
INP(Interaction to Next Paint)는 12년 2024월 XNUMX일에 Google 핵심 웹 바이탈 측정항목의 FID(첫 번째 입력 지연)를 대체합니다.
Google은 '첫 번째 입력 지연'(FID) 측정항목을 '다음 페인트에 대한 상호작용'(INP)으로 대체하기 위해 핵심 웹 바이탈 측정항목을 발전시키고 있습니다. 검색 알고리즘의 UX 중심 순위 시스템에 대한 이번 변경 사항은 12년 2024월 XNUMX일에 적용됩니다.
INP는 웹 페이지의 모든 상호 작용을 샘플링하여 평가하므로 이전 FID보다 더 포괄적인 사용자 경험 분석을 제공합니다. — FID의 경우처럼 페이지에서 사용자의 첫 번째 상호 작용만 보는 것이 아닙니다.
웹 사이트의 사용자 경험이 SERP에서 좋은 순위를 매기는 데 도움이 되도록 준비하려면 곧 있을 INP로의 전환을 기록하고 새로운 지표에 비추어 웹 사이트의 핵심 웹 바이탈을 조사해야 합니다.
변화에 대해 자세히 알아보고 웹사이트 팀이 웹사이트에서 INP 측정항목을 개선할 수 있는 방법을 살펴보겠습니다.
최상위 요약:
- INP는 사용자 상호작용에 대한 웹페이지의 반응성을 측정합니다.
- INP는 사용자의 상호작용(예: 클릭, 탭 또는 키 누르기)과 해당 상호작용에 대한 웹페이지의 반응 사이에 평균적으로 경과된 시간을 추적하여 평가됩니다.
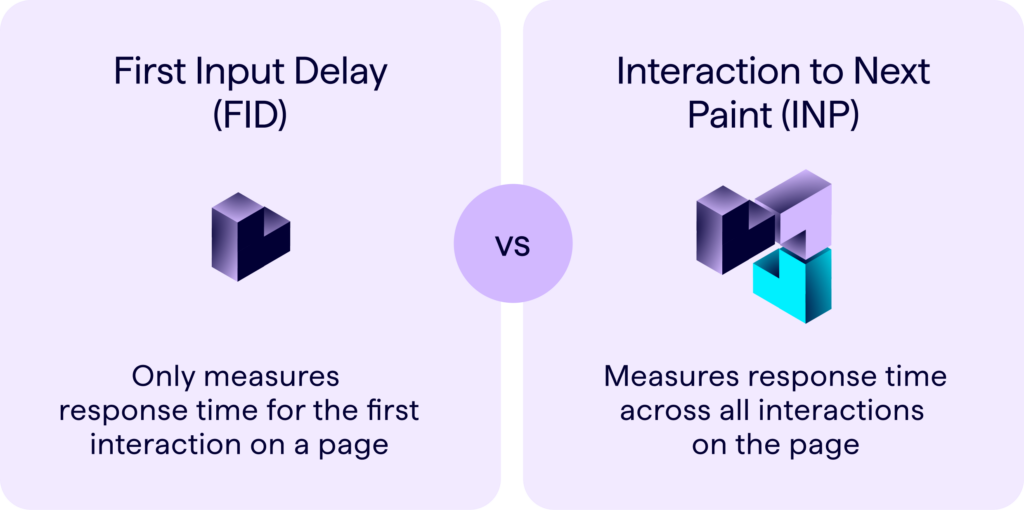
- FID는 사용자의 응답 시간만 측정했지만 먼저 상호 작용 웹페이지에서 INP는 웹페이지 전체의 평균 응답 시간을 측정합니다. 다중 상호작용 페이지에.
- XNUMXD덴탈의 절감 INP 점수, 더 사용자 경험. (INP 점수가 낮을수록 응답 시간이 더 빠르다는 의미입니다.)
INP(다음 페인트와의 상호 작용)는 무엇이며 FID(첫 번째 입력 지연)와 어떻게 다릅니까?

INP(Interaction to Next Paint)는 대화형 요소에 대한 웹사이트의 응답 시간을 측정하는 지표입니다.
이는 이전 지표인 FID(첫 번째 입력 지연)로 가능했던 것보다 더 포괄적인 상호 작용 및 페이지 응답 측정을 제공하기 위해 만들어졌습니다.
