Google이 2021년 XNUMX월에 CWV(Core Web Vitals)를 순위 요소로 만든 이후 이러한 측정항목의 중요성은 꾸준히 증가하고 있습니다. 귀하를 포함하여 많은 웹 사이트 소유자가 이러한 중요한 성능 벤치마크를 충족하기 위해 최선을 다하고 있습니다. 최선의 노력에도 불구하고 여전히 'Core Web Vitals Assessment Failed' 알림이 표시되는 것은 드문 일이 아닙니다.
이 토론에서는 CWV 관련 과제를 해결하고 '합격' 상태를 보장하기 위한 실행 가능한 전략에 대해 조명하겠습니다.
먼저 Core Web Vitals의 미스터리를 풀어보겠습니다. 사용자 경험에 전적으로 초점을 맞춘 이 지표는 웹 사이트의 속도와 유용성을 평가합니다. 순위 결정 요인으로 CWV를 포함하기로 한 Google의 결정은 사용자 경험에 대한 지속적인 노력을 강조합니다.
Core Web Vitals 평가가 실패하면 문제를 정확히 지적하고 솔루션을 구현하는 것은 협상할 수 없습니다. 이렇게 하면 웹사이트의 성능이 향상될 뿐만 아니라 검색 순위가 올라갈 확률도 높아집니다.
사이트의 Core Web Vitals를 분석하고 향상시키는 무기고는 방대합니다. 이미지 미세 조정에서 서버 응답 시간 최소화에 이르기까지 다양한 도구와 최적화 요령이 있으며 모두 A+로 평가를 통과하는 것을 목표로 합니다.
이러한 지표의 중요성을 진정으로 인식하고 올바른 최적화 방법을 사용하면 두려운 '핵심 웹 바이탈 평가 실패' 라벨이 사라질 수 있으며 사이트는 뛰어난 사용자 경험을 제공할 준비가 되어 있습니다.
주요 요점
- 핵심 웹 바이탈은 Google 검색 순위에 영향을 미치는 중요한 성능 지표입니다.
- 평가를 성공적으로 통과하려면 문제를 식별하고 해결하는 것이 필수적입니다.
- 올바른 도구와 기술을 사용하면 사이트의 핵심 웹 바이탈 성능을 크게 향상시킬 수 있습니다.
핵심 성능 보고서 이해
웹사이트 소유자로서 저는 항상 최고의 사용자 경험을 제공하려고 노력합니다. 바로 여기에서 Core Web Vitals가 등장합니다.
이러한 지표는 웹 사이트 성능에 대한 통찰력을 제공하여 궁극적으로 사용자가 웹 사이트를 인식하고 상호 작용하는 방식에 영향을 미칩니다. Core Web Vitals에 대한 몇 가지 핵심 사항을 알려드리겠습니다.
첫째, Core Web Vitals는 웹 사이트에서 사용자 경험을 측정하는 메트릭 세트입니다. 로드 성능, 상호 작용 및 시각적 안정성이라는 세 가지 주요 측면에 중점을 둡니다. 이러한 측면은 모든 웹 페이지에서 원활하고 즐거운 브라우징 경험을 위해 매우 중요합니다.
이제 핵심 웹 바이탈 평가에 사용되는 특정 지표를 살펴보겠습니다.
가장 큰 콘텐츠 페인트 (LCP)
콘텐츠가 포함된 최대 페인트(LCP)는 페이지에서 가장 큰 콘텐츠 요소가 표시되는 데 걸리는 시간을 측정하는 데 초점을 맞춘 측정항목입니다. 이는 이미지, 비디오 또는 텍스트 블록일 수 있습니다. LCP 점수가 좋다는 것은 사이트가 주요 콘텐츠를 빠르게 로드한다는 것을 의미하며, 이는 사용자를 유지하고 참여를 유지하는 데 중요합니다. 2.5초 미만의 LCP 점수를 목표로 해야 합니다.
좋은 LCP 점수를 얻기 위해 저는 일반적으로 이미지를 최적화하고 효율적인 캐싱 및 전달 전략을 사용하며 웹사이트 코드가 가능한 한 가벼운지 확인합니다.
