لقد استثمرت الوقت والموارد في تحقيق منتجك الرقمي (الويب أو التطبيق). نحن نتحدث عن تصور وتصميم وفهم احتياجات المستخدم ومحاولة تحويلها إلى وظائف.
لقد قمت بوضع إستراتيجية لتنفيذ منهجية التحسين المستمر التي تضمن حصولك أنت والمستخدمين على تجربة تصفح أفضل ومحتوى أفضل وبنية ويب أفضل. ماهي خطوتك القادمة؟ قمت بتحديد أهدافك والبدء في العصف الذهني واختبار A/B والتحليل والتكرار حتى متى؟ تبدأ في رؤية أن مبادراتك أو تجاربك تصبح أقل تأثيرًا مع مرور الوقت. لماذا هذا؟
ربما واجه العديد منكم الذين قرأوا منشور المدونة هذا هذه المشكلة، وقد واجهتها بنفسي. وفي كثير من الأحيان، ضمن استراتيجياتنا وخرائط الطريق ومصفوفة تأثير الجهود، نكتشف أننا كنا نتجاهل التغييرات الصغيرة التي قد نعتقد، بداهة، أنها غير ذات صلة أو يمكن أن تؤدي إلى النمو. ولكن دعونا لا نخدع أنفسنا، فهي التي تمنح الحياة لمنتجنا وترفع من مستوى مكوناتنا من حيث التصميم وسهولة الاستخدام. أنا أتكلم عن التفاعلات الدقيقة.
ما هي التفاعلات الدقيقة؟
تعريف أكثر رسمية من قبل نيلسن نورمان المجموعة هو:
"التفاعلات الصغيرة عبارة عن أزواج من ردود الفعل المحفزة حيث يثير يمكن أن يكون إجراء المستخدم أو تغيير في حالة النظام؛ و ال ردود الفعل هي استجابة مستهدفة بشكل ضيق للمحفز، ويتم توصيلها من خلال تغييرات صغيرة، سياقية للغاية، وعادة ما تكون مرئية، في واجهة المستخدم.
بعبارات أبسط ، التفاعلات الدقيقة دعم المستخدم من خلال تقديم الملاحظات وعرض المعلومات بطريقة واضحة، مع منع الأخطاء في رحلته الرقمية.
فيما يلي بعض الأمثلة لفهم ما أتحدث عنه بشكل أفضل. فكر في استجابة جهازك عند التمرير لأسفل لتحديث البيانات، أو عندما تعجبك المحتوى، أو الطريقة التي تنزلق بها القائمة عند النقر عليها، أو شريط التمرير عند التمرير لأسفل، أو التمرير فوق الزر. تبدو كل هذه الإجراءات بسيطة وسلسة عند تصميمها بشكل صحيح، وهذه هي التفاعلات الدقيقة في الواقع.

لماذا تعتبر التفاعلات الدقيقة مهمة؟
الآن بعد أن عرفنا ما هي، دعونا نفكر في مثال: أنت تشتري شيئًا ما عبر الإنترنت، وتنقر على زر "تقديم الطلب"، ولا يحدث شيء.
هناك عدة أسئلة ستخطر على بالك في أقل من 10 ثواني: هل قمت بملء جميع الحقول بشكل صحيح؟ هل الزر لا يعمل؟ هل نسيت شيئا؟ هل هذا موقع مزيف؟ هل يجب أن أنقر على الزر مرة أخرى؟
في هذا السيناريو، كيف يمكنك التأكد من أن المستخدم لا يشعر بالإحباط أو يتخلى عن رحلته؟ قد تكون هناك عناصر أخرى لاستكشافها هنا، ولكن بما أننا نتحدث عن التفاعلات الدقيقة، فلنحاول معالجة كل واحد منها.
