메타 태그는 웹 사이트의 가시성을 높이는 데 도움이 되므로 SEO에서 중요합니다. 이는 페이지 헤더에 추가된 코드 조각으로, Google과 같은 검색 엔진이 이해할 수 있는 언어로 페이지에 대한 필수 정보를 전달합니다.
그러나 메타 태그는 다른 태그 때문에 간과되는 경우가 많습니다. SEO 중요성에도 불구하고 전략.
이 게시물에서는 이것이 무엇인지, 왜 필수적인지, 그리고 가장 중요하게는 이를 사용하여 이점을 얻는 방법을 다룰 것입니다.
자, 함께 시작해 SEO 메타 태그의 비밀을 풀어봅시다!
SEO 메타 태그는 검색 엔진과 웹 사이트 방문자에게 웹 페이지에 대한 정보를 제공하는 HTML 코드 조각입니다.
이러한 태그는 검색 엔진이 웹페이지의 콘텐츠와 관련성을 이해하는 데 중요한 역할을 합니다.
기본적으로 SEO 메타 태그는 웹페이지가 검색 엔진 결과 페이지(SERP)에 표시되는 방식에 영향을 주고 가시성 및 클릭률에 영향을 줄 수 있는 요약 또는 설명자 역할을 합니다.
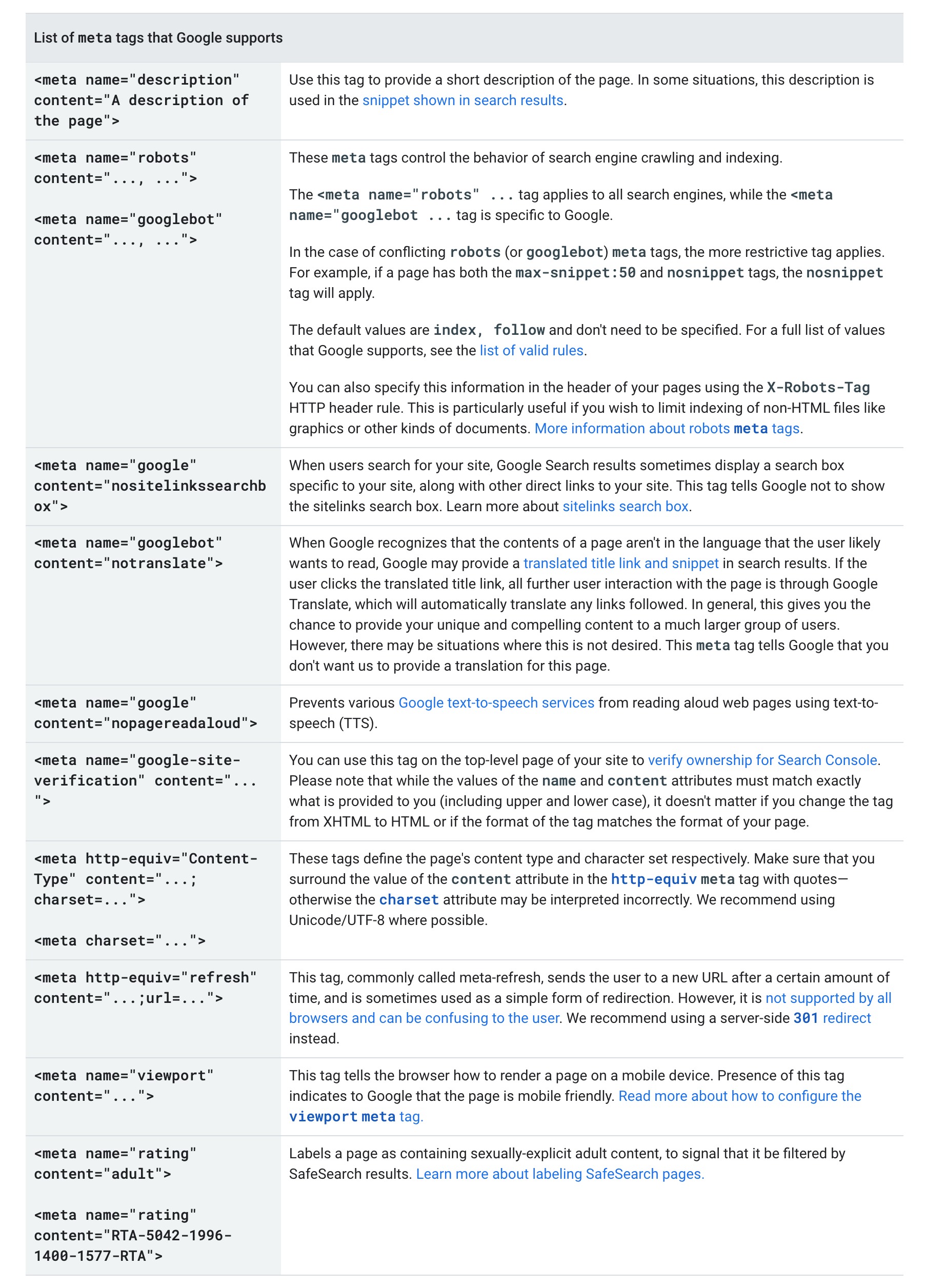
다음은 모든 목록입니다. Google에서 지원하는 메타 태그:

SEO 메타 태그의 중요성은 검색 엔진 순위에 맞게 웹페이지를 최적화하고 잠재 방문자에게 가시성을 높이는 능력에 있습니다.
