숙련된 웹사이트 소유자이거나 이제 막 시작한 웹사이트 소유자라면 아마도 잘 디자인되고 기능적인 웹사이트를 갖는 것이 얼마나 중요한지 들어보셨을 것입니다.
웹사이트 디자인에서 종종 간과되는 요소 중 하나는 바닥글입니다.
웹사이트 바닥글은 웹사이트 디자인의 필수 요소 중 하나이며 WordPress에서 몇 가지 간단한 단계를 통해 필요에 맞게 사용자 정의할 수 있습니다.
바닥글은 사용자에게 페이지 하단에 도달했음을 알리고, 상단 탐색 메뉴로 다시 스크롤하지 않고도 웹사이트의 다른 페이지에 참여할 수 있도록 하며, 브랜드 아이덴티티를 강화하는 데 도움이 됩니다.
바닥글 편집에 대해 자세히 알아보기 전에 바닥글이 무엇이고 왜 중요한지 이해하는 것이 중요합니다. 이제 WordPress 바닥글의 세계로 뛰어들어 봅시다!
웹사이트 바닥글은 사이트의 모든 페이지 하단에 있는 섹션입니다. 마치 책의 마지막 장과 같습니다. 주요 초점은 아닐 수도 있지만 여전히 중요한 목적을 제공합니다.
바닥글에는 일반적으로 저작권 고지나 연락처 페이지, 개인정보 보호정책 페이지 등과 같은 웹사이트의 중요한 페이지에 대한 링크와 같은 필수 기능이 포함됩니다.
다음은 바닥글의 훌륭한 예입니다. MyThemeShop 웹 사이트를 방문 하십시오.

웹사이트에 바닥글을 추가하면 많은 이점을 얻을 수 있습니다. 빨리 펼쳐보자.
2.1 사용자 경험 향상
첫째, 바닥글은 WordPress 웹사이트의 전반적인 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 방문자가 페이지 하단에 도달하면 탐색을 계속하는 데 도움이 되는 일종의 추가 정보나 탐색 옵션을 기대하는 경우가 많습니다.
유용한 링크와 리소스가 포함된 바닥글을 사이트에 추가하면 방문자가 원하는 내용을 더 쉽게 찾고 사이트에 지속적으로 참여할 수 있습니다.
2.2 브랜드 구축
둘째, 바닥글은 브랜드를 확립하는 데 도움이 되며 웹사이트 전반에 걸쳐 브랜딩의 일관성을 보장할 수 있습니다. 바닥글을 사용하여 회사의 연락처 세부 정보, 저작권 고지 또는 소셜 미디어 링크를 표시할 수 있습니다. 이는 방문자와의 신뢰를 구축하고 사이트를 더욱 전문적이고 합법적으로 만드는 데 도움이 됩니다.
기본적으로 대부분의 WordPress 테마에는 “자랑스럽게 WordPress에 의해 구동됨” 바닥글에 메시지와 테마 크레딧 앵커 텍스트가 표시됩니다.
이는 귀하의 웹 사이트 페이지 하단을 탐색하는 모든 사람이 해당 웹 사이트가 WordPress를 사용하여 어떤 테마로 구축되었는지 알 수 있음을 의미합니다.
브랜딩과 관련하여 디자인의 모든 요소를 귀하의 비즈니스에 맞게 맞춤화하면 전문성이 강화되고 신뢰성이 높아질 것입니다.
2.3 SEO 개선
WordPress 웹사이트에 바닥글을 추가하는 것의 또 다른 이점은 웹사이트의 내용을 개선할 수 있다는 것입니다. SEO. 바닥글에 사이트의 다른 페이지에 대한 내부 링크를 포함하면 검색 엔진이 사이트 구조를 이해하고 전반적인 탐색 기능을 향상시키는 데 도움이 될 수 있습니다.
이는 잠재적으로 검색 엔진 결과 페이지에서 더 높은 순위로 이어질 수 있으며, 이는 귀하의 사이트로 더 많은 트래픽을 유도할 수 있습니다.
이를 염두에 두고 이제 웹사이트 바닥글에 무엇을 포함할 수 있는지 살펴보겠습니다.
웹사이트 바닥글 섹션의 콘텐츠는 웹사이트 디자인 목표와 대상 고객에 따라 크게 달라질 수 있다는 점에 유의하는 것이 중요합니다. 본질적으로 웹사이트 형식화에 대한 정확한 프로토콜은 없습니다. 다른 웹사이트에서는 잘 작동하는 것이 귀하의 웹사이트에서는 잘 작동하지 않을 수도 있습니다.
그러나 웹사이트 바닥글에 추가하는 것을 고려할 수 있는 몇 가지 일반적인 요소는 다음과 같습니다.
- 연락처 정보 : 여기에는 회사 주소, 전화번호, 이메일 주소 또는 사용자가 쉽게 연락할 수 있는 문의 양식이 포함될 수 있습니다.
- 소셜 미디어 아이콘: 소셜 미디어 프로필을 연결하면 사용자가 다양한 플랫폼에서 브랜드를 팔로우하고 참여하는 데 도움이 될 수 있습니다.
- 사이트 탐색: 홈페이지, 회사 소개, 서비스, 제품, 블로그 등 웹사이트의 중요한 페이지에 대한 링크 목록은 사용자가 원하는 것을 빠르게 찾는 데 도움이 될 수 있습니다.
- 법률 페이지 링크: 여기에는 법적 요구 사항을 준수하고 신뢰를 구축하며 사용자가 웹 사이트 사용에 대한 규칙과 기대치를 이해하는 데 도움이 되는 개인 정보 보호 정책, 서비스 약관, 이용 약관 및 반품 정책 페이지가 포함됩니다.
- 저작권 정보 : 가장 강력한 방법은 아니지만 웹 사이트의 콘텐츠와 지적 재산을 보호하는 데 도움이 될 수 있습니다.
- 리드 캡처: 방문자가 뉴스레터를 구독하고 최신 뉴스, 제품 또는 프로모션에 대한 최신 정보를 받도록 유도하는 가입 양식을 포함할 수 있습니다.
- 최근 게시물 또는 기사: 최신 블로그 게시물이나 기사에 대한 링크를 표시하면 사용자가 콘텐츠를 더 자세히 탐색하도록 유도할 수 있습니다.
- 행동을 요구하다: 바닥글을 데드존으로 두는 대신 클릭 유도 문구 요소를 포함하여 방문자가 웹사이트에서 제공하는 내용에 대해 조치를 취하도록 설득할 수 있습니다.
대부분의 WordPress 테마에는 바닥글 섹션을 편집하는 기능이 포함되어 있어 웹 디자인 요구 사항에 맞게 조정할 수 있습니다. 이 섹션에서는 WordPress에서 바닥글을 수정하는 가장 효과적인 방법 중 일부를 살펴보겠습니다.
4.1 테마 사용자 정의 도구 사용
내장된 테마 사용자 정의 기능을 사용하면 새 탐색 링크를 추가하고 색 구성표를 변경하고 "Proudly powered by WordPress" 메시지를 제거하여 바닥글을 변경할 수 있습니다.
테마 사용자 정의 도구를 사용하여 WordPress에서 바닥글을 편집하는 방법은 다음과 같습니다.
4.1.1 바닥글 영역에서 테마 크레딧 편집
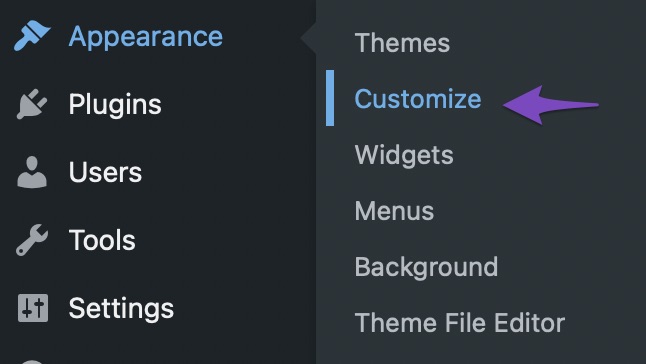
WordPress 바닥글을 편집하려면 대시보드에 로그인하고 다음으로 이동하세요. 외관 → 맞춤형, 아래 그림과 같이.

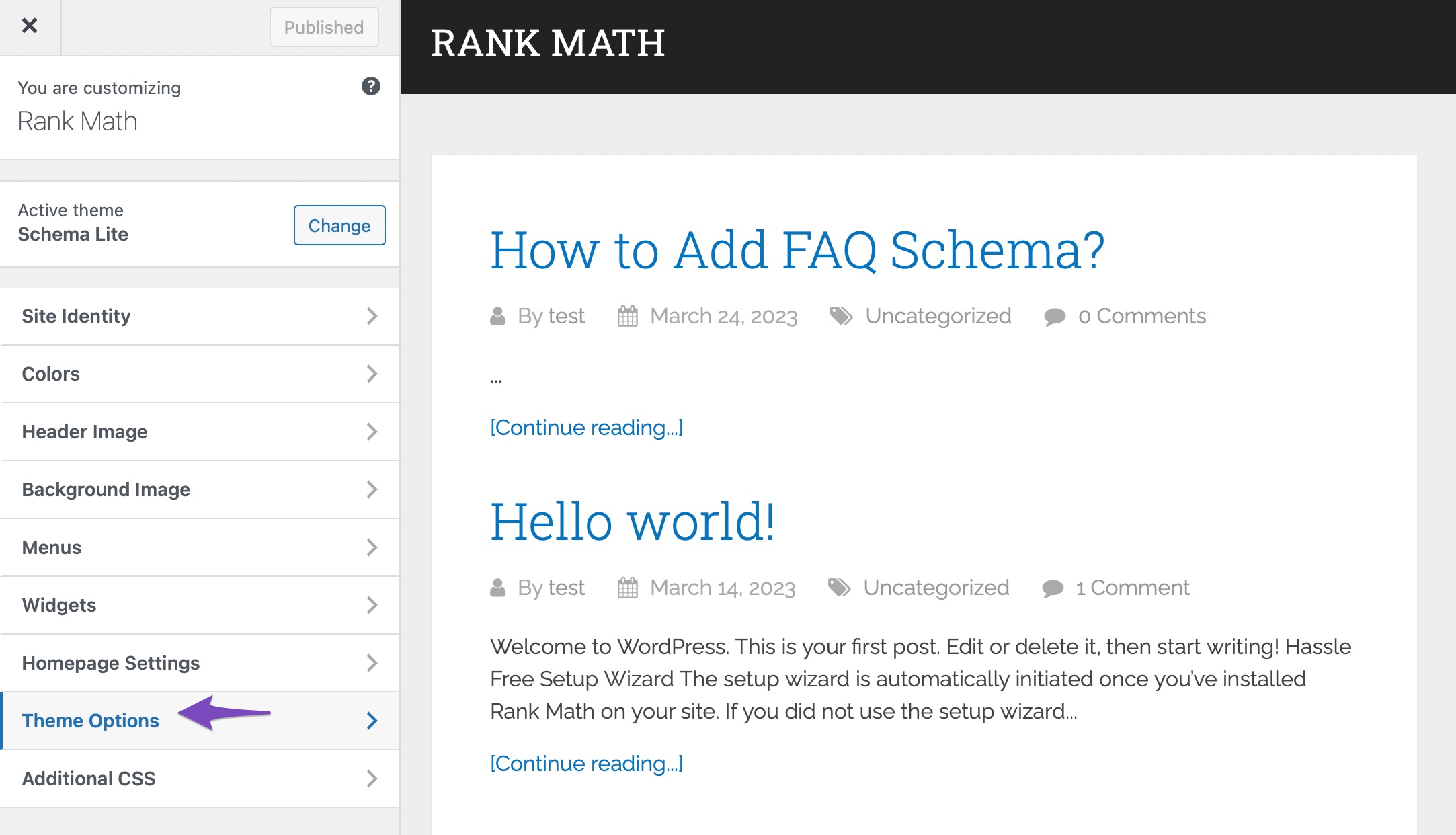
그러면 현재 테마로 Customizer 인터페이스가 열립니다.

