سواء كنت تكتب تدوينة جديدة أو تعمل على صفحات منتجك، فمن المحتمل أن تجد نفسك تتساءل عما إذا كانت صفحتك تحتاج إلى صورة. الجواب دائما نعم". تعمل الصور على إضفاء الحيوية على الصفحة وتساهم في تحسين محركات البحث لموقعك على الويب. لكن لا تقلق؛ سنساعدك في معرفة مكان العثور على الصورة المناسبة وتحسينها لتحسين محركات البحث في وقت قصير. هيا بنا نبدأ!
جدول المحتويات
استخدم الصور دائمًا
الصور، عند استخدامها بشكل صحيح، ستساعد القراء على فهم مقالتك بشكل أفضل. أو احصل على فكرة أفضل عن المنتج أو الخدمة التي تقدمها. ربما لا ينطبق القول المأثور "الصورة تساوي ألف كلمة" على Google. ولكن هذا صحيح عندما تحتاج إلى إضافة 1,000 كلمة مملة، أو توضيح ما تعنيه في مخطط، أو جعل منشوراتك على وسائل التواصل الاجتماعي أكثر جاذبية.
إنها توصية بسيطة: أضف صورًا إلى كل مقال تكتبه أو صفحة تنشئها لجعلها أكثر جاذبية. علاوة على ذلك، مع التغير السريع في مشهد البحث وعدم الاعتماد فقط على النص بعد الآن، فإن إضافة العناصر المرئية إلى صفحاتك ستفيد تحسين محركات البحث لديك.
لا يزال البحث المرئي جزءًا كبيرًا من المعادلة، كما كان واضحًا بالفعل في رؤية جوجل لمستقبل البحث منذ عدة سنوات. ولكن مع تزايد تطورات الذكاء الاصطناعي والوسائط المتعددة الأخرى، أصبح تحسين صورك (و أشرطة الفيديو، في هذا الشأن) يسهل على محركات البحث والأشخاص العثور عليك. إن بذل هذا الجهد لتحسين صورك يمكن أن يوفر لك قدرًا كبيرًا من حركة المرور.
عندما تنتقل إلى صور Google، ستلاحظ أنها تأتي الآن مع عوامل التصفية والبيانات الوصفية والإسناد. يوضح لنا هذا أن Google يعرف بشكل متزايد ما هو موجود في الصورة وكيف تتناسب هذه الصورة مع السياق الأكبر.

العثور على الصورة الصحيحة

من الأفضل دائمًا استخدام الصور الأصلية - الصور عالية الجودة التي التقطتها - بدلاً من الصور المخزنة. تحتاج صفحة فريقك إلى صور لفريقك الفعلي. ليس هذا الرجل الموجود على اليمين أو أحد أصدقائه الآخرين في الصور.
تحتاج مقالتك إلى صورة ذات صلة بموضوعها. إذا كنت تضيف صورة عشوائية فقط للحصول على رصاصة خضراء في تحليل محتوى Yoast SEO، أنت تعمل ذلك بالطريقة الخاطئة. يجب أن تعكس الصورة موضوع المنشور أو أن يكون لها أغراض توضيحية داخل المقالة. حاول أيضًا وضع الصورة بالقرب من النص ذي الصلة. إذا كانت لديك صورة مركزية أو صورة تحاول تصنيفها، فحاول الاحتفاظ بها بالقرب من أعلى الصفحة إن أمكن دون الشعور بالإجبار. هناك سبب بسيط لتحسين محركات البحث للصور لكل هذا. يتم تصنيف الصورة ذات النص ذي الصلة بشكل أفضل بالنسبة للكلمة الرئيسية التي تم تحسينها لها. لكننا سننتقل إلى تحسين محركات البحث للصور لاحقًا في هذه المقالة.
