
INP (Interaction to Next Paint) wird am 12. März 2024 FID (First Input Delay) in den Core Web Vitals-Metriken von Google ersetzen.
Google entwickelt seine Core Web Vitals-Metriken weiter, um die Metrik „First Input Delay“ (FID) durch „Interaction to Next Paint“ (INP) zu ersetzen. Diese Änderung am UX-fokussierten Ranking-System des Suchalgorithmus erfolgt am 12. März 2024.
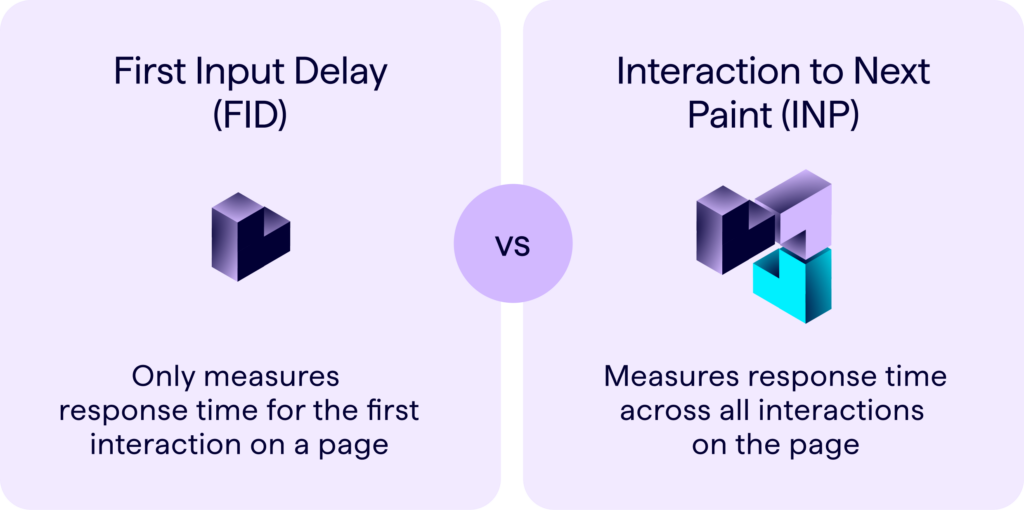
INP bietet eine umfassendere Analyse der Benutzererfahrung als sein FID-Vorgänger, da es alle Interaktionen auf der Webseite abtastet, um seine Bewertung vorzunehmen – anstatt nur die erste Interaktion eines Benutzers auf einer Seite zu betrachten (wie es bei FID der Fall war).
Um sicherzustellen, dass die Benutzererfahrung Ihrer Website Ihnen dabei hilft, in den SERPs gut zu ranken, sollten Sie die bevorstehende Umstellung auf INP zur Kenntnis nehmen und die Core Web Vitals Ihrer Websites im Lichte der neuen Metrik untersuchen.
Lassen Sie uns in die Veränderung eintauchen – und wie Website-Teams die INP-Metriken auf ihren Websites verbessern können.
Zusammenfassung der obersten Ebene:
- INP misst die Reaktionsfähigkeit einer Webseite auf Benutzerinteraktionen.
- INP wird ausgewertet, indem im Durchschnitt verfolgt wird, wie viel Zeit zwischen den Interaktionen eines Benutzers (z. B. Klicks, Tippen oder Tastendrücken) und der Reaktion der Webseite auf diese Interaktion vergeht.
- Während FID die Reaktionszeit nur bei einem Benutzer gemessen hat zuerst Interaktion Auf einer Webseite misst INP die durchschnittlichen Antwortzeiten mehrere Wechselwirkungen auf einer Seite.
- Das senken der INP-Score, der better die Benutzererfahrung. (Ein niedrigerer INP-Wert weist auf eine schnellere Reaktionszeit hin.)
Was ist INP (Interaction to Next Paint) und wie unterscheidet es sich von FID (First Input Delay)?

Interaction to Next Paint (INP) ist eine Metrik, die die Reaktionszeit von Websites für interaktive Elemente misst.
Es wurde entwickelt, um eine umfassendere Messung der Interaktivität und Seitenreaktionsfähigkeit zu ermöglichen, als dies mit der Vorgängermetrik First Input Delay (FID) möglich war.
Obwohl sowohl FID als auch INP Webmetriken sind, die die Reaktionsfähigkeit von Webseiten bewerten, unterscheiden sich die von ihnen gemessenen Interaktionen: FID berücksichtigt nur die des Benutzers zuerst Interaktion auf einer Seite während INP-Samples alle Interaktionen – was eine umfassendere Analyse und einen genaueren Interaktivitätswert als FID ermöglicht.

