Sie sind also hier, weil Sie erfahren möchten, wie Sie Ihre WooCommerce-Website beschleunigen können. Vielleicht ist Ihnen aufgefallen, dass Ihr Shop zu langsam ist. Vielleicht haben Sie gehört, dass dies für die Benutzererfahrung und SEO wichtig ist. Was auch immer der Grund sein mag, bei uns sind Sie richtig.
In diesem Beitrag geben wir Ihnen einen detaillierten Überblick darüber, wie Sie die Seitengeschwindigkeit Ihres WooCommerce-Onlineshops verbessern können. Wir sprechen darüber, warum Geschwindigkeit wichtig ist, und geben Ihnen praktische Schritt-für-Schritt-Anleitungen, wie Sie die Leistung Ihrer E-Commerce-Website steigern können.
Schließlich fügen wir sogar eine Fallstudie bei, in der Sie die Auswirkungen aller unserer Erwähnungen auf einer realen Website sehen können.
1 Warum die Geschwindigkeitsoptimierung von WooCommerce wichtig ist
Beginnen wir mit der Frage, warum Sie sich überhaupt für dieses Thema interessieren sollten. Denn wenn Ihre WooCommerce-Website funktioniert, spielt es dann keine Rolle, wie schnell sie lädt? Macht es den Leuten wirklich etwas aus, etwas zu warten?
Tatsächlich tun sie es.
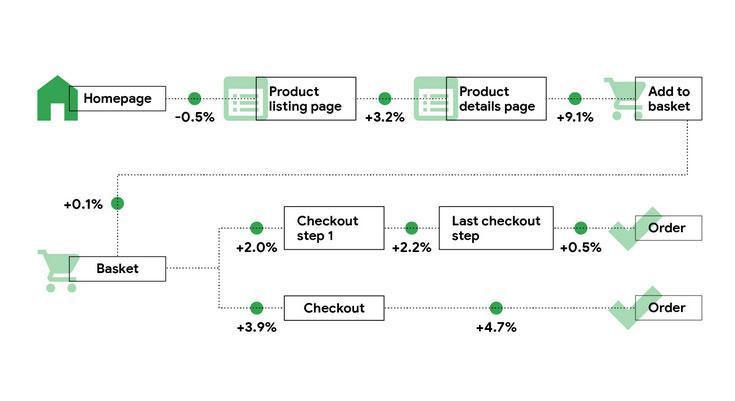
Die Geschwindigkeit einer Website ist einer der am meisten unterschätzten Faktoren für den Erfolg eines Online-Shops. Einer Google-Studie zufolge verbesserte bereits eine Verbesserung der Ladezeiten mobiler Websites um 0.1 Sekunden die Konversionsraten auf Einzelhandelsseiten um 8.4 %.

Dieselbe Studie zeigte auch einen positiven Einfluss auf nahezu jeden Schritt der Käuferreise.

Darüber hinaus ist die Seitenladegeschwindigkeit für die Suchmaschinenoptimierung wichtig. Es spielt eine große Rolle dabei Kern-Web-Vitale, die zu den neuesten Ranking-Faktoren zählen. Daher kann sich eine langsame Website-Leistung auf die organische Sichtbarkeit auswirken, weshalb sie Teil davon ist WooCommerce-SEO.
2 9 Möglichkeiten, Ihre WooCommerce-Website schneller zu machen
Nachdem wir nun wissen, warum Sie sich für dieses Thema interessieren sollten, wollen wir uns damit befassen, wie Sie es in die Tat umsetzen können. Im Folgenden gehen wir auf verschiedene Möglichkeiten ein, wie Sie Ihren WooCommerce-Shop beschleunigen können.
2.1 Wählen Sie das richtige Hosting
Das Hosting hat einen großen Einfluss auf die Website-Leistung. Es bestimmt den physischen Computer, auf dem sich die Anwendung Ihres Online-Shops befindet. Wenn es langsam oder von geringer Qualität ist, kann es wirklich einen Einfluss darauf haben, wie schnell Ihre Website lädt. Ganz zu schweigen davon, dass schlechtes Hosting das Risiko von Ausfallzeiten erhöht.
Aus diesem Grund möchten Sie wirklich sicherstellen, dass Sie sich für einen guten Hosting-Anbieter entscheiden. Hier sind Faktoren, die Sie dabei berücksichtigen sollten:
- Art des Hostings – Informieren Sie sich über die Unterschiede zwischen Shared-, VPS-, Cloud-, dediziertem und verwaltetem WordPress-Hosting. Auf diese Weise können Sie auswählen, was am besten geeignet ist.
- Verkehrserwartung – Wenn Sie gerade erst anfangen, müssen Sie nicht für Verkehrsmargen bezahlen, die Sie nicht erreichen werden. Seien Sie realistisch, was die Anzahl der Besucher angeht, die Sie anziehen werden. Sie können später jederzeit ein Upgrade durchführen.
- Leistungsfunktionen – Befinden sich die Rechenzentren dort, wo Ihre Kunden sind? Bietet Ihr Hosting-Anbieter ein CDN an? Andere Leistungsoptimierungen? Alles wichtige Überlegungen.
- Sicherheitsmaßnahmen – Verfügt Ihr Anbieter über eine SSL-Zertifikat, automatische Backups und andere wichtige Sicherheitsfaktoren?
- Weitere Merkmale – Zu berücksichtigen sind die Möglichkeit, Staging-Sites zu erstellen, ausreichend Bandbreite und Speicherplatz oder eine automatische Installationsfunktion für WooCommerce.
- Preis – Ja, Hosting ist wichtig, aber die Kosten sollten Ihr Geschäft nicht ruinieren. Stellen Sie vor dem Kauf sicher, dass Sie die Rechnung bezahlen können.
Sobald Sie Ihre Anforderungen eingegrenzt haben, recherchieren Sie Ihre Kandidaten, bevor Sie eine Entscheidung treffen.
Schauen Sie sich Geschwindigkeitsvergleiche, Ausfallzeitberichte und verfügbare Kundensupportoptionen an und lesen Sie Kundenbewertungen.
Wenn Sie auf der Suche nach einem zuverlässigen Hosting-Anbieter in Deutschland sind, ist das ein guter Anfang Dogado-Hosting. Informationen zu Regionen außerhalb Deutschlands finden Sie hier One.com.

2.2 Wählen Sie ein optimiertes WooCommerce-Theme
Einer der Hauptbausteine eines WooCommerce-Shops ist neben dem Hosting das Theme. Es steuert alles, was mit dem Design Ihrer Website zu tun hat, und kann daher auch einen großen Einfluss auf die Leistung haben. Daher lohnt es sich, auch hier etwas zu recherchieren.
Lesen Sie Rezensionen, besser noch, Richten Sie eine Staging- oder Entwicklungsseite ein und probier es aus. Schauen Sie sich das Thema an Erkunden Sie die Funktionen aus erster Hand, füllen Sie sie mit Dummy-Inhalten und führen Sie einen Geschwindigkeitstest durch.
Es zeigt Ihnen, ob es Engpässe gibt, die Sie beachten sollten.

Ein weiterer Aspekt ist die mobile Reaktionsfähigkeit. Das bedeutet, dass es sich automatisch an die Bildschirmgröße jedes Geräts anpasst und somit auch auf Telefonen und Tablets einfach zu verwenden ist.
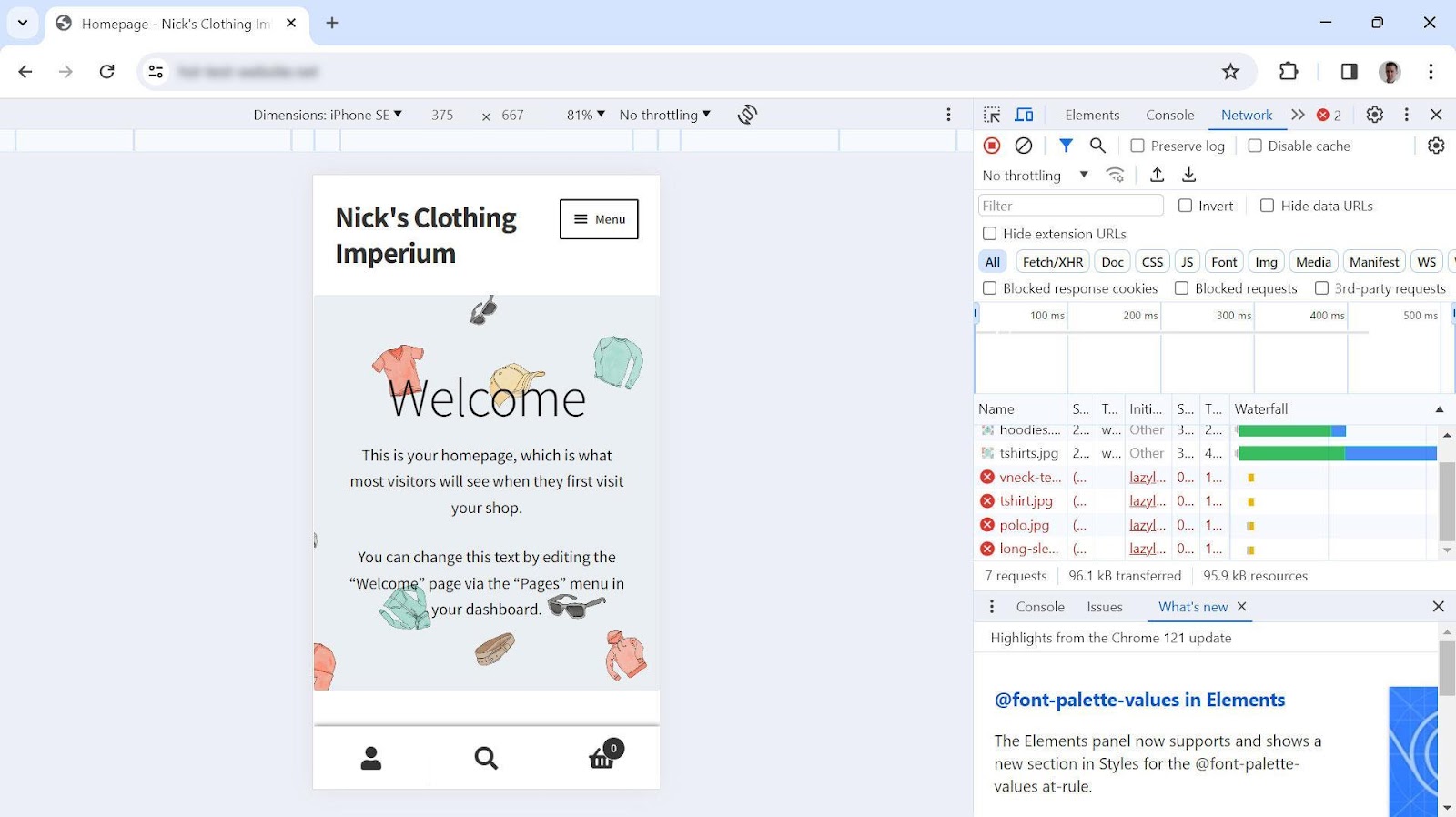
Heutzutage sollte niemand nicht-responsive WooCommerce-Themes verkaufen, aber es schadet nicht, dies zu überprüfen. Richten Sie auch hier eine Demo-Site ein und verwenden Sie zur Überprüfung ein mobiles Gerät oder Browser-Entwicklertools.
So machen Sie Letzteres:
- Öffnen Sie Ihre Testseite in einem Browser Ihrer Wahl
- Wechseln Sie in den Responsive-Design-Modus (Befehl/Strg+Umschalt+M sowohl in Chrome als auch in Firefox)
- Verwenden Sie die Einstellungen oben, um verschiedene Gerätegrößen und Verbindungsgeschwindigkeiten zu simulieren
- Stöbern Sie wie gewohnt und probieren Sie alle Funktionen der Website aus

2.3 Verwenden Sie ein Caching-Plugin
Eine einfache Möglichkeit, WooCommerce zu beschleunigen, ist die Verwendung eines Caching-Plugins. Falls Sie sich mit Caching nicht auskennen: Es bedeutet, dass eine fertige Version der Webseiten Ihres Shops auf dem Server gespeichert wird, sodass Besucher sofort darauf zugreifen können.
Normalerweise werden Webseiten in WordPress/WooCommerce dynamisch aus PHP-Dateien erstellt. Diese werden auf dem Server mit aus einer Datenbank abgerufenen Inhalten verarbeitet, um HTML-Code bereitzustellen, den der Browser anzeigen kann. Ein Caching-Plugin überspringt mehrere Schritte davon, indem es alles vorab verarbeitet, sodass der Server den HTML-Code direkt senden kann.
Einer der beliebtesten und beste Caching-Plugins für WooCommerce ist WP Rocket.

