Das Öffnen einer Marketing-E-Mail ist eine so regelmäßige Aufgabe, dass die Verbraucher oft nicht weiter darüber nachdenken. Als E-Mail-Vermarkter kennen wir jedoch die andere Seite der Geschichte. Neue Inspiration für HTML-E-Mails zu finden, kann eine entmutigende Aufgabe sein.
Wenn Sie ein E-Mail-Marketer sind, sieht Ihre To-Do-Liste oft so aus: Generieren Sie Opt-in-Leads, segmentieren Sie Ihre Listen, richten Sie Lead-Pflege-Workflows ein, entwerfen Sie klare und präzise E-Mail-Kopien, überprüfen Sie Ihre E-Mails auf Zustellbarkeit, für reinen Text und HTML optimieren, Und so weiter. „Wo bleibt da der Spaß?" Du fragst dich vielleicht.
Zum Glück gibt es viele E-Mail-Marketing-Freaks (uns eingeschlossen), die das tun do finde das alles irgendwie lustig. Diese weniger glamourösen Aspekte vonE-Mail Marketing – obwohl entscheidend für den Erfolg Ihrer Kampagne – zeichnen Sie nicht das ganze Bild dessen, waserstaunliches E-Mail-Marketing wirklich ist.
Auch wenn reine Text- oder einfache E-Mails immer noch äußerst effektiv sein können, möchten Sie Ihre Abonnenten manchmal mit kreativen, fesselnden oder herrlich dezenten E-Mail-Designs überraschen. Einige Marken da draußen haben auch herausgefunden, wie man E-Mails erstellt, die verdammt schön sind. Wenn Sie sich für Ihre nächste E-Mail-Marketingkampagne an etwas Abenteuerlicherem versuchen möchten, sehen Sie sich die Beispiele unten zur Inspiration an.
Table of Contents:
Designbeispiele für E-Mail-Newsletter
1. Kooperationsfonds
Im Design dienen Rot und Gelb als leistungsstarke Farbauswahl. Während Rot dafür bekannt ist, Kraft oder Leidenschaft zu vermitteln, wird Gelb oft als hell und energetisierend angesehen. Obwohl viele Unternehmen einen großen Farbblock oben in ihren Newslettern verwenden, um die Leute anzulocken, gingen die Leute von Collaborative Fund noch ein paar Schritte weiter, indem sie rote und gelbe Farbakzente in der gesamten E-Mail kombinierten. Ziemlich mächtig, oder?
Abgesehen von der Farbe nutzten sie saubere Trennungen, um diese Blöcke zu trennen, während sie verschiedene Texturen – wie dieses zerknitterte Papier – einbauten, um ein wirklich überzeugendes Erlebnis zu schaffen.
Pro Tip: Wenn es gut gemacht ist, kann das Integrieren einer Reihe von Texturen über hochwertige Grafiken oder Fotografien (wie das oben verwendete zerknüllte Papier) das 2D-Erlebnis beim Betrachten einer E-Mail viszeraler und ansprechender machen.
2. Domino
Dieser Newsletter von Domino enthält viele Informationen: Design mit Aufbewahrungsbeschränkungen, Werbegeschenke, ein Profilstück mit Chelsea Handler, Designtipps für Badezimmer und Schlafzimmer und eine Handlungsaufforderung.
Damit dies einfacher zu scannen ist, hat Domino diese kurzen Beschreibungen mit hochwertigen Bildern kombiniert. Wie im Beispiel des Collaborative Fund verwendeten sie auch klare, horizontale Unterteilungen, um die einzelnen Themen zu trennen.
Pro Tip: Die Einbeziehung kontrastierender Farben kann dabei helfen, eine Trennung zwischen den Abschnitten zu schaffen und den Blick mühelos von jedem Abschnitt abzulenken.
