Introductie
Je hebt vast het beroemde gezegde gehoord: "Een foto zegt meer dan duizend woorden." Heb je je ooit afgevraagd waarom dat is? Het is omdat ze veel zeggen zonder echt iets te zeggen. In de datagestuurde wereld van vandaag heeft de quote meer waarde dan ooit. Data visualisatie is een kunst die verder gaat dan cijfers en statistiek, data leven geven en omzetten in boeiende visuele verhalen. De verhalen die in de gegevens zijn begraven, worden onthuld door een symfonie van tinten, vormen en patronen waarin elk onderdeel harmonieus danst. Het dient als een baken van duidelijkheid in ons digitale tijdperk, waarin informatie onze zintuigen overbelast, ons door de complexiteit leidt en op elegante en nauwkeurige wijze inzichten onthult.
Dus kom mee terwijl we de wereld van datavisualisatie verkennen, waar data wordt omgezet in kunstwerken en kennis wordt onthuld via elke briljante visuele beslissing.
Inhoudsopgave
Wat is datavisualisatie?
De grafische weergave van gegevens en informatie staat bekend als data visualisatie. Door ongestructureerde gegevens om te zetten in visuele weergaven zoals kaarten, grafieken, grafieken en infographics, kunnen gebruikers de patronen, trends en relaties van de gegevens beter begrijpen.
Voordelen van het gebruik van datavisualisatie voor analyse en communicatie
Data visualisatie biedt veel voordelen voor analytische en communicatieve doeleinden door gebruik te maken van grafische componenten, grafieken en interactieve functies.
- Visuele representaties maken het voor mensen gemakkelijker om complexe datasets snel te begrijpen.
- Visualisaties maken het mogelijk om patronen, trends en correlaties te herkennen die misschien onopgemerkt blijven bij het analyseren van enorme hoeveelheden onbewerkte gegevens.
- Gebruikers kunnen kansen en mogelijke gevaren beter begrijpen door middel van visualisaties zoals dashboards en infographics.
- Visualisaties maken het eenvoudiger om belanghebbenden erbij te betrekken en alle informatie over te brengen in een fractie van de tijd die nodig zou zijn om volledige statistische overzichtsrapporten uit te lezen.
Soorten gegevensvisualisaties
Er zijn talloze gegevensvisualisaties, waaronder diagrammen, grafieken, cirkeldiagrammen, spreidingsdiagrammen, bellendiagrammen, histogrammen en meer. We zullen ze in het volgende gedeelte kort onderzoeken.
De juiste visualisatie voor de gegevens kiezen
Het selecteren van de juiste visualisatie voor uw gegevens is cruciaal om inzichten effectief te communiceren. Houd rekening met de volgende factoren bij het kiezen van een visualisatie:
- Data type: Bepaal of uw gegevens numeriek, categorisch, chronologisch of ruimtelijk zijn. Verschillende gegevenstypen zijn beter geschikt voor bepaalde visualisatiestijlen.
- Analytisch doel: Denk na over het doel van je onderzoek. Probeert u contrasten, trends, verdelingen of verbanden aan te tonen? Verschillende visualisatietechnieken slagen op verschillende gebieden.
- Verhalen eisen: Denk na over het verhaal dat u wilt dat uw gegevens vertellen.
Ken uw doelgroep en de omgeving waarin de visualisatie wordt gepresenteerd. Kies een formaat dat past bij hun ervaringsniveau en vertrouwdheid.
Grafieken en grafieken
Staaf- en kolomdiagrammen
Staaf- en kolomdiagrammen vergelijken gewoonlijk categorische gegevens of geven frequentieverdelingen weer. Een staafdiagram kan bijvoorbeeld worden gebruikt om de verkoopprestaties van verschillende producten in een winkel te vergelijken of om de verdeling van klantfeedbackbeoordelingen voor een service weer te geven.

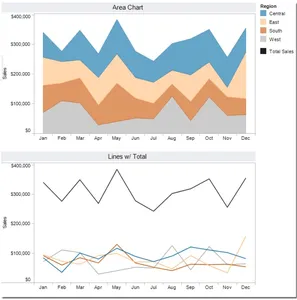
Lijn- en vlakdiagrammen
Een lijndiagram geeft gegevenspunten weer die met lijnen zijn verbonden en die de voortgang en fluctuaties over een bepaalde periode visueel weergeven. Een lijndiagram kan bijvoorbeeld de omzetgroei van een bedrijf over meerdere jaren illustreren, terwijl een vlakdiagram het marktaandeel van verschillende concurrenten in een bepaalde branche kan weergeven.