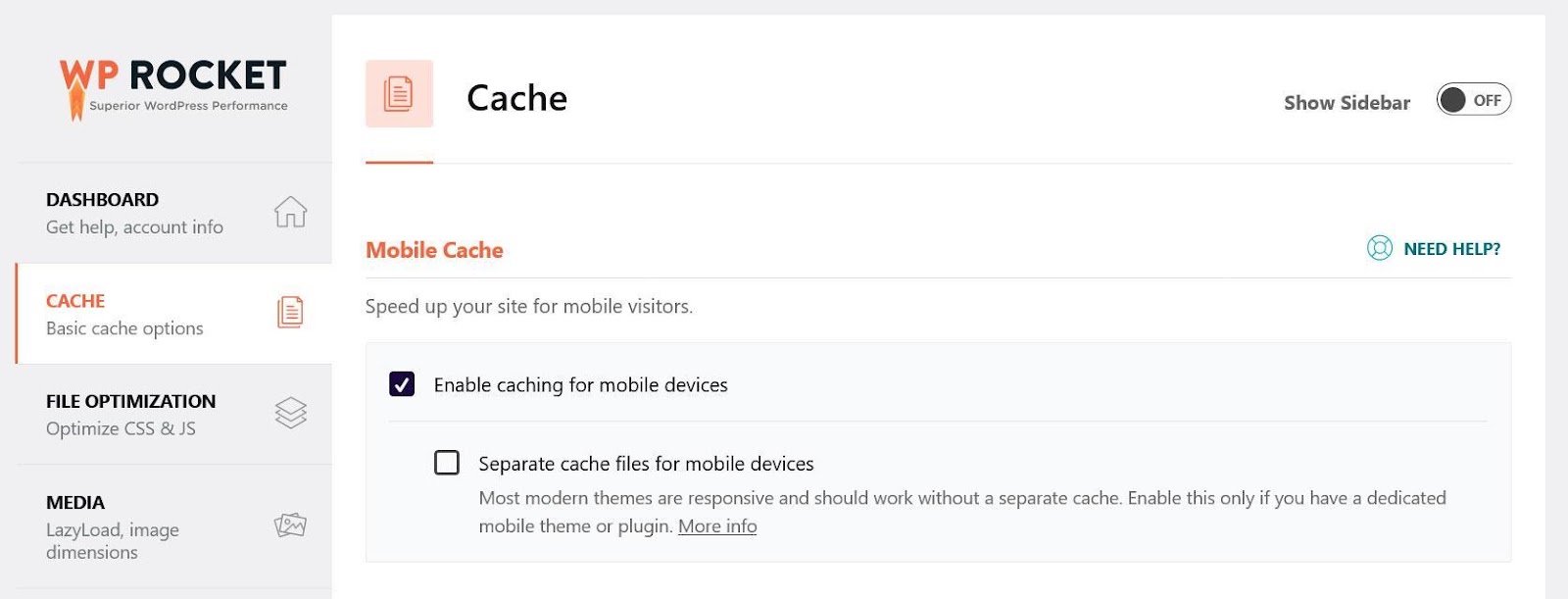
Es fügt Ihrem Online-Shop automatisch Caching hinzu, sobald es aktiviert wird, einschließlich einer Option für mobile Geräte.

Darüber hinaus bietet es, wie Sie unten sehen werden, viel leistungsfähigere Funktionen, um WooCommerce-Websites einfach zu beschleunigen.
2.4 Optimieren Sie Ihren Code
Ein weiterer wichtiger Faktor für die Leistung ist die Verbesserung des Codes auf Ihrer Website. Caching ist eine Schlüsseltechnik, um WooCommerce schneller zu machen, es gibt jedoch noch andere Maßnahmen zur Geschwindigkeitsoptimierung Sie müssen darüber nachdenken, systemischere Leistungsprobleme anzugehen.
In diesem Sinne finden Sie hier drei Techniken, mit denen Sie den Code Ihrer Website effizienter gestalten können:
- Minimierung – Dies bedeutet, dass alle Formatierungen aus Website-Dateien entfernt werden sollen, die den Code besser lesbar machen sollen, wie etwa Kommentare, Einrückungen usw. Browser können Code auch ohne diese Formatierung verstehen und die zusätzliche Formatierung macht Dateien größer und daher langsamer herunterzuladen.
- Reduzieren Sie ungenutztes CSS – Wenn Sie Code auf Ihrer Website haben, der nichts zum Laden der Seite beiträgt, verlangsamt er sie nur.
- Verzögern und verschieben Sie JavaScript – Verzögern und Zurückstellen bedeutet, den Browser anzuweisen, weniger wichtige JavaScript-Dateien wie Analyseskripte zu ignorieren, damit er Dateien priorisieren kann, die für den Ladevorgang wichtig sind. Das sind großartige Techniken, um Eliminieren Sie renderblockierende Ressourcen.
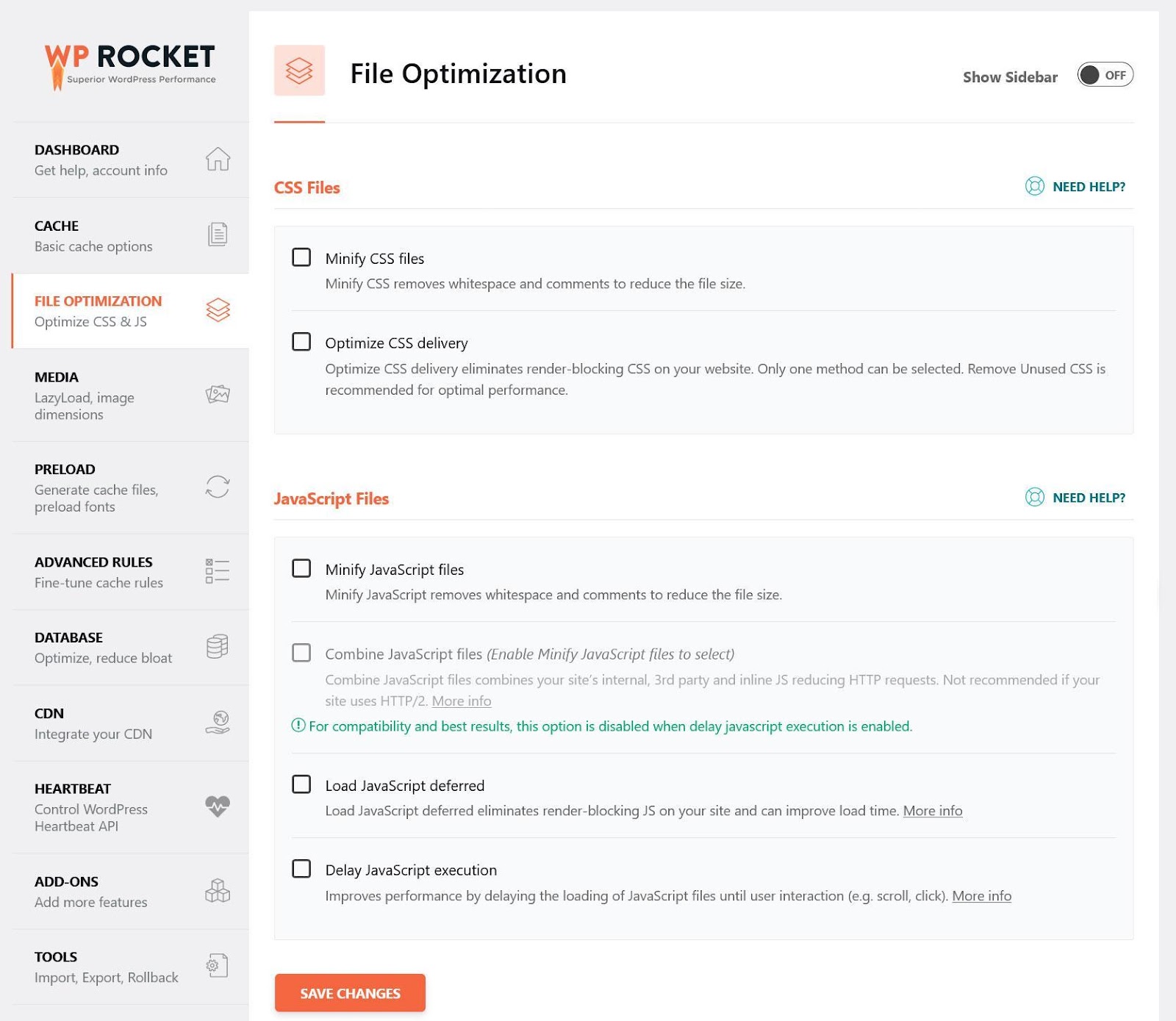
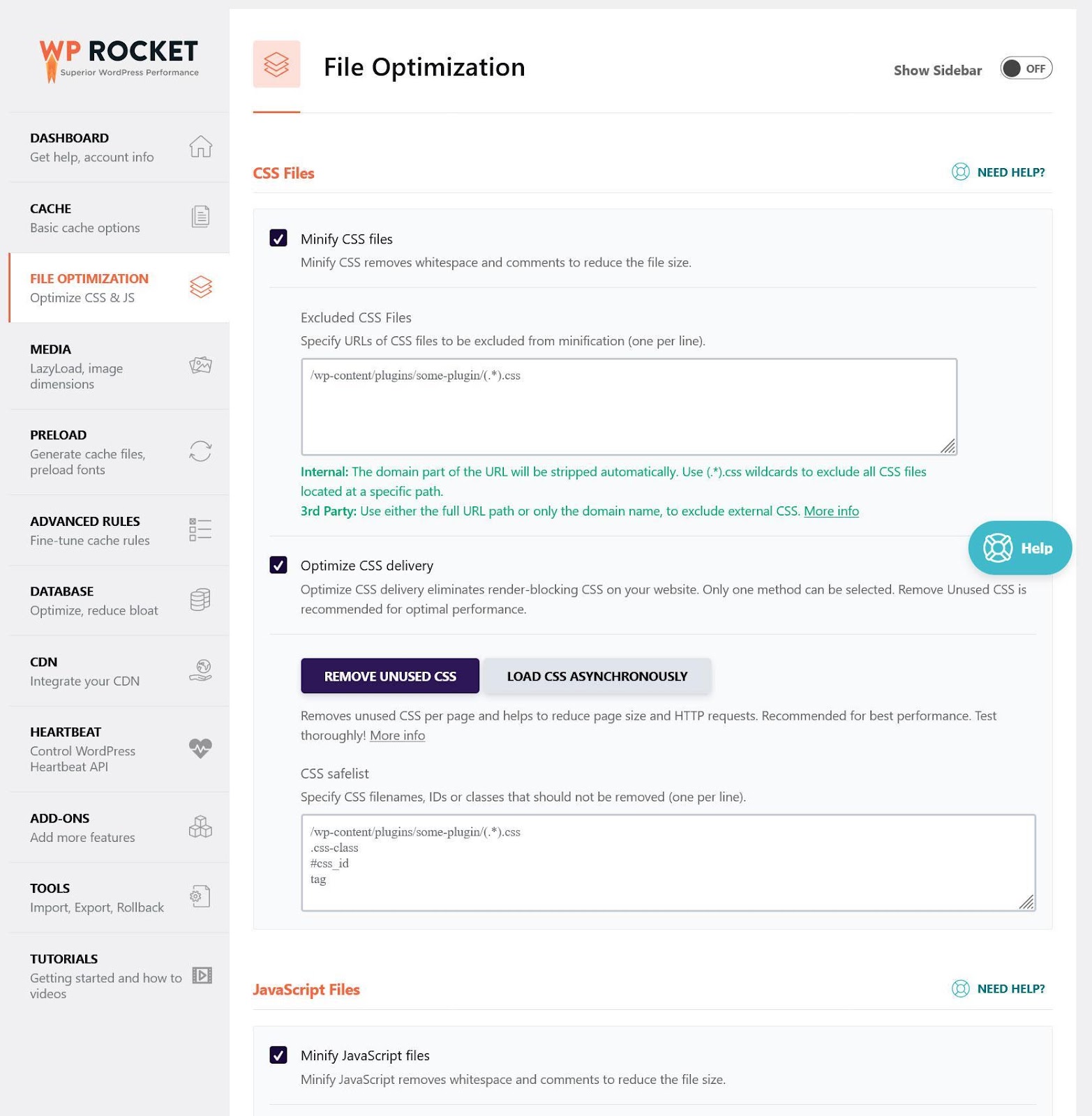
WP Rocket bietet unten Optionen für alle oben genannten Punkte Dateioptimierung. Sie können JavaScript und CSS minimieren, optimieren und zurückstellen, indem Sie einige Kästchen ankreuzen.