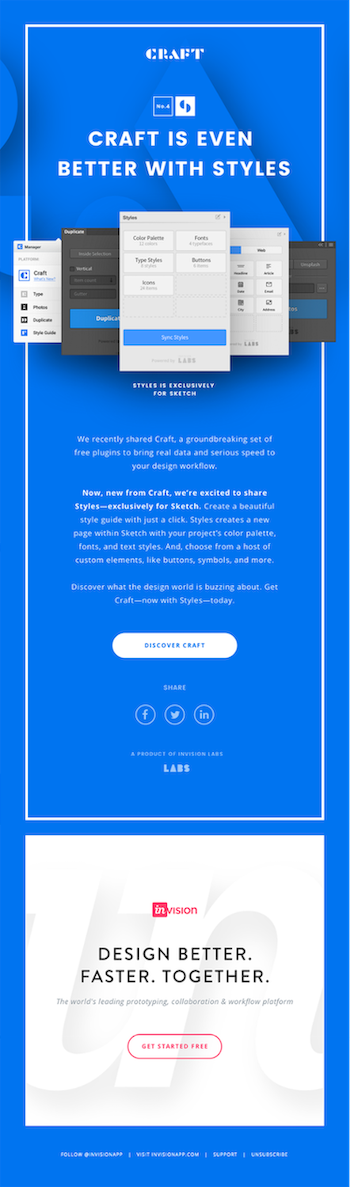
3. InVision-LABORS
Dies ist eine viel prägnantere E-Mail von InVision, die ein klares Design und eine auffällige Farbe enthält. Der blaue Hintergrund bewirkt, dass sowohl der Call-to-Action als auch das weiße Feld am Ende der E-Mail Aufmerksamkeit erregen. Die aufgefächerten Produktbilder helfen dem Empfänger zu verstehen, was die Ankündigung beinhaltet, bevor er in den Erklärtext eintaucht.
Das farbenfrohe Erlebnis hört nicht bei der E-Mail auf. Die leuchtend blaue Farbe wird auf die entsprechende Website übertragen und macht diese zu einem starken Beispiel für nahtloses Branding.
Sind Sie vom klaren Design von InVision inspiriert und bereit, Ihre eigene Kampagne zu erstellen? Verwenden einkostenlose E-Mail-Marketing-Software wie HubSpot, um Ihre Nachricht zu erstellen und an die Welt zu senden.
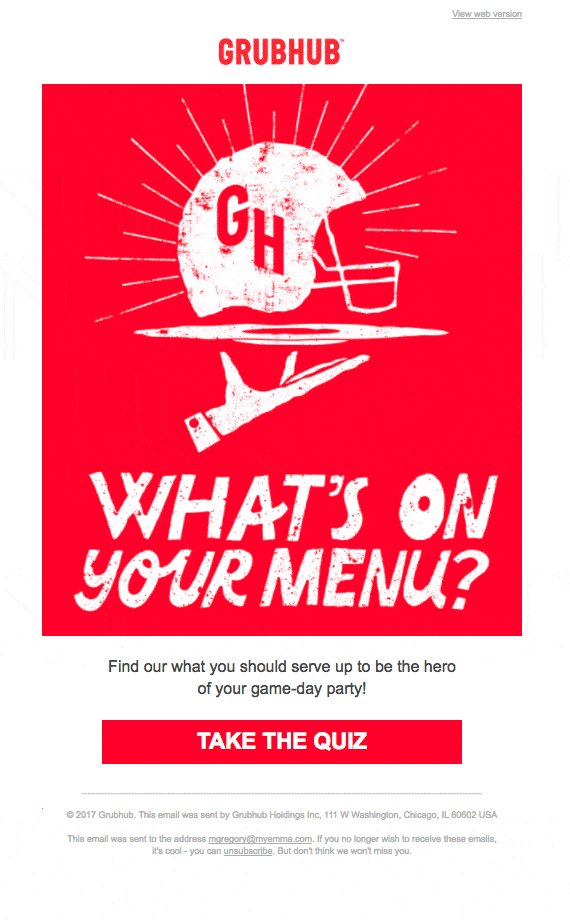
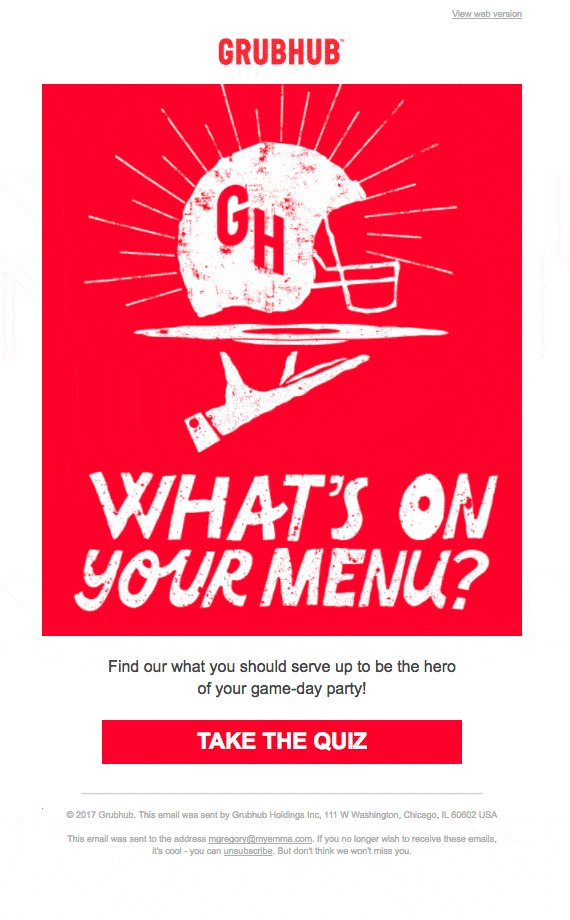
4. GrubHub
Diese E-Mail von GrubHub ist ein großartiges Beispiel für Produktwerbung … weil es sich überhaupt nicht wie Produktwerbung anhört oder anfühlt. Anstatt zu sagen: „Hey, du magst Essen. Sie sollten es über unseren Service bestellen!“, erzählt die E-Mail eine Geschichte mit Hilfe eines wirklich coolen interaktiven Inhalts: einem Quiz, um zu sehen, was Sie auf Ihrer Party servieren sollten (sehen Sie, was sie dort gemacht haben?).