적절하게 최적화되면 메타 태그는 검색 엔진이 웹 페이지 콘텐츠의 맥락과 관련성을 더 잘 이해하는 데 도움이 되어 관련 검색어에 대한 순위가 향상됩니다.
또한 잘 최적화된 메타 태그를 사용하면 잠재 고객이 검색 결과에서 웹페이지를 클릭하여 유기적인 트래픽과 참여도를 높일 수 있습니다.
3 SEO 메타 태그의 주요 구성 요소
일부 메타 태그는 검색 순위에 거의 영향을 미치지 않는 반면 다른 태그는 더 중요합니다. 고려해야 할 중요한 SEO 메타 태그에 대해 논의해 보겠습니다.
3.1 메타 제목
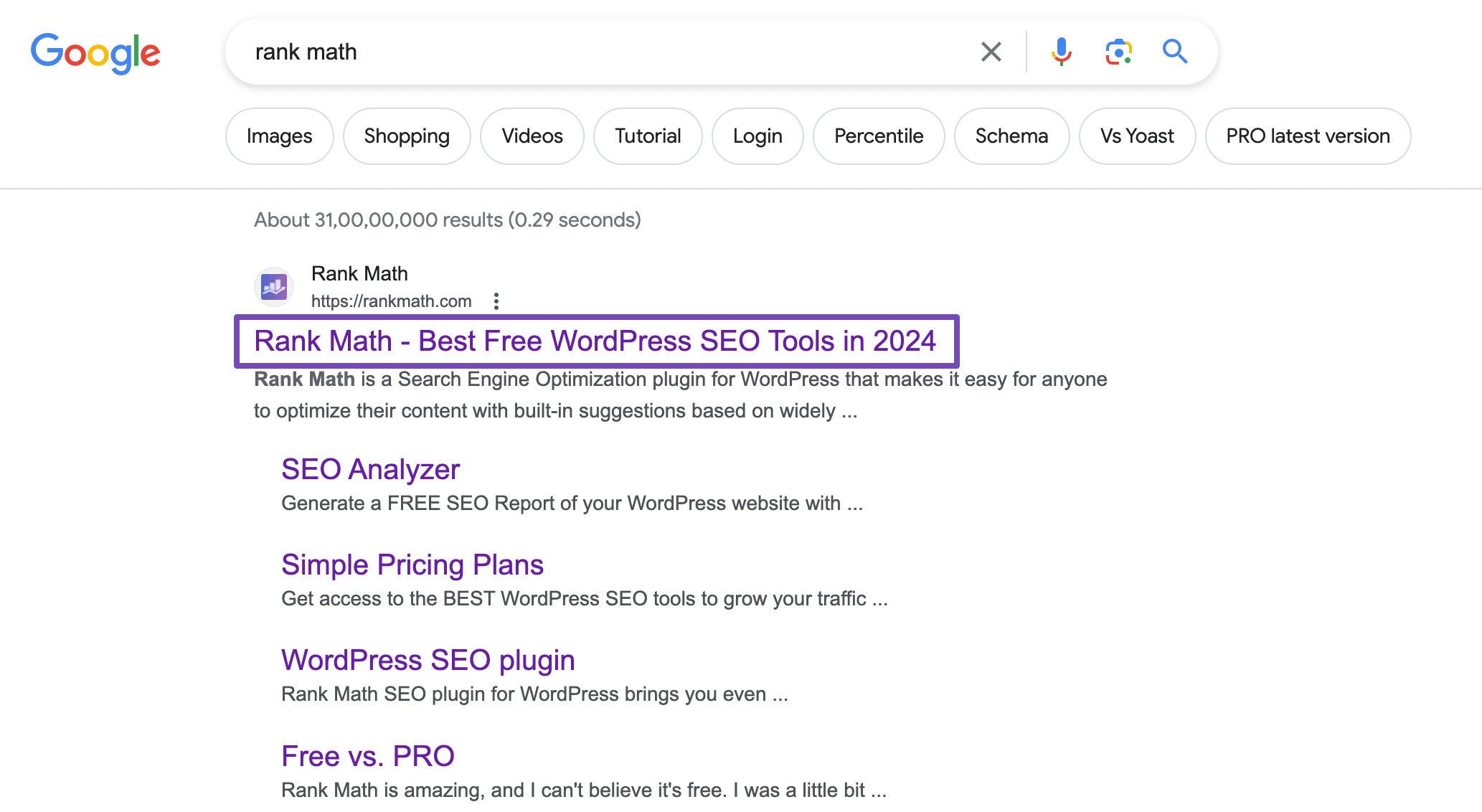
종종 제목 태그라고도 하는 메타 제목 태그는 웹페이지의 제목 역할을 하며 검색 엔진 결과 페이지(SERP)에서 특정 검색 목록에 대한 클릭 가능한 제목으로 눈에 띄게 표시됩니다.

메타 제목이 왜 중요한가요?
