktionsfri kassaupplevelse.
Kassaprocessen är en viktig kontaktpunkt i varje e-handelsresa och ofta den punkt där kunder bestämmer sig för om de ska slutföra sitt köp eller överge det.
Handlingsbara tips:
- Undvik onödiga distraktioner: Överfulla gränssnitt i vagnen kan leda till onödig rullning. Det sista du vill är att avleda din kunds uppmärksamhet i detta avgörande skede. Håll fokus på att slutföra köpet, inte på att ladda ner din app eller ange en rabattkod.
- Informationshierarki spelar roll: Ordna element på ett sätt som placerar viktig information som totalpris och artiklar överst. Tryck sekundära element som kuponger och finstilt längre ner.
- Lägg till relevant Korsförsäljning Objekt: Möter, ett smyckesmärke för e-handel, gör ett bra jobb genom att erbjuda ett smyckesvårdskit för $20 när din varukorg redan närmar sig $500. Det är ett enkelt tillägg.
- Gratis fraktgräns: Om användaren är nära att kvalificera sig för gratis frakt, gör den informationen lätt att hitta. Det är ett effektivt sätt att öka Genomsnittligt ordervärde (AOV).
Se till att du får alla insikter om hur du framgångsrikt optimerar dina sidor för e-handelswebbplatser genom att titta på Michael's hela sessionen här.
Förnya din shoppingupplevelse med A/B-testning och analys
I det snabbt växande digitala handelslandskapet är det viktigt att förstå kundernas köpmönster.
I hennes session, "Förnya din shoppingupplevelse med A/B-testning och analys ", Nicoleta Danilet, Senior CRO Specialist på Verifone , pekar på A/B-tester och analyser som de bästa teknikerna för att eliminera gissningar i webbplatsoptimering, vilket ger ditt företag möjlighet att datainformerade beslut.
Varför A/B-testning och analys är viktiga
A/B-testning är att jämföra två webbsidor för att se vilken som konverterar bäst. Analytics analyserar din användarens köpbeteende och trafikkällor för att avslöja mönster, trender och insikter. Används effektivt kan A/B och analys göra din webbnärvaro mer effektiv.


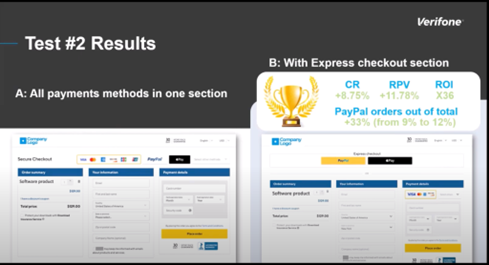
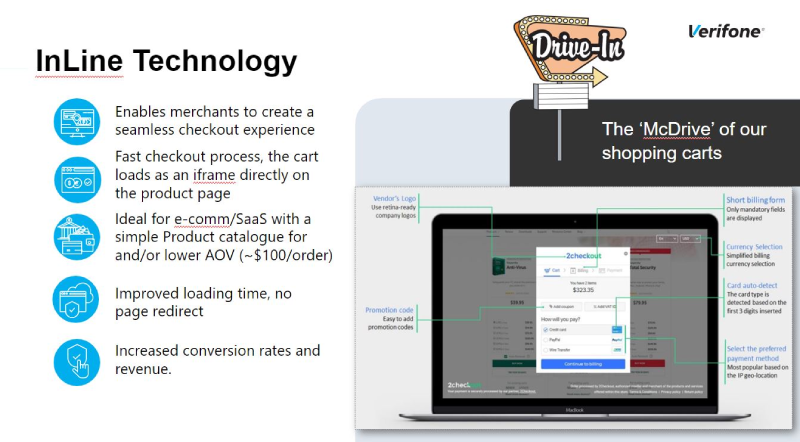
Nicoleta diskuterar en ny teknik som gör det möjligt för säljare att skapa en problemfri kassaprocess.
myntade”InLine utcheckningsformulär”, är dessa inline-kort iFrames som laddas direkt på produktsidan, vilket effektivt tar bort behovet av en separat kassa-URL. Men varför ska du bry dig?

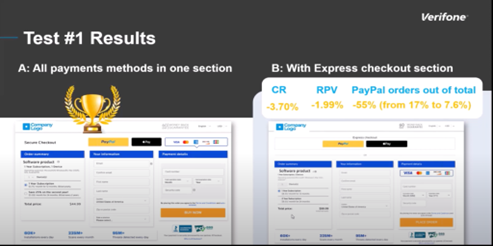
Nicoletas data visar att denna till synes mindre förändring har lett till betydande konverteringsfrekvenser och intäkterna ökar. Anledningen är enkel: en smidigare, snabbare kassaupplevelse håller kunderna engagerade, minskar friktionen och slutför försäljningen mer effektivt.
