De Virtueel evenement CommerceNow 2023 bood waardevolle inzichten online verkopen van experts uit de industrie Michael Aagaard, Nicoleta Danilet en Brian Massey. De discussies draaiden om de kunst en wetenschap van het optimaliseren van e-commercepagina's innovatie in A / B-testenEn evolutie van webformulieren.
Als u een handelaar bent die geïnteresseerd is om voorop te blijven lopen concurrentie, experimenteren met nieuw conversieratiostrategieën, en zijn enthousiast over de opkomst nieuwe technologie, blijf lezen.
Optimalisatie van de vier belangrijkste pagina's van uw e-commercesite
Een website fungeert als winkelpui voor e-commercebedrijven, waarmee gebruikers worden verwelkomd in hun digitale ruimte. Zoals hoe detailhandelsbedrijven optimaliseren hun winkel gebruikerservaring en tevredenheid moeten e-commercemerken hun websitebezoekers op een prettige manier trakteren Klantreis.
Helaas voldoen veel merken niet aan deze norm, en dat is niemands schuld. Veel ondernemers zijn overbelast en overwerkt, wat resulteert in een verlies van objectiviteit en verwarring over de volgende stappen.
Gelukkig, Michael Aagaard, een veteraan met meer dan 15 jaar ervaring in Conversion Rate Optimization (CRO), laat ons in zijn sessie zien: “De 4 meest kritische e-commercepagina’s en hoe u deze kunt optimaliseren ”, dat er slechts vier belangrijke pagina’s zijn waar uw e-commercemerk zich zorgen over hoeft te maken:
- Startpagina
- Productvermeldingspagina
- Productweergavepagina
- Het winkelwagentje
Samen zijn dit de meest bezochte pagina's van uw website en een aanzienlijke impact hebben op de bedrijfsresultaten van uw bedrijf. Ze trekken een grote hoeveelheid verkeer en kan gebruikers naar al het aanbod van uw merk leiden, waardoor de omzet uiteindelijk toeneemt.
Bovendien kun je ermee experimenteren verschillende benaderingen zoals A/B-testen om nog betere resultaten te bereiken.
Hieronder laat Michael ons zien hoe spelen met elementen van uw website kan leiden tot een positief, blijvend effect voor uw klanten.
Sleutelpagina 1: de startpagina
Paginadoelstellingen:
Creëer een onmiddellijke impact. Uw merk en aanbod moeten centraal staan zodra de klant arriveert, zodat u daar de grootste kans op heeft het converteren van een potentiële lead.
Altijd minimaliseer de klikken naar uw productpagina's – hoe minder klikken, hoe beter. Uiteindelijk fungeert de startpagina als een brug tussen uw verschillende productaanbod en de algehele merkervaring.
Bruikbare tips:
- Overweldig de gebruiker niet: Aongeveer 5% van de gebruikers scrollt naar de onderkant van een startpagina. Zoals Michael het stelt: te lange homepages zijn simpelweg niet effectief. Beperk u tot de meest essentiële details voor een optimaal gesprekspercentage.
- Onmiddellijke presentatie: Toon uw categorieën en producten meteen.
- Pop-upstrategie: Als u pop-ups moet gebruiken, zorg er dan voor dat deze de gebruiker niet irriteren. Tijd is alles; activeer bijvoorbeeld een pop-up voor een gebruiker die op zijn tweede productpagina bladert, waarmee hij zijn interesse in verder winkelen laat zien.
Sleutelpagina 2: De productvermeldingspagina (PLP)
Paginadoelstellingen:
Geef een duidelijk en beknopt overzicht van de artikelen in elke categorie en zorg voor eenvoudige navigatie naar productpagina's.
Bruikbare tips:
- Toon de producten, niet alleen beschrijvingen: Gebruikers willen producten zien zodra ze op de pagina terechtkomen. Begraaf ze niet onder promotionele inhoud of onnodige details.
- Alleen relevante promoties: Als je moet opnemen promotiesZorg ervoor dat ze relevant zijn voor de browsercategorie van de gebruiker. Irrelevante promoties kunnen een afknapper zijn.
- Vermeld de belangrijke details: Miniatuur van het product, SEO-titel, prijs, lijst met varianten en een knop “toevoegen aan favoriet”.
