지난 주 톱 Zappar의 두 번째 연례 AR 파이오니어 이벤트. 지난해부터 시작된 이틀간의 행사는 WebXR 회사의 10주년을 축하합니다 그러나 일부 산업 정상 회담 및 일부 회사 제품 쇼케이스로 계속되었습니다. 모든 세션을 볼 수는 없었지만 몇 가지 하이라이트가 있습니다.
“모두를 초대합니다”
"다시 돌아와서 이 행사에 참여하는 수준을 다시 한 번 볼 수 있어 환상적입니다." Zappar의 CEO이자 공동 설립자인 Caspar Thykier는 첫날 아침 환영사에서 이렇게 말했습니다. “AR을 민주화하려는 우리의 지속적인 사명에 관한 것이기 때문에 모두 초대합니다. . . . AR 커뮤니티에 보답할 수 있는 기회입니다.”
몇 가지 흥미로운 패널 토론이 있었지만 Zappar 및 잠재적으로 커뮤니티에 대한 가장 흥미로운 대화 중 일부는 Zapbox 타임라인 업데이트, 아직 이름이 지정되지 않은 개발자 도구 발표 및 Zapvision에 대한 추가 정보였습니다.
Zapbox: 모두를 위한 혼합 현실
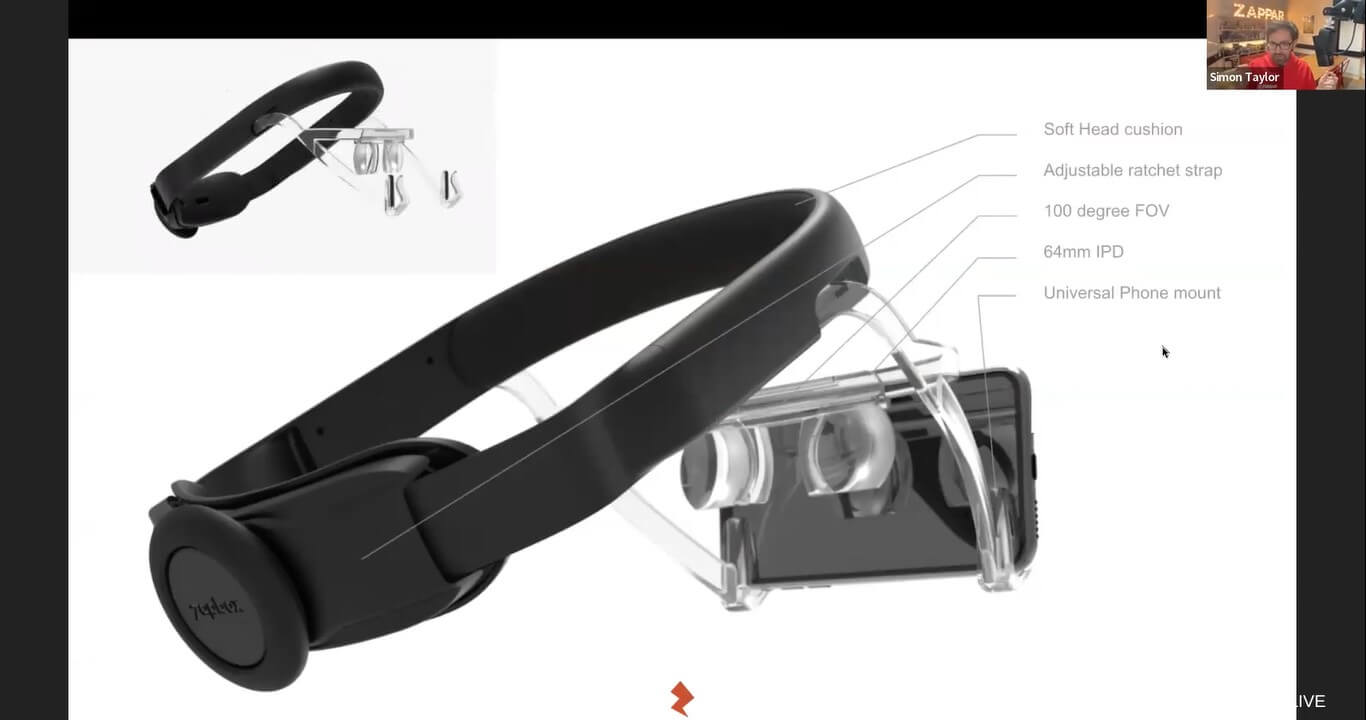
Zappar는 2016년에 Google Cardboard에서 영감을 받은 MR 헤드셋을 개발하기 시작했습니다. 이러한 추가 Zappar 감각으로 휴대폰 어댑터에는 이미지 기반 손 추적만 허용하는 인쇄 가능한 "컨트롤러"도 함께 제공되었습니다.

