إذن، أنت هنا لأنك تريد معرفة كيفية تسريع موقع الويب الخاص بك على WooCommerce. ربما لاحظت أن متجرك بطيء جدًا. ربما سمعت أن هذا مهم لتجربة المستخدم وتحسين محركات البحث. مهما كان السبب، فقد جئت إلى المكان الصحيح.
في هذا المنشور، سنقدم لك ملخصًا تفصيليًا لكيفية تحسين سرعة موقع متجر WooCommerce عبر الإنترنت. سنتحدث عن سبب أهمية السرعة وسنقدم لك إرشادات عملية خطوة بخطوة حول كيفية زيادة أداء موقع التجارة الإلكترونية الخاص بك.
وأخيرًا، نحن نقدم أيضًا دراسة حالة حيث يمكنك رؤية تأثيرات كل ما ذكرناه على موقع ويب واقعي.
1 لماذا يعد تحسين سرعة WooCommerce أمرًا مهمًا
لنبدأ بالسؤال عن سبب اهتمامك بهذا الموضوع. بعد كل شيء، إذا كان موقع WooCommerce الخاص بك يعمل، فما مدى أهمية سرعة تحميله؟ هل يمانع الناس حقًا قليلاً من الانتظار؟
في الواقع، يفعلون.
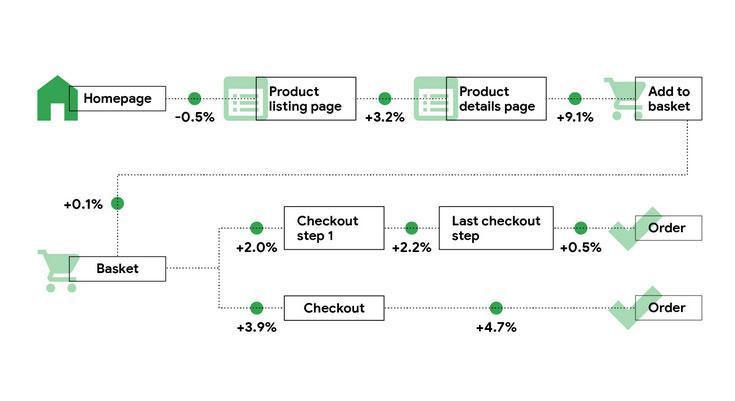
تعد سرعة موقع الويب أحد أكثر العوامل التي لا يتم الاستهانة بها في نجاح التسوق عبر الإنترنت. في دراسة أجرتها Google، حتى مجرد تحسين بمقدار 0.1 ثانية في أوقات تحميل موقع الهاتف المحمول أدى إلى تحسين معدلات التحويل على مواقع البيع بالتجزئة بنسبة 8.4%.

وأظهرت نفس الدراسة أيضًا تأثيرًا إيجابيًا على كل خطوة تقريبًا من رحلة المشتري.

بالإضافة إلى ذلك، تعد سرعة تحميل الصفحة أمرًا مهمًا لتحسين محرك البحث. انها تلعب دورا كبيرا في عناصر الويب الأساسية، والتي تعد جزءًا من أحدث عوامل التصنيف. لذلك، يمكن أن يكون لأداء الموقع البطيء تأثير على الرؤية العضوية، وهذا هو السبب في أنه جزء من ذلك سيو ووكومرس.
2 9 طرق لجعل موقع WooCommerce الخاص بك أسرع
الآن بعد أن عرفنا لماذا يجب أن تهتم بهذا الموضوع، دعنا ننتقل إلى كيفية تحويله إلى عمل. فيما يلي، سنتناول عدة طرق يمكنك من خلالها تسريع متجر WooCommerce الخاص بك.
2.1 اختر الاستضافة المناسبة
الاستضافة لها تأثير كبير على أداء الموقع. إنه يحدد الجهاز الفعلي الذي يوجد عليه تطبيق متجرك عبر الإنترنت. إذا كانت الجودة بطيئة أو منخفضة، فيمكن أن تحدد حقًا مدى سرعة تحميل موقع الويب الخاص بك. ناهيك عن أن الاستضافة السيئة تزيد من خطر التوقف عن العمل.
لهذا السبب، تريد حقًا التأكد من اختيار مزود استضافة جيد. فيما يلي العوامل التي يجب مراعاتها لذلك:
- نوع الاستضافة – تثقيف نفسك حول الاختلافات بين استضافة WordPress المشتركة، وVPS، والسحابية، والمخصصة، والمدارة. وبهذه الطريقة، يمكنك اختيار ما هو أكثر ملاءمة.
- توقع حركة المرور – إذا كنت قد بدأت للتو، فلا داعي للدفع مقابل هوامش حركة المرور التي لن تلبيها. كن واقعيًا بشأن عدد الزوار الذين ستجذبهم. يمكنك دائما الترقية لاحقا.
- ميزات الأداء – هل تقع مراكز البيانات في أماكن تواجد عملائك؟ هل يقدم مزود الاستضافة الخاص بك CDN؟ تحسينات الأداء الأخرى؟ جميع الاعتبارات الهامة.
- التدابير الأمنية – هل يأتي مزود الخدمة الخاص بك مزودًا بـ شهادة SSLوالنسخ الاحتياطي التلقائي وعوامل الأمان المهمة الأخرى؟
- ميزات أخرى - القدرة على إنشاء مواقع مرحلية، أو عرض نطاق ترددي وتخزين كافٍ، أو ميزة التثبيت التلقائي لـ WooCommerce، كلها أمور يجب أخذها في الاعتبار.
- الميزانية – نعم، الاستضافة مهمة، لكن التكلفة لا ينبغي أن تدمر عملك. تأكد من أنه يمكنك دفع الفاتورة قبل الشراء.
بمجرد تضييق نطاق احتياجاتك، قم بالبحث عن المرشحين قبل اتخاذ القرار.
تحقق من مقارنات السرعة وتقارير وقت التوقف عن العمل وخيارات دعم العملاء المتاحة واقرأ مراجعات العملاء.
إذا كنت تبحث عن مزود استضافة موثوق به في ألمانيا، فهذه بداية رائعة استضافة دوغادو. بالنسبة للمناطق خارج ألمانيا، تحقق من ذلك One.com.

2.2 اختر سمة WooCommerce المُحسّنة
إلى جانب الاستضافة، يعد الموضوع أحد العناصر الأساسية لمتجر WooCommerce. فهو يتحكم في كل ما يتعلق بتصميم موقعك، وبالتالي يمكن أن يكون له أيضًا تأثير كبير على الأداء. لذلك، من المفيد إجراء بعض الأبحاث هنا أيضًا.
قراءة التقييمات، والأفضل من ذلك، إعداد موقع التدريج أو التطوير وتجربتها. تحقق من الموضوع الميزات مباشرة، واملأها ببعض المحتوى الوهمي وقم بإجراء اختبار السرعة عليها.
وسوف تظهر لك ما إذا كان هناك أي اختناقات يجب أن تكون على علم بها.

وهناك اعتبار آخر هو استجابة المحمول. وهذا يعني أنه يتكيف تلقائيًا مع حجم شاشة أي جهاز، مما يسهل استخدامه على الهواتف والأجهزة اللوحية أيضًا.
في هذه الأيام، لا ينبغي لأحد أن يبيع قوالب WooCommerce غير المستجيبة ولكن لا يضر التحقق منها. مرة أخرى، قم بإعداد موقع تجريبي واستخدم أدوات مطوري الأجهزة المحمولة أو المتصفح للتحقق.
وإليك كيفية القيام بهذا الأخير:
- افتح موقع الاختبار الخاص بك في المتصفح الذي تختاره
- التبديل إلى وضع التصميم سريع الاستجابة (كمد / السيطرة + التحول + م في كل من Chrome وFirefox)
- استخدم الإعدادات في الأعلى لمحاكاة أحجام الأجهزة المختلفة وسرعات الاتصال
- تصفح كالعادة وجرب كافة مميزات الموقع

2.3 استخدم البرنامج المساعد للتخزين المؤقت
إحدى الطرق السهلة لتسريع WooCommerce هي استخدام مكون إضافي للتخزين المؤقت. في حال لم تكن على دراية بالتخزين المؤقت، فهذا يعني حفظ نسخة نهائية من صفحات الويب الخاصة بمتجرك على الخادم حتى يتمكن الزوار من الوصول إليها على الفور.
عادةً، في WordPress/WooCommerce، يتم إنشاء صفحات الويب ديناميكيًا من ملفات PHP. تتم معالجتها على الخادم مع المحتوى المأخوذ من قاعدة بيانات لتقديم كود HTML الذي يمكن للمتصفح عرضه. يتخطى المكون الإضافي للتخزين المؤقت عدة خطوات من خلال المعالجة المسبقة لكل شيء مسبقًا حتى يتمكن الخادم من إرسال HTML مباشرةً.
واحدة من أشهر و أفضل الإضافات للتخزين المؤقت لWooCommerce هو WP Rocket.

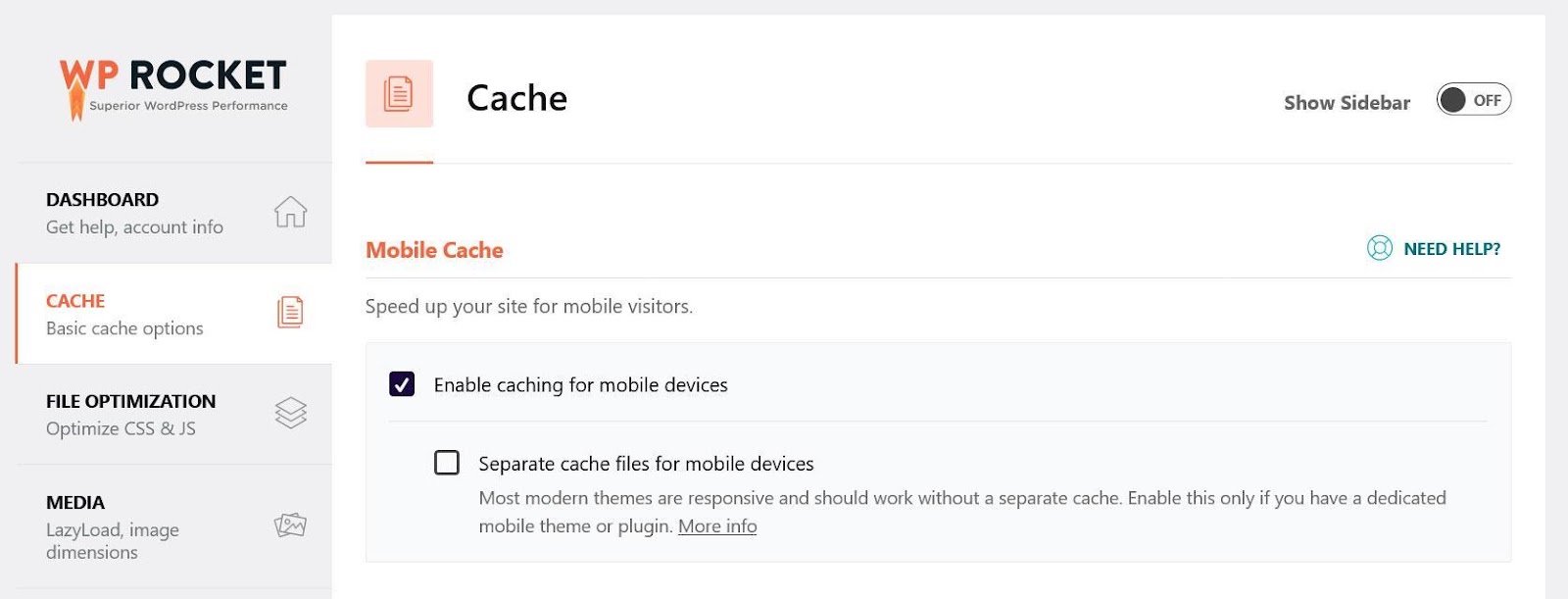
فهو يقوم تلقائيًا بإضافة التخزين المؤقت إلى متجرك عبر الإنترنت بمجرد تنشيطه، بما في ذلك خيار الأجهزة المحمولة.