بدائل
ليس لديك أي صور أصلية يمكنك استخدامها على موقع الويب الخاص بك؟ هناك طرق أخرى للعثور على صور فريدة. فليكر: المشاع الإبداعي و Unsplash تعتبر مصادر صور رائعة، على سبيل المثال، حيث يمكنك استخدام صور Creative Commons. تذكر التحقق من القيود وإسناد المصور الأصلي عند استخدام إحدى صوره. يمنحك منشور مدونتنا نظرة عامة على أين يمكن الحصول على صور رائعة. ابتعد عن الصور المخزنة الواضحة. وإذا كنت تصر على استخدام الصور المخزنة، فاختر الصور التي تبدو مناسبة لك أكثر حقيقية. ولكن مهما كان ما تستخدمه، فمن المحتمل أن تجد أن الصور التي تحتوي على أشخاص تميل إلى أن تبدو وكأنها صور مخزنة. إلا إذا قمت بالتقاط الصور بنفسك، والتي (في رأينا) هي دائمًا أفضل فكرة.
البدائل الواضحة للصور هي الرسوم التوضيحية أو الرسوم البيانية، وهو ما نستخدمه غالبًا في Yoast. أيضًا، يجب أن نذكر بشكل مشرف صور GIF المتحركة، السائدة اليوم.

على الرغم من أن صور GIF المتحركة تحظى بشعبية كبيرة، فابق معتدلاً. سيجعل ذلك منشورك أكثر صعوبة في القراءة، حيث أن حركة الصورة تشتت انتباه القراء. أيضًا، ليس من المهم ومن الجيد أن نذكر أنه يمكنهم إبطاء صفحتك.
إعداد الصور لاستخدامها في مقالك
بمجرد العثور على الصورة الصحيحة - صورة أو رسم توضيحي أو مخطط - فإن الخطوة التالية هي تحسينها لموقعك على الويب. لذلك قبل إضافة صورتك، هناك بعض الأشياء التي تحتاج إلى التفكير فيها:
اختر اسم الملف الصحيح
نعم، نحن جادون. يبدأ Image SEO باسم الملف. تريد أن يعرف Google موضوع الصورة دون النظر إليها. لذا، استخدم عبارة التركيز الرئيسية في اسم ملف الصورة. الأمر بسيط: إذا كنت تكتب مقالًا عن نوتردام وتستخدم صورة تظهر شروق الشمس في باريس فوق كاتدرائية نوتردام، فلا ينبغي أن يكون اسم الملف DSC4536.jpg. سيكون اسم الملف المناسب هو notre-dame-paris-sunrise.jpg. بهذه الطريقة، يكون الموضوع الرئيسي للصورة (وربما مقالتك) موجودًا في بداية اسم الملف.
اختر التنسيق الصحيح
للصور ، ال التنسيق الصحيح غير موجود. يعتمد ذلك على نوع الصورة وكيف تريد استخدامها. وباختصار ننصح بما يلي:
- اختر JPEG للصور أو الرسوم التوضيحية الأكبر حجمًا. سيعطيك نتائج جيدة من حيث الألوان والوضوح مع حجم ملف صغير نسبيًا؛
- استخدم PNG إذا كنت تريد الحفاظ على شفافية الخلفية في صورتك؛
- أو استخدم WebP بدلاً من JPEG وPNG. سينتج نتائج عالية الجودة بأحجام ملفات أصغر. يمكنك استخدام أدوات مثل Squoosh لتحويل صورتك إلى WebP.
- استخدم SVG للشعارات والأيقونات. بمساعدة CSS أو JavaScript، يمكنك إدارة الصور بتنسيق SVG. على سبيل المثال، قم بتغيير حجمها دون فقدان الجودة.
إذا كنت تعلم أن جزءًا كبيرًا من جمهورك يستخدم متصفحات أو أجهزة معينة، فتحقق مما إذا كانت تلك المتصفحات قيد التشغيل CanIuse.com دعم التنسيق المفضل لديك. عندما تختار الاسم والتنسيق الصحيحين، فقد حان الوقت لتغيير حجم صورتك وتحسينها!
