U heeft tijd en middelen geïnvesteerd in het realiseren van uw digitale product (web, app). We hebben het over het conceptualiseren, ontwerpen, begrijpen van de behoeften van de gebruiker en proberen deze om te zetten in functionaliteiten.
U heeft een strategie opgesteld om een methodologie van constante optimalisatie te implementeren die ervoor zorgt dat zowel u als uw gebruikers een betere browse-ervaring, betere inhoud en een betere webarchitectuur hebben. Wat zijn je volgende stappen? Je stelt je doelen en begint met brainstormen, A/B-testen, analyseren en itereren, tot wanneer? Je begint te zien dat je initiatieven of experimenten minder impact hebben naarmate de tijd verstrijkt. Waarom is dat?
Velen van jullie die deze blogpost lezen, zijn dit probleem misschien tegengekomen, ik ben het zelf tegengekomen. En vaak ontdekken we binnen onze strategieën, routekaarten en inspanning-impactmatrix dat we kleine veranderingen hebben genegeerd waarvan we a priori misschien dachten dat ze niet relevant waren of tot groei zouden kunnen leiden. Maar laten we onszelf niet voor de gek houden: zij geven leven aan ons product en verhogen onze componenten op het gebied van ontwerp en bruikbaarheid. ik heb het over micro-interacties.
Wat zijn micro-interacties?
Een meer formele definitie door Nielsen Norman Group is:
“Micro-interacties zijn trigger-feedback-paren waarbij de leiden kan een gebruikersactie zijn of een wijziging in de systeemstatus; en de feedback is een zeer gerichte reactie op de trigger en wordt gecommuniceerd via kleine, zeer contextuele, meestal visuele, veranderingen in de gebruikersinterface.
In eenvoudiger bewoordingen, micro-interacties de gebruiker ondersteunen door feedback te geven en informatie op een duidelijke manier weer te geven, terwijl fouten in hun digitale reis worden voorkomen.
Hier zijn enkele voorbeelden om beter te begrijpen waar ik het over heb. Denk aan de reactie van uw apparaat wanneer u naar beneden veegt om de gegevens te vernieuwen, of wanneer u inhoud leuk vindt, of de manier waarop een menu naar binnen schuift wanneer erop wordt getikt, de schuifbalk wanneer u naar beneden scrolt, de muisaanwijzer op een knop. Al deze acties lijken eenvoudig en soepel als ze goed zijn ontworpen, en dit is wat micro-interacties eigenlijk zijn.

Waarom zijn micro-interacties belangrijk?
Nu we weten wat ze zijn, laten we een voorbeeld bedenken: u koopt iets online, u klikt op de knop 'Bestelling plaatsen' en er gebeurt niets.
Er zijn verschillende vragen die in minder dan 10 seconden bij u opkomen: Heb ik alle velden correct ingevuld? Werkt de knop niet? Ben ik iets vergeten? Is dit een nepwebsite? Moet ik nogmaals op de knop klikken?
Hoe kunt u er in dit scenario voor zorgen dat de gebruiker niet gefrustreerd raakt of zijn reis verlaat? Er kunnen hier nog andere elementen zijn die we kunnen onderzoeken, maar omdat we het over micro-interacties hebben, laten we proberen ze allemaal aan te pakken.
1. Formulierinvulvalidaties voor foutpreventie
Door een inline validatiebericht toe te voegen bij het invullen van het formulier, groene vinkjes te plaatsen als de gebruiker het correct heeft gedaan, of foutmeldingen weer te geven als de invoer van de gebruiker verkeerd is – dit zal het gevoel van onzekerheid helpen verminderen en de gebruiker geruststellen dat alle informatie op het formulier correct is of dat ze mogelijk iets moeten beoordelen.
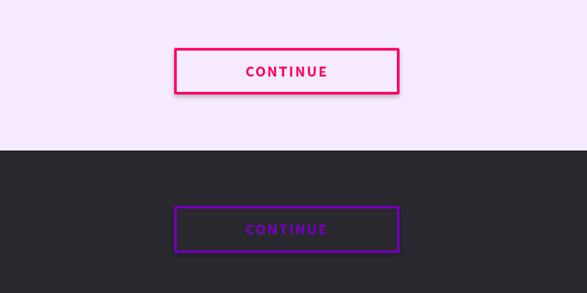
2. Geef onmiddellijk feedback
Zorg er bij het ontwerpen van uw CTA’s voor dat u de juiste feedback geeft, zoals een andere status voor de knoppen die de gebruiker ondersteunen en begeleiden. Bijvoorbeeld iets om de gebruiker aan te geven dat hij of zij niet naar de volgende stap kan en als de vorige stap goed is afgerond, weet de gebruiker waar hij verder moet zoeken.
Aan de andere kant, zodra alle invoer correct is ingevuld, wordt een duidelijke ingeschakelde CTA weergegeven om aan te geven dat de gebruiker naar de volgende stap kan gaan en dat de actie correct is voltooid.