첫 번째 입력 지연 (FID)
FID(First Input Delay)는 사용자가 웹 사이트와 상호 작용할 때 웹 사이트가 응답하는 데 걸리는 시간을 측정하는 메트릭입니다. 여기에는 클릭, 탭 또는 키보드 입력이 포함될 수 있습니다.
사용자는 특히 모바일 장치에서 웹사이트가 반응적이고 빠르게 로드되기를 기대하기 때문에 낮은 FID가 필수적입니다. 좋은 FID는 100밀리초 미만이어야 합니다.
웹 사이트의 FID를 개선하려면 JavaScript 작업 최적화, 장기 실행 프로세스 분할, 적절한 경우 수동 이벤트 리스너 사용을 살펴봐야 합니다.
누적 레이아웃 시프트 (CLS)
누적 레이아웃 변경(CLS)은 웹 사이트의 시각적 안정성을 모니터링하는 데 도움이 되는 측정항목입니다. 페이지를 로드하는 동안 발생하는 모든 레이아웃 변경의 합계를 계산합니다. 원치 않는 교대는 사용자를 짜증나게 할 수 있으며 실수로 클릭하거나 사용자 경험이 저하될 수 있습니다.
CLS를 최소화하려면 웹 사이트 요소의 크기가 지정되었는지 확인하고, 이미지 및 비디오에 적절한 로드 속성을 사용하고, 스타일 변경 또는 크기 조정으로 인해 예기치 않은 레이아웃 변경을 피해야 합니다.
loading 속성은 비디오와 같은 오프스크린 이미지 및 iframe의 로딩 동작을 제어하기 위해 HTML에서 사용됩니다. 이 속성은 특정 요소가 실제로 로드되는 시기를 제어하여 웹 페이지의 성능을 개선하는 데 도움이 되며, 페이지가 처음 요청될 때 로드해야 하는 데이터의 양을 줄일 수 있습니다. 다음은 loading 속성에 가능한 값입니다.
사이트의 LCP, CLS 및 FID 점수 개선에 집중함으로써 귀하의 웹사이트가 최고의 사용자 경험을 제공하도록 보장할 수 있습니다. 개발자이든 사이트 소유자이든 이러한 핵심 웹 바이탈 지표에 주의를 기울이는 것이 중요합니다. 이는 전체 웹 사이트 성능에 큰 영향을 미칠 수 있기 때문입니다.
웹사이트 전체에서 Core Web Vitals를 쉽게 확인할 수 있습니다. Google Seach Console에 로그인한 다음 왼쪽 메뉴에서 'Core Web Vitals' 항목을 클릭하십시오.

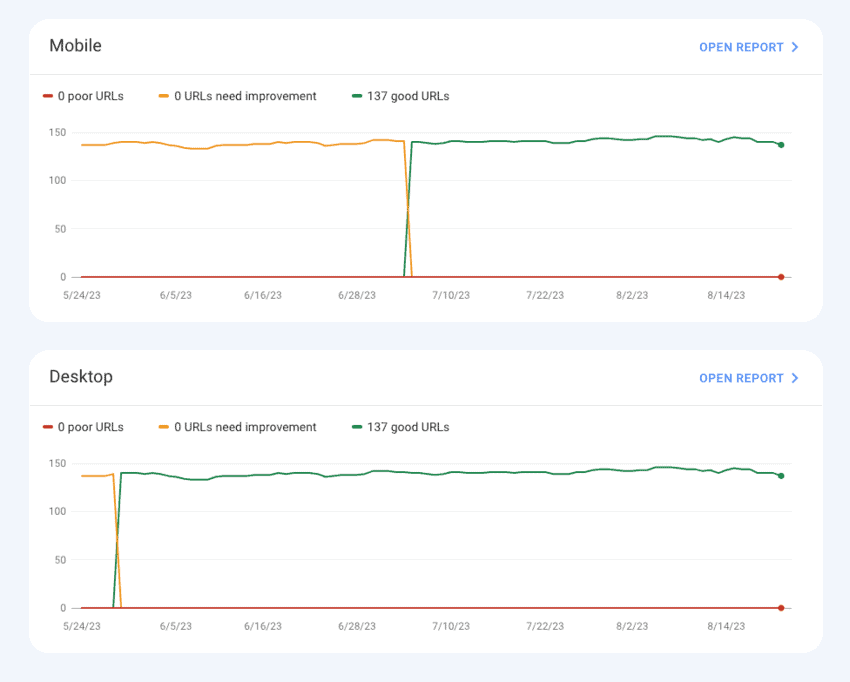
다음 화면에는 두 개의 보고서가 표시됩니다. 하나는 모바일용이고 다른 하나는 데스크톱용입니다.