메타 제목 태그는 사용자에게 웹페이지 콘텐츠를 간략하게 보여 줄 뿐만 아니라 페이지의 기본 주제나 테마를 검색 엔진에 전달합니다.
검색 엔진은 다음에 크게 의존합니다. 제목 태그 잠재고객의 검색어와 관련하여 웹페이지의 관련성과 맥락을 이해합니다.
따라야 할 모범 사례
페이지의 콘텐츠를 정확하게 반영하는 관련 키워드를 포함하세요. 이러한 키워드는 청중이 사용할 가능성이 있는 검색어와 일치해야 합니다. 그러나 불필요하게 키워드를 채우지 마십시오.
청중이 귀하의 링크를 클릭하도록 유도하는 설명적이고 설득력 있는 제목을 작성하십시오. 제목이 잘리지 않고 검색 결과에 올바르게 표시되도록 권장 길이인 50~60자 내로 제목을 유지하세요.
페이지에 제목 태그를 추가하는 방법
Google은 때때로 제목을 존중하지 않고 자사의 의지에 따라 표시합니다. 하지만 Rank Math 플러그인을 사용한다면 걱정할 필요가 없습니다.
추가에 대한 전용 튜토리얼을 참조하세요. SEO 메타 태그 귀하의 페이지/게시물에.
당신은 또한 사용할 수 있습니다 콘텐츠 AI 메타 타이틀을 빠르게 생성합니다.

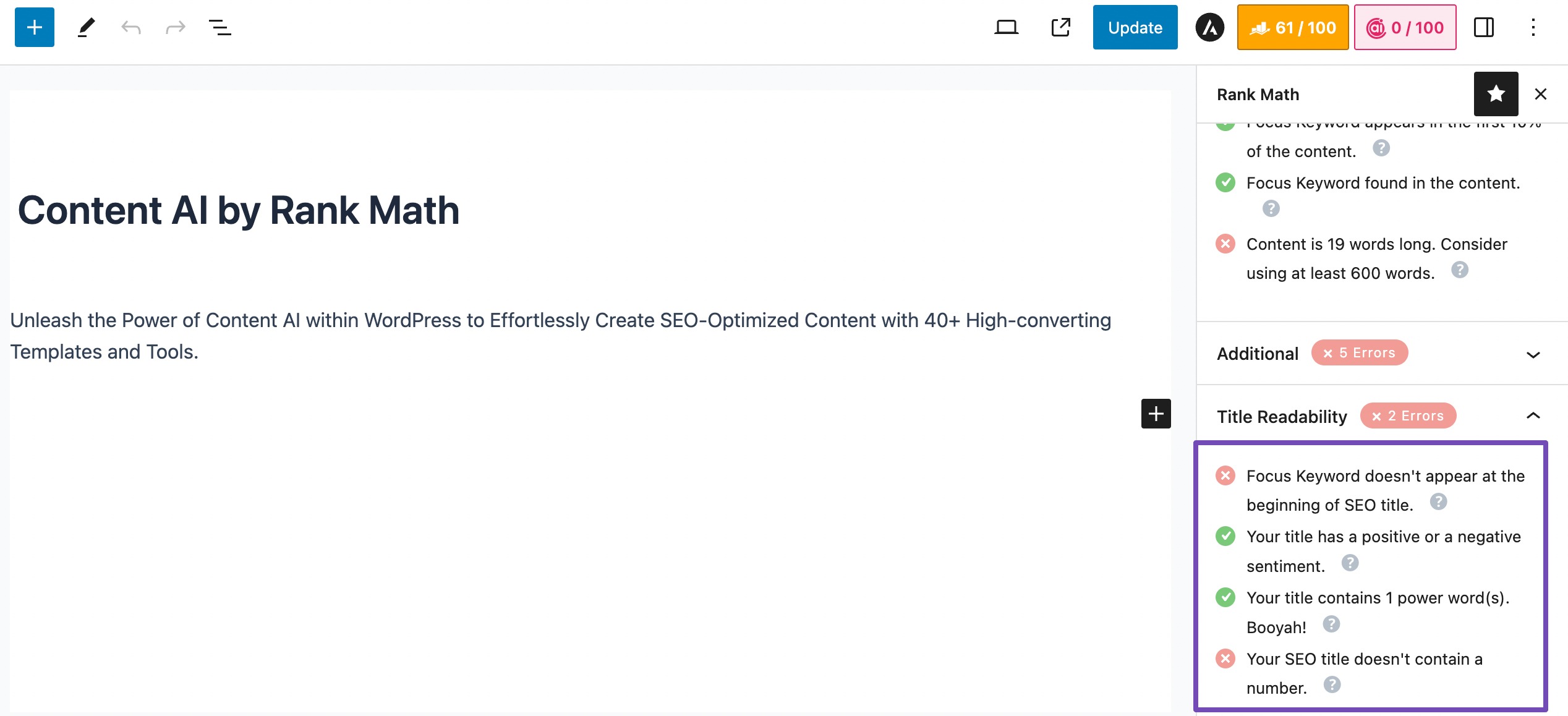
순위 수학은 제목의 길이를 결정하는 데 도움이 되며 제목을 개선하기 위한 제안을 제공합니다.

3.2 메타 설명
메타 설명 태그는 웹페이지에서 찾은 콘텐츠에 대한 요약이나 설명을 제공하는 HTML 요소입니다.
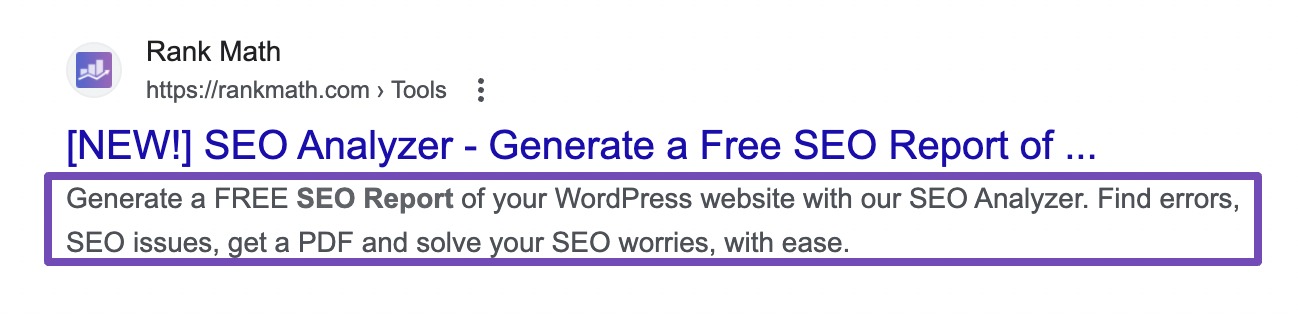
메타 설명은 종종 검색 엔진 결과 페이지(SERP)의 제목 태그 아래에 표시되어 청중에게 웹 페이지 콘텐츠에 대한 추가 컨텍스트를 제공합니다.

메타 설명이 중요한 이유는 무엇입니까?