바닥글을 맞춤설정하는 옵션은 사용 중인 테마에 따라 다릅니다. 이 경우 MyThemeShop의 Schema Lite 테마를 사용하고 있습니다.
그런 다음 테마 옵션 → 바닥 글, 아래 그림과 같이.

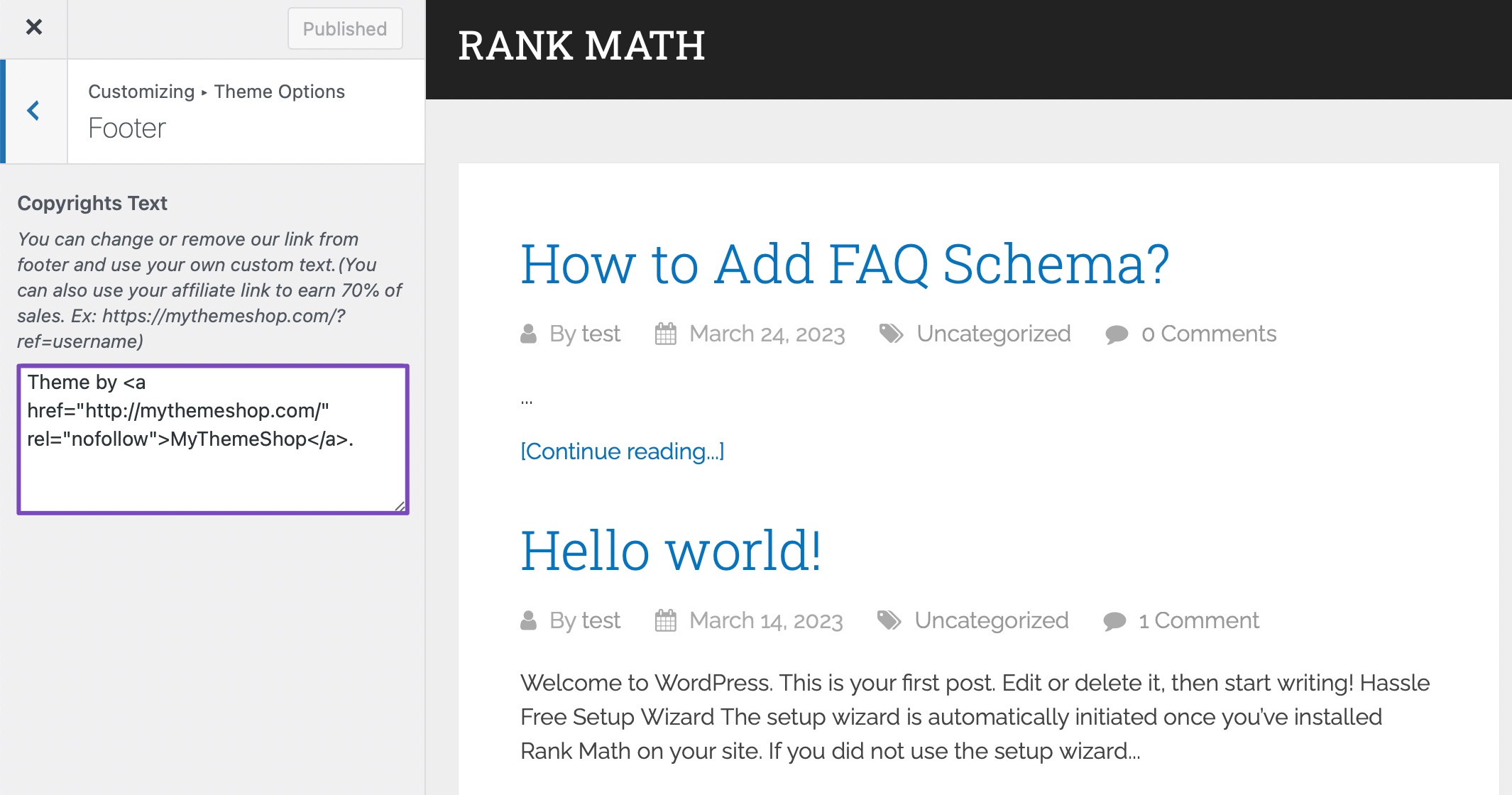
WordPress Customizer에 텍스트 상자가 표시됩니다. 이제 텍스트를 편집하고 웹사이트 디자인에 맞출 수 있습니다.

텍스트 편집이 완료되면 게시이다. 버튼을 클릭하여 변경 사항을 저장하십시오.
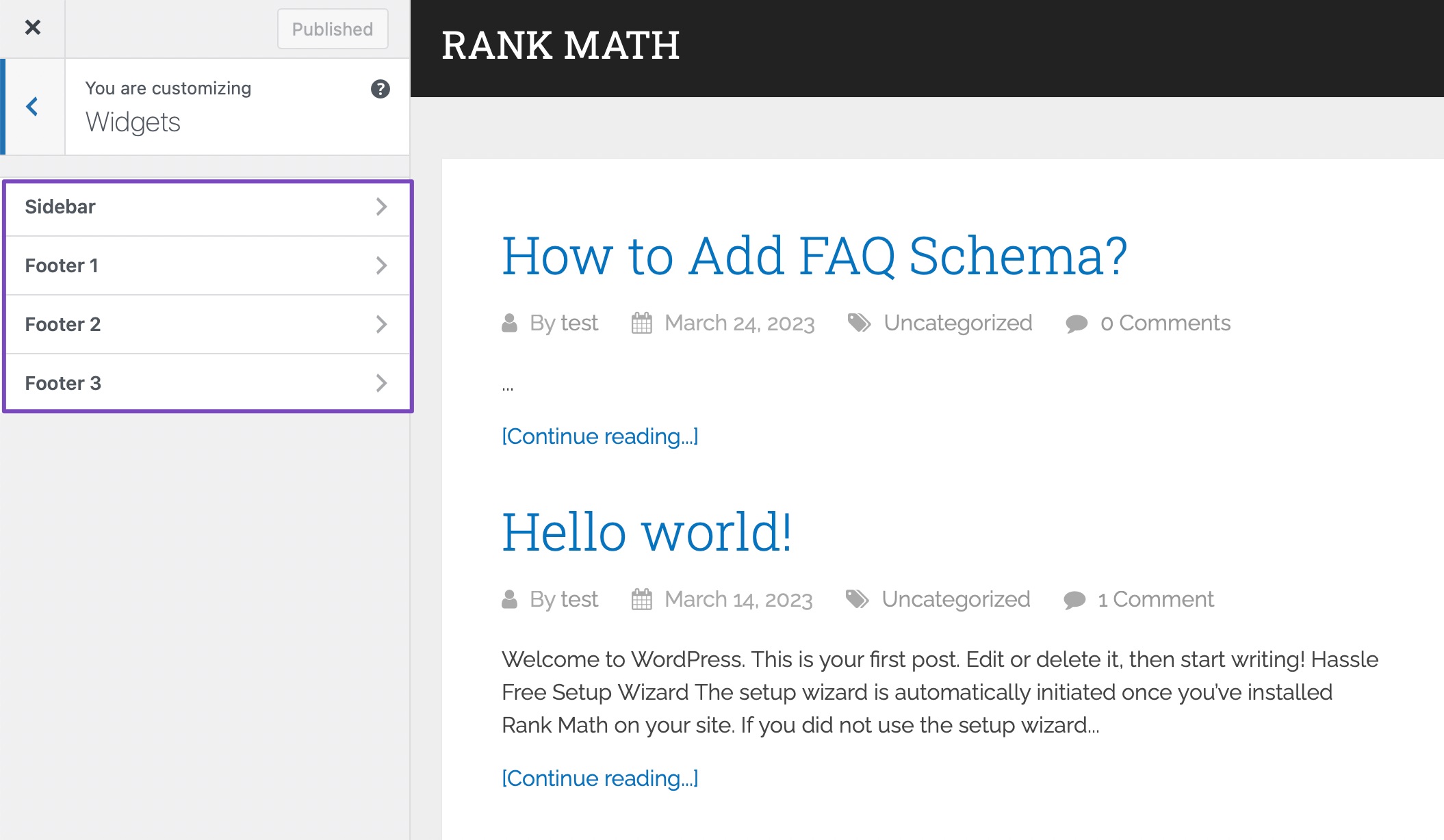
Customizer의 바닥글 위젯에 새 블록을 추가하려면 다음으로 이동하세요. 외관 → 맞춤형 WordPress 대시보드에서 다음을 클릭하세요. 위젯, 아래 그림과 같이. 그러면 바닥글에 추가할 수 있는 활성 위젯이 표시됩니다.