Det är här det blir intressant – inline-kort passar inte alla. De kommer in två varianter: flersteg och ettsteg. Var och en erbjuder distinkta fördelar och utmaningar, vilket gör det viktigt att välja klokt utifrån din unika affärskrav.
I allmänhet fungerar inline-vagnar bra för företag med enklare produktkataloger och lägre beställningsvärden.
För att kortfattat täcka deras skillnader:
- Flerstegs inline-vagnar erbjuda en mer heltäckande bild av kundernas beteende genom analyser, så att du kan optimera din försäljningstratt i olika skeden.
- Inline-vagnar i ett steg syftar till att minska övergiven vagn med sin strömlinjeformade design, även om de erbjuder begränsade insikter på grund av begränsad analys.
Tekniker för en säker shoppingupplevelse
Socialt bevis som en förtroendesignal
Nicoleta betonade rollen som socialt bevis för att förbättra shoppingupplevelsen. Till exempel att lägga till tredje parts logotyper eller prestationsstatistik till topp på kassasidan kan öka konverteringsfrekvensen med upp till 11 % och intäkterna per besök med upp till 21 %.
Överväldig dock inte användare med för mycket sociala bevis. Håll dig till en ren och kortfattad kundvagnssida med tydliga formulärfält och uppmaning.
Gör detta integrera social proof i din kassa? Svaret är ett rungande ja.
Viktiga säkerhetsfunktioner
Datasekretess och säkerhet är icke förhandlingsbara. Nicoleta rekommenderar att du använder krypteringsprotokoll, SSL-certifikat och säkra betalningsmärken för att skydda kunddata. Dessa förtroendeindikatorer bör visas tydligt, särskilt runt avsnittet med betalningsinformation, för att försäkra dina kunder och minska övergiven vagn.
Konkurrent Shopping Cart Research
Med din A/B-teststrategi på plats fokuserar Nicoleta på värdet av konkurrentanalys för att accelerera dina egna hypotesresultat.
By analysera dina konkurrenter, kan du samla in insikter, identifiera friktionspunkter och bättre förstå vad som fungerar för dina företag.
Nicoleta recenserade tre SaaS företag—Microsoft, HubSpot och Zoom—och deras egentillverkade utcheckningar. Analysen visade att även branschjättar har utrymme för förbättringar, särskilt när det gäller geolokalisering, betalningsmetoder och formdesign.
Om de kan dra nytta av optimering, föreställ dig vad som är målet A / B-testning kan göra för dig. Att stå still är inget alternativ.
Genom rigorösa A/B-tester och analyser kan du finjustera din kassaupplevelse, stärka kundernas förtroende och i slutändan höja ditt resultat.
Bonus: Om du vill lära dig mer om att optimera din kundvagn och få ut den bästa omvandlingsfrekvensen, ladda ner vår gratis e-bok på Varukorg bästa praxis.
Bygga in-house CRO Team vs. Consulting
Ett internt team tillåter företag att ha större kontroll över sina optimeringsstrategier, och anpassar dem nära till specifika mål och varumärkesidentitet.
Att bygga ett internt CRO-team ger:
- Större kontroll över optimeringsstrategi
- En djupare förståelse för unika utmaningar
- Pågående fokus och hållbara förbättringar
Omvänt tillför externa experter en mängd erfarenhet och bästa praxis e-handel och digital optimering, som erbjuder omedelbar expertis.
Consulting tillhandahåller:
- Omedelbar tillgång till specialiserad kunskap
- Nya perspektiv och flexibilitet
- Ett mer resursstarkt tillvägagångssätt
Om du vill veta mer om hyperboosta dina A/B-teststrategier och uppgradera dina ritningar för öka dina omvandlingar, se till att titta på Nicoleta's full session hennee.
Hur man ökar nivån på dina webbformulär: Glöm pannkakorna
Först till kvarn, varför är pannkaksformer så vanliga? Enligt Brian Masseys, grundare och managing partner på Konverteringsvetenskaper, session på "Rethinking Web Forms: The End of the Pancake Form”, vår hjärna, det där 3-pundstaket av fördomar, älskar att ta genvägar.
När ett designmönster upprepas tillräckligt ofta börjar vi tro att det är det "rätta" sättet att göra saker på.
Men här är affären – våra hjärnor är inte nödvändigtvis den bästa bedömningen av vad som fungerar för våra användare.