إلى جانب ذلك، كما سترون أدناه، فإنه يوفر وظائف أكثر قوة لتسريع مواقع WooCommerce بسهولة.
2.4 تحسين التعليمات البرمجية الخاصة بك
عامل مهم آخر للأداء هو تحسين الكود على موقع الويب الخاص بك. يعد التخزين المؤقت تقنية أساسية لجعل WooCommerce أسرع، ومع ذلك، هناك تقنيات أخرى تدابير تحسين السرعة تحتاج إلى التفكير في معالجة مشكلات الأداء الأكثر نظامية.
ومن هذا المنطلق، إليك ثلاث تقنيات يمكنك استخدامها لجعل كود موقع الويب الخاص بك أكثر انسيابية:
- تصغير الحجم - وهذا يعني إزالة جميع التنسيقات من ملفات موقع الويب بهدف جعل التعليمات البرمجية أكثر قابلية للقراءة، مثل التعليقات والمسافات البادئة وما إلى ذلك. تستطيع المتصفحات فهم التعليمات البرمجية بدونها، كما أن التنسيق الإضافي يجعل الملفات أكبر حجمًا، وبالتالي أبطأ في التنزيل.
- تقليل CSS غير المستخدمة - إذا كانت لديك تعليمات برمجية على موقع الويب الخاص بك لا تساهم بأي شيء في الصفحة التي يتم تحميلها عليها، فهي تؤدي فقط إلى إبطائها.
- تأخير وتأجيل جافا سكريبت – التأخير والتأجيل يعني مطالبة المتصفح بتجاهل ملفات JavaScript الأقل أهمية، مثل البرامج النصية التحليلية، حتى يتمكن من تحديد أولويات الملفات الأساسية لعملية التحميل. هذه تقنيات رائعة ل القضاء على الموارد التي تمنع العرض.
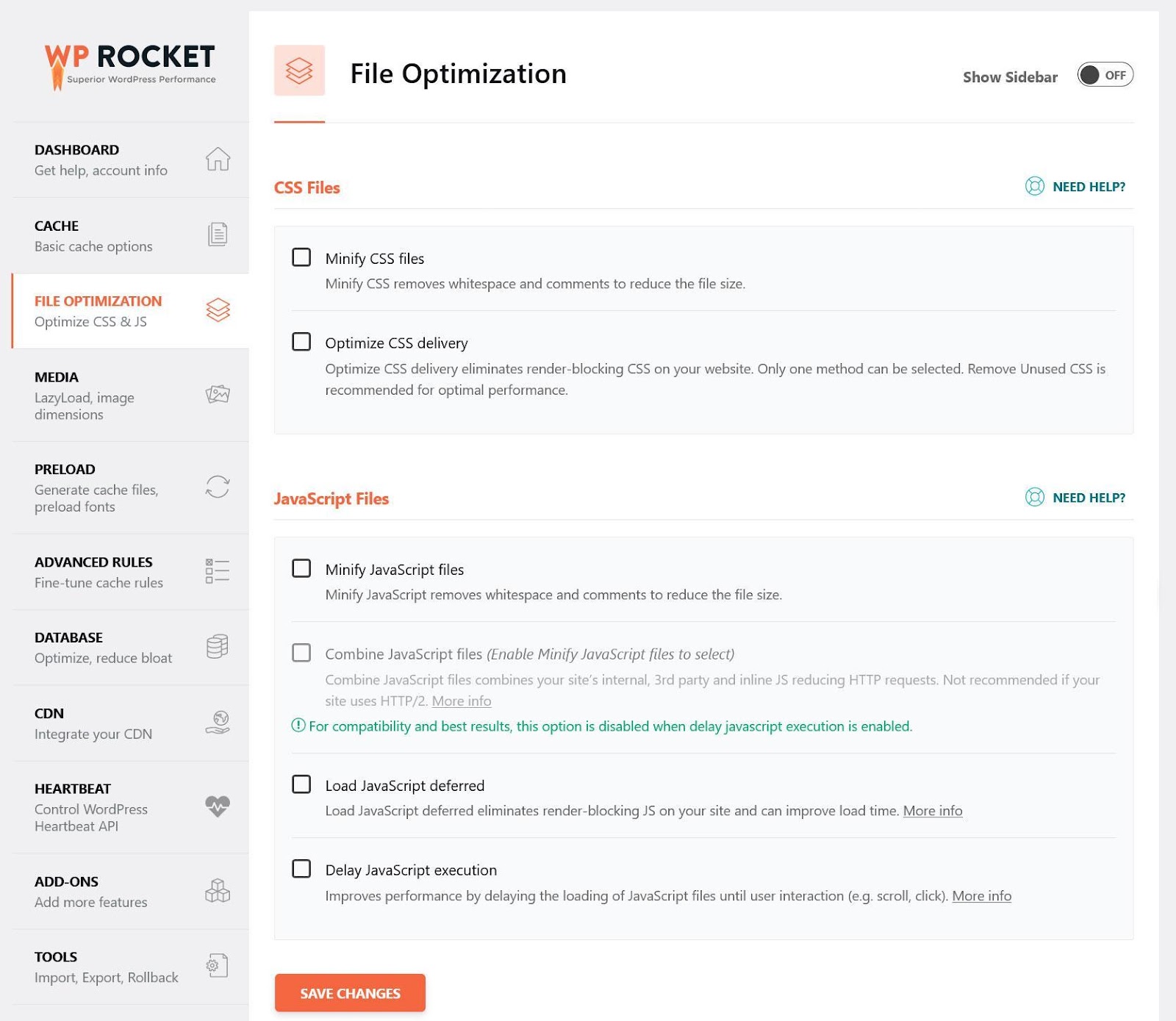
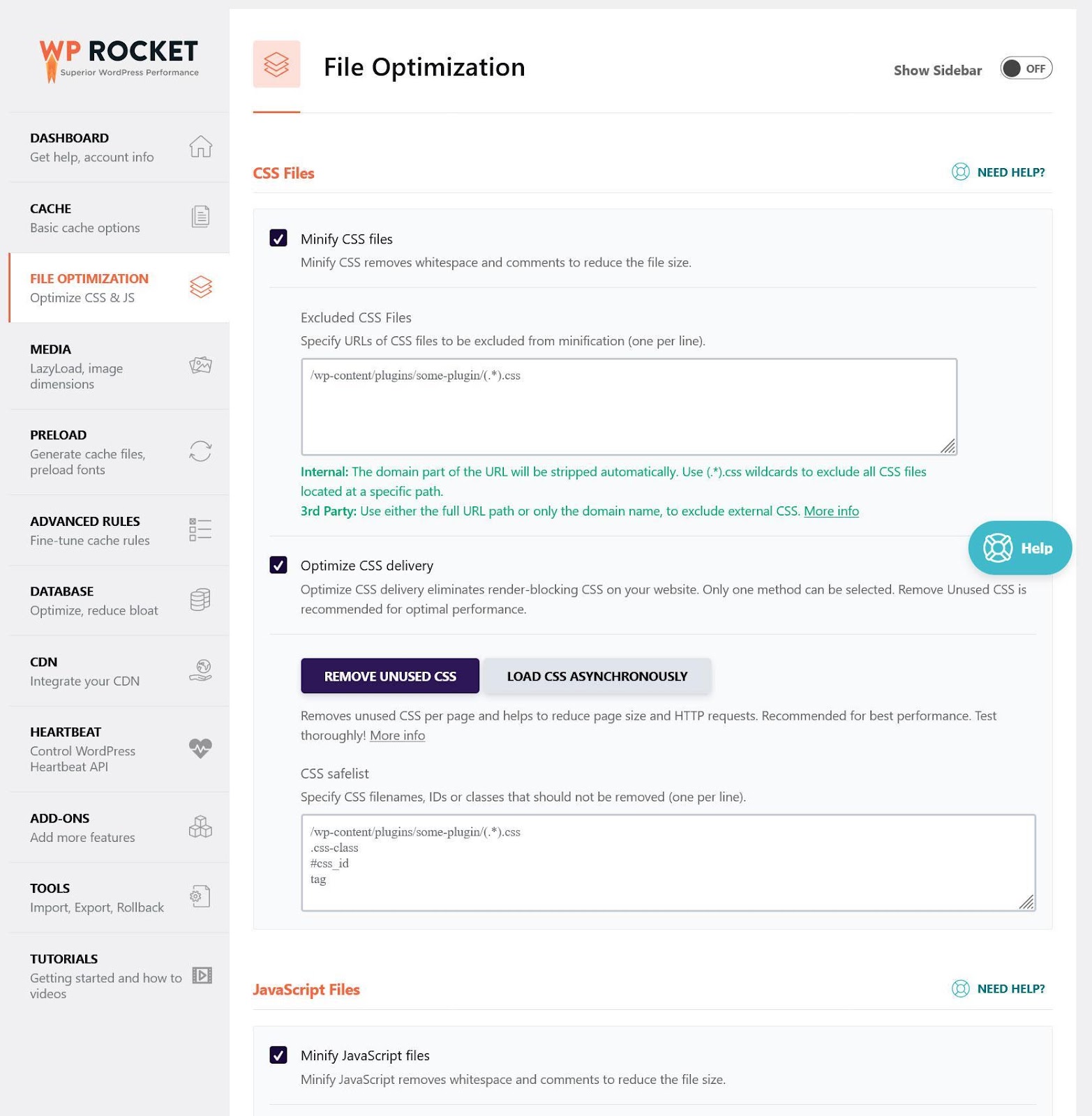
يقدم WP Rocket خيارات لكل ما سبق أدناه ملف الأمثل. يمكنك تصغير JavaScript وCSS وتحسينهما وتأجيلهما عن طريق تحديد بعض المربعات.

2.5 تحسين صور المنتج الخاص بك
إذا كنت تدير متجرًا عبر الإنترنت، فمن المحتمل أنك تستخدم الكثير من الصور لجعل منتجاتك أكثر جاذبية. هذه فكرة جيدة، ومع ذلك، تحتوي الصور على بيانات أكثر بكثير من المحتوى النصي، لذلك تحتاج إلى معرفة كيفية القيام بذلك جعل الصور الخاصة بك يتم تحميلها بشكل أسرع.
التقنيات الرئيسية لذلك هي:
- ضغط الصور – على غرار التصغير، يعني تجريد البيانات غير الضرورية. يمكن أن يؤدي القيام بذلك إلى تقليل حجم الصورة دون المساس بالجودة.
- تصغير حجم الصورة - هناك طريقة أخرى لتصغير حجم الصور وأسرع في التنزيل وهي عرضها بالحجم المطلوب للموقع الذي تظهر فيه. وإلا فإنك تجعل زوار موقعك يقومون بتنزيل بيانات غير ضرورية.
- استخدام تنسيقات صور أفضل – تستخدم التنسيقات مثل WebP أو Avif بيانات أقل بكثير من JPG أو PNG.
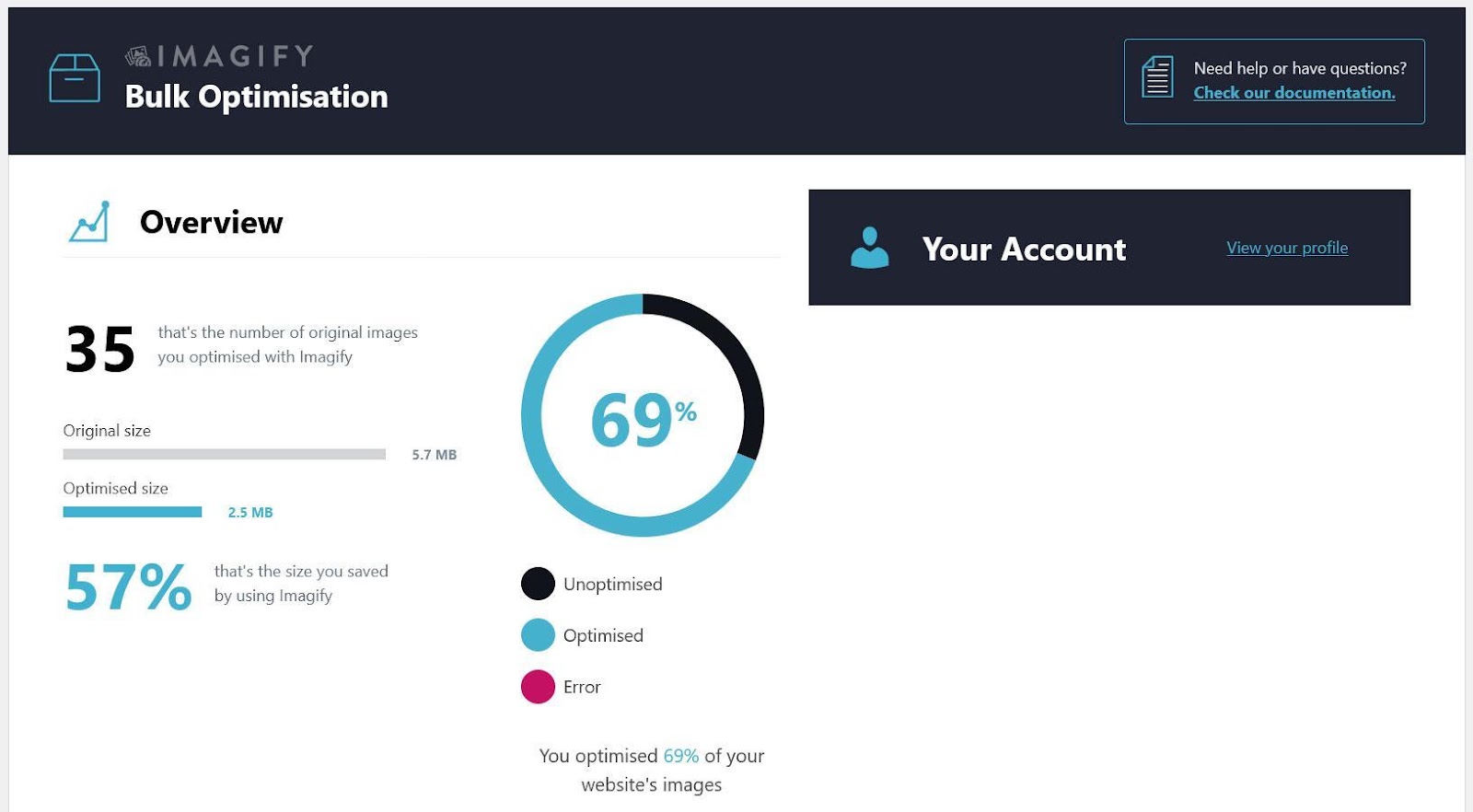
هناك خيار لتنفيذ ما ورد أعلاه تلقائيًا Imagify. إنه مكون إضافي مصاحب لـ WP Rocket ويمكنه ضغط الصور بكميات كبيرة وتحويلها إلى WebP.