Wir lieben besonders das gesättigte GIF, das sie verwendet haben, um den Inhalt zu bewerben, da es die Aufmerksamkeit des Empfängers wirklich auf sich zieht.
Pro Tip: Bewegung fällt ins Auge. Wir sehen dies in den sozialen Medien und anderen Formen von Medien. Das Hinzufügen dieser Funktion zu Ihren E-Mails kann Zuschauer ansprechen, die vom Bewegungsfaktor in öffentlich zugänglichen Inhalten angelockt werden. Lernen So erstellen Sie ein GIF mit Photoshop.
Beispiele für pflegendes E-Mail-Design
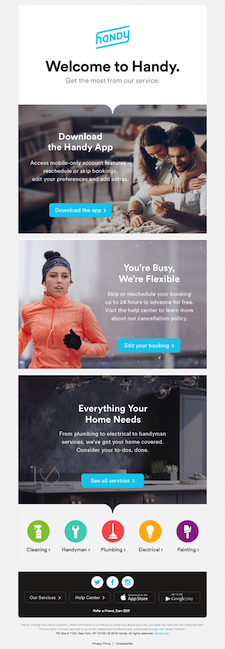
5. handlich
Wir lieben diese einfache Willkommens-E-Mail von Handy. Das Farbschema ist konsistent und basiert auf Grau als Basis und hellem Blau, um die Aufmerksamkeit auf das Logo und die Handlungsaufforderungen zu lenken.
Hier gibt es eine gute Balance zwischen Text und Bild, und das Kacheldesign erleichtert das Durchblättern. Schließlich lieben wir, dass sie verwendet werdennicht kitschige Stockfotos um ihre Marke zu repräsentieren, was sie aus Verbrauchersicht echter und liebenswerter macht.
