Markdown은 복잡한 HTML 또는 기타 서식 언어 없이도 다양한 목적으로 텍스트 서식을 지정하는 간단한 방법을 제공하는 경량 마크업 언어입니다. 단순성과 사용 편의성으로 인해 문서, 블로그 및 기타 작성 플랫폼에서 널리 사용됩니다. 이 Markdown 치트 시트에서는 다양한 서식 옵션과 이를 효과적으로 사용하여 글을 향상시키는 방법을 다룹니다.
마크다운 파일
Markdown은 일반 텍스트 형식을 사용하여 풍부한 형식의 문서를 만드는 경량 마크업 언어입니다. 티HESE 파일은 일반적으로 .md 또는 .markdown 확장자를 갖습니다. 일반적으로 문서 작성, 블로그 게시물 작성 및 웹 페이지의 텍스트 서식 지정에 사용됩니다.
오프라인에서 마크다운 파일을 여는 방법은 무엇입니까?
마크다운 파일을 오프라인에서 열려면 텍스트 편집기 또는 전용 마크다운 편집기를 사용할 수 있습니다. 오프라인에서 마크다운 파일을 여는 단계는 다음과 같습니다.
- 컴퓨터에서 마크다운 파일을 찾습니다.
- 파일을 마우스 오른쪽 버튼으로 클릭하고 "연결 프로그램"을 선택합니다.
- 사용 가능한 프로그램 목록에서 텍스트 편집기 마크다운 편집기를 선택합니다.
- 선택한 편집기에서 마크다운 파일이 열리므로 해당 내용을 보고 편집할 수 있습니다.
온라인 마크다운 편집기
온라인 마크다운 편집기는 웹 브라우저에서 직접 마크다운 파일을 작성하고 미리 볼 수 있는 웹 기반 도구입니다. 이러한 편집기는 종종 실시간 미리보기, 구문 강조 표시 및 마크다운 작업에 유용한 기타 기능을 제공합니다.
마크다운 파일의 장점
- 배우고 사용하기 쉬움 : Markdown은 이해하고 작성하기 쉬운 간단한 구문을 가지고 있습니다. HTML이나 CSS와 같은 복잡한 서식 코드가 필요하지 않습니다.
- 플랫폼 독립적 : Markdown 파일은 호환되는 텍스트 편집기 또는 Markdown 뷰어를 사용하여 모든 장치 또는 운영 체제에서 열고 볼 수 있습니다.
- 경량 : Markdown 파일은 일반 텍스트 파일이므로 작고 빠르게 로드할 수 있습니다. 무거운 형식이나 스타일 정보를 포함하지 않습니다.
- 친숙한 버전 관리: Markdown 파일은 Git과 같은 버전 제어 시스템에서 잘 작동합니다. 마크다운 파일의 변경 사항을 쉽게 추적, 비교 및 병합할 수 있습니다.
- 가지고 다닐 수 있는: Markdown 파일은 다양한 도구와 변환기를 사용하여 HTML, PDF 또는 Word와 같은 다른 형식으로 쉽게 변환할 수 있습니다. 이러한 이식성을 통해 다양한 플랫폼과 애플리케이션에서 콘텐츠를 공유할 수 있습니다.
- 광범위하게 지원됨: 많은 텍스트 편집기, 콘텐츠 관리 시스템(CMS) 및 게시 플랫폼이 Markdown을 지원합니다. 웹에서 콘텐츠를 작성하는 데 널리 사용되는 선택이 되었습니다.
Markdown 치트 시트를 살펴보겠습니다!
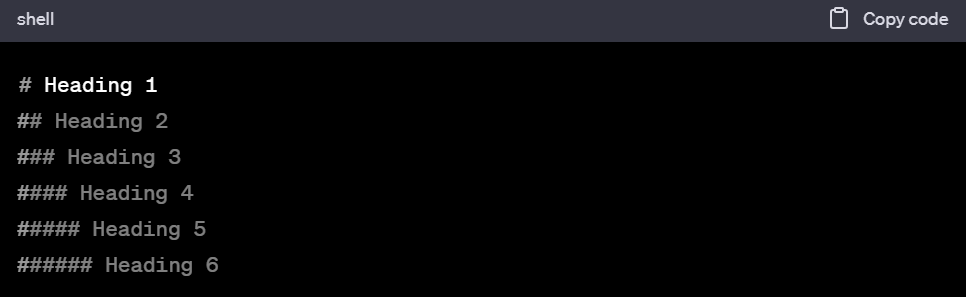
콘텐츠를 구성하고 구조화하는 데 필수적입니다. Markdown을 사용하면 "#" 기호를 사용하여 다양한 수준의 제목을 만들 수 있습니다. "#" 기호의 수는 제목 수준을 나타냅니다.

