جدول المحتويات
المُقدّمة
يدرك الجميع أن أعظم طريقة لتعلم تطوير الويب (أو أي مهارة تقنية أخرى) هي ممارستها!
ومع ذلك، فإن معظم الناس، وخاصة المبتدئين، يخطئون في التركيز فقط على دراسة المبادئ وتأخير بدء المشروع لفترة طويلة جدًا. نعم، من المهم أن تجعل مفاهيمك واضحة قدر الإمكان لإتقان قدرات تطوير الويب. للقيام بذلك، يمكنك حتى أن تأخذ دورة تطوير الويب الأمامية مجانية.
لذا، سنناقش اليوم بعض مشاريع تطوير الويب التي يمكنك تنفيذها لصقل مهاراتك في التطوير. أثناء التعلم، يجب أن تكون قد أنشأت بعض المشاريع الأساسية. وبالمثل، فقد توصلنا إلى قائمة بمشاريع تطوير الويب. ستساعدك هذه المشاريع على فهم مهارات المطورين، ويمكنك أيضًا إضافة هذه المشاريع إلى سيرتك الذاتية.
أهم مشاريع تطوير الويب
- نظام إدارة نتائج الطلاب
- محرر الأكواد البرمجية عبر الإنترنت (React)
- استنساخ أمازون باستخدام React
- مدير علاقات العملاء
- فرز متخيل
- لعبة متعددة اللاعبين – Connect4
- يوتيوب نسخة ملخص
- OurApp – تطبيق ويب للوسائط الاجتماعية في NodeJS
- منبه كودشيف
- تصور والتنبؤ بالأسهم باستخدام داش
- محرر التعليمات البرمجية عبر الإنترنت (JQuery)
- عناوين URL غامضة
- استنساخ سلاك باستخدام React
- المصادقة في Node.js لتطبيق ويب
- البرنامج المساعد للمرادفات TinyMCE
- فأر في متاهة
- استئناف تطبيق الويب Builder
- محرر Markdown
- 450 DSA المقتفي
- تطبيق ويب المهام
- لعبة حقيقتين وكذبة خلف الروبوت
- معالجة الفيديو في الوقت الحقيقي باستخدام تأثير Chromakey (الشاشة الخضراء).
- استنساخ الويب واتس اب
- تنبيهات البريد الإلكتروني على WhatsApp
- تطبيق التنبؤ بالطقس
لبناء هذه المشاريع، يجب على المرء أن يعرف جيدًا جميع مفاهيم تطوير الويب. تحقق من هذه الدورات المجانية لتحسين معلوماتك
ارفع مهاراتك مع هذه الدورات المجانية
نظام إدارة نتائج الطلاب
- الهدف الأساسي للمشروع هو إعطاء نتائج امتحانات الطالب بسرعة وبشكل مفهوم. يمكن للطلاب والجامعات الاستفادة من هذا المشروع من خلال تلقي النتائج بطريقة سهلة الفهم. الطالب هو المستخدم المقصود للنظام، ويتم منح الطلاب القدرة على قراءة نتائجهم وتنفيذها عن طريق إدخال تفاصيل تسجيل الدخول. بالنسبة للطلاب الجدد، يعد التسجيل أيضًا خيارًا. المستخدم الضيف يشاهد.
- بعد دراسة أساسيات برمجة الواجهة الأمامية والخلفية وقاعدة البيانات، هل تبحث عن مشروع متكامل للبدء به؟ إذا أجبت بنعم، قم بإنهاء هذا المشروع حسب الذوق تطوير مكدس كامل والعديد من مفاهيم قواعد البيانات. سيساعدك هذا المشروع أيضًا على ممارسة HTML وCSS وJavaScript وPHP وMySQL.
محرر الأكواد البرمجية عبر الإنترنت (React)
- يمكنك إنشاء تعليمات برمجية بلغة البرمجة المفضلة لديك وتنفيذها على نفس النظام الأساسي باستخدام منصة تنفيذ التعليمات البرمجية عبر الإنترنت.
