U bent dus hier omdat u wilt leren hoe u uw WooCommerce-website kunt versnellen. Misschien heeft u gemerkt dat uw winkel te traag is. Misschien heb je gehoord dat dit belangrijk is voor de gebruikerservaring en SEO. Wat de reden ook is, u bent bij ons aan het juiste adres.
In dit bericht geven we u een gedetailleerd overzicht van hoe u de sitesnelheid van uw WooCommerce online winkel kunt verbeteren. We bespreken waarom snelheid belangrijk is en geven u praktische stapsgewijze instructies over hoe u de prestaties van uw e-commercewebsite kunt verbeteren.
Ten slotte voegen we er zelfs een casestudy aan toe waarin je de effecten kunt zien van alles wat we noemen op een echte website.
1 Waarom WooCommerce-snelheidsoptimalisatie belangrijk is
Laten we beginnen met de vraag waarom u zich überhaupt om dit onderwerp zou moeten bekommeren. Als uw WooCommerce-website werkt, wat maakt het dan uit hoe snel deze laadt? Vinden mensen het echt erg om even te wachten?
In feite doen ze dat ook.
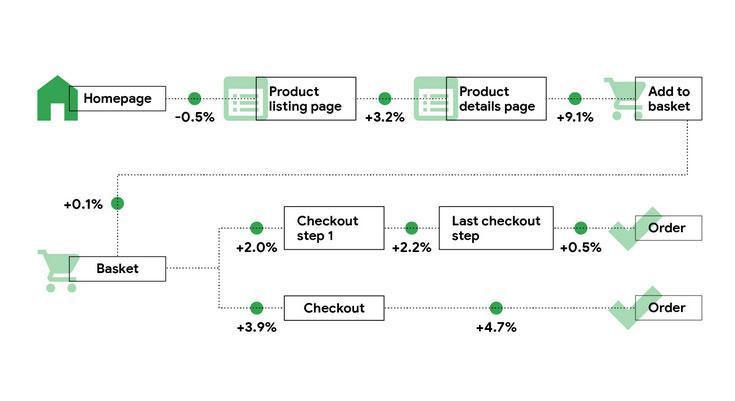
Websitesnelheid is een van de meest onderschatte factoren voor het succes van een webwinkel. Uit een onderzoek van Google blijkt dat zelfs een verbetering van slechts 0.1 seconde in de laadtijden van mobiele sites de conversiepercentages op winkelsites met 8.4% verbeterde.

Hetzelfde onderzoek toonde ook een positieve impact aan op vrijwel elke stap van het koperstraject.

Daarnaast is de laadsnelheid van de pagina belangrijk voor zoekmachineoptimalisatie. Het speelt een grote rol Kernwebvitaliteit, die deel uitmaken van de nieuwste rankingfactoren. Daarom kunnen trage siteprestaties een impact hebben op de organische zichtbaarheid, en daarom is dit onderdeel van WooCommerce-SEO.
2 9 manieren om uw WooCommerce-website sneller te maken
Nu we weten waarom u zich zorgen moet maken over dit onderwerp, gaan we kijken hoe we dit in actie kunnen omzetten. Hieronder bespreken we verschillende manieren waarop u uw WooCommerce-winkel kunt versnellen.
2.1 Kies de juiste hosting
Hosting heeft een grote impact op de prestaties van websites. Het bepaalt de fysieke machine waarop de applicatie van uw online winkel zich bevindt. Als het langzaam is of van lage kwaliteit is, kan het echt een invloed hebben op hoe snel uw website laadt. Om nog maar te zwijgen: slechte hosting verhoogt het risico op downtime.
Om die reden wil je er echt zeker van zijn dat je voor een goede hostingprovider gaat. Hier zijn factoren waarmee u rekening moet houden:
- Type hosting – Leer uzelf over de verschillen tussen gedeelde, VPS, cloud, dedicated en beheerde WordPress-hosting. Zo kun je kiezen wat het meest geschikt is.
- Verkeersverwachting – Als u net begint, hoeft u niet te betalen voor verkeersmarges die u niet gaat halen. Wees realistisch over het aantal bezoekers dat u zult trekken. Je kunt altijd later upgraden.
- Prestatiekenmerken – Staan de datacenters op de plek waar uw klanten zich bevinden? Biedt uw hostingprovider een CDN aan? Andere prestatie-optimalisaties? Allemaal belangrijke overwegingen.
- Beveiligingsmaatregelen – Heeft uw provider een SSL-certificaat, automatische back-ups en andere belangrijke beveiligingsfactoren?
- Andere kenmerken – De mogelijkheid om testsites te maken, voldoende bandbreedte en opslag, of een automatische installatiefunctie voor WooCommerce zijn allemaal zaken waarmee u rekening moet houden.
- Budget – Ja, hosting is belangrijk, maar de kosten mogen uw bedrijf niet verpesten. Zorg ervoor dat u de rekening kunt betalen voordat u koopt.
Nadat u uw behoeften heeft beperkt, doet u onderzoek naar uw kandidaten voordat u een beslissing neemt.
Bekijk snelheidsvergelijkingen, downtimerapporten en beschikbare opties voor klantenondersteuning, en lees klantrecensies.
Als u op zoek bent naar een betrouwbare hostingprovider in Duitsland, is dit een goed begin dogado-hosting. Voor regio's buiten Duitsland, kijk op One.com.

2.2 Kies een geoptimaliseerd WooCommerce-thema
Naast hosting is een van de belangrijkste bouwstenen van een WooCommerce-winkel het thema. Het regelt alles wat te maken heeft met het ontwerp van uw site en kan bijgevolg ook een grote invloed hebben op de prestaties. Daarom loont het om ook hier wat onderzoek te doen.
Lees recensies, beter nog, een staging- of ontwikkelingssite opzetten en geef er een draai aan. Bekijk het thema functies uit de eerste hand, vul het met wat dummy-inhoud en voer er een snelheidstest op uit.
Hierin ziet u of er knelpunten zijn waar u rekening mee moet houden.

Een andere overweging is de mobiele responsiviteit. Dat betekent dat het zich automatisch aanpast aan de schermgrootte van elk apparaat, waardoor het ook gemakkelijk te gebruiken is op telefoons en tablets.
Tegenwoordig zou niemand niet-responsieve WooCommerce-thema's moeten verkopen, maar het kan geen kwaad om dit te controleren. Zet opnieuw een demosite op en gebruik een mobiel apparaat of browserontwikkelaarstools om dit te controleren.
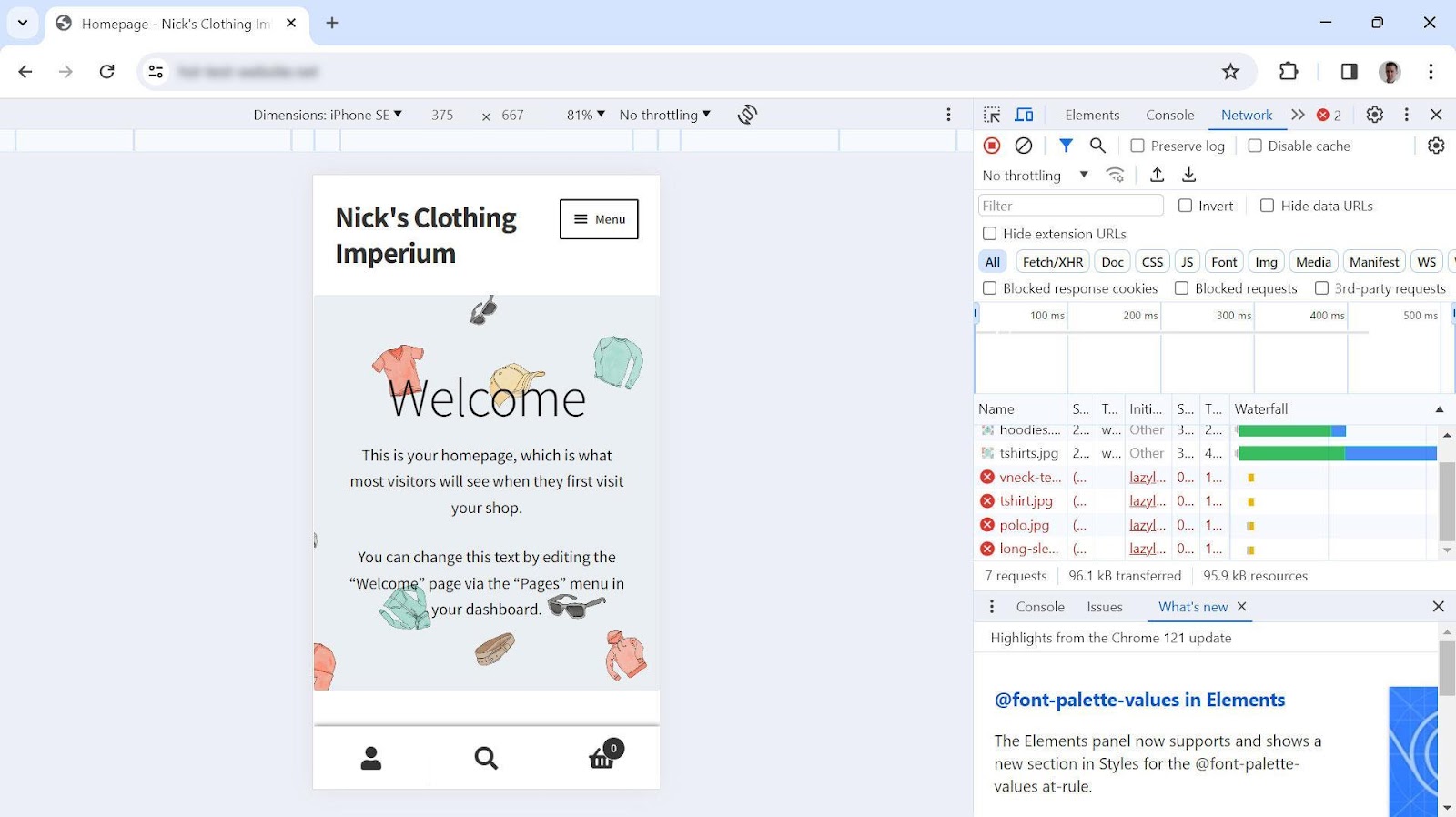
Dit laatste doe je als volgt:
- Open uw testsite in uw browser naar keuze
- Schakel over naar de responsieve ontwerpmodus (Cmd/Ctrl+Shift+M zowel in Chrome als Firefox)
- Gebruik de instellingen bovenaan om verschillende apparaatgroottes en verbindingssnelheden te simuleren
- Blader zoals gewoonlijk en probeer alle functies van de site uit

2.3 Gebruik een caching-plug-in
Een gemakkelijke manier om WooCommerce te versnellen is door een caching-plug-in te gebruiken. Als u niet bekend bent met caching, betekent dit dat u een voltooide versie van de webpagina's van uw winkel op de server opslaat, zodat bezoekers er onmiddellijk toegang toe hebben.
Meestal worden in WordPress/WooCommerce webpagina’s dynamisch gemaakt op basis van PHP-bestanden. Deze worden op de server verwerkt met inhoud uit een database om HTML-code te leveren die de browser kan weergeven. Een caching plugin slaat daarbij een aantal stappen over door alles vooraf te verwerken, zodat de server de HTML direct kan versturen.
Een van de meest populaire en beste caching-plug-ins voor WooCommerce is WP Rocket.