- Gemakkelijk toegankelijke filter- en sorteerfunctie: Zorg ervoor dat deze opties ‘sticky’ zijn, wat betekent dat ze altijd zichtbaar zijn voor de gebruiker, zodat ze er snel naartoe kunnen navigeren als dat nodig is. Dit zal de algehele gebruikerservaring aanzienlijk verbeteren.
Belangrijke pagina 3: De productweergavepagina (PDP)
Paginadoelstellingen:
Creëer aantrekkelijke productweergavepagina's door afbeeldingen van hoge kwaliteit en uitgebreide beschrijvingen te integreren. Anticipeer op de behoeften van uw klanten en bied inzichtelijke informatie om uiteindelijk hun vertrouwen op te bouwen hen motiveren om te kopen.
Bruikbare tips:
- Afleidingsvrije zone: Vermijd dat u de aandacht van de gebruiker afleidt met rommelige productafbeeldingen.
- Duidelijke gebruikersinterface voor maat- en kleurkeuzes: Om het selecteren van producten eenvoudiger te maken, is het belangrijk om consistente knopgroottes en kleurthema's te gebruiken. Door kleurstalen te gebruiken, kunt u verschillende kleurenschema's vergelijken en testen om te bepalen welke de hoogste conversie en gebruikerstevredenheid oplevert.
- Kritieke informatie in de buurt van 'Toevoegen aan winkelwagen': Plaats essentiële informatie zoals verzending, bezorging en retourzendingen in de buurt van de knop 'Toevoegen aan winkelwagen'.
Opmerking: Bij het ontwerpen van deze PLP- en PDP-pagina's kan het begrijpen van de consumentenpsychologie een gamechanger zijn.
Het principe van bijvoorbeeld 'schaarste' kan worden benut in PLP door lage voorraadniveaus aan te geven. Dit creëert een gevoel van urgentie bij gebruikers, wat leidt tot versnelde aankoopbeslissingen.
Sleutelpagina 4: De winkelwagen/afrekenpagina
Paginadoelstellingen:
Geef een duidelijk overzicht van artikelen en hun prijs, maak het toevoegen en verwijderen van artikelen eenvoudig en leid gebruikers naar een wrijvingsloze betaalervaring.
Het afrekenproces is een belangrijk contactpunt in elk e-commercetraject en vaak het punt waarop klanten beslissen of ze hun aankoop willen afronden of laat het achterwege.
Bruikbare tips:
- Vermijd onnodige afleiding: Als de winkelwageninterface te vol is, kan dit leiden tot onnodig scrollen. Het laatste dat u wilt, is in deze cruciale fase de aandacht van uw klant afleiden. Houd de focus op het voltooien van de aankoop, niet op het downloaden van uw app of het invoeren van een kortingscode.
- Informatiehiërarchie is belangrijk: Rangschik elementen op een manier waarbij essentiële informatie zoals de totale prijs en artikelen bovenaan staat. Duw secundaire elementen zoals kortingsbonnen en kleine lettertjes lager naar beneden.
- Relevant toevoegen Cross-verkopen Artikel(en): Voldoet aan, een e-commerce sieradenmerk, doet geweldig werk door een sieradenonderhoudspakket aan te bieden voor $ 20, terwijl uw winkelwagen al bijna $ 500 bedraagt. Het is een no-brainer-add-on.
- Drempel voor gratis verzending: Als de gebruiker bijna in aanmerking komt voor gratis verzending, zorg er dan voor dat die informatie gemakkelijk te vinden is. Het is een effectieve manier om de Gemiddelde bestelwaarde (AOV).
Zorg ervoor dat je alle inzichten krijgt over hoe u uw e-commerce websitepagina's succesvol kunt optimaliseren door naar Michael te kijken volledige sessie hier.
Innoveer uw winkelervaring met A/B-tests en analyses
In het snel evoluerende digitale handelslandschap is het begrijpen van de kooppatronen van klanten van cruciaal belang.
In haar sessie “Innoveer uw winkelervaring met A/B-tests en analyses " Nicoleta Danilet, Senior CRO-specialist bij Verifone , wijst op A/B-testen en analyses als de beste technieken om giswerk bij website-optimalisatie te elimineren, waardoor uw bedrijf meer mogelijkheden krijgt data-geïnformeerde beslissingen.
