이런, 맡겨봐 CSS 성능에 대해 이야기하는 Patrick Brosset 가장 접근하기 쉽고 실용적인 방법으로. CSS가 항상 속도를 높이는 것은 무엇입니까, 또는 성능 향상과 관련하여 가장 낮은 매달린 과일.
그러나 if 당신은 CSS 측면에서 이익을 찾고 있습니다. 패트릭은 Edge DevTools를 사용하여 가장 비싼 선택기를 찾아내는 좋은 방법을 가지고 있습니다.
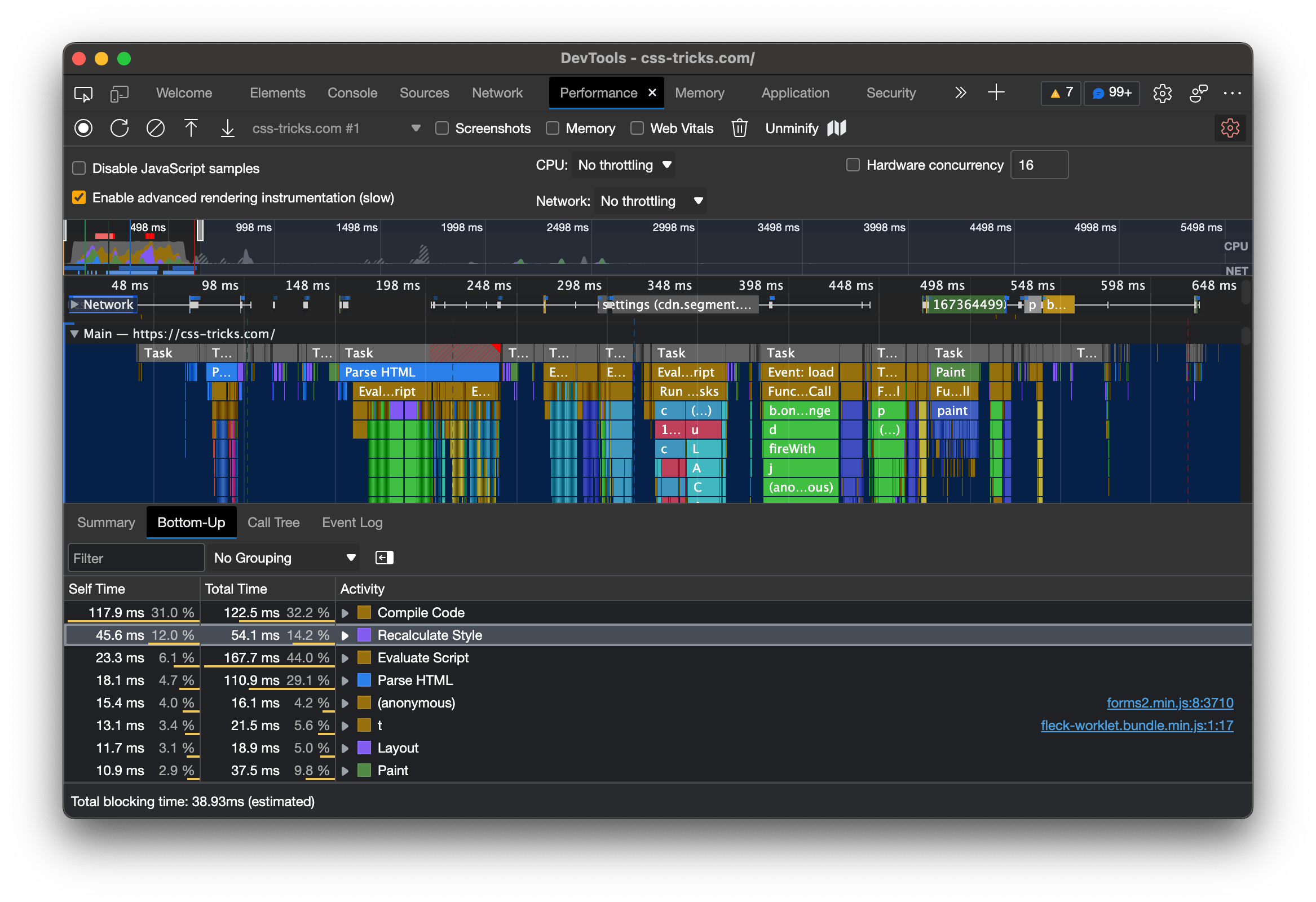
- 열린 DevTools를 크랙합니다.
- 성능 탭으로 이동합니다.
- "고급 렌더링 도구 활성화" 옵션이 활성화되어 있는지 확인하십시오. 이것은 그 과정에서 나를 넘어뜨렸다.
- 페이지 로드를 기록합니다.
- 보고서에서 "상향식" 탭을 엽니다.
- 재계산된 스타일의 크기를 확인하세요.

여기에서 Main 폭포 보기의 Recalculated Style 이벤트 중 하나를 클릭하면 새로운 "Selector Stats" 탭이 나타납니다. 저 끈적끈적한 선량을 보세요!

이제 처리된 모든 선택자를 볼 수 있으며 소요 시간, 일치 횟수, 일치 시도 횟수 및 "빠른 거부 횟수"라는 항목을 기준으로 정렬할 수 있습니다. 나는 배웠다 일치에서 쉽고 빠르게 제거할 수 있는 요소의 수입니다.
CSS가 실제로 조사가 필요한 병목 현상이라면 여기에서 많은 통찰력을 얻을 수 있습니다. 그러나 Microsoft Edge 블로그에서 패트릭의 전체 게시물을 읽어보세요. 이유와 방법에 대해 훨씬 더 깊이 파고들고 전체 사례 연구를 살펴봅니다.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- 플라토 블록체인. Web3 메타버스 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 출처: https://css-tricks.com/the-truth-about-css-selector-performance/