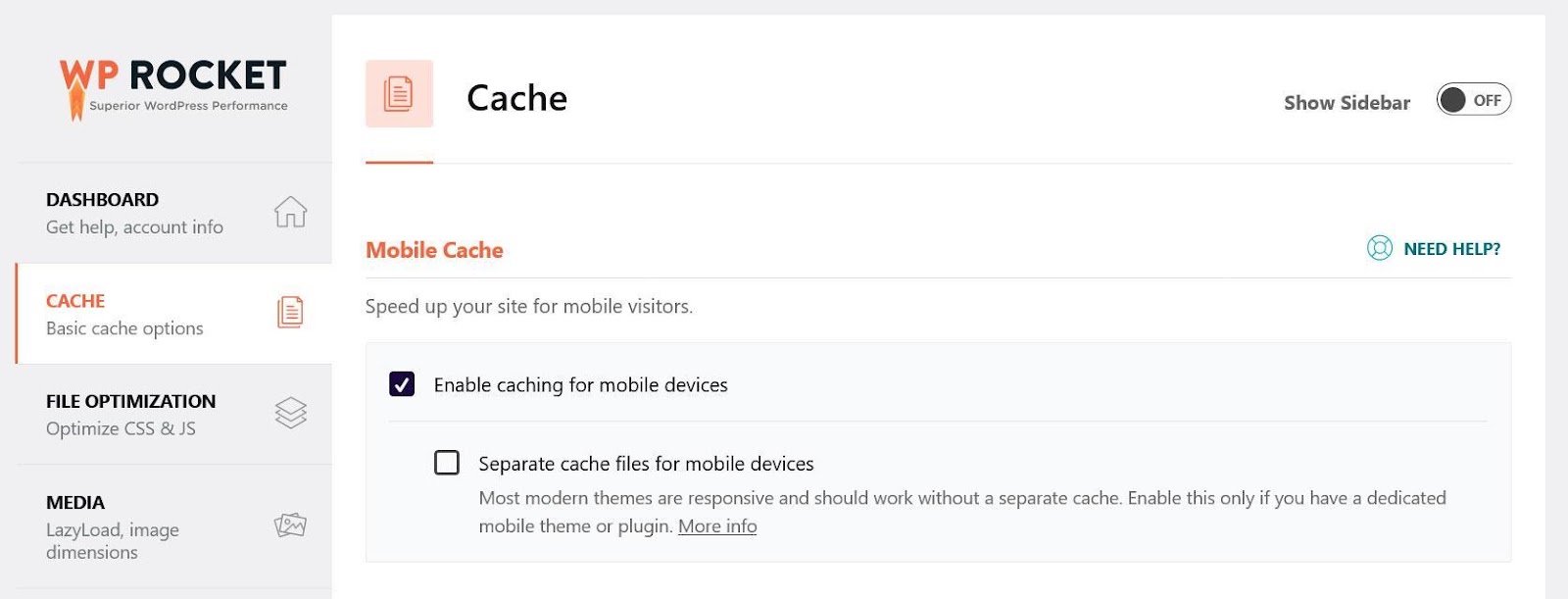
Het voegt automatisch caching toe aan uw online winkel zodra het wordt geactiveerd, inclusief een optie voor mobiele apparaten.

Daarnaast biedt het, zoals je hieronder zult zien, veel krachtigere functionaliteit om WooCommerce-websites eenvoudig te versnellen.
2.4 Optimaliseer uw code
Een andere belangrijke prestatiefactor is het verbeteren van de code op uw website. Caching is een belangrijke techniek om WooCommerce sneller te maken, maar er zijn andere Maatregelen voor snelheidsoptimalisatie u moet overwegen om meer systemische prestatieproblemen aan te pakken.
In die geest zijn hier drie technieken die u kunt gebruiken om uw websitecode meer gestroomlijnd te maken:
- minification – Dit betekent dat alle opmaak wordt verwijderd van websitebestanden die bedoeld zijn om de code leesbaarder te maken, zoals opmerkingen, inspringingen, enz. Browsers kunnen code ook zonder deze opmaak begrijpen en de extra opmaak maakt bestanden groter en dus langzamer om te downloaden.
- Verminder ongebruikte CSS – Als er code op uw website staat die niets bijdraagt aan de pagina waarop deze wordt geladen, vertraagt dit alleen maar.
- JavaScript vertragen en uitstellen – Uitstellen en uitstellen betekent dat de browser wordt verteld minder belangrijke JavaScript-bestanden, zoals analysescripts, te negeren, zodat hij prioriteit kan geven aan bestanden die essentieel zijn voor het laadproces. Dit zijn geweldige technieken om elimineer bronnen die de weergave blokkeren.
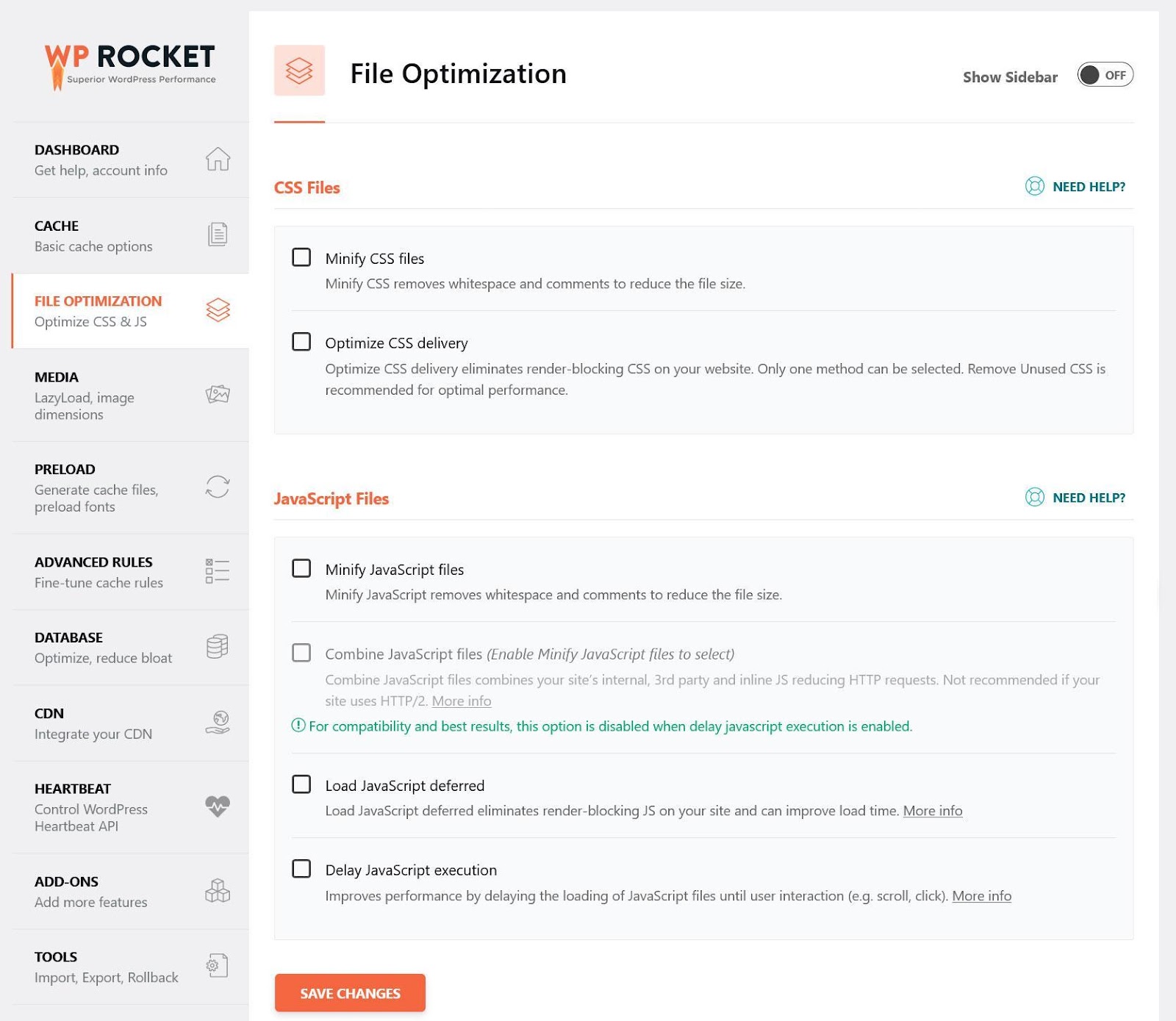
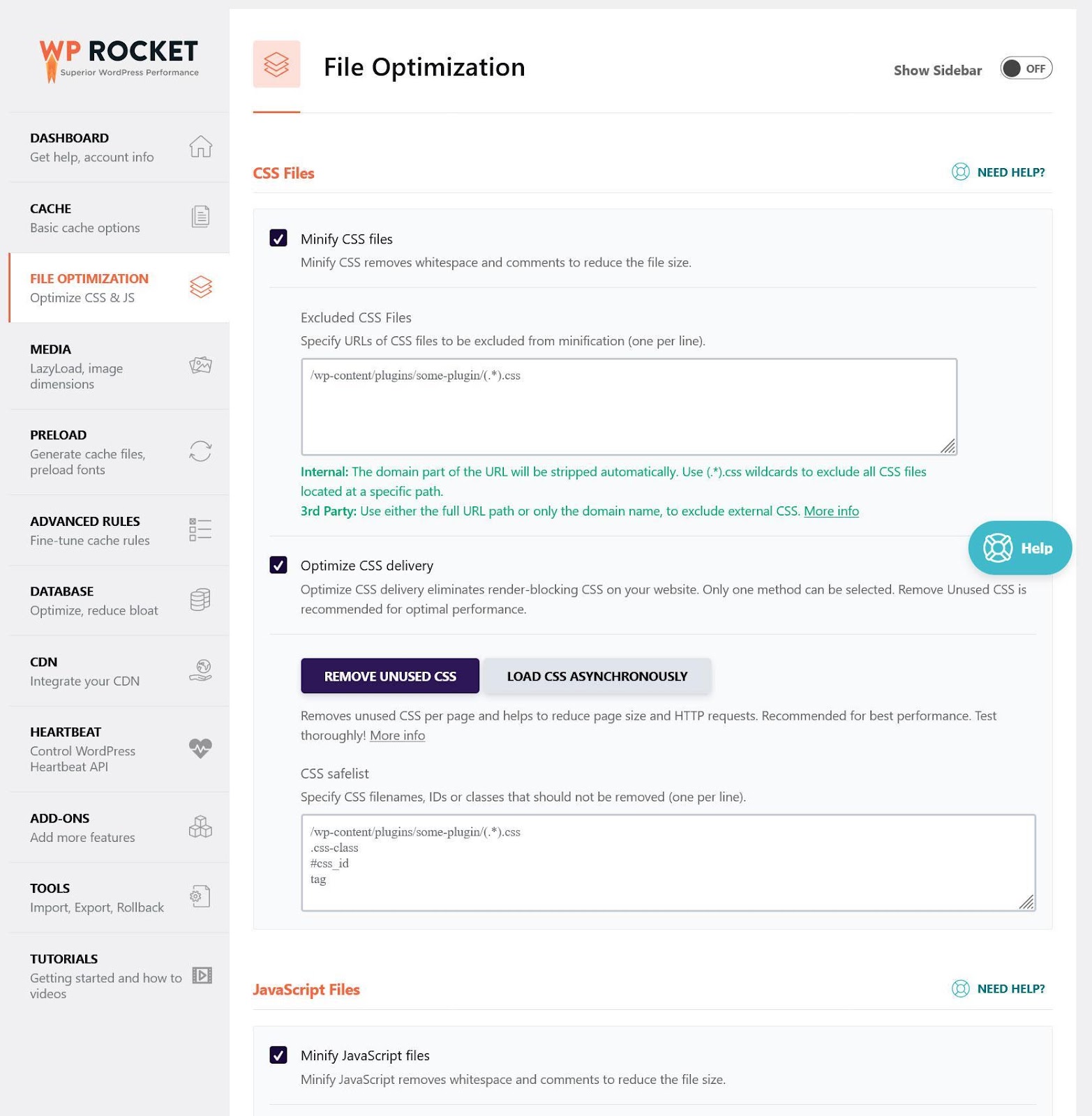
WP Rocket biedt opties voor al het bovenstaande hieronder Bestandsoptimalisatie. U kunt JavaScript en CSS verkleinen, optimaliseren en uitstellen door een paar vakjes aan te vinken.