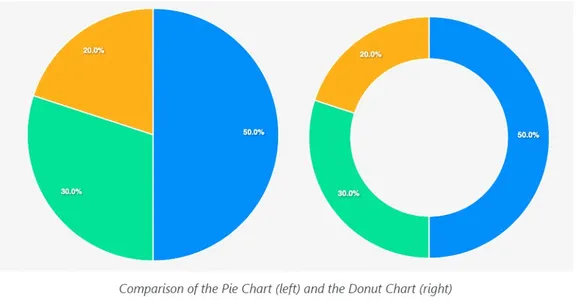
Taart- en donutdiagrammen
Cirkel- en ringdiagrammen geven effectief percentages of verhoudingen van een geheel weer. Een cirkeldiagram verdeelt een cirkel in segmenten, die elk een categorie of onderdeel van het geheel vertegenwoordigen.
Een cirkeldiagram kan bijvoorbeeld de verdeling van verschillende productcategorieën in de verkopen van een bedrijf weergeven. Een ringdiagram daarentegen kan de procentuele uitsplitsing van uitgaven in een maandelijks budget weergeven.

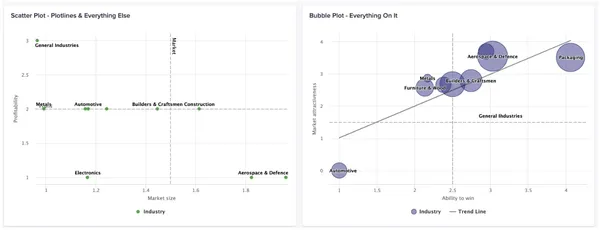
Spreidingsplots en bellendiagrammen
Spreidingsplots helpen bij het visualiseren van de verbanden tussen twee of drie variabelen. Bellendiagrammen daarentegen breiden het spreidingsplotconcept uit door een derde dimensie toe te voegen, zoals de grootte van de bel, om een extra variabele weer te geven.
Een spreidingsdiagram illustreert bijvoorbeeld de relatie tussen de studie-uren van een student en toetsscores. Tegelijkertijd kan een bellendiagram de relatie weergeven tussen de bevolkingsomvang, het bbp en de koolstofemissies in verschillende landen.

Boxplots en histogrammen
Boxplots en histogrammen zijn waardevol voor het weergeven van het bereik en de verdeling van numerieke gegevens. Een histogram vertegenwoordigt de frequentieverdeling van de gegevens door waarden in bakken te groeperen en het aantal of de proportie in elke bak weer te geven.

Infographics en dashboards
Infographics zijn visueel aantrekkelijke en informatieve weergaven van gegevens, feiten en statistieken. Aan de andere kant, dashboards bieden een uitgebreid overzicht van gegevens door meerdere visualisaties en interactieve functies in één interface te consolideren.
Informatieve infographics maken
Meer dan alleen esthetisch aantrekkelijke gegevens, feiten en cijfers zijn nodig om spannende infographics te maken. Om een boodschap effectief over te brengen, moet de inhoud op de juiste manier worden gekozen en gerangschikt. Complexe ideeën moeten ook eenvoudig worden gemaakt en er moeten effectieve visuele hulpmiddelen zoals grafieken, grafieken en pictogrammen worden gebruikt om het begrip te vergroten.
Interactieve dashboards ontwerpen
Bij het maken van dynamische dashboards komt meer kijken dan alleen het geven van een gedetailleerd overzicht van de data. Het omvat het ontwikkelen van een intuïtieve gebruikersinterface waarmee mensen de gegevens kunnen verkennen en ermee kunnen omgaan, inzichten kunnen krijgen en verstandige beslissingen kunnen nemen.
Kaarten en geografische visualisaties
Gegevens visualiseren op kaarten
Kaarten geven visueel patronen, trends en distributies weer door gegevenspunten in kaart te brengen of gegevens in gebieden te groeperen.
Choroplethkaarten en warmtekaarten
Choropleth-kaarten bieden snelle geografische vergelijkingen met behulp van verschillende kleuren of schaduwen om meerdere waarden of categorieën aan te geven. Aan de andere kant tonen warmtekaarten gebieden met hogere of lagere waarden door kleurintensiteit te gebruiken om de dichtheid of kracht van een specifiek kenmerk weer te geven.
Proportionele symboolkaarten en puntdichtheidskaarten
U kunt proportionele symboolkaarten en puntdichtheidskaarten gebruiken om gegevens te visualiseren met symbolen die evenredig zijn met weergegeven waarden.
Netwerkvisualisaties
Verbindingen en relaties visualiseren
Het illustreren van netwerken of de onderlinge verbinding tussen entiteiten is noodzakelijk voor het visualiseren van verbindingen en relaties. Het maakt het mogelijk ingewikkelde systemen, onderlinge afhankelijkheden en interacties tussen meerdere componenten te begrijpen.
Node-link-diagrammen en netwerkgrafieken
Netwerkgrafieken en node-link-diagrammen zijn populaire manieren om verbindingen en relaties weer te geven. In knooppunt-link diagrammen worden knooppunten weergegeven als punten of vormen, terwijl de koppelingen of verbindingen ertussen worden weergegeven als lijnen of randen.
Tijdreeksvisualisaties
Gegevens in de loop van de tijd visualiseren
Tijdreeksvisualisatie helpt bij het begrijpen van trends, patronen en veranderingen die zich gedurende een bepaalde periode voordoen en vereist de mogelijkheid om gegevens in de loop van de tijd te visualiseren.
Gantt-grafieken en tijdlijngrafieken
Gantt-diagrammen geven de begin- en einddatums, duur en afhankelijkheden van elke taak visueel weer door taken of activiteiten weer te geven als horizontale balken langs een tijdas. Aan de andere kant bieden tijdlijngrafieken een chronologische volgorde van gebeurtenissen of mijlpalen.
Heatmaps en kalendergrafieken
Hittekaarten gebruik kleurovergangen of intensiteit om de omvang of dichtheid van gegevens over verschillende perioden weer te geven. Tegelijkertijd geven kalenderrasters gegevens weer in kalendergrafieken, met gekleurde cellen of symbolen die waarden of gelegenheden op bepaalde datums vertegenwoordigen.
Interactieve visualisaties
Interactieve datavisualisaties maken
Interactieve datavisualisaties maken gaat verder dan het presenteren van statische grafieken of grafieken. Het omvat het ontwerpen van visualisaties waarmee gebruikers actief de onderliggende gegevens kunnen verkennen en ermee kunnen omgaan, wat een dynamische en boeiende gebruikerservaring oplevert.
Filters en interactiviteit opnemen
Het opnemen van filters en interactiviteit is een cruciaal aspect van interactieve datavisualisaties. Gebruikers kunnen hun gegevensweergaven aanpassen door specifieke criteria of categorieën te selecteren.
Voorbeelden van gegevensvisualisatie
1. Staafdiagram – Verkoopprestaties
Met behulp van een horizontaal staafdiagram laat dit voorbeeld van gegevensvisualisatie zien hoe goed verschillende producten zijn verkocht. Het doel is om elk product te geven verkoop volume duidelijk en beknopt, waardoor het eenvoudig wordt om de best verkochte items te vergelijken en te lokaliseren. De staven van de grafiek zijn horizontaal gerangschikt, waarbij de lengte van elke staaf overeenkomt met het verkoopvolume dat het weerspiegelt.