2.5 Optimieren Sie Ihre Produktbilder
Wenn Sie einen Online-Shop betreiben, verwenden Sie wahrscheinlich viele Bilder, um Ihre Produkte attraktiver zu machen. Das ist eine gute Idee, aber Bilder enthalten viel mehr Daten als Textinhalte, Sie müssen also wissen, wie das geht Lassen Sie Ihre Bilder schneller laden.
Schlüsseltechniken dafür sind:
- Bilder komprimieren – Ähnlich wie bei der Minimierung bedeutet es, unnötige Daten zu entfernen. Dadurch kann die Bildgröße reduziert werden, ohne dass die Qualität darunter leidet.
- Bildgröße reduzieren – Eine andere Möglichkeit, Bilder zu verkleinern und schneller herunterzuladen, besteht darin, sie nur so groß anzuzeigen, wie es für den Ort, an dem sie erscheinen, erforderlich ist. Andernfalls zwingen Sie Ihre Besucher dazu, unnötige Daten herunterzuladen.
- Verwendung besserer Bildformate – Formate wie WebP oder Avif verbrauchen viel weniger Daten als JPG oder PNG.
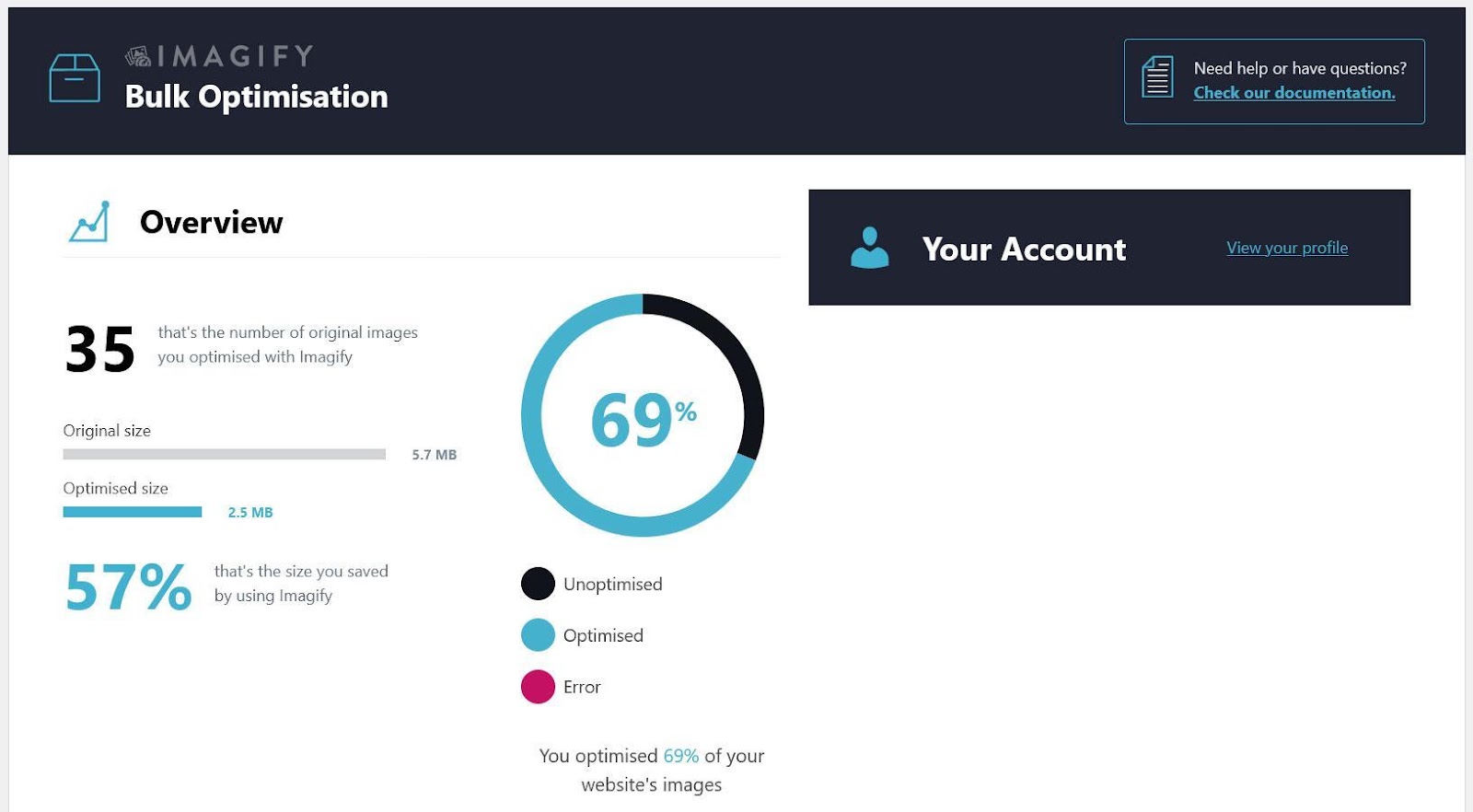
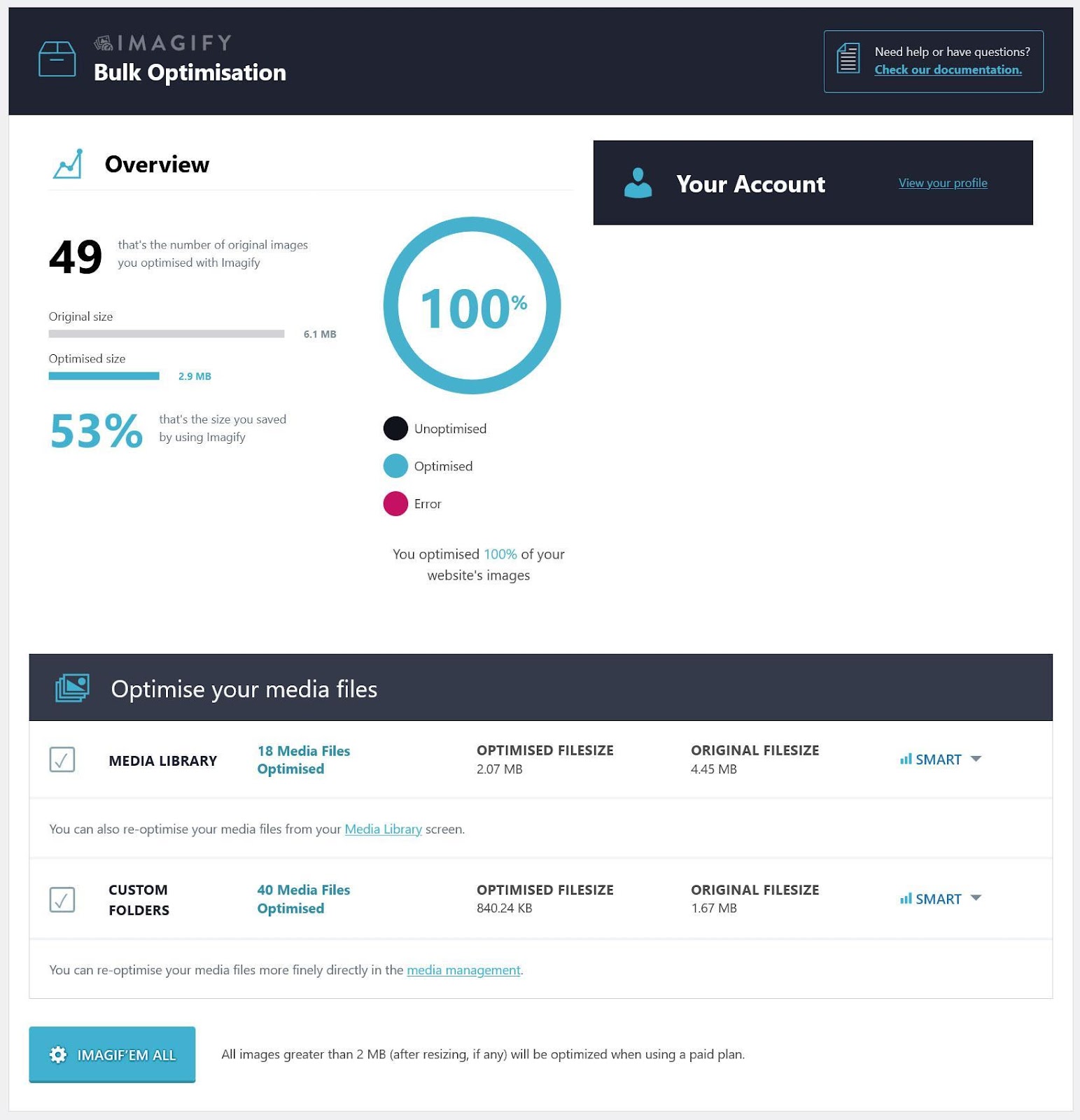
Eine Option zur automatischen Implementierung des oben Gesagten ist Imagify. Es ist ein Begleit-Plugin für WP Rocket und kann Bilder in großen Mengen komprimieren und in WebP konvertieren.

2.6 Verwenden Sie ein CDN
Ein CDN oder „Content Delivery Network“ ist eine Sammlung miteinander verbundener Server an verschiedenen Orten der Welt. Sie alle enthalten Kopien Ihrer Website-Dateien und dienen dazu, die Entfernung und die Zeit zu verkürzen, die Besucher in verschiedenen Teilen der Welt benötigen, um darauf zuzugreifen. Dies ist eine großartige Möglichkeit, Ihren Online-Shop für internationale Kunden zu beschleunigen.
Es gibt viele CDN-Anbieter. Sie können sich einfach bei einem anmelden und es für Ihre Site konfigurieren.
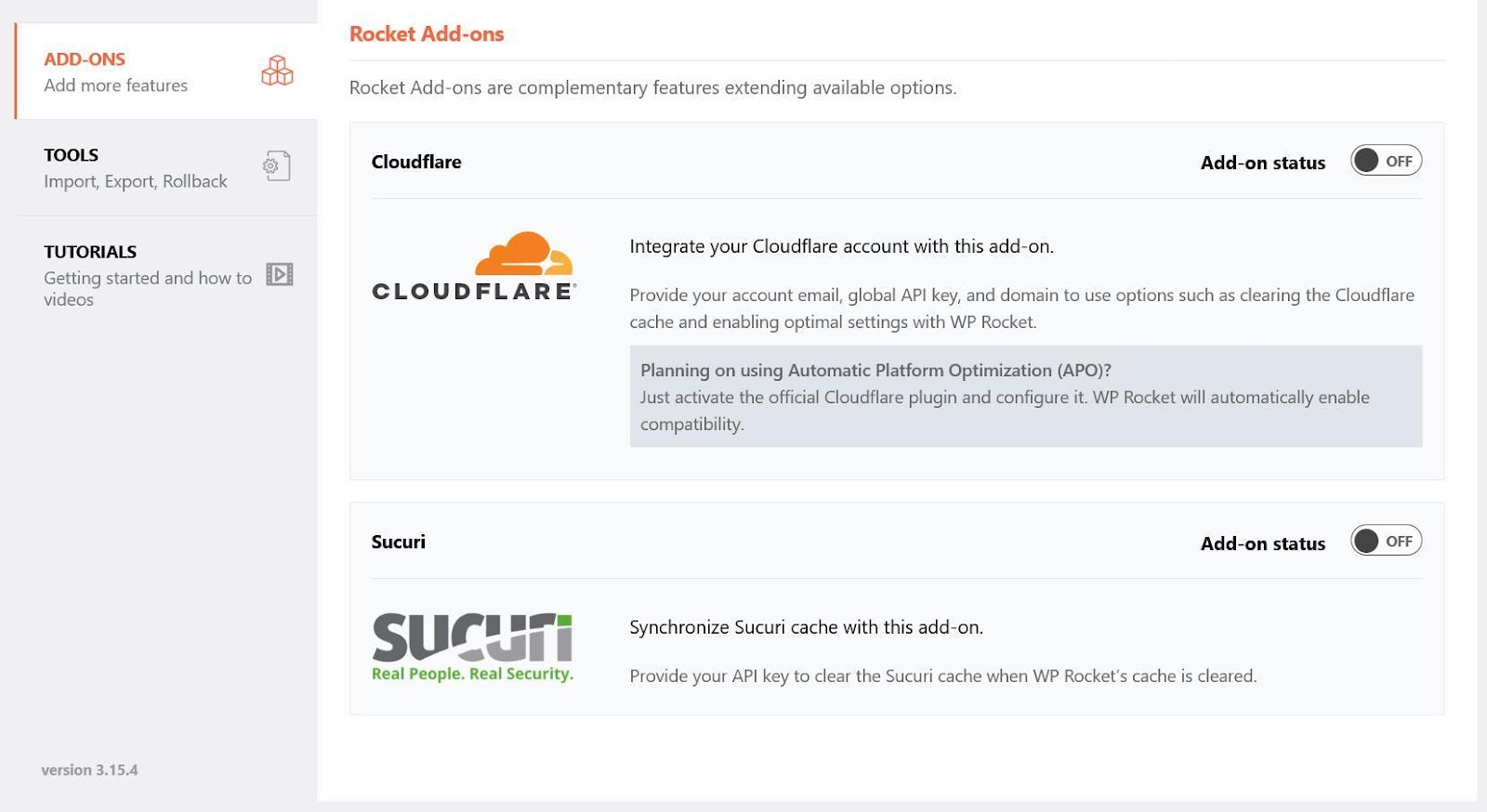
Wenn Sie Hilfe benötigen, steht Ihnen WP Rocket mit speziellen Add-ons für Sucuri und Cloudflare, zwei beliebte Lösungen, zur Seite. Dadurch sind sie sehr schnell zu konfigurieren.

