Metatags zijn belangrijk bij SEO, omdat ze de zichtbaarheid van de website helpen vergroten. Het zijn stukjes code die aan de kop van uw pagina worden toegevoegd en die de benodigde informatie over de pagina communiceren in een taal die zoekmachines zoals Google kunnen begrijpen.
Metatags worden echter vaak over het hoofd gezien ten gunste van andere SEO strategieën ondanks hun belang.
In dit bericht bespreken we wat ze zijn, waarom ze essentieel zijn en, belangrijker nog, hoe je ze kunt gebruiken om er de vruchten van te plukken.
Laten we dus aan de slag gaan en samen de geheimen van SEO-metatags ontsluiten!
SEO-metatags zijn stukjes HTML-code die informatie over een webpagina verstrekken aan zoekmachines en websitebezoekers.
Deze tags spelen een belangrijke rol bij het helpen van zoekmachines om de inhoud en relevantie van een webpagina te begrijpen.
In wezen fungeren SEO-metatags als samenvattingen of descriptoren die van invloed zijn op hoe een webpagina wordt weergegeven op de resultatenpagina's van zoekmachines (SERP's) en die van invloed kunnen zijn op de zichtbaarheid en klikfrequenties.
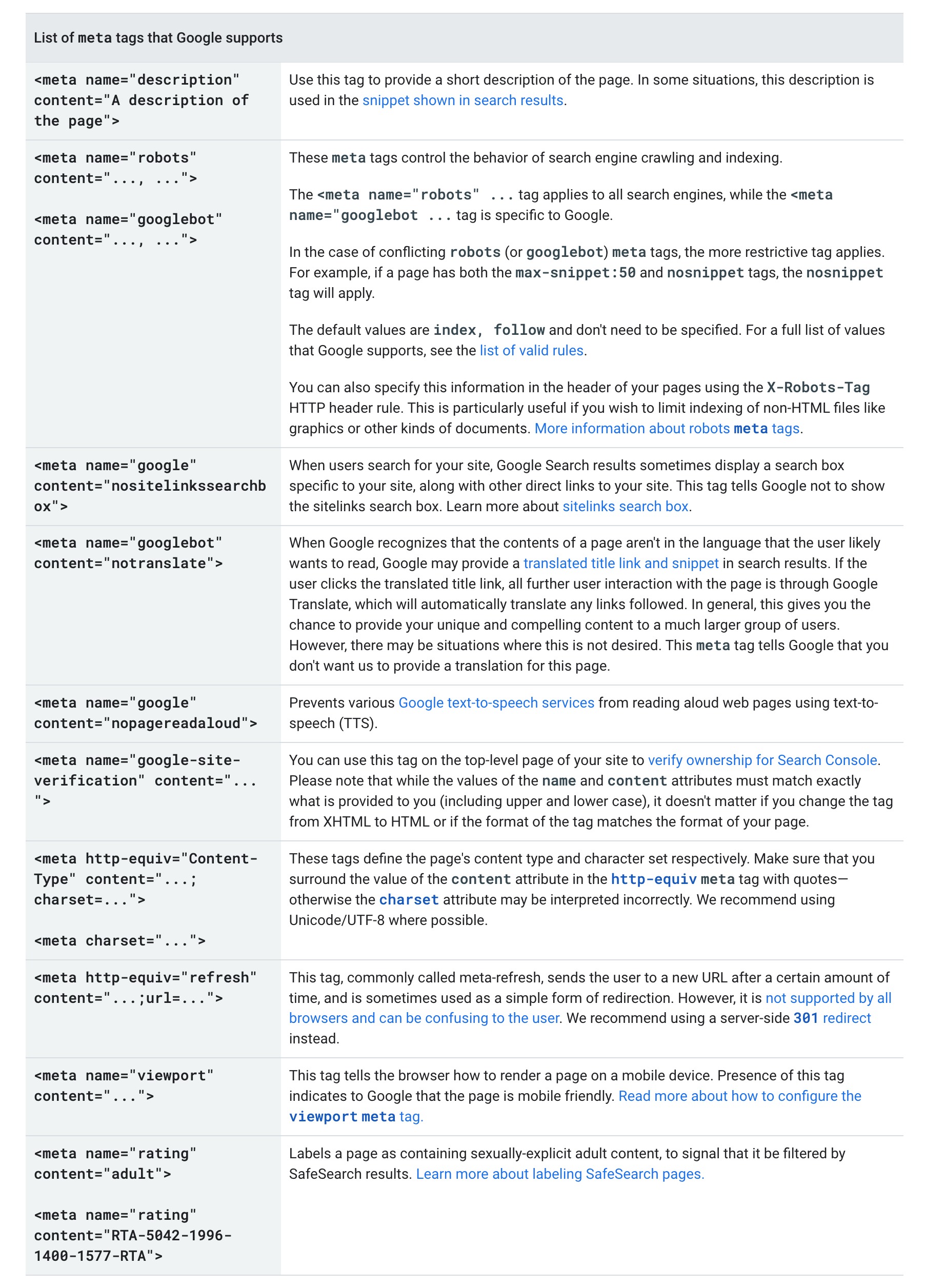
Hier is een lijst van alle metatags ondersteund door Google:

Het belang van SEO-metatags ligt in hun vermogen om een webpagina te optimaliseren voor de ranking van zoekmachines en de zichtbaarheid ervan voor potentiële bezoekers te vergroten.