웹 사이트에 블록을 추가하려는 바닥글 섹션 중 하나를 선택합니다. 완료되면 을 더한 테마 사용자 정의 도구의 아이콘을 클릭하고 바닥글 위젯에 추가하려는 블록을 선택하세요.
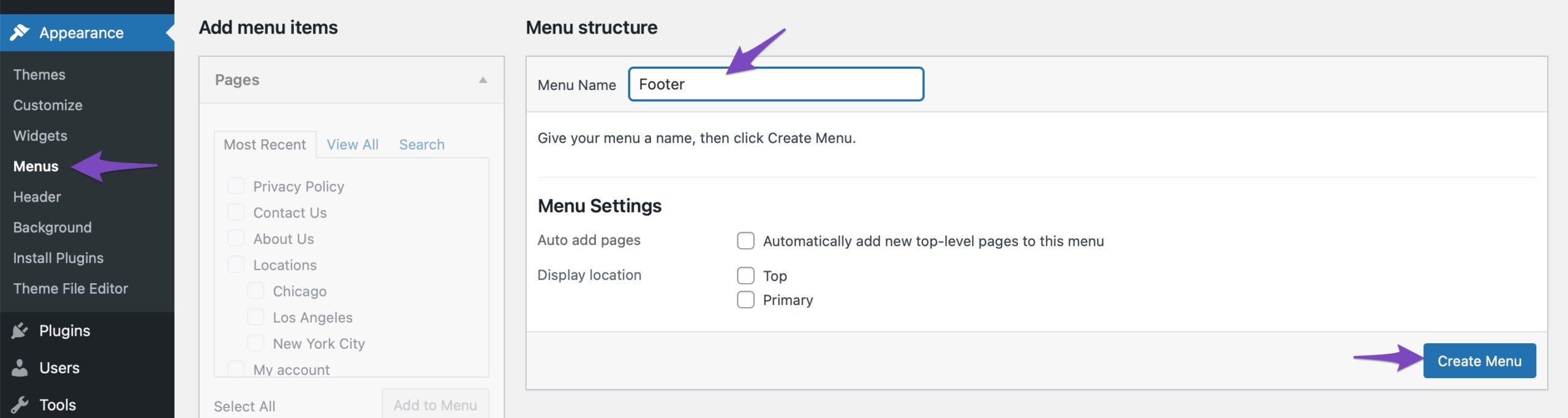
이번에는 네비게이션 메뉴를 추가해 보겠습니다. 이전에 탐색 메뉴를 만든 적이 없더라도 걱정할 필요가 없습니다. 간단히 외관 → 메뉴 WordPress 대시보드의 페이지.
WordPress에서는 새 메뉴의 이름을 추가하라는 메시지를 표시합니다.
메뉴를 쉽게 식별할 수 있는 이름을 입력하고 해당 바닥글 위치를 선택한 후 메뉴 만들기 버튼을 클릭합니다.

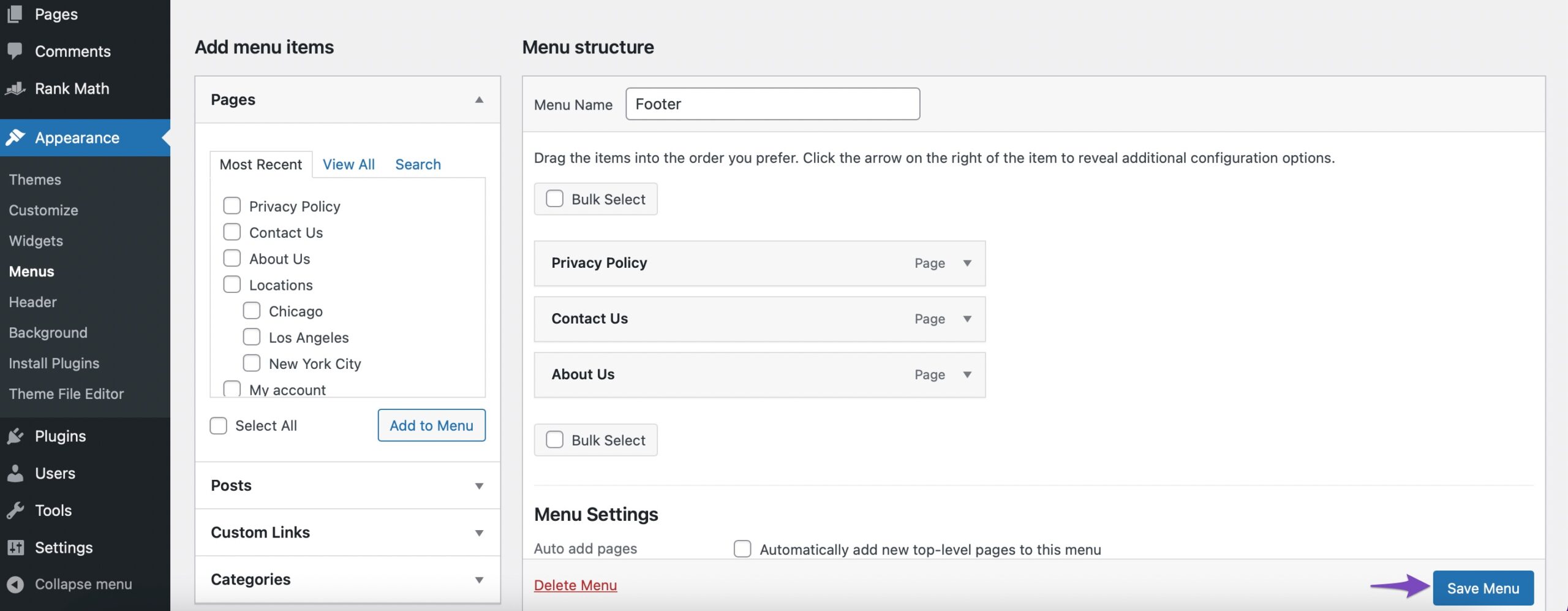
왼쪽 열에서 페이지, 게시물 또는 카테고리를 선택하여 추가할 수 있습니다.

이제 메뉴를 WordPress 바닥글 위젯 영역에 추가할 준비가 되었습니다.
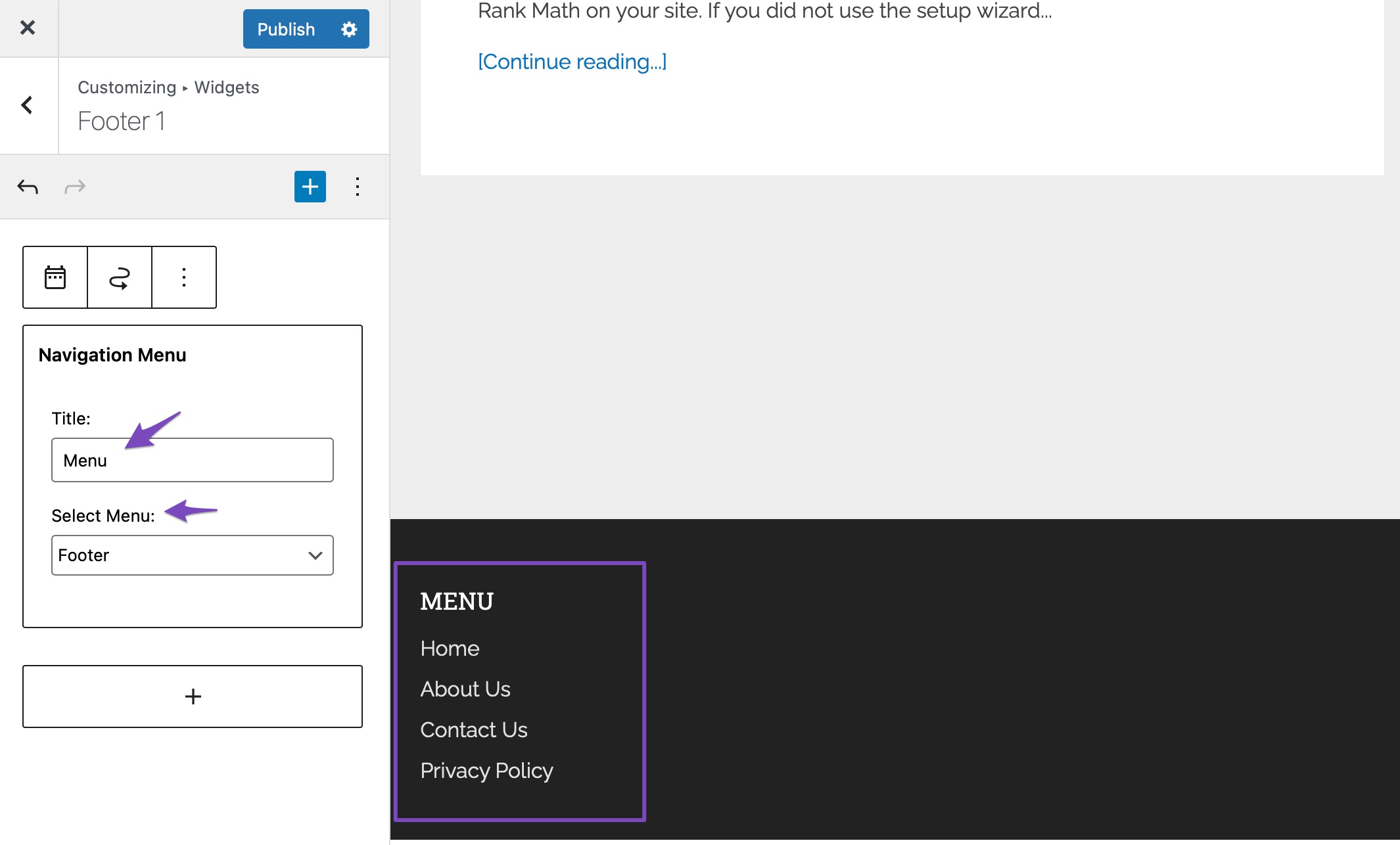
메뉴 제목을 선택한 다음 메뉴 항목을 선택하면 아래와 같이 바닥글 위젯에 블록이 자동으로 추가됩니다.