De grafiek maakt gebruik van kleurcodering voor productcategorieën, assen voor schaal en labels voor duidelijke identificatie.
De grafiek gebruikt voornamelijk kleurcoderingen om onderscheid te maken tussen verschillende productgroepen. Het is eenvoudiger om de balken visueel te onderscheiden en trends of patronen binnen bepaalde productcategorieën te zien door elke categorie verschillende kleuren te geven.
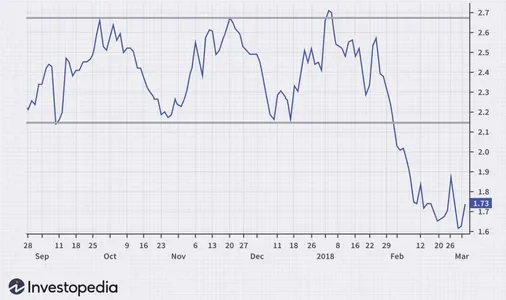
2. Lijndiagram - Trends op de aandelenmarkt
In dit voorbeeld wordt een lijndiagram gebruikt om prijspatronen in de markt weer te geven beurs over een bepaald tijdsbestek. Dit primaire doel is om te laten zien hoe prijzen fluctueren voor verschillende aandelen en spotmarktpatronen of -trends. Meerdere lijnen in de grafiek, die elk de prijsbeweging van een andere winkel vertegenwoordigen, stellen gebruikers in staat om de prestaties van verschillende aandelen in de loop van de tijd te vergelijken en te analyseren.

Het diagram maakt gebruik van meerdere lijnen, aslabels en knopinfo om specifieke gegevenspunten te markeren.
Er worden verschillende technieken en visuele componenten gebruikt om het vermogen van het lijndiagram om beurstrends weer te geven te verbeteren. Meerdere lijnen op de grafiek, die elk een afzonderlijk aandeel vertegenwoordigen, maken het vergelijken van de prijsbewegingen van veel aandelen eenvoudig.
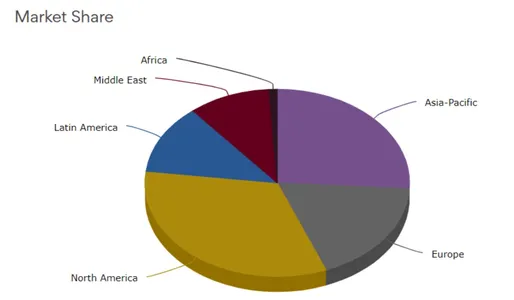
3. Cirkeldiagram – Marktaandeel
Dit voorbeeld van datavisualisatie gebruikt een cirkeldiagram om de marktaandelen van verschillende bedrijven binnen een bepaalde sector weer te geven. Dit primaire doel is om het marktaandeel en de relatieve posities van elk bedrijf binnen de branche eenvoudig en begrijpelijk weer te geven. Met het cirkeldiagram kunnen lezers snel de verdeling van marktmacht begrijpen door marktaandelen als segmenten van een geheel weer te geven.