2.6 استخدم CDN
شبكة CDN أو "شبكة توصيل المحتوى" هي عبارة عن مجموعة من الخوادم المترابطة الموجودة في أماكن مختلفة من العالم. تحتوي جميعها على نسخ من ملفات موقع الويب الخاص بك والغرض منها هو تقليل المسافة والوقت الذي يستغرقه الزوار في مناطق مختلفة من الكوكب للوصول إليها. إنها طريقة رائعة لتسريع متجرك عبر الإنترنت للعملاء الدوليين.
هناك العديد من موفري CDN هناك. يمكنك ببساطة الاشتراك في واحدة وتهيئتها لموقعك.
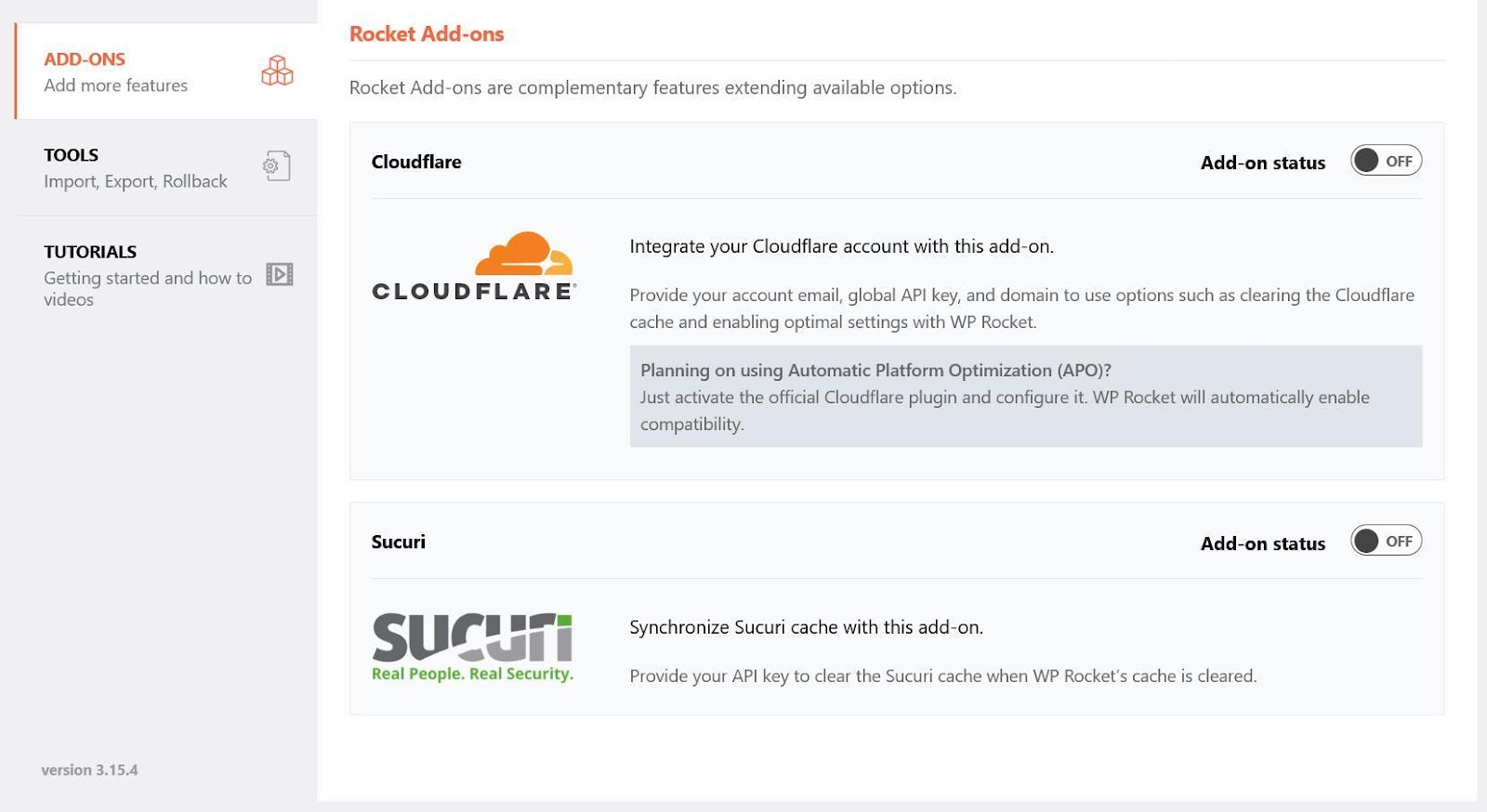
إذا كنت تريد بعض المساعدة، فإن WP Rocket يدعمك من خلال إضافات مخصصة لـ Sucuri وCloudflare، وهما حلان شائعان. يجعلها سريعة التكوين حقًا.

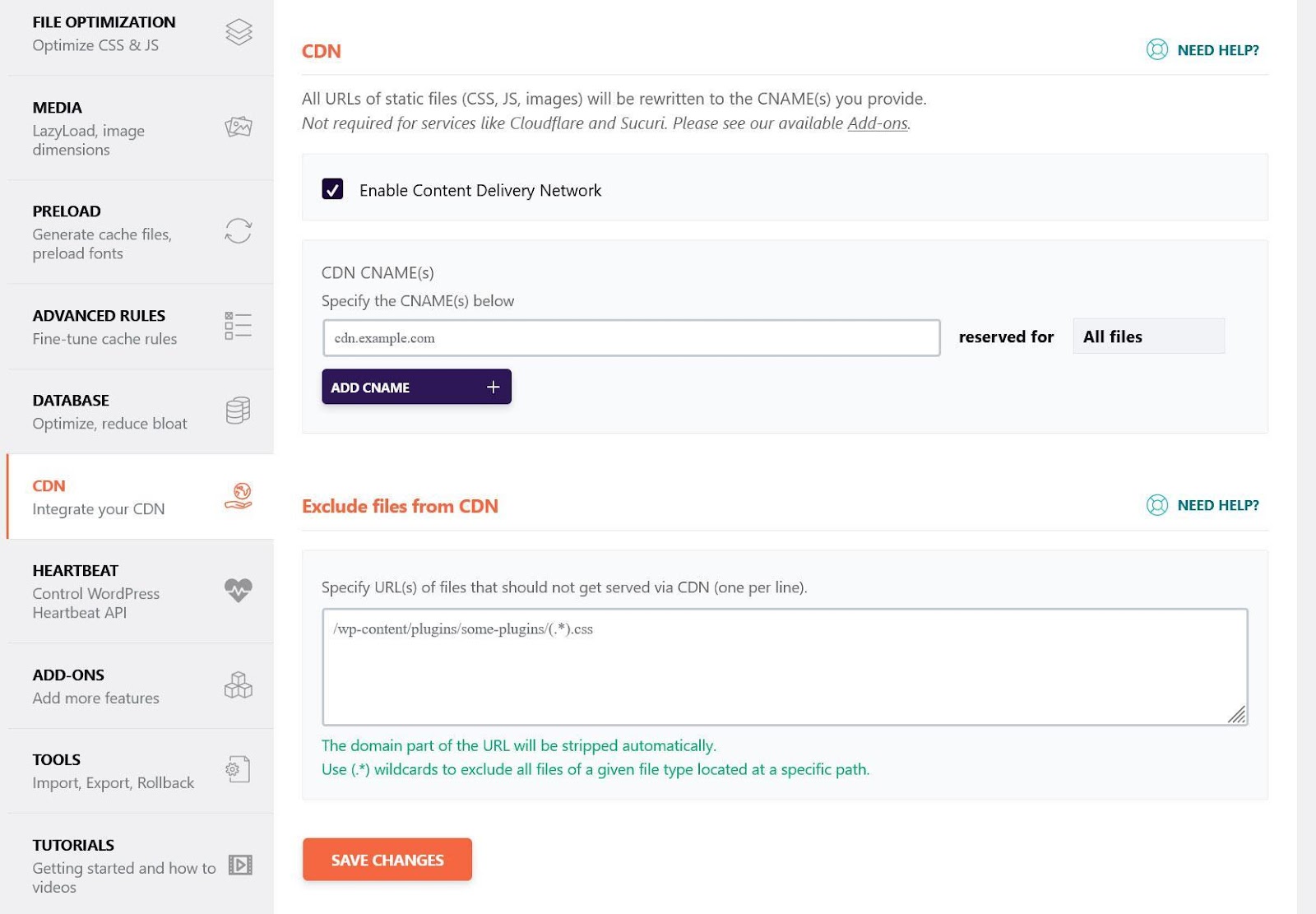
بالنسبة للخيارات الأخرى، يمكنك ببساطة تمكين استخدام CDN ضمن CDN، ثم قم بتوفير CNAME لشبكتك، وقم بتكوين الملفات التي تريد الاستعانة بمصادر خارجية لها.

أخيرًا، يأتي WP Rocket أيضًا مزودًا بـ CDN الخاص به، والذي يسمى صاروخ CDN. يمكنك إضافته بسهولة إلى حساب WP Rocket الموجود لديك وتهيئته تلقائيًا.
2.7 تنفيذ HTTP / 2
يعد بروتوكول HTTP أحد العناصر الأساسية لاتصالات الإنترنت. لهذا السبب نكتب http:// أمام عناوين URL لموقع الويب.

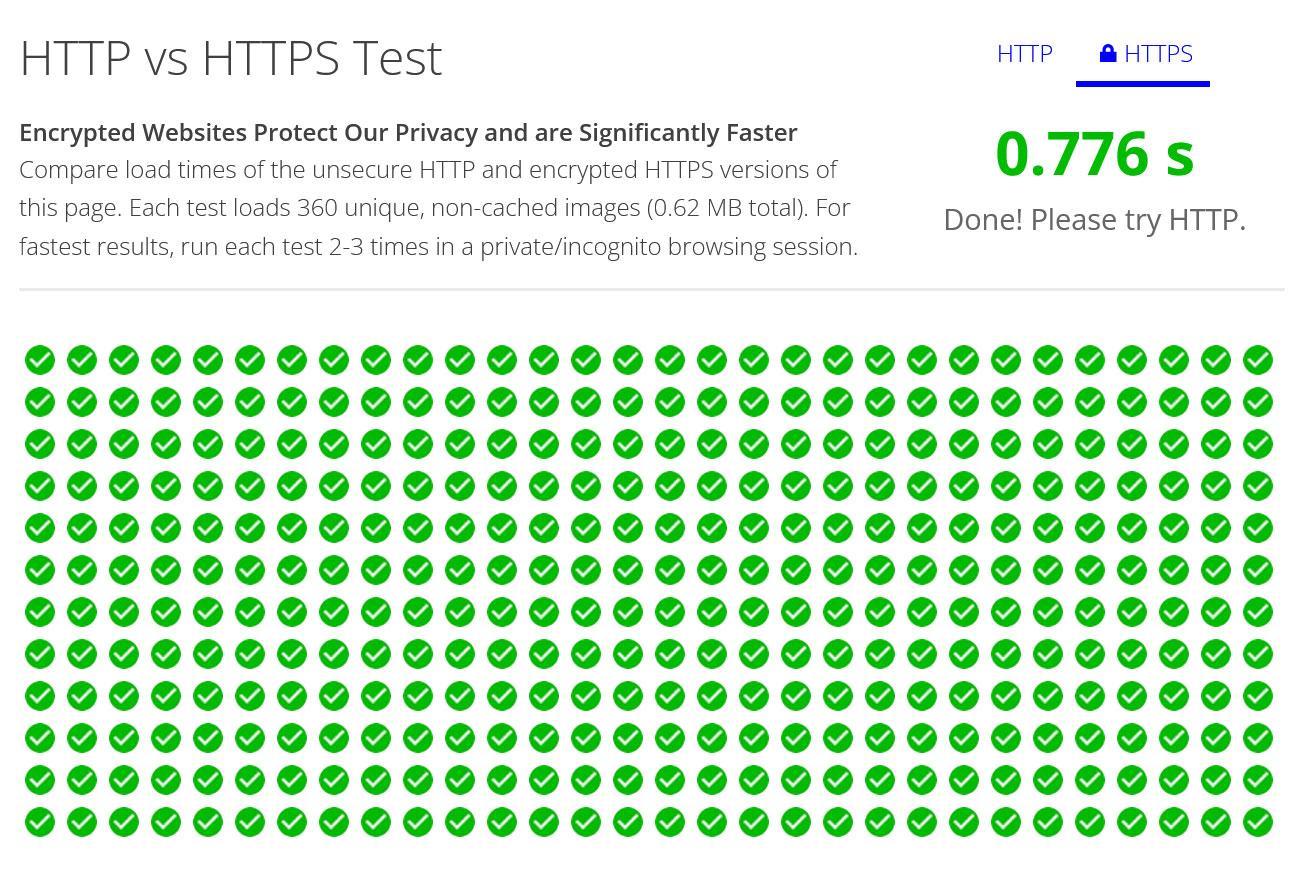
مع مرور الوقت، تم إصدار إصدارات جديدة ومحسنة من HTTP مع التركيز القوي على سرعة النقل. على سبيل المثال، HTTP/2 أسرع بعدة مرات من HTTP. يمكنك رؤية الدليل هنا.