그런 다음 동일한 절차에 따라 위젯에 블록을 추가할 수 있으며, 게시이다. 버튼을 클릭하여 변경 사항을 저장하십시오.
대부분의 WordPress 테마에는 바닥글 섹션에 위젯을 추가하는 기능이 제공됩니다. 이 도구를 사용하면 바닥글 섹션에 위젯을 추가하고 비즈니스 웹사이트의 느낌과 모양에 맞게 사용자 정의할 수 있습니다.
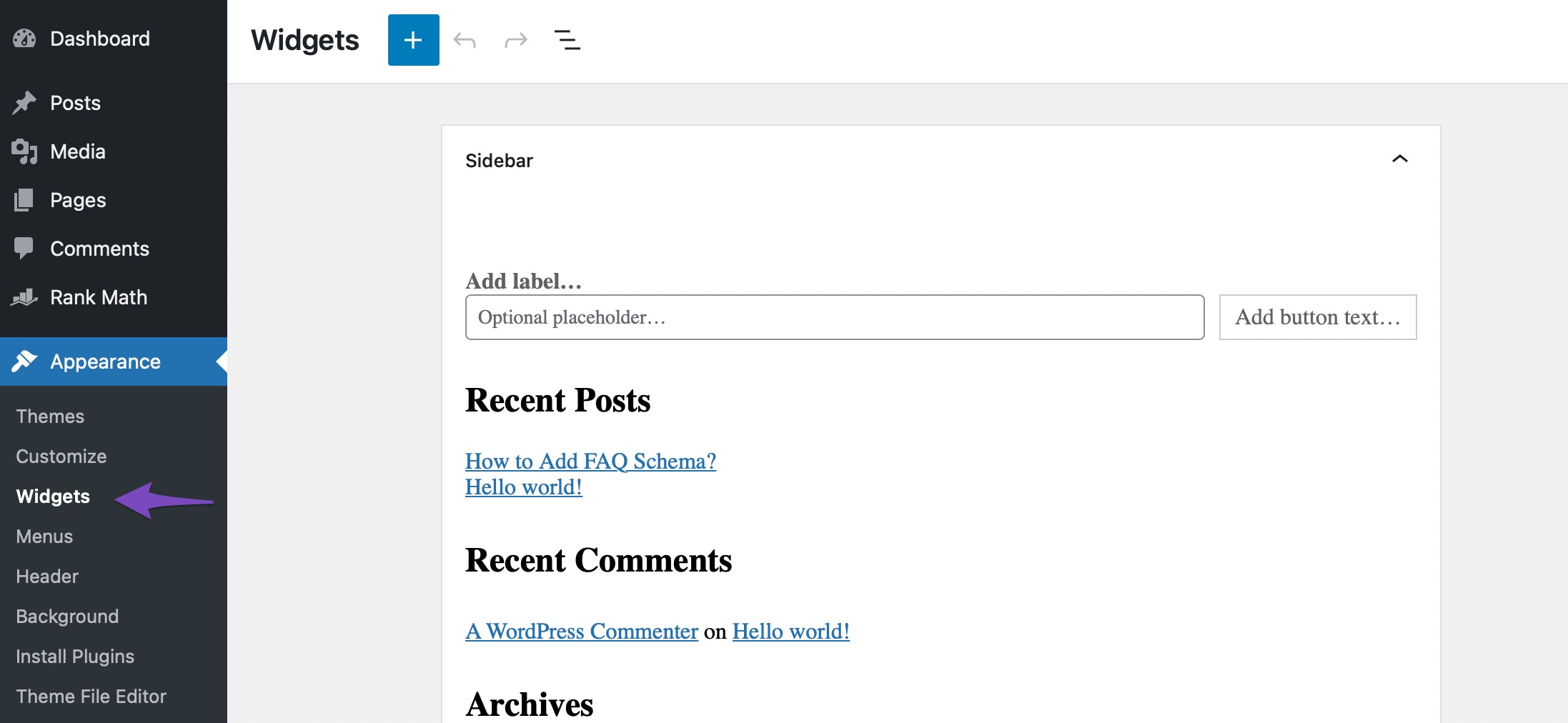
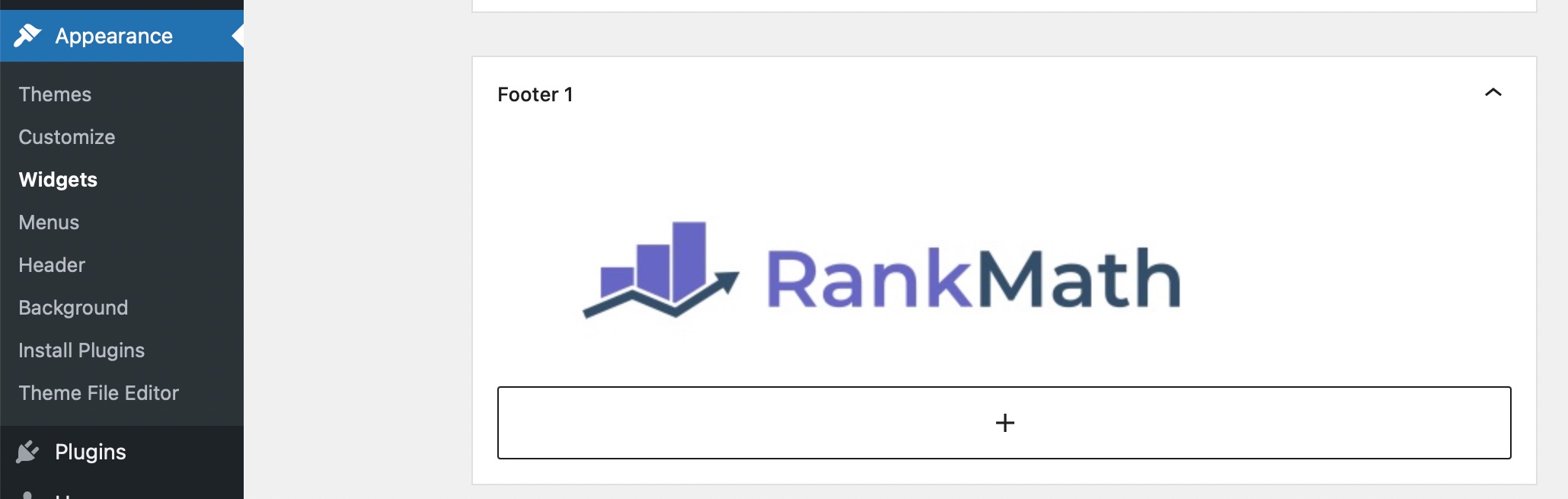
추가하려면 다음으로 이동하세요. 외관 → 위젯 WordPress 대시보드에서.

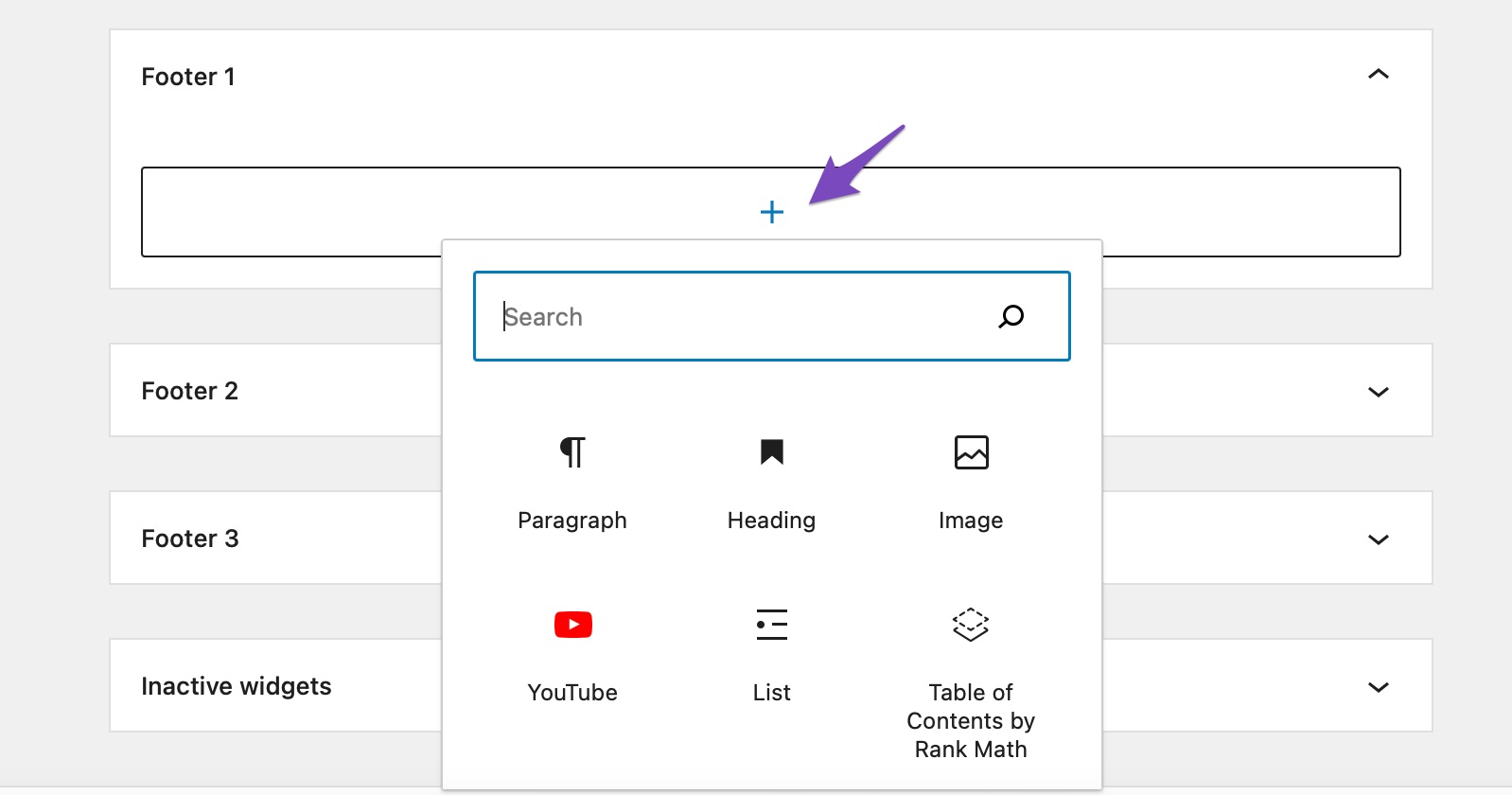
다음으로 바닥 글 섹션에서 을 더한 상. 바닥글에 추가할 수 있는 모든 블록이 포함된 팝업 위젯이 나타납니다.