Kleurgecodeerde segmenten, labels en legenda's worden gebruikt om het begrip te vergroten.
Dit cirkeldiagram maakt gebruik van technieken en visuele componenten om het begrip en de duidelijkheid te verbeteren. De taartpunten zijn kleurgecodeerd, met verschillende tinten die voor elke organisatie worden gebruikt. Kleurcodering maakt het voor kijkers gemakkelijker om de verschillende bedrijven die in de grafiek worden weergegeven, te herkennen en te onderscheiden.
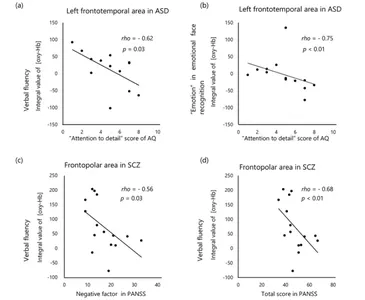
4. Spreidingsplot - Relatieanalyse
Een spreidingsplot wordt gebruikt in voorbeelden van gegevensvisualisatie om de relatie tussen twee variabelen weer te geven: inkomen en uitgaven. De spreidingsplot verklaart de correlatie tussen twee variabelen door afzonderlijke gegevenspunten in een grafiek weer te geven, die elk een afzonderlijke persoon of een afzonderlijk gegevensstuk vertegenwoordigen.

Gegevenspunten, assen en trendlijnen vergemakkelijken de analyse.
De gegevenspunten zijn de meest opvallende component voor verschillende waarnemingen of gegevensinvoer. Met de x-as die de inkomsten vertegenwoordigt en de y-as de uitgaven, wordt elk gegevenspunt weergegeven op basis van de overeenkomende waarden voor inkomsten en uitgaven.
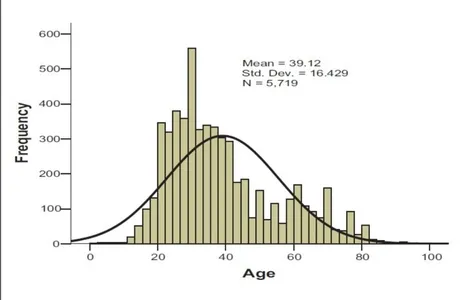
5. Histogram - Leeftijdsverdeling
De leeftijdsverdeling binnen een populatie wordt weergegeven via a histogram in dit voorbeeld van datavisualisatie. Het primaire doel van deze visualisatie is om de demografische leeftijdsgegevens te helpen begrijpen door de frequentie van leeftijdsgroepen weer te geven. Kijkers kunnen de vorm van de verdeling bepalen door naar het histogram te kijken, bijvoorbeeld of het naar één kant scheef staat, een klokvormige curve heeft of andere karakteristieke patronen heeft.

Staven, x-aslabels en een titel bieden context.
Er worden verschillende technieken en visuele componenten gebruikt om het histogram begrijpelijker te maken en in de juiste context te plaatsen. De balken zelf, die staan voor de leeftijdscategorieën en bijbehorende frequenties, zijn het meest opvallende onderdeel. De hoogte van die balk geeft het aantal mensen in elke leeftijdsgroep aan.
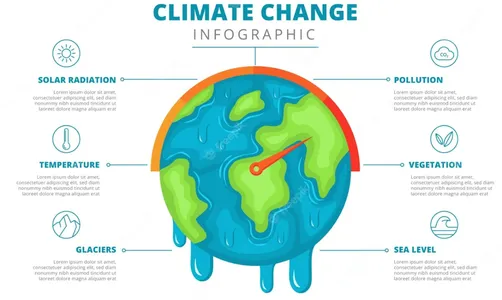
6. Infographic - Impact van klimaatverandering
Dit infographic voorbeeld van datavisualisatie communiceert effectief de gevolgen van klimaatverandering. Het primaire doel van deze visualisatie is om kijkers te informeren en te informeren over de gevolgen van de opwarming van de aarde. Het bereikt dit door grafieken, kaarten en afbeeldingen te gebruiken om het idee op een boeiende en visueel aantrekkelijke manier over te brengen.

Pictogrammen, illustraties, kleurenschema's en beknopte tekst brengen de boodschap effectief over.
De infographic maakt gebruik van verschillende methoden en visuele componenten om het idee effectief over te brengen. De visuele componenten kunnen smeltende ijskappen, woestijnlandschappen, overstroomde gebieden of andere relevante beelden zijn die de besproken effecten effectief overbrengen.
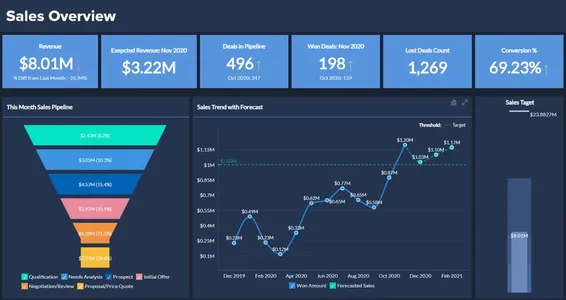
7. Dashboard – Verkoopanalyse
Dit primaire doel is om gebruikers, zoals verkoopmanagers of leidinggevenden, in staat te stellen belangrijke verkoopstatistieken zoals omzet, conversieratio en klantenwerving bij te houden en te onderzoeken. De interactieve functies van het dashboard stellen gebruikers in staat om de gegevens grondig te verkennen, in bijzonderheden te duiken en inzichtelijke conclusies te trekken.