باعتبارك متجرًا عبر الإنترنت، يجب أن يكون لديك بالفعل HTTP/2. إنه أساس HTTPS، الذي تحتاجه لإنشاء اتصال آمن ومعالجة بيانات الدفع الحساسة مثل معلومات بطاقة الائتمان. إذا لم يكن الأمر كذلك، فتأكد من تغييره في أسرع وقت ممكن. كما أنه سيعطي موقعك زيادة في السرعة.
ومع ذلك، يتوفر الآن إصدار جديد، HTTP/3، والذي يأتي مع تحسينات إضافية في السرعة. إذا كان موفر استضافة الويب الخاص بك يدعم هذا البروتوكول، ففكر في نقل موقع WooCommerce الخاص بك إليه. وهذا ما نستخدمه هنا في Rank Math أيضًا.

2.8 تنظيف قاعدة البيانات الخاصة بك
كما تعلم، تتكون مواقع WooCommerce من جزأين: نظام الملفات وقاعدة البيانات.
قاعدة البيانات هي المكان الذي يتم فيه حفظ كل المحتوى، مثل النص الموجود على الصفحات، وأوصاف المنتجات، وأسماء عناصر القائمة، وما إلى ذلك. ويتم استخدام هذه المعلومات في جميع صفحات الويب، لذلك إذا كانت قاعدة البيانات الخاصة بك بطيئة، فسيعاني موقعك بالكامل.
بمرور الوقت، يمكن أن تتعرض قواعد البيانات للانسداد بسبب البيانات المؤقتة والمتكررة. بالإضافة إلى ذلك، عندما يستمر موقعك في النمو، كلما تم تخزين المزيد من المعلومات فيه، كلما استغرق الوصول إلى الموقع الصحيح وقتًا أطول.
لذلك، للتأكد من أنها تعمل كآلة جيدة التشغيل، يجب عليك تحسين قاعدة البيانات الخاصة بك بانتظام. يمكنك القيام بذلك يدويًا عبر برنامج قاعدة بيانات مثل PHPMyAdmin أو مكون WordPress الإضافي.
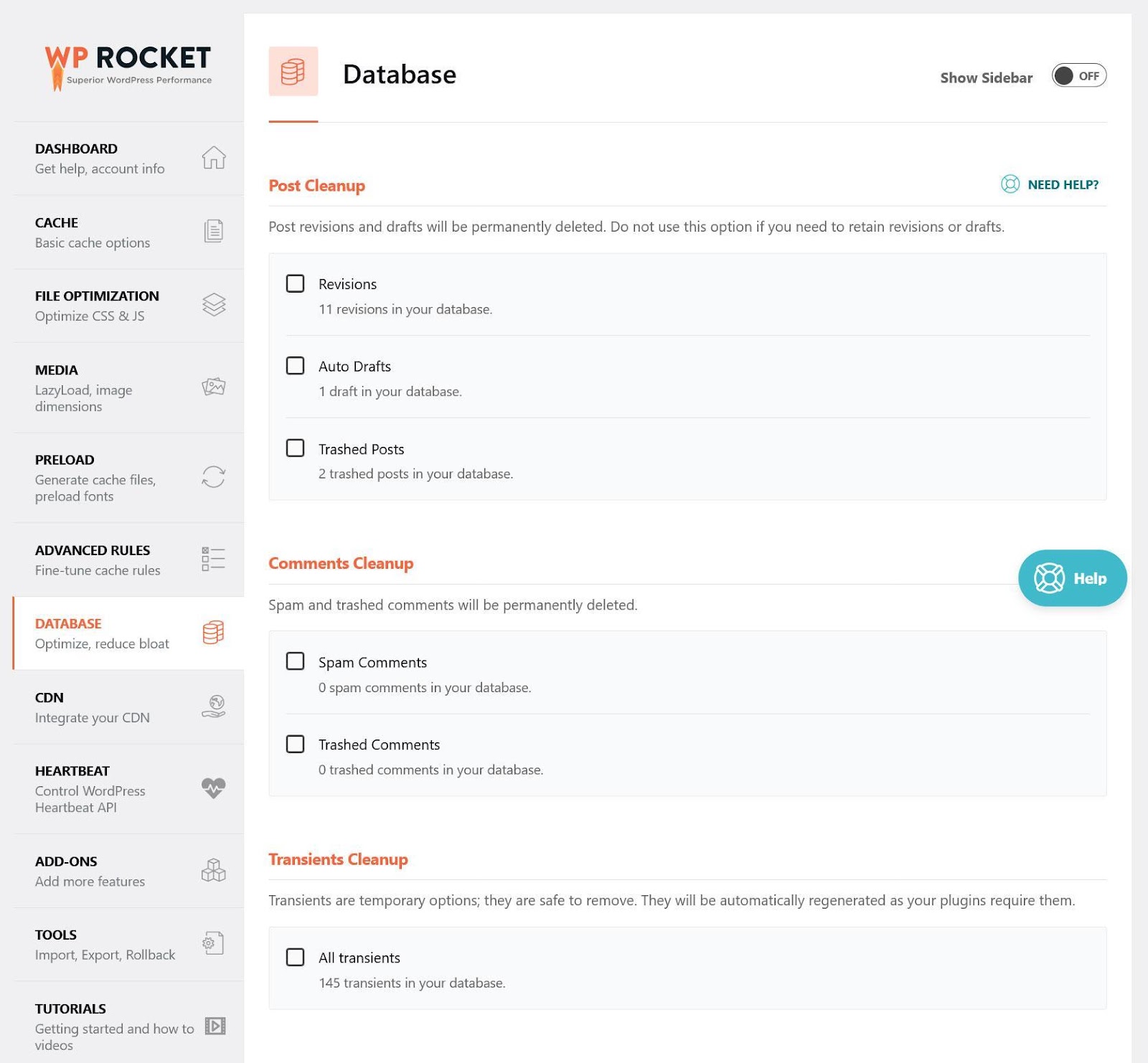
إذا كنت تستخدم بالفعل WP Rocket، فإن تحسين قاعدة البيانات - كما خمنت - هو أيضًا جزء من مجموعة الميزات الخاصة به. تحت قاعدة البيانات، يمكنك حذف المراجعات والمسودات التلقائية، والتعليقات غير المرغوب فيها، وتنظيف العناصر العابرة (وهي بيانات قاعدة بيانات مؤقتة)، وتحسين الجداول، وحتى جدولة عمليات التنظيف التلقائية.