메타 설명은 검색 엔진 순위에 직접적인 영향을 미치지 않지만 검색 엔진이 SERP에서 웹 페이지를 표시하고 순위를 매기는 방식에 영향을 줄 수 있습니다.
잘 작성된 메타 설명은 클릭률을 높이고 청중이 콘텐츠에 참여하도록 독려하는 데 도움이 될 수 있습니다.
메타 설명은 클릭하기 전에 웹페이지 콘텐츠에 대한 추가 컨텍스트를 제공하여 긍정적인 사용자 경험에 기여합니다. 이는 어떤 검색 결과에 참여할 것인지 정보에 입각한 결정을 내리는 데 도움이 되며 전반적인 검색 경험을 향상시킵니다.
따라야 할 모범 사례
메타 설명을 150~160자 사이로 유지하고 페이지 내용을 정확하게 요약하세요. 명확하고 설득력 있는 언어를 사용하여 웹페이지를 설명하세요.
페이지 콘텐츠와 일치하고 잠재고객의 검색어와 일치하는 관련 키워드를 메타 설명에 포함하세요. 이렇게 하면 검색 결과에서 페이지의 가시성을 높이는 데 도움이 됩니다.
페이지에 메타 설명을 추가하는 방법
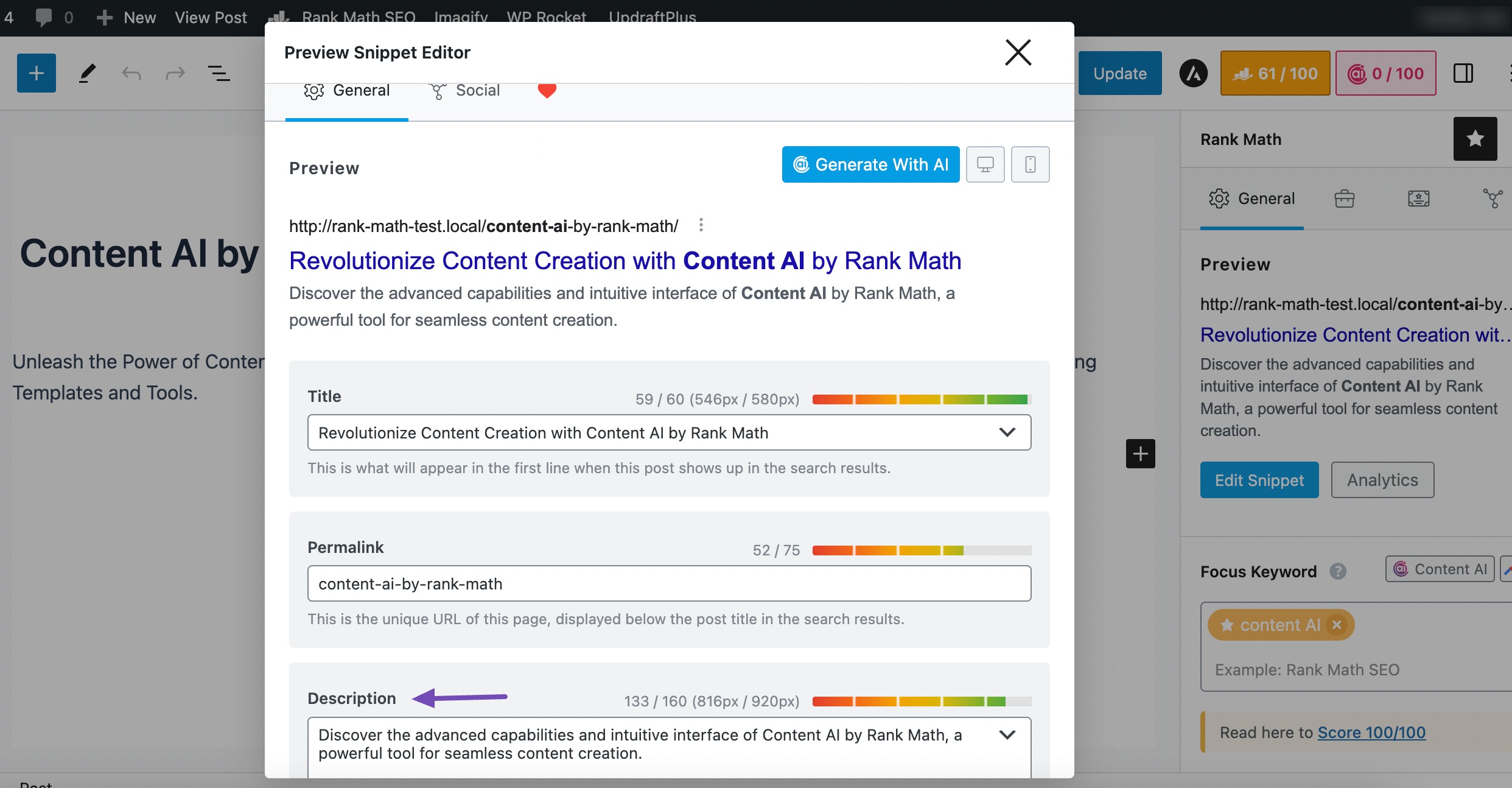
메타 설명을 추가할 수 있습니다. 일반 탭 순위 수학. 딸깍 하는 소리 스니펫 수정 그리고 설명을 입력하세요. 상품 설명 상자, 아래 그림과 같이.