Wanneer ze correct zijn geoptimaliseerd, helpen metatags zoekmachines de context en relevantie van de inhoud van een webpagina beter te begrijpen, waardoor de ranking voor relevante zoekopdrachten wordt verbeterd.
Bovendien kunnen goed geoptimaliseerde metatags ervoor zorgen dat uw publiek vanuit de zoekresultaten door de webpagina klikt, waardoor het organische verkeer en de betrokkenheid toenemen.
3 Belangrijkste componenten van SEO-metatags
Sommige metatags hebben weinig invloed op de zoekresultaten, terwijl andere belangrijker zijn. Laten we de belangrijke SEO-metatags bespreken waarmee u rekening moet houden.
3.1 Metatitel
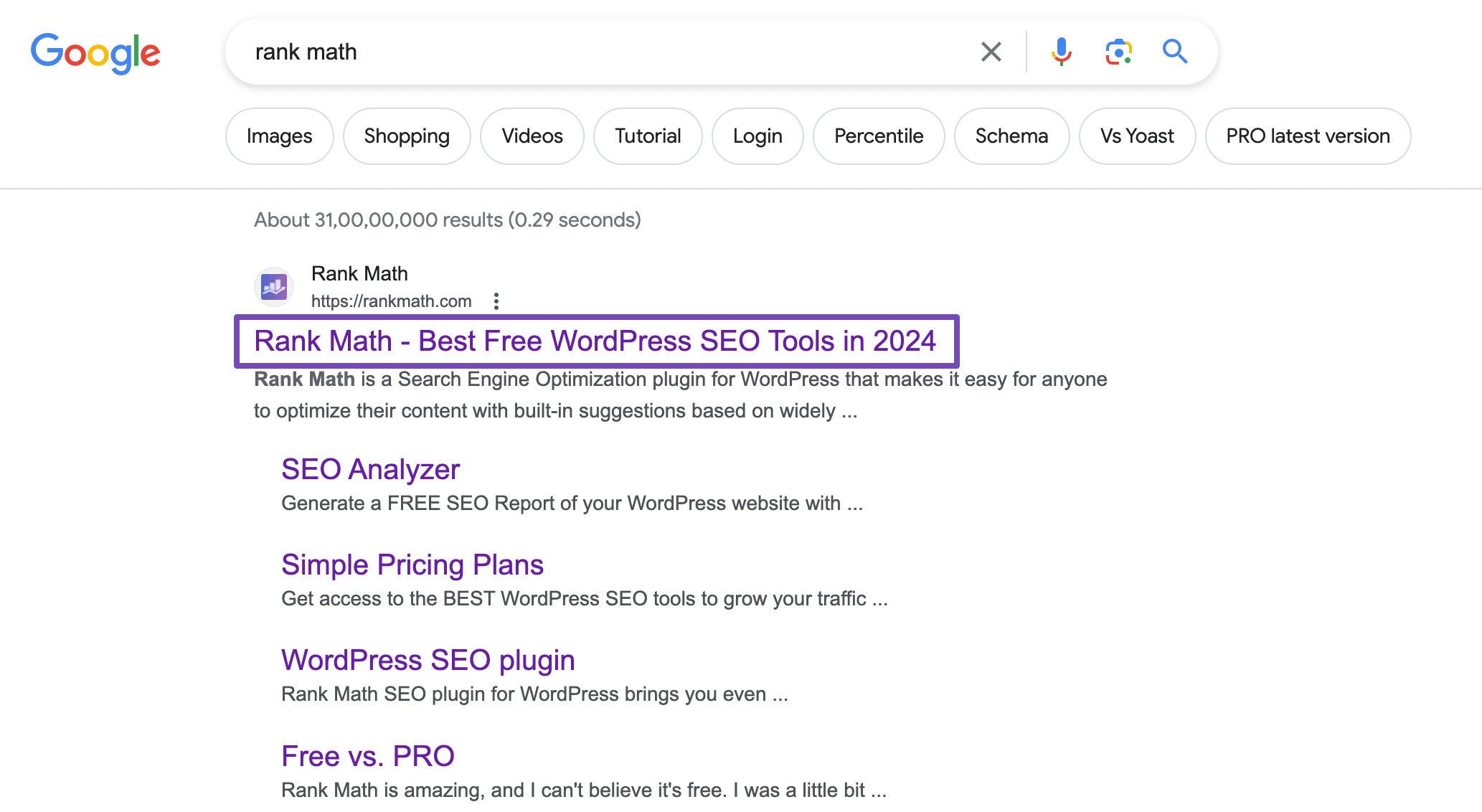
De meta title-tag, vaak de title-tag genoemd, dient als de titel van een webpagina en wordt prominent weergegeven op pagina's met zoekresultaten van zoekmachines (SERP's) als de klikbare kop voor een bepaalde zoekresultaten.

Waarom is metatitel belangrijk?
De meta title-tag biedt gebruikers niet alleen een kort kijkje in de inhoud van een webpagina, maar communiceert ook het primaire onderwerp of thema van de pagina aan zoekmachines.
Zoekmachines zijn sterk afhankelijk van title-tags om de relevantie en context van een webpagina te begrijpen in relatie tot de zoekopdracht van uw doelgroep.
Beste praktijken om te volgen
Voeg relevante zoekwoorden toe die de inhoud van uw pagina nauwkeurig weergeven. Deze zoekwoorden moeten aansluiten bij de zoekopdrachten die uw doelgroep waarschijnlijk zal gebruiken. Maar prop zoekwoorden niet onnodig vol.
Schrijf een beschrijvende en aantrekkelijke titel die uw publiek verleidt om op uw link te klikken. Zorg ervoor dat uw titel binnen de aanbevolen lengte van 50-60 tekens blijft, zodat deze correct wordt weergegeven in de zoekresultaten, zonder te worden afgekapt.
Hoe u een titeltag aan uw pagina kunt toevoegen
Google respecteert de titels soms niet en geeft ze naar eigen goeddunken weer. Maar u hoeft zich geen zorgen te maken als u de Rank Math-plug-in gebruikt.
Raadpleeg onze speciale tutorial over het toevoegen SEO-metatags naar uw pagina's/berichten.
U kunt ook gebruik maken van onze Inhoud AI om snel metatitels te genereren.