FID와 INP는 모두 웹 페이지의 반응성을 평가하는 웹 지표이지만 측정하는 상호 작용은 다릅니다. FID는 사용자의 반응만 고려합니다. 먼저 INP 샘플 중 페이지에서의 상호 작용 모든 상호 작용 - FID보다 더 포괄적인 분석과 더 정확한 상호 작용 점수를 제공합니다.

INP가 SEO에 중요한 이유
눈에 띄는 상호 작용이 부족하고 응답이 느린 웹 페이지는 부정적인 사용자 경험을 만듭니다. Google은 콘텐츠 품질과 UX 측면 모두에서 사용자에게 검색 결과 상단에 고품질 웹페이지를 표시하는 것을 목표로 하기 때문에 특히 Google의 Core Web Vitals 도입 이후 사용자 경험이 SEO에 점점 더 중요해졌습니다. 따라서 INP를 개선하면 검색 결과에서 더 높은 순위를 매기고 유기적인 트래픽을 유도하며 가시성을 높이는 데 도움이 될 수 있습니다.
사용자 경험은 비즈니스의 전환 및 판매에도 영향을 미칩니다. 예를 들어 사이트 속도의 경우 모바일 로드 시간이 1초 지연되는 경우도 있습니다. 전환율에 최대 20%까지 영향을 미칠 수 있습니다., Google 고객 솔루션 사장인 Mary Ellen Coe에 따르면
Google 핵심 웹 바이탈의 일부인 INP
INP는 다음 중 하나입니다. 몇몇의 Google이 웹페이지의 사용자 경험을 평가하기 위해 사용하는 측정항목 핵심 웹 바이탈 순위 시스템.

INP가 도입된 후 Google 시스템의 3가지 핵심 웹 바이탈 측정항목은 다음과 같이 구성됩니다.
- INP(다음 페인트와의 상호작용) — 상호작용 측정
- LCP(가장 큰 내용이 포함된 페인트) — 페이지 로드 시간 측정
- CLS(누적 레이아웃 시프트) — 시각적 안정성 측정
주의 사항: 핵심 웹 바이탈은 "필드 데이터"(예: 실제 사용 데이터)를 사용하여 실제 사용자 경험을 반영합니다.
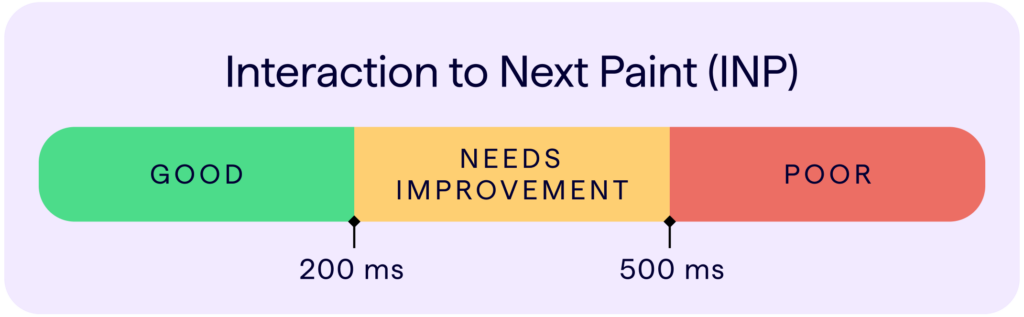
INP 결과 평가: 좋은 점, 나쁜 점, 추악한 점
INP 점수가 낮을수록 사용자 경험이 더 좋습니다.
- 좋은 INP 점수: < 200밀리초
- 평균 INP 점수: 500~199밀리초
- 낮은 INP 점수: > 500밀리초
Google에서는 다음의 INP 점수를 권장합니다. 200밀리초 이하 편안한 사용자 경험을 위해. 이 한도 미만의 결과는 원활한 사용자 환경을 제공하는 빠르고 반응이 빠른 페이지를 표시합니다.
200~500밀리초 범위의 점수는 페이지의 응답성에 대한 개선의 필요성을 강조하는 반면, 500밀리초를 초과하는 점수는 성능 저하와 사용자를 실망시킬 수 있는 느린 응답 시간을 반영합니다.