- قم بإنشاء محرر أكواد برمجية عبر الإنترنت في React وابدأ في تحرير كود المصدر الخاص بك باستخدامه. تأكد من شطب هذا من قائمة مشاريع التفاعل الخاصة بك للمبتدئين، حيث يقرأ جميع مطوري الواجهة الأمامية المتحمسين هذا. وفي هذا المشروع، ستتدرب على HTML وCSS والمستوى المتوسط من React.
استنساخ أمازون باستخدام React
- يجب أن تعترف الشركات بأن الجميع قد استخدموا الإنترنت، وأن وجود عمل تجاري يعني إنشاء تواجد عبر الإنترنت. يعد أمازون مثالاً ممتازًا لموقع ويب يحتوي على جميع المكونات الأساسية لموقع تجارة إلكترونية فعال. من خلال هذا المشروع، سنتعلم كيفية استخدام React لإنشاء نسخة طبق الأصل من متجر أمازون عبر الإنترنت.
- عندما يبدأ شخص ما عملاً تجاريًا جديدًا لتجارة السلع، فإن أول شيء يفعله هو تحويل شركته إلى التجارة الإلكترونية. ترغب العديد من الشركات في استخدام التجارة الإلكترونية كوسيلة وحيدة للعمل. إن إمكانية التجارة الإلكترونية لا نهاية لها عمليا، ولهذا السبب سنبدأ رحلة لتطوير حل التجارة الإلكترونية الخاص بنا. المتطلبات الأساسية لهذا المشروع هي HTML وCSS وJavaScript.
مدير علاقات العملاء
- يستخدم المديرون بشكل متكرر تطبيق الويب Customer Relationship Manager لتخزين بيانات العملاء واستردادها وتعديلها. يتضمن هذا المشروع إنشاء تطبيق ويب خلفي يسمح بإنشاء بيانات العميل وقراءتها وتحديثها وحذفها (CRUD).
- يتم استخدام Spring وHibernate وHTML/CSS لإنشاء تطبيق ويب. تهدف المغامرة إلى تعلم كيفية إنشاء تطبيق ويب خلفي. سيقوم مدير علاقات العملاء بتتبع جميع العملاء. إضافة عملاء جدد وتغيير معلوماتهم وحذفهم إذا لزم الأمر.
فرز متخيل
- سوف تكتسب فهمًا شاملاً للعديد من خوارزميات الفرز بمساعدة هذا المشروع. سيتم إرشادك خطوة بخطوة خلال إكمال هذا المشروع وسيكون لديك فهم قوي لأفكار Javascript الأساسية المحددة.
- هذا هو المشروع المثالي بالنسبة لك إذا كنت تبحث عن فكرة جديدة لمشروع JavaScript وترغب في معرفة المزيد حول JavaScript أو تحسين مهارات JavaScript لديك. سيكون لديك منصة في ختام هذه الوحدة حيث يمكن لأي شخص رؤية كيفية عمل خوارزميات الفرز، وستكون قادرًا على إظهار مهاراتك في HTML وCSS وBootstrap وJavaScript.