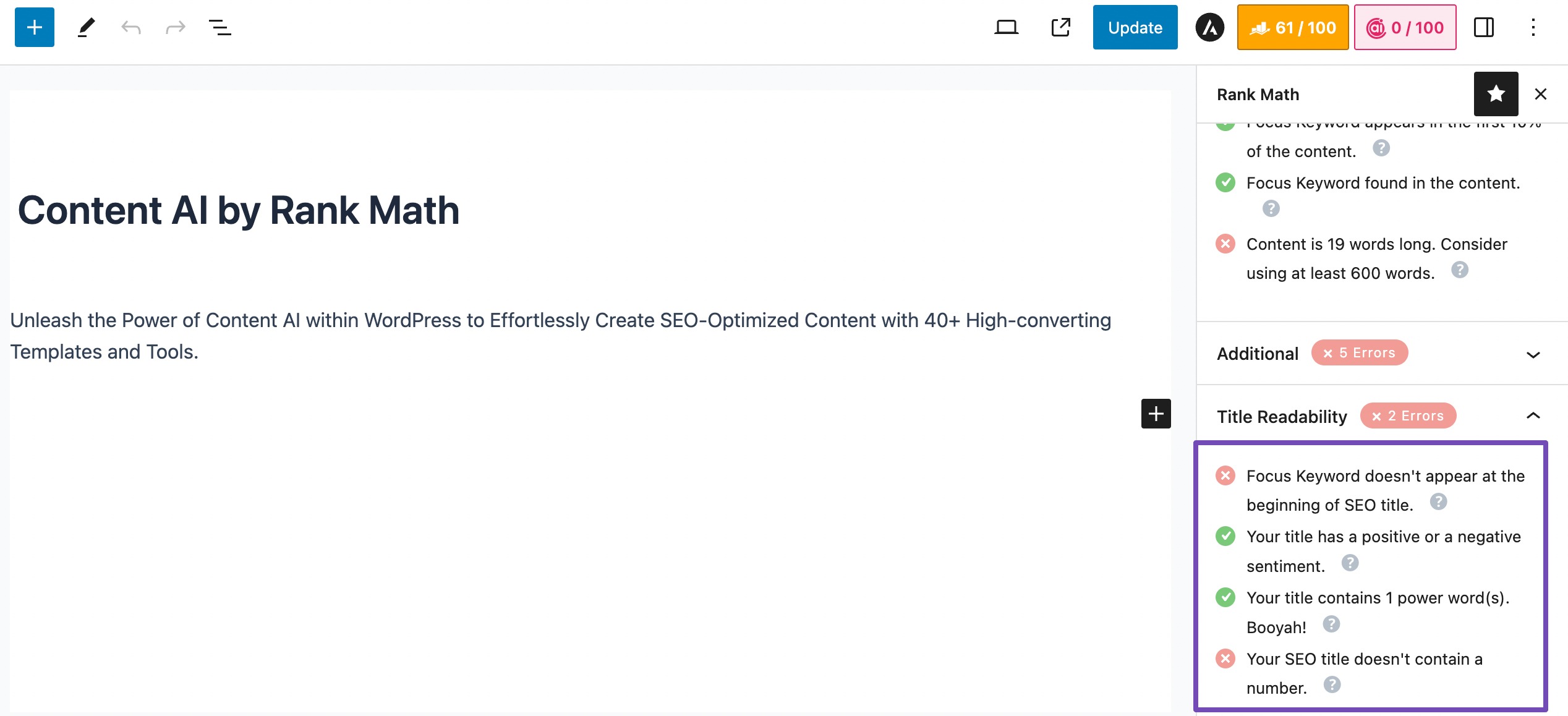
Rank Math helpt bij het bepalen van de lengte van de titel en biedt suggesties om de titel te verbeteren.

3.2 Meta Description
De metabeschrijvingstag is een HTML-element dat een samenvatting of beschrijving geeft van de inhoud op een webpagina.
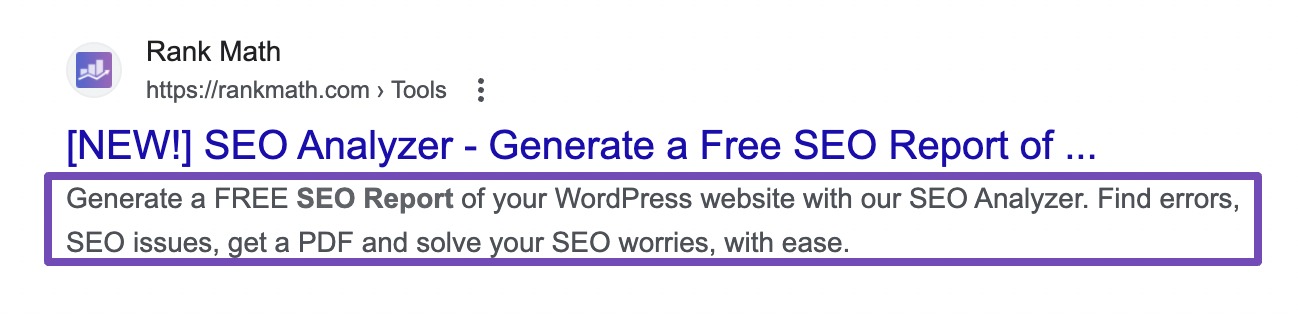
Metabeschrijvingen worden vaak weergegeven onder de titeltag op pagina's met zoekresultaten van zoekmachines (SERP's), waardoor het publiek extra context krijgt over de inhoud van de webpagina.

