1. Vad är användningen av Angular?
Angular är ett JavaScript-bindande ramverk som binder HTML-gränssnittet och Javascript-modellen. Detta hjälper dig att minska ansträngningen för att skriva de långa kodraderna för bindning.
Det hjälper dig också att bygga SPA (Single Page Application) genom att använda konceptet routing. Den har också många andra funktioner som HTTP, Input/Output, eftersom du inte behöver något annat ramverk.
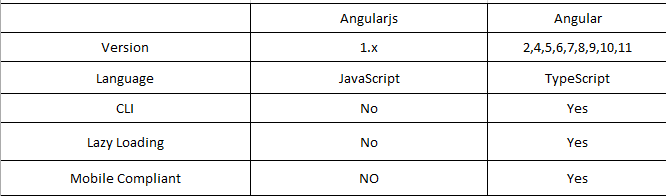
2. Skillnaden mellan Angular och AngularJs.

3. Vad är direktiv i Angular?
Direktiv lägger till ytterligare beteende till HTML-element i vår Angular-applikation Eller Direktiv är de Angular-syntaxer som vi skriver inuti HTML.
Direktiv kan också ändra beteendet för HTML DOM i Angular
4. Vilka är de olika typerna av direktiv i Angular?
3 typer av direktiv (SAC)
strukturdirektivet: Strukturdirektivet kan ändra strukturen för DOM-element. Det kan lägga till och ta bort elementen i DOM.
ngOm
ngFor
ngSwitch
Attribut: Det ändrar utseendet (utseende och känsla) och beteendet hos HTML-element, t.ex. ändra färg, dold/visa
Komponentdirektiv: Ett komponentdirektiv är ett användarkontrolldirektiv. En användare kan anpassa komponenten directvie. Den har en mall och .ts-fil.
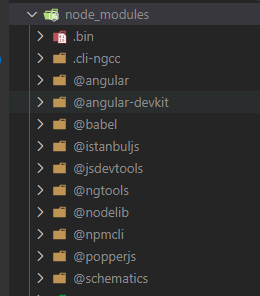
5. Förklara vikten av NPM och node_modules folder?
Node Packege Manager (NPM) hjälper oss att installera alla JavaScript-ramverk i vårt lokala system
"node_modules" är mappen där alla paket är installerade.
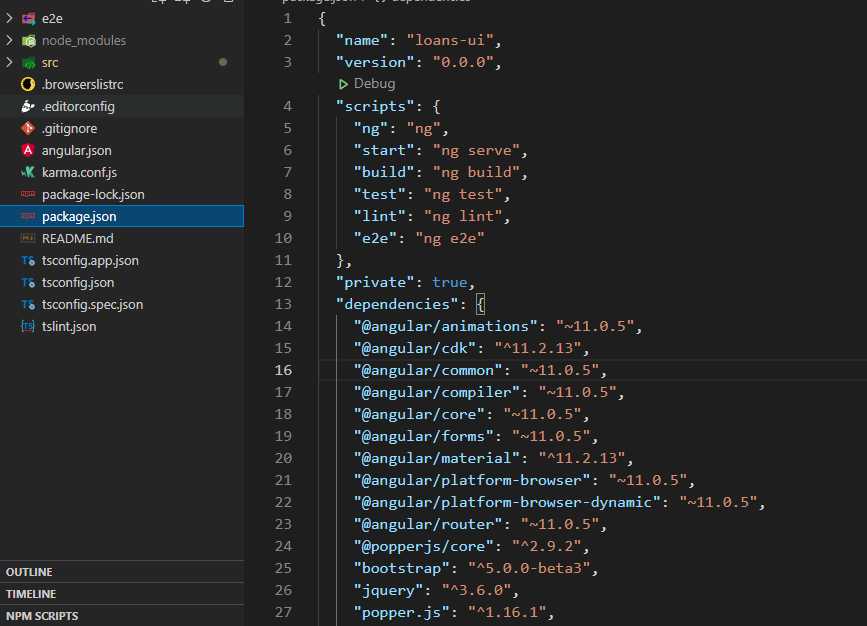
6.Förklara vikten av package.json?
Den har alla JavaScript-referenser som behövs för ett projekt. Så istället för att installera ett paket i taget kan vi installera alla paket på en gång.
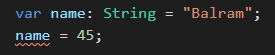
7.Vad är TypeScript och varför behöver vi ?
TypeScript är en superuppsättning av JavaScript. Det är en strikt syntaktisk superset av JavaScript och lägger till valfri statisk skrivning till språket.
Det ger en trevlig objektorienterad miljö som transpileras eller konverteras till JavaScript. Så eftersom det är så starkt kommer vi att ha mindre fel och eftersom vi kan göra OOP(Object Oreiented Programming) med JavaScript ökar vår produktivitet och kvalitet.
8. Expalin betydelsen av Angular CLI?
Angular CLI är ett kommandoradsgränssnitt med vilket vi kan skapa en första Angular-projektmall. Så hellre än att börja från scratch har vi någon pannplåtskod.