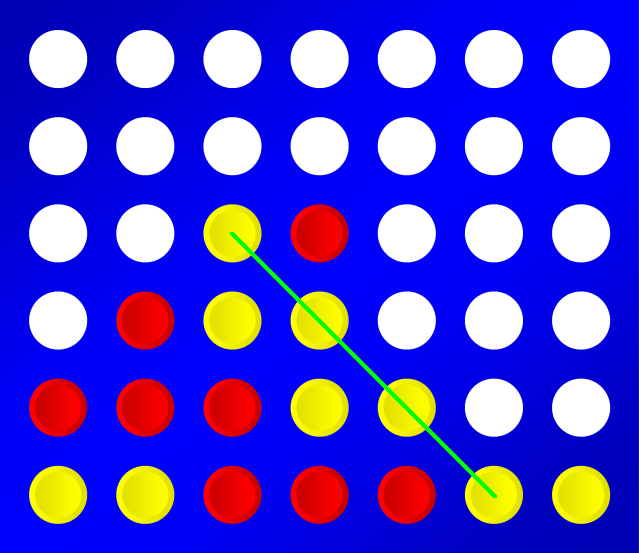
لعبة متعددة اللاعبين – Connect4
- ستتاح لك الفرصة لتعلم بعض أساسيات الشبكات وتصميم الألعاب المهمة في هذا المشروع وتطبيقها لإنشاء لعبة متعددة اللاعبين معروفة Connect4 بشكل مستقل. تحتوي اللعبة الشهيرة Connect 4 على العديد من الاختلافات. الهدف من اللعبة هو صف أربع عملات معدنية في صف واحد في أي اتجاه - من الأعلى إلى الأسفل، أو من اليسار إلى اليمين، أو بشكل قطري - قبل أن يفعل خصمك ذلك.

- هذا المشروع مخصص لك إذا كنت قد تساءلت يومًا عن كيفية تطوير الألعاب متعددة اللاعبين أو إذا كنت ترغب في إنشاء لعبة لقضاء عطلة نهاية الأسبوع. باستخدام مبادئ PyGame وSockets وبرمجة الألعاب، ستنشئ لعبة Connect4 متعددة اللاعبين لك ولأصدقائك في مشروع Python هذا.
يوتيوب نسخة ملخص
- لقد أصبح من الصعب جدًا استثمار الوقت في مشاهدة الأفلام التي قد تكون أطول من المتوقع. في بعض الأحيان، قد تذهب مساعينا سدى إذا لم نتمكن من استخلاص معلومات مفيدة منهم. يمكننا بسهولة اكتشاف المواضيع الهامة في مقاطع الفيديو هذه من خلال تلخيص نصوصها تلقائيًا، مما يوفر لنا الوقت والطاقة من الاضطرار إلى مشاهدة الفيديو بأكمله مرة أخرى. سيسمح لنا هذا المشروع بوضع تقنيات البرمجة اللغوية العصبية المتطورة لتلخيص النص التجريدي موضع التنفيذ مع تنفيذ فكرة مثيرة للاهتمام مثالية للوسطاء ومشروع جانبي متجدد للمحترفين.
- يشاهد الأشخاص مقاطع فيديو YouTube يوميًا، والتي يمكن أن تكون مفيدة أو وثائقية أو أي نوع آخر بمدة أطول؛ فكر في مقدار الوقت الذي يمكن توفيره من خلال تقديم معلومات موجزة. سيكون هذا المشروع عبارة عن امتداد لمتصفح Chrome سيرسل طلبًا إلى Rest API في الواجهة الخلفية، وسترسل لك واجهة برمجة التطبيقات هذه ملخصًا لنص YouTube.
OurApp – تطبيق ويب للوسائط الاجتماعية في NodeJS
- يمكن لمستخدمي تطبيق العالم الحقيقي OurApp التواصل ومتابعة بعضهم البعض ونشر تغريدات مختصرة. بعد إتقان HTML وCSS وJS، يناسب هذا المشروع الأشخاص الذين يرغبون في التعمق أكثر في حزمة كاملة باستخدام Nodejs وMongoDB. على الرغم من صعوبة إنشاء تطبيق متكامل بنفسك، إلا أن تعلم القيام بذلك سيساعدك على تحسين مهاراتك.
- هل تريد أن تصبح مطورًا متكاملاً يمكنه تجاوز HTML وCSS وJS؟ أنشئ تطبيق المكدس الكامل هذا لتتعلم كيفية استخدام NodeJS وMongoDB والتقنيات الأخرى لإنشاء تطبيقات ويب معاصرة وسريعة وقابلة للتطوير من جانب الخادم. هذا هو المشروع المناسب لك إذا كنت ترغب في تطوير شيء رائع أثناء صقل مهاراتك في NodeJS. يمكنك أيضًا التسجيل فيها دورات تطوير الويب الكاملة مجانًا سيساعدك ذلك على أن تصبح مطورًا بارزًا في منطقتك.