2.9 تجنب الكثير من الإضافات
العامل الأخير في سرعة موقع WooCommerce الخاص بك هو عدد المكونات الإضافية التي تستخدمها. يحتوي WooCommerce نفسه على مئات من الإضافات ويقدم WordPress عشرات الآلاف من المكونات الإضافية المجانية أيضًا. لذلك، هناك دائمًا إغراء لتثبيت المزيد على موقعك للحصول على وظائف إضافية.
ومع ذلك، يأتي كل مكون إضافي مزودًا بكوده وملفاته الخاصة التي تحتاج إلى التحميل، مما قد يؤدي إلى إبطاء موقعك. خاصة إذا لم يتم ترميزها جيدًا، وهو ما يحدث أحيانًا للأسف.
لهذا السبب، من أجل الأداء، يجب عليك إبقاء أعدادهم عند الحد الأدنى. احتفظ فقط بتلك المكونات الإضافية على موقعك التي تستخدمها بنشاط. إذا كان هناك شيء ليس له غرض، فقد حان الوقت لإزالته. بالإضافة إلى ذلك، يجب عليك اختبار سرعة موقع الويب الخاص بك بانتظام لمعرفة ما إذا كان لأي مكون إضافي تأثير قوي بشكل خاص على وقت تحميل الموقع.
3 تسريع WooCommerce باستخدام WP Rocket: دراسة حالة
في الجزء الأخير من هذه المقالة، سنتناول دراسة حالة لنعرض لك مثالًا عمليًا عن كيفية تسريع موقع WooCommerce باستخدام مكون إضافي للتخزين المؤقت.
3.1 اختبار الإعداد والقراءات الأولية
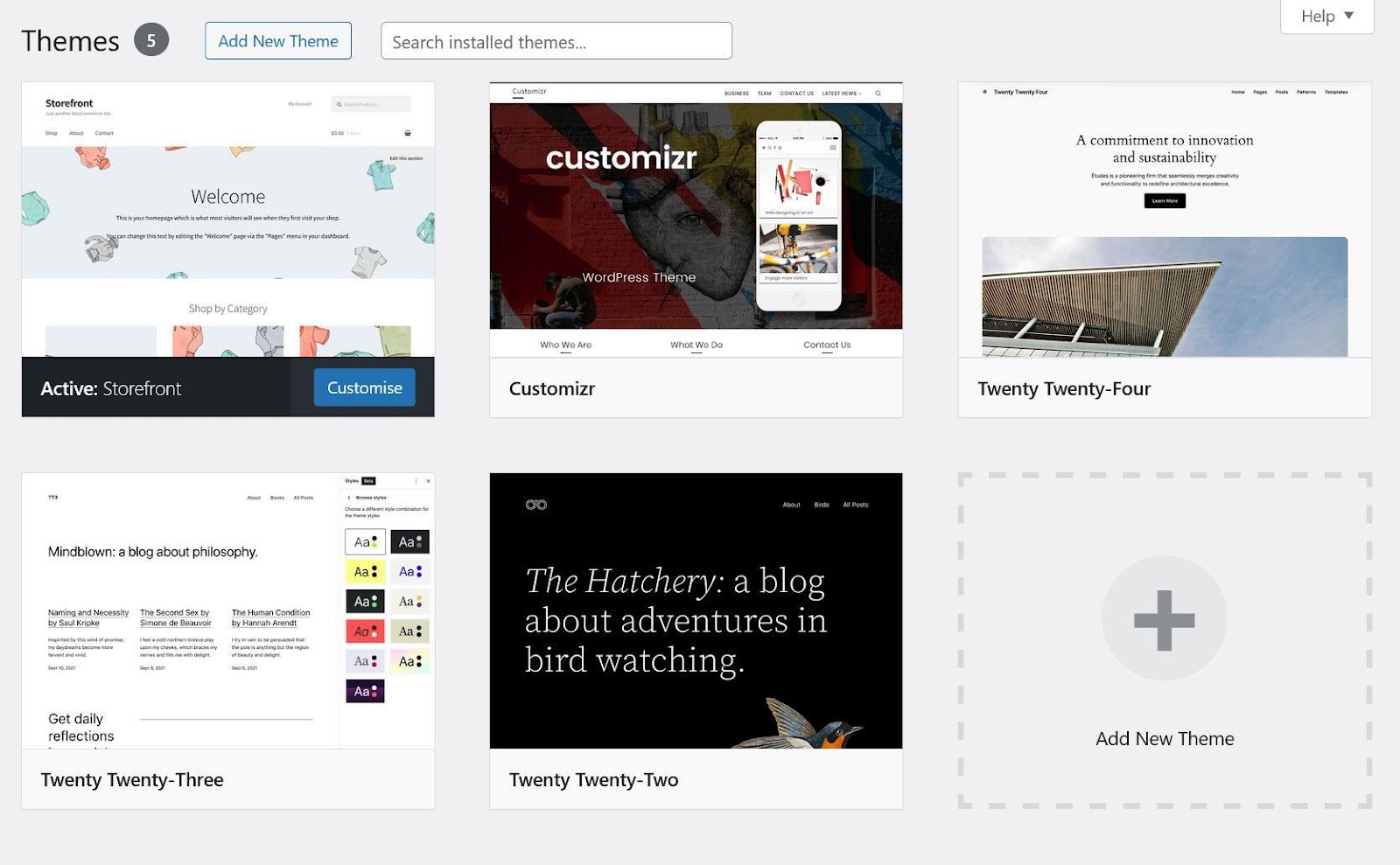
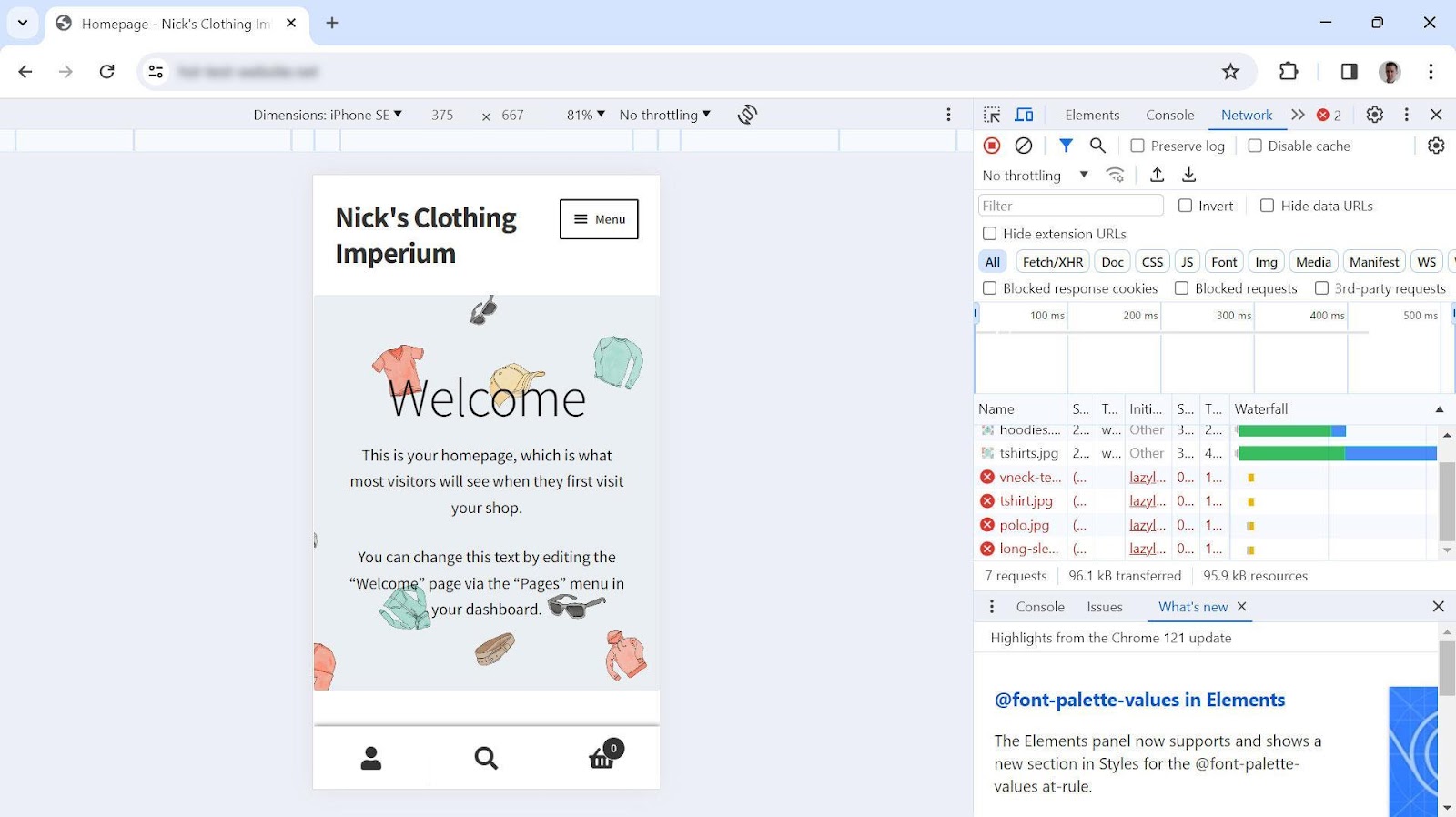
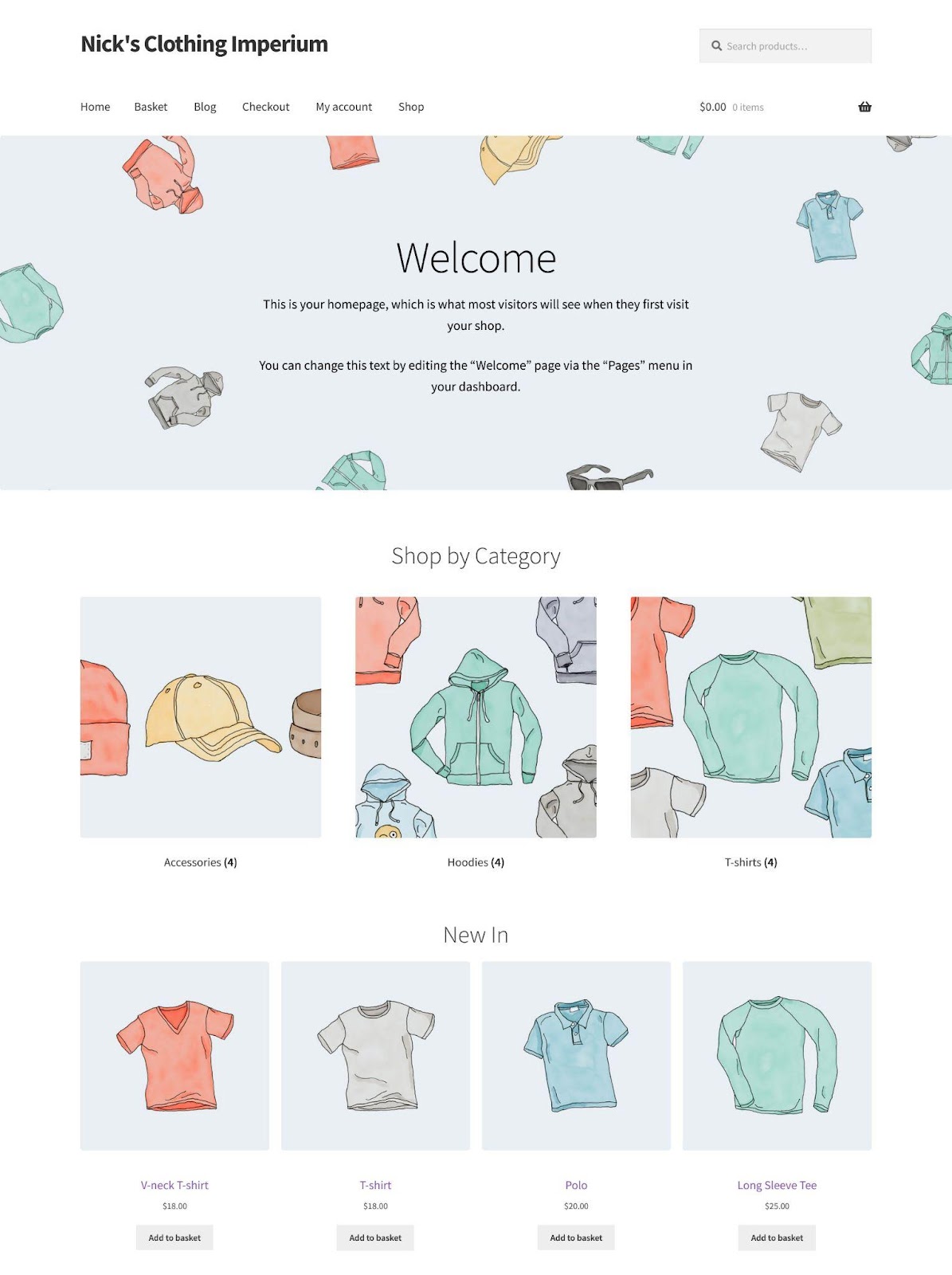
لقد قمنا بإنشاء موقع ويب WooCommerce بسيط باستخدام موضوع واجهة المتجر. قام تلقائيًا بإنشاء نماذج من المنتجات وتصميم الصفحة الرئيسية.

لقد قمنا أيضًا بتثبيت عدد من المكونات الإضافية الشائعة وملحقات WooCommerce.
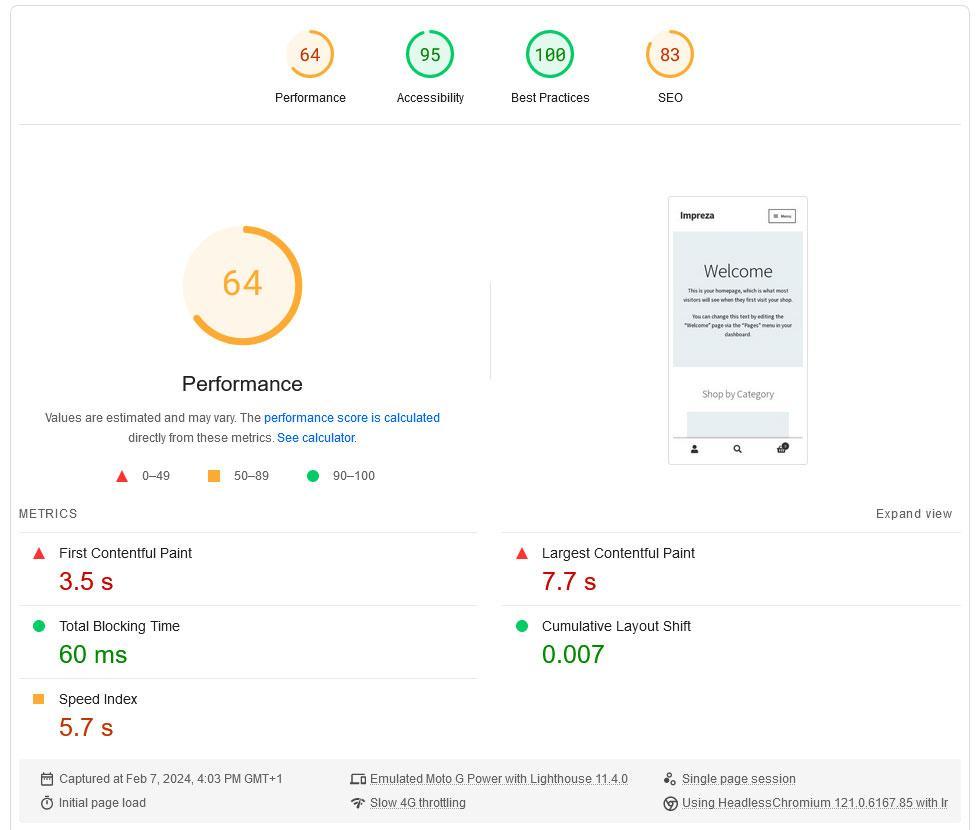
عندما قمنا بتشغيل الموقع لأول مرة PageSpeed البصائر، وكانت النتائج متواضعة إلى حد ما.