핵심 성능 보고서를 평가하는 도구
이 섹션에서는 핵심 웹 바이탈을 평가하는 데 도움이 되는 몇 가지 도구를 공유하겠습니다. 이 도구는 개선이 필요한 영역을 정확히 찾아내고 웹 사이트가 평가를 통과하는지 확인하는 데 도움이 됩니다.
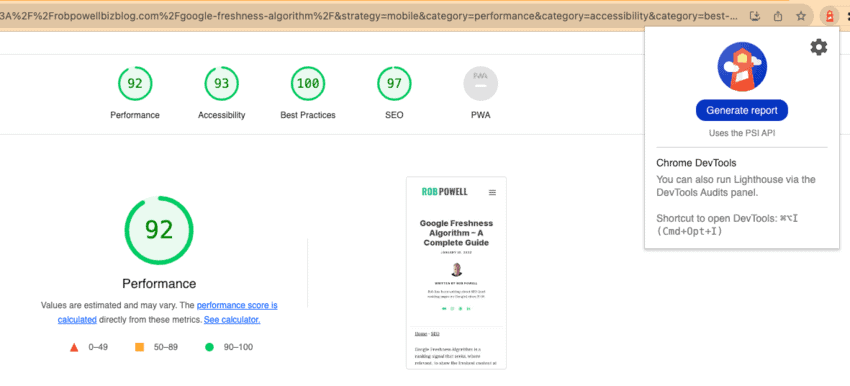
먼저 PageSpeed 인사이트. 모바일 및 데스크톱 장치에서 웹 사이트 성능에 대한 통찰력을 제공하므로 제가 가장 좋아하는 도구 중 하나입니다. Google에서 제공하는 이 도구는 Lighthouse를 사용하여 웹페이지를 분석하고 Core Web Vitals를 비롯한 다양한 성능 모범 사례를 준수하는지 측정합니다. 웹사이트의 URL을 입력하기만 하면 PageSpeed Insights를 사용할 수 있으며 사이트 성능을 개선하는 방법에 대한 제안이 포함된 자세한 보고서가 신속하게 반환됩니다.
또 다른 훌륭한 도구는 Lighthouse. Chrome DevTools 내부의 기본 제공 기능으로 사용 가능 브라우저 확장, Lighthouse를 사용하면 브라우저에서 직접 웹페이지를 분석할 수 있습니다. 핵심 웹 바이탈, 접근성, 성능 및 SEO에 중점을 두고 성능 점수와 개선을 위한 실행 가능한 권장 사항을 제공합니다.

Google 검색 콘솔 웹마스터에게 필수적인 핵심 웹 바이탈 보고서는 웹사이트의 트래픽, 성능 및 사용자 경험을 모니터링하는 데 도움이 됩니다. 보고서에는 세 가지 핵심 웹 바이탈 지표(LCP, FID 및 CLS)에 대한 데이터가 모두 포함되어 웹 페이지를 "나쁨", "개선 필요" 또는 "좋음"과 같은 그룹으로 분류합니다. 이 데이터를 사용하면 표준을 충족하지 않는 페이지를 신속하게 식별하고 이를 개선하기 위한 목표 조치를 취할 수 있습니다.