Waarom is metabeschrijving belangrijk?
Hoewel metabeschrijvingen geen directe invloed hebben op de ranking van zoekmachines, kunnen ze wel van invloed zijn op de manier waarop zoekmachines webpagina’s weergeven en rangschikken in SERP’s.
Een goed gemaakte metabeschrijving kan de klikfrequenties helpen verbeteren en uw publiek aanmoedigen om zich met de inhoud bezig te houden.
Metabeschrijvingen dragen bij aan een positieve gebruikerservaring door extra context te bieden over de inhoud van de webpagina voordat deze doorklikt. Dit helpt bij het nemen van weloverwogen beslissingen over welke zoekresultaten u wilt gebruiken, waardoor de algehele zoekervaring wordt verbeterd.
Beste praktijken om te volgen
Houd uw metabeschrijving tussen de 150 en 160 tekens en vat de inhoud van de pagina nauwkeurig samen. Gebruik duidelijke en overtuigende taal om uw webpagina te beschrijven.
Neem relevante trefwoorden op in uw metabeschrijving die aansluiten bij de inhoud van de pagina en overeenkomen met de zoekopdrachten van het publiek. Dit kan de zichtbaarheid van uw pagina in de zoekresultaten helpen verbeteren.
Hoe u een metabeschrijving aan uw pagina kunt toevoegen
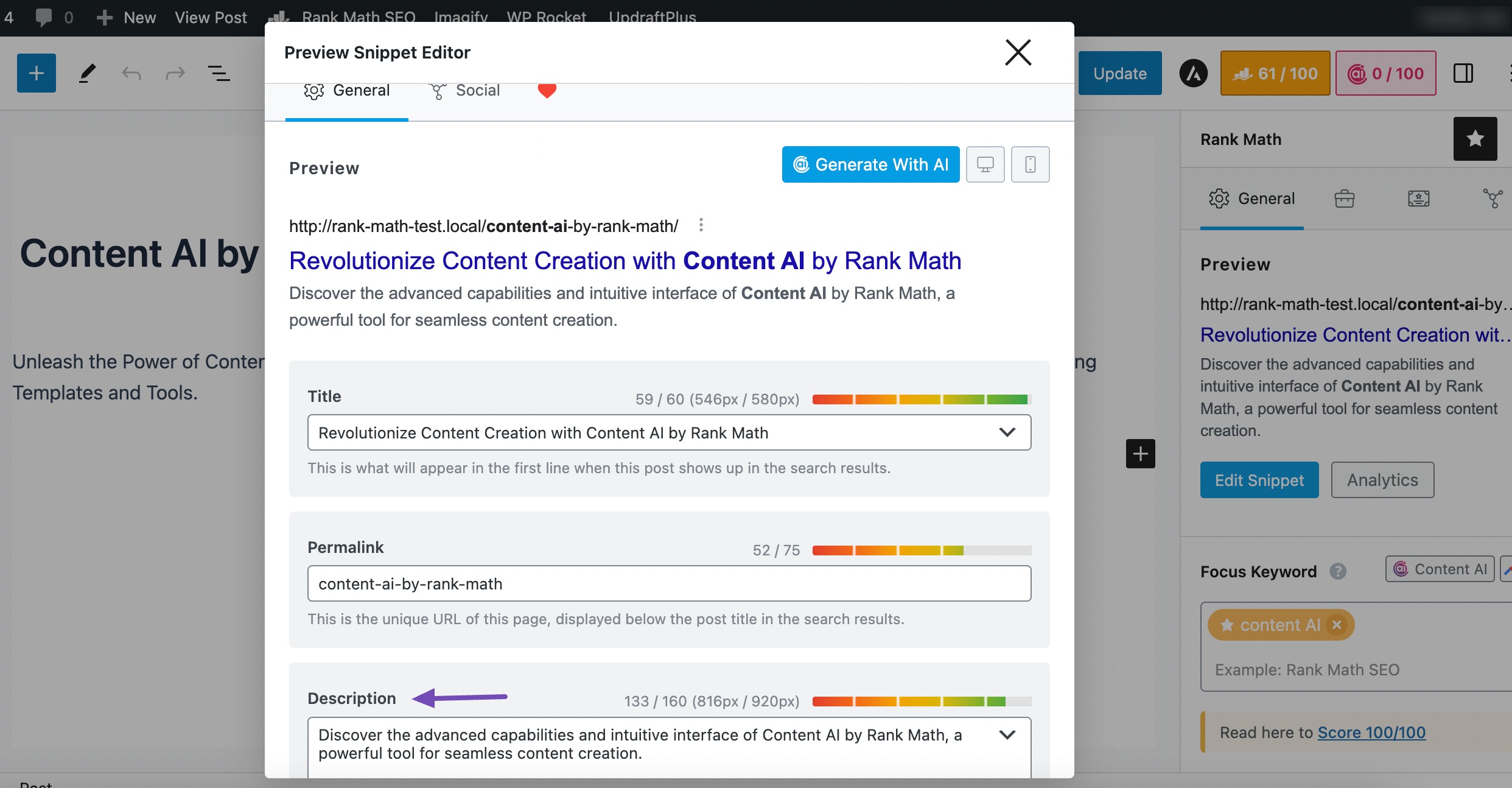
Je kunt metabeschrijvingen toevoegen in de Algemeen tabblad van rangwiskunde. Klik Bewerk fragment en voer uw beschrijving in de Omschrijving doos, zoals hieronder weergegeven.

U kunt gebruik maken van de SEO-metatool om relevante SEO-metatags voor uw berichten/pagina's te genereren.