2.5 Optimaliseer uw productafbeeldingen
Als u een online winkel heeft, is de kans groot dat u veel afbeeldingen gebruikt om uw producten aantrekkelijker te maken. Dat is een goed idee, maar afbeeldingen bevatten veel meer gegevens dan tekstinhoud, dus u moet weten hoe u dat moet doen zorg ervoor dat uw afbeeldingen sneller laden.
Belangrijke technieken daarvoor zijn:
- Afbeeldingen comprimeren – Net als bij minificatie betekent dit het verwijderen van onnodige gegevens. Als u dit wel doet, kunt u de afbeeldingsgrootte verkleinen zonder dat dit ten koste gaat van de kwaliteit.
- Afbeeldingsgrootte verkleinen – Een andere manier om afbeeldingen kleiner en sneller te downloaden te maken, is door ze zo groot weer te geven als nodig is voor de locatie waarop ze verschijnen. Anders laat u uw bezoekers onnodige gegevens downloaden.
- Betere afbeeldingsformaten gebruiken – Formaten zoals WebP of Avif gebruiken veel minder gegevens dan JPG of PNG.
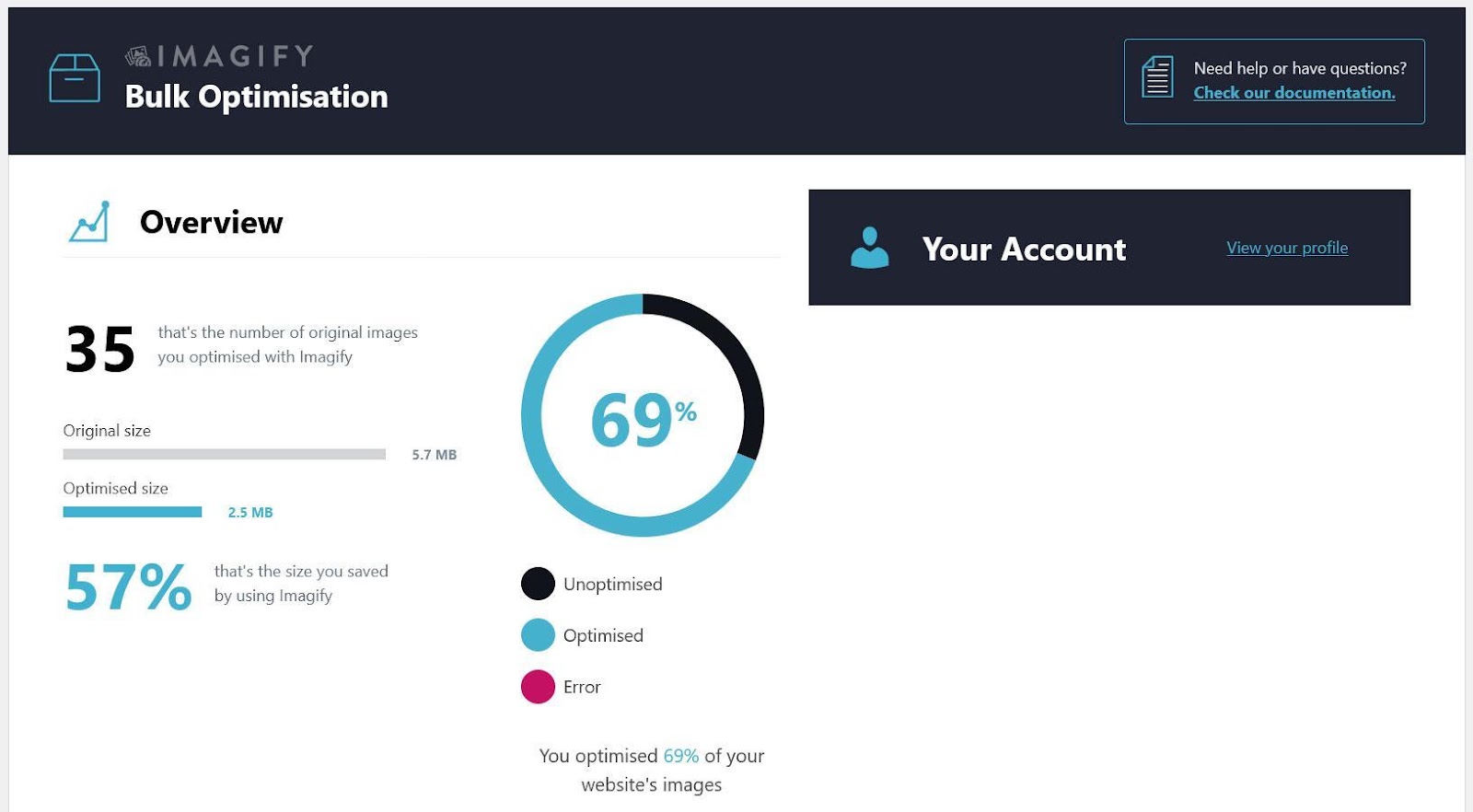
Een optie om bovenstaande automatisch te implementeren is Imagify. Het is een begeleidende plug-in voor WP Rocket en kan afbeeldingen in bulk comprimeren en naar WebP converteren.

2.6 Gebruik een CDN
Een CDN of “Content Delivery Network” is een verzameling onderling verbonden servers die zich op verschillende plaatsen in de wereld bevinden. Ze bevatten allemaal kopieën van uw websitebestanden en het doel is om de afstand en tijd die bezoekers in verschillende delen van de planeet nodig hebben om er toegang toe te krijgen, te verkorten. Het is een geweldige manier om uw online winkel voor internationale klanten te versnellen.
Er zijn veel CDN-providers. U kunt zich er eenvoudigweg voor aanmelden en deze voor uw site configureren.
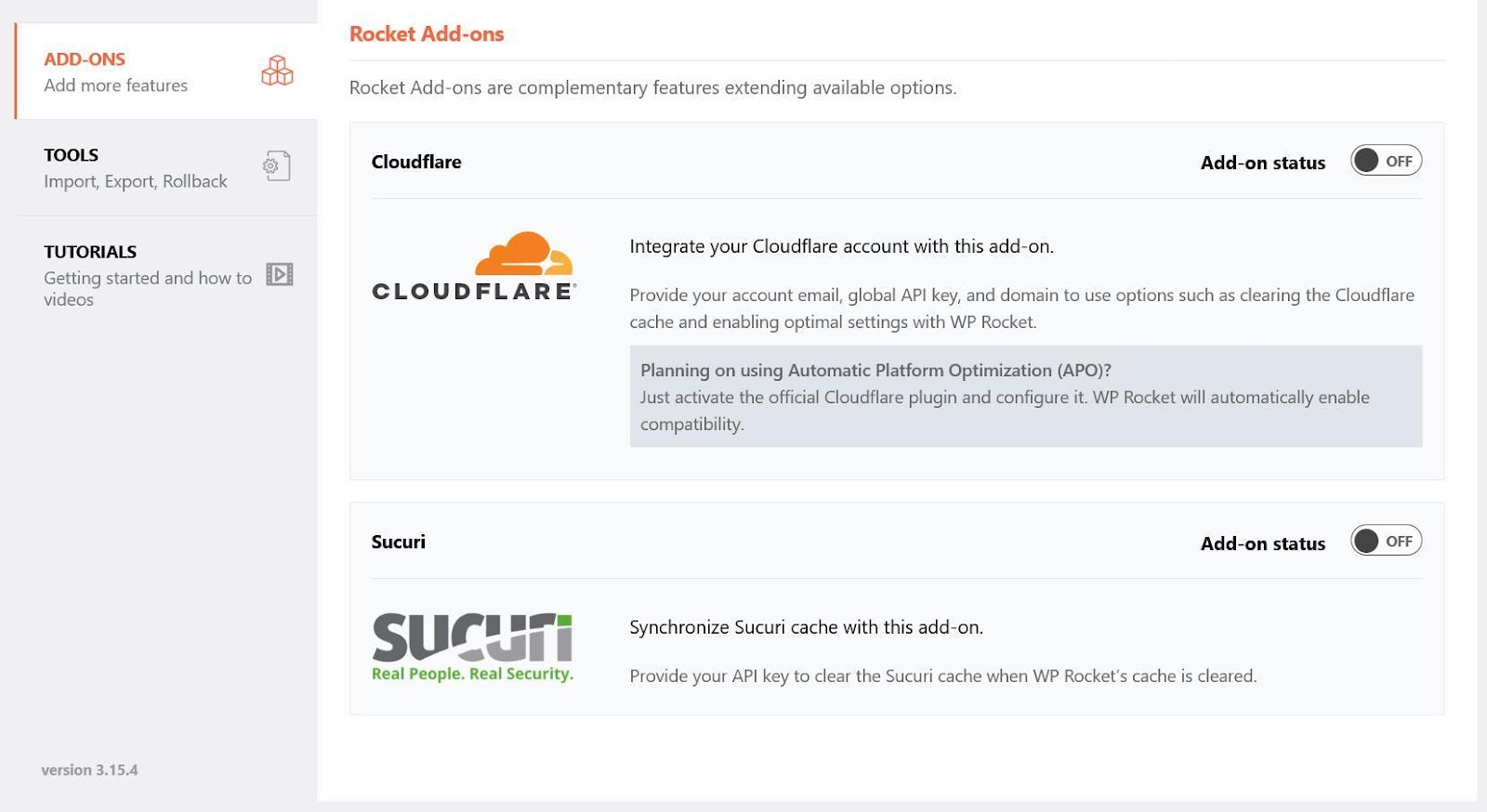
Als je hulp nodig hebt, staat WP Rocket voor je klaar met speciale add-ons voor Sucuri en Cloudflare, twee populaire oplossingen. Het maakt ze heel snel te configureren.