마지막으로, Chrome 사용자 환경 보고서 (CrUX)는 웹사이트 성능에 대한 상세하고 실제 사용자 데이터를 제공하는 귀중한 도구입니다. BigQuery에서 제공되는 CrUX 데이터 세트는 실제 사용자가 Core Web Vitals와 관련하여 사이트를 어떻게 경험하는지 이해하는 데 도움이 됩니다. 이 데이터는 분석하기 복잡할 수 있지만 사용자 중심의 성능 개선을 원한다면 노력할 가치가 있습니다.
이러한 도구를 사용하여 웹사이트의 핵심 성능 보고서 성능을 효과적으로 분석하고 필요한 최적화에 대해 정보에 입각한 결정을 내릴 수 있습니다. 이 도구가 도움이 되기를 바랍니다. 최적화를 즐겨보세요!
핵심 성능 보고서를 개선하는 방법 – 5가지 빠른 수정
#1. 이미지 최적화
WordPress 사이트의 핵심 웹 바이탈을 수정하려면 LCP(최대 콘텐츠 페인트), FID(첫 번째 입력 지연) 및 CLS(누적 레이아웃 변경)와 같은 세 가지 주요 지표를 이해하는 것이 중요합니다. 이러한 지표는 귀하의 웹사이트가 좋은 사용자 경험을 제공하는지 판단하는 데 도움이 됩니다.
LCP를 개선하기 위해 제가 한 일 중 하나는 이미지를 최적화하는 것이었습니다. 나는 이미지의 품질 저하 없이 적절한 크기와 압축을 보장합니다.
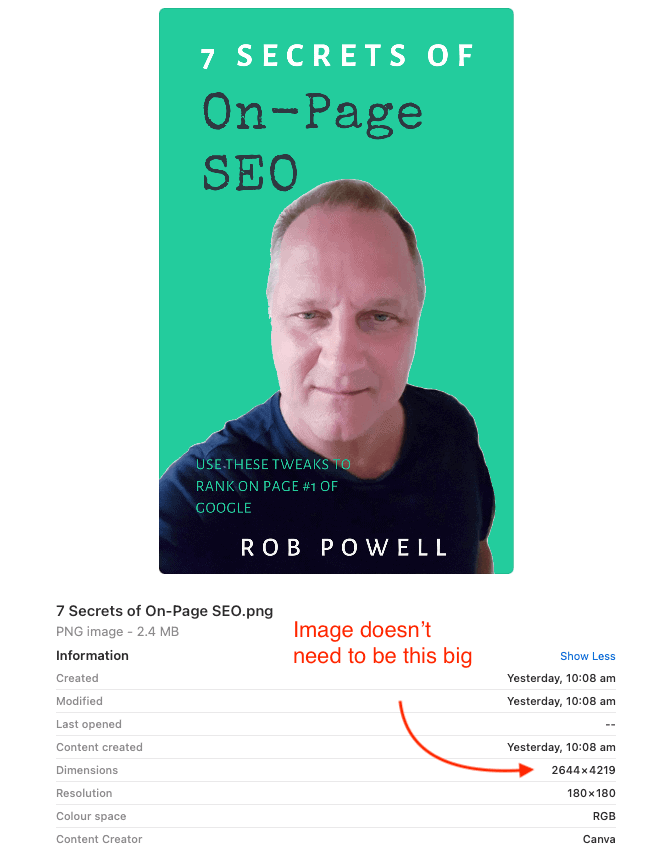
웹 사이트 소유자는 종종 무의식적으로 필요한 것보다 훨씬 큰 이미지를 사용합니다. 예를 들어 이 이미지의 너비는 2,820픽셀입니다.