3.3 Meta-robots
De meta-robots-tag is een HTML-element dat instructies geeft aan crawlers van zoekmachines over hoe ze de inhoud van een webpagina moeten crawlen en indexeren.
De twee meest gebruikte richtlijnen binnen de meta-robots-tag zijn index en nofollow.
Waarom zijn Meta Robots-tags belangrijk?
Met de Meta-robots-tag kunt u bepalen of bepaalde delen van de website door zoekmachines moeten worden geïndexeerd, waardoor invloed wordt uitgeoefend op de manier waarop de inhoud wordt weergegeven op de resultatenpagina's van zoekmachines (SERP's).
Richtlijnen zoals noindex kunnen voorkomen dat zoekmachines dubbele inhoud of inhoud van lage kwaliteit indexeren.
Met de nofollow-richtlijn in meta-robottags kunnen website-eigenaren bepalen hoe crawlers van zoekmachines links op hun webpagina's volgen.
Beste praktijken om te volgen
Zorg ervoor dat kritieke pagina's, zoals pagina's die waardevolle inhoud bevatten of als landingspagina's dienen, door zoekmachines worden geïndexeerd.
Gebruik de noindex-richtlijn voor dubbele inhoud, dunne inhoud of pagina's met inhoud van lage kwaliteit waarvan u niet wilt dat deze door zoekmachines wordt geïndexeerd. Controleer en update uw meta-robottags regelmatig terwijl uw website zich ontwikkelt.
Hoe u een Meta Robots-tag toevoegt
De meta-robots-tag verschijnt doorgaans in de sectie van een HTML-document en bevat richtlijnen die specificeren of zoekmachines links moeten volgen, de inhoud moeten indexeren of in zoekresultaten moeten weergeven.