당신은을 사용할 수 있습니다 SEO 메타 도구 게시물/페이지에 대한 관련 SEO 메타 태그를 생성합니다.
3.3 메타 로봇
메타 로봇 태그는 검색 엔진 크롤러가 웹페이지 콘텐츠를 크롤링하고 색인을 생성하는 방법에 대한 지침을 제공하는 HTML 요소입니다.
메타 로봇 태그 내에서 가장 일반적으로 사용되는 두 가지 지시문은 다음과 같습니다. 색인 과 따르지.
메타 로봇 태그가 중요한 이유는 무엇입니까?
메타 로봇 태그를 사용하면 웹사이트의 특정 부분을 검색 엔진에서 색인화해야 하는지 여부를 제어하여 검색 엔진 결과 페이지(SERP)에 콘텐츠가 표시되는 방식에 영향을 줄 수 있습니다.
NOINDEX와 같은 지시어는 검색 엔진이 중복되거나 품질이 낮은 콘텐츠를 색인화하는 것을 방지할 수 있습니다.
메타 로봇 태그 내의 nofollow 지시문을 사용하면 웹사이트 소유자가 검색 엔진 크롤러가 웹페이지의 링크를 따라가는 방식을 제어할 수 있습니다.
따라야 할 모범 사례
귀중한 콘텐츠가 포함되어 있거나 랜딩 페이지 역할을 하는 중요한 페이지가 검색 엔진에 의해 색인화되었는지 확인하세요.
중복된 콘텐츠, 빈약한 콘텐츠 또는 검색 엔진에서 색인을 생성하고 싶지 않은 품질이 낮은 콘텐츠가 포함된 페이지에는 noindex 지시어를 사용하세요. 웹사이트가 발전함에 따라 메타 로봇 태그를 주기적으로 검토하고 업데이트하세요.
메타 로봇 태그를 추가하는 방법
메타 로봇 태그는 일반적으로 HTML 문서의 섹션이며 검색 엔진이 링크를 따라야 하는지, 콘텐츠를 색인화해야 하는지, 검색 결과에 표시해야 하는지를 지정하는 지시문을 포함합니다.
다음 방법 중 하나로 메타 로봇 태그를 결합할 수 있습니다.