그러나, 더 강력한 버전이 Kickstarter에 등장했습니다. XNUMX년 후. 새롭게 개선된 Zapbox에는 후광 스타일 헤드셋과 모바일 장치의 시야를 넓히기 위한 어안 렌즈 어댑터를 포함한 플라스틱 부품이 함께 제공됩니다. Kickstarter를 통과한 헤드셋은 작년 AR Pioneers 행사에서 선주문을 받았습니다.

올해의 행사 Zapbox 디자인 및 로드맵에 대한 업데이트와 인앱 사용의 첫 번째 데모를 확인했습니다. 가장 큰 하드웨어 업데이트는 컨트롤러가 더 이상 수동 추적기가 아니라는 것입니다. 오히려 그들은 입력을 모델로 삼았습니다. 메타 퀘스트 2 콘텐츠 포팅을 장려합니다. 향후 업데이트를 통해 Zapbox에서 스트리밍 PCVR 콘텐츠를 재생할 수도 있습니다.
또한 헤드셋 내에서 최초의 게임 플레이인 멀티 플레이어 AR 당구 게임도 보았습니다. 프레젠테이션에는 두 명의 Zappar 제품 디자이너가 함께 게임을 플레이하는 장면이 포함되어 있었는데, 한 명은 런던에 있었고 다른 한 명은 스코틀랜드에 있었습니다. 또한 하나는 Zapbox의 모바일 AR에서 플레이했고 다른 하나는 패스스루를 통해 Quest 2에서 플레이했습니다.

또한 Kickstarter 및 선주문을 놓친 구매자를 위한 출시 목표가 있습니다. Zapbox는 내년 초 80달러에 판매될 예정입니다.
차세대 AR 크리에이티브 툴링
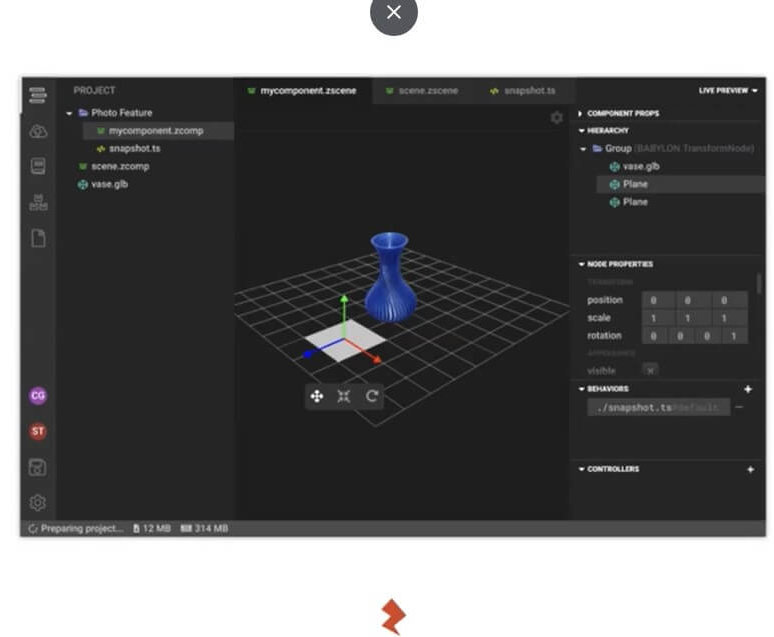
이벤트의 또 다른 주요 발표는 Zappar의 XR 제공 소프트웨어 세대였습니다. 지금까지는 완전한 크리에이터 스튜디오이자 웹 내 게시를 위한 SDK였습니다. 둘 다 Auggie에서 우승했습니다. 이번 봄 산타클라라에서 단일 패키지에서 이 두 가지 도구를 최대한 활용하려는 시도는 "StudioTNG"로 이어집니다.