U kunt de meta-robots-tag op een van de volgende manieren combineren:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
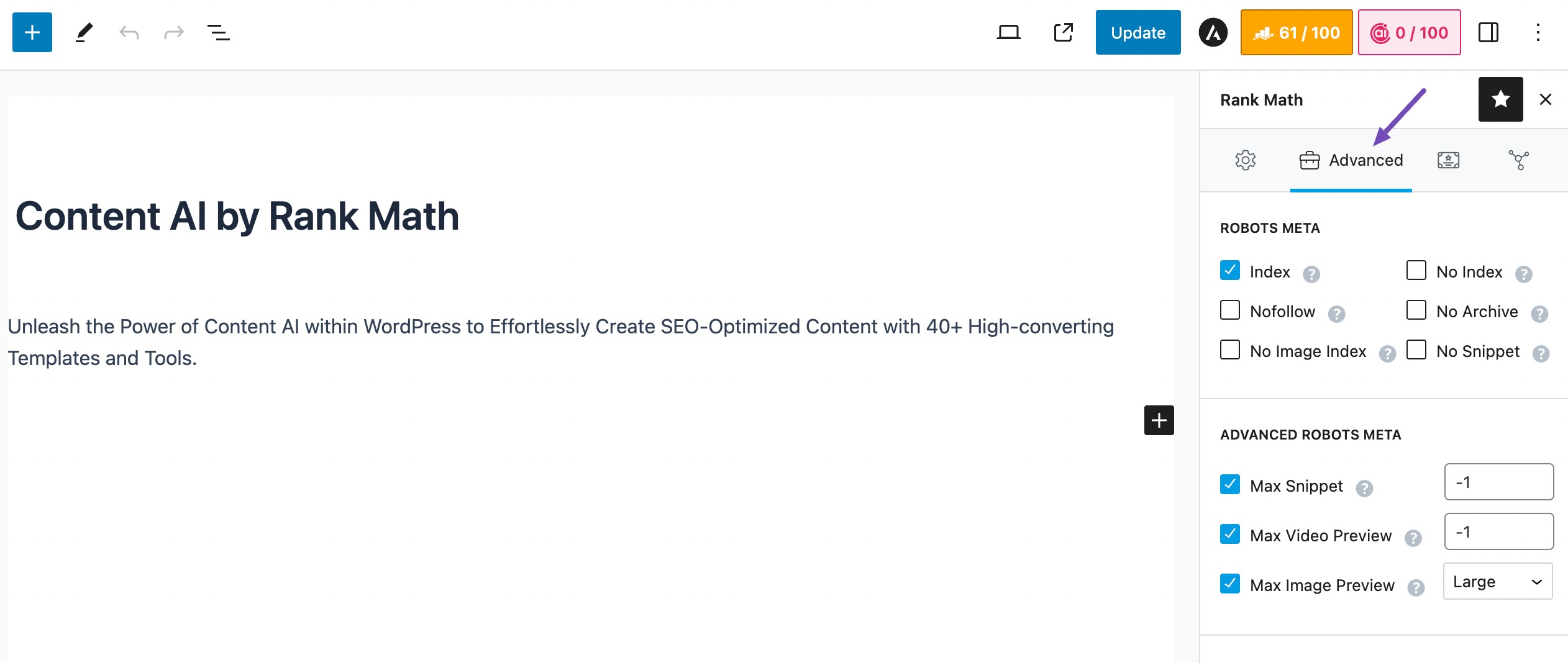
<meta name=”robots” content="index, nofollow">Gebruik in rangwiskunde de Tabblad Geavanceerd om de robots-metatag in te stellen.

3.4 Meta-viewport
De metaviewporttag is een HTML-element dat de lay-out en schaal van de inhoud van een webpagina op verschillende apparaten regelt, vooral op mobiele apparaten.
Hiermee kunt u de afmetingen van de viewport optimaliseren, zodat websites correct worden weergegeven en visueel aantrekkelijk zijn op verschillende schermformaten en resoluties.
Waarom is de Meta Viewport-tag belangrijk?
Met de meta-viewport-tag kunnen ontwikkelaars de breedte en initiële schaal van de viewport specificeren, zodat de inhoud van de webpagina goed op de schermgrootte van het apparaat past. Dit zorgt voor een gebruiksvriendelijke ervaring op alle apparaten, van smartphones en tablets tot desktopcomputers.
Door de metaviewport-tag te gebruiken, kunt u responsieve ontwerptechnieken implementeren, waardoor websites zich dynamisch kunnen aanpassen aan het apparaat van uw doelgroep.
De metaviewporttag kan voorkomen dat uw publiek in- of uitzoomt op een webpagina, waardoor de beoogde lay-out en het ontwerp behouden blijven.
Beste praktijken om te volgen
Gebruik meta-viewport-tags op al uw webpagina's.
Hoe u een Meta Viewport-tag toevoegt
U kunt de tag bijvoorbeeld als volgt toevoegen:
<meta name="viewport" content="width=device-width, initial-scale=1.0">De bovenstaande meta-viewport-tag stelt de breedte van de viewport in op de breedte van het apparaat en initialiseert de schaal op 1.0. Dit zorgt ervoor dat de inhoud van de webpagina in de juiste breedte en schaal wordt weergegeven op het apparaat van het publiek, waardoor een optimale kijkervaring wordt geboden.