Pro Tipp: Heutzutage haben die meisten Betrachter ein gewisses Maß an Fähigkeit zu erkennen, ob es sich bei einem Bild um ein Archivfoto oder um ursprünglich aufgenommenen Inhalt handelt. Wenn Sie Stockfotos verwenden müssen, nehmen Sie sich Zeit, um Bilddatenbanken zu durchsuchen und nach Bildern zu filtern, die nicht nur den Ton der E-Mail und der Nachricht, sondern die Gesamtästhetik und das Gefühl Ihrer Marke widerspiegeln.
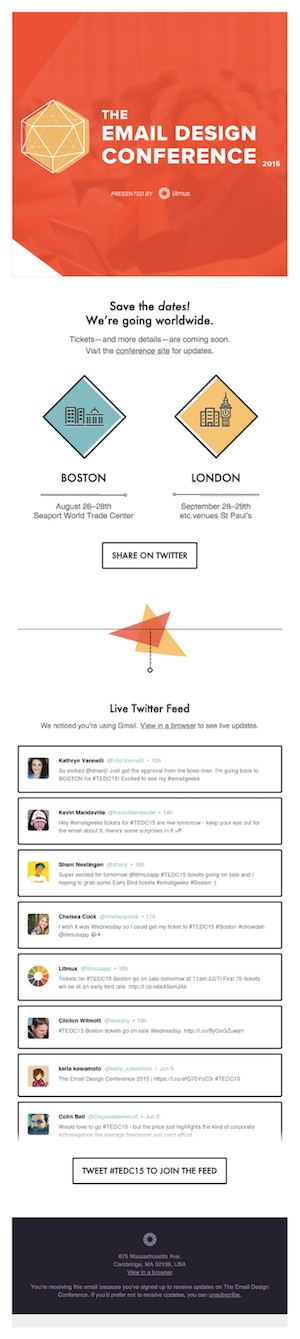
6. Lackmus
Sie erwarten vielleicht eine schöne E-Mail von einem Unternehmen, das eine E-Mail-Designkonferenz ankündigt – und Lackmus enttäuscht nicht. Die E-Mail beginnt mit einer kräftigen Farbexplosion, die die Aufmerksamkeit der Leser auf sich zieht. Darunter finden Sie ein klares Design mit prägnanten Texten, skurrilen Illustrationen und einer großartigen Nutzung von Weißraum.
Am Ende der E-Mail sehen Sie einen Live-Twitter-Feed mit Tweets, die den offiziellen Hashtag der Konferenz verwenden. Dieser Social-Media-Faktor ist eine wirklich coole Sache, auf die wir bereit sind, auf ein erhöhtes Engagement zu setzen, während wir gleichzeitig die Leute darüber informieren, wie sie bei der Veranstaltung in Verbindung bleiben können.
Pro Tip: Einfallsreich zu sein und Symbole und Illustrationen zu verwenden, kann eine lohnende und einfache Möglichkeit sein, Botschaften zu vermitteln. Ein einheitliches Erscheinungsbild macht den Unterschied und zeigt Absicht und Designstrategie. Sie finden kostenlose Symbolpakete, die die am häufigsten verwendeten Symbole enthalten, auf Websites wie flaticon.com.
7. Uber
Als Vermarkter wissen wir, dass Diagramme und Grafiken als Hilfsmittel dienen könneneffektive Möglichkeit, Informationen zu veranschaulichen. Aber was ist mit der Einbindung von Grafiken in E-Mails?
Dieses E-Mail-Design von Uber demonstriert gekonnt die Leistungsfähigkeit der Datenvisualisierung durch die Verwendung einfacher Grafiken. Anstatt sich auf Worte zu verlassen, um ihre niedrigeren Tarife zu erklären, hat Uber ein paar Vergleichsbilder erstellt, um die Arbeit zu erledigen. Dank der hellblauen Farbwahl können Empfänger auf einen Blick erkennen, wie sich die Kurse verändert haben.