منبه كودشيف
- يواجه CodeChef في كثير من الأحيان مشكلات التحميل الزائد على الخادم والتي تجعل من الصعب على الحكام تقديم نتائج الطلبات بسرعة. الخيار الوحيد المتبقي للمبرمجين هو فحص الموقع باستمرار بعد فترة زمنية معينة لمعرفة ما إذا كانت النتيجة موجودة أم لا. من خلال هذا المشروع، نأمل في التخلص من الخطوة الإضافية المتمثلة في مراجعة صفحة الإرسال لتحديد نتيجة الإرسال الخاص بنا. سنقوم بأتمتة إجراءات جمع طلب التقديم باستخدام هذا الامتداد.
- يعد Codechef منتدى شائعًا للمبرمجين الناشئين لممارسة مهاراتهم في البرمجة. عند استخدام Codechef، غالبًا ما تكون خوادمه مثقلة بالأعباء، مما يتسبب في استغراق وقت طويل للتحقق من صحة طلباتنا من قبل القاضي وإضاعة الوقت في التحقق من النتائج بشكل متكرر. تهدف هذه الإضافة إلى توفير وقتك من خلال أتمتة عملية استرجاع النتيجة وإخبارك بمجرد أن تصبح جاهزة، حتى تتمكن من الانتقال إلى السؤال التالي دون القلق بشأن ما إذا كان القاضي قد وافق على النتيجة أم لا.
تصور والتنبؤ بالأسهم باستخدام داش
- بالنسبة لأولئك الجدد في لغة Python وعلوم البيانات، يعد هذا المشروع مكانًا رائعًا للبدء، وبالنسبة لأولئك الذين استخدموا لغة Python والتعلم الآلي في الماضي، فهو بمثابة ملخص مفيد. لا تتردد في التحقيق في أي شركة (يتوفر رمز أسهمها) يمكن استخدام تطبيق الويب هذا لها.
- إذا كنت مهتمًا بسوق الأوراق المالية، فإن هذا المشروع سيجعل من السهل عليك تصور بيانات الأسهم. يستخدم هذا المشروع القوي بايثون كلغة برمجة. تطوير شبكة الويب يتم تضمينه أيضًا في هذا المشروع الوسيط.
محرر التعليمات البرمجية عبر الإنترنت (JQuery)
- يتم الوصول إلى محرر التعليمات البرمجية عبر الإنترنت من خلال المتصفحات ويوجد على خادم بعيد. على الرغم من أن بعض برامج تحرير التعليمات البرمجية عبر الإنترنت تشبه إلى حد كبير IDEs الكاملة، إلا أن بعضها الآخر يشبه محررات النصوص ذات الإمكانات الأساسية مثل تمييز بناء الجملة أو إكمال التعليمات البرمجية.
- هل تبحث عن أفكار لمشروع JavaScript لمساعدتك على تطوير مهاراتك؟ إذا كانت إجابتك نعم، قم بإنهاء هذا المشروع، وسيكون لديك محرر التعليمات البرمجية الخاص بك عبر الإنترنت لتحرير التعليمات البرمجية المصدر الخاصة بك. يعد هذا المشروع مثاليًا لاختبار مهاراتك في HTML وCSS وJavaScript.
عناوين URL غامضة
- من البداية، ستقوم بإنشاء خدمة تقصير عناوين URL الخاصة بك ووضعها على الإنترنت على الخادم.
- أداة تقصير عناوين URL المستندة إلى Django. لقد سمعنا جميعًا عن Tiny URL أو bit.ly، فلماذا لا تصنع نسختك الخاصة؟ أليس هذا مثيرا للاهتمام؟ ستقوم بإنشاء خدمة تقصير عناوين URL الخاصة بك من البداية واستضافتها مباشرة على الخادم، بالإضافة إلى تعلم Django بطريقة سهلة للمبتدئين.