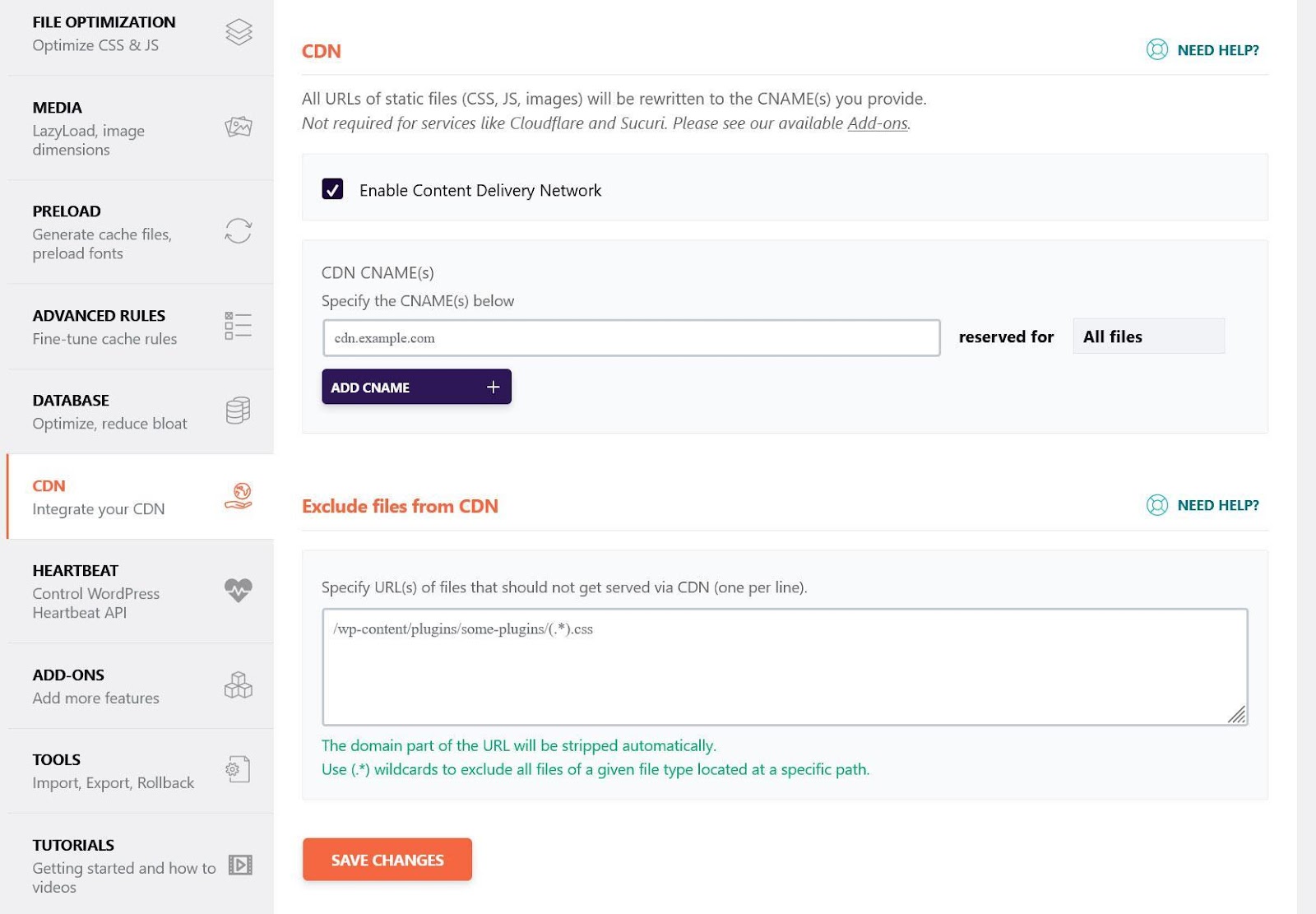
Voor andere opties kunt u eenvoudig CDN-gebruik inschakelen onder CDN, geef vervolgens de CNAME van uw netwerk op en configureer welke bestanden u eraan wilt uitbesteden.

Tenslotte komt WP Rocket ook met een eigen CDN, genaamd Raket CDN. Je kunt het eenvoudig toevoegen aan je bestaande WP Rocket-account en het automatisch laten configureren.
2.7 Implementeer HTTP / 2
Het HTTP-protocol is een van de basisbouwstenen van internetverbindingen. Daarom schrijven we http:// vóór website-URL's.

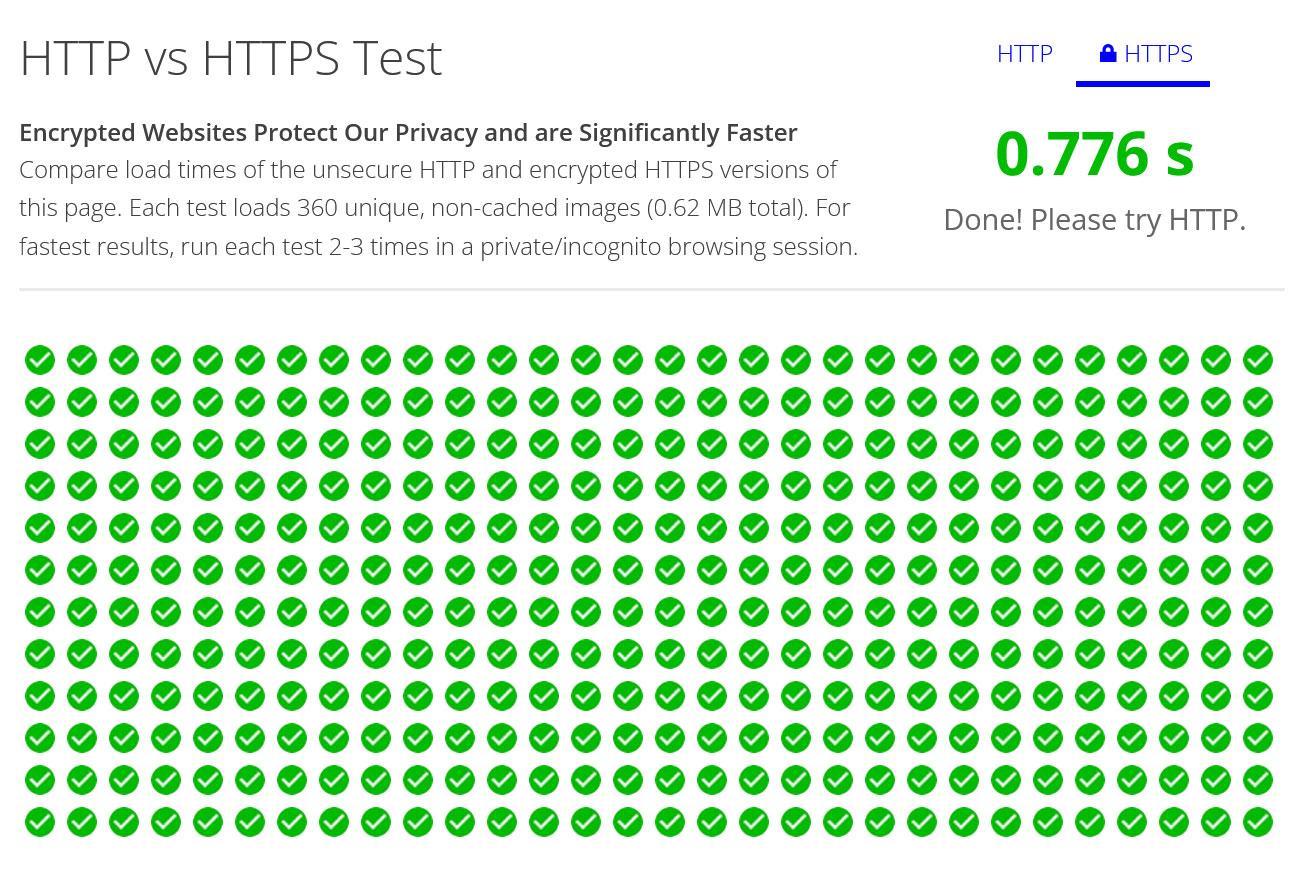
In de loop van de tijd zijn er nieuwe en verbeterde versies van HTTP uitgebracht met een sterke focus op transmissiesnelheid. HTTP/2 is bijvoorbeeld vele malen sneller dan HTTP. Je kunt het bewijs zien hier.

Als online winkel moet u al over HTTP/2 beschikken. Het is de basis van HTTPS, die u nodig heeft om een veilige verbinding tot stand te brengen en gevoelige betalingsgegevens zoals creditcardgegevens te verwerken. Als dat niet het geval is, zorg er dan voor dat u dit zo snel mogelijk wijzigt. Het geeft uw site ook een snelheidsboost.
Inmiddels is er echter een nieuwe versie beschikbaar, HTTP/3, die extra snelheidsverbeteringen biedt. Als uw webhostingprovider dit protocol ondersteunt, overweeg dan om uw WooCommerce-site ernaar te verplaatsen. Het is wat we hier bij Rank Math ook gebruiken.

2.8 Maak uw database schoon
Zoals u wellicht weet, bestaan WooCommerce-websites uit twee delen: het bestandssysteem en de database.
In de database wordt alle inhoud opgeslagen, zoals tekst op pagina's, productbeschrijvingen, namen van menu-items, enz. Deze informatie wordt op alle webpagina's gebruikt, dus als uw database traag is, heeft uw hele site hieronder te lijden.
Na verloop van tijd kunnen databases verstopt raken door tijdelijke en overtollige gegevens. En als uw site blijft groeien, geldt dat hoe meer informatie er wordt opgeslagen, hoe langer het kan duren om toegang te krijgen tot de juiste informatie.
Om ervoor te zorgen dat deze als een goed geoliede machine draait, moet u uw database daarom regelmatig optimaliseren. Dit kun je handmatig doen via een databaseprogramma als PHPMyAdmin of een WordPress plugin.
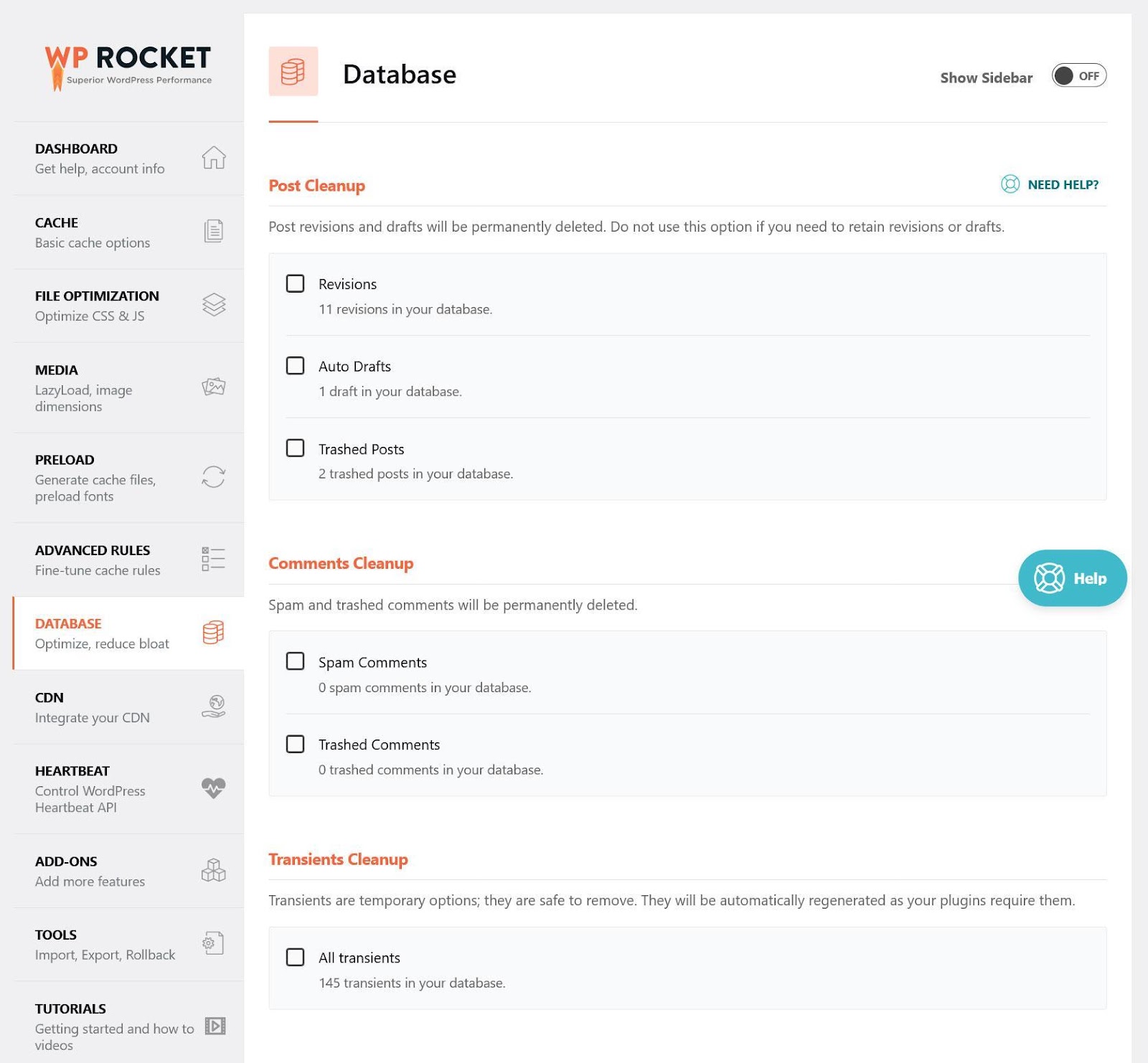
Als je WP Rocket al gebruikt, maakt database-optimalisatie – je raadt het al – ook deel uit van de functieset. Onder Database, kunt u revisies en automatische concepten verwijderen, opmerkingen spammen, transiënten (dit zijn tijdelijke databasegegevens) opschonen, tabellen optimaliseren en zelfs automatische opschoningen plannen.