إنهم ليسوا فظيعين ولكن أيضًا لا يوجد شيء للكتابة عنه في المنزل:
- نتيجة الأداء: 64 (الجوال)، 75 (سطح المكتب)
- أكبر طلاء مثير للجدل: 7.7 ثانية (الهاتف المحمول)، 2.5 ثانية (سطح المكتب)
- إجمالي وقت الحظر (لا توجد بيانات INP حتى الآن): إصدار 60 مللي ثانية (للجوال)، 0 مللي ثانية (لسطح المكتب)
- التحول التراكمي في التخطيط: 0.007 (الجوال)، 0 (سطح المكتب)
لذا، باختصار، يعتبر تطبيق Largest Contentful Paint مرتفعًا جدًا على كل من الهاتف المحمول وسطح المكتب، ويمكن أن تكون درجة السرعة بشكل عام أفضل. كانت قراءات مؤشرات أداء الويب الأساسية الأخرى جيدة.
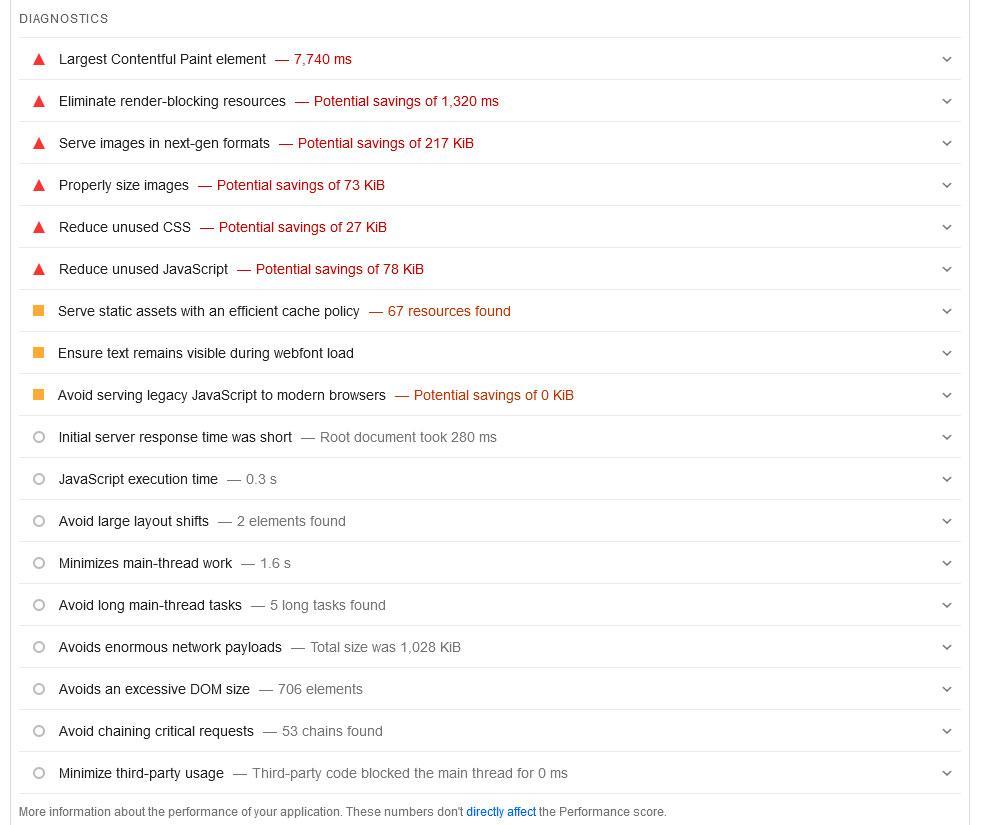
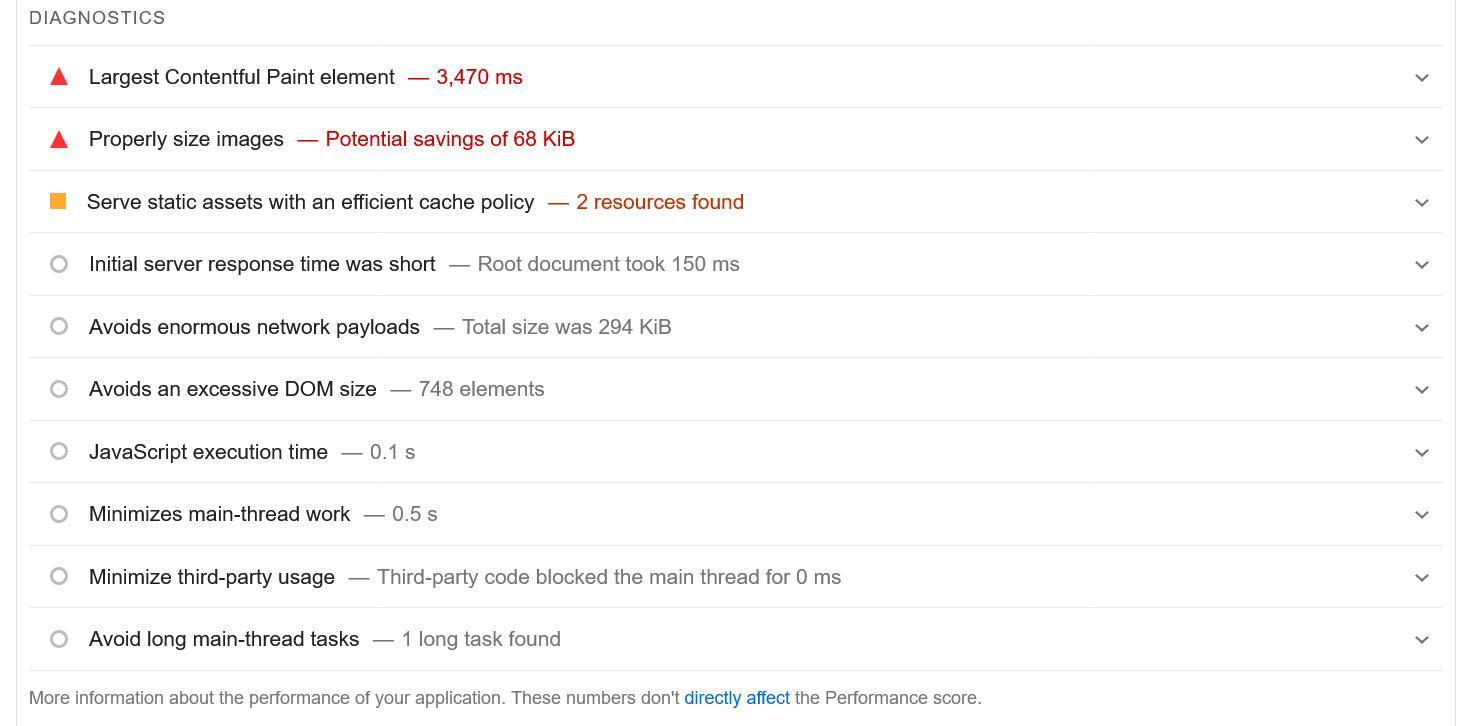
إذا نظرنا إلى التشخيص القسم، يمكننا أن نرى أن هناك الكثير من الإمكانات للتحسينات. يذكر العديد من الإصلاحات التي تحدثنا عنها أعلاه.

دعونا نرى كيف يمكن أن يساعد WP Rocket.
3.2 سرعة التحسين
بمجرد تثبيت وتفعيل المكون الإضافي WP Rocket، فإنه يقوم تلقائيًا بإجراء عدد من التحسينات:
- قم بتنشيط التخزين المؤقت، بما في ذلك ذاكرة التخزين المؤقت للجوال، واضبط العمر الافتراضي على عشر ساعات
- قم بتمكين ضغط Gzip لتقليص ملفات موقع الويب وجعلها أسرع في التنزيل
- تسريع وقت التحميل لل عربة تسوق WooCommerce
- تمكين التحميل المسبق لذاكرة التخزين المؤقت والتحميل المسبق للروابط
هذه بالفعل طرق فعالة لتسريع WooCommerce. ومع ذلك، هناك أشياء إضافية كثيرة يمكننا القيام بها.
بادئ ذي بدء، في إعدادات البرنامج المساعد، تحت ملف الأمثل، قمنا بتشغيل خيارات تقليل CSS وJavaScript وتحسينهما وتأجيلهما.

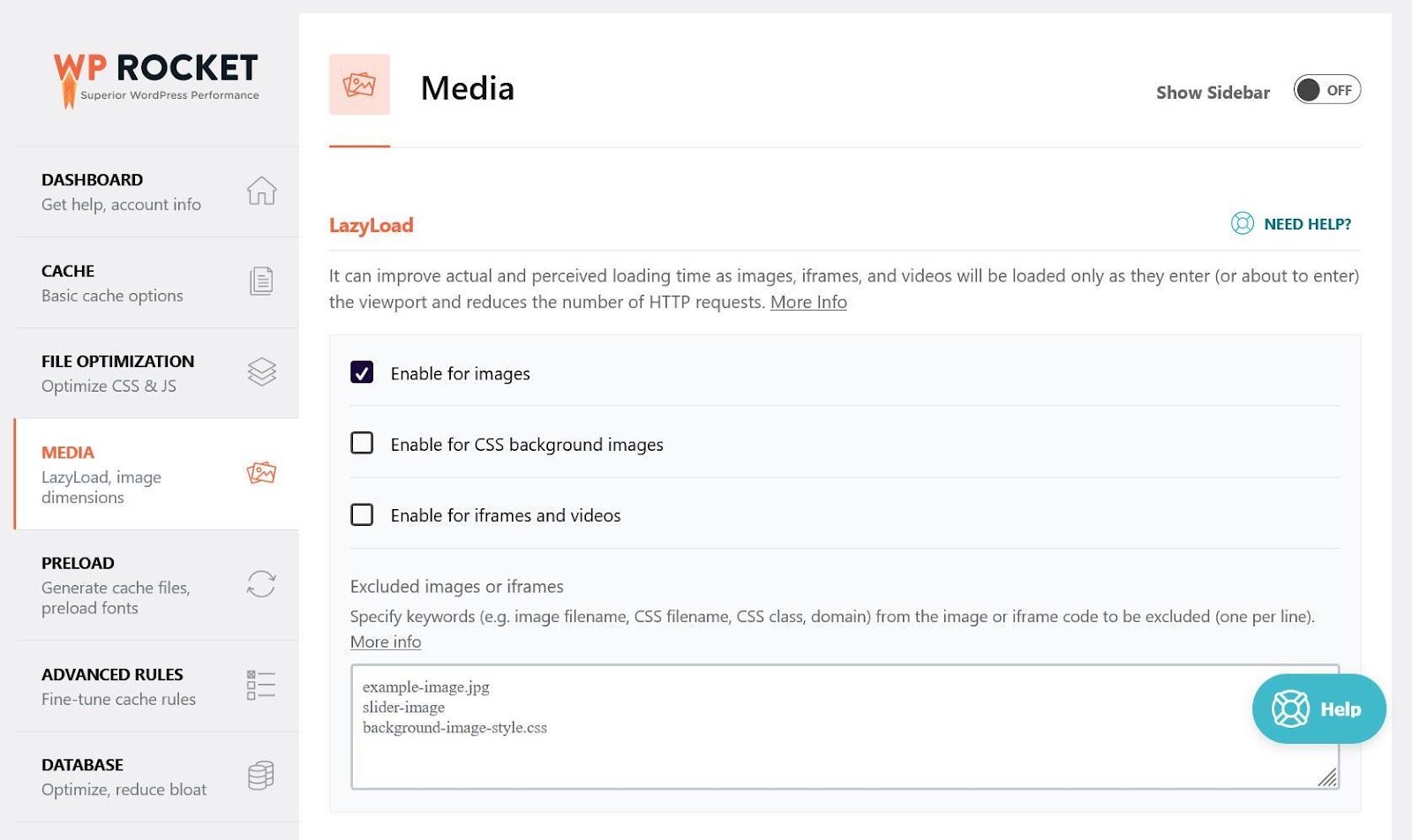
بالإضافة إلى ذلك ، تحت الوسائط، قمنا بتمكين التحميل البطيء.