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
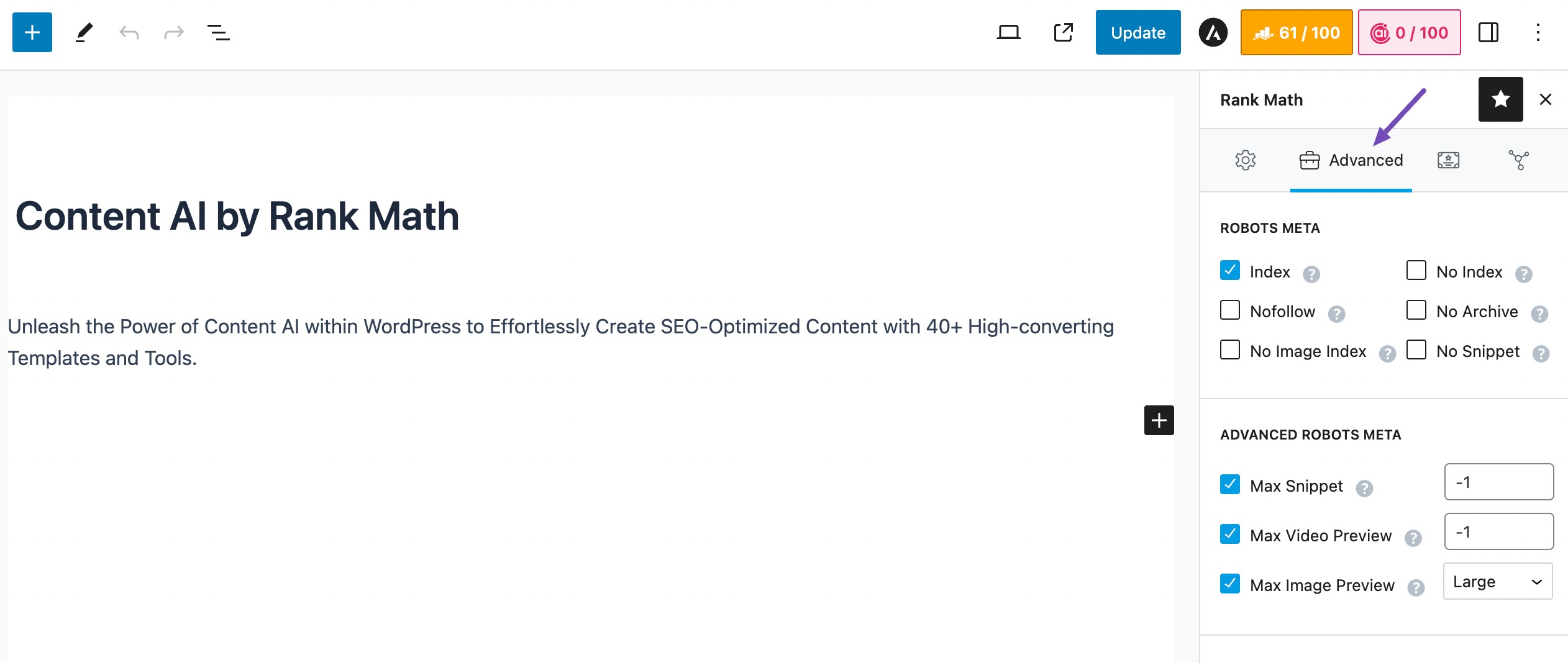
<meta name=”robots” content="index, nofollow">순위 수학에서는 다음을 사용합니다. 고급 탭 로봇 메타 태그를 설정합니다.

3.4 메타 뷰포트
메타 뷰포트 태그는 다양한 장치, 특히 모바일 장치에서 웹페이지 콘텐츠의 레이아웃과 크기 조정을 제어하는 HTML 요소입니다.
이를 통해 뷰포트의 크기를 최적화하여 웹사이트가 다양한 화면 크기와 해상도에 걸쳐 올바르게 표시되고 시각적으로 매력적이도록 할 수 있습니다.
메타 뷰포트 태그가 중요한 이유는 무엇입니까?
메타 뷰포트 태그를 사용하면 개발자는 뷰포트의 너비와 초기 크기를 지정하여 웹페이지의 콘텐츠가 장치의 화면 크기에 적절하게 맞도록 할 수 있습니다. 이는 스마트폰과 태블릿부터 데스크톱 컴퓨터에 이르기까지 다양한 기기에서 사용자 친화적인 경험을 제공합니다.
메타 뷰포트 태그를 활용하면 반응형 디자인 기술을 구현하여 웹사이트가 사용자 장치에 동적으로 적응할 수 있습니다.
메타 뷰포트 태그는 의도한 레이아웃과 디자인을 유지하면서 청중이 웹페이지를 확대하거나 축소하는 것을 방지할 수 있습니다.
따라야 할 모범 사례
모든 웹페이지에 메타 뷰포트 태그를 사용하세요.
메타 뷰포트 태그를 추가하는 방법
예를 들어 다음과 같이 태그를 추가할 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">위의 메타 뷰포트 태그는 뷰포트의 너비를 장치의 너비로 설정하고 배율을 1.0으로 초기화합니다. 이를 통해 웹 페이지의 콘텐츠가 청중의 장치에 올바른 너비와 크기로 표시되어 최적의 보기 경험을 제공할 수 있습니다.