Interactieve filters, dynamische grafieken en realtime gegevensupdates verbeteren de gebruikerservaring.
Gebruikers kunnen de weergave wijzigen op basis van hun individuele behoeften of interessegebieden dankzij geïntegreerde interactieve filters. Deze filters kunnen de keuze bieden om bepaalde tijdframes, productcategorieën, geografische regio's of andere relevante parameters te selecteren.
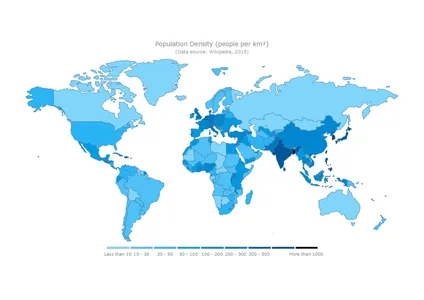
8. Choropleth-kaart - Bevolkingsdichtheid
Deze choropleth-kaart van bevolking dichtheid illustreert de bevolkingsdichtheid in verschillende gebieden. Donkerdere of levendigere kleuren vertegenwoordigen vaak hogere bevolkingsdichtheden, terwijl lichtere of zachtere tinten doorgaans lagere dichtheden vertegenwoordigen. Dit geeft kijkers een visuele weergave waarmee ze snel de relatieve dichtheden op verschillende plaatsen kunnen begrijpen.

Kleurovergangen, legenda's en regiogrenzen maken een eenvoudige interpretatie mogelijk.
De choropleth-kaart die de bevolkingsdichtheid weergeeft, maakt gebruik van verschillende technieken en visuele componenten om interpretatie en begrip te vergemakkelijken. De kleurovergangen die worden gebruikt om verschillende dichtheden weer te geven, zijn het meest opvallende onderdeel. Donkerdere tinten of meer briljante kleuren karakteriseren vaak grotere bevolkingsdichtheden, terwijl lichtere tinten of mildere kleuren lagere dichtheden vertegenwoordigen.
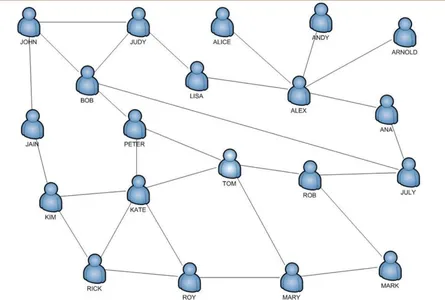
9. Netwerkgrafiek - Sociale verbindingen
Dit netwerkdiagram laat zien hoe mensen verbonden zijn in een gemeenschap. De randen of lijnen van het netwerk tussen de knooppunten tonen hun verbindingen, en elk knooppunt in de grafiek vertegenwoordigt een afzonderlijke persoon. Men kan meer te weten komen over de dynamiek, patronen en structuur van het sociale netwerk door de grafiek te bekijken. Knopen worden soms afgebeeld als cirkels of punten, die elk een afzonderlijk lid van de gemeenschap vertegenwoordigen.

Knooppunten, randen, labels en clustering verbeteren de leesbaarheid. Door bijvoorbeeld knooppunten met vergelijkbare eigenschappen of relaties te combineren, maakt clustering de representatie van het sociale netwerk logischer en begrijpelijker. Lay-outalgoritmen kunnen ook worden gebruikt om de knooppunten en randen prettig en leerzaam te plaatsen om de relaties tussen mensen duidelijk en begrijpelijk te maken.
10. Gantt-diagram - Projecttijdlijn
Dit Gantt-diagram illustreert een projecttijdlijn, met taken, duur en afhankelijkheden. Het biedt een visuele weergave van de projectvoortgang en helpt tijdlijnen effectief te beheren. In dit Gantt-diagram wordt een projecttijdlijn weergegeven, die een visuele weergave geeft van de betrokken taken, hun duur en hun afhankelijkheden. De horizontale as, die gewoonlijk datums of tijdseenheden vertegenwoordigt, geeft de tijdlijn van het project weer. Langs de verticale as zijn de talrijke taken en activiteiten van het project weergegeven.