استنساخ سلاك باستخدام React
- يُستخدم في هذا المشروع مستوى متوسط-متقدم من React-Redux وفهم أساسي لقواعد بيانات Firebase. إن بساطة وسرعة لغات البرمجة هذه تجعلها مناسبة تمامًا لهذه المجموعة التقنية.

- يعد هذا مشروعًا رائعًا لتضمينه في سيرتك الذاتية إذا كنت تبحث عن مشاريع صعبة التفاعل لتطبيق مبادئ React-Redux، بالإضافة إلى فرصة لتعلم أساسيات قواعد بيانات Firebase. بحلول نهاية هذا المشروع، سيكون لديك خدمة مراسلة على الويب تشبه Slack من حيث الوظائف.
المصادقة في Node.js لتطبيق ويب
- يمكنك فهم ذلك في هذا المشروع باستخدام Node.js لبناء نظام المصادقة. سوف تتعرف على تقنيات المصادقة المختلفة. قم بتنفيذها، وقم بتقييم عيوبها وتحديدها، ثم ابحث عن طرق لتحسينها.
- يعد هذا المشروع ممتازًا لأي شخص يريد تعلم Node.js، وأي شخص يريد التعرف على المصادقة، وتطوير تطبيق مصادقة مكثف للواجهة الخلفية من البداية.
البرنامج المساعد للمرادفات TinyMCE
- قم بإنشاء مكون إضافي أعلى محرر النصوص المنسقة TinyMCE والذي سيبحث عن مرادفات الكلمات التي تكتبها ويضعها في المحرر عند تحديد واحدة.
- ابدأ بإنشاء مكون إضافي مخصص لمحرر النصوص الشهير TinyMCE WYSIWYG والذي يسمح لك بالبحث عن المرادفات وإدراجها.
فأر في متاهة
- عندما نبدأ هذه المشكلة، سيكون الفأر في خلية معينة، ويجب علينا تحديد كل طريق يمكن أن يسلكه الفأر من نقطة المصدر إلى الخلية الوجهة. ستقوم الآن بإنشاء تطبيق سهل التفاعل يُظهر جميع مسارات صفحة الويب المحتملة.

- يعرض تطبيق الويب React الأساسي جميع المسارات الممكنة التي يمكن أن يسلكها الجرذ من أعلى اليسار إلى أسفل يمين متاهة مربعة مع وجود عوائق محددة مسبقًا في الطريق. سيمثل التطبيق بصريًا الجرذ الشهير في لغز المتاهة.
استئناف تطبيق الويب Builder
- يمكنك استخدام هذا المشروع لتوجيه نفسك خلال خطوات إنشاء منشئ السيرة الذاتية باستخدام ReactJS وNodeJS. سيسمح لك تنفيذ المشروع بدعم الأفراد ذوي المهارات العالية بنفس الشيء والاستمتاع بمتعة إنشائه تلقائيًا بشكل مستقل.
- هل فكرت يومًا في إنشاء مشروع React مناسب للمبتدئين لمساعدتك على تطوير مهاراتك؟ هل فكرت يومًا في أتمتة عملية إنشاء السيرة الذاتية باستخدام أحد قوالبنا الرائعة؟ إذا كان الأمر كذلك، فهذه هي فرصتك لاغتنام زمام المبادرة والبدء في العمل في هذا المشروع المثير.
محرر Markdown
- تستخدم منشورات المدونات والرسائل الفورية ومنتديات الويب وأدوات التعاون ومواقع التوثيق والملفات التمهيدية تخفيض السعر بشكل متكرر. بالإضافة إلى ذلك، يجب عليك إنشاء ملف README.md قبل نشر المستودع الخاص بك على Github. هذا المشروع سهل البناء وهو صديق للمبتدئين. إن استخدام ميزات React سوف يلهمك لتطوير المزيد من الأفكار الممتازة إلى الحد الذي يمكنك من خلاله إنشاء محرر ويب غني بالميزات.