Pro Tip: Begeisterung lässt sich dem Publikum schwerer entlocken, als man denkt. Das Obige dient als Beispiel dafür, wie Uber seine historischen Daten nutzt, um Begeisterung für neue Angebote des Unternehmens zu wecken. Das Potenzial dessen, was kommen wird, korreliert mit dem, was passiert ist. Zeigen Sie, was getan wurde, bevor Sie zeigen, was kommen wird, und lassen Sie die Verbraucher wissen, dass ihre Begeisterung sicher ist.
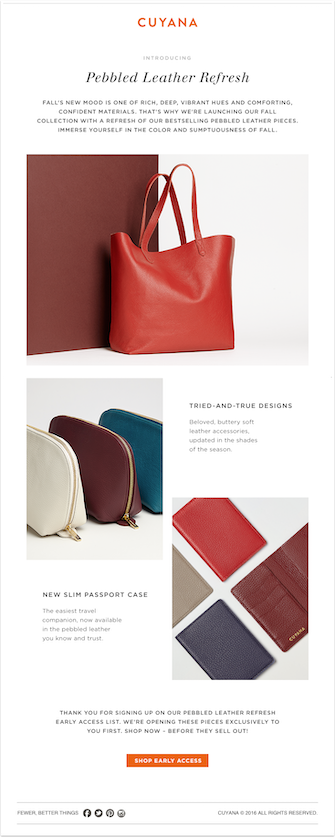
8. Cuyana
Hier ist eine Produktwerbungs-E-Mail, die Cuyana an Personen gesendet hat, die sich für die „Early Access“-Liste eines neuen Produkts angemeldet haben. Die E-Mail konzentriert sich ausschließlich darauf, das neue Produkt zu präsentieren, aber in diesem Fall ist es genau das, wonach die Leute gesucht haben, die sich für die „Early Access“-Liste angemeldet haben.
Das Design der E-Mail ist sauber und raffiniert, dank einer brillanten Nutzung von Negativraum und attraktiven Schriftarten. Dieser Ansatz ist für ein Unternehmen für Damenbekleidung und Accessoires sehr markentreu. Wir lieben die Verwendung einer einheitlichen Farbgebung – insbesondere den charakteristischen Orangeton, den sie für den Call-to-Action-Button unten gewählt haben.
Pro Tip: Dies ist ein Beispiel für eine mit HubSpot erstellte E-Mail.Klicken Sie hier, um weitere E-Mail-Marketing-Beispiele aus unserer Bibliothek anzusehen.
E-Commerce-E-Mail-Designbeispiele
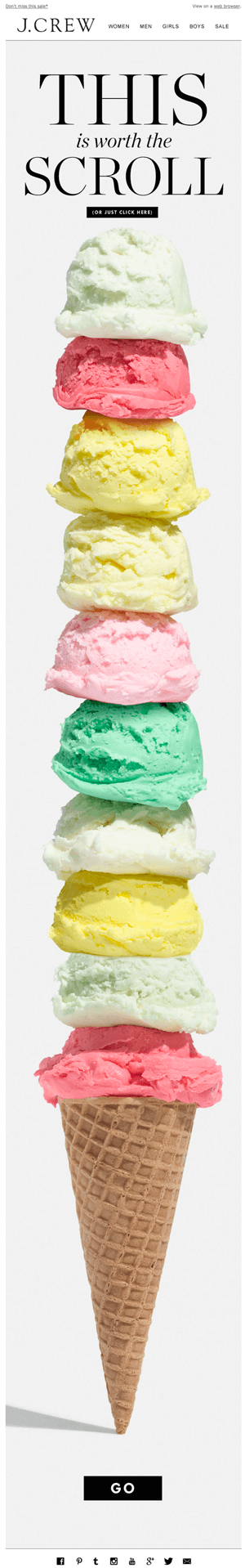
9. J. Crew
Manchmal können Worte überbewertet werden. Warum lassen Sie nicht ein Bild die Geschichte für Sie erzählen? Das hat J.Crew jedenfalls in dieser E-Mail getan. Die E-Mail wirbt für einen Verkauf, aber Sie würden es nicht sofort erkennen: Alles, was Sie sehen, ist die Kopie „Das ist die Rolle wert“, zusammen mit einem sehr langen (und sehr scrollwürdigen), hochauflösenden Bild von ein Eis in der Waffel. Wir lieben die Subtilität. Lecker!