여기서 "TNG"는 "차세대"를 의미합니다. 작업 제목이며 프로젝트는 내년 초까지 베타에 들어가지 않습니다. Web3D, AR, MR 및 VR 경험을 위한 3D 콘텐츠를 구축하기 위한 브라우저 기반 도구는 다음과 같은 다양한 강력한 도구를 제공합니다.
- 물리적 기반 조명 및 동적 그림자
- 커스텀 셰이더
- glTF 지원;
- 완전히 구성 가능한 렌더링 엔진 지원
- 핫 로딩 로컬 및 원격 라이브 미리보기
- 실시간 협업;
- "일류 애니메이션" 도구.

기존 Zappar 도구 세트에 대한 업데이트
적어도 가까운 미래에는 Zappar의 더 친숙한 저작 도구가 여전히 갈 길입니다. 그리고 The Next Generation을 기다리는 동안 이러한 플랫폼에 대한 일부 업데이트를 받습니다.
우선 Zappar는 이제 곡면 대상을 지원합니다. 많은 AR 경험이 더 이상 대상을 필요로 하지 않지만 때로는 대상에서 시작하는 것이 좋습니다. 그리고 지금까지 그 목표는 평평해야 했습니다. 예를 들어 컵, 캔 등을 구부릴 수 있습니다. 모든 독자에게 흥미진진하지 않을 수도 있지만 일부 독자는 이 개발에 대해 흥분할 것입니다.
다음으로 Zappar 빌더는 이제 AR 및 3D 제품을 웹 페이지에 직접 삽입할 수 있습니다. 이를 통해 사용자는 데스크톱에서 또는 사용할 수 없을 때 3D 모델과 상호 작용할 수 있습니다. 모바일 AR 이유가 무엇이든지. 여기에는 제품 모델, 구성기 및 제품 교육을 위한 기타 옵션 탐색이 포함됩니다.
잽비전
유니레버 리더 Sarah Masters와 Mark Hewitt는 Thykier와 함께 강화된 QR 코드와 컴퓨터 비전을 사용하여 장애인에게 접근 가능한 제품 정보를 제공하는 Zappar 도구인 Zapvision 작업에 대해 이야기했습니다. 시력 손상. Uniliver 내의 부서 간 프로젝트는 제품 포장에 Zapvision을 적용하기 위해 노력하고 있습니다.

"마크나 나나 접근성 전문가는 아니다." 마스터스가 말했다. “커넥티드 팩 프로젝트를 통해 사람들은 서로 협력하지 않았을 이야기를 하기 시작했습니다.”
"커넥티드 팩" 또는 "커넥티드 패키징"은 일반적으로 QR 코드 또는 기타 이미지 대상을 통해 온라인에서 호스팅되는 정보와 경험을 소비자에게 제공하기 위해 패키징에 이미지를 사용하는 움직임입니다. Zapvision이 많은 가능성을 가진 이유 중 하나는 이미 많은 패커들이 사용하고 있는 기존의 QR 코드보다 팩의 공간이 그리 많지 않기 때문입니다.