Staven, mijlpalen, afhankelijkheden en een tijdlijnas helpen bij het plannen en volgen van projecten.
Het gebruikt verschillende strategieën en visuele componenten, waaronder balken, afhankelijkheden, mijlpalen en een tijdlijnas. Deze tools helpen bij het plannen en volgen van projecten, waardoor teams bij hun taak kunnen blijven en de organisatie kunnen behouden. Het Gantt-diagram is cruciaal voor het effectief managen van uitdagende projecten en het visualiseren van projecttijdschema's.
11. Heatmap – Gedrag van websitegebruikers
Deze heatmap visualiseert het gedrag van gebruikers op een website en markeert gebieden met een hoge en lage betrokkenheid. Het biedt inzicht in patronen van gebruikersinteractie en helpt bij het optimaliseren van webdesign.

Kleurovergangen, weergave van de lay-out van de website en tooltips met aanwijzers vergemakkelijken de analyse.
De heatmap maakt gebruik van tactieken zoals het tonen van het ontwerp van de website en het aanbieden van tooltips bij het zweven voor diepgaande studie. De heatmap geeft bedrijven de tools die ze nodig hebben om intelligente beslissingen te nemen en de efficiëntie van hun online platforms te verbeteren dankzij de visuele componenten en datagestuurde methodologie.
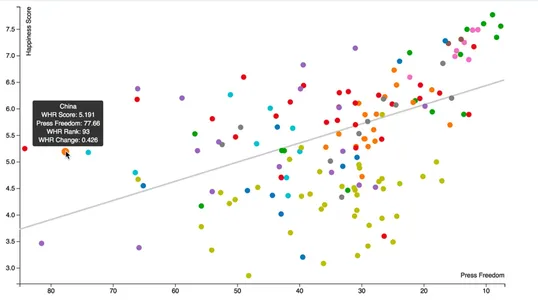
12. Interactieve datavisualisatie – World Happiness Index
Deze interactieve data visualisatie laat gebruikers de World Happiness Index in verschillende landen en jaren verkennen. Het maakt het mogelijk om specifieke variabelen te selecteren en biedt een uitgebreid begrip van geluksniveaus wereldwijd.

Interactieve filters, dynamische grafieken, tooltips en gegevensanimaties vergroten de betrokkenheid van gebruikers.
Een grondig begrip van de wereldwijde genotsniveaus wordt mogelijk gemaakt door de interactieve filters, waarmee gebruikers bepaalde interessante variabelen kunnen kiezen. De oplossing omvat dynamische grafieken met real-time updates, informatierijke tooltips en gegevensanimaties om de betrokkenheid van gebruikers te vergroten. Door deze methoden en visuele componenten te gebruiken, kunnen gebruikers met de gegevens omgaan, trends zien en inzichtelijke kennis opdoen over de dingen die geluk over de hele wereld beïnvloeden.
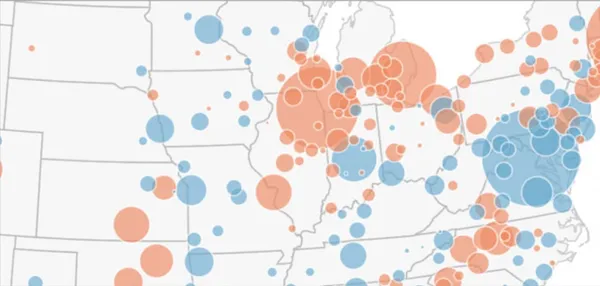
13. Proportionele symboolkaart - Luchtverontreinigingsniveaus
Deze proportionele symboolkaart geeft de luchtverontreinigingsniveaus in verschillende steden weer. De grootte van elk symbool komt overeen met het vervuilingsniveau en biedt een visuele vergelijking van de vervuilingsintensiteit tussen locaties.

Schaling van symbolen, kleurovergangen en een legenda helpen bij het begrijpen van vervuilingsvariaties.
Terwijl kleurovergangen extra details bieden over de veranderingen in vervuiling, zorgen technieken zoals symboolschaling ervoor dat meer prominente symbolen hogere vervuilingsniveaus aangeven. Gewoonlijk wordt er een uitleg bijgevoegd om lezers te helpen de betekenis van de kaart en de vervuilingsniveaus die worden weergegeven door verschillende symboolgroottes en kleuren te begrijpen. Een proportionele symboolkaart is een waardevol hulpmiddel voor het regionaal visualiseren en overbrengen van gegevens over luchtverontreiniging.
Dit node-link diagram visualiseert verbindingen tussen individuen op een platform voor sociale media. Knooppunten vertegenwoordigen gebruikers en links geven relaties of interacties weer, waardoor de netwerkstructuur en invloedrijke gebruikers worden onthuld.

Knooppunten, koppelingen, labels en clustertechnieken verbeteren de netwerkanalyse.
Het toepassen van clusteralgoritmen op groepsknooppunten met vergelijkbare eigenschappen zal de studie van het sociale netwerk verbeteren. Het knooppunt-link diagram maakt een grondig begrip mogelijk van de verbanden en dynamiek binnen de social media verbindingen door gebruik te maken van knooppunten, koppelingen, labels en clustering technieken.
15. Tijdlijngrafiek - Historische gebeurtenissen
Deze tijdlijngrafiek toont belangrijke historische gebeurtenissen in chronologische volgorde. Het biedt een uitgebreid overzicht van gebeurtenissen en hun tijdlijnen, wat helpt bij historische analyse.