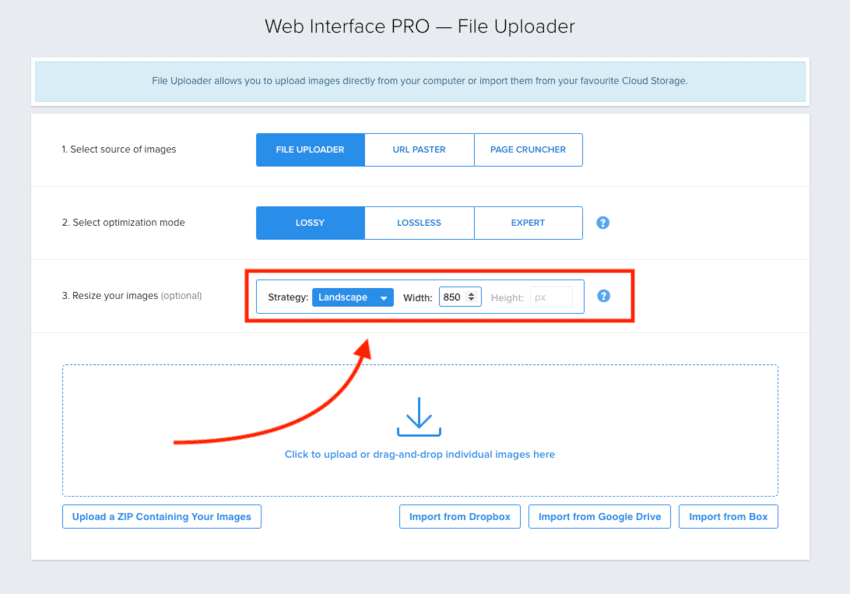
이미지의 너비는 2644픽셀, 높이는 4219픽셀입니다. 그러나 내 블로그 게시물의 페이지 너비가 850픽셀에 불과하므로 너비가 이와 같을 필요는 없습니다. 이 문제를 해결하는 방법은 다음과 같은 도구를 사용하는 것입니다. 크라켄. 오.. 크기 조정 옵션을 'landscape'로 설정하고 최대 너비를 850으로 설정합니다.

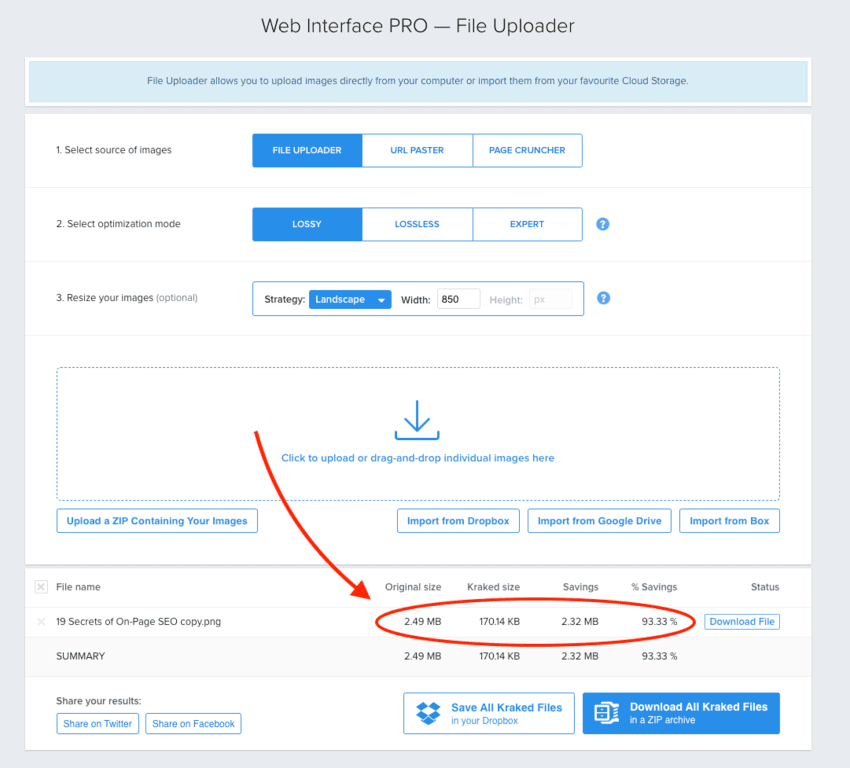
크기가 조정된 이미지가 2.49MB에서 170KB로 축소되었습니다.

#2. 속도 최적화 플러그인 사용
다음과 같은 속도 최적화 플러그인 플라잉프레스 WP Rocket은 더 나은 핵심 웹 바이탈을 제공할 수 있는 다양한 기술적 문제를 해결할 것입니다.