2.9 Vermijd te veel plug-ins
Een laatste factor in de snelheid van uw WooCommerce-site is het aantal plug-ins dat u gebruikt. WooCommerce zelf kent honderden extensies en WordPress biedt ook tienduizenden gratis plug-ins. Daarom is er altijd de verleiding om meer op uw site te installeren voor extra functionaliteit.
Elke plug-in wordt echter geleverd met zijn eigen code en bestanden die moeten worden geladen, waardoor uw site mogelijk wordt vertraagd. Vooral als ze niet goed gecodeerd zijn, wat helaas soms gebeurt.
Daarom moet u, omwille van de prestaties, hun aantal tot een minimum beperken. Zorg ervoor dat u alleen de plug-ins op uw site heeft die u actief gebruikt. Als iets geen doel heeft, is het tijd om het te verwijderen. Bovendien moet u uw website regelmatig testen om erachter te komen of een plug-in een bijzonder sterke invloed heeft op de laadtijd van de site.
3 WooCommerce versnellen met WP Rocket: een casestudy
In het laatste deel van dit bericht bespreken we een casestudy om u een praktisch voorbeeld te laten zien van hoe u een WooCommerce-site kunt versnellen met een caching-plug-in.
3.1 Testopstelling en eerste metingen
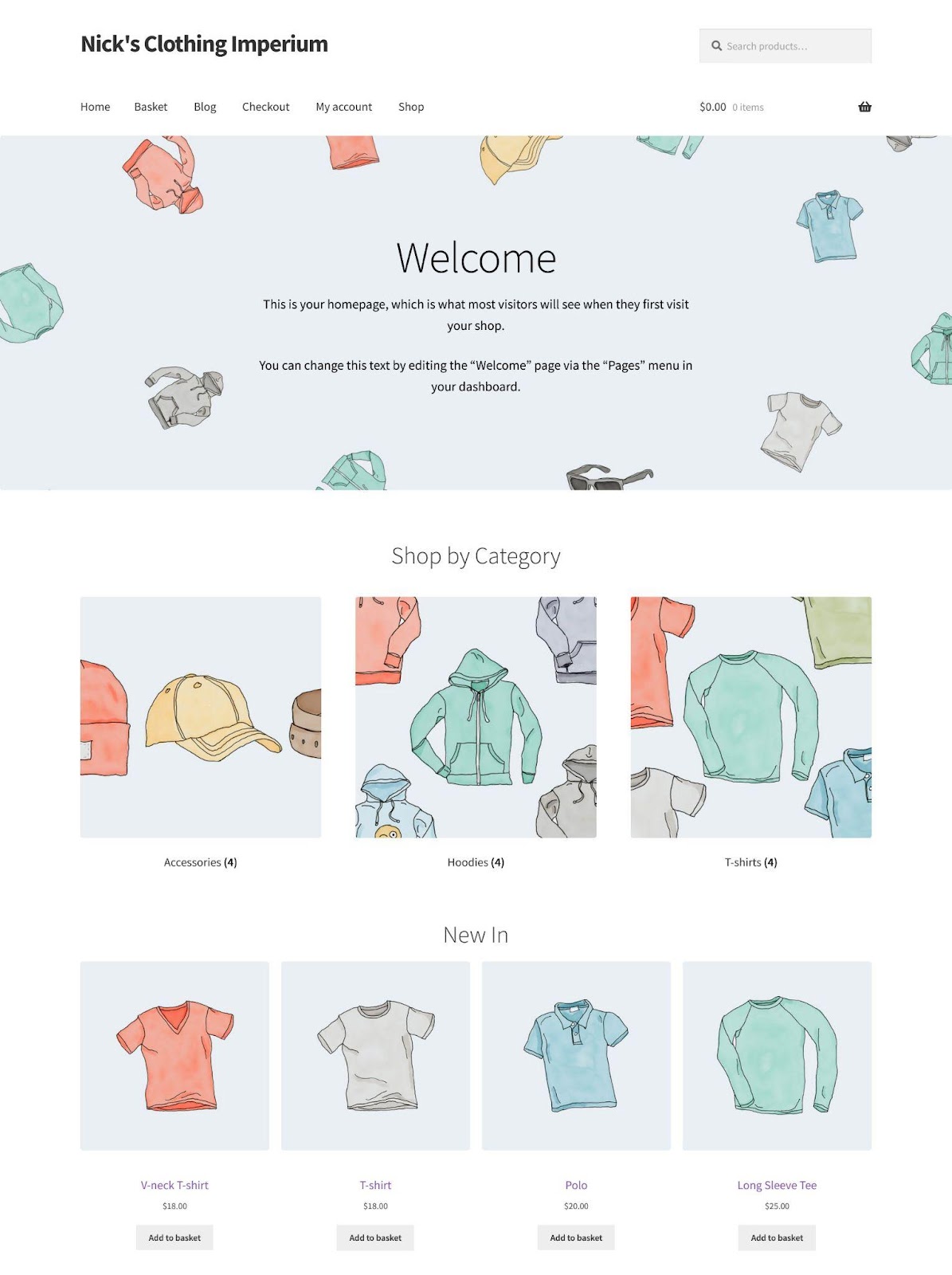
We hebben een eenvoudige WooCommerce-website opgezet met behulp van de Storefront-thema. Er werden automatisch voorbeeldproducten en een homepage-ontwerp gemaakt.

Ook hebben we een aantal veelgebruikte plug-ins en WooCommerce-extensies geïnstalleerd.
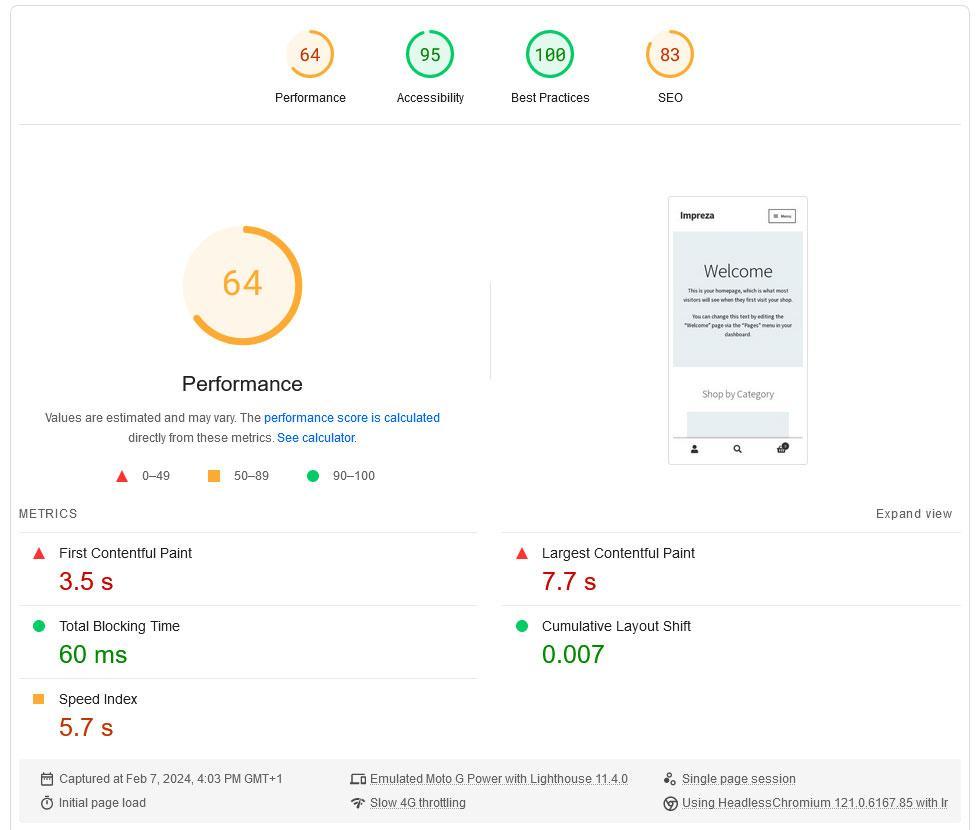
Wanneer we de site voor het eerst doornemen PageSpeed Insights, de resultaten zijn enigszins matig.