Problemet med pannkaksformar
Huvudfrågan med pannkaksformar är att de kan se skrämmande ut, särskilt på mobila enheter. När ett formulär verkar vara mycket jobb att fylla i, kommer potentiella kunder sannolikt att göra det överge processen.
Det handlar inte bara om antalet fält; det handlar också om kognitiv belastning det sätter på användarna, vilket får dem att tänka två gånger innan de fortsätter.
Brian föreslår att dela upp din form i mindre steg. Till exempel i en Online Store, kan du börja med att ställa några roliga frågor om kundens stil. Detta gör det mindre överväldigande och mer som en konversation.
Vill du gå längre? Prova formulär i frågesportstil. Detta är mer än att bara bryta ner saker; det handlar om att fråga och förklara varför du behöver viss information. Detta kan göra kunderna mer bekväma och mindre benägna att lämna.
Slutligen, kom alltid ihåg att fokusera på en Mobilvänlig design och tillhandahålla tydliga framstegsindikatorer mellan varje steg i formuläret.
Psykologin bakom flerstegsformer
Brian lyfter också fram de psykologiska aspekterna som gör formulär i flera steg och frågesporter effektiva. Dessa inkluderar:
- Sunk Cost Fallacy: Ju mer tid användarna lägger på att fylla i ett formulär, desto mindre sannolikt är det att de överger det. Detta skapar ett momentum som uppmuntrar dem att slutföra processen.
- Rum att förklara: Till skillnad från pannkaksformar ger flerstegsformulär gott om utrymme för att förklara varför du behöver specifik information. Detta kan avsevärt minska användarångest och öka ifyllningsgraden för formulär.
- Mobilvänlig design: Scrollning på mobila enheter kan dölja viktig information eller knappar. Flerstegsformulär är bättre utformade för att passa en komplett mobilskärm, vilket gör processen mer intuitiv.
Det är viktigt att notera det helt enkelt byta till flerstegsformulär kanske inte löser dina problem. Brian betonar behovet av A / B-testning, vilket återspeglar Nicoletas kommentarer, för att bestämma det bästa flödet för ditt företag.
Han tillägger också att det är bäst att spara mer personligt och utmanande frågor för de sista stegen av flerstegsformulär – vilket minskar sannolikheten för att användaren studsar eftersom de är nära att slutföras.
Vad du ska mäta när du A/B-testar dina webbformulär
Om du inte är det A / B-testning dina former, du flyger i princip blind. Brian betonar A/B-testers nyckelroll för att lokalisera de svaga länkarna.
Vilken del av din form är flaskhalsen? Datadrivna insikter kan ge svaret. När de väl har identifierats handlar det om att finjustera de specifika segmenten för att säkerställa mjukare övergångar och minskat avhopp.
Steg för steg ser det ut så här:
- Spåra varje steg i ditt formulärflöde
- Analysera vilket/vilka steg som orsakar högst övergivande
- Gör om eller ändra ordningen på de ooptimerade stegen
- Använd den insamlade informationen för att avgöra om pannkaksformar eller Multistep är bäst
Upptäck insidan scoop på varför denna alternativa form har visat sig vara så effektiv genom att titta på Brian's hela sessionen här.
Avslutning: Ge ditt företag makt genom data och optimering
För att lyckas i e-handel, att bemästra kundens resa från hemsidan till kassan är inte bara viktigt – det är viktigt.
Genom att spåra varje steg i användarresan ger du ditt varumärke möjlighet att lokalisera möjligheter för att höja kundupplevelsen till extraordinära nivåer. Detta fokuserade tillvägagångssätt hjälper inte bara att identifiera brister utan förvandlar dem också till handlingsbara insikter, vilket leder till ökad kundlojalitet och maximerade intäkter.
Dra nytta av de ovärderliga insikterna och decenniers erfarenhet som erbjuds av Michael Aagaard, Nicoleta Danilet och Brian Massey. Var säker på att titta på de visdomsfyllda CommerceNow'23 hela sessionerna för att upptäcka praktiska insikter för att förnya hur du säljer online.
- SEO-drivet innehåll och PR-distribution. Bli förstärkt idag.
- PlatoData.Network Vertical Generative Ai. Styrka dig själv. Tillgång här.
- PlatoAiStream. Web3 Intelligence. Kunskap förstärkt. Tillgång här.
- Platoesg. Kol, CleanTech, Energi, Miljö, Sol, Avfallshantering. Tillgång här.
- PlatoHealth. Biotech och kliniska prövningar Intelligence. Tillgång här.
- Källa: https://blog.2checkout.com/tactical-optimizations-for-your-ecommerce-website-commercenow23/