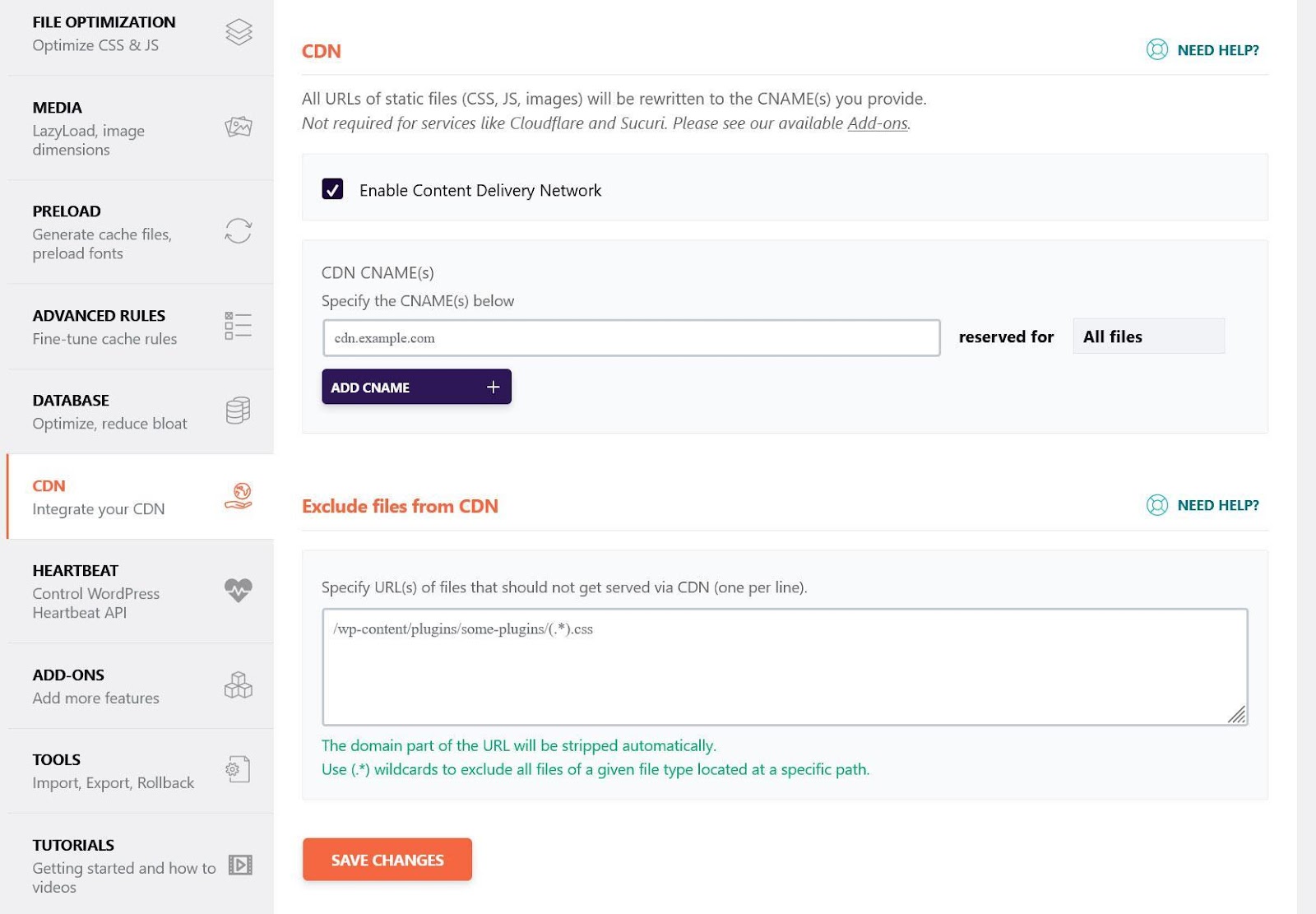
Für andere Optionen können Sie einfach die CDN-Nutzung unten aktivieren CDNGeben Sie dann den CNAME Ihres Netzwerks an und konfigurieren Sie, welche Dateien Sie dorthin auslagern möchten.

Schließlich bringt WP Rocket auch ein eigenes CDN mit, genannt RocketCDN. Sie können es ganz einfach zu Ihrem bestehenden WP Rocket-Konto hinzufügen und automatisch konfigurieren lassen.
2.7 Implementieren Sie HTTP / 2
Das HTTP-Protokoll ist einer der Grundbausteine von Internetverbindungen. Deshalb schreiben wir http:// vor Website-URLs.

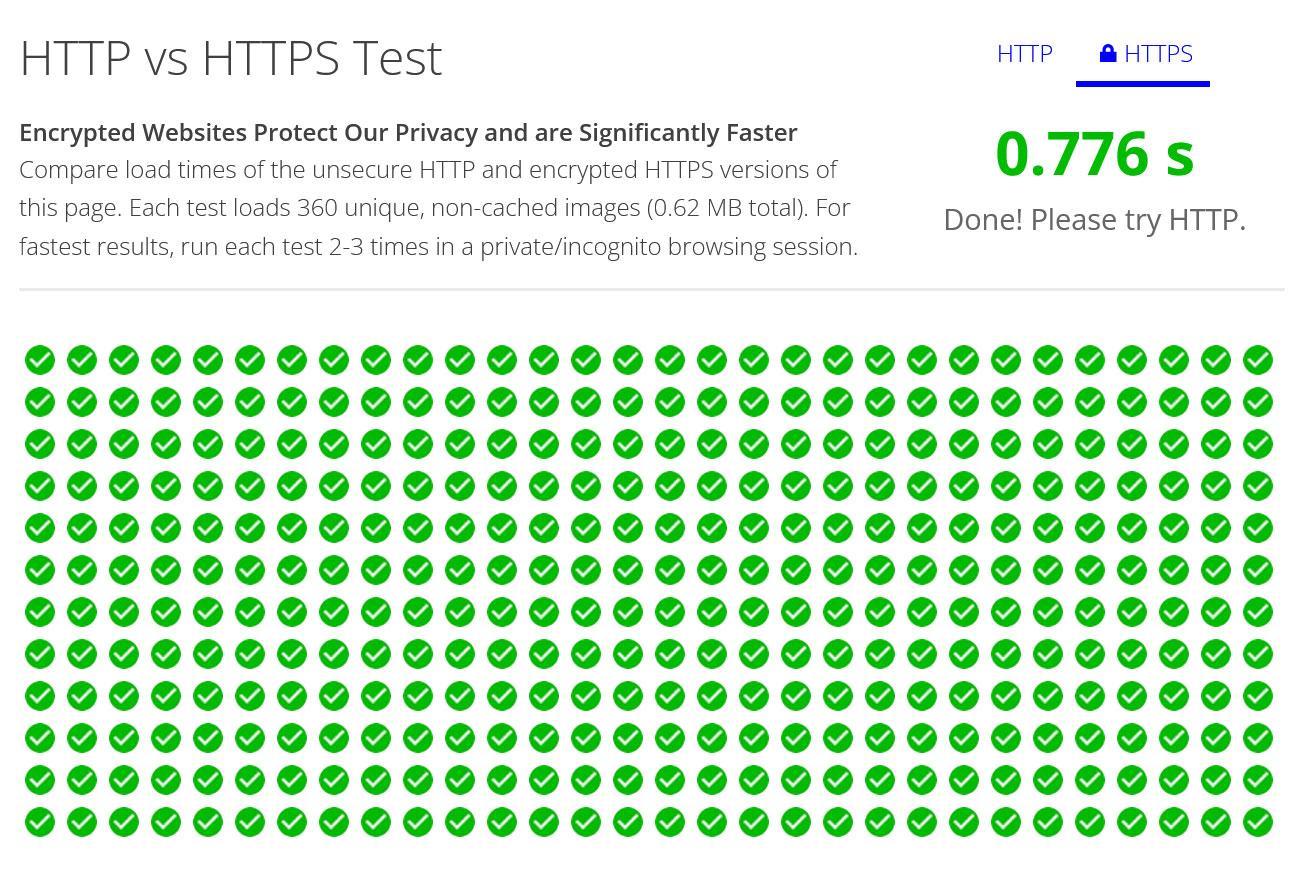
Im Laufe der Zeit wurden neue und verbesserte Versionen von HTTP veröffentlicht, wobei der Schwerpunkt stark auf der Übertragungsgeschwindigkeit lag. HTTP/2 ist beispielsweise um ein Vielfaches schneller als HTTP. Sie können den Beweis sehen hier.

Als Online-Shop sollten Sie bereits über HTTP/2 verfügen. Es ist die Grundlage von HTTPS, das Sie benötigen, um eine sichere Verbindung herzustellen und sensible Zahlungsdaten wie Kreditkarteninformationen zu verarbeiten. Wenn dies nicht der Fall ist, ändern Sie es unbedingt so schnell wie möglich. Es wird Ihrer Website auch einen Geschwindigkeitsschub verleihen.
Mittlerweile gibt es jedoch eine neue Version, HTTP/3, die zusätzliche Geschwindigkeitsverbesserungen mit sich bringt. Wenn Ihr Webhosting-Anbieter dieses Protokoll unterstützt, sollten Sie erwägen, Ihre WooCommerce-Site darauf umzustellen. Das verwenden wir auch hier bei Rank Math.