Warum INP für SEO wichtig ist
Eine langsam reagierende Webseite mit einem Mangel an sichtbarer Interaktivität führt zu einer negativen Benutzererfahrung. Weil Google darauf abzielt, seinen Nutzern qualitativ hochwertige Webseiten ganz oben in ihren Suchergebnissen anzuzeigen – sowohl in Bezug auf die Inhaltsqualität als auch auf die Benutzerfreundlichkeit – Die Benutzererfahrung ist für SEO immer wichtiger geworden, insbesondere nach der Einführung von Googles Core Web Vitals. Daher kann die Verbesserung des INP Ihnen dabei helfen, in den Suchergebnissen einen höheren Rang einzunehmen, den organischen Traffic zu steigern und die Sichtbarkeit zu erhöhen.
Das Benutzererlebnis wirkt sich auch auf Conversions und Verkäufe für Ihr Unternehmen aus – wenn es um die Website-Geschwindigkeit geht, kann es beispielsweise sogar zu einer Verzögerung von einer Sekunde bei den Ladezeiten auf Mobilgeräten kommen kann die Conversion-Raten um bis zu 20 % beeinflussen, so Mary Ellen Coe, Präsidentin von Google Customers Solutions.
INP als Teil der Core Web Vitals von Google
INP ist eines davon mehrere Metriken, die Google verwendet, um die Nutzererfahrung auf einer Webseite im Rahmen ihres umfassenderen Angebots zu bewerten Kern-Web-Vitale Ranking-System.

Nach der Einführung von INP bestehen die 3 Core Web Vitals-Metriken in den Systemen von Google aus:
- INP (Interaktion mit nächster Farbe) – Misst die Interaktivität
- LCP (Größte Contentful Paint) – Misst die Seitenladezeiten
- CLS (kumulative Layoutverschiebung) — Misst die visuelle Stabilität
Note: Core Web Vitals verwenden „Felddaten“ (dh reale Nutzungsdaten), um die tatsächliche Benutzererfahrung widerzuspiegeln.
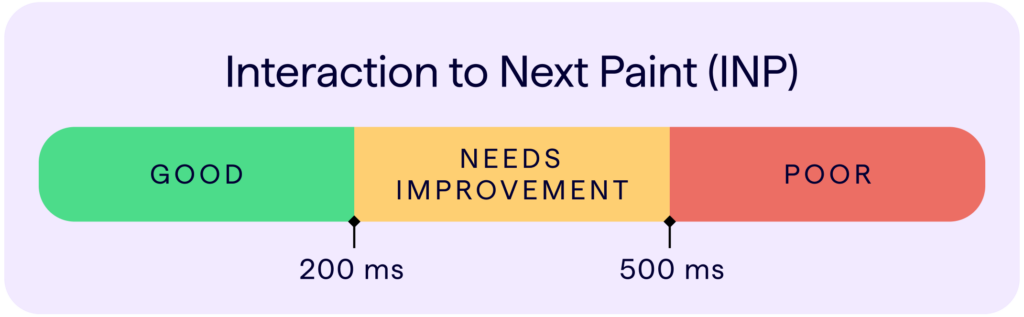
Bewertung der INP-Ergebnisse: die guten, die schlechten und die hässlichen
Je niedriger der INP-Score, desto besser ist das Benutzererlebnis.
- Guter INP-Score: < 200 Millisekunden
- Durchschnittlicher INP-Score: 500 – 199 Millisekunden
- Schlechter INP-Score: > 500 Millisekunden
Google empfiehlt einen INP-Score von 200 Millisekunden oder weniger für ein komfortables Benutzererlebnis. Ergebnisse, die unter dieser Grenze liegen, zeigen schnelle, reaktionsfähige Seiten, die ein nahtloses Benutzererlebnis bieten.
Werte zwischen 200 und 500 Millisekunden verdeutlichen die Notwendigkeit einer Verbesserung der Reaktionsfähigkeit der Seite, während Werte über 500 Millisekunden eine schlechte Leistung und langsame Reaktionszeiten widerspiegeln, die Benutzer abschrecken können.
Seiten, die mehr als 500 Millisekunden benötigen, um auf Benutzerinteraktionen zu reagieren, sollten diese Leistungsprobleme dringend beheben.