이제 이 경우 방문자에게 귀하의 비즈니스에 대한 추가 세부정보를 제공하는 로고와 짧은 단락을 추가해 보겠습니다.
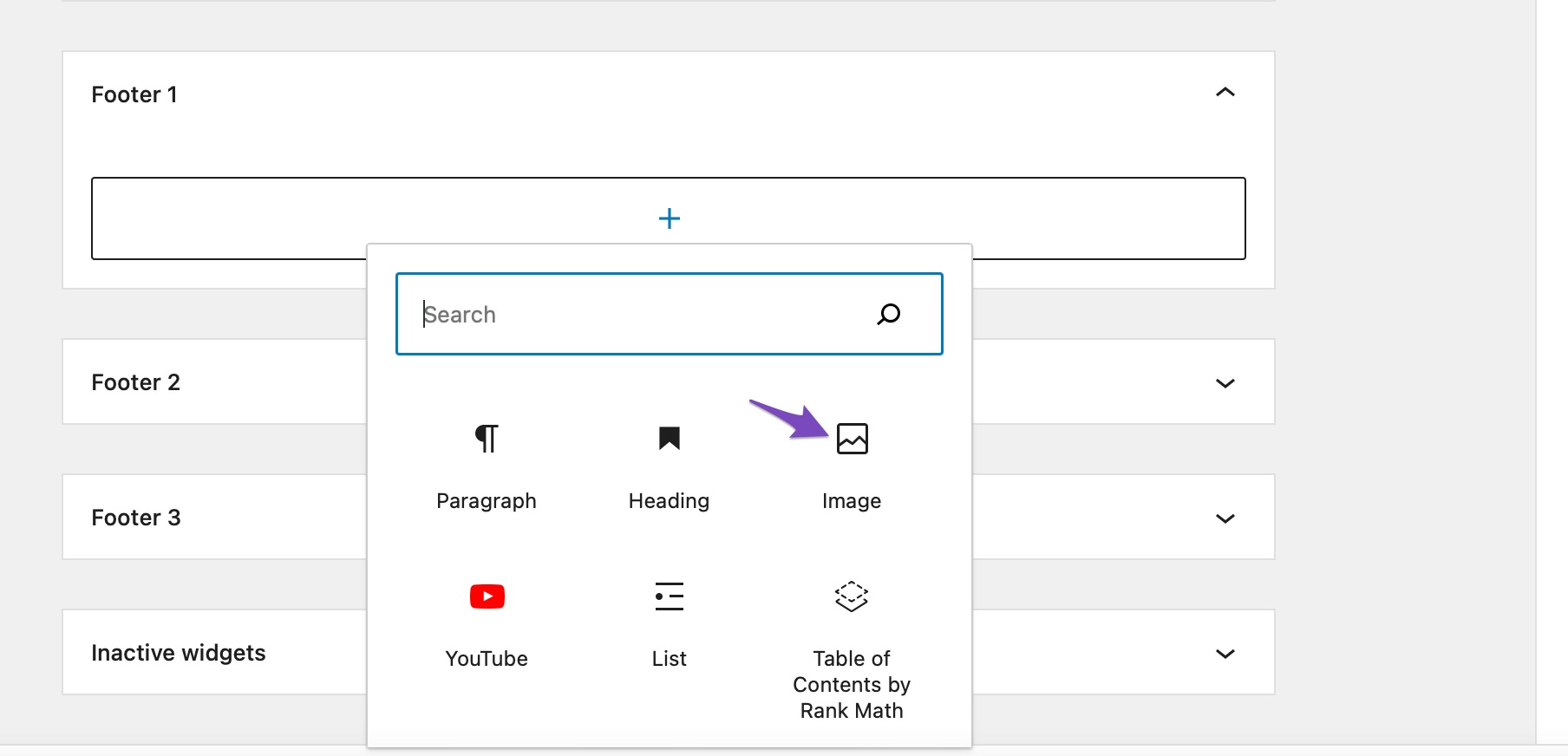
그래서 선택 영상 블록.

미디어 파일에서 또는 컴퓨터에서 로컬로 웹사이트 로고를 업로드하세요.

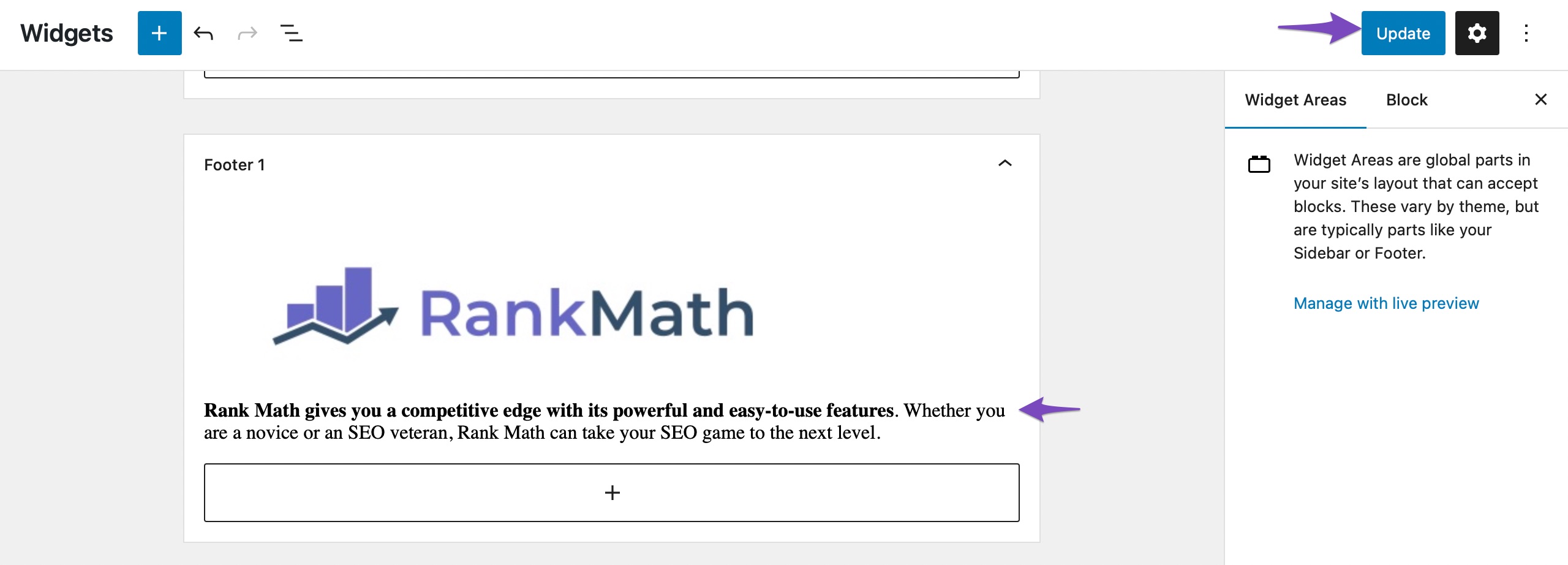
이미지를 추가한 후 키보드의 Enter 키를 눌러 새 단락 섹션을 추가하세요. 회사에 대한 텍스트를 추가하고 업데이트 버튼을 클릭합니다.

웹사이트 페이지 중 하나를 열어 바닥글 위젯이 방문자에게 어떻게 보이는지 확인하세요.

그런 다음 동일한 프로세스에 따라 바닥글 탐색 메뉴 및 클릭 유도 문구(CTA)와 같은 다른 바닥글 위젯을 웹사이트에 추가할 수 있습니다.
4.3 WordPress 전체 사이트 편집기를 사용하여 바닥글 편집
WordPress 블록 테마는 테마 사용자 정의 도구를 지원하지 않습니다. 하지만 그렇다고 해서 바닥글을 편집하고 맞춤설정할 수 없다는 의미는 아닙니다.
이 섹션에서는 블록 편집기를 사용하여 이를 수행하는 가장 간단한 방법을 보여 드리겠습니다.
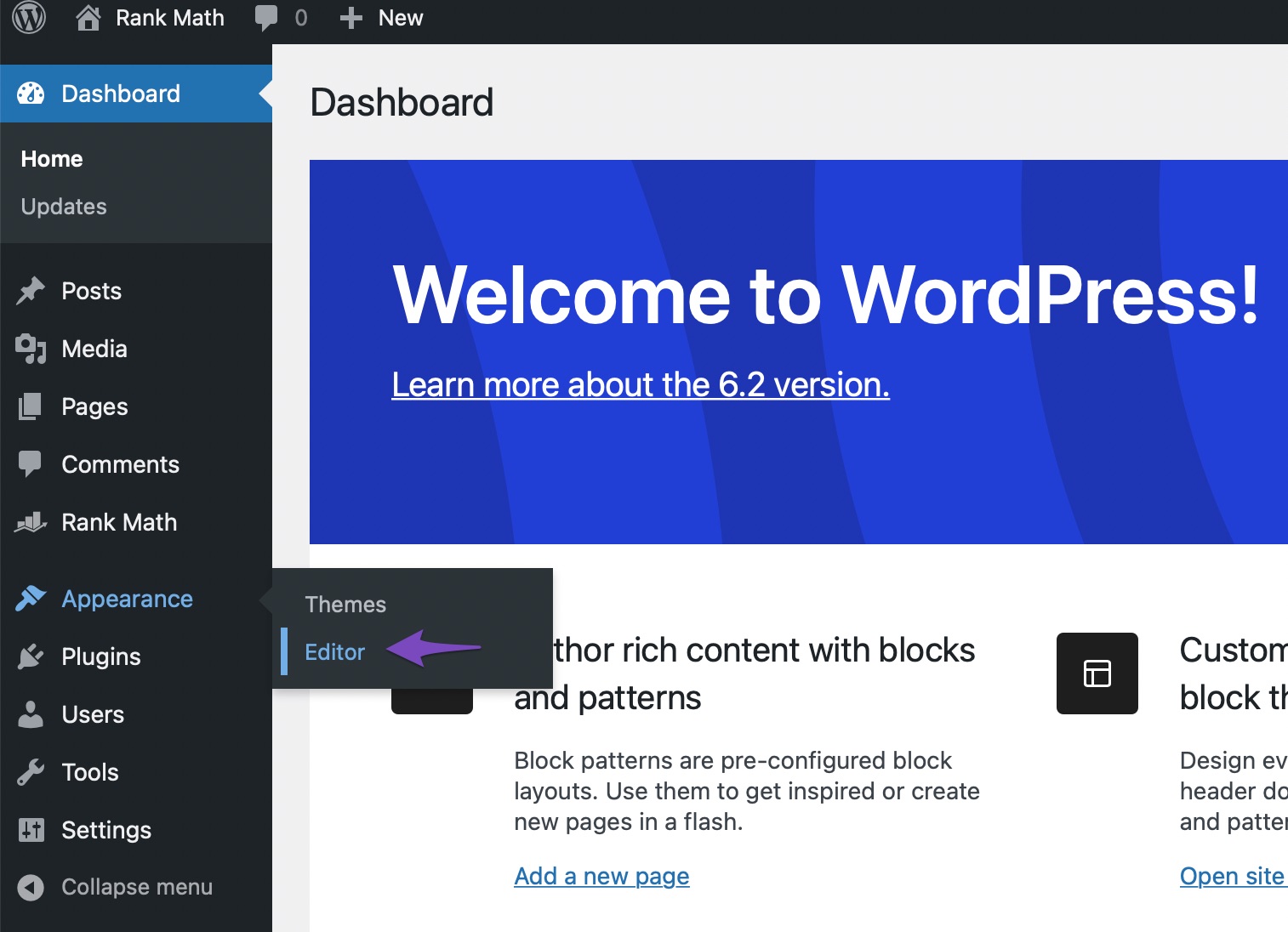
먼저 외관 → 편집자 WordPress 대시보드에서.