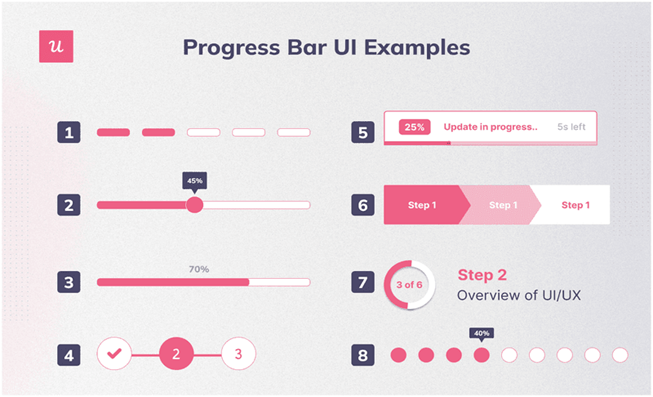
3. Voortgangsbalk
Laten we een afrekenproces nemen dat verschillende stappen bevat die een klant moet doorlopen. In dit geval is het belangrijk om duidelijk aan te geven op welke pagina of bij welke stap de gebruiker zich in de flow bevindt en hoe ver hij nog verwijderd is van het voltooien van de actie.
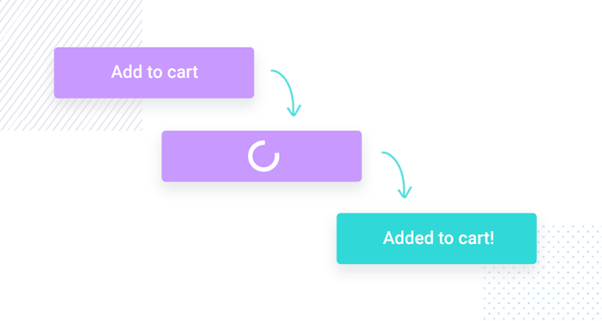
4. Laders en laadspinners
Een probleem dat voor onzekerheid kan zorgen bij het klikken op een CTA-knop is het gebrek aan informatie wanneer de bestelling vlak voor onze ogen wordt verwerkt. Daarom moet u, in verband met de noodzaak om 'onmiddellijke feedback te geven', laders met weergegeven berichten toevoegen, zodat de gebruiker kan begrijpen wat er gebeurt.
In dit scenario klikt de gebruiker op de knop 'Bestelling plaatsen' en zou hij een bericht moeten zien met een lader die aangeeft dat de bestelling wordt verwerkt. Met hen geruststellend dat er iets gebeurt tot de voltooiing van hun bestelling, terwijl de onzekerheid of het gebrek aan vertrouwen in de website of het product wordt weggenomen.

Hoe kunnen we het ontwerp en de gebruikerservaring verder verbeteren door middel van micro-interacties?
Beweeg animaties
Hover-animaties zijn een waardevolle hulpbron als het gaat om het verstrekken van aanvullende informatie. Een tooltip is een van de handigste voorbeelden die in je opkomt. Zorg er ook voor dat u de vorm of het ontwerp van de cursor wijzigt wanneer de gebruiker over een element beweegt en er een goede micro-interactie van maakt.
Op deze manier weten uw klanten welke elementen klikbaar en actiegericht zijn en zullen ze met hen communiceren op de manier zoals uw product voor hen bedoeld is.
Tuimelschakelaars
In lijn met het idee om onmiddellijk antwoord te bieden, zijn tuimelschakelaars een digitale aan/uit-schakelaar die meestal een van de beste opties zijn om de status van functionaliteiten of de voorkeuren van uw gebruiker te wijzigen, afhankelijk van het aantal gegeven opties. Dit zal de reis van uw gebruikers supersnel vereenvoudigen.
Wat is de impact van deze micro-interacties als het gaat om conversie-optimalisatie?
We hebben in de voorgaande voorbeelden de voordelen gezien die rechtstreeks verband houden met het opnemen van goed ontworpen micro-interacties, voordelen zoals:
- Betere gebruikersbetrokkenheid
- Verbeterde bruikbaarheid
- Foutpreventie
- Gebruikersbegeleiding
- Minder frustratie en wrijving
- Beter begrip van het product
Door voor micro-interacties te zorgen, zult u een positieve impact op uw conversieratio's zien en een andere maatstaf die zal worden beïnvloed door het optimaliseren van uw micro-interacties zal een lager uitstappercentage zijn.
Conclusie
als het boek Micro-interacties zegt: “Het verschil tussen een goed product en een geweldig product zijn de details: de micro-interacties die de kleine momenten binnen en rond functies vormen.”
Door micro-interacties en de rol die ze spelen in uw productstrategie te begrijpen en ze niet te onderschatten, kunt u een positieve impact hebben op het gebruikerstraject, op de manier waarop uw klanten met uw product omgaan en uiteindelijk omzetgroei genereren.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://blog.2checkout.com/ux-micro-interactions/