مقياس لتحسين محركات البحث للصورة
تعد أوقات التحميل ضرورية لتجربة المستخدم وتحسين محركات البحث بشكل عام. ال أسرع الموقع، مما يسهل على المستخدمين ومحركات البحث زيارة الصفحة. تؤثر الصور بشكل كبير على أوقات التحميل، خاصة عند تحميل صورة ضخمة لعرضها بحجم صغير. على سبيل المثال، صورة بحجم 2500 × 1500 بكسل يتم عرضها بحجم 250 × 150 بكسل.
حتى لو تم عرضها بحجم أصغر كثيرًا، فلا يزال يتعين تحميل الصورة بأكملها. لذلك، قم بتغيير حجم الصورة إلى الحجم الذي تريد عرضه فيه. يساعدك WordPress على القيام بذلك من خلال توفير الصور بأحجام متعددة تلقائيًا بعد تحميلها. لسوء الحظ، هذا لا يعني أن حجم الملف قد تم تحسينه أيضًا؛ هذا مجرد حجم عرض الصورة. لذا فكر في الحجم الذي تقوم بتحميل صورك به!
استخدم الصور المستجيبة
هذا ضروري لتحسين محركات البحث أيضًا. وإذا كنت تستخدم WordPress، فسيتم ذلك تلقائيًا حيث تمت إضافته افتراضيًا في WordPress 4.4. يجب أن تحتوي الصور على srcset السمة، التي تجعل من الممكن تقديم صورة مختلفة لكل عرض للشاشة، مفيدة بشكل خاص لـ التليفون المحمول الأجهزة.
تقليل حجم الملف
الخطوة التالية في تحسين محركات البحث للصور هي التأكد من ضغط الصورة التي تم تغيير حجمها. وبهذه الطريقة، يتم تقديمه بأصغر حجم ممكن للملف. من الجيد أن تعرف أن WordPress يقوم بضغط الصور التي تقوم بتحميلها. لكن، لسوء الحظ، هذا الضغط التلقائي غالبًا لا يكون كافيًا للاعتماد عليه وحده.