사이트 편집기는 블록 편집기에서 기본 홈페이지를 엽니다. 이제 페이지 하단에 있는 바닥글 섹션을 찾으세요.
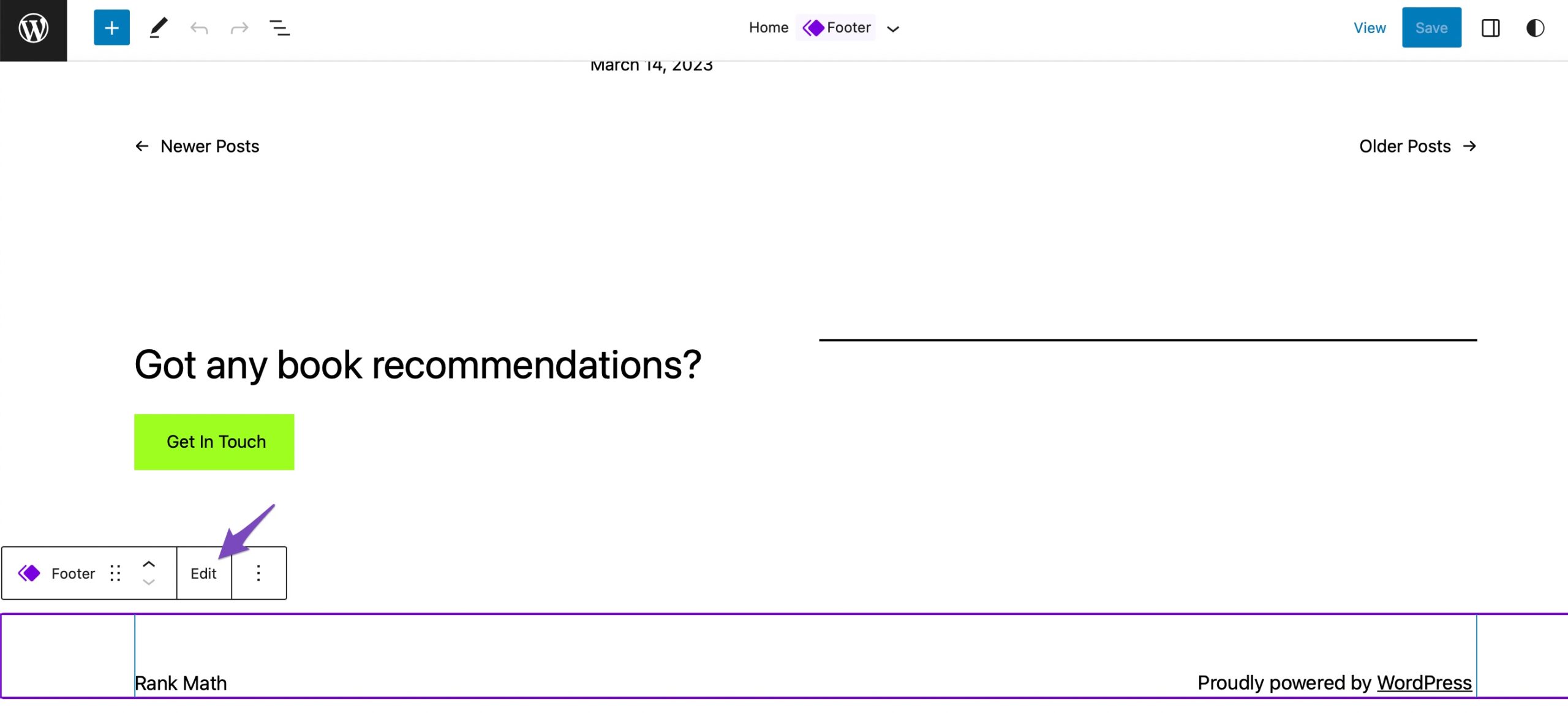
바닥글 블록을 클릭하고 편집 아래와 같이 도구 모음에서

아래와 같이 편집기에서 바닥글이 열립니다. 여기에서 기본 "Proudly powered by WordPress" 메시지를 편집하고 이를 사용자 정의 텍스트로 바꿀 수 있습니다.

바닥글 표시줄의 기본 텍스트를 편집할 수 있을 뿐만 아니라 다른 바닥글 블록을 추가할 수도 있습니다.
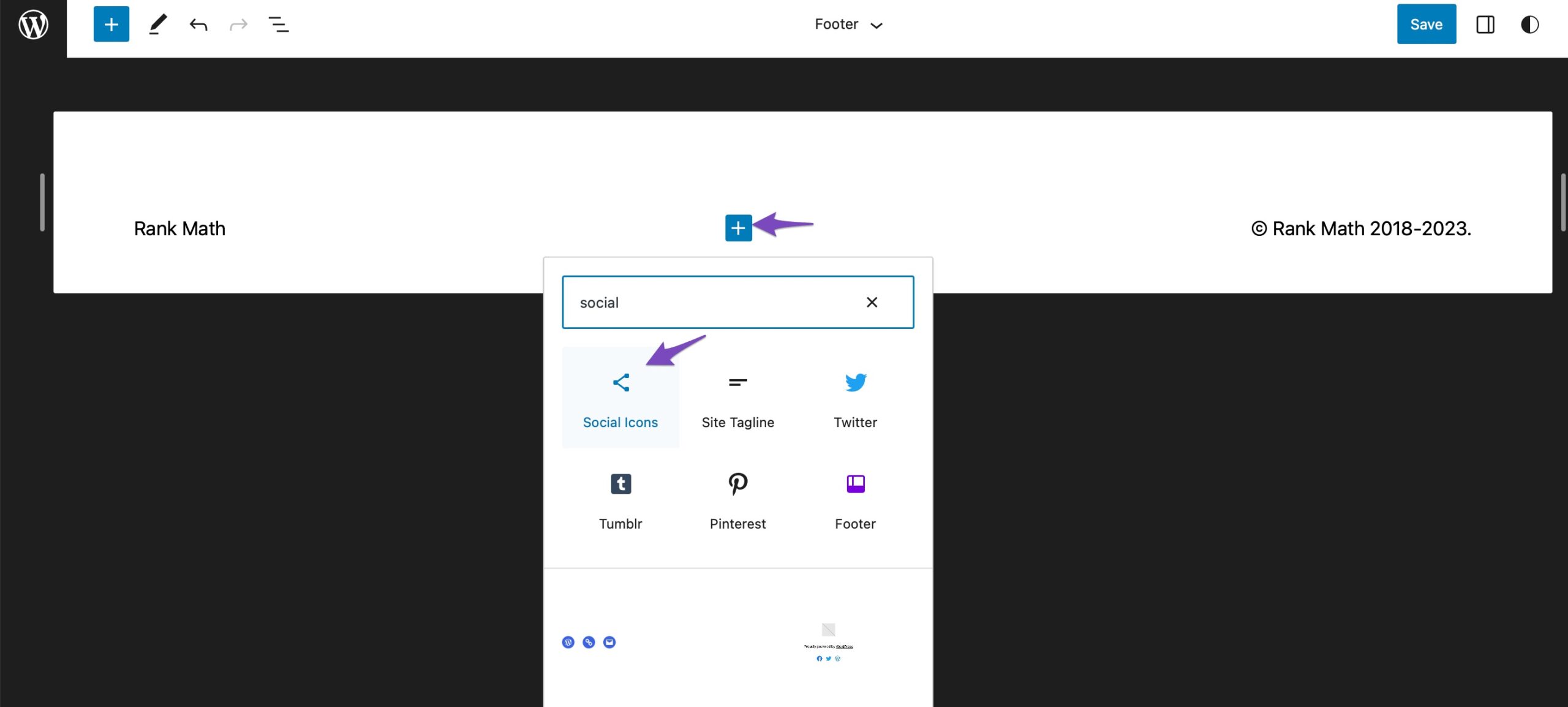
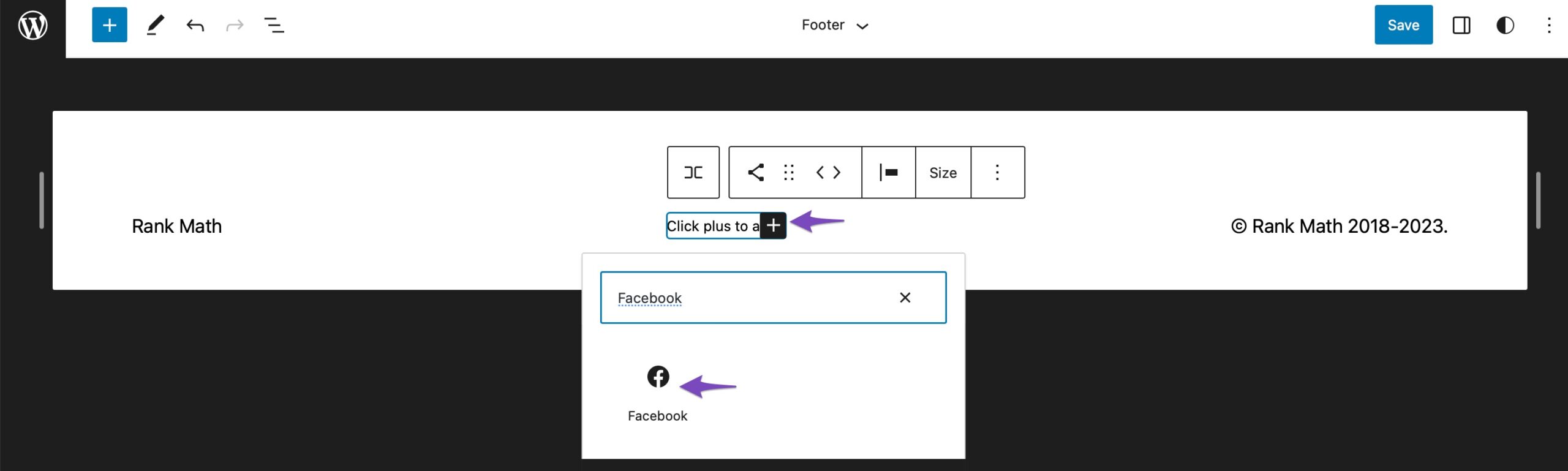
예를 들어 소셜 아이콘이나 바닥글 메뉴를 추가할 수 있습니다. 둘 중 하나를 추가하려면 을 더한 새 블록을 추가하려는 위치에 아이콘을 클릭하세요. 그런 다음 블록을 검색하세요. 사회 아이콘.