다음은 FlyingPress가 사이트 속도를 높이는 몇 가지 방법입니다.
FlyingPress는 CSS 및 JavaScript 처리와 같은 일반적인 속도 문제를 해결하여 로드 시간을 줄입니다. 불필요한 문자, 주석 및 공백을 제거하여 이러한 스크립트를 축소하고 결합합니다. 또한, 필수적이지 않은 JavaScript의 로딩을 연기하여 중요한 콘텐츠가 우선순위를 갖도록 보장합니다. 또한 이미지는 지연 로딩을 통해 특별한 처리를 받습니다. 즉, 이미지가 사용자 뷰포트에 나타날 때만 로드됩니다. 이는 사이트의 초기 로드를 크게 줄이고 더 빠른 사용자 경험에 기여합니다.
FlyingPress가 로드 시간을 줄이는 또 다른 방법은 웹사이트의 콘텐츠를 캐싱하는 것입니다. 플러그인은 페이지의 캐시된 버전을 생성하여 매번 페이지를 처음부터 다시 작성하는 대신 사용자에게 제공합니다. 이 캐시된 버전은 사용자 역할이나 기타 조건에 따라 사용자 정의할 수 있으므로 속도 향상의 이점을 누리면서 웹 사이트를 동적으로 유지합니다.
#삼. 빠른 웹 호스트 사용
빠르고 좋은 품질의 호스팅 제공업체를 보유하면 WordPress 사이트의 핵심 웹 바이탈을 개선하려고 할 때 큰 차이를 만들 수 있습니다. 최근에 웹 호스트를 다음으로 변경했습니다. 구름이는 빠른 TTFB(Time to First Byte)와 여러 데이터 센터 위치를 갖춘 CDN(콘텐츠 전송 네트워크)을 갖추고 있습니다. 이를 통해 더 나은 TTFB 점수를 얻을 수 있었고 전 세계 사용자가 내 사이트를 빠르게 로드할 수 있었습니다.
#4. 가벼운 WordPress 테마 사용
다음과 같이 가볍고 SEO 친화적인 WordPress 테마를 사용하십시오. GeneratePress.
웹사이트용 경량 테마는 여러 가지 이유로 더 나은 Core Web Vitals를 제공합니다.
불필요한 코드를 제거하고 미디어 파일을 최적화하여 로딩 시간을 단축합니다. 필수 JavaScript 및 CSS만 사용하여 상호 작용을 개선하고 깔끔한 디자인을 사용하여 레이아웃 변경을 줄입니다.
가벼운 테마는 일반적으로 모바일에 반응하고 여러 장치에서 적응할 수 있으므로 더 나은 Core Web Vitals 점수를 얻습니다. 또한 사용자 지정이 더 쉽고 HTTP 요청이 적어 로드 시간이 더 빨라집니다.
#5. 페이지 빌더를 버리세요
WordPress 페이지 빌더가 Core Web Vitals를 망치고 있는지 궁금하다면 CWV에 부정적인 영향을 미칠 수 있습니다.
방법을 분석해 보겠습니다. 페이지 빌더 핵심 웹 바이탈에 영향을 미칠 수 있습니다.
- 로딩 시간이 느려집니다: 많은 페이지 빌더에는 추가 스크립트와 스타일이 포함되어 있습니다. 결과? 페이지 속도가 느려지고 콘텐츠가 포함된 최대 페인트(LCP)가 엉망이 될 수 있습니다.
- 상호작용의 타격: 일부 페이지 빌더의 무거운 JavaScript 파일로 인해 사용자가 기다리게 될 수 있습니다. 페이지가 사용자 상호 작용에 얼마나 빨리 반응하는지 측정하는 FID(첫 번째 입력 지연)에는 적합하지 않습니다.
- 레이아웃 변경에 주의: 멋진 레이아웃과 동적 요소는 멋지지만 올바르게 수행되지 않으면 레이아웃이 변경되어 누적 레이아웃 변경(CLS)에 영향을 미칠 수 있습니다.