بالطبع، يمكنك تصدير الصورة وتجربة نسب الجودة. لكننا نفضل استخدام الصور بأعلى جودة ممكنة، خاصة في ظل شعبية الشاشات عالية الدقة في الأجهزة المحمولة وأجهزة سطح المكتب.

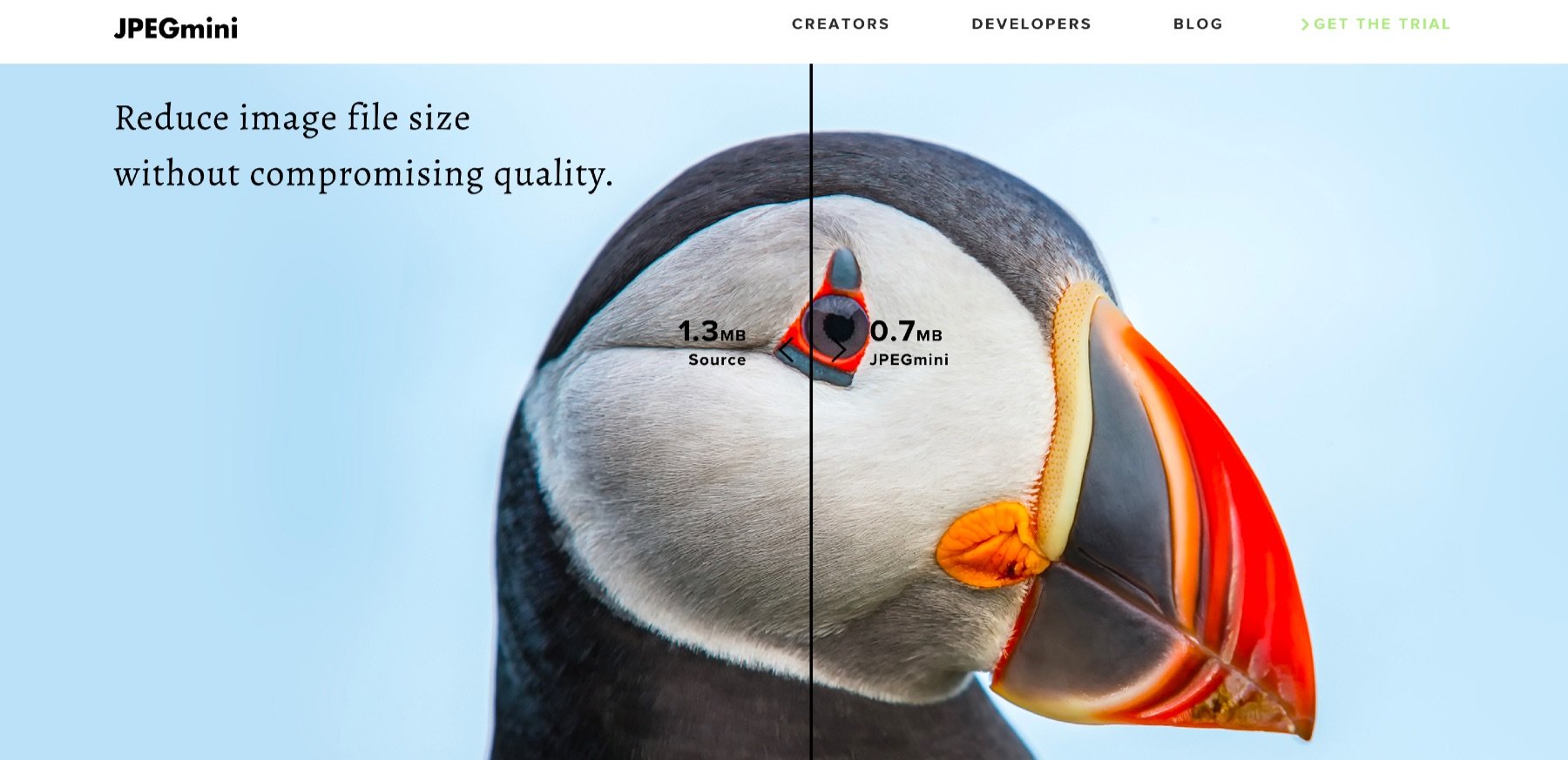
لا يزال بإمكانك تقليل حجم ملف هذه الصور عن طريق إزالة ملف بيانات EXIF، على سبيل المثال. نوصي باستخدام أدوات مثل ImageOptim أو مواقع مثل Squoosh, JPEG ميني, jpeg.io or Kraken.io.
عندما تقوم بتحسين صورك، يمكنك اختبار صفحتك باستخدام أدوات مثل جوجل البصائر PageSpeed, WebPageTest.org or Pingdom.
تحسين LCP في مؤشرات أداء الويب الأساسية
تحديد width و height للصور في CSS يمكن أن تحسن بشكل كبير تجربة المستخدم لموقع الويب الخاص بك والأداء العام. من خلال تعيين أبعاد واضحة لصورك، يمكنك تحسين التخطيط ومنع المحتوى من التغيير أثناء تحميل الصور. هذه الممارسة ضرورية للتحسين عناصر الويب الأساسية، بما في ذلك أكبر طلاء محتوى (LCP).
عندما تحدد width و height خصائص الصور في CSS، يمكن للمتصفح تخصيص المساحة المطلوبة للصورة قبل تحميلها بالكامل. يتيح ذلك للمتصفح عرض المحتوى بدقة أكبر ويتجنب التغييرات غير المتوقعة في التخطيط، الأمر الذي قد يكون محبطًا للغاية للمستخدمين.
فيما يلي بعض الفوائد الرئيسية للقيام بذلك:
- يمنع تحولات التخطيط: ومن خلال تحديد الأبعاد الدقيقة للصور، فإنك تحجز المساحة المناسبة لها. ويضمن هذا عدم تحرك المحتوى الآخر الموجود على الصفحة أو انتقاله عند تحميل الصور. يمكن للمستخدمين البدء في استهلاك المحتوى دون تشتيت الانتباه، مما يؤدي إلى تجربة مستخدم أفضل.