사용자 상호작용에 응답하는 데 500밀리초 이상 걸리는 페이지에서는 이러한 성능 문제를 시급히 해결해야 합니다.
웹사이트의 INP 및 핵심 웹 바이탈을 개선하는 기술
INP 및 광범위한 핵심 웹 바이탈 지표를 개선하는 것은 다양한 전략을 포함하는 다면적인 작업입니다. 다음 방법을 채택하면 INP 점수를 향상시켜 전반적인 사용자 경험을 향상시킬 수 있습니다.
- 이미지 지연 로딩:
이 전략은 초기 뷰포트 로드 이외의 이미지 로드 속도를 늦추므로 페이지 로드 시간이 최적화되고 INP 점수가 향상됩니다. 그러나 지연된 로드가 페이지의 중요한 이미지에 영향을 미치지 않도록 주의하세요. 이로 인해 핵심 웹 지표가 저하될 수 있습니다.
- 리소스 파일 최적화:
이 접근 방식에는 주로 CSS 및 JavaScript 파일을 압축하여 크기와 다운로드 시간을 줄이는 것이 포함됩니다. 또한 사용하지 않는 CSS 파일, JavaScript 라이브러리, 이미지 등 불필요한 리소스를 제거하고 자주 사용하는 리소스를 캐싱하는 것도 포함됩니다. 사이트에 리소스가 로드되는 순서를 관리하는 것(예: CSS 파일을 먼저 로드하고 JavaScript를 마지막에 로드)도 도움이 될 수 있지만, 정확한 로드 순서는 특정 사이트의 요구 사항에 따라 달라집니다.
- 비동기 로딩:
비동기 로딩을 사용하면 리소스 충돌을 방지하고 웹 페이지 로딩 속도를 높일 수 있습니다. 이 방법을 사용하면 여러 작업을 동시에 실행할 수 있으므로 한 작업이 다른 작업을 차단하는 것을 방지하여 전체 로드 시간을 향상시킬 수 있습니다.
- 중요한 CSS 우선순위:
페이지가 완전히 렌더링되기 전에 로드 및 표시되어야 하는 중요한 CSS 콘텐츠를 식별하면 페이지 로드 시간을 크게 향상시킬 수 있습니다.
- 상호작용 모니터링 및 분석:
웹 페이지 성능을 면밀히 모니터링하고 분석 도구를 사용하면 지연이 발생하는 상호 작용을 식별하는 데 도움이 됩니다.
- 혼잡한 상호작용 식별:
페이지 로드 시간에 큰 영향을 미치는 상호 작용을 식별하고 최적화함으로써 전체 INP 점수를 크게 향상시킬 수 있습니다.
- CDN(콘텐츠 전달 네트워크) 구현:
CDN은 웹 페이지 콘텐츠를 지리적으로 분산시켜 사용자의 액세스 속도를 높이고 페이지 로드 시간을 단축하며 INP 점수를 향상시켜 INP 점수를 효과적으로 향상시킬 수 있습니다.
- 장치 및 브라우저 호환성 검사:
기기와 브라우저에 따라 성능 결과가 다를 수 있으므로 다양한 브라우저와 기기에서 웹사이트 콘텐츠를 테스트하고 확인하는 것은 INP 결과를 최적화하는 데 중요합니다. 귀하의 사이트가 모든 기기와 브라우저에서 완벽하게 작동하고 제대로 작동하는지 확인하세요.
이러한 전략을 부지런히 구현하면 INP 및 Core Web Vitals 결과가 향상되고 사용자 만족도가 높아지며 궁극적으로 더 나은 비즈니스 결과로 이어지는 더욱 원활하고 빠르며 만족스러운 사용자 경험을 만들 수 있습니다.
INP에 대한 최종 생각
INP(Interaction to Next Paint)는 첫 번째 로드뿐만 아니라 웹페이지의 전반적인 성능을 허용하는 유망한 측정항목처럼 보입니다. 2024년에 이 측정항목은 사용자에게 더 좋고 빠른 웹 환경을 제공하려는 Google의 노력에 따라 핵심 웹 바이탈의 정규 부분이 될 것입니다.
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- PlatoHealth. 생명 공학 및 임상 시험 인텔리전스. 여기에서 액세스하십시오.
- 출처: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