"Zappar에서 여러분이 제시한 솔루션은 우리가 수많은 비즈니스 과제를 해결하는 데 정말 도움이 되었습니다." 휴잇이 말했다. "1분기까지 Unilever의 관점에서 이를 홍보할 수 있는 위치에 있기를 바랍니다."
개발자들이 영원히 사용할 수 있다는 것을 깨달은 테스트 사고로 시작된 Zapvision은 Zappar 내에서뿐만 아니라 Unilever에서도 열정적인 프로젝트였습니다. 특히 Thykier는 앞으로 나아가는 것을 보고 감격합니다.
“Unilever와 같은 브랜드의 영향력이 많은 이점을 제공할 수 있는 곳입니다. . . 이것이 앞으로 나아가는 브랜드의 힘입니다.” 티키에르가 말했다. "우리는 정말로 모든 [소비재] 브랜드가 왜 이것을 하지 않는지 자문하는 지점에 도달하고 싶습니다."
배운
AR Pioneers의 모든 것이 내년에 있을 일에 관한 것은 아닙니다. 이 행사는 또한 기업과 개인이 이미 AR을 사용하고 있는 방법에 대한 여러 패널 토론을 선보였습니다.
토론의 트렌드 중 하나는 사용자에게 여전히 경험을 여는 이유를 알려야 한다는 것입니다. 그렇지 않으면 많은 사람들이 연결된 패키징 대상과 같은 경험 런처를 무시할 것입니다.
"우리가 소비자를 경험에 초대할 때 그들이 무엇을 하고 있는지 말해야 합니다." 소비자 경험 연구소의 책임자인 Gabriela Coroa는 말했습니다. Pernod Ricard.
또한 회사는 XR 경험이 비즈니스 관점에서 "성공"했는지 여부를 추적하기 위한 의미 있는 지표가 여전히 부족합니다.
"사용자가 15분 동안 거기에 있는 것이 내 판매에 영향을 미친다는 것을 어떻게 알 수 있습니까?" AR/VR 기술 전문가이자 AR/VR 제품 관리자인 Ares Subira에게 물었습니다. 비벼 대다.
Kidswear의 고객 경험 글로벌 책임자인 Rikard Wikander도 이 점을 제기했습니다. H & M.
"우리는 항상 거래가 아닌 경험을 만들고 싶습니다." 비칸데르가 말했다. “AR은 아직 한 번도 본 적이 없는 이해관계자에게 설명하기 쉽지 않습니다.”
또한 이해관계자는 XR이 여전히 많은 사람들에게 학습 경험이라는 점을 이해해야 하며, 괜찮습니다. 기업은 플레이를 상대적으로 작게 유지하고 잠재적으로 비용이 많이 드는 일련의 일회성 경험을 만드는 대신 자산과 작업 프로젝트를 함께 재사용할 수 있다는 점을 기억할 수 있습니다.
"나에게 성공한 사람들은 다양한 장소에서 수영장에 발가락을 담그고 일어난 일을 통해 배운 사람들입니다." Accenture 글로벌 소비자 메타버스 기술 책임자인 Fadi Chehimi는 말했습니다. "소비자 시장과 협력할 수 있지만 소비자에게 판매할 수는 없습니다."
내년에 봐
숫자로 따지면 이 이틀간의 행사는 28명의 발표자가 45개 세션에 걸쳐 진행했으며 XNUMX명 이상의 가상 참석자가 XNUMX시간 이상의 콘텐츠를 시청했습니다. 예, 회사는 내년에 회의를 다시 개최할 계획입니다.
올해 이벤트를 놓치고 따라잡기를 원하신다면 걱정하지 마십시오. 며칠 내로 Zappar 웹사이트에서 녹화본을 보실 수 있습니다.
- 코인스마트. 유럽 최고의 비트코인 및 암호화폐 거래소.Click Here
- 플라토 블록체인. Web3 메타버스 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 출처: https://arpost.co/2022/11/14/zappar-presents-ar-pioneers-2022/