- تحسين سرعة تحميل الصفحة: عندما يعرف المتصفح أبعاد الصورة مسبقًا، يمكنه تخصيص مساحة لها بينما تستمر عناصر الصفحة الأخرى في التحميل. ويساعد هذا على تحسين سرعة تحميل الصفحة، وخاصة مقياس LCP، حيث يتم حجز أكبر مساحة لعنصر المحتوى من البداية.
- تحسين عرض المتصفح: تتيح معرفة أبعاد الصورة للمتصفح أداءً أفضل في العرض والرسم. يمكنه تخصيص الموارد بكفاءة وتحسين مسار العرض، مما يؤدي إلى تجربة تصفح أكثر سلاسة وسرعة.
لتحديد width و height يمكنك استخدام الأنماط المضمنة أو أوراق الأنماط الخارجية للصور في CSS. هنا مثال:
img { العرض: 500 بكسل؛ /* اضبط العرض المطلوب */ height: 300px; /* ضبط الارتفاع المطلوب */ }
بدلاً من استخدام قيم بكسل ثابتة، يمكنك استخدام الوحدات النسبية مثل النسب المئوية أو الوحدات المستندة إلى إطار العرض (على سبيل المثال، vw, vh) لجعل الصورة سريعة الاستجابة وتتكيف مع أحجام الشاشات المختلفة.
من المهم ملاحظة أن تحديد الأبعاد في CSS يؤدي فقط إلى تعيين حجم عرض الصورة وليس حجم الملف الفعلي. لتحسين أحجام ملفات الصور للتحميل بشكل أسرع، فكر في ضغط الصور وتغيير حجمها قبل تحميلها على موقع الويب الخاص بك.
بتحديد width و height بالنسبة لصورك في CSS، فإنك تعمل على تحسين الأداء العام لموقع الويب الخاص بك، والاستقرار البصري، وتجربة المستخدم. ادمج هذه الممارسة مع تقنيات تحسين محركات البحث للصور الأخرى، مثل تنسيقات الصور المناسبة، والضغط، والتحميل البطيء، لتحقيق أقصى تأثير على سرعة موقع الويب الخاص بك ومؤشرات الويب الأساسية.
إضافة الصورة إلى مقالك
على الرغم من أن Google تعمل على تحسين التعرف على ما هو موجود في الصورة، إلا أنه لا ينبغي عليك الاعتماد على قدراتها بعد. يعود الأمر كله إليك في توفير السياق لتلك الصورة، لذا قم بملء أكبر قدر ممكن منها! سنناقش كيف أدناه.
عندما تكون صورتك جاهزة للاستخدام، لا تضعها في مقالتك في أي مكان. كما ذكرنا سابقًا، فإن إضافته بالقرب من المحتوى النصي ذي الصلة يساعد كثيرًا. فهو يتأكد من أن النص مرتبط بالصورة بقدر ارتباط الصورة بالنص، وهو ما يفضله المستخدمون وGoogle.
تعليق
التسمية التوضيحية للصورة هي النص المصاحب للصورة على الصفحة. إذا نظرت إلى الصور الموجودة في هذه المقالة، ستجد النص الموجود في المربع الرمادي أسفل كل صورة. لماذا تعتبر التسميات التوضيحية مهمة لتحسين محركات البحث للصور؟ لأن الناس يستخدمونها عند مسح مقال ما. يميل الأشخاص إلى مسح العناوين والصور والتسميات التوضيحية أثناء قيامهم بمسح صفحة ويب. في عام 1997، كتب جاكوب نيلسن:
"تتضمن العناصر التي تعمل على تحسين المسح العناوين، والنوع الكبير، والنص الغامق، والنص المميز، والقوائم النقطية، والرسومات، والتسميات التوضيحية، وجمل الموضوع، وجداول المحتويات."