클릭 을 더한 아이콘을 다시 클릭하고 추가하려는 소셜 아이콘을 선택하세요.

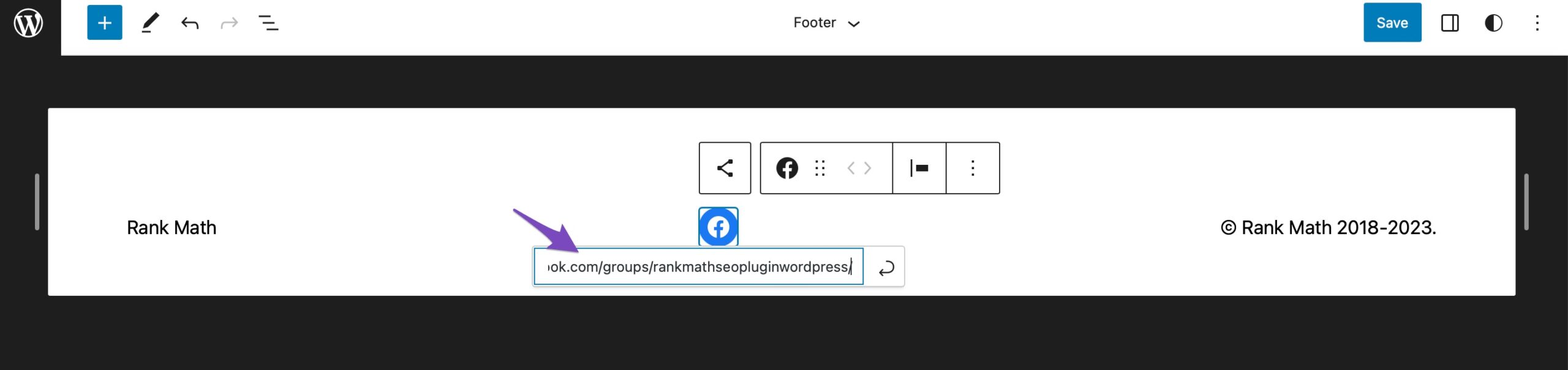
다음으로 소셜 미디어 프로필의 URL을 입력하세요.

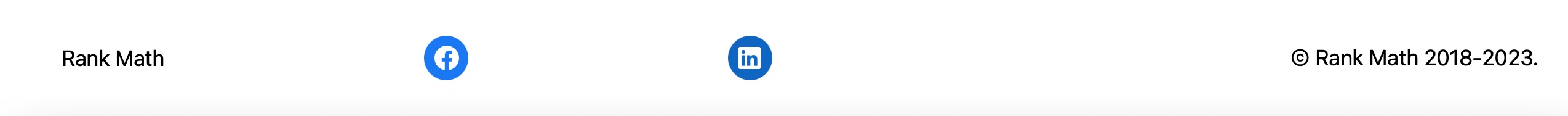
다른 소셜 미디어 아이콘을 추가하려면 동일한 프로세스를 따르고 완료되면 찜하기 버튼을 클릭합니다.
그런 다음 웹사이트 홈페이지를 방문하여 바닥글 표시줄이 방문자에게 어떻게 나타나는지 확인할 수 있습니다.

플러그인을 사용하는 것은 WordPress 웹사이트의 바닥글을 편집하는 또 다른 쉬운 방법입니다. 이 플러그인을 사용하면 테마 크레딧을 편집하고 웹사이트 바닥글에서 "Proudly powered by WordPress" 메시지를 제거할 수 있습니다.
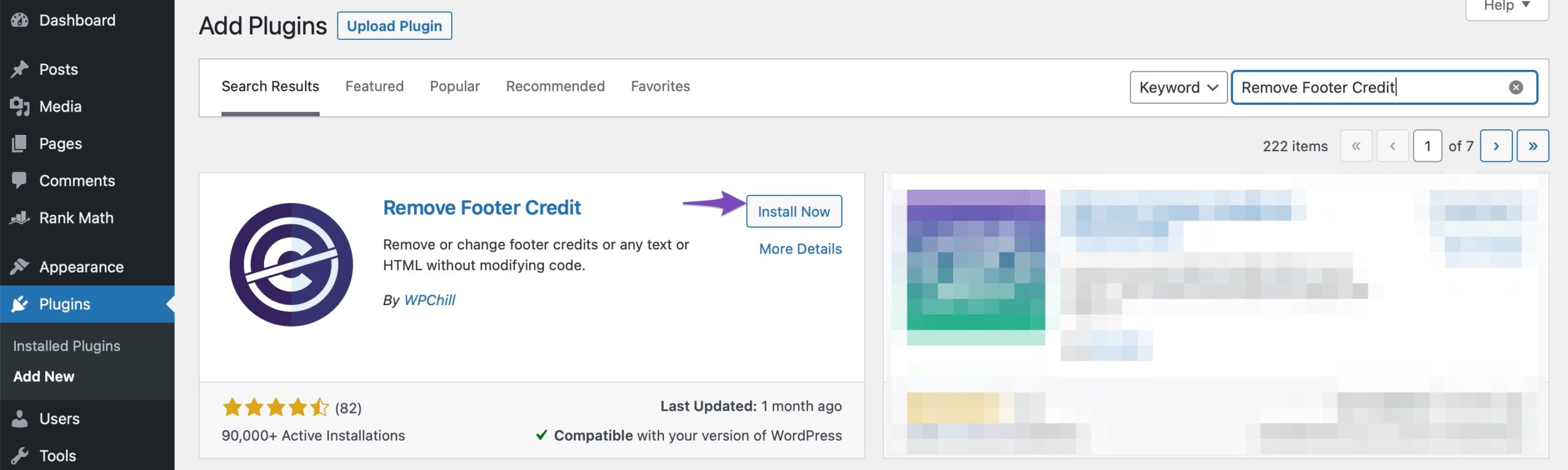
이 섹션에서는 바닥글 크레딧 제거 플러그인. 먼저 플러그인을 설치하고 활성화하세요.
이렇게 하려면 다음으로 이동하십시오. 플러그인 → 새로운 추가 WordPress 대시보드의 섹션입니다. 검색창에 다음을 검색하세요. 바닥글 크레딧 제거 플러그인. 다음으로 지금 설치 버튼을 설치하려면 버튼을 누르세요.

플러그인이 설치되고 활성화되면 웹사이트 홈페이지로 돌아가서 페이지의 바닥글 섹션으로 이동하세요.
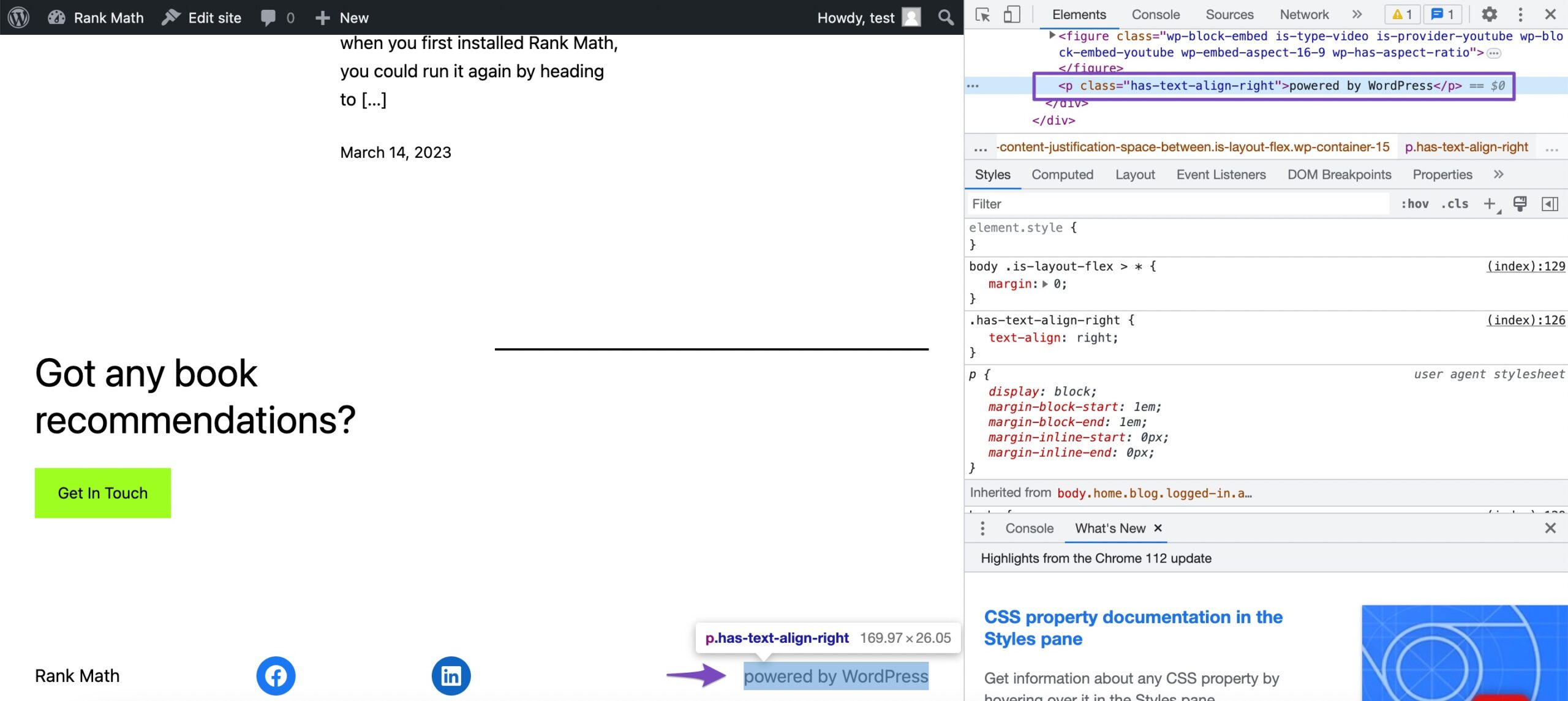
바닥글 요소를 마우스 오른쪽 버튼으로 클릭한 다음 시찰하다 옵션을 선택합니다.