Waarom A/B-testen en analyses belangrijk zijn
A/B-testen is vergelijken twee webpagina's om te zien welke beter converteert. Analytics analyseert uw het winkelgedrag van de gebruiker en verkeersbronnen om patronen, trends en inzichten te onthullen. Effectief gebruikt, kunnen A/B en analyses uw aanwezigheid op het web effectiever maken.


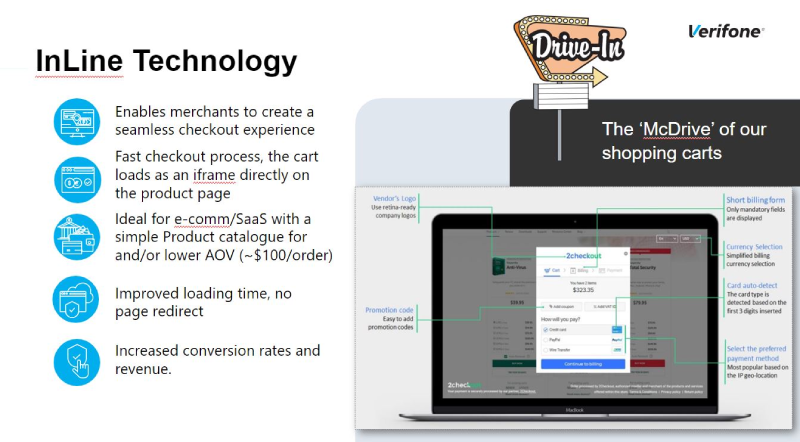
Nicoleta bespreekt een nieuwe technologie waarmee verkopers een probleemloos afrekenproces.
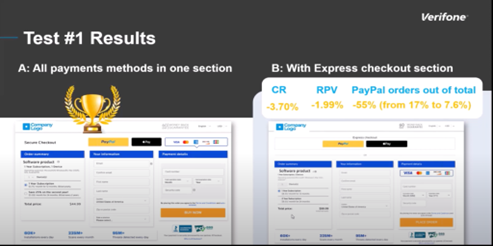
Bedacht “InLine-afrekenformulieren”, zijn deze inline-kaarten iFrames die rechtstreeks op de productpagina worden geladen, waardoor er feitelijk geen aparte betaal-URL meer nodig is. Maar waarom zou je je zorgen maken?

Uit de gegevens van Nicoleta blijkt dat deze ogenschijnlijk kleine verandering heeft geleid tot aanzienlijke conversiepercentages en de omzet stijgt. De reden is simpel: een soepelere, snellere betaalervaring houdt klanten betrokken, vermindert wrijving en rondt de verkoop efficiënter af.
Hier wordt het interessant: inline-kaarten zijn niet one-size-fits-all. Ze komen binnen twee variaties: meerstaps en éénstaps. Elk biedt verschillende voordelen en uitdagingen, waardoor het van cruciaal belang is om verstandig te kiezen op basis van uw behoeften unieke zakelijke vereisten.
Over het algemeen werken inline-karren goed voor bedrijven met eenvoudigere productcatalogi en lagere bestelwaarden.
Om hun verschillen kort te beschrijven:
- Inline-karren met meerdere stappen bieden een uitgebreider beeld van het klantgedrag door middel van analyses, waardoor u uw verkooptrechter in verschillende fasen kunt optimaliseren.
- Inline-karren met één stap streven ernaar het verlaten van winkelwagentjes te verminderen met hun gestroomlijnde ontwerp, hoewel ze beperkte inzichten bieden vanwege beperkte analyses.
Technieken voor een veilige winkelervaring
Sociaal bewijs als vertrouwenssignaal
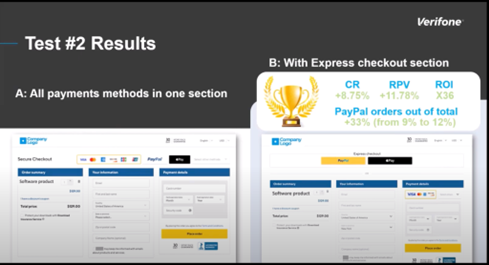
Nicoleta benadrukte de rol van sociaal bewijs bij het verbeteren van de winkelervaring. Toevoegen bijvoorbeeld logo's van derden of prestatiestatistieken naar de top van de afrekenpagina kan de conversiepercentages met maximaal 11% en de omzet per bezoek met maximaal 21% verhogen.