Tijdlijnen, gebeurtenismarkeringen, labels en kleurcodering vergemakkelijken navigatie en begrip.
Gebeurtenissen kunnen worden gecategoriseerd, of verschillende historische tijdperken kunnen worden aangeduid met behulp van kleurcodering. Met deze strategieën en visuele hulpmiddelen, zoals tijdlijnen, gebeurtenismarkeringen, labels en kleurcodering, kan historische informatie efficiënter worden genavigeerd en begrepen, waardoor een duidelijker beeld wordt verkregen van de volgorde en het belang van historische gebeurtenissen.
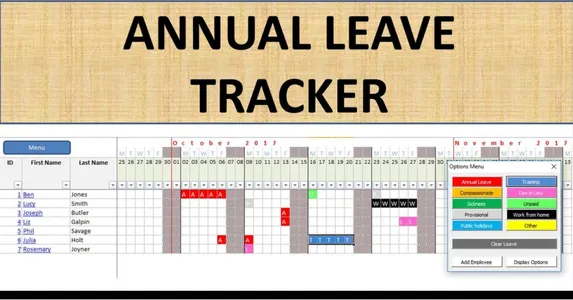
16. Interactieve kalendergrafiek - Verlofschema voor werknemers
Deze interactieve kalendergrafiek illustreert het verlofschema van medewerkers. Het maakt het mogelijk om specifieke maanden of individuen te selecteren, wat een overzicht geeft van geplande verlofdagen.

Kleurgecodeerde kalendercellen, interactieve filters en tooltips verbeteren de bruikbaarheid.
Gebruikers kunnen interactieve filters gebruiken om zich te concentreren op bepaalde periodes of mensen die van belang zijn. Wanneer de muisaanwijzer boven een kalendercel zweeft, kunnen tooltips worden toegevoegd om meer informatie te geven over elk verlofitem. Deze methoden en visuele componenten verbeteren de bruikbaarheid van het dynamische kalenderdiagram en vereenvoudigen het navigeren en begrijpen van het verlofplan voor werknemers.
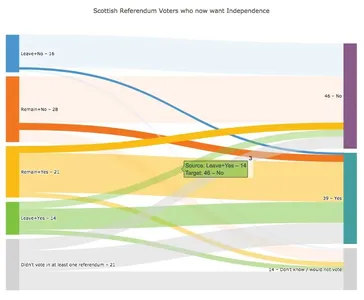
17. Interactief Sankey-diagram – Energiestroom
Dit interactieve Sankey-diagram geeft de energiestroom binnen een systeem weer. Het visualiseert energieopwekking, -distributie en -verbruik, waardoor gebruikers energie-efficiëntie kunnen analyseren en mogelijke verbeterpunten kunnen identificeren.

Stroomlijnen, knooppuntlabels, interactieve tooltips en filteropties verbeteren de verkenning.
Deze methoden en visuele componenten, zoals stroomlijnen, knooppuntlabels, interactieve tooltips en filteropties, verbeteren de verkenning en studie van energiestroompatronen, waardoor een beredeneerd oordeel en energie-optimalisatie mogelijk worden.
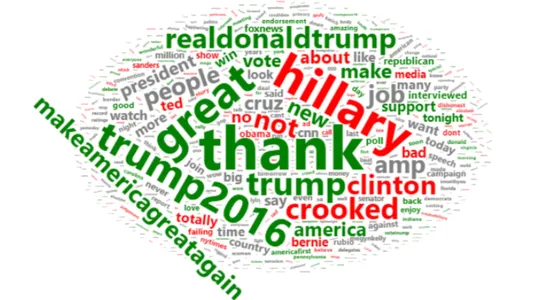
18. Word Cloud – Sentimentanalyse
Deze woordwolk visualiseert sentiment analyse resultaten door veel voorkomende woorden en hun grootte weer te geven op basis van frequentie. Het geeft een snel overzicht van kritische sentimenten uitgedrukt in een tekstcorpus.

Woordgroottes, kleurcodering en lay-outoptimalisatie dragen bij aan de visuele impact.
Methoden zoals kleurcodering kunnen worden gebruikt om onderscheid te maken tussen positieve, negatieve en neutrale attitudes, waardoor de woordwolk meer visuele impact krijgt. Lay-out optimalisatie garandeert ook dat de voorwaarden aantrekkelijk zijn georganiseerd. De woordgroepwolk brengt met succes de kritische perspectieven in het geanalyseerde tekstcorpus over door gebruik te maken van woordgroottes, kleurcodering en lay-outoptimalisatie.
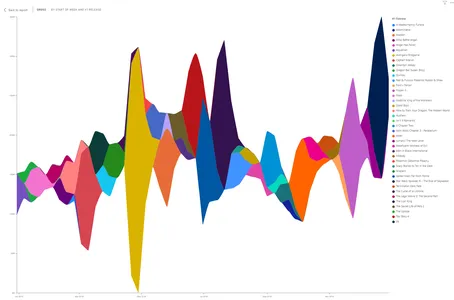
19. Streamgraph – Websiteverkeersbronnen
Deze streamgraph visualiseert de website verkeer bronnen over een periode, waarbij de bijdrage van elke bron wordt benadrukt. Het toont het relatieve belang en de fluctuaties van verschillende kanalen.