- 이미지와 미디어? 최적화: 일부 페이지 빌더는 이를 최적화하는 것을 잊고 파일 크기가 커지고 LCP에 적중하게 됩니다.
- 모바일 최적화: 모바일 디자인을 간과하는 페이지 빌더? 안좋다. 핵심 웹 바이탈은 모바일 성능에 관심을 가지므로 빌더도 그렇게 하도록 하세요.
- 비효율적인 코드를 피하세요: 부풀어 오르거나 지저분한 코드? 사이트 속도가 느려질 수 있으므로 깨끗한 코드를 사용하는 효율적인 빌더를 선택하세요.
결론은 다음과 같습니다. Google은 순위 지정을 위해 Core Web Vitals를 사용하므로 페이지 빌더가 CWV에 부정적인 영향을 미치면 페이지가 검색 결과에서 미끄러질 수 있습니다.
저는 이 문제가 너무 걱정되어 최근에 Thrive Architect 사용을 중단했습니다. 내 블로그 게시물은 이제 기본 WordPress 편집기(Gutenberg)로 작성되었으며 블록 생성.
그렇긴 하지만, 많은 최신 페이지 빌더는 이미지 지연 로딩과 같이 성능 및 SEO에 도움이 되는 기능으로 게임을 강화하고 있습니다.
나의 충고?
페이지 빌더를 비판적으로 살펴보고 모든 종소리와 휘파람이 필요한지 스스로에게 물어보십시오. 결국, 귀하의 페이지로 트래픽을 유도하는 것이기 때문입니다. 페이지의 레이아웃과 콘텐츠가 단순할수록 검색 결과에서 순위가 높아집니다.
실패한 Core Web Vitals 평가 문제 해결
웹 사이트가 Core Web Vitals 평가에 실패한 경우 사이트 성능을 개선하고 CWV 테스트를 통과할 수 있는 몇 가지 방법이 있습니다.
TTFB(Time to First Byte) 단축 – 이는 웹 페이지 로딩 속도에 직접적인 영향을 미치므로 매우 중요합니다. 이를 달성하는 한 가지 방법은 다음과 같은 빠른 웹 호스팅 제공업체를 이용하는 것입니다. 구름.
다음으로, 에지 캐싱과 함께 CDN(Content Delivery Network) 사용을 고려해야 합니다. 이는 사이트의 콘텐츠를 여러 서버에 배포하여 페이지 로드 시간을 개선하고 대기 시간을 줄이는 데 도움이 됩니다. 안정적인 CDN은 WordPress 웹사이트의 성능을 크게 향상시킬 수 있습니다.
또한 다음 세 가지 전략을 구현해야 하며, 모두 다음에서 처리됩니다. 플라잉프레스:
- CSS 및 JS 파일과 같은 렌더링 차단 리소스를 제거하여 사이트 속도를 크게 향상시킬 수 있습니다. JavaScript 파일을 지연 및 최적화하고 스크롤 없이 볼 수 있는 콘텐츠에 대한 중요한 CSS를 인라인하여 이를 수행할 수 있습니다. 이것은 모두에 의해 처리됩니다 플라잉프레스.
- 사용하지 않는 CSS 및 JS 파일을 제거하면 웹사이트를 정리하고 성능을 더욱 향상시키는 데 도움이 됩니다.
- 이미지, iframe 및 비디오에 대한 지연 로딩을 구현합니다. 이 기술은 필요할 때까지 리소스 로드를 연기하여 초기 로드 시간을 단축하고 전반적인 사용자 경험을 향상시킵니다.
내 WordPress 사이트에서 이 단계를 따르면 계속해서 'Core Web Vitals Assessment Failed'가 표시되는 것에서 90년대의 녹색 점수가 표시되는 것으로 바뀌었습니다.
자주 묻는 질문
핵심 웹 바이탈 평가를 통과하려면 내 웹사이트를 어떻게 최적화해야 합니까?