Techniken zur Verbesserung von INP und Core Web Vitals auf Ihrer Website
Die Verbesserung Ihres INP und der umfassenderen Core Web Vitals-Metriken ist eine vielschichtige Aufgabe, die eine Reihe verschiedener Strategien erfordert. Durch die Übernahme der folgenden Vorgehensweisen können Sie Ihren INP-Score und damit Ihr gesamtes Benutzererlebnis verbessern:
- Lazy Loading von Bildern:
Diese Strategie verlangsamt das Laden von Bildern außerhalb des anfänglichen Viewport-Loads, wodurch die Seitenladezeit optimiert und Ihr INP-Score verbessert wird. Stellen Sie jedoch sicher, dass sich das verzögerte Laden nicht auf kritische Bilder auf Ihrer Seite auswirkt, da dies Ihre zentralen Webmetriken beeinträchtigen kann.
- Optimierung der Ressourcendatei:
Bei diesem Ansatz geht es in erster Linie darum, CSS- und JavaScript-Dateien zu komprimieren, um deren Größe und Downloadzeit zu reduzieren. Dazu gehört auch das Entfernen unnötiger Ressourcen wie ungenutzter CSS-Dateien, JavaScript-Bibliotheken oder Bilder sowie das Aktivieren des Cachings häufig verwendeter Ressourcen. Die Verwaltung der Reihenfolge, in der Ressourcen auf Ihrer Website geladen werden (z. B. CSS-Dateien zuerst und JavaScript zuletzt laden), kann ebenfalls von Vorteil sein, obwohl die genaue Ladereihenfolge je nach den Anforderungen Ihrer speziellen Website variieren kann.
- Asynchrones Laden:
Durch die Verwendung des asynchronen Ladens können Ressourcenkonflikte vermieden und das Laden Ihrer Webseite beschleunigt werden. Diese Methode ermöglicht die gleichzeitige Ausführung mehrerer Aufgaben, wodurch verhindert wird, dass eine Aufgabe die anderen blockiert, und somit die Gesamtladezeit verkürzt wird.
- Kritische CSS-Priorisierung:
Durch die Identifizierung der kritischen CSS-Inhalte, die geladen und angezeigt werden müssen, bevor die Seite vollständig gerendert wird, können die Seitenladezeiten erheblich verbessert werden.
- Überwachen und analysieren Sie Interaktionen:
Durch die genaue Überwachung der Leistung Ihrer Webseite und den Einsatz von Analysetools können Sie erkennen, bei welchen Interaktionen es zu Verzögerungen kommt.
- Identifizieren überlasteter Interaktionen:
Durch die Identifizierung und Optimierung von Interaktionen, die sich erheblich auf die Seitenladezeit auswirken, können Sie Ihren gesamten INP-Score erheblich verbessern.
- Implementierung eines CDN (Content Delivery Network):
CDNs können Ihren INP-Score effektiv verbessern, indem sie den Inhalt Ihrer Webseite geografisch verteilen, Benutzern einen schnelleren Zugriff ermöglichen, die Ladezeit der Seite verkürzen und den INP-Score verbessern.
- Geräte- und Browser-Kompatibilitätsprüfungen:
Verschiedene Geräte und Browser können zu unterschiedlichen Leistungsergebnissen führen. Daher ist das Testen und Überprüfen des Inhalts Ihrer Website über verschiedene Browser und Geräte hinweg von entscheidender Bedeutung für die Optimierung der INP-Ergebnisse. Stellen Sie sicher, dass Ihre Website voll funktionsfähig ist und auf allen Geräten und Browsern gut funktioniert.
Durch die sorgfältige Umsetzung dieser Strategien können Sie ein reibungsloseres, schnelleres und zufriedenstellenderes Benutzererlebnis schaffen, das zu verbesserten INP- und Core Web Vitals-Ergebnissen, höherer Benutzerzufriedenheit und letztendlich besseren Geschäftsergebnissen führt.
Abschließende Gedanken zu INP
INP (Interaction to Next Paint) scheint eine vielversprechende Metrik zu sein, die die Gesamtleistung von Webseiten und nicht nur ihren ersten Ladevorgang ermöglicht. Im Jahr 2024 wird diese Kennzahl ein fester Bestandteil der Core Web Vitals werden, ganz im Einklang mit dem Engagement von Google, Nutzern bessere und schnellere Erfahrungen im Web zu bieten.
- SEO-gestützte Content- und PR-Distribution. Holen Sie sich noch heute Verstärkung.
- PlatoData.Network Vertikale generative KI. Motiviere dich selbst. Hier zugreifen.
- PlatoAiStream. Web3-Intelligenz. Wissen verstärkt. Hier zugreifen.
- PlatoESG. Kohlenstoff, CleanTech, Energie, Umwelt, Solar, Abfallwirtschaft. Hier zugreifen.
- PlatoHealth. Informationen zu Biotechnologie und klinischen Studien. Hier zugreifen.
- Quelle: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/