هل تحتاج إلى إضافة تعليق على كل صورة؟ لا، لأن الصور أحيانًا تخدم أغراضًا أخرى. قرر ما إذا كنت تريد استخدام موقعك لتحسين محركات البحث أيضًا أم لا. يجب عليك فقط إضافة التسميات التوضيحية حيث يكون من المنطقي للزائر أن يكون هناك. فكر في الزائر أولاً، ولا تضف تعليقًا لأغراض تحسين محركات البحث للصور فقط.
alt نص
• alt تتم إضافة نص (أو علامة بديلة) إلى الصورة، لذلك سيتم وضع نص وصفي في مكانه إذا تعذر عرض الصورة للزائر لأي سبب من الأسباب. لا يمكننا أن نضعها أفضل من ذلك ويكيبيديا:
"في المواقف التي لا تكون فيها الصورة متاحة للقارئ، ربما بسبب إيقاف تشغيل الصور في متصفح الويب الخاص به أو استخدام قارئ الشاشة بسبب ضعف البصر، يضمن النص البديل عدم فقدان أي معلومات أو وظيفة."
النص البديل موجود لتعزيز إمكانية الوصول إلى موقع الويب الخاص بك. لذا تأكد من إضافة نص بديل إلى الصور التي تستخدمها. ضع في اعتبارك أيضًا تضمين العبارة الرئيسية لتحسين محركات البحث لتلك الصفحة إذا كان ذلك مناسبًا. لا تقم بحشو النص البديل لكل صورة بالكلمات الرئيسية. والأهم من ذلك، يرجى وصف ما هو موجود في الصورة حتى تتمكن محركات البحث والأشخاص من فهمها. كلما كانت المعلومات المحيطة بالصورة أكثر صلة، كلما زادت أهمية محركات البحث لهذه الصورة.
ومع ذلك، يرجى تذكر ذلك ليست كل صورة تحتاج إلى نص بديل. بدلاً من ذلك، اعتبر النص البديل جزءًا من المحتوى الخاص بك وأضفه حيث يكون ذلك منطقيًا. على سبيل المثال، إذا كانت لديك صورة لأسباب تزيينية فقط، فلن تحتاج تلك الصورة إلى نص بديل. في هذه الحالة، وجود نص بديل لا يجلب أي قيمة لقرائك. من ناحية أخرى، إذا كنت تستخدم صورة تحتوي على إحصائية، على سبيل المثال - عدد الأشخاص الذين بحثوا عن الآيس كريم الشهر الماضي، فيجب أن ينعكس ذلك في النص البديل. يمكنك العثور على إرشادات للنص البديل في هذا مقالة W3.
title نص
تعرض بعض المتصفحات نص العنوان باعتباره "تلميح أداة" عند المرور فوق الصورة. يعرض Chrome نص العنوان كما كان المقصود. عناوين الصور متشابهة، والعديد من الأشخاص الذين يستخدمون العناوين يقومون بنسخ النص البديل. لكن المزيد والمزيد من الناس يتركونهم تمامًا. لماذا هذا؟ وهنا رأي موزيلا:
"
titleلديه عدد من مشكلات إمكانية الوصول، والتي تعتمد أساسًا على حقيقة أن دعم قارئ الشاشة لا يمكن التنبؤ به إلى حد كبير وأن معظم المتصفحات لن تعرضه إلا إذا كنت تحوم بالماوس (لذلك، على سبيل المثال، لا يمكن الوصول إلى مستخدمي لوحة المفاتيح)."
إن تضمين المعلومات الداعمة في نص المقالة الرئيسي أفضل من إرفاقها بالصورة.
اقرأ أكثر: اقرأ المزيد حول تحسين العلامة البديلة وعلامة العنوان »
أضف البيانات المنظمة للصورة
إضافة بيانات منظمة إلى صفحاتك يمكن أن تساعد محركات البحث في عرض صورك كنتائج غنية. على الرغم من أن Google تقول إن البيانات المنظمة لا تساعدك على الحصول على تصنيف أعلى، إلا أنها تساعد في تحقيق قائمة أكثر تفصيلاً في بحث الصور.