2.8 Bereinigen Sie Ihre Datenbank
Wie Sie vielleicht wissen, bestehen WooCommerce-Websites aus zwei Teilen: dem Dateisystem und der Datenbank.
In der Datenbank werden alle Inhalte gespeichert, z. B. Text auf Seiten, Produktbeschreibungen, Namen von Menüpunkten usw. Diese Informationen werden auf allen Webseiten verwendet. Wenn Ihre Datenbank also langsam ist, leidet darunter Ihre gesamte Website.
Mit der Zeit können Datenbanken durch temporäre und redundante Daten verstopft werden. Und wenn Ihre Website weiter wächst, kann es umso länger dauern, bis Sie auf die richtige Seite zugreifen, je mehr Informationen darin gespeichert sind.
Damit es wie eine gut geölte Maschine läuft, sollten Sie Ihre Datenbank daher regelmäßig optimieren. Sie können dies manuell über ein Datenbankprogramm wie PHPMyAdmin oder ein WordPress-Plugin tun.
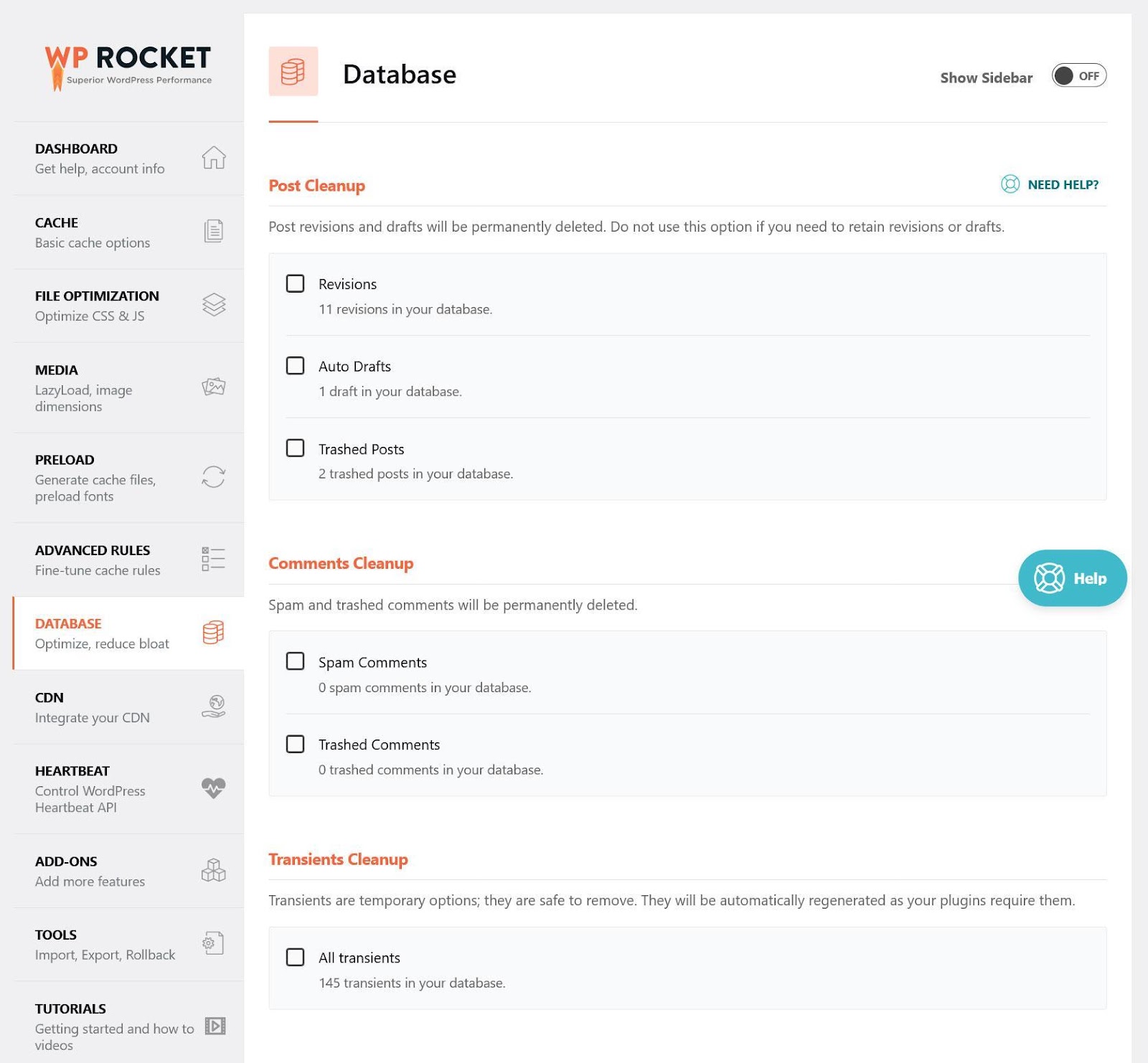
Wenn Sie WP Rocket bereits verwenden, gehört die Datenbankoptimierung – Sie ahnen es schon – ebenfalls zum Funktionsumfang. Unter Datenbasekönnen Sie Revisionen und automatische Entwürfe löschen, Spam-Kommentare löschen, Transienten (bei denen es sich um temporäre Datenbankdaten handelt) bereinigen, Tabellen optimieren und sogar automatische Bereinigungen planen.

2.9 Vermeiden Sie zu viele Plugins
Ein letzter Faktor für die Geschwindigkeit Ihrer WooCommerce-Site ist die Anzahl der von Ihnen verwendeten Plugins. WooCommerce selbst verfügt über Hunderte von Erweiterungen und WordPress bietet auch Zehntausende kostenlose Plugins. Daher besteht immer die Versuchung, mehr auf Ihrer Website zu installieren, um zusätzliche Funktionen zu erhalten.
Allerdings verfügt jedes Plugin über einen eigenen Code und eigene Dateien, die geladen werden müssen, was möglicherweise zu einer Verlangsamung Ihrer Website führt. Vor allem, wenn sie nicht gut codiert sind, was leider manchmal vorkommt.
Deshalb sollten Sie deren Anzahl aus Performance-Gründen auf ein Minimum beschränken. Benutzen Sie auf Ihrer Website nur die Plugins, die Sie aktiv nutzen. Wenn etwas keinen Zweck hat, ist es an der Zeit, es zu entfernen. Darüber hinaus sollten Sie Ihre Website regelmäßig einem Geschwindigkeitstest unterziehen, um herauszufinden, ob ein Plugin einen besonders starken Einfluss auf die Ladezeit der Website hat.
3 WooCommerce mit WP Rocket beschleunigen: Eine Fallstudie
Im letzten Teil dieses Beitrags gehen wir eine Fallstudie durch, um Ihnen ein praktisches Beispiel zu zeigen, wie Sie eine WooCommerce-Site mit einem Caching-Plugin beschleunigen können.
3.1 Testaufbau und erste Messwerte
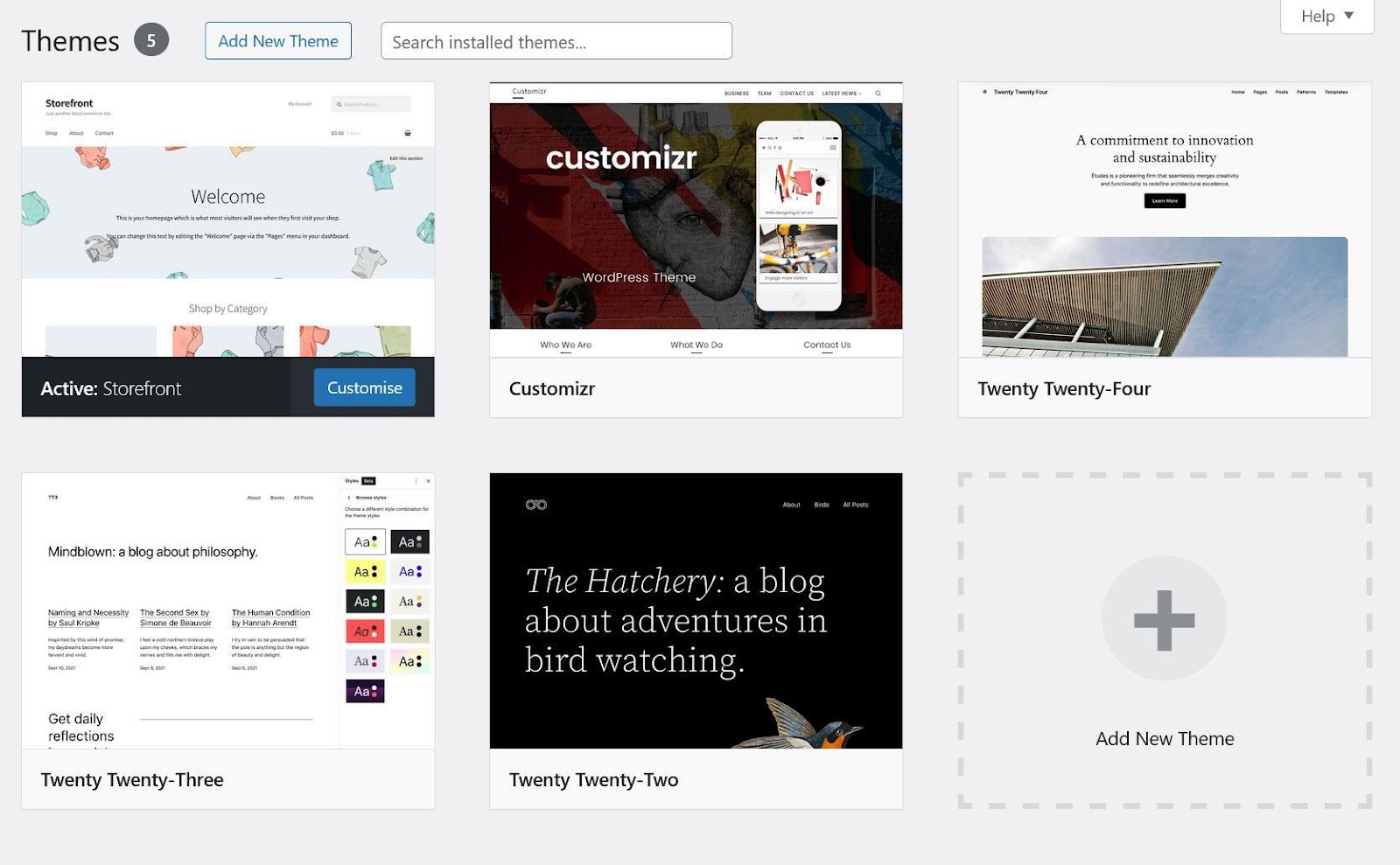
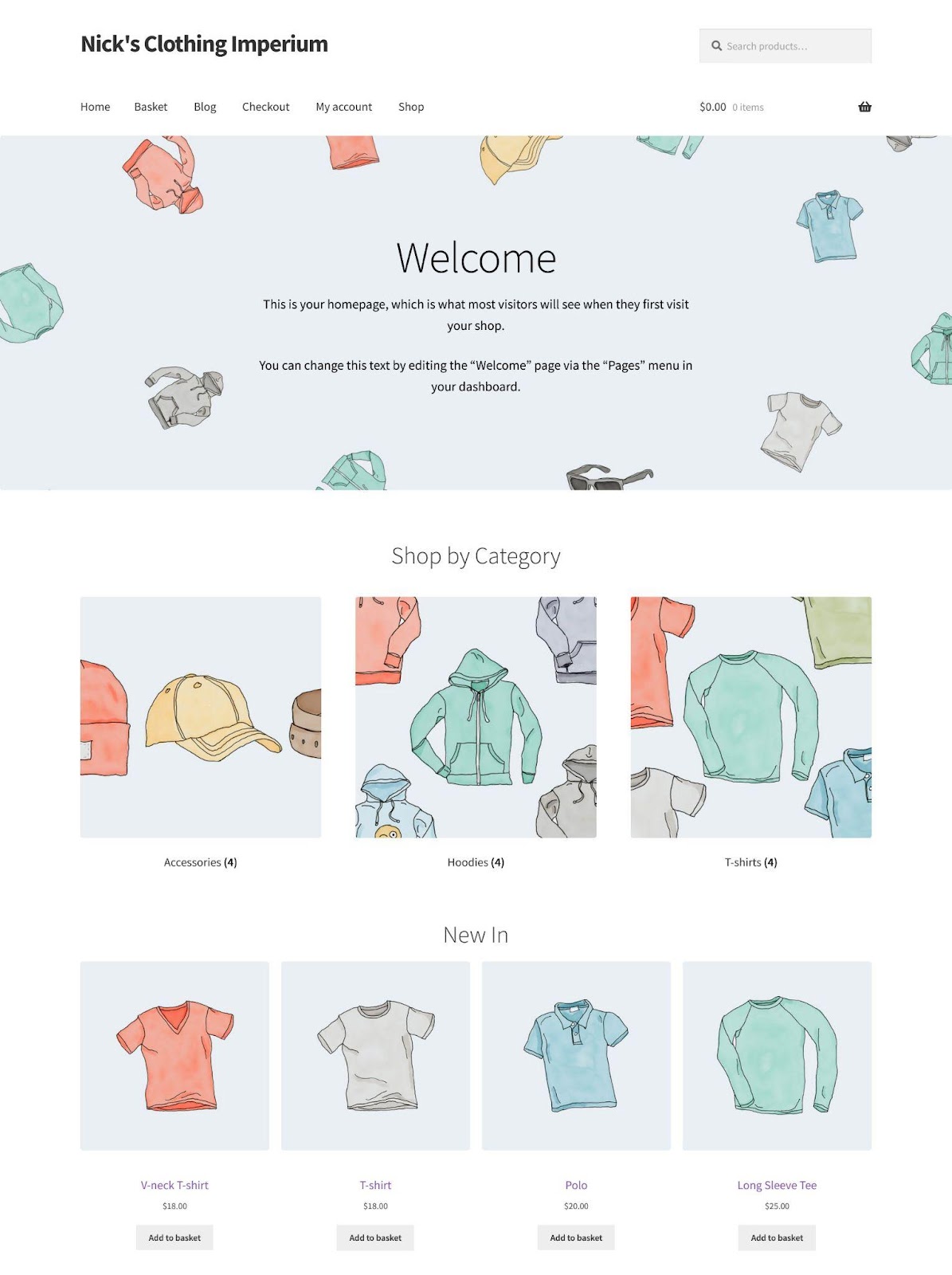
Wir haben mit dem eine einfache WooCommerce-Website eingerichtet Schaufenster-Thema. Es wurden automatisch Beispielprodukte und ein Homepage-Design erstellt.