Pro Tip: Wenn Sie es bis zum Ende schaffen, werden Sie feststellen, dass die Spitze der Eiswaffel wie ein Richtungspfeil wirkt und die Empfänger auf den Call-to-Action hinweist. Fotografie kann mehr als ein statisches Bild sein, sie kann ein interaktiver Leitfaden sein, der den Blick durch die Botschaft führt.
10. Apfel
Diese Urlaubs-E-Mail von Apple gleicht Leerraum mit Produktdisplays aus, um ein wirklich interessantes Erlebnis zu schaffen.
Obwohl alle Produkte ein ähnliches Farbschema haben, ist ihre Positionierung wirklich überzeugend. Durch die strategische Anordnung der Produkte konnte Apple visuelle Muster erstellen, die sich in der E-Mail abwechseln. Dieser Ansatz gehört zu den besten, um das Vertrauen einer Marke in ihre Produkte zu zeigen. Es ermöglicht, dass die Produkte selbst im Mittelpunkt der Botschaft stehen, sowie die Mittel, durch die die Botschaft übermittelt wird.
Pro Tip: Das Entwerfen oder Skizzieren des Designs für eine E-Mail zu Beginn des Prozesses kann das Erstellen auffälliger Nachrichten zu einem leicht erreichbaren Ziel machen und Ihnen Zeit sparen.
11. Unionsgefertigte Waren
Verbraucher erhalten viele E-Mails von E-Commerce-UnternehmenPräsentieren von Weihnachtsgeschenkideen auf ihren Websites, und dies ist ein Beispiel für eine dieser gut gemachten E-Mails. Sie haben sich hier für ein einfaches Design entschieden, das eine wirklich schöne Verwendung von Farbe und Weißraum beinhaltet, wodurch die Texte und Bilder, die dort vorhanden sind, ein wenig mehr hervorstechen.
Wir genießen es wirklich, wie die Einfachheit es dem Leser ermöglicht, sich weniger auf ablenkende Elemente in der Nachricht zu konzentrieren. Stattdessen können sie den negativen Raum mit Vorstellungen füllen, wie die ausgestellten Produkte – oder andere vom Unternehmen verkaufte – die gewünschte Reaktion bei den Müttern in ihrem Leben hervorrufen könnten. Man fragt sich: „Was hat Mama?“, „Was braucht sie?“ oder „Was hätte sie gern?“
Pro Tip: So etwas wie einen Rabatt auf einen Einkauf anzubieten, ohne zu viel zu verkaufen, bringt die Leser dazu, einen Blick auf ihre eigene Zeit zu werfen, mit dem Wissen, dass sie Anreize erhalten, sich weiter zu engagieren.
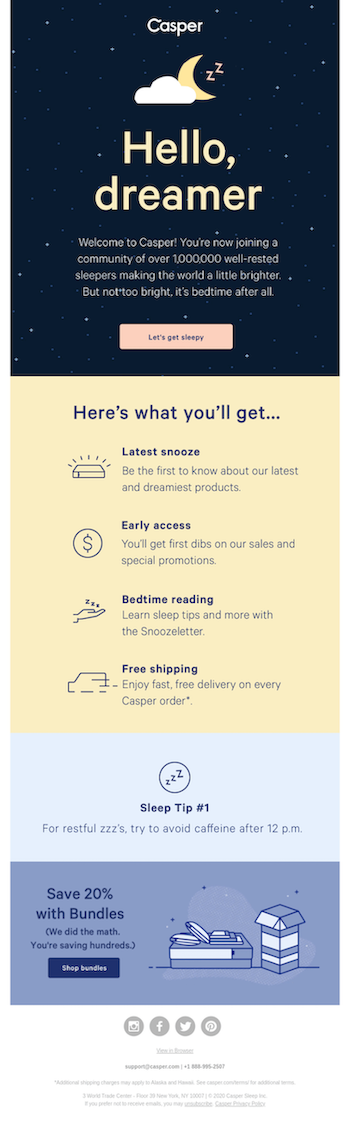
12. Kasper
Diese Willkommens-E-Mail von Casper leistet hervorragende Arbeit, um einen Überblick darüber zu geben, was Sie durch den Beitritt zu ihrer über 1-Millionen-Mitglieder-Community erhalten. Aus ihren Community-Zahlen geht hervor, dass sie viel Zeit und Arbeit in die Schaffung eines Produkts und einen guten Ruf investiert haben, sodass Sie sich darauf verlassen können. (Get es? „Ruhe“, weil es ein Matratzenhersteller ist? Ah vergiss es!)