Gestapelde gebieden, kleurovergangen en tooltips helpen bij de interpretatie.
Het gebruik van deze methoden en visuele componenten, zoals gestapelde regio's, kleurovergangen en tooltips, helpt bij het effectief begrijpen en analyseren van websiteverkeersbronnen en biedt een grondig begrip van de rol en dynamiek van elk verkeerskanaal.
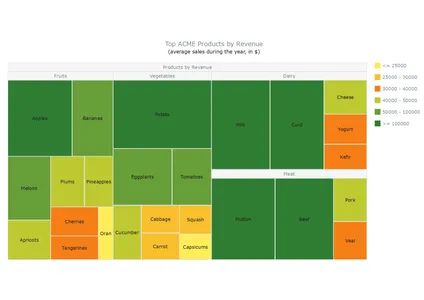
20. Interactieve boomkaart - Productverkoop per categorie
Deze interactieve boomkaart wordt weergegeven product verkoop per categorie, zodat gebruikers de verkoopprestaties op verschillende aggregatieniveaus kunnen bekijken. Het biedt een visuele weergave van de verkoopdistributie en hiërarchie.

Rechthoekige tegels, kleurovergangen, interactieve filtering en tooltips verbeteren de gebruikerservaring.
Tooltips kunnen meer informatie overbrengen wanneer een gebruiker voor elke categorie over de overeenkomstige tegel beweegt. Deze technieken en visuele componenten, zoals rechthoekige tegels, kleurovergangen, interactieve filtering en tooltips, verbeteren de gebruikerservaring door gebruikers in staat te stellen de verdeling van productverkopen over verschillende categorieën op een esthetische en educatieve manier te verkennen en te analyseren.
Conclusie
Zoals u nu heeft gezien, kunnen gegevens worden omgezet in waardevolle representaties met behulp van een verscheidenheid aan visualisaties, waaronder grafieken, grafieken, kaarten, infographics en interactieve dashboards. De voorbeelden in dit artikel illustreren de verscheidenheid aan methoden en esthetische componenten die worden gebruikt in data visualisatie en dienen als model voor het ontwerpen van krachtige en educatieve visualisaties. Met datavisualisatie kunnen we inzichten ontsluiten, intelligente besluitvorming stimuleren en creativiteit en innovatie aanwakkeren door middel van datagestuurde verhalen door gebruik te maken van de kracht van datavisualisatie.
Om te zien wat u nog meer kunt bereiken met datavisualisatietools, moet u de cursussen en tutorials op Analytics Vidhya (AV) bekijken. Analyse Vidhya is een ed-tech-platform dat honderden studenten heeft geholpen bij het verkennen van datawetenschap, datavisualisatie en andere datagerelateerde domeinen. Het is ook een uitstekende plek om uw datareis een vliegende start te geven met behulp van moderne technologieën zoals machine learning (ML) en kunstmatige intelligentie (AI). Dus maak je klaar, inschrijven voor een aantal cursussenen zie hoe datavisualisatie de analyse-industrie overneemt.
Veelgestelde Vragen / FAQ
A. Er zijn verschillende populaire tools voor gegevensvisualisatie beschikbaar, zoals Tableau, Power BI, QlikView, D3.js en Python-bibliotheken zoals Matplotlib en Seaborn.
A. Denk na over de aard van uw gegevens, het doel van visualisatie en de boodschap die u wilt overbrengen. Verschillende visualisatietypen blinken uit in andere taken, dus kies degene die uw gegevens het beste weergeeft en aansluit bij uw doelen.
A. Overweeg ontwerpprincipes zoals kleurselectie, lay-out en typografie. Gebruik interactieve functies, verteltechnieken en passende visuele elementen om uw visualisaties boeiend en gemakkelijk te begrijpen te maken.
A. Ja, ethische overwegingen omvatten het waarborgen van de nauwkeurigheid van gegevens, het handhaven van de privacy en beveiliging van gegevens en het vermijden van een verkeerde voorstelling van zaken of vooringenomenheid in visualisaties. Transparant en verantwoordelijk zijn bij het presenteren van gegevens is cruciaal om misleidende interpretaties te voorkomen.
Verwant
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- EVM Financiën. Uniforme interface voor gedecentraliseerde financiën. Toegang hier.
- Quantum Media Groep. IR/PR versterkt. Toegang hier.
- PlatoAiStream. Web3 gegevensintelligentie. Kennis versterkt. Toegang hier.
- Bron: https://www.analyticsvidhya.com/blog/2023/06/data-visualization-examples/