Wir haben auch eine Reihe gängiger Plugins und WooCommerce-Erweiterungen installiert.
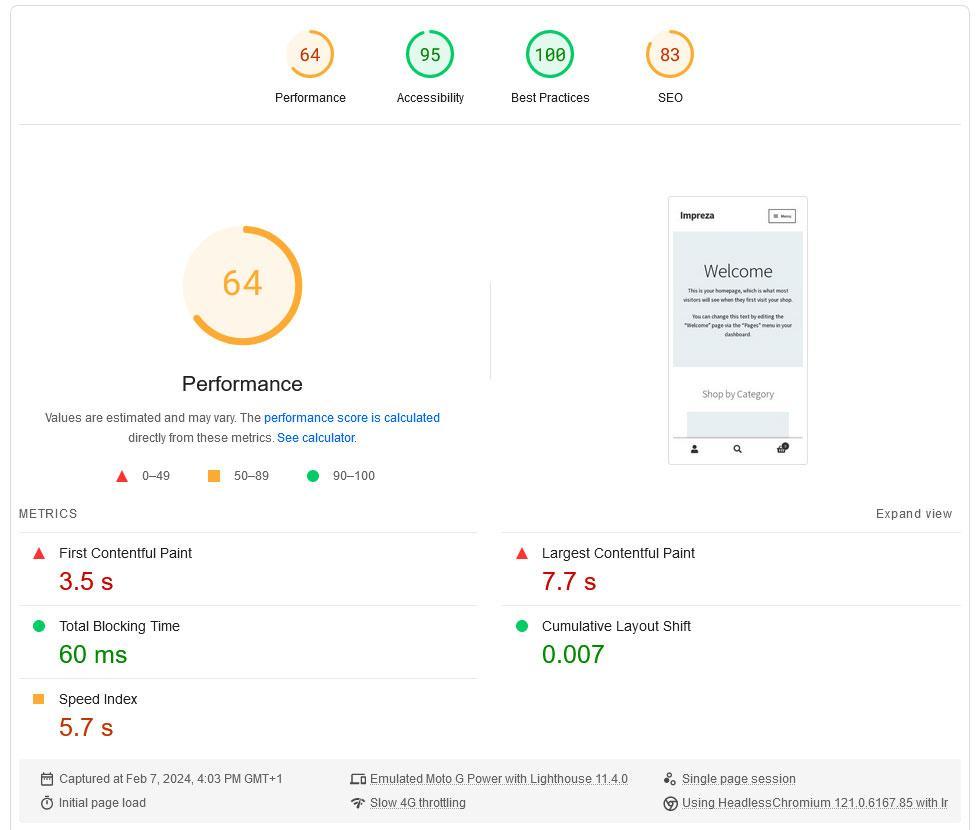
Als wir die Seite zum ersten Mal durchliefen PageSpeed Insights, die Ergebnisse sind eher mittelmäßig.

Sie sind nicht schrecklich, aber auch nichts Besonderes:
- Leistungsbewertung: 64 (mobil), 75 (Desktop)
- Größte inhaltliche Farbe: 7.7 s (mobil), 2.5 s (Desktop)
- Gesamtsperrzeit (es sind noch keine INP-Daten vorhanden): 60 ms (mobile) Version, 0 ms (Desktop)
- Kumulative Layoutverschiebung: 0.007 (mobil), 0 (Desktop)
Kurz gesagt, Largest Contentful Paint ist sowohl auf Mobilgeräten als auch auf Desktops zu hoch und der Geschwindigkeitswert könnte insgesamt besser sein. Die anderen Core Web Vitals-Messwerte waren in Ordnung.
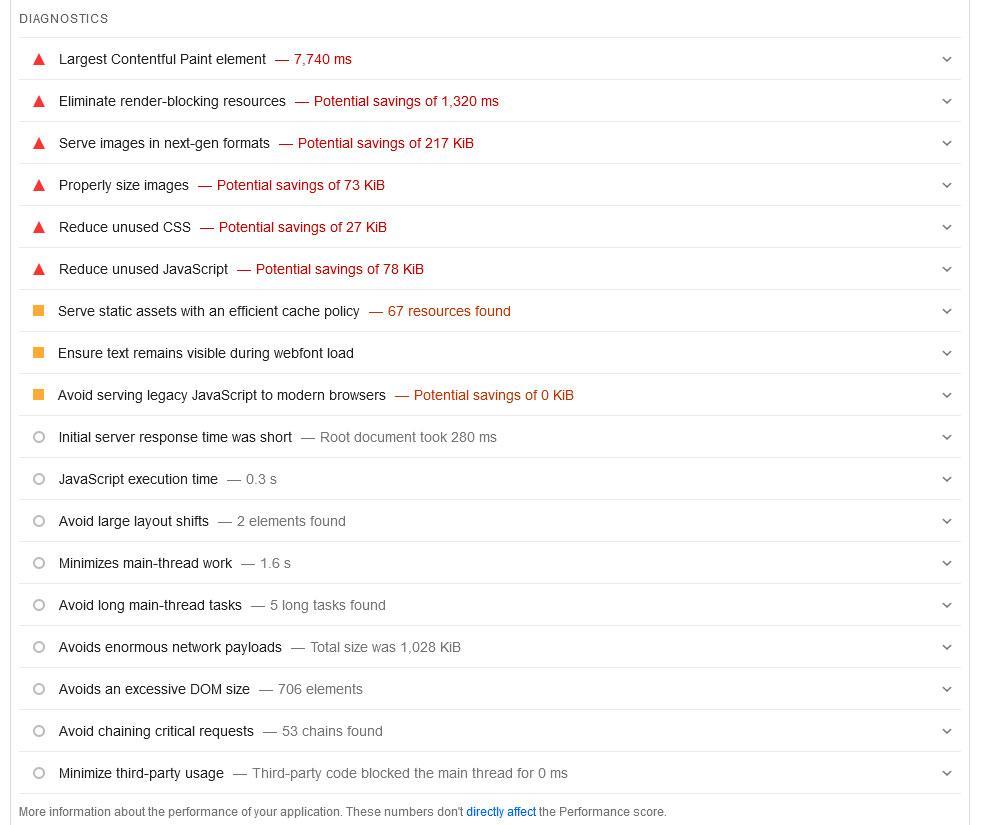
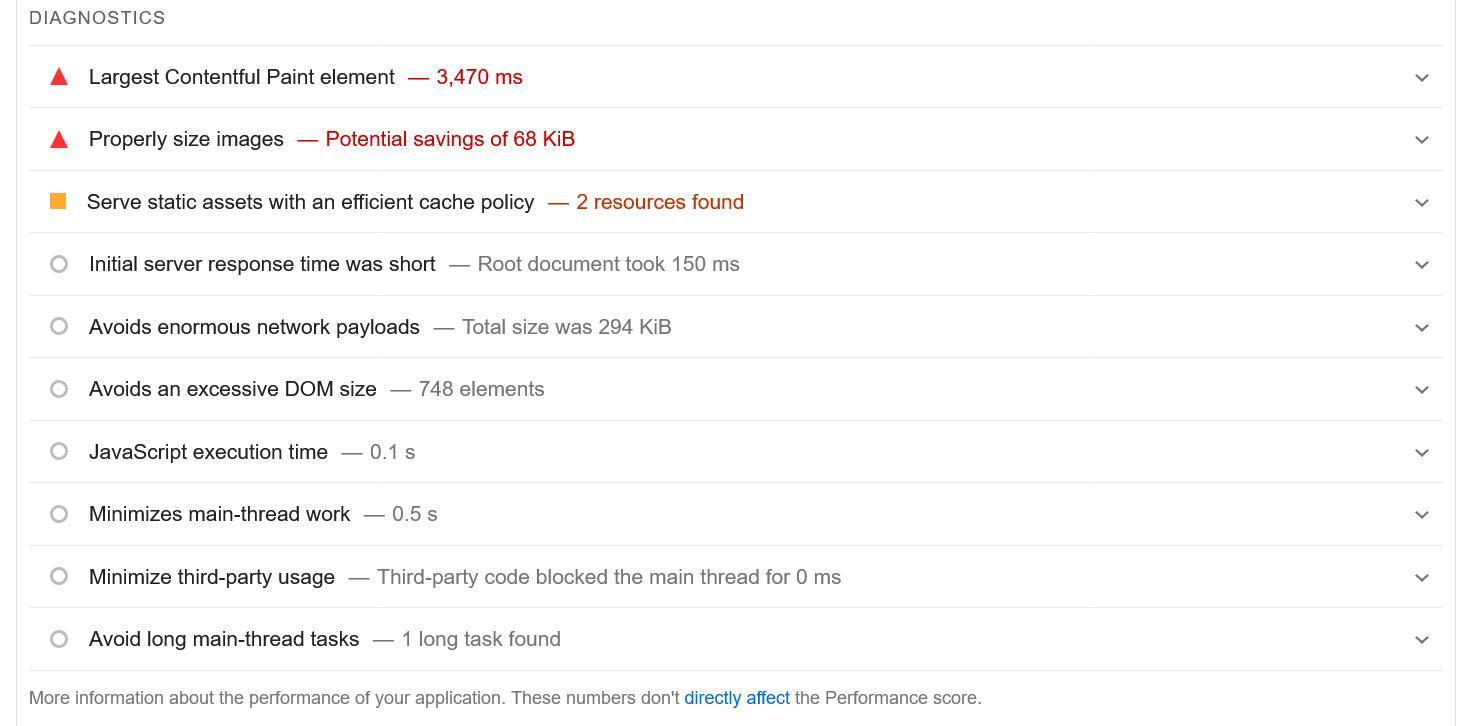
Wenn wir uns das anschauen Diagnose In diesem Abschnitt sehen wir, dass es noch viel Potenzial für Verbesserungen gibt. Darin werden viele der Korrekturen erwähnt, über die wir oben gesprochen haben.

Mal sehen, wie WP Rocket helfen kann.
3.2 Geschwindigkeitsoptimierung
Sobald Sie das WP Rocket-Plugin installiert und aktiviert haben, werden automatisch eine Reihe von Verbesserungen vorgenommen:
- Aktivieren Sie das Caching, einschließlich mobilem Cache, und stellen Sie die Lebensdauer auf zehn Stunden ein
- Aktivieren Sie die Gzip-Komprimierung, um Website-Dateien zu verkleinern und deren Download zu beschleunigen
- Beschleunigen Sie die Ladezeit des WooCommerce Warenkorb
- Aktivieren Sie das Vorladen des Caches und das Vorladen für Links
Dies sind bereits wirksame Methoden zur Beschleunigung von WooCommerce. Dennoch gibt es noch viele weitere Dinge, die wir tun können.
Zunächst einmal in den Plugin-Einstellungen unter Dateioptimierunghaben wir die Optionen zum Minimieren, Optimieren und Zurückstellen von CSS und JavaScript aktiviert.

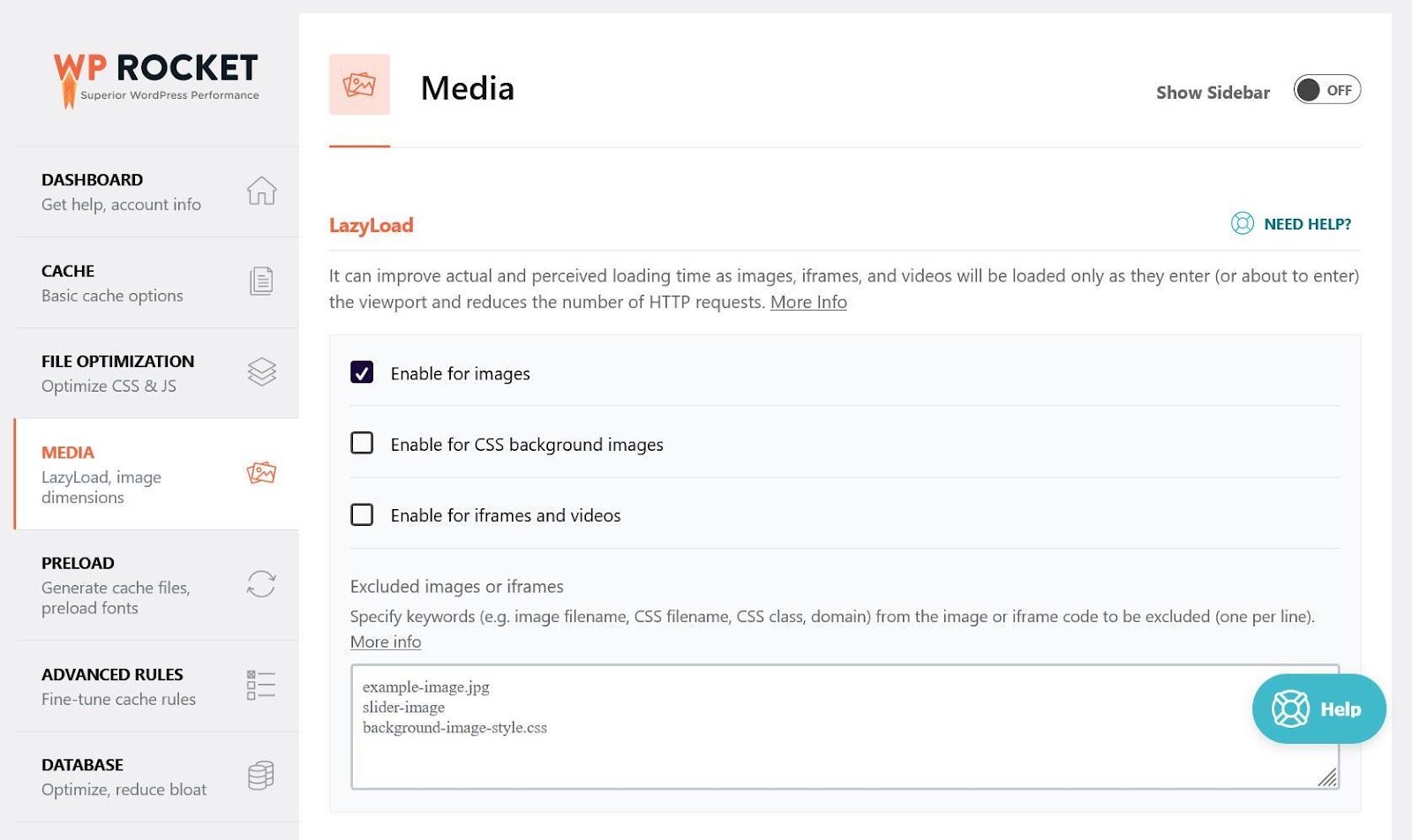
Außerdem unter Medien, wir haben Lazy Loading aktiviert.