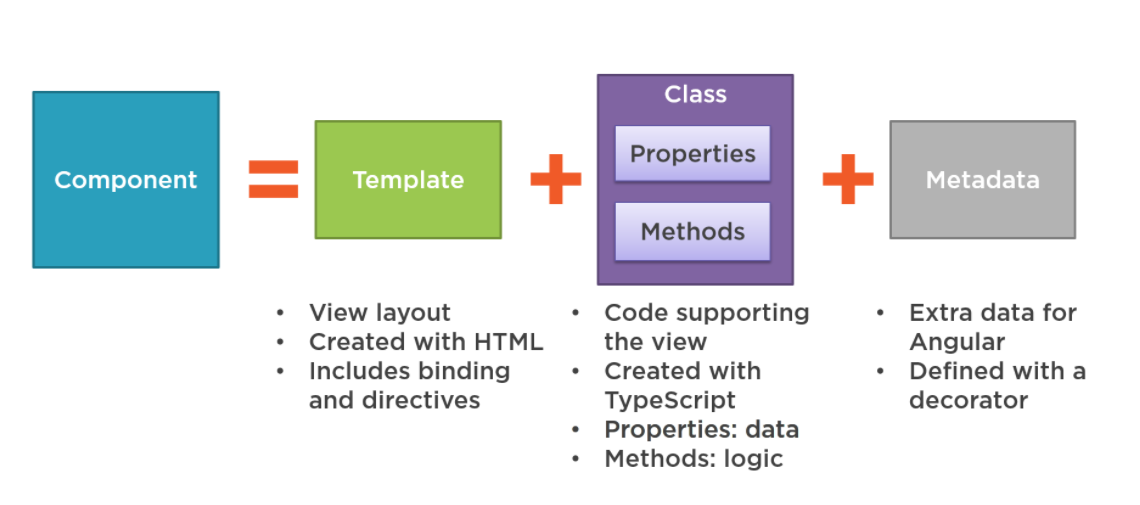
9. Förklara komponenten och modulen?
I Angular komponent hjälper oss att binda vyn och modeller. där vi kan skriva den bindande koden. Komponenter är huvudbyggstenen för Angular-applikationer

Modulerna
Moduler är logiskt sett grupper av komponenter och den innehåller också routing,modul.ts
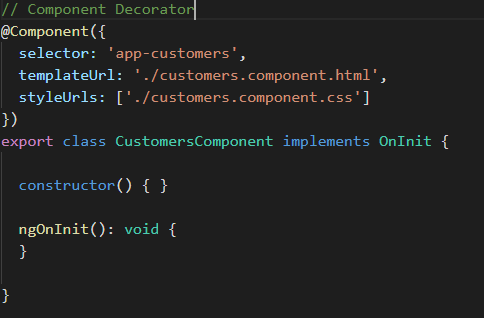
10. Vad är decorator i Angular?
Dekorator är förbättra egenskapen för komponent.
Dekoratören definierar vilken typ av vinkelklass det är. Om du till exempel dekorerar "@compoent" står det att det är en kantig komponent.
11. vad är mall?
Mall är en HTML-vy av Angular där vi kan skriva direktiv. Det finns två sätt att definiera mallar, det ena är Inline och det andra är en separat HTML-fil.
12. Förklara de fyra typerna av databindning i Angular ?
Databindning i vinkel är hur vyn och komponenten kommunicerar med varandra.
1.Interpolation/Expression: Dataflödesformkomponent till vyn och vi kan blanda detsamma med HTML-fil.
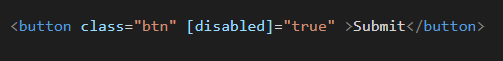
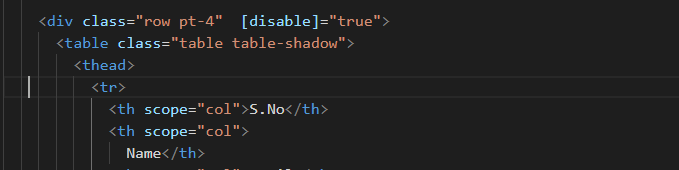
2. Egenskapsbindning: Dataflöde från komponent till vyn. Det kan ändra egenskapen för HTML-element, t.ex
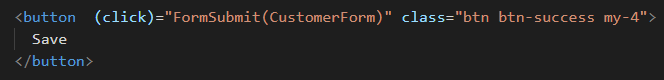
3.Händelsebindning () : När du vill skicka händelse från vyn till komponenten t.ex
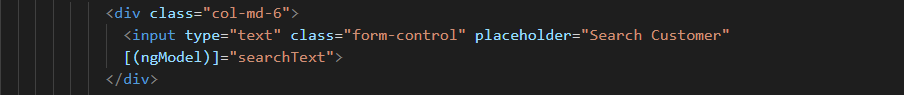
4. Tvåvägsdatabindning: Dataflöde från komponent till vyn och vice versa.
13. Förklara termen SPA?
Ensidiga applikationer är applikationer där huvudgränssnittet laddas en gång och sedan det nödvändiga användargränssnittet laddas på begäran.
14. Hur implementerar man SPA i Angular?
Routing är en enkel samling som har två saker URL och Component.When denna URL kallas vilken komponent som ska laddas.
Så routing hjälper dig att definiera navigeringen för din vinkelapplikation. Så om du vill flytta från en skärm till en annan skärm och du vill till en Single Page Application (SPA) betyder det att du inte behöver ladda och hänvisa hela UI-routningen.
15. Förklara lat lastning?
Lata lastning betyder lastning på begäran. Laddar bara de nödvändiga HTML-, CSS- och JavaScript(ts)-filerna så att du får bättre prestanda.
16. Hur kan vi implementera lazy loading i Angular?
Dela upp ditt projekt i moduler använd "@loadchildern" för att ladda specifik modul.
- SEO-drivet innehåll och PR-distribution. Bli förstärkt idag.
- PlatoData.Network Vertical Generative Ai. Styrka dig själv. Tillgång här.
- PlatoAiStream. Web3 Intelligence. Kunskap förstärkt. Tillgång här.
- Platoesg. Fordon / elbilar, Kol, CleanTech, Energi, Miljö, Sol, Avfallshantering. Tillgång här.
- BlockOffsets. Modernisera miljökompensation ägande. Tillgång här.
- Källa: https://www.codementor.io/rbalram31/20-angular-interview-question-1ig3tpnl47