- على الرغم من أن الكتابة هي هواية، فقد أصبح من الضروري للناس أن يقوموا بإدخال المدونات والتعبير عن أنفسهم. لتحقيق ذلك، ستحتاج إلى كتابة تخفيض السعر وتقديمه بتنسيق HTML. Markdown هو نظام تنسيق نص قائم على الويب. عرض المستند تحت سيطرتك. يمكن أن تكون الكلمات بالخط العريض أو المائل، ويمكن تضمين الصور، ويمكن إنشاء القوائم، على سبيل المثال لا الحصر بعض الأشياء التي يمكننا القيام بها باستخدام Markdown.
450 DSA المقتفي
- يمكننا الاستفادة بشكل فعال من موارد نظام التشغيل إذا كانت لدينا معرفة قوية بهياكل البيانات. تؤثر كيفية استخدامنا لهياكل البيانات الأساسية أثناء بنائها بشكل كبير على أشياء مثل استجابة التطبيق. ستقوم بإنشاء هذا المشروع باستخدام Typescript ومكتبة React. إنه مشروع واضح وبسيط يستخدم واجهة برمجة تطبيقات React.js المخفض والسياق، بالإضافة إلى متصفح الوقت الفعلي IndexedDB، مما يلغي الحاجة إلى أن يكون لدى التطبيق قاعدة بيانات فعلية منفصلة عن طريق تخزين المعلومات مؤقتًا لكل متصفح.
- سيساعدك جهاز 450 DSA Tracker على اكتساب الثقة في قدرتك على حل أي مشكلة متعلقة بالبرمجة والتحضير لمواضعك.
تطبيق ويب المهام
- سيكون هذا المشروع حول إنشاء تطبيق ويب يمكنك من خلاله تتبع مهامك اليومية أو الأسبوعية. يمكن أن يساعد هذا التطبيق الأساسي والصديق للمبتدئين في تبسيط مهامك على المدى الطويل.
- تتطور الأطر دائمًا مع نمو مجموعات التكنولوجيا يومًا بعد يوم. Adonis.js هو أحدث إطار عمل للواجهة الخلفية اختاره المطورون. سنعمل من خلال إنشاء واجهات برمجة تطبيقات CRUD باستخدام Adonis.js وتعلم HTTP وREST API في هذا المشروع. سنقوم بإنشاء واجهات برمجة التطبيقات الخلفية لتطبيق ويب المهام واستخدام Postman لاختبارها.
لعبة حقيقتين وكذبة خلف الروبوت
- لدى Slack حوالي 11 مليون مستخدم نشط يوميًا. تضيف العديد من روبوتات Slack أتمتة إضافية. سنقوم ببناء روبوت "حقيقتان وكذبة" لمساحة عمل Slack الخاصة بنا. سيساعدك هذا الروبوت في ممارسة لعبة عندما ينضم فرد إلى مكتبك.
- مرحبًا يا عاشق التشغيل الآلي! تم تطوير Slack bot لمساعدة جميع مستخدمي مسار مساحة العمل الخاصة بك في التوجيه والتفاعل مع أي شخص جديد ينضم إلى مساحة العمل باستخدام لعبة ممتعة تسمى "Two Truths and a Lie". وفي هذا المشروع، ستستخدم المعرفة بـ JavaScript وNode.JS وستنشئ تطبيق ويب متكاملاً.
معالجة الفيديو في الوقت الحقيقي باستخدام تأثير Chromakey (الشاشة الخضراء).