1. التحقق من صحة ملء النموذج لمنع الأخطاء
من خلال إضافة رسالة تحقق مضمنة عند ملء النموذج، أو التحقق باللون الأخضر عندما يقوم المستخدم بذلك بشكل صحيح، أو عرض رسائل خطأ عندما يكون الإدخال من المستخدم خاطئًا - سيساعد هذا في تقليل الشعور بعدم اليقين وسيطمئن المستخدم بأن كل المعلومات المقدمة في النموذج صحيحة أو أنهم قد يحتاجون إلى مراجعة شيء ما.
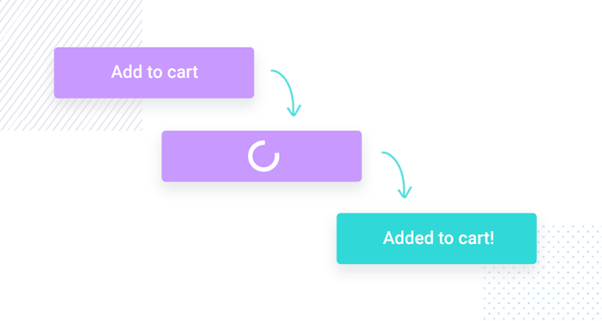
2. تقديم تعليقات فورية
عند تصميم عبارات الحث على اتخاذ إجراء، تأكد من أنك تقدم التعليقات الصحيحة لها، مثل الحالة المختلفة للأزرار التي ستدعم المستخدم وتوجهه. على سبيل المثال، شيء يشير للمستخدم إلى أنه لا يمكنه الانتقال إلى الخطوة التالية، وإذا تم الانتهاء من الخطوة السابقة بشكل صحيح، فسيعرف المستخدم المكان الذي يجب أن يبحث فيه بعد ذلك.
من ناحية أخرى، بمجرد ملء جميع المدخلات بشكل صحيح، قم بعرض CTA ممكّنة واضحة للإشارة إلى أنه يمكن للمستخدم الانتقال إلى الخطوة التالية وأن الإجراء قد اكتمل بشكل صحيح.
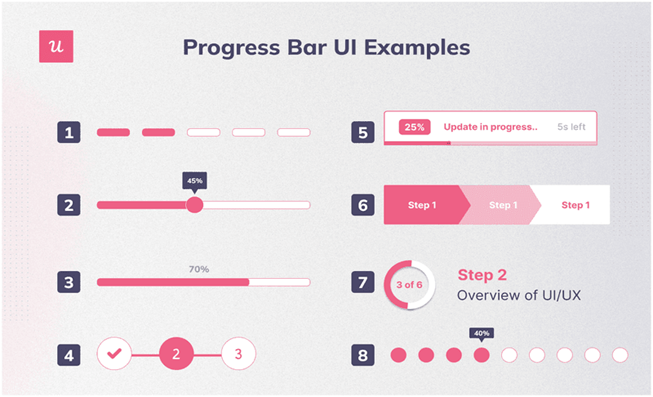
3. شريط التقدم
لنقم بإجراء عملية دفع تتضمن عدة خطوات يجب على المتسوق أن يمر بها. في هذه الحالة، من المهم أن تحدد بوضوح في أي صفحة أو في أي خطوة يكون المستخدم في التدفق ومدى بعده عن إكمال الإجراء.
4. اللوادر ومغازل التحميل
إحدى المشكلات التي قد تؤدي إلى عدم اليقين عند النقر فوق زر CTA هي نقص المعلومات عند معالجة الطلب أمامنا مباشرة. لذلك، فيما يتعلق بالحاجة إلى "تقديم تعليقات فورية"، يجب عليك تضمين أدوات التحميل مع الرسائل المعروضة حتى يتمكن المستخدم من فهم ما يحدث.
في هذا السيناريو، سينقر المستخدم على زر "تقديم الطلب"، ومن المفترض أن يرى رسالة تحتوي على أداة تحميل تشير إلى أن الطلب قيد المعالجة. يتم طمأنتهم بأن شيئًا ما يحدث حتى اكتمال طلبهم، مع إزالة انعدام الأمان أو عدم الثقة في موقع الويب أو المنتج.