3.5 Meta-tekenset
De meta-tekensettag is een HTML-element dat de tekencodering specificeert die door de webpagina wordt gebruikt. Het informeert webbrowsers over de tekenset waarin de inhoud van de webpagina is gecodeerd, zodat tekst en speciale tekens correct worden weergegeven.
Waarom is de metatekensettag belangrijk?
Het gebruik van de juiste tekencodering kan indirect van invloed zijn op SEO door ervoor te zorgen dat zoekmachines de inhoud van de webpagina correct interpreteren en indexeren.
Als u de verkeerde tekencodering gebruikt, kan het voor zoekmachines moeilijk zijn om uw inhoud te interpreteren. Het kan ook leiden tot een hoog bouncepercentage en een lage verblijftijd.
Beste praktijken om te volgen
Gebruik de meta charset-tag op alle webpagina's en gebruik waar mogelijk UTF-8.
Hoe u een metatekensettag toevoegt
Om een metatekenset toe te voegen, plakt u de onderstaande code in het <head> gedeelte van uw webpagina:
<meta charset="UTF-8">Als je HTML4 of lager gebruikt, gebruik dan deze code:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 Meta-vernieuwingstag voor omleiding
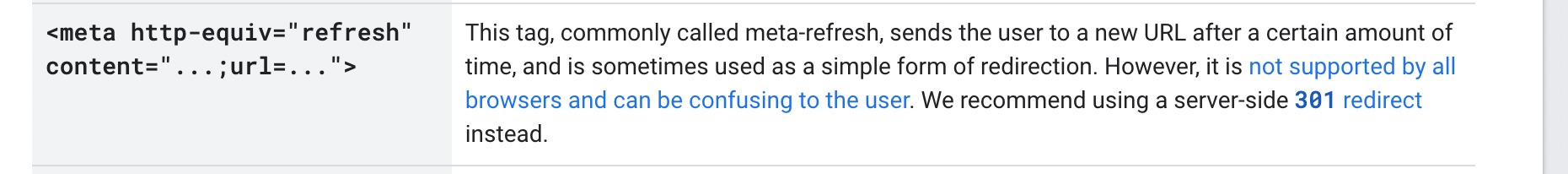
De meta-vernieuwings-omleidingstag is een HTML-element dat een webpagina na een bepaalde periode automatisch vernieuwt of omleidt naar een andere URL.
Het wordt vaak gebruikt voor verschillende doeleinden, waaronder het automatisch omleiden van het publiek naar een andere webpagina, het dynamisch vernieuwen van inhoud of het implementeren van getimede omleidingen voor webapplicaties.
Waarom is de Meta Refresh Redirect Tag belangrijk?
Hoewel de meta-vernieuwingstag nuttig kan zijn voor bepaalde dynamische webfunctionaliteiten, wordt deze over het algemeen niet aanbevolen voor SEO-doeleinden.
Zoekmachines kunnen automatische omleidingen of vernieuwingen interpreteren als misleidend of manipulatief gedrag, wat mogelijk kan leiden tot boetes of een negatief effect op de zoekresultaten.

Beste praktijken om te volgen
Vermijd de meta-vernieuwings-omleidingstag als dit niet nodig is. Gebruik in plaats daarvan een 301-omleiding.
4 Conclusie
SEO-metatags zijn essentieel voor het verbeteren van de zichtbaarheid van uw website en het aantrekken van meer bezoekers via zoekmachines.
Door uw SEO-metatags te optimaliseren met relevante zoekwoorden, een optimale lengte te behouden en consistentie op uw website te garanderen, kunt u uw SEO-inspanningen aanzienlijk verbeteren.
Houd er rekening mee dat metatags niet alleen technische elementen zijn: het zijn krachtige hulpmiddelen om verbinding te maken met uw publiek en verkeer naar uw website te leiden.
Terwijl u uw SEO-strategie blijft verfijnen, vergeet dan niet de prestaties van uw SEO-metatags in de gaten te houden en met verschillende benaderingen te experimenteren.
Neem de tijd om uw SEO-metatags effectief te optimaliseren. Het is een investering die aanzienlijke rendementen kan opleveren voor het succes van uw website.
Vind je dit bericht leuk, laat het ons dan weten via Tweeten @rankmathseo.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://rankmath.com/blog/meta-tags/