لدى Google بعض الإرشادات التي يتعين عليك اتباعها إذا كنت تريد أن تظهر صورك غنية في بحث الصور. أولاً، عند تحديد صورة كخاصية بيانات منظمة، يرجى التأكد من أن الصورة تنتمي إلى مثيل هذا النوع. بالإضافة إلى ذلك، يجب أن تحتوي صورتك على سمة الصورة، ويجب أن تكون صورك قابلة للزحف والفهرسة. يمكنك العثور عليها جميعًا في Google المبادئ التوجيهية العامة للبيانات المنظمة.
يقوم Yoast SEO تلقائيًا بإضافة البيانات المنظمة الصحيحة إلى عدة صور على موقعك. على سبيل المثال، شعارك أو الصور التي تضيفها إلى المقالات الإرشادية التي تنشئها باستخدام الكتل الخاصة بنا. يعثر المكون الإضافي على صورة واحدة ذات صلة على الأقل في أي صفحة لإضافتها إلى الرسم البياني للبيانات المنظمة. بهذه الطريقة، يمكن لـ Yoast SEO وصف صفحتك بشكل صحيح لمحركات البحث. هل تريد معرفة المزيد عن البيانات المنظمة؟ قم بالتسجيل في موقعنا المجاني دورة تدريبية حول البيانات المنظمة لمعرفة المزيد حول إضافة البيانات المنظمة إلى صفحاتك!

OpenGraph والمشاركة الاجتماعية
لقد ذكرنا سابقًا استخدام الصور للمشاركة الاجتماعية. إذا قمت بإضافة علامة الصورة التالية إلى <head> قسم في صفحتك HTML مثل هذا:
<meta property="og:image" content="https://example.com/link-to-image.jpg" />
سيضمن ذلك تضمين الصورة في مشاركتك على Facebook أو Twitter/X (يتم استخدام OpenGraph أيضًا لمنصات الوسائط الاجتماعية الأخرى مثل بينترست).

Yoast SEO لديه قسم ظهور وسائل التواصل الاجتماعي حيث يمكنك ضبط و- في الإصدار المميز- حتى معاينة مشاركاتك الاجتماعية. تأكد من استخدام صورة عالية الجودة، مثل الصورة الأصلية التي استخدمتها في المنشور، حيث تستخدم منصات التواصل الاجتماعي غالبًا صورًا ذات جودة أعلى/أكبر حجمًا. إذا قمت بإعداد هذا بشكل صحيح، ولم يظهر الصورة الصحيحة، فحاول مسح ذاكرة التخزين المؤقت لـ Facebook في ملف مصحح أخطاء URL. تويتر/X مدقق البطاقة يفعل الشيء نفسه بالنسبة لتويتر.
خرائط مواقع الصور بتنسيق XML
كمطور ويب، قد تتساءل عن خرائط مواقع الصور بتنسيق XML. نفضل وصف هذا بأنه الصور في خرائط مواقع XML. غوغل واضح حول هذا:
بالإضافة إلى ذلك، يمكنك استخدام امتدادات صور Google لخرائط الموقع لتزويد Google بمزيد من المعلومات حول الصور المتوفرة على صفحاتك. تساعد معلومات خريطة موقع الصور Google على اكتشاف الصور التي قد لا نعثر عليها بطريقة أخرى (مثل الصور التي يصل إليها موقعك باستخدام كود JavaScript)، وتسمح لك بالإشارة إلى الصور الموجودة على موقعك والتي تريد من Google الزحف إليها وفهرستها.
بين الحين والآخر، يسألنا الناس عن خرائط مواقع الصور بتنسيق XML. نحن لا نقوم بإنشاء هذه العناصر في البرنامج الإضافي الخاص بنا ولكننا نتبع نصيحة Google ونقوم بإدراجها في الصفحة أو نشر خرائط الموقع. ما عليك سوى التمرير لأسفل في خريطة موقع المنشورات الخاصة بنا ورؤية أننا أضفنا صورًا إلى جميع منشوراتنا (يوجد عمود لذلك فقط). إضافة الصور إلى الخاص بك XML خرائط مواقع يساعد Google في فهرسة صورك، لذا تأكد من القيام بذلك لتحسين تحسين محركات البحث للصور.