다음으로 요소 의 탭 개발자 도구, 테마 크레딧(있는 경우) 및 "Powered by WordPress" 코드 조각을 찾습니다. 코드 조각을 복사합니다.

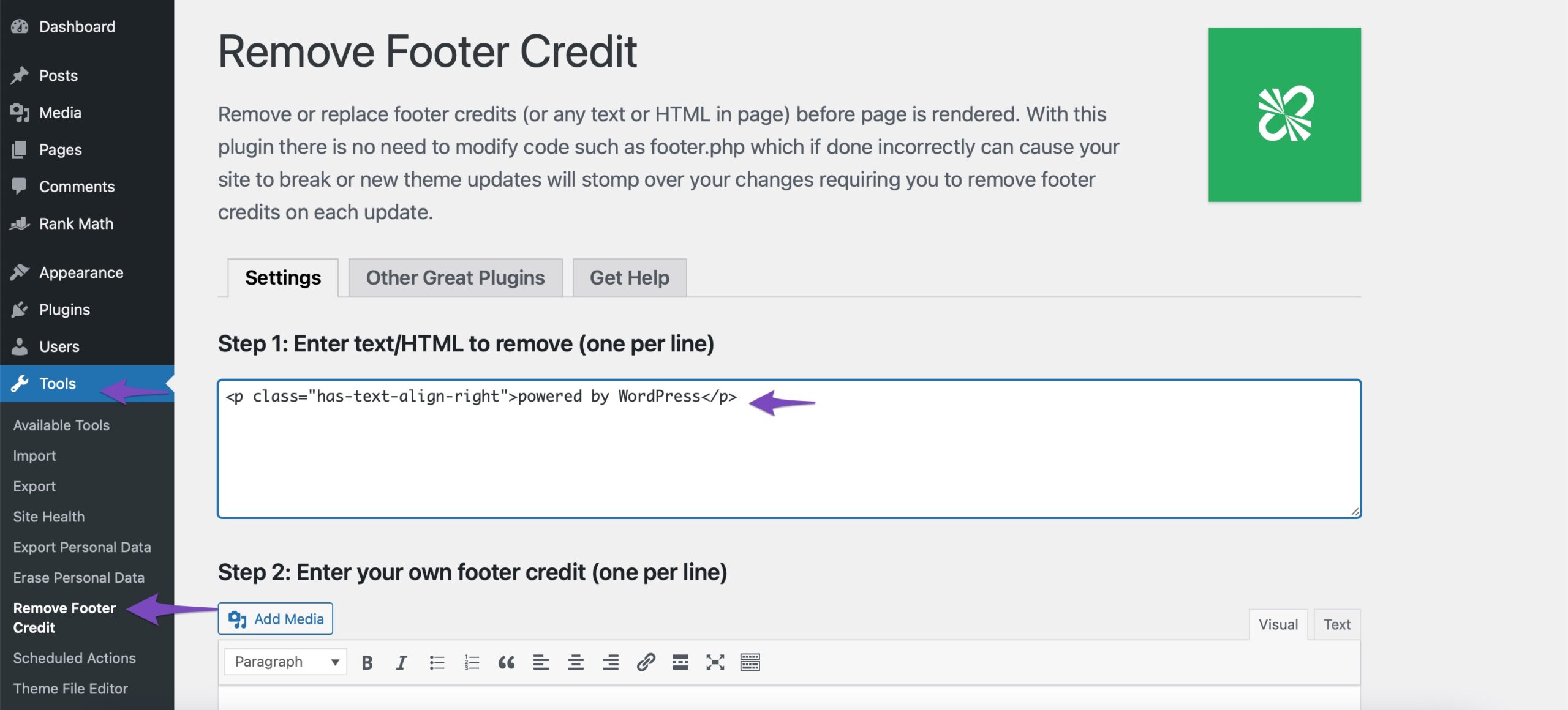
이제 도구 → 바닥글 크레딧 제거 WordPress 대시보드에서. 복사한 코드 조각을 1단계 플러그인 필드입니다.

완료되면 찜하기 페이지 하단에 있는 버튼.
그리고 그게 다야! 이렇게 하면 페이지 바닥글의 "Proudly powered by WordPress" 메시지와 테마 크레딧 텍스트가 제거됩니다.

아래에는 WordPress 바닥글을 편집하는 데 사용할 수 있는 몇 가지 다른 플러그인이 나열되어 있습니다.
이전 방법이 효과가 없다면 테마의 PHP를 사용하여 "Proudly powered by WordPress" 바닥글 텍스트를 제거할 수 있습니다. 테마에 따라 이 방법을 사용하려면 해당 앱에서 신용 코드를 제거해야 합니다. footer.php 파일.
참고 : 코드를 편집하기 전에 footer.php 파일을 직접 편집하는 동안 실수로 사이트 기능이 중단된 경우 사이트 기능을 복원할 수 있으므로 먼저 웹 사이트에 대한 백업을 수행하는 것이 좋습니다.
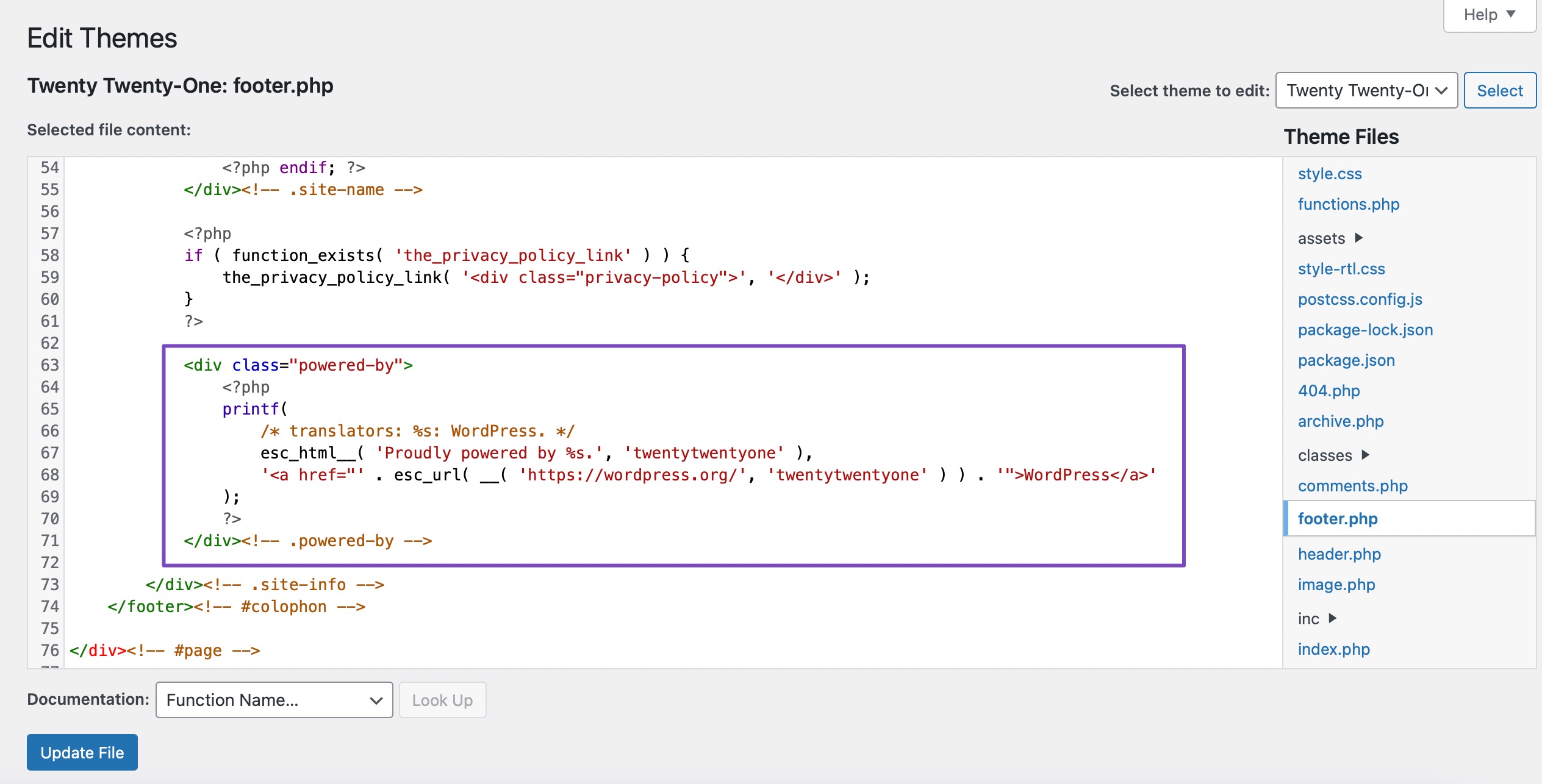
브랜드 바닥글을 편집하려면 footer.php 파일, 다음으로 이동 모양 → 테마 파일 편집기 WordPress 대시보드에서. 계속해서 footer.php 페이지 오른쪽 사이드바에 있는 링크입니다.

다음으로 “전원 공급” 파일에 코드 조각을 추가하고 삭제합니다. 다음을 클릭하세요. 업데이트 파일 버튼을 클릭하여 변경 사항을 저장하십시오.

이렇게 하면 WordPress 웹사이트 바닥글의 "Proudly powered by WordPress" 메시지가 제거됩니다.
5 결론
바닥글은 모든 페이지 하단에 표시되며 사이트 이름, 링크, 위젯, 소셜 미디어 아이콘 등과 같은 정보를 포함하는 WordPress 웹사이트의 섹션입니다.
WordPress 사이트의 바닥글을 편집하는 것은 방문자의 전반적인 사용자 경험을 향상시키는 간단하고 효과적인 방법입니다. 블로거, 중소기업 소유자 또는 단순히 웹사이트를 개인화하려는 경우 바닥글은 시작하기에 좋은 장소입니다.
이 문서에서 논의한 방법을 사용하면 고유한 요구 사항과 선호도에 맞게 바닥글을 유연하게 맞춤 설정할 수 있습니다.
그러니 창의력을 발휘하고 바닥글을 재미있게 활용하는 것을 두려워하지 마세요! 귀하의 웹사이트는 귀하와 귀하의 브랜드를 반영하며, 바닥글은 전반적인 사용자 경험에 큰 변화를 가져올 수 있는 작지만 중요한 요소 중 하나입니다.
귀하의 웹사이트에 맞춤 바닥글이 있나요? 그렇다면 두 가지 방법 중 하나를 사용하여 생성하셨나요? 우리에게 알려주세요 트윗 @rankmathseo.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 출처: https://rankmath.com/blog/edit-footer-in-wordpress/