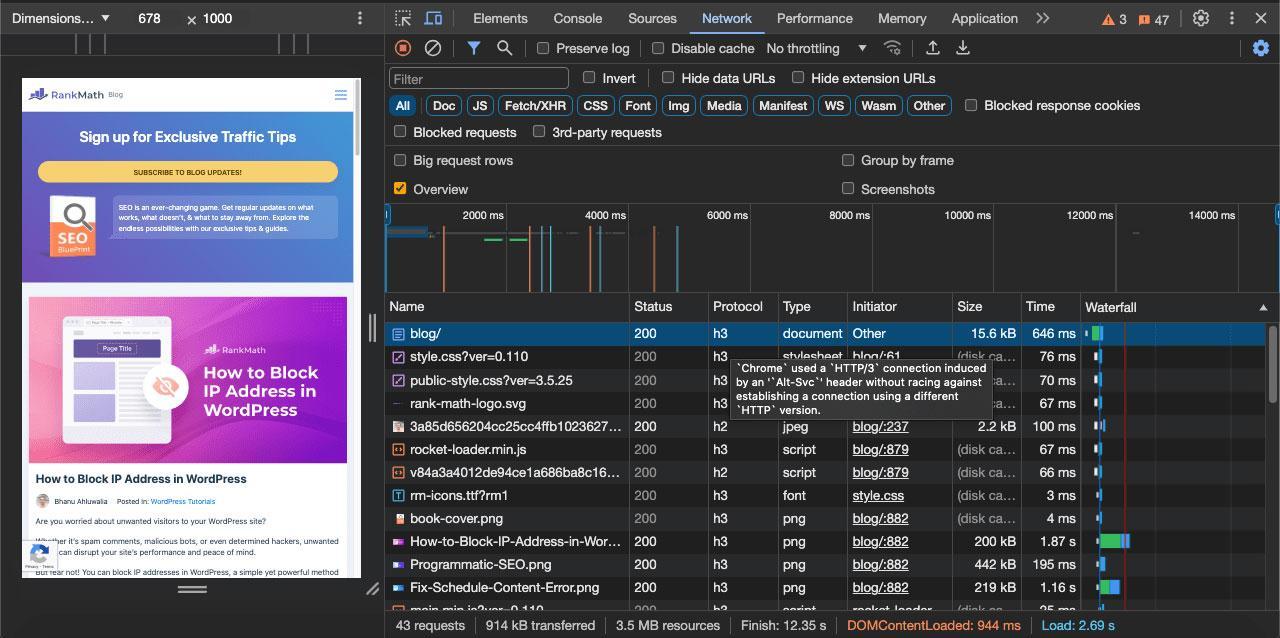
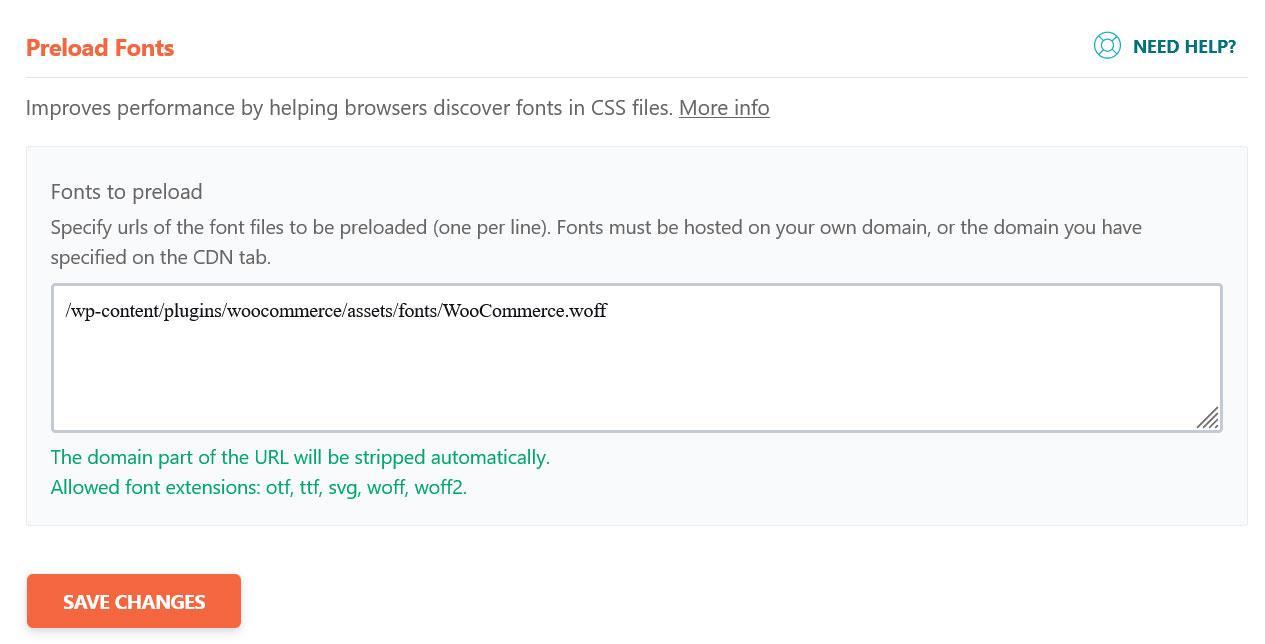
بعد ذلك، تأكدنا من تنشيط التحميل المسبق وأخبرنا WP Rocket على وجه التحديد بالتحميل المسبق لملف الخط المضمن في البرنامج الإضافي WooCommerce، وهو الأمر الذي ظهر في اختبار السرعة.

إذا كنت تريد أن تفعل الشيء نفسه على موقع WooCommerce الخاص بك، فيمكنك نسخ هذا المسار ولصقه: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
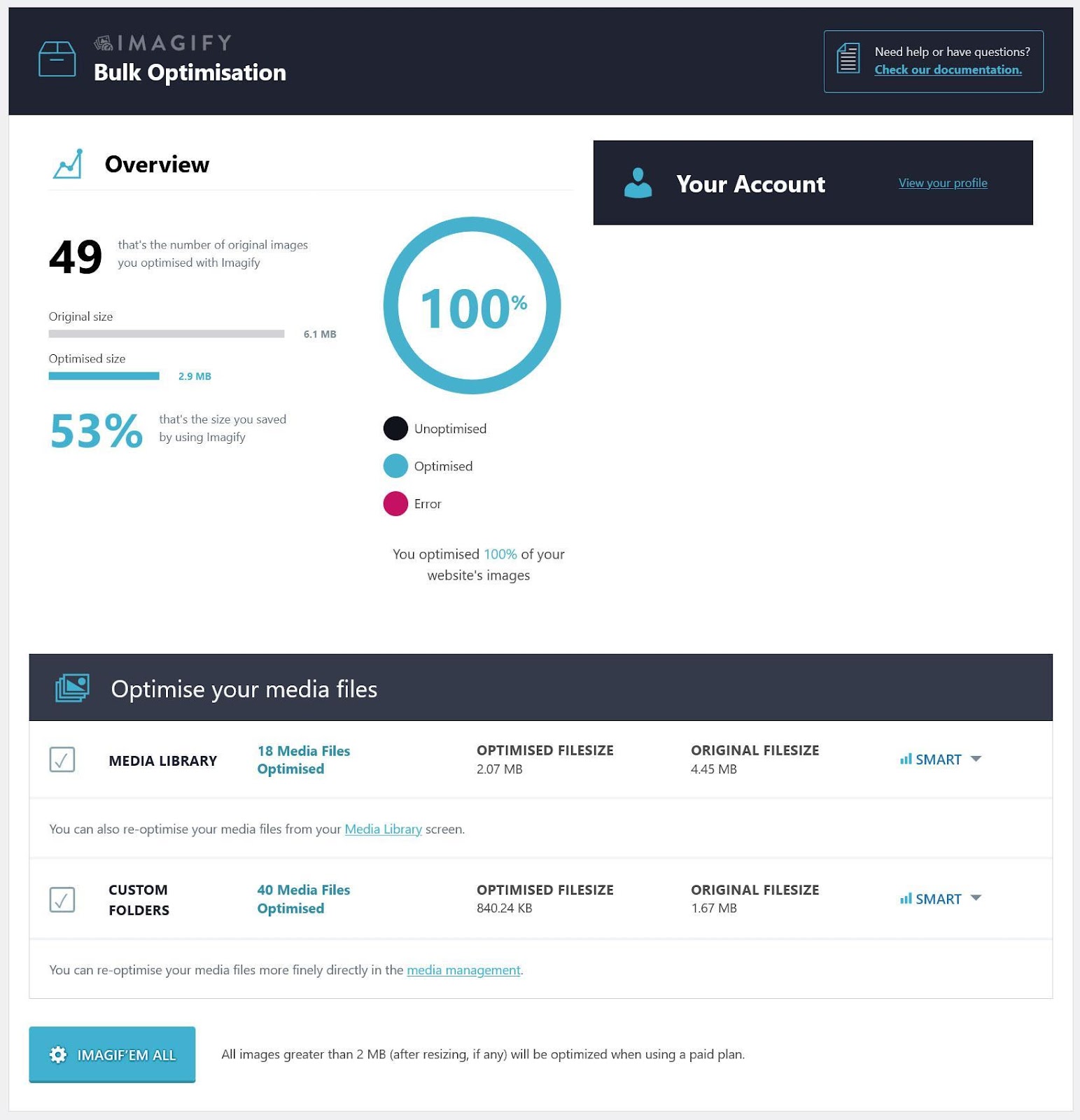
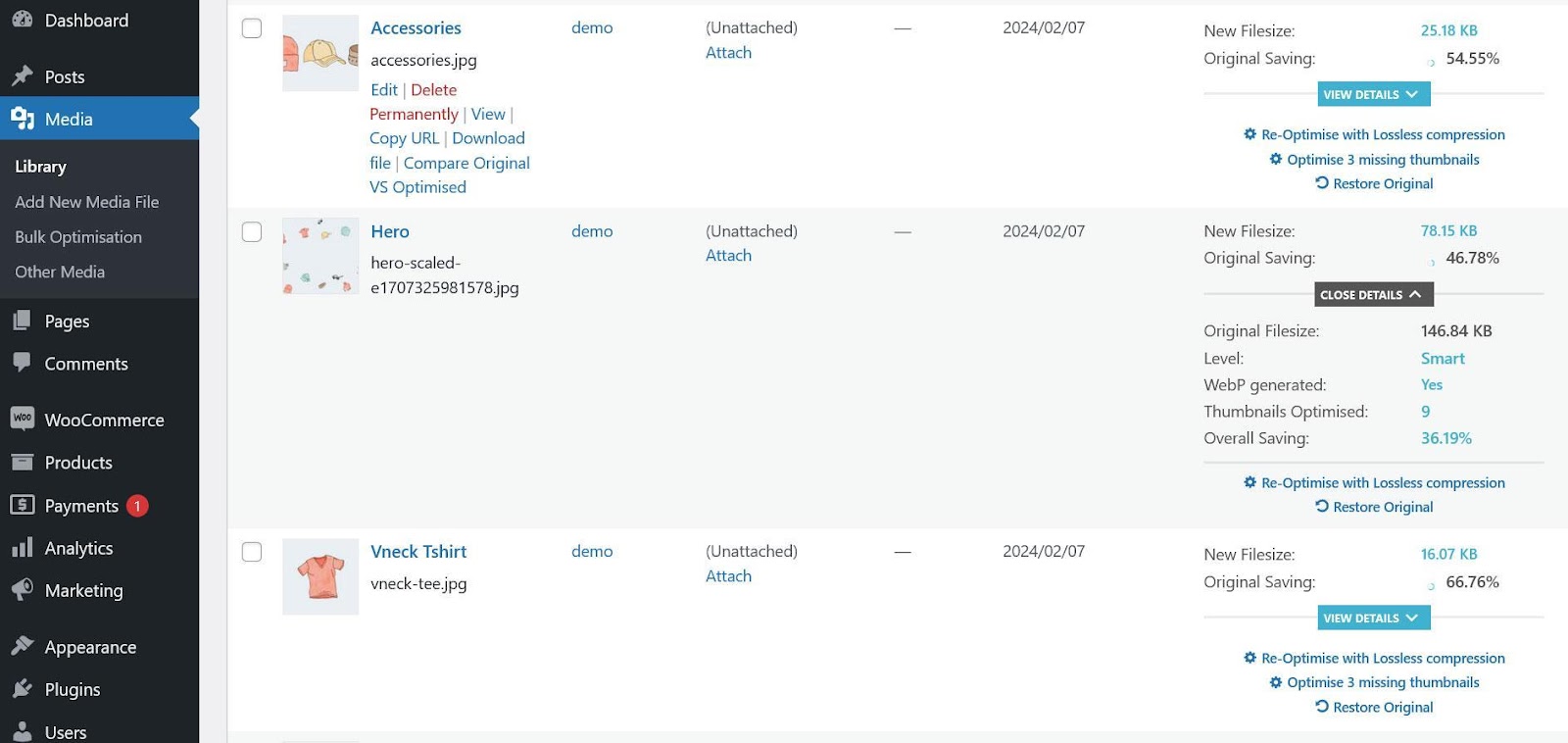
تحت تحسين الصورة، قمنا بتثبيت Imagify وقمت بتشغيل جميع الصور الموجودة على الموقع من خلال المُحسِّن المجمع الخاص به.