Ze zijn niet verschrikkelijk, maar ook niets om over naar huis te schrijven:
- Prestatiescore: 64 (mobiel), 75 (desktop)
- Grootste inhoudelijke verf: 7.7 s (mobiel), 2.5 s (desktop)
- Totale blokkeertijd (er zijn nog geen INP-gegevens): 60 ms (mobiele) versie, 0 ms (desktop)
- Cumulatieve layoutverschuiving: 0.007 (mobiel), 0 (desktop)
Kortom, Largest Contentful Paint is te hoog op zowel mobiel als desktop en de algehele snelheidsscore zou beter kunnen. De andere Core Web Vitals-metingen waren prima.
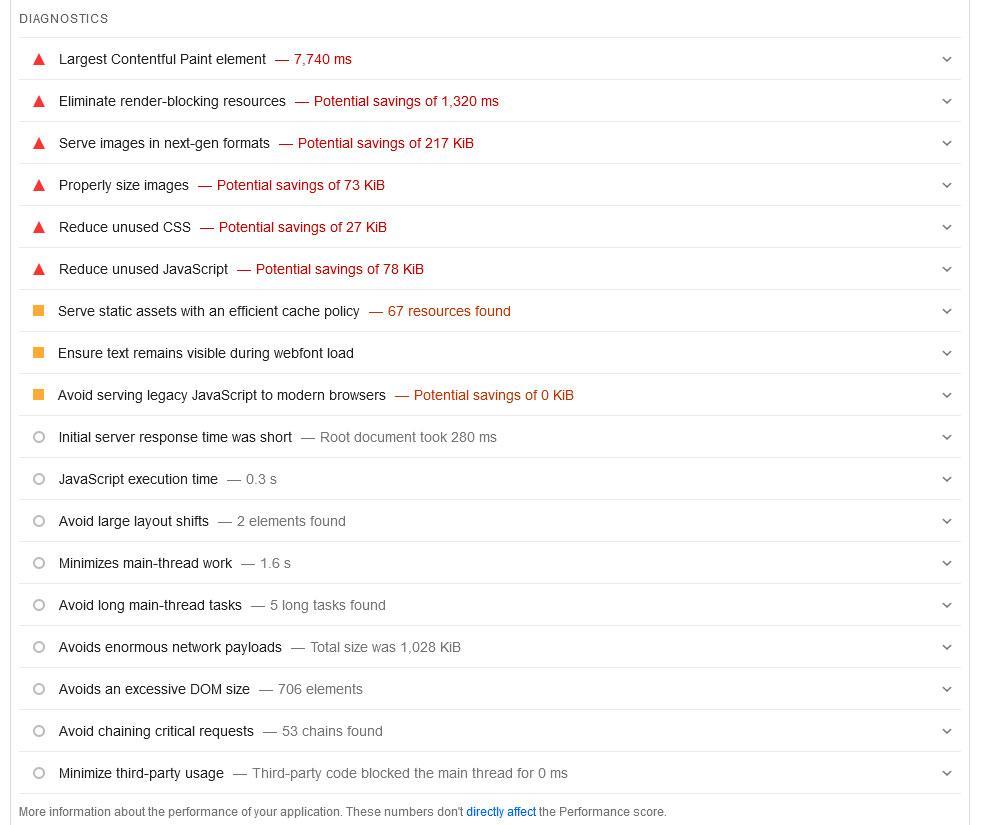
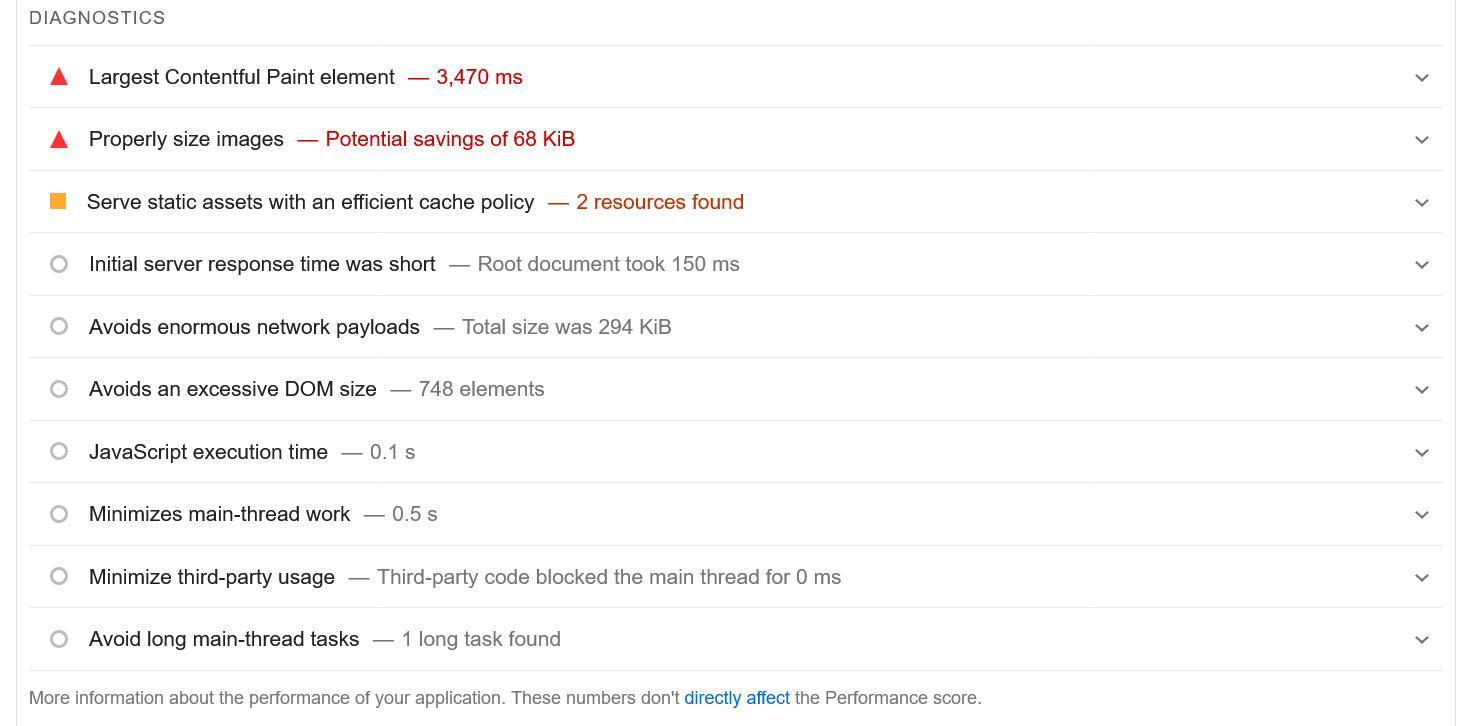
Als we kijken naar de Diagnostiek sectie zien we dat er veel potentieel voor verbeteringen is. Het vermeldt veel van de oplossingen waar we het hierboven over hadden.

Laten we eens kijken hoe WP Rocket kan helpen.
3.2 Snelheid optimalisatie
Zodra u de WP Rocket-plug-in installeert en activeert, worden er automatisch een aantal verbeteringen aangebracht:
- Activeer caching, inclusief mobiele cache, en stel de levensduur in op tien uur
- Schakel Gzip-compressie in om websitebestanden te verkleinen en ze sneller te laten downloaden
- Versnel de laadtijd van de WooCommerce-winkelwagentje
- Schakel het vooraf laden van de cache en het vooraf laden van links in
Dit zijn al effectieve methoden om WooCommerce te versnellen. Toch zijn er nog veel meer dingen die we kunnen doen.
Allereerst in de plugin-instellingen, onder Bestandsoptimalisatie, hebben we de opties ingeschakeld om CSS en JavaScript te verkleinen, optimaliseren en uit te stellen.

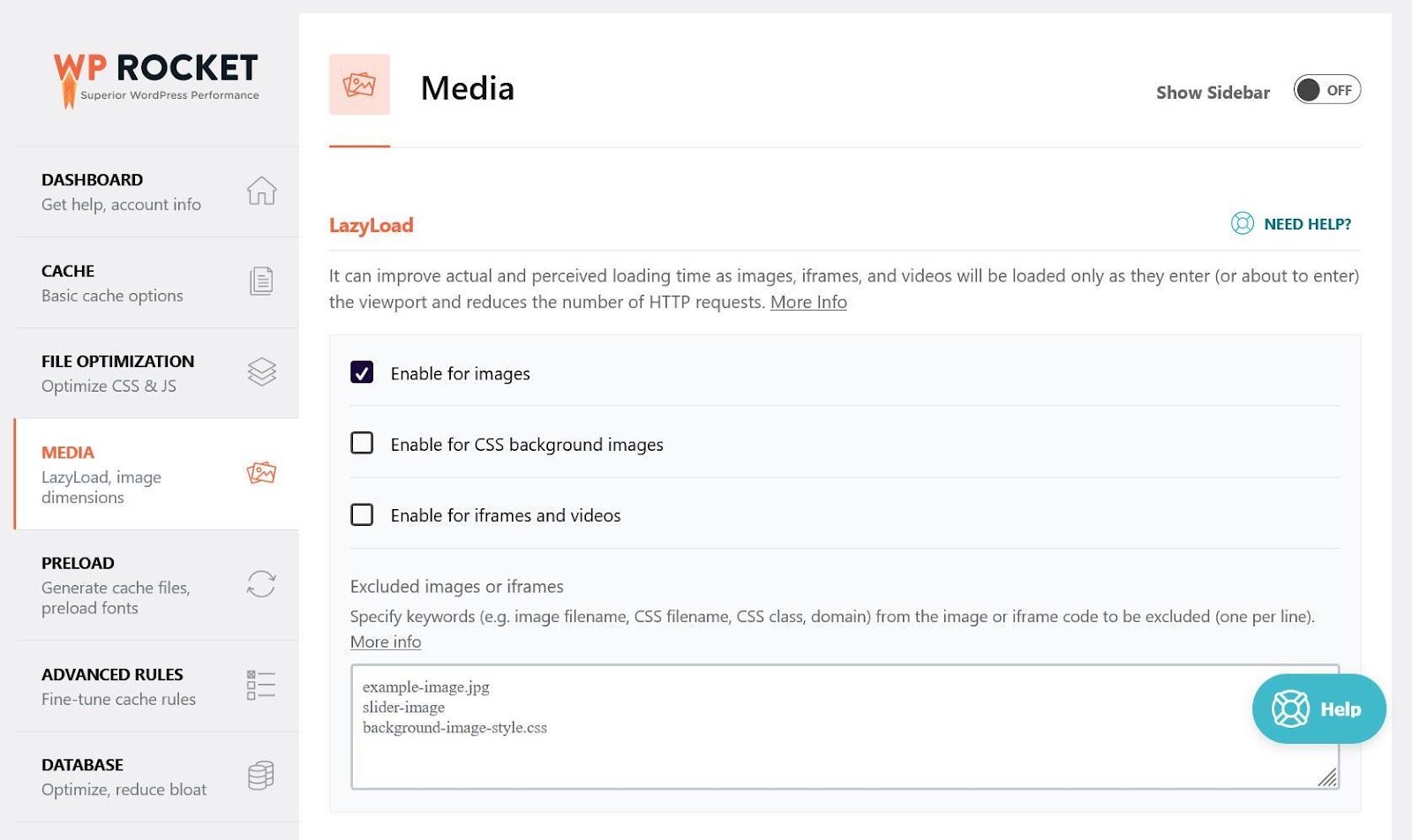
Bovendien, onder Media, hebben we lui laden ingeschakeld.

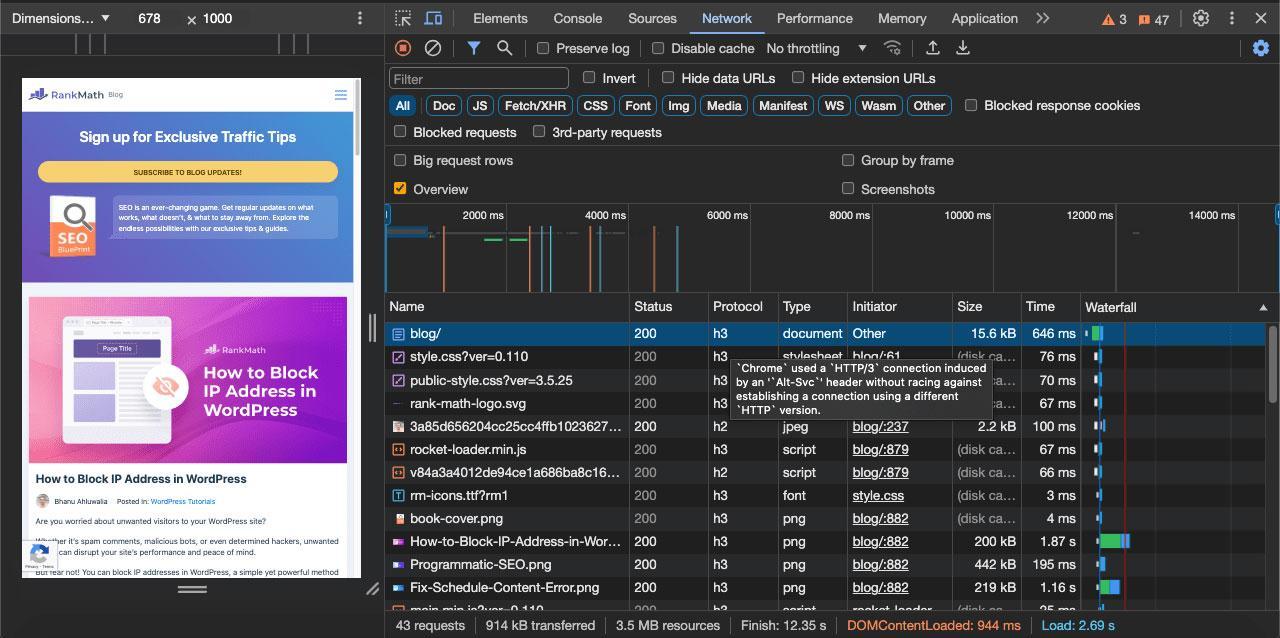
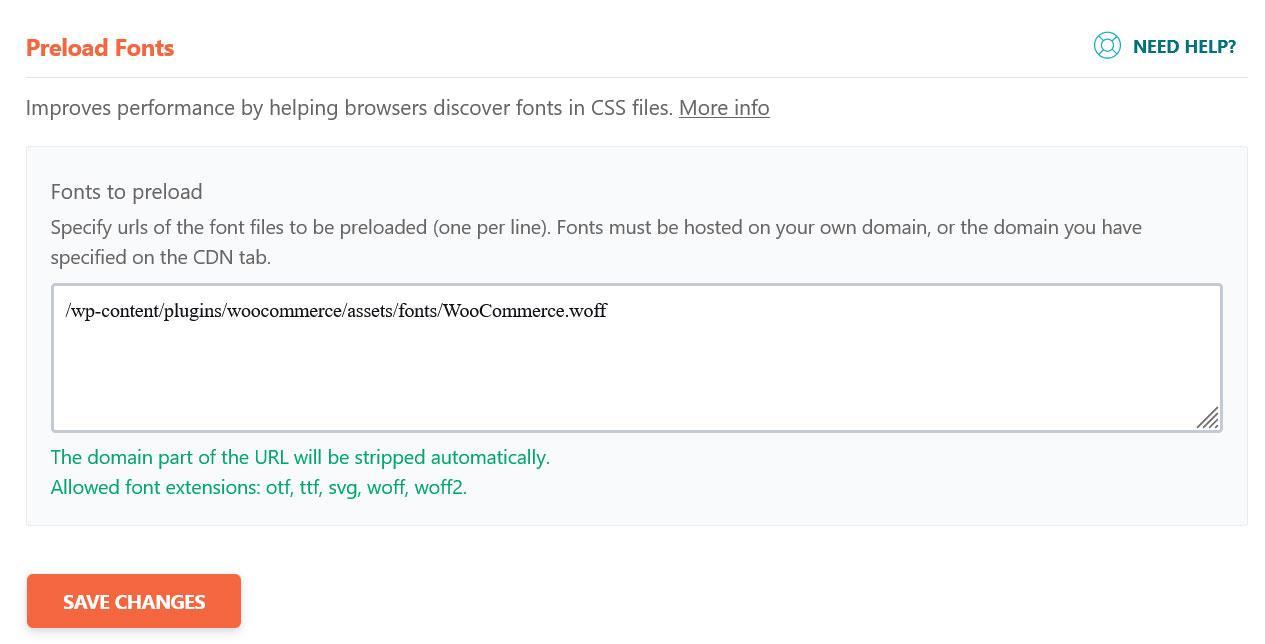
Daarna hebben we ervoor gezorgd dat het vooraf laden is geactiveerd en hebben we WP Rocket specifiek verteld om het lettertypebestand in de WooCommerce-plug-in vooraf te laden, iets dat naar voren kwam in de snelheidstest.