خدمة الصور عبر صورة CDN
نعلم جميعا شبكات تقديم المحتوى باعتبارها واحدة من تحسينات سرعة الموقع الأكثر شعبية. بعض الشركات التي توفر شبكات CDN لديها أيضًا CDN محدد للصور. يتم إنشاء شبكات CDN للصور حول المهام الأساسية: تحسين صورك وإيصالها إلى زائرك في أسرع وقت ممكن. يمكن أن يؤدي تشغيل CDN للصورة إلى تسريع تسليم صورك عدة مرات.
يتيح لك CDN للصور التعامل مع تحويل الصور وتحسينها وتسليمها. يمكنك تحديد الأحمال ومتى وكيف يجب أن يعمل ذلك. على سبيل المثال، يجب تحويل جميع صور PNG الخاصة بك إلى webp سريعًا لأنها يتم تحميلها بشكل أسرع وتعطي أفضل جودة للصورة. تحتوي شبكة CDN للصور على الكثير من الخيارات لضبط العملية، ولكن غالبًا ما يكون هناك إعداد افتراضي ربما يكون الأفضل لمعظم المواقع.
هناك الكثير من شبكات CDN للصور للاختيار من بينها، مثل Sirv وCloudinary وImagekit. كما تتيح لك الأنظمة الأساسية مثل Cloudflare تحديد كيفية تغيير حجم الصور وإعادة تنسيقها وتقديمها.
تحسين محركات البحث للصورة: ملخص
Image SEO هو مجموع عدد من العناصر. مع تحسن Google في التعرف على العناصر في الصور كل يوم، فمن المنطقي التأكد من أن الصورة وعناصرها تساهم في تجربة مستخدم جيدة بالإضافة إلى تحسين محركات البحث. سيكون من الحماقة محاولة خداع جوجل.
ضع هذه الأشياء الـ 12 في الاعتبار عند إضافة صورة إلى مقال:
- استخدم صورة ذات صلة تتطابق مع النص الخاص بك
- اختر اسمًا جيدًا للملف لصورتك
- تأكد من تطابق أبعاد الصورة مع حجم الصورة كما هو معروض
- استعمل
srcsetإذا كان ذلك ممكنا - تقليل حجم الملف للتحميل بشكل أسرع
- تحديد
widthوheightلصورك - أضف تسمية توضيحية، إذا كان ذلك مناسبًا، لتسهيل فحص الصفحة
- استخدم النص البديل للصورة. لا حاجة لنص العنوان
- أضف بيانات منظمة إلى صورك
- أضف علامات OpenGraph وTwitter Card للصورة
- استخدم الصور في خرائط مواقع XML الخاصة بك
- خدمة الصور عبر CDN
- توفير كل السياق ما تستطيع!
إلى جانب المساهمة في تحسين محركات البحث وتجربة المستخدم، يمكن أن تكون الصور مهمة أيضًا في التحويل. لذلك لا تقلل من أهمية تحسين محركات البحث للصور على موقعك!
تابع القراءة: WordPress SEO: الدليل النهائي لتصنيفات أعلى لمواقع WordPress »
التالي!
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- PlatoData.Network Vertical Generative Ai. تمكين نفسك. الوصول هنا.
- أفلاطونايستريم. ذكاء Web3. تضخيم المعرفة. الوصول هنا.
- أفلاطون كربون، كلينتك ، الطاقة، بيئة، شمسي، إدارة المخلفات. الوصول هنا.
- أفلاطون هيلث. التكنولوجيا الحيوية وذكاء التجارب السريرية. الوصول هنا.
- المصدر https://yoast.com/image-seo/