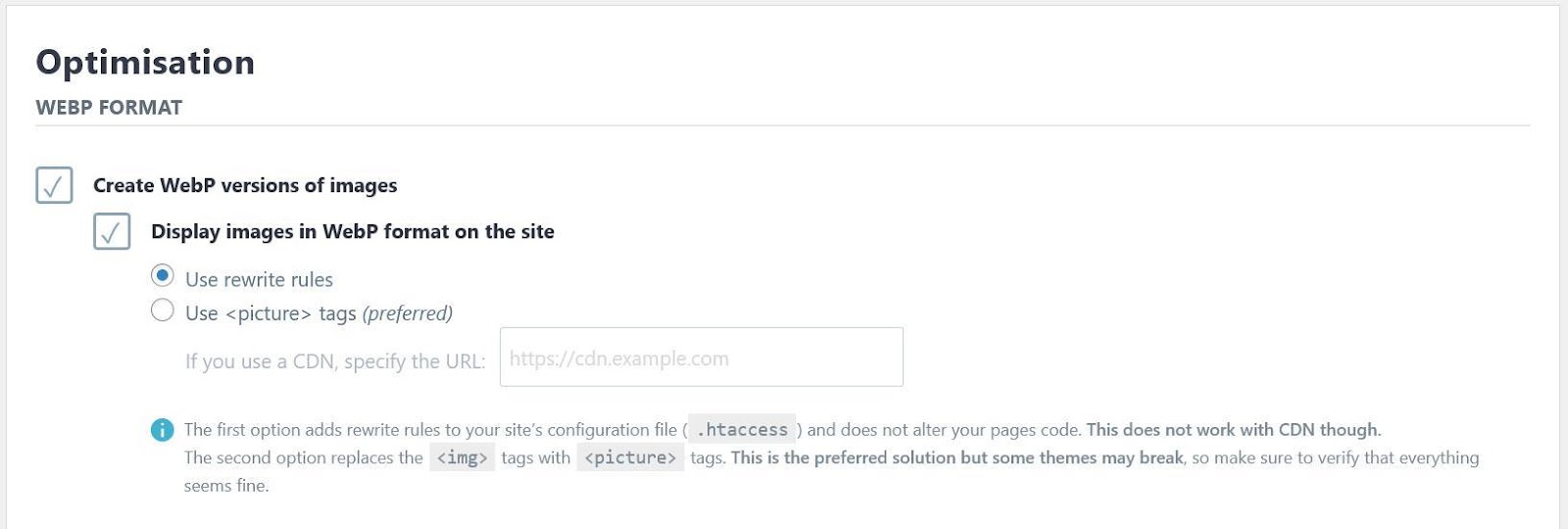
قمنا أيضًا بتشغيل خيار عرض الصور بتنسيق WebP.

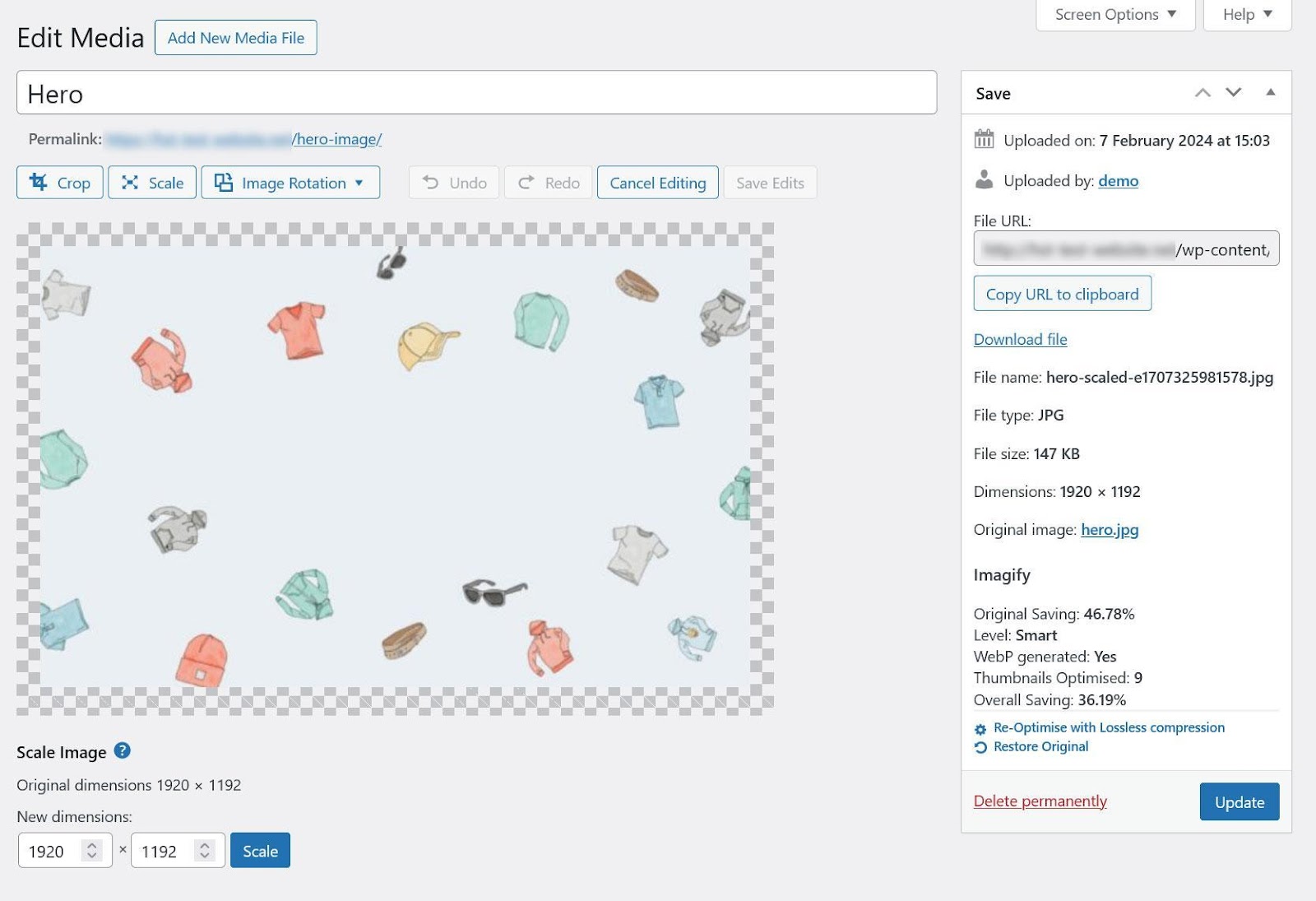
أخيرًا، انتقلنا إلى مكتبة الوسائط وقمنا على وجه التحديد بتحسين جميع أحجام الصور المصغرة للصورة الرئيسية التي تظهر على الصفحة الرئيسية.

إنه أحد العناصر الرئيسية التي أظهرت PageSpeed Insights أنها تعيق التحميل. لقد قمنا أيضًا بتقليل عرضه إلى النصف باستخدام أدوات التحرير المضمنة.

3.3 نتائج السرعة النهائية
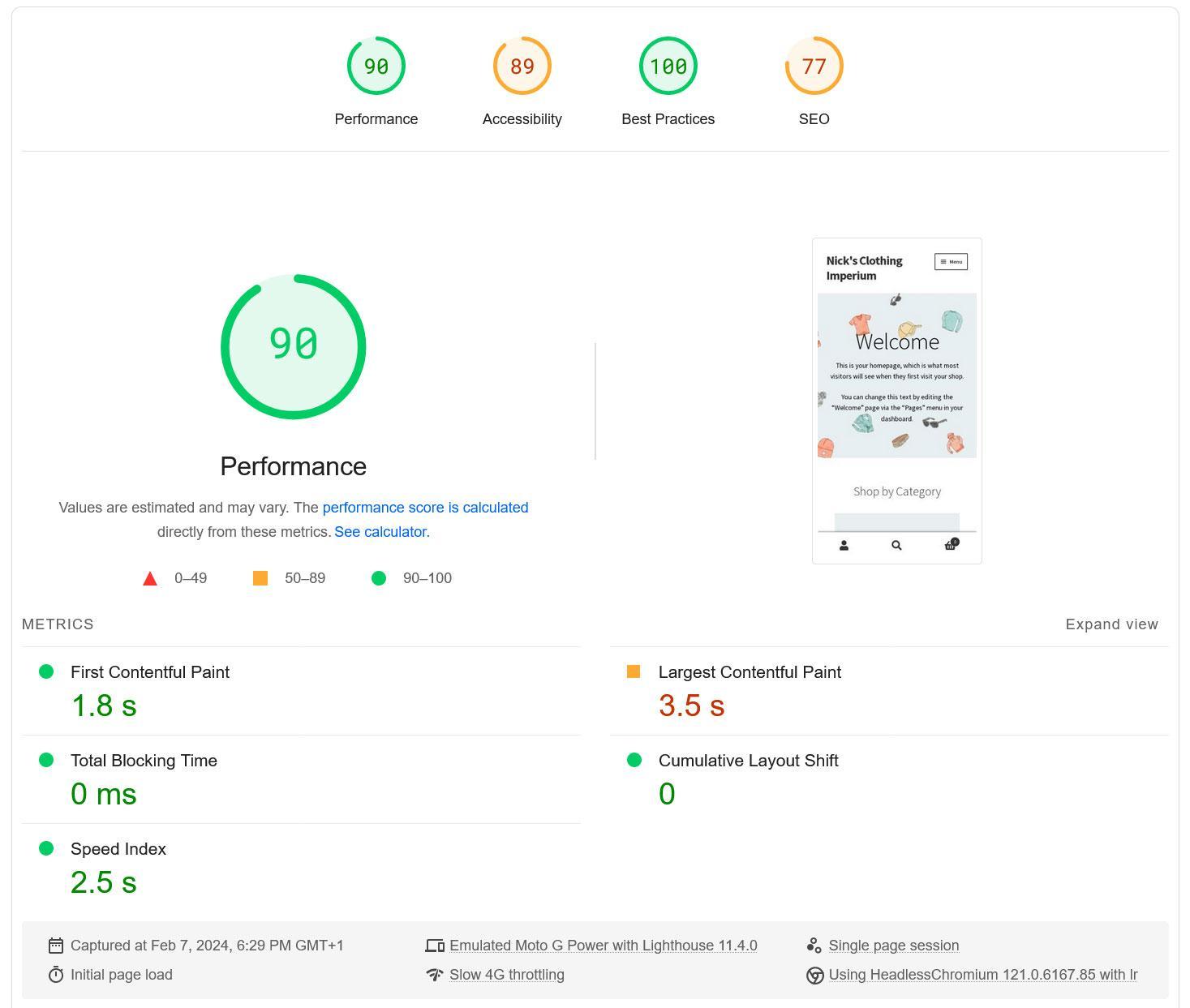
بعد إجراء هذه التعديلات، قمنا باختبار الموقع مرة أخرى. هذه المرة، يبدو الأمر أفضل بكثير.

فيما يلي التغييرات التي حققناها:
| قبل | بعد | التغيير | |
| نتيجة الأداء (الجوال) | 64 | 90 | 26 |
| نقاط الأداء (سطح المكتب) | 75 | 93 | 18 |
| أكبر طلاء محتوى (الجوال) | 7.7 ق | 3.5 ق | -4.2 ثانية |
| أكبر طلاء محتوى (سطح المكتب) | 2.5 ق | 1.5 ق | -1 ثانية |
| إجمالي وقت الحظر (الجوال) | مللي 60 | مللي 0 | -60 مللي ثانية |
| إجمالي وقت الحظر (سطح المكتب) | مللي 0 | مللي 0 | +/- 0 |
• التشخيص كما تحسن القسم. لقد اختفت معظم التوصيات السابقة أو أصبحت أفضل من ذي قبل.

لا تزال المشكلة الأكبر هي صورة أكبر محتوى للرسم. لسوء الحظ، نظرًا للطريقة التي يعمل بها WordPress، فإنه يستخدم نفس الصورة على الهاتف المحمول وسطح المكتب ولا يوجد ما يمكن فعله حيال ذلك في الوقت الحالي.
ومع ذلك، نظرًا لحقيقة أن التحسين استغرق حوالي عشر دقائق فقط للتنفيذ، فإن النتائج جيدة جدًا!
4 الأفكار النهائية حول تسريع WooCommerce
يعد أداء موقع الويب موضوعًا بالغ الأهمية، خاصة في مواقع التجارة الإلكترونية، حيث يكون لسرعة التحميل تأثير مباشر على المبيعات والتحويلات وتحسين محركات البحث. إن إهمال ذلك يعني عدم منح متجرك عبر الإنترنت أفضل فرصة للنجاح.
أعلاه، قمنا بمراجعة عدد من الخطوات الفعالة لتحسين سرعة متجر WooCommerce الخاص بك. يعد اختيار الاستضافة والموضوع المناسبين، واستخدام مكون إضافي للتخزين المؤقت، وتحسين التعليمات البرمجية والصور، بالإضافة إلى تنظيف قاعدة البيانات والمكونات الإضافية، مجرد عدد قليل من الإجراءات التي يمكنك اتخاذها.
إذا كنت تشعر أن أيًا من الحلول التقنية أعلى من مستوى مهاراتك، فيمكنك دائمًا الاستعانة بمساعدة WP Rocket. وكما رأينا في دراسة الحالة، يمكن أن يكون لها تأثير كبير بجهد قليل جدًا.
إذا أعجبك هذا المنشور، أخبرنا بذلك التغريدrankmathseo.
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- PlatoData.Network Vertical Generative Ai. تمكين نفسك. الوصول هنا.
- أفلاطونايستريم. ذكاء Web3. تضخيم المعرفة. الوصول هنا.
- أفلاطون كربون، كلينتك ، الطاقة، بيئة، شمسي، إدارة المخلفات. الوصول هنا.
- أفلاطون هيلث. التكنولوجيا الحيوية وذكاء التجارب السريرية. الوصول هنا.
- المصدر https://rankmath.com/blog/speed-up-woocommerce-store/



