
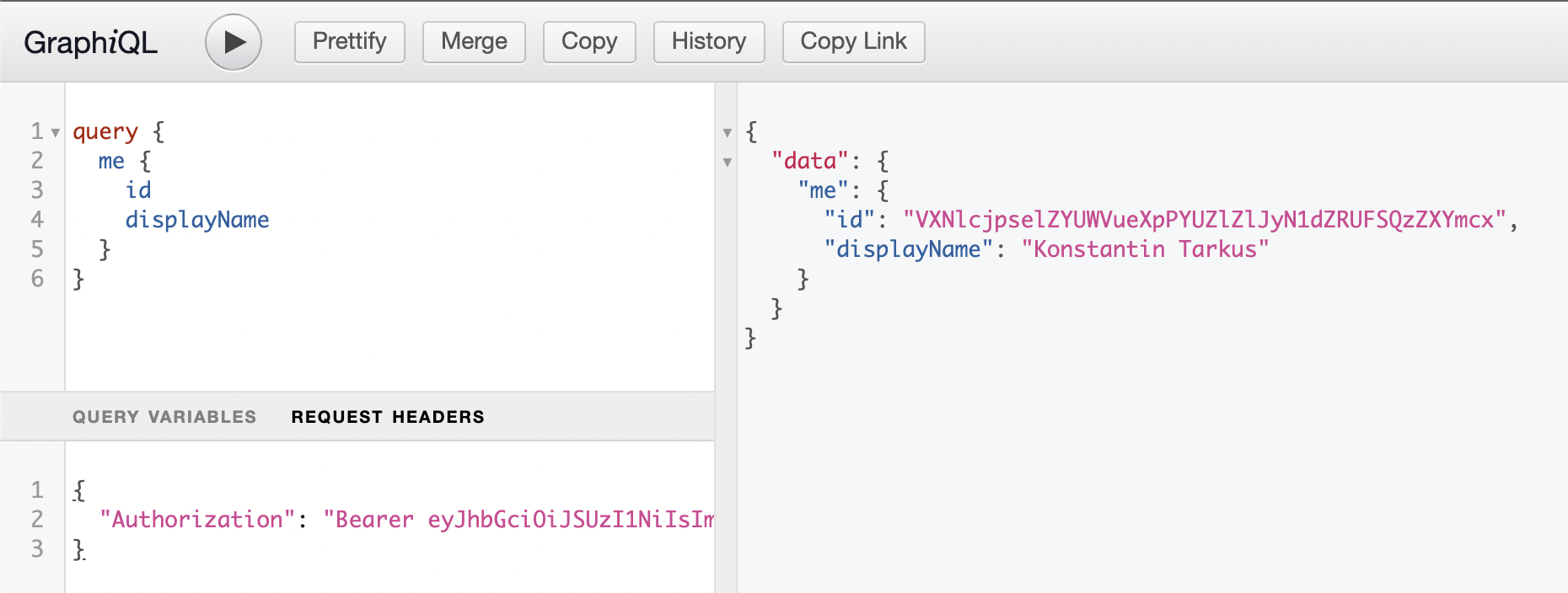
إذا كنت تستخدم بيئة تطوير GraphiQL التي تقدمها خادم Helix GraphQL، قد تجد أنه ليس من التافه ربطها بتدفق مصادقة Firebase (Google Identity Platform).
تتمثل إحدى طرق إنجاحه في إدخال مقتطف الشفرة التالي في صفحة HTML التي تحتوي على GraphiQL IDE:
<script type="module"> import { initializeApp, getApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js"; import { getAuth } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-auth.js"; const app = initializeApp({ projectId: "${env.GOOGLE_CLOUD_PROJECT}", appId: "${env.FIREBASE_APP_ID}", apiKey: "${env.FIREBASE_API_KEY}", authDomain: "${env.FIREBASE_AUTH_DOMAIN}" }); function setAuthHeader(token) { const editor = document.querySelectorAll('.variable-editor .CodeMirror')[1].CodeMirror; const headers = JSON.parse(editor.getValue()); headers.Authorization = token ? "Bearer " + token : undefined; editor.setValue(JSON.stringify(headers, null, 2)); } getAuth(app).onAuthStateChanged((user) => { if (user) { user.getIdToken().then(token => setAuthHeader(token)); } else { setAuthHeader(null); } });
</script>
ابحث عن المثال الكامل في https://github.com/kriasoft/relay-starter-kit
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- أفلاطونايستريم. ذكاء بيانات Web3. تضخيم المعرفة. الوصول هنا.
- سك المستقبل مع أدرين أشلي. الوصول هنا.
- شراء وبيع الأسهم في شركات ما قبل الاكتتاب مع PREIPO®. الوصول هنا.
- المصدر https://www.codementor.io/koistya/graphiql-with-firebase-auth-251hx5qhz3