Overweldig gebruikers echter niet met te veel sociaal bewijs. Houd u aan een overzichtelijke winkelwagenpagina met duidelijke formuliervelden en call-to-action.
Maakt dit sociaal bewijs integreren in uw kassa? Het antwoord is een volmondig ja.
Belangrijkste beveiligingsfuncties
Gegevensprivacy en -beveiliging zijn niet onderhandelbaar. Nicoleta adviseert het gebruik van encryptieprotocollen, SSL-certificaten en beveiligde betaalbadges om klantgegevens te beschermen. Deze vertrouwensindicatoren moeten prominent worden weergegeven, vooral rond het gedeelte met betalingsgegevens, om uw klanten gerust te stellen verminder het verlaten van de winkelwagen.
Onderzoek naar winkelwagentjes van concurrenten
Met uw A/B-teststrategie Op zijn plaats richt Nicoleta zich op de waarde van concurrentieanalyse voor het versnellen van uw eigen hypotheseresultaten.
By analyseren van uw concurrentenkunt u inzichten verzamelen, knelpunten identificeren en beter begrijpen wat voor uw bedrijf werkt.
Nicoleta beoordeelde er drie SaaS bedrijven – Microsoft, HubSpot en Zoom – en hun zelfgemaakte kassa’s. Uit de analyse bleek dat zelfs industriële reuzen ruimte voor verbetering hebben, vooral op het gebied van geolocatie, betalingsmethoden en formulierontwerp.
Als ze baat kunnen hebben bij optimalisatie, stel je dan eens voor wat het doel was A / B-testen voor u zou kunnen doen. Stilstaan is geen optie.
Door middel van rigoureuze A/B-tests en analyses kunt u dat doen verfijn uw betaalervaring, vergroot het klantvertrouwen en vergroot uiteindelijk uw bedrijfsresultaat.
Bonus: Als u meer wilt weten over het optimaliseren van uw winkelwagentje en het behalen van de beste conversiepercentages, download dan ons gratis eBook op Beste praktijken voor winkelwagentje.
Het opbouwen van een intern CRO-team versus advies
Een intern team geeft bedrijven meer controle over hun optimalisatiestrategieën, waardoor deze nauw worden afgestemd op specifieke doelen en merkidentiteit.
Het opbouwen van een intern CRO-team biedt:
- Meer controle over de optimalisatiestrategie
- Een dieper begrip van unieke uitdagingen
- Voortdurende focus en aanhoudende verbeteringen
Omgekeerd brengen externe deskundigen een schat aan ervaring en best practices mee E-commerce en digitale optimalisatie, die onmiddellijke expertise biedt.
Consultancy biedt:
- Onmiddellijke toegang tot gespecialiseerde kennis
- Frisse perspectieven en flexibiliteit
- Een vindingrijker aanpak
Om meer te leren over een boost geven aan uw A/B-teststrategieën en upgrade uw blauwdrukken voor het verhogen van uw conversies, zorg ervoor dat je Nicoleta's bekijkt volledige sessie haare.
Hoe u uw webformulieren naar een hoger niveau kunt tillen: vergeet de pannenkoeken
Allereerst: waarom komen pannenkoekvormen zo vaak voor? Think Brian Massey's, oprichter en managing partner van Conversiewetenschappen, sessie over “Webformulieren opnieuw bekijken: het einde van het pannenkoekformulier”, ons brein, dat plafond van 3 pond aan vooroordelen, houdt ervan om sluiproutes te nemen.
Wanneer een ontwerppatroon zich vaak genoeg herhaalt, gaan we geloven dat dit de “juiste” manier is om dingen te doen.
Maar hier is de deal: onze hersenen zijn niet noodzakelijkerwijs de beste beoordelaar van wat voor onze gebruikers werkt.
Het probleem met pannenkoekformulieren
Het belangrijkste probleem met pannenkoek vormen is dat ze er afschrikwekkend uit kunnen zien, vooral op mobiele apparaten. Wanneer een formulier veel werk lijkt om in te vullen, zullen potentiële klanten dat waarschijnlijk ook doen het proces verlaten.
Het gaat niet alleen om het aantal velden; het gaat ook om de cognitieve belasting het plaatst gebruikers, waardoor ze twee keer nadenken voordat ze verder gaan.