핵심 웹 바이탈 평가를 통과하도록 웹사이트를 최적화하려면 서버 응답 시간 단축, 이미지 최적화, JavaScript 및 CSS 최소화, 콘텐츠 전달 네트워크(CDN) 구현, 지연 로딩 기술 사용 등 주요 영역에 집중하는 것이 좋습니다. 또한 반응형 디자인을 갖추고 웹 사이트를 모바일 장치에 최적화하는 것이 중요합니다. 이것을 확인하십시오 기사
Core Web Vitals 점수를 향상시키는 최고의 WordPress 플러그인은 무엇입니까?
Core Web Vitals 점수를 향상시키는 데 도움이 되는 몇 가지 WordPress 플러그인이 있습니다. 일부 인기 있는 옵션에는 Autooptimize, WP-Optimize, W3 Total Cache, WP Rocket 및 플라잉프레스. 이와 같은 플러그인을 사용하면 CSS, JavaScript 및 HTML 파일을 최적화하고 캐싱 및 축소를 개선하는 데 도움이 될 수 있습니다.
Google Search Console은 Core Web Vitals 문제를 식별하고 수정하는 데 어떻게 도움이 되나요?
Google Search Console(GSC)은 개선 사항 섹션에서 Core Web Vitals에 대한 자세한 보고서를 제공합니다. 이 보고서는 CWV 평가를 통과하기 위해 수정해야 하는 문제를 강조하여 웹 사이트의 핵심 성능 보고서 성능에 대한 스냅샷을 제공합니다. GSC 보고서는 사용자 경험에 미치는 영향에 따라 문제를 분류하므로 심각도에 따라 개선의 우선순위를 쉽게 지정할 수 있습니다.
핵심 웹 바이탈 감사를 수행하는 데 도움이 되는 도구는 무엇입니까?
Core Web Vitals 감사를 수행하는 데 도움이 되는 몇 가지 도구가 있습니다. 일부 인기 있는 선택은 다음과 같습니다. Google의 PageSpeed 통계, GTmetrix및 핑덤. 이러한 도구는 웹 사이트 성능에 대한 통찰력을 제공하고 LCP(최대 콘텐츠 포함 페인트), FID(첫 번째 입력 지연) 및 CLS(누적 레이아웃 전환)와 같은 핵심 웹 바이탈 지표를 개선하기 위한 실행 가능한 단계를 제안합니다.
PageSpeed Insights에서 Core Web Vitals 점수를 개선하려면 어떤 조치를 취할 수 있나요?
PageSpeed Insights에서 웹사이트의 Core Web Vitals 점수를 높이려면 다음 단계에 집중하세요. 서버 응답 시간 최적화, 이미지/동영상 압축, 렌더링 차단 CSS 및 JavaScript 파일 최소화, 적절한 캐싱 구현, 모바일 친화적인 웹사이트 디자인, 반응형 레이아웃. 이러한 전략은 LCP, FID 및 CLS 점수를 향상시켜 웹사이트가 더 나은 사용자 경험을 제공하도록 최적화하는 데 도움이 됩니다.
Core Web Vitals 요구 사항을 충족하기 위해 웹 사이트 속도를 최적화하기 위한 구체적인 전략이 있습니까?
예. 웹사이트 속도를 최적화하기 위한 몇 가지 구체적인 전략에는 빠른 호스팅 제공업체, 최신 소프트웨어 버전 및 보안 패치로 웹 사이트를 최신 상태로 유지하고, 이미지와 비디오를 압축하고, 사용자 정의 글꼴 사용을 최소화하고, 전 세계적으로 적용할 수 있는 콘텐츠 전달 네트워크(CDN)를 구현합니다. 이러한 전략은 웹 사이트의 로드 시간과 전반적인 성능을 크게 향상시켜 핵심 웹 바이탈 요구 사항을 충족하는 데 도움이 됩니다.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 자동차 / EV, 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 차트프라임. ChartPrime으로 트레이딩 게임을 향상시키십시오. 여기에서 액세스하십시오.
- BlockOffsets. 환경 오프셋 소유권 현대화. 여기에서 액세스하십시오.
- 출처: https://robpowellbizblog.com/core-web-vitals-assessment-failed/