3.5 메타 문자 집합
메타 문자 집합 태그는 웹 페이지에서 사용되는 문자 인코딩을 지정하는 HTML 요소입니다. 웹 페이지의 콘텐츠가 인코딩되는 문자 집합에 대해 웹 브라우저에 알리고 텍스트와 특수 문자가 올바르게 표시되도록 합니다.
메타 문자 집합 태그가 중요한 이유는 무엇입니까?
적절한 문자 인코딩을 사용하면 검색 엔진이 웹페이지의 콘텐츠를 적절하게 해석하고 색인화하도록 하여 SEO에 간접적으로 영향을 미칠 수 있습니다.
잘못된 문자 인코딩을 사용하면 검색 엔진이 콘텐츠를 해석하기 어려울 수 있습니다. 또한 높은 이탈률과 낮은 체류 시간으로 이어질 수 있습니다.
따라야 할 모범 사례
모든 웹 페이지에서 메타 문자 집합 태그를 사용하고 가능하면 UTF-8을 사용하십시오.
메타 문자 집합 태그를 추가하는 방법
메타 문자 집합을 추가하려면 아래 코드를 <head> 웹페이지 섹션:
<meta charset="UTF-8">HTML4 이하를 사용하는 경우 대신 다음 코드를 사용하세요.
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">3.6 메타 새로 고침 리디렉션 태그
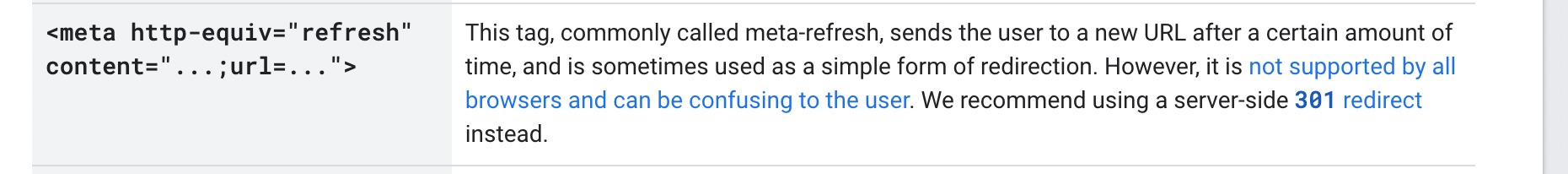
메타 새로고침 리디렉션 태그는 지정된 기간이 지나면 웹페이지를 자동으로 새로 고치거나 다른 URL로 리디렉션하는 HTML 요소입니다.
일반적으로 청중을 다른 웹 페이지로 자동 리디렉션하거나, 콘텐츠를 동적으로 새로 고치거나, 웹 애플리케이션에 대한 시간 제한 리디렉션을 구현하는 등 다양한 목적으로 사용됩니다.
Meta Refresh Redirect 태그가 중요한 이유는 무엇입니까?
메타 새로 고침 태그는 특정 동적 웹 기능에 유용할 수 있지만 일반적으로 SEO 목적으로는 권장되지 않습니다.
검색 엔진은 자동 리디렉션 또는 새로 고침을 사기성 또는 조작 행위로 해석하여 잠재적으로 처벌을 받거나 검색 순위에 부정적인 영향을 미칠 수 있습니다.

따라야 할 모범 사례
필요하지 않은 경우 메타 새로 고침 리디렉션 태그를 사용하지 마세요. 대신 301 리디렉션.
4 결론
SEO 메타 태그는 웹 사이트의 가시성을 향상하고 검색 엔진에서 더 많은 방문자를 유치하는 데 필수적입니다.
관련 키워드로 SEO 메타 태그를 최적화하고, 최적의 길이를 유지하고, 웹사이트 전반에 걸쳐 일관성을 보장함으로써 SEO 노력을 크게 향상시킬 수 있습니다.
메타 태그는 단순한 기술적 요소가 아니라 청중과 연결하고 웹 사이트로 트래픽을 유도하는 강력한 도구라는 점을 기억하십시오.
SEO 전략을 계속 개선하면서 SEO 메타 태그의 성능을 모니터링하고 다양한 접근 방식을 실험하는 것을 잊지 마십시오.
SEO 메타 태그를 효과적으로 최적화하는 데 시간을 투자하십시오. 이는 웹 사이트 성공에 상당한 수익을 가져올 수 있는 투자입니다.
이 게시물이 마음에 들면 다음으로 알려주세요. 트윗 @rankmathseo.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 출처: https://rankmath.com/blog/meta-tags/