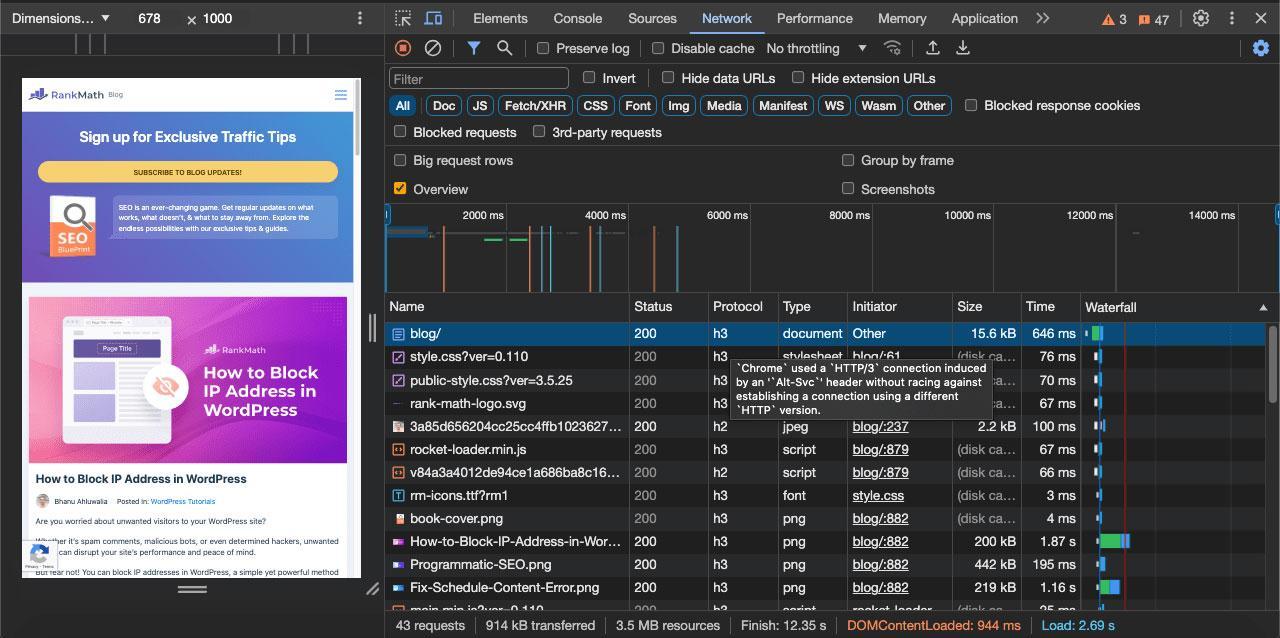
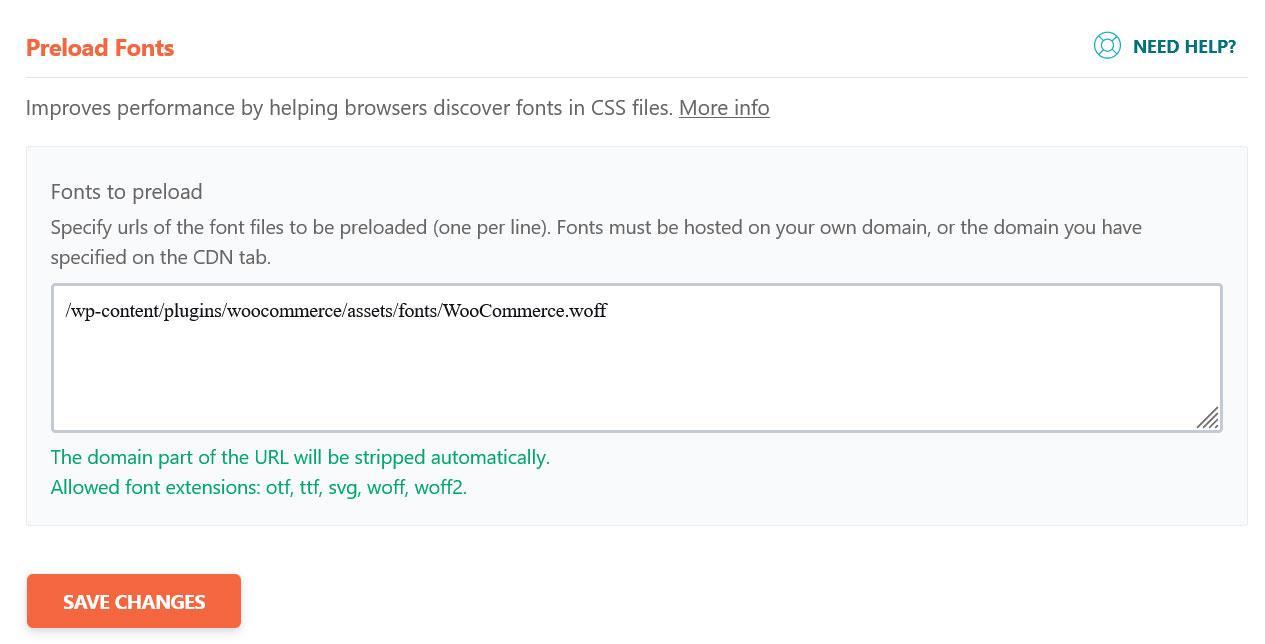
Danach haben wir sichergestellt, dass das Vorladen aktiviert ist, und WP Rocket ausdrücklich angewiesen, die im WooCommerce-Plugin enthaltene Schriftartendatei vorab zu laden, was im Geschwindigkeitstest auftauchte.

Wenn Sie dasselbe auf Ihrer WooCommerce-Site tun möchten, können Sie diesen Pfad kopieren und einfügen: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
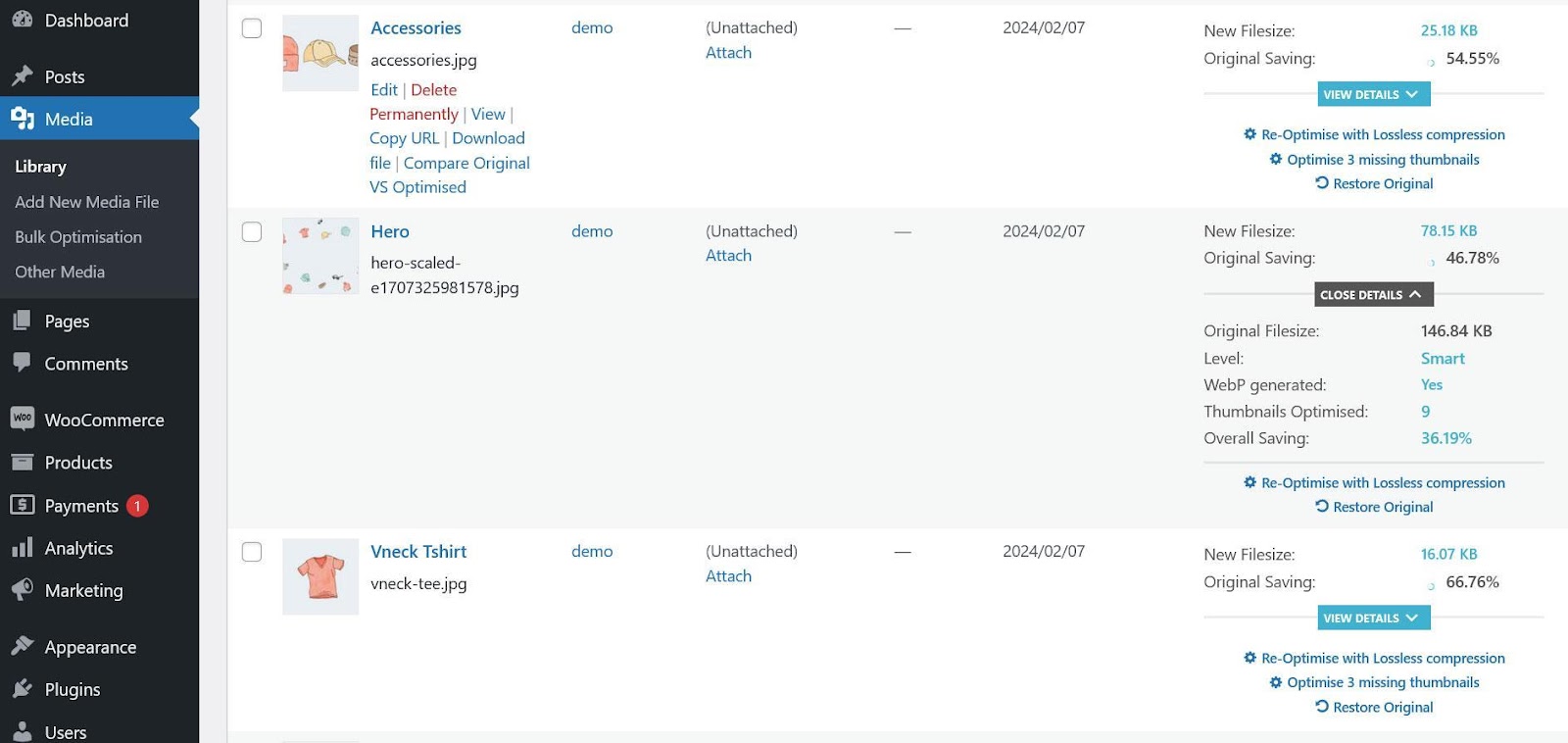
Der Bildoptimierung, wir installierten Imagify und ließ alle Bilder auf der Website über den Massenoptimierer laufen.