- يقوم نظام Chromakeying، الذي يُسمى غالبًا بمفتاح الألوان، بتحديد لون معين في ملف إلكتروني ويجعله شفافًا باستخدام برامج الكمبيوتر. يتيح ذلك ظهور صورة أخرى، والتي يمكن أن تكون أي شيء يخطر ببالك. يتطلب هذا المشروع التطبيق الفعلي لكل لغة HTML وCSS وJS. إن بساطة وسرعة لغات البرمجة هذه تجعلها مناسبة تمامًا لهذه المجموعة التقنية.
- تستخدم استوديوهات هوليوود الشاشات الخضراء لإنشاء مجموعة واسعة من المؤثرات الخاصة المذهلة. يستخدمه مذيع الطقس المحلي ليجعل الأمر يبدو كما لو كان يقف أمام خريطة الطقس البارد. أنشئ تطبيق ويب يلتقط فيديو كاميرا ويب بشاشة خضراء ويستبدله بفيديو خلفية أو صورة من اختيارك لفهم السر وراء التأثيرات.
استنساخ الويب واتس اب
- سيوفر لك هذا المشروع معرفة عملية بمكتبة React. يوجد حاليًا العديد من الأكوام والتقنيات التي يجب إتقانها في تطوير المكدس الكامل، ومن السهل جدًا أن تصبح مثقلًا بالأعباء وتنحرف عن المسار. من بين مكتبات الواجهة الأمامية الأكثر استخدامًا هي React، والتي تستخدمها العديد من الشركات، بما في ذلك Facebook وPinterest وUber وInstagram وغيرها الكثير.

- لقد استخدمنا جميعًا WhatsApp عبر الإنترنت على أجهزة الكمبيوتر الخاصة بنا. هل فكرت في صنعها بنفسك؟ ستكون الواجهة التي سنقوم بإنشائها لمشروعنا متشابهة. ستوفر لك قاعدة بيانات Firebase في الوقت الفعلي إمكانية مراسلة سلسة.
تنبيهات البريد الإلكتروني على WhatsApp
- لقد كان البريد الإلكتروني وسيلة اتصال شائعة. ولكن الحقيقة غير المريحة هي أنه بسبب استخدامها بقوة، فمن الصعب مواكبة ذلك. بالإضافة إلى ذلك، يشترك المستهلكون بشكل متكرر في النشرات الإخبارية الجديدة، مما يعزز هذه المشكلة. لذا، يمكننا إنشاء أداة تجمع المعلومات التفصيلية من مجلد البريد الوارد الخاص بنا بناءً على استعلام لتبسيط حياتنا. Twilio عبارة عن منصة موثوقة توفر لنا الأدوات التي نحتاجها لإكمال ذلك. إنها أداة أو منصة أتمتة للرسائل ورسائل البريد الإلكتروني والمكالمات والإشعارات. سيتم استخدام بعض خصائصه في هذا المشروع.
- نظرًا لجداولنا الزمنية المزدحمة، فإننا عادةً لا نملك الوقت لمتابعة رسائل البريد الإلكتروني الخاصة بنا. ولذلك، سنعمل على مشروع لإعداد تنبيهات WhatsApp لرسائل البريد الإلكتروني الأخيرة.
تطبيق التنبؤ بالطقس
- يمكننا بناء واجهة أمامية سريعة الاستجابة لهذا المشروع باستخدام مكتبة Streamlit، مما يوفر الوقت للتركيز على الواجهة الخلفية الحقيقية والحلول التي نرغب في تقديمها. يجب أن يبدأ مبتدئو لغة Python بهذا المشروع لأنه يوفر فهمًا أساسيًا لاستخدام واجهات برمجة التطبيقات (APIs) وأطر عمل Python المرتبطة بها.
- سيساعدك هذا المشروع إذا كنت تريد تصور بيانات الطقس أو استخدام واجهات برمجة تطبيقات OpenWeatherMap. يتم أيضًا استخدام Stream Light، وهو واجهة أمامية ذات تعليمات برمجية منخفضة لعلماء البيانات، في هذا المشروع.