힘
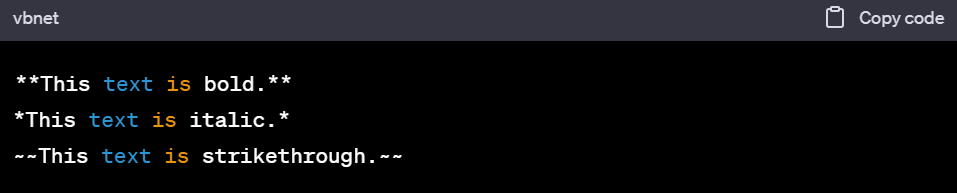
텍스트의 특정 부분을 강조 표시하는 데 사용됩니다. Markdown은 볼드체, 이탤릭체, 취소선의 세 가지 강조 옵션을 제공합니다.
텍스트를 굵게 표시하려면 이중 별표 ** 또는 이중 밑줄 __로 둘러쌉니다.
럭셔리 텍스트를 기울임꼴로 만들고 단일 별표 * 또는 단일 밑줄 _로 둘러쌉니다.
취소선을 사용하려면 이중 물결표 ~~로 텍스트를 둘러쌉니다.
예:

기울기
정렬되지 않은 형식 또는 정렬된 형식으로 정보를 구성하는 데 사용됩니다.
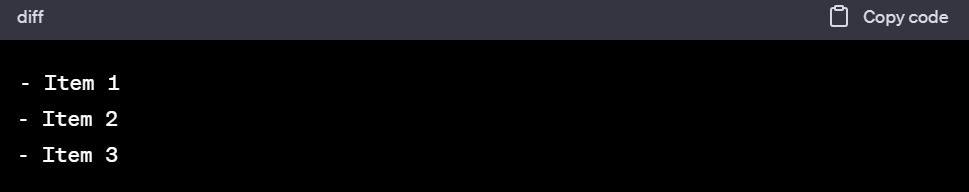
정렬되지 않은 목록
정렬되지 않은 목록을 만들려면 하이픈 -, 별표 * 또는 더하기 기호 + 뒤에 공백을 사용하십시오.
예:

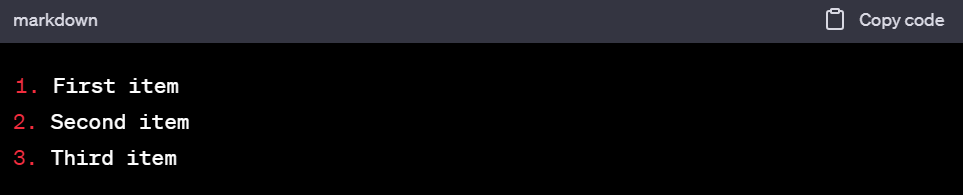
정렬된 목록
순서가 지정된 목록을 만들려면 숫자 뒤에 마침표와 공백을 사용하십시오.
예:

링크
하이퍼링크는 외부 리소스를 참조하거나 콘텐츠 내의 다른 페이지에 연결하는 데 필수적입니다.
예:

이미지
이미지를 추가하면 콘텐츠를 시각적으로 더 매력적으로 만들 수 있습니다. Markdown에 이미지를 삽입하려면 느낌표 ! 링크 구문의 시작 부분에.
예:

코드 블록
코드 블록을 사용하면 적절한 형식으로 코드 스니펫 또는 전체 블록을 표시할 수 있습니다.
코드 블록의 형식을 지정하려면 백틱 XNUMX개 뒤에 프로그래밍 언어 이름을 사용하십시오.
예:

수평 규칙
가로선은 콘텐츠 섹션을 시각적으로 구분하는 데 도움이 됩니다.
가로줄을 만들려면 새 줄에 세 개 이상의 하이픈, 별표 또는 밑줄을 사용하십시오.
예:

인용구
Blockquotes는 텍스트나 출처를 인용하여 나머지 콘텐츠에서 눈에 띄게 만드는 데 사용됩니다.
인용구를 만들려면 인용된 텍스트 앞에 보다 큼 기호(>)를 사용하십시오.
예:

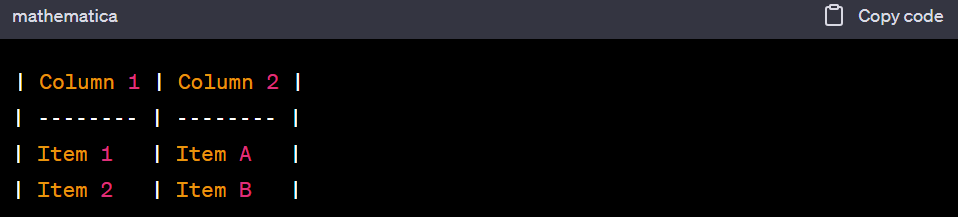
테이블
테이블을 사용하면 테이블 형식 데이터를 구조화된 방식으로 표시할 수 있습니다.
표를 만들려면 세로 막대(|)를 사용하여 열을 구분하고 하이픈(-)을 사용하여 머리글 행과 내용을 구분합니다.
예:

이스케이프 문자
경우에 따라 Markdown 형식 지정 의미가 있는 특수 문자를 표시해야 할 수도 있습니다. 이렇게 하려면 문자 앞에 백슬래시를 사용하십시오.
예:

인라인 코드
인라인 코드 서식은 일반 텍스트 내에서 코드를 언급할 때 유용합니다. 인라인 코드의 형식을 지정하려면 코드 주위에 단일 백틱(`)을 사용하십시오.
예:
`인라인 코드`
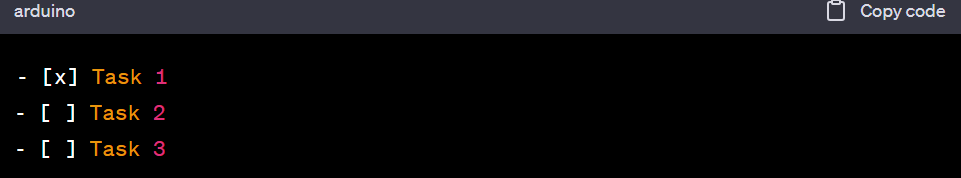
작업 목록
작업 목록은 할 일 목록을 만들거나 작업을 추적하는 데 유용합니다. 작업 목록을 만들려면 하이픈(-) 또는 별표(*) 뒤에 공백을 사용하고 선택하지 않은 항목은 대괄호 [ ], 선택한 항목은 [x]를 사용합니다.
예:

자동 링크
Markdown은 http:// 또는 https://로 시작하는 링크를 자동으로 감지하여 클릭 가능한 하이퍼링크로 바꿉니다.
예:

줄 바꿈
줄 바꿈을 삽입하려면 줄 끝에 두 개 이상의 공백을 사용하십시오.
예:

HTML
Markdown을 사용하면 필요할 때 더 복잡한 서식 지정을 위해 원시 HTML을 사용할 수 있습니다.
예를 들어 HTML을 사용하여 비디오를 삽입하거나 레이아웃을 사용자 정의할 수 있습니다.
그러나 모든 Markdown 프로세서에서 작동하지 않을 수 있으므로 원시 HTML을 사용할 때는 주의하십시오.
결론
Markdown은 최소한의 노력으로 콘텐츠 표현을 크게 향상시킬 수 있는 강력하고 다양한 도구입니다. 이 Markdown 치트 시트를 사용하면 다양한 목적에 맞게 글을 쉽게 형식화하고 구조화할 수 있습니다. 블로거, 개발자 또는 테크니컬 작가이든 상관없이 Markdown은 툴킷에 귀중한 추가 기능입니다.
관련
- SEO 기반 콘텐츠 및 PR 배포. 오늘 증폭하십시오.
- PlatoData.Network 수직 생성 Ai. 자신에게 권한을 부여하십시오. 여기에서 액세스하십시오.
- PlatoAiStream. 웹3 인텔리전스. 지식 증폭. 여기에서 액세스하십시오.
- 플라톤ESG. 자동차 / EV, 탄소, 클린테크, 에너지, 환경, 태양광, 폐기물 관리. 여기에서 액세스하십시오.
- BlockOffsets. 환경 오프셋 소유권 현대화. 여기에서 액세스하십시오.
- 출처: https://www.analyticsvidhya.com/blog/2023/07/markdown-cheat-sheet/