Sie listen einige der Vorteile auf, die Sie von einer Mitgliedschaft erhalten, und springen dann sofort in die Ermittlung des pädagogischen Werts ein und bieten Tipps zum Schlafen. Dies allein ist nicht überzeugend genug, um jemanden zu einem treu aufmerksamen E-Mail-Abonnenten von Casper zu machen, aber es verbindet die Marke und das/die Produkt(e) weiter mit den Erfahrungen der Verbraucher. Wir lieben es, wie sie einfache Grafiken und prägnante Botschaften verwenden, um sich auf subtile Weise mit ihnen zu assoziieren die Lösung Herausforderungen zu schlafen.
Pro Tip: Halten Sie es einfach und erlauben Sie Zuschauern und Verbrauchern, selbst zu dem Schluss zu kommen, dass sie brauchen, was Sie zu bieten haben.
13. Shwood x Stanley
In der E-Commerce-Welt kann die Qualität der Grafiken in Ihren E-Mails einen großen Einfluss darauf haben, ob die Empfänger in der Nähe bleiben, um die gesamte E-Mail durchzusehen, oder schnell auf die Schaltfläche „Löschen“ klicken. Diese E-Mail von Shwood x Stanley legt großen Wert auf diese hochwertigen Grafiken. Wir lieben besonders die strukturierten Hintergründe sowie die Art und Weise, wie sie mit Licht und Schatten spielen.
Pro Tip: Wenn Sie mehrere Bilder in einer HTML-E-Mail verwenden, überlegen Sie, welche Farben Ergänzung und einander gegenüberstellen. Diese Überlegung kann die Erfahrungen des Übergangs von Abschnitt zu Abschnitt für den Betrachter nahtlos machen und die engagierte Aufmerksamkeit während der gesamten Nachricht erzwingen.
14. Harrys
Für saisonale E-Mails wie diese von Harry's könnten Sie dies in Betracht ziehenVerwenden Sie Farbschemata, die zur Jahreszeit passen. Um für ihr Wintergeschenkset zu werben, kühlten die Leute von Harry's ihr Farbschema mit traditionellen Winterfarben wie Grün, Blau und Braun ab. Sie fanden auch eine gute Balance zwischen Text und Bild und trugen dazu bei, dass ihre E-Mails durch die Verwendung eines einfachen Kacheldesigns leichter zu überfliegen waren.
Eine andere Sache, die wir lieben, sind diese leuchtend roten Handlungsaufforderungen; sie sehen ziemlich anklickbar aus … würden Sie nicht zustimmen?
Pro Tip: Einfach gesagt, es gibt keinen Ersatz für gute Produktfotografie. Wenn Sie in den Ozean der Originalproduktfotografie eintauchen, sehen Sie sich das an Leitfaden für Einsteiger in die Produktfotografie.
Welche anderen Unternehmen da draußen haben Sie bemerkt, die schönes E-Mail-Marketing erstellen? Was zeichnet ihren Ansatz aus? Wie können Sie dies nehmen und Ihren eigenen originellen Spin hinzufügen und etwas Neues für die Botschaft Ihrer Marke schaffen?
Anmerkung der Redaktion: Dieser Beitrag wurde ursprünglich im Mai 2012 veröffentlicht und wurde hinsichtlich Aktualität, Genauigkeit und Vollständigkeit aktualisiert.