Als je hetzelfde wilt doen op je WooCommerce-site, kun je dit pad kopiëren en plakken: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
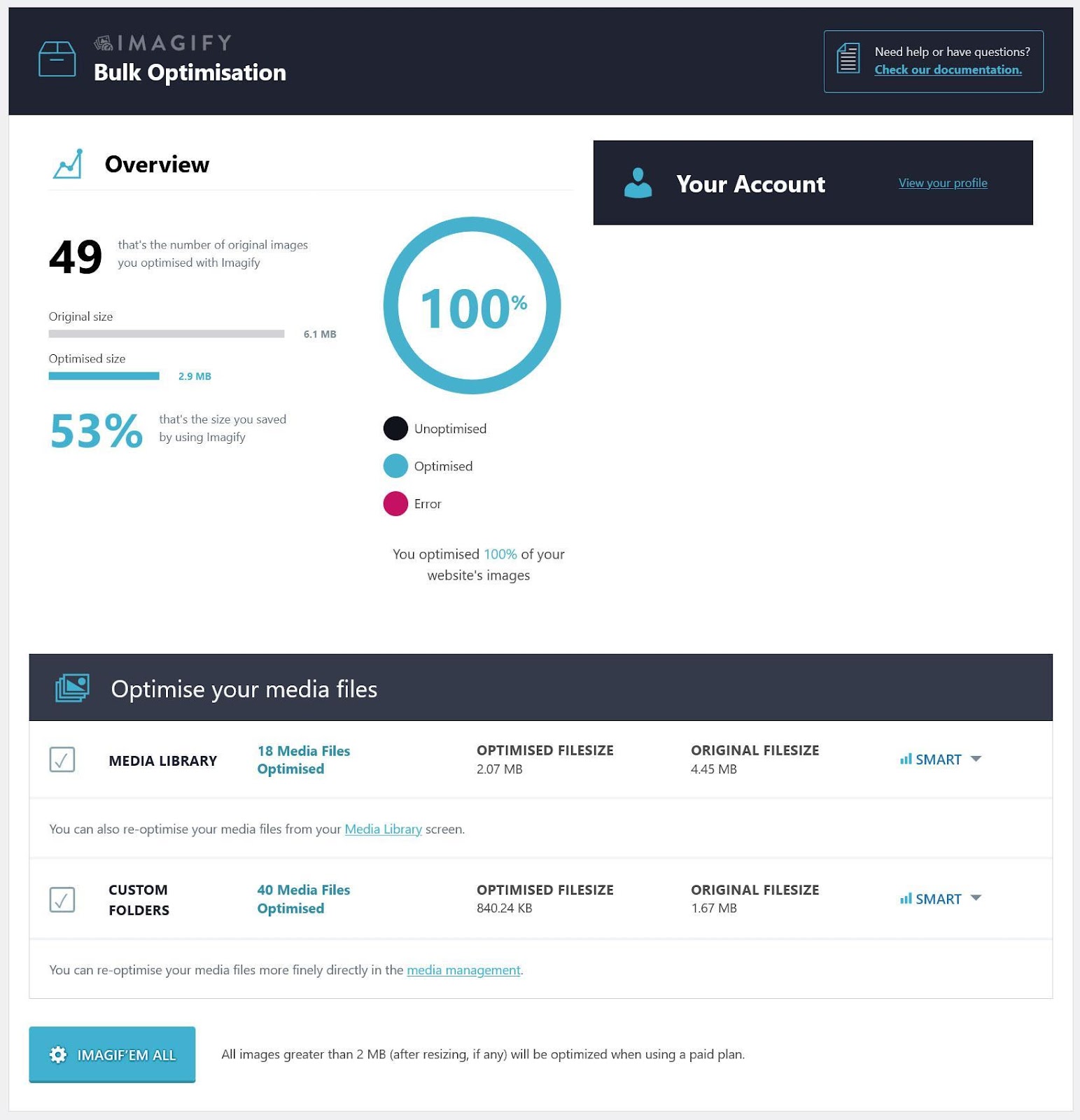
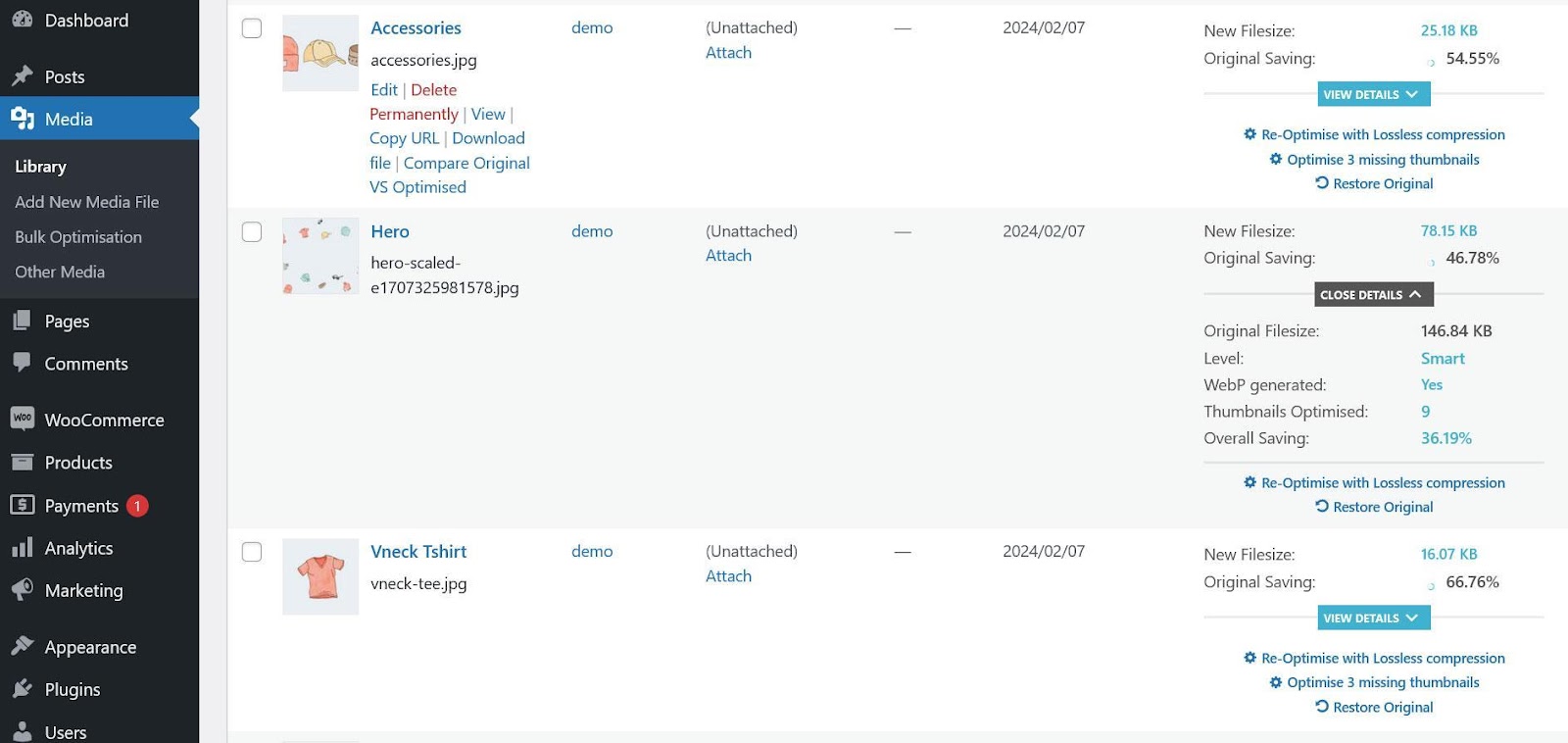
Onder Beeld optimalisatie, wij hebben geïnstalleerd Imagify en liet alle afbeeldingen op de site via de bulkoptimalisatie verlopen.

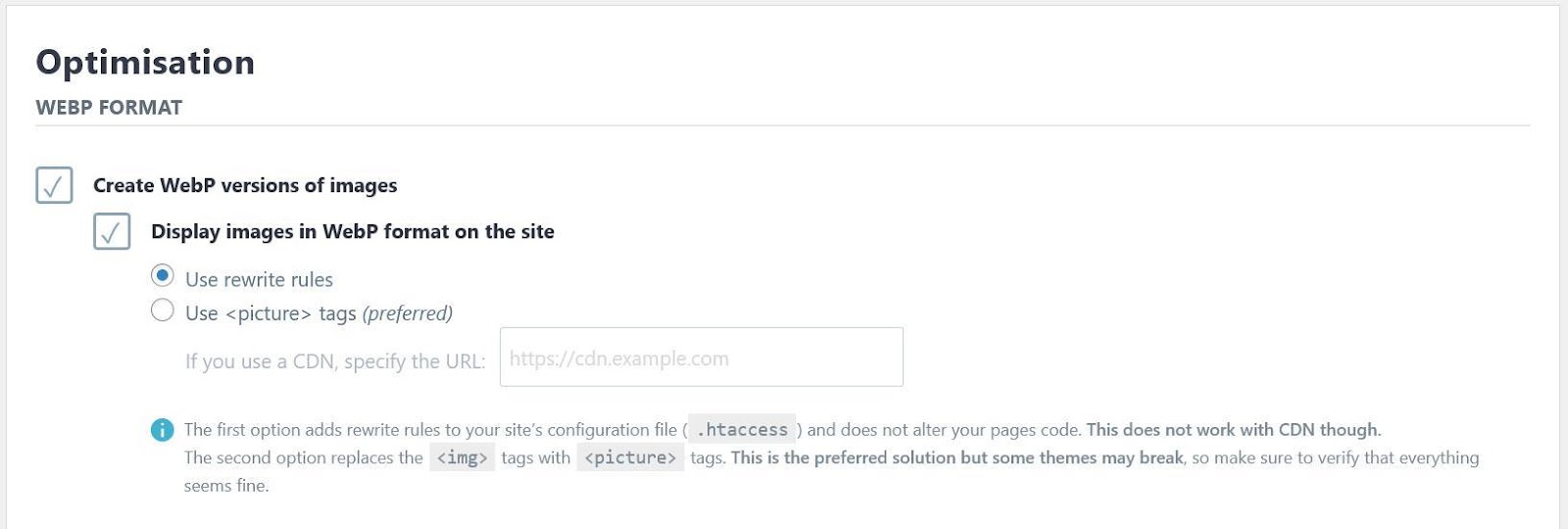
We hebben ook de optie ingeschakeld om afbeeldingen in het WebP-formaat weer te geven.