كيف يمكننا تحسين التصميم وتجربة المستخدم من خلال التفاعلات الصغيرة؟
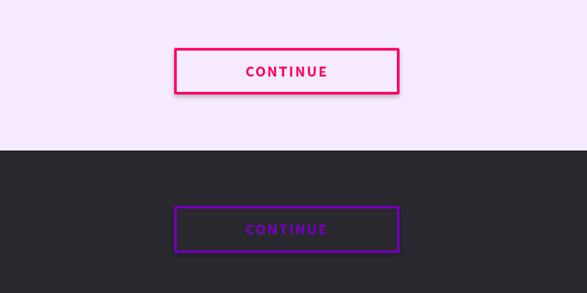
تحوم الرسوم المتحركة
تعد الرسوم المتحركة بالتمرير موردًا قيمًا عندما يتعلق الأمر بتقديم معلومات إضافية. يعد تلميح الأداة أحد الأمثلة المفيدة التي تتبادر إلى الذهن. تأكد أيضًا من تغيير شكل المؤشر أو تصميمه عندما يقوم المستخدم بالتمرير فوق عنصر ما وتحويله إلى تفاعل صغير جيد.
بهذه الطريقة، سيعرف المتسوقون العناصر القابلة للنقر والتنفيذ وسيتفاعلون معها بالطريقة التي يقصدها منتجك للقيام بذلك.

المصدر رمز واجهة المستخدم الخاصة بي
مفاتيح التبديل
تماشيًا مع فكرة تقديم استجابة فورية، فإن مفاتيح التبديل هي مفتاح تشغيل/إيقاف رقمي والذي عادةً ما يكون أحد أفضل الخيارات لتغيير حالة الوظائف أو تفضيلات المستخدم الخاص بك اعتمادًا على عدد الخيارات المقدمة. سيؤدي هذا إلى تبسيط رحلة المستخدمين بسرعة فائقة.
ما هو تأثير هذه التفاعلات الصغيرة عندما يتعلق الأمر بتحسين معدل التحويل؟
لقد رأينا في الأمثلة السابقة الفوائد المرتبطة مباشرة بتضمين التفاعلات الصغيرة المصممة جيدًا، وهي فوائد مثل:
- مشاركة أفضل للمستخدم
- سهولة الاستخدام المحسنة
- منع الأخطاء
- إرشادات المستخدم
- تقليل الإحباط والاحتكاك
- فهم أفضل للمنتج
من خلال الاهتمام بالتفاعلات الصغيرة، سترى تأثيرًا إيجابيًا على معدلات التحويل الخاصة بك وسيكون المقياس الآخر الذي سيتأثر بتحسين تفاعلاتك الصغيرة هو معدل الخروج الأقل.
وفي الختام
كما الكتاب التفاعلات الدقيقة يقول: "الفرق بين المنتج الجيد والمنتج الرائع هو تفاصيله: التفاعلات الدقيقة التي تشكل اللحظات الصغيرة داخل الميزات وحولها."
من خلال فهم التفاعلات الصغيرة، والدور الذي تلعبه في استراتيجية منتجك وعدم التقليل من أهميتها، يمكنك إحداث تأثير إيجابي على رحلة المستخدم، وعلى كيفية تفاعل المتسوقين مع منتجك وتحقيق نمو في الإيرادات في النهاية.
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- PlatoData.Network Vertical Generative Ai. تمكين نفسك. الوصول هنا.
- أفلاطونايستريم. ذكاء Web3. تضخيم المعرفة. الوصول هنا.
- أفلاطون كربون، كلينتك ، الطاقة، بيئة، شمسي، إدارة المخلفات. الوصول هنا.
- أفلاطون هيلث. التكنولوجيا الحيوية وذكاء التجارب السريرية. الوصول هنا.
- المصدر https://blog.2checkout.com/ux-micro-interactions/