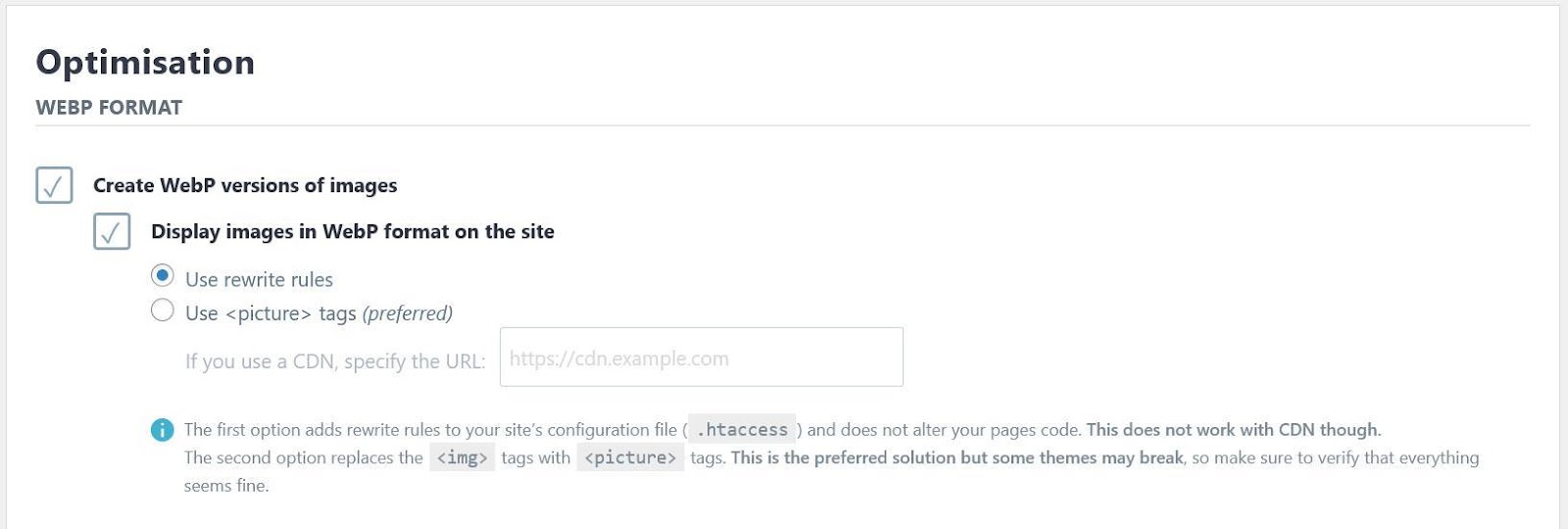
Außerdem haben wir die Option aktiviert, Bilder im WebP-Format anzuzeigen.

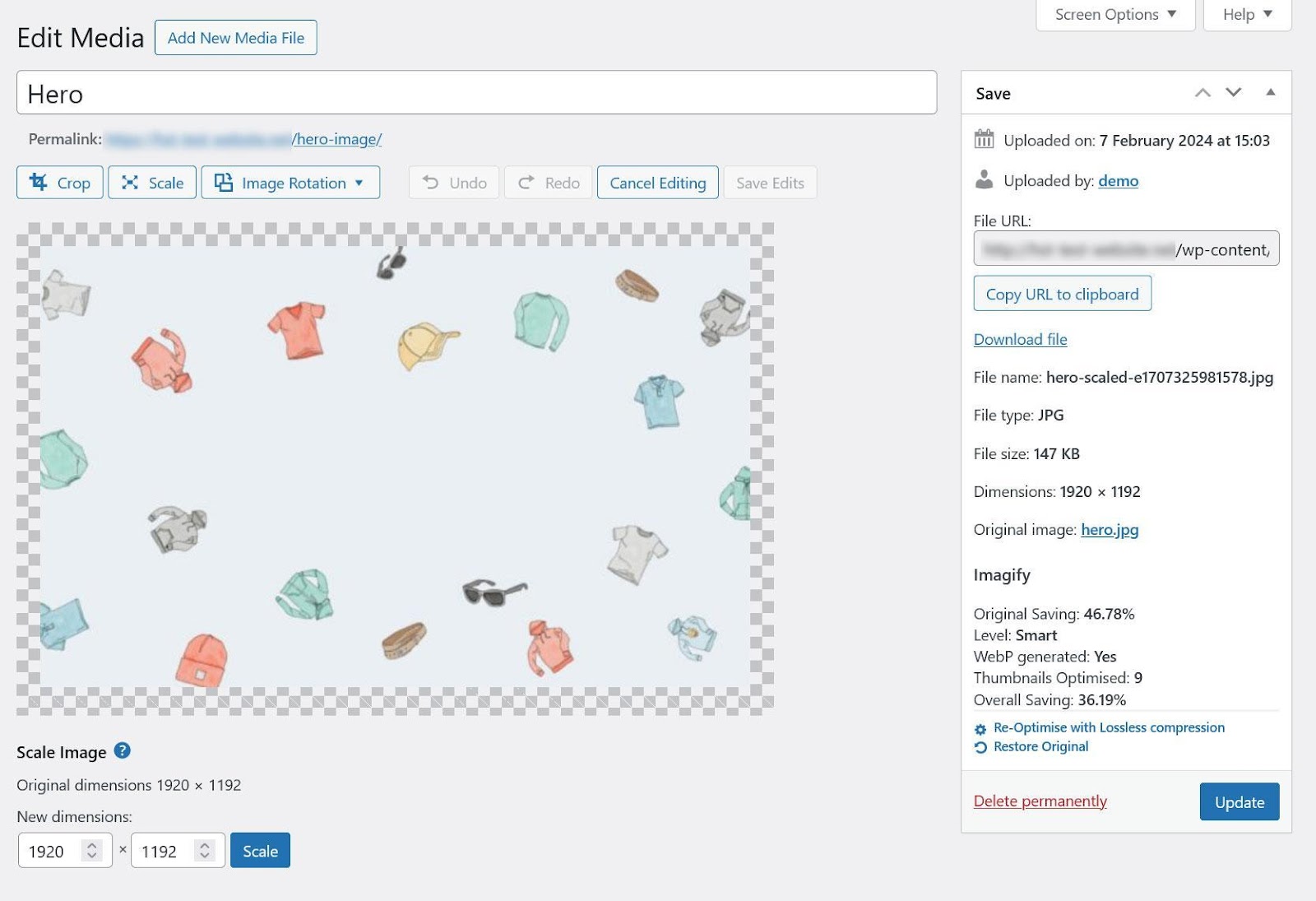
Abschließend sind wir in die Medienbibliothek gegangen und haben alle Miniaturbildgrößen gezielt für das Heldenbild optimiert, das auf der Startseite erscheint.

Dies ist eines der Hauptelemente, die laut PageSpeed Insights das Laden behindern. Mit den integrierten Bearbeitungswerkzeugen haben wir außerdem die Breite um die Hälfte reduziert.

3.3 Endgültige Geschwindigkeitsergebnisse
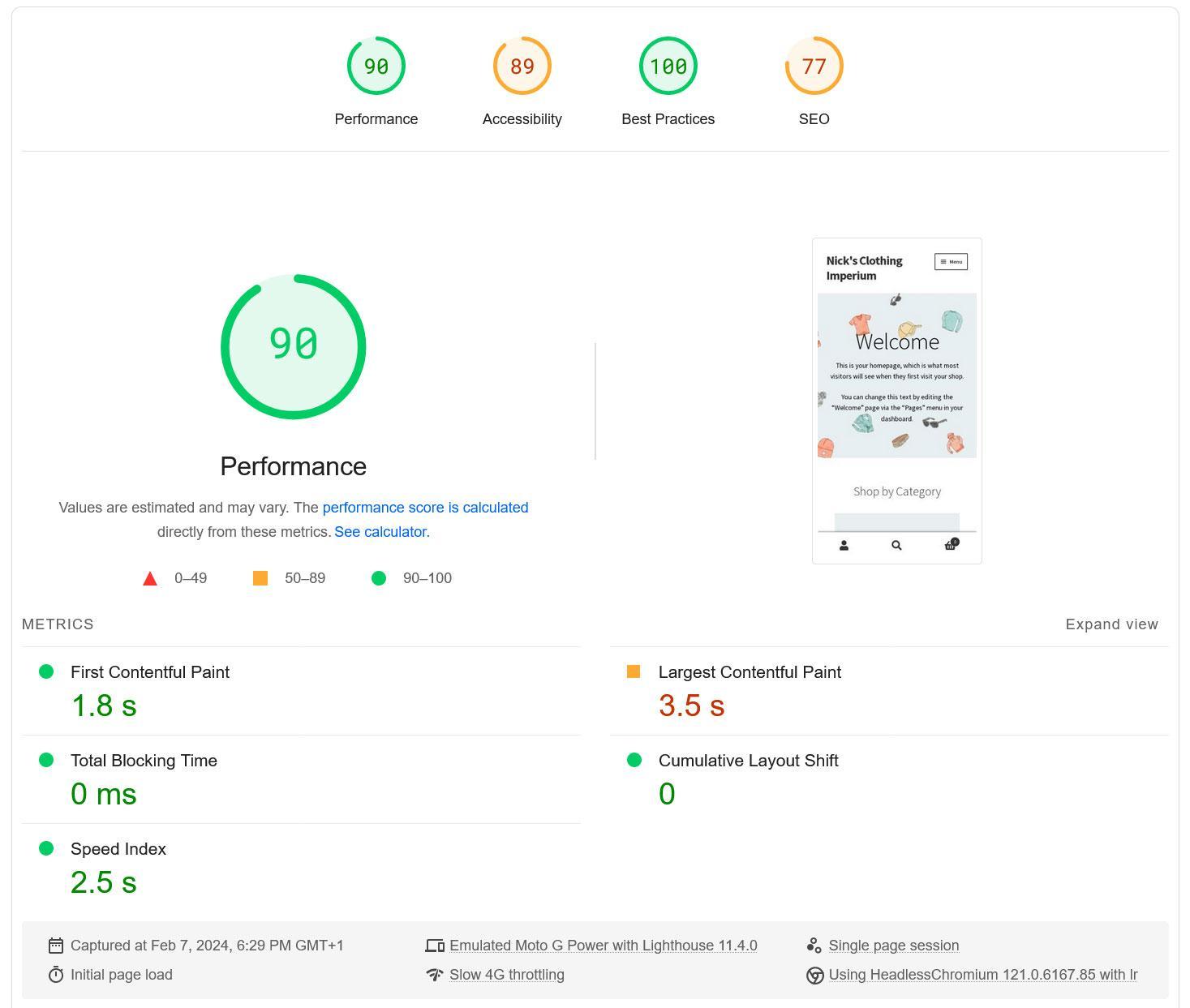
Nachdem wir diese Anpassungen vorgenommen hatten, haben wir die Seite erneut getestet. Dieses Mal sieht es viel besser aus.

Hier sind die Änderungen, die wir erreicht haben:
| Vorher | Nach der | Change | |
| Leistungsbewertung (mobil) | 64 | 90 | +26 |
| Leistungsbewertung (Desktop) | 75 | 93 | +18 |
| Größter Contentful Paint (mobil) | 7.7 s | 3.5 s | -4.2 Sek |
| Größter Contentful Paint (Desktop) | 2.5 s | 1.5 s | -1 Sek |
| Gesamtblockierungszeit (mobil) | 60 ms | 0 ms | -60 ms |
| Gesamtblockierungszeit (Desktop) | 0 ms | 0 ms | +/- 0 |
Das Diagnose Abschnitt hat sich ebenfalls verbessert. Die meisten der früheren Empfehlungen sind verschwunden oder besser als zuvor.

Das größte Problem ist immer noch das Largest Content Paint-Bild. Leider verwendet WordPress aufgrund der Funktionsweise auf Mobilgeräten und Desktops dasselbe Bild und es gibt im Moment nichts, was man dagegen tun kann.
Angesichts der Tatsache, dass die Implementierung der Optimierung nur etwa zehn Minuten dauerte, sind die Ergebnisse jedoch ziemlich gut!
4 Abschließende Gedanken zur Beschleunigung von WooCommerce
Die Leistung von Websites ist ein kritisches Thema, insbesondere auf E-Commerce-Websites, wo die Ladegeschwindigkeit einen direkten Einfluss auf Verkäufe, Conversions und SEO hat. Dies zu vernachlässigen bedeutet, Ihrem Online-Shop nicht die besten Erfolgschancen zu geben.
Oben haben wir eine Reihe effektiver Schritte besprochen, um die Geschwindigkeit Ihres WooCommerce-Shops zu verbessern. Die Auswahl des richtigen Hostings und Themes, die Verwendung eines Caching-Plugins, die Optimierung Ihres Codes und Ihrer Bilder sowie die Bereinigung Ihrer Datenbank und Plugins sind nur einige der Maßnahmen, die Sie ergreifen können.
Wenn Sie das Gefühl haben, dass eine der eher technischen Lösungen Ihr Können übersteigt, können Sie jederzeit die Hilfe von WP Rocket in Anspruch nehmen. Wie wir in der Fallstudie gesehen haben, kann es mit sehr geringem Aufwand große Auswirkungen haben.
Wenn Ihnen dieser Beitrag gefällt, teilen Sie uns dies bitte per E-Mail mit @rankmathseo twittern.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- PlatoData.Network Vertikale generative KI. Motiviere dich selbst. Hier zugreifen.
- PlatoAiStream. Web3-Intelligenz. Wissen verstärkt. Hier zugreifen.
- PlatoESG. Kohlenstoff, CleanTech, Energie, Umwelt, Solar, Abfallwirtschaft. Hier zugreifen.
- PlatoHealth. Informationen zu Biotechnologie und klinischen Studien. Hier zugreifen.
- Quelle: https://rankmath.com/blog/speed-up-woocommerce-store/