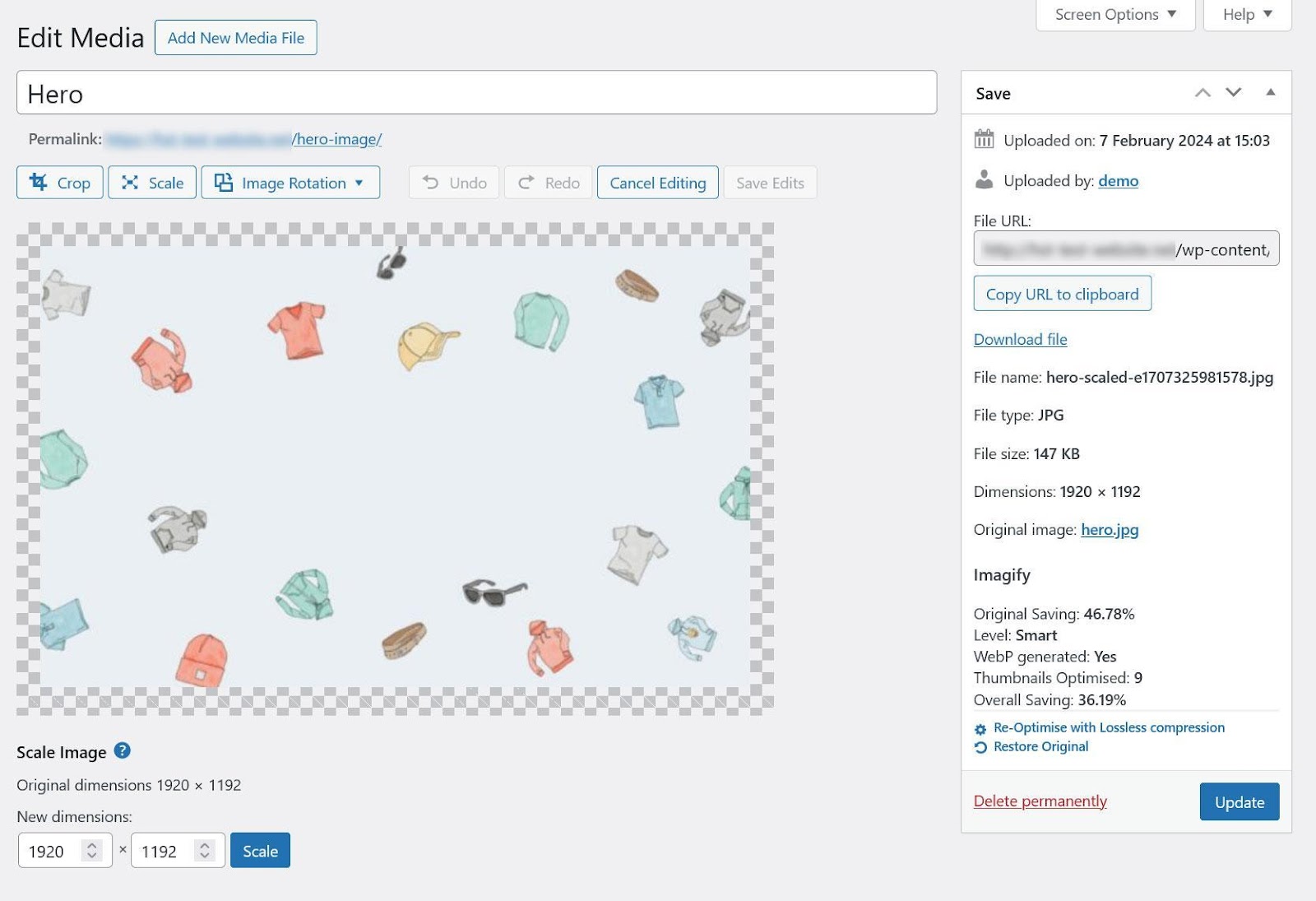
Ten slotte zijn we naar de mediabibliotheek gegaan en hebben we specifiek alle miniatuurformaten geoptimaliseerd voor de hero-afbeelding die op de startpagina verschijnt.

Het is een van de belangrijkste elementen waarvan PageSpeed Insights heeft aangetoond dat het het laden belemmert. We hebben de breedte ook met de helft verkleind met de ingebouwde bewerkingstools.

3.3 Eindsnelheidsresultaten
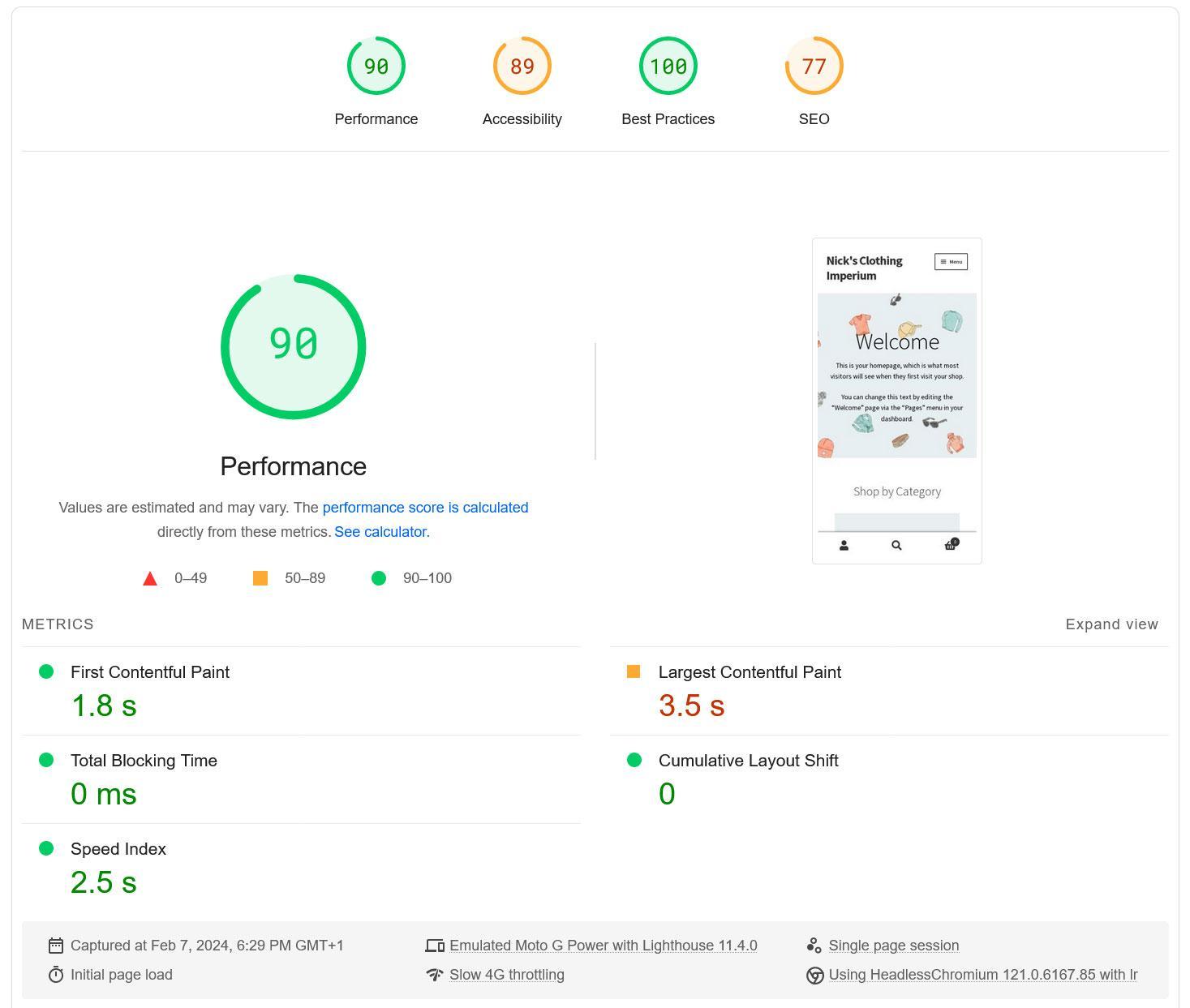
Na deze aanpassingen hebben we de site opnieuw getest. Deze keer ziet het er veel beter uit.

Dit zijn de veranderingen die we hebben bereikt:
| Voor | Na | Veranderen | |
| Prestatiescore (mobiel) | 64 | 90 | + 26 |
| Prestatiescore (desktop) | 75 | 93 | + 18 |
| Grootste inhoudsvolle verf (mobiel) | 7.7 s | 3.5 s | -4.2 euro |
| Grootste inhoudsvolle verf (desktop) | 2.5 s | 1.5 s | -1 euro |
| Totale blokkeertijd (mobiel) | 60 ms | 0 ms | -60 ms |
| Totale blokkeertijd (desktop) | 0 ms | 0 ms | +/- 0 |
De Diagnostiek sectie is ook verbeterd. De meeste eerdere aanbevelingen zijn verdwenen of beter dan voorheen.

Het grootste probleem is nog steeds de afbeelding met de grootste inhoudsverf. Helaas gebruikt het door de manier waarop WordPress werkt dezelfde afbeelding op mobiel en desktop en daar is op dit moment niets aan te doen.
Gezien het feit dat de implementatie van de optimalisatie slechts ongeveer tien minuten in beslag nam, zijn de resultaten echter behoorlijk goed!
4 Laatste gedachten over het versnellen van WooCommerce
Websiteprestaties zijn een cruciaal onderwerp, vooral op e-commercesites, waar de laadsnelheid een directe impact heeft op de verkoop, conversies en SEO. Als u dit verwaarloost, betekent dit dat u uw online winkel niet de beste kans op succes geeft.
Hierboven hebben we een aantal effectieve stappen besproken om de snelheid van uw WooCommerce winkel te verbeteren. Het kiezen van de juiste hosting en het juiste thema, het gebruik van een caching-plug-in, het optimaliseren van uw code en afbeeldingen en het opschonen van uw database en plug-ins zijn slechts enkele van de maatregelen die u kunt nemen.
Als je het gevoel hebt dat een van de meer technische oplossingen boven je vaardigheidsniveau ligt, kun je altijd de hulp van WP Rocket inroepen. Zoals we in de casestudy hebben gezien, kan het met heel weinig moeite een grote impact hebben.
Vind je dit bericht leuk, laat het ons dan weten via Tweeten @rankmathseo.
- Door SEO aangedreven content en PR-distributie. Word vandaag nog versterkt.
- PlatoData.Network Verticale generatieve AI. Versterk jezelf. Toegang hier.
- PlatoAiStream. Web3-intelligentie. Kennis versterkt. Toegang hier.
- PlatoESG. carbon, CleanTech, Energie, Milieu, Zonne, Afvalbeheer. Toegang hier.
- Plato Gezondheid. Intelligentie op het gebied van biotech en klinische proeven. Toegang hier.
- Bron: https://rankmath.com/blog/speed-up-woocommerce-store/