Brian stelt voor om je formulier in kleinere stappen op te delen. Bijvoorbeeld in een online winkel, zou je kunnen beginnen met het stellen van een paar leuke vragen over de stijl van de klant. Dit maakt het minder overweldigend en meer als een gesprek.
Wil je verder gaan? Poging formulieren in quizstijl. Dit is meer dan alleen dingen afbreken; het gaat over vragen en uitleggen waarom je bepaalde informatie nodig hebt. Dit kan klanten comfortabeler maken en minder kans om te vertrekken.
Onthoud ten slotte altijd dat u zich concentreert op a Mobielvriendelijk ontwerp en zorg voor duidelijke voortgangsindicatoren tussen elke stap van het formulier.
De psychologie achter meerstapsformulieren
Brian benadrukt ook de psychologische aspecten die meerstappen- en quizvormen effectief maken. Deze omvatten:
- Verzonken kosten denkfout: Hoe meer tijd gebruikers besteden aan het invullen van een formulier, hoe kleiner de kans dat ze het verlaten. Dit creëert een momentum dat hen aanmoedigt om het proces te voltooien.
- Ruimte om uit te leggen: In tegenstelling tot pannenkoekformulieren bieden meerstapsformulieren voldoende ruimte om uit te leggen waarom u specifieke informatie nodig heeft. Dit kan de angst van de gebruiker aanzienlijk verminderen en het voltooiingspercentage van formulieren verhogen.
- Mobielvriendelijk ontwerp: Scrollen op mobiele apparaten kan cruciale informatie of knoppen verbergen. Formulieren met meerdere stappen zijn beter ontworpen om op een volledig mobiel scherm te passen, waardoor het proces intuïtiever wordt.
Het is belangrijk om dat eenvoudig op te merken overstappen op meerstapsformulieren lost uw problemen mogelijk niet op. Brian benadrukt de noodzaak daarvan A / B-testen, in navolging van de opmerkingen van Nicoleta, bij het bepalen van de beste flow voor uw bedrijf.
Hij voegt er ook aan toe dat het het beste is om te sparen persoonlijker en uitdagende vragen voor de laatste stappen van meerstapsformulieren – waardoor de kans kleiner wordt dat de gebruiker stuitert omdat deze bijna voltooid zijn.
Wat u moet meten bij het A/B-testen van uw webformulieren
Als je dat niet bent A / B-testen je formulieren, je vliegt in wezen blind. Brian benadrukt de sleutelrol van A/B-tests bij het opsporen van de zwakke schakels.
Welk deel van uw formulier is de bottleneck? Datagedreven inzichten kunnen het antwoord bieden. Eenmaal geïdentificeerd, gaat het om het verfijnen van die specifieke segmenten om ervoor te zorgen soepelere overgangen en verminderde uitval.
Stap voor stap ziet dit er als volgt uit:
- Volg elke stap in uw formulierstroom
- Analyseer welke stap(pen) de hoogste veroorzaakt verlatingspercentage
- Herontwerp of wijzig de volgorde van de niet-geoptimaliseerde stappen
- Gebruik de verzamelde gegevens om te beslissen of Pannenkoekformulieren of Multistep het beste is
Ontdek de inside scoop op waarom deze alternatieve vormstijl zo effectief blijkt te zijn door naar Brian te kijken volledige sessie hier.
Afronding: geef uw bedrijf meer mogelijkheden door middel van data en optimalisatie
Slagen in E-commerceis het beheersen van het klanttraject, van de startpagina tot aan het afrekenen, niet alleen belangrijk, maar ook essentieel.
Door elke fase van het gebruikerstraject te volgen, stelt u uw merk in staat om mogelijkheden te identificeren om de klantervaring naar een buitengewoon niveau te tillen. Deze gerichte aanpak helpt niet alleen bij het identificeren van tekortkomingen, maar zet deze ook om in bruikbare inzichten, wat leidt tot een grotere klantloyaliteit en een maximale omzet.
Maak gebruik van de waardevolle inzichten en tientallen jaren ervaring van Michael Aagaard, Nicoleta Danilet en Brian Massey. Zorg dat je bekijk de volledige sessies van CommerceNow'23 boordevol wijsheid om bruikbare inzichten te ontdekken om de manier waarop u online verkoopt te innoveren.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://blog.2checkout.com/tactical-optimizations-for-your-ecommerce-website-commercenow23/