في المخص:
وبهذا نصل إلى نهاية المدونة الخاصة بأفضل 25 مشروعًا لتطوير الويب! نأمل أن تكون قد وجدته مفيدًا وحصلت على بعض الأفكار لمشروعك القادم.
تحقق من هذا دورة تطوير الواجهة الأمامية المجانية لتبدأ رحلتك التعليمية اليوم!
الأسئلة المتكررة
كما يوحي الاسم، مشروع الويب هو عملية بناء وتصميم موقع ويب ودمجه مع أدوات ومنصات مختلفة لتحقيق الهدف النهائي. اعتمادًا على المتطلبات، يمكن أن يكون مشروع الويب ثابتًا أو ديناميكيًا ويمكن أن يكون مصنوعًا من اللغات الأكثر ملاءمة لذلك المشروع.
من أفضل مشاريع تطوير الويب هي:
• نظام إدارة نتائج الطلاب
• نظام إدارة علاقات العملاء
• ألعاب متعددة اللاعبين
• محرر التعليمات البرمجية على الإنترنت
• استئناف البناء
• تطبيق ويب المهام
• معالجة الفيديو في الوقت الحقيقي
• استنساخ الويب ال WhatsApp
• تطبيقات التنبؤ بالطقس
بعض موضوعات مشروع تطوير الويب يمكن أن تكون:
• موقع صديق لكبار المسئولين الاقتصاديين
• موقع للتجارة الإلكترونية
• مصادقة تسجيل الدخول
• ملخص نص يوتيوب
• لعبة متعددة اللاعبين
• تصور والتنبؤ بالأسهم
• الفئران في متاهة
• محرر تخفيض السعر
1. تعلم الأساسيات مثل HTML أو CSS أو PHP أو JS أو أي لغة أخرى تناسب مشروعك.
2. ابحث عن فكرتك وأنشئ هيكلًا لها.
3. التخطيط للخطوات التي تسبق إطلاق الموقع.
4. قم بإنشاء البنية الأساسية لموقع الويب باستخدام HTML، ثم اختبرها على متصفح محلي.
5. عندما يتم إعداد موقع الويب الخاص بك، قم بشراء اسم النطاق وحزم الاستضافة من شركة موثوقة.
6. قم بالبث المباشر وتحقق من موقع الويب الخاص بك بحثًا عن أي أعطال.
تتوفر مشاريع تطوير الويب عبر الإنترنت، بالإضافة إلى شرحها المناسب لمساعدتك على فهم المتطلبات بشكل أفضل.
يُعرف إنشاء الواجهة الأمامية لتطبيق الويب (جانب العميل) والواجهة الخلفية بتطوير مشروع المكدس الكامل (جانب الخادم). استنادًا إلى حزمة الحلول، قد تكون المشاريع الكاملة عبارة عن مشاريع ويب أو جوال أو تطبيقات أصلية.
نعم يمكنك! بمجرد حصولك على الخبرة الكافية من خلال العمل في مشاريع تطوير الويب ذات الصلة واكتساب المهارات الأساسية، يمكنك البدء بسرعة في التقدم لوظائف تطوير الويب على البوابات عبر الإنترنت. قم بتحديث سيرتك الذاتية بمهاراتك وخبراتك على مر السنين، وستكون جاهزًا للمضي قدمًا.
- محتوى مدعوم من تحسين محركات البحث وتوزيع العلاقات العامة. تضخيم اليوم.
- PlatoData.Network Vertical Generative Ai. تمكين نفسك. الوصول هنا.
- أفلاطونايستريم. ذكاء Web3. تضخيم المعرفة. الوصول هنا.
- أفلاطون كربون، كلينتك ، الطاقة، بيئة، شمسي، إدارة المخلفات. الوصول هنا.
- أفلاطون هيلث. التكنولوجيا الحيوية وذكاء التجارب السريرية. الوصول هنا.
- المصدر https://www.mygreatlearning.com/blog/web-development-project-